
Eine höhere User Experience erreichen:
Die 25 UX-Gesetze
für ein wirksameres Webdesign
Erfahre wie du die UX-Gesetze anwenden kannst, um benutzerfreundliche Websites zu gestalten und für eine höhere User Experience zu sorgen.

Erfahrene Webdesigner greifen nicht einfach auf ein optisch ansprechendes Layout zurück, weil die Farben besonders gut gefallen oder weil die Grafiken hübsch aussehen. Im professionellen Webdesign gibt es Prinzipien und Regeln, die dabei unterstützen, den Inhalt über das Layout zu transportieren. Außerdem führt ihre Anwendung zu einer höheren Benutzerfreundlichkeit und fördert so die Interaktion der Nutzer.
Es gibt zahlreiche UX-Gesetze, die Effekte und Prinzipien unserer menschlichen Wahrnehmung beschreiben und hilfreiche Rückschlüsse auf die Gestaltung liefern.
Damit du diese psychologischen Grundsätze auch im Webdesign anwenden und für das Layout deiner Websites zunutze machen kannst, erkläre ich dir im Folgenden die 25 Wahrnehmungs- und Gestaltgesetze für ein wirksameres Webdesign.
Die heuristischen UX-Gesetze:
UX-gesetz Nr. 1
Der Aesthetic-Usability-Effekt
Der erste Eindruck zählt
Der Aesthetic-Usability-Effekt verbindet ästhetische Websites mit funktionalem Webdesign. Das grundlegende Paradoxon ist, dass optisch ansprechende Websites von den Benutzern als benutzerfreundlicher und intuitiver wahrgenommen werden.
Wissenschaftliche Erkenntnisse belegen den Aesthetic-Usability-Effekt und zeigen, dass die visuelle Attraktivität eines Designs den ersten Eindruck der Betrachter am meisten beeinflusst. Testteilnehmer des Experimentes bewerteten optisch ansprechende Websites mit höherem Interesse und hoher Benutzerfreundlichkeit, während Websites mit geringer optischer Attraktivität ein niedriges Interesse auslösten und als weniger benutzerfreundlich bewertet wurden.
Übrigens nehmen Nutzer auf optisch ansprechenden Websites Einbußen der Usability zudem eher in Kauf.
Zusammenfassend lässt sich also sagen, dass durch das Vorhandensein des Aesthetic-Usability-Effekts die ansprechende optische Gestaltung der Website nicht vernachlässigt werden sollte.
Modernes Webdesign entwickelt sich natürlich stetig weiter: So sollte der Webauftritt von Zeit zu Zeit überarbeitet werden. Inspiration für ansprechendes Webdesign liefert beispielsweise meine Website-Galerie!

Gar nicht so schwer zu verstehen: Besucher mögen eher schöne Websites.
Der Aesthetic-Usability-Effekt besagt, dass Besucher eine gelungene Ästhetik auch auf andere Kriterien übertragen.
UX-gesetz Nr. 2
Das Hicksche Gesetz
Weniger Auswahl ist schneller
Das Hicksche Gesetz ist nach dem Psychologen William Edmund Hick benannt. Es beschreibt das Phänomen, dass zu viele Auswahlmöglichkeiten die Entscheidungsfindung des Nutzers erschweren.
Oder anders gesagt:
Weniger Auswahl erhöht die Wahrscheinlichkeit, dass ein Nutzer überhaupt eine Wahl trifft.
Je mehr Möglichkeiten für einen Nutzer zu Auswahl stehen, desto länger dauert auch das Treffen einer Entscheidung. Grund dafür ist die Überlastung an Informationen, welche den Benutzer lähmt, eine Aktion zu tätigen.
Für das User-Experience-Design bedeutet das Hicksche Gesetz konkret, die verfügbaren Optionen und Auswahlmöglichkeiten zu begrenzen. Das kann beispielsweise für die Navigationsleiste (insbesondere die erste Gliederungsebene) entscheidend sein oder auch für die Call-to-Action-Buttons, die den Nutzer ansprechen sollen. Bei umfangreicheren, komplexeren „Aufgaben“ (z. B. Formulare) sollte diese dann in kleinere Abschnitte unterteilt werden.
Das heuristische UX-Gesetz von Hick besagt also, dass mit jeder zusätzlichen Auswahl die Zeit steigt, die für eine Entscheidung benötigt wird.

Ähnlich einer Menükarte im Restaurant:
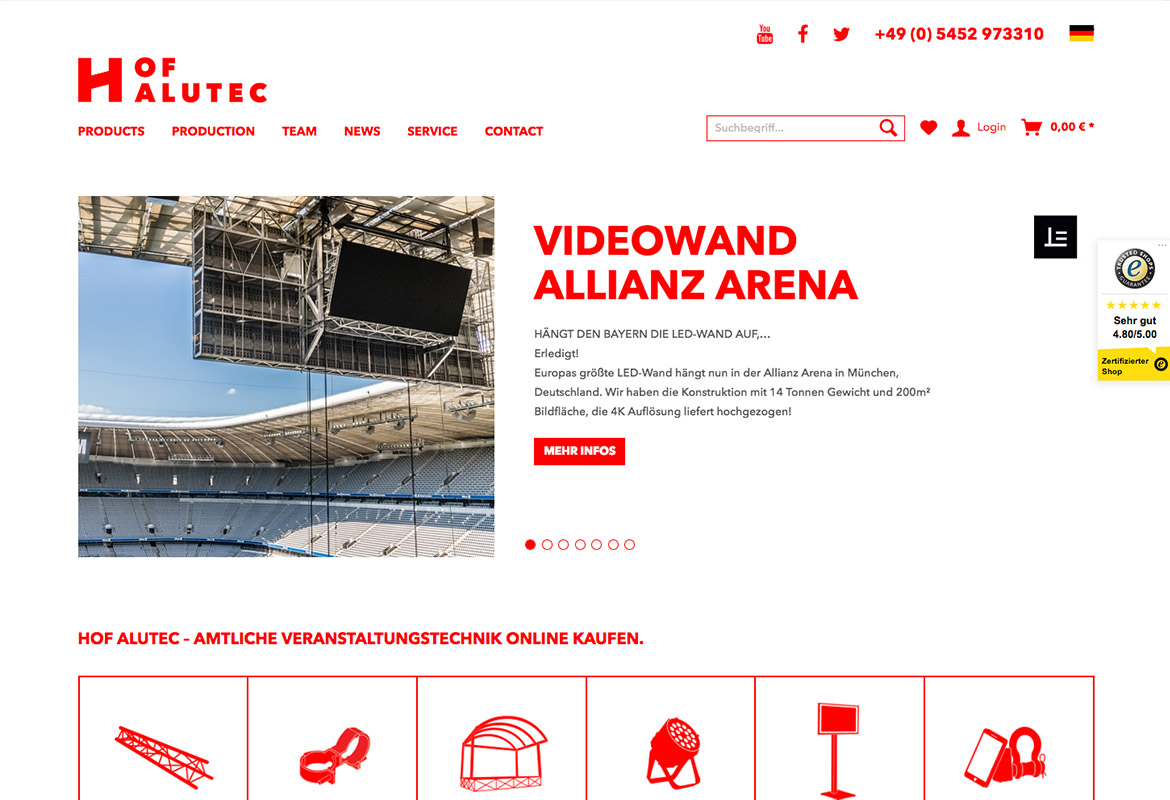
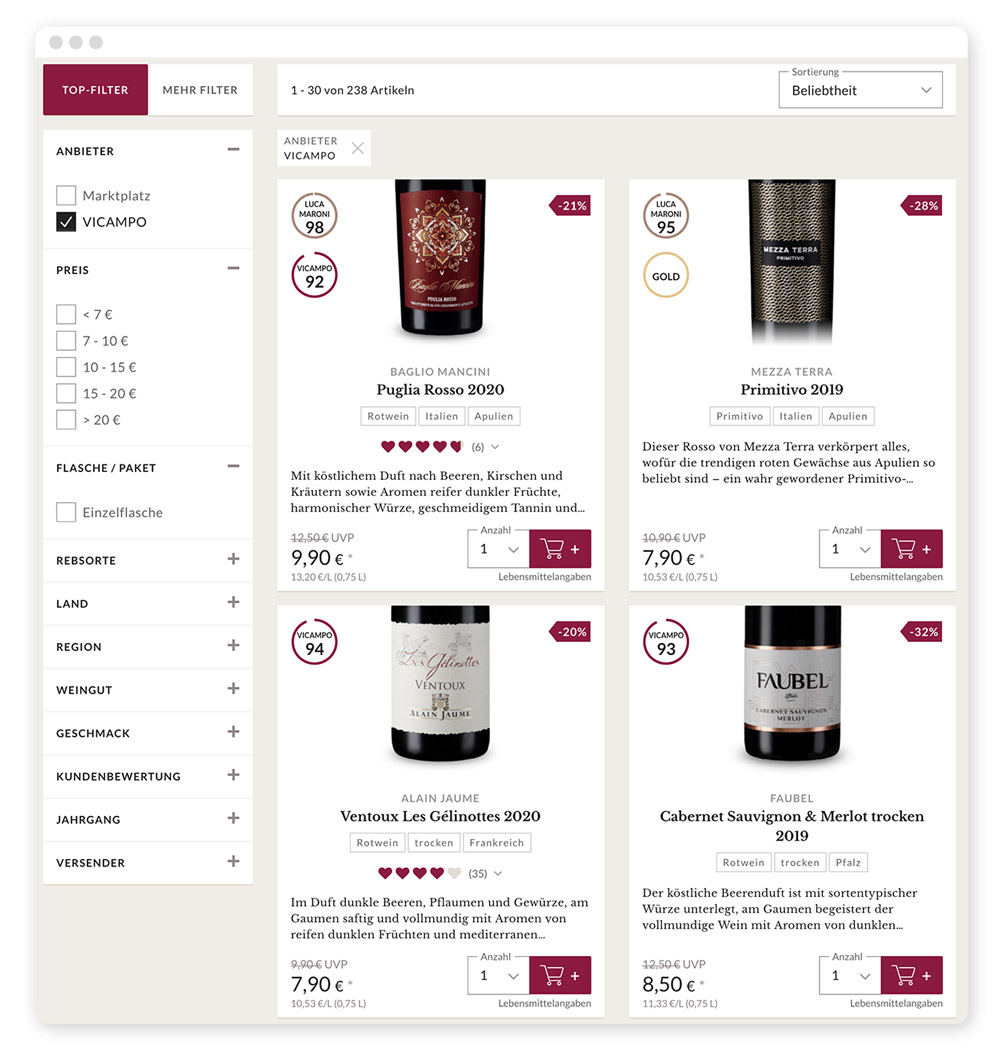
In diesem Online-Shop ist die Auswahl rießig. Gut, wenn Filter hier die Auswahl erst einmal einschränken und dem User die Wahl lassen eigene Kriterien einzustellen und sorgt so für eine hohe User Experience.
Wann gibt es das im Resaturant? 😉
Webdesigner können das Hick’sche Gesetz zum Beispiel anwenden bei:
Dropdown-Menüs, Kontakt-Seiten, Anmeldeformulare, Auswahl von Schaltflächen, Navigationsmenüs.

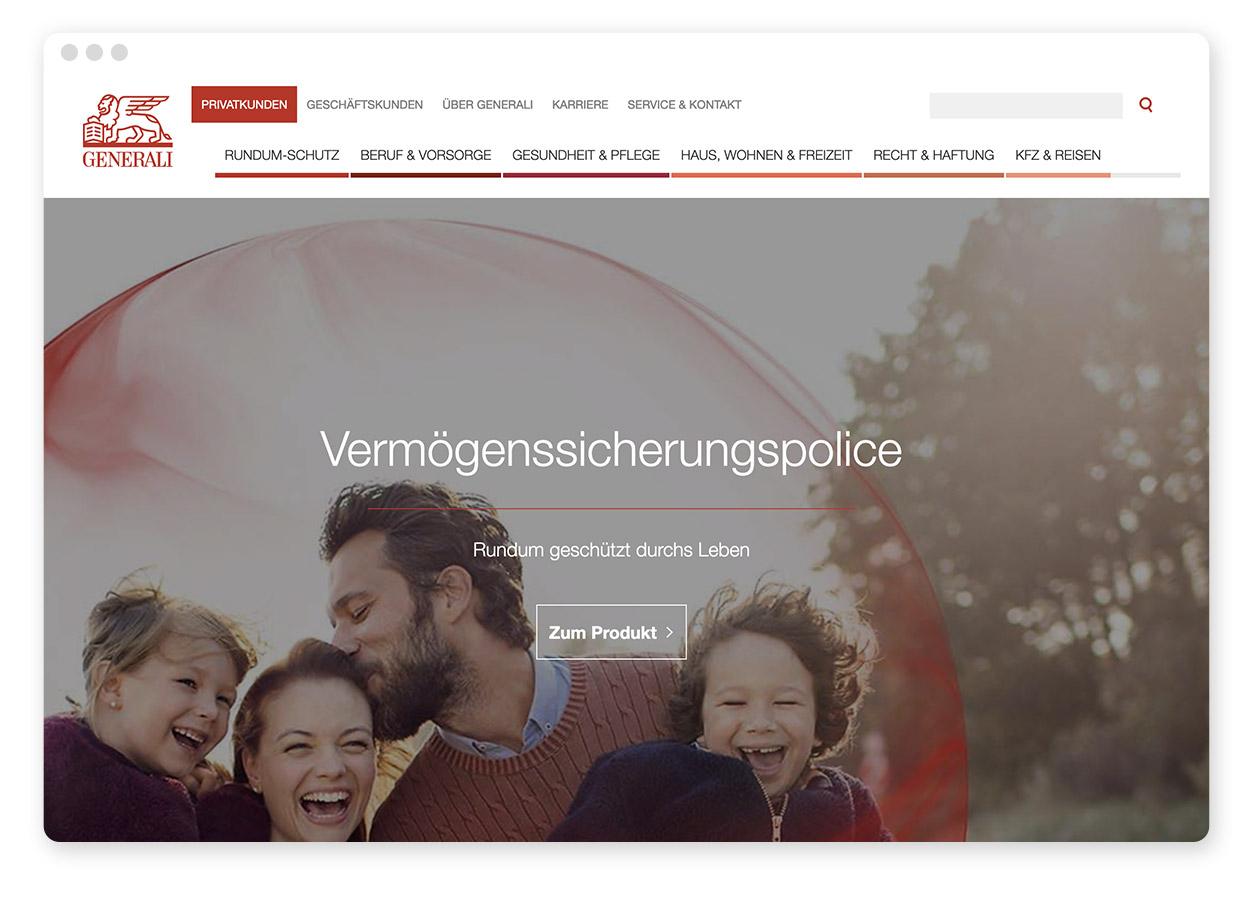
Bei der Generali-Versicherung ist die Navigation sehr voll und fast unübersichtlich. Es ist schwer hier schnell einen Überblick zu gewinnen und eine Auswahl zu treffen.

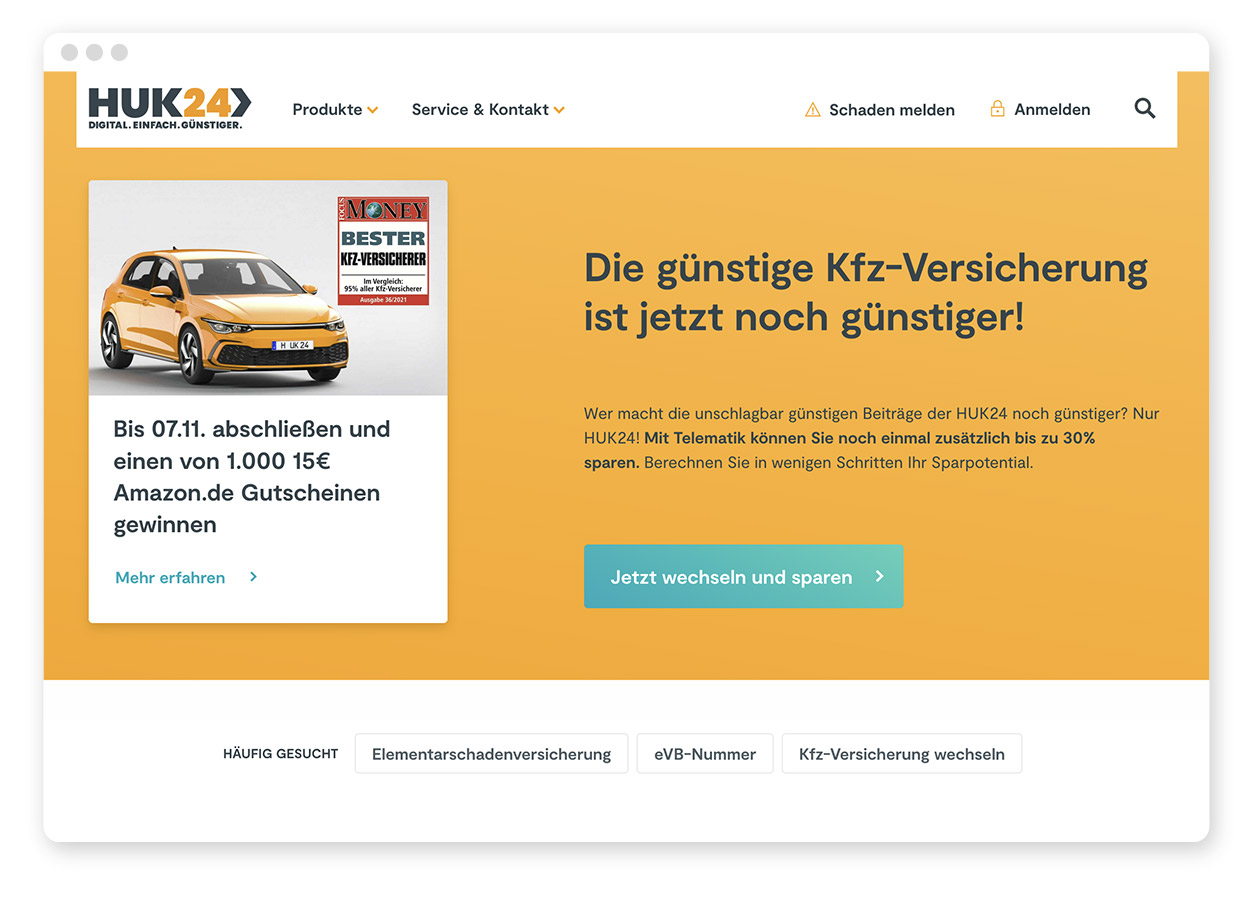
Bei der HUk24-Website ist die Navigation erst einmal auf nur drei Menüpunkte reduziert. Das Drop-Down eröffnet dann weitere Auswahlmöglichkeiten. Hier hilft das Hick’sche Gesetz, um den Besucher nicht gleich bei der ersten Auswahl zu überlasten.
UX-gesetz Nr. 3
Das Fitts'sche Gesetz
Einfache Bedienbarkeit
Eine weitere Formel, die im Webdesign grundlegend ist, ist die des amerikanischen Psychologen Paul Fitts. Er betrachtete das Design von Mensch-Maschine-Schnittstellen und stellte dabei fest, dass geringe Distanzen grundlegend für die erfolgreiche Interaktion mit einem Element sind.
Achte also darauf, dass das Aktionsziel für den Benutzer immer leicht erreichbar ist – sowohl in Bezug auf die Entfernung, die der Benutzer zurücklegen muss, als auch in Bezug auf die Größe des Elements.
Konkret beschreibt das Gestaltgesetz von Fitts, dass sich die Benutzerfreundlichkeit eines Designs erhöht, wenn das interaktive Element bestimmte Kriterien erfüllt. Demnach sollte nach dem Fitts’schen Gesetz das Designelement groß genug sein, damit der Benutzer dieses leicht auswählen kann.
Gleichzeitig sollte es sich von der Benutzeroberfläche abheben, beispielsweise durch eine bestimmte Farbgebung. Das interaktive Element sollte sich stets in Reichweite des Benutzers befinden, sodass es leicht und von überall aus anklickbar ist. Besonders im mobilen Webdesign ist es wirksam, relevante Elemente mittig oder rechts auf der Website zu platzieren.

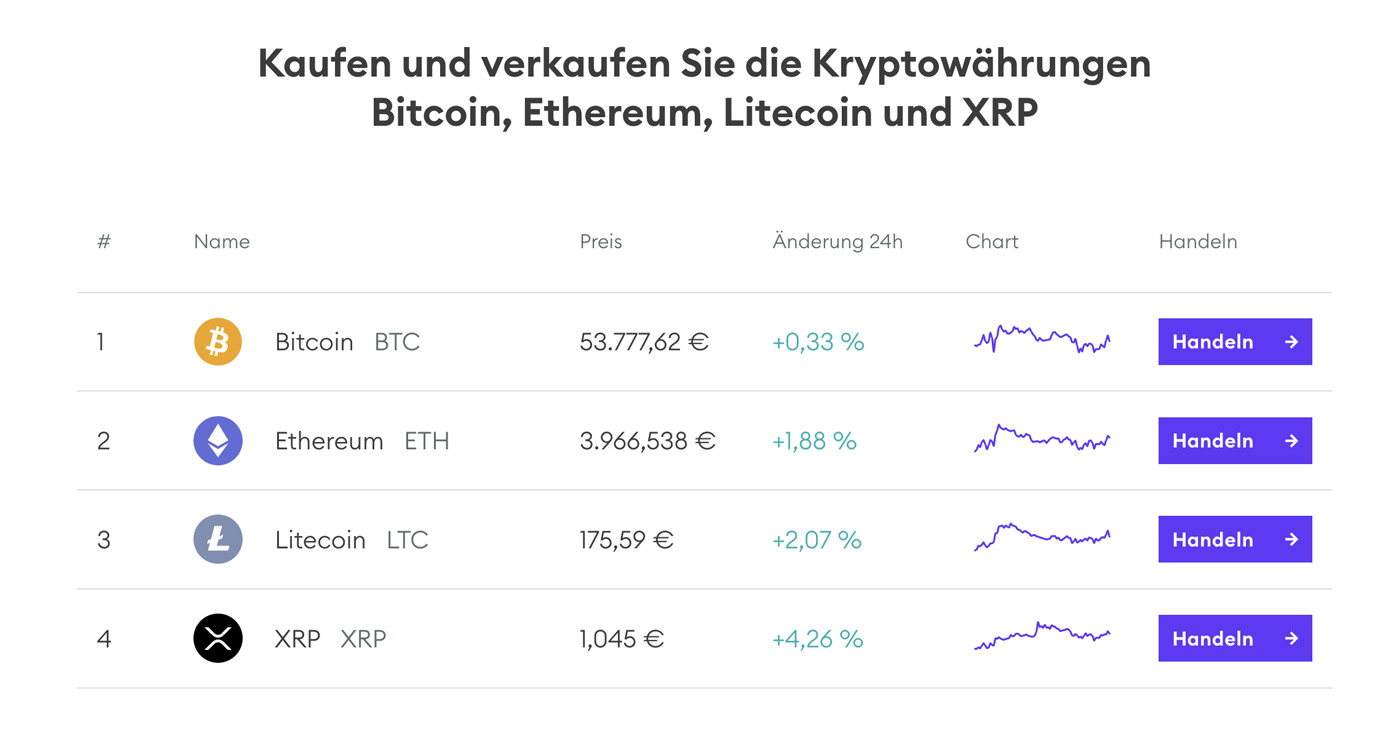
Das Fitts’sche Gesetz im Einsatz:
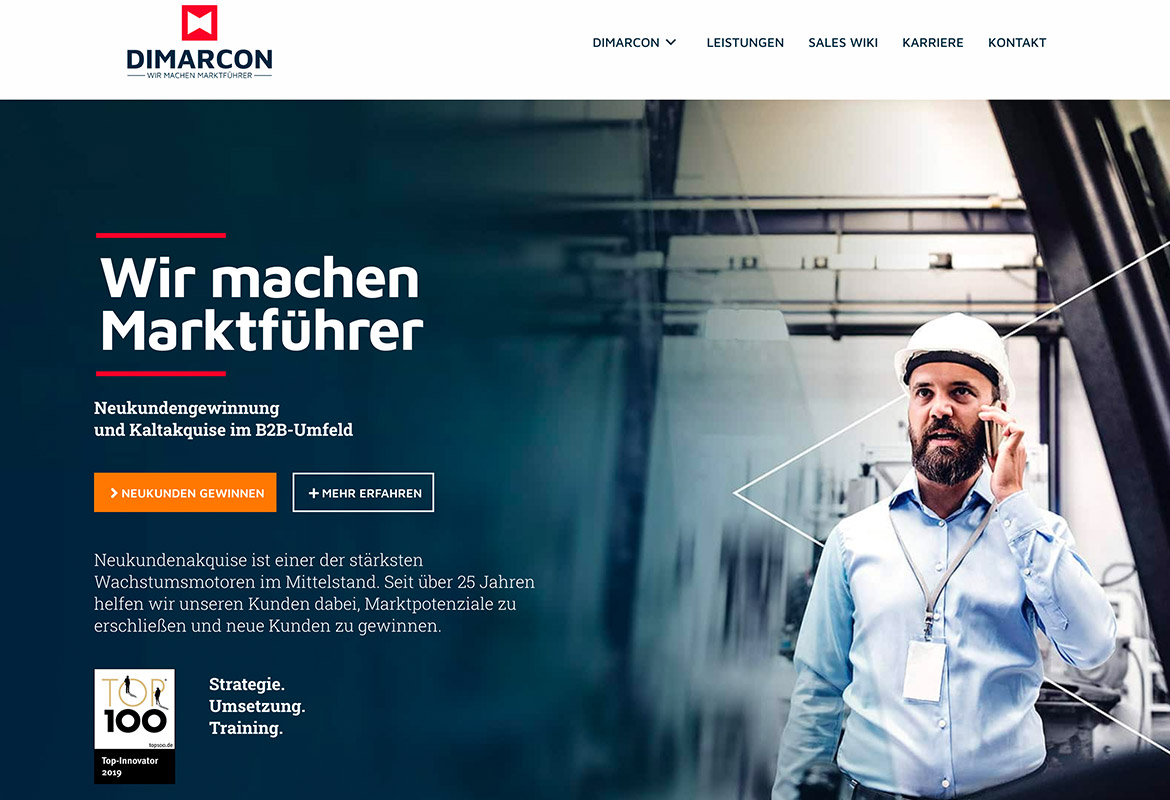
Die beiden Call-to-Action-Buttons liegen nahe beineiander und sind ausreichend groß gestaltet. Somit sind sie nicht nur auffällig, sondern vor allem auch gut anklickbar, selbst bei mobiler Benutzung.
Es klingt so einfach, wird aber oft nicht ausreichend beachtet.
UX-gesetz Nr. 4
Der Goal-Gradient-Effekt
Zielerreichung motiviert
Dieser Effekt stammt aus der Verhaltensforschung. Mithilfe des Goal-Gradient-Effekts kann die Tatsache beschrieben werden, dass Nutzer umso mehr Anstrengung ausüben, je näher sie sich am Ziel befinden.
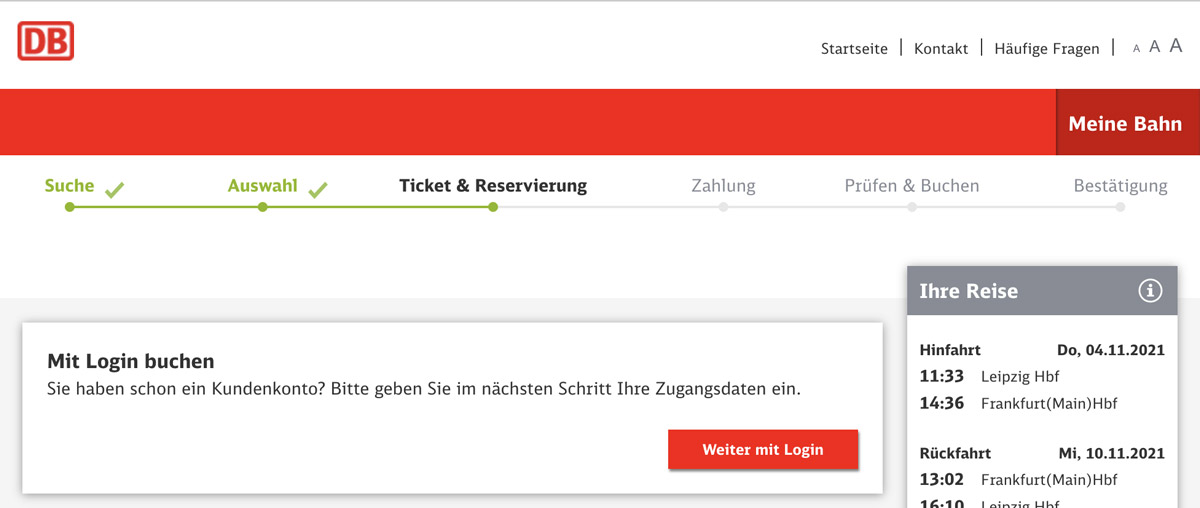
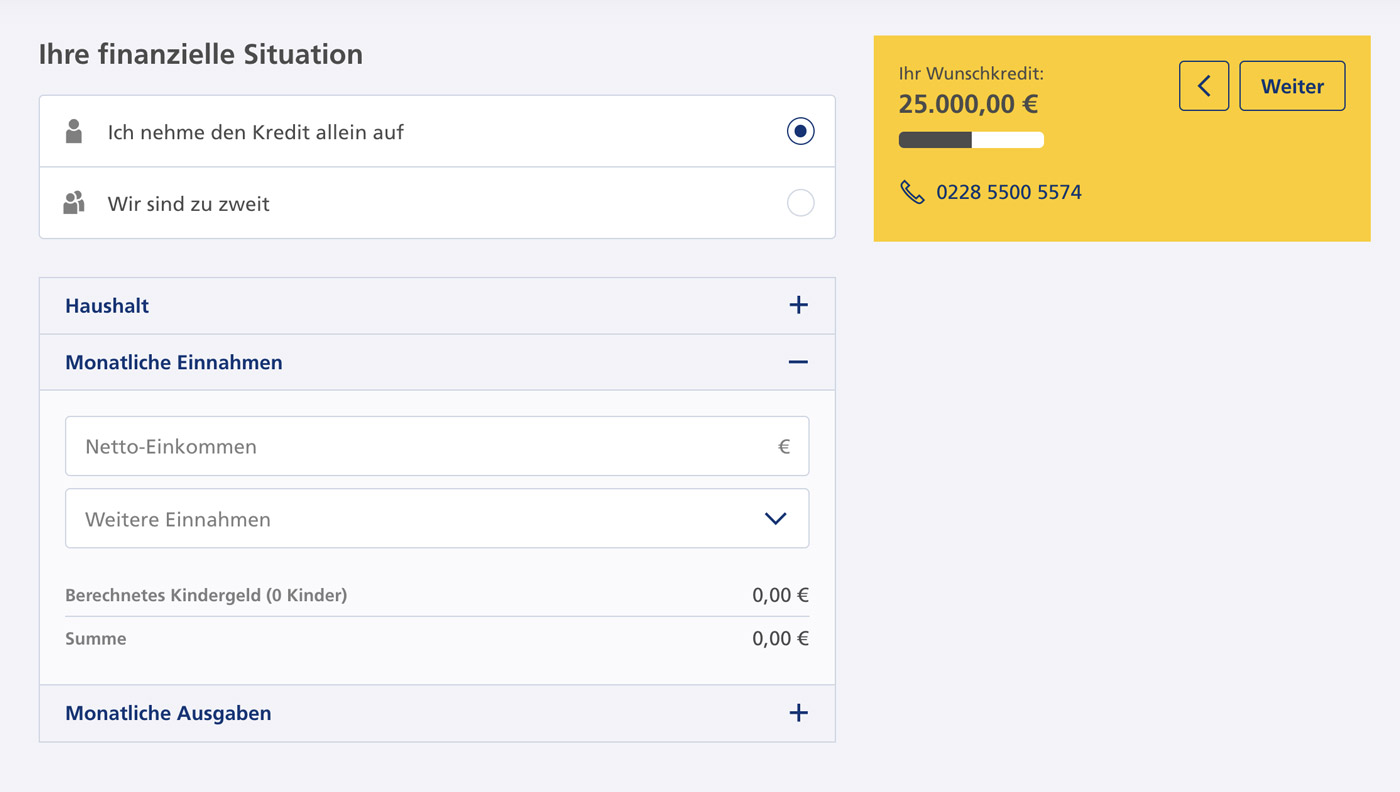
Wenn man sich dieses Phänomens bewusst ist, kann man den Goal-Gradient-Effekt auch für das Webdesign nutzen: Indem du die Fortschritte im Prozess sichtbar machst, kannst du den Nutzer dazu motivieren, die Aktion abzuschließen.
Dies kann insbesondere für das Ausfüllen von Formularen im Webdesign ein wichtiges Gestaltungselement sein. Durch das Anzeigen des aktuellen Zielerreichungsgrads kann der Nutzer so motiviert werden, die Schritte vollständig auszuüben. Ebenso ist das Anzeigen der Wartezeit ein geeignetes Element, um den Nutzer im Prozess zu halten.

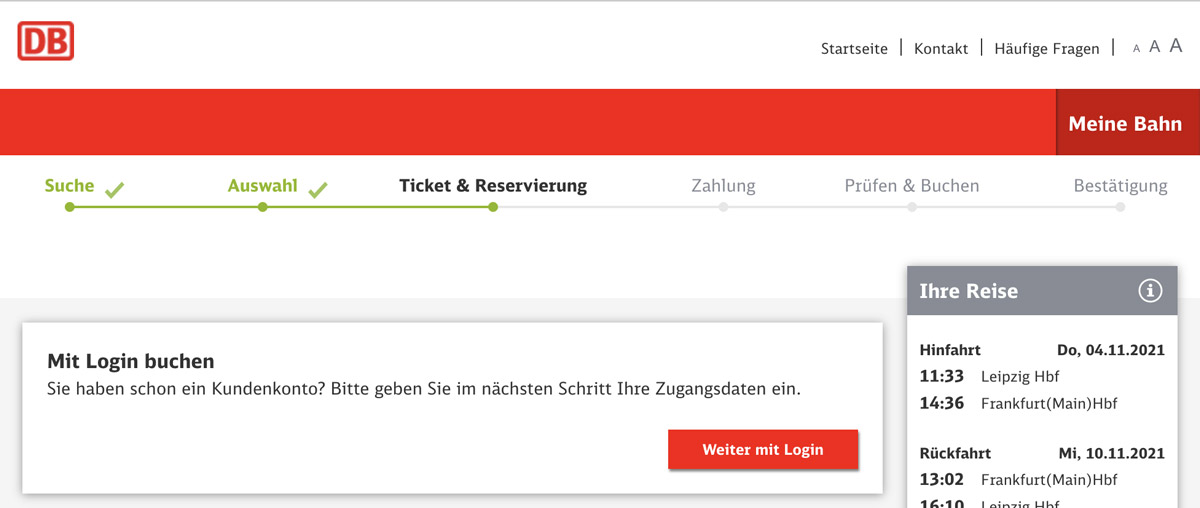
Der Buchungsprozess der Deutschen Bahn ist auf mehrere Schritte aufgeteilt, ansonsten würde es schnell unübersichtlich und überfordend werden.
Und der User bekommt eine Fortschrittsanzeige, so dass er den Überblick behält und motiviert wird weiterzumachen – dies ist der Goal-Gradient-Effekt im Einsatz.
UX-gesetz Nr. 5
Das Jakob-Gesetz
Erwartungen erfüllen
Dieses Gesetz geht auf Jakob Nielsen zurück, den Direktor der Nielsen Norman Group. Dieses heuristische UX-Gesetz beschreibt die Tatsache, dass User auf Websites bekannte und bewährte Funktionen erwarten. Das bedeutet, dass Benutzer Websites vorziehen, die so gestaltet sind, wie es andere ihnen bereits bekannte Webauftritte sind.
Eine Website sollte den Nutzer nicht mit ihrem Design und ihren technischen Funktionen überfordern, damit dieser sich auf den Inhalt konzentrieren kann.
Im Webdesign ist nach dem Prinzip des Jakob-Gesetzes eine hohe Benutzerfreundlichkeit wesentlich, damit die Nutzer einer Website sich wohl fühlen und Vertrauen aufbauen.
Aus diesem Grund sollten bewährte Elemente für die Gestaltung verwendet werden, statt künstlerische Verausgabungen, die einen höheren kognitiven Aufwand erfordern und somit schwerer verstanden werden.
Ein Beispiel für das Jakob-Gesetz aus dem Webdesign im E-Commerce ist das Symbol des Einkaufskorbs, der in der Navigationsleiste meist oben rechts zu finden ist und folglich von den Nutzern auch dort erwartet wird.
UX-gesetz Nr. 6
Das Millersche Gesetz
Nur das wirklich Wichtige
Das Millersche Gesetz besagt, dass lediglich 7 +/- 2 Informationseinheiten auch tatsächlich im Kurzzeitgedächtnis verarbeitet werden können. Die von Psychologe George A. Miller begründete Theorie wird daher auch als Millersche Zahl betitelt.
Ähnlich wie das Gesetz von Hick betrachtet also auch das Millersche Gesetz ein reduziertes Design:
Um die kognitive Belastung des Nutzers zu minimieren, sollten in jedem Schritt der Customer Journey nur die aktuell relevanten Informationen gezeigt werden.
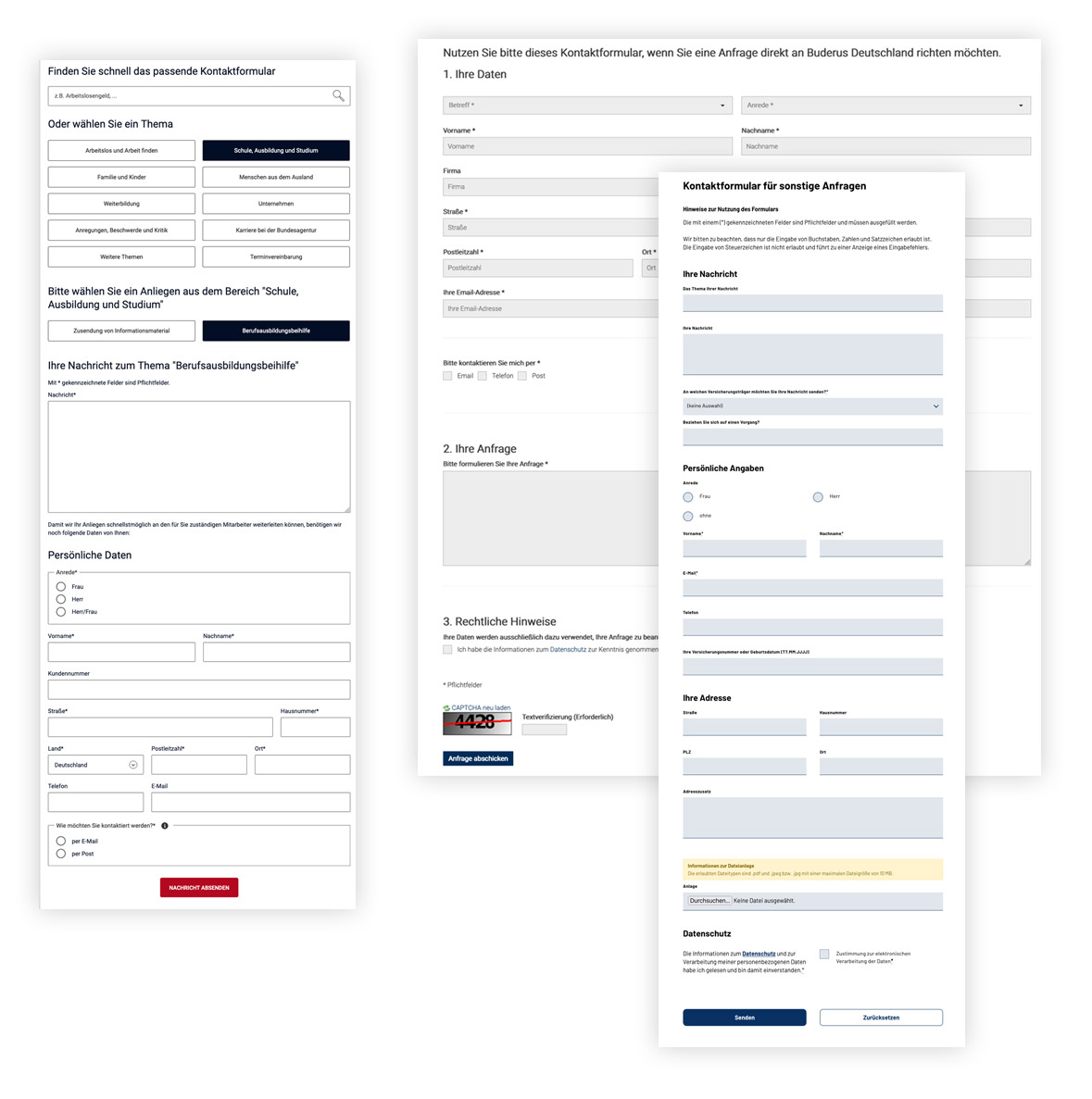
Ausladende Formulare beispielsweise wären hier ein Negativ-Beispiel. Niemand hat Lust, Minuten mit dem Ausfüllen von zahlreichen, teils irrelevanten Feldern zu verbringen. Das Gleiche gilt allerdings auch für das Lesen von Text oder für die verfügbaren Elemente in der Navigationsleiste.
Nach dem Millerschen Gesetz ist ein klares, auf das Wesentliche reduzierte Design ein wirksames UX-Design.

Ja, das mag keiner: Solche Formulare schrecken ab. Manchmal sind sie notwendig, oft werden aber auch zu viele (unnötige) Informationen abgefragt. Und auch wenn manche Angaben freiwillig sein können, die schiere Masse belastet den User koginitv.
Und wenn sich die Formularfelder nicht reduzieren lassen, dann vielleicht noch einmal über den Goal-Gradient-Effekt nachdenken…
UX-gesetz Nr. 7
Das Parkinson-Gesetz
Erwartungen erfüllen
Dieses Gesetz des Soziologen C. Northcote Parkinson beschäftigte sich im Jahr 1955 ursprünglich mit dem vorherrschenden Bürokratiewachstum. Es lautet wie folgt:
„Arbeit dehnt sich in genau dem Maß aus, wie Zeit für ihre Erledigung zur Verfügung steht.“
Das bedeutet also, je mehr Zeit uns für eine Aufgabe zur Verfügung steht, desto länger benötigen wir auch dafür.
Die Berücksichtigung des Parkinson-Gesetzes verfolgt im Webdesign den Grundsatz, dass die Zeit für eine Aktion darauf begrenzt werden sollte, was die Benutzer erwarten. Wenn die Zeitspanne sogar noch kürzer als erwartet ist, wird dies als positives Nutzererlebnis bewertet.
Um den Grundsatz des Parkinson-Gesetzes im Webdesign erfolgreich umzusetzen, sollte die Benutzerfreundlichkeit mit ausreichenden Usability-Tests überprüft werden. Wenn vermehrt Handlungen abgebrochen werden, kann dir das zeigen, dass Nutzer an dieser Stelle vielleicht andere Erwartungen haben, die nicht erfüllt werden. Der aufgezeigte Handlungsbedarf kann dir dann Rückschlüsse auf benötigte Anpassungen des Webdesigns liefern.

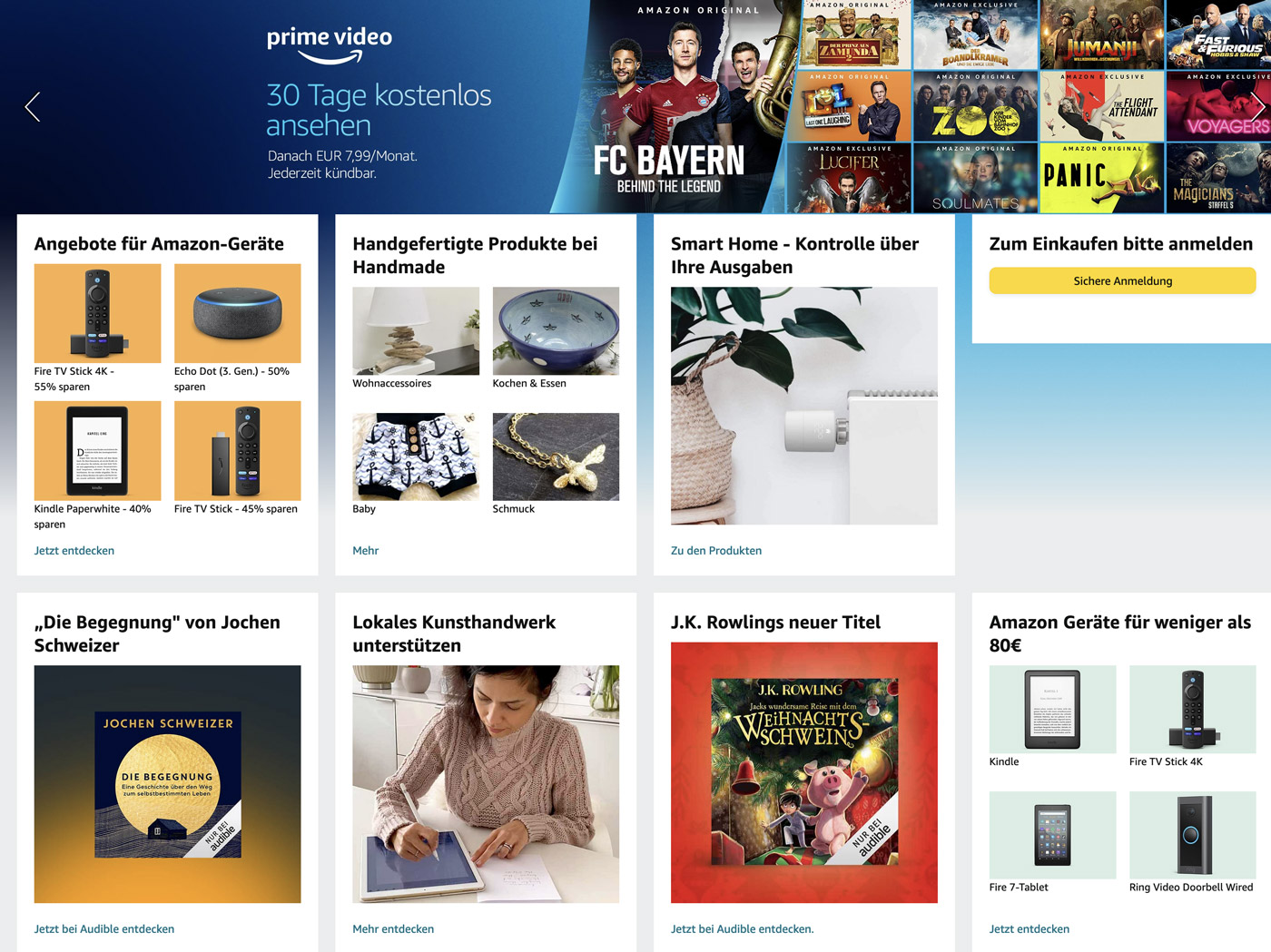
Das Parkinson-Gesetz im Einsatz:
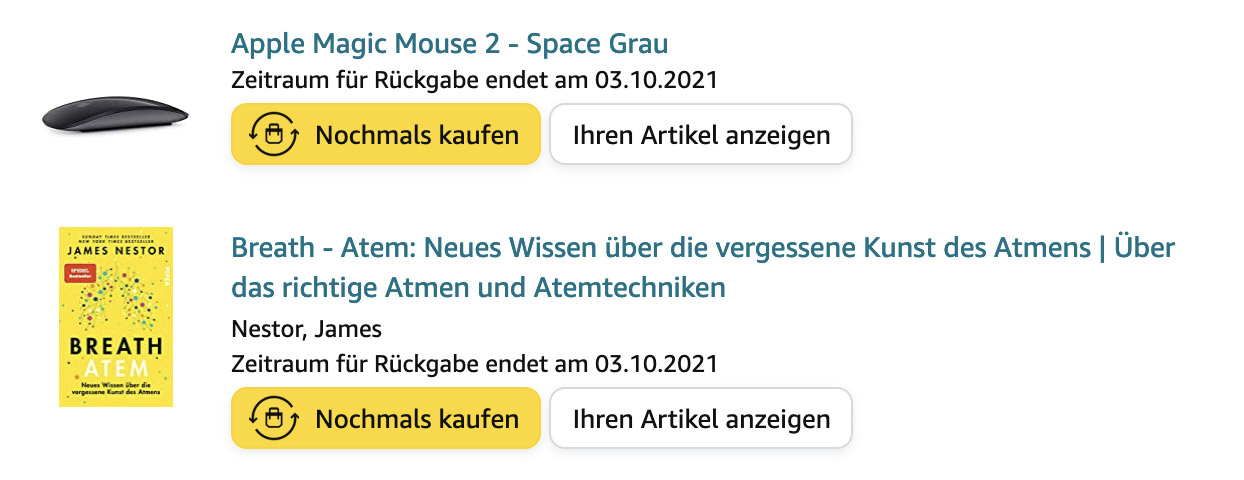
Schon einmal bestellte Produkte lassen sich bei Amazon simpel mit einem einzigen Buttonklick erneut kaufen.
Ohne langes Suchen und vorheriges Nachschauen, welches Produkt das letzte Mal gekauft wurde – was für ein Service.
Die UX-Prinzipien:
UX-gesetz Nr. 8
Die Doherty-Schwelle
Zeitnahe Reaktion und schnelle Ladezeit
Die Doherty-Schwelle befasst sich mit der Ladegeschwindigkeit. Um die Aufmerksamkeit der Nutzer nicht zu verlieren, sollte das Design zeitnah reagieren.
Walter J. Doherty nannte bereits 1982 die „magische Zahl“, die die Schwelle der optimalen Geschwindigkeit benennt:
Als Faustregel für ein optimales Interaktionstempo gilt laut der Doherty-Schwelle 400ms.
Das bedeutet, dass Antworten ca. innerhalb einer Sekunde nach der Benutzeraktion angezeigt werden sollten. Dieser Wert dient als Benchmark im Webdesign und sollte nicht überschritten werden.
Um den Nutzern zusätzliche Orientierung über den Prozess zu bieten, ist es hilfreich, Fortschrittsbalken und Animationen zu verwenden. So erhält der Benutzer das Gefühl, dass der Ablauf nicht stockt und er sich direkt in der Interaktion befindet.

So wird die Ladezeit angenehm verkürzt. Eine illustrative Animation lässt notfalls auch mal die die Doherty-Schwelle vergessen, der User ist ja beschätigt 😉

Na, das mag kaum einer sehen: der Loading Spinner ist das Symbol des Online-Wartens – wie lange? Weiß keiner so genau…

Kleine Animation, große Wirkung:
Fast plastisch wird hier die Wartezeit verkürzt.
UX-gesetz Nr. 9
Das Pareto-Prinzip
Relevantes hervorheben
Das sogenannte Pareto-Prinzip wird auch als 80-20-Regel bezeichnet. Diese besagt, dass der Einsatz aller Mittel nicht proportional zum Endergebnis ist. Aufwand und Resultat sind also nicht gleichverteilt. Vielmehr lassen sich mit 20 % des Einsatzes bereits 80 % des Ergebnisses erzielen.
Für das Webdesign lässt sich diese das Pareto-Prinzip ebenfalls interpretieren. Man könnte sagen, dass 80 % aller Nutzer lediglich 20 % der Informationen auf einer Website relevant finden – und diese gilt es hervorzuheben.
Mithilfe einer Analyse des Klickverhaltens oder von Usability-Tests lassen sich die Fokusthemen und gleichzeitig überflüssige Elemente herausfinden. Das kann zum Beispiel für die Gestaltung der Navigation relevant sein und ist vor allem für mobile Darstellungen von hoher Relevanz, um Conversion und Usability zu optimieren.

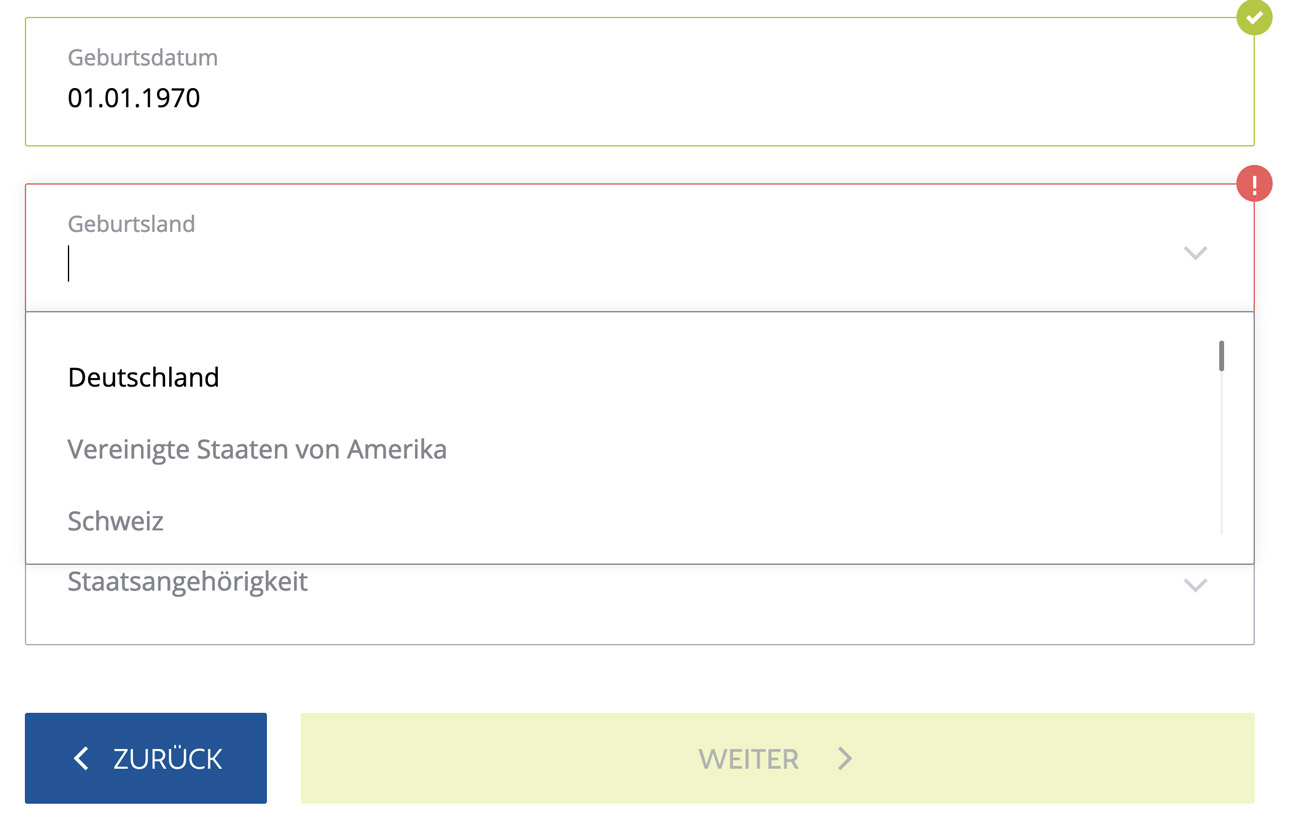
Ein schönes Beispiel für das Pareto-Prinzip in diesem Formular:
Bei der Auswahl des Geburtslandes müssen die meisten Besucher nicht ewig scrollen, sondern die häufigst gewählten Länder werden als erstes angezeigt. So haben die meisten Besucher ihre Antwort schnell parat.
UX-gesetz Nr. 10
Das Prinzip der Sparsamkeit
(Ockhams Rasiermesser)
Überflüssiges eliminieren
„Weniger ist mehr“ oder auch „gutes Design ist so wenig Design wie möglich“:
Diesen Leitgedanken folgt auch das Prinzip der Sparsamkeit, welches auch als Ockhams Rasiermesser bekannt ist.
Angewandt auf das Webdesign bedeutet dieses User Experience-Prinzip, dass du ein Design wählen solltest, welches die geringstmögliche Komplexität aufweist.
Es geht also darum, die beste Funktionalität auf die einfachste Art zu bieten. Entferne also alles, was überflüssig ist und nicht für die Gesamtfunktion des Designs benötigt wird.

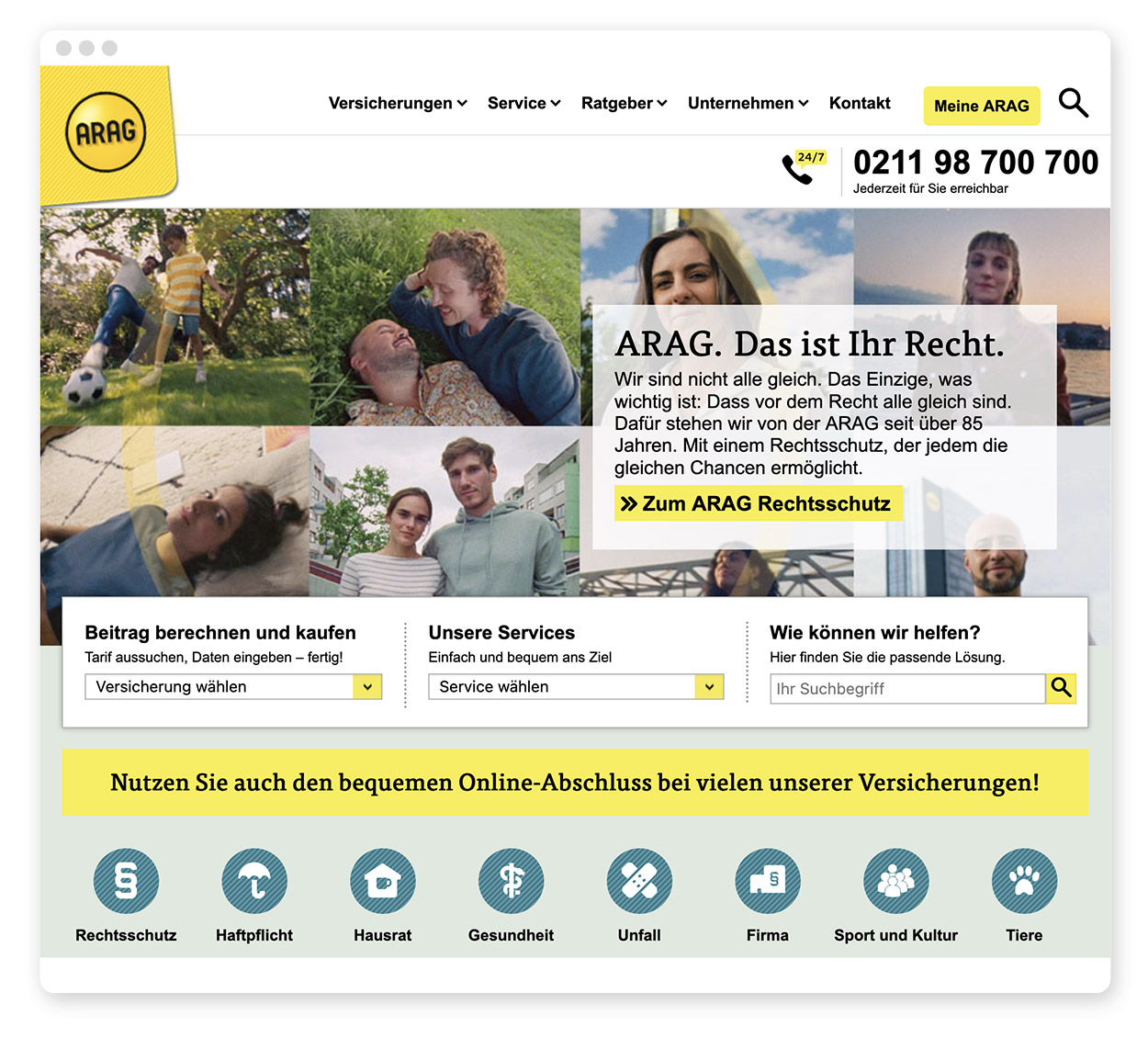
Haben Sie den Überblick? Hier wurde das Prinzip der Sparsamkeit eher nicht angewandt. So viele Links, Teaser und Icons – der Besucher bekommt keinen schnellen Überblick.
UX-gesetz Nr. 11
Das Postel-Gesetz
Höhere Benutzerfreundlichkeit
Das Postel-Gesetz wird auch als Robustheitsgrundsatz bezeichnet. Es beschäftigt sich damit, sich auf das Wesentliche zu konzentrieren und bietet Anstöße für eine bessere Benutzerfreundlichkeit.
Um die User Experience zu steigern, solltest du Systeme und Websites entwickeln, die weniger anfällig für Fehler sind. Das meint beispielsweise, Benutzereingaben großzügig zuzulassen, um den Nutzer bei seiner Eingabe zu entlasten.
Gerade bei Formularen sind Nutzer häufig frustriert, wenn Eingabefelder starr sind (z. B. beim Gliedern einer Telefonnummer) und Angaben korrigiert werden müssen, um die Anfrage abzusenden. Viel eher sollten nach dem Postel-Gesetz Lösungen geschaffen werden, die fehlerhafte Informationen selbständig korrigieren.
Außerdem folgt das Prinzip des Responsive Webdesign ebenfalls dem Postel-Gesetz:
Durch geeignete Skalierungen und anpassungsfähige Elemente wird eine robuste Website gestaltet, die durch performantes Design beständig bleibt.

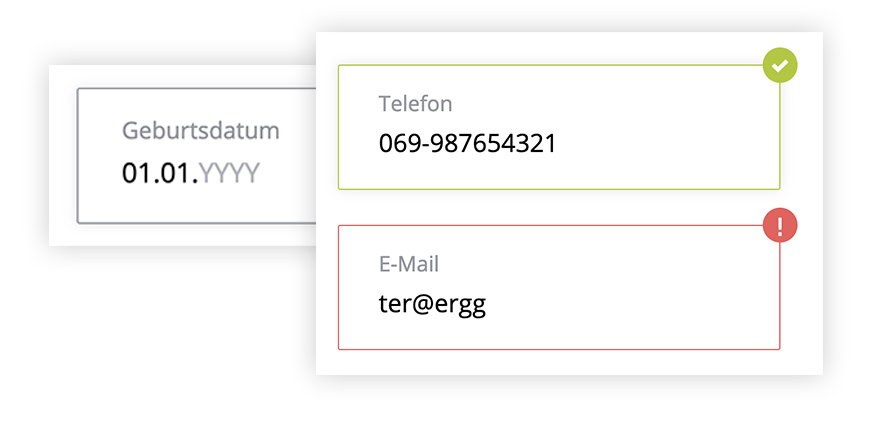
Formulare, die dem User beim Ausfüllen helfen:
Das kann bein Eintragen eines Datums sein, oder (rechts im Bild) Icons, die erst bei einer korrekten Angabe direkt auf „Grün“ springen. So sieht die Anwendung des Postel-Gesetzes in der Praxis aus.
UX-gesetz Nr. 12
Das Tesler-Gesetz
Komplexität reduzieren
Dieser Grundsatz geht auf den amerikanischen Informatiker Larry Tesler zurück. Das Tesler-Gesetz besagt, dass jedes System und somit auch jede Website ein gewisses Maß an Komplexität aufweist.
Die Aufgabe des Designers ist es, diese Komplexität so weit wie möglich zu reduzieren. Wenn der Nutzer keinen überfordernden Funktionen ausgesetzt wird, kann er sich auf das Wesentliche konzentrieren.
Das kann auch für das Design von Apps enorm hilfreich sein, um die kognitive Belastung der Nutzer zu verringern. Entferne also alles, was nicht zwingend notwendig ist und mach es den Besuchern deiner Website so einfach wie möglich und nicht komplizierter als nötig.
Automatisierungen oder Auto-Vervollständigungen können zur Umsetzung des Tesler-Gesetzes beispielsweise ein hilfreiches Mittel sein.

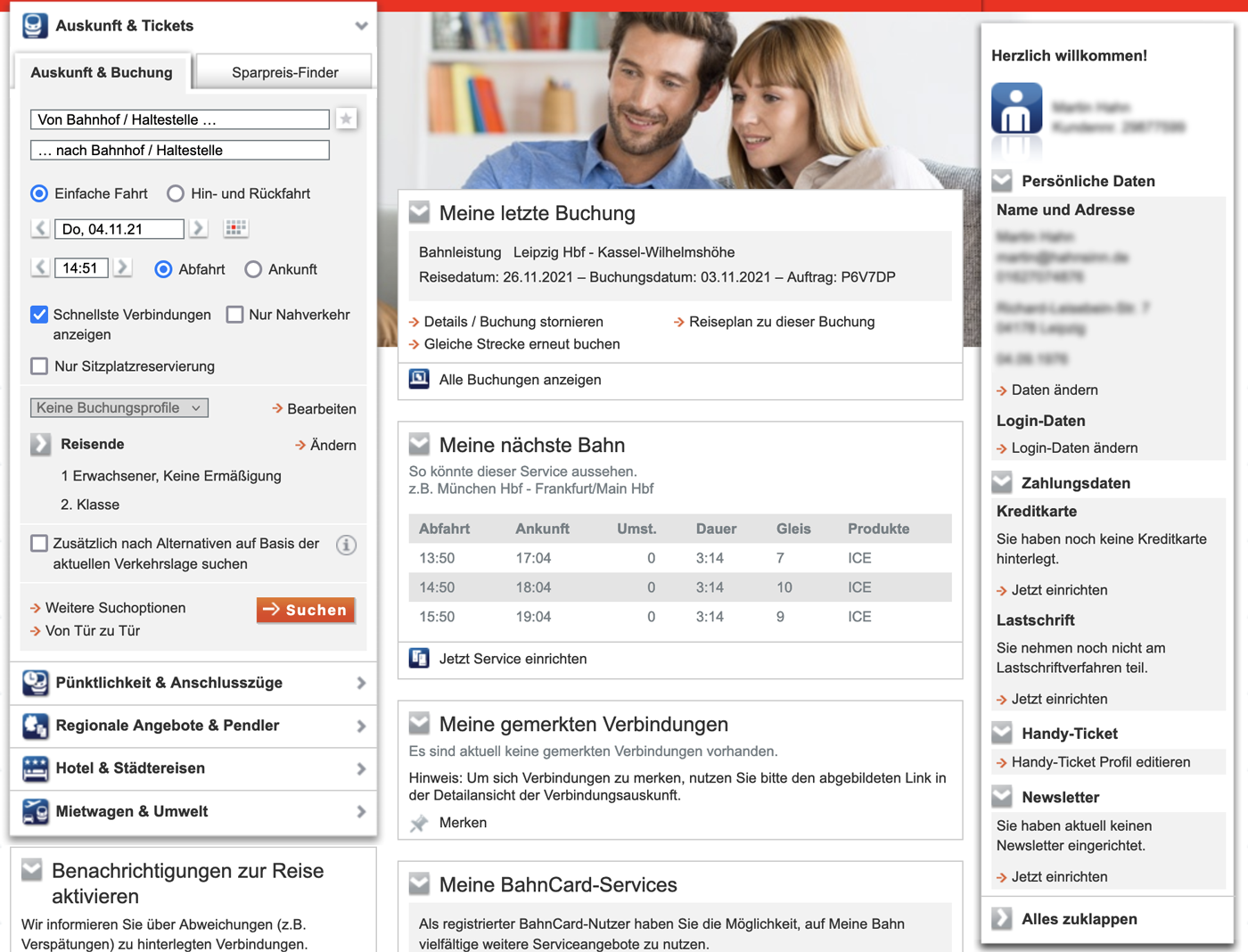
Auch dieses Buchungsformular gibt es bei der Bahn. Hier wurde die Komplexität nicht reduziert. Selten etwas unübersichtlicheres gesehen…
Die Gestalt-Gesetze:
UX-gesetz Nr. 13
Das Gesetz der Prägnanz
oft auch genannt:
Gesetz der guten Gestalt / Gesetz der einfachen Gestalt
Je einfacher desto einleuchtender
Das Gesetz der Prägnanz bezieht sich auf ein Grundprinzip der menschlichen Wahrnehmung:
Wir tendieren dazu, Elemente und Formen auf ihre einfachste und eindeutigste (prägnanteste) Weise wahrzunehmen. Dazu orientieren wir uns an prägnanten Merkmalen, sogenannten „guten Gestalten“, die Objekte voneinander unterscheiden.
Auch im Logodesign findet dieser Grundsatz Anwendung:
Die einfachsten Designs lassen sich aufgrund des Gesetzes der Prägnanz am besten einprägen, da weniger kognitive Anstrengung erfordert wird.
So wird dieser Grundsatz manchmal auch als Gesetz der einfachen Gestalt bezeichnet. Nach dem Gesetz der einfachen Gestalt versucht unser Gehirn alles, was wir sehen, in einfachen Formen wiederzugeben, um komplexe Formen leichter zu verstehen. Das können einfache Formen wie Kreise, Dreiecke oder Vierecke sein.
Im Webdesign sollte dieses UX-Prinzip bedacht werden, einfache Formen statt komplexe Strukturen zu verwenden. Das kann beispielsweise für das Button-Design hilfreich sein:
Eine Schaltfläche wird wesentlich leichter als solche erkannt, wenn sie rechteckig und nicht sechs- oder achteckig gestaltet ist.

Im Logodesign findet das Gesetz der guten Gestaltung oft Anwendung. Es werden die Grundformen, bzw. einfache Formen eingesetzt, die Logos bekommen so einen klaren prägnanten Charakter.

Im Webdesign bietet sich der Einsatz von Flächen an, um dem Gesetz der Prägnanz gerecht zu werden. So können bspw. Inhaltsbereiche klar voneinander getrennt werden.
UX-gesetz Nr. 14
Das Gesetz der Nähe
Nahes gehört zusammen
Das Gesetz der Nähe betrachtet ein Prinzip der Anordnung von Elementen, genauer gesagt ihrer Gruppierung. Wenn einzelne Elemente geringe Abstände zueinander aufweisen, nehmen wir diese als zusammengehörig wahr. Dies erleichtert zudem die Interaktion der Nutzer mit dem Design und ist deshalb auch für das User-Experience-Design ein wichtiger Grundsatz.
Bei der Gestaltung von Webinhalten sollten deshalb Anordnungen in Gruppen und ein strategischer Einsatz von Leerraum dazu beitragen, strukturelle Zusammenhänge zu verdeutlichen und den Aufwand für die Informationssuche zu reduzieren.
Das kann konkret bedeuten, grafische Elemente und Bilder, die zum Sachverhalt gehören, nahe bei den entsprechenden Texten zu platzieren.
Hier kann schon Weißraum ein großes Gestaltungsinstrument sein. Damit lassen sich Elemente, Inhalte und Zusammenhänge klar strukturieren und kennzeichnen.

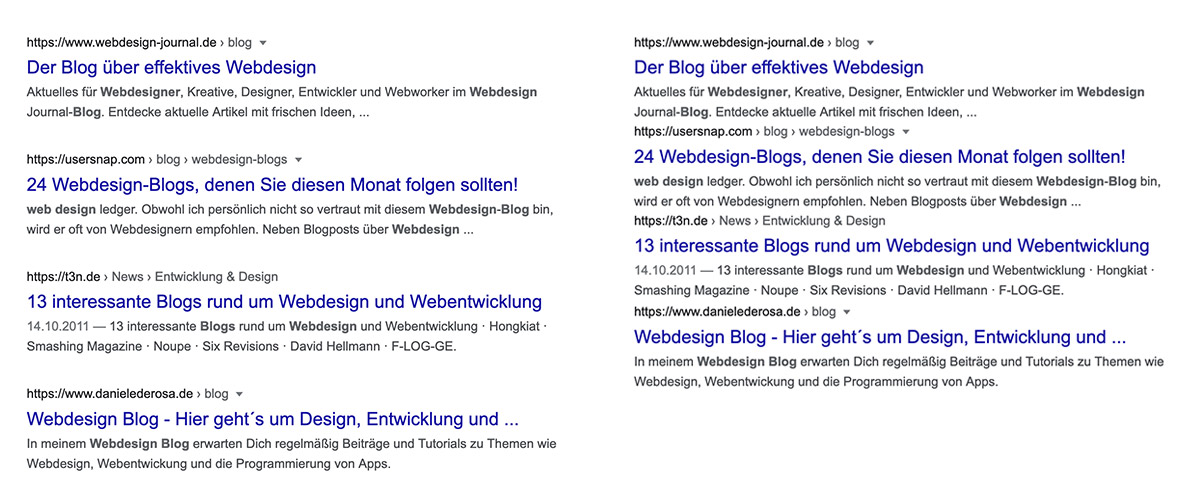
Dieses kleine Beispiel der Google-Suchergebnisse verdeutlicht die Bedeutung des Gesetzes der Nähe:
Links ist die normale Anzeige mit etwas Weißraum zwischen den einzelnen Ergebnissen. Rechts ist dieser Abstand entfernt, die einzelnen Ergebnisse folgen nahtlos und das Auge kann kaum unterscheiden, wo ein Abschnitt anfängt und wo er aufhört.
UX-gesetz Nr. 15
Das Gesetz der gemeinsamen Region
Grenzen definieren Gemeinsamkeiten
Das Gesetz der gemeinsamen Region erklärt, dass Benutzer einzelne Elemente gedanklich zu Gruppen zusammenfassen. Die Elemente werden dabei so gruppiert, dass diese sich in einem Bereich innerhalb einer definierten Grenze befinden.
Denn wenn Benutzer ein Design besuchen, treffen sie schnelle Entscheidungen auf der Grundlage gruppierter Elemente in einem Zielbereich, um zu verstehen, mit welchen User-Interface-Bereichen sie interagieren müssen. Sie interpretieren also verschiedene Objekte als zusammengehörig, wenn diese innerhalb einer gemeinsamen Region dargestellt sind.
Um Bereiche im Webdesign als solche gestalterisch kenntlich zu machen und voneinander abzugrenzen, existieren verschiedene Möglichkeiten:
Das Schattieren einer Gruppe von Elementen, das Hinzufügen einer Hintergrundfarbe oder das Sortieren von Elementen in der Navigation dienen beispielsweise dazu, gemeinsame Bereiche für interaktive Designs zu schaffen.

Stern des Südens… achso, es geht um das Gesetz der gemeinsamen Region:
Elemente, die zusammengehören sind in Kästchen sortiert.
UX-gesetz Nr. 16
Das Gesetz der Verbundenheit
Verbindungen zum großen Ganzen
Um eine Einheit zwischen Objekten darzustellen, ist das Gestaltgesetz der Verbundenheit ein bewährtes Mittel. Das Gesetz der Verbundenheit besagt, dass miteinander verbundene Formen als Ganzes wahrgenommen werden.
Um dieses Gestaltprinzip im Webdesign zu realisieren, ist es wichtig, dass du visuelle Hinweise verwendest. Das können zum Beispiel Formen, Farben oder Konturen sein, die zusammengehörige Elemente als solche kennzeichnen.
Übrigens wirkt dieses Gesetz der Verbundenheit unter Umständen so stark, dass andere UX-Prinzipien wie das Gesetz der Nähe übertroffen werden.

Und noch einmal die Bahn: Dass die Aufteilung des Buchungsprozesses in mehrere Schritte sinnvoll ist, zeigt der der Goal-Gradient-Effekt.
Das Gesetz der Verbundenheit sorgt dann dafür, dass durch die Gestaltung die einzelnen Schritte auch als solche erkannt werden und es klar ist, dass jeder einzelne Abschnitt Teil eines größeren Ganzen ist (der Buchung an sich).
UX-gesetz Nr. 17
Das Gesetz der Ähnlichkeit
Orientierung durch Ähnlichkeiten
Auch Elemente, die gemeinsame Merkmale aufweisen, nehmen wir als zusammengehörig wahr – auch wenn diese vielleicht nicht direkt nebeneinander platziert sind. Im Webdesign kann man sich das Gesetz der Ähnlichkeit zunutze machen, indem man wiederkehrende Funktionen oder Abschnitte grafisch zusammengehörig gestaltet. Das kann sich auf Farbe, Größe oder Form der Objekte beziehen oder auch durch Textur, Position und Bewegung ausgedrückt werden.
Ausgehende Verlinkungen oder Kategorien von Blogbeiträgen können so zum Beispiel kenntlich gemacht werden. Gleiches sollte also auch gleich gestaltet werden, um den kognitiven Aufwand des Nutzers zu minimieren.
Die Anwendung des Gestaltprinzips nach dem Gesetz der Ähnlichkeit bietet Verlässlichkeit und Orientierung und hilft dem Websitebesucher dabei, sich zurechtzufinden

Gleiche Elemente haben dieselbe Optik. Hier zeigt sich das Gesetz der Ähnlichkeit sehr schön am Beispiel der Buttons. Die einheitliche Gestaltung vermittelt dem User, dass es sich um dieselbe/vergleichbare Funktion handeln muss.
UX-gesetz Nr. 18
Das Gesetz des gemeinsamen Schicksals
Verbundenheit durch Bild und Klang
Ein weiteres Gestaltgesetz, das sich der Verbundenheit von Objekten widmet, ist das Gesetz des gemeinsamen Schicksals. Elemente, die sich zwar unterscheiden, aber sich in die gleiche Richtung oder im selben Rhythmus bewegen, werden ebenfalls als zusammengehörig wahrgenommen.
Das Gesetz des gemeinsamen Schicksals beschreibt also die Gleichheit von Objekten bezogen auf deren Bewegung und Animation.
Im Webdesign können hier beispielsweise optische Effekte wie Einblenden, Ausblenden und Verschieben angewandt werden. Auch akustische Hinweise und Klänge sind wirksam, um das Gesetz des gemeinsamen Schicksals in der Praxis umzusetzen.
Ein gutes Beispiel für das Gesetz des gemeinsamen Schicksals sind interaktive Infografiken, wie im oberen Beispiel aus dem iwd. Beim Klicken bewegen sich der rote Punkt und die Zahl gleichzeitig. Es entsteht somit eine Zusammengehörigkeit der Informationen.
UX-gesetz Nr. 19
Das Gesetz der Figur-Grund-Trennung
Optische Signale setzen
Unsere Wahrnehmung funktioniert nur dann, wenn wir das, was wir sehen, in unterschiedliche Bereiche einteilen können. Diesem Grundsatz folgt das Gesetz der Figur-Grund-Trennung. Im Webdesign ist es deshalb wichtig, das Element vom Hintergrund abzutrennen.
Hierfür kannst du auf verschiedene Farben oder Konturen zurückgreifen, um die Objekte klar abzugrenzen und den Inhalt über das Layout zu strukturieren. Besonders wichtige Elemente, wie beispielsweise Call-to-Actions, kannst du gestalterisch hervorheben, um die Aufmerksamkeit der Nutzer darauf zu lenken.
Die Anwendung des Gesetzes der Figur-Grund-Trennung ist ein wirksames User Experience-Prinzip im Webdesign, um gezielt optische Signale zu setzen.

Drei Websites, bei denen das Gesetz der Figur-Grund-Trennung sehr deutlich wird: Die Inhaltsabschnitte sind klar voneinander und vom Hintergrund abgegrenzt. So werden Schwerpunkte, Hierarchien und Zusammenhänge geschaffen.
UX-gesetz Nr. 20
Das Gesetz der Konstanz
oft auch genannt:
Das Gesetz der Kontinuität
Gedankliche Fortführung
Wir nehmen Objekte, die entlang bekannter Formen (wie einer durchgehenden Linie oder einem Kreis) angeordnet sind, im Vergleich zu anderen Figuren eher als zusammengehörig wahr.
Wichtig ist dabei die Ausrichtung der Elemente an einer klar erkennbaren Form, eine gleichmäßige Verteilung und stimmige Proportionen. So beschreibt es auch das Gesetz der Konstanz. Bei einer Linienführung beispielsweise antizipieren wir als Betrachter den Fortgang der Linien, indem wir ihren bisherigen Verlauf gedanklich fortführen.
Im Webdesign ist das Gesetz der Konstanz beispielsweise für die Gliederung von Hierarchiestufen anwendbar, wie bei der Navigation: Inhalte, die auf der gleichen Ebene beziehungsweise Fluchtlinie dargestellt werden, interpretieren wir automatisch auf der gleichen logischen Rangstufe.

Die Seitenzahlen zeigen das Gesetz der Kontinuität.
Die „fehlenden“ Seitenzahlen vervollständigt der User selbstständig.
UX-gesetz Nr. 21
Das Gesetz der Geschlossenheit
Zusammengehöriges voneinander abgrenzen
Ähnlich wie das Gesetz der Nähe funktioniert auch das Gesetz der Geschlossenheit:
Wir tendieren mit unserer Wahrnehmung dazu, mehrere Objekte gedanklich als Einheit zusammenzufügen. Dabei nehmen wir bevorzugt solche Strukturen wahr, die eher geschlossen als offen wirken.
Um ein geschlossenes Gesamtbild zu vermitteln, werden im Webdesign beispielsweise Schaltflächen mit Konturen umrandet oder die verschiedenen Webparts farblich voneinander abgegrenzt.
Das Prinzip des Gesetzes der Geschlossenheit wirkt so stark, dass es das Gesetz der Nähe oder das Gesetz der Gleichheit überschatten kann.

Ein längeres Formular, zusammenhängende Fragen werden mit Rahmen verbunden. So wird das Gesetz der Geschlossenheit deutlich.
UX-gesetz Nr. 22
Das Gesetz der Erfahrung
Lernen durch Erfahrung
Die menschliche Wahrnehmung funktioniert manchmal doch recht simpel: Letztendlich versucht unser Gehirn alles, um den kognitiven Aufwand zu minimieren. Deshalb bedient es sich auch gerne an unseren Erfahrungen, die durch Lernprozesse gespeichert werden.
Das Gesetz der Erfahrung besagt, dass wir bekannte Formen, Objekte oder Zeichen selbst dann erkennen, wenn sie stark verändert wurden.
Beispielsweise verzerrte oder verfremdete Grafiken können durch unsere Erfahrung richtig interpretiert werden. Unvollständige Strukturen ergänzen wir gedanklich, da sich Elemente in unser Gedächtnis einprägen, wenn wir ihnen häufig begegnet sind.
Die Beachtung dieses UX-Gesetzes hilft dem Nutzer dabei, sich auf der Website zu orientieren: Beispielsweise ist er gewohnt, dass das Logo oben links zu finden ist und er per Klick darauf auf der Startseite landen wird.

Gerade Icons leben davon, dass sie schnell wiedererkennbar und die Bedeutung intuitiv erfassbar ist. Ein Paradebeispiel für das Gesetz der Erfahrung.

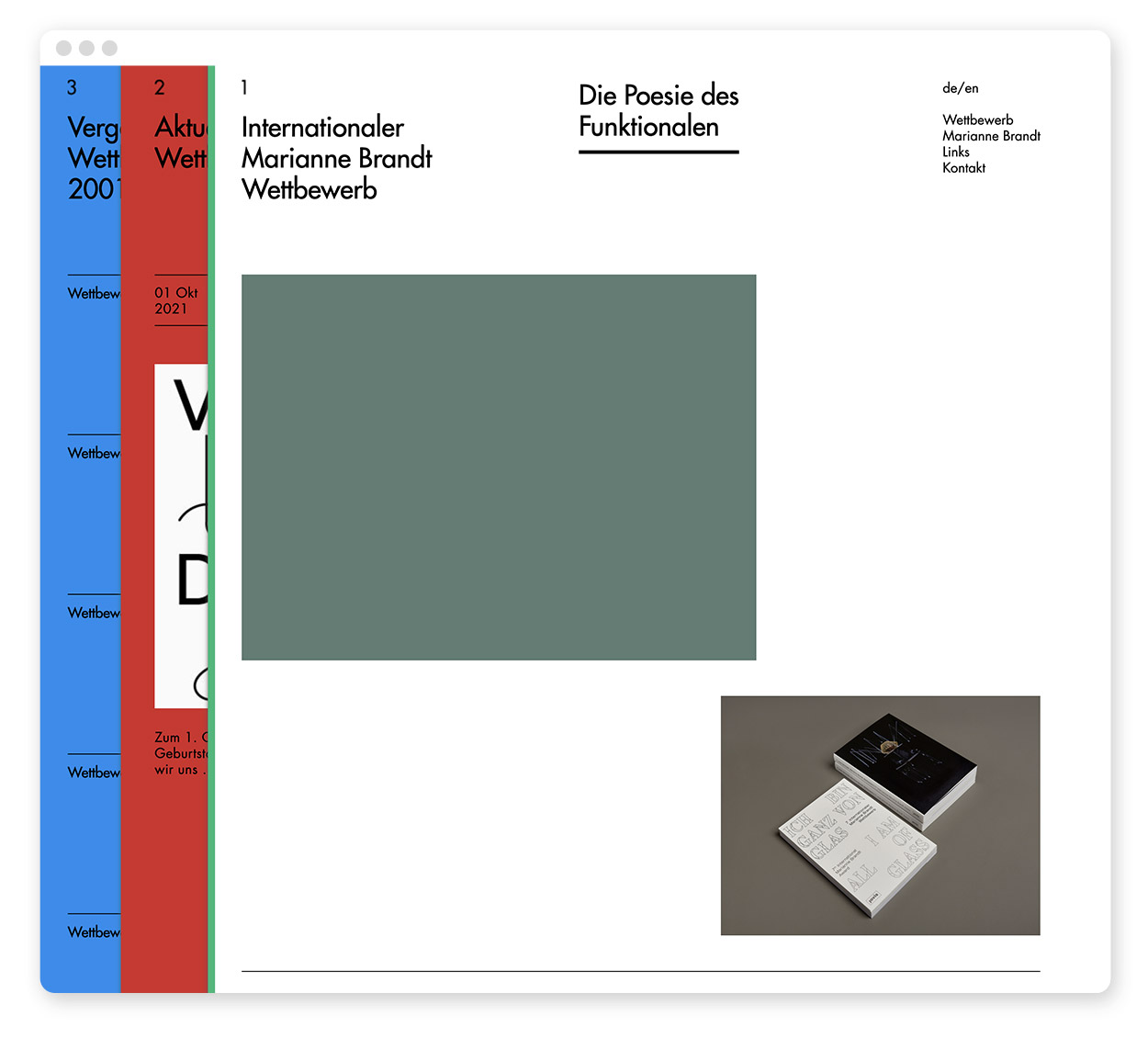
Es geht manchmal auch genau andersherum: Die Website des Marianne Brandt Wettbewerbs lebt gerade davon, dass sie mit der konventionellen Navigation bricht und so das Gesetz der Erfahrung aushebelt.
UX-gesetz Nr. 23
Der Goldene Schnitt
Die richtigen Proportionen
Der Goldene Schnitt beschreibt das Verhältnis zweier Teile einer Strecke und wird als ideales Seitenverhältnis verstanden. Im Webdesign bietet der Goldene Schnitt ein bewährtes Gestaltungsraster, um die richtigen Proportionen zu finden.
Um ein homogenes und harmonisches Bild zu erzeugen, wird beim Goldenen Schnitt ein mathematisch berechnetes Teilungsverhältnis verwendet, und zwar 1:1,618. (Wie und warum erspare ich dir an dieser Stelle, wichtig ist nur, dass du dieses Verhältnis kennst. Wenn es dich allerdings doch interessiert, schau gerne mal in diesen t3n-Artikel.) Wenn du also beispielsweise eine Tabelle mit zwei Spalten erstellen möchtest und die Bildschirmbreite 1080 Pixel beträgt, so wäre die Verteilung der beiden Spalten nach dem Goldenen Schnitt wie folgt:
1080 Pixel : 1,618 = 667 Pixel
1080 Pixel – 667 Pixel = 413 Pixel
Sowohl 1080 geteilt durch 667 als auch 667 geteilt durch 413 ergibt im Ergebnis wiederum die Zahl des Goldenen Schnitts. Faszinierend, oder? Ich gebe zu, für das Webdesign im Alltag vielleicht ein wenig verkopft und komplex, an der ein oder anderen Stelle aber dennoch nützlich. Die leicht angepasste und einfachere Version wäre die Drittel-Regel, also die Unterteilung in drei gleich lange Abschnitte.

Bei Modular Scale kann man sich unterschiedliche Schriftgrößen für sein Design anhand unterschiedlicher Vorgaben berechnen lassen, da darf der goldene Schnitt als Auswahl nicht fehlen.
Die kognitiven Verzerrungen / Wahrnehmungsfehler:
UX-gesetz Nr. 24
Die Peak-End-Rule
Customer Journey gestalten
Ebenfalls mit Erwartungen beschäftigt sich die Peak-End-Rule (deutsch: Höchststand-Ende-Regel). Diese erklärt den psychologischen Effekt, dass wir dazu tendieren, Ereignisse danach zu beurteilen, wie wir uns an ihrem intensivsten Punkt (Peak) und nach ihrem Ende (End) gefühlt haben.
Außerdem bewerten wir positive und negative Momente besonders stark. Wir ziehen also nicht den Durchschnitt heran oder die Summe aller Erlebnisse.
Übertragen auf die Online-Welt und das Webdesign kann die Peak-End-Rule zum Beispiel so aussehen:
Wenn wir ein Produkt in den Einkaufskorb hinzufügen, ist dies unser emotionalster Punkt der Customer Journey. Der Kaufabschluss wiederum ist der Endpunkt.
Diesen beiden Schlüsselereignissen solltest du als Webdesigner also bei der Gestaltung der Customer Journey und deiner Plattform besondere Beachtung schenken.

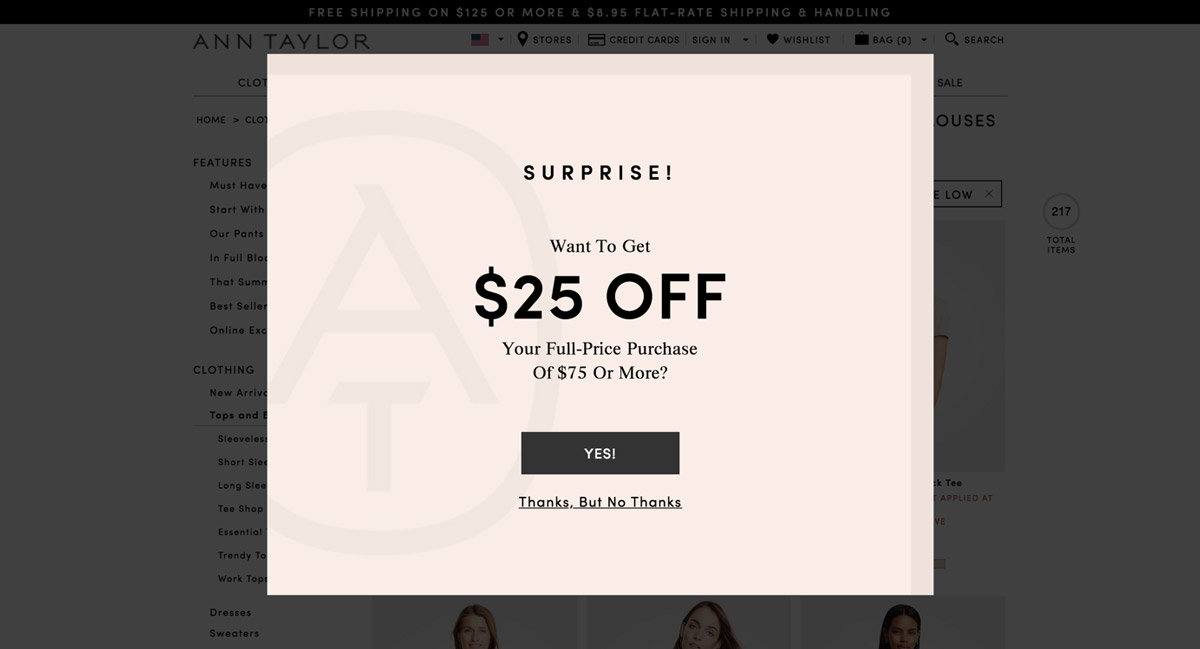
Wird gerne eingesetzt, ist aber durchaus umstritten:
Sobald der User die Seite verlassen möchte, wird ein Popup mit Rabatt/Angeboten eingeblendet.
UX-gesetz Nr. 25
Der serielle Positionseffekt
Mehr Bedeutung für Anfang und Ende
Der serielle Positionseffekt ist auch unter dem Namen „Primacy-Recency-Effekt“ bekannt. Er beschreibt ein psychologisches Gedächtnisphänomen, welches dazu führt, die zuerst und zuletzt dargestellten Informationen besser in Erinnerung zu halten als dazwischenliegende Elemente. Dieser Effekt konnte durch Eye-Tracking-Verfahren und Erinnerungsexperimente belegt werden.
Aus diesem Grund solltest du den seriellen Positionseffekt auch für das Webdesign berücksichtigen:
Platziere wichtige Informationen möglichst an Anfang und Ende – so beispielsweise auch in der Navigationsleiste.

Gerne genommen: Der letzte Punkt der Hauptnavigation wird als Button dargestellt. Er bleibt somit optisch und inhaltlich in Erinnerung – der serielle Positionseffekt .
Beachte die UX-Gesetze für eine bessere User Experience
Wenn wir verstehen, wie Wahrnehmungsprozesse funktionieren und welches menschliche Verhalten sie auslösen, können wir uns diese psychologischen Grundsätze und Effekte auch im Webdesign zunutze machen.
Denn all diese Wahrnehmungsgesetze zeigen uns Prinzipien auf, mit welchen wir die Benutzerfreundlichkeit von Websites, Apps und sonstigen Anwendungen verbessern können. Beachten wir bestimmte Regeln, finden sich Nutzer leichter auf der Website zurecht und erleben ein positiveres Nutzungserlebnis.
Die erläuterten 25 Wahrnehmungsgesetze und UX-Gesetze bieten hier eine gute Grundlage für Webdesigner, um wirksamere und intuitivere Websites mit einer höheren User Experience zu gestalten.

Über 8.500 sind schon dabei:
KI-Guide &
Webdesign-Checkliste
sowie exklusive Webdesign-Inhalte, kostenfreie Templates + regelmäßig Webdesign-Links & -tipps:
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa. Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.
Die Inhalte des Webdesign Journals wurden mit Sorgfalt, Engagement und Liebe erstellt – so auch dieser Artikel. Wenn du Ergänzungen oder Anmerkungen hast, kannst du dich gerne bei mir melden. Ebenso wenn du Ideen oder Wünsche für weitere Themen hast.
Wenn du Ausschnitte oder Zitate in wissenschaftlichen Arbeiten zitieren möchtest, kann du dies gerne machen. Was gar nicht geht: Inhalte klauen oder kopieren! Sollte aber selbstverständlich sein…
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 37