Im modernen Webdesign geht es sowohl um die Ästhetik als auch die Funktionalität einer Anwendung.
Wichtig dabei ist, dass beide Komponenten Hand in Hand gehen, um dem Nutzer eine bestmögliche Erfahrung einen positiven Eindruck zu bieten. Ein innovativer Ansatz im UX-Design (User Experience Design) ist das sogenannte Bento Grid.
Was ist das Bento Grid?
Das Bento Grid ist ein flexibles Layout-System im Webdesign, das Inhalte in modularen Abschnitten organisiert. Inspiriert von der japanischen Bento Box, sorgt es für eine klare visuelle Hierarchie und ermöglicht eine ansprechende, funktionale Gestaltung von Webseiten. Durch seine hohe Anpassungsfähigkeit eignet es sich besonders für responsive Designs und moderne, minimalistische Weblayouts.
Inhaltsverzeichnis
- Was ist das Bento Grid?
- Was ist das Bento Grid?
- Woher kommt das Bento Design?
- Das Bento Grid: Vorteile
- Das Bento Grid: Nachteile
- Grundprinzipien des Bento Grids im Webdesign
- Bento-UI im Kontext des UX-Designs
- Gestaltung mit dem Bento Grid
- Bento Design umsetzen: Schritt-für-Schritt-Anleitung
- Bento Design Galerien
- Das Bento Grid im Frontend – CSS
- Ein Ausblick: Das Bento Design in der Zukunft
- Zusammenfassung des Artikels – wichtige Erkenntnisse zum Bento Grid
- Häufig gestellte Fragen zum Bento Grid
Was ist das Bento Grid?
Wenn wir im Webdesign von einem Bento Grid sprechen, meinen wir damit ein flexibles Layout-System. Vielleicht kennst du eine Bento Box. Diese Lunchboxen sind unterteilt in mehrere Fächer, sodass unterschiedliche Lebensmittel kompakt darin transportiert werden können.

Woher kommt das Bento Design?
Das Bento Design ist inspiriert von der japanischen Bento Box. Wie bereits erwähnt, handelt es sich dabei um eine innovative und praktische Lunchbox. Entscheidend ist, dass für ein Bento Design vorher alle Bereiche fest definiert werden.
Trotzdem handelt es sich dabei um eine grobe Struktur, die flexibel mit Text, Bildern, Videos oder anderen Elementen befüllt werden kann. Ordnung, Ästhetik und Benutzerzentrierung sind dadurch im Einklang.
Manche sagen, das Bento Grid hat seinen Ursprung im sogenannten Metro Design von Windows 8 (wer sich nicht erinnern kann, auch egal 🥳, es war nicht besonders hübsch). Zum Trend hat es aber eigentlich erst – natürlich – Apple gemacht, die Produktspezifikationen in einem solchen Layout präsentiert haben:

Das Bento Grid: Vorteile
Damit du besser nachvollziehen kannst, warum das Bento Grid im Webdesign angewendet wird, brauchst du ein Verständnis für die Herausforderungen, die das moderne Webdesign mit sich bringt. Heutzutage gibt es zahlreiche Bildschirmgrößen. Du kannst nicht beeinflussen, ob Nutzer ausschließlich über das Smartphone oder über den PC auf deine Seite gelangen. Deshalb muss deine Website – um alle Nutzer zu überzeugen – für die verschiedenen Screens optimiert sein.
Das Bento Grid bietet eine Lösung für dieses Problem. Denn es ermöglicht Designern, Layouts zu erstellen, die sich flexibel an verschiedene Bildschirmgrößen und -ausrichtungen anpassen.
Im Bento Design dreht sich alles um visuelle Hierarchie. Was bedeutet das? Es geht um eine saubere, effiziente Designstruktur, die alle Elemente klar nach Priorität ordnet. Gleichzeitig ist das Bento Grid wahnsinnig anpassungsfähig und eine große Hilfe im Responsive Design.
Alle Vorteile des Bento Grids auf einen Blick:
- hohe Anpassungsfähigkeit
- klare visuelle Hierarchie
- unterstützt Responsive Design
- Einfachheit
- Effizienz

Das Bento Grid: Nachteile
Natürlich bringt das Bento Grid auch ein paar Nachteile mit sich. Zum Beispiel kann die festgelegte Segmentierung die Menge an Inhalten einschränken. Bedeutet: Ein Text muss ggf. gekürzt oder ein Bild verkleinert werden. Es kann somit schwierig sein, komplexe Inhalte abzubilden.
Außerdem sollte die Unterteilung der Inhalte in verschiedene „Fächer“ in Maßen eingesetzt werden. Denn wer zu kleinteilig segmentiert, sorgt am Ende nur für eine beeinträchtigte Benutzererfahrung. Für den Nutzer sind die Inhalte dann eventuell zu fragmentiert und nur schwierig nachzuvollziehen.
Alle Nachteile des Bento Grids auf einen Blick:
- Platzbeschränkungen
- Mangel an Komplexität
- Gefahr der Übersegmentierung

Grundprinzipien des Bento Grids im Webdesign
Modulare Struktur
Die Grundidee des Bento Grids ist seine Unterteilung in verschiedene Bereiche – also seine modulare Struktur. Für jeden Inhalt ist ein Modul vorgesehen. Das können Texte, Bilder, Videos oder andere Elemente sein. Diese Organisation schafft eine klare Trennung zwischen verschiedenen Inhaltstypen und unterstützt bei der visuellen Gestaltung. Genauso kann eine klare visuelle Hierarchie geschaffen werden, indem die Module nach Priorität angeordnet werden. Die Herausforderung: Das Webdesign soll später trotzdem harmonisch und zusammenhängend wirken.
Flexibilität und Anpassungsfähigkeit
Wie bereits erwähnt, ist das Bento Design überaus flexibel. Durch seine Struktur kann es sich ideal an verschiedene Bildschirmgrößen anpassen und gibt den Inhalt dabei strukturiert wieder. Dieses Grundprinzip macht das Bento Grid zum besten Helfer im Responsive Design.
Ästhetische Balance
Das Bento Grid zielt darauf ab, eine ausgeglichene Optik zu schaffen. Indem alle Module gleichmäßig aufgeteilt werden und die Inhalte sich später in ihrem vorgegebenen Rahmen bewegen, entsteht eine ästhetische Balance.
Das Layout ist dadurch gut organisiert, klar und visuell ansprechend.
Der Vorteil:
Nutzer finden sich in diesen Designs gut zurecht und erhalten einen schnellen Zugang zu den Inhalten und Interaktionsmöglichkeiten.

Benutzerzentrierung
Im modernen Webdesign liegt der Fokus heute vor allem auf der Benutzererfahrung. Das Bento Grid geht hier noch einen Schritt weiter: Jedes Element – und somit jedes Modul – verfolgt ein klares Ziel, welches auf eine intuitive User Experience einzahlen soll.
Responsive Design
Dieser Punkt steht in engem Zusammenhang mit der Modularität des Bento Designs. Denn für das Responsive Design, das heutzutage für eine moderne, leistungsstarke Website erforderlich ist, ist die Anpassungsfähigkeit ein riesiger Pluspunkt. Die modulare Struktur ermöglicht eine flexible Anordnung der Elemente auf verschiedenen Geräten.
Integration von Inhalten und Funktionen
Wenn du die einzelnen Module für dein Bento Grid festgelegt hast, kannst du mühelos Inhalte und Funktionen integrieren. So schaffst du nicht nur einen Mehrwert für den Nutzer, sondern kannst auch steuern, welche Handlungen er auf deiner Website ausführt. Das schaffst du mit verschiedenen Buttons, Call to Actions oder anderen Interaktionsmöglichkeiten, die du in die entsprechenden Fächer einbaust.
Bento-UI im Kontext des UX-Designs
Für die User Experience bringt das Bento Design entscheidende Vorteile mit sich. Da bereits im frühen Webdesign-Prozess eine klare visuelle Hierarchie berücksichtigt wird, finden sich die User später schneller in deinen Inhalten zurecht. Für dich bringt das den Vorteil, dass Nutzer eher dazu bereit sind, eine Handlung auszuführen.
Diese Vorteile bringt das Bento Grid für die Benutzererfahrung:
- Übersichtlichkeit und Struktur: Gelangt ein Nutzer auf deine Seite, möchte er in so wenigen Klicks wie möglich an die Information kommen, die er sucht. Durch die modulare Struktur fällt es deinen Usern leicht, deinen Content zu erfassen und zu verarbeiten. Das verbessert wiederum die Gesamtwahrnehmung und ermöglicht eine gute User Experience.
- Fokussierte Interaktion: Du kannst einzelne Module deines Grids gezielt als Interaktionsfelder einsetzen. Das bedeutet, dass auch deine Handlungsaufforderungen und Interaktionsmöglichkeiten aufgeräumt und sauber gestaltet sind. So lenkst du den Fokus auf die Call to Actions und sorgst dafür, dass mehr Nutzer die gewünschte Handlung ausführen.
- Ästhetische Anziehungskraft: Mit einem Bento Grid kannst du ein ästhetisch ansprechendes, organisiertes Webdesign gestalten. Hier fühlen sich deine Nutzer gut aufgehoben – das kann mitunter die Verweildauer steigern.
- Verbesserte Benutzerführung: Die klare Trennung schafft Ruhe im Design und lenkt die Blicke deiner User zielgerichtet. Diese effektive Gestaltung führt dazu, dass Nutzer schnell die gewünschten Informationen finden.
Damit es dir gelingt, diese Vorteile in der Praxis umzusetzen, solltest du einige Grundprinzipien bei der Anwendung des Bento Designs beachten:
Klarheit und Segmentierung:
Trenne deine Inhalte nach einer gut durchdachten Logik.
Konsistenz:
Achte darauf, dass deine Designelemente einheitlich gestaltet sind und zusammengehörige Elemente als solche erkennbar sind.
Responsive Design:
Ermögliche deinen Nutzern mit einer optimalen Darstellung den Zugriff von verschiedenen Endgeräten.
Benutzerzentrierte Platzierung:
Platziere deine Inhalte so, dass sie die Bedürfnisse deiner Zielgruppe erfüllen.

Ähnlich verhält es sich mit dem Bento Grid im Webdesign:
Das Prinzip dahinter beruht auf der Segmentierung – also Aufteilung – von Inhalten in klar definierte Bereiche. Designer legen also vorher fest, welche „Fächer“ es später geben wird, und können diesen dann entsprechende Inhalte zuordnen. Das Ergebnis: Ein kreatives, aber dennoch geordnetes Design.
Gestaltung mit dem Bento Grid
Damit dir eine optimale Gestaltung mit dem Bento Grid gelingt, habe ich einige Designtipps für dich zusammengefasst, die du auf dein Design übertragen kannst:
- Achte auf ein ausgewogenes Text-Bild-Verhältnis.
- Gib deinen Elementen mit ausreichend Weißraum genug Raum.
- Verwende durchgängig konsistente Designelemente.
- Stelle sicher, dass die wichtigsten Inhalte auffällig platziert sind.
- Teste dein Design auf verschiedenen Geräten und Browsern.
Bento Design umsetzen:
Schritt-für-Schritt-Anleitung
Du bist überzeugt von den Vorteilen und möchtest mit einem Bento Design arbeiten? Dafür wünschst du dir eine Schritt-für-Schritt-Anleitung? Diese Struktur hilft dir dabei:
Schritt 1: Ziele und Inhalte definieren
Am Anfang deines Webdesign-Prozesses steht eine ausführliche Planung. Stelle dir folgende Fragen: Was möchtest du mit deinem Design erreichen? Welche Inhalte braucht deine Zielgruppe? Welche Botschaft soll vermittelt werden? Zu welcher Handlung möchtest du aufrufen?
Schritt 2: Layout planen
Als nächstes planst du, welche Inhalte du einsetzen möchtest. Darauf basierend legst du fest, wie viele Module du benötigst und wie du diese anordnen kannst. Plane dein Layout so, dass es ausreichend Flexibilität bietet. Du kannst deinen ersten Entwurf grob skizzieren und ihn dann immer detaillierter ausarbeiten.
Schritt 3: Größe und Proportionen bestimmen
Du kannst jedem Modul unterschiedliche Größen und Proportionen zuordnen. Achte dabei auf ein harmonisches Gesamtbild. Wichtige Inhalte können zum Beispiel größer und weiter oben platziert sein als weniger relevante. Am besten testest du unterschiedliche Größen für die jeweiligen Elemente.
Schritt 4: Farben und Schriften auswählen
Farben und Schriftarten wählst du erst, wenn dein Layout steht. Achte darauf, dass du zusammengehörige Elemente als solches kennzeichnest. Zum Beispiel kannst du für alle Überschriften dieselbe Schriftart wählen oder alle Call-to-Action-Buttons mit derselben Hintergrundfarbe versehen.
Schritt 5: Inhalte einfügen
Jetzt kannst du deine Inhalte in das Design einbauen. Platziere sie in den vorgesehenen Modulen und achte darauf, dass die Aufmerksamkeit in erster Linie auf wichtige Elemente gelenkt wird.
Schritt 6: Interaktionsmöglichkeiten
Überlege dir abschließend, wie du die Interaktionsrate deiner Nutzer steigern kannst. Wie kannst du Schaltflächen hervorheben? An welchen Stellen kannst du einen noch deutlicheren Fokus setzen? Hierbei geht es um den Feinschliff, um das Benutzererlebnis zu verbessern.
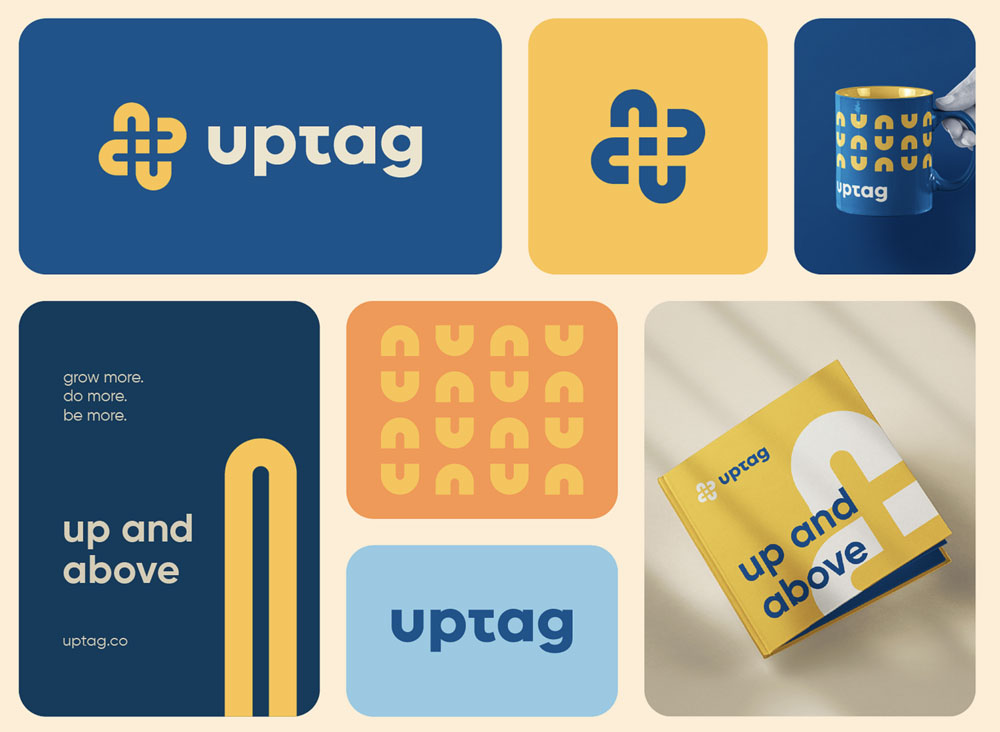
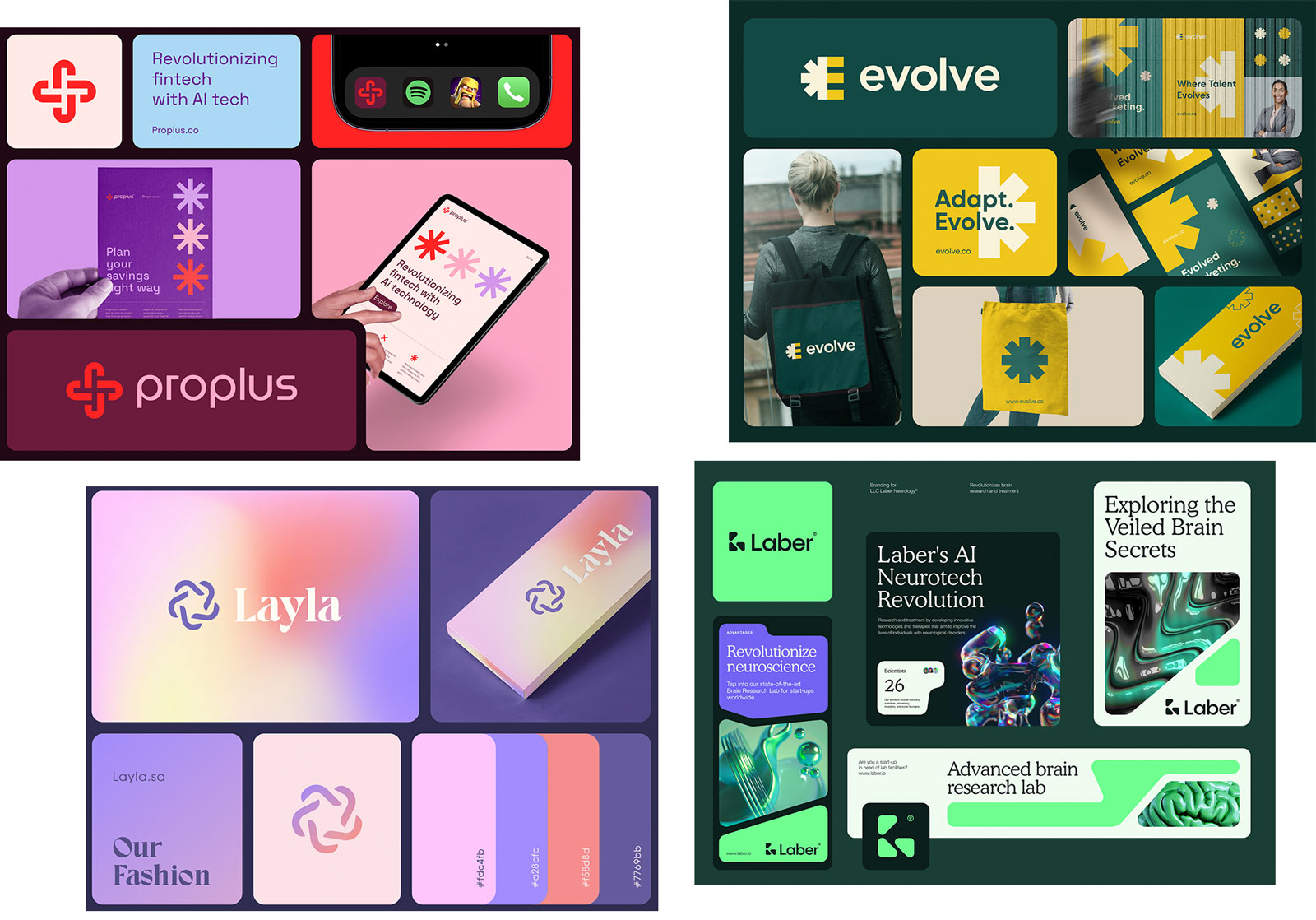
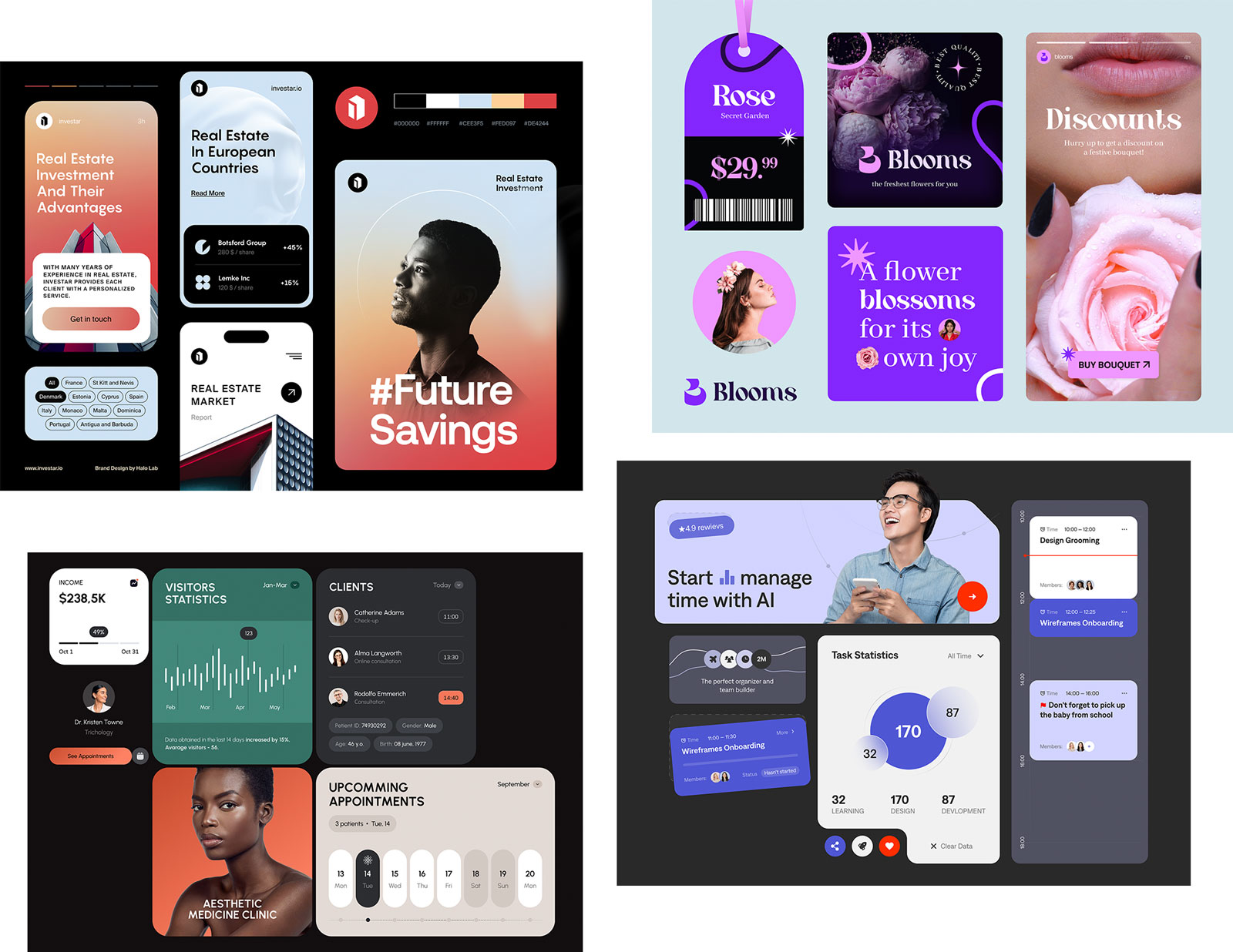
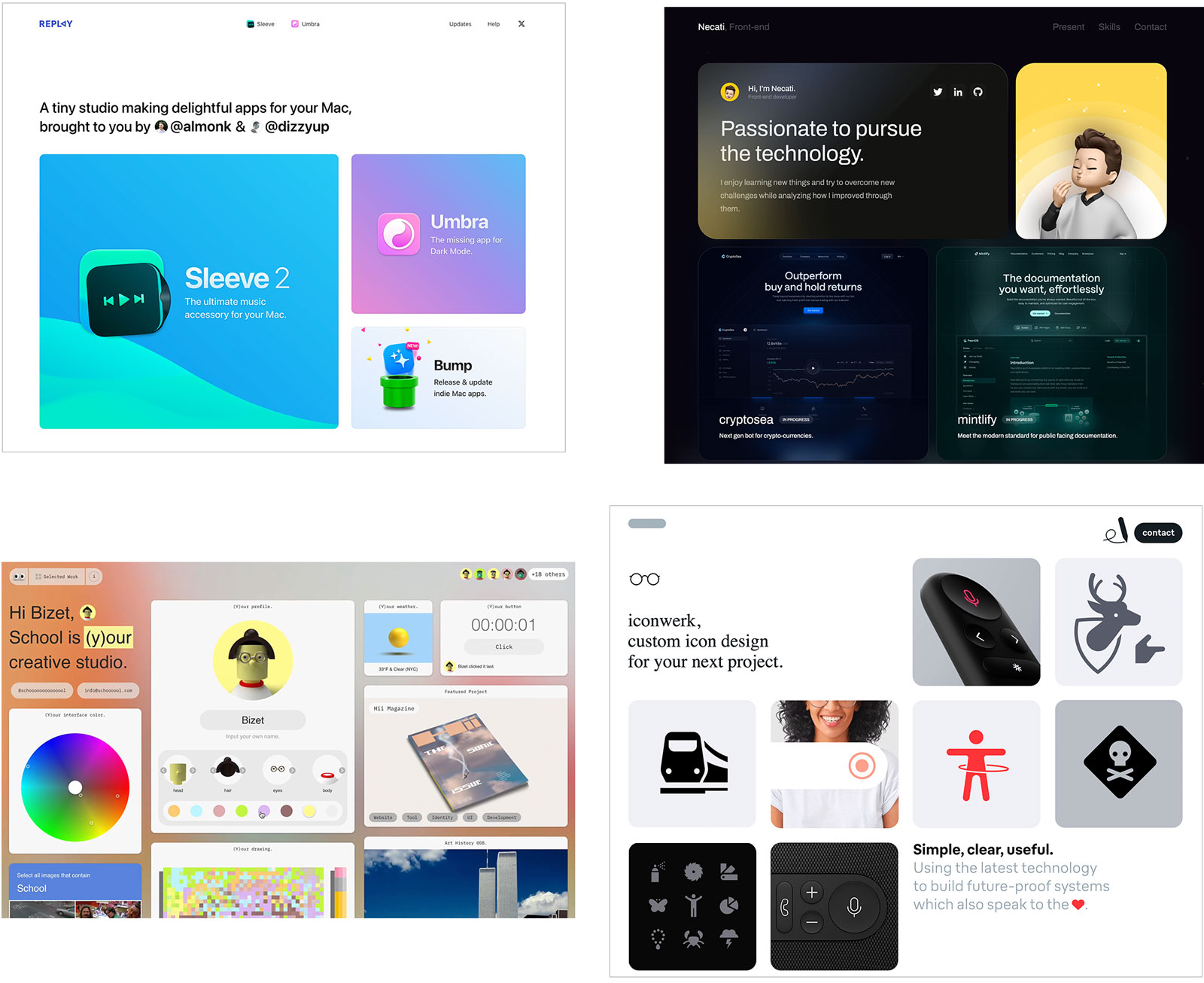
Bento Design Galerien
Wenn du gerne mehr Bento Design Inspirationen suchst, dann empfehle ich dir folgende Galerien, die speziell Bento Grids gesammelt haben:
- Bento Grids
- One Page Love – Bento Grid Website Examples
- SaaS Bento Grid Examples
- Godly Website – Bento Grid
- X – Bento Grids

Das Bento Grid im Frontend – CSS
Das Bento Grid muss nicht zwangsläufig als ein großes oder mehreren Einzelbilder neben- und untereinander bestehen. In der Frontendentwicklung lassen sich per CSS wunderbar Bento Grids aufbauen. Und dank Flexbox und Grid geht dies nicht nur einfach umzusetzen, sondern diese sind dann sehr flexibel, also responsiv anpassbar.
Eine der effektivsten Methoden zur Erstellung eines Bento Grids ist die Nutzung von CSS Grid. Mit den CSS-Eigenschaften grid-template-columns, grid-auto-rows und grid-row lassen sich flexible und ansprechende Layouts erstellen.
Flexbox ist eine weitere großartige Option. Mithilfe von flex-wrap und flex-grow wird hier das Grid aufgebaut.
Folgende Artikel liefern hilfreiche CSS-Tutorials hierfür:
Creating Bento Grid Layouts
Raster – web.dev
Learn CSS Grid in one thread

Ein Ausblick:
Das Bento Design in der Zukunft
Das Bento Grid bietet dir eine einzigartige Kombination aus Ästhetik, Struktur und Benutzerzentrierung – und ist dabei vergleichsweise einfach umzusetzen. In wenigen Schritten stellst du sicher, dass du deine Inhalte visuell organisiert und zielführend anordnest.
Das Ergebnis:
Nutzer halten sich gerne (und vermutlich länger) auf deiner Website auf und sind eher dazu bereit, mit deinen Inhalten zu interagieren.
Gerade heutzutage, wo ein responsives Design unabdingbar ist, braucht es mehr Webdesign-Prozesse, die auf diese Flexibilität einzahlen. Das Bento Grid ist deshalb gerade dabei, sich immer mehr im Webdesign zu etablieren und bietet hervorragende Möglichkeiten. Schließlich wünschen sich auch immer mehr Webseitenbetreiber ein minimalistisches Design.
Mit dem Bento Grid schaffst du die ideale Grundlage für ein klar strukturiertes Design oder Website-Abschnitt, die das Benutzerengagement steigert.
Zusammenfassung des Artikels – wichtige Erkenntnisse zum Bento Grid
Das Bento Grid sorgt für eine klare visuelle Hierarchie
Durch die modulare Anordnung einzelner Inhaltselemente entsteht eine übersichtliche Struktur. Dies erleichtert den Nutzern die Orientierung und ermöglicht eine schnelle Erfassung relevanter Informationen.
Flexibilität und Anpassungsfähigkeit sind zentrale Vorteile
Das Bento Grid eignet sich besonders für responsive Designs, da es sich problemlos an verschiedene Bildschirmgrößen anpassen lässt. Dadurch bleibt die Nutzererfahrung auf mobilen Geräten genauso hochwertig wie auf größeren Bildschirmen.
Eine ausgewogene Gestaltung ist entscheidend
Die harmonische Balance zwischen Text, Bild und Weißraum trägt zur Ästhetik des Designs bei. Eine durchdachte Platzierung der Module unterstützt die Benutzerführung und sorgt für ein angenehmes visuelles Erlebnis.
Zu viel Segmentierung kann die Lesbarkeit beeinträchtigen
Obwohl das Bento Grid Ordnung schafft, kann eine übermäßige Unterteilung der Inhalte zu Fragmentierung führen. Eine kluge Anordnung der Module ist daher essenziell, um eine intuitive Navigation zu gewährleisten.
Ideal für moderne Webdesigns mit minimalistischer Ästhetik
Das Bento Grid ermöglicht eine strukturierte, aber dennoch kreative Gestaltung. Besonders im Branding oder Produktpräsentationen kann es für eine ansprechende Darstellung sorgen und die Markenwahrnehmung stärken.
Benutzerzentrierung steht im Fokus
Das Layout orientiert sich an den Bedürfnissen der Nutzer. Durch gezielte Interaktionsmöglichkeiten wie Call-to-Action-Buttons oder eingebettete Funktionen wird eine benutzerfreundliche Navigation gefördert.
Durch CSS Grid und Flexbox einfach umsetzbar
Mit modernen CSS-Techniken wie Grid oder Flexbox lassen sich Bento Grids effizient und flexibel entwickeln. Dies ermöglicht eine optimale Anpassung an verschiedene Designanforderungen.
Das Bento Grid gewinnt zunehmend an Bedeutung
Dank seiner Anpassungsfähigkeit und Strukturierung ist das Bento Grid eine zukunftsfähige Lösung im Webdesign. Es kombiniert Ästhetik mit Funktionalität und steigert so das Nutzererlebnis auf Webseiten.
Häufig gestellte Fragen zum Bento Grid
Was ist ein Bento Grid?
Ein Bento Grid ist ein flexibles Layout-System im Webdesign, das Inhalte in modularen Abschnitten anordnet. Es ist inspiriert von der japanischen Bento Box und ermöglicht eine klare visuelle Struktur mit einer Mischung aus Text, Bildern und interaktiven Elementen.
Welche Vorteile bietet das Bento Grid?
Das Bento Grid ist besonders anpassungsfähig und eignet sich hervorragend für responsive Designs. Es verbessert die visuelle Hierarchie, optimiert die Benutzerführung und sorgt für eine ästhetische Balance im Webdesign.
Gibt es auch Nachteile beim Bento Grid?
Ja, eine zu starke Segmentierung kann dazu führen, dass Inhalte fragmentiert wirken und die Lesbarkeit leidet. Zudem kann es schwierig sein, komplexe Inhalte in die feste Rasterstruktur zu integrieren.
Für welche Webseiten eignet sich das Bento Grid besonders?
Das Bento Grid eignet sich besonders für moderne, minimalistische Webseiten, Branding-Seiten, Produktpräsentationen und Portfolio-Websites. Es kann aber auch in Blogs oder Unternehmensseiten für eine klare Strukturierung eingesetzt werden.
Wie kann man ein Bento Grid technisch umsetzen?
Das Bento Grid lässt sich am besten mit CSS-Techniken wie CSS Grid oder Flexbox umsetzen. Diese ermöglichen eine flexible Anpassung an verschiedene Bildschirmgrößen und sorgen für ein responsives Layout.
Warum wird das Bento Grid immer beliebter?
Das Bento Grid kombiniert Ästhetik mit Funktionalität und passt sich modernen Webdesign-Anforderungen an. Durch seine Flexibilität und Benutzerfreundlichkeit gewinnt es immer mehr an Bedeutung, insbesondere für mobile und interaktive Designs.