
So erstellst du ein professionelles
Webdesign-Portfolio
Erfahre wie du deine Webdesign-Projekte ansprechend präsentierst, um deine Wunschkunden zu gewinnen.
Was ist überhaupt ein Webdesign-Portfolio?
Ein aussagekräftiges Website ist die beste Werbung für dich und deine Arbeit . Gerade bei der Kundenakquise ist es das wichtigste Vermarktungsinstrument. Bei der Erstellung gibt es jedoch einige Punkte zu beachten, um die richtige Zielgruppe anzusprechen und zu überzeugen. Alle Schritte und Tipps, die es bei der Erstellung zu beachten gibt, findest du hier:
Ein Webdesign-Portfolio ist eine Zusammenstellung deiner Arbeiten. Damit gewährst du potenziellen Kunden einen Einblick in deine bisherigen Webdesign-Projekte und überzeugst sie im besten Fall davon, ebenfalls eine Website-Gestaltung bei dir zu beauftragen.
Die Arbeiten sollten für sich sprechen und sind dann deine beste Werbung.
Ein Webdesign-Portfolio bietet dir folgende Vorteile:
- Kunden können sich ein Bild von deiner Arbeit machen, ohne dass du mühsam große Dateianhänge verschicken musst.
- Sie kennen deinen Stil schon vorher und wenn sie dich kontaktieren, sind sie in der Regel schon überzeugt von deinem Können.
- Eine aussagekräftiges Seite erzeugt eine professionelle Außendarstellung.
- Mit deinen Ergebnissen zeigst du auch deine Kompetenz, Stil und ein Stück weit auch deine Persönlichkeit.
- Es ist eine gute Möglichkeit, um mit deiner Arbeit sichtbar zu werden.
Wer braucht ein Design-Portfolio?
Inzwischen lassen sich zahlreiche Dateiformate auf modernen Websites einbinden, weshalb die Liste an Personen, für die ein Design-Portfolio Sinn macht, lang ist. Meist sind das Selbstständige, die im Kreativbereich tätig sind. Dazu gehören unter anderem Webdesigner, Fotografen, Videografen, Innenarchitekten, Modedesigner und andere Künstler.
Zeige deine Erfahrung und widme deinen Designs eine extra Unterseite.
Die Konkurrenz ist groß und Dienstleistungen im Online-Bereich sind leider oft austauschbar. Immer mehr Kreative wagen den Schritt in die Selbstständigkeit. Daher lohnt es sich ganz besonders, ein paar ausgewählte Webdesign-Projekte zu veröffentlichen.
Die Liste an Arbeiten, die du online präsentieren kannst, ist lang:
Fotos, Videos, Podcasts, Gemälde, Skizzen, Graphiken, Logos, Illustrationen, Websites, Flyer, Broschüren, Kataloge, Verpackungen, Autobeschriftungen und noch manches mehr…
Der nächste Schritt in deinem Webdesign-Business:
Du benötigst Unterstützung bei konkreten Herausforderungen und möchtest deine eigene Webdesign-Strategie entwickeln? In meinem Mentoring-Programm zeige ich dir in nur drei Monaten, wie du dich mit wirksamer Selbstvermarktung vom Wettbewerb abgrenzt und dein Webdesign-Business auf die nächste Stufe bringst. Entscheide dich jetzt für den nächsten Schritt und nimm an meinem Programm teil:
Mentoring für dein Webdesign-Business.
Dein Portfolio ist deine erste Referenz!
Was sind die Ziele eines Portfolios?
Du verfügst bereits über eine Website und bist für deine Kunden auffindbar? Sehr gut – jetzt gilt es, aus der Masse hervorzustechen.
Das gelingt unter anderem mit einem starken Branding, einem individuellen Corporate Design. Und auch du als Person solltest auf deiner Website auftreten. Mit deinem individuellen Stil hebst du dich von der Masse ab und erzeugst Wiedererkennungswert bei deiner Zielgruppe.
Neben den Kosten fragen sich viele Kunden zu Beginn einer Zusammenarbeit erstmal, ob der Dienstleister überhaupt zu ihren Wünschen und Zielen passt. Als Webdesigner hast du die tolle Möglichkeit, deine Erfahrung und Kompetenz mit deinem Design-Portfolio zu zeigen. Der Besucher erkennt (oder eben auch nicht), ob deine Projekte und deren Umsetzung zu ihm und seinen Vorstellungen passen.
Mit einem Webdesign-Portfolio kannst du also dich und dein Angebot präsentieren und vermarkten. Du kannst damit nicht nur Besucher und potentielle Kunden anlocken. Ebenso kannst du vor allem zur dir passende und von dir gewünschte Projekte und Kunden anziehen. So wie du dich und deine Arbeit präsentierst, solche künftigen Projekte wirst du anziehen und entsprechende Anfragen bekommen.
Daher sollte dein Design-Portfolio nicht mal so eben schnell erstellt werden, oder wie eine Standard-Website aussehen, sondern sollte schon ein klares Statement setzen.
Portfolio erstellen in 5 Schritten–
der Aufbau der Projektseiten
Wenn du ein aussagekräftiges Webdesign-Portfolio erstellen möchtest, gibt es einige Punkte zu beachten. Der Schwerpunkt wird die Präsentation deiner Projekte sein. Um deine Arbeiten angemessen zu präsentieren, sollten – zumindest die wirklich wichtigen Projekte – eine eigene Unterseite bekommen. Beim Aufbau dieser Projektseiten helfen dir die folgenden Schritte:
1. Schaffe ein klares Konzept und eine klare Struktur
Als Designer fällt es selbstverständlich schwer, sich nicht direkt an die Gestaltung der Portfolio-Seite zu machen. Dennoch ist es wichtig, zunächst eine klare Struktur zu schaffen, um deine Arbeit ins beste Licht zu rücken.
Um eine gute Struktur zu finden, beantworte zunächst die folgenden Fragen:
- Welches Ziel verfolgt du mit deinem Design-Portfolio?
- Wer ist deine Zielgruppe?
- Was möchtest du als Webdesigner mit deiner Marke repräsentieren?
- Welchen Eindruck möchtest du bei deiner Zielgruppe erwecken?
- Welche Projekte möchtest du veröffentlichen?
- Wie kann deine Zielgruppe Kontakt zu dir aufnehmen?
Die Antworten werden von Designer zu Designer durchaus (sehr) unterschiedlich ausfallen. Es lohnt sich daher in die Konzeption deines Portfolios ausreichend Zeit und Arbeit zu stecken.

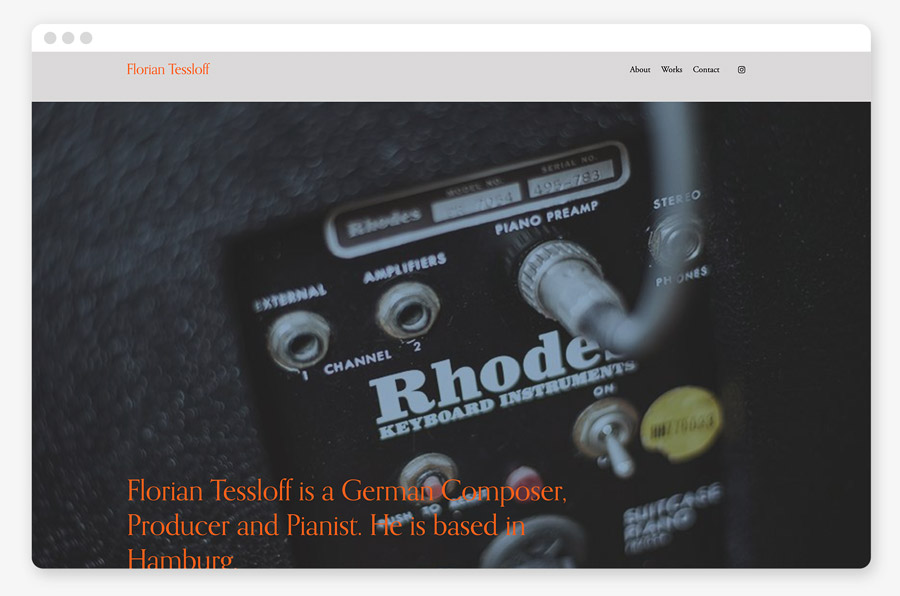
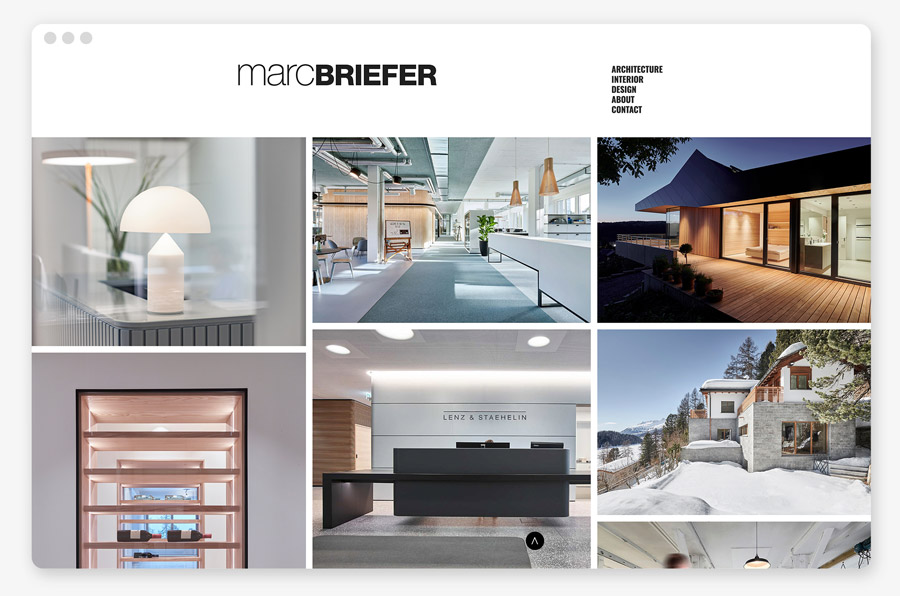
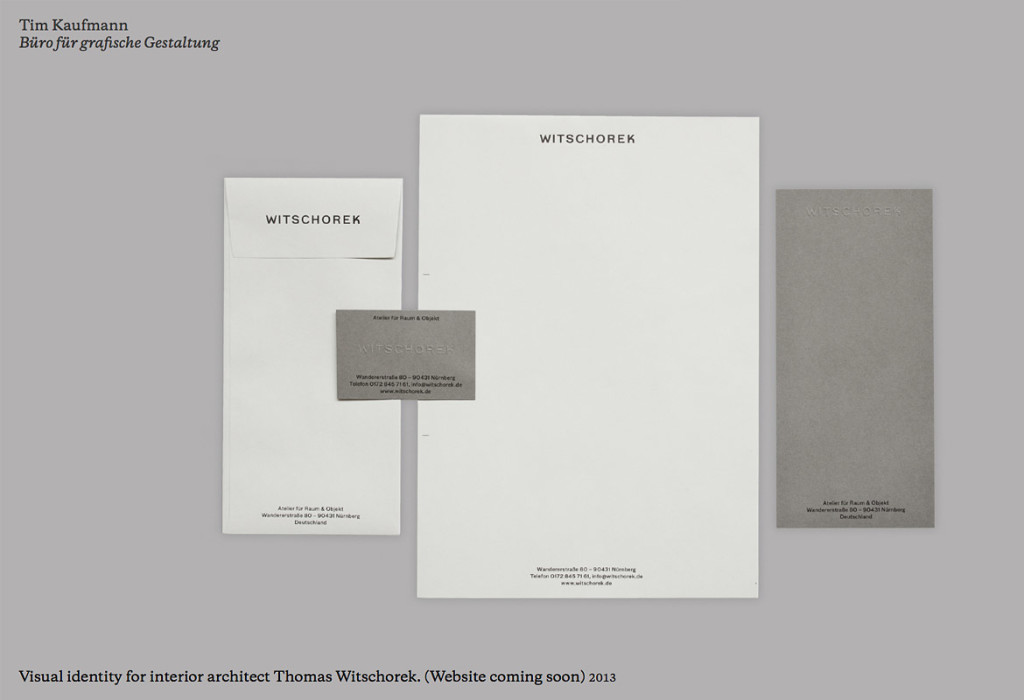
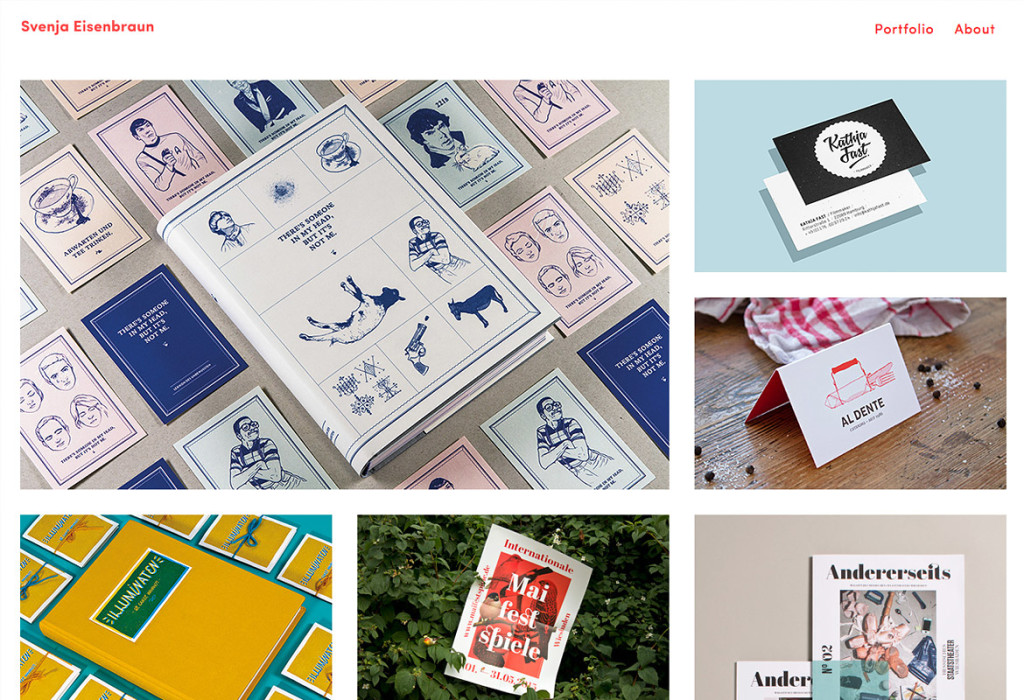
Zu viele Projekte, zu kleine Screenshots und zu viel Apple-Hardware.
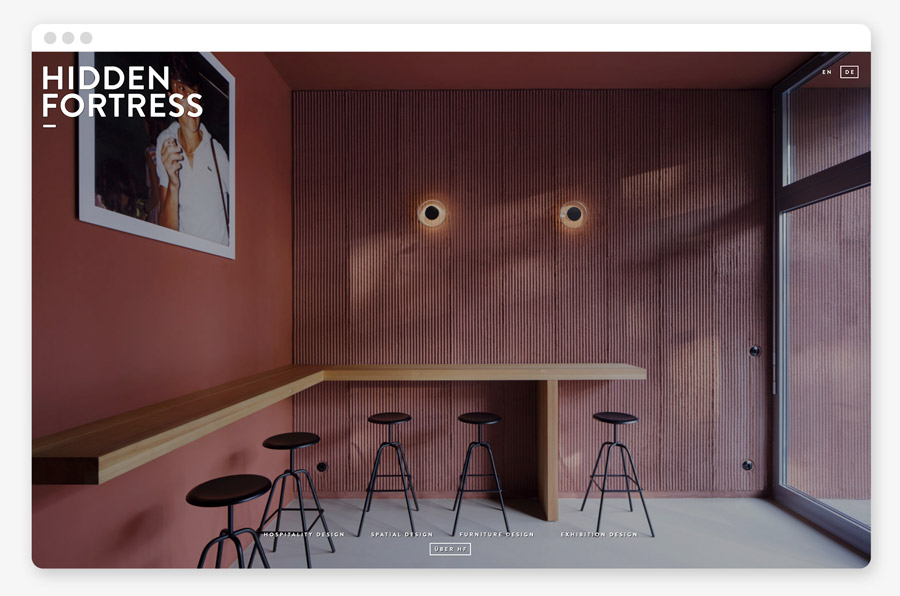
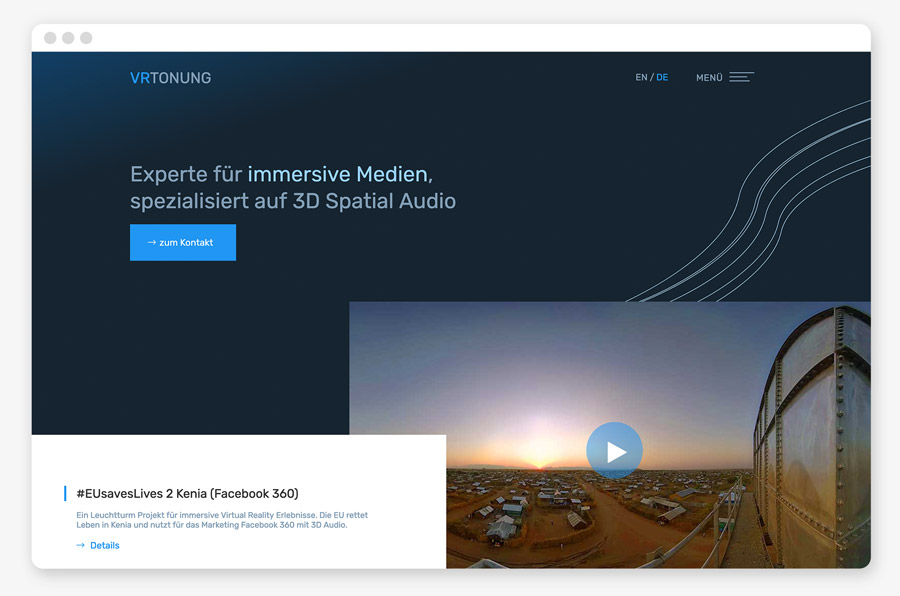
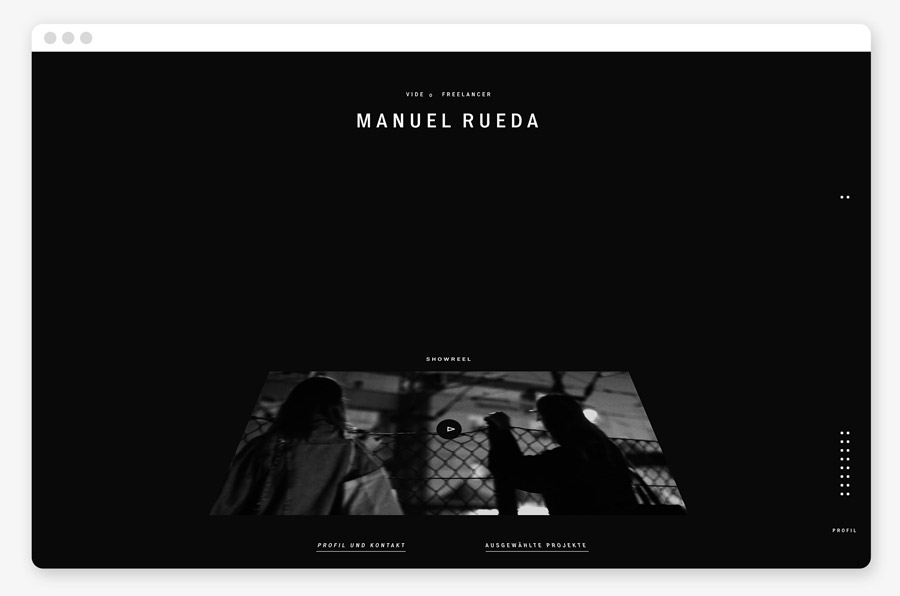
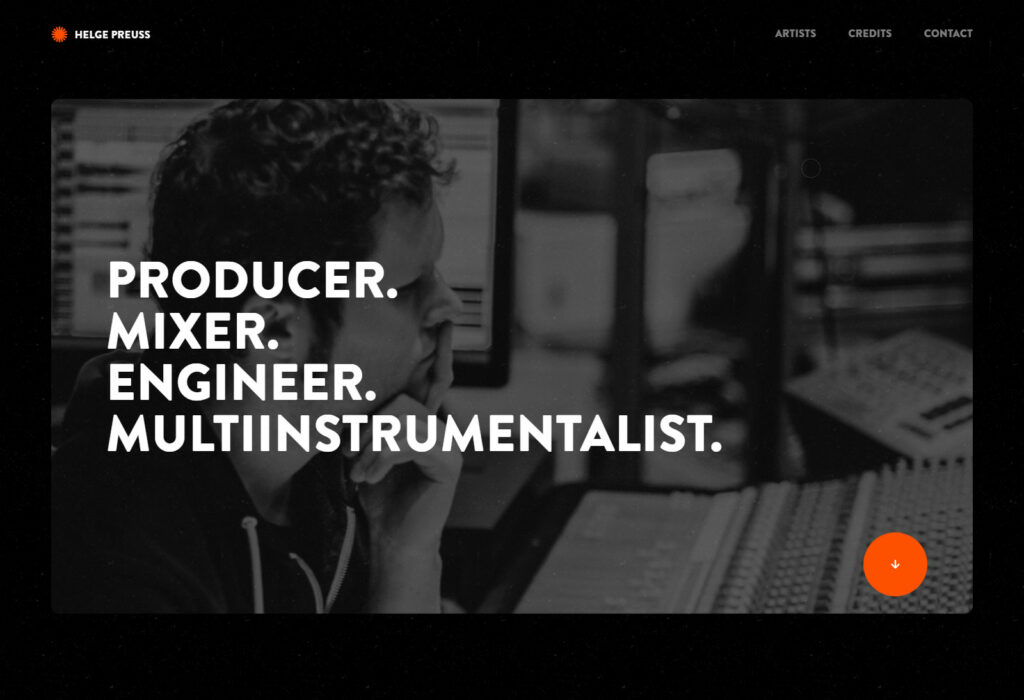
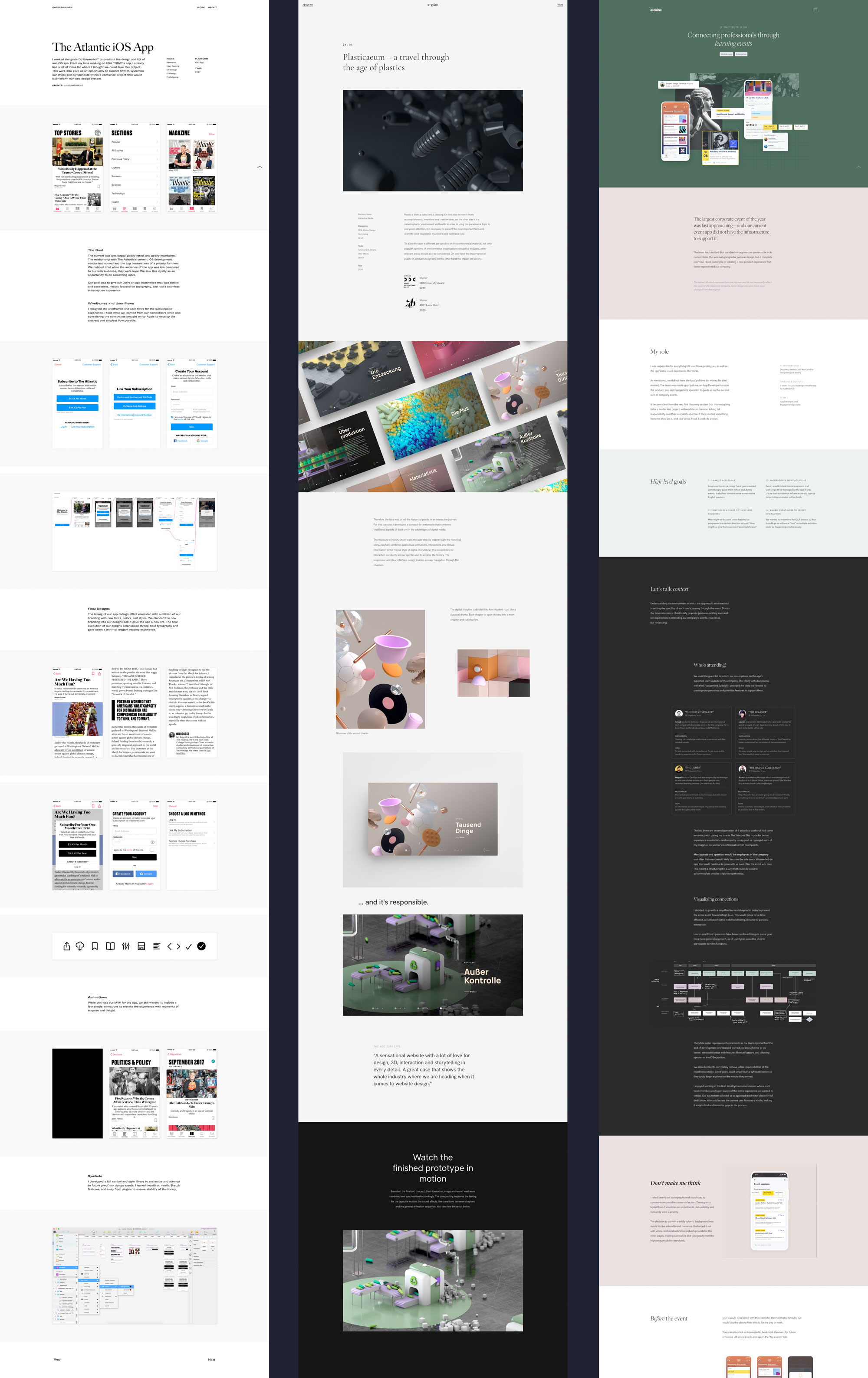
Schon besser:
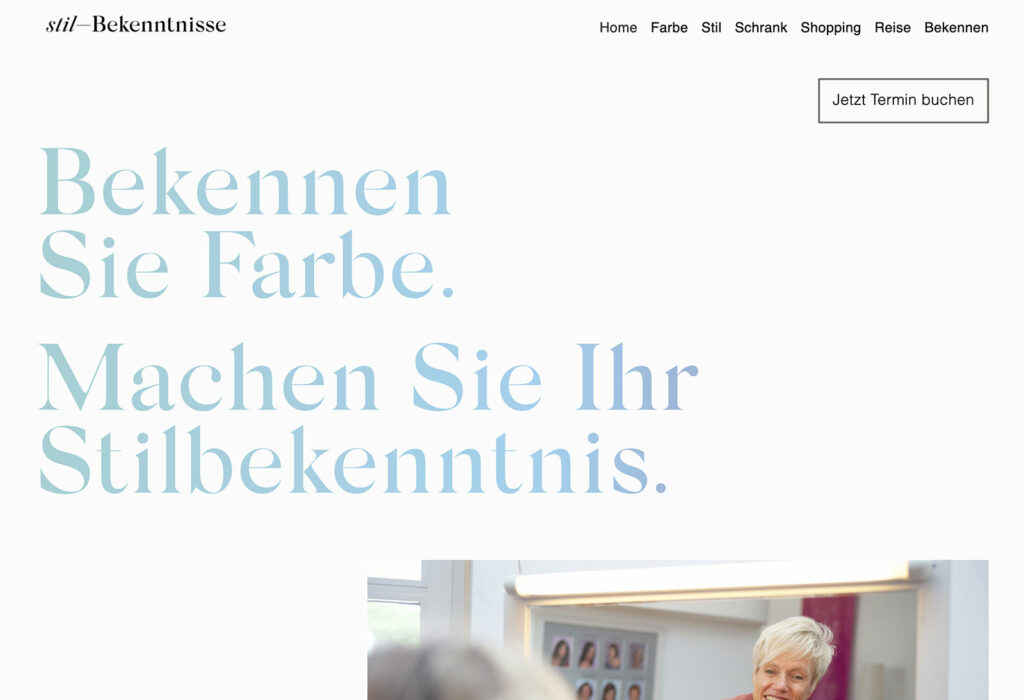
Klare Stuktur, übersichtlich, dezente Animationen –
eyegix weiß wie Portfolio geht.
2. Priorisiere deine Projekte
Damit deine Portfolio-Seite nicht zu überladen wirkt und sich deine Zielgruppe einen guten Überblick verschaffen kann, solltest du dich nur auf die wirklich wichtigen Projekte beschränken.
Auch wenn deine Arbeit dein ganzer Stolz ist, solltest du nur die repräsentativsten Webdesigns auswählen. Das können eher die aktuellen Projekte sein, vielleicht aber auch die Projekte, bei denen die Zusammenarbeit mit den Kunden besondern gut war oder das Ergebnis und der Mehrwert für den Kunden besonders groß.
Das können die Projekte sein, die du besonders gut erledigen konntest, weil du deine fachlichen Kompetenzen gut einbringen konntest. Vielleicht sind es aber auch die Projekte, von den du zukünftig gerne mehr hättest.
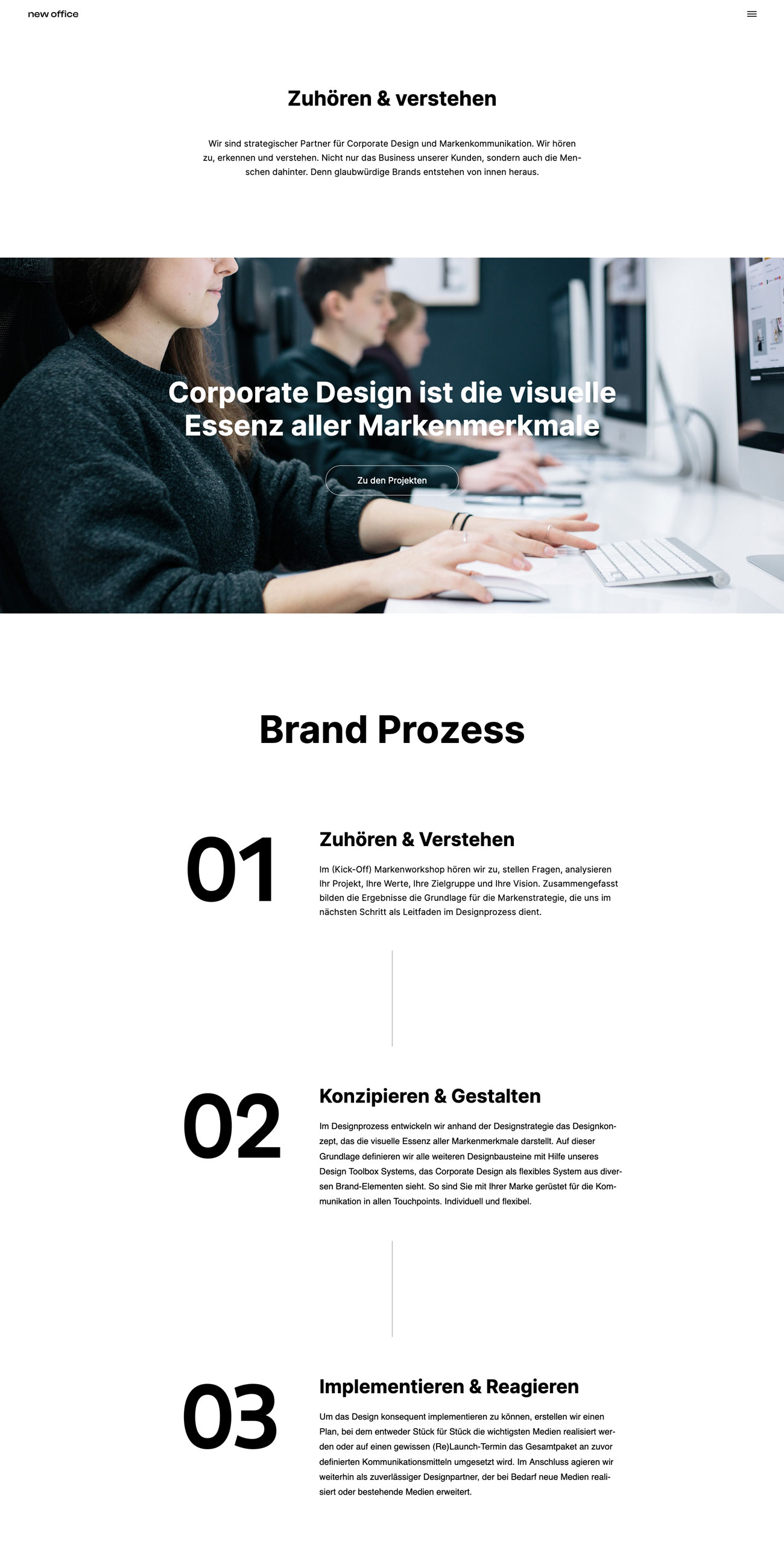
3. Beschreibe deine Projekte und deinen Prozess
Auch wenn es im Webdesign häufig um die Optik geht, solltest du dir Zeit nehmen, um eine Überschrift und eine kurze Beschreibung für jedes deiner Projekte zu verfassen. Hier kannst du deiner Zielgruppe zusätzliche Informationen an die Hand geben, die vielleicht nicht direkt auf den ersten Blick ersichtlich sind.
Beschreibe die Aufgabenstellung, die Ausgangssituation (des Kunden), wie bist du herangegangen, was hast du warum wie umgesetzt, welche Schwierigkeiten traten während des Projektes auf und wie hast du sie gelöst und vor allem: welches Ergebnis kam am Ende heraus, was hat es dem Kunden gebracht.
Berichte auch genauer darüber, was deine Rolle in dem Projekt war (wenn du es nicht vollständig alleine umgesetzt hast). Hierzu kann auch gehören weiteren Beteiligten sog. Credits zu geben, sie also ebenso aufzulisten.
Du siehst, es gibt genug zu einem Projekt zu erzählen.
Manche lassen zusätzlich auch die Kunden zu Wort kommen: Eine Kundenstimme, ein Testimonial kann in kurzer Form mehr über dich und deine Arbeit aussagen, als ellenlange selbst geschriebene Texte. Und sie wirken wie ein „neutraler Beweis“ für die Qualität deiner Arbeit.
Achtung: Verfasse keine Romane. Die Abschnitte sollten wirklich kurzgehalten sein, denn im Vordergrund stehen nach wie vor deine Designs, bzw. die Ergebnisse.
Drei tolle Beispiele für Projektseiten mit ausführlichen Beschreibungen des Projektprozesses: Chris Sullivan, Simone Glück und Alexine Beltran.

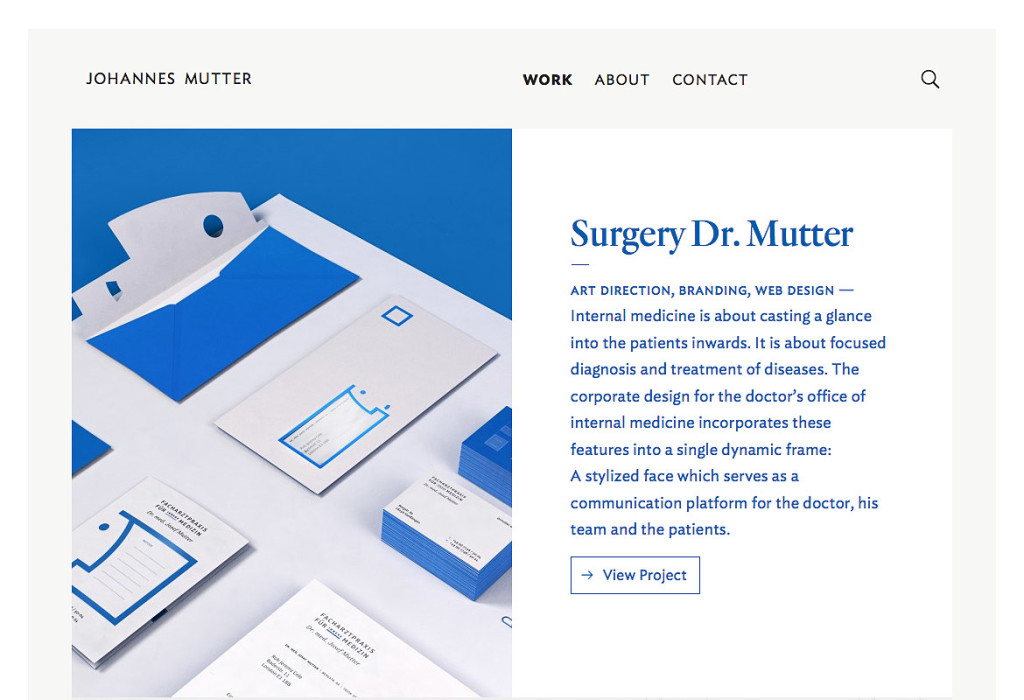
Projektbeschreibung mit Bilddetails und Prozessinfos, wie hier bei hahnsinn.
4. Stelle den Mehrwert deiner Arbeit vor
Viele Kunden interessiert es, wie du mit anspruchsvollen Projekten umgehst und wie gut du darin bist, Probleme im Prozess zu lösen. Schließlich kommt es immer wieder vor, dass zum Beispiel mehrere Korrekturschleifen anfallen, die angedachte Struktur nicht aufgeht oder andere Stolpersteine aufkommen.
Gab es in der Vergangenheit Projekte, die dich besonders herausgefordert haben? Falls ja, was war deine Herangehensweise und wie hast du es trotzdem geschafft, ein gutes Webdesign auf die Beine zu stellen?
Hier musst du ebenfalls keine langen Romane schreiben. Allerdings weckt es auch die Aufmerksamkeit deiner Nutzer, wenn du deinen Prozess in einer kurzen Geschichte verpackst.
Dadurch zeigst du, dass du fähig bist, mit Herausforderungen umzugehen und dass du deine Kunden dabei unterstützt, Probleme zu lösen und mit ihrem Webdesign voranzukommen. Das ist ein großer Mehrwert, den deine Arbeit ihnen bringt und darf ruhig hervorgehoben werden.
5. Hochwertige Gestaltung
Du willst zukünftig tolle, spannende Projekte haben? Dann zeige deine bisherigen Projekte nicht in einem 0815-Stil!
Behandle jede Projektseite wie ein eigenes kleines Projekt, vielleicht wie eine besondere individuell gestaltete Seite in einem Magazin.
Beim Aufbau deines Design-Portfolios sollten die Ergebnisse deiner Webdesign-Projekte ganz klar im Fokus stehen. Spannend sind zum Beispiel Vorher-Nachher-Vergleiche.
Und damit deine Webdesigns zum Blickfang werden, solltest du hochwertige, großformatige Bilder einbinden!
Es gibt dafür beispielsweise tolle Mockups-Vorlagen, um deine Projekte nicht nur als einfachen 2D-Screenshot zu zeigen, sondern um sie lebendiger und hochwertiger wirken zu lassen.
Dos und Don’ts bei der Portfolio-Erstellung
In kurzer, prägnanter Form habe ich hier noch einmal die wichtigsten Empfehlungen rund um deine Portfolio-Erstellung zusammenfasst:
Wie es nicht geht:
Wie du es besser machst:
Verpixelte Screenshots, auf denen deine Arbeit kaum zu erkennen ist.
Achte auf hochwertige Bilder, die deine Webdesigns gut abbilden.
Überladene Portfolio-Seite, auf der sich Nutzer kaum zurechtfinden.
Stelle nur ausgewählte Webdesign-Ergebnisse dar, um deine Nutzer nicht zu überfordern.
Ellenlange Texte, die von den Bildern ablenken.
Füge nur kurze Absätze und interessante Zwischenüberschriften ein, um deine Nutzer am Ball zu halten.
Ungenaue Angaben zum Projekt.
Schildere genau, was die Herausforderung bei dem Projekt war und welche Rolle du dabei gespielt hast.
Unpersönliche Leseransprache und unpassende Wortwahl.
Schreibe in deinen eigenen Worten und sprich die Nutzer so an, wie du auch deine Kunden ansprechen würdest.
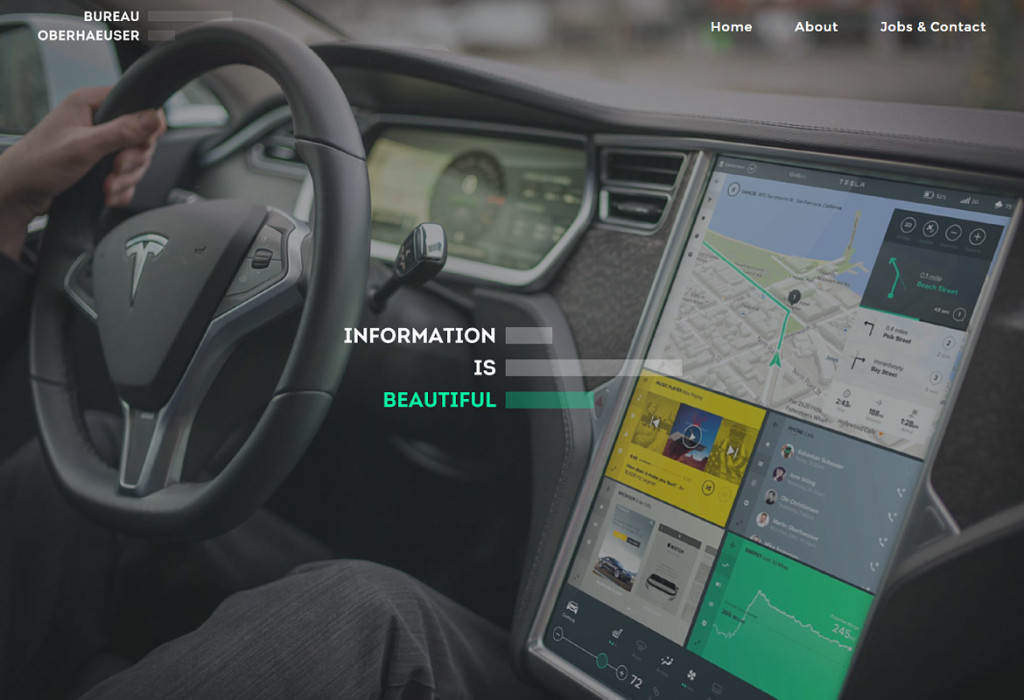
Mockups – wie (Apple-)Hardware – stehen im Mittelpunkt
(zu viel, zu groß).
Nutze Mockups, um deine Projekte spannend zu präsentieren, aber nicht die Mockups stehen im Mittelpunkt, sondern deine Arbeiten.
Zu viele Arbeiten zeigen. Es wirkt dann eher wie Massenware und der Kunde hat zu viel Auswahl.
Zeige nur die besten und für dich wichtigsten Projekte. Der Kunde mag es auch lieber weniger gut gemachte Projektseiten anzuschauen.
Sei kein anonymer Webdesigner. Bei zu vielen Portfolios weiß man gar nicht so richtig, wer dahinter steckt.
Zeige dich auch, mit Bild und einer zumindest kurzen Beschreibung. Tue nicht als seiest du „die große Agentur“, wenn du alleine (oder in einem kleinen Team) arbeitest.
Keine Templates, kein Standarddesign.
Der Kunde will keine 0815-Website, also präsentiere deine Arbeiten auch nicht so. Klar, manche Kunden haben ein sehr begrenztes Budget und da mag ein schnelles Template ausreichen. Wenn das deine Zielgruppe ist, bist du aber auf dieser Seite sowieso eher falsch…
Sich größer machen als man ist. Täusche nicht eine (große) Agentur vor, wenn du alleine bist oder ihr nur ein kleines Team seid.
Zeige dich/zeigt euch lieber persönlich, präsent und authentisch. Alles andere sorgt nur irgendwann für ein böses Erwachen (auf Kundenseite).
Wichtige weitere Elemente auf deiner Portfolio-Seite:
In erster Linie soll dein Webdesign-Portfolio deine Arbeiten abbilden. Allerdings sollte es auch funktional sein und dazu beitragen, dass du mehr Anfragen von Kunden erhältst, die mit dir zusammenarbeiten möchten.
Viele Nutzer möchten sich zudem ein noch umfassenderes Bild über dich verschaffen und sind daher auf der Suche nach näheren Informationen zu deiner Person.
Für eine erfolgreiche Selbstvermarktung solltest du diese Elemente auf keinen Fall vergessen:
Zeige deinen Expertenstatus:
Preise/Awards, Erwähnungen, Presseartikel, Ausstellungen, Mitgliedschaften, Kooperationen, Veröffentlichungen usw. sind ein gutes Mittel, um zu zeigen, dass man aktiv, vernetzt ist und gute Arbeit abliefert.
Eine tolle Möglichkeit ist auch einen eigenen Blog zu betreiben. Mit hochwertigen Blogartikeln zu deinem Expertengebiet zeigst du deinen Kunden, dass du dich im Webdesign hervorragend auskennst, und hebst dich als Spezialist hervor. Dieses Webdesign Journal ist dafür ja das passende Beispiel.
Mit Hilfe zum eigenen Portfolio
Erfahre noch mehr über erfolgreiche Selbstvermarktung . Du hast noch Fragen zur Erstellung eines wirksamen Webdesign-Portfolios? In meinem Mentoring-Programm gibt es ein komplettes Modul, in welchem du erfährst, was auf deiner Website auf keinen Fall fehlen darf und wie du ein hochwertiges Portfolio erstellst.
Sei der Konkurrenz einen Schritt voraus und nimm an meinem exklusiven Webdesign-Mentoring teil!
Portfolio erstellen – diese Plattformen kannst du nutzen
Es gibt einige Tools, mit denen sich hochwertige Portfolio-Seiten im Handumdrehen erstellen lassen.

Dribbble kannst du in einer kostenlosen oder in einer Pro-Version nutzen. Hier hast du die Möglichkeit, all deine Entwürfe in sogenannten Shots hochzuladen. Diese sind standardmäßig 400×300 Pixel groß. Mit einem Pro-Konto lassen sich die Abmessungen flexibel anpassen.

Für Squarespace benötigt du keine weitreichenden Technikkenntnisse. Es ist denkbar einfach, eine Portfolio-Seite zu erstellen. Dafür stehen dir mehrere Vorlagen zur Verfügung, die du nach Belieben anpassen kannst. Im Gegensatz zu dribble, sieht es hier auch wie eine eigene Website aus.

Einfaches Tool, um schnell ein Portfolio „zusammenzuklicken“, ohne dabei aber auf größtmögliche Flexibilität verzichten zu wollen.

Individuelle Website
Wenn du eine eigene, individuelle Portfolio-Seite anlegst, hast du den größten Gestaltungsspielraum und kannst diese nach deinen ganz persönlichen Vorlieben gestalten. Natürlich hebst du dich damit am stärksten von der Konkurrenz ab.
Hierfür eignen sich auch Content-Management-Systeme wie WordPress oder Webflow mit denen die Erstellung in der Regel leicht klappt.
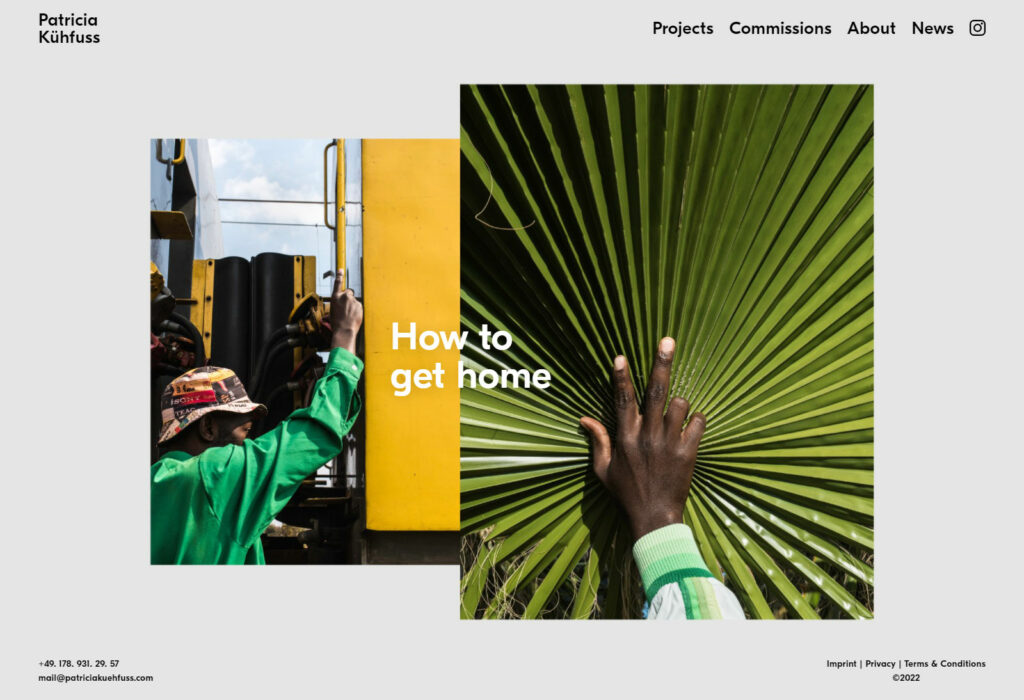
Moderne Webdesign Portfolios – lass dich inspirieren
Ein Webdesign-Portfolio sollte die Bühne für deine bisherigen Design-Arbeiten sein. Wenn du noch nicht weißt, wie du diese am besten gestalten und strukturieren solltest, findest du hier ein wenig Inspiration für dein eigenes Webdesign-Portfolio:
Entdecke weitere spannende Portfolios im Artikel:
Design-Portfolios – 37 inspirierende Beispiele
Meine Tipps für dein Webdesign Portfolio
Dein Portfolio sollte eine wirksame Werbefläche für dich sein. Damit das der Fall ist, habe ich gleich mehrere Tipps für dich, die du direkt umsetzen kannst:
Tipp Nr. 1: Dein Portfolio ist deine Marke
Deshalb sollte dein klares Branding auch hier erkennbar sein. Grenze dich von der Konkurrenz ab und bleibe deiner Zielgruppe im Kopf. Du kannst dein Webdesign-Portfolio als Plattform nutzen, um die Geschichte hinter deinen Designs zu erzählen. Erschaffe eine einzigartige Identität und bringe sie deinen Kunden näher.
Tipp Nr. 2: Vermittle deine Sichtweise
Wie du Herausforderungen angehst und Probleme löst ist ein entscheidendes Kriterium für deine Kunden. Schließlich wünschen sie sich eine unkomplizierte Zusammenarbeit und freuen sich, wenn du ihnen möglichst viel Arbeit abnimmst. Schildere also, wie die Zusammenarbeit mit dir abläuft, was dir dabei besonders wichtig ist und welchen Mehrwert du konkret bietest.
Tipp Nr. 3: Lass dein Design-Portfolio nicht veralten
Sicherlich orientierst du dich bei deinen Webdesigns an gewissen Trends oder wächst aus bestimmten Darstellungsweisen heraus. Das ist normal und darf sich auch widerspiegeln. Achte darauf, dass du regelmäßig neue Projekte einbindest und Designs, mit denen du dich Jahre später vielleicht nicht mehr ganz identifizieren kannst, herausnimmst.
Tipp Nr. 4: Achte auf eine professionelle Außendarstellung
Dazu gehört, dass du dein Design-Portfolio erst dann veröffentlichst, wenn dieses fertig ist. So wie du es bei Kundenprojekten auch machen würdest. Seiten, die mehr einer Baustelle gleichen, hinterlassen keinen positiven Eindruck bei deiner Zielgruppe.
Funktionalität ist ebenfalls wichtig. Bearbeite deine Portfolio-Seite, als wäre sie ein Kundenprojekt. Im besten Fall zeigst du hier schon dein Können, damit deine Zielgruppe direkt sieht, dass du etwas von deinem Handwerk verstehst.
Tipp Nr. 5: Rücke deine eigene Zielgruppe in den Fokus
So wie du dich im Designprozess mit den Zielgruppen deiner Kunden auseinandersetzt, darfst du dich nun einmal mit deiner eigenen Zielgruppe beschäftigen.
Mit deiner Außendarstellung und deinem Marketing möchtest du immerhin potenzielle Neukunden für dich gewinnen. Kennen sich deine Kunden gut mit Technik aus? Interessieren sie sich für die genaue Software, mit der du dein Design erstellt hast? Wahrscheinlich eher weniger.
Die meisten Nutzer interessieren sich für den Ausgangspunkt, den Prozess und das Endergebnis. Damit deine Zielgruppe sich für dich interessiert, solltest du diese Aspekte in den Fokus rücken.
Das macht ein gutes Portfolio aus
Zu guter Letzt möchte ich dir nochmal die wichtigsten Punkte für dein Webdesign-Portfolio an die Hand geben. Schließlich gibt es doch einige Dinge zu berücksichtigen.
Das solltest du mit deinem Design-Portfolio zeigen:
- deine stärksten Arbeiten und ansprechenden Designs
- spezielle Herangehensweisen für anspruchsvolle Herausforderungen
- ein tiefgreifendes Verständnis für Design und Funktionalität
Am besten schaffst du das, indem du folgende Elemente einbindest:
- große, hochauflösende Bilder
- kurze Beschreibungstexte mit Zwischenüberschriften
- eine aussagekräftige Über-mich-Seite
- mehrere Kontaktmöglichkeiten
- Informationen zu einer Zusammenarbeit mit dir
Fazit – Webdesign-Portfolio erstellen
Wenn du den Ablauf befolgst, bist du deinem erfolgreichen Webdesign-Portfolio schon einen großen Schritt nähergekommen.
Prüfe abschließend, ob deine Seite alle Angaben enthält, die wichtig für deine Zielgruppe sein könnten. Selbstverständlich wirst du mit der Zeit weitere Webdesign-Projekte erfolgreich meistern.
Aktualisiere deine Website deshalb in regelmäßigen Abständen, um deine Weiterentwicklung auch auf deiner Website zu zeigen.
Hole dir auch Feedback und Unterstützung zu deinem (neuen) Portfolio ein. Klar, fragst du zwei Ärzte bekommst du drei Meinungen, das mag hier ähnlich sein. Aber wenn du professionelle Meinungen einholst, wirst du immer etwas herausziehen können, und sei es nur deinen eigenen Weg, deine eigene Umsetzung noch klarer zu verteidigen.

Über 8.500 sind schon dabei:
KI-Guide &
Webdesign-Checkliste
sowie exklusive Webdesign-Inhalte, kostenfreie Templates + regelmäßig Webdesign-Links & -tipps:
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa. Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.
Die Inhalte des Webdesign Journals wurden mit Sorgfalt, Engagement und Liebe erstellt – so auch dieser Artikel. Wenn du Ergänzungen oder Anmerkungen hast, kannst du dich gerne bei mir melden. Ebenso wenn du Ideen oder Wünsche für weitere Themen hast.
Wenn du Ausschnitte oder Zitate in wissenschaftlichen Arbeiten zitieren möchtest, kann du dies gerne machen. Was gar nicht geht: Inhalte klauen oder kopieren! Sollte aber selbstverständlich sein…
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 46