Die Farbauswahl ist eine herausfordernde und kreative Aufgabe. Vor allem, da meistens nicht nur ein oder zwei Farbtöne, sondern gleich mehrere passende gefunden werden müssen. Zur Erleichterung und zur Inspiration gibt es viele Online-Tools. Die besten und hilfreichsten habe ich für dich gesammelt.
Was sind Farb-Tools?
Farb-Tools sind digitale Werkzeuge, die dich bei der Auswahl, Gestaltung und Analyse von Farben unterstützen. Sie helfen dir, harmonische Farbpaletten zu erstellen, inspirierende Farbverläufe zu gestalten und Farben auf Barrierefreiheit zu prüfen. Ob vorgefertigte Paletten, interaktive Gestaltung oder Farbkonvertierung – die vorgestellten Tools erleichtern kreative Designprozesse und bieten wertvolle Unterstützung für Designer und Entwickler.
Inhaltsverzeichnis
Farbpaletten entwerfen
Farbtools, die dir helfen, Farbkombinationen zu entwerfen/zu gestalten:

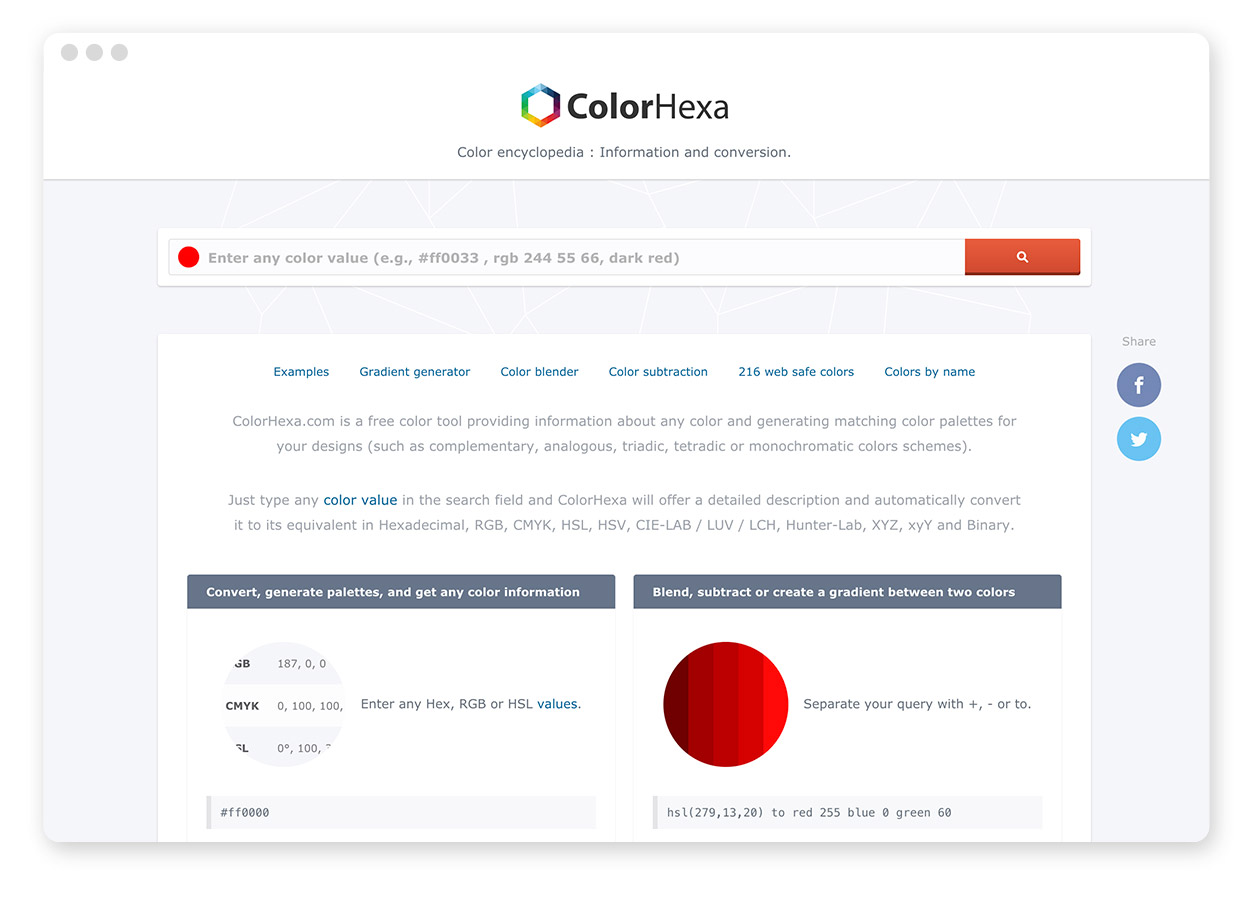
ColorHexa liefert zu einem einzugebenden Farbwert jede Menge Informationen und Beispiele wie Farbabstufungen, verschiedene Farbschemata und einen Farbblindheit-Simulator.

Mit Colormind lassen sich fünf Farbtöne generieren. Zuerst wird eine Kombination vorgeschlagen und es gibt verschiedene vorgefertigte Farbpaletten. Die fünf Werte lassen sich dann anpassen und mithilfe verschiedener Vorschau-Templates testen.

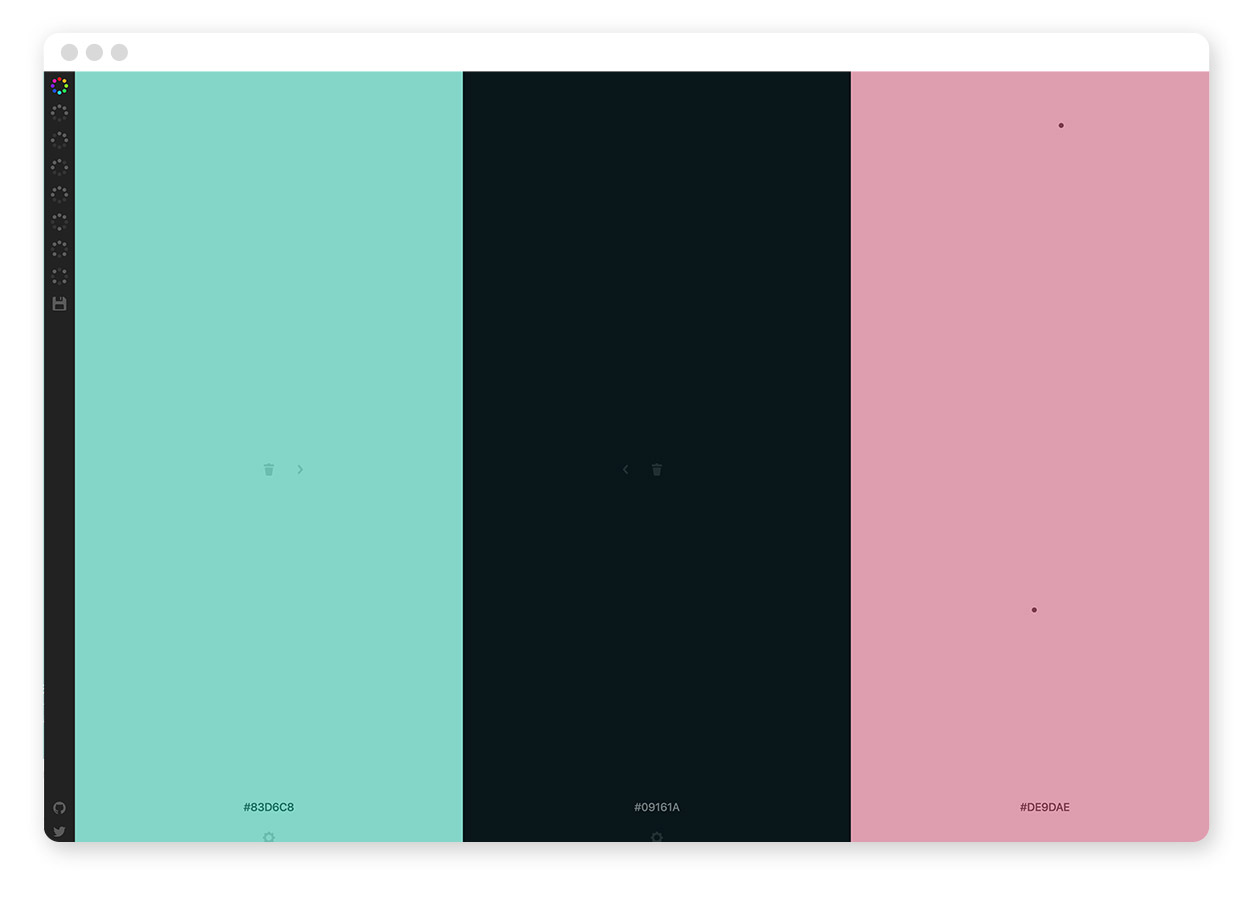
Es beginnt mit einer großen Farbfläche. Mit Mausbewegungen lassen sich spielerisch die Farbtöne auswählen und ergänzen.

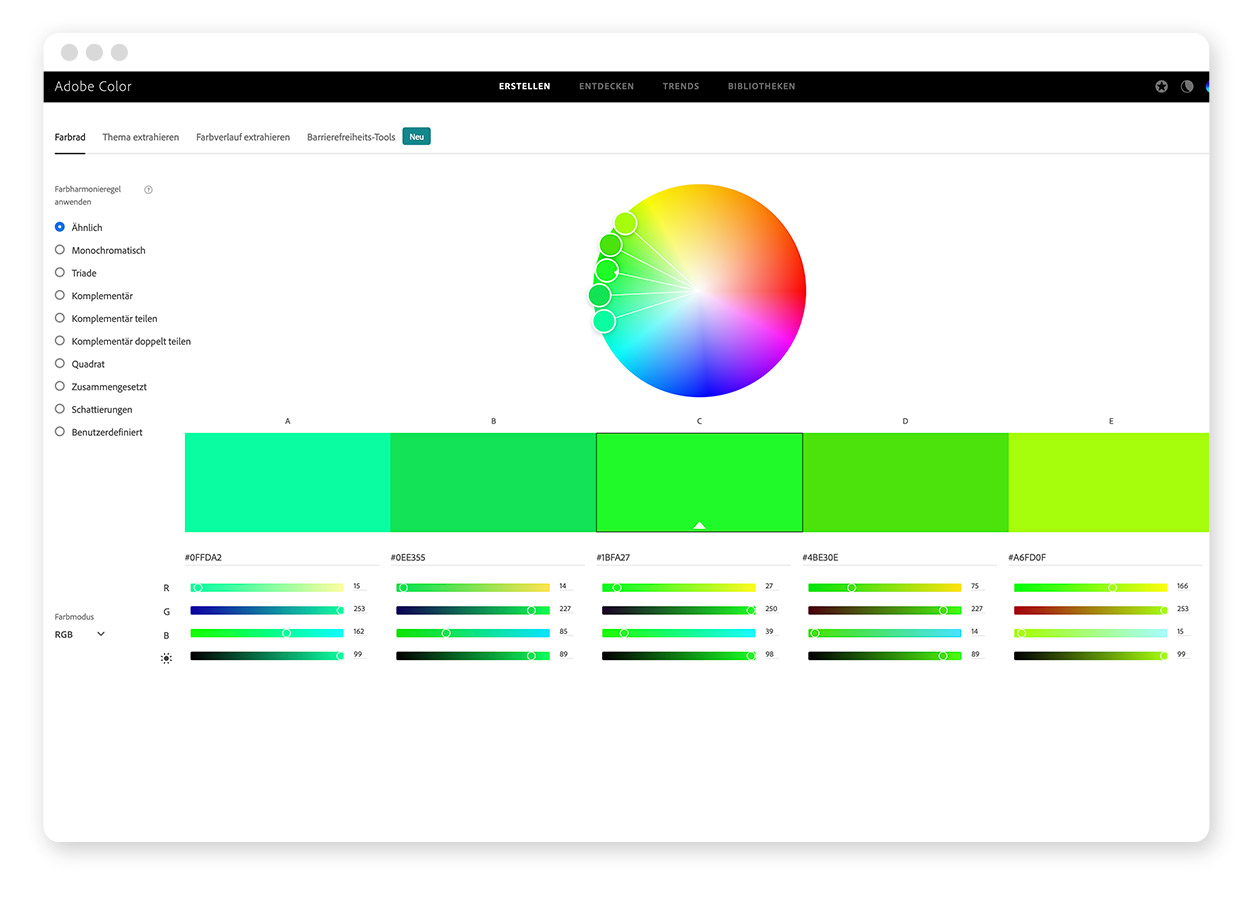
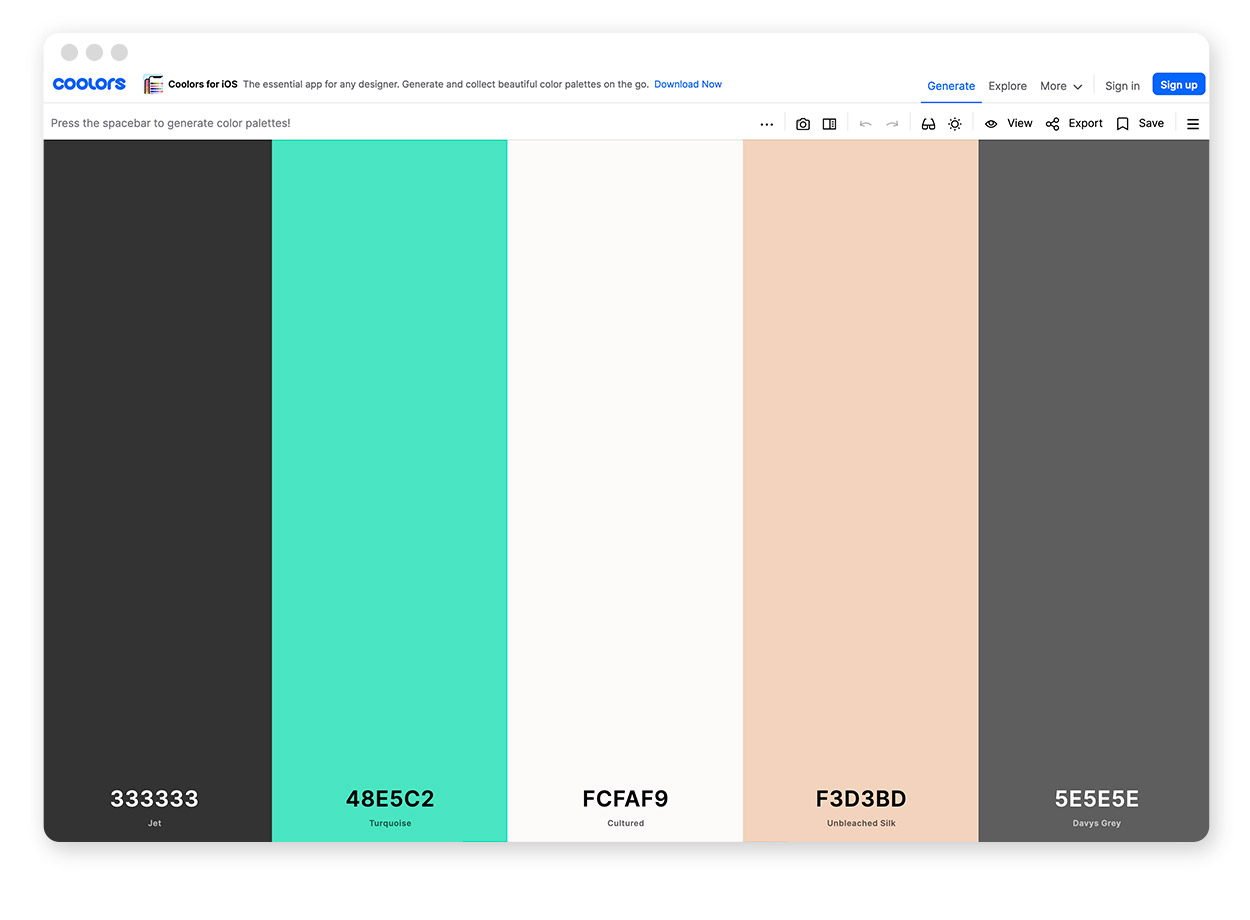
Fünf Farbtöne finden – entweder per Farbkreis, mit exakten Werten oder dank verschiedener Farbharmonieregeln.

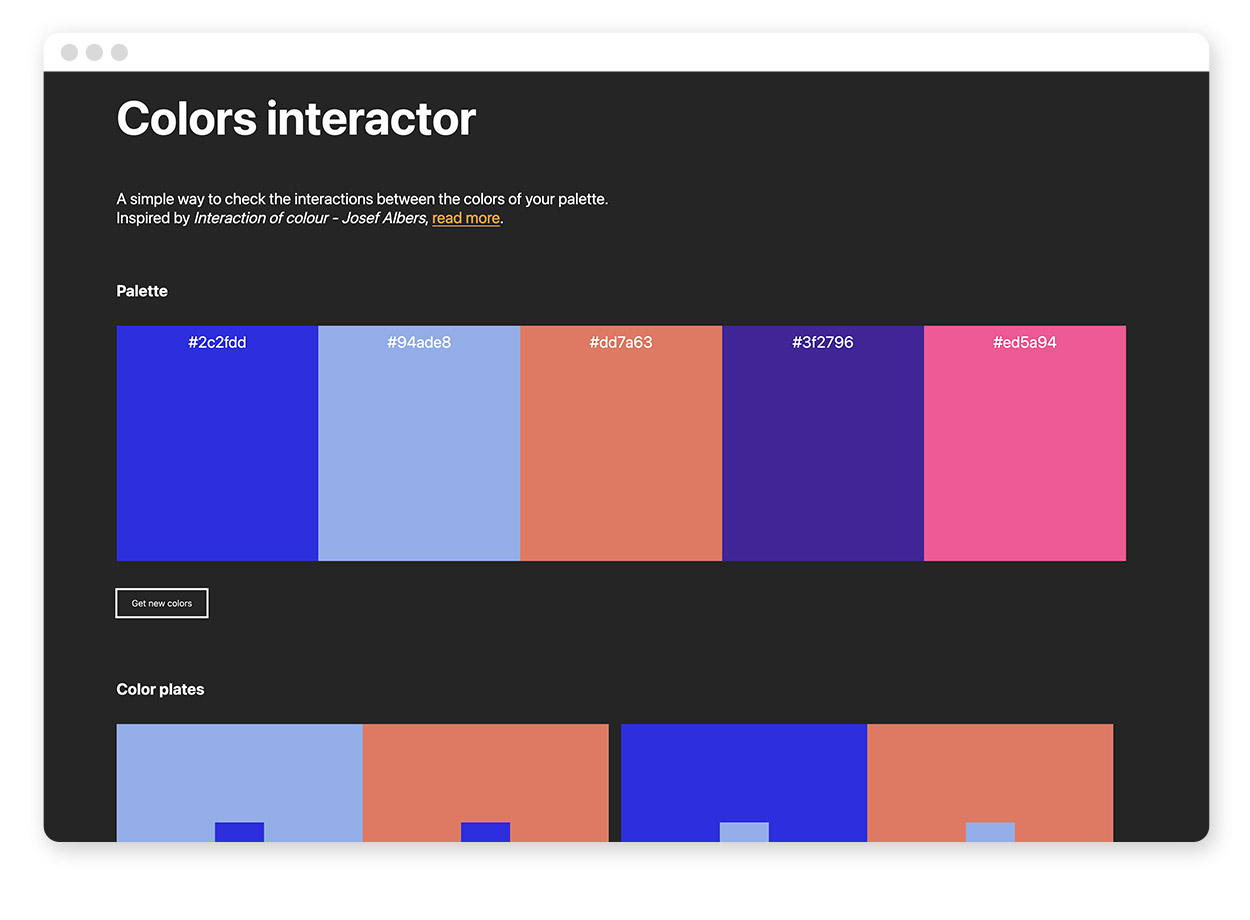
Fünf Farbtöne auswählen und deren Interaktion begutachten.

Im Prinzip wie Colordot, mit der Option verschiedene Farbharmonien anzeigen zu lassen.

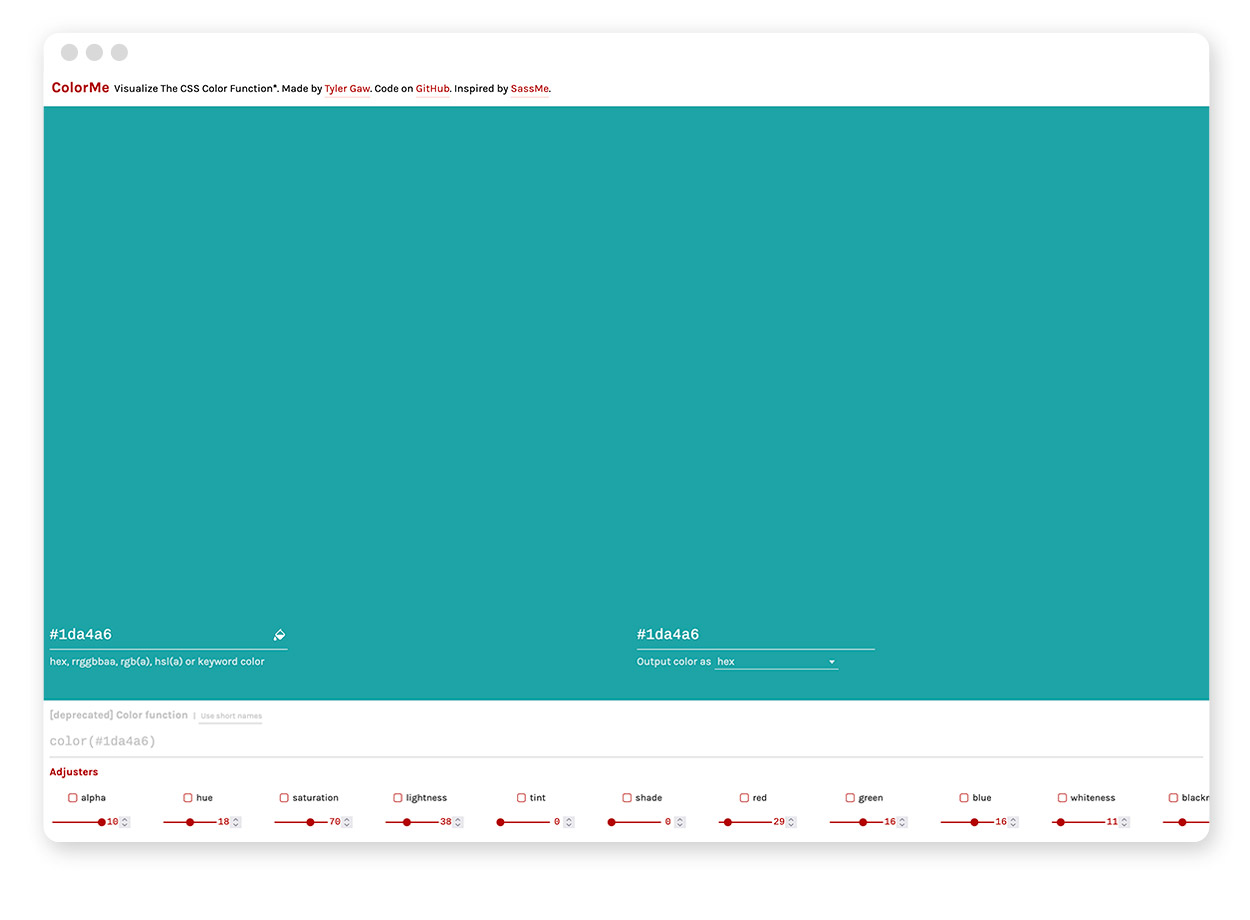
Farbton auswählen und dann mit Reglern die CSS-Farbfunktionen austesten.

Vier Farbtöne auswählen mit verschiedenen Auswahloptionen.

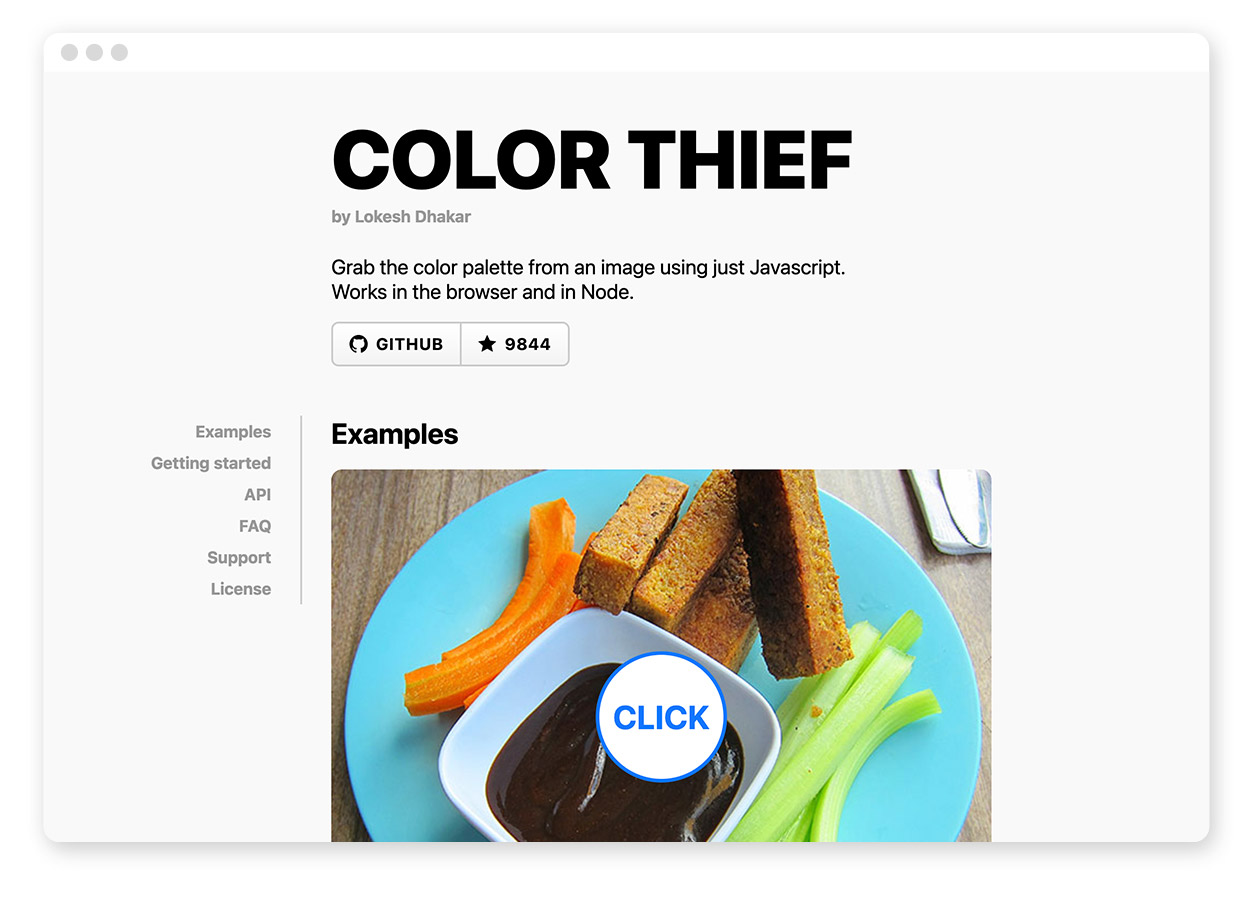
Bild hochladen und sich darauf eine Farbpalette generieren lassen.

Farbverläufe gestalten
Tools, um Farbverläufe zu gestalten:

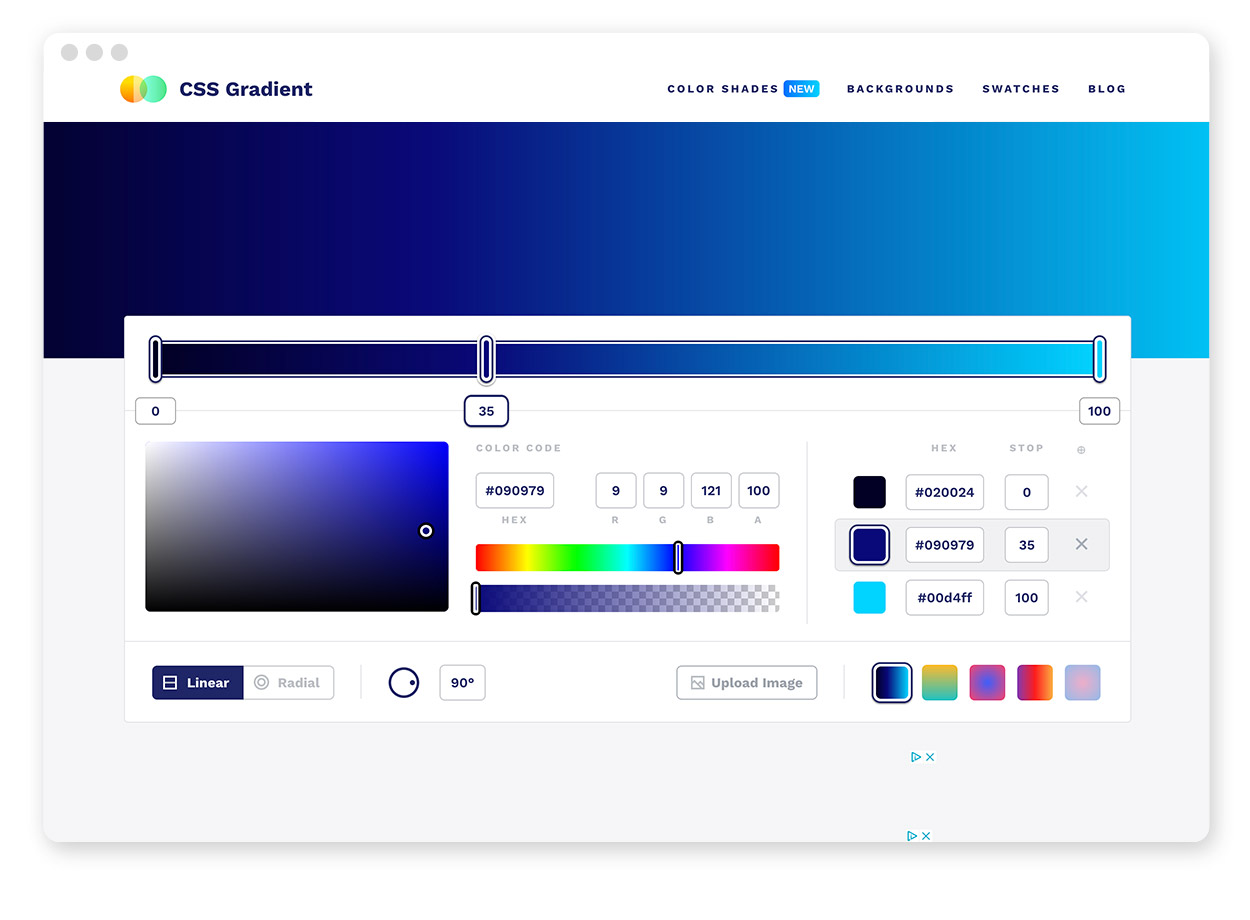
Vielfältige Einstellungsmöglichkeiten, mit denen sich auch komplexere Verläufe umsetzen lassen. Dazu wird der dazugehörige CSS-Code generiert.

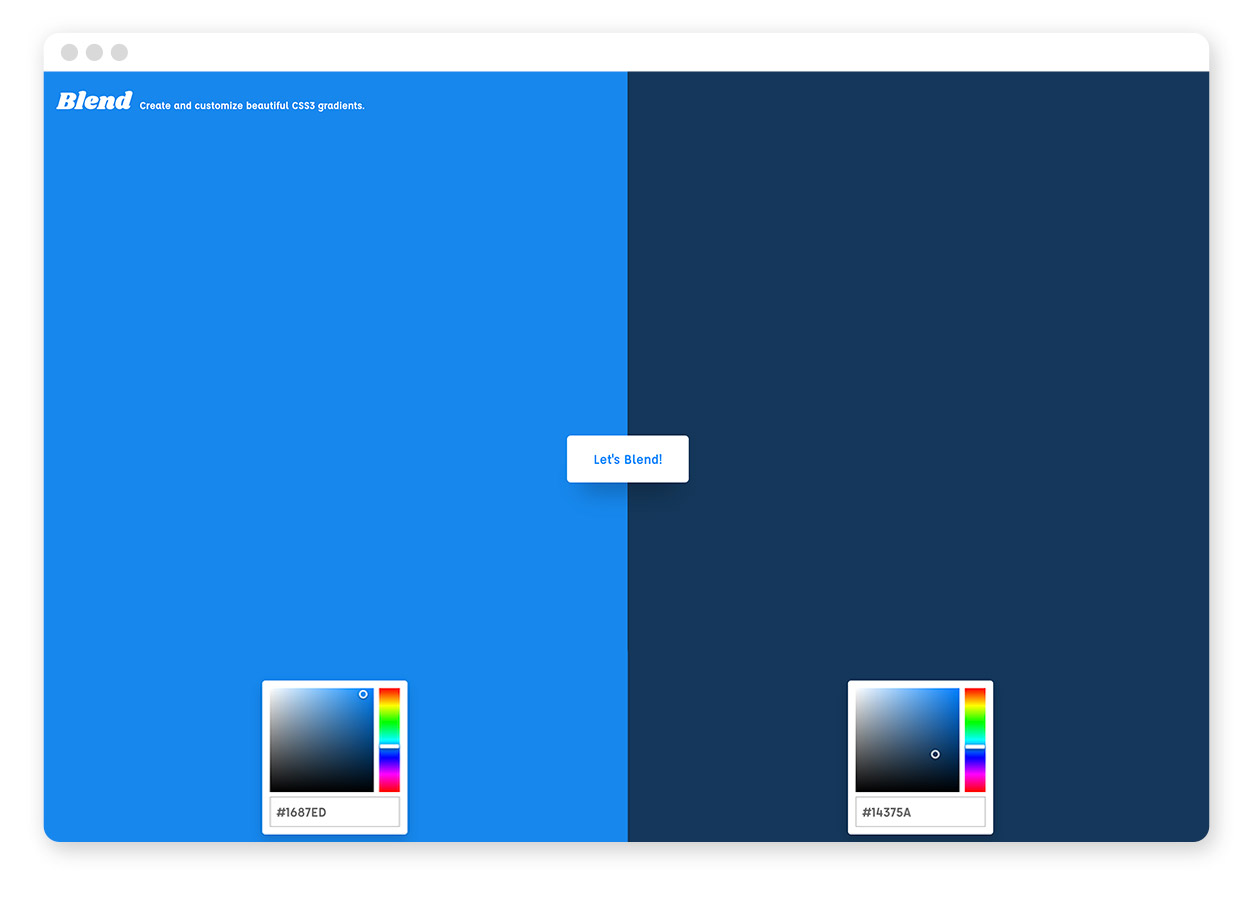
Schlichte, simple Nummer: Zwei Farbwerte auswählen und den Verlauf anschauen.

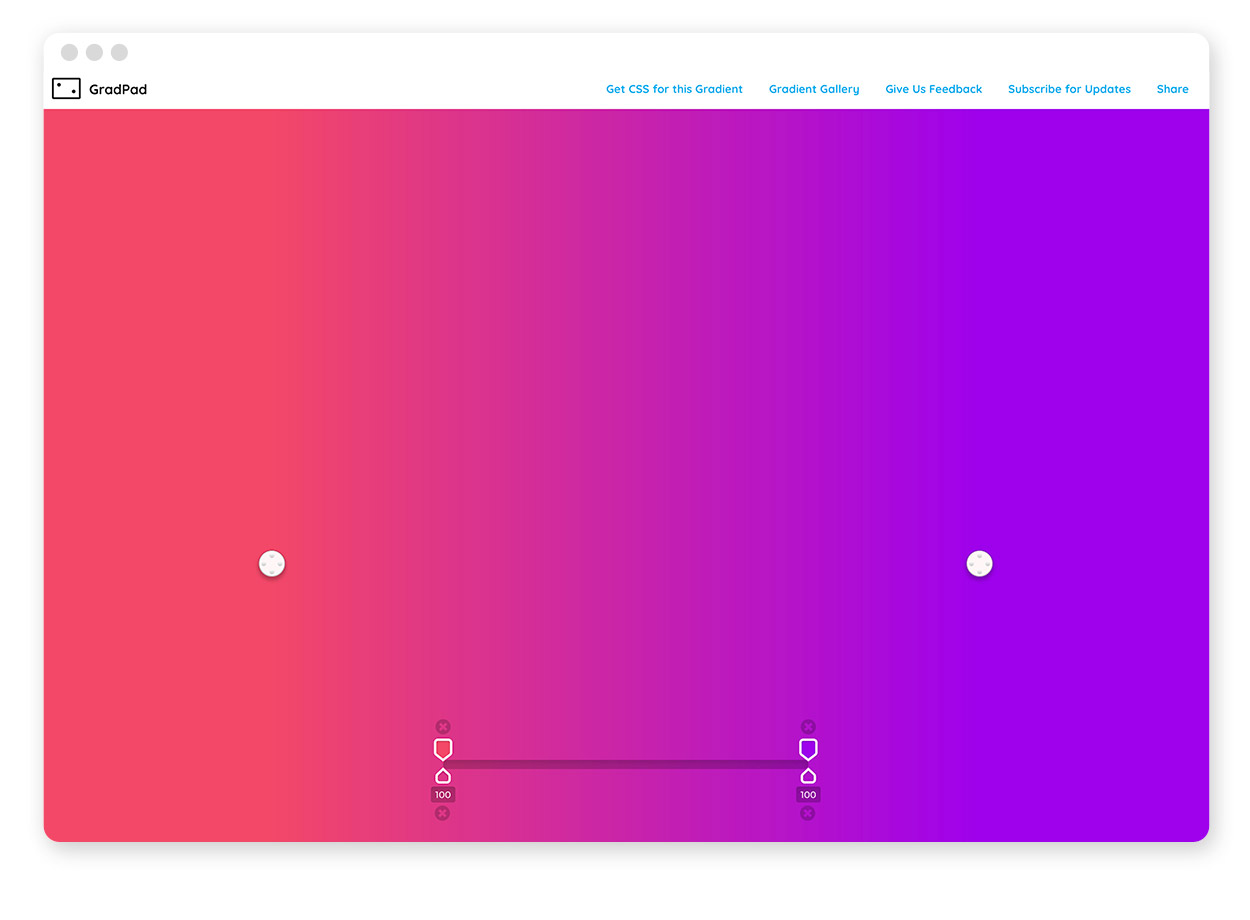
Zwei Farbtöne auswählen und dann spielerisch die Verlaufsrichtung bestimmen.
Farbverläufe entdecken
Vorhandene Farbverläufe entdecken:

Verschiedene Farbverläufe zur Auswahl, die sich flexibel anpassen lassen, um dann ganz individuelle Verläufe zu generieren. Und am Ende lässt sich der dazugehörige CSS-Code kopieren.

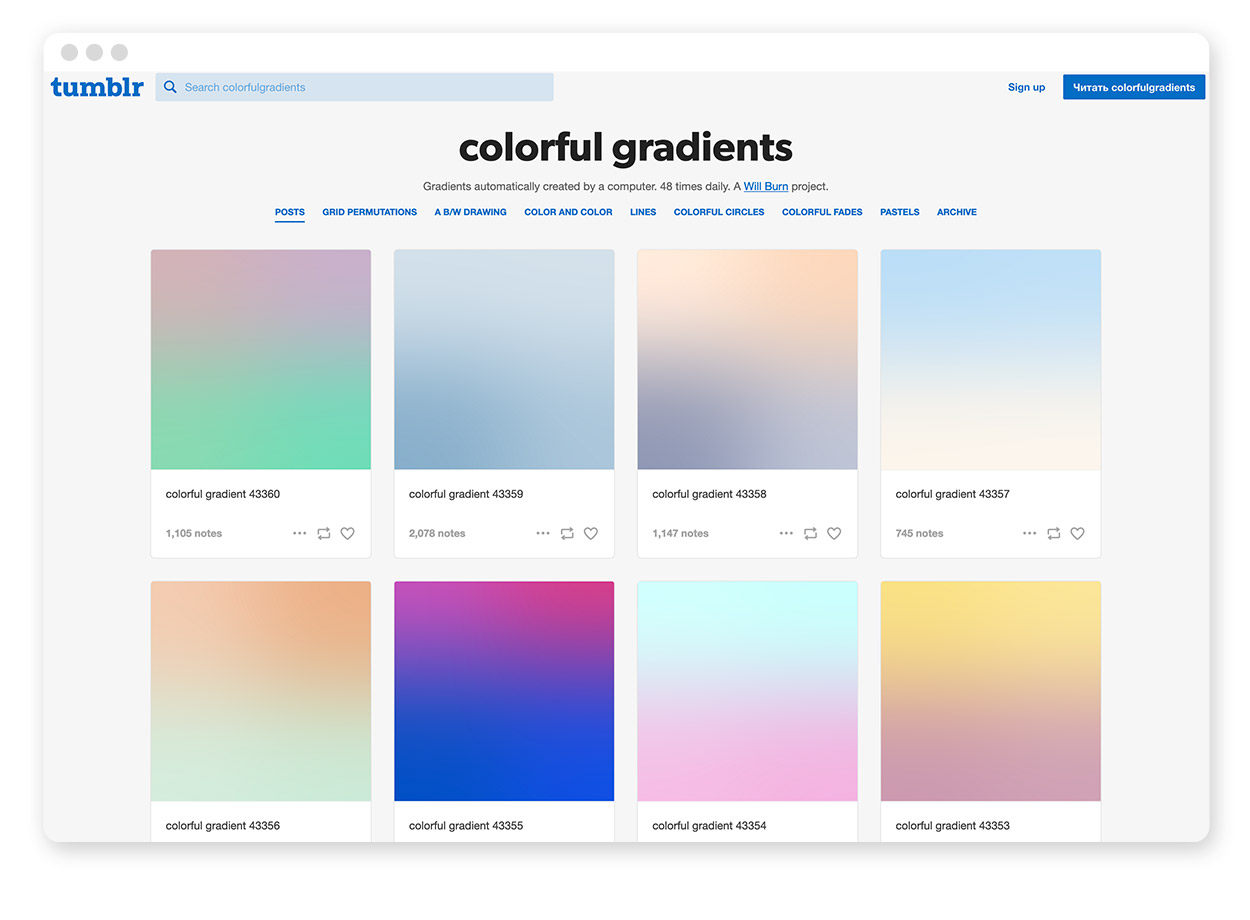
Unzählige computergenerierte Verläufe, die sich täglich vermehren. Dafür lässt sich aber kein CSS-Code generieren oder die Verläufe anpassen.

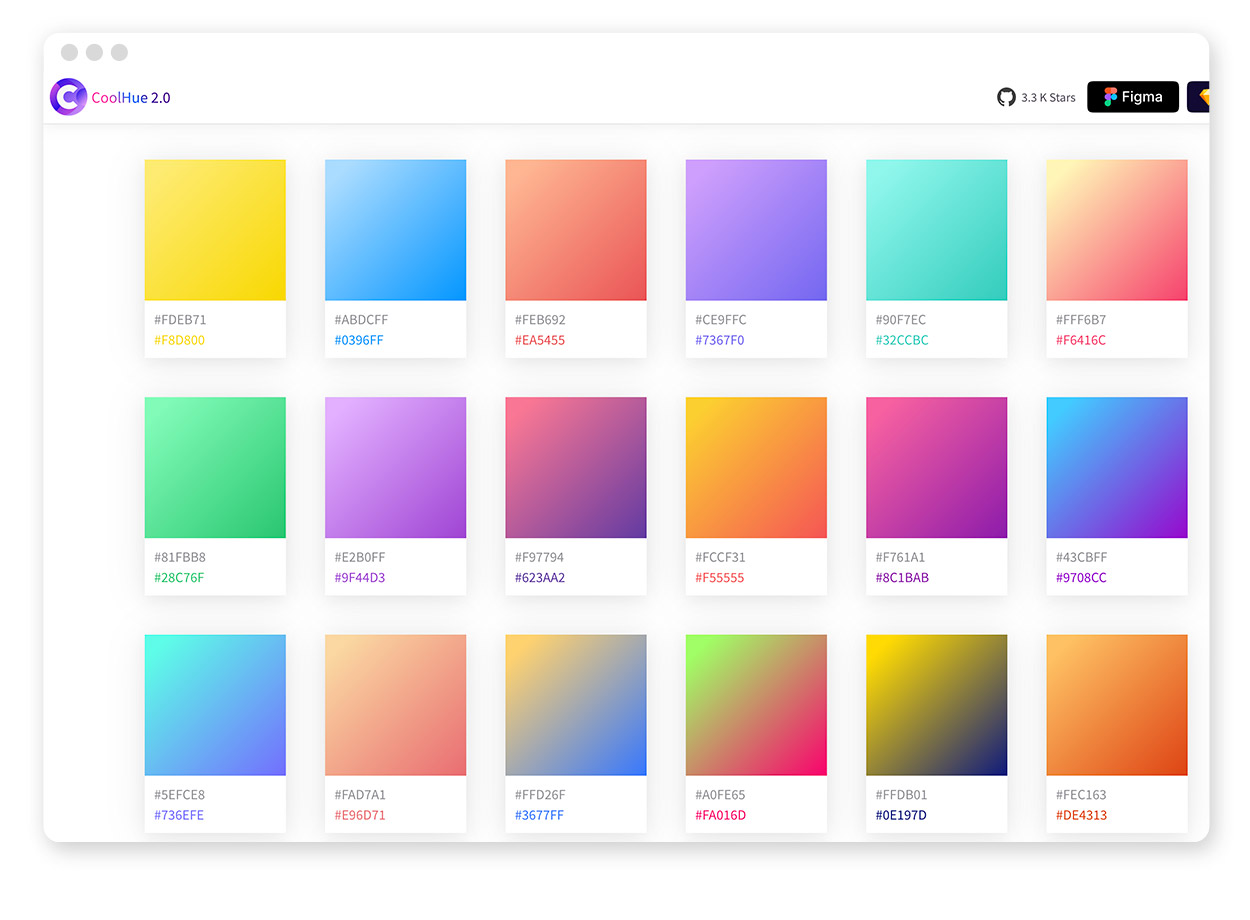
60 frische Farbverläufe, die sich jeweils als Bilddatei herunterladen lassen.

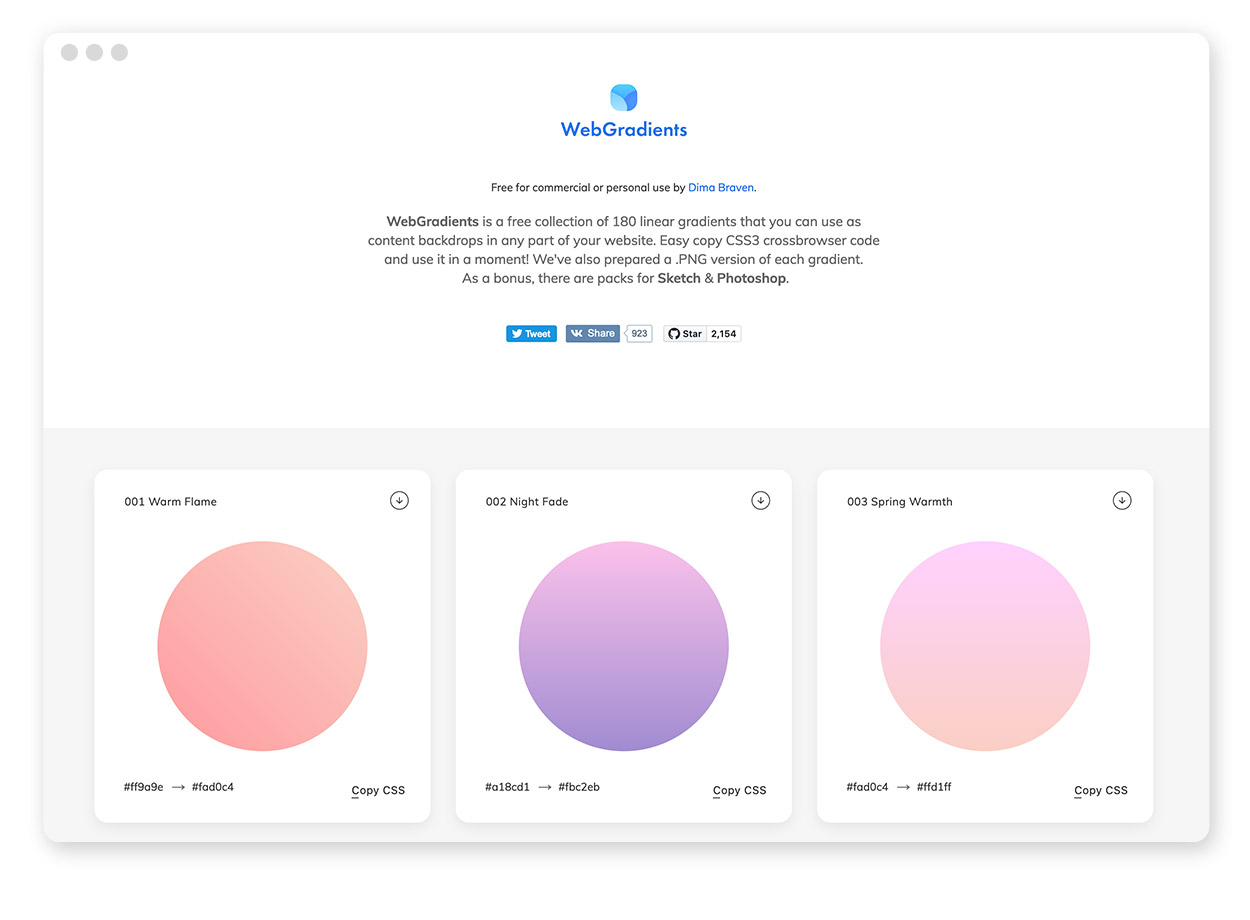
Auswahl an 180 frischen Farbverläufen, die sich jeweils als Bilddatei und CSS-Code herunterladen lassen.

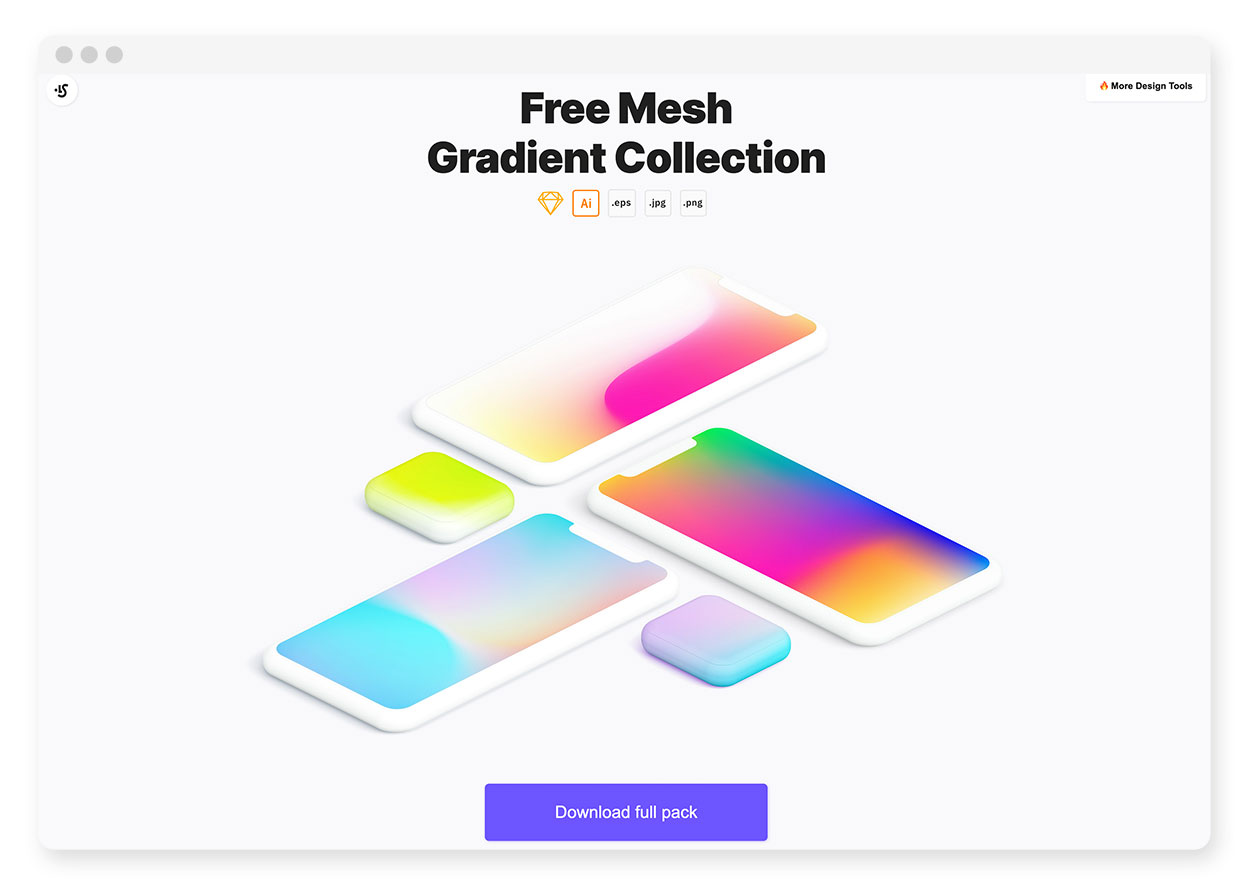
100 leuchtende Verläufe in einer „Mesh“-Optik, also kein Standard…

Unzählige Verläufe zur Auswahl, die sich auch jeweils als Bilddatei und CSS-Code herunterladen lassen.
Accessibility / Barrierefreiheit
Tools, um die Farben auf Barrierefreiheit zu checken:

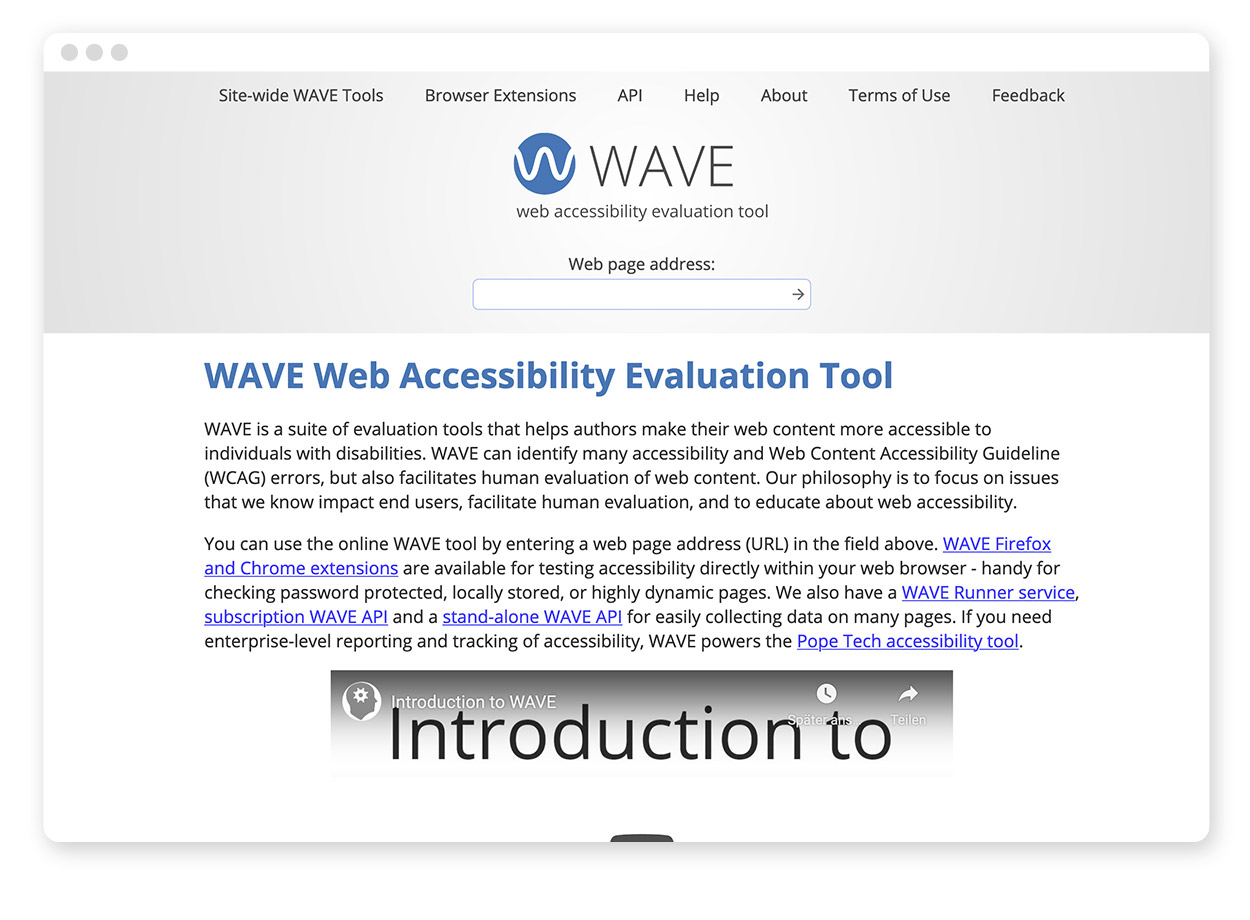
WAVE Web Accessibility Evaluation Tool
Analysiert Websites auf Barrierefreiheit-Aspekte und gibt detaillierte Hinweise auf Accessibility-Probleme oder Fehler aus.

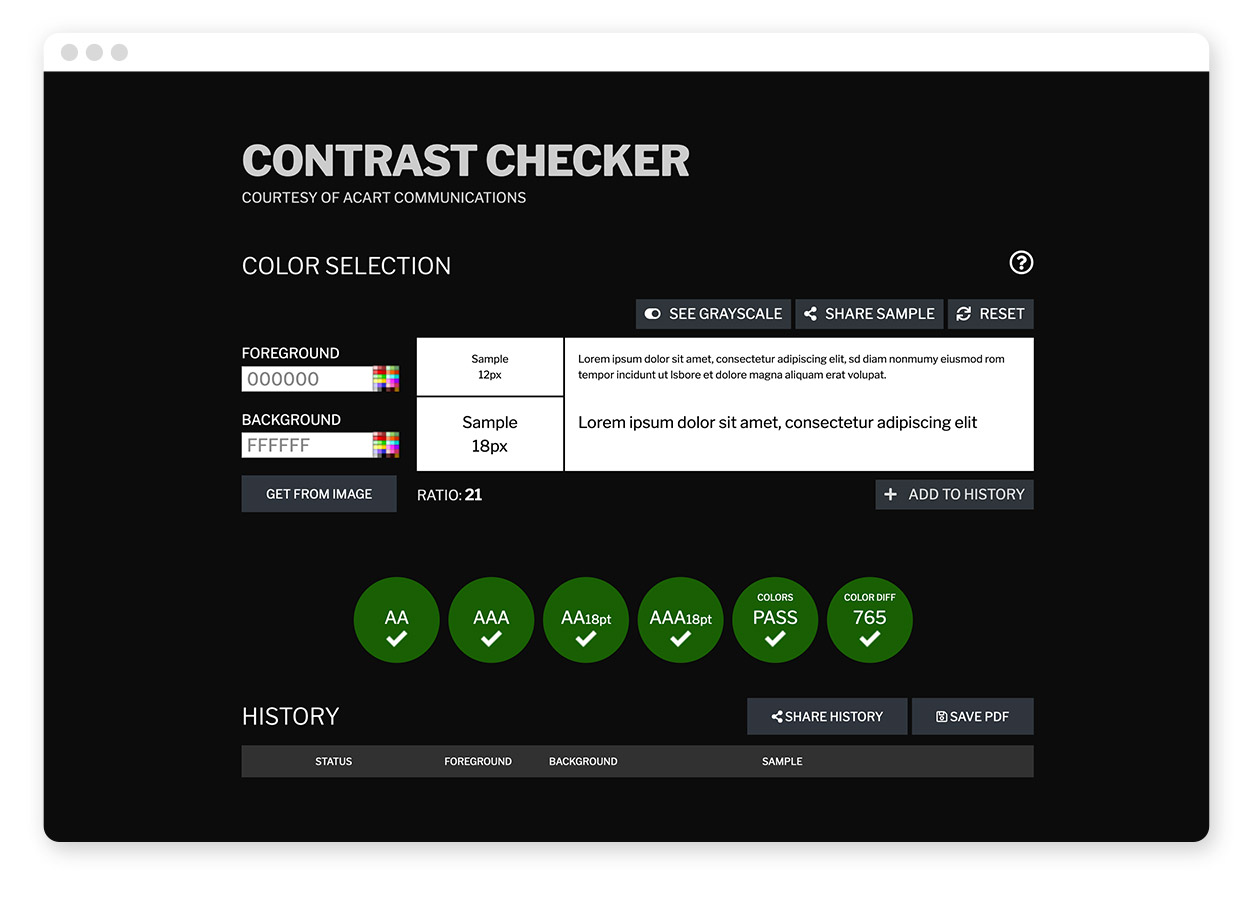
Analysiert zwei eingegebene Farbwerte auf die Einhaltung der verschiedenen Accessibility-Kriterien.

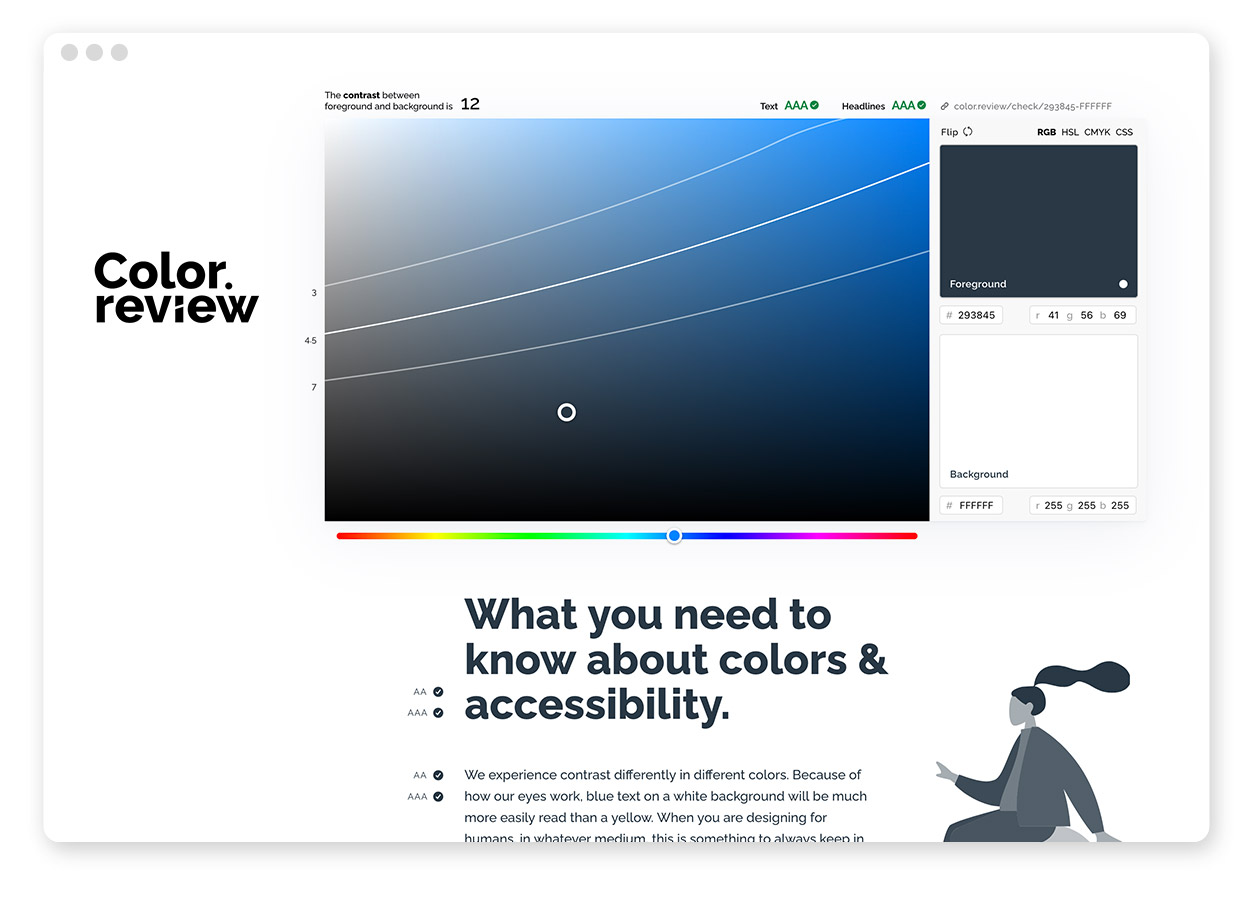
Analysiert die Accessibility-Kriterien zweier Farbwerte. Mithilfe von Kurven wird die Einhaltung der Kriterien angezeigt. Dazu werden Beispieltexte des Farbkontrastes angezeigt.

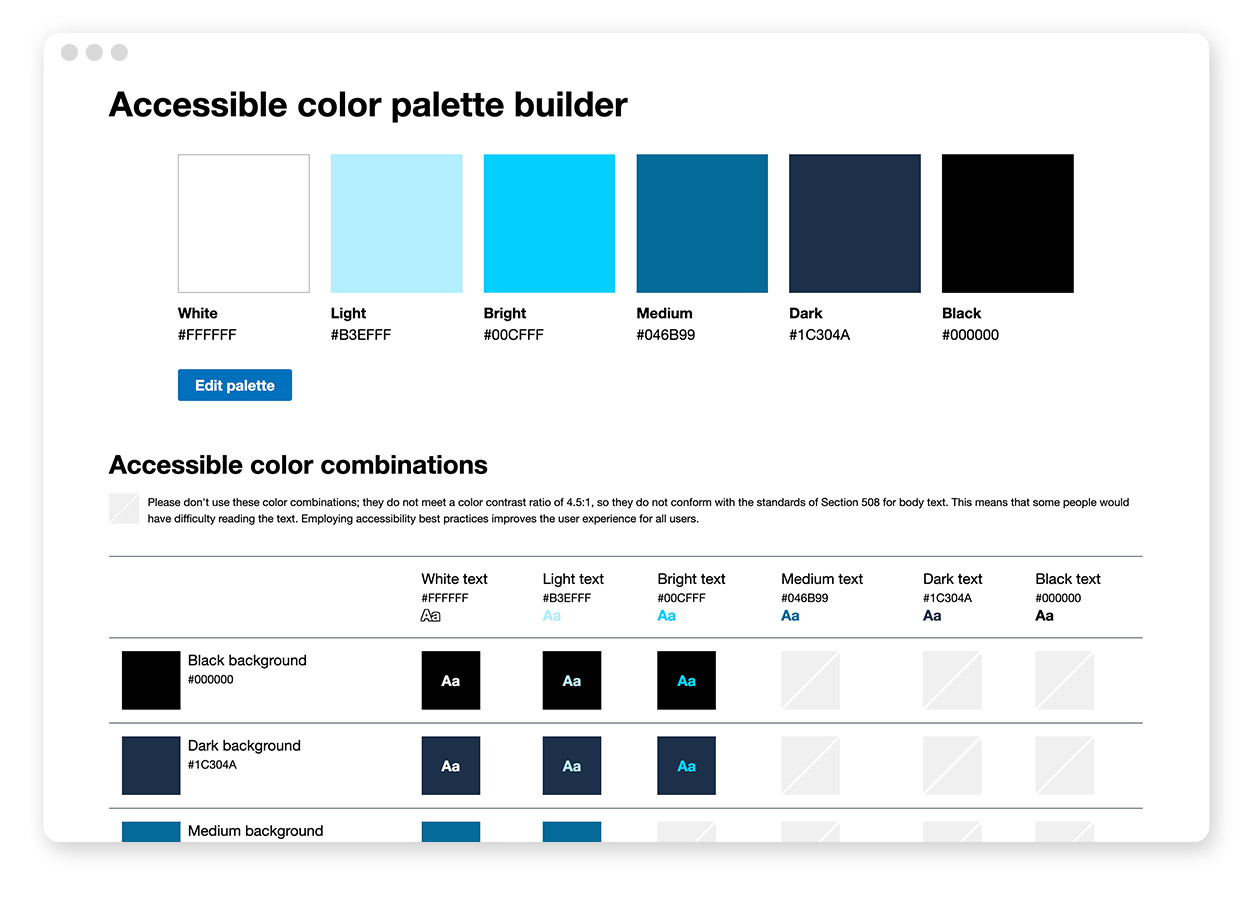
Accessible color palette builder
Bis zu sechs Farbwerte eingeben und sich die Kombinationsmöglichkeiten anzeigen lassen, die nach Accessibility-Kriterien möglich sind.
Vorgefertigte Farben & Farbpaletten entdecken
Wer vorgefertigte Farbkombinationen sucht, findet hier vielfältige Anregungen und Vorlagen:

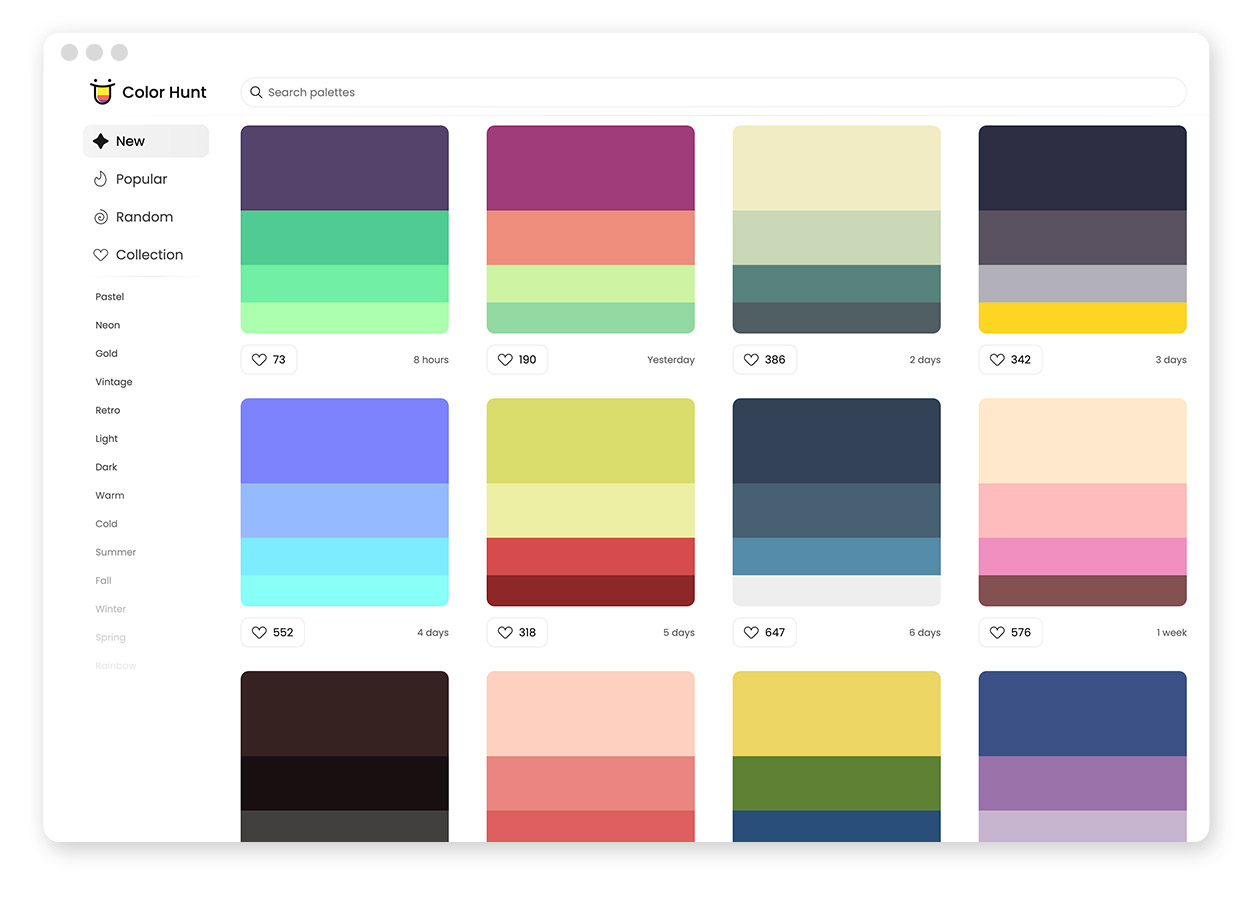
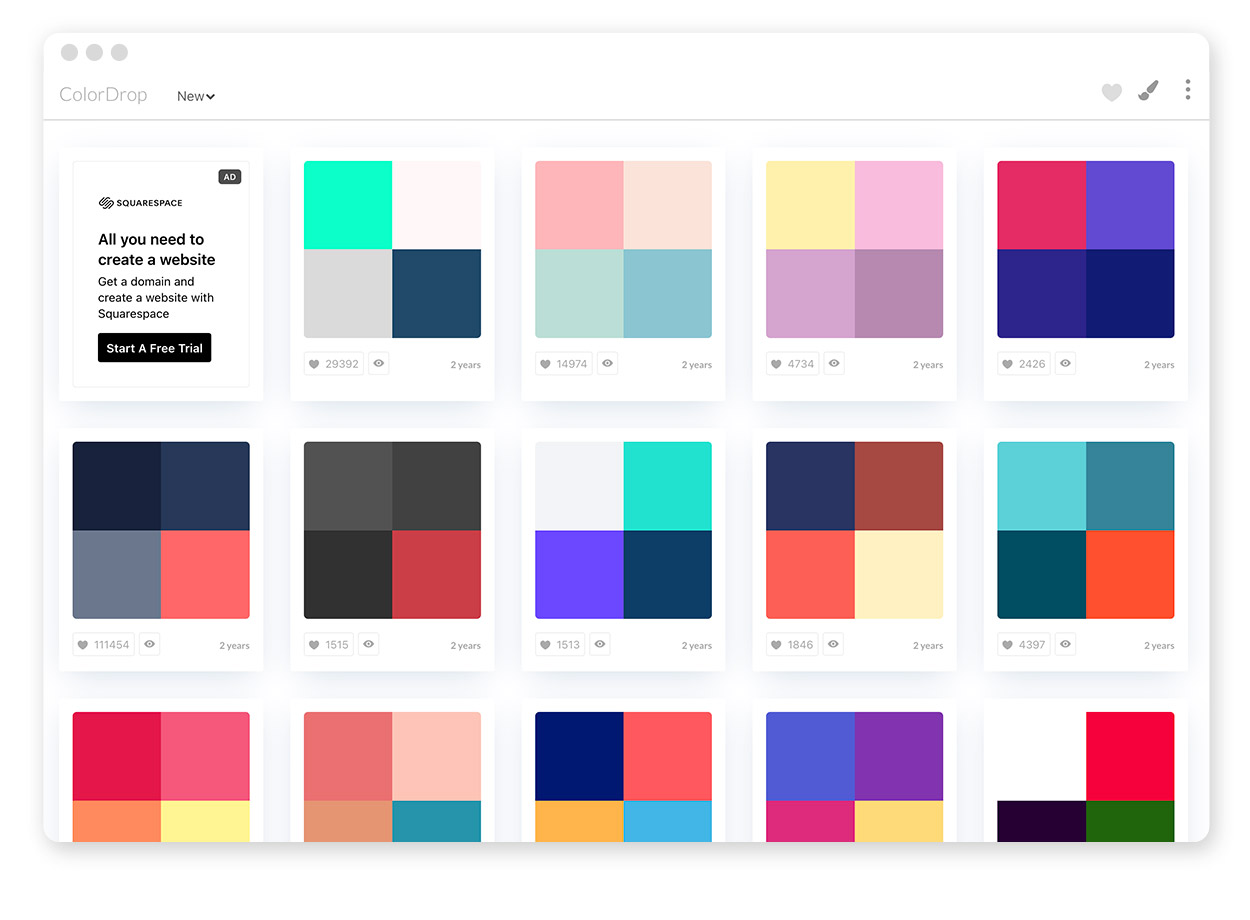
Unzählige moderne Farbkombinationen entdecken, anpassen und herunterladen.

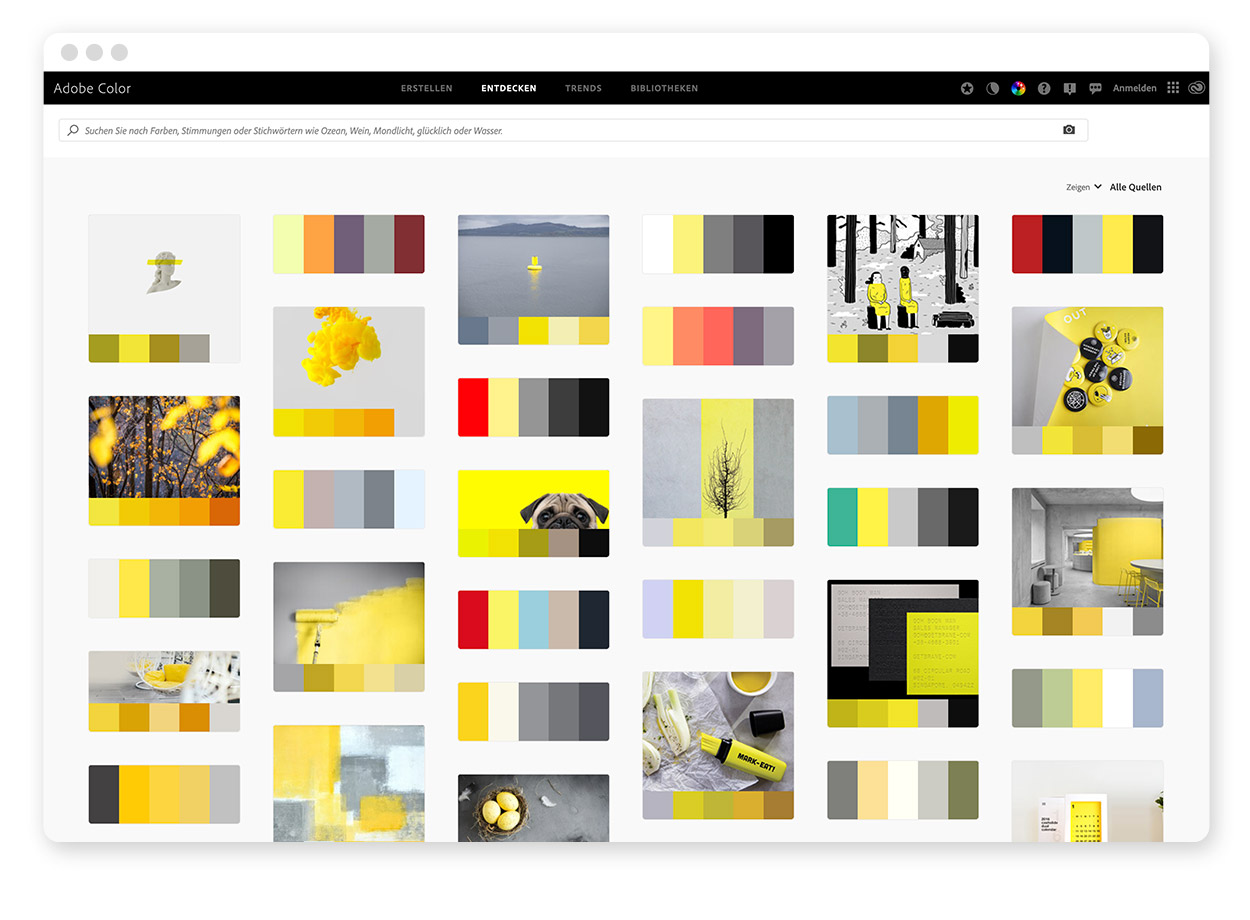
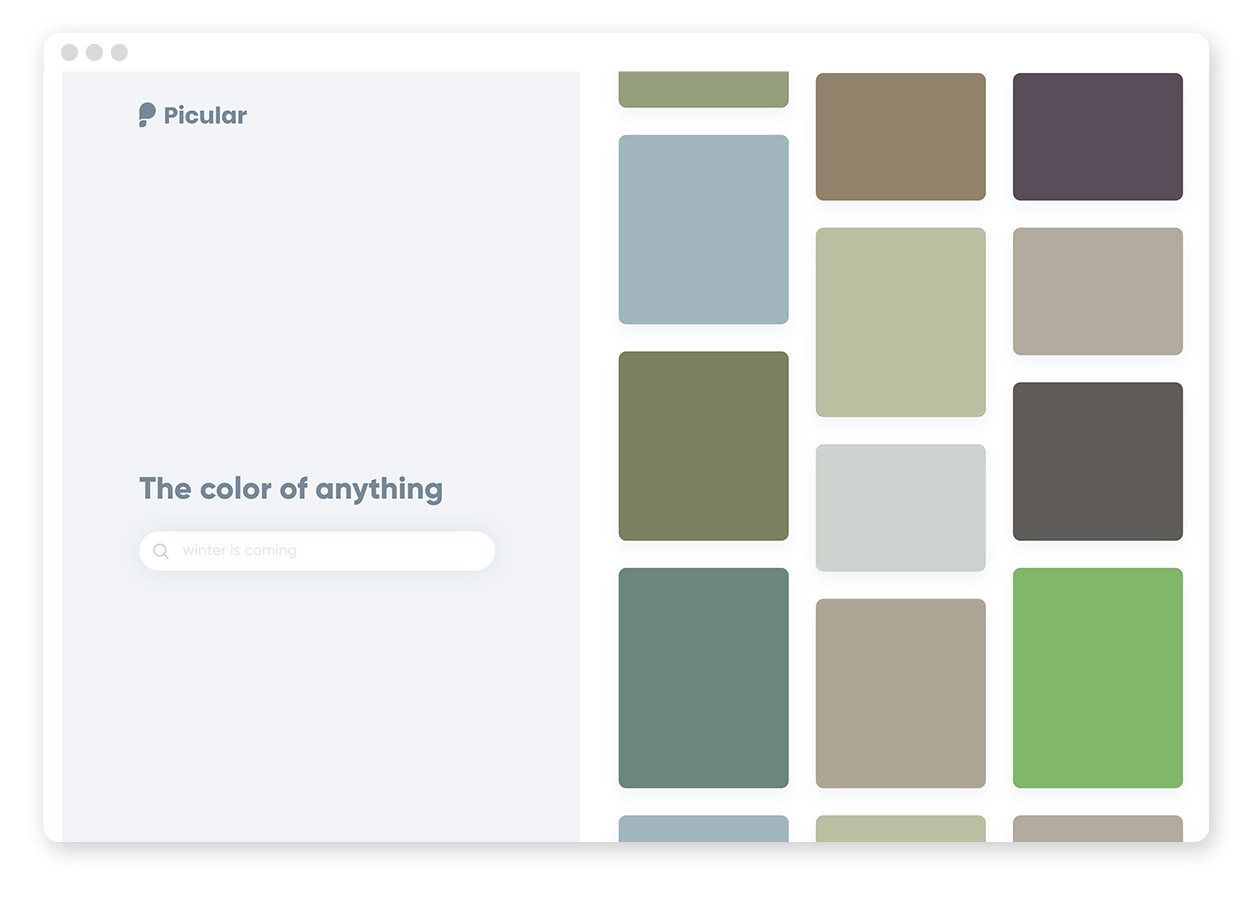
Anhand von einzugebenden Stichworten werden passende Farbkombinationen und Bilder angezeigt.

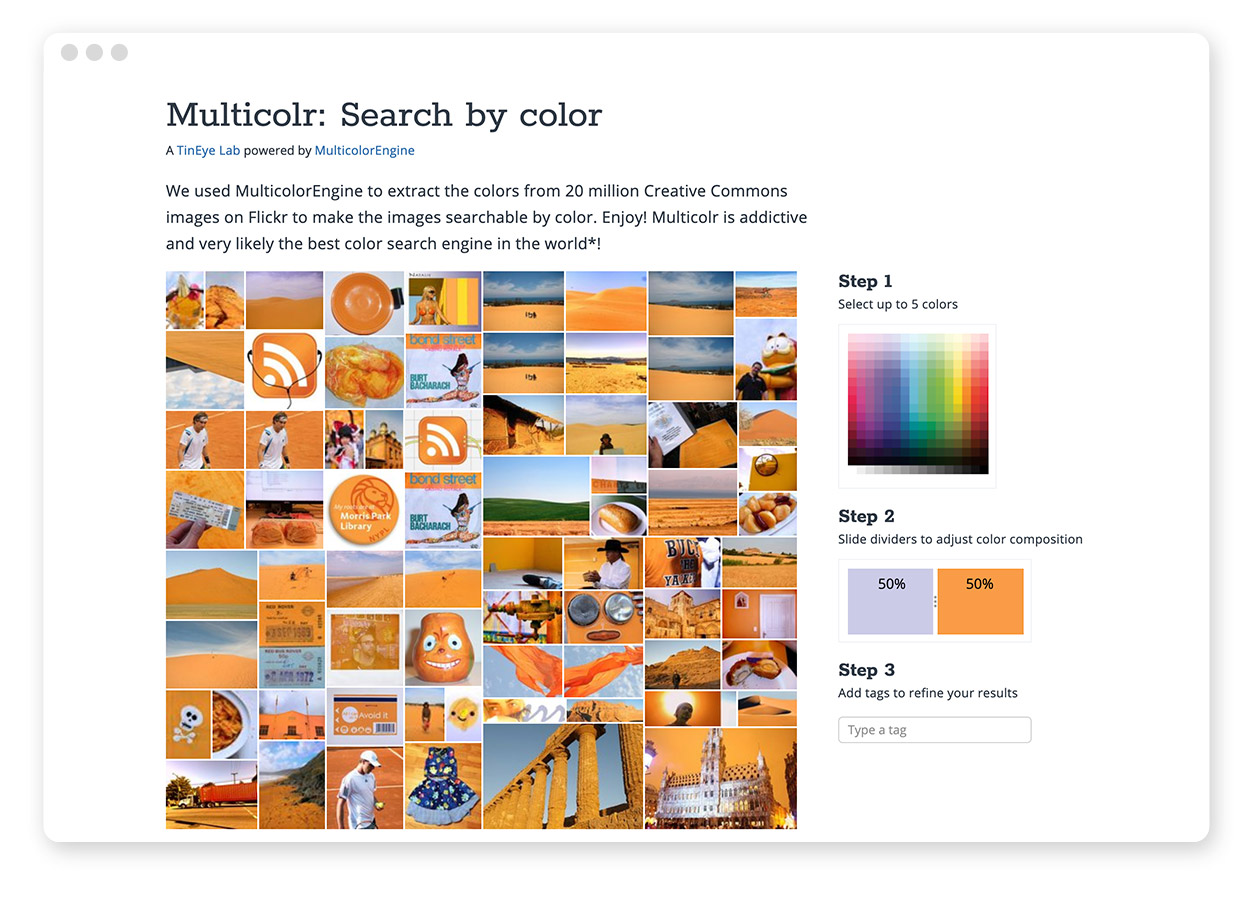
Anhand von auszuwählenden Farbwerten werden passende Bilder aus über 20 Millionen lizenzfreien flickr-Bildern angezeigt.

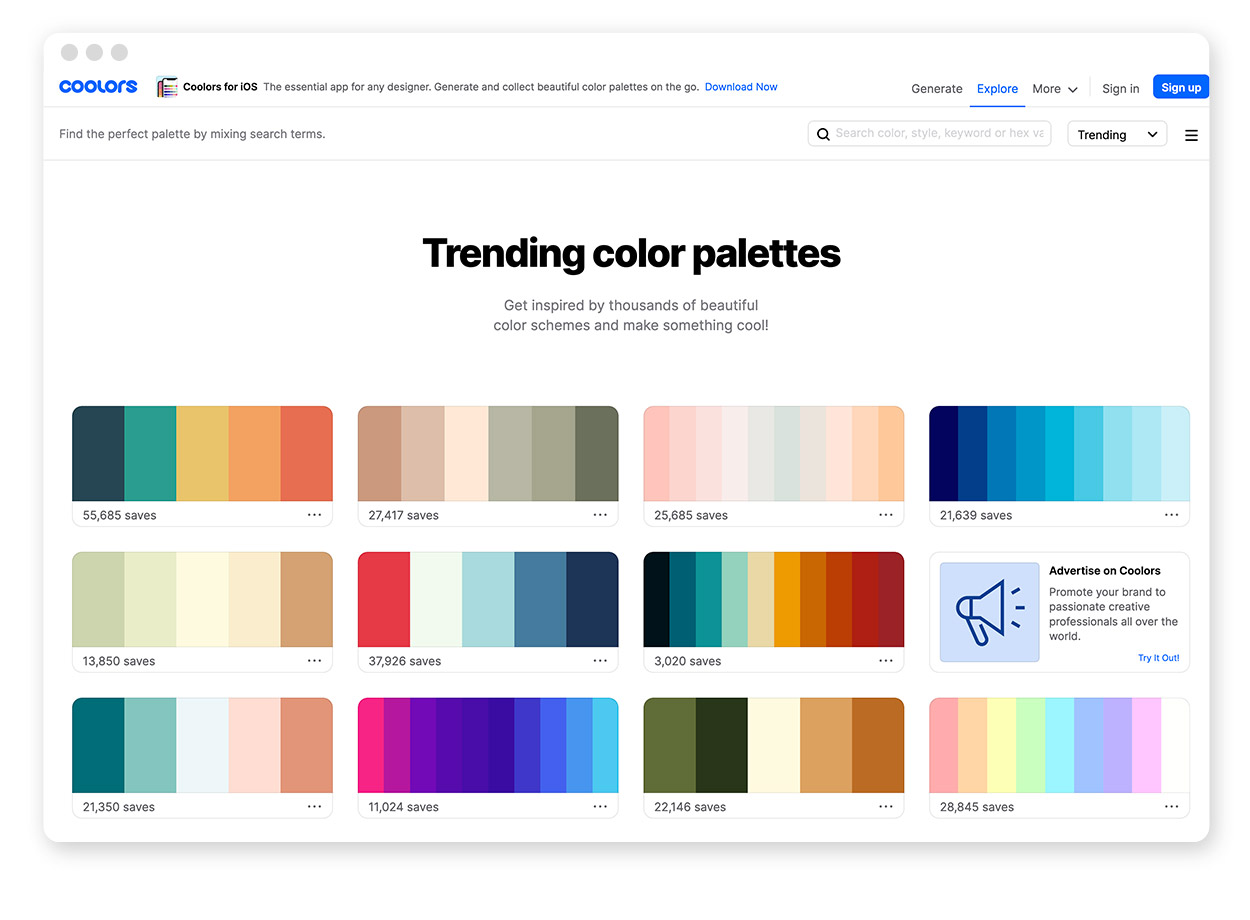
Viele Farbkombinationen zur Auswahl, die sich noch nach verschiedenen Kriterien filtern lassen.

Riesige Auswahl an aus Fotos extrahierten Farbkombinationen.

Anhand von einzugebenden Stichworten werden passende Farbtöne angezeigt.

Zahlreiche Farbkombinationen mit jeweils vier Farbtönen stehen zur Auswahl.

Nach eingegebenen Stichworten werden passende Farbkombinationen angezeigt.

Alle 254 Farben von Googles Material Design System.

Einzelne moderne Farbtöne und Farbverläufe stehen zur Auswahl.

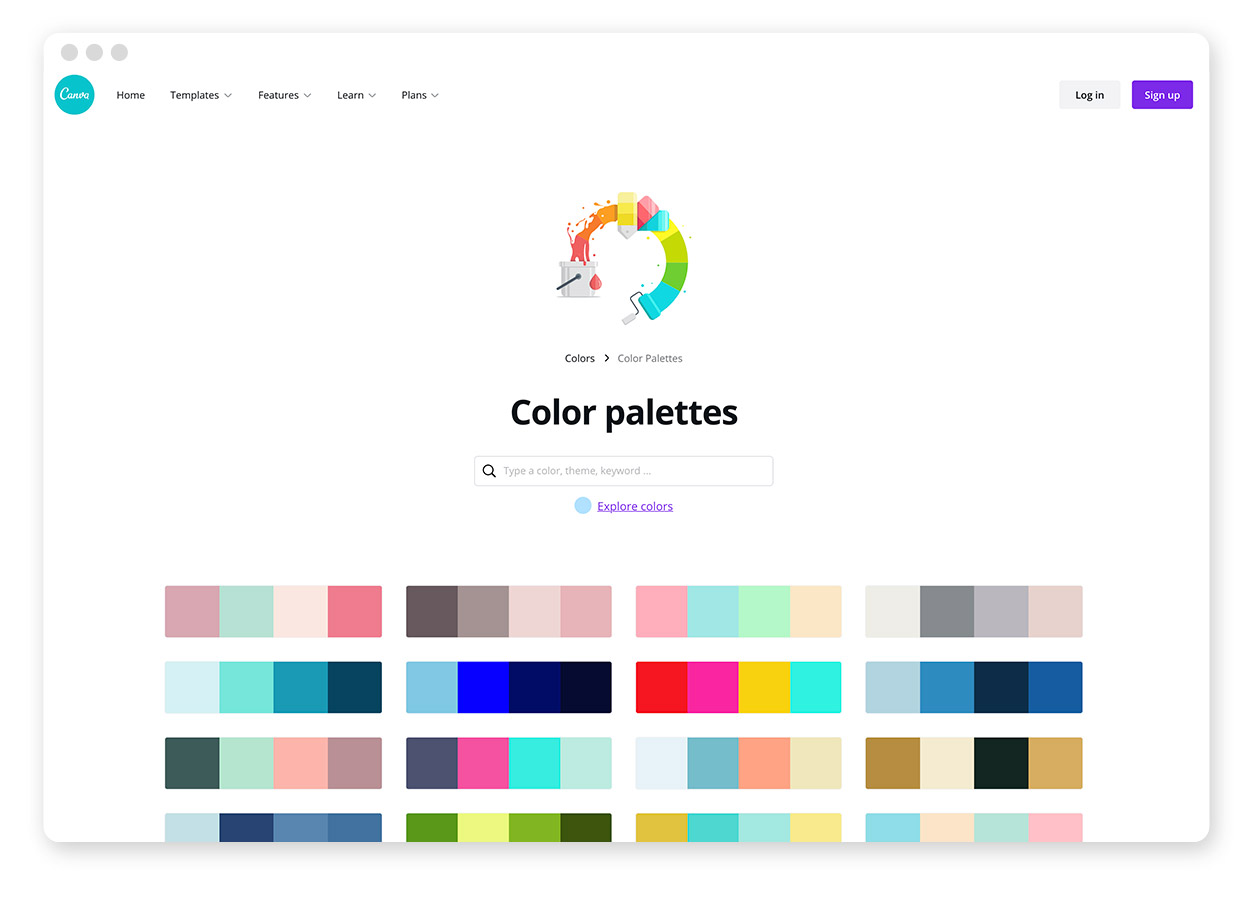
Riesige Auswahl an vorgefertigten Farbpaletten.

Es gibt zwar nicht die große Auswahl an vorgefertigten Farbpaletten, aber die Art der Präsentation hebt sie von den anderen Seiten ab.
Weitere Farb-Tools

Hier gibt es alles zu Farben, Codes und HTML:
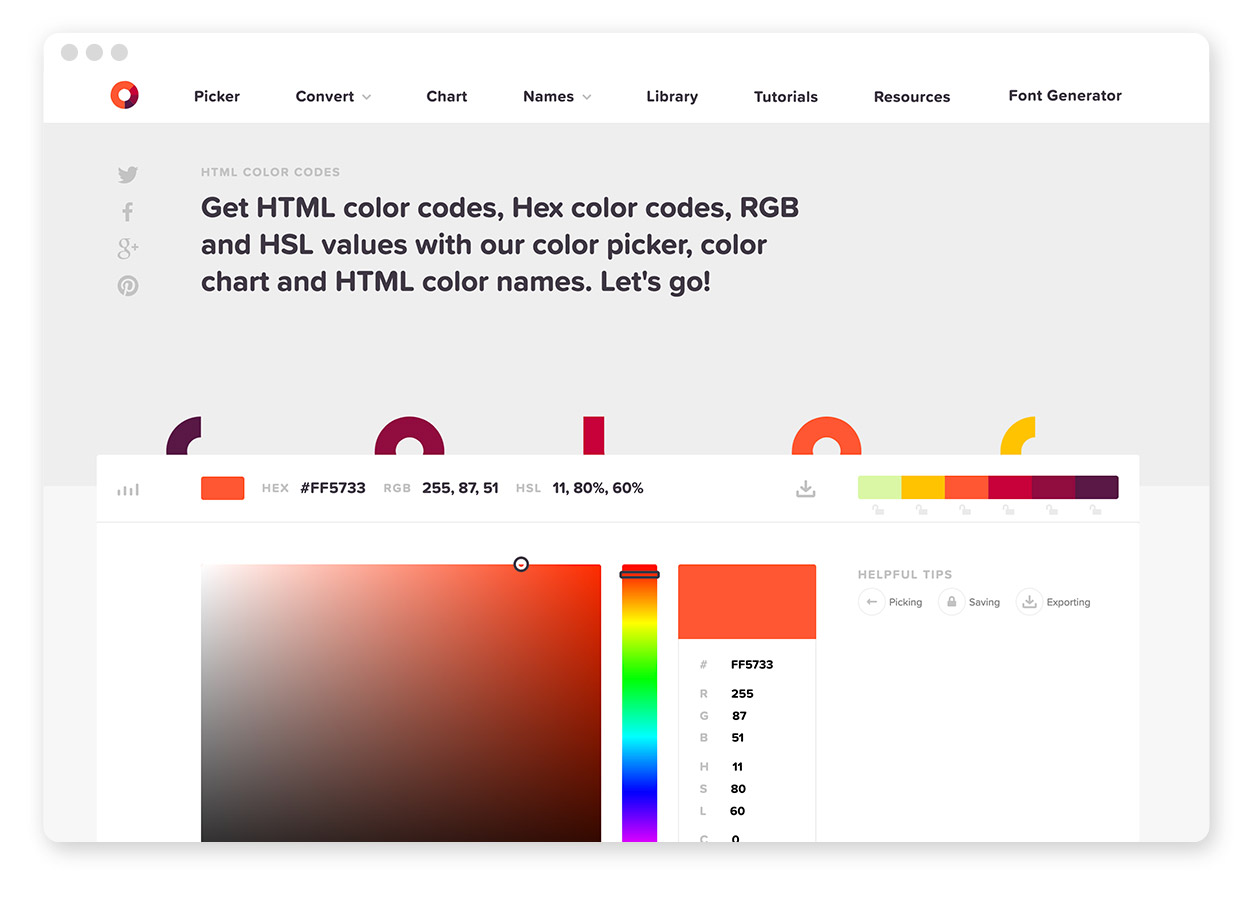
Zu Hexadezimalcodes werden die Werte für weitere Farbmodelle angezeigt; alle HTML-Farbcodes werden anschaulich aufgelistet.

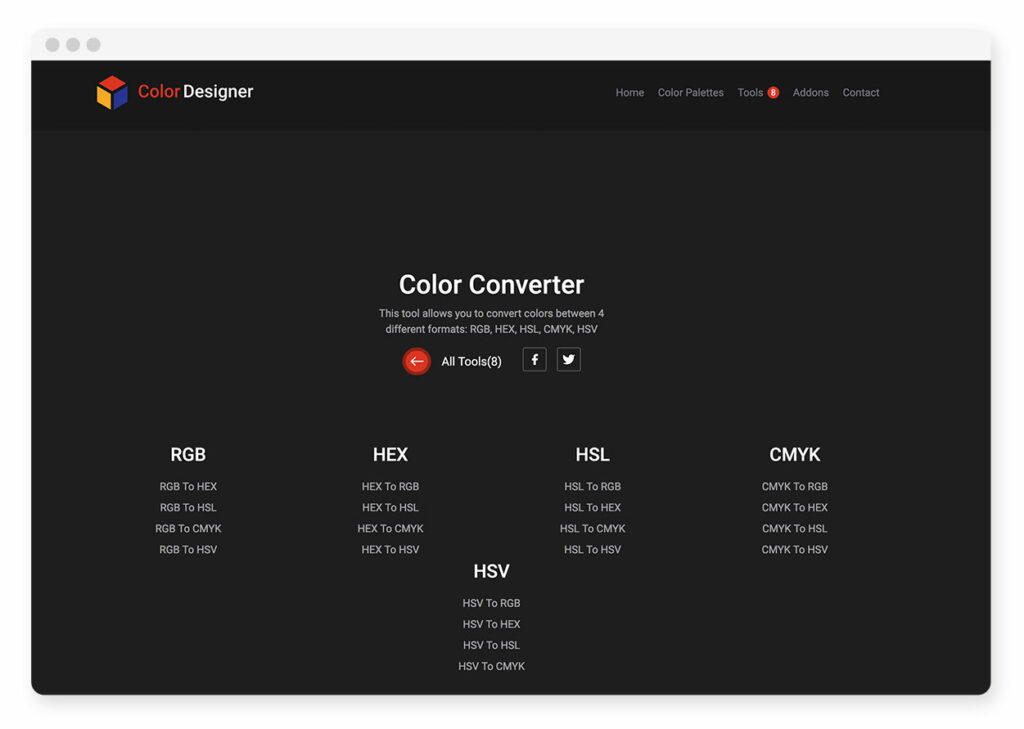
Mit diesem Tool kannst du Farben zwischen fünf verschiedenen Formaten konvertieren: RGB, HEX, HSL, CMYK, HSV

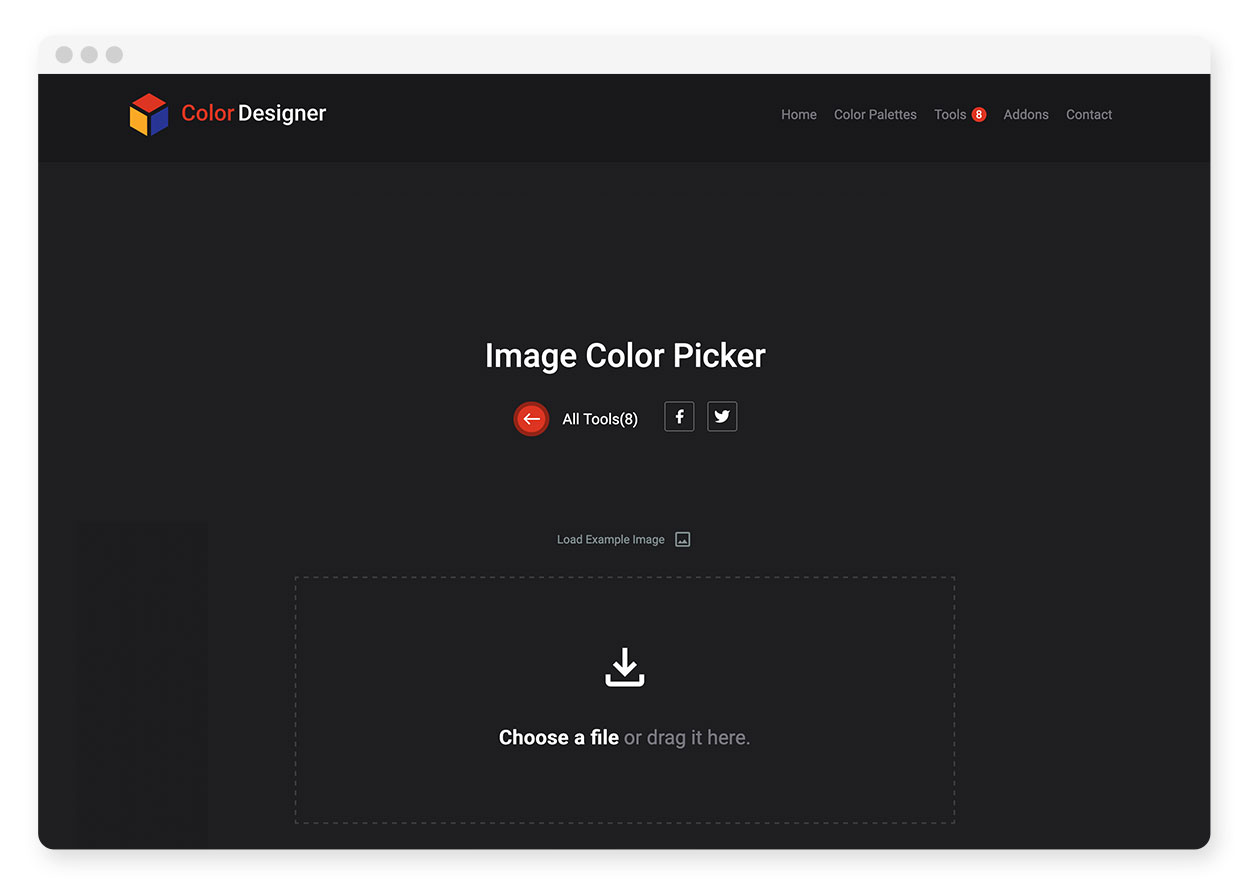
Generiert aus einem Bild eine Farbpalette.

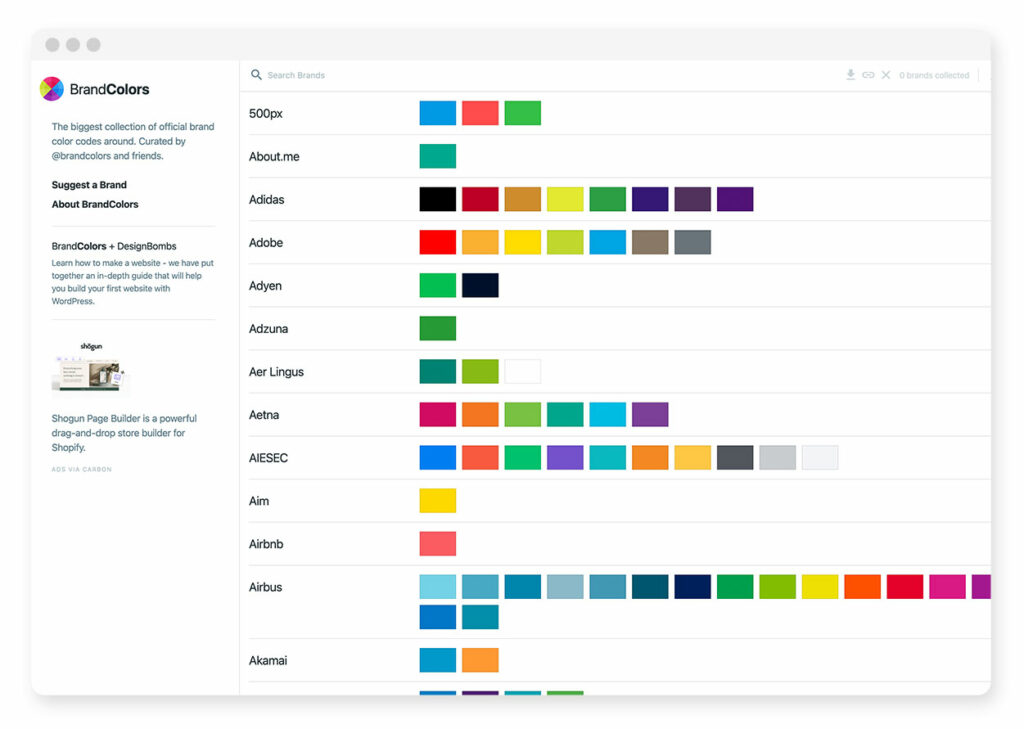
Große Sammlung an bekannten Marken/Unternehmen und deren Farbpaletten und -werte.

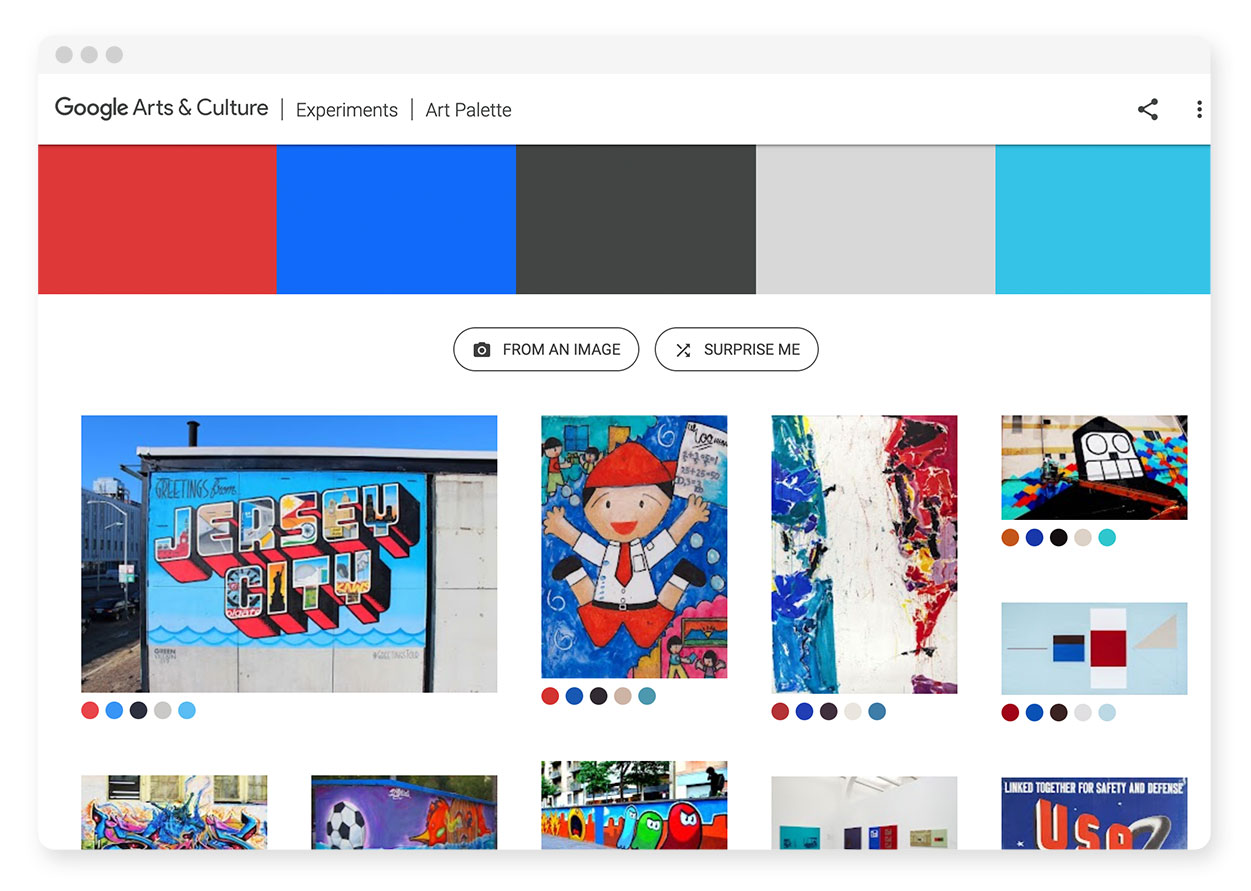
Google Arts & Culture Experiments
Aus einer gewählten Farbpalette werden dazu passende Bilder angezeigt.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farb-Tools
- Farbauswahl leicht gemacht: Tools wie ColorHexa und Colormind bieten umfangreiche Funktionen zur Erstellung von Farbpaletten, von Farbschemata bis zu Farbblindheitssimulationen.
- Farbverläufe im Fokus: Mit Tools wie CSS Gradient oder GradPad kannst du spielend einfach Farbverläufe gestalten, inklusive direkter CSS-Code-Generierung.
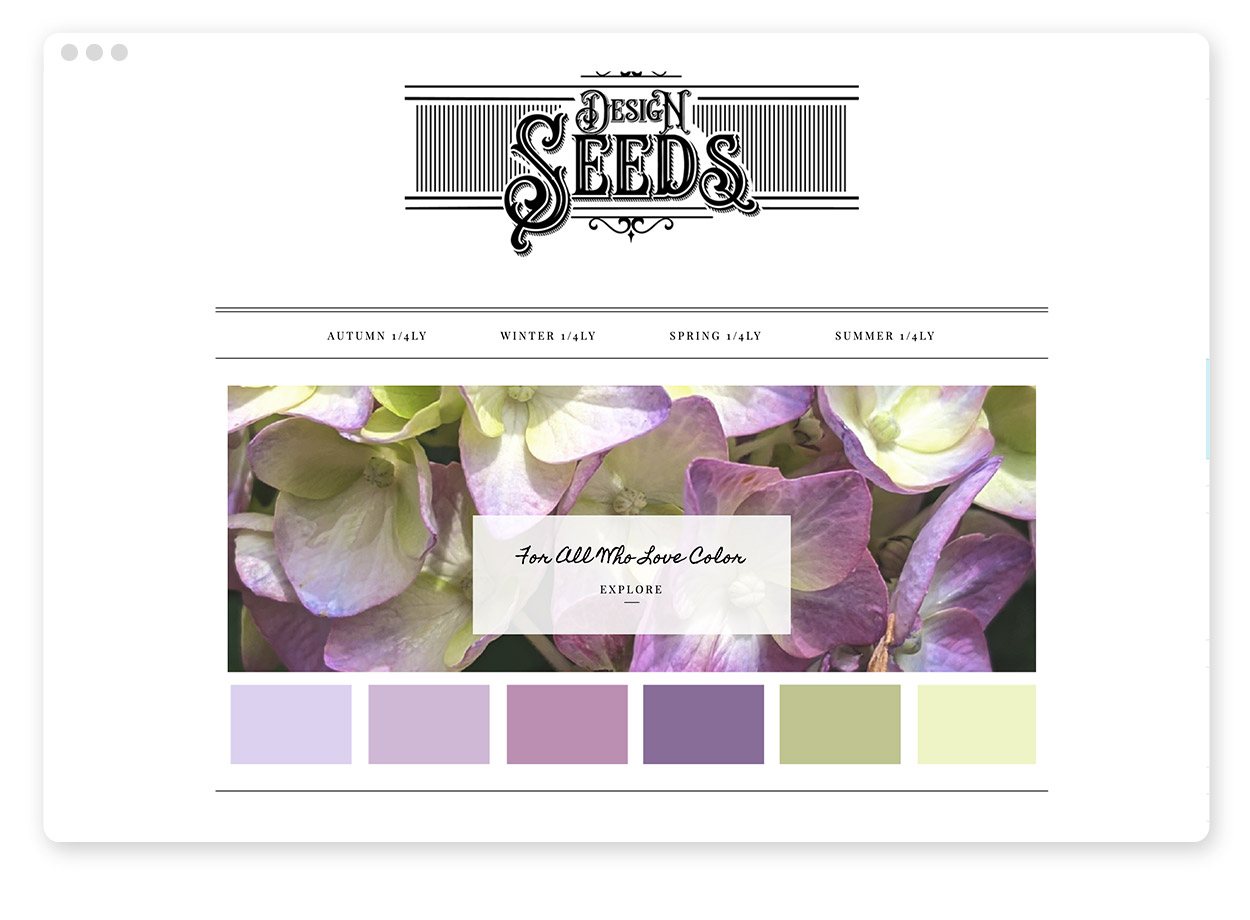
- Inspiration durch vorgefertigte Paletten: Plattformen wie Color Hunt oder Design Seeds bieten eine riesige Auswahl an fertigen Farbpaletten – ideal, wenn die Zeit einmal knapp ist.
- Barrierefreiheit testen: Tools wie der Contrast Checker oder Color.review helfen, Farben auf Kontrastverhältnisse und Accessibility-Kriterien zu prüfen.
- Interaktive Farbgestaltung: Mit Tools wie Colordot oder Colourcode kannst du Farben spielerisch entdecken und kombinieren – ideal für kreative Ansätze.
- Markenfarben im Überblick: Mit BrandColors erhältst du Zugriff auf die Farbpaletten bekannter Marken, perfekt für Branding-Inspiration.
- Bildbasierte Farbpaletten: Tools wie Color Thief oder Color palette from an image generieren Farbpaletten direkt aus hochgeladenen Bildern.
- Kreative Farbverläufe entdecken: Grabient und WebGradients bieten vorgefertigte Farbverläufe, die individuell angepasst werden können.
- Farbkonvertierung leicht gemacht: Mit dem Color Converter wandelst du Farben zwischen Formaten wie RGB, HEX und CMYK um.
- Experimentiere mit Farbkombinationen: Tools wie Adobe Color unterstützen dich mit Farbharmonieregeln und Vorschlägen zur perfekten Farbzusammenstellung.
Farb-Tools
Eine umfangreiche Sammlung, bei der auch für dich etwas dabei sein sollte. Diese Tools sind nicht nur praktisch, sondern auch echte Game-Changer für kreative Designprozesse. Probier sie aus und finde deine Favoriten, schaue, was am besten für dich, bzw. deinen Projektablauf passt. 🎨
Wenn dich das Thema Farbe an sich interessiert, dann schaue dir auch die Seiten über Farbwirkungen und Farbkontraste an.

Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farb-Tools
Farbauswahl leicht gemacht: Tools wie ColorHexa oder Colormind bieten umfangreiche Möglichkeiten, Farbschemata zu erstellen und Farbabstufungen zu analysieren.
Farbverläufe gestalten: Mit CSS Gradient oder GradPad kannst du mühelos Farbverläufe designen und direkt den passenden CSS-Code erhalten.
Inspiration durch vorgefertigte Paletten: Plattformen wie Color Hunt und Design Seeds liefern dir schnell moderne und stilvolle Farbkombinationen.
Barrierefreiheit testen: Tools wie der Contrast Checker prüfen Farbwerte auf Kontrast und Accessibility-Kriterien – unverzichtbar für inklusives Design.
Interaktive Farbgestaltung: Mit spielerischen Tools wie Colordot und Colourcode kannst du deiner Kreativität freien Lauf lassen.
Markenfarben im Überblick: BrandColors bietet dir Zugriff auf die Farbpaletten bekannter Unternehmen, ideal für Branding-Projekte.
Farbpaletten aus Bildern erstellen: Color Thief oder das Tool „Color palette from an image“ generieren Farbkombinationen aus hochgeladenen Bildern.
Farbkonvertierung: Der Color Converter ermöglicht die einfache Umrechnung von Farben zwischen RGB, HEX, HSL und anderen Formaten.
Moderne Farbverläufe entdecken: WebGradients und Grabient bieten frische, anpassbare Farbverläufe mit CSS-Unterstützung.
Farbharmonien erkunden: Mit Adobe Color kannst du Farbregeln anwenden und harmonische Kombinationen entwickeln.
Häufig gestellte Fragen zu Farb-Tools
Welche Tools eignen sich am besten für die Erstellung von Farbpaletten?
Tools wie ColorHexa, Colormind und Adobe Color bieten dir umfangreiche Funktionen, um harmonische und kreative Farbpaletten zu erstellen.
Wie kann ich Farbverläufe gestalten?
CSS Gradient und GradPad ermöglichen es dir, Farbverläufe zu designen und direkt den dazugehörigen CSS-Code zu generieren.
Gibt es Tools, die vorgefertigte Farbpaletten bereitstellen?
Ja, Plattformen wie Color Hunt, Design Seeds und WebGradients bieten zahlreiche fertige Paletten, die du individuell anpassen kannst.
Wie teste ich meine Farben auf Barrierefreiheit?
Mit Tools wie dem Contrast Checker oder WAVE kannst du prüfen, ob deine Farbwahl den Accessibility-Standards entspricht.
Welche Tools sind ideal für kreative und spielerische Farbauswahl?
Colordot und Colourcode erlauben es dir, Farben intuitiv und spielerisch zu entdecken und zu kombinieren.
Kann ich Farbpaletten aus Bildern generieren?
Ja, mit Color Thief oder dem Tool „Color palette from an image“ kannst du Farbschemata direkt aus hochgeladenen Bildern erstellen.
Wie kann ich Farben zwischen verschiedenen Formaten konvertieren?
Der Color Converter ist ideal, um Farben zwischen Formaten wie RGB, HEX, HSL und CMYK umzuwandeln.
Wo finde ich die Farbpaletten bekannter Marken?
BrandColors bietet dir eine umfangreiche Sammlung von Markenfarben, die für Branding-Projekte inspirierend sein können.
Welche Tools helfen bei der Farbwahl für spezifische Farbharmonien?
Adobe Color unterstützt dich mit verschiedenen Farbharmonieregeln, um die perfekte Kombination zu finden.