
Die umfangreiche Anleitung:
Website erstellen
So gestaltet du deine eigene Website in 2025
Eine eigene Website zu erstellen, erfordert Zeit und Know-how. Mit dieser Anleitung führe ich dich Schritt für Schritt durch den Workflow der Website-Erstellung.
Du erfährst, welche Grundlagen du kennen solltest, wie du deine Website planst, gestaltest und technisch umsetzt. Und damit deine Website gefunden wird, beschäftigen wir uns zum Schluss noch mit dem Online-Marketing.
Und das sind die Themenschwerpunkte des „Website erstellen“-Artikels:

Website erstellen – Die Grundlagen
Was du über die Website-Erstellung wissen solltest
Du willst eine eigene Website erstellen und weißt noch nicht, wie? Dann beginnen wir erstmal mit den Dingen, die du unbedingt vor der Website-Erstellung wissen solltest.
Ich zeige dir, was gutes Webdesign ist, wie der Webdesign-Prozess aussieht, welche Arten von Websites es gibt, was eine Website kostet und wer dich bei der Erstellung unterstützen kann.
Was ist gutes Webdesign?
Eine Website verfügt über zahlreiche technische Funktionen. Damit die Nutzer mit diesen umgehen können und deine Website gerne aufrufen und nutzen, sollte sie über ein gutes Webdesign verfügen.
Vorteile von gutem Webdesign:
- Hohe Benutzerfreundlichkeit
- Über alle Endgeräte nutzbar
- Höhere Nutzerzahlen
- Konvertierende Inhalte
- Besseres Ranking in den Suchmaschinen
Doch was ist überhaupt ein „gutes“ Webdesign?
Natürlich liegt Schönheit im Auge des Betrachters, doch eine gut designte Website ist trotzdem klar von schlechtem Webdesign zu trennen. Ein gutes Webdesign erfüllt die Bedürfnisse der Website-Nutzer und bringt sie zur Conversion.
Als Conversion bezeichnet man die Handlungen, die Nutzer ausüben. Das kann beispielsweise ein Kauf, die Registrierung für den Newsletter oder das Absenden einer Kontaktanfrage sein.
Um eine konvertierende Website zu erstellen, sollten einige Elemente auf deiner Website vorhanden sein:
- Relevante, suchmaschinenoptimierte Inhalte
- Ansprechende Texte und Bildmaterial
- Übersichtliche Navigation
- Passende Verlinkungen
- Responsive Design
- Klar definierte Buttons
- Call-to-Actions
Ein gutes Webdesign verbindet Unternehmensziele und Userbedürfnisse.

Moderne Websites sind optisch ansprechend, haben hilfreiche Inhalte, sind übersichtlich und intuitiv bedienbar und auf allen Endgeräten gut benutzbar.
Wenn du mehr über die Grundregeln für effektives Webdesign erfahren willst, sieh dir den Artikel Die 7 Prinzipien effektiven Webdesigns an.
Der Webdesign-Prozess
Der Webdesign-Prozess beschäftigt sich mit weit mehr als dem reinen Layout einer Website. Konkret umfasst er folgende Phasen:
- Konzeption / Planung
- Gestaltung
- Webentwicklung
- Erstellung und Einpflegen der Inhalte
- Testen
- Veröffentlichung der Website
- (Online-)Marketing
Die Erstellung einer Website oder eines Online-Shops kann einige Zeit in Anspruch nehmen.
Am besten setzt du einen Projektplan auf, um alle wichtigen Phasen und Schritte strategisch anzugehen. Plane außerdem ausreichend Korrekturzeit ein, um die Website vor dem Go-live auf Herz und Nieren zu prüfen.

Welche Arten von Websites gibt es?
Website ist nicht gleich Website – man kann zwischen verschiedenen Arten von Websites unterscheiden. Im Wesentlichen sind folgende Website-Typen denkbar:
| Corporate Website | Eine Corporate Website ist im Grunde eine „normale“ Website, allerdings mit der Ausrichtung auf ein Unternehmen. Über eine Corporate Website kann eine Firma sich online darstellen und einen digitalen Unternehmensauftritt bieten. |
| Portfolio | Ein Portfolio eignet sich als Darstellung von Referenzen und Einblicken in Projekte oder künstlerische Arbeiten. Es zeigt übersichtlich erstellte Designs, Kundenaufträge, kreative Arbeiten oder sonstige Fallbeispiele. So kannst du praxisnahe Eindrücke vermitteln und deine Kunden beeindrucken. |
| Online-Shop | Wer online verkaufen will, benötigt einen Online-Shop. Hier können Produkte eingestellt werden und durch Integration von Kauf- und Zahlungssystem von den Kunden bestellt werden. Die Verwaltung und Logistik verursacht einen hohen Aufwand. Anbieter wie Shopify bieten Baukäusten an, um einen eigenen Webshop zu erstellen. |
| Blog | Ein Blog ist eine Website mit vielen, regelmäßigen Beiträgen zu einem bestimmten Thema. Damit diese gelesen werden, ist Suchmaschinenoptimierung zwingend notwendig. |
| Landingpage | Eine Landingpage ist eine einzelne Webseite, die auf einen klaren Call-to-Action ausgerichtet ist. Deshalb ist diese oft sehr umfangreich und zielt auf eine Conversion ab. Das können beispielsweise Verkäufe oder Registrierungen sein. Eine Landingpage kann Teil einer gesamten Website oder eines Blogs sein. |
| Forum | In einem Forum haben die User die Möglichkeit, eigenen Content zu verfassen (sogenannter User-generated Content). Um eine aktive Community aufzubauen, benötigt es aber einige Zeit und viele Marketingmaßnahmen. Der Pflege- oder Moderationsaufwand darf nicht unterschätzt werden. |
| Private Homepage | Auch Privatpersonen können einen Online-Auftritt besitzen. Oft ist dieser weniger umfangreich als eine Corporate Website oder ein Blog. Der Begriff „Homepage“ meint in der Fachsprache lediglich die Startseite, allerdings wird er umgangssprachlich oft als Synonym für eine Website verwendet. |
| Onepager | Ein Onepager ist eine Website, die lediglich aus einer einzelnen Seite besteht. Verlinkungen in der Navigation beziehen sich dabei auf einen bestimmten Abschnitt auf dieser Seite. Der Onepager eignet sich, wenn Inhalte in überschaubarem Umfang transportiert werden. Ein Nachteil kann sich in der Suchmaschinenoptimierung bieten, weil eine einzelne Webseite auf weniger Keywords ausgerichtet werden kann, als ein umfassender Webauftritt mit vielen Unterseiten. |
Je nachdem um welchen Website-Typ es sich handelt, kann ein unterschiedliches Webdesign vorteilhaft sein. Grund dafür ist, dass die Nutzerintention sich von Website zu Website unterscheidet: Während User in einem Online-Shop gezielt etwas kaufen möchten, suchen sie auf einem Blog lediglich nach Informationen.

Corporate Websites, Landingpages und Blogs sind die häufigsten Website-Typen.
Was kostet eine Website?
Je nachdem, ob du die Website selbst erstellst oder ob du externe Dienstleister damit beauftragst, können die Ausgaben unterschiedlich hoch ausfallen.
Generell fallen Kosten für folgende Leistungen an:
- Registrierung der Domain
- Hosting & Provider-Kosten für Content-Management-System (z. B. WordPress), Medien und Daten
- Bild-/Videomaterial (eigenes Fotoshooting, Stockphotos etc.)
- Suchmaschinenoptimierung (z. B. Keywordrecherche)
- Webentwicklung (z. B. Programmierung, CMS-Einrichtung)
- Erstellung von Texten, Lektorat
- Design & Mediengestaltung (Erstellung von Branding, Logo, Grafiken, Screendesign)
- Rechtliche Unterstützung und Beratung (Rechtstexte, AGB etc.)
- Lizenzkosten (z. B. für Schriftarten, Plugins und Erweiterungen)
- Online-Marketing-Maßnahmen wie bspw. Bewerbung durch bezahlte Suchmaschinenanzeigen (SEA)
- Wartung und Pflege der Website
Wenn du dir verschiedene Angebote einholst, vergleiche nicht nur die Gesamtsumme, sondern prüfe alle Inklusivleistungen. Je nach Anbieter sind unterschiedliche Posten enthalten und die Stundensätze können stark variieren.
Wenn du mehr über die Kosten einer Website erfahren möchtest, lies meinen Beitrag „Die Kosten einer Website“.
Wer kann mir bei der Website-Erstellung helfen?
Wer es möglichst einfach möchte, setzt am besten auf einen Full-Service-Anbieter. Ansonsten gibt es zahlreiche Selbstständige, Freelancer oder Unternehmen, die du mit der Website-Erstellung beauftragen kannst. Am besten vergleichst du die Leistungen verschiedener Anbieter, prüfst Referenzen und informierst dich über die zeitliche Verfügbarkeit und eine gemeinsame Zusammenarbeit.
Natürlich kannst du dir auch selbst das Handwerkszeug aneignen, um deine Website in Eigenregie zu erstellen. Das Webdesign Journal bietet dir zahlreiche Informationen zum Thema Webdesign.
Website erstellen – Konzept
So planst du deine Website
Ein gutes Konzept ist die halbe Miete. Wenn du strukturiert und strategisch an dein Website-Projekt rangehst, wirst du deine Ziele schneller und besser erreichen.
Mache dir also zu Beginn deiner Website-Erstellung Gedanken zu deinem Konzept bzw. der Strategie deiner Website.
„Structure follows strategy“
Folgende Elemente gehören zur Planung deiner Website:
- Briefing externer Dienstleister
- Ziele deiner Website
- Zielgruppe: Wen soll deine Website ansprechen?
- Buyer Persona und Customer Journey
- Research: Wie sieht´s bei der Konkurrenz aus?
- Keywords (SEO): Wonach suchen deine Zielkunden?
- Inhalte: Welchen Mehrwert bietest du deinen Kunden?
- Sitemap / Navigationsstruktur
Neben dem inhaltlichen Konzept solltest du die Zeitplanung im Blick behalten. Die Arbeit wird dir leichter von der Hand gehen, wenn du kleinere Arbeitspakete schnürst. So behältst du den Überblick, was bis wann erledigt wird, und wirst nicht von den To-Dos erschlagen.

Das Briefing
Wenn externe Dienstleister mit der Website-Erstellung beauftragt werden, müssen diese zunächst alle Informationen über das Projekt und dich erfahren. In der Regel haben Anbieter für Websites Briefing-Dokumente, die sie dir vor der Angebotserstellung zukommen lassen.
Hier solltest du alles festhalten, was dir wichtig ist und was Webdesigner und Webentwickler für die Erstellung deiner Website wissen sollten.
Folgende Fragen sollten im Briefing beantwortet werden:
- Was bietest du an?
- Was ist das Ziel deiner Website?
- Wer ist deine Zielgruppe?
- Hast du ein Corporate Design oder Branding, das in der Gestaltung berücksichtigt werden muss? (Typografie, Farben, Logos etc.)
- Bis wann benötigst du die Inhalte?
- Wie hoch ist dein Budget?
- Gibt es sonstige besondere Anforderungen?
Beginnst du vielleicht gar nicht bei null, sondern hast bereits eine Website und möchtest einen Website-Relaunch vornehmen? Dann wirf am besten einen genaueren Blick in meinen Leitfaden für den Website-Relaunch.
Ziele deiner Website
Je nachdem um welche Art von Websites es sich bei deinem Projekt handelt, verfolgst du ein unterschiedliches Ziel mit deinem Online-Auftritt. Um Ziele richtig zu definieren, kannst du die SMART-Regel nutzen:
- S: Ziele müssen spezifisch sein, das heißt so konkret wie möglich formuliert werden.
- M:
- Ein Ziel sollte messbar Du benötigst also eine klare Werteinheit, in welcher der Output gemessen werden kann.
- .
- A: Die Akzeptanz des Ziels ist von Bedeutung. Nur, wenn alle Beteiligten das Ziel als solches akzeptieren, kann eine erfolgreiche Umsetzung erzielt werden.
- R: Ziele sollten realistisch sein, sodass du sie erreichen kannst.
- T: Ziele sollten terminiert sein, das heißt es ist ein konkreter Zeitraum und ein klares Ende definiert.
Jede Unterseite deiner Website beschäftigt sich mit einem anderen Thema und somit auch einem anderen Ziel: Worüber informierst du deine Leser und welche Handlung sollen sie auf dieser Seite vornehmen (Call-to-Action)? All diese „Unter-Ziele“ (Micro-Conversion) sollten auf das große Gesamtziel (Conversion) der Website einzahlen.
Beispielsweise bietest du auf verschiedenen Unterseiten Download-Links für Freebies an oder möchtest, dass jemand deinen Newsletter abonniert (Ziele der Unterseiten). Das Gesamtziel ist jedoch die letztendliche Kontaktanfrage an dich, um mit dir zusammen zu arbeiten oder dich zu buchen (Ziel deiner Website).
Erfahre mehr:
Website-Ziele definieren – Eine Anleitung mit vielen Beispiel-Zielen
Zielgruppen
Bei der Erstellung deiner Website und des Contents musst du stets die Zielgruppe im Blick behalten.
- An wen richtet sich dein Angebot?
- Welche Kundengruppen möchtest du erreichen?
- Mit wem möchtest du zusammenarbeiten?
Um deine Zielgruppe zu beschreiben, kannst du demografische, sozioökonomische und psychografische Merkmale heranziehen. Diese sind beispielsweise:
- Demografisch: Alter, Geschlecht
- Sozioökonomisch: Werdegang, Beruf
- Psychografisch: Wertvorstellungen, Wünsche
Um genauer in die Thematik der Zielgruppen-Analyse einzusteigen, kannst du beispielweise die sogenannte Buyer Persona(s) untersuchen. Hierbei erstellst du fiktive Personen, die du so genau wie möglich beschreibst. Du kannst dir eine Buyer Persona wie einen Steckbrief einer echten Person vorstellen.

Customer Journey
Um deine Zielkunden strategisch durch deine Website zu leiten und sie letztendlich zur Conversion zu bringen, ist ein Verständnis der Customer Journey wichtig. Die Customer Journey beschreibt die Reise des Kunden durch dein Angebot – und zwar entlang jedes Touchpoints mit dir bzw. deiner Marke.
Die Customer Journey beschreibt den Weg des Kunden entlang aller Touchpoints – vom Bedürfnis bis zum Kauf.
Um zu verstehen, an welchem Punkt der Customer Journey sich dein Kunde befindet, wenn er deine Website besucht, ist ein Verständnis für den gesamten Prozess wichtig. Denn in jeder Phase des Kaufprozesses kann eine andere Ansprache des Kunden und eine andere Maßnahme die richtige sein.
Klingt kompliziert? Dann hilft dir sicher mein kostenloses Customer Journey Template weiter:
Analyse des Wettbewerbs
Im Internet gibt es fast nichts, was es nicht schon gibt. Man kann sagen, man erkennt eine gute Geschäftsidee daran, dass es eine Konkurrenz gibt.
Deshalb ist es wichtig, dass du den Wettbewerb nicht ignorierst, sondern genau analysierst.
Worin hebst du dich von der Konkurrenz ab? Worin liegen deine Stärken? Warum sollten Kunden ausgerechnet bei dir kaufen? Wenn du diese Frage beantworten kannst, hast du deinen USP (Unique Selling Proposition, deutsch: Alleinstellungsmerkmal) gefunden. Diesen gilt es, für den Kunden auf deiner Website sichtbar zu machen.
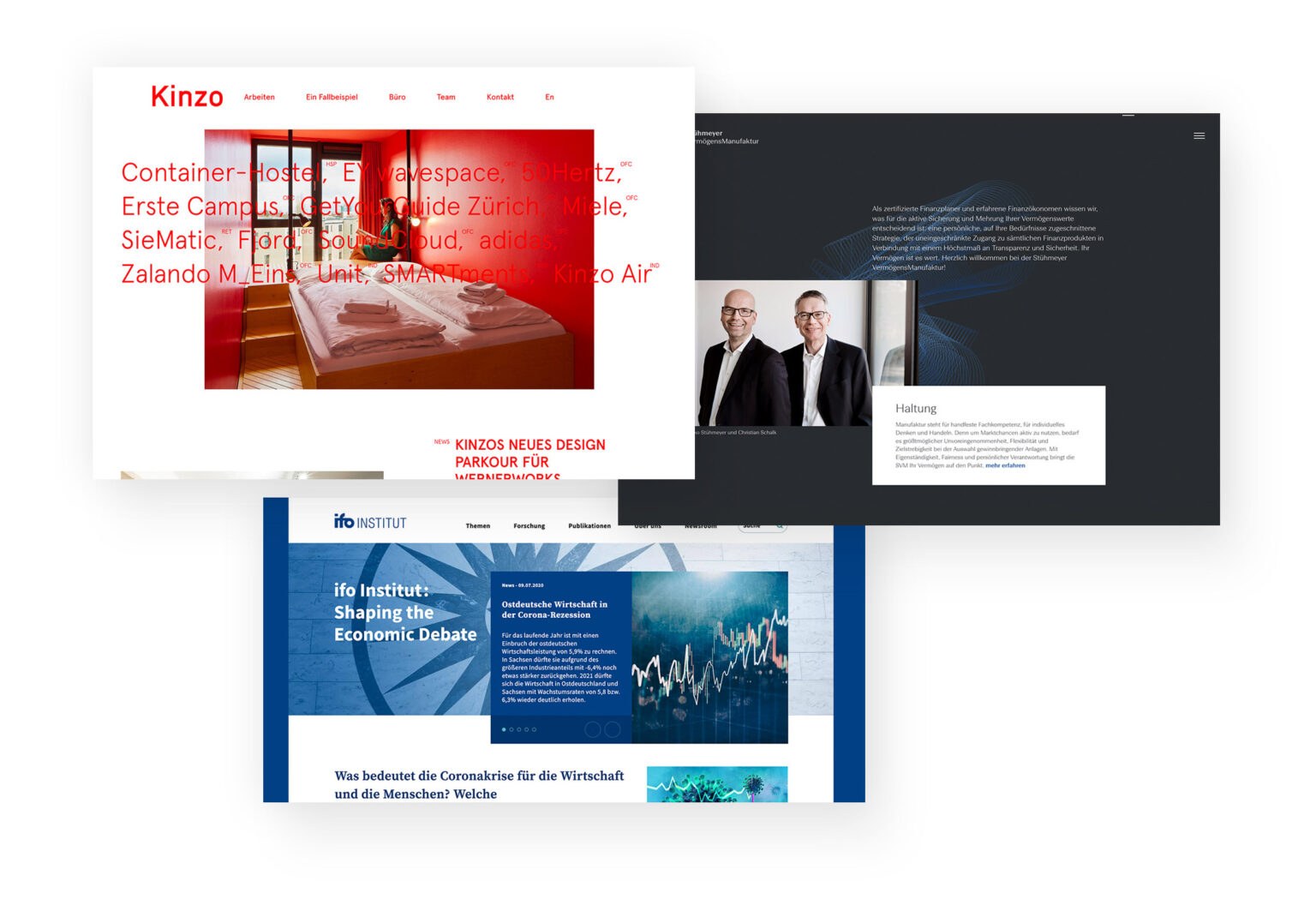
Bei der Wettbewerbsanalyse findest du vielleicht sogar Websites, die du dir als Vorbilder für deinen eigenen Webauftritt speichern kannst.
Eine erste Vorstellung von deiner Website:
die Seitenstruktur in Form von Wireframes
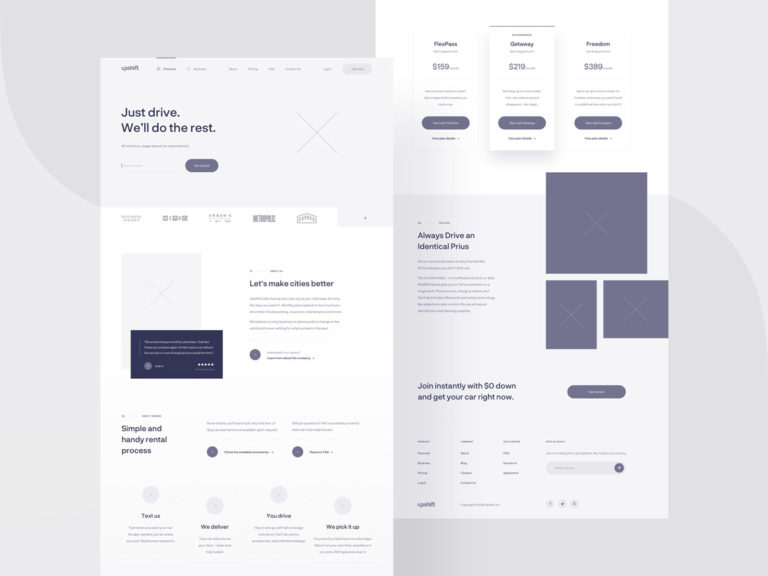
Bevor du die Website technisch auf deinem CMS umsetzt und die Inhalte einpflegst, kannst du mit einem Wireframe arbeiten. Ein Wireframe ist ein konzeptioneller Entwurf deiner Website, der vor der eigentlichen Umsetzung die Anordnung und Positionierung der einzelnen Elemente und Abschnitte visualisiert.
Einzelne grafische Aspekte wie Farben, Buttons, Bilder oder Schriftarten spielen für das Wireframe keine Bedeutung, da es hier rein um die Komposition der Seiten geht. Du kannst ein Wireframe auch ganz einfach von Hand zeichnen:
Wo steht Text, wo werden Bilder eingepflegt, wo sollen Buttons gesetzt werden?
Ist die erste Struktur einmal klar, lässt sich das Design im Detail gleich viel leichter planen. Hier eine Anleitung: So erstellst du Wireframes
Planung der Inhalte: Texte & Grafiken
Da du deiner Zielgruppe mit deinen Inhalten einen Mehrwert bieten möchtest, solltest du dir im Rahmen deines Website-Konzepts Gedanken über die Content-Kreation und die Inhaltserstellung machen:
Was soll getextet werden, in welchem Umfang und mit welcher Tonalität oder welchem Wording sprichst du deine Leser an?
Folgende Fragen können hierbei hilfreich sein:
- In welchen Sprachen benötigst du die Texte?
- Wird der Nutzer mit „du“ oder „Sie“ angesprochen?
- Sprichst du den Leser eher professionell-nüchtern, emotional oder humorvoll an?
- Wie genderst du?
- Welche Texte haben eher informativen Charakter, welche sind conversionorientiert?
- Welche Keywords müssen in den Texten berücksichtigt werden (SEO)?
Um die Texte aufzulockern und deine Website ansprechend zu gestalten, solltest du weitere Medien nutzen. Das können Bilder, Grafiken, Videos, Podcasts oder Dateien zum Download sein.
Mit dem richtigen Content Design beachtest du die Bedürfnisse der Nutzer und führst sie gekonnt durch deine Webinhalte. Letztendlich sollen deine Inhalte die Nutzer auf dein Angebot aufmerksam machen und sie zur Conversion leiten.

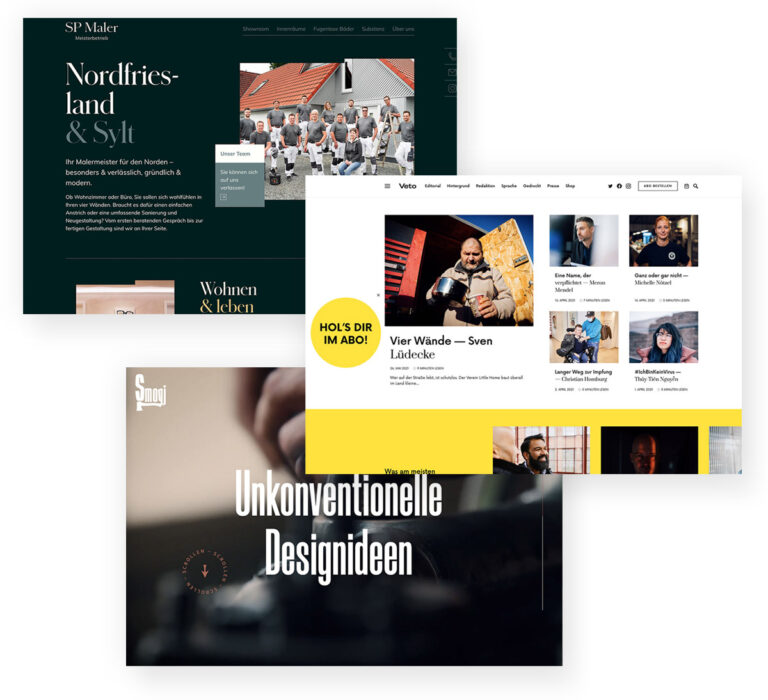
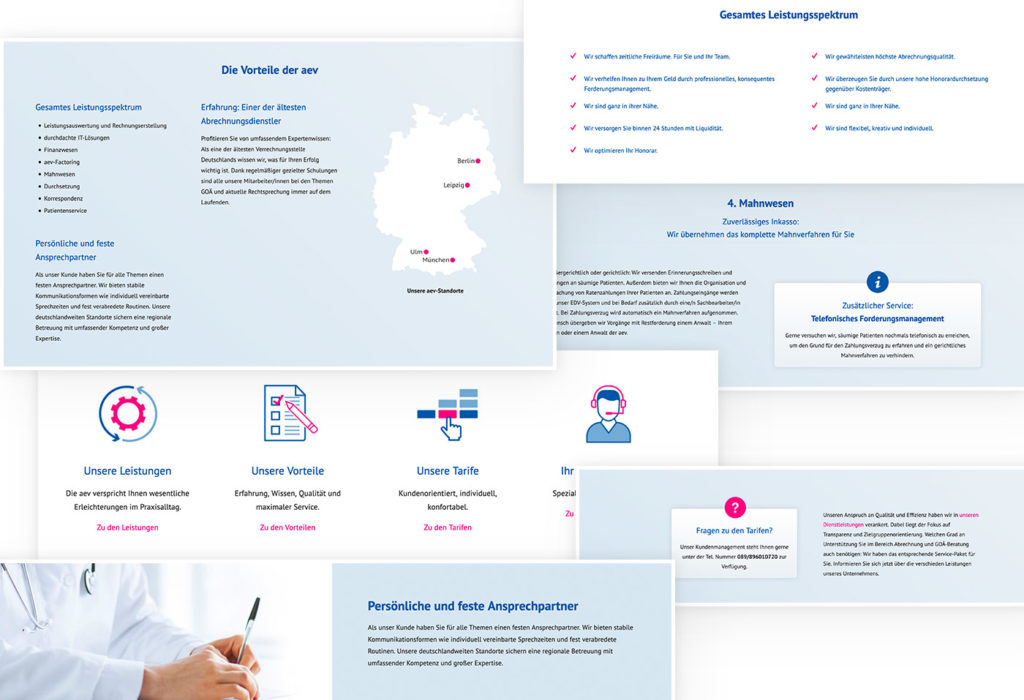
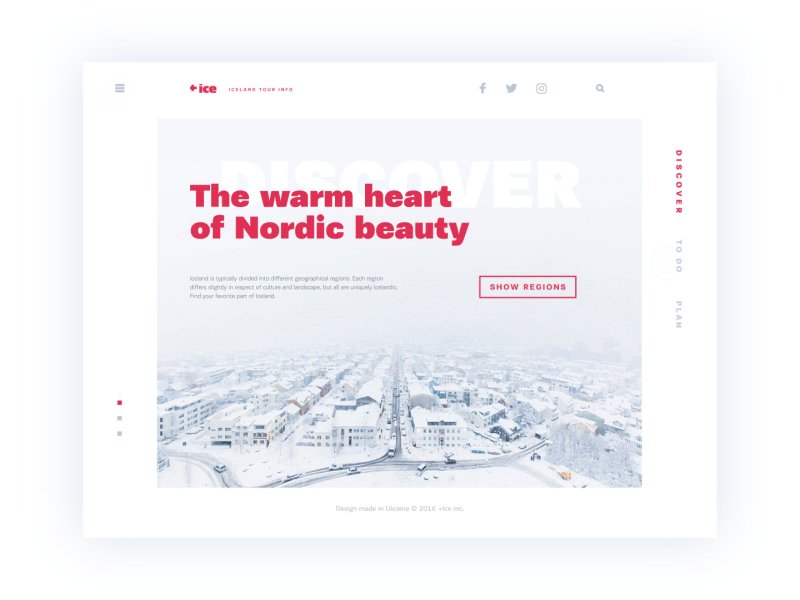
Ausschnitte einer Website: die Inhalte und Texte sind zur besseren Übersicht und Informationsaufnahme in viele kleinere „Inhaltshäppchen“ gegliedert.
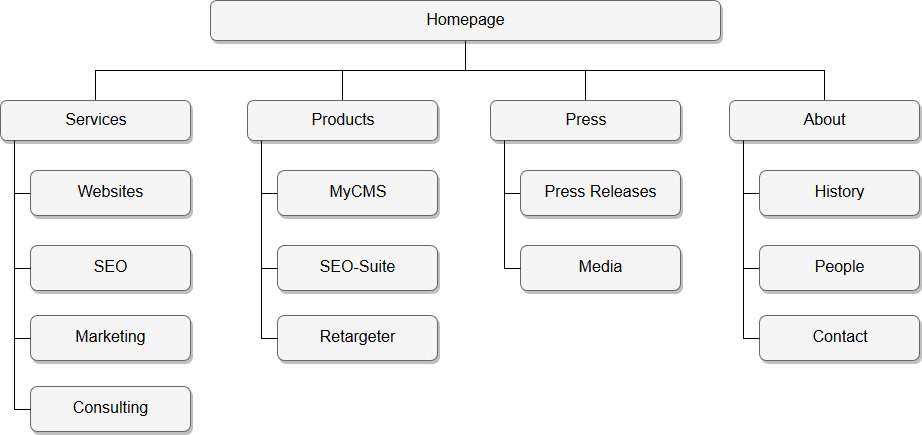
Planung der Seitenstruktur: Sitemap & Navigation
Als nächstes kannst du dich der Seitenstruktur widmen. Hierfür eignet sich eine Sitemap: Eine Sitemap zeigt grafisch die Seitenstruktur und die Verbindungen der einzelnen Unterseiten an.
Du kannst dir die einzelnen Webseiten wie eine Hierarchie vorstellen, in deren Rangordnung die Inhalte auf deiner Website zu finden sein werden. Das bestimmt gleichzeitig auch die Navigation deiner Website, also das Menü. Welcher Link führt zu welcher Seite und wo soll dieser Link in der Navigationsleiste zu finden sein?
Um die Navigation leichter zu planen, ist ein Themen-Cluster hilfreich. Hierfür ordnest du deine Inhalte verschiedenen übergeordneten Kategorien zu.
Die wichtigsten Inhalte platzierst du am besten links und rechts außen im Navigationsmenü, denn dort liegen die aufmerksamkeitsstärksten Zonen.
Beachte stets, dass die Menüstruktur nicht zu unübersichtlich werden sollte. Reduziere die Navigationspunkte also auf das Wesentliche: Was erwarten die Nutzer? An welcher Stelle werden sie diesen Inhalt suchen?
Website erstellen – Gestaltung
Das User Interface Design
Das User Interface Design beschäftigt sich mit dem Aussehen und der Gestaltung der Website bzw. des Layouts.
Zur Gestaltung des User Interface gehören das Branding, das Logo, die Auswahl von Farben und Schriftarten, die Bebilderung des Webauftritts und die User Experience. Diesen Punkten widmen wir uns nun im nächsten Schritt.
Individuelles Branding
Die optische Gestaltung einer Website und die dabei verwendeten Farben, Formen, Schriften und weiteren visuellen Elemente schaffen ein einzigartiges Bild. Dieses sorgt für Wiedererkennung und hilft dabei, das eigene Angebot vom Wettbewerb abzugrenzen.
Branding bezeichnet den Aufbau einer Marke und die aktive Steuerung der Markenwahrnehmung durch verschiedene Elemente wie das Design, die Kommunikation und das Verhalten.
Im Geschäftsumfeld nennt man dieses spezifische Branding auch Corporate Design oder Corporate Identity.
Folgende Elemente sind Bestandteil eines Brandings bzw. Corporate Designs:
- Farben
- Schriftarten
- Logo und visuelle Elemente
- Sprachstil
- Bildsprache
Mehr über Branding – Die Ziele und Zwecke einer Markenbildung
Wenn du bereits vor der Website-Erstellung dein eigenes Branding festlegst und ausarbeitest, vermeidest du spätere Anpassungen. Du trittst von Beginn an einheitlich auf und kannst bestimmte Stile, die du verwendest, direkt in deinem CMS festlegen (z. B. wenn du Elementor für WordPress verwendest).
Die Gestaltung des Logos
Um für Identität und Wiedererkennung zu sorgen, ist ein Logo unersetzlich. Zumindest wenn es sich bei dem Website-Betreiber um ein Unternehmen handelt. Einige Freelancer oder Selbstständige setzen auf ein eigenes Logo, um für eine professionelle Außendarstellung zu sorgen.
Dazu spielt das eigene Logo im Webdesign eine wichtige Rolle. Meist besteht es aus einem grafischen Element oder einem schriftlichen Zusatz wie beispielsweise dem Firmennamen oder einem Slogan. Auf der Website wird das Logo in der Regel oben im Header platziert, häufig mit einer Verlinkung zur Startseite.
Wenn du nicht die grafischen Skills oder Programme besitzt, um dein Logo selbst zu erstellen, beauftragst du am besten einen Dienstleister.

Logos von Websites, auf denen das Webdesign Journal bekannt und vertreten ist.
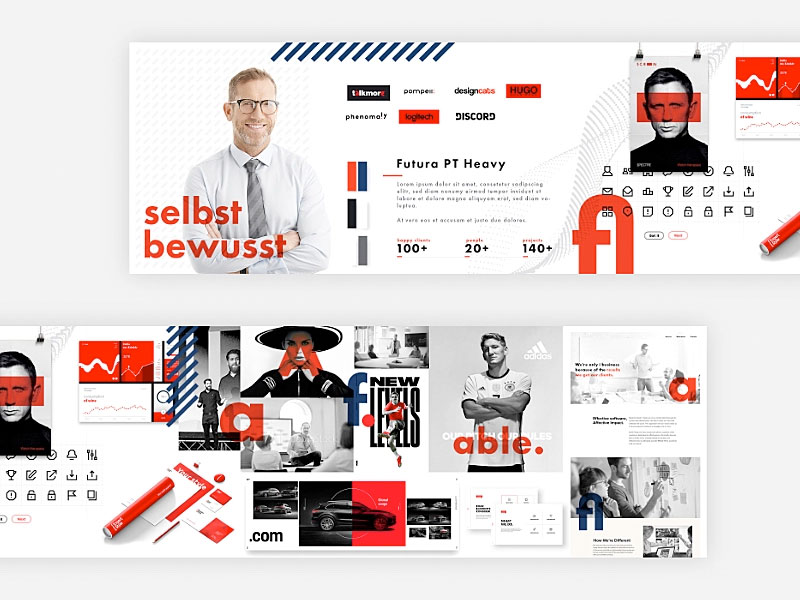
Optimierung des kreativen Prozesses – Moodboard & Stylescapes
Mit Moodboards oder Stylescapes kannst du die visuelle Richtung deiner Webdesignprojekte gut visualisieren. Sie sind eine Möglichkeit, das Look and Feel der Website zu erforschen. Du kannst so beispielsweise Optionen für die Farben, das Logo, die Bildwelt, die Typographie, die Icons und das Seitenlayout zeigen. Alle Projektbeteiligten bekommen so ein unmittelbares Gefühl, wie die Website aussehen wird, wie sie sich „anfühlen“ wird.
Im Gegensatz zu einem Moodboard ist ein Stylescape hier schon deutlich konkreter. Sie sind dadurch effektiver als andere Gestaltungsprozesse und können eine enorme Zeitersparnis sein. Es wird immer schneller und einfacher sein, ein Stylescape anzupassen, als die vollständig gestaltete Website.
Stylescapes im Webdesign – Eine Anleitung zur Optimierung deines kreativen Prozesses.
Für einen effizienteren Projektablauf:
Um effizienter eine Website zu erstellen, werden dir die vielfältigen Vorlagen aus dem Design Kit helfen.
Enthalten sind unter anderem Moodboard- und Stylescape-Templates wie hier zu sehen. Hinzu kommen Checklisten und Tools, die deinen Ablauf schneller und professioneller machen.
Farbliche Gestaltung
Die farbliche Gestaltung einer Website beeinflusst die Ästhetik des Designs enorm. Denn Farben verbinden wir mehr oder weniger bewusst mit bestimmten Assoziationen. Die Wahrnehmung der Farben ist zwar sehr individuell, kann aber durch einen gezielten Einsatz in der Gestaltung zur erfolgreichen Umsetzung des Webdesigns beitragen.
Beispiele für die Bedeutung von Farben:
- Rot: Liebe, Wärme, Gefahr
- Gelb: Sonne, Heiterkeit, Warnfarbe
- Grün: Natur, lebendig, friedlich
- Blau: Vertrauen, Entspannung, Distanz
Mehr über Farben und ihre Wirkung
Tipp: Zu viele verwendete Farben sorgen für Unordnung, reduziere die ausgewählten Farben lieber auf ein Minimum. Die Farbpalette sollte aufeinander abgestimmt sein, sodass die einzelnen Farben miteinander harmonieren und so für ein stimmungsvolles Gesamtbild sorgen. Dazu können Farbkontraste wirksam sein.
In meinem Beitrag „Farbschema finden“ zeige ich dir Methoden und Tools, wie du die richtigen Farben für deine Website findest.
Die Wahl der Schriftarten
Es gibt eine endlose Menge an Schriftarten, die du für deine Website nutzen kannst. Natürlich kannst du auf mehrere unterschiedliche Schriften zugreifen.
Mit den Schriftarten verhält es sich ähnlich wie bei den Farben: Weniger ist mehr. Die einzelnen Schriftarten sollten zueinander passen und du solltest festlegen, wann und wo welcher Schriftzug verwendet wird. Beispielsweise kannst du für Überschriften und Fließtext eine andere Schriftart benutzen.
Wenn du Lizenzkosten für die Verwendung einer Schriftart vermeiden willst, solltest du auf die sogenannten Google Fonts zurückgreifen. Diese darfst du kostenfrei und kommerziell im Web und für dein Design nutzen. Eine Übersicht mit Beispielen und eine Anleitung zur Einbindung der Google Fonts findest du ebenfalls im Webdesign Journal.
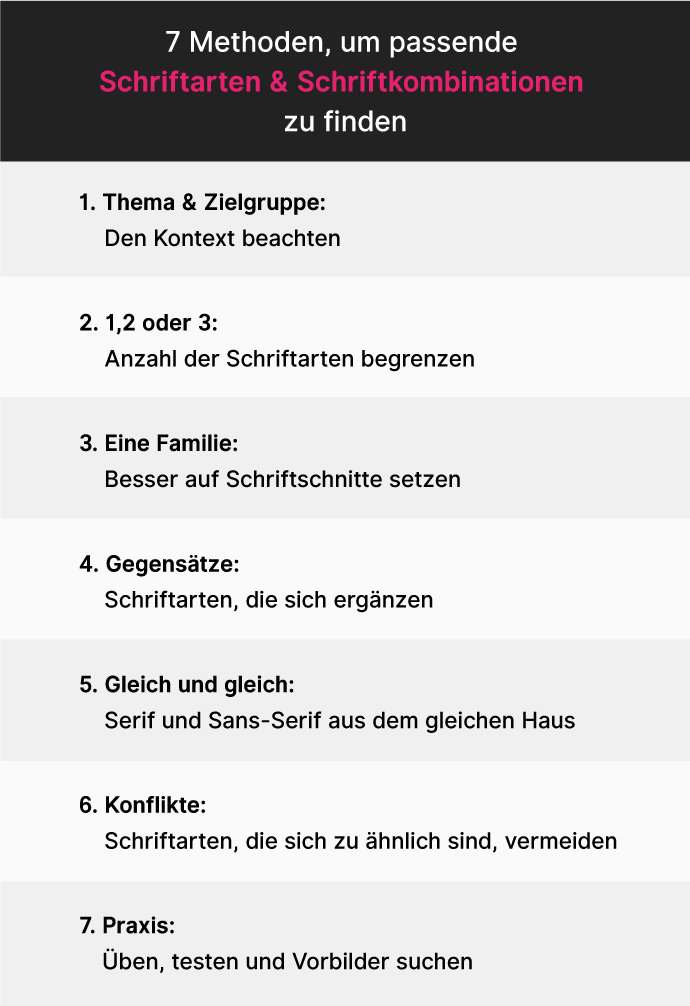
In einem weiteren Artikel zeige ich dir 7 Methoden, wie du passende Schriftarten und Kombinationen für dein Webdesign findest.
Das passende Bildmaterial
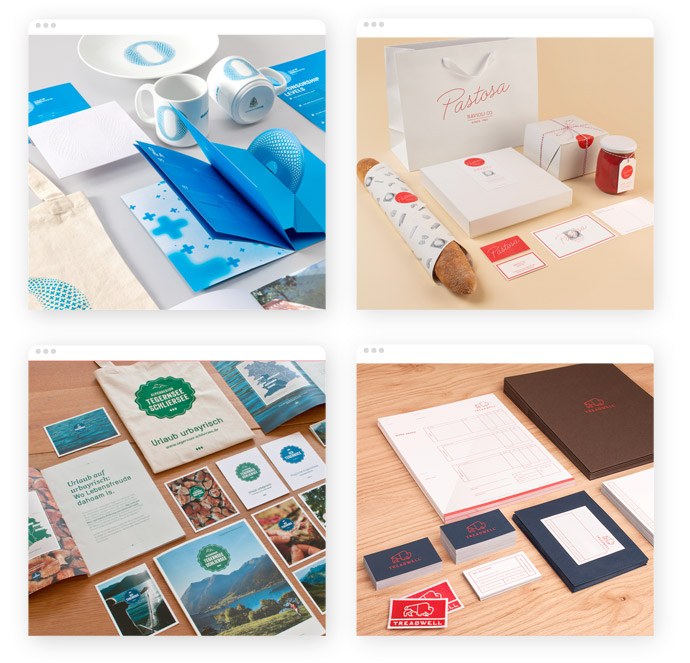
Da die Bildsprache zu deinem Branding gehört, solltest du dich auch mit der Auswahl von passendem Bildmaterial beschäftigen.
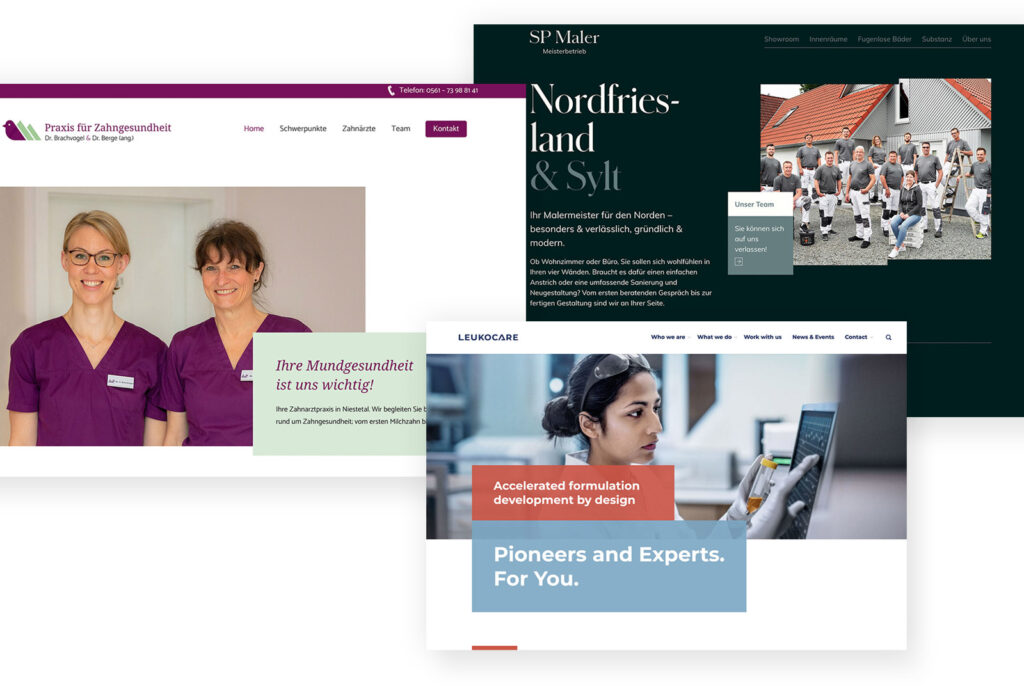
Am besten benutzt du individuelle Bilder und vermeidest beliebige Fotos, die es bereits auf zahlreichen Websites zu sehen gibt. Denn mit einzigartigen Bildern kannst du dich vom Wettbewerb abgrenzen. Um ein harmonisches Gesamtbild zu erschaffen, kannst du die Bilder einheitlich bearbeiten.
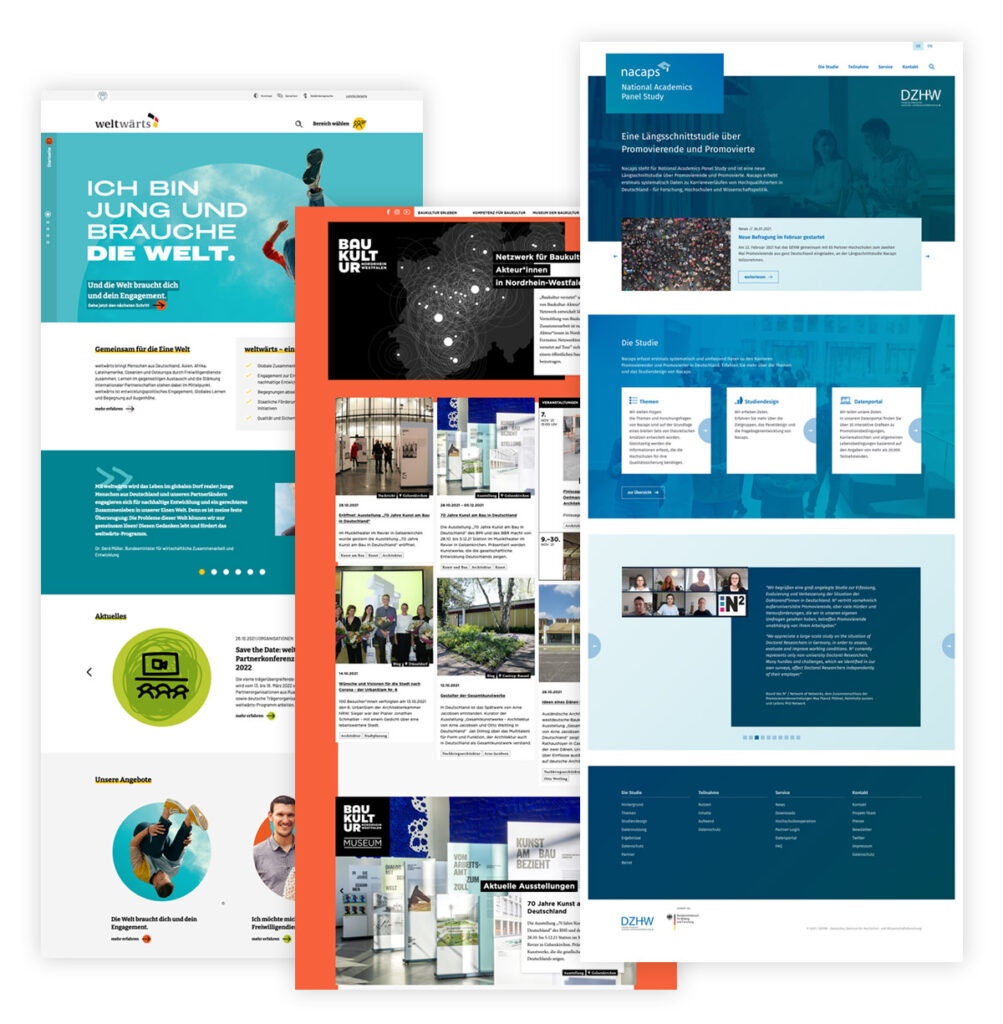
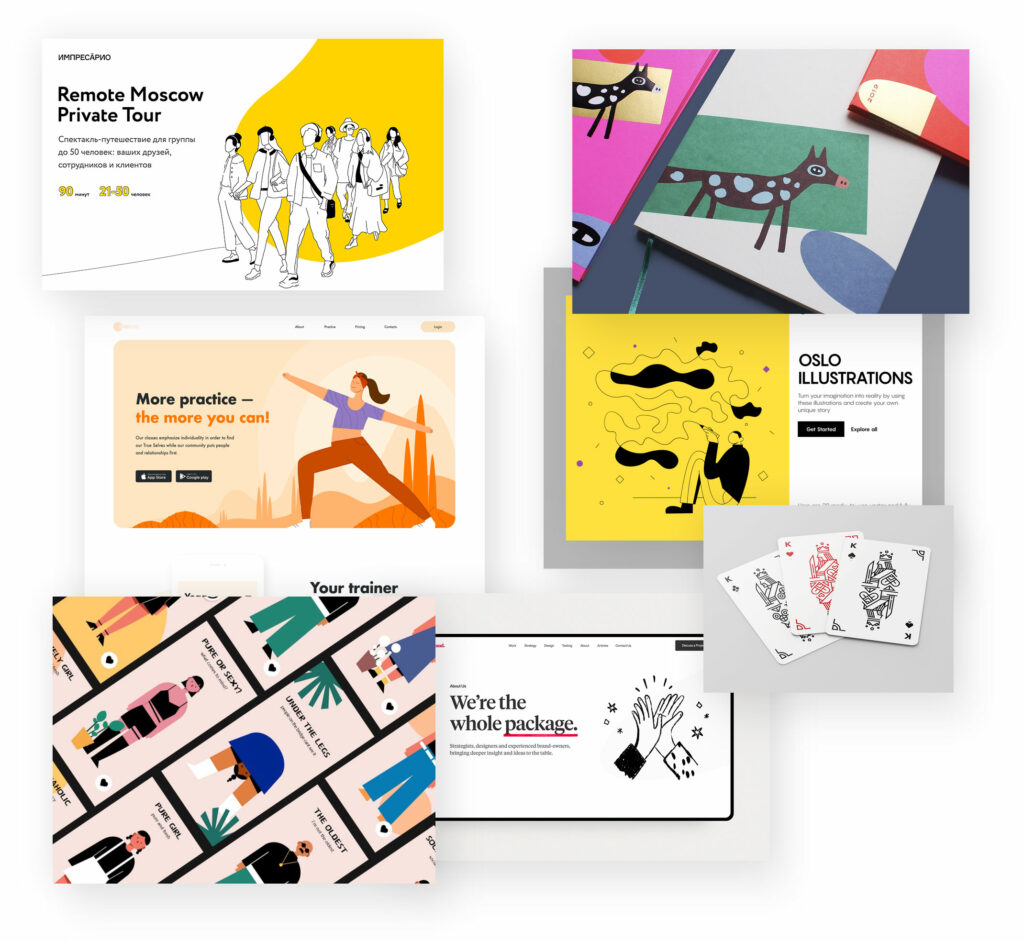
Mit einzigartigem und persönlichem Bildmaterial hebst du dich vom Wettbewerb ab.
Wenn du über keine eigenen Bilder verfügst oder kein Budget für ein Fotoshooting hast, kannst du auf Stockphotos zurückgreifen.

Individuelle Fotografien wirken auf Websites authentisch und professionell.
Usability & User Experience Design
Damit Nutzer die Website gerne aufrufen und mit den Inhalten interagieren, sind Usability und User Experience von enormer Bedeutung.
Usability = Benutzerfreundlichkeit
User Experience = Usability + Ästhetik
Um eine hohe Benutzerfreundlichkeit zu gewährleisten, sollten Interaktionselemente einfach zu bedienen sein. Neben einem gut strukturierten Seitenaufbau ist deshalb eine funktionierende und intuitive Navigation wichtig für ein gutes Webdesign.
Die Vorteile von guter Usability und User Experience sind:
- Zufriedene Nutzer bzw. Kunden
- Fehlerreduktion
- Höhere Conversion Rate
- Geringere Absprungraten
- Höhere wahrgenommene Qualität
Für die User Experience spielt die optische Gestaltung und der Spaß bei der Nutzung ebenso eine Rolle. Denn mit einem durchdachten Konzept für das Nutzererlebnis können bereits nach wenigen Sekunden positive Emotionen bei den Besuchern einer Website ausgelöst werden ⎼ und genau diese machen aus Nutzern schlussendlich Kunden.
Im Webdesign gibt es einige Richtlinien und Prinzipien, die für eine bessere Benutzerfreundlichkeit und User Experience beachtet werden sollten. Diese findest du im Beitrag „UX-Gesetze“.
Wenn du dir die spätere technische Umsetzung des Weblayouts erleichtern willst, erstellst du Vorlagen für dein gewünschtes Webdesign. Hier kannst du verschiedene digitale Lösungen nutzen, die dir eine Visualisierung deines Screen-Designs ermöglichen. Beispiele für solche Programme sind Adobe XD, Sketch, Figma, Adobe Photoshop oder Illustrator.

Animationen sind ein Beispiel wie sich die User Experience erhöhen lässt. Das Besuchererlebnis kann somit verbessert und die Interaktion erhöht werden.
Noch mehr Tipps & Inspiration für dein Webdesign
Dir reicht das noch nicht? Dann zeige ich dir meine Tipps und Inspirationen für die noch größere Portion Webdesign-Inspiration:

Website erstellen – Webentwicklung
So setzt du deine Website technisch um
Steht das Konzept, kannst du mit der Webentwicklung loslegen. Was du für die technische Umsetzung wissen musst, zeige ich dir nun im nächsten Schritt der Anleitung:
Du erfährst, wer deine Website technisch umsetzen kann, wie du die richtige Domain findest, wie das Hosting funktioniert, wie der optimale Website-Workflow aussieht und einiges mehr.
Baukasten, CMS oder Agentur – wer setzt die Website um?
Für die technische Umsetzung einer Website gibt es viele verschiedene Möglichkeiten: Nutzt du einen kostenlosen Website-Baukasten, erstellst du die Website selbst oder vergibst du den Auftrag an einen Dienstleister?
Welche Lösung für dich die richtige ist, ist sehr individuell. Zur Orientierung zeige ich dir die Vor- und Nachteile der verschiedenen Optionen auf.
Vorteile | Nachteile | |
(Kostenloser) Baukasten (Jimdo, Wix, Ionos, Squarespace etc.) |
|
|
CMS (WordPress, TYPO3, Webflow, Contao, Kirby etc.) |
|
|
Website selbst programmieren |
|
|
Website von Agentur erstellen lassen |
|
|
Welche Programmiersprachen gibt es und welche muss ich können?
Die gute Nachricht: Wenn du ein bestehendes CMS nutzt, musst du nahezu nicht programmieren können. Dennoch ist es hilfreich, im Allgemeinen über die verschiedenen Programmiersprachen Bescheid zu wissen, um im Notfall nach dem passenden Code zu suchen und ihn einzusetzen.
Zu den gängigsten Programmiersprachen, von denen du gehört haben solltest, zählen:
HTML:
Im eigentlichen Sinne keine Programmiersprache, dient allerdings zur Festlegung der Struktur
CSS:
Ebenfalls keine „richtige“ Programmiersprache, legt fest wie die HTML-Struktur dargestellt wird
JavaScript:
Ebenfalls im Browser ausführbar, Anwendung für Websites, Apps, Gaming
PHP:
Ein PHP-Programm wird auf dem Webserver gestartet, auf welchem die Website gehostet wird. PHP dient dazu, eine Website und ihr Backend auszugeben oder Datenbanken abzufragen.
Website-Hosting: Wie finde ich die richtige Domain?
Die Domain ist der Name deiner Website, also die URL, über die man deinen Webauftritt findet. Jeder Name kann im Internet nur einmal vergeben werden, du solltest also sicherstellen, dass deine Wunschdomain noch verfügbar ist. Das kannst du zum Beispiel über den Onlinedienst „Checkdomain“ testen.
Im besten Fall enthält deine Domain bereits dein Haupt-Keyword.
Beispiel: Du bietest Programmier-Kurse an und wählst den Domainnamen www.programmierenlernen.de.
Die gängigsten Endungen der Domains sind „.de“, „.com“, „.org“ oder „.net“. Auf ausgefallene Endungen wie beispielsweise „.fitness“, „.fun“ oder Ähnliches solltest du verzichten, da diese meistens unbekannt und daher eher unseriös auf die User wirken können.
Um effizienter eine Website zu erstellen, können dir die vielfältigen Vorlagen aus dem Design Kit helfen. Dazu kommen Checklisten und Tools, die deinen Ablauf schneller und professioneller machen.
Welchen Provider sollte ich wählen?
Um eine Domain in Anspruch zu nehmen, musst du diese bei einem Provider registrieren. Die Preise für eine Domainregistrierung können je nach Anbieter variieren.
Viele Anbieter haben Pakete, die neben den Domain-Kosten bereits die Kosten für die Installation des CMS beinhalten. Wichtig ist, dass der Provider ausreichend Speicherplatz zur Verfügung stellt und einen guten Support hat, an den du dich im Notfall wenden kannst. Am besten vergleichst du die Angebote, Leistungen und Preise und wählst den für dich passenden Provider aus.
Die bekanntesten (und besten) Provider sind:
- Allinkl
- Webgo
- Domainfactory
- Raidboxes
Vorsicht: Bei Massenhostern wie Strato und Ionos gibt es einige Nachteile, die dir bekannt sein sollten. Aufgrund der hohen Kundenanzahl erhältst du hier unter Umständen nicht die gewünschte Performance und Betreuung und bist eher Hacking-Angriffen ausgesetzt.
Der Website-Workflow
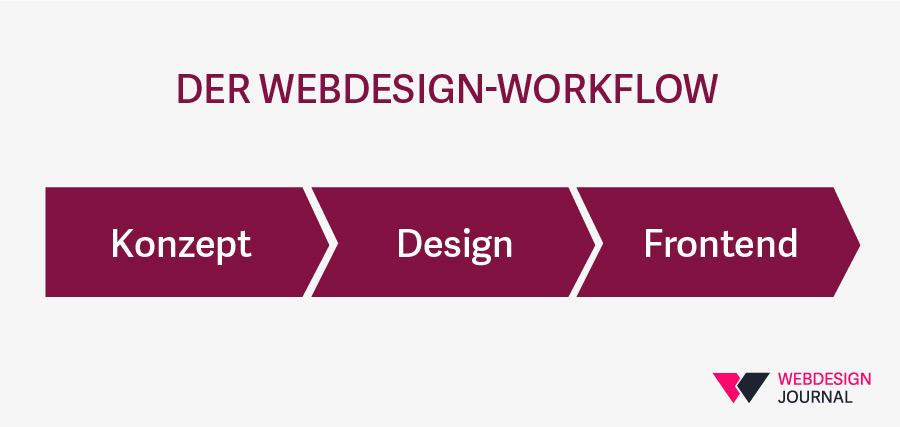
Im klassischen Webdesign bedient man sich einem Workflow, der im Wesentlichen aus den folgenden Schritten besteht:
- Konzept: Planung der Inhalte
- Design: Gestaltung der Inhalte
- Frontend: Umsetzung bzw. Programmierung der geplanten Inhalte im ausgearbeiteten Design

Diese Phasen sind im klassischen Webdesign relativ statisch und fokussieren die reine Entwicklung für den Computer-Screen. Im modernen Webdesign berücksichtigt man hingegen zusätzliche Viewports, also Skalierungen für weitere Endgeräte (responsive Webdesign), was den starren Prozess in einen iterativen Prozess transformiert.
Für die Erstellung einer responsiven Website, empfehle ich dir, den Beitrag über den Workflow im Responsive Webdesign zu lesen.
Der Ablauf richtet sich hierbei nach drei verschiedenen Umgebungen:
- Development-Umgebung: Zur reinen Entwicklung befindet sich der Developer in seinem lokalen Umfeld.
- Staging-Umgebung: Auf einem nicht öffentlich zugänglichen Webserver wird das Testing durchgeführt, Bugs behoben und Korrekturschleifen vorgenommen. Wenn du einen Webentwickler beauftragt hast, wirst du in dieser Phase dein Feedback zum Webdesign und der Website geben können.
- Live-Umgebung: Sofern im Staging-Bereich keine Fehler mehr vorhanden sind, kann die Website live geschaltet werden. Diese Umgebung wird als Production-Umgebung bezeichnet und ist eine öffentlich zugängliche Version der Website.
Responsive Webdesign
Desktop-PC, Laptop, Tablet oder Smartphone: Die Wege, wie Nutzer deine Website aufrufen können, sind vielfältig. Mit einem responsiven Design stellst du sicher, dass der Content je nach Zugriffs-Geräte entsprechend skaliert wird. So werden deine Inhalte und dein Layout richtig angezeigt, egal über welches Endgerät deine Website aufgerufen wird.
Aufgrund der Vielzahl an Zugriffen von unterschiedlichen Geräten und den steigenden mobilen Usern, ist Responsive Design heute eigentlich Standard.
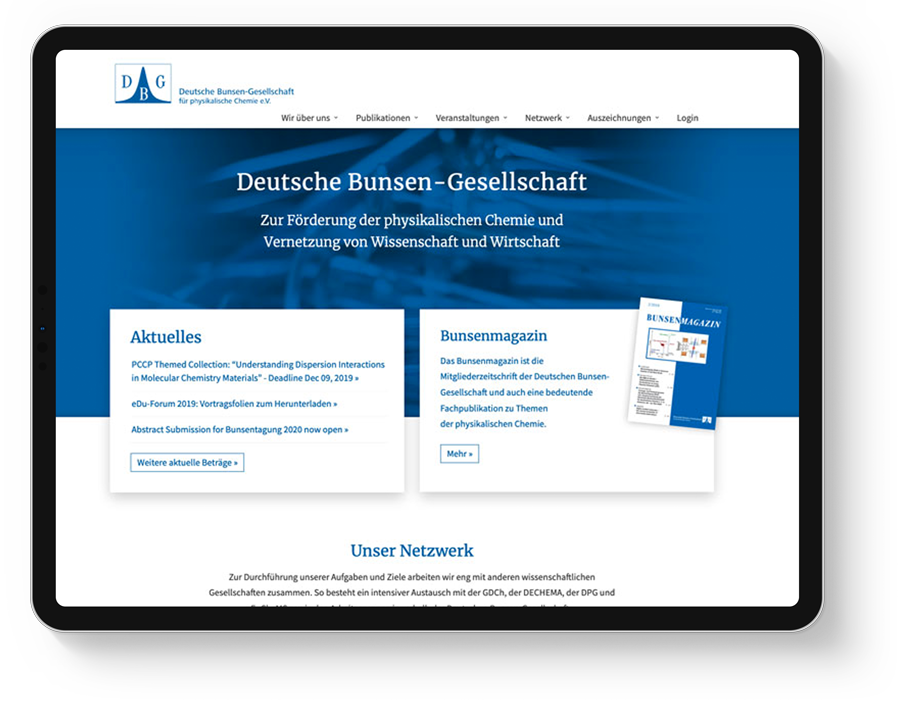
Responsive Design arbeitet endgerätübergreifend und passt sich an die jeweilige Bildschirmgröße an.
Wenn du ein responsives Layout erstellst, kannst du dich an folgenden Screengrößen orientieren:
- Desktop-Screen: Breite von 1920px
- Tablet-Screen: Breite von 768px
- Smartphone-Screen: Breite von 375px
Templates für die einfachere Website-Erstellung
Je nachdem wie individuell die Website sein soll, kannst du bestehende Themes oder Templates nutzen, die dir einige Design-Arbeit ersparen. Sogar die von dir selbst erstellten Designs kannst du als Vorlagen speichern, um weitere Seiten im gleichen Layout anzulegen. So stellst du sicher, dass deine Website einheitlich gestaltet ist und sparst Zeit.
Anbieter wie themeforest oder envato haben unzählige Templates für alle möglichen Einsatzzwecke im Angebot. Das reicht von Grafikvorlagen für bspw. Photoshop oder Sketch über HTML & CSS-Websites bis zu Themes für das CMS WordPress.
Diese Templates haben den Vorteil, dass man für wenig Geld ein professionelles Design bekommen kann. Oft sind diese aber nicht 100% passend zu den aktuellen Projektanforderungen oder haben viel mehr Funktionen und Code als eigentlich benötigt wird. Und meistens bleibt die Individualität auf der Strecke: Das geübte Auge erkennt bei vielen Websites schon das eingesetzte Template nach wenigen Sekunden. Das mag für den schmalen Projekt-Geldbeutel spannend sein, für eine wirklich professionelle Umsetzung sind Website-Templates aber eher ungeeignet.

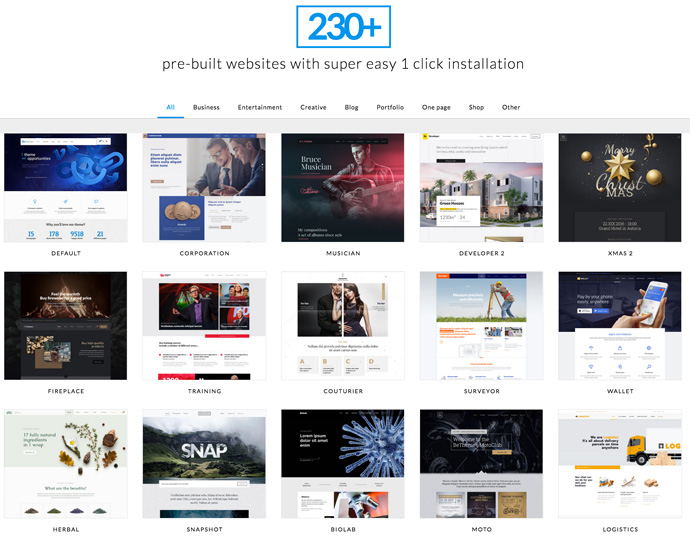
Ein typisches Template: Über 230 Designs stehen zur Verfügung. Diese sind aber eben nicht für ein konkretes Projekt, eine konkrete Anforderung gestaltet worden, sondern eher um einfach ästhetisch ansprechend zu wirken.
Diese Funktionen braucht deine Website
Deine Website besteht in der Regel nicht nur aus Text und Bildmaterial. Die technischen Möglichkeiten und Funktionalitäten sind nahezu endlos.
Wichtige und beliebte Funktionen sind beispielsweise:
- Kontaktformular
- Registrierung zum Newsletter
- Download von Dateien etc.
- Mehrsprachigkeit
- Konfigurator
- Buchung von Veranstaltungen
Prüfe vorab, ob das gewählte CMS diese Funktionen leisten kann oder ob du diese bei Bedarf hinzufügen kannst.
Und wie bei fast allem, gilt auch hier: Weniger ist mehr. Die vielfältigen Möglichkeiten im Web an Plugins, Add-ons, Widgets etc. verleiten schnell dazu, zu viele Funktionen einzubinden. Beschränke dich auf das Wesentliche und überfordere den Nutzer nicht.

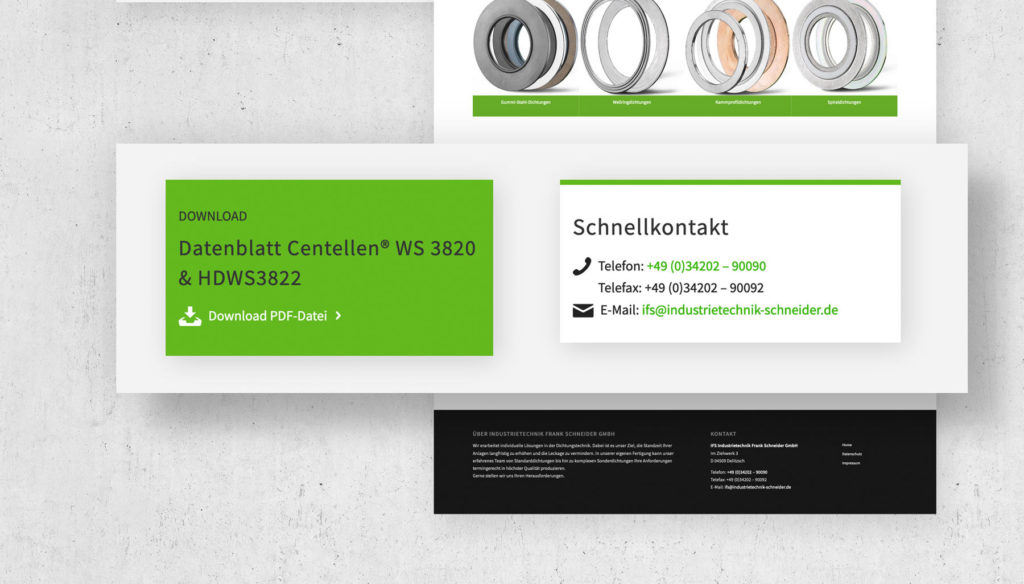
Die Downloadmöglichkeit wichtiger Dokumente und Informationen ist immer eine hilfreiche Website-Funktion.
Auf die Ladezeit kommt es an
Das Internet ist schnelllebig und die Nutzer möchten so schnell wie möglich eine Antwort auf ihre Frage finden. Wenn eine Website zu lange lädt, werden die Nutzer abspringen. Daher ist die Ladezeit auch für die Suchmaschinenoptimierung von hoher Bedeutung. Google stuft langsam ladende Seiten im Ranking herab.
Bei einer Seitenladezeit von mehr als 3 Sekunden erhöht sich die Absprungrate von 32 auf 90 Prozent.
Um deiner Website zu einer schnelleren Ladezeit zu verhelfen, solltest du folgende Punkte beachten:
- Komprimierte Bilder und Grafiken nutzen
- Auf unnötige Animationen verzichten
- Große Dateien wie Videos auslagern (z. B. auf Vimeo oder Youtube)
- Saubere Datenbank
- Caching einrichten

Mit Tools wie Pingdom lässt sich die Ladezeit der Website und einzelner Dateien überprüfen.
So wird deine Website sicher
Laut der Datenschutzgrundverordnung sind seit dem Jahr 2018 alle Website-Betreiber verpflichtet, die Website abzusichern. Zum Schutz der Daten der User sollte die Website ein SSL-Zertifikat besitzen. Das bedeutet, dass sensible Daten verschlüsselt verarbeitet werden.
Erkennbar ist ein solches SSL-Zertifikat an der URL: Aus dem „http“, das der Domain vorangeht, wird ein „https“ (das „s“ steht für „secure“). Im Eingabefeld des Browsers erscheint vor der URL zusätzlich ein Schloss-Symbol.
Die Sicherheit ist besonders für Online-Shops relevant, da die Daten über Zahlungs- und Kontaktinformationen besonders sensibel sind und geschützt werden müssen. Die User werden in den gängigen Browsern vor dem Besuch einer nicht abgesicherten Seite gewarnt.
Übrigens: Wenn deine Website ein SSL-Zertifikat besitzt, wirkt sich das positiv auf das Ranking in den Suchmaschinen aus.
Rechtliches
Für bestimmte Texte und Seiten auf deiner Website gelten rechtliche Voraussetzungen, die du keinesfalls ignorieren solltest. Andernfalls können Abmahnungen und Strafgebühren drohen.
Bestimmte Seiten sind für deine Website verpflichtend:
- Impressum
- Datenschutzerklärung / DSGVO
- Cookies-Hinweis
Auf keinen Fall solltest du die Rechtstexte einfach von anderen Websites kopieren. Am besten suchst du dir hier Unterstützung von einem Rechtsanwalt oder einem Online-Anbieter, der dir die rechtssicheren Texte für diese Seiten liefern kann.
Nicht für jedes Webprojekt lohnt es sich, einen Anwalt hinzuzuziehen, oft ist es ausreichend mit Generatoren wie Folgenden zu arbeiten:
Impressum-Generator
Datenschutz-Generator
Testen, testen, testen
Bevor die Website live für die Nutzer zugänglich ist, muss sie auf alle möglichen Bugs getestet werden. Dabei stehen Inhalt, Design, technische Funktionalität und das Verhalten möglicher interaktiver Objekte im Vordergrund.
Teste deine Website:
- In allen gängigen Browsern
- Auf jeglichen Endgeräten (Desktop-PC, Laptop, Tablet, Smartphone)
- In verschiedenen Ausrichtungen (z.B. Hoch- bzw. Querformat)
Das Testing ist ein iterativer Prozess, in welchem Auffälligkeiten analysiert und gemeldet werden und anschließend eliminiert werden. Ist der Fehler behoben, wird wieder getestet – solange bis der Website-Auftritt fehlerfrei ist.
Launch
Wenn du alle Korrekturen nach dem Testing durchgeführt hast, steht dem Launch deines Webauftritts nichts mehr im Weg. Deine Website kann nun in die Live-Umgebung umziehen und ist öffentlich auffindbar.
Vielleicht hast du bereits eine Newsletterliste, deren Abonnenten du über den Launch deiner Website informieren kannst.
Dazu sollten die Suchmaschinen informiert werden, die neue Seite gleich zu indizieren, ein Eintrag in der Google Search Console ist da ratsam.

Endlich ist die Seite online, die Besucher können kommen…
Nachbetreuung & Wartung
Eine Website kostet Zeit – und das nicht nur bei der Erstellung. Selbst wenn die Website einmal online ist, benötigt sie dennoch regelmäßige Pflege. Nicht nur der Inhalt muss aktuell gehalten werden, sondern auch die Software.
Um deine Website abzusichern, solltest du regelmäßig Backups durchführen. Je nachdem auf welcher Technik deine Website basiert, kann dies automatisch erfolgen. Das lässt sich meist in den Einstellungen des Hosters, des CMS oder eines Plugins festlegen.
Wenn du ein CMS wie WordPress nutzt und Plugins installiert hast, müssen diese ebenso gewartet werden.
Da durch Software-Aktualisierungen neue Bugs auftreten können, solltest du deine Website zudem regelmäßig testen. So kannst du zeitnah auf Fehler reagieren und die Usability gewährleisten.
Website erstellen – Online-Marketing
So wird deine Website gefunden
Ist die Website einmal erstellt, ist es damit lange nicht getan. Jetzt solltest du mit dem Marketing starten und deine Website in deiner Zielgruppe bewerben.
Damit deine Website gefunden wird, ist es wichtig, suchmaschinenoptimierte Inhalte darauf zu platzieren. Wenn du mehr über Webdesign und Search Engine Optimization (kurz: SEO) erfahren möchtest, sieh dir gerne meinen Beitrag „Webdesign und SEO“ an.
An Social Media führt heute kaum mehr ein Weg vorbei. Folgende Plattformen mit hoher Reichweite kannst du mit Content bespielen und dabei mit deiner Community interagieren:
- TikTok
Hilfreich ist es, neben den sozialen Medien auch ein E-Mail-Marketing zu betreiben bzw. einen Newsletter zu versenden. Hier kannst du deine Abonnenten und (potenziellen) Kunden zielgerichtet und individuell ansprechen. Sogar eine Segmentierung der Zielgruppe ist möglich, also eine gezielte Ansprache einzelner Leser(gruppen).
Allerdings gibt es gewisse Grundsätze, die du aus datenschutzrechtlichen Gründen beachten musst:
Ein Newsletter darf nur versendet werden, wenn der Abonnent auch in den Erhalt der Mails eingewilligt hat, das heißt er hat sich für den Newsletter beispielsweise über deine Website eingetragen. Diese Einwilligung muss anschließend sogar noch einmal bestätigt werden (sogenannter Double-opt-in). Das geschieht durch eine Reaktion auf die Mailbenachrichtigung über das Newsletter-Abonnement.
Übrigens hat auch das Webdesign Journal einen eigenen Newsletter, der dich regelmäßig mit Tipps, Trends und Angeboten per Mail informiert:
Zum designletter
Wer eine zeitsparendere Alternative mit schnellen Erfolgen nutzen möchte, kann auch auf bezahlte Suchanzeigen (Search Engine Advertising, kurz: SEA) zurückgreifen. Dies erfordert allerdings ein Budget für bezahlte Werbung und Kenntnisse in Google Ads.
Fazit
Website erstellen
Mal eben schnell eine Website erstellen? Eher nicht.
Die Website-Erstellung ist komplex, vor allem wenn man einen professionellen Webauftritt entwickeln möchte. Doch die Zeitinvestition lohnt sich, wenn dein Projekt am Ende mit einem performanten, digitalen Auftritt glänzt.
Nachdem du nun Schritt für Schritt durch den Prozess der Website-Erstellung geführt wurdest, kannst du mit deiner eigenen Website loslegen.
Und wenn du einmal nicht weiterweißt, findest du im Webdesign Journal sicher eine Antwort auf deine Frage.

Über 8.500 sind schon dabei:
KI-Guide &
Webdesign-Checkliste
sowie exklusive Webdesign-Inhalte, kostenfreie Templates + regelmäßig Webdesign-Links & -tipps:
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa. Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.
Die Inhalte des Webdesign Journals wurden mit Sorgfalt, Engagement und Liebe erstellt – so auch dieser Artikel. Wenn du Ergänzungen oder Anmerkungen hast, kannst du dich gerne bei mir melden. Ebenso wenn du Ideen oder Wünsche für weitere Themen hast.
Wenn du Ausschnitte oder Zitate in wissenschaftlichen Arbeiten zitieren möchtest, kann du dies gerne machen. Was gar nicht geht: Inhalte klauen oder kopieren! Sollte aber selbstverständlich sein…
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 116