Im Alltag begegnen uns Icons zum Beispiel auf Straßenschildern, Fernbedienungen, Fahrscheinautomaten. Die vereinfachte stilisierte Darstellungsform hilft bei der Orientierung und kann Inhalte oft schneller und intuitiver vermitteln.
Icons spielen auch im Webdesign und in User Interfaces eine besondere Rolle:
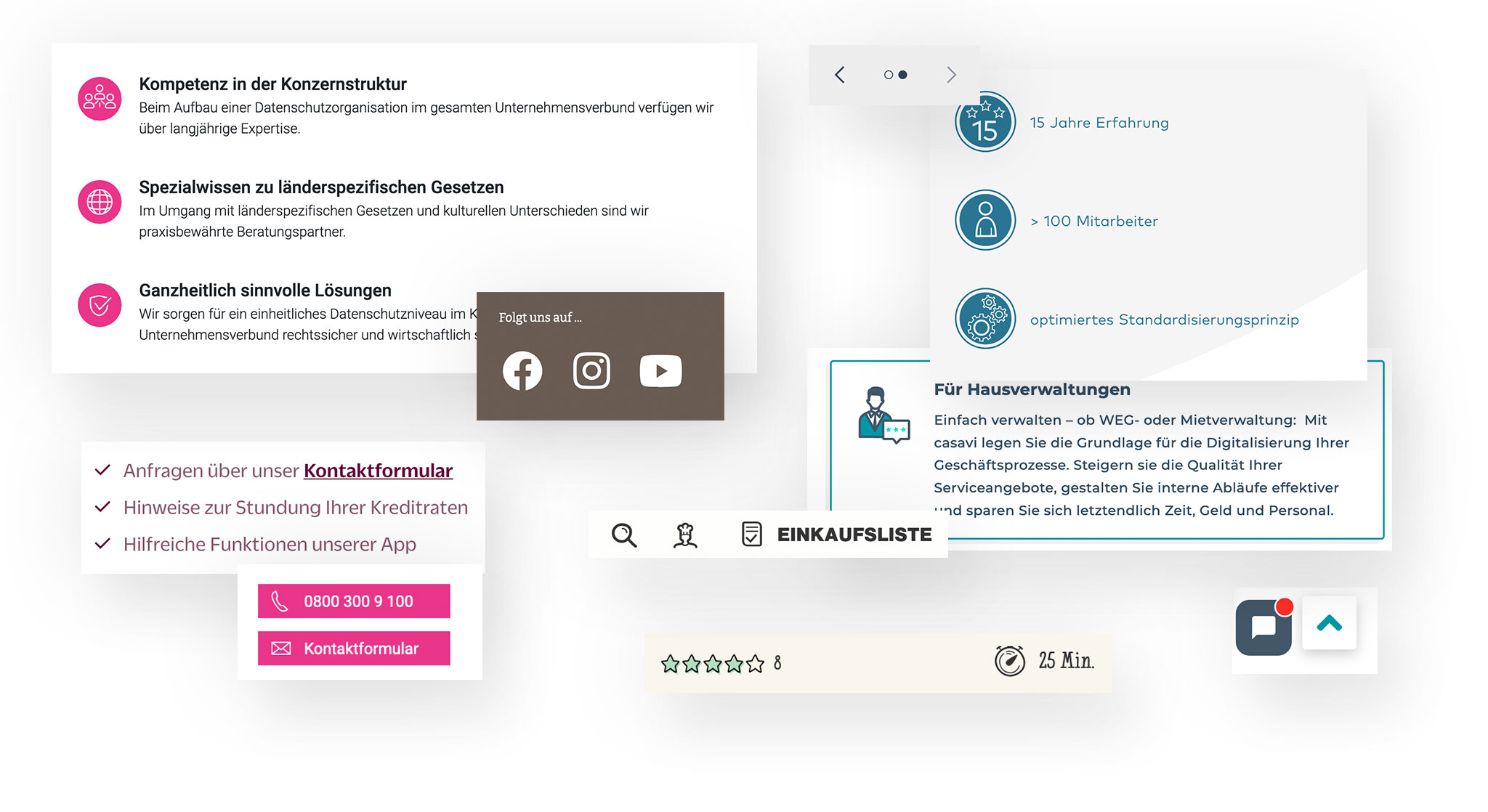
Eine kleine Lupe im Suchfeld, das Warenkorbsymbol, der Brief als E-Mail-Adresse, das Haus als Link zur Startseite, die Liste könnte man beliebig fortführen. Sie helfen die Inhalte schneller zu verstehen und die Bedienbarkeit zu erhöhen, bzw. den Nutzen einer Funktion zu verdeutlichen.
Entsprechende Icon-Fonts erleichtern den Einsatz von Icons in Webdesigns.
Was sind Icon-Fonts?
Icon-Fonts sind Schriftarten, die anstelle von Buchstaben oder Zahlen Symbole enthalten und eine flexible, skalierbare Möglichkeit bieten, Icons in Webdesigns einzubinden. Sie ermöglichen eine einfache Anpassung von Farbe, Größe und Effekten per CSS, sparen Speicherplatz und eignen sich ideal für responsive Designs. Dank ihrer Vielseitigkeit und breiten Verfügbarkeit – von kostenlosen bis hin zu Premium-Angeboten – sind sie eine beliebte Wahl für moderne Benutzeroberflächen.

Inhaltsverzeichnis
- Was sind Icon-Fonts?
- Icons als Bilder
- Icons als Schrift
- Vorteile der Icon-Fonts
- Nachteile der Icon-Fonts
- Schritt-für-Schritt-Einbindung von Icon Fonts mit Font Awesome:
- Schritt-für-Schritt-Einbindung von Icon Fonts mit Genericons Neue:
- Google Fonts – Material Icons
- Auswahl an Icon-Fonts
- Fazit Icon-Fonts
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Icon Fonts
Icons als Bilder
„Früher“ wurden Icons als Bild in eine Website eingebunden. Dies erfolgte entweder mit dem HTML-Image-Element oder per CSS als background-image. Der Aufwand solche Iconbilder zu erstellen war überschaubar, solange die Anzahl der Icons im Rahmen blieb. Die Dateigrößen waren gering. Die Pixelmaße mussten allerdings für Retina-Displays verdoppelt werden, damit die Bilder auf entsprechenden Bildschirmen weiterhin scharf dargestellt wurden.
Icons als Schrift
Fast parallel zu den sogenannten Webfonts sind allerdings in den letzten jahren einige Icon-Fonts entstanden. Statt also ein Icon durch ein Bild darzustellen, gibt es Schriftarten, die keine Buchstaben und Zahlen enthalten, sondern eine große Auswahl an Icons.
Diese Schriftarten müssen – ähnlich wie Webfonts – zusätzlich geladen werden und dann per CSS an entsprechender Stelle eingebunden/angezeigt werden. Statt eines Bildes wird dann eine „Buchstabe“ (einfarbiges Icon) angezeigt. Ein typisches Beispiel sind die Social-Network-Icons, die per Icon-Fonts dargestellt werden können.
So muss nicht jedes einzelne Icon in einem Grafikprogramm erstellt und gespeichert werden, sondern ganz simpel mit wenig CSS-Code angezeigt werden. Icon-Fonts sind dabei so flexibel wie „normale“ Schriftarten. So lassen sie sich beispielsweise problemlos einfärben und vergrößern.

Vorteile der Icon-Fonts
Der Einsatz und die Einbindung von Icon-Fonts bringt gerade in diesen responsiven Webdesign-Zeiten einige Vorteile mit sich. Die Flexibilität und Bearbeitungsmöglichkeiten, ähnlich klassischen HTML-Texten, bietet viele Vorteile:
- beliebig skalierbar / auflösungsunabhängig
- gestochen scharf (auch bei Retina Displays)
- leichte und flexible Einbindung
- Anpassung per CSS (Farbe, Größe, aber auch CSS3-Effekte wie text-shadow, rotate)
- erlauben ein Gestalten im Browser
- umfangreiches Angebot an Icon-Fonts (siehe unten)
- auch mit älteren Webbrowsern kompatibel
- geringer Speicherbedarf (im Vergleich zu mehreren Icons als Pixelbilder eingebunden)
- transparenter Hintergrund
Teilweise lassen sich sogar individuelle Icon-Fonts-Zeichensätze erstellen. Hier können dann nur die wirklich benötigten Icons eingebunden werden, was den Ladebedarf entsprechend senkt.

Die einfache Einbindung, die Skalierbarkeit und ihre gestochen scharfe Darstellung machen Icon-Fonts zu einem Must-have für responsive Webdesigns.
Nachteile der Icon-Fonts
Wie alles im Leben, haben auch die Icon-Fonts ihre zwei Seiten:
- Nur einfarbige Icons möglich (bzw. mit CSS3 auch Verläufe).
- Keine individuelle Icon-Gestaltung möglich (bzw. sehr aufwendig oder per SVG-Images zu realisieren).
- Häufig muss ein kompletter Schriftsatz eingebunden werden, auch wenn nur sehr wenige Icons gebraucht werden.
- Einschränkung auf den Icon Fonts eigenen Zeichensatz.
- Die Auswahl an kostenfreien Icon-Fonts ist noch beschränkt. Einige Icon Fonts kosten Lizenzgebühren.
Der Einsatz der Icon Fonts per HTML und CSS unterscheidet sich etwas von Icon Font zu Icon Font.
Exemplarisch stelle ich im Folgenden die Einbindung anhand von Font Awesome, Genericons und des Google Icon Fonts vor.
Schritt-für-Schritt-Einbindung von Icon Fonts mit Font Awesome:
Die wohl einfachste Einbindung von Icon Fonts geht mit dem Font Awesome-Schriftsatz, der frei nutzbar ist und über 1.600 Icons zur Verfügung stellt (in einer kostenpflichtigen Pro-Version sogar über 7.800 Icons). Hier werden die Icons nur mit Hilfe einer CSS-Klasse im HTML-Quellcode definiert.

1. Einbindung des Icon-Fonts in die eigene Website
Zuerst muss der Icon-Font von der Font Awesome-Website herunter geladen und auf den eigenen Webserver kopiert werden.
Dann muss die heruntergeladene CSS-Datei im Head-Bereich des HTML-Dokumentes eingebunden werden:
Achtung: Der Schriften-Ordner (webfonts) muss natürlich auch mit kopiert werden und der CSS- und der webfonts-Ordner sollten auf der gleichen Ebene bleiben, damit die CSS-Datei die Icon-Schrift findet und einbinden kann.
2. Ein Icon definieren
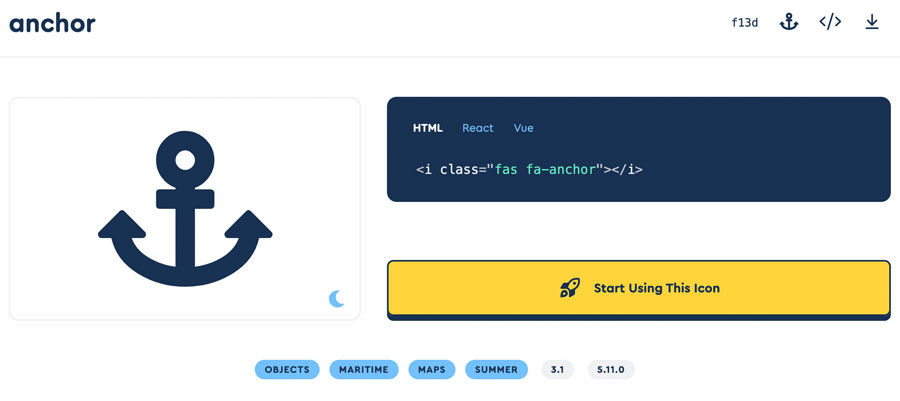
Die Definition eines Icons erfolgt dann mit Hilfe des <i>-Elements in HTML. Das Element bekommt dann eine bestimmte Klasse zugewiesen. Jedes Icon hat seine eigene Klasse, eine Übersicht der Icons und deren Klassennamenen findest Du hier.

In der Praxis sieht das dann folgendermaßen aus:
<i class="fas fa-anchor"></i>
<i class="fas fa-anchor"></i>
Es wird ein <i>-Element definiert, dass eine entsprechende Klasse für ein bestimmtes Icon bekommt. Dann wird das Element auch gleich wieder geschlossen. Die „fa“-Klasse definiert die Font-Awesome-Schriftart und an die zweite Klasse („fa-„) wird der individuelle Icon -Name gehängt.
Die Einsatz-Möglichkeiten sind jetzt groß:
In Buttons, der Navigation, vor Aufzählungspunkten (Listen) usw.
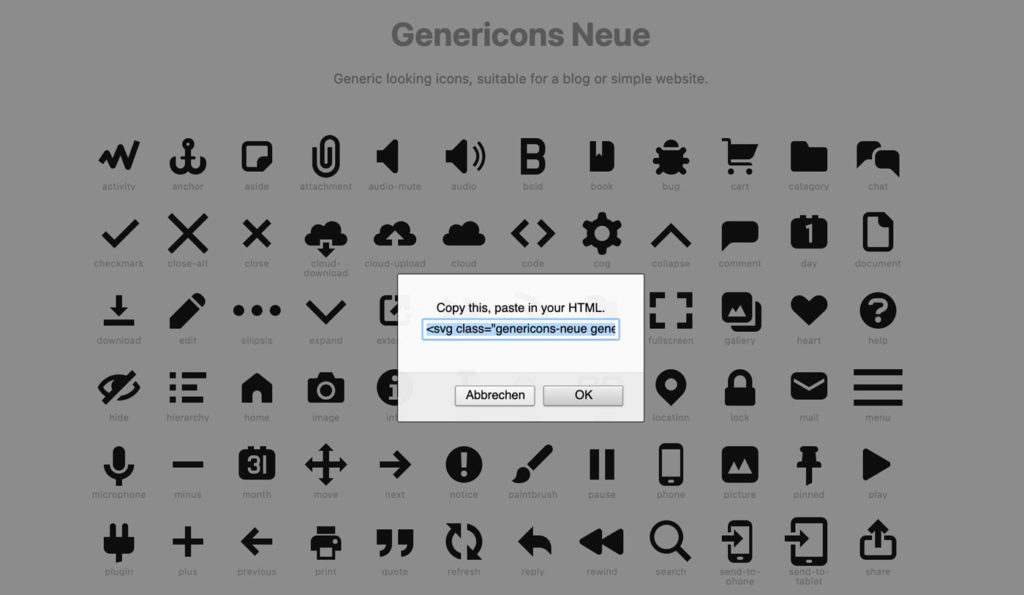
Schritt-für-Schritt-Einbindung von Icon Fonts mit Genericons Neue:
Als zweite Variante erkläre ich die Einbindung der ebenfalls beliebten Genericons Neue. Die Auswahl an Icons ist hier wesentlich geringer (knapp 150), für viele Projekte aber vermutlich ausreichend. Es gibt unterschiedliche Wege die Genericons-Icons einzusetzen. Man kann direkt die SVG-Formate nutzen oder diese über eine CSS-Datei laden (ähnlich wie bei Font Awesome).

1. Einbindung des Icon-Fonts in die eigene Website per CSS
Auch hier muss zuerst der Icon-Font-Ordner von der Genericons herunter- und auf den eigenen Website-Server hochgeladen werden.
Dann wird die CSS-Datei im head-bereich des HTML-Dokumentes eingebunden:
<link href="pfad-zur-css-datei/Genericons-Neue.css">
2. Ein Icon definieren
Auf der Genericons Neue-Website kannst du direkt mit Klick auf ein Icon den HTML-Code kopieren. Diesen kannst du nutzen, wenn du die Icons per SVG-Grafik einbinden willst. Bei Einsatz des Icon-Fonts per CSS solltest am einfachsten die Genericons-Neue.html anschauen, die im Download-Ordner liegt (Unterordner icon-font).

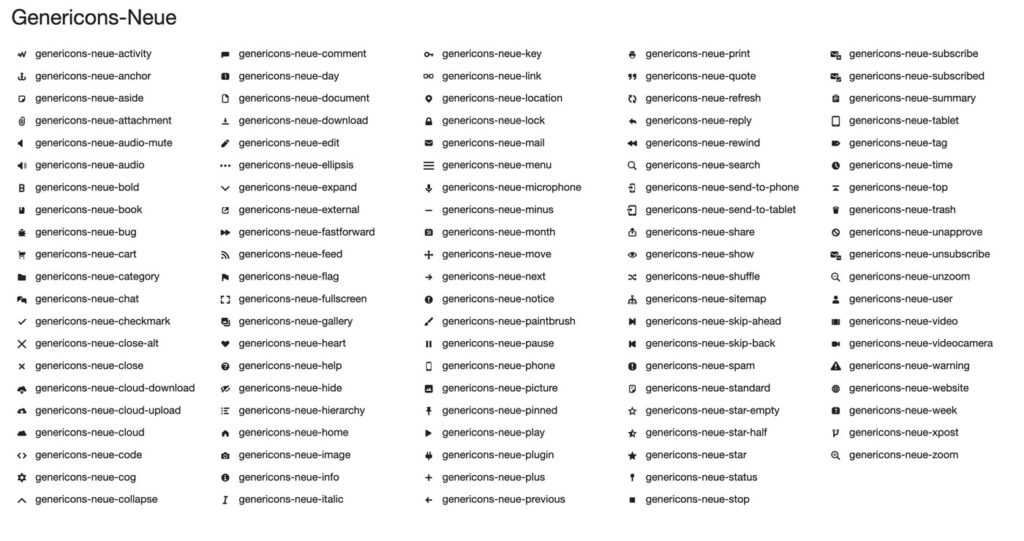
Hier findest du eine Übersicht aller Icons und kannst den Code über die Webenwickler-Konsole oder direkt aus der HTML-Datei kopieren, z.B:
<i class="genericons-neue genericons-neue-checkmark"></i>
Die Klassenbezeichnung ist hier wie im ersten Beispiel, eben nur mit genericons-neue statt fa. Und ergänzend dabei die jeweilige Iconklasse (hier genericons-neue-checkmark).
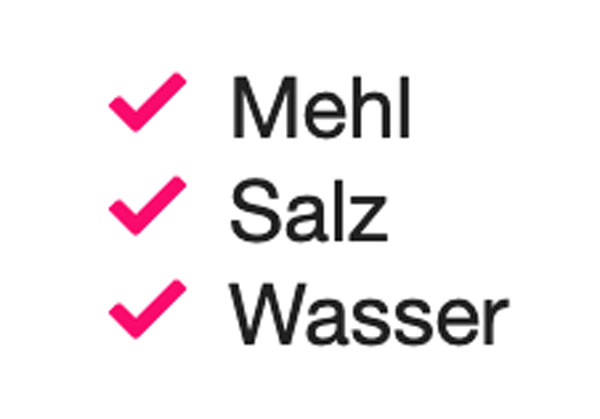
3. Beispiel: Eine Checkliste mit IconFonts definieren
Als typisches Webdesign-Praxisbeispiel lassen sich Aufzählungspunkte mit den Icons ansprechend gestalten
Folgender Code zur Veranschaulichung:
<ul class="checklist">
<li>Mehl</li>
<li>Salz</li>
<li>Wasser</li>
</ul>
Es wird eine HTML-Liste definiert und bekommt die (selbst definierte) Klasse checklist zugewiesen.
Der Klasse wird dann ein individuelles Icon als Aufzählungspunkt definiert:
.checklist {
list-style-type: none;
}
.checklist li:before {
font-family: "Genericons-Neue";
content: "\f418";
}
Zuerst werden die HTML-typischen runden Listenpunkte entfernt (list-style-type: none). In der zweiten CSS-Deklaration wird die CSS-Pseudoklasse :before definiert, mit der sich VOR einem HTML-Element ein beliebiger Inhalt einfügen lässt. Der Inhalt selber wird dann mit der Eigenschaft content bestimmt, in dem Falle das gewünschte Icon. Die font-family-Zuweisung bestimmt dann die Genericons-Schriftart.
Zusätzlich können dann noch ein paar CSS-Anweisungen ergänzt werden, um das Aussehen anzupassen, wie Schriftgröße, -farbe und Abstände:
.checklist li:before {
font: bold 18px/1 "Genericons-Neue";
content: "\f418";
vertical-align: top;
color: #F90B6D;
padding-right: 7px;
}
Und das Ergebnis kann sich sehen lassen:

So einfach können Icon-Fonts eingesetzt werden.
Jetzt bist du dran!
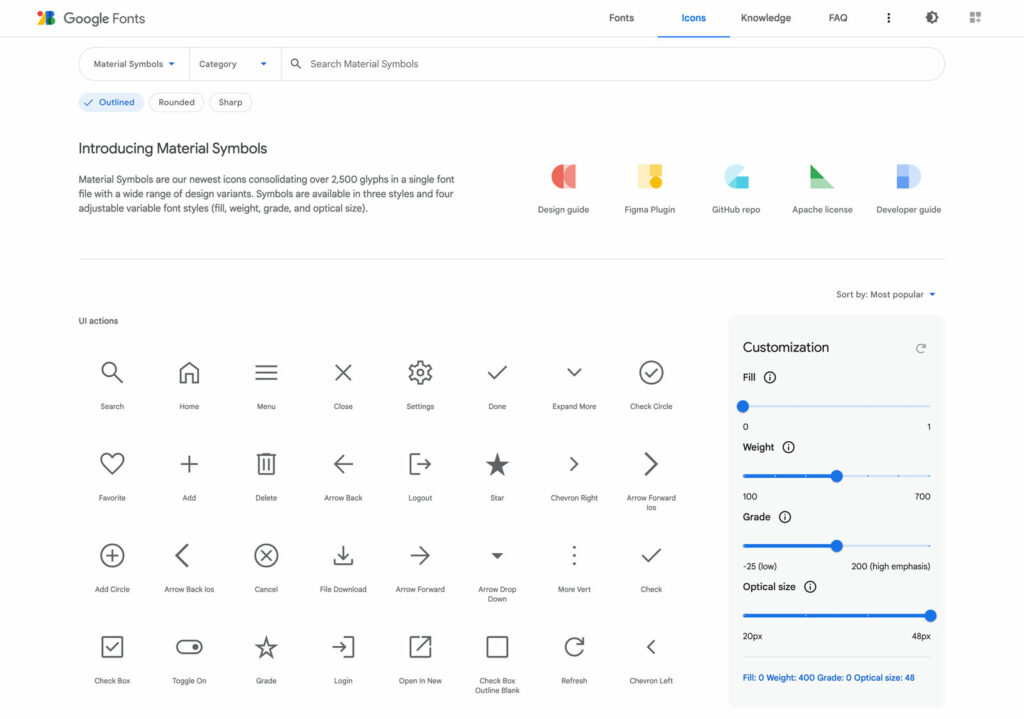
Google Fonts – Material Icons
Schon länger bekannt ist das Material Design von Google. Ein ausgefeiltes Design-System aus Komponenten wie Farben und Icons für die Gestaltung von Websites und Apps. Passend zu diesem System wurden Material Icons gestaltet, die sich über die Google Fonts auch in beliebigen Websites einsetzen lassen.

1. Laden des Icon Fonts
Zuerst muss der Google Icon Font im HTML-Head-Bereich geladen werden:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
2. Icon-Definition
Die Einbindung im HTML-Code erfolgt durch ein span-Element:
<span class="material-icons-outlined">favorites</span>
Fertig ist schon die Google Icon Font-Einbindung. Wenn der Icon-Font selber gehostet werden soll, dann müssen noch CSS-Angaben erfolgen. Mit weiteren Angaben wie bspw. <span class=“material-icons md-18 md-light“> lassen sich auch die Größen und die Helligkeit des Icons definieren.
Eine ausführliche Anleitung findet sich im Material Icons Guide.
Und wer wissen möchte, wie sich die Google Fonts einbinden lassen, der ist hier richtig:
Google Fonts: In 3 einfachen Schritten einbinden (inkl. DSGVO-konforme Einbindung!)
Auswahl an Icon-Fonts
Im Folgenden noch eine kleine Übersicht an Icon-Fonts:

- Google Fonts | Material Icons
- Font Awesome
- Genericons Neue
- Fontello
- Foundation Icon Fonts 2
- We Love Icon Fonts
- IcoMoon
- Unicons
Und wenn du ein bisschen ausgefallenere Icons suchst, wirst du bestimmt bei The 50 Best Free Icon Fonts for UI Design fündig.

Fazit Icon-Fonts
Icon-Fonts erweitern den gestalterischen Spielraum eines Webdesigners. Ihre technische Flexibilität ist ein schlagkräftiges Argument zukünftig Icon-Fonts einzusetzen, wenn Icons gebraucht werden.
Die einfache Einbindung, die Skalierbarkeit, die gerade bei responsiven Webdesigns und Retina-Displays zum Tragen kommt, ihre gestochen scharfe Darstellung und die Anpassungsmöglichkeiten mit CSS sind große Argumente für ihren Einsatz.
Lediglich bei feiner ausgestalteten Icons können sie nicht mithalten. Wer es also individueller mag, muss wohl doch Bilder nehmen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Icon Fonts
Flexibilität und Skalierbarkeit: Icon-Fonts sind beliebig skalierbar und bleiben auch auf Retina-Displays gestochen scharf – ideal für responsive Webdesigns.
Einfache Anpassung: Mit CSS lassen sich Farbe, Größe und Effekte wie Schatten oder Rotation einfach anpassen.
Geringer Speicherbedarf: Icon-Fonts sparen Speicherplatz im Vergleich zu mehreren eingebetteten Bilddateien.
Einbindung per HTML und CSS: Die Verwendung erfolgt unkompliziert durch spezifische CSS-Klassen, wie z. B. bei Font Awesome oder Genericons Neue.
Breite Auswahl: Es gibt eine Vielzahl von Icon-Fonts, darunter kostenlose und kostenpflichtige Angebote, wie Google Material Icons oder Font Awesome.
Einschränkungen: Icon-Fonts sind meist nur einfarbig und bieten weniger Möglichkeiten zur individuellen Gestaltung im Vergleich zu SVG-Bildern.
Transparenz: Der Hintergrund von Icon-Fonts ist automatisch transparent – praktisch für verschiedenfarbige Designs.
Alternative Icons nutzen: Bei feiner ausgestalteten Icons oder Mehrfarbigkeit sind SVG-Dateien oder Bilder eine bessere Wahl.
Individuelle Icon-Sets: Viele Icon-Font-Anbieter ermöglichen das Erstellen individueller Zeichensätze, um nur die benötigten Icons einzubinden und die Ladezeiten zu optimieren.
Praxisorientierte Anwendung: Icon-Fonts eignen sich besonders gut für Navigationselemente, Buttons und Checklisten, die mit ansprechenden Symbolen ausgestattet werden sollen.
Häufig gestellte Fragen zu Icon Fonts
1. Was sind Icon-Fonts?
Icon-Fonts sind Schriftarten, die statt Buchstaben oder Zahlen Symbole und Icons enthalten. Sie können wie normale Schriftarten eingebunden und mit CSS flexibel angepasst werden.
2. Welche Vorteile bieten Icon-Fonts?
Icon-Fonts sind skalierbar, leicht einzubinden, ressourcenschonend und vielseitig anpassbar. Sie bleiben auch auf Retina-Displays gestochen scharf und haben transparente Hintergründe.
3. Gibt es Einschränkungen bei der Nutzung von Icon-Fonts?
Ja, sie sind meist nur einfarbig und weniger individuell gestaltbar als SVG-Icons. Außerdem müssen oft komplette Schriftsätze eingebunden werden, auch wenn nur wenige Icons benötigt werden.
4. Wie binde ich Icon-Fonts ein?
Die Einbindung erfolgt über eine CSS-Datei, die im HTML-Head verlinkt wird. Anschließend werden Icons über spezifische Klassen (z. B. class="fas fa-anchor") im HTML-Code definiert.
5. Welche Icon-Fonts sind empfehlenswert?
Beliebte Icon-Fonts sind Font Awesome, Google Material Icons und Genericons Neue. Sie bieten eine große Auswahl und sind oft kostenlos oder mit günstigen Lizenzen erhältlich.
6. Kann ich Icon-Fonts anpassen?
Ja, mit CSS lassen sich Größe, Farbe, Schatten und weitere Effekte leicht anpassen. Für spezielle Anforderungen können individuelle Icon-Sets erstellt werden.
7. Wann sollte ich lieber SVG-Icons statt Icon-Fonts verwenden?
SVG-Icons sind die bessere Wahl, wenn du mehrfarbige oder sehr individuell gestaltete Symbole benötigst, die mit Icon-Fonts nicht realisierbar sind.
8. Sind Icon-Fonts DSGVO-konform?
Ja, wenn sie lokal auf dem eigenen Server gehostet werden. Bei der Nutzung externer Anbieter wie Google Fonts sollte auf eine DSGVO-konforme Einbindung geachtet werden.