Icons sind kleine graphische Symbole, die du auf deiner Website einsetzen kannst, um Informationen visuell aufzubereiten, dem Nutzer eine bessere Orientierung zu bieten und Interaktionen zu erleichtern.
Icons können aus einem einfachen Symbol bestehen oder auch aus einer Kombination aus Symbol und Text. Du möchtest wissen, wie du Icons auf deiner Website richtig einsetzt?
In diesem Artikel gebe ich dir einen Überblick über Icons, erkläre dir, wie du sie gekonnt in deinem Webdesign einsetzt und welche häufigen Fehler du dabei unbedingt vermeiden solltest.
Inhaltsverzeichnis
- Wie setze ich Icons gekonnt auf meiner Website ein?
- Welche Vorteile haben Icons für mein Webdesign?
- Diese Einsatzgebiete gibt es für Website-Icons
- Anleitung: So wählst du die richtigen Icons für deine Website aus
- Diese Gestaltungselemente hat ein Icon
- Häufige Fehler: Was sollte ich beim Einsatz von Icons beachten?
- Fazit: Das bewirken Icons für deine Marke
Wie setze ich Icons gekonnt auf meiner Website ein?
Sicherlich kennst du bereits einige Icons, mit denen du einfache Aktionen im Alltag verknüpft. Zum Beispiel symbolisiert ein Einkaufswagen meistens den digitalen Warenkorb eines Onlineshops. Zwar sind Icons eher kleine Elemente auf deiner Seite, dennoch übernehmen sie eine wichtige Aufgabe:
Icons kommunizieren Bedeutung.

Umso wichtiger ist es, dass Website-Icons klar und unmissverständlich gestaltet sind. Sie sollten sofort erkennbar und in der Lage sein, die Information oder die Funktion zu vermitteln, die sie darstellen sollen.
Stelle also sicher, dass die Icons auf deiner Website unmittelbar nachvollziehbar sind.
Welche Vorteile haben Icons für mein Webdesign?
Icons haben gleich mehrere Vorteile für deine User Interfaces:
Visuelle Anreize und Effizienz
Wir sind ja visuell orientiert und verarbeiten Bilder deutlich schneller als Texte. In diesem Sinne erleichtern Icons die Navigation und machen die Interaktion mit User Interfaces intuitiver. Sie führen zu einer verbesserten User Experience, indem sie deinen Nutzern eine visuelle Orientierung bieten.
So dienen sie als visuelle Ankerpunkte dienen, die den Benutzer schnell und effizient durch eine Website oder App führen. So kann beispielsweise das Icon eines Warenkorbs auf einer E-Commerce-Website den Benutzer sofort auf den Checkout-Bereich hinweisen.
Globale Verständlichkeit
Einige Symbole sind international verwendbar. Bedeutet: Du kannst manche Icons unabhängig von Sprache oder Kultur verwenden, denn sie sind allgemeingültig. Sie überschreiten sprachliche und kulturelle Barrieren und erleichtern die globale Nutzung von Websites und Apps. Beispielsweise werden Icons wie ein Herz für „Favorit“ oder „Like“, ein Haus für „Home“ oder „Startseite“ und drei horizontale Linien für „Menü“ weltweit verstanden.
Platzersparnis
Website-Icons sind platzsparend. Vor allem für kleinere Endgeräte und mobile Versionen ist diese Funktion wichtig. Du sparst wertvollen Platz und dennoch gehen keine Informationen verloren. Sie können komplexe Informationen in einem kleinen, leicht verständlichen Format darstellen.

Markenidentität
Icons können auch dazu beitragen, die Markenidentität zu stärken. Indem sie in Farben und Design an die Markenrichtlinien angepasst werden, können sie zur Wiedererkennbarkeit und zum konsistenten Erscheinungsbild einer Marke beitragen. Ein gutes Beispiel dafür ist das ‚f‘ Icon von Facebook oder der Vogel von Twitter, die weltweit sofort als Symbole ihrer jeweiligen Marken erkannt werden.
Icons können also so gestaltet sein, dass sie einen echten Wiedererkennungswert für die Marke bieten.
Zugänglichkeit
Icons tragen auch zur Zugänglichkeit von Websites und Apps bei. Für Menschen mit Leseschwierigkeiten, kognitiven Beeinträchtigungen oder solche, die in der Verwendung von digitalen Technologien weniger erfahren sind, können Icons den Einstieg erleichtern. Sie bieten visuelle Hinweise, die das Verständnis und die Navigation erleichtern.
Auch Sprachbarrieren oder andere Einschränkungen können durch die Verwendung von Icons anstelle von Text überwunden werden, was wiederum zu einer besseren Benutzererfahrung führt.
Diese Einsatzgebiete gibt es für Website-Icons
Icons können im Design unterschiedliche Rollen einnehmen.
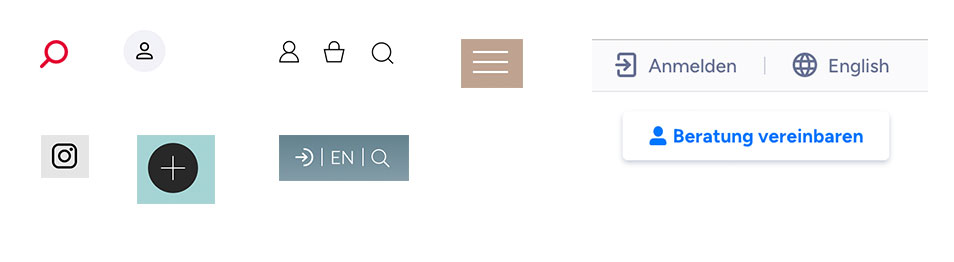
Icons als Link / zur Interaktion
Der typische Anwendungszweck besteht darin, dass sie auf Websites oder Apps eine Interaktionsmöglichkeit anbieten.
Das kann mal das Brief-Symbol sein, bei dem man eine E-Mail schreiben kann. Das Warenkorb-Symbol, bei dem man eben zum Warenkorb gelangt oder das Lupe-Icon, das eine Suche auslöst.
Hier ist besonders wichtig, dass die Bedeutung der Icons unmissverständlich ist. Ansonsten das Icon mit einem ergänzenden Text versehen.

Manchmal werden Icons auch genutzt um Link- oder Buttontexte zu verstärken. Daß heißt die Links würden auch ohne den Text funktionieren, andersherum aber nicht. Hier haben die Icons „nur“ die Funktion den Link optisch noch klarer hervorzuheben.

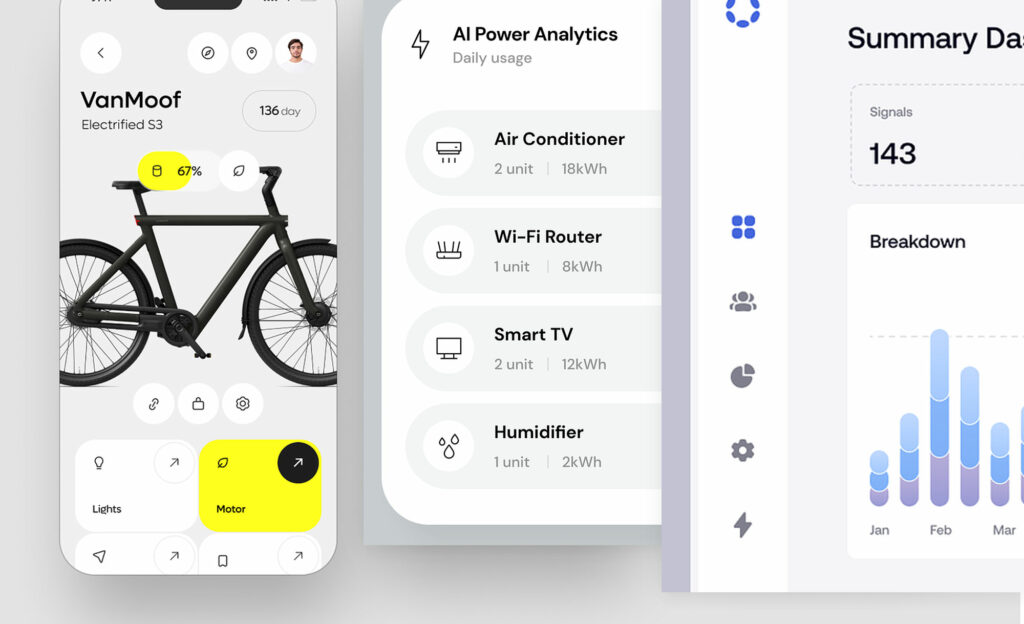
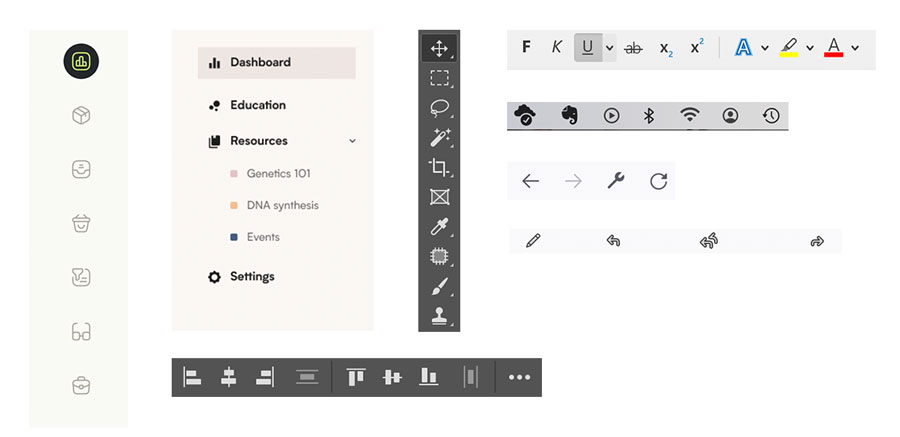
Icons als Navigationselemente
Bei Anwendungen, denen wenig Raum zur Verfügung steht, können Icons den üblichen Navigationstext ersetzen. Das findet sich oft bei Apps, aber auch bei Softwareprogrammen oder Online-Anwendungen wie Dashboards.

Hier soll das Icon kurz und prängnant das Linkziel, bzw. die Funktion repräsentieren. Texte würden hier zu viel Raum einnehmen, bzw. den User verwirren. Es kommt aber öfters vor, dass die Icons hier nicht immer selbsterklärend (genug) sind und deren Bedeutung erst erlernt werden muss oder sich erst aus dem Kontext (der Anwendung, Inhalte) ergibt.
Icons als Dekoration
Ähnlich vergleichbaren grafischen Elementen wie Bilder oder Illustrationen, können Icons auch zur „Dekoration“ eingesetzt werden. Sie haben hier nicht eine klare Funktion, und bieten schon gar keine Interaktionsmöglichkeit an.
Vielmehr haben sie die Aufgabe den Besucher zu leiten und Inhalte optisch hervorzuheben.

Anleitung: So wählst du die richtigen Icons für deine Website aus
Du möchtest Icons auf deiner Website einsetzen und fragst dich, wie du passende Symbole für dein Webdesign auswählst?
- Überlege dir, welche Informationen du visuell darstellen möchtest und welche Aktionen der Benutzer ausführen soll.
- Überlege dir, wie viele Icons du benötigst (ggf. gestaltest du für verschiedene Endgeräte mehrere Varianten).
- Entscheide dich für ein stimmiges Design. Wie passen die Icons am besten in dein Markendesign? Benötigst du nur Symbole oder eignet sich eine Kombination aus Symbol und Text?
- Wähle dann Icons, die deine gewünschten Informationen und Aktionen klar und eindeutig kommunizieren.
Wichtig:
Entscheide dich für Icons im gleichen Stil für alle zusammengehörigen Funktionen und Elemente. Wenn du mehrere Icons für deine Website wählst, solltest du darauf achten, dass sich ein stimmiges Gesamtbild ergibt.
Diese Gestaltungselemente hat ein Icon
Ein Icon besteht aus verschiedenen Gestaltungselementen, die alle zusammen für Klarheit sorgen. Hier findest du einige der wichtigsten Elemente:
Größe
Mit der richtigen Größe stellst du sicher, dass dein Icon gut sichtbar und leicht zu erkennen ist. Ein zu kleines Icon kann leicht übersehen werden, während ein zu großes Icon die Aufmerksamkeit von anderen wichtigen Elementen der Website ablenken kann.

Farbe
Farbe verwendest du, um dein Icon hervorzuheben und ihm eine größere visuelle Wirksamkeit zu verleihen. Sie kann auch verwendet werden, um die Bedeutung des Icons zu kommunizieren, zum Beispiel indem du immer die gleiche Farbe für eine bestimmte Funktion einsetzt.

Raster
Mit einem Raster stellst du sicher, dass dein Icon konsistent und in seiner Größe und Form gleichmäßig ist. Das ist wichtig, damit dein Icon später auf der gesamten Website die gleiche Wirkung erzielt.

Füllung und Kontur
Wenn du mit Füllungen und Konturen arbeitest, bieten sich dir mehrere Gestaltungsvarianten. Du kannst für deine Icons entweder nur mit Konturen arbeiten und dadurch ein minimalistisches Design unterstreichen. Oder du füllst die Konturen mit Farbe, sodass die Icons schneller ins Auge fallen. Übrigens: Die Kontur und die Füllung deines Icons können jeweils eine andere Farbe haben.

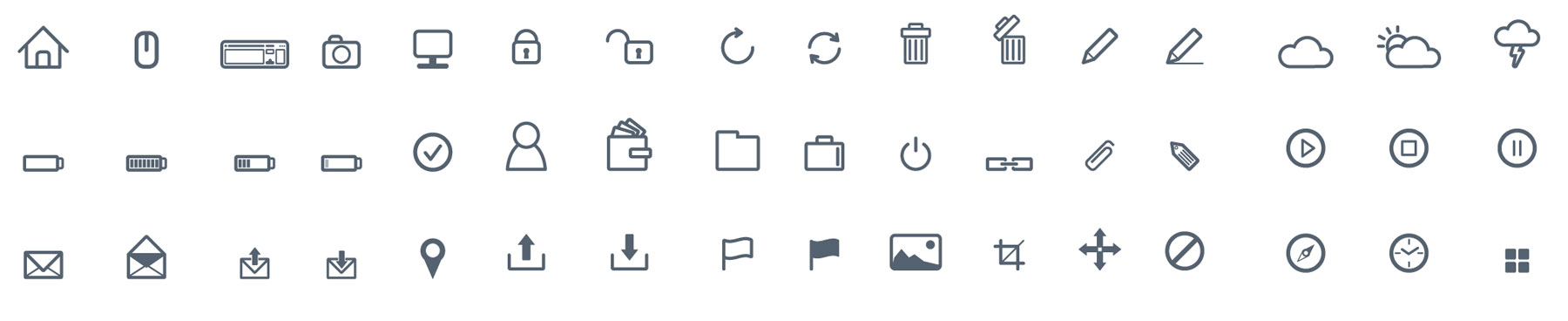
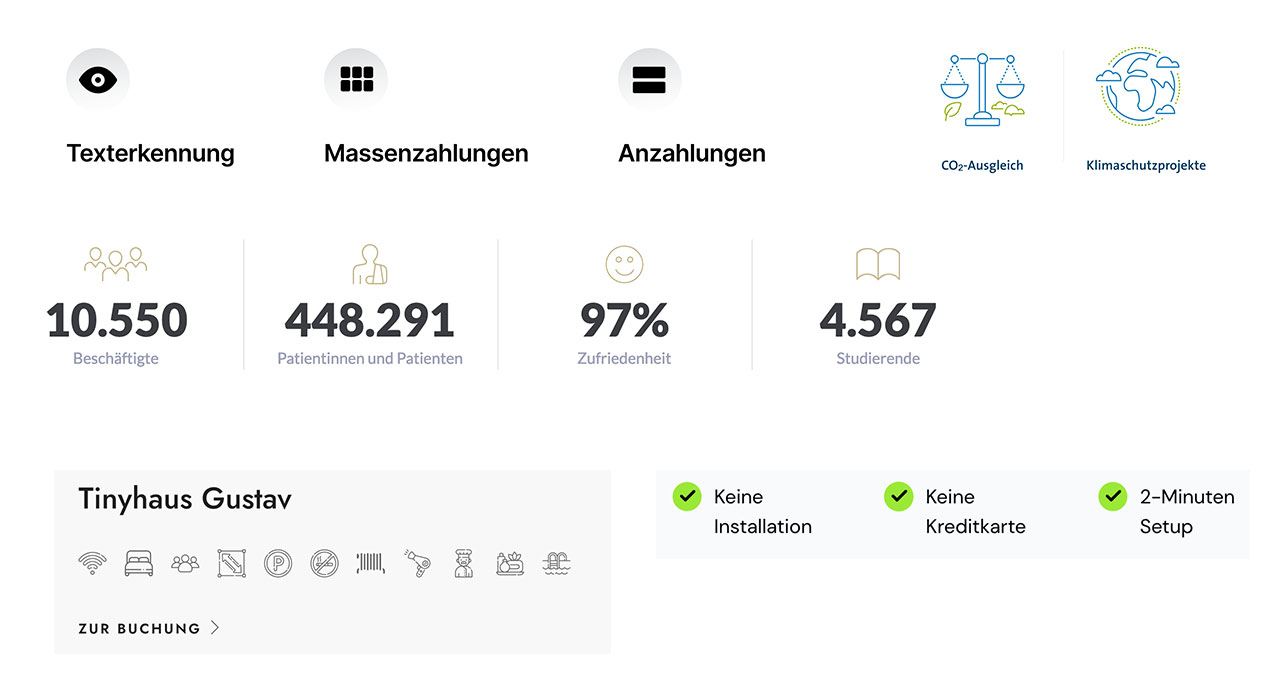
Stil
Den Stil deines Icons passt du am besten an den Rest deines Webdesigns an. Das Ergebnis: Das gesamte Design deiner Website wirkt zusammenhängend und professionell. Entscheide dich für einen Icon-Stil und behalte diesen bei. Vermeide Icons unterschiedlicher Stilrichtungen.

Die untere Zeile ist dagegen ein Potpourri an Icons unterschiedlicher Gestaltungsstile und eignen sich daher nicht für den gemeinsamen Einsatz in einem User Interface.
Weitere hilfreiche Tipps zur Icon-Gestaltung findest du im Artikel A complete guide to iconography.
Häufige Fehler: Was sollte ich beim Einsatz von Icons beachten?
Icons erfreuen sich im Webdesign schon eine ganze Weile lang großer Beliebtheit. Umso häufiger stößt man bei der Verwendung immer wieder auf die gleichen Fehler. Damit dir das nicht passiert, möchte ich einige Herausforderungen hier mit dir teilen.
Besonders häufig:
Die Website ist überladen mit unterschiedlichen Icons. Zu viele Icons können die Benutzerfreundlichkeit negativ beeinflussen. Verwende deshalb nur Icons, die wirklich notwendig sind und die Funktionen deiner Website fördern.
Ein weiterer Fehler ist die Verwendung von verwirrenden oder mehrdeutigen Icons. Die Bedeutung deiner Icons sollte sofort erkennbar sein, damit deine User nicht erst raten müssen, was sie bedeuten. Im Zweifelsfall kannst du deine Icons mit einer Beschriftung versehen.
Gehe lieber auf Nummer sicher:
Wie bereits erwähnt, gibt es universal bekannte Icons. Du musst das Rad hier nicht neu erfinden. Greife lieber auf Icons zurück, an die der User gewohnt ist.
Achte außerdem auf die passende Größe deiner Symbole. Zu kleine Icons sind möglicherweise schwer erkennbar.

Mit vorgefertigen Icon Sets kann man deutlich schneller zum Ziel kommen. Der Artikel Icon-Design: Die 20 besten kostenlosen Icon-Sets liefert einen guten Überblick.
Fazit: Das bewirken Icons für deine Marke
Icons sind eine wichtige Komponente deines Webdesigns. Sie tragen zu einer verbesserten Benutzerfreundlichkeit bei. Mit einem gut gestalteten Icon sorgst du für ein aufgeräumtes, ansprechendes Webdesign. Dafür sollten deine Icons einfach, klar und eindeutig sein.
Mit einem einzigartigen Icon-Set spiegelst du den Charakter deiner Marke wider. Stelle dir also vorab die Frage: Was macht deine Icons einzigartig? Welche Stimmung möchtest du damit erzeugen? Individuell kreierte Symbole steigern den Wiedererkennungswert deines Unternehmens und sorgen dafür, dass deine Website klar mit deiner Zielgruppe kommuniziert.