In unserer modernen Gesellschaft geht heute kein Weg mehr an der Digitalisierung vorbei. Was dazu führt, dass digitale Anwendungen in Form von Websites, Online-Plattformen, Softwarelösungen und Apps einfach nicht mehr wegzudenken sind. Im Zuge dessen ergeben sich vielfältige Karrieremöglichkeiten – wie der Beruf des UX/UI-Designers.
Obwohl diese Tätigkeiten oftmals als Synonyme verwendet werden, gibt es erhebliche Unterschiede. Auf welchen Wegen du UI- oder UX-Designer werden kannst und welche Fähigkeiten erforderlich sind, um karrieretechnisch durchzustarten, erfährst du in diesem Artikel.
Was ist UX/UI-Design?
UX- und UI-Design sind zentrale Disziplinen in der digitalen Produktentwicklung. Während UX-Design (User Experience) sich mit der Nutzerführung und dem Erlebnis einer Anwendung befasst, konzentriert sich UI-Design (User Interface) auf die visuelle Gestaltung und Interaktionselemente. Beide Bereiche ergänzen sich, um funktionale, ästhetische und benutzerfreundliche digitale Erlebnisse zu schaffen.
Inhaltsverzeichnis
- Was ist UX/UI-Design?
- Was ist UI-Design?
- Welche Aufgaben hat ein UI-Designer?
- Was ist UX-Design?
- Welche Aufgaben hat ein UX-Designer?
- UX vs. UI: Was sind die Unterschiede?
- Wege zum Job: Wie wird man UI- oder UX-Designer?
- Der Weg zum UX/UI Designer – So wirst du zum Profi
- User Interface Lernpfad
- Dein Arbeitsportfolio
- Regelmäßige Weiterbildungen
- Zukunftsaussichten: Wie entwickelt sich der Beruf des UX/UI-Designers?
- Häufige Fragen zum Beruf UX/UI-Designer
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu UX/UI-Design
- Häufig gestellte Fragen zu UX/UI-Design
Was ist UI-Design?
Das UI-Design ist ein Teilbereich innerhalb der User-Experience, bei dem das visuelle Erscheinungsbild eines digitalen Produkts im Mittelpunkt steht. Hinter der Abkürzung UI verbirgt sich die englische Bezeichnung User-Interface, die ins Deutsche mit Benutzeroberfläche übersetzt wird.

Das UI-Design stellt eine Schnittstelle zwischen Mensch und Maschine dar, bei der die benutzerfreundliche Bedienung einer digitalen Oberfläche im Vordergrund steht. Dabei kann es sich um Desktop-Softwarelösungen, mobile Apps, Webseiten oder einen Onlinedienst handeln.
Das UI-Design bezieht sich auf das visuelle Erscheinungsbild, das auf eine ansprechende Ausgestaltung für den Nutzer abzielt. Neben den zahlreichen Kategorisierungen, die auf verschiedene Anwendungsgebiete ausgerichtet sind, stellt das Graphical User Interface (GUI) den Kernbereich des UI-Designs dar. Dieser Teil umfasst unter anderem die Darstellung von grafischen Elementen, Symbolen, Icons und Menüstrukturen und stellt eine anwenderfreundliche Interaktion mit diesen Komponenten sicher.
Welche Aufgaben hat ein UI-Designer?
Die Tätigkeit eines UI-Designers basiert auf einem vielschichtigen Aufgabenfeld, bei dem die optisch ansprechende Gestaltung einer interaktiven Benutzeroberfläche die Hauptaufgabe darstellt.
Des Weiteren zählen die Optimierung von Webseiten sowie das Entwerfen von Screen-Designs, um den Nutzer unkompliziert und zielführend durch die Anwendung zu leiten, zu den Kernaufgaben. Bei der Gestaltung einer ästhetischen Benutzeroberfläche sind unter anderem Farbgebung, Typografie, Grafiken und visuelle Effekte im Rahmen eines konzeptionellen Designsystems wichtige Faktoren.
Das UI-Design umfasst neben der Datenverarbeitung im Backend auch die Frontend-Entwicklung sowie die Einrichtung von Steuerelementen und Schaltflächen. Neben der Erstellung von Designs und Styleguides sowie dem Prototyping, das sich auf das Testen von Entwürfen bezieht, ist die Arbeit im UI-Design mit der engen Kooperation mit UX-Designern verbunden.
Diese Fähigkeiten benötigt ein UI-Designer:
- Strategische Planung
- Wireframing und Prototyping
- Visuelle Kommunikationsfähigkeiten
- Wettbewerbsanalyse im Bereich Look & Feel
- Kenntnisse in relevanten Programmiersprachen
- Fachwissen im Bereich Farbtheorie und Typografie
- Know-how in branchenüblichen Design- und Prototyping-Tools
- Umfassendes Verständnis von Gestaltungsprinzipien und UI-Designmustern
Erforderliche Soft Skills im UI-Design:
- Empathie
- Kreativität
- Teamfähigkeit
- Zuverlässigkeit
- Hohe Lernbereitschaft
- Schnelle Auffassungsgabe
- Genauigkeit und Präzision
- Gute Kommunikationsfähigkeit im Austausch mit Entwicklern und Endkunden

Was ist UX-Design?
Das UX-Design ist eng mit dem UI-Design verknüpft und fokussiert sich auf das Kreieren eines angenehmen Benutzererlebnisses. UX steht für User-Experience, was zu Deutsch Nutzungserlebnis bedeutet und alle Eindrücke beinhaltet, welche ein Nutzer vor, während und nach der Interaktion mit einem digitalen Produkt erlebt. Dabei stehen die Analyse des Nutzerverhaltens der jeweiligen Zielgruppe sowie der Aufbau einer darauf angepassten digitalen Anwendung im Vordergrund.
Zusätzlich zielt das UX-Design neben einer unkomplizierten Bereitstellung von Informationen, welche die Zielgruppe interessieren, auf die Erfüllung des Marktversprechens ab, mit dem sich das Unternehmen identifiziert. In Kombination mit einer ansprechenden Benutzeroberfläche führt das positive, durch UX-Designer kreierte Nutzungserlebnis zu einer langfristigen Stärkung der Markenbindung.
Welche Aufgaben hat ein UX-Designer?
Zu den Hauptaufgaben bei UX-Designern zählt die Analyse der Zielgruppe. Da abgesehen von den Kundenanforderungen der Nutzer im Mittelpunkt des Entwicklungsprozesses steht, erfolgt vorab die Erstellung von Personas. Dabei handelt es sich um den Prototyp einer Zielgruppe mit psychologischen und verhaltensbezogenen Erkenntnissen. Dieser Vorgang dient als Analysewerkzeug, um ein besseres Verständnis über das Verhalten der Nutzer zu gewinnen.
Auf dieser Grundlage erfolgt die Gestaltung von digitalen Anwendungen in Form von Desktop-Softwarelösungen, Apps oder Webseiten. Im Zuge dieser Softwareentwicklung sorgen UX-Designer für eine frustfreie Handhabung des Produkts. Bevor es im UX-Design zur Umsetzung kommt, erfolgt ein Benchmarking-Test in Form einer Wettbewerbsanalyse zur Bestimmung der Konkurrenzfähigkeit.
Der UX/UI-Designer ist entscheidend für die Schnittstelle zwischen Mensch und digitaler Anwendung – er sorgt dafür, dass Technik intuitiv und ansprechend wird.
Weitere Aufgabenfelder beziehen sich auf die Gestaltung der User-Journey, welche UX-Designer in Kooperation mit Entwicklern und Produktmanagern realisieren. Die User-Journey beschreibt die unterschiedlichen Stationen, auch Touchpoints genannt, die der Nutzer auf seiner Kundenreise durchläuft. Darüber hinaus ist ähnlich wie beim UI-Design das Prototyping ein wesentlicher Bestandteil der Kernaufgaben. Nach der Fertigstellung führen UX-Designer Usability-Tests mit Nutzern durch, um vor der Übergabe an den Kunden mögliche Optimierungspotenziale auszuschöpfen.

Diese Fähigkeiten braucht ein UX-Designer:
- Technikaffinität
- Kommunikative Fähigkeiten
- Grundlegende Programmierkenntnisse
- Interesse für Wahrnehmungspsychologie
- Grundwissen im Bereich Webentwicklung
- Methoden zur Markt- und Benutzerforschung
- Umfangreiche Fachkenntnisse im Umgang mit UX-Tools
- Umgang mit Design-Softwares wie Adobe Creative Suite oder Sketch
Wichtige Soft Skills im UX-Design:
- Empathie
- Kreativität
- Flexibilität
- Teamfähigkeit
- Eigeninitiative
- Menschenkenntnis
- Problemlösungskompetenzen
- Gute Kommunikationsfähigkeiten
- Strukturiertes und analytisches Denken

UX vs. UI: Was sind die Unterschiede?
Du hast schon gesehen, UI und UX sind zwei Begriffe, die überall auftauchen, wenn du dich mit Design beschäftigst. Sie klingen ähnlich und werden oft zusammengeworfen.
Aber Vorsicht:
UX (User Experience) und UI (User Interface) sind zwei ganz unterschiedliche Welten! Sie ergänzen sich zwar prima, doch die Ansätze und Ziele sind komplett verschieden.
UX ist das Erlebnis, UI die Verpackung. Beide ergänzen sich, doch die Ansätze und Ziele könnten unterschiedlicher nicht sein.
Lass uns nochmal genauer hinschauen:
Der Fokus:
Wie fühlt es sich an vs. Wie sieht es aus
Fangen wir ganz oben an. Der wichtigste Unterschied? Der Fokus. Beim UX-Design geht’s um das Erlebnis, das „Feeling“ – also, wie sich eine Website oder App anfühlt.
Hier fragt man sich: Was braucht der Nutzer? Wo sind die Stolpersteine? UX-Designer wollen, dass du als Nutzer entspannt und ohne Frust ans Ziel kommst. Es soll sich einfach gut anfühlen.
Beim UI-Design dreht sich alles um das, was du tatsächlich siehst und wie du damit interagierst. Farben, Schriften, Buttons – also die ganze Optik. UI-Designer kümmern sich um das „Gesicht“ einer App oder Website. Sie sorgen dafür, dass du sofort verstehst, wo es langgeht und gerne dabei bleibst.
UX ist das Erlebnis, UI die Verpackung. Klingt einfach, oder?
Der Ablauf:
Strategien schmieden vs. Sachen hübsch machen
UX-Designer starten oft ganz am Anfang, lange bevor irgendetwas „schick“ aussieht. Sie überlegen: Welche Probleme gibt es? Was ist das Ziel des Nutzers? Dafür legen sie gerne Personas und User Journeys an und testen, wie der Nutzer durch die Seite oder App navigiert. Erst wenn klar ist, was gebraucht wird, kommt der Feinschliff.
Dann geht’s los für den UI-Designer. Er nimmt die Struktur, die der UX-Designer erstellt hat, und macht sie schön. Farbe, Form, Animationen – alles, was du direkt wahrnimmst, ist seine Sache. Das Ziel? Eine Oberfläche, die visuell überzeugt und bei der du gerne auf die Buttons klickst. UX denkt groß, UI geht ins Detail.
Der Werkzeugkasten:
Zahlen und Daten vs. Farben und Formen
Auch die Tools der beiden Designer sehen unterschiedlich aus. UX-Designer arbeiten viel mit Prototypen, Skizzen und Analysen. Programme wie Adobe XD, Figma und Axure gehören zum Standard. Und dann ist da natürlich noch Google Analytics, um herauszufinden, wo der Nutzer vielleicht mal hängen bleibt oder wie er sich verhält.
Der UI-Designer dagegen spielt mit Farben und Formen. Sketch, Illustrator, Figma – und oft ein Designsystem oder Styleguide, damit alles einheitlich bleibt. Wenn UX-Designer eine Idee auf Papier bringen, nimmt der UI-Designer den „Pinsel“ in die Hand, um’s in ein echtes Design zu verwandeln.
Die Ziele:
Probleme lösen vs. für Wow-Effekte sorgen
Ein UX-Designer denkt primär ans Lösen von Problemen. Er überlegt, was der Nutzer braucht und wie man ihn möglichst schnell, einfach und angenehm zum Ziel bringt. Fehlerquellen und Frustmomente? Werden eliminiert. Für ihn ist ein Projekt gelungen, wenn der Nutzer ganz entspannt alles findet und versteht.
Beim UI-Designer spielt das Aussehen eine größere Rolle. Hier geht es um Branding, Wiedererkennbarkeit und visuelle Harmonie. Sein Job ist es, dass das Produkt nicht nur funktioniert, sondern auch gut aussieht – und zum Stil der Marke passt. Ein UI-Designer freut sich, wenn die Leute denken: „Wow, das sieht cool aus!“
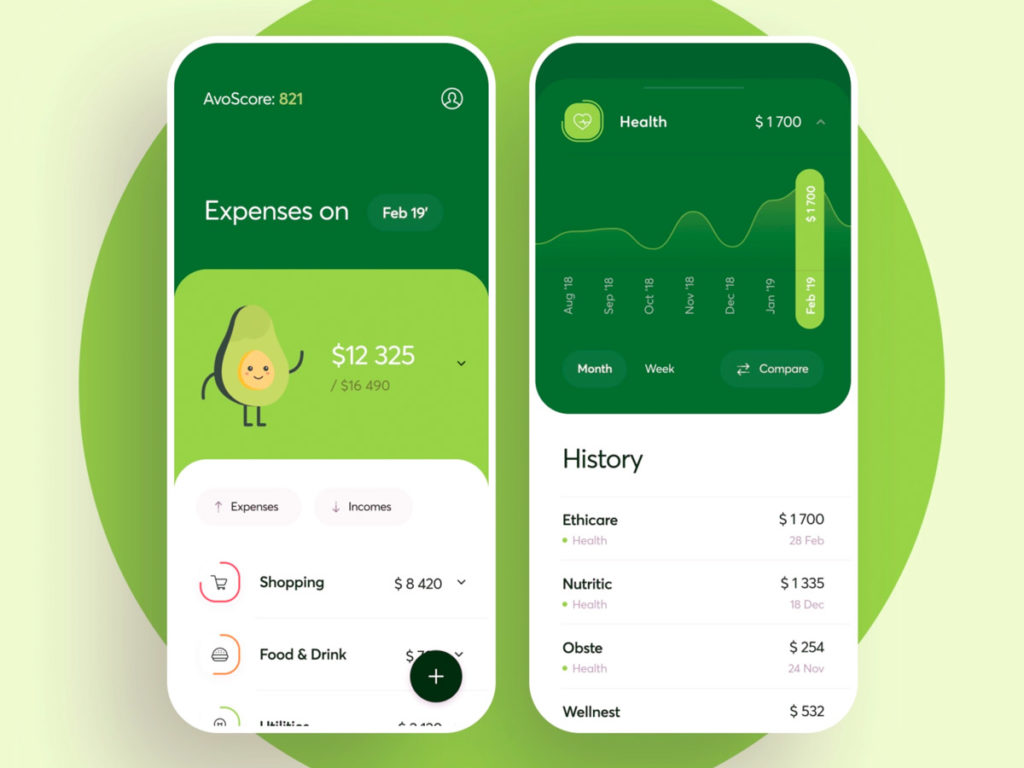
Ein Beispiel: Eine Einkaufs-App
Schauen wir uns das mal an einem Beispiel an. Stell dir vor, du entwickelst eine Einkaufs-App. Der UX-Designer kümmert sich darum, dass du problemlos durch die Produktliste scrollen kannst und beim Checkout keine Rätsel lösen musst. Alles ist klar und läuft reibungslos.
Der UI-Designer kümmert sich darum, dass das Ganze auch hübsch aussieht. Er entscheidet, welche Farben, Bilder und Buttons an welcher Stelle erscheinen und wie das Design wirkt. Sein Ziel? Ein Design, das ins Auge fällt und den Nutzer anspricht – aber auch praktisch bleibt. Kurz: UX baut das Gerüst, UI packt die Tapete drauf.
Hier ist eine kompakte Tabelle, die die wichtigsten Unterschiede zwischen UX und UI übersichtlich darstellt
| Aspekt | UX-Design (User Experience) | UI-Design (User Interface) |
|---|---|---|
| Fokus | Nutzererlebnis und -zufriedenheit | Optik und Interaktionselemente |
| Ziel | Probleme lösen und den Nutzer ans Ziel führen | Ästhetisches, ansprechendes Design schaffen |
| Prozess | Strategie, Struktur, Analyse | Visuelle Gestaltung, Branding, Stil |
| Tools | Adobe XD, Figma, Axure, Google Analytics | Sketch, Illustrator, Figma, Styleguides |
| Output | Wireframes, User Flows, Prototypen | Layouts, Designsysteme, interaktive Elemente |
| Arbeitsweise | Funktionalität und Nutzerführung optimieren | Einheitliches und markentreues Erscheinungsbild schaffen |
| Beispiel | Benutzerführung, reibungsloser Ablauf beim Checkout | Farbliche Buttons, Schriftarten, Icons |
| Anfangsphase | Konzeptentwicklung und Nutzerforschung | Umsetzung des visuellen Designs nach UX-Konzept |
| Analogie | Architekt (Bau und Funktion) | Innenarchitekt (Dekoration und Stil) |
| Erfolgskriterium | Nutzer findet sich leicht zurecht und erreicht sein Ziel | Nutzer empfindet Design als attraktiv und intuitiv |
Die Unterschiede zwischen UI und UX – zwei Seiten einer Medaille
Zusammengefasst: UX und UI sind wie Pech und Schwefel. Beide brauchen einander, aber sie bringen unterschiedliche Skills mit.
Der UX-Designer ist der Tüftler, der alles plant und im Hintergrund werkelt. Der UI-Designer ist der, der das Ganze dann aufhübscht und sich um die Details kümmert. Erst zusammen entsteht ein Produkt, das nicht nur funktioniert, sondern richtig Spaß macht.
Wege zum Job: Wie wird man UI- oder UX-Designer?
Um UI- oder UX-Designer zu werden, gibt es eine Reihe von Ausbildungswegen, die einen Einstieg in die Branche ermöglichen. Da derzeit kein traditionelles Ausbildungsmodell existiert, um UI- oder UX-Design zu lernen, besteht die Möglichkeit, über alternative Ausbildungen, die einen Bezug zur Designentwicklung aufweisen, in diesem Fachgebiet durchzustarten. In diesem Fall lässt sich eine UI oder UX Design Ausbildung über Weiterbildungen realisieren. Zusätzlich stellen neben dem vielseitigen Berufseinstieg die attraktiven Gehälter einen positiven Aspekt dar.
Studium & Ausbildung
Der klassische Weg, um UI- oder UX-Designer zu werden, führt über ein Studium. Hierbei steht ein klassisches Vollzeitstudium oder ein Fernlehrgang an einer Fernuniversität zur Auswahl. Ein UI Design Studium kombiniert mehrere Vorteile und bildet die Grundlage für einen guten Berufseinstieg. Mit dem akademischen Weg kannst du mehrere Fächer miteinander kombinieren und erlangst gleichzeitig ein umfangreiches Fachwissen. Hochwertiger Unterricht in Verbindung mit praxisbezogenen Modulen bereitet dich umfassend auf den Berufsalltag als UI- oder UX-Designer vor.

Als Quereinsteiger durchstarten
Wenn ein zeitnaher Berufseinstieg im Vordergrund steht, ist ein Quereinstieg durch fachliche Weiterbildungen ein passender Türöffner. In dieser Hinsicht kann dir unter anderem ein zielorientiertes Bootcamp den Weg zum UI- oder UX-Designer eröffnen. Dabei handelt es sich um eine Studienform, bei der du binnen weniger Wochen die notwendigen Fachkenntnisse erlernst, um als UI- oder UX-Designer für Unternehmen zu arbeiten. Dabei besteht die Wahl zwischen Vollzeit- und Teilzeitprogrammen bei Fernuniversitäten oder vor Ort auf dem Campus.
Darüber hinaus kannst du dich mit einer abgeschlossenen Ausbildung im Bereich Medien-, Web- oder Kommunikationsdesign weiterbilden und dich für das UI- oder UX-Design spezialisieren. Alternativ kommt ein Selbststudium infrage, bei dem du dir das Fachwissen autodidaktisch aneignest. Fachbezogene YouTube-Channels, Bücher sowie Fachartikel und Online-Kurse sind hilfreiche Lernkanäle mit zeitgemäßen Informationen.
Der Weg zum UX/UI Designer – So wirst du zum Profi
Wenn du UX/UI Designer werden willst, bzw. deine Skills verbessern willst, dann solltest einige fachlichen Kenntnisse drauf haben. Der folgende Lernpfad hilft dir dabei:
User Interface Lernpfad
Um als User Interface Designer Fuss zu fassen, bietet sich solgender Lernweg für dich an:

Designwissen zum Einstieg
Erlerne die Grundlagen der guten Gestaltung:
- Grafik-Design lernen: Die Design-Grundlagen verstehen und sofort loslegen
- Die 7 Prinzipien effektiven Webdesigns
- Visuelle Hierarchie: So gelingt dir ein ansprechendes Design
- Designprinzipien – warum und wie ein Design wirkt
- Bilder im UI-Design: Die besten Strategien und Tipps
- Designsprache – wie ein visuelles Vokabular im Designprozess hilft

Farbe
- Farbenlehre – der komplette Leitfaden
- Alles zur Wirkung von Farben – mit vielen Praxisbeispielen
- Farbpalette erstellen – So findest du die richtigen Farben für deine Designs
- Farbtrends im Webdesign – Das sind die angesagtesten Farbkombinationen auf Websites
- Die 8 Farbkontraste – Ihre Bedeutungen und Beispiele
- Farbverläufe im Webdesign: Design-Tipps & Trends

Typografie
- Typografie verstehen & gestalten
- Schriftarten kombinieren: 7 Tipps, wie du passende Schriftmischungen findest
- Die 30 besten Schriftarten für User Interface Designs
- Die 60 besten Google Fonts für dein Webdesign
- 20 moderne und schöne Schriften, die du kennen solltest
- 13 einfache Methoden für besondere typografische Highlights

Konzeption
- Dein Website-Konzept – 8 Schritte für eine erfolgreiche Website
- Psychologie im Webdesign: Nutze die Macht der Wahrnehmung
- Wireframes im Webdesign – Eine Anleitung wie du Wireframes im Website-Prozess gezielt einsetzt
- Conversion Optimierung – mit diesen Maßnahmen erreichst du eine bessere Conversion Rate
- Erfolgreiches Briefing – 35 Fragen für deine Briefing-Vorlage
- Zielgruppenanalyse – so definierst du deine Besucher und Kunden
- Personas erstellen leicht gemacht – die Anleitung
- Barrierefreiheit – der smarte Leitfaden für zugängliche Websites
- 12 Maßnahmen für eine vertrauenswürdige Website

UI Design allgemein
- Mockups im Webdesign – Definition, Einsatz & Tools
- Call to Action Buttons – Profi-Tipps zur Gestaltung
- Styleguide – so erstellst du ein Design-Manual
- Visual Content – Wie du mit visuellen Inhalten Aufmerksamkeit generierst
- Bilder optimieren fürs Web – Tools, Dateiformate & Plugins

UX Design
- Der Nutzer im Mittelpunkt: So funktioniert User Centered Design
- Die 25 UX-Gesetze für ein wirksameres Webdesign
- UX-Strategie für Webdesigner: Schritt für Schritt zu besserer Nutzererfahrung
- Customer Journey – Eine Anleitung für die Kundenreise mit dem Schwerpunkt Website
- Usability- & UX-Methoden – Erfolg durch benutzerzentriertes Design
- Der UX Writing Guide für nutzerfreundliche Texte
- Usability – So gestaltest du eine benutzerfreundliche Website
Dein Arbeitsportfolio
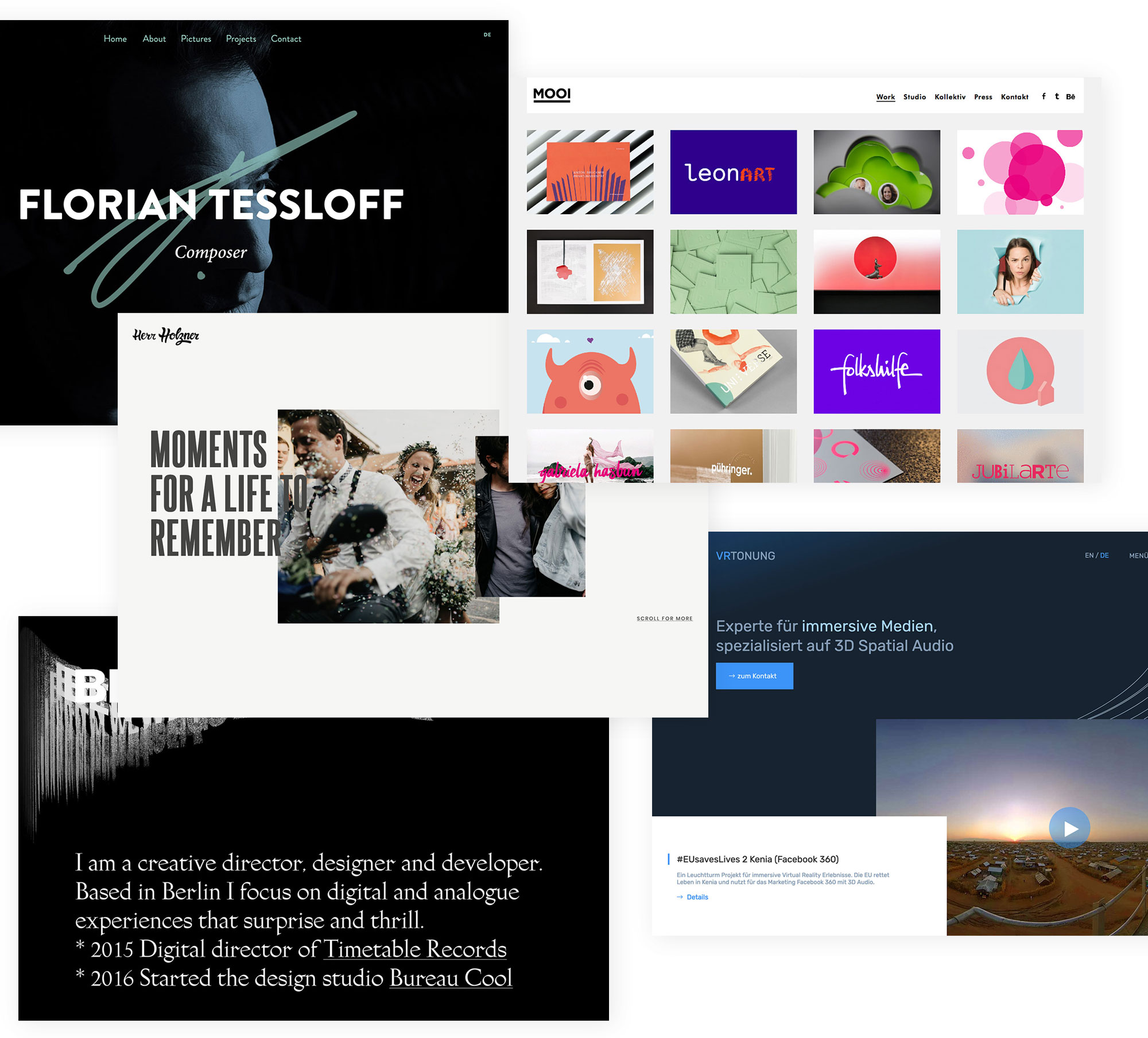
Das Erstellen eines Portfolios ist eine hervorragende Möglichkeit, mit der du dein Fachwissen und deinen persönlichen Designstil präsentieren kannst.
Dabei gilt es auf einen abwechslungsreichen Inhalt in Kombination mit einem erstklassigen Qualitätsniveau zu achten. Neben Referenzen, Werdegang und Erfahrungen gehören visuelle Designs und Mockups in das Portfolio. Im Bereich des UX-Designs lassen sich neben fertigen Ergebnissen Informationen zu User-Flows, Sketches und Wireframes, Moodboards und Styleguides in das Portfolio integrieren.

Auch die Arbeiten von vorangegangenen oder aktuellen Projekten kannst du in deinem Portfolio vorstellen. Auf diese Weise gewinnen künftige Arbeitgeber und potenzielle Kunden einen Einblick in deine Arbeit und können sich ein Bild von deinen Fähigkeiten machen. Somit stellt das Portfolio ein Aushängeschild für deine Skills dar und ist ein nachhaltiges Investment in die zukünftige Karriere.

Regelmäßige Weiterbildungen
Da die schnelllebige digitale Welt dauerhaften Veränderungen unterliegt und regelmäßigen Trendentwicklungen ausgesetzt ist, sind Weiterbildungen ein wichtiger Faktor für die Erstellung von wettbewerbsfähigen Ergebnissen.
Zusätzlich erleichtern Weiterbildungszertifikate den Aufbau von neuen Geschäftsbeziehungen. Durch permanente Weiterbildungen bist du zu jedem Zeitpunkt mit den aktuellsten Interaktionsmöglichkeiten und technischen Neuheiten vertraut. Die Weiterbildungen lassen sich durch Kurse, Workshops oder Events realisieren. Auch mit aktuellen Büchern und Fachartikeln im Internet lässt sich das Wissen rund um UI- und UX-Design auffrischen.
Darüber hinaus erstreckt sich für Quereinsteiger ein breit gefächertes Bildungsangebot, um in der Branche beruflich einzusteigen. Dabei gilt es zu beachten, dass es sich bei beiden Tätigkeiten um unterschiedliche Berufe handelt, die sich getrennt voneinander erlernen lassen. Im Hinblick auf regelmäßige Weiterbildungen lässt sich das Sprichwort „Je mehr Vergnügen du an deiner Arbeit hast, desto besser wird sie bezahlt“ auf das UX/UI-Design übertragen. Wer Spaß am kreativen Arbeiten hat und eine technische Affinität gepaart mit der Bereitschaft zur regelmäßigen Fortbildung aufweist, hat gute Chancen, in höher bezahlte Positionen aufzusteigen.
Zukunftsaussichten: Wie entwickelt sich der Beruf des UX/UI-Designers?
Im Zuge der Digitalisierung nimmt die Kommunikation zwischen Mensch und Maschine fortlaufend zu. Die Bereitstellung von digitalen Produkten und Dienstleistungen in hoher Qualität gepaart mit modernen Nutzungskonzepten ist für die meisten Unternehmen mittlerweile ein unentbehrlicher Bestandteil. Das sind beste Voraussetzungen!
UX/UI-Designer sind gefragter denn je – die digitale Zukunft braucht Experten, die Funktionalität und Design in Einklang bringen.
Hinzu kommt, dass sich Homeoffice- und Remote-Jobs mit flexiblen Arbeitszeitmodellen aufgrund der digitalen Trendentwicklung zunehmend als Arbeitsmodelle der Zukunft etablieren. In dieser Hinsicht erfüllen die beiden Berufsbilder alle Anforderungen für modernes Arbeiten mit örtlicher und zeitlicher Ungebundenheit. Demnach bieten Berufe im Segment UX/UI-Design vielschichtige Tätigkeitsfelder mit einem hohen Maß an Zukunftsperspektiven.

Häufige Fragen zum Beruf UX/UI-Designer
Was ist der Unterschied zwischen UX- und UI-Design?
UX-Design (User Experience) fokussiert sich auf das gesamte Nutzererlebnis und darauf, wie sich eine Anwendung anfühlt und funktioniert. UI-Design (User Interface) konzentriert sich auf die visuelle Gestaltung und Interaktionselemente einer Anwendung – das „Gesicht“ des Produkts.
Welche Fähigkeiten sollte ich als UX/UI-Designer mitbringen?
Du benötigst sowohl technische als auch kreative Fähigkeiten. Dazu gehören Kenntnisse in Design- und Prototyping-Tools, Verständnis für Nutzerverhalten, Grundlagen der Webentwicklung und visuelle Kommunikationsfähigkeiten. Soft Skills wie Teamfähigkeit, Kreativität und Empathie sind ebenfalls wichtig.
Kann ich auch als Quereinsteiger UX/UI-Designer werden?
Ja, viele UX/UI-Designer kommen aus verschiedenen Berufsfeldern und starten als Quereinsteiger. Bootcamps, Online-Kurse und Fachliteratur bieten einen schnellen Einstieg, auch ohne klassischen Studienweg.
Welche Tools nutzen UX- und UI-Designer?
UX-Designer arbeiten oft mit Tools wie Adobe XD, Figma und Axure, um Nutzerflüsse und Prototypen zu erstellen. UI-Designer verwenden ebenfalls Figma sowie Sketch oder Adobe Illustrator, um Layouts und visuelle Designs zu gestalten.
Welche Ausbildungsmöglichkeiten gibt es?
Ein klassisches Design- oder Medieninformatikstudium bietet eine gute Basis. Alternativ kannst du über spezialisierte Bootcamps oder Online-Kurse ins UX/UI-Design einsteigen und dir die nötigen Skills in kurzer Zeit aneignen.
Wie wichtig ist das Portfolio für UX/UI-Designer?
Ein Portfolio ist unerlässlich! Es zeigt deine Designfähigkeiten und deinen persönlichen Stil. Am besten enthält es sowohl abgeschlossene Projekte als auch Skizzen und Mockups, um deinen Designprozess zu demonstrieren.
Wie sehen die Zukunftsaussichten für UX/UI-Designer aus?
Sehr gut! Mit der zunehmenden Digitalisierung steigt der Bedarf an professionellen UX/UI-Designern stetig. Flexibles Arbeiten im Homeoffice und Remote-Jobs machen den Beruf zudem attraktiv für die Zukunft.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu UX/UI-Design
UX und UI sind nicht dasselbe
UX (User Experience) konzentriert sich auf das Nutzungserlebnis und die Interaktion, während UI (User Interface) für die visuelle Gestaltung der Benutzeroberfläche verantwortlich ist. Beide Disziplinen ergänzen sich, haben aber unterschiedliche Schwerpunkte.
Der UX-Designer sorgt für die Nutzerführung
UX-Designer analysieren das Verhalten der Nutzer, entwickeln intuitive Nutzerflüsse und optimieren das gesamte Nutzungserlebnis. Sie erstellen Wireframes, testen Prototypen und sorgen für eine reibungslose Benutzerführung.
Der UI-Designer gestaltet das visuelle Erscheinungsbild
UI-Designer setzen die Konzepte der UX-Designer visuell um. Sie arbeiten mit Farben, Typografie, Icons und Layouts, um ein ästhetisches und funktionales Design zu schaffen, das Nutzer anspricht und die Markenidentität unterstützt.
Ein gutes Portfolio ist entscheidend
Sowohl UX- als auch UI-Designer sollten ein professionelles Portfolio erstellen, das ihre besten Arbeiten zeigt. Dazu gehören Design-Prozesse, Wireframes, fertige Mockups und abgeschlossene Projekte, um ihre Fähigkeiten zu präsentieren.
Quereinsteiger haben gute Chancen
Ein Studium ist nicht zwingend erforderlich, um UX/UI-Designer zu werden. Viele Quereinsteiger starten über Bootcamps, Online-Kurse oder autodidaktisches Lernen mit Fachartikeln, YouTube-Tutorials und praktischen Projekten.
Regelmäßige Weiterbildung ist ein Muss
Die digitale Welt verändert sich ständig, daher sind Weiterbildungen essenziell. Neue Trends, Tools und Design-Standards sollten laufend erlernt werden, um wettbewerbsfähig zu bleiben und hochwertige Nutzererlebnisse zu gestalten.
Technische und kreative Skills sind gefragt
UX/UI-Designer benötigen ein Gespür für Ästhetik, aber auch technisches Know-how. Kenntnisse in Design-Software wie Figma, Adobe XD oder Sketch sowie grundlegende Webentwicklungskompetenzen sind von Vorteil.
Die Zukunftsaussichten sind vielversprechend
Mit der zunehmenden Digitalisierung wächst der Bedarf an UX/UI-Designern stetig. Flexible Arbeitsmodelle, Homeoffice und Remote-Jobs machen den Beruf besonders attraktiv und bieten langfristige Karrierechancen.
Häufig gestellte Fragen zu UX/UI-Design
Was ist der Unterschied zwischen UX- und UI-Design?
UX-Design (User Experience) konzentriert sich auf das gesamte Nutzungserlebnis und die Interaktion mit digitalen Produkten. UI-Design (User Interface) bezieht sich auf die visuelle Gestaltung der Benutzeroberfläche, also das, was der Nutzer tatsächlich sieht und anklickt.
Welche Fähigkeiten benötige ich als UX/UI-Designer?
Sowohl technische als auch kreative Fähigkeiten sind wichtig. UX-Designer sollten Analysefähigkeiten, ein Verständnis für Nutzerverhalten und Kenntnisse in Prototyping-Tools wie Adobe XD oder Figma mitbringen. UI-Designer benötigen ein Gespür für visuelles Design, Kenntnisse in Tools wie Sketch oder Adobe Illustrator und grundlegende Programmierkenntnisse sind von Vorteil.
Kann ich auch als Quereinsteiger UX/UI-Designer werden?
Ja, viele UX/UI-Designer kommen aus anderen Berufsfeldern. Quereinsteiger haben gute Chancen, insbesondere durch Weiterbildungen, Bootcamps oder Online-Kurse, in denen sie sich die nötigen Fähigkeiten aneignen können.
Welche Ausbildungsmöglichkeiten gibt es für UX/UI-Designer?
Neben einem klassischen Studium in Design, Medieninformatik oder einem verwandten Bereich bieten spezialisierte Bootcamps, Online-Kurse und Workshops schnelle und praxisnahe Lernmöglichkeiten. Selbststudium mit Fachliteratur und Tutorials kann ebenfalls effektiv sein.
Wie wichtig ist ein Portfolio für UX/UI-Designer?
Ein Portfolio ist essenziell, um potenziellen Arbeitgebern oder Kunden die eigenen Fähigkeiten zu präsentieren. Es sollte abgeschlossene Projekte, Designprozesse, Wireframes, Mockups und eventuell auch User-Flows und Prototypen enthalten.
Welche Tools verwenden UX- und UI-Designer?
UX-Designer nutzen häufig Tools wie Adobe XD, Figma, Axure und Google Analytics. UI-Designer arbeiten ebenfalls mit Figma sowie mit Sketch, Adobe Illustrator und Designsystemen oder Styleguides, um ein konsistentes visuelles Design zu gewährleisten.
Wie sehen die Zukunftsaussichten für UX/UI-Designer aus?
Die Berufsaussichten sind ausgezeichnet! Mit der fortschreitenden Digitalisierung steigt der Bedarf an UX/UI-Designern kontinuierlich. Die Möglichkeit, remote oder im Homeoffice zu arbeiten, sowie flexible Arbeitszeitmodelle machen den Beruf besonders attraktiv.
Welche Soft Skills sind im UX/UI-Design wichtig?
Neben technischen Fähigkeiten sind Soft Skills wie Empathie, Kreativität, Teamfähigkeit, Kommunikationsstärke und Problemlösungsfähigkeiten entscheidend. Besonders UX-Designer profitieren von einem guten Verständnis für Menschen und deren Bedürfnisse.
Kann ich als UX/UI-Designer remote arbeiten?
Ja, viele UX/UI-Designer arbeiten vollständig remote oder in hybriden Modellen. Dank digitaler Tools und Plattformen ist die Zusammenarbeit mit Teams weltweit problemlos möglich.