Man nehme eine kurze Aufmerksamkeitsspanne, den faulen Mechanismus des menschlichen Gehirns und ein Design, das nicht den Prinzipien der Gestaltung folgt. Zack! Der Betrachter ist verwirrt, die Zielsetzung verfehlt und der Auftraggeber unzufrieden.
Damit das nicht passiert, erkläre ich dir in diesem Artikel, warum Designprinzipien so wichtig sind und wie du sie nutzen kannst. Für Designs, die funktionieren!
Was sind Designprinzipien?
Designprinzipien sind grundlegende Regeln, die helfen, Designs klar, harmonisch und funktional zu gestalten. Sie unterstützen den Betrachter dabei, Inhalte intuitiv zu erfassen, und schaffen eine Verbindung zwischen Ästhetik und Benutzerfreundlichkeit. Durch ihre bewusste Anwendung wird sichergestellt, dass ein Design sowohl die Botschaft als auch die Zielsetzung effektiv vermittelt.
Inhaltsverzeichnis
Warum sind Designprinzipien wichtig?
Designprinzipien sind wichtig, damit ein Design „funktioniert“. Aber was bedeutet das? Eine nach gewissen Prinzipien folgende Gestaltung erlaubt es uns, diese mit Leichtigkeit – quasi im „Flow“ – aufzunehmen. Nichts stört diese Leichtigkeit.
Es handelt sich hierbei um einen unbewussten Prozess: Beim Erfassen des Designs spüren wir, ob es funktioniert oder nicht. Denn was auf den Betrachter so natürlich und fast zufällig wirkt, wurde vonm Designer sorgfältig komponiert – mithilfe von Gestaltungsprinzipien.
Wenn ein Design nicht funktioniert …
Werden Designprinzipien nicht verfolgt, so ist der erwähnte Flow des Betrachters unterbrochen. Die Leichtigkeit fehlt. Das Design wird dann im schlimmsten Fall nicht verstanden, verfehlt seine Markenbotschaft oder wirkt sogar inkompetent.
Your first impression of a thing sets up your subsequent beliefs, if a company looks inept to you, you may assume everything else they do is inept.
(zu deutsch: Ihr erster Eindruck von einer Sache bestimmt Ihre späteren Überzeugungen. Wenn Ihnen ein Unternehmen ungeeignet erscheint, können Sie davon ausgehen, dass alles andere, was es tut, ungeeignet ist.)
Daniel Kahneman, Professor für Psychologie
Kognitive Leichtigkeit ist ein wichtiger Faktor für ein gelungenes Design. Wenn wir die grundlegenden Designprinzipien befolgen, können wir Designs schaffen, die sofort ansprechend sind und eine positive Wirkung auf unsere Marke oder unser Produkt haben. Denke daran, dass hervorragendes Design nicht zufällig entsteht – es steckt viel Handwerk und Sorgfalt dahinter. Setze die Prinzipien in deiner eigenen Arbeit ein und beobachte, wie deine Designs auf ein neues Level gehoben werden.
Hervorragendes Design entsteht nicht zufällig – es steckt viel Handwerk und Sorgfalt dahinter.
Die wichtigsten Designprinzipien
Über die Anzahl und Auswahl an Designprinzipien ist man sich nicht einig. Ich stelle dir hier die wichtigsten Prinzipien vor, die dir helfen professionelle Designs zu kreieren:
Visuelle Hierarchie
Visuelle Hierarchie ist der Schlüssel, um die Aufmerksamkeit des Betrachters gezielt zu steuern.
Die visuelle Hierarchie beantwortet die Frage: In welcher Reihenfolge soll sich der Betrachter worauf fokussieren? Dabei spielen Faktoren wie Größe, Kontrast, Anstände und Anordnung der Elemente eine große Rolle.
Wird diesem Prinzip wenig Beachtung geschenkt, läuft man Gefahr, dass das Design unübersichtlich wird. Das kann insbesondere im Webdesign zum Problem werden.
Ein Layout mit guter visueller Hierarchie lässt sich leicht von den Nutzern verstehen. Die visuelle Hierarchie gibt den Elementen im Design eine Reihenfolge und Wichtigkeit.
Hier einige Aspekte, wie du eine klare visuelle Hierarchie erstellen kannst:
- Variationen in Größe, Farbe, Abstand und Platzierung der Elemente nutzen.
- 2-3 Schriftgrößen verwenden, um wichtige Inhalte hervorzuheben.
- Helle Farben für wichtige Elemente, gedeckte Farben für weniger wichtige verwenden.
- Größenverhältnisse (klein, mittel, groß) der Elemente beachten.
Titel und Überschriften sind gute Beispiele für Hierarchie im Design. Achte darauf, dass das Wichtigste auf der Seite am meisten hervorsticht.

Einige Techniken zur Schaffung visueller Hierarchie sind:
- Positionierung
- Größe und Skalierung
- Farbe und Kontrast
- Abstand und Nähe
- Negativer Raum
- Textur
- Führende Linien
- Erhöhung
Typografische Hierarchie spielt auch eine große Rolle – unterschiedliche Größen und Gewichte können wichtige Textelemente hervorheben und Ordnung schaffen.
Design-/Anwendungstipps
- Nutze ein unsichtbares Dreieck, das drei Schwerpunkte im Design verbindet.
- Achte auf das F-Muster und Z-Muster bei der visuellen Erfassung und arbeite mit der Leserichtung, anstatt dagegen.
- Nutze ausreichend negativen Raum um ein Element, um es wichtiger erscheinen zu lassen.
- Leitende Linien können Bewegung erzeugen und beeinflussen, wie das Auge über das Design wandert.
Indem du diese Techniken und Tipps einsetzt, kannst du eine effektive visuelle Hierarchie in deinem Design schaffen, die den Betrachtern hilft, die wichtigsten Informationen schnell und einfach zu erfassen.
Erfahre mehr zum Thema:
Visuelle Hierarchie: So gelingt dir ein ansprechendes Design
Ausrichtung, Raster & Abstand
Mit der Ausrichtung von Elementen, kannst du diese visuell miteinander verbinden. Außerdem schaffst du beim Betrachter das Gefühl von Ordnung, Organisation und Harmonie. Dabei ist auch ein gewisser Abstand der Elemente zueinander wichtig.
Für die Anordnung können unterschiedliche Rastersysteme genutzt werden:
- Spaltenraster
- Grundlinienraster
- Modulares Raster
- Hierarchisches Raster
- Pixelraster
- …
Um ansprechende und gut strukturierte Designs zu erstellen, solltest du das passende Rastersystem wählen, das am besten zu deinem Projekt passt. Unterschiedliche Designs erfordern unterschiedliche Rastersysteme, wie zum Beispiel Spaltenraster, Basislinienraster, modulares Raster, hierarchisches Raster oder Pixelraster.
Achte darauf, dass du beim Ausrichten von Elementen konsistent vorgehst und einheitliche Regeln befolgst, wie zum Beispiel immer zentrierte Überschriften zu verwenden. Eine sorgfältige Ausrichtung der Elemente zueinander verhindert, dass dein Design chaotisch wirkt. Durch das Experimentieren mit verschiedenen Abständen zwischen den Elementen kannst du ein harmonisches Gesamtbild erzielen.
Manchmal ist es sinnvoll, das Raster gezielt zu brechen, um bestimmte Elemente hervorzuheben und Dynamik ins Design zu bringen. Das bewusste Brechen des Rasters schafft Betonungen und erzeugt Bewegung im Design, ohne das Gesamtkonzept zu stören.

Design-/Anwendungstipps
- Wähle das passende Rastersystem:
Unterschiedliche Designs erfordern unterschiedliche Rastersysteme. Wähle das Raster, das am besten zu deinem Projekt passt. - Achte auf Konsistenz:
Halte dich beim Ausrichten von Elementen an einheitliche Regeln, z. B. immer zentrierte Überschriften. - Ausrichtung beibehalten:
Vermeide, dass dein Design chaotisch wirkt, indem du Elemente sorgfältig ausrichtest und auf ihre Relation zueinander achtest. - Spiele mit Abständen:
Experimentiere mit verschiedenen Abständen zwischen Elementen, um ein harmonisches und gut strukturiertes Design zu erzielen. - Brich das Raster gezielt:
Nutze gezieltes Brechen des Rasters, um bestimmte Elemente hervorzuheben und Dynamik ins Design zu bringen.
Symmetrie
Das menschliche Gehirn neigt dazu, in allem nach Symmetrie zu suchen und stuft sie als attraktiv ein. So werden auch symmetrisch angelegte Designs als angenehm bzw. harmonisch empfunden.
Symmetrie ist auch überall in der Natur zu finden, etwa bei Schmetterlingen, Blumen oder Seesternen. Ähnlich wie in der Natur gilt auch im digitalen Bereich, dass ausgewogene und symmetrische Designs ansprechender sind und somit ein wichtiges Element der Designprinzipien.
Design- & Anwendungstipps
- Achte auf Symmetrie und Ausgewogenheit in deinem Design, um eine ansprechende Optik zu erzielen.
- Nutze symmetrische Elemente, um Ordnung und Struktur in deinem Design zu schaffen.
- Bedenke, dass das menschliche Auge dazu neigt, symmetrische Muster und Formen zu suchen, nutze dies zu deinem Vorteil bei der Gestaltung.
- Experimentiere auch mit asymmetrischen Elementen, um Spannung und Dynamik ins Design zu bringen, aber achte darauf, dass das Gesamtbild ausgewogen bleibt.

Balance
Egal ob Text, Farbe oder Form – jedes Element hat eine Gewichtung, wirkt schwer oder leicht. Und je nachdem, wie du die Elemente miteinander komponierst, entsteht eine Symmetrie, also ein Gleichgeweicht. Nämlich dann, wenn du die Elemente der Gewichtung nach an der horizontalen oder vertikalen Achse ausrichtest. Unser Gehirn mag diese Balance, denn sie erzeugt Harmonie und Ordnung.
In einer gelungenen Komposition spielt Balance eine wichtige Rolle. Dabei gibt es zwei Arten von Balance: symmetrisch und asymmetrisch. Alle Designelemente wie Typografie, Farben, Bilder, Formen und Freiräume besitzen ein visuelles Gewicht. Manche Elemente ziehen das Auge an, während andere leichter wirken.
Symmetrische Balance entsteht, wenn Elemente mit gleichem Gewicht auf beiden Seiten einer imaginären Mittellinie angeordnet sind. Asymmetrische Balance hingegen verwendet Elemente mit unterschiedlichem Gewicht, die oft in Bezug auf eine Linie angeordnet sind, die nicht zentriert innerhalb des Gesamtdesigns liegt.
Das Ziel bei beiden Balance-Techniken ist es, ein harmonisches und ansprechendes Design zu schaffen, das dem Betrachter ein Gefühl von Ausgewogenheit und Ruhe vermittelt. Symmetrische Balance ist dabei die einfachere Variante, bei der Elemente auf beiden Seiten einer zentralen Achse gleichmäßig verteilt sind. Bei asymmetrischer Balance hingegen sind die Elemente auf beiden Seiten einer zentralen Achse unterschiedlich, etwa ein großes Bild auf der einen Seite und auffälliger Text auf der anderen.
Unabhängig davon, ob man sich für symmetrische oder asymmetrische Balance entscheidet, sollte das Design stets harmonisch und ansprechend wirken und dem Betrachter ein angenehmes Gefühl vermitteln.

Design-/Anwendungstipps
- Spiele mit Symmetrie:
Nutze symmetrische Elemente für ein harmonisches, geordnetes Design. Dies eignet sich besonders für formelle oder seriöse Projekte. - Wage Asymmetrie:
Gib deinem Design Dynamik und Bewegung, indem du asymmetrische Elemente einsetzt. Dies verleiht deinem Design eine zeitgenössische, kreative Note. - Kombiniere Symmetrie und Asymmetrie:
Versuche, symmetrische und asymmetrische Elemente sinnvoll miteinander zu kombinieren, um ein ausgewogenes, dennoch interessantes Design zu schaffen. - Verwende unterschiedliche visuelle Gewichte:
Bei asymmetrischen Designs ist es wichtig, die visuellen Gewichte der Elemente auszugleichen. Ein schweres Element kann durch mehrere leichtere Elemente auf der gegenüberliegenden Seite ausgeglichen werden. - Achte auf den Fokus:
Stelle sicher, dass der Fokus des Designs erhalten bleibt, indem du den Blick des Betrachters durch eine ausgewogene Anordnung der Elemente lenkst. - Lege den Mittelpunkt bewusst:
Bei asymmetrischen Designs muss der Mittelpunkt nicht immer zentriert sein. Positioniere den Mittelpunkt bewusst, um ein interessantes und dennoch harmonisches Layout zu schaffen. - Nutze Farben und Kontraste:
Farben und Kontraste können ebenfalls dazu beitragen, Balance im Design zu schaffen. Setze Farben bewusst ein, um Aufmerksamkeit auf bestimmte Bereiche zu lenken oder um Elemente auszugleichen. - Experimentiere mit Raum:
Spiele mit dem Raum zwischen den Elementen, um eine ausgewogene und ansprechende Gestaltung zu erreichen. Achte darauf, dass genügend Freiraum vorhanden ist, um das Design atmen zu lassen. - Lasse dich von der Natur inspirieren:
Die Natur bietet viele Beispiele für Symmetrie und Asymmetrie. Nutze sie als Inspiration, um ein ausgewogenes und harmonisches Design zu kreieren. - Überprüfe deine Arbeit:
Während des Designprozesses ist es wichtig, immer wieder innezuhalten und das Gesamtbild zu betrachten. Stelle sicher, dass dein Design ausgewogen wirkt und den gewünschten Fokus hat.
Kontrast
Kontraste helfen, verschiedene Elemente hervorzuheben. Dabei steht die Unterschiedlichkeit der Elemente im Fokus – insbesondere derer, die nah bei einander liegen. Während gewisse Bereiche also hervorgehoben werden können, so schwächt Kontrast andere ab. Dadurch entsteht eine visuelle Hierarchie.
Bei diesem Designprinzip können nicht nur Farben, sondern auch unterschiedliche Texturen, Formen, Beleuchtungen etc. miteinander in Kontrast gesetzt werden.
Kontrast ist besonders wichtig, beim Einsatz von Text, für die Barrierefreiheit und im UX-Design.
Kontrast bezieht sich darauf, wie unterschiedlich Elemente in einem Design sind, wodurch sie leichter voneinander zu unterscheiden sind. Starker Kontrast betont einen Bereich im Design, während schwacher Kontrast diesen eher zurückhaltend gestaltet, wodurch eine visuelle Hierarchie entsteht. Kontrast spielt auch eine wichtige Rolle bei der Erstellung barrierefreier Designs. Unzureichender Kontrast kann insbesondere das Lesen von Text erschweren, vor allem für Menschen mit Sehbeeinträchtigungen.
Die Web Content Accessibility Guidelines (WCAG) fordern, dass die visuelle Darstellung von Text ein Kontrastverhältnis von mindestens 4,5:1 aufweist, mit Ausnahme von großformatigem Text, der ein Kontrastverhältnis von mindestens 3:1 haben sollte. Daher sollten Designer darauf achten, dass der Inhalt gut lesbar bleibt.
Lies mehr dazu: Barrierefreiheit – der smarte Leitfaden für zugängliche Websites
Kontrast kann durch Farbe, Form, Größe oder ähnliche Eigenschaften von Elementen erreicht werden und bezieht sich auf die Unterschiede zwischen ihnen. Farbkontrast ist oft das erste, woran man denkt, aber auch Größenunterschiede, Formen oder andere Eigenschaften erzeugen Kontrast.

Design- & Anwendungstipps
- Achte auf ausreichenden Kontrast zwischen Text und Hintergrund, um die Lesbarkeit und Barrierefreiheit zu gewährleisten.
- Verwende Farbkontraste, um Elemente hervorzuheben oder sie in verschiedene Kategorien einzuteilen.
- Experimentiere mit Kontrasten in Größe, Form oder anderen Eigenschaften, um verschiedene Designelemente voneinander abzugrenzen.
- Nutze Kontrastchecker-Tools, um sicherzustellen, dass dein Design die Anforderungen an Barrierefreiheit erfüllt.
- Teste den Kontrast auch bei anderen UI-Elementen wie Karten, Buttons, Feldern und Icons auf verschiedenen Displays und Geräten.
Hervorhebung / Betonung
Mittels Kontrast, Skalierung, Weißraum etc. kannst du gewisse Elemente hervorheben und so den Blick des Betrachters darauf lenken. So werden z. B. im Webdesign Elemente wie Conversion-Buttons betont.
Umgekehrt können mit diesem Designprinzip unwichtigere Informationen in den Hintergrund rücken. Betonung ist die Grundlage für Hierarchie, denn ohne Betonung gibt es keine Hierarchie.
Betonung dient dazu, den Blick der Betrachter über ein Design zu lenken und wichtige Elemente hervorzuheben. Sie wird häufig auf Landing Pages und E-Commerce-Seiten eingesetzt.
Der Schwerpunkt eines Designs, das dem Benutzer ins Auge fällt, ist der Fokuspunkt. Dies sollte idealerweise der wichtigste Teil des Designs sein, sei es die Überschrift, ein Bild oder ein Call-to-Action. Ungeübte Designer betonen jedoch manchmal versehentlich die falschen Teile einer Seite, was zu Verwirrung führen kann.
Design- & Anwendungstipps
- Achte darauf, die Teile hervorzuheben, auf die deine Benutzer zuerst schauen sollen. Du kannst dies durch Skalierung, Weißraum, Farbe, Schatten, Muster oder andere Techniken erreichen.
- Betonung kann dazu verwendet werden, die Wichtigkeit bestimmter Designelemente zu erhöhen oder zu verringern. Kontrastfarben, Größe, Raum, Linien oder Formen tragen zur Schaffung von Betonung bei.
Proportion
Das Proportionsprinzip bezieht sich auf die Größenverhältnisse der Elemente innerhalb eines Designs. Durch Anpassen des Maßstabs einzelner Objekte in Relation zu anderen können Beziehungen, Hierarchie und Abstand vermittelt werden. Zudem erzeugt der Designer mittels proportionaler Anordnung von Elementen das Gefühl von Balance.
Es wird eine visuelle Hierarchie geschaffen, da die größten Elemente zuerst die Aufmerksamkeit auf sich ziehen und daher als am wichtigsten erscheinen. Eine typische Strategie besteht darin, das wichtigste Element am größten zu gestalten und die anderen Elemente hierarchisch abzustufen.
Design- & Anwendungstipps
- Geschickter Umgang mit Proportion ist entscheidend für die Erzielung eines gelungenen Designs. Designkompositionen können ihre Einheit verlieren, wenn einige Elemente über- oder unterskaliert sind oder die Proportionen nicht stimmen.
- Achte darauf, dass die Typografie, wie z. B. Titel und Überschriften, im richtigen Verhältnis zu Untertiteln und Fließtext stehen. Ein unausgewogenes Verhältnis kann das Design „schief“ wirken lassen und das Gleichgewicht stören.
- Verwende Proportion, um visuelles Interesse zu erzeugen und den Blick des Betrachters auf bestimmte visuelle Elemente in deinen Designs zu lenken.
- Beachte, dass zu große Unterschiede in der Skalierung dazu führen können, dass die kleinsten Elemente völlig untergehen oder die größten Elemente lächerlich groß erscheinen.
Wiederholung
Unser Gehirn steht nicht nur auf Symmetrie, sondern auch auf Muster. Denn dank dieser Wiederholungen muss es Situationen nicht immer wieder neu erfassen und bewerten – das spart Denkarbeit.
Also machen wir uns auch dieses Gestaltungsprinzip zu Nutze und wiederholen Formen Farben, Schrifttypen, Anordnungen etc.
Die Wiederholung von Elementen vermittelt Einheit und Kontinuität im Design. Sie kann auch dazu verwendet werden, Rhythmus zu erzeugen, der Benutzer durch das Design leitet.
Design-/ & Anwendungstipps
- Verwende Wiederholungen auf einfache Weise, etwa durch konsistente Icons, Hintergrundmuster oder gleichartige Gestaltung von Fotos.
- Experimentiere mit Wiederholungen, insbesondere unregelmäßigen, um Bewegung zu erzeugen. Achte jedoch darauf, dass zu viele regelmäßige Wiederholungen das Gegenteil bewirken und dein Design statisch wirken lassen können.
- Nutze Wiederholungen, um Ideen zu verstärken und verschiedene Elemente in einem Design zu vereinheitlichen. Dies kann durch die Wiederholung von Farben, Schriftarten, Formen oder anderen Designelementen erreicht werden.
- Achte auf konsistente Formatierung von Überschriften oder anderen wiederkehrenden Elementen, um den Zusammenhang und die Gleichwertigkeit der verschiedenen Abschnitte zu betonen.
Wiederholung ist ein wichtiger Aspekt im Design und eng verwandt mit der Konsistenz, die für eine gute Benutzerfreundlichkeit sorgt.

Einheitlichkeit / Konsistenz
Ähnlich wie die Wiederholung profitiert das Konsistenzprinzip von der schnelleren Auffassung eines Designs. Auch hier wird an Denkarbeit gespart, da wir dem Betrachter eine Abkürzung bieten.
Konsistenz erzeugt beim Nutzer Vertrautheit und verbessert die User Experience. So werden z. B. im Webdesign gleich gestaltete Schaltflächen genutzt, um den Nutzern das Handling zu vereinfachen.
Oder nehmen wir einen Blogartikel wie diesen: Die Überschriften und Textabschnitte sind konsistent formatiert. Damit wird der Inhalt übersichtlich und kann schnell aufgenommen werden.
Das Prinzip der Konsistenz macht die Nutzung digitaler Produkte vorhersehbarer und entspricht den Erwartungen der Benutzer. Inkonsistente Designs hingegen erhöhen die kognitive Belastung und führen zu Verwirrung und Frustration. Es ist, als würde man Hindernisse in den Weg der Benutzer legen!
Design-/ & Anwendungstipps
- Konsistenz sorgt für eine ästhetische Geschlossenheit. Achte darauf, dass beispielsweise die Navigation in einer App nicht ständig ihre Position ändert oder primäre Schaltflächen wie „In den Warenkorb legen“ ihre Farbe von Bildschirm zu Bildschirm ändern.
- Neben visueller Konsistenz und Benutzerfreundlichkeit spielt auch die Markenkonsistenz eine große Rolle im Produktdesign. Hochwertige Markenerlebnisse erfordern eine konsistente Präsentation von Elementen wie Typografie, Farbschema und Mustern, die das Wesen der Marke widerspiegeln.
- In Bezug auf das UX-Design bedeutet Konsistenz, ähnliche Benutzeroberflächenelemente für ähnliche Aufgaben einzusetzen, das heißt, durchgängig ähnliche Funktionen und Verhaltensweisen innerhalb eines Produkts zu gewährleisten. Da Benutzerfreundlichkeit ein Qualitätsmerkmal ist, das beurteilt, wie einfach Benutzeroberflächen zu bedienen sind, trägt Konsistenz maßgeblich zur Benutzerfreundlichkeit bei.
UX-Gesetze
Die Gestaltgesetze sind eine Reihe von Prinzipien, die aus der Gestaltpsychologie stammen und sich auf die Wahrnehmung und Organisation visueller Elemente beziehen. Diese Prinzipien sind für UX-Designer von großer Bedeutung, da sie dabei helfen, die Benutzererfahrung (User Experience, UX) zu verbessern und effektive, benutzerfreundliche Designs zu erstellen.
Hier sind die wichtigsten Gestaltgesetze, die für die UX-Gestaltung relevant sind:
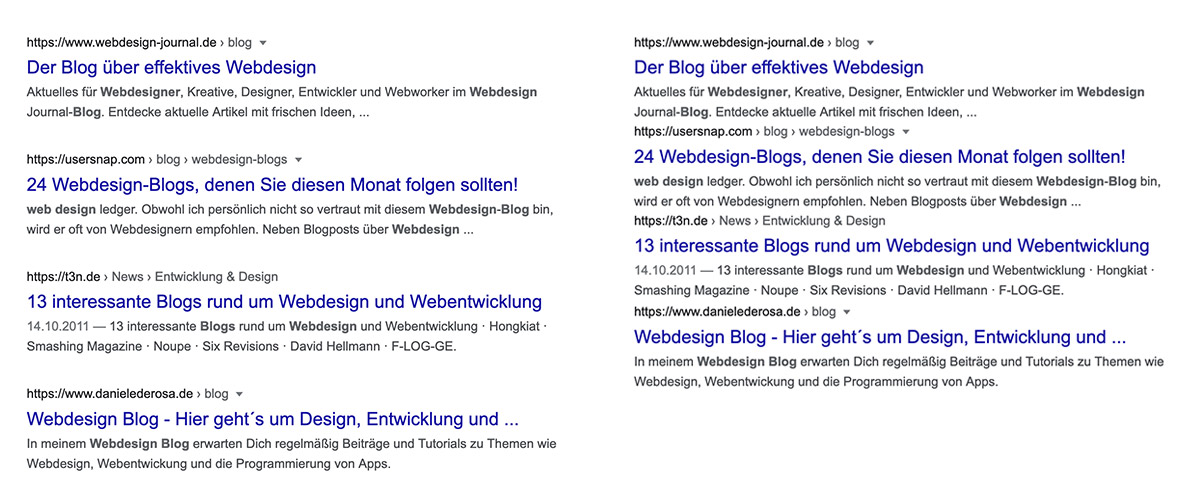
Gesetz der Nähe:
Elemente, die nahe beieinander stehen, werden als zusammengehörig wahrgenommen. Durch das Anordnen von Elementen in Gruppen können Designer die Struktur einer Benutzeroberfläche klarer gestalten und die Navigation für den Benutzer erleichtern.

Links ist die normale Anzeige mit etwas Weißraum zwischen den einzelnen Ergebnissen. Rechts ist dieser Abstand entfernt, die einzelnen Ergebnisse folgen nahtlos und das Auge kann kaum unterscheiden, wo ein Abschnitt anfängt und wo er aufhört.
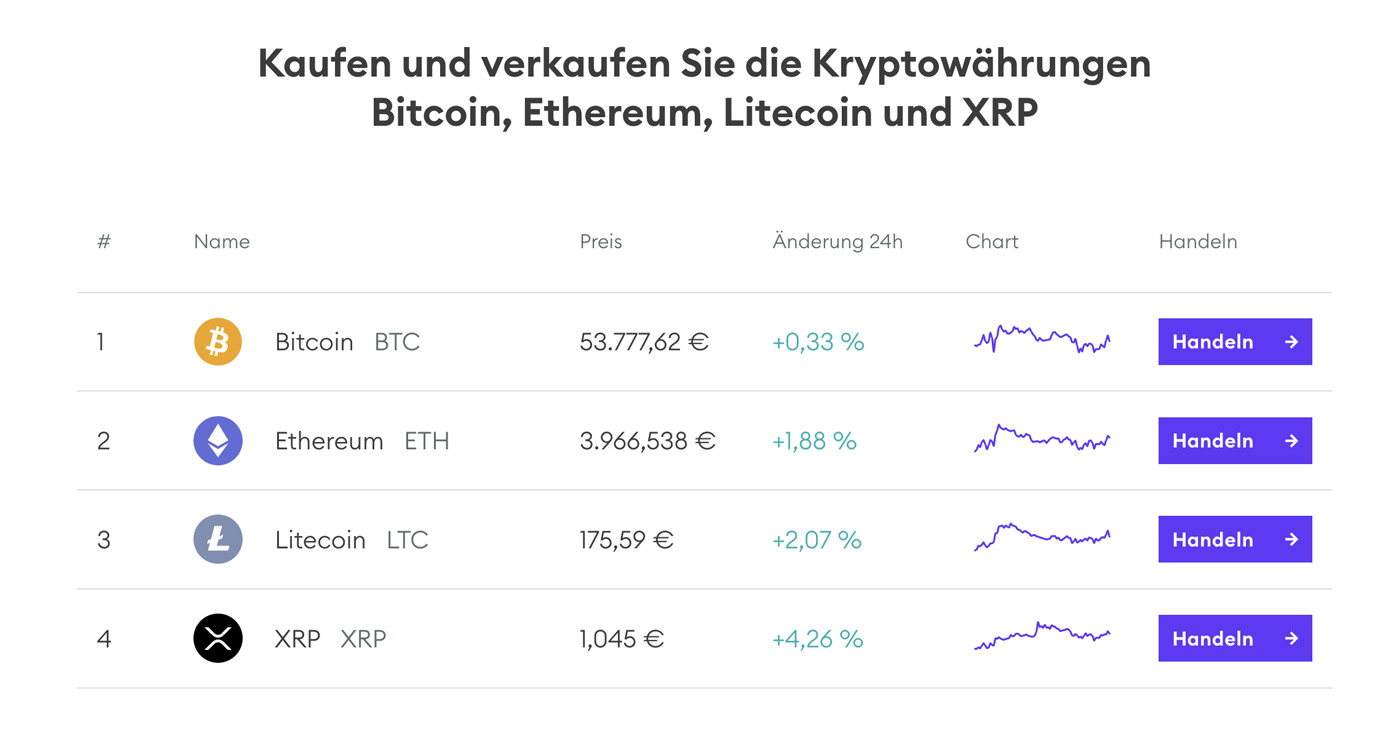
Gesetz der Ähnlichkeit:
Visuell ähnliche Elemente werden als zusammengehörig wahrgenommen. Durch die Verwendung von Farben, Formen oder Schriftarten, die für bestimmte Funktionen oder Kategorien konsistent sind, können Designer eine logische Organisation innerhalb der Benutzeroberfläche schaffen.

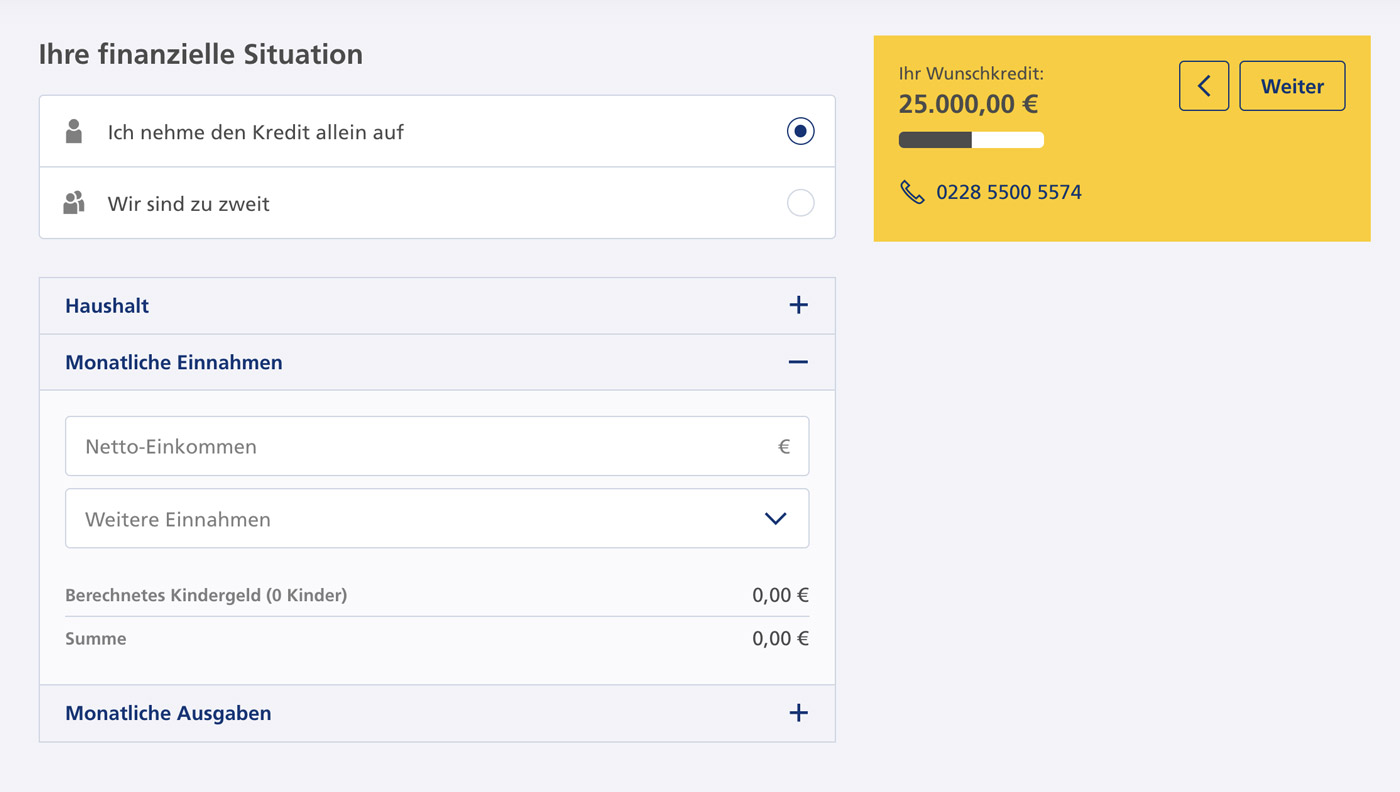
Gesetz der Geschlossenheit:
Unvollständige oder unterbrochene Formen werden oft als vollständig wahrgenommen, wenn die Kontur klar genug ist. Dieses Prinzip kann dazu beitragen, minimalistische und dennoch effektive Designs zu erstellen, indem nur die notwendigen Elemente eingesetzt werden.

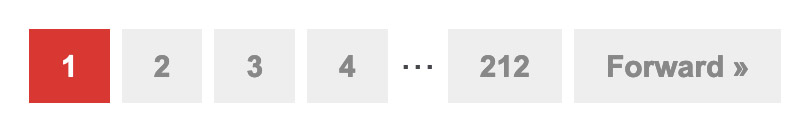
Gesetz der Kontinuität:
Elemente, die in einer Linie oder Kurve angeordnet sind, werden als zusammengehörig wahrgenommen. Designer können dieses Prinzip nutzen, um Benutzern zu helfen, den Informationsfluss oder die Navigation durch eine Benutzeroberfläche zu verstehen.

Die „fehlenden“ Seitenzahlen vervollständigt der User selbstständig.
Gesetz der gemeinsamen Schicksals:
Elemente, die sich in die gleiche Richtung bewegen oder dieselbe Aktion ausführen, werden als zusammengehörig wahrgenommen. Dieses Prinzip ist besonders relevant für Animationen und Interaktionen, bei denen mehrere Elemente beteiligt sind.
Gesetz der Prägnanz (auch als Gesetz der Einfachheit bekannt):
Die menschliche Wahrnehmung neigt dazu, die einfachste und stabilste Interpretation von visuellen Elementen zu bevorzugen. UX-Designer sollten dieses Prinzip befolgen, indem sie klare, einfache und leicht verständliche Designs erstellen, die den Benutzern helfen, Informationen und Funktionen schnell zu erfassen.


Indem UX-Designer die Gestaltgesetze in ihre Arbeit einbeziehen, können sie intuitive, ansprechende und benutzerfreundliche Benutzeroberflächen gestalten. Diese Prinzipien tragen dazu bei, die visuelle Wahrnehmung und das Verständnis der Benutzer zu unterstützen, was letztendlich zu einer besseren Benutzererfahrung führt.
Lerne weitere UX-Gesetze und -Prinzipien kennen:
Die 25 UX-Gesetze für ein wirksameres Webdesign
Typografie
Unter Typografie verstehen wir die Anordnung, Größe, Gewichtung und Schriftart von Text. Mittels Variation dieser Faktoren kann der Designer unterschiedliche Texttypen kennzeichnen (z. B. Zitat vs. Textabschnitt) und wichtige Information hervorheben.

Typografie spielt eine so große Rolle im Design, dass ihre Bedeutung kaum genug betont werden kann. Schriftarten haben einen größeren Einfluss auf die Wahrnehmung eines Designs als nahezu jedes andere Element, mit Ausnahme von Farben.
Da unser Gehirn blitzschnell arbeitet, beeinflusst eine Schriftart das Design so stark, dass es in weniger als einem Augenblick beurteilt und bewertet wird. Wie bei Farben beeinflussen Schriftarten auch unsere Emotionen und ermöglichen es geschickten Designern, Stimmung und Stil sofort mit Typografie zu vermitteln. Mit der Wahl einer Schriftart können wir Stabilität, Eleganz, Komfort, Zuverlässigkeit, Stärke und mehr ausdrücken.
Design- & Anwendungstipps
- Typografische Hierarchie kann schnell eine visuelle Hierarchie herstellen und spielt oft eine große Rolle dabei. Aus diesem Grund werden häufig unterschiedliche Schriftarten und Schriftgrößen im Design verwendet, um Hierarchien anzuzeigen, wie z. B. Titel, Überschriften, Zwischenüberschriften, Fließtext und Zitate.
- „Neben der Gewährleistung von gut lesbarem Text können Ihre typografischen Entscheidungen dazu beitragen, eine Informationshierarchie zu klären, wichtige Inhalte zu kommunizieren und Ihre Marke auszudrücken.“
– Apple’s Human Interface Guidelines
Erfahre mehr zum Thema Typografie:
Die ultimative Anleitung – Typografie verstehen & gestalten
Schriftarten kombinieren: 7 Tipps, wie du passende Schriftmischungen findest
13 einfache Methoden für besondere typografische Highlights
Farbe
Einer der aus psychologischen Gesichtspunkten wichtigste Faktor eines Designs ist die Farbe! Sie hat großen Einfluss auf viele der genannten Prinzipien wie z. B. Kontrast oder Hervorhebung. Und eben auch auf den Menschen, denn sie erzeugt Emotionen, ermöglicht Suggestionen und hat Symbolkraft.

Farbe im Design ist ein riesiges Thema. Sie ist das wirkungsvollste kreative Element in einem Design. Eine gut durchdachte Farbpalette kann ein Design von durchschnittlich auf herausragend heben, während eine mittelmäßige Palette das Benutzererlebnis beeinträchtigen und sogar die Benutzung eines Produkts erschweren kann.
Design- & Anwendungstipps
- Kräftige, satte Farben fallen mehr auf als gedämpfte und haben daher eine größere visuelle Wirkung. Gedämpfte Pastellfarben können eine angenehme, dezente Farbpalette bieten, allerdings muss ein sorgfältiger Kontrast zwischen den Elementen, insbesondere Texten, gewahrt werden.
- Farbe kann auch dazu verwendet werden, Struktur in einer Benutzeroberfläche zu vermitteln und auf verfügbare Interaktionen hinzuweisen. Die Erstellung einer Farbpalette für ein Design ist jedoch keine leichte Aufgabe. Neben der Markengestaltung muss darauf geachtet werden, Farbharmonie und Beständigkeit zu schaffen (die Fähigkeit der Farbpalette, in verschiedenen Situationen und Medien zu funktionieren).
- Die Farbpsychologie sollte ebenfalls nicht ignoriert werden. Farben sind mit Bedeutung und Emotionen aufgeladen und können Informationen ins Unterbewusstsein der Menschen transportieren. Im Bereich der Markenbildung wurde viel psychologische Forschung zu Farben betrieben, da sie bereits vor jeder Interaktion mit einer Marke eine emotionale Reaktion bei Menschen hervorrufen. Zum Beispiel gelten Blautöne oft als verlässlich, sicher und beruhigend – denke an Banken –, während Rottöne anregend wirken und bekanntermaßen die Herzfrequenz der Menschen erhöhen – denke an Erfrischungsgetränke.
Erfahre mehr über zum Thema Farbe:
Der komplette Leitfaden – Farbenlehre
Farbpalette erstellen – So findest du die richtigen Farben für deine Designs
Farbharmonie und Farbschemata – schöne Farbmischungen erstellen
Prinzipienreiter aus Überzeugung
… zumindest wenn es um Designprinzipien geht 😉 Denn sie basieren großteils auf psychologischen Erkenntnissen und verhelfen uns Designern zu „funktionierenden“ Ergebnissen.
Designprinzipien sind die Grundlage und entscheidend für ein erfolgreiches Design, da sie dem Betrachter helfen, die Botschaft, Zielsetzung und Funktion des Designs schnell und einfach zu erfassen. Die Anwendung dieser Prinzipien ermöglicht es Designern, kohärente und ansprechende Designs zu erstellen, die sowohl die Bedürfnisse der Auftraggeber als auch der Betrachter erfüllen.
Zusammenfassend lässt sich sagen, dass die Beachtung der Designprinzipien entscheidend ist, um ansprechende und funktionale Designs zu kreieren, die den Erwartungen der Nutzer gerecht werden. Designprinzipien sind ein zuverlässiger Wegweiser für Designer, die Orientierung oder frische Ideen benötigen. Sie ermöglichen es, sowohl die Ästhetik als auch die Benutzerfreundlichkeit zu verbessern und eine starke Markenwahrnehmung aufzubauen.

Die bewusste Abweichung von diesen Prinzipien sollte daher nur nach gründlichem Verständnis und in Kenntnis ihrer Funktion erfolgen.
Obwohl Design teilweise Geschmackssache ist, erfordert es dennoch ständige Weiterentwicklung und das Beherrschen von Prinzipien, Techniken und Regeln. Als Designer solltest die in diesem Artikel behandelten Prinzipien stets im Hinterkopf behalten. Analysiere bei jedem Designwerk, welche Prinzipien der Designer angewendet hat. Bleibe jedoch skeptisch gegenüber jeder „Designregel“ und wende sie nur an, wenn sie angemessen erscheint. Design ist ständig im Wandel, und jeder Einzelfall ist einzigartig und erfordert individuelle Designlösungen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Designprinzipien
Designprinzipien schaffen Ordnung und Klarheit. Die Einhaltung von Gestaltungsprinzipien ermöglicht es, Designs zu schaffen, die auf den Betrachter harmonisch wirken und intuitiv verstanden werden. Sie helfen, die Botschaft eines Designs ohne Hindernisse zu transportieren.
Visuelle Hierarchie lenkt den Fokus. Mithilfe von Größen, Farben, Kontrasten und Anordnungen kannst du die Aufmerksamkeit des Betrachters gezielt steuern. Eine klare visuelle Hierarchie macht Inhalte leicht zugänglich und unterstützt die Nutzerführung, besonders im Webdesign.
Konsistenz ist der Schlüssel zu Benutzerfreundlichkeit. Einheitliche Gestaltungselemente wie Buttons, Schriftarten und Abstände fördern Vertrautheit und verringern die kognitive Belastung. Dies sorgt für eine angenehme Nutzererfahrung und stärkt die Markenwahrnehmung.
Kontrast erzeugt Aufmerksamkeit. Durch gezielte Unterschiede in Farben, Formen oder Größen kannst du wichtige Elemente hervorheben und weniger relevante in den Hintergrund rücken. Kontraste sind besonders im Bereich Barrierefreiheit entscheidend.
Symmetrie und Balance vermitteln Harmonie. Symmetrische Designs wirken geordnet und ansprechend, während asymmetrische Balance Dynamik und Spannung erzeugt. Beide Techniken können kombiniert werden, um interessante und ausgewogene Layouts zu schaffen.
Raster und Abstände strukturieren Inhalte. Die Nutzung von Rastersystemen sorgt für Ordnung und eine klare Anordnung von Elementen. Gleichzeitig kannst du durch bewusstes Brechen des Rasters kreative Akzente setzen.
Wiederholung stärkt die Kohärenz. Konsistente Wiederholungen von Farben, Formen oder Typografie schaffen Verbindungen zwischen Elementen und verleihen dem Design Einheitlichkeit. Dies erleichtert die Orientierung und reduziert Denkarbeit.
Typografie ist mehr als Schrift. Durch die bewusste Auswahl und Anordnung von Schriftarten und -größen kannst du Hierarchien definieren, Stimmungen erzeugen und die Lesbarkeit optimieren. Typografie ist ein zentrales Werkzeug zur Unterstützung der Designprinzipien.
Farbe beeinflusst Emotionen. Farben haben psychologische Wirkung und können gezielt eingesetzt werden, um Gefühle zu wecken und die Wahrnehmung zu beeinflussen. Eine sorgfältig zusammengestellte Farbpalette macht Designs harmonisch und einprägsam.
Design erfordert Flexibilität und Kreativität. Obwohl Prinzipien Orientierung bieten, sollten sie bewusst und mit Blick auf den Kontext angewendet werden. Exzellentes Design entsteht durch das ausgewogene Zusammenspiel von Regeln, Intuition und Innovation.
Häufig gestellte Fragen zu Designprinzipien
Was sind Designprinzipien und warum sind sie wichtig?
Designprinzipien sind Grundregeln, die helfen, harmonische und funktionale Designs zu erstellen. Sie sorgen dafür, dass ein Design klar, verständlich und ästhetisch ansprechend wirkt. Durch ihre Anwendung können Botschaften und Inhalte effizient transportiert werden.
Wie hilft die visuelle Hierarchie im Design?
Die visuelle Hierarchie lenkt die Aufmerksamkeit des Betrachters auf die wichtigsten Elemente. Sie definiert die Reihenfolge, in der Inhalte wahrgenommen werden, und nutzt dazu Faktoren wie Größe, Kontrast und Anordnung der Elemente.
Warum ist Konsistenz im Design entscheidend?
Konsistenz sorgt für Einheitlichkeit und erleichtert dem Nutzer die Orientierung. Einheitliche Schriftarten, Farben und Layouts minimieren die kognitive Belastung und verbessern die Benutzerfreundlichkeit.
Welche Rolle spielt Kontrast im Design?
Kontrast hebt wichtige Elemente hervor und schafft visuelle Hierarchien. Er ist besonders wichtig für die Barrierefreiheit, da er die Lesbarkeit und Erkennbarkeit von Inhalten verbessert.
Wie beeinflussen Symmetrie und Balance die Wahrnehmung?
Symmetrie und Balance erzeugen ein Gefühl von Ordnung und Harmonie. Symmetrische Designs wirken stabil, während asymmetrische Balance Dynamik und Spannung in ein Design bringt.
Was ist der Zweck von Rastern und Abständen?
Raster und Abstände strukturieren Inhalte und schaffen ein geordnetes Erscheinungsbild. Sie erleichtern die Navigation und können durch gezieltes Brechen kreative Akzente setzen.
Warum ist Wiederholung ein wichtiges Designprinzip?
Wiederholung stärkt die Kohärenz eines Designs. Wiederkehrende Elemente wie Farben, Formen oder Schriften schaffen Verbindungen und fördern die Einheitlichkeit.
Welche Bedeutung hat Typografie im Design?
Typografie beeinflusst die Lesbarkeit und Hierarchie eines Designs. Sie vermittelt Stimmungen und trägt maßgeblich zur Wahrnehmung und zum Stil eines Projekts bei.
Wie wirken Farben in einem Design?
Farben erzeugen Emotionen und beeinflussen die Wahrnehmung. Eine gut durchdachte Farbpalette unterstützt die Markenkommunikation und macht Designs ansprechender und wirkungsvoller.
Kann ich die Designprinzipien flexibel anwenden?
Ja, die Prinzipien bieten Orientierung, sollten jedoch immer auf den Kontext angepasst werden. Kreative Abweichungen sind möglich, wenn sie den Gesamtzweck des Designs unterstützen.