Das Internet ist voll von zahlreichen Websites, die uns langweilen, anstrengen, regelrecht nerven oder die wir in ähnlicher Weise bereits Hunderte Male gesehen haben.
Doch sicher hast du auch das Gegenteil schon erlebt: Manchmal begegnet man einer wirklich guten Website. Fasziniert interagiert man mit den Inhalten, findet sich intuitiv zurecht und hat den Eindruck, einen richtig guten Service zu erhalten. Das User Interface Design hat also seinen Zweck erfüllt:
Es erfüllt die Bedürfnisse der Nutzer.
Wenn du dich fragst, wie du ein modernes und benutzerfreundliches User Interface entwickelst, findest du in diesem Artikel die Antworten darauf. Du erfährst, was User Interface Design ist und welche UI Design Komponenten und Regeln dir helfen, eine wirksame Oberfläche zu gestalten.
Definition: Was ist UI Design?
Beim User Interface Design, kurz UI Design, geht es um die Gestaltung von digitalen Benutzeroberflächen. Das können zum Beispiel Apps, Websites oder Software-Anwendungen sein. Ebenso gibt es Interfaces mit Augmented Reality und Virtual Reality. Dieser Beitrag fokussiert sich aber vor allem auf das Web- und App-Design.
Du kannst UI Design auch als Prozess sehen, bei welchem anwenderfreundliche Benutzeroberflächen erstellt werden. Ziel ist es, dass der Nutzer bzw. der Kunde eine optimale Verbindung zum Angebot erhält. Das gelingt, indem verschiedene Elemente und Komponenten berücksichtigt und nutzerzentriert gestaltet werden. Dazu zählen zum Beispiel die Typografie, Icons, Buttons oder die Navigationsmenüs.
Abgrenzung: Der Unterschied zwischen UI und UX
Während UI wie du jetzt weißt die Abkürzung für User Interface ist, steht UX für die User Experience. Beide Begriffe sind allerdings keine Synonyme:
Das User Interface Design beschäftigt sich mit der visuellen Gestaltung von digitalen Oberflächen (Interface). Das Ziel des UI Designs ist es, Anwendungen nicht nur optisch schön zu gestalten, sondern effektiv und intuitiv.
Das User Experience Design hingegen fokussiert sich auf die Gestaltung von Erlebnissen (Experience). Es kommen also technische Komponenten hinzu, die dabei unterstützen, eine gelungene Usability (Nutzbarkeit) zu gestalten.
Beide Bereiche, UX und UI, sind also wichtig für eine positive Nutzererfahrung. Damit das gelingt, sind Webentwickler und Designer gleichermaßen gefordert.
UI Design Elemente:
Das braucht ein User Interface Design
Fokussieren wir uns nun auf das User Interface Design. Hier braucht es eine Reihe von Gestaltungselementen und UI Design Komponenten, die dir bei der Entwicklung einer guten Anwendung oder Oberfläche helfen.
Layout/Raster
Wie in der Gestaltung allgemein ist auch im UI Design das Layout ein wichtiger Begriff. Das Gestaltungsraster hilft dabei, die verwendeten Elemente (Bilder, Texte, Buttons, Menüs etc.) systematisch anzuordnen.
Mit dem Layout legst du fest, an welcher Stelle welcher Inhalt oder welches Objekt zu finden ist. Damit lenkst du gezielt den Blick des Users und unterstützt damit seine Informationsverarbeitung.

Farbe
Farben sorgen nicht nur für Einzigartigkeit, sondern lenken auch die Aufmerksamkeit des Nutzers. Sie sind wichtig, um eine Stimmung zu erzeugen, Akzente zu setzen, Kontraste zu erzeugen oder um Emotionen auszulösen.
Die Wirkung der Farben solltest du deshalb nicht außer Acht lassen und dir gezielt für dein User Interface Design zunutze machen. Die folgenden Farb-Artikel helfen dir dabei:

Typografie
Wie in eigentlich jedem Design-Bereich ist die verwendete Typografie auch im UI Design von großer Bedeutung. Nimm diesen Artikel als Beispiel: Würdest du ihn noch immer lesen, wenn der gesamte Beitrag in Comic Sans oder Impact verfasst wäre?
Die Typografie hilft dabei, Informationen zu vermitteln. Bei einer angenehmen oder dem Ziel dienlichen Schriftart fällt es dem Auge bzw. dem Gehirn leichter, die dargestellten Botschaften zu verarbeiten. Hinzu kommen der verwendete Schriftschnitt, die Schriftfarbe sowie die Schriftgröße als Gegenstand deiner Design-Entscheidungen.
Die folgenden Artikel helfen dir bei deiner typografischen Gestaltung weiter:

Bilder
Bilder sind ein wirksames Mittel im User Interface Design. Sie erzeugen Aufmerksamkeit und unterstreichen den Inhalt. Außerdem lockern Bildelemente lange Textpassagen auf.
Um ein konsistentes Design zu erzeugen, solltest du sicherstellen, über das gesamte User Interface hinweg in derselben Bildsprache zu bleiben. Das bedeutet, dass die Bilder derselben Stilrichtung entsprechen und dass die damit erzeugten Farbwelten miteinander harmonieren.
Die folgenden Artikel geben die hilfreichen Input für den Einsatz von Bildern im Webdesign:

User Interface Design-Trends
Standard-Anwendungen und Webdesigns, die man schon so oder so ähnlich Tausende Male gesehen hat, bleiben beim Nutzer nicht im Gedächtnis. Doch immer mal wieder ändert sich der Zeitgeist, so auch im User Interface Design. Das betrifft sowohl Farben als auch Schriftarten, Muster, Effekte sowie Objekte wie beispielsweise den Einsatz von 3D-Elementen, Chatbots oder das responsive Design.
Hier findest du Inspirationen für deine Gestaltung:

User Experience (UX)
Damit das User Interface seinen Zweck erfüllt, darfst du die User Experience nicht außer Acht lassen. Dem Nutzer soll ein reibungsloses Erlebnis ermöglicht werden, wenn er mit deinem User Interface interagiert.
Das bedeutet, dass neben den visuellen Aspekten vor allem auch die Technik zufriedenstellend funktionieren muss. Gerade wenn du mit deinem User Interface etwas verkaufen willst, musst du die Nutzerbedürfnisse befriedigen – ansonsten dauert es nur wenige Klicks und die Nutzer wandern zur Konkurrenz.
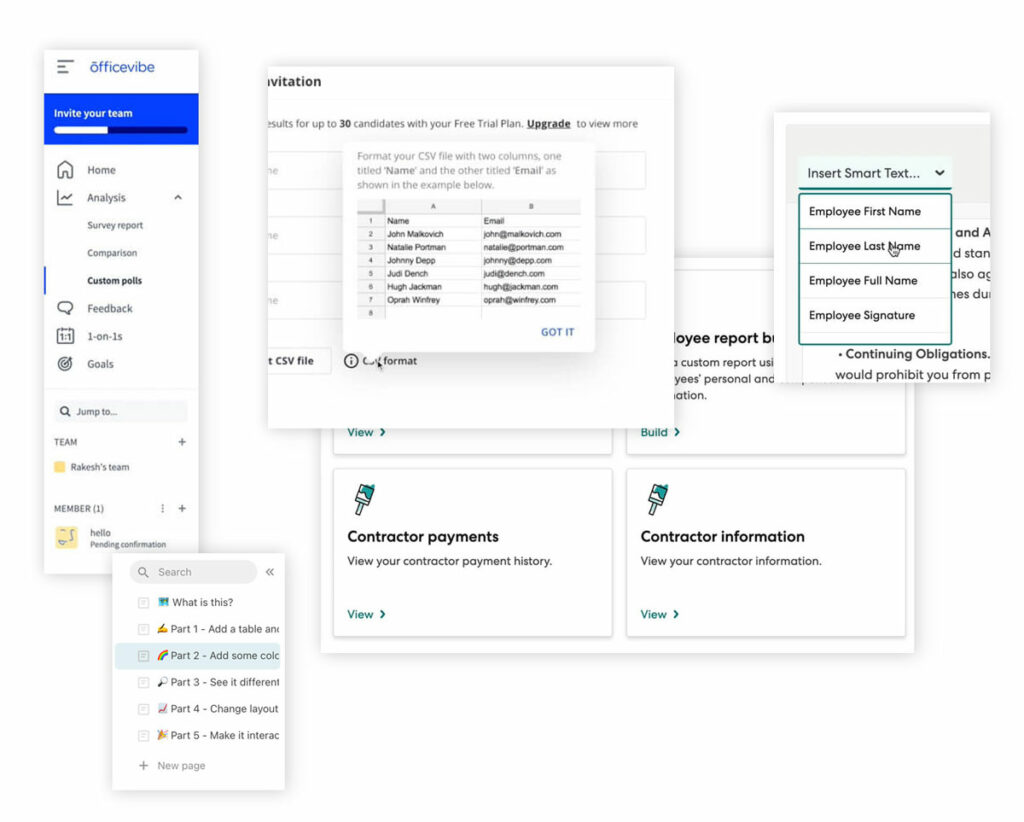
UI-Komponenten
Um ein User Interface zu entwickeln, gibt es zahlreiche Möglichkeiten und Elemente, die du für das Design nutzen kannst. Als wesentliche UI-Komponenten gelten die Input-Elemente, Output-Elemente und die Hilfs-Elemente.
Input Elemente
Input Elemente kannst du auch als Eingabeelemente bezeichnen. Diese sind für die Verarbeitung verschiedener Eingaben des Nutzers (also von Daten) zuständig. Zu den gängigsten Elementen zählen:
- Dropdowns
- Kombinationsfelder
- Buttons
- Umschaltknöpfe
- Text-/Passwortfelder
- Eingabehilfe für das Datum
- Checkboxen
- Single-Choice-Felder
- Bestätigungsdialoge

Output Elemente
Output Elemente oder auch Ausgabeelemente zeigen Ergebnisse als Antwort auf die User-Eingabe an. Dazu zählen unter anderem Warnmeldungen, Erfolgs- sowie Fehlermeldungen – sie sind jedoch immer an eine spezifische Eingabe geknüpft.

Hilfs-Elemente
Alle anderen Elemente, die im UI Design von Bedeutung sind, sind sogenannte Hilfselemente. Die bekanntesten sind beispielsweise Benachrichtigungen, Breadcrumbs, Icons, Slider oder Fortschrittsanzeigen.
Hilfs-Elemente lassen sich wiederum in verschiedene Bereiche gruppieren: Navigations-Komponenten, Informations-Komponenten oder Container.
Navigations-Komponenten: Diese Elemente sind für die UI Navigation zuständig. Dazu zählen z. B. Links, Menüs, Suchfelder, Seitenzahlen oder Breadcrumbs.
Informations-Komponenten: Wie der Name sagt, zeigen diese Elemente Informationen an. Das können Icons, Fortschrittsbalken, Benachrichtigungen, Hinweistexte oder Pop-up-Fenster sein.
Container: Container-Elemente gruppieren Informationen. Dazu zählen z. B. Widgets und Sidebars. Die berühmteste Variante ist das Akkordeon-Menü, mit welchem du Inhalte über Schaltflächen aus- und einklappen kannst.

UI-Patterns
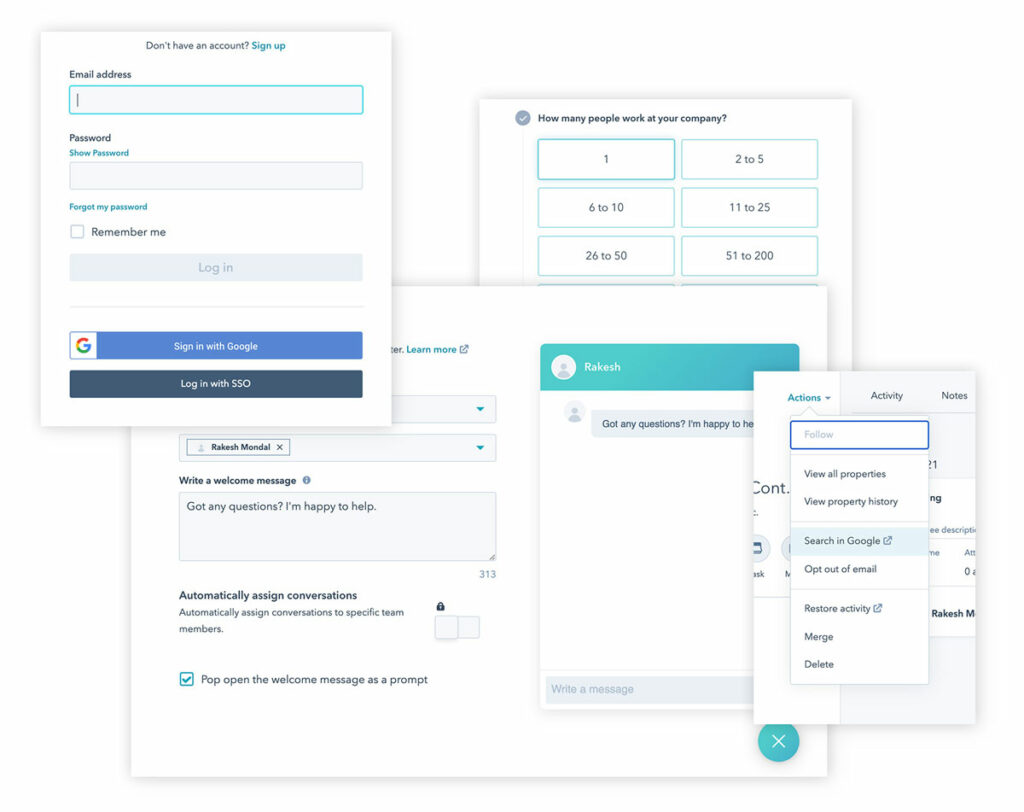
UI Patterns sind sogenannte wiederkehrende Lösungen, die im Design gängige Praxis sind. Sie helfen uns, Inhalte zu strukturieren, Eingabefelder zu gestalten oder eine intuitive Navigation zu bauen. Stell dir einmal vor, auf jeder Website wäre ein Login-Bereich anders aufgebaut oder das Navigationsmenü müsste erst ewig gesucht werden.
Bestimmte Gestaltungslösungen sind mittlerweile Standard und werden von den Nutzern gewissermaßen in dieser Form erwartet. Als Designer kannst du dir das zunutze machen – du musst das Rad also nicht neu erfinden.
„Lazy“ Registrierung
Ein Beispiel für ein UI Pattern ist die sogenannte Lazy Registration. Das bedeutet, dass ein Nutzer sich erst beim Check-out in ein Konto einloggen oder ein neues Benutzerkonto registrieren muss. Wenn er das bereits beim Aufrufen der Website tun müsste, würde das Shoppingerlebnis und Browsing darunter leiden und der Nutzer würde womöglich den Aufwand umgehen und die Seite wieder verlassen.
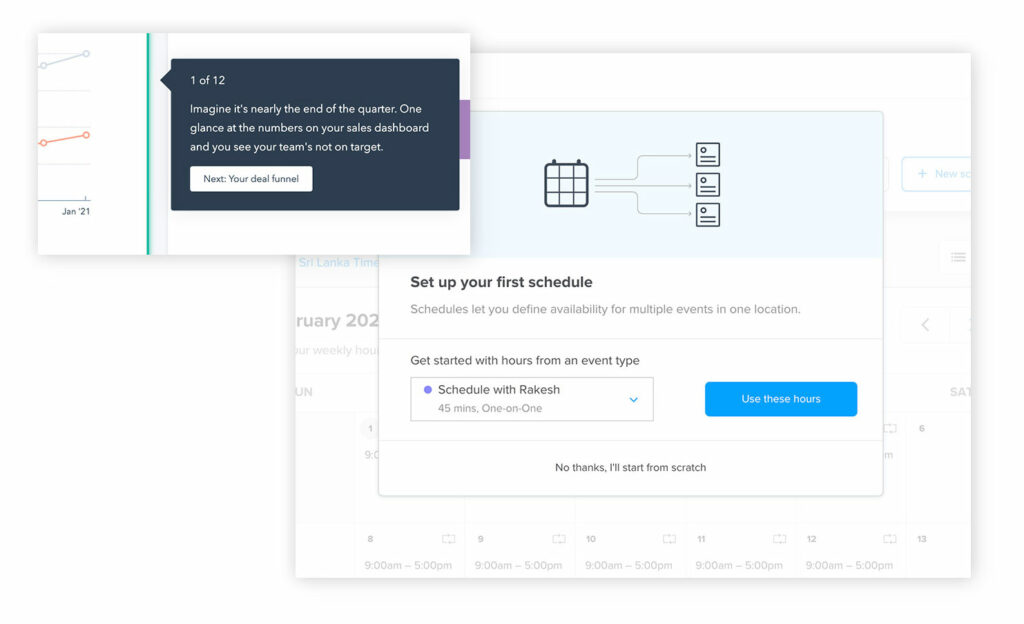
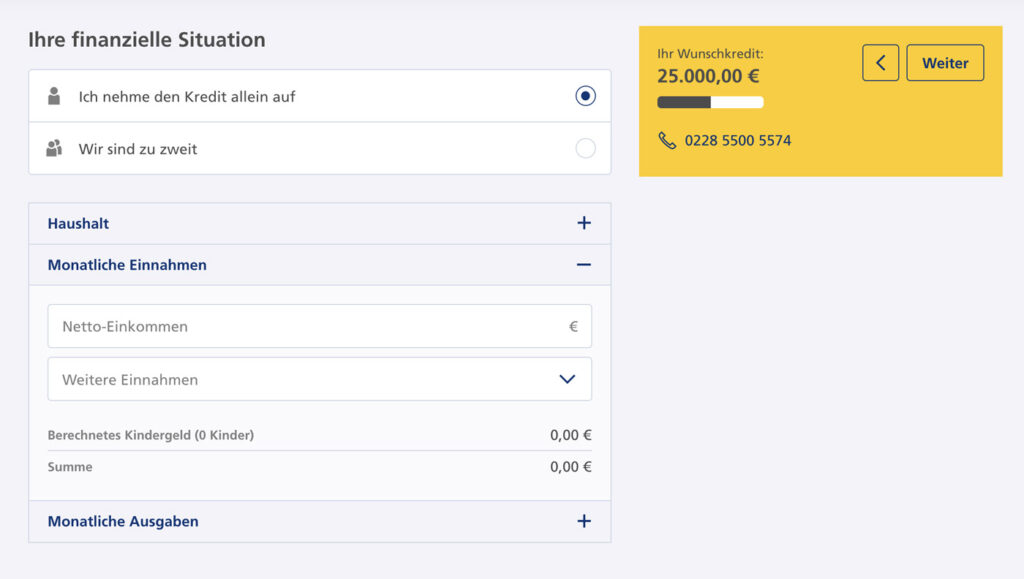
Fortschrittsanzeige
Hast du schon einmal an einer langen Umfrage teilgenommen oder dich im Registrierungsprozess gefragt, wie viele Datenfelder du eigentlich noch eingeben musst? Ein hilfreiches UI Pattern ist hier die Fortschrittsanzeige. Sie helfen dem Nutzer bei der Orientierung und verhindern das frustrierende Gefühl, das sich einstellt, wenn die Dateneingabe mal etwas umfangreicher ist. So hat der Nutzer immer im Blick, wann er sein Ziel erreichen wird – und ist motivierter, seine Informationen anzugeben.
Akkordeon Menü
Viel Text kann nützlich sein, es kann den Leser aber auch überfordern oder abschrecken. Ein Akkordeon Menü ist hilfreich, um Textabschnitte sinnvoll zu unterteilen und in Schubladen zu verstecken. Sofern der Leser sich für den Inhalt interessiert, kann er dann selbst entscheiden, die Antwort zu seiner Frage aufzuklappen. Gerade für umfangreiche Webseiten oder Landingpages ist das Akkordeon Menü deshalb ein besonders intuitives UI Pattern.
Praxis-Workflow:
So gestaltest du ein modernes User Interface Design
Da du jetzt weißt, was in deinem UI Design nicht fehlen darf, geht es nun um den Prozess der Entwicklung. Ich zeige dir, wie du bei der Gestaltung eines modernen User Interface Design vorgehen kannst.
Research & Analyse
Bevor du mit der Umsetzung beginnst, solltest du erst einmal ausreichend Recherche betreiben. Denn um deine Design-Entscheidungen für eine funktionale Benutzeroberflächengestaltung zu treffen, benötigt es einige Erkenntnisse und Daten über die Nutzer.
Bei deiner Analyse solltest du folgende Bereiche genauer unter die Lupe nehmen:
- Deine Zielgruppe und ihre Bedürfnisse
- Das Nutzungsverhalten deiner User
- Den Wettbewerb und seine Benutzeroberflächen
- Aktuelle Trends
Mögliche Quellen für deine Recherche sind z. B. Google Analytics, Studien und Marktforschungsberichte oder Umfragen unter Nutzern und Kunden.
Visuelle Identität
Um dir den Designprozess zu erleichtern, solltest du dir vorher Gedanken über die visuelle Gestaltung machen. Dazu zählen Farben, Schriftarten, Logos, Icons oder die Bildwelten. Alle Elemente, die die Optik des User Interfaces bestimmen, erschaffen eine Identität – also die Wahrnehmung deines Angebots. Vielleicht hast du bereits ein Design Manual? Wenn nicht, solltest du dich vor der Erstellung deines Interfaces mit dem Thema Styleguide befassen.

Designprozess
Um ein effektives UI Design zu erstellen, bietet sich eine strategische Herangehensweise an. Bricht man den idealtypischen Designprozess in einzelne Schritte herunter, so wird deutlich, welche Phasen dir bei der Entwicklung eines benutzerfreundlichen User Interfaces helfen.
Schritt 1: Sketching
Deine ersten Ideen kannst du zunächst grob und formlos aufs Papier bringen – oder für diejenigen, die lieber mit Design-Software arbeiten: auf den Bildschirm. Es gibt hier keinen richtigen oder falschen Ansatz, denn es geht zunächst einfach darum, dir klar über die Vision des Interfaces zu werden. Elemente, die du dabei mit einbeziehen kannst, sind beispielsweise Platzhalterboxen für Text, Bilder, Grafiken und sonstige Inhalte.
Schritt 2: Wireframe
Ein Wireframe hilft dir, einen ersten visuellen Eindruck deines Designs zu erhalten. Du erstellst das erste Layout für die geplanten Elemente. Dabei kannst du weiterhin auf Platzhalter-Texte und Stock-Fotos zurückgreifen oder aber (falls schon vorhanden) deine richtigen Inhalte integrieren. Verschiedene Design-Software kann dich bei der Erstellung eines Wireframes unterstützen.
Schritt 3: Komponenten-Design
Wenn das Wireframe steht, kannst du noch mehr in die Tiefe gehen. Denn gerade bei dynamischen Benutzeroberflächen musst du dir (im Gegensatz zu statischen Anwendungen) Gedanken über Aktionen und Bedingungen machen, die bei einer bestimmten Handlung, z. B. einem Klick, ausgelöst werden. Hier ist es wichtig, das Design hinsichtlich Konsistenz und Benutzerfreundlichkeit zu planen. Bekannte Software, mit der das möglich ist, ist z. B. Figma, Sketch oder Adobe XD.
Schritt 4: User Flows
Ein User Interface wie eine Website oder App besteht aus vielen Seiten, die miteinander verknüpft sind. Deshalb musst du entscheiden, wie ein Nutzer deine Anwendung bedient und welche Pfade er durchläuft. Dazu zählt das Skizzieren von Klickpfaden, Dateneingaben, Schnittstellen, Bedingungen und Reaktionen. Wichtig ist, dass du hier eine Nutzersicht einnimmst, um auf dessen Bedürfnisse einzugehen.
Schritt 5: Realitätsnahes Design
Um dir die schlussendliche Entwicklung des User Interface zu erleichtern, solltest du nun alle Erkenntnisse aus den vorherigen Schritten in einem realitätsgetreuen Design abbilden. Statt Platzhaltern nutzt du nun die realen Inhalte, die du am Ende in dein User Interface einbinden willst.
Schritt 6: Prototyping
In einer simulierten Umgebung, einem sogenannten Prototypen, lässt du das Design in Aktion wirken. Dabei wird mithilfe von Bewegtbildaufnahmen ersichtlich, wie die einzelnen Bildschirme miteinander verknüpft sind und welche Interaktionen der Nutzer vornimmt. So kannst du sicherstellen, dass alle Design-Elemente funktionieren und benutzerfreundlich gestaltet sind, damit du dein Design anschließend entwickeln (lassen) kannst.
Geeignete Software für das Prototyping sind beispielsweise:
- Figma
- Sketch
- Adobe XD
- Invision
- Framer
Design-Prinzipien:
Kriterien für benutzerfreundliche User Interfaces
Damit die Nutzer sich auf der Benutzeroberfläche wohlfühlen und dort zufriedenstellend und intuitiv zurechtkommen, gibt es verschiedene Prinzipien, die du dir beim UI Design zunutze machen kannst.
Schaffe Kontraste
Die menschliche Wahrnehmung von Objekten funktioniert hauptsächlich über Kontraste. Deshalb ist im Design die Anwendung von Kontrasten eine der wichtigsten Faktoren, die die Lesbarkeit und die visuelle Hierarchie eines User Interface bestimmt.
Kontraste erzeugen Aufmerksamkeit, lenken den Blick des Betrachters und helfen dem Nutzer, Interaktionspunkte zu identifizieren. Für eine intuitive Gestaltung der Oberfläche findet der Einsatz von Kontrasten deshalb einige Anwendungsmöglichkeiten in:
- Farbe
- Größe
- Form
- Position
- Textur
- Ausrichtung

Beachte die richtige Hierarchie
Hierarchie meint, die Elemente nach ihrer Wichtigkeit anzuordnen. Im Design gibt es verschiedene Möglichkeiten, um für eine visuelle Hierarchie zu sorgen. Du kannst beispielsweise Größe, Kontrast, Abstände und die Anordnung der Elemente variieren. Dabei solltest du jedoch nicht vergessen, dass dein User Interface auf verschiedenen Endgeräten funktionieren muss.
Ausrichtung
Durch die Ausrichtung der eingesetzten Elemente erleichterst du dem Benutzer die Informationsverarbeitung, indem das Raster den Blick des Nutzers lenkt.
Eine klare Ausrichtung hilft dabei, den Inhalt zu überfliegen, da die Nutzer intuitiv wissen, an welcher Stelle sie nach einer Information suchen müssen.
Texte, Bilder oder Eingabefelder kannst du beispielsweise links, rechts oder zentriert ausrichten – jedoch immer so, dass es Sinn ergibt und den Nutzer nicht überfordert.

Behalte UX Gesetze im Hinterkopf
Professionelles Design richtet sich nach Regeln und Prinzipien, die du dir zunutze machen kannst. Die Wahrnehmung der Betrachter basiert auf psychologischen Grundsätzen, die im Webdesign und UI Design von großer Hilfe sind.
Bekannte Gesetze sind beispielsweise:
- Das Fitts’sche Gesetz für einfache Bedienbarkeit
- Das Millersche Gesetz, das auf ein auf das Wesentliche reduzierte Design fokussiert
- Die Doherty-Schwelle, die sich mit einer schnellen Ladezeit befasst
- Das Postel-Gesetz für eine höhere Benutzerfreundlichkeit

Gestalte reduziert, klar und konsistent
Was dein Design nicht braucht, sind irrelevante Informationen oder ablenkende Inhalte. Damit deine Oberfläche nicht überladen und klar verständlich bleibt, solltest du alle unnötigen Elemente eliminieren. Fokussiere dich auf die Bestandteile, die einen wirklichen Mehrwert für den Nutzer bringen.
Für ein reduziertes Design sind außerdem Schnittstellen nützlich: Wann immer möglich, kannst du so vom Nutzer bereits eingegebene Daten übernehmen und steigerst die Nutzererfahrung damit enorm.
Genauso verbessert eine visuelle Konsistenz das Erlebnis des Users: Achte darauf, dass verwendete Elemente und Stile (Farben, Schriftarten, Icons, Buttons etc.) in allen Bereichen des Designs gleichermaßen angewendet werden. Ein Styleguide für dein User Interface kann dabei nützlich sein.

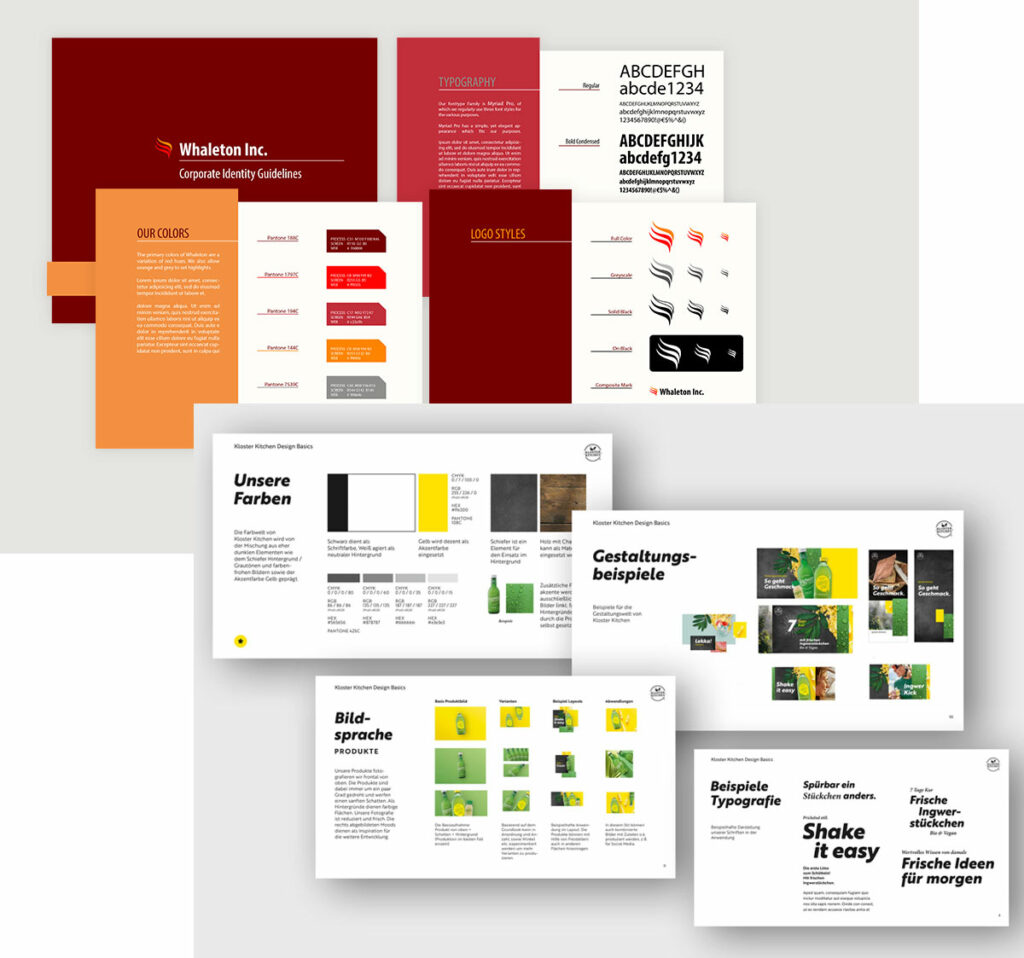
UI-Styleguide
In einem Styleguide hältst du die wichtigsten Bestandteile deines Designs fest. Das hilft dir dabei, ein konsistentes Design zu kreieren und erleichtert dir außerdem die zukünftige Gestaltung, falls du dein User Interface erweitern möchtest. Solltest du die Oberfläche gemeinsam mit einem Team entwickeln, könnt ihr euch mit einem Styleguide auf bestimmte Designs einigen und somit die Gestaltung konsequent durch alle Bereiche der Anwendung ziehen.
Wichtige Elemente eines UI-Styleguides sind beispielsweise:
- Farben
- Formen
- Icons
- Typografie (Schriftart, Schriftgröße, Farbe, Zeilenhöhe, Zeichenabstand etc.)
- Patterns
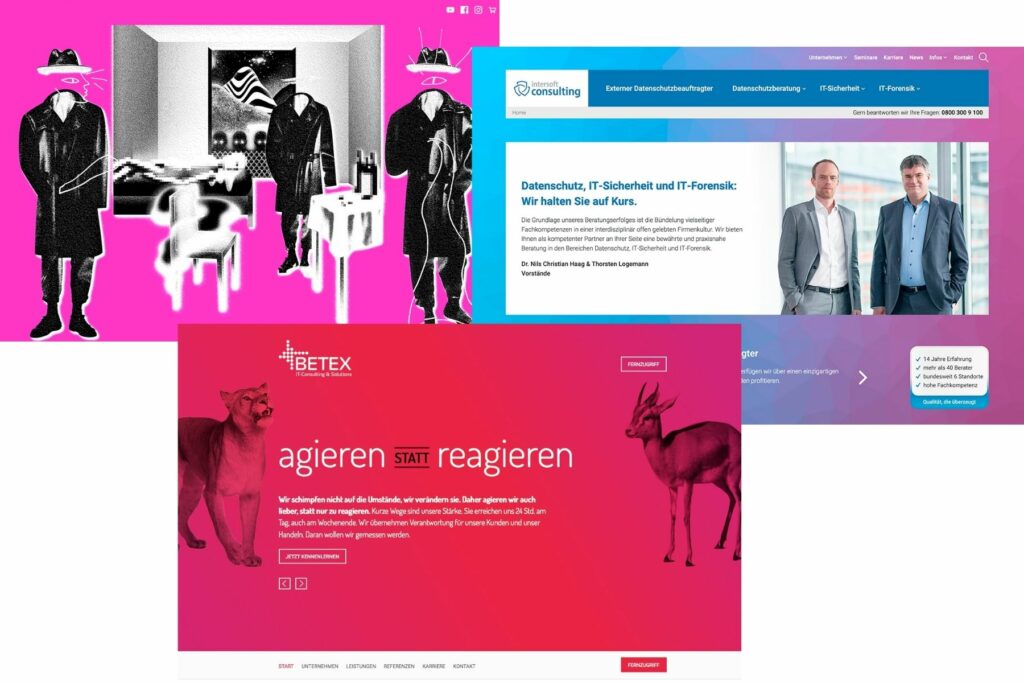
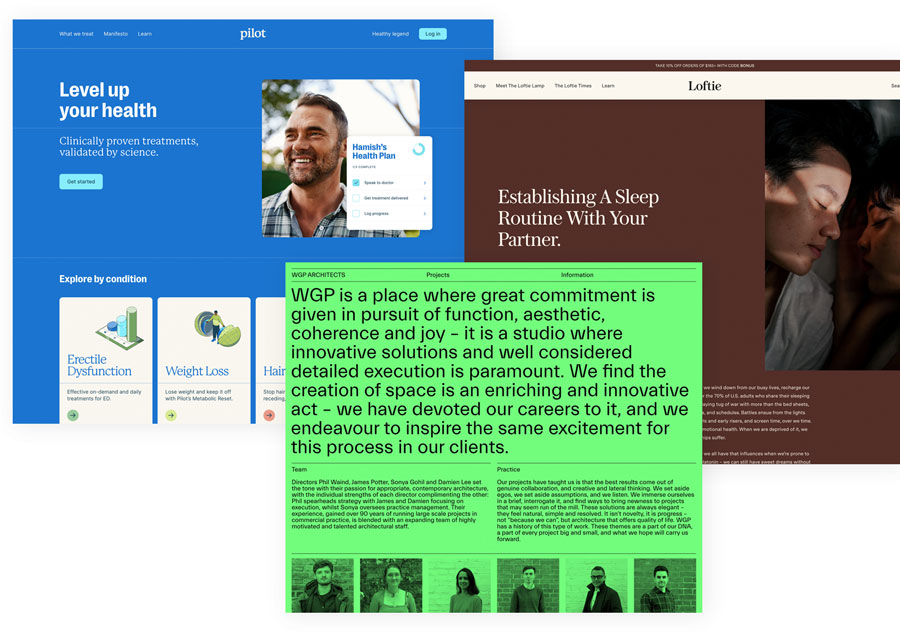
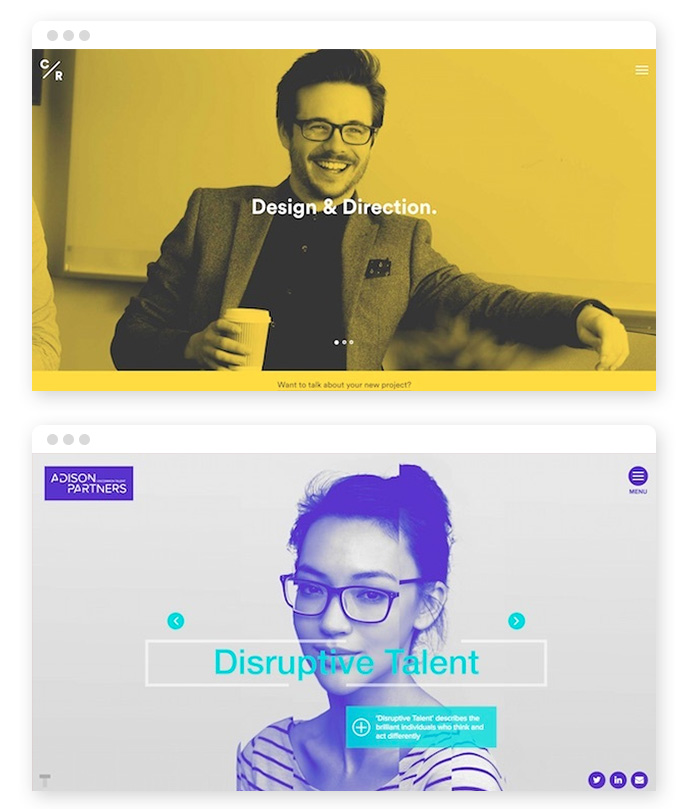
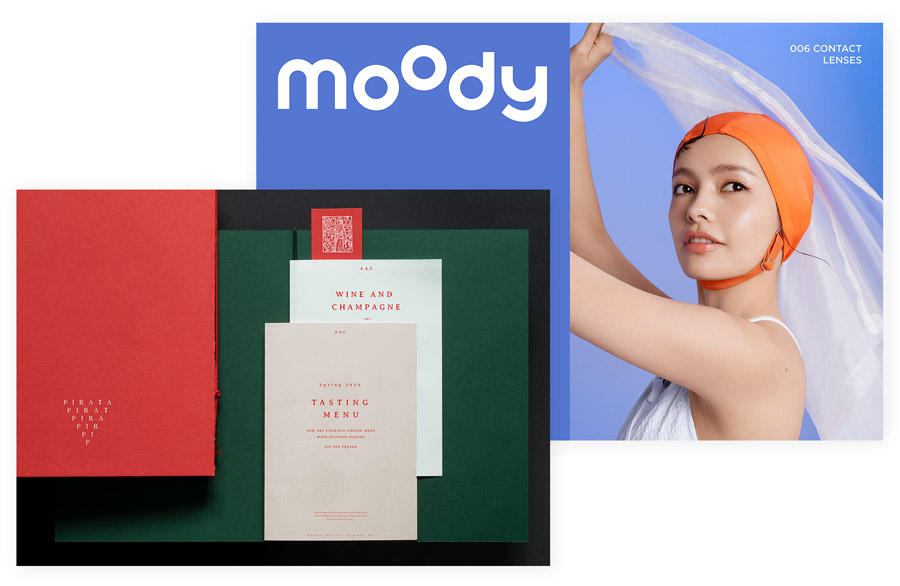
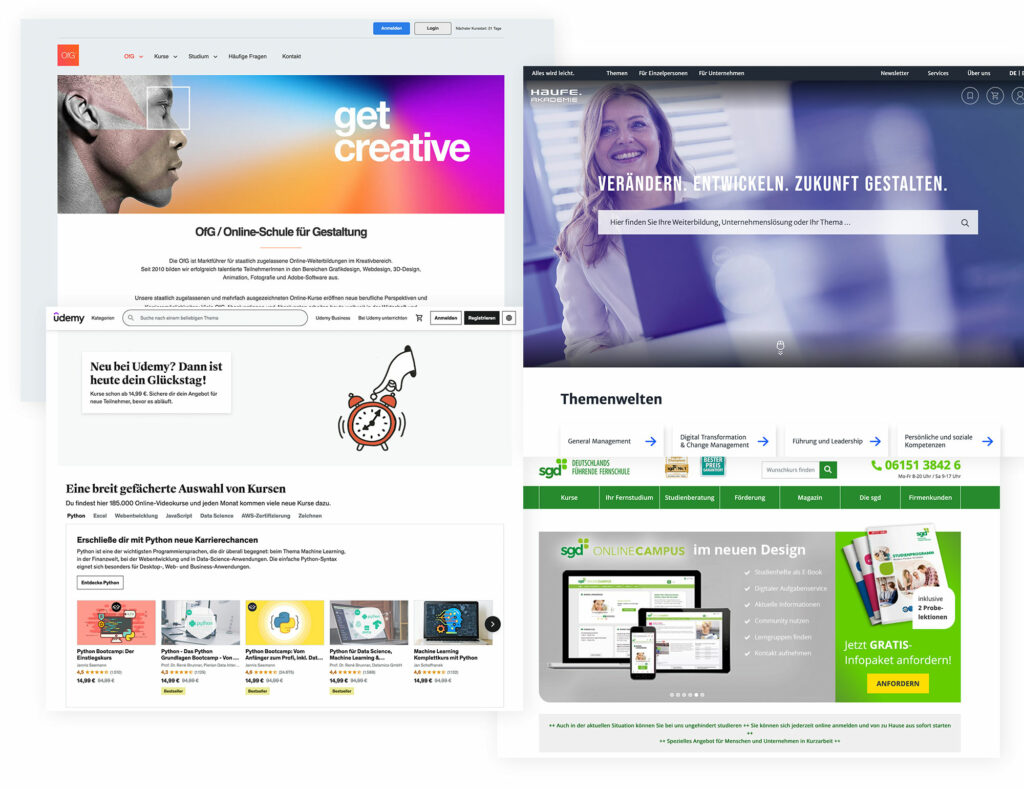
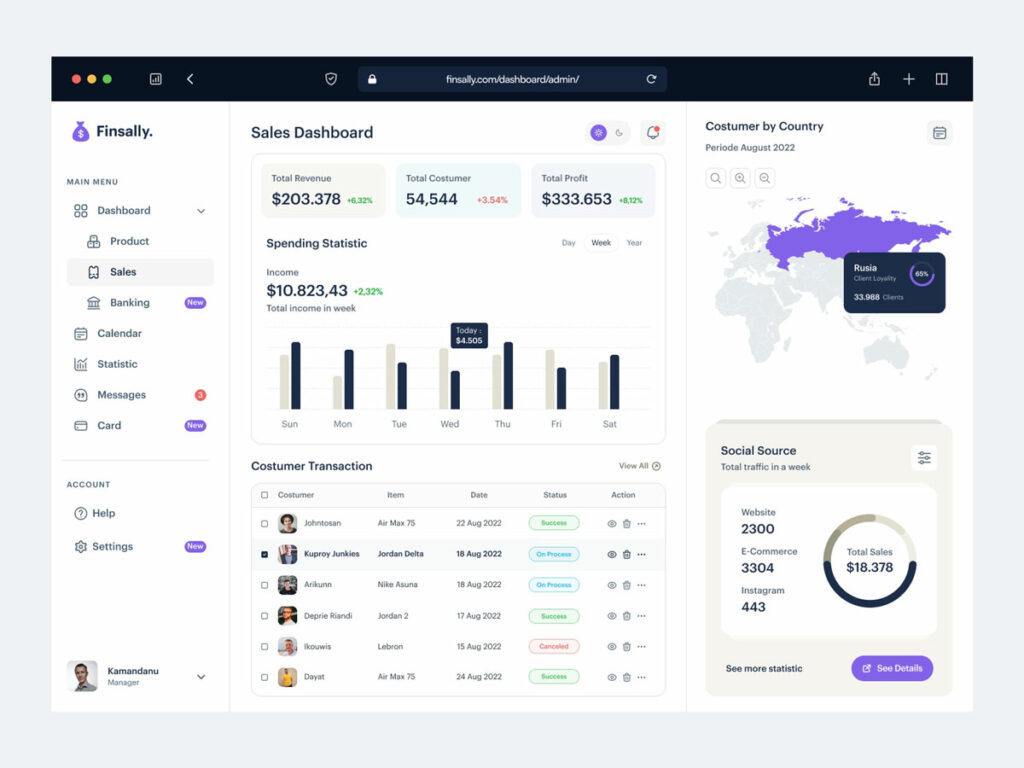
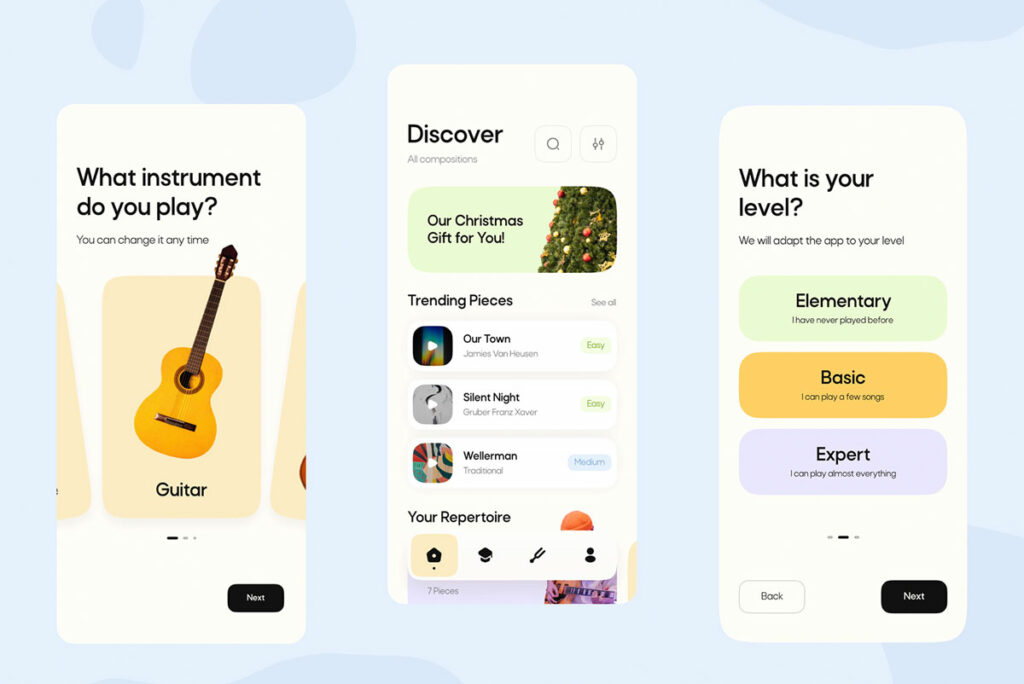
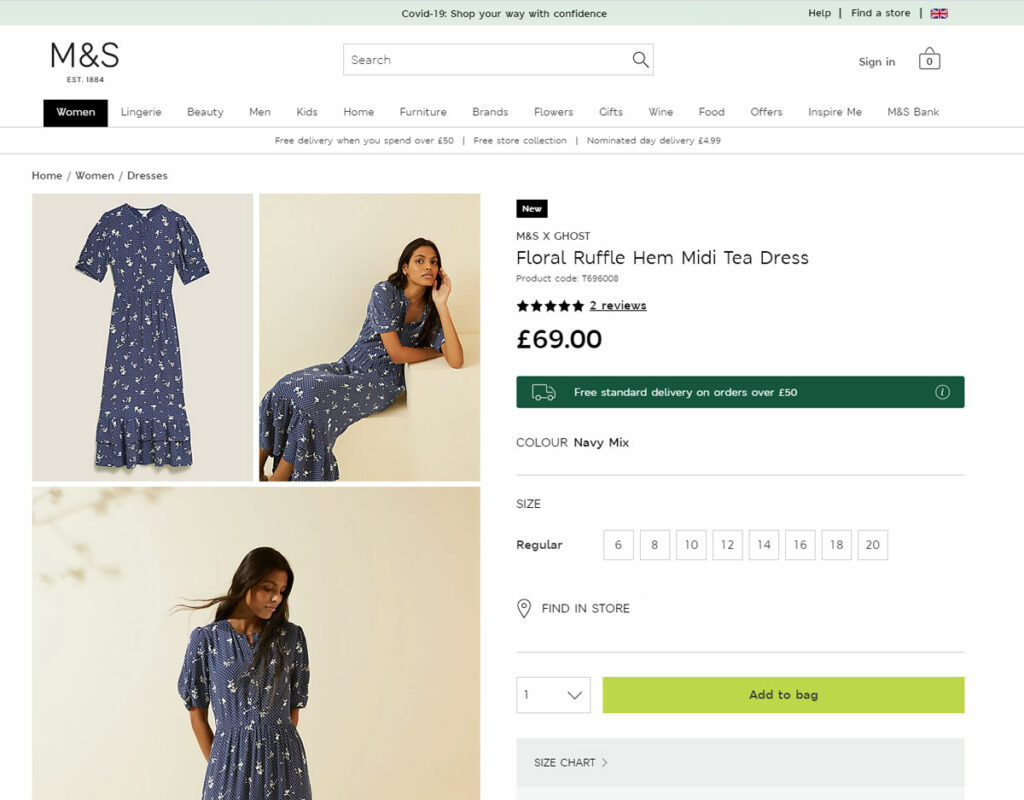
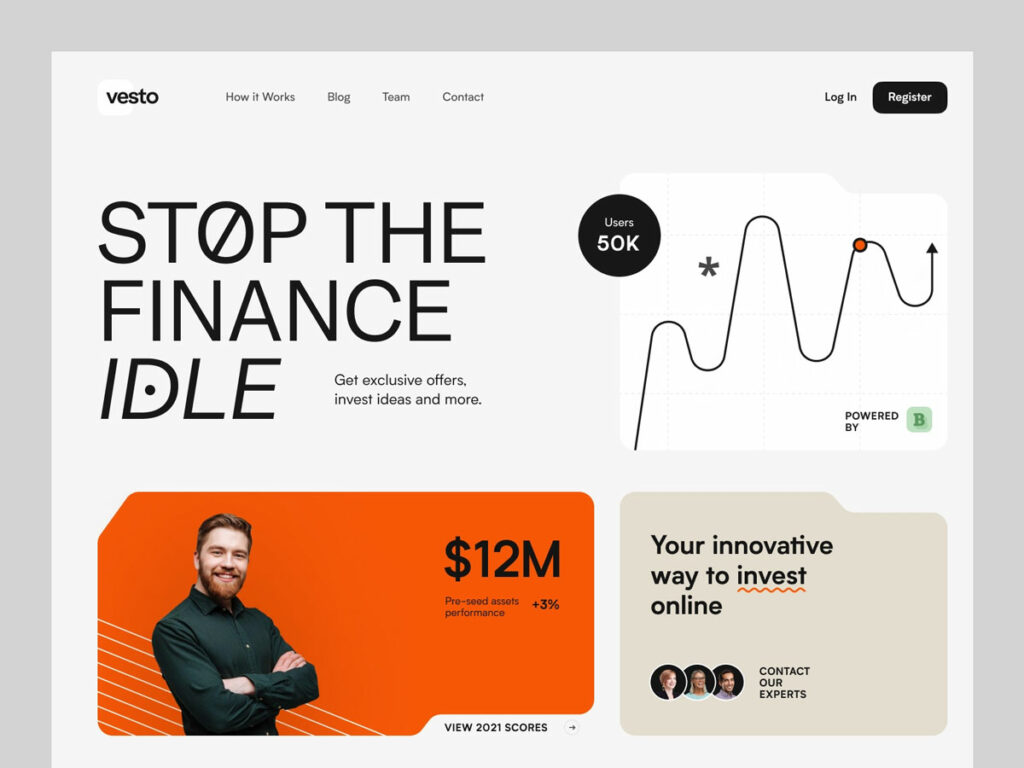
Moderne User Interface Design-Beispiele
Damit die Nutzer sich auf der Benutzeroberfläche wohlfühlen und dort zufriedenstellend und intuitiv zurechtkommen, gibt es verschiedene Prinzipien, die du dir beim UI Design zunutze machen kannst.





Gutes UI Design erzeugt intuitive Anwendungen
Gutes und wirksames Design von Websites, Apps oder anderen Nutzeroberflächen beschränkt sich nicht nur auf das Aussehen. Zu den visuellen Komponenten gesellen sich technische Aspekte, die für eine befriedigende – im besten Fall sogar begeisternde – Nutzererfahrung sorgen. Die User sollen die Informationen auf intuitivem Weg erreichen, ohne kognitive Anstrengungen oder unnötige Umwege.
Damit das gelingt, musst du beim UI Design bestimmte Elemente, Komponenten und Regeln beachten, die ich dir im Artikel vorgestellt habe. Bei jedem Design Step solltest du eines nicht vergessen: deine Zielgruppe. Denn das Ziel ist es schließlich, dass sich die Nutzer problemlos auf deiner Anwendung zurechtfinden und gerne dort verweilen.

Über 8.500 sind schon dabei:
Der KI-Guide &
Webdesign-Checkliste
sowie exklusive Webdesign-Inhalte, kostenfreie Templates + regelmäßig Webdesign-Links & -tipps
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa. Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.
Die Inhalte des Webdesign Journals wurden mit Sorgfalt, Engagement und Liebe erstellt – so auch dieser Artikel. Wenn du Ergänzungen oder Anmerkungen hast, kannst du dich gerne bei mir melden. Ebenso wenn du Ideen oder Wünsche für weitere Themen hast.
Wenn du Ausschnitte oder Zitate in wissenschaftlichen Arbeiten zitieren möchtest, kann du dies gerne machen. Was gar nicht geht: Inhalte klauen oder kopieren! Sollte aber selbstverständlich sein…
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 44