Farbverläufe sind mehr als nur ästhetische Spielereien im Webdesign:
Neben Texturen und Bildern bieten sie eine hervorragende und recht einfache Möglichkeit, um deinem Webdesign graphisch eine Haptik zu verleihen.
Was sind Farbverläufe im Webdesign?
Farbverläufe sind sanfte Übergänge zwischen zwei oder mehr Farben, die Webdesigns Tiefe, Dynamik und emotionale Wirkung verleihen. Sie ermöglichen kreative Freiheit und lassen sich vielseitig einsetzen, sei es für Hintergründe, Texte oder Designelemente. Richtig angewendet, können sie das Nutzererlebnis verbessern und deine Website optisch hervorheben.
Inhaltsverzeichnis
- Was sind Farbverläufe im Webdesign?
- Die Grundlagen von Farbverläufen verstehen
- Die Farbpsychologie hinter Farbverläufen
- Design-Tipps für die Verwendung von Farbverläufen
- Beliebte Trends bei Farbverläufen
- Farbverlauf mit CSS3 erstellen
- Die besten Tools für die Erstellung von Farbverläufen
- Farbverläufe mit großer Wirkung gekonnt erstellen
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farbverläufen im Webdesign
- Häufig gestellte Fragen zu Farbverläufen im Webdesign
Früher waren Verläufe verpönt, erinnerten sie doch zu sehr an 90er Jahre Designs. An (selbst erstellte) Grafiken aus Word oder generell Designs voll mit bunten „kreativen“ Verläufen. Später kam das web 2.0 und der sog. Skeuomorphismus, Verläufe erzeugten einen Hauch von Haptik und Realismus.

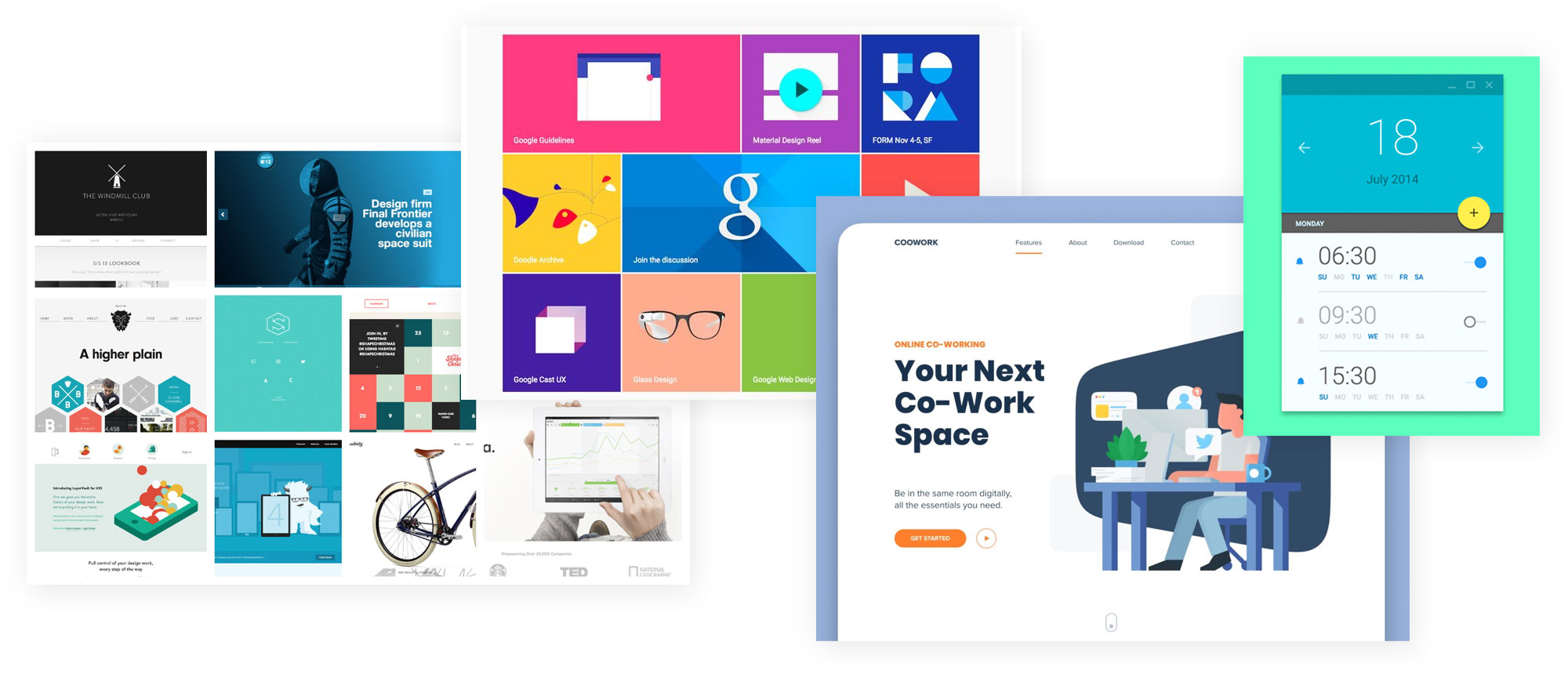
Später folgte die Zeit der „flachen“ Designs, auch Flat Design und später Material Design genannt. Einfarbige Flächen dominierten (neben anderen Designelementen).

Aber auch das flache Design kam dann an seine Grenzen (oder vielleicht auch nur die Grenzen der Mode und Trends).
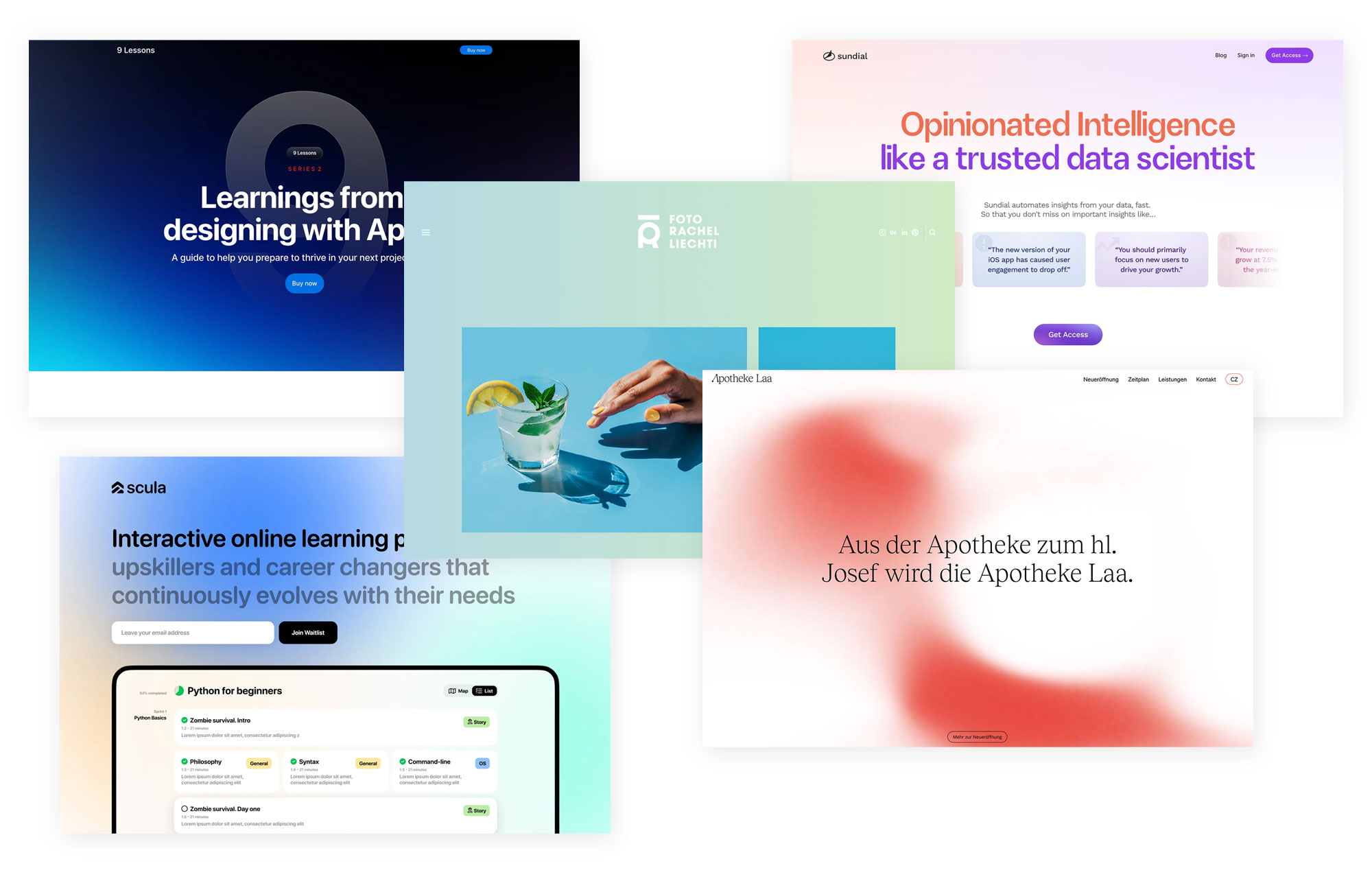
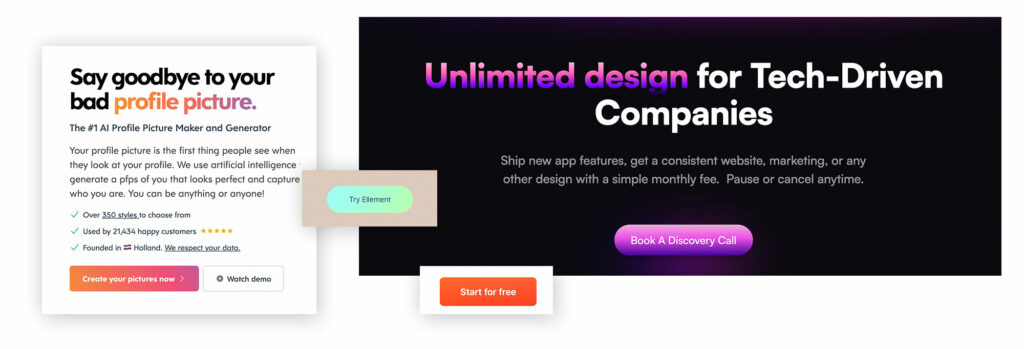
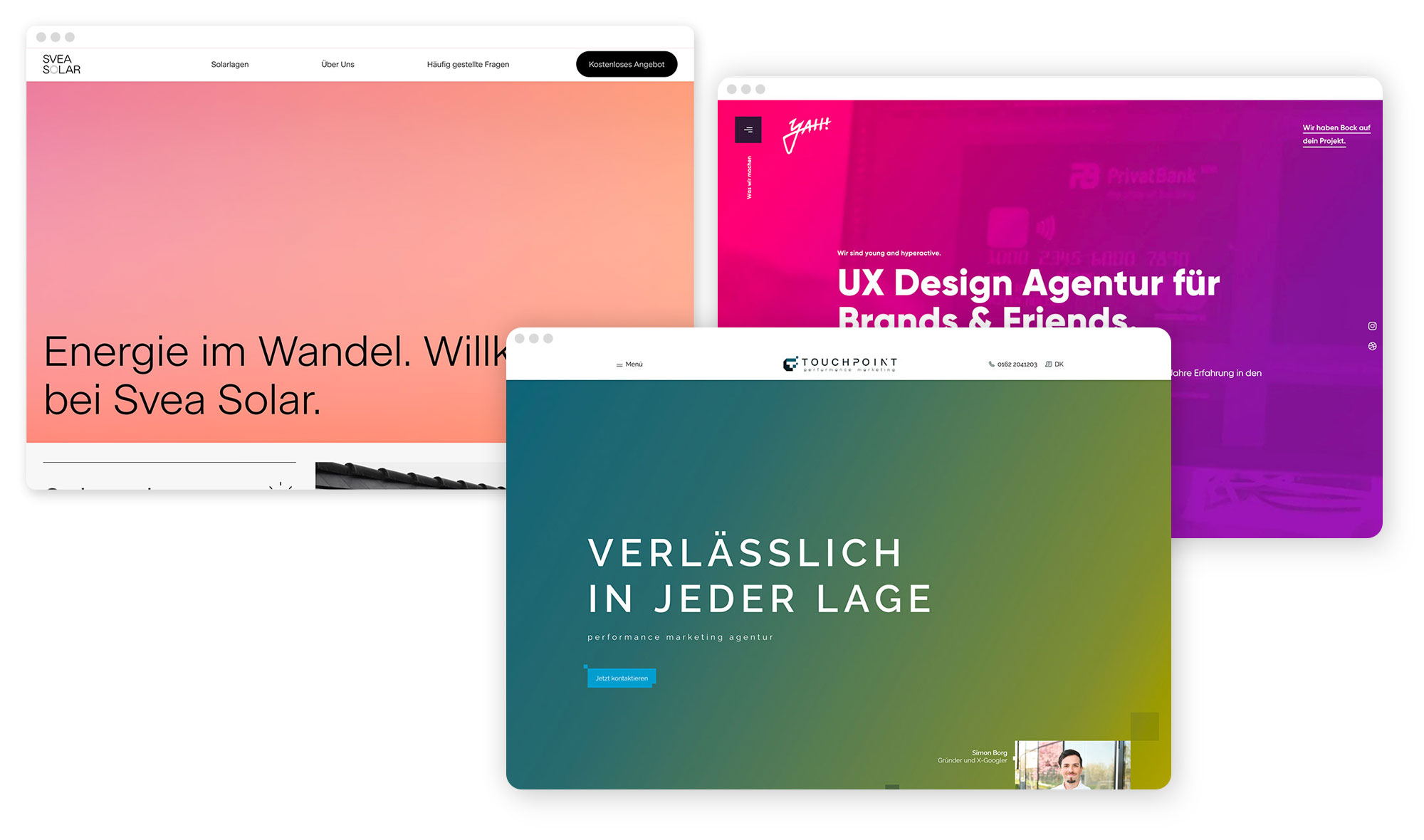
Und inzwischen sind Verläufe wieder beliebt und Farbverläufe gehören zu nahezu jedem Screendesign dazu. Wenn man Website- oder Designgalerien durchscrollt, wirst du zig Designs mit Verläufen finden, laut und farbenfroh. Denn sie verleihen dem Design nicht nur mehr Tiefe, sondern können Emotionen wecken und visuelle Geschichten erzählen.

Durch die Verwendung von Farbverläufen haben Designer einige Vorteile:
Mehr kreative Freiheit
Sie erhalten mehr kreative Freiheit. Während flache Farben das Potenzial des Designs einschränken, öffnen Farbverläufe die Tür zu vielfältigen Möglichkeiten. Es lassen sich Tiefe und Dimension in das Design bringen. Farbverläufe lösen das Problem von zu „flachen“ und damit oft etwas leblosen, langweiligen Designs.
Verläufe erhöhen den Gestaltungsspielraum.
Klare Statements
Klar, ähnlich wie Farbtöne, bzw. Farbflächen, können Verläufe auch dezent und harmonisch daherkommen. Aber ebenso auch laut und aufdringlich sein. Und gleichzeitig, eben durch die Verwendung mehrerer Farbtöne, auch mehr Wirkung und Ausdruck vermitteln.
In diesem Artikel erfährst du, was Farbverläufe sind, wie sie funktionieren und wie du sie selbst in deinen Designs einsetzen kannst.
Die Grundlagen von Farbverläufen verstehen
Unter Farbverläufen versteht man sanfte Übergänge von einem Farbton in einen anderen. Für einen Verlauf brauchst du mindestens zwei Farben – meistens kommen sogar mehrere Farbtöne zum Einsatz und ergeben ein vielseitiges Bild. Farbverläufe erzeugen einen Fluss von einer Farbe zur anderen, fügen Tiefe, Bewegung und Haptik hinzu.
Übrigens: Farbverläufe kannst du auf deiner Website an vielen Stellen einsetzen. Ob das großzügige Headerbild, kleine Graphiken oder schöne Schriftzüge – wenn du die Farbverläufe in Maßen an den richtigen Stellen einsetzt, entsteht eine Website mit großem Wiedererkennungswert.
Lineare vs. radiale Farbverläufe
Den Unterschied zwischen linearen und radialen Farbverläufen kannst du bereits am Namen ableiten:
Lineare Verläufe bewegen sich in geraden Linien. Zum Beispiel verläuft hier eine Farbe von oben nach unten oder von links nach rechts in eine andere. Meistens wird er mit zwei Farbtönen umgesetzt, kann aber auch aus mehreren bestehen.
Bei radialen Farbverläufen geht der Verlauf von einem zentralen Punkt aus und bewegt sich in kreisförmigen Mustern nach außen. Beide Verläufe bieten optisch vielfältige Gestaltungsmöglichkeiten. Welcher Übergang am besten zu deinem Screendesign passt, hängt von der gewünschten Wirkung und den übrigen Gestaltungselementen ab.
Und dann gibt es noch die sog. Freihandverläufe. Anders als den beiden vorherigen genannten, bei denen die Farben auf einer geraden Linie ineinander übergehen, sind hier die Farbübergänge freier und nicht vorgegeben. Die Farben können an beliebig platzierten Punkten an gebogenen oder geraden Pfaden entlang ineinander übergehen.
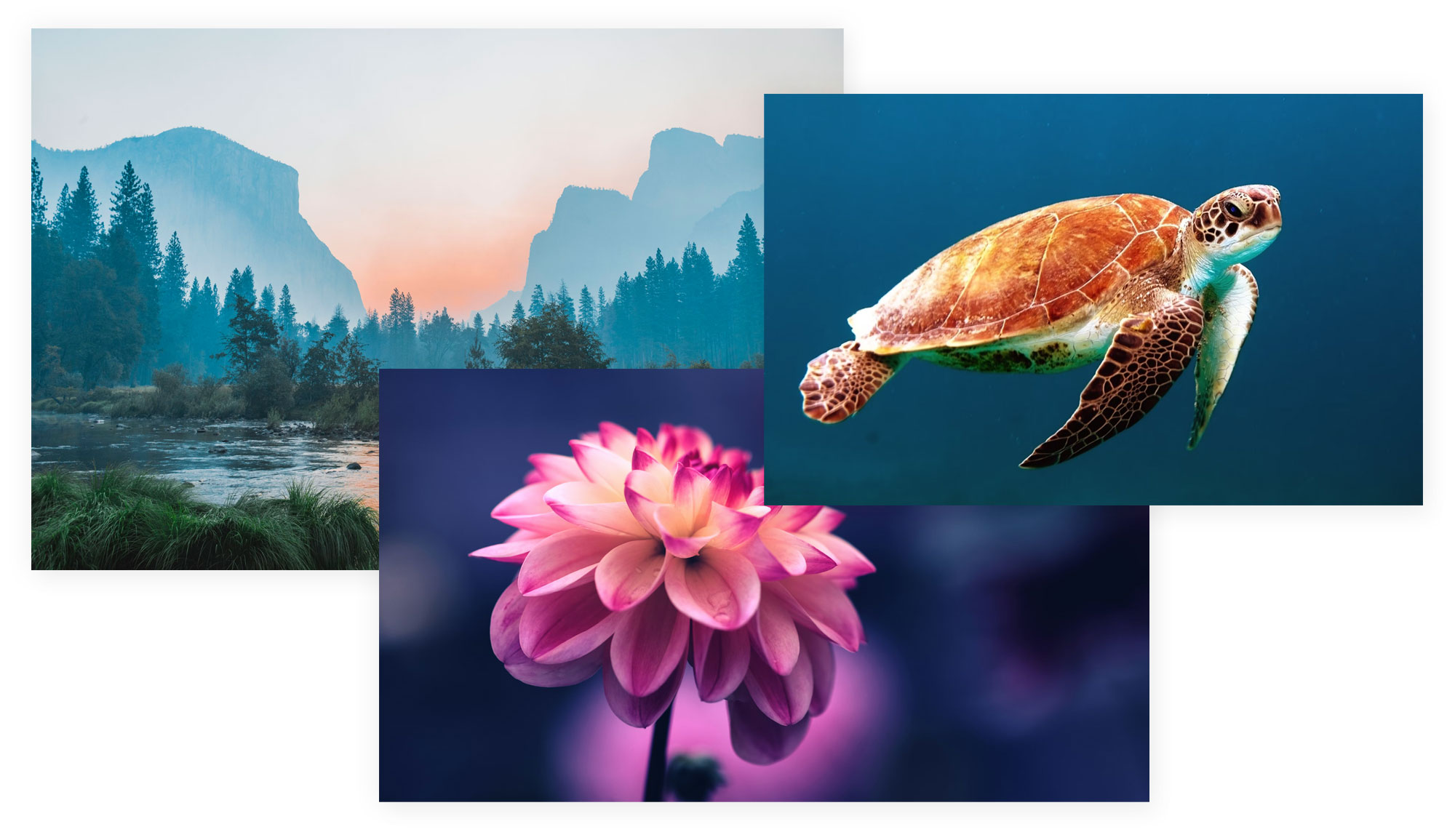
Farbverläufe in Natur und Kunst als Inspiration
Denke an einen Himmel bei Sonnenuntergang, die gefärbten Blätter im Herbst oder einen lebendigen Regenbogen.
Die Natur liefert super Inspirationen für deine Farbverläufe. Aber auch auf klassischen Kunstwerken findest du immer wieder Farbverläufe, die Emotionen verstärken oder Bewegung inszenieren. Halte also unbedingt die Augen offen.

Die Farbpsychologie hinter Farbverläufen
Farben beeinflussen unsere Gefühle. Deshalb ist es zum Beispiel wichtig, dass du für deine Markenidentität (deine Corporate Identity) eine Farbpalette wählst, die die gewünschten Emotionen bei deiner Zielgruppe hervorruft. Zum Beispiel strahlt Blau Ruhe aus, während Rot für Energie steht.
Mit Farbverläufen kannst du genauso gut eine Stimmung vorgeben. Du kannst die Effekte mehrerer Farben gezielt miteinander kombinieren und deine User in den Bann deiner Website ziehen. Experimentiere mit unterschiedlichen Farbkombinationen, bis du die perfekte Atmosphäre findest.
Erfahre mehr: Farbwirkung – Wirkung und Bedeutung von Farben

Wahrnehmung und Stimmung mit Farbe beeinflussen
Das Stichwort, um die Wahrnehmung und Stimmung deiner Website zu beeinflussen: Farbpsychologie.
Wenn du einmal grundsätzlich verstanden hast, welche Gefühle die einzelnen Farben hervorrufen, kannst du dir das zunutze machen und die Benutzererfahrung verbessern.
Bedenke, dass jede Farbe eine eigene Geschichte erzählt – das kannst du ideal nutzen, um deine Markenbotschaft zu verstärken und deine Produkte ins Rampenlicht zu rücken.
Farbverläufe in Kombination mit anderen Gestaltungselementen
Mit Farbverläufen kannst du deine Gestaltungselemente harmonisch zusammenbringen. Du kannst zum Beispiel in deinem Website-Header mit einem Verlauf arbeiten und diesen dann nahtlos in deinen Website-Body übergehen lassen.
Nutze Farbverläufe in Kombination mit passenden Schriftarten, Bildern und Layouts und erzeuge damit eine einheitliche Atmosphäre für deine User.

Aber Achtung:
Setze die Farbverläufe nicht übermäßig ein. Zu viele verschiedene Übergänge können eine unruhige Stimmung erzeugen und überfordern das Auge deiner Nutzer. Setze dieses Gestaltungselement deshalb lieber in Maßen ein.
Design-Tipps für die Verwendung von Farbverläufen
Verwendung von digitalen Tools und Ressourcen
Online findest du zahlreiche Tools, die dich bei der Erstellung von Farbverläufen unterstützen. Diese Ressourcen helfen dir dabei, Farben für den perfekten Verlauf zu mischen. Die besten Tools zur Erstellung von Farbverläufen habe ich unten für dich aufgeführt.
Farbauswahl und Kombinationen
Für ein harmonisches Gesamtbild solltest du deine Farben mit Bedacht auswählen. Überlege dir zunächst, welches Gefühl du bei deinen Nutzern erzeugen möchtest. Nutze dafür dein Wissen aus der Farbpsychologie.
Achtung: Nicht alle Farben passen gut zueinander. Wenn du zum Beispiel Komplementärfarben miteinander kombinierst, erhälst du wahrscheinlich einen schlecht aussehenden Farbübergang:
Der Farbverlauf von Rot zu Grün im folgenden Beispiel sieht schmutzig aus! Versuche die Verwendung von Komplementärfarben bei der Erstellung eines Farbverlaufs zu vermeiden.
Besser ist es analoge Farbkombinationen zu verwenden. Also Farben, die auf dem Farbkreis nebeneinander liegen. Oder Abstufungen (Schattierungen, Helligkeiten) derselben Farbe:
Weniger ist mehr
Dieses Sprichwort kennst du – und es gilt auch bei der Erstellung deiner Farbverläufe. Der übertriebene Einsatz kann die Benutzererfahrung schnell negativ beeinträchtigen. Achte deshalb auf eine gute Balance zwischen Verläufen und anderen, zurückhaltenden Designelementen.
Kontraste und Lesbarkeit
Ein starker Kontrast steigert die Lesbarkeit deiner Inhalte. Achte also darauf, dass deine Schrift mit einem Farbverlauf im Hintergrund vielleicht schwieriger lesbar sein könnte. Nutze deshalb einen ausreichend starken Kontrast zwischen Text und Hintergrundfarbe.
Schwerpunkte schaffen
Farbverläufe eignen sich ideal, um das Auge auf einen bestimmten Bereich zu lenken und somit Schwerpunkte zu schaffen.
Das kann mal ein ganzer Inhaltsabschnitt wie bspw. die Hero-Section sein, ist aber auch besonders hilfreich für kleinere Elemente wie z. B. Call-to-Action-Buttons.

Mehr als zwei Farbtöne
Bei der Erstellung von Farbverläufen kommt es öfters vor, dass die Mitte des Verlaufs zu grau und stumpf wirkt.
Füge hier einen dritten Farbton in der Mitte hinzu und erhöhe die Sättigung.
Beliebte Trends bei Farbverläufen
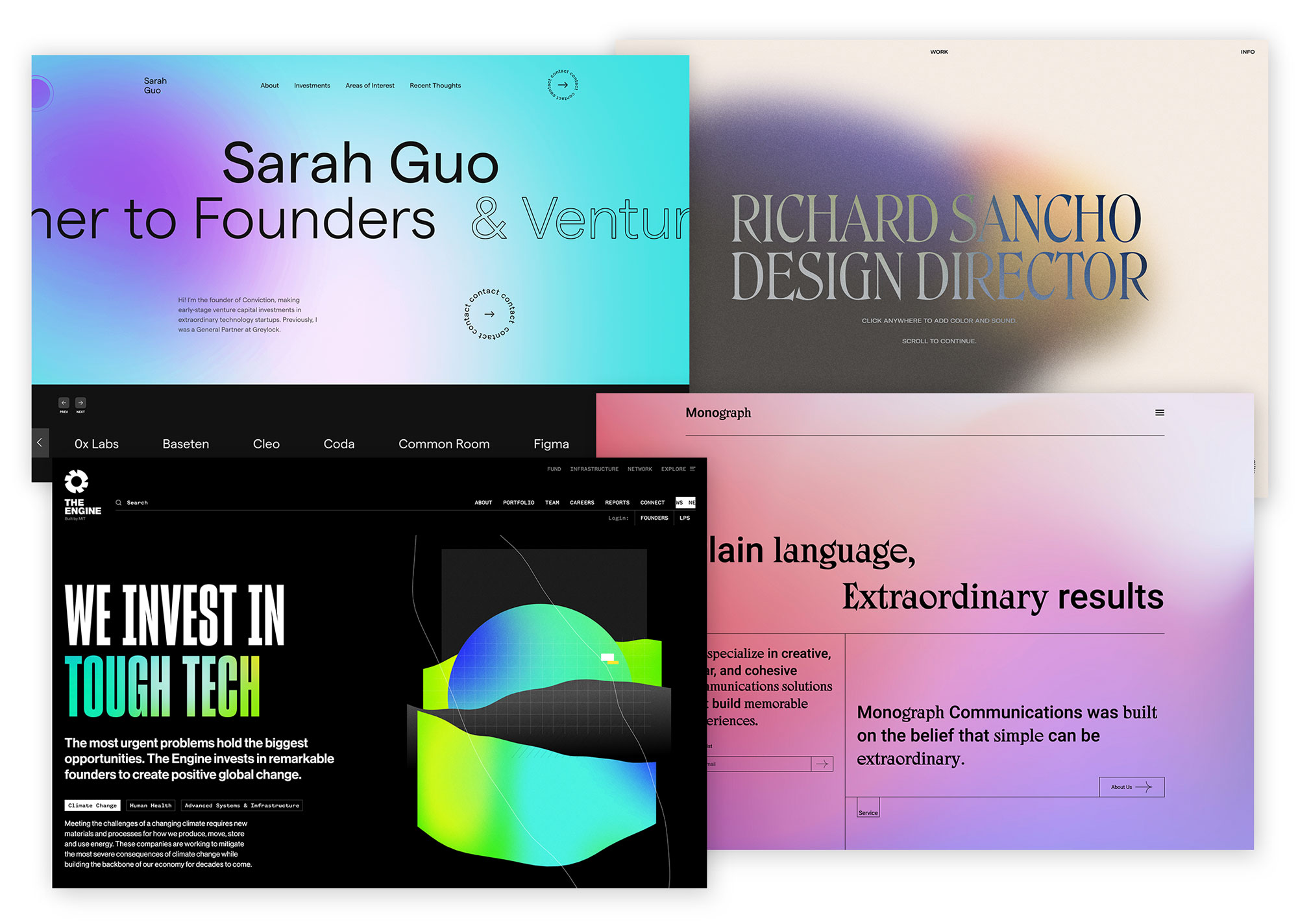
Farbverläufe sind ein wahrer Hingucker. Zwar waren sie lange Zeit bei Webdesignern verpönt, inzwischen erfreuen sie sich aber einem echten Aufstieg und sind beliebter denn je. Statt einfacher Übergänge findest du jetzt subtile Verläufe, die zurückhaltend und überzeugend zugleich sind.

Und das ist noch nicht alles:
Farbverläufe sind branchenübergreifend beliebt. Zum Beispiel findest du sie in der Modebranche als Ausdruck von Eleganz und Kreativität. Aber auch technische Websites nutzen die Übergänge, um Fortschrittlichkeit zu zeigen. Im Gesundheits- und Wellness-Bereich strahlen die Verläufe Ruhe und Entspannung aus.

Du siehst also, wie vielseitig Farbverläufe sein können.
Farbverlauf mit CSS3 erstellen
Mit CSS3 können leicht Farbverläufe für Webdesign-Projekte erstellen, ohne auf Bilder zurückgreifen zu müssen. Dies bedeutet schnellere Ladezeiten und mehr Flexibilität bei Designänderungen.
Es gibt zwei Haupttypen von Farbverläufen in CSS3:
lineare und radiale Verläufe.
Lineare Farbverläufe (Linear Gradients)
Lineare Farbverläufe wechseln die Farben entlang einer geraden Linie von oben nach unten.
Die Syntax für lineare Verläufe ist:
linear-gradient(Richtung, Farbe1, Farbe2, ...);Beispiel:
background: linear-gradient(#1E2332, #F9086D); Man kann auch die Verlaufsrichtung anpassen:
background: linear-gradient(to right, #1E2332, #F9086D); Es lassen sich auch mehrere Farbwerte einsetzen:
background: linear-gradient(to left, orange, #ec38bc, #7303c0, cyan); Und wenn keine gleichmäßige Verteilung gewünscht wird, sondern eine Farbe mehr Raum einnehmen soll, kann dieser ein Prozentwert direkt nach der Farbe wie folgt angeben:
background: linear-gradient(to right, #1E2332 10%, #F9086D); Radiale Farbverläufe (Radial Gradients)
Radiale Farbverläufe wechseln die Farben in kreisförmigen Mustern. Die Syntax für radiale Verläufe ist:
radial-gradient(Form und Größe, Farbe1, Farbe2, ...);Beispiel:
background: radial-gradient(#1E2332, #F9086D); Dieser radiale Farbverlauf dehnt sich auf das übergeordnete Element aus, so dass bei nicht-quadratischen Elementen ein ellipsenähnlicher Farbverlauf entsteht. Um diesen Farbverlauf so einzuschränken, dass er unabhängig von den Proportionen des übergeordneten Elements ein Kreis bleibt, lässt sich das Schlüsselwort circle wie folgt hinzufügen:
background: radial-gradient(circle, #1E2332, #F9086D); Darüber lässt sich auch die Quelle des Kreisgradienten angeben, so dass er (zum Beispiel) oben links im Elternteil beginnt:
background: radial-gradient(circle at top left, #1E2332, #F9086D); Verlauf auf Bild
Um einem Bild eine Art Duplexmodus zuzuweisen, bzw. es abzuschwächen und einzufärben lässt sich ein Verlauf als eine Art Overlay halbtransparent drüber legen.
linear-gradient(to right, rgba(59, 79, 153, 0.5), rgba(191, 213, 108, 0.5)), url(https://picsum.photos/600/300);Text mit Verlauf
Ein Verlauf lässt sich auch auf Text per CSS anwenden. Zwar nicht ganz so wie in den vorherigen Beispielen, aber mit einem kleinen „Hack“:
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;Das der Verlauf sich über den kompletten Block (wenn auch außerhalb des Textes unsichtbar) erstreckt, kann ein display:inline-block ergänzt werden, sodass der Verlauf vollständig auf dem Text sichtbar ist.
Farbverläufe in CSS3 bieten eine effiziente und flexible Methode, um ansprechende Designs zu erstellen. Mit der richtigen Kombination von Farben und Übergängen lassen sich auffällige und moderne Webseiten gestalten. Experimentiere mit verschiedenen Richtungen, Formen und Farbkombinationen, um den gewünschten Look zu erzielen.
Die besten Tools für die Erstellung von Farbverläufen
Und wenn du auf den Geschmack von Verlaufäufen gekommen bist, dann hier noch ein paar Tools und Websites, die dir entweder bei der Erstellung deiner Verläufe helfen und meistens auch den dazugehörigen CSS-Code zum einfach kopieren generieren. Oder die dir jede Menge Verlaufsinspirationen bieten. Und manche sogar beides 😉

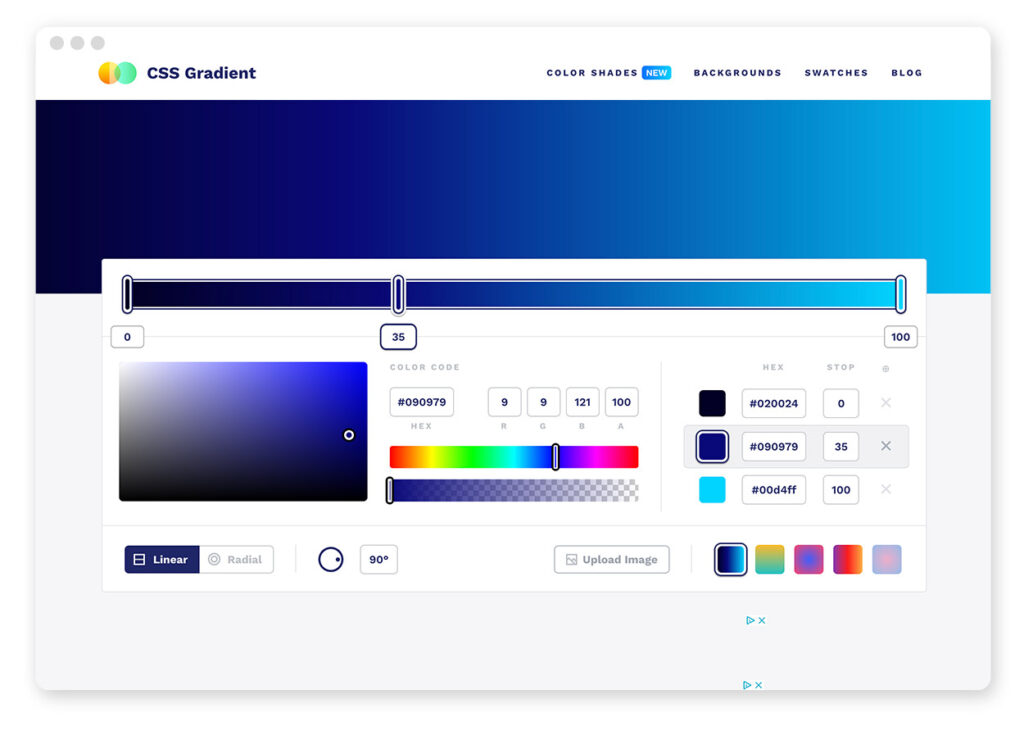
CSS Gradient bietet vielfältige Einstellungsmöglichkeiten, mit denen sich auch komplexere Verläufe umsetzen lassen. Dazu wird der dazugehörige CSS-Code generiert.

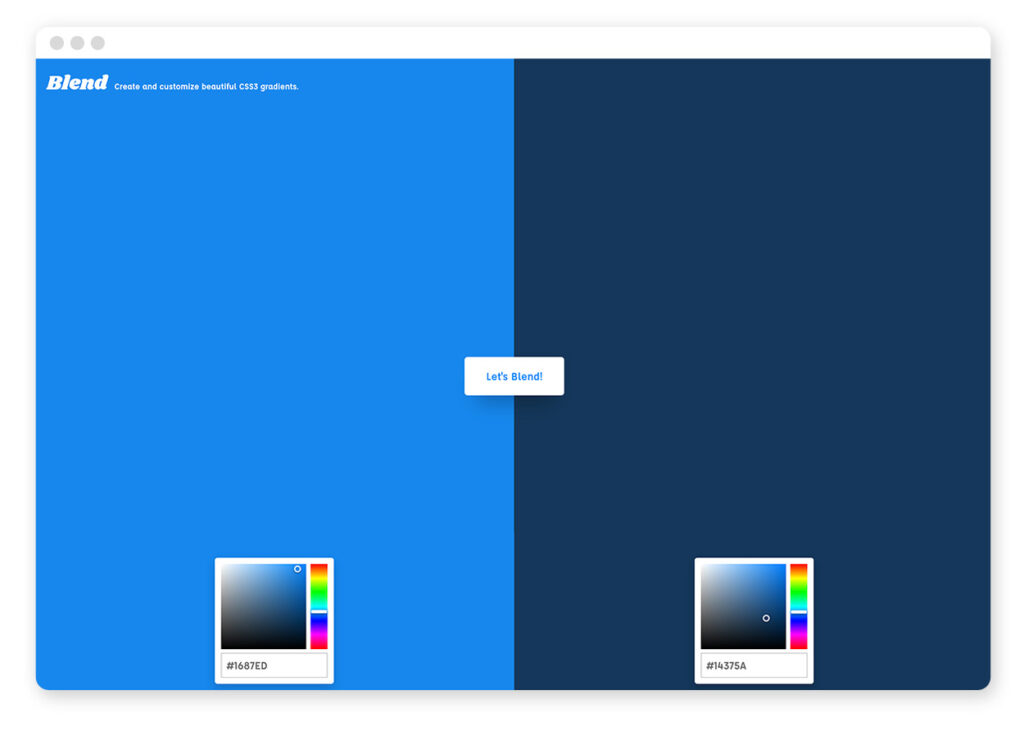
Blend ist eine ganz schlichte, simple Nummer: Zwei Farbwerte auswählen und Verlauf anschauen.

WebGradients bietet eine Auswahl an 180 frischen Farbverläufen, die sich jeweils als Bilddatei und CSS-Code herunterladen lassen.

Mesh Gradient Collection bietet 100 leuchtende Verläufe in einer „Mesh“-Optik, also kein Standard…

CoolHue bietet 60 frische Farbverläufe, die sich jeweils als CSS-Code oder als Bilddatei herunterladen lassen.
Und für noch mehr hilfreiche Farb-Inspirationen:
39 Farb-Tools, um Farbpaletten & Farbverläufe zu gestalten und zu entdecken

Farbverläufe mit großer Wirkung gekonnt erstellen
Du weißt jetzt, dass Farbverläufe durchaus ein schickes, optisches Designelement sein können. Vor allem erzielen sie aber eine emotionale Wirkung und können das Benutzererlebnis bewusst steuern.
Setze dich deshalb einmal mit der Farbpsychologie auseinander und kombiniere Farbtöne, die deine gewünschte Wirkung erzielen. Gerade in Kombination mit den anderen Gestaltungselementen ergibt sich ein wirkungsvolles Gesamtbild. Online-Tools unterstützen dich bei der Erstellung deiner Farbverläufe.
Hast du schon mal über den Einsatz von Farbverläufen in deinem Webdesign nachgedacht? Ich kann dich nur dazu ermutigen – denn auch in Zukunft wird sich im Bereich der Farbgestaltung einiges tun und mit geschickt eingesetzten Farbverläufen hebt sich deine Website deutlich von den Seiten der Konkurrenz ab!
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farbverläufen im Webdesign
Farbverläufe schaffen Tiefe und Emotionen. Sie werten nicht nur das Design optisch auf, sondern vermitteln auch visuelle Geschichten. Mit sanften Übergängen zwischen Farben kannst du Bewegung und eine besondere Haptik in dein Webdesign integrieren.
Die richtige Anwendung von Farbverläufen ist entscheidend. Zu viele oder falsch eingesetzte Übergänge können das Design überladen und den Nutzer verwirren. Setze Verläufe gezielt ein, um bestimmte Bereiche hervorzuheben oder harmonische Übergänge zwischen Elementen zu schaffen.
Lineare, radiale und Freihandverläufe bieten verschiedene Möglichkeiten. Lineare Verläufe erzeugen glatte Übergänge in eine Richtung, während radiale Verläufe von einem zentralen Punkt ausgehen. Freihandverläufe lassen mehr Kreativität zu, indem sie Übergänge entlang freier Pfade ermöglichen.
Farbpsychologie und passende Kombinationen sind entscheidend. Farben beeinflussen die Emotionen deiner Nutzer. Kombiniere Farbtöne, die deine Botschaft verstärken, und vermeide unpassende Kombinationen wie Komplementärfarben, die oft unästhetische Übergänge schaffen.
Tools vereinfachen die Erstellung von Farbverläufen. Plattformen wie CSS Gradient, WebGradients oder CoolHue bieten nicht nur Inspiration, sondern auch den passenden CSS-Code für die direkte Anwendung. Diese Ressourcen sparen Zeit und sorgen für perfekte Ergebnisse.
Verläufe lassen sich vielseitig kombinieren. Du kannst sie als Hintergrund, für Texte oder in Kombination mit Bildern verwenden. Mit CSS3 kannst du Verläufe erstellen, die schnell laden und flexibel angepasst werden können.
Weniger ist mehr. Zu viele Verläufe können unruhig wirken. Eine ausgewogene Mischung aus Farbverläufen und anderen Designelementen sorgt für ein harmonisches Gesamtbild und eine positive Nutzererfahrung.
Moderne Trends setzen auf subtile Verläufe. Aktuelle Designs bevorzugen dezente Farbverläufe, die Eleganz und Kreativität vermitteln, ohne dabei zu aufdringlich zu wirken. Sie finden Anwendung in verschiedensten Branchen wie Mode, Technik und Wellness.
Verläufe schaffen Aufmerksamkeit und Schwerpunkte. Mit gezielt eingesetzten Farbverläufen lenkst du die Aufmerksamkeit deiner Nutzer auf zentrale Inhalte wie Call-to-Action-Buttons oder Hero-Bereiche.
Häufig gestellte Fragen zu Farbverläufen im Webdesign
Was sind Farbverläufe und wofür werden sie verwendet?
Farbverläufe sind sanfte Übergänge zwischen zwei oder mehreren Farben, die Tiefe, Bewegung und visuelle Dynamik in ein Design bringen. Sie werden genutzt, um Designelemente hervorzuheben, Emotionen zu wecken oder harmonische Übergänge zu schaffen.
Welche Arten von Farbverläufen gibt es?
Die drei Haupttypen sind lineare Verläufe (Farben wechseln entlang einer geraden Linie), radiale Verläufe (Übergänge von einem zentralen Punkt nach außen) und Freihandverläufe (flexible Übergänge entlang beliebiger Pfade).
Wie wähle ich die richtigen Farben für einen Verlauf aus?
Verwende Farben, die harmonisch zueinander passen, z. B. analoge Farben oder Abstufungen einer Farbe. Vermeide Komplementärfarben, da sie oft unästhetische Übergänge erzeugen können.
Welche Tools helfen bei der Erstellung von Farbverläufen?
Tools wie CSS Gradient, WebGradients und CoolHue bieten Inspirationen und generieren den passenden CSS-Code für einfache Integration in Webdesign-Projekte.
Wie integriere ich Farbverläufe in CSS?
Mit CSS3 kannst du lineare und radiale Verläufe einfach erstellen. Zum Beispiel:background: linear-gradient(to right, #1E2332, #F9086D);
Kann ich Farbverläufe auf Text anwenden?
Ja, mit CSS kannst du Farbverläufe auch auf Text anwenden, indem du Eigenschaften wie -webkit-background-clip: text und -webkit-text-fill-color: transparent nutzt.
Was sollte ich bei der Nutzung von Farbverläufen beachten?
Verwende Farbverläufe in Maßen, um eine überladene Optik zu vermeiden. Achte außerdem auf ausreichende Kontraste, damit die Lesbarkeit deines Designs erhalten bleibt.
Warum sind Farbverläufe aktuell so beliebt?
Sie bieten vielseitige Einsatzmöglichkeiten, sind optisch ansprechend und unterstützen moderne Designtrends wie subtile Übergänge, die Eleganz und Kreativität vermitteln.