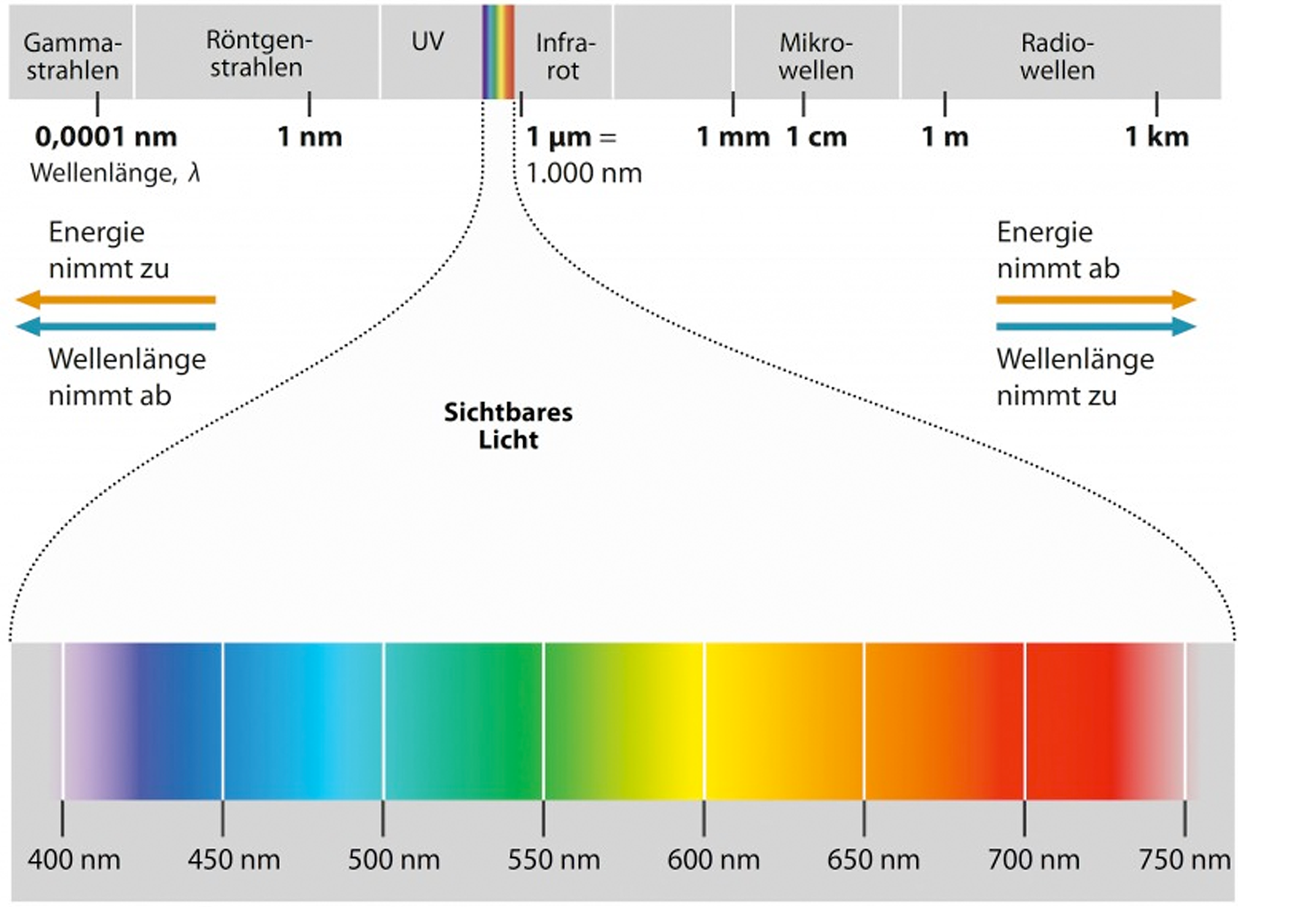
Farbspektrum
Alle Wellenlängen, die vom menschlichen Auge wahrgenommen werden können, bezeichnet man als Farbspektrum. Darüber hinaus gibt es natürlich noch viele weitere Wellenlängen, diese sind für uns jedoch nicht sichtbar. Die kürzesten Wellen liegen bei etwa 400 Nanometern und erscheinen für uns als Violett. Die längsten Wellen, die bei etwa 700 Nanometern liegen, erscheinen hingegen als Rot.
Wie oben erklärt, handelt es sich bei Farben wissenschaftlich betrachtet um unterschiedliche Wellenlängen des sichtbaren Lichts. Trifft Licht auf eine Oberfläche, sehen wir diese in einer bestimmten Farbe. Ein grünes Blatt reflektiert grünes Licht. Ein blauer Stift reflektiert blaues Licht – und absorbiert alle anderen Wellenlängen.
Sind Schwarz und Weiß denn nun auch Farben?
Reflektiert eine Oberfläche nahezu das gesamte Licht, sehen wir Weiß. Und Schwarz sehen wir dann, wenn kein Licht reflektiert wird. Das heißt: Schwarz ist die Abwesenheit von Licht. Bedeutet, Schwarz gilt nicht als Farbe. Weiß hingegen wird bisher noch als Farbe gesehen, weil weißes Licht ja immerhin alle Farben der für uns sichtbaren Wellenlängen enthält.