Die richtige Ausgangsbasis für erfolgreiche Webdesign-Projekte:
Guter Code –
bessere Webprojekte

Alles für den guten Code
Das erwartet dich im Frontend Kit:
Frontend-Checkliste
Keine relevanten Punkte mehr vergessen
Was:
Eine Checkliste mit über 100 Punkten nach verschiedenen Kategorien wie Code, Responsive Webdesign, Webfonts, Performance, SEO, Barrierefreiheit u. a. sortiert.
Wofür:
Die vielen Checkpunkte helfen dir, die Website unter technischen Gesichtspunkten ausreichend untersuchen und analysieren zu können.
Wie:
Die Checkliste kommt als PDF-Datei zu dir. Die Punkte lassen sich direkt in der Datei digital abhaken. Oder das PDF ausdrucken und mit Stift arbeiten.
HTML-/CSS-Cheatsheet
Stets alle wichtigen Frontend-Codes griffbereit im Überblick haben
Was:
Du bekommst ein HTML- und CSS-Cheat Sheet. Das ist ein Merkzettel oder Spickzettel, der alle relevanten HTML-Elemente und CSS-Anweisungen enthält.
Wofür:
Beim Frontend-Coden hilft das Cheat Sheet den Überblick zu behalten. Du hast alle wichtigen Elemente stets griffbereit und auf wenigen Seiten kompakt zusammen.
Wie:
Das Frontend Cheat Sheet kommt als vierseitiges PDF-Datei zu dir – zur digitalen Nutzung oder zum einfachen Ausdrucken.
Frontend-Styleguide
Direkt im Browser alle relevanten Gestaltungsvorgaben checken
Was:
Du bekommst ein Frontend-Styleguide-Template, das sich ganz einfach individualisieren lässt. Ein einfaches Frontend-Template (in HTML & CSS), um schnell und einfach eigene digitale Styleguides zu definieren.
Wofür:
Der Frontend-Styleguide schlägt die Brücke zwischen Designentwürfen, Design-Styleguides und der späteren Website.
Mit ihm kannst Du digital die Designrichtlinien und Gestaltungsdefinitionen festhalten und gleich online kontrollieren.
Der Styleguide ist für die Ansicht und Nutzung im Browser gedacht und kann somit allen, die am Projekt mitarbeiten und dem Kunden online zur Verfügung gestellt werden.
Wie:
Das Frontend-Styleguide-Template kommt als HTML- und CSS-Code zu dir.
CSS-Testseite
Alle relevanten Inhalts-/Typografie-Elemente mit CSS gestalten
Was:
Du bekommst einen HTML-Code, der alle relevanten HTML-Elemente enthält.
Wofür:
Die CSS-Testseite hilft dir dabei, keine wichtigen HTML-Elemente bei der Formatierung mehr zu vergessen. Anhand der HTML-Vorlage lässt sich die CSS-Gestaltung aller HTML-Elemente überprüfen.
Der HTML-Code lässt sich problemlos in jede Website und CMS integrieren.
Wie:
Die CSS-Testseite kommt als HTML-Code zu dir. Klingt komisch?
Die Testseite dient ja auch dazu zu überprüfen, ob alle relevanten CSS-Formatierungen vorgenommen wurden.

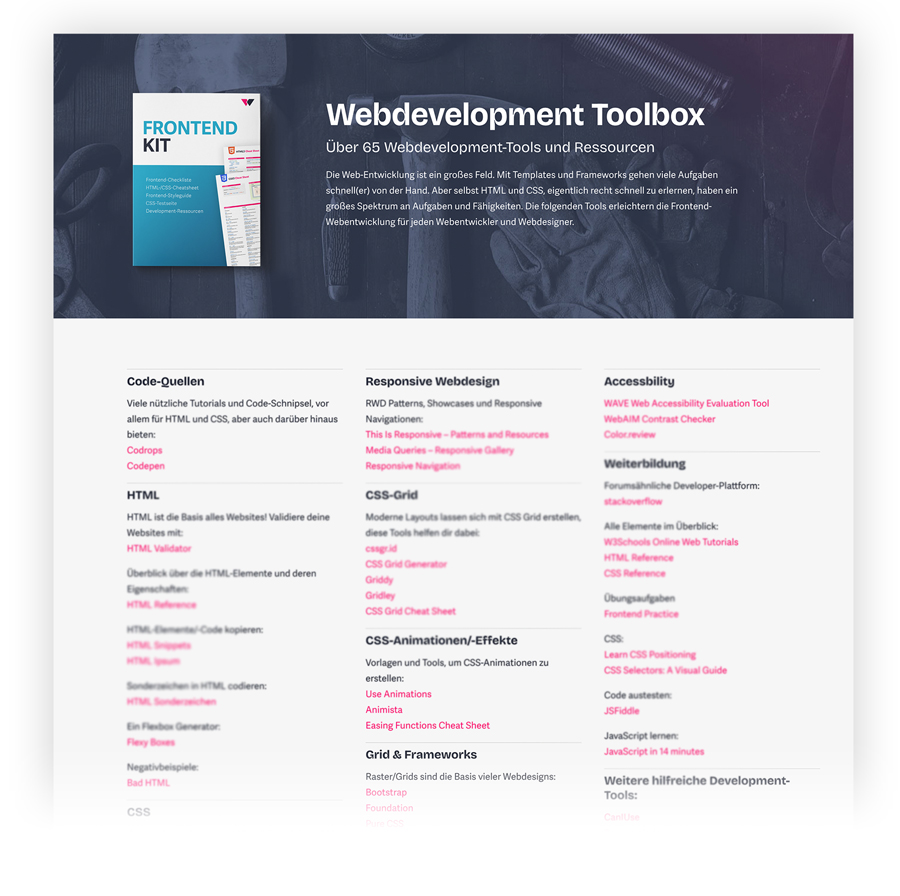
Development-Ressourcen
Die Coding-Quellen, die du wirklich kennen solltest
Was:
Über 65 der wirklich wichtigen Code- und Development-Quellen:
Tools, Ressourcen, Generatoren usw. – händisch ausgewählt und nicht durch schiere Masse überzeugend.
Wofür:
Im Developer-Alltag sind es gerade die kleinen Helferlein, die einem unglaublich viel Arbeit abnehmen können und auch eine Art Qualitätssicherung darstellen können.
Wie:
Die Sammlung kommt als zugangsbeschränkte Website zu dir.

Deine Arbeitsabläufe werden professioneller, effizienter und schneller.
Das Frontend-Kit hilft dir zu hochwertigeren Ergebnissen zu kommen.
Hole dir jetzt dein persönliches Frontend Kit
für nur € 37,–
zzgl. MwSt.

In den letzten Jahren kauften über 500 Webdesign Journal-Leser ein Kit. Sei auch du dabei!
„Aus der Praxis für die Praxis!“

Hallo, ich heiße Martin Hahn, bin seit über vierzehn Jahren selbständig als Webdesigner. Dazu arbeite ich als Dozent, habe ein Webdesign-Fachbuch und mehrere Online-Kurse geschrieben.
Du hast Fragen zum Frontend Kit? Dann schreibe mir doch einfach: martin@webdesign-journal.de
In dem Frontend Kit stecken all die Helferlein, die ich bei meiner Arbeit an Webprojekten auch regelmäßig benötige, die meinen Arbeitsablauf beschleunigen und die Qualität sichern.
Und so bin ich davon überzeugt, dass das, was mir hilft, auch dir hilfreiche Dienste leisten wird! Sodass auch du zu effizienteren Abläufen kommen und hochwertigere Projektergebnisse erzielen wirst.
In dem Kit stecken meine Erfahrungen und Wissen aus über vierzehn Jahren erfolgreicher Selbständigkeit als Webdesigner für eigene Kunden, als freier Art Director für verschiedene Agenturen und als Dozent für unterschiedlichste Webdesign-Themen.
Das Frontend Kit ist also aus der Praxis für die Praxis.
Und das Webdesign Journal ist u. a. bekannt aus:

Starte jetzt mit dem Frontend-Kit:
Werde Teil der Webdesign Journal-Community:
Über 8.000 Newsletter-Abonnenten
Über 500 Kit-Käufer

€ 37,-
zzgl. gesetzl. MwSt.
Und das bekommst du alles:
- Frontend-Checkliste mit über 100 Checkpunkten (PDF)
- HTML-/CSS-Cheatsheet (PDF)
- Frontend-Styleguide (HTML & CSS)
- CSS-Testseite (HTML)
- Development Toolbox mit über 65 Quellen

In den letzten Jahren kauften
über 500 Webdesign Journal-Leser ein Kit.
Sei auch du dabei!
Der Wert des Frontend-Kits für Dich:
Was ist das Frontend Kit wert? Was ist es dir wert?
Machen wir doch eine einfache (Milchmädchen-) Rechnung auf:
Was kostet bei dir eine Arbeitsstunde und wie lange würdest du brauchen, um all die vielen Informationen des Kits selber zu erstellen, bzw. zusammenzusuchen?
Ein kleines Rechenbeispiel:
Ich würde ca. 11 Arbeitsstunden (also 1½ Arbeitstage) brauchen, um alle diese Checklisten und Vorlagen zusammenzutragen, zu strukturieren und in Reinform zu bringen (unter uns: es hat tatsächlich deutlich länger gebraucht).
Das aber auch schon mit meinem heutigen Wissen aus jahrelanger Selbständigkeit und Tätigkeit als Webdesigner.
Rechnet man diese Zeit mit einem branchenüblichen Stundenlohn von 90,- € um, dann hat alleine der Arbeitsaufwand einen Wert von € 1.080 !
Der eigentliche Wert des Kits ergibt sich aber aus dem Wissen, der Erfahrung und der Kompetenz all diese „Infos“ zusammenzutragen und zu gestalten.
Das bedeutet, der Wert des Kits ist eigentlich noch viel höher.
Und du musst diese Informationen nun eben nicht selber zusammensuchen und sparst auch dadurch im Projekt Zeit, dass du meine Templates, Vorlagen und Checklisten beliebig oft einsetzen kannst.
Du siehst: DU sparst also im Grunde dreifach !!!
Was ist dir das Frontend-Kit jetzt also Wert?
Ich biete es dir für € 37,- an.
Mögliche Zahlungsarten:

Häufig gestellte Fragen:
Für wen ist das Frontend Kit?
Natürlich zuerst alle Frontend-Entwickler, Programmierer, Webdesigner, UI-/UX-Designer. Aber auch für Konzeptioner, Online-Marketer, Projektmanager, SEOler und generell digitale Webworker ist das Kit hilfreich.
Und so eignet sich das Kit gleichermaßen für Selbständige und Freiberufler, wie für Angestellte .
Sind die Dateien gebrandet?
Ein klares „Nein“!
In keiner Template-Datei steht „Webdesign Journal“ oder sonst ein Markenname. Das bedeutet, das du die Dateien gut für dein Business/Unternehmen einsetzen kannst, ohne dass der Kunde (oder Mitarbeiter/Kollegen) sehen kann, woher diese kommen.
Bei Bedarf kannst du daher auch dein eigenes Logo oder Namen einfügen (entsprechende Grafikprogramme vorausgesetzt) und die Dateien somit selber „markieren“.
Gibt es eine Benutzungseinschränkung?
Du kannst alle Dateien frei und beliebig oft (für beliebig viele Projekte) einsetzen.
Was du nicht darfst:
Die Dateien weiterverkaufen oder verschenken.
DU kaufst die Dateien, also darfst DU diese nutzen (Einzellizenz)! Möchten diese jemand anderes nutzen, so möchte er das Kit bitte auch kaufen!
Ist alles digital?
Alle Templates, Vorlagen, Vorlagen, Checklisten usw. bekommst du in digitaler Form. Du bekommst kein physisches Produkt.
Die Dateien sind durchaus zum Ausdrucken geeignet und gedacht (Checkliste, Cheat Sheet).
Gibt es ein Rückgaberecht?
Naja, digitale Dateien zurückgeben… Merkst du selber, oder!?
Ok, es gibt ein gesetzlich vorgegegebes 14tägiges Widerrufsrecht.
Mein Tip aber vorher:
Überlege es dir einfach gut, ob das Kit dich und dein Business weiterbringt, bzw. dir bei deiner Arbeit helfen könnte.
€ 37,- ist ja auch keine Unsumme – vor allem im Vergleich, was du dadurch an Arbeit sparst. Bist du dir unsicher, dann frage mich einfach vorher:
martin@webdesign-journal.de
Du hast eine Frage, ein Problem oder dir fehlen noch Informationen zum Frontend Kit?
Kein Problem, ich bin Martin und für dich da.
Melde dich gerne bei mir und schreibe mir
eine Mail an martin@webdesign-journal.de.

Hole dir dein persönliches Frontend-Kit
für nur € 37,–
zzgl. MwSt.

