Ich kann es nicht mehr sehen.
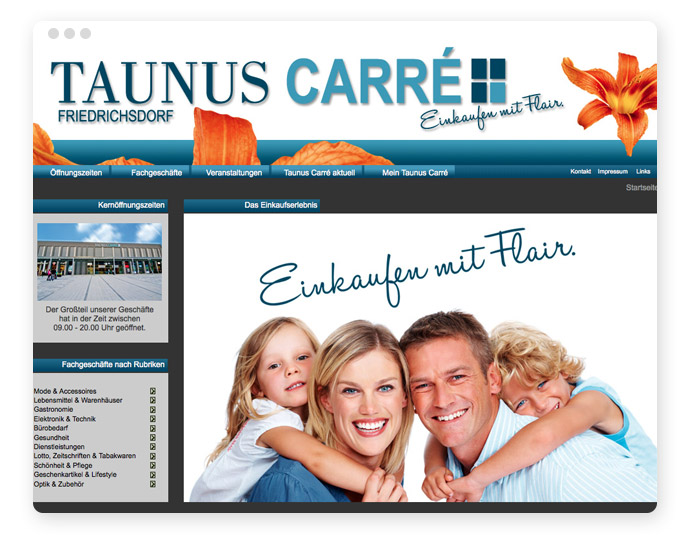
Ich kann nicht mehr sehen, wie sich Geschäftsmänner die Hände schütteln, glückliche Familien um die Wette strahlen und junge gutaussehende Angestellte in einer total entspannten Büro-Atmosphäre ein total lockeres Meeting halten.
Diese Bilder sehe ich täglich auf Webseiten.
Auf zu vielen Webseiten.
Aber eigentlich ein verschenktes Potential.
Zu den Fakten:

Bilder sprechen uns emotional an. Bilder sagen uns mehr, als es tausend Worte tun können. Bilder bleiben lange im Gedächtnis. Bilder wirken in Sekundenbruchteilen.
Alles richtig und auch gute Gründe, warum Bilder auf Webseiten gerne eingesetzt werden.
Zu oft sind Bilder aber auf Webseiten austauschbar geworden, gerade wenn – oder besser: weil – sie aus Bildkatalogen stammen. Für wenig Geld bekommt man hier professionelle Fotos ohne groß eingeschränkte Nutzungsrechte.
Eine Folge ist aber, dass viele dieser Bilder nun auf vielen Webseiten (oder auch anderen Kommunikationsmedien) im Einsatz sind:

Fast jedes Unternehmen hat die Idee von Bildern „mit jungen fröhlichen gutaussehenden Menschen, die nett zuammen vor dem Laptop sitzen und gemeinsam surfen oder ein entspanntes Meeting halten“ – oder so ähnlich. Das mag nicht nur oft fernab jeglicher Realität sein, es ist auch zu oft erkennbar, dass diese Bilder nicht authentisch sind.
Mit Eigenständigkeit und einem Wiedererkennungeffekt haben diese Bilder nichts gemein. Schade eigentlich.
Inhaltsverzeichnis
Was bei kleineren Vorschaubildern für Artikel oder Unterseiten und vor allem bei Newsportalen noch nachvollziehbar sein mag, ist gerade auf Unternehmensseiten und Online-Shops ein verschenktes Potential.
Was für Möglichkeiten gibt es aber aus diesem Stockfoto-Trott auszubrechen? Wie können individuelle Bildmotive und -formate gelingen, die sich aus dem täglichen Bildereinerlei hervorheben?
Im folgenden habe ich ein paar Möglichkeiten zusammengestellt, samt gelungenen Beispielen für individuelle Umsetzungen, die zeigen, dass es auch anders geht:
Individuell und persönlich
Ok, das ist die Variante für das größere Budget.
Es werden extra eigene Fotos erstellt. Ein Fotograf (oder ein sehr sehr talentierter Mitarbeiter, Freund, Bekannter…) nimmt Bilder des Unternehmens und der Mitarbeiter auf. Oft sind die Fotografen-Kosten im Kundenbudget nicht vorhanden. Dann sollte sich der Kunde aber diese trotzdem noch gönnen.
Warum?
Weil der Mehrwert eigener individueller Bilder rießig ist. Kein anderes Gestaltungsmittel kann ein Design so abheben lassen von den Webseiten der Konkurrenz und für so eine hohe Wiedererkennung sorgen wie markante Bilderwelten.
Die folgenden Beispiele verdeutlichen dies sehr gut:

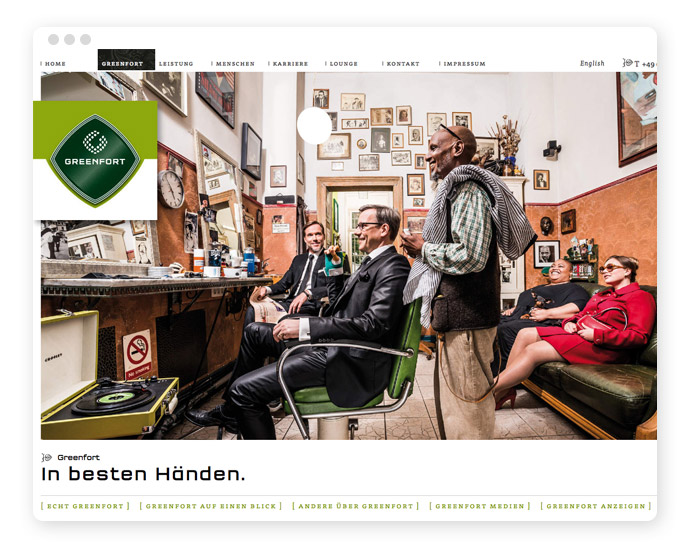
greenfort.de

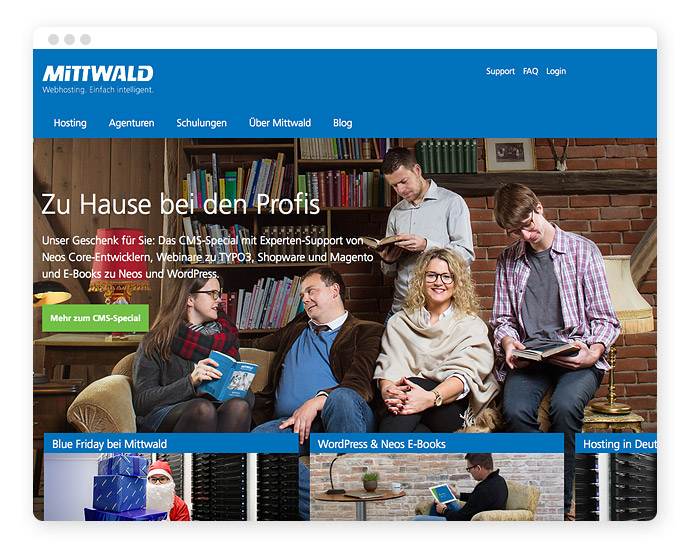
mittwald.de

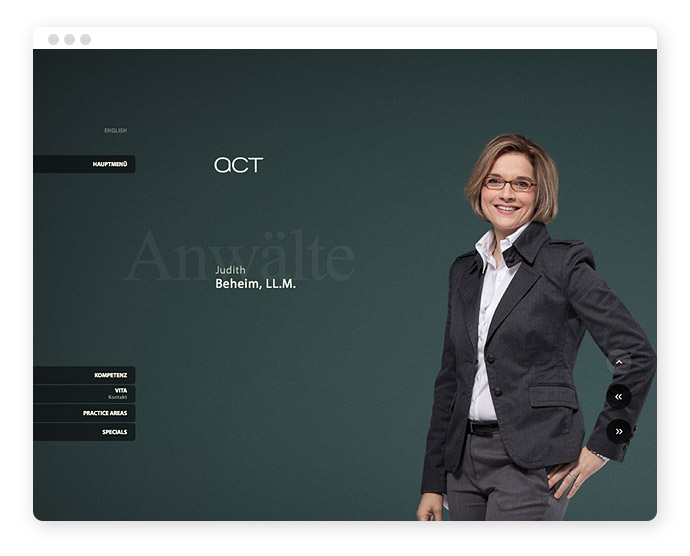
ac-tischendorf.com

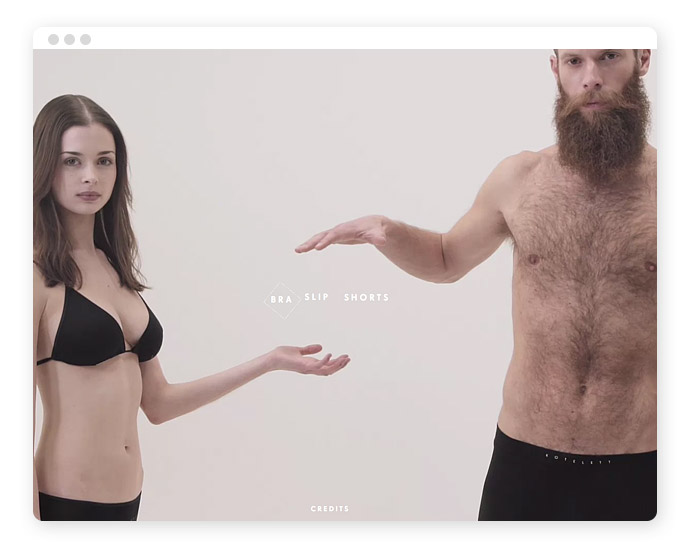
kotelett.info
Das Team, einzelne Mitarbeiter, aber auch die Räumlichkeiten des Unternehmens oder Produkte können durch eigene, extra erstellte Bilder regelrecht inszeniert werden und so der ganzen Seite eine individuelle und persönliche Note geben.
Bildausschnitt
Eigene Fotos oder Bilder aus Fotoagenturen müssen nicht in voller Breite eingesetzt werden. Ein veränderter Bildausschnitt kann manchmal eine ganz andere Aussage bewirken. Oder viel mehr Spannung erzeugen.
Und mit ungewöhnlichen Ausschniten lässt sich Aufmerksamkeit und Individualität erreichen.

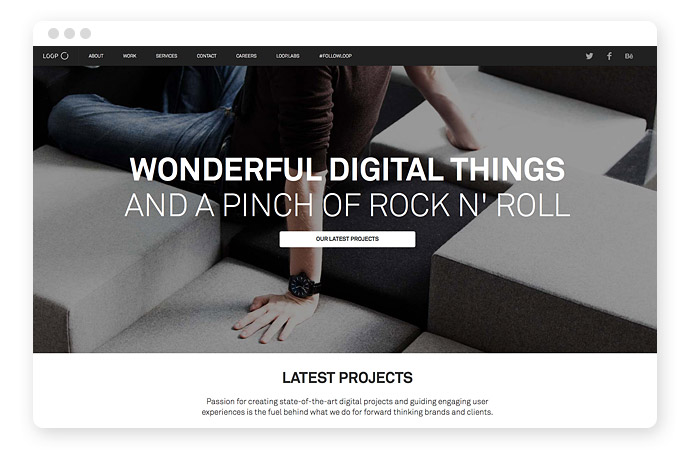
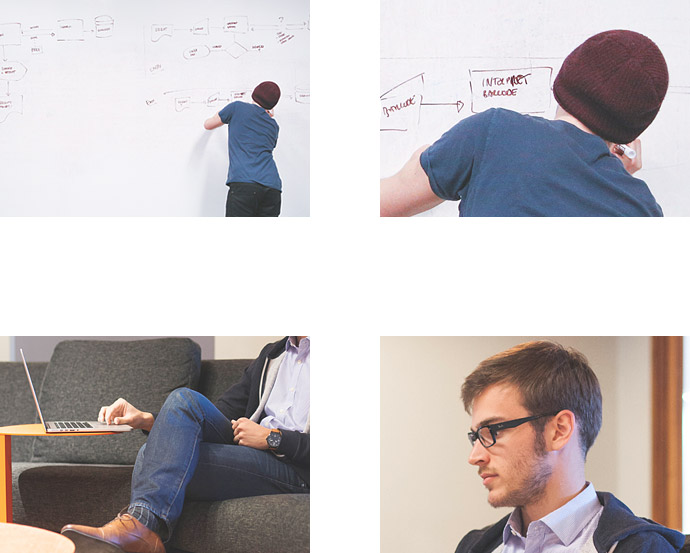
agentur-loop.com
Die unterschiedlichen Wirkungen unterschiedlicher Bildausschnitte zeigen die beiden folgenden Beispiele gut auf:

Montagen
Warum nicht aus mehreren Bildern eines machen?
Mit Bildmontagen lassen sich ganz neue Motive und Aussagen gestalten, die mit „normalen“ Bildern nicht möglich wären.

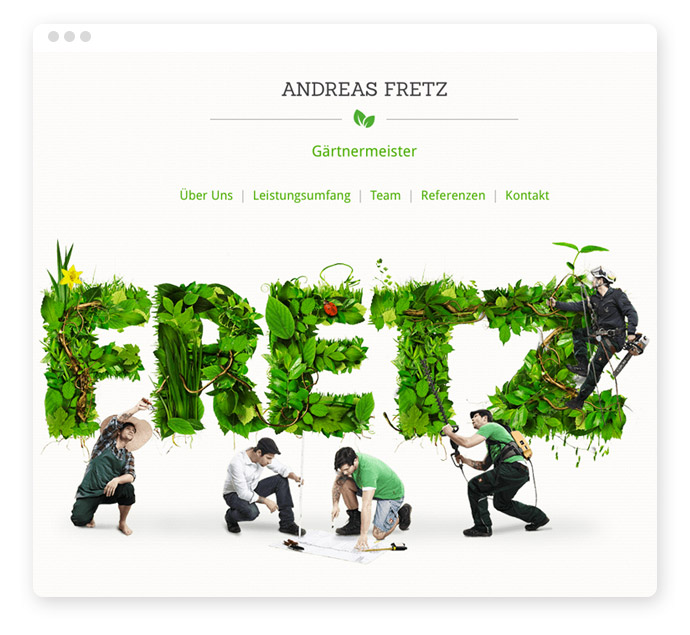
andreasfretz.de

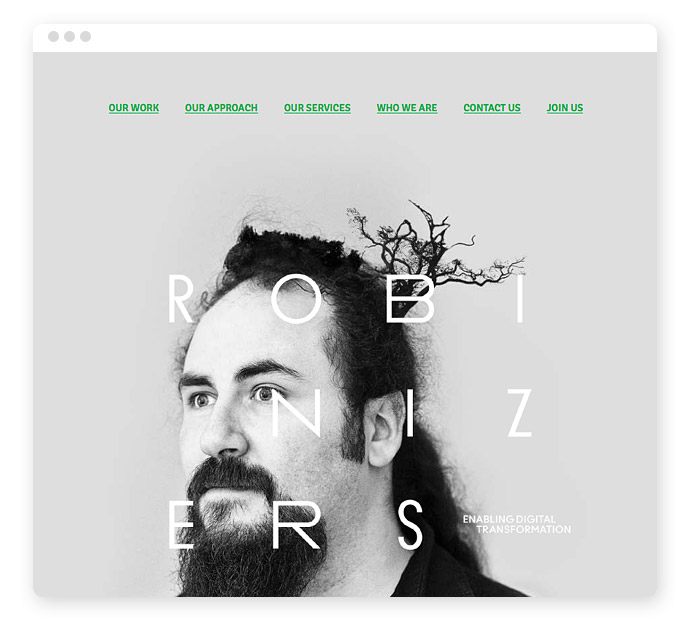
robinizer.de
Illustrationen
Es müssen nicht immer fotorealistische Bilder sein.
Mit Illustrationen lässt sich häufig ein individueller Stil umsetzen, mit dem man sich gut von anderen Webseiten abgrenzen kann. Die Vielfalt der Illustrationsmöglichkeiten ist dabei schier unerschöpflich.

Markant und individuell und ein hoher Wiederekennungseffekt.
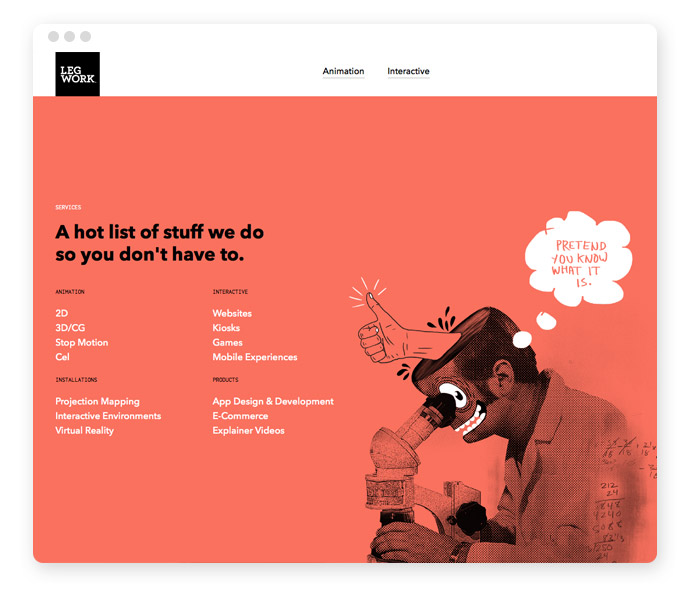
legworkstudio.com

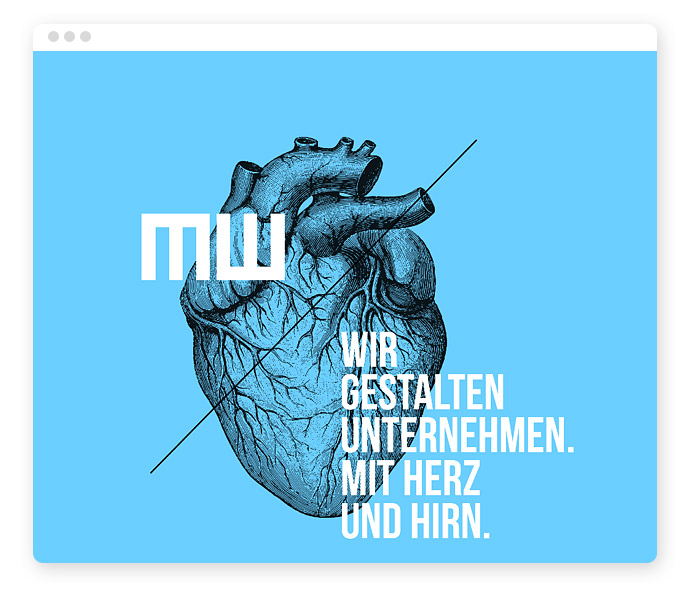
martin-walker.de

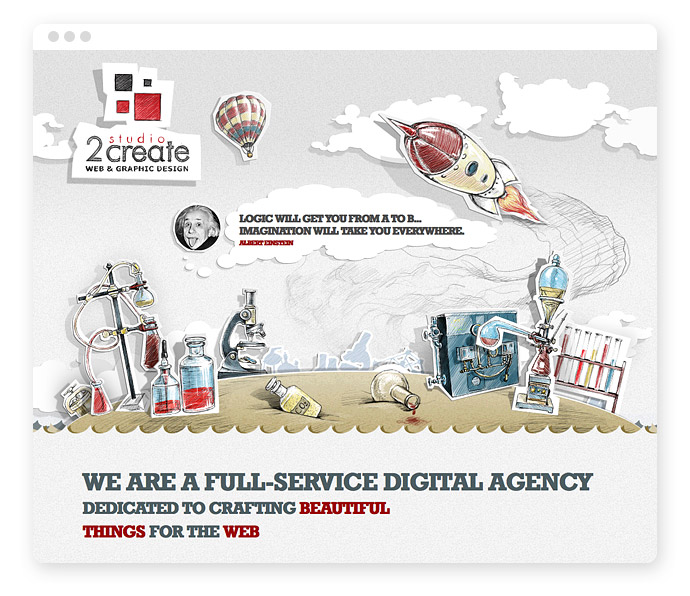
2create.bg
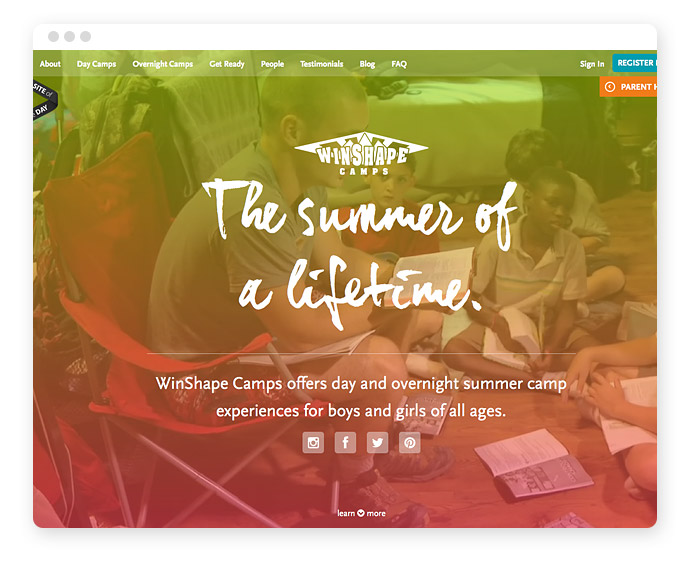
Farbfilter
Zurück zu den fotorealistischen Motiven.
Wenn man – aus welchen Gründen auch immer – doch an den Standardbildern nicht vorbei kommt, steht einem immer noch das Bildbearbeitungsprogramm seiner Wahl zur Verfügung.
Warum also nicht einmal an den Farbreglern drehen?
Aber die Bilder nicht so verfremden, dass die Farbebung wie ein LSD-Rausch wirkt. Eher der gezielte Einsatz von Farbverläufen, die die gewünschte Stimmung wiedergeben, bzw. die Kontraste auch abschwächen, damit Text auf dem Bild besser wirken kann.

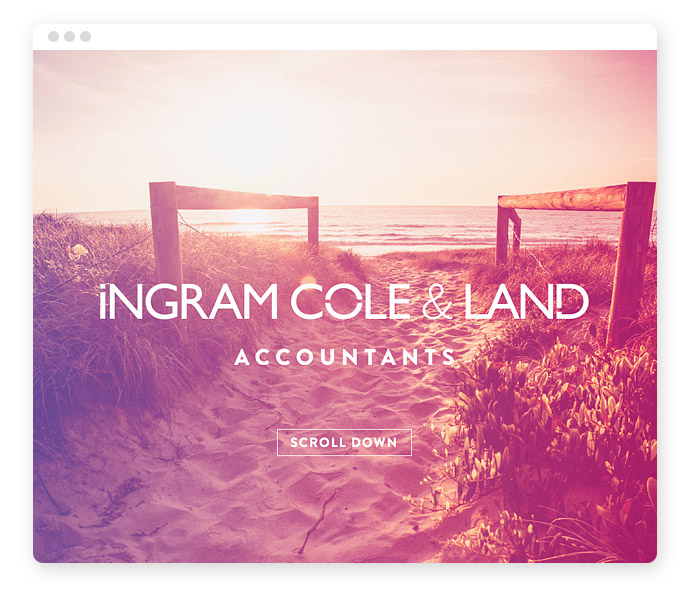
ingramcoleland.com.au

camps.winshape.org

lobagola.com

joycevherck.com
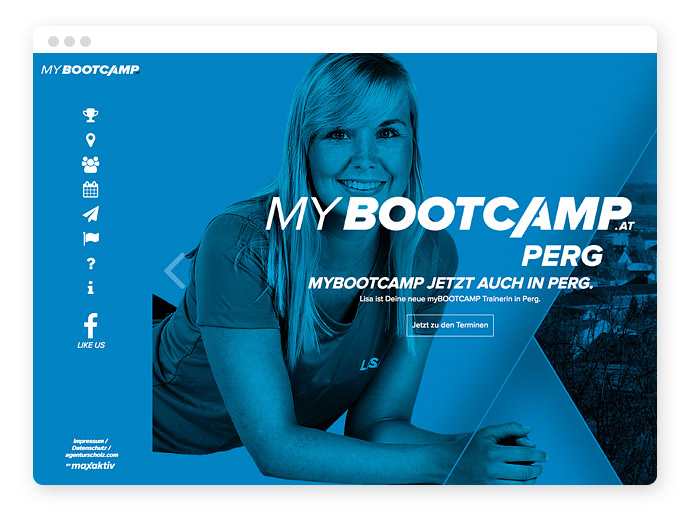
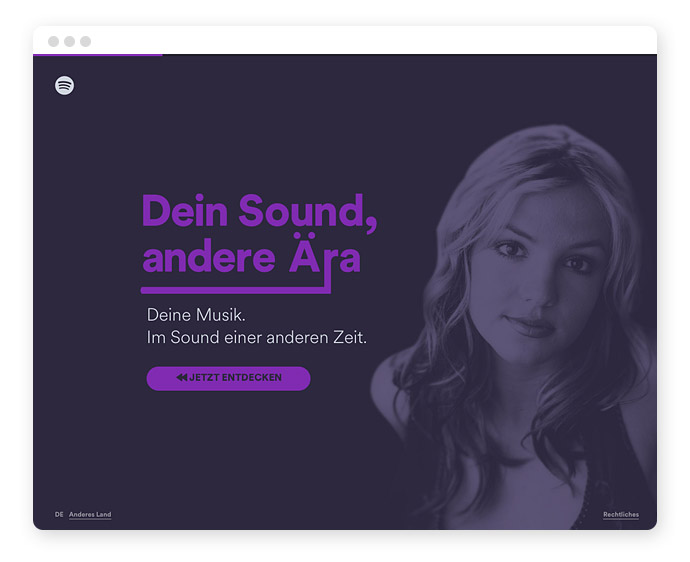
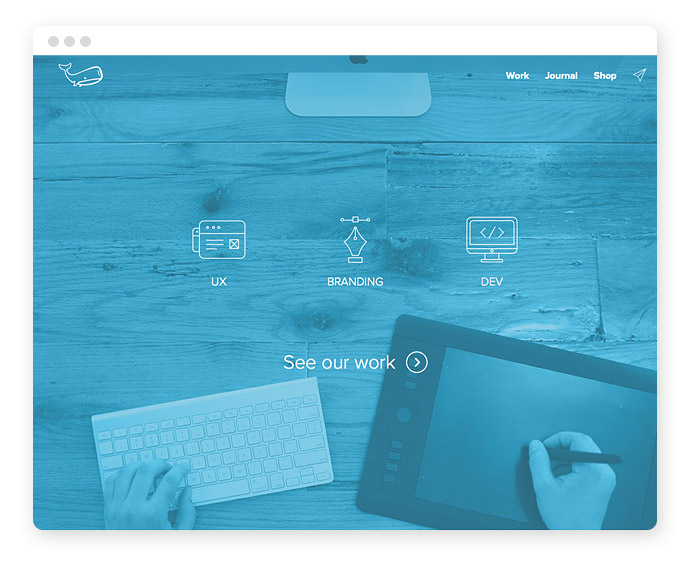
Duplexfarben
Etwas konsequenter als die Farbfilter ist der Duplexton.
Duplexbilder sind Fotos, die nur aus zwei Farben bestehen (meistens Schwarz und ein weiterer Farbton). Hierdurch lässt sich eine sehr hohe Wiedererkennung erreichen wie die folgenden Beispiele zeigen:

rocketandwink.com

mybootcamp.at

spotify-tasterewind.com

underbelly.is
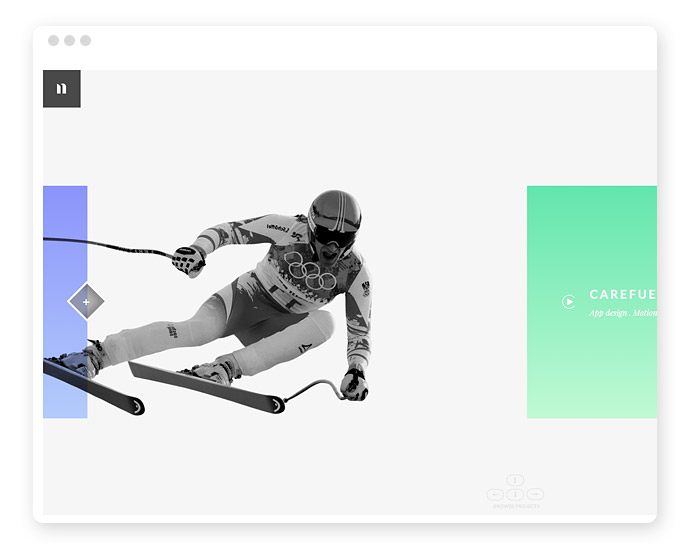
Graustufen
Man kann auch gleich jeden Farbton weglassen und auf Schwarz-Weiß-Bilder setzen. Diese fallen gerade durch die Abwesenheit jeglicher Farbe so auf.
Zusammen mit ein, zwei markanten Farbtönen bei anderen Gestaltungslementen heben sich diese gegenseitig hervor.

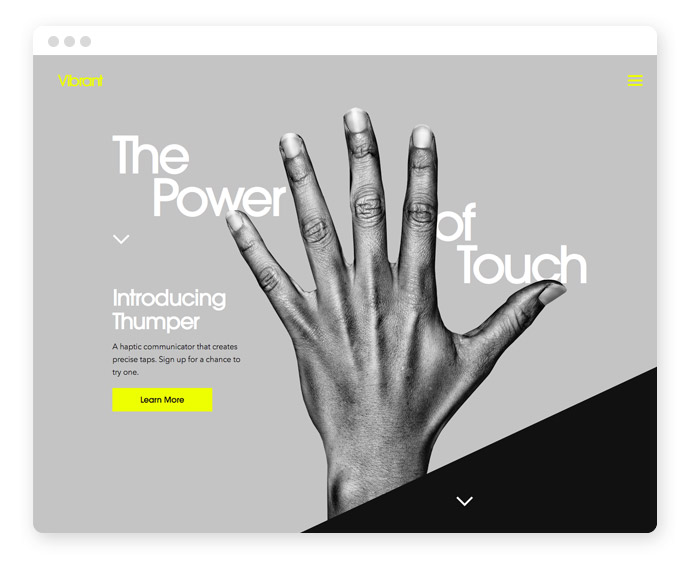
vibrantcomposites.com

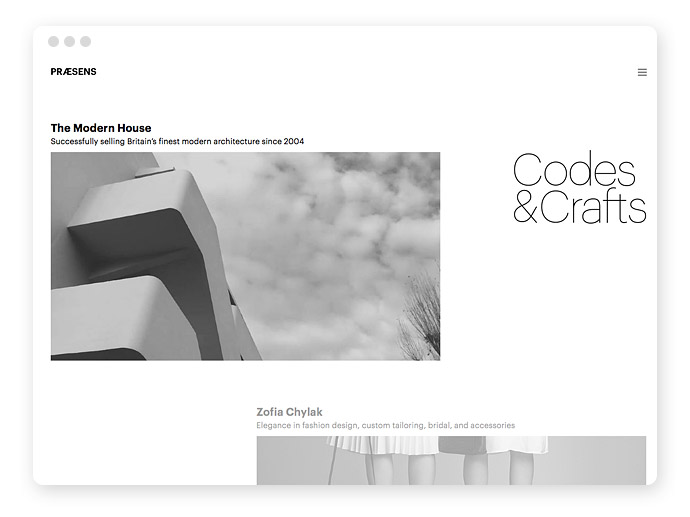
praesens.co
Freie Formen
Bilder sind ja per se rechteckig. Alleine schon von dieser vorgegebenen Form abzuweichen sorgt für Abwechslung. Das können andere typische geometrische Formen sein wie Kreise oder Dreiecke oder auch völlig freie Formen. Auf jeden Fall brechen diese freien Formen das übliche Gestaltunsgraster, dass sich eben auch aus horizontalen und vertikalen zusammensetzt.

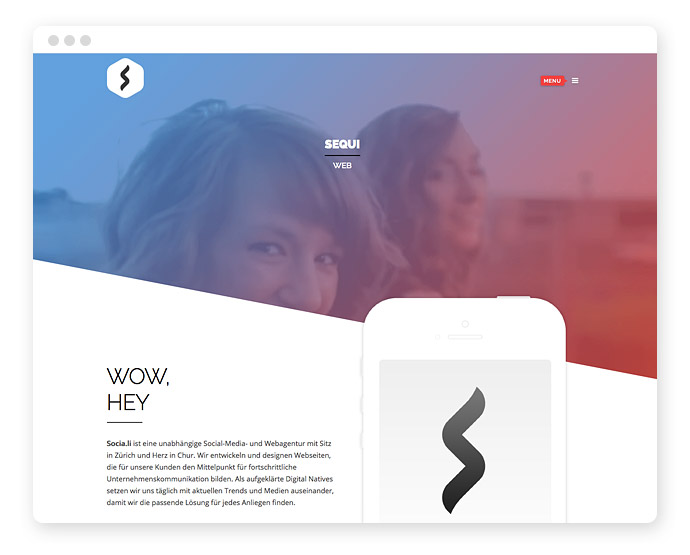
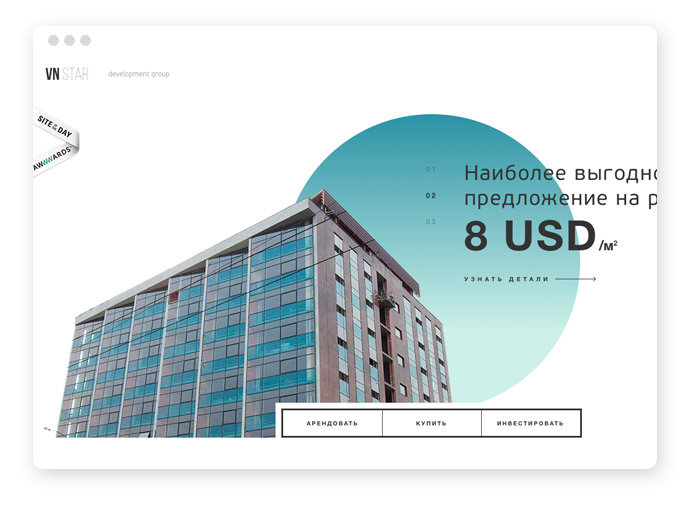
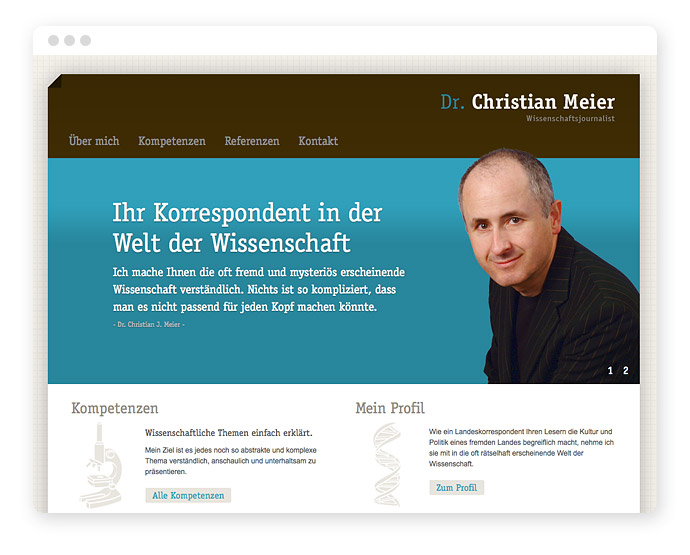
socia.li

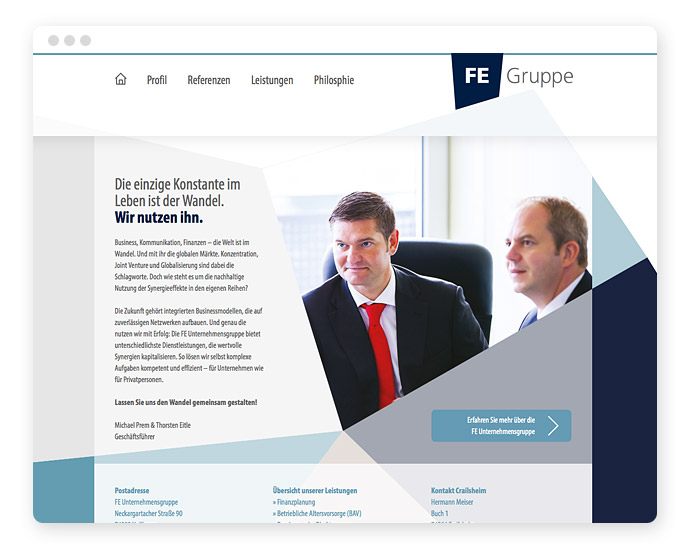
fe-gruppe.de

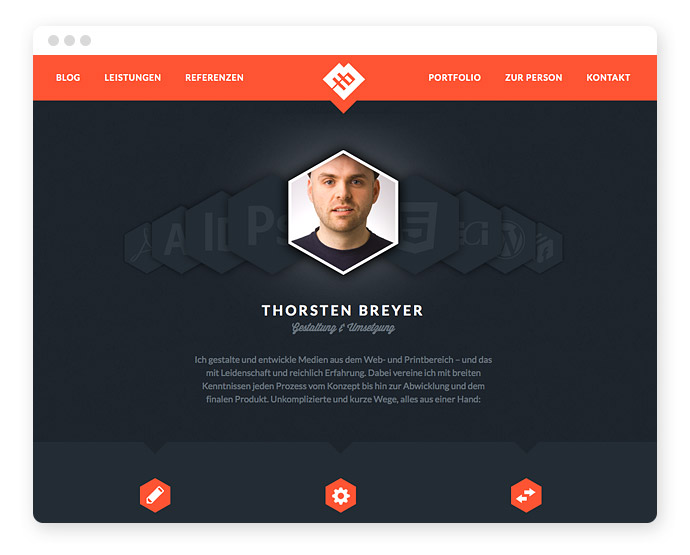
thorstenbreyer.de

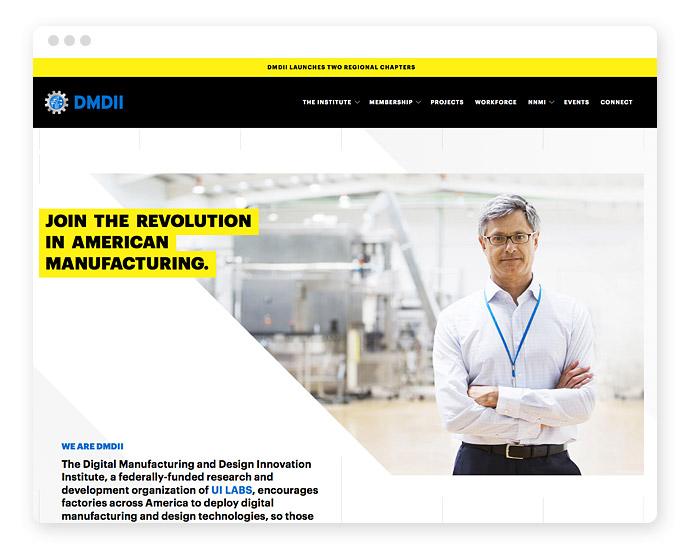
dmdii.uilabs.org

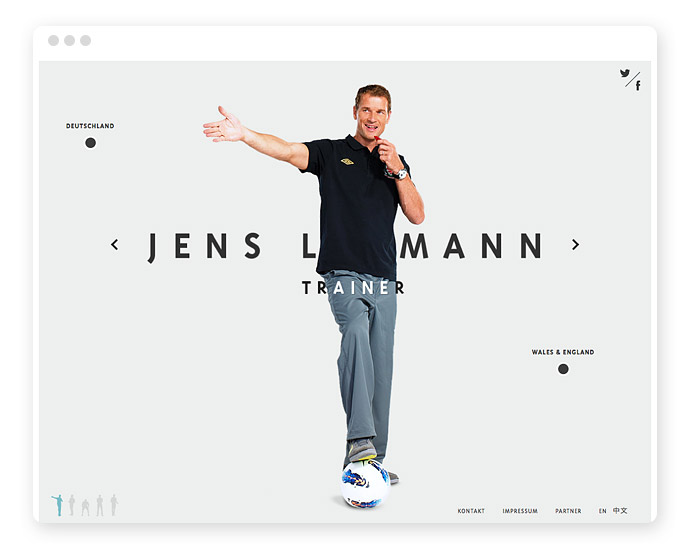
Freisteller
Eine weitere Möglichkeit Bilder attraktiv zu machen, ist es die Bildmotive freizustellen. Also die Hintergründe „wegzuschneiden“. Dies ist besonders hilfreich, wenn diese störend bzw. unattraktiv sind.
Das mag zwar manchmal aufwendig sein, aber der Effekt kann sich lohnen, wie diese drei Seiten zeigen:

scicaster.de

neiouma.com

Egal, auf jeden Fall wurde er einige Male freigestellt und macht zumindest im Webdesign eine gute Figur. (Hätte er sich damals beim Schuß von Fabio Grosso mal so gestreckt…)
jenslehmann.com
Fazit

Es muss nicht immer der rechteckige Stockfoto-Einheitsbrei sein!
Die vielen Beispiele zeigen, dass mit etwas Kreativität sich recht einfach besondere Bildmotive und -formate erstellen lassen.
Individuelle Bilderwelten sorgen für eine hohe Wiedererkennung und Differenzierung von der Konkurrenz.
Das kann mal eine bildübergreifende bestimmte Farbgebung sein, mal eine andere Form und manchmal reicht ein besonderer Ausschnitt.
Kennst du noch erwähnenswerte Beispiele? Erzähle es uns in den Kommentaren!
Artikel als Präsentation:
Die Kurzfassung dieses Artikels gibt es auch als Präsentation auf slideshare – 9 einfache Ideen für individuelle Bildmotive.

Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 68