Werde Teil der Webdesign Journal-Community:
Über 8.000 Newsletter-Abonnenten
Über 500 Kit-Käufer

Mit dem Kit verbesserst du deinen Webdesign-Workflow und kannst deinen Kunden gegenüber professioneller auftreten.
nur
€ 97,-
zzgl. gesetzl. MwSt.
Und das bekommst Du alles:
- Checkliste mit 165 Checkpunkten (PDF)
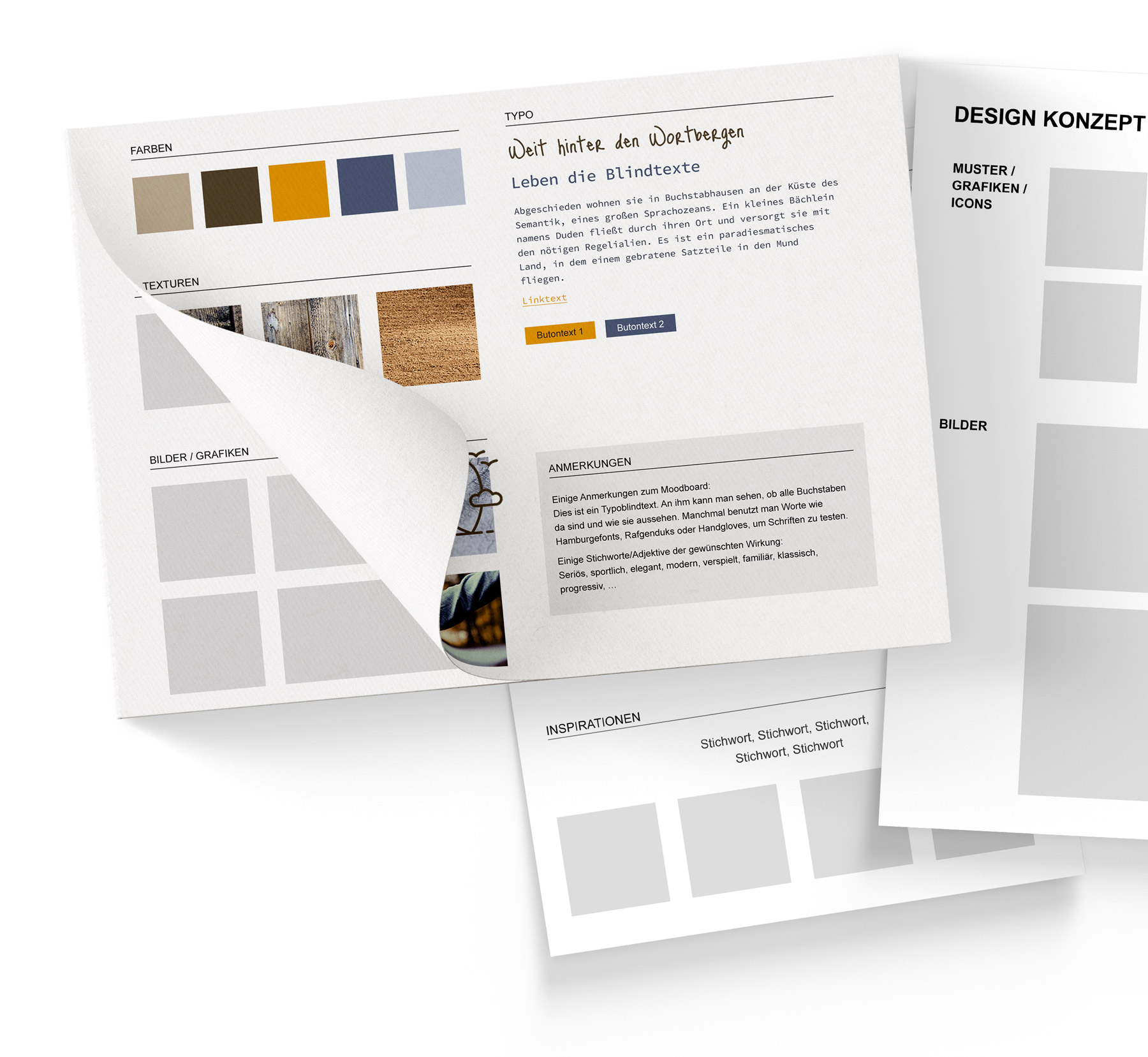
- 3 Moodboard-Templates (Photoshop, XD & Sketch)
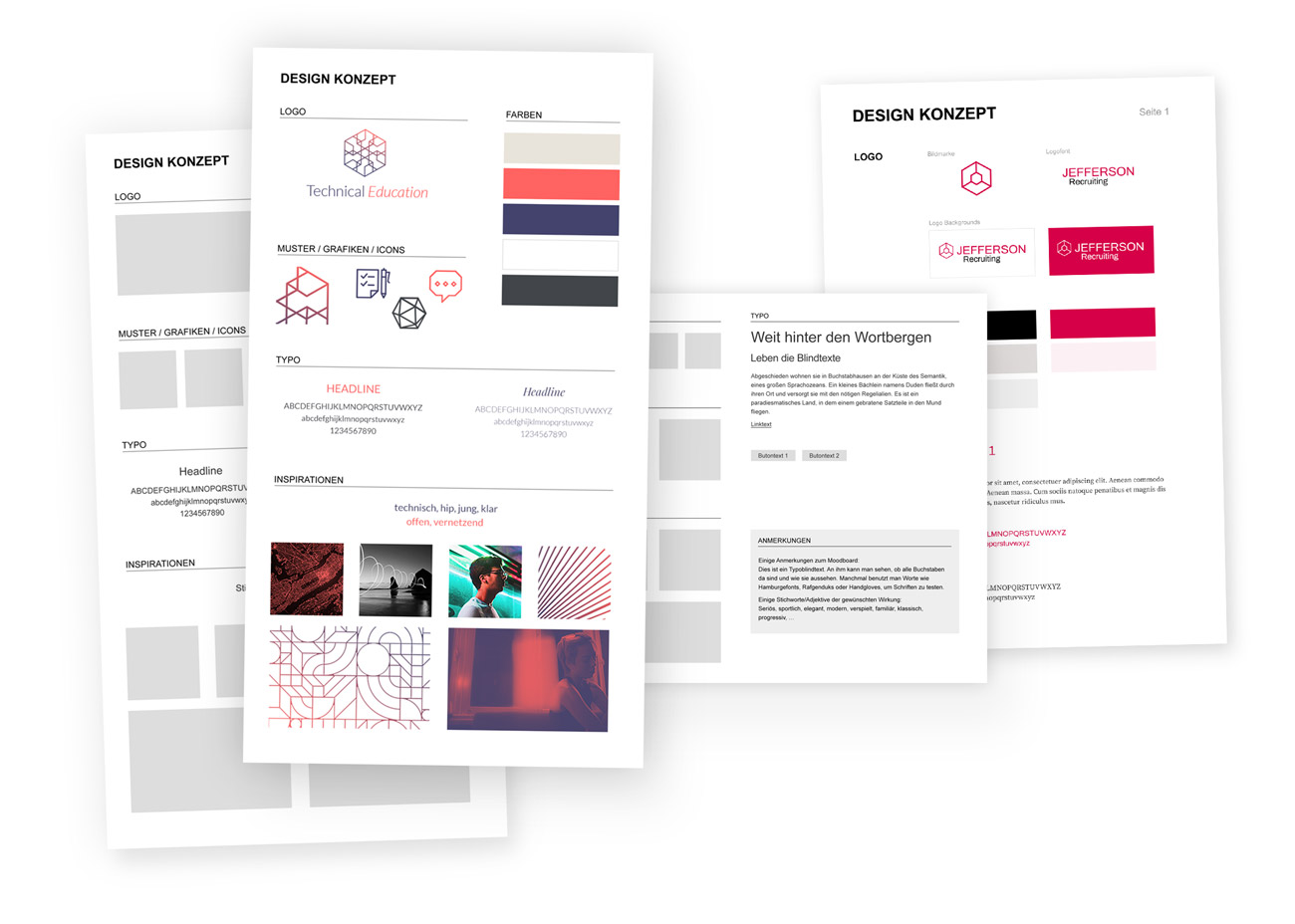
- 3 Design Konzept-Templates (Photoshop, XD & Sketch)
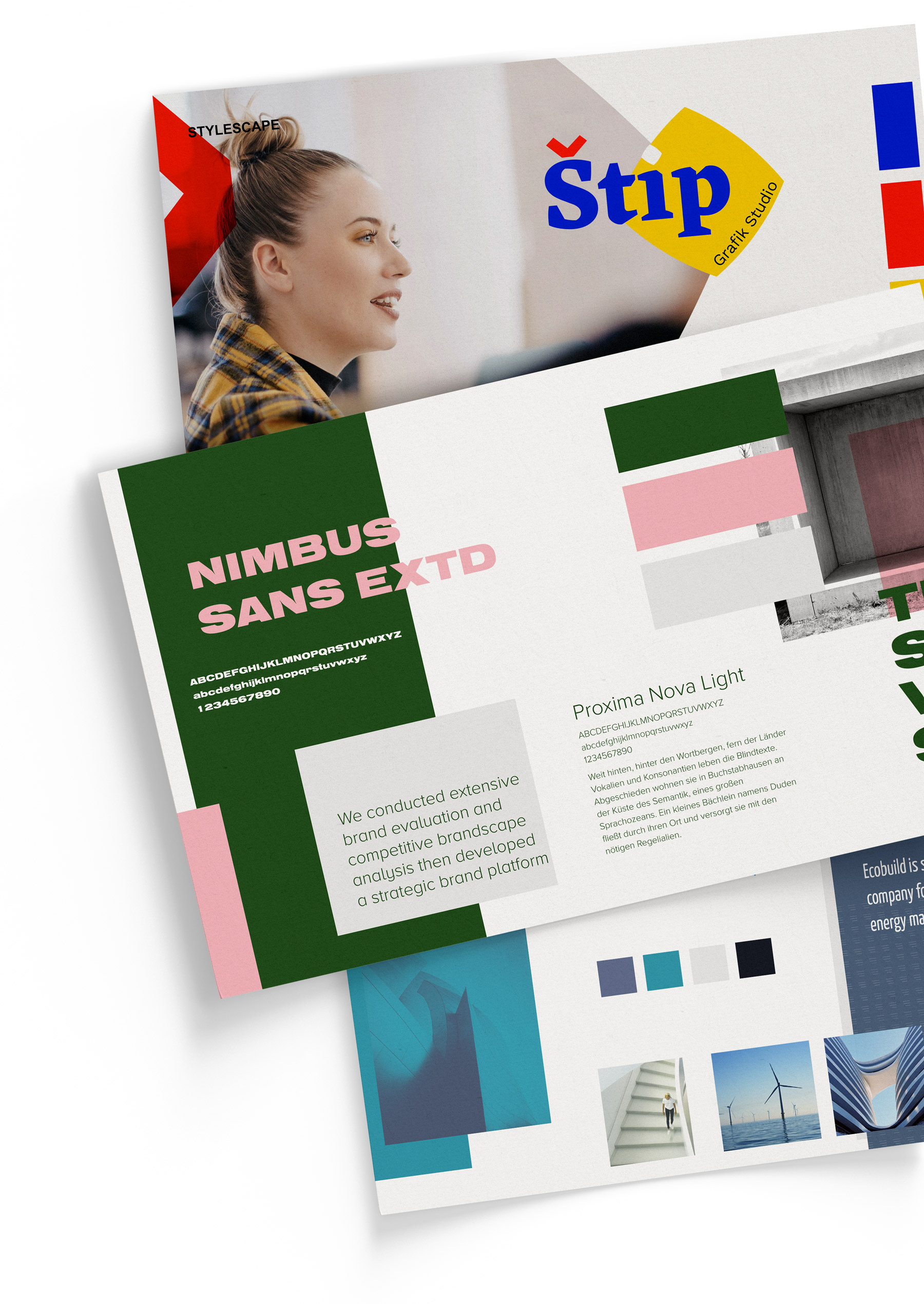
- 3 Stylescape-Templates (Photoshop, XD & Sketch)
- Visuelles Vokabular mit über 280 Begriffen (PDF)
- User Interface-Styleguide (Photoshop, XD & Sketch)
- Frontend-Styleguide (HTML & CSS)
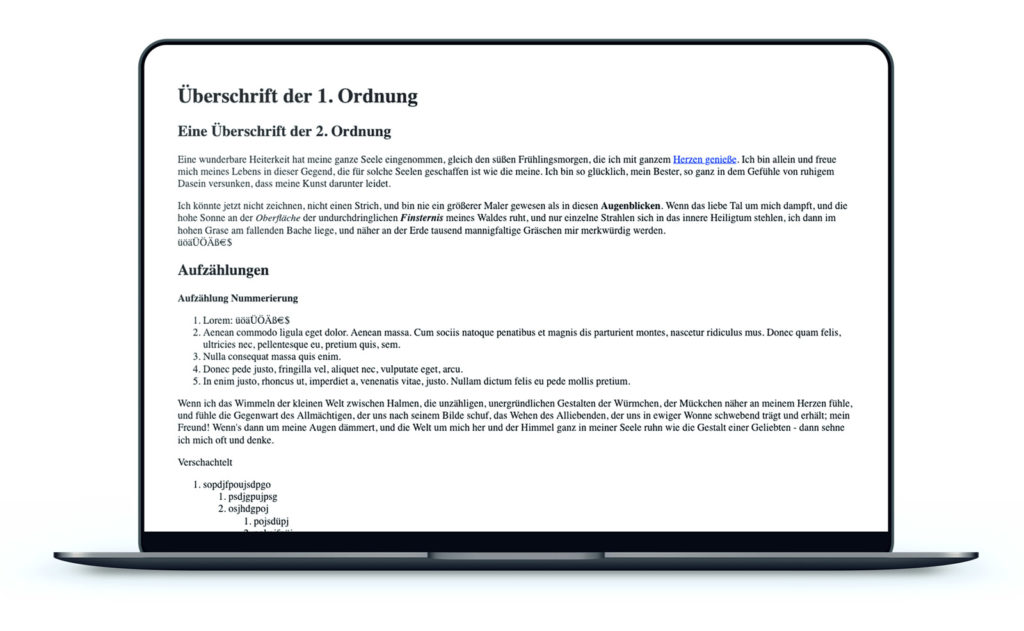
- CSS-Testseite (HTML)
- Frontend Cheat Sheet (PDF)
- Webdesign Toolbox mit 42 Tools (PDF)

In den letzten Jahren kauften
über 500 Webdesign Journal-Leser ein Kit.
Sei auch du dabei!