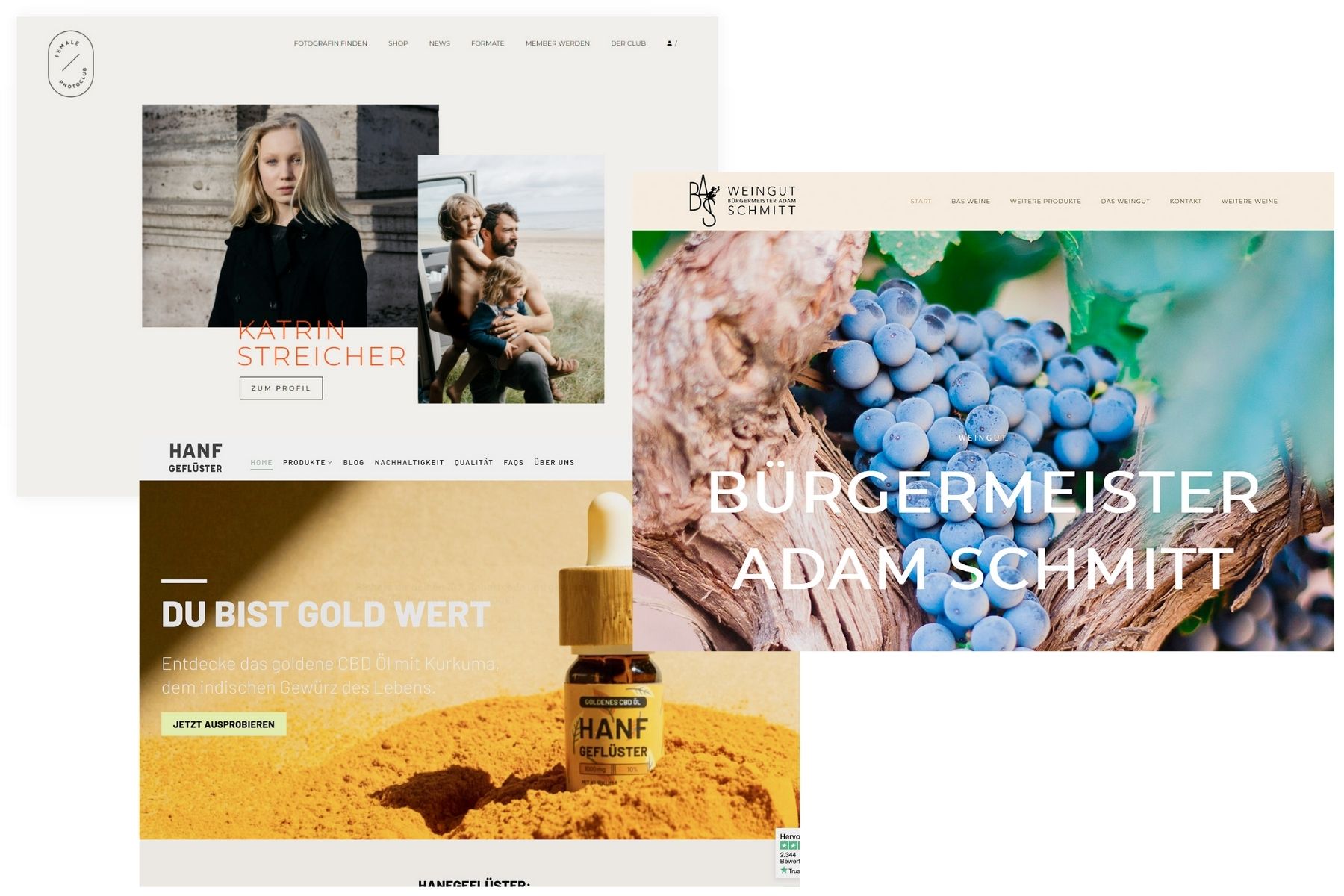
Warum sehen plötzlich so viele Websites gleich aus?
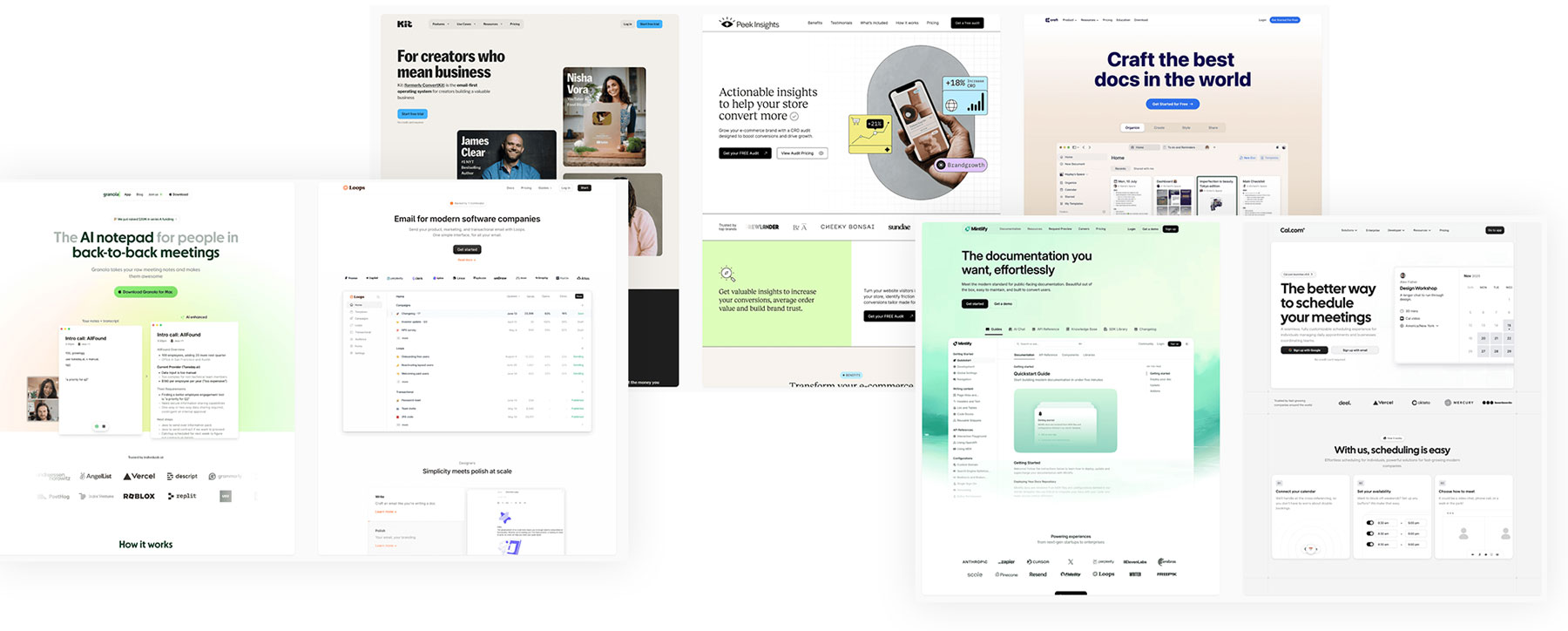
Immer wieder die gleichen Layouts, ähnliche Farbpaletten, identische Strukturen. Manchmal hat man das Gefühl, kennt man eine Website, kennt man alle…

Diese Homogenität ist kein Zufall, sondern das Ergebnis eines Trends, der sich schleichend durchgesetzt hat:
Design, das auf Sicherheit statt auf Originalität setzt.
Die Gründe dafür sind vielseitig:
Effizienz, messbare Ergebnisse und die Angst, Risiken einzugehen. Wenn ein Website-Design für hohe Conversion-Raten sorgt, wird es blitzschnell kopiert und angepasst.
Inhaltsverzeichnis
Was ist ein systematischer Designprozess?
Ein systematischer Designprozess ist der Schlüssel, um kreative und gleichzeitig nutzerzentrierte Lösungen zu entwickeln. Er strukturiert den Ablauf in klar definierte Schritte wie Briefing, Recherche und Gestaltung, wodurch Effizienz und Innovation gefördert werden. Mit Unterstützung von KI können repetitive Aufgaben automatisiert und Raum für kreative Arbeit geschaffen werden – ohne die Kontrolle oder Verantwortung des Designers zu ersetzen.
Ein innovativer Stiltrend auf Plattformen wie Dribbble oder Behance? Schon bald findet er sich überall. Doch das Streben nach Vertrautem führt zu einem Einheitsbrei, der Kreativität und Überraschung verdrängt.
Dabei sollte gutes Design nicht nur funktionieren, sondern auch begeistern und Differenzierung schaffen. Die Herausforderung liegt darin, den Mut zu finden, den Status quo infrage zu stellen und neue Wege zu gehen. Genau hier kommt ein durchdachter Designprozess ins Spiel. Mit einer klaren Struktur kannst du Raum für Kreativität schaffen, ohne die Bedürfnisse der Nutzer aus den Augen zu verlieren – und vielleicht den nächsten Trend setzen, anstatt ihm nur zu folgen.
Dies habe ich ausführlicher auch im Artikel Der Status quo des Webdesigns – so verändert sich die Webdesign-Branche beschrieben.
Diese Thematik/Problematik betrifft aber bei Weitem nicht nur das Webdesign, sondern auch alle anderen Branchen, die im weitesten Sinne mit Design zu tun haben.

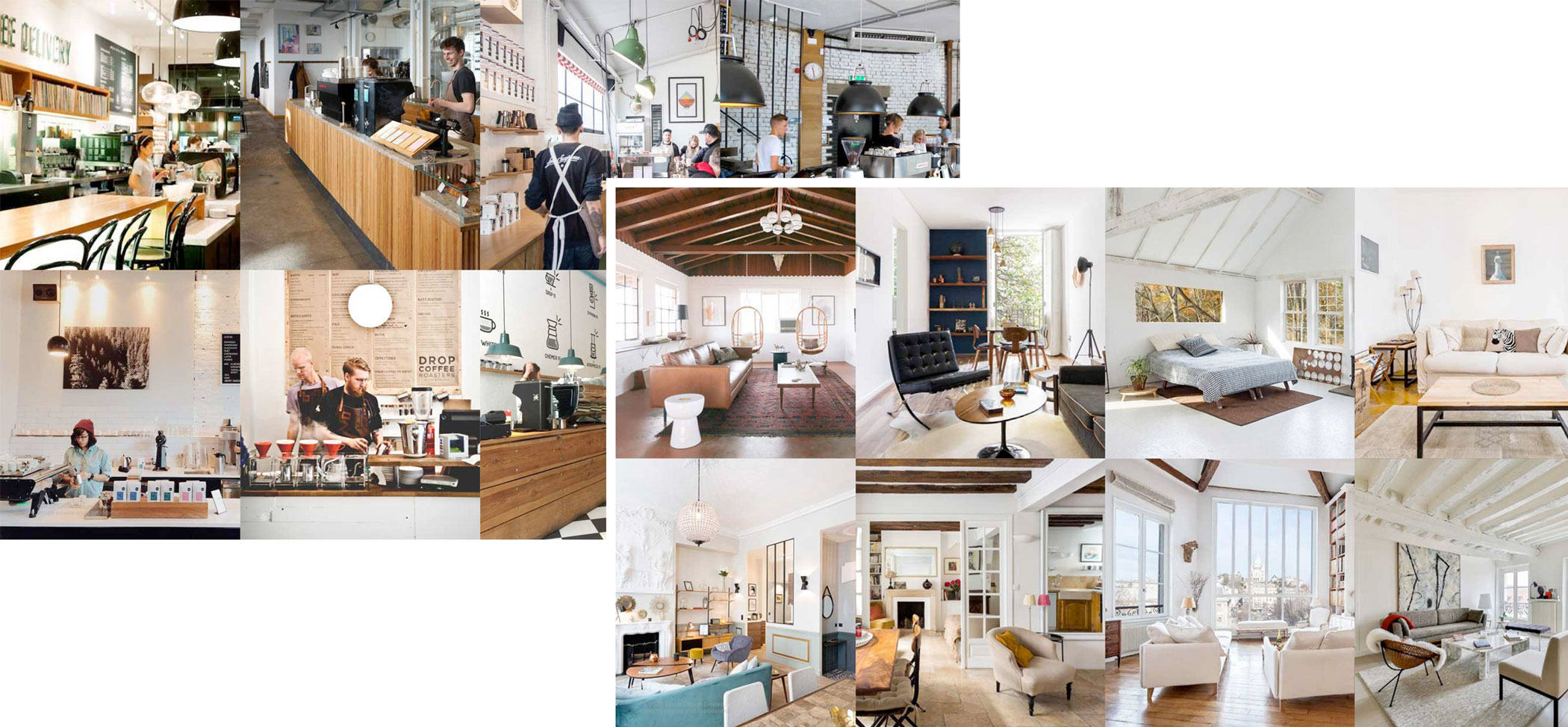
Im Interior Design hat sich der sogenannte „Airbnb-Stil“ als universelle Ästhetik etabliert und durchgesetzt:
weiße Wände, rohes Holz, Edison-Birnen und minimalistisches, offenes Design kombiniert.
Ursprünglich als Ausdruck von Authentizität gedacht, findet sich dieser Stil nicht nur in Airbnb-Wohnungen, sondern auch in Cafés und Restaurants weltweit. Ein Design, das unabhängig von Ort oder Kontext übernommen wird. Statt lokaler Individualität entsteht eine gleichförmige, globalisierte Designlandschaft. Dieser Trend bietet zwar Komfort und Wiedererkennbarkeit, wird jedoch zunehmend als austauschbar und unpersönlich kritisiert.

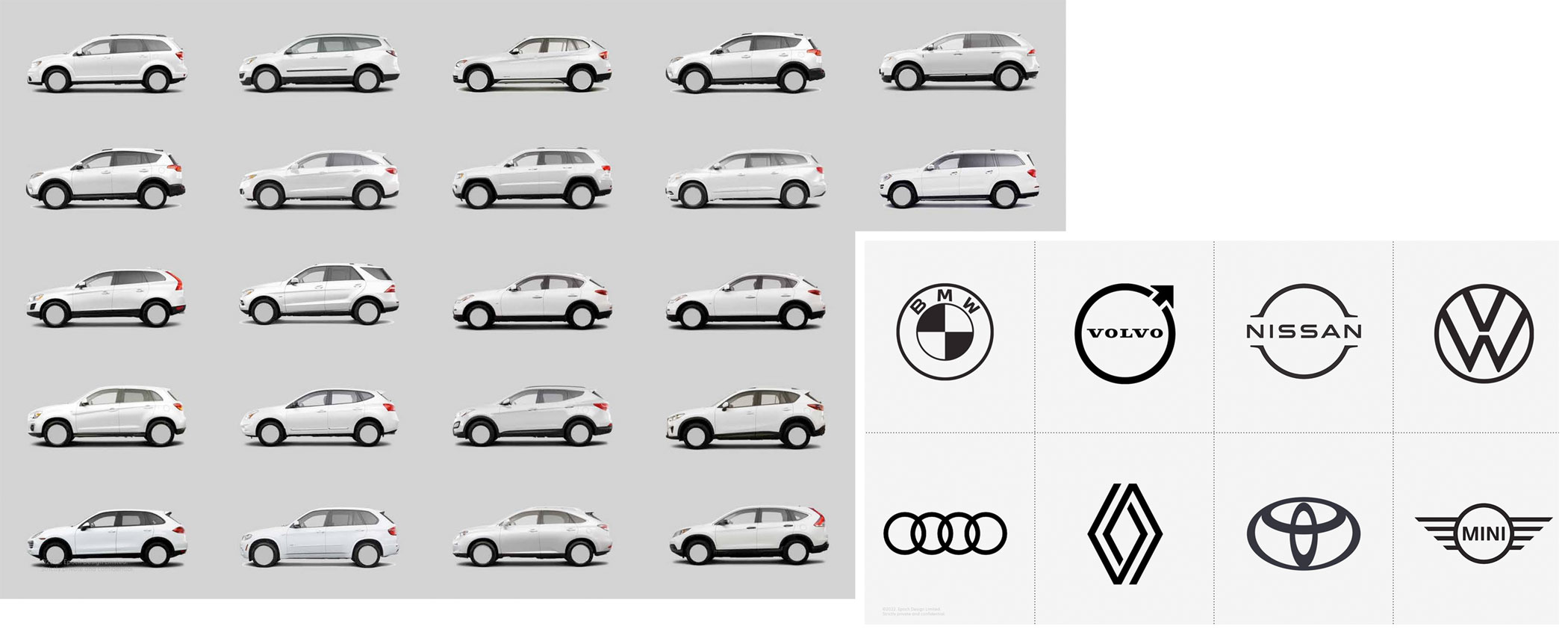
Einzigartigkeit und traditionelles Design gehen so langsam durch globalisierenden Kapitalismus und globalisiertes Design verloren.
Kreative Bereiche werden zunehmend durch Konventionen und Klischees definiert; Unterscheidbarkeit geht verloren.
Solche „Standard-Designs“ sind natürlich nicht pauschal schlecht oder falsch. Aber eben auch nicht immer zielführend.
Warum ist ein systematischer Designprozess wichtig?
Design hat in den letzten Jahren also an Diversität eingebüßt – viele (Online-)Projekte sind ein Spiegelbild dessen, was auf Plattformen wie Dribbble oder Behance trendet.
Hier kann ein gut strukturierter Designprozess den Raum schaffen, um mutige und originelle Lösungen zu entwickeln, ohne das Ziel aus den Augen zu verlieren. Eine Kombination aus Kreativität, Zeit, Kooperation, Kundenanalyse und einem klaren Ziel sind die Mittel, die zum Erfolg führen.
Um all diese unterschiedlichen Faktoren berücksichtigen zu können, ist ein strukturiertes Vorgehen erforderlich. Hier kommt der Designprozess ins Spiel. Denn dieser Prozess definiert wichtige Richtlinien für die Entwicklung und stellt gleichzeitig sicher, dass das Webdesign am Ende die Nutzerbedürfnisse erfüllt.
The internet needs a shot of uniqueness and a dash of weirdness.
Is ⌘ + C the new design process?
Gut zu wissen:
Der Designprozess ist kein abgeschlossener Prozess, der sich lediglich auf das Webdesign beschränkt. Es handelt sich dabei um einen abteilungsübergreifenden Prozess, der unterschiedliche und funktionsübergreifende Teammitglieder miteinander verbindet. Deshalb solltest Du in diesen Prozess bestenfalls Projekt-/Produktmanager, Entwickler und andere Entscheidungsträger einbeziehen.
Ein klarer, systematischer Prozess kann Raum für Kreativität schaffen.
Ein systematischer Designprozess schafft nicht nur Struktur, sondern bietet auch die Möglichkeit, neue Technologien wie künstliche Intelligenz effektiv einzubinden. KI-gestützte Tools können dabei helfen, repetitive Aufgaben zu automatisieren, tiefere Einblicke in die Nutzerbedürfnisse zu gewinnen und den gesamten Workflow effizienter zu gestalten. Durch die gezielte Nutzung von KI können Designer mehr Zeit für kreative und strategische Aufgaben gewinnen.
Mit der Einführung von KI-gestützten Tools wie Figma AI wird jedoch die Rolle des Designers mehr denn je hinterfragt. Während KI Routineaufgaben wie die Generierung von Layouts und Farben übernimmt, bleibt der systematische Designprozess entscheidend, um Kreativität und Problemlösungskompetenz zu bewahren.
Der wahre Wert eines Designers liegt nicht in der Automatisierung, sondern in der Fähigkeit, Probleme zu analysieren und ganzheitliche, auf die Nutzer abgestimmte Lösungen zu entwickeln
Die sieben Schritte des Designprozesses
Obwohl sich kreative Abläufe nur selten vereinheitlichen lassen, ist ein strukturierter Ablauf unerlässlich. Ohne eine gewisse Struktur hat das Designteam weder den notwendigen Entwicklungsrahmen, noch wissen andere Teilnehmer, wie sie sich einbringen können. Trotzdem gilt es, die individuellen Herangehensweisen bei der Planung eines solchen Ablaufs zu berücksichtigen, sodass eine maßgeschneiderte Lösung entsteht.
Dieser maßgeschneiderte Ansatz soll dabei helfen, die individuellen Gegebenheiten zu berücksichtigen und den eigenen Workflow zu unterstützen. Dennoch gibt es einige Phasen, die auf keinen Fall fehlen sollten.
Insgesamt lässt sich der Prozess für ein großartiges Design in sieben separate Schritte unterteilen:
Briefing, Recherche, Entwicklung, Gestaltung, Tests, Überarbeitung und Feedback.
Diese Hauptschritte heißen zwar nicht immer so, und sind oft unterschiedlich gewichtet von Projekt zu Projekt, aber „abgearbeitet“ sollten sie alle werden.
Übrigens:
Auf den ersten Blick sieht es oft so aus, als würde der Aufwand aufgrund des strukturierten Prozesses steigen. Das ist allerdings fast nie der Fall. Stattdessen fördert ein durchdachter Ablauf die Transparenz und hilft dabei, Anpassungen in letzter Minute auf ein Minimum zu reduzieren.
1. Briefing
Es spielt keine Rolle, worum es in deinem Projekt geht:
Ein gutes und durchdachtes Briefing ist die Grundlage für den Projekterfolg. Denn obwohl das Erstellen eines solchen Briefings zeitintensiv sein kann, verhindert es den sogenannten Sprung ins kalte Wasser. Es hilft dabei, Missverständnisse zu vermeiden und die Anzahl an Korrekturschleifen zu reduzieren. Kein Wunder also, dass das detaillierte Briefing ein wichtiges Fundament darstellt.
Üblicherweise handelt es sich beim Briefing um ein einfaches Dokument, das man auch einfach im bevorzugten Textverarbeitungsprogramm erfassen kann.
Das Briefing sollte u. a. beinhalten:
- sämtliche Rahmenbedingungen
- Ist-Zustand
- Ziele
- Wünsche und Vorstellungen
- Klare, messbare Erfolgskriterien
- Zielgruppe
- und vieles mehr
Ein solches Dokument bildet die Grundlage für eine erfolgreiche Zusammenarbeit, da es alle wichtigen Punkte schriftlich festhält. Abhängig vom jeweiligen Projekt ist man aber nicht auf ein einzelnes Word-Dokument beschränkt. Stattdessen können Grafiken referenziert oder andere Informationsquellen eingebunden werden.
Wichtig ist hierbei, dass sämtliche Informationen klar, präzise, verständlich und überschaubar bleiben – für alle Projektbeteiligten.
Tipp:
Ein Briefing lohnt sich nicht nur dann, wenn externe Mitarbeitern dabei sind. Vielmehr ist es eine wichtige Hilfe für Ihr Team und alle, die direkt oder indirekt am Prozess beteiligt sind. Je ausführlicher und verständlicher das Briefing, desto leichter ist es, ein gemeinsames Verständnis zu schaffen.

KI im Briefing-Prozess
Künstliche Intelligenz kann den Briefing-Prozess erheblich erleichtern und strukturieren. Durch Tools wie ChatGPT oder andere KI-gestützte Anwendungen lassen sich erste Ideen sammeln, Zielgruppen analysieren und relevante Daten auswerten.
KI kann zudem helfen, Informationen aus bestehenden Dokumenten oder Marktdaten zu extrahieren und in einem übersichtlichen Format bereitzustellen. Auch die Formulierung klarer Zielsetzungen oder messbarer Erfolgskriterien kann durch KI unterstützt werden.
Ein Beispiel:
Statt aufwendig Wettbewerberprofile manuell zu erstellen, kann eine KI Markttrends und Mitbewerberdaten analysieren und daraus Schlüsselpunkte ableiten. So wird der Briefing-Prozess effizienter, ohne an Präzision zu verlieren.
2. Recherche: Entdecken und analysieren
Die Recherche ist üblicherweise der zweite Schritt, der im Designprozess anfällt. Wie umfangreich die Recherche ausfallen muss und worauf du dich konzentrieren solltest, hängt stark vom Briefing ab. Ganz allgemein ist eine umfangreiche Analyse hilfreich, da sie potentielle Risiken aufdeckt und dabei hilft, den Markt besser zu verstehen.
Folgende Punkte sollte eure Recherche daher berücksichtigen:
- Den aktuellen Markt sowie bereits absehbare Entwicklungen.
- Die Mitbewerber.
- Die Menschen, die sich für die Produkte interessieren (sollen).
- Gängige Design-Praktiken (in der Branche).
- Mögliche Schlüsselkriterien, um die Performance auf dem Markt zu messen.
- Das Look-and-Feel anderer Angebote, die es aktuell auf dem Markt gibt.
Berücksichtigst du diese Punkte bei deiner Recherche, wird es deutlich einfacher, das passende Design umzusetzen.
Zusätzlich kann eine ausführliche Design-Recherche inspirieren und die Richtung weisen. Es ist oft gar nicht notwendig, dass du selbst herausfindest, was funktioniert und was nicht. Stattdessen kannst du die Rechercheergebnisse anderer Wettbewerber für dich nutzen und sie weiter verbessern, um ein noch überzeugenderes Ergebnis zu entwickeln.

Forschung und KI-gestützte Marktanalyse
KI revolutioniert die Recherche, indem sie große Datenmengen analysiert und wertvolle Insights generiert. Tools wie Perplexity oder Claude können genutzt werden, um Wettbewerber zu identifizieren, Branchentrends zu erkennen und relevante Zielgruppeninformationen zu extrahieren. KI vereinfacht den Zugang zu komplexen Marktdaten und liefert präzise Analysen, die sonst zeitaufwändig wären.
Ein Beispiel:
Statt manuell Marktentwicklungen zu beobachten, kann eine KI Trends in Echtzeit verfolgen und Berichte erstellen, die den Designprozess gezielt lenken. Durch die Kombination aus Geschwindigkeit und Genauigkeit ermöglicht KI eine fundierte Recherche, die als solide Basis für innovative Designentscheidungen dient.
3. Konzeptentwicklung und Ideenfindung
Mit diesem Schritt beginnt die eigentliche Kreativität in deinem Designprozess. Wie du bei der Ideenfindung vorgehst, hängt stark von deinen individuellen Vorlieben und deinem Themengebiet ab.
Daher ist die Wahl zwischen Stift und Papier, einem Whiteboard und einer reinen Online-Lösung nicht entscheidend. Viel wichtiger ist, dass du alle deine Ideen sammelst.
Diesem ersten Brainstorming gibst du am besten einen festen zeitlichen Rahmen, um deine Konzentration zu straffen. Außerdem kann es hilfreich sein, diese erste Ideensammlung nicht alleine vorzunehmen:
Bitte Kollegen, Kunden oder Bekannte um Hilfe – je nachdem, welche Personengruppe für deine persönliche Situation infrage kommt.
KI in der Konzeptentwicklung und Ideenfindung
KI kann als kreativer Partner in der Konzeptionsphase fungieren, indem sie Ideen generiert und Inspiration liefert. Tools wie ChatGPT unterstützen beim Brainstorming und können neue Ansätze vorschlagen, während Anwendungen wie DALL·E oder Adobe Firefly erste visuelle Konzepte erstellen.
Diese Tools sind besonders nützlich, um alternative Herangehensweisen zu entdecken, die sonst möglicherweise übersehen werden. Wichtig bleibt jedoch, die von der KI vorgeschlagenen Konzepte zu bewerten und weiterzuentwickeln, um sicherzustellen, dass sie die Zielgruppe ansprechen und zur Projektvision passen. So bleibt die kreative Kontrolle beim Designer, während KI neue Perspektiven eröffnet.
4. Gestaltung
Das Ergebnis dieser Phase des Prozesses ist häufig ein erster Prototyp oder etwas Vergleichbares. Was du hier entwicklest, basiert wiederum auf den Ergebnissen deiner Ideenfindung und schließt somit die ersten beiden Schritte ein. Damit handelt es sich um das Herzstück des Design-Workflows.
Häufig ist für diesen Schritt ein straffer zeitlicher Rahmen festgelegt, der ein hohes Maß an Konzentration erfordert. Es ist trotzdem sinnvoll, deine Design-Gestaltung möglichst von Anfang an zu optimieren.
- Erschaffe unterschiedliche Entwürfe während dieses Prozessschrittes. Am besten ist es, sie alle aufzubewahren, damit du sie später miteinander vergleichen kannst oder als Back-up.
- Teste unterschiedliche Stilrichtungen, Farbpaletten und Layouts, bis dir das Ergebnis gefällt. Achte unbedingt darauf, dass sie sich dennoch an der gewünschten Zielgruppe orientieren und sich diese Ausrichtung auch im Design widerspiegelt.
- Beginne möglichst früh damit, deine Ideen zumindest schematisch umzusetzen. So hast du die Möglichkeit, die ein oder andere Nacht darüber zu schlafen. Ein solches Vorgehen ist sinnvoll, da es hilfreich ist, Designs regelmäßig mit einem frischen Blick und einem gewissen Abstand gegenzuprüfen.
- Frage Kollegen oder andere Teammitglieder regelmäßig nach Feedback, um dieses direkt zu überdenken.
Stelle dir die Frage:
Macht mein Design wirklich einen Unterschied, oder repliziert es nur das, was bereits existiert?

Tipp:
Bevor du mit der Gestaltung beginnst, solltest du sicherstellen, dass sich alle auf ein Konzept geeinigt haben. Dieses Konzept ist die Grundlage für ein gemeinsames Verständnis. Dieses gemeinsame Verständnis ist besonders wichtig, damit alle Teammitglieder an einem Strang ziehen können und bei Diskussionen dieses als Entscheidungsgrundlage dienen kann.
Ein häufiger Kritikpunkt ist, dass Design durch Effizienz und KPIs eingeengt wird. Doch Kreativität kann wiederbelebt werden, indem Designer ihre Inspirationsquellen diversifizieren und experimentieren.
Ein Vorschlag:
Lass dich weniger von Online-Plattformen wie Awwwards leiten und mehr von realen Erfahrungen, Kunst oder Architektur inspirieren. Oder entdecke heterogene Webdesigns in der Website-Galerie.
5. Testen und Feedback
Sobald du ein erstes Ergebnis präsentieren kannst, ist es an der Zeit, Feedback einzuholen. Selbst wenn zahlreiches Feedback während der Gestaltungsphase eingeflossen ist, solltest du diesen Schritt auf keinen Fall überspringen.
Denn das sogenannte Design-Review ist der perfekte Zeitpunkt, um aussagekräftiges und strukturiertes Feedback einzuholen. Zusätzlich treffen an dieser Stelle unterschiedliche Personengruppen aufeinander, was zu interessanten Diskussionen führen kann. Diese unterschiedlichen Sichtweisen tragen wiederum dazu bei, dass du das bestmögliche Ergebnis liefern kannst.
Am einfachsten gelingt ein solcher Design-Review-Prozess mithilfe von Kollaboration-Tools. In ihnen lässt sich das Feedback sammeln und anschließend systematisch organisieren. Dadurch sparst du dir Zeit, musst niemandem hinterherlaufen und hast eine Referenz für alle, die sich in den Designprozess einbringen möchten.
KI als Feedback-Tool
KI-gestützte Tools können den Feedback-Prozess erheblich optimieren, indem sie Entwürfe automatisch analysieren und Verbesserungsvorschläge machen. Anwendungen wie Uizard oder VisBug ermöglichen es, Layouts auf Schwachstellen wie schlechte Lesbarkeit, inkonsistente Abstände oder fehlende visuelle Hierarchie zu überprüfen. Zudem können KI-Modelle Simulationen erstellen, um zu zeigen, wie unterschiedliche Zielgruppen auf ein Design reagieren könnten.
Ein weiterer Vorteil ist die Automatisierung wiederkehrender Feedback-Aufgaben, wie das Prüfen von Farbkontrasten oder Responsiveness. Designer erhalten so nicht nur schneller Rückmeldungen, sondern auch eine datengetriebene Grundlage für Verbesserungen, ohne die Kreativität zu beeinträchtigen. Die finale Bewertung bleibt jedoch stets in menschlicher Hand.
Tipp:
Definiere vorab, wie das Feedback aussehen soll. Ein vordefiniertes Template erleichtert nicht nur die spätere Auswertung, sondern stellt sicher, dass du mehr Feedback bekommst.
6. Überarbeitung
Im Anschluss an die Feedbackphase ist es erforderlich, die Rückmeldungen der verschiedenen Beteiligten gründlich zu prüfen. Allerdings kann es eine Weile dauern, bis sich alle Beteiligten zu dem jeweiligen Revisionsstand geäußert haben.
Eine Deadline für die Abgabe von Feedback ist daher durchaus sinnvoll. Schließlich geraten solche Aufgaben nur zu gerne in Vergessenheit oder werden im Alltagstrott von Tag zu Tag aufs Neue verschoben.
Die Versionierung unterschiedlicher Design-Zustände kann hier hilfreich sein, um im Zweifelsfall zu einem früheren Stand zurückgehen zu können. Wenn du zu jedem Entwurf das Feedback speicherst, steigerst du die Transparenz des Entwicklungsprozesses um ein Vielfaches. Ebenfalls hilfreich ist, dass sich Entscheidungen anhand solcher Aufzeichnungen deutlich leichter nachvollziehen lassen.
Gut zu wissen:
Bei der Review- und Überarbeitungsphase reicht selten ein einzelner Durchlauf. Stattdessen sollten beide Schritte als iterativen Prozess betrachtet werden. Wiederhole diesen so lange, bis du und alle anderen Beteiligten mit dem Ergebnis zufrieden sind. Erst dann solltest du zum nächsten Schritt – der Freigabe – übergehen.
7. Freigabe
Die Freigabe ist der finale Schritt im Designprozess. Hier segnen alle Parteien das überarbeitete Design ab. Das Design kann nun in die technische Umsetzung weitergereicht werden, oder „reingezeichnet“ werden.
Größere Projekte lassen sich hingegen selten auf einmal freigeben. Stattdessen kann es notwendig sein, die Freigabe für unterschiedliche Teilaspekte einzuholen. Das ist beispielsweise bei größeren Softwareprojekten oder Apps der Fall. Hier ist es notwendig, bestimmte Funktionalitäten oder Bestandteile von unterschiedlichen Personengruppen freigeben zu lassen.
KI als Gamechanger oder Erweiterung im Designprozess
Künstliche Intelligenz revolutioniert auch den Designprozess und eröffnet Möglichkeiten, die vor wenigen Jahren undenkbar schienen. Durch den Einsatz von KI-Tools können Designer komplexe Aufgaben automatisieren, tiefere Einblicke in Nutzerbedürfnisse gewinnen und die Effizienz erheblich steigern. Doch was macht KI zu einem echten Gamechanger?
Automatisierung und Effizienz:
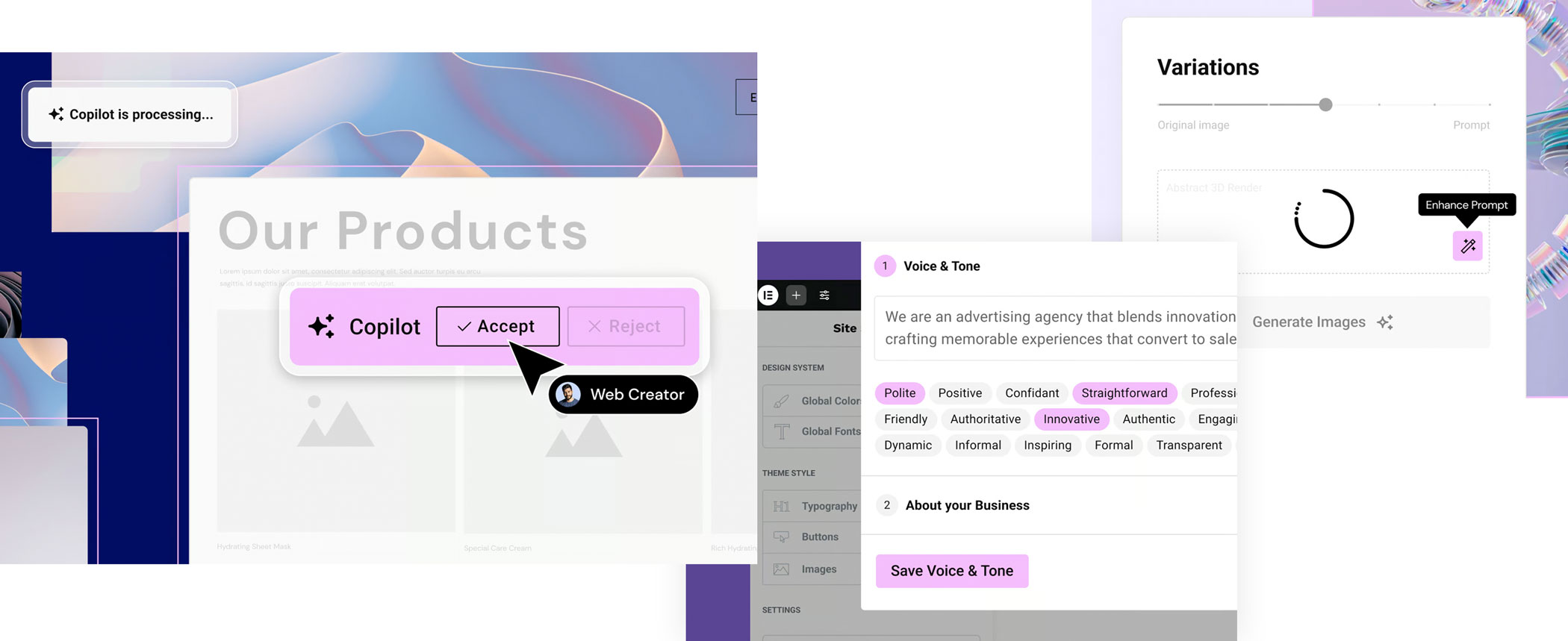
Routineaufgaben wie die Erstellung von Layouts, Farbschemata oder Content-Vorschlägen können durch KI-gestützte Tools wie Figma AI oder Adobe Firefly in Sekunden erledigt werden. Diese Automatisierung spart nicht nur Zeit, sondern schafft auch Freiräume für kreatives Denken und strategische Problemlösungen.

Personalisierung und Nutzerfokus:
Eine der größten Stärken von KI liegt in ihrer Fähigkeit, Daten zu analysieren und personalisierte Erlebnisse zu schaffen. Durch die Auswertung von Nutzerverhalten kann KI beispielsweise spezifische Designvorschläge unterbreiten, die genau auf die Zielgruppe zugeschnitten sind. Dies führt zu individuelleren, benutzerfreundlicheren Produkten.
Unterstützung statt Ersatz:
KI soll den Designer nicht ersetzen, sondern als unterstützendes Werkzeug dienen. Sie kann Ideen generieren, Muster erkennen und neue Ansätze vorschlagen, doch die finale Entscheidung und die kreative Feinabstimmung liegen weiterhin beim Menschen. Genau hier entfaltet sich die Stärke der Zusammenarbeit zwischen Mensch und Maschine.
Herausforderungen meistern:
Doch der Einsatz von KI bringt auch Verantwortung mit sich. Designer müssen sicherstellen, dass die Automatisierung transparent bleibt, Nutzerdaten geschützt werden und die Technologie keine Verzerrungen oder fehlerhaften Entscheidungen hervorruft.
Mit KI wird der Designprozess nicht nur effizienter, sondern auch dynamischer. Die wahre Stärke von KI liegt darin, Routine zu bewältigen und Freiräume für das zu schaffen, was Design wirklich ausmacht: Kreativität, Innovation und die Lösung von Nutzerproblemen.
Potentielle Nachteile von KI im Designprozess
Seit der Einführung von KI-generierten Designs wächst die Sorge, dass Tools wie Figma oder ChatGPT Designer ersetzen könnten. Doch die Realität sieht anders aus: KI kann zwar Inhalte generieren, aber das Verständnis für Nutzerbedürfnisse und die Fähigkeit, kreative und ethische Entscheidungen zu treffen, bleibt einzigartig menschlich.
Ein Beispiel ist das kürzlich aufgedeckte Problem von Figma AI, bei dem generierte Designs bestehende Apps wie Apple Weather kopierten. Dies zeigt, dass KI zwar schnell Ergebnisse liefert, aber oft den Kontext und die Originalität vermissen lässt.
Obwohl KI Tools wie Auto-Layout oder vorgefertigte Designsysteme bietet, besteht die Gefahr, dass Designer wichtige Grundlagen übersehen könnten. Zu viele Anfänger verlassen sich auf vorgefertigte Lösungen, anstatt ein tiefes Verständnis für Layouts und Hierarchien zu entwickeln. Dies war früher schon so, als die typischen Website-Templates und -Themes aufkamen. Und wiederholt sich nun mit KI-Designlösungen.
Dies führt zu Designs, die zwar effizient erstellt wurden, aber oft an Originalität und Nutzungsqualität verlieren. Der wahre Mehrwert eines Designers zeigt sich, wenn komplexe Probleme auftreten, die KI nicht lösen kann. Hier ist es entscheidend, die Grundlagen des Designs zu verstehen und individuelle Lösungen zu entwickeln.
Beginne mit klar definierten Zielen, um KI effektiv im Designprozess zu nutzen:
Welche Aufgaben sollen automatisiert werden, und wo kann KI den größten Mehrwert bieten?
Nutze spezialisierte Tools wie Figma AI für Layouts oder ChatGPT für Content-Ideen. Teste KI-Outputs kritisch und integriere Nutzerfeedback kontinuierlich, um sowohl die Ergebnisse als auch die KI-Modelle zu optimieren.
Erfahre mehr zu KI im Design:
KI im Webdesign: Die Zukunft der Inhalte & Gestaltung von Websites
Dein idealer Designprozess
Ein fester, strukturierter Prozess – insbesondere ein iterativ gestalteter Ablauf – bringt zahlreiche Vorteile mit sich.
Auf der einen Seite hilft er dabei, deine Arbeit gewissenhaft zu erledigen und überzeugende Ergebnisse zu liefern. Auf der anderen Seite wissen alle Beteiligten von Anfang an, welche Schritte auf sie zukommen und worauf sie sich einstellen dürfen. Im Sinne des Designs bedeutet das, dass es möglich ist, Kundenbedürfnisse besser zu erfüllen, das Budget zu schmälern und schnellere Ergebnisse zu liefern.
Zusätzlich sind deine Kunden zufriedener, wenn der Designprozess dank dieser Struktur rund läuft. Schließlich ist nichts frustrierender, als permanente Anpassungen, nachdem das Produkt eigentlich fertiggestellt ist.
Achte bei der Auswahl des passenden Prozesses unbedingt darauf, dass er zu dir und deinen Kunden passt. Oftmals unterscheiden sich die erforderlichen Schritte abhängig von der Unternehmensgröße, der Branche und dem Produkt. Es ist daher umso wichtiger, enge Absprachen zu treffen. Das kann bedeuten, dass du einige Anpassungen vornehmen oder unterschiedliche Modelle kombinieren musst. Das Ergebnis ist jedoch stets eine konsequente Verbesserung und Vereinfachung des Designprozesses.
Weiter spanennde Quellen, um die Thematik zu vertiefen:
Copying is the way design works
The End of Design?
Is ⌘ + C the new design process?
10 Best Practices for Designing with AI
Stop designing like it’s 2019: Merging AI with Design Thinking

Zusammenfassung – wichtige Erkenntnisse zu Designprozessen und KI
Ein systematischer Designprozess schafft Struktur und Kreativität:
Ein klarer Ablauf in sieben Schritten – von Briefing bis Freigabe – fördert innovative, nutzerzentrierte Lösungen und minimiert Anpassungen in letzter Minute.
KI unterstützt Designer effizient und zielgerichtet:
Von der Ideenfindung bis zur Marktanalyse können KI-Tools wie ChatGPT oder Figma AI repetitive Aufgaben automatisieren und wertvolle Insights liefern, während die kreative Kontrolle beim Designer bleibt.
Marktanalyse wird durch KI präziser und schneller:
KI-gestützte Tools analysieren große Datenmengen, identifizieren Trends und liefern fundierte Grundlagen für Designentscheidungen.
KI generiert Inspiration, ersetzt aber keine Kreativität:
Während Tools wie Adobe Firefly visuelle Vorschläge liefern, bleibt die Feinarbeit und die kreative Differenzierung Aufgabe des Designers.
Feedback mit KI optimieren:
Automatisierte Tools analysieren Designs und geben datenbasiertes Feedback zu Lesbarkeit, Hierarchie und Zielgruppenanpassung, was Zeit spart und Ergebnisse verbessert.
Transparenz und Datenschutz sind essenziell:
Beim Einsatz von KI ist es entscheidend, Nutzerdaten zu schützen und die Automatisierung transparent zu gestalten, um Vertrauen zu schaffen.
Iterative Prozesse führen zu besseren Ergebnissen:
Regelmäßige Überarbeitung und Feedback-Schleifen stellen sicher, dass Designs den Anforderungen aller Beteiligten gerecht werden.
Die Zukunft des Designs liegt in der Kombination von KI und menschlicher Expertise:
KI ist ein Werkzeug, das den Prozess erleichtert, während Kreativität, Empathie und Problemlösungsfähigkeit weiterhin die Kernkompetenzen des Designers sind.