Doch was bedeutet eigentlich Usability und warum ist das für digitale Anwendungen so wichtig? Und was kannst du tun, um die Usability deiner Website zu testen und zu optimieren? Ich erkläre dir die wichtigsten Kriterien und zeige dir, wie deine Website ein hohes Maß an Benutzerfreundlichkeit erreicht.
Was ist Usability?
Usability bezeichnet die Benutzerfreundlichkeit einer Website oder digitalen Anwendung. Sie sorgt dafür, dass Nutzer ihre Ziele effizient, effektiv und mit Zufriedenheit erreichen können. Durch intuitive Navigation, klare Inhalte und ansprechendes Design wird die Nutzung erleichtert, Frustration minimiert und die Verweildauer erhöht – ein Schlüssel zu langfristigem Erfolg.
Inhaltsverzeichnis
- Was ist Usability?
- Grundlagen: Das musst du über Usability wissen
- Usability Kriterien: Darauf kommt es bei der Benutzerfreundlichkeit an
- User Testing: So prüfst du deine Website auf Benutzerfreundlichkeit
- Checkliste: So verbesserst du die Usability deiner Website
- Best Practices für Usability im Webdesign
- Userfreundliche Websites – zufriedene Besucher
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Usability
- Häufig gestellte Fragen zu Usability – So gestaltest du eine benutzerfreundliche Website
Grundlagen: Das musst du über Usability wissen
Egal ob App, Website oder Shop: Eine gute Benutzerfreundlichkeit ist für jegliche Anwendung wichtig. Doch klären wir zunächst ein paar Grundlagen.
Was ist eigentlich Usability?
Wie der aus dem Englischen stammende Begriff vermuten lässt, geht es bei der Usability um den User (Nutzer). Konkret übersetzt man den Begriff idealerweise mit Gebrauchstauglichkeit oder Benutzerfreundlichkeit.
Engl. usable = nutzbar, anwendbar, brauchbar
Es geht also darum, ein Produkt, einen Service oder ein Programm so zu gestalten, dass bestimmte Benutzer ihre Ziele bei der Anwendung effektiv, effizient und zufriedenstellend erreichen.
Gute Usability wird in der Regel nicht ausdrücklich wahrgenommen, schlechte allerdings schon.
Damit betrifft die Usability im Wesentlichen alle Produkte und Services, bei denen eine Schnittstelle zwischen Mensch und Technik besteht. Dazu zählen Apps, Websites, Endgeräte oder sogar Maschinen und Anlagen. In unserem Kontext und in diesem Artikel fokussieren wir uns vor allem auf das Gebiet Website und digitale Anwendungen.
Ziel ist es, dass Besucher möglichst schnell das bekommen, was sie auf einer Website (oder bspw. App) gesucht haben. Design und Optik sind hierfür genauso relevant wie Bedienbarkeit und die technische Umsetzung.

Der wissenschaftliche Hintergrund
Die Usability ist kein Konzept, das sich irgendjemand einfach ausgedacht hat. Sondern sie basiert auf wissenschaftlichen Erkenntnissen der Forschung im Gebiet der Mensch-Maschine-Interaktion.
Der Begriff „Usability“ ist sogar genormt und findet sich in der DIN EN ISO 9241. Darin wird sie wie folgt definiert:
„Usability ist das Ausmaß, in dem ein Produkt durch bestimmte Benutzer in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.“
– DIN EN ISO 9241
Es gibt diese drei Hauptkriterien der Usability, die aufeinander aufbauen:
Effektivität:
Dem User gelingt die Zielerreichung wie geplant.
Effizienz:
Zielerreichung möglichst schnell und mit möglichst wenig Aufwand.
Zufriedenheit:
Die Erledigung der Aufgabe bereitet Freude
Anhand dieser drei Kriterien wird auch deutlich, dass Usability messbar sein kann. Und es zeigt sich auch, dass sie keine klassische Software-Eigenschaft ist, sondern es sich vielmehr um das „Benutzungserlebnis“ dreht.
Usability hängt nicht nur von der Software selber ab, sondern von den zu erledigenden Aufgaben und den Benutzern selber auch.
Welche Ziele verfolgt die Usability?
Die Definition im Sinne einer „guten Bedienbarkeit“ erscheint dir vielleicht noch sehr abstrakt. Leichter verständlich wird das Konzept der Usability, wenn wir uns zunächst einmal die Ziele der Nutzerfreundlichkeit genauer ansehen.
1. Intuitive Nutzung
Die Website oder Anwendung muss für den Nutzer so bedienbar sein, dass er dafür keinen hohen kognitiven Aufwand betreiben muss.
2. Effizienz
Ein Nutzer muss auf einfachstem Weg sein Ziel erreichen können.
3. Einprägsamkeit
Bestimmte Verhaltensweisen wird sich der Nutzer merken und sie bei der nächsten Interaktion mit deiner Anwendung in gleicher Form erwarten.
4. Fehlertoleranz
Ein gewisses Maß an Fehlern mag verzeihbar sein. Passieren die gleichen Fehler jedoch häufiger, führt das zu Frustration bei den Nutzern.
5. Nutzerzufriedenheit
Der Nutzer soll die Oberfläche gerne bedienen – dafür müssen die Funktionalitäten ihn zufriedenstellen.
Warum die Usability zentral für deine Website ist
Alles, was ein Nutzer bedienen soll, muss auch für ihn anwendbar sein. Andernfalls springen Benutzer schnell ab und suchen ihre Lösung beim Wettbewerb. Wenn du das vermeiden willst, muss deine Website zufriedenstellend bedienbar sein – so interagieren die User gerne mit deiner Oberfläche und die Verweildauer wird gesteigert.
Mit einer guten Usability erreichst du neben der geringeren Absprungrate und höheren Verweildauer aber noch einige weitere Vorteile:
- Verbesserung der Nutzerzufriedenheit
- Bessere wahrgenommene Qualität deiner Leistungen
- Vermittlung von Vertrauen und Seriosität
- Positive Differenzierung vom Wettbewerb
- Steigerung der Kaufbereitschaft, Leads und Conversion Rate (Anfragen, Käufe etc.)
- Positive Signale für die Suchmaschinen und damit besseres Ranking
- Reduzierung der Entwicklungszeit und -kosten, da Fehlentwicklungen vermieden werden
- Steigerung der Produktivität
- Reduzierung von Support & Schulungskosten
Mehr zur Conversion Optimierung – mit diesen Maßnahmen erreichst du eine bessere Conversion Rate
Wie unterscheidet sich die Usability von UX und UI?
Die Begriffe User Experience (UX), User Interface (UI) und Usability sind eng miteinander verbunden. Du kannst UI und UX davon wie folgt abgrenzen:
User Interface
Das User Interface betrachtet die Oberfläche, mit der der Nutzer interagiert. Das kann eine Website, eine App oder ein sonstiges Programm oder System sein, auf das der User zugreift.
Zum Leitfaden für modernes UI Design

User Experience
UX wird mit Nutzererfahrung übersetzt. Es umfasst alle Kriterien, die die Erfahrung des Benutzers während der Anwendung beeinflussen. Die Usabiliy ist beispielsweise eine dieser Kriterien und damit für die User Experience mitverantwortlich.
So erschaffst du ein fesselndes Nutzererlebnis
Der Nutzer sollte also nicht nur schnell und möglichst reibungslos zum Ziel kommen. Er sollte auch positive Gefühle wie Freude oder Spaß bei der Benutzung erleben.
Usability
Die Usability steht wie gesagt für die Benutzerfreundlichkeit. Sie entscheidet darüber, ob ein User mit deiner Website oder Anwendung interagiert. Damit beeinflusst sie Verweildauer und schlussendlich die Conversion Rate – also Kriterien, die wiederum die User Experience betreffen.
Eine gute UX geht nicht ohne Usability.
Wenn eine Website benutzerfreundlich gestaltet ist und den Prinzipien von Usability und User Experience folgt, führt dies zu einem Vertrauensgewinn bei den Nutzern und bringt letztendlich auch wirtschaftlichen Erfolg.
Usability Kriterien:
Darauf kommt es bei der Benutzerfreundlichkeit an
Eine gute Usability hängt von vielen Faktoren ab. Alle zahlen letztendlich darauf ein, dass der Nutzer intuitiv mit der Website interagieren kann. Das minimiert die Absprungrate, steigert die Verweildauer und Conversion und führt zu höherer Nutzerzufriedenheit.
„Konzentriere dich auf den Benutzer,
(Google Leitspruch)
der Rest kommt von alleine.“
Wichtige Prinzipien für eine gute Usability sind beispielsweise:
Zugänglichkeit
Zunächst muss der User überhaupt die Möglichkeit besitzen, Zugang zu deiner Website zu erhalten. Das betrifft neben der generellen Erreichbarkeit der Domain sowohl die Barrierefreiheit, die Ladezeit als auch das responsive Design.
Einfachheit
Eine gute Usability folgt dem Ansatz: Don´t make me think. Das bedeutet, die Website-Nutzung muss einfach sein. Strukturiere dafür die Inhalte in übersichtliche Einheiten, vermeide unnötige Elemente, schweife nicht ab und reduziere wo immer möglich die Komplexität deiner Website.
Konsistenz
Eine konsistente Website erfüllt die Erwartungshaltung der User. Dazu zählt eine einheitliche Verwendung von Schriften, Farben, Designelementen oder auch Schreibweisen.
Konventionen
Die Nutzer haben im Internet wenig Zeit, sie möchten schnell die Antwort auf ihr Problem finden – und das mit möglichst wenig Anstrengung. Noch dazu sind Menschen Gewohnheitstiere: Deshalb solltest du dich allgemein bekannter Elemente (Konventionen) bedienen. Dazu ein Beispiel: Nutzer von Websites haben gelernt, dass sich die Startseite bei Klick auf das Logo öffnet.
User-Fokus
Bei allen Bemühungen, die deine Website betreffen, steht der Nutzer im Mittelpunkt. Das bedeutet nicht nur seine Bedürfnisse mit relevanten Inhalten zu erfüllen, sondern auch, seine Sprache zu sprechen und ihm die Nutzung so angenehm wie möglich zu gestalten.
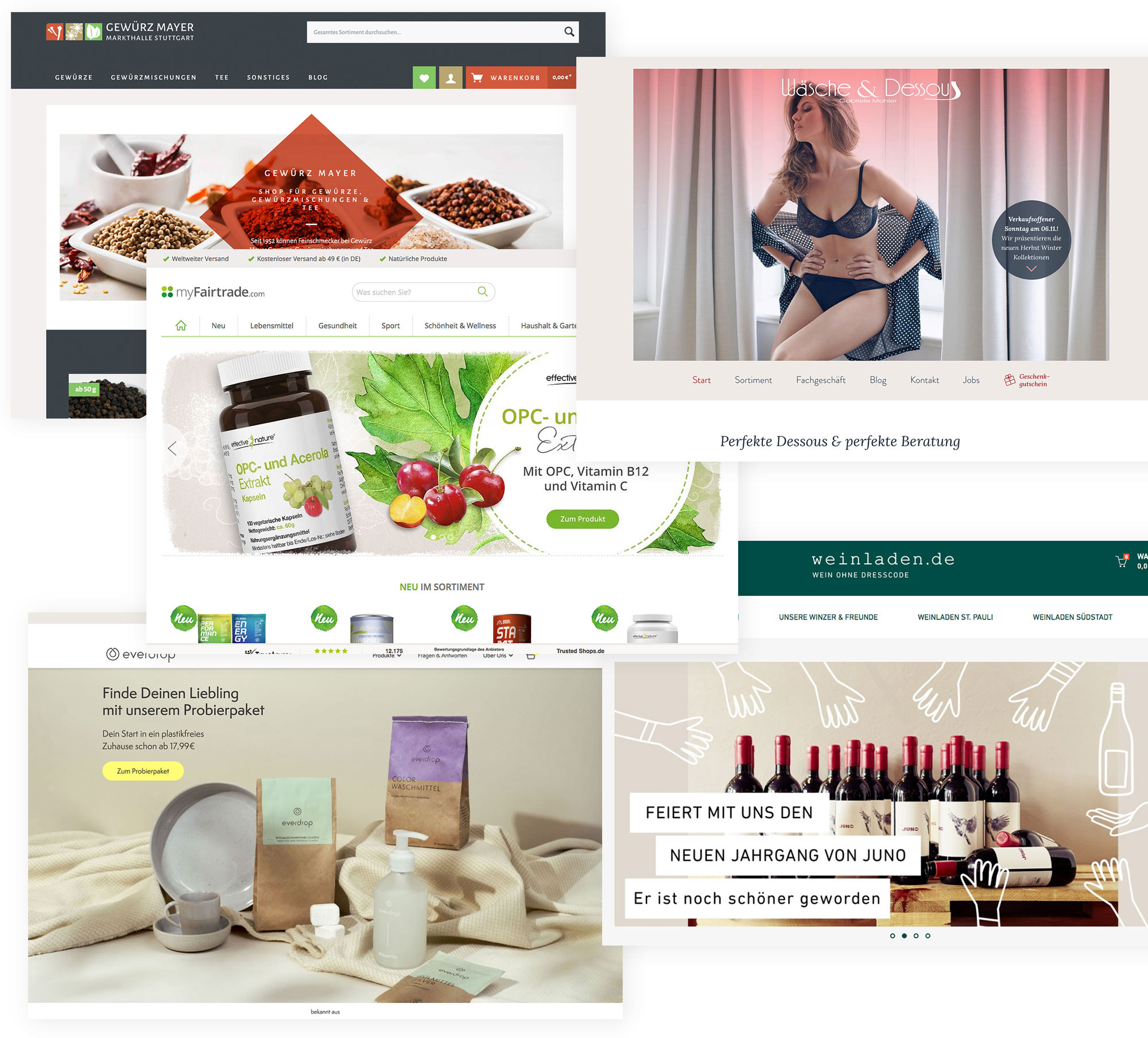
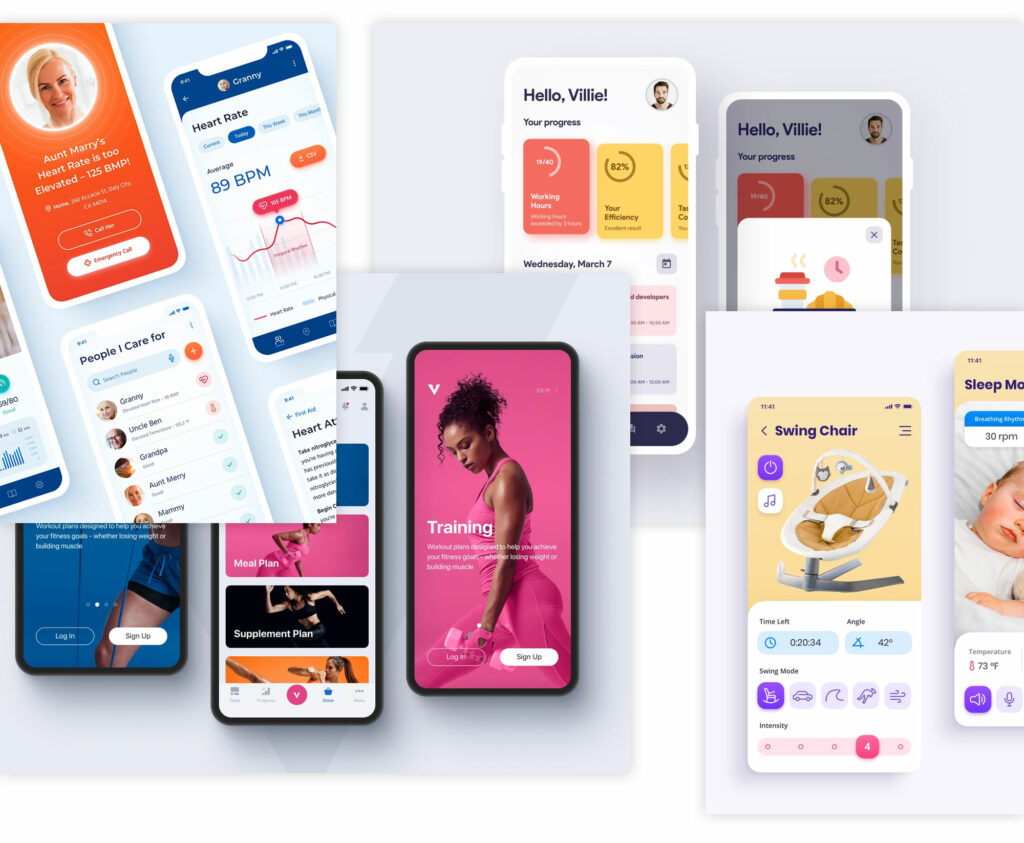
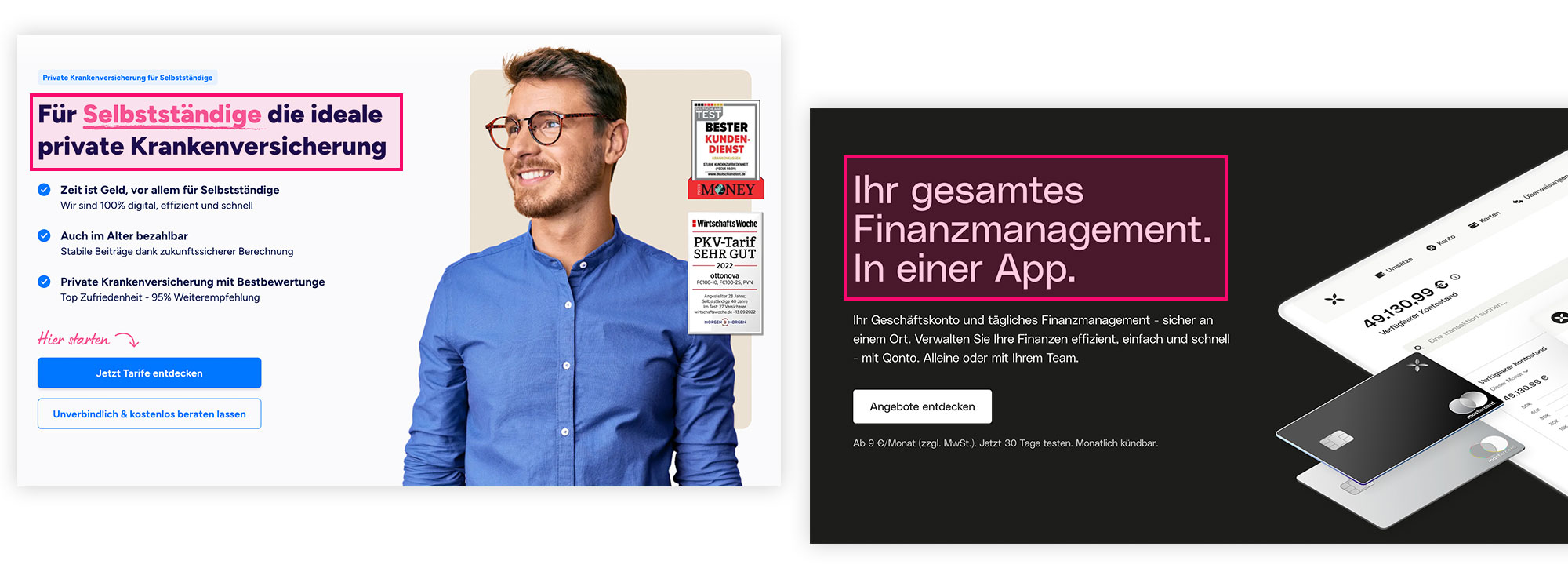
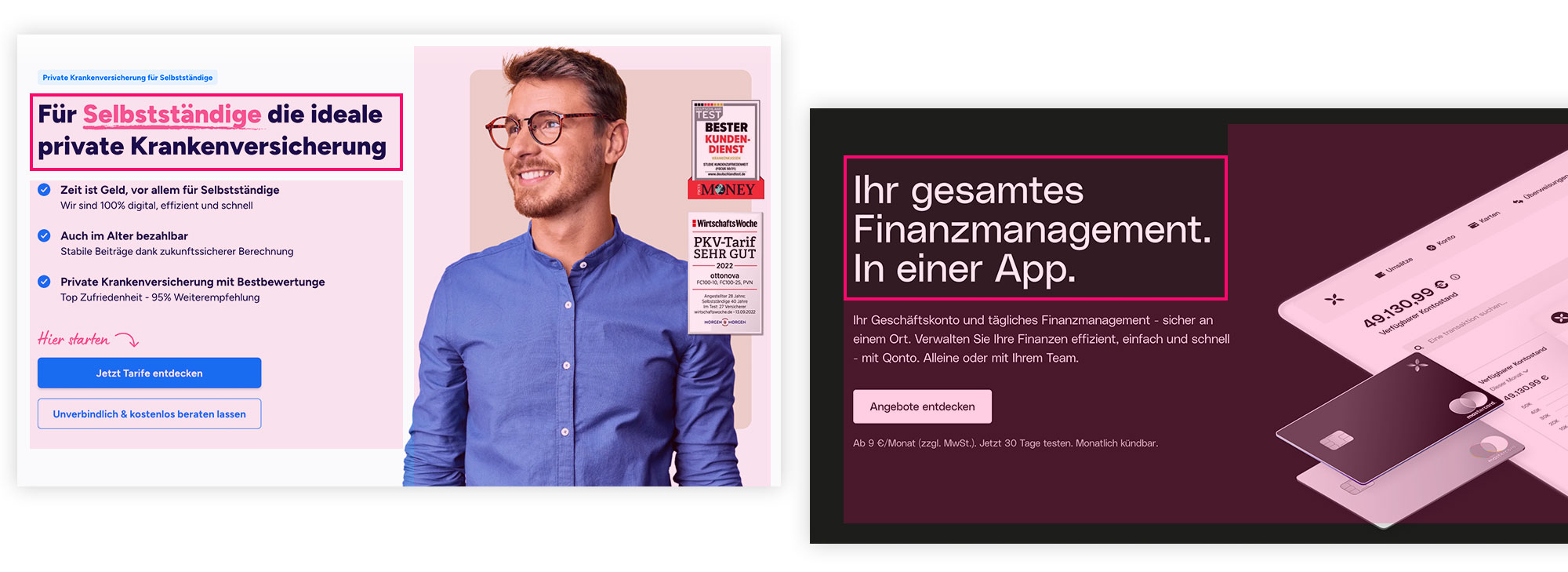
Aesthetic-Usability-Effekt
Der Aesthetic-Usability-Effekt ist ein bekanntes Gesetz der User Experience. Er beschreibt folgendes Phänomen: Ist deine Anwendung besonders schön gestaltet, nehmen User Einbußen bei der Usability eher in Kauf. Sie werden sozusagen geblendet, wie reale Experimente gezeigt haben: Optisch ansprechende Websites bewerten Nutzer als benutzerfreundlicher, während weniger ansprechende Website mit einer geringeren Benutzerfreundlichkeit assoziiert werden.
Fehlertoleranz
Jeder Benutzer macht „Fehler“. Er klickt etwas anderes an, reagiert ungeduldig, liest nicht richtig usw. Eine gute Usability versucht nicht nur solche Useraktionen zu vermeiden, denn sie sind oft nicht vermeidbar, sondern auch darauf entsprechend zu reagieren.
Barrierefreiheit
…bedeutet möglichst wenig Hürden für die Benutzung zu stellen. Das betrifft nicht nur Menschen mit körperlichen oder geistigen Behinderungen, sondern Einschränkungen jeglicher Art wie schon eine schlechte Sicht oder langsame Internetverbindung.
Mehr zur Barrierefreiheit – der smarte Leitfaden für zugängliche Websites
Usability-Weisheiten
Surfweisheiten nach Steve Krug (Usability-Guru und Autor des Klassikers „Don’t make me think!“):
- Wir lesen keine Seiten, wie überfliegen sie.
- Wir treffen keine optimale Wahl.
- Wir befassen uns nicht damit, wie etwas funktioniert, sondern wursteln uns durch.
- Wir sind ungeduldig und nicht tolerant.
- Wir schätzen Qualität und Glaubwürdigkeit.
- Wir sind eigennützig.
User Testing: So prüfst du deine Website auf Benutzerfreundlichkeit
Damit du weißt, an welchen Stellen deine Website Verbesserungspotenzial für die Usability aufweist, kannst du dir das User Testing zunutze machen. Sogenannte Usability-Tests können vor, während und nach deinem Website-Projekt durchgeführt werden. Sinn und Zweck des Vorgehens ist es, Zeit und Kosten der Entwicklung zu minimieren, da du frühzeitig Fehlentwicklungen vermeidest und deine Website anhand von echtem Nutzerverhalten prüfst.
Beim Test der Usability kannst du dich an den Leitkriterien aus der DIN ISO 9241 orientieren, die du am Anfang bereits kennengelernt hast. Du prüfst deine Anwendung dabei auf folgende Kriterien:
- Effektivität: Kann der Nutzer die Aufgaben bei der Anwendung vollständig und korrekt erfüllen?
- Effizienz: Kann der Nutzer diese Aufgaben mit möglichst geringem Aufwand durchführen?
- Zufriedenstellung: Hat der User eine positive Erfahrung während der Interaktion?
Für den Check gibt es verschiedene Usability-Test-Methoden. Diese orientieren sich an gängiger Praxis aus der Verhaltensforschung und orientieren sich an den Gütekriterien Objektivität, Reliabilität und Validität.
Im Wesentlichen kannst du hierbei zwischen der benutzerzentrierten und der inspektionsbasierten Evaluierung unterscheiden.
Benutzerzentrierte Evaluierung
Usability Test
Hierbei werden Usability-Probleme identifiziert und die Kriterien Effektivität, Effizienz und Zufriedenheit gemessen. Ein solcher Test kann mithilfe eines Moderators in Präsenz oder remote (per Telefon bzw. virtuell) erfolgen oder unbeaufsichtigt (ohne einen Moderator).
Benutzerbefragung
Mithilfe einer gezielten Befragung von realen Nutzern misst du ihre subjektive Zufriedenheit.
A/B-Tests
Mithilfe von zwei (oder mehr) Versionen einer Website oder App wird verglichen, welche die bessere Leistung erzielt.
Card-Sorting
Mithilfe von „Karten legen“ erarbeiten oder optimieren Nutzer die Navigationsstruktur.
Heatmap
misst des Nutzerverhaltens innerhalb einer Anwendung. Hier können Klicks und Scrollverhalten gemessen werden.
Personas
Genau Definition der User, um die Anwendung noch besser auf dessen Bedürfnisse zu optimieren.
Inspektionsbasierte Evaluierung
Review
Bei einer Review führen Experten eine Inspektion durch, bei welcher sie deine Anwendung gezielt hinsichtlich potenzieller Usability-Probleme analysieren.
Heuristische Evaluierung
Beim heuristischen Testen werden die Usability-Prinzipien von erfahrenen Testern anhand einer Liste mit den entsprechenden Eigenschaften der Anwendung abgeglichen.
Weitere denkbare Forschungsmethoden wären beispielsweise das Mouse-Tracking-Tool oder das Eye-Tracking-Verfahren.
Bei allen Test-Methoden solltest du sicherstellen, dass die Usability Tests mit verschiedenen Endgeräten und Browsern durchgeführt werden. Denn nur so erreichst du ein responsive Design deiner Website.
Checkliste: So verbesserst du die Usability deiner Website
Um die Usability deiner Website zu steigern, hast du einige Möglichkeiten. Die Checkliste hilft dir, alle Bereiche deiner Anwendung zu berücksichtigen.
1. Technik
- kurze Ladezeit
- sprechende URLs
- keine unnötigen Animationen, Frames und Pop-Ups
- individuelle 404-Seite, die den Nutzer zu weiteren Inhalten führt
- eindeutige Rückmeldungen auf die Aktionen des Users (z. B. Bestätigung beim Ausfüllen eines Formulars)
- responsives Webdesign
- Kontrolle über mediale Inhalte (z. B. kein automatisches Abspielen von Videos)
2. Content & Design
- geläufige und eindeutige Bezeichnungen (z. B. von Menüpunkten, Buttons oder Shop-Kategorien)
- Lesbarkeit (ausreichend große Schrift, Kontrast, Zeichenabstand, Absätze)
- ansprechendes Layout (Abwechslung durch Bilder, übersichtliche Formatierung)
- einheitliches Design (Farben, Schrifte, Stile)
3. Navigation & Struktur
- funktionierendes, intuitives Menü
- ggf. Breadcrumb-Navigation (v. a. bei umfangreichen Shops oder Blogs)
- einheitliche Kennzeichnung von Links
- unterstützende Such-Funktion
- Verlinkung der Startseite über das Logo
- erreichbare Links
Best Practices für Usability im Webdesign
Für eine hohe Usability gibt es nicht das eine Patentrezept, aber viele (kleine) bewährte Maßnahmen.
Im Grunde geht es ja darum, dass sich die Besucher auf der Website zurechtfinden und das gewünschte Ziel auf der Seite erreichen können, ohne dass sie dabei frustriert werden. Klingt einfach, oder? Doch was genau macht eine Webseite benutzerfreundlich? Im diesem Abschnitt zeige ich dir Best Practices von Usability im Webdesign und wie du deine Webseite so gestalten kannst, dass sie für die Besucher intuitiv und angenehm zu nutzen ist.
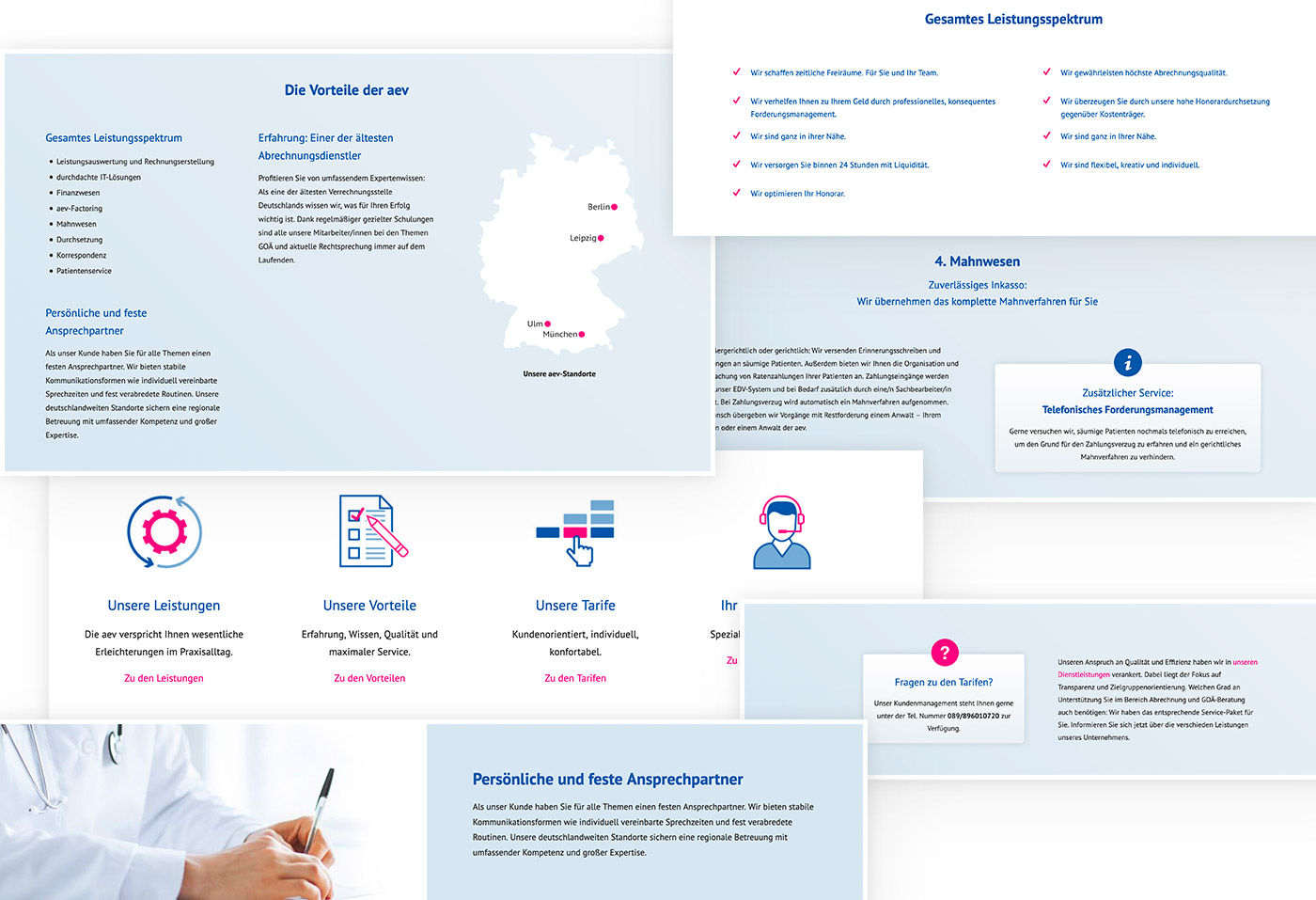
Informationsarchitektur & Navigation
Die Informationsarchitektur sorgt dafür, dass die Besucher sich auf der Seite zurecht finden und überhaupt verschiedene Seiten besuchen. Dazu steigert sie die Conversion Rate, senkt die Absprung-Rate, sorgt für eine bessere Positionierung in Suchergebnissen und senkt langfristig Kosten. Sie prägt den Eindruck, den der User von der Seite hat, ganz entscheidend – das wird (zu) oft unterschätzt!
Die Informationsarchitektur führt den User durch die Site und ans Ziel. Sie sollte nachvollziehbar und transparent sein. Eine gute, hilfreiche Navigation schafft Vertrauen.

Navigationswording
Bei der Benennung der Navigationspunkte geht daher Verständlichkeit vor Kreativität. Das sog. Navigationswording sollte daher besser auf einfache, nachvollziehbare, eindeutige Benennungen zurückgreifen.

Suche
Eine Suchfunktion unterstützt die Navigationsoptionen und ist eine der wichtigsten Schnittstellen zwischen Besucher und Website.
Sie muss aber sinnvolle Ergebnisse liefern, das ist nicht auf jeder Website so. Als Faustregel kann man sagen ab ca. 100 Unterseiten ist eine Suche notwendig, kann aber im Einzelfall auch schon deutlich früher sinnvoll sein.

Breadcrumb
Bei umfangreicheren Seiten/Informationsarchitekturen sollte eine Breadcrumb ergänzt werden. Sie zeigt die aktuelle Position relativ zur Gesamtstruktur auf und es reicht ein Klick zu höheren Ebenen.
Ihre Bedeutung ist allgemein bekannt, sie ist einfach und unmissverständlich zu bedienen und braucht wenig Platz.

Konventionen der Webnavigation
Bei der Umsetzung der Website-Navigation sollte verschiedene „Standards“ beachtet werden, die sich auf den meisten Websites durchgesetzt haben und die User so gewohnt sind:
- Navigationselemente werden auf allen Unterseiten in gleicher Weise verwendet.
- Einsatz einer Hauptnavigation und Metanavigation.
- Links müssen immer als solche erkennbar sein.
- Zurück-Button muss funktionieren.
- Besuchte Links kennzeichnen.
- Den Footer als Zusatznavigation nutzen.
Mehr Infos: Überzeugende Website-Navigation: So führst du deine User intuitiv ans Ziel
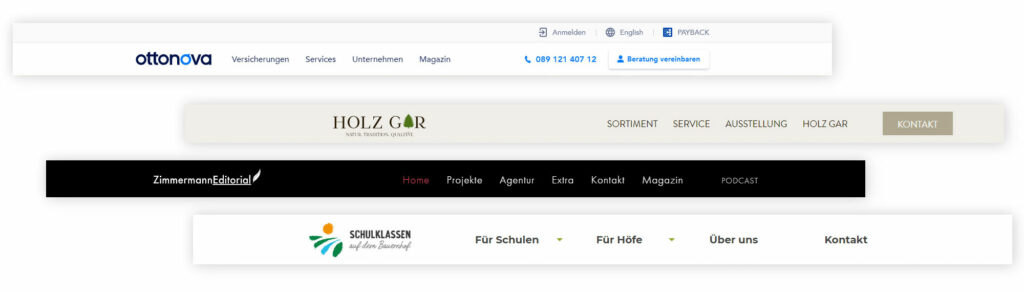
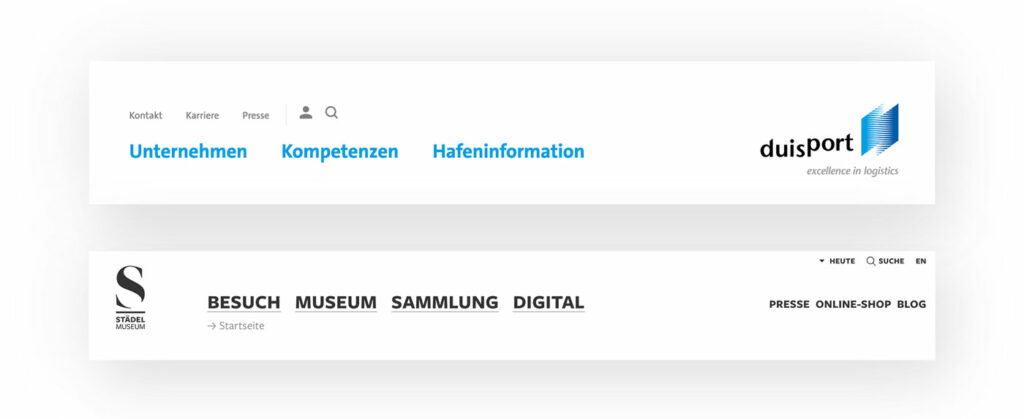
Metanavigation
Die Metanavigation ergänzt die Hauptnavigation, steht meistens ganz oben rechts im Header und umfasst Links, welche unabhängig vom Content auf jeder Seite verfügbar sein sollen. Dies können zum Beispiel die Suchfunktion und die Sprachauswahl sein.
Typische Seiten und Funktionen der Metanavigation sind bspw. Sitemap, Startseite, Kontakt, Impressum, Hilfe-, Suchfunktion, Sprachwähler, Login. Man könnte diese Links auch als Orientierungslinks bezeichnen.

Alternative Navigationsmittel
Neben den verschiedenen Navigationsarten (Haupt-, Meta-, Sub-, Drop-Down– und Footernavigation), der Breadcrumb und der Suche gibt es noch weitere – kleinere – Möglichkeiten den User durch die Seite zu navigieren:
Die Sitemap listet alle Seiten und Artikel des kompletten Webauftritts auf. Normalerweise ist dies eine ellenlange Liste – hierarchisch, alphabetisch oder chronologisch sortiert. Wenn dies für die Besucher eine nützliche Seite ist, kann man überlegen die Sitemap noch übersichtlicher zu gestalten.
Mithilfe einer Pagination kann sich der Besucher über verschiedene Unterseiten innerhalb der Website bewegen. Eine Zahlenliste steht dabei entweder für eine einzelne Unterseite oder eine Sammlung, z. B. mehrere Artikel. Eine Paginierung kommt vor allem bei Online-Shops (Produktseiten), Suchmaschinen und Blogs zum Einsatz.
Zu oft unterschätzt werden die seiteninterne Links. Wenn der User schon im Inhaltsbereich unterwegs, warum ihm dann nicht direkt von dort zu weiteren passenden, vertiefenden oder ergänzenden Informationen – sprich andere Unterseiten – schicken?
Also: Seiten auch untereinander im Inhaltsbereich verlinken!

Die Seitenstruktur und Navigation sind ein großes Feld.
Vertiefende Infos dazu findest im Artikel:
Informationsarchitektur: So strukturierst du die Inhalte deiner Website
Layout
Grundsätzlich sollen überladene oder unübersichtliche Layouts vermieden werden. User wollen schnell einen Überblick bekommen und behalten. Auch vor zu viel Kreativität aufpassen: Gleichartige Seitentypen sollten konsistent gestaltet sein, sodass Nutzer sich leichter zurechtfinden.
Und für die Anordnung der wichtigsten Elemente gibt es auch gewissen Normen:
Logo ist links oben und mir der Startseite verlinkt. Die Seitensuche sitzt oben rechts. Und auch die Metanavigation sitzt oben rechts.

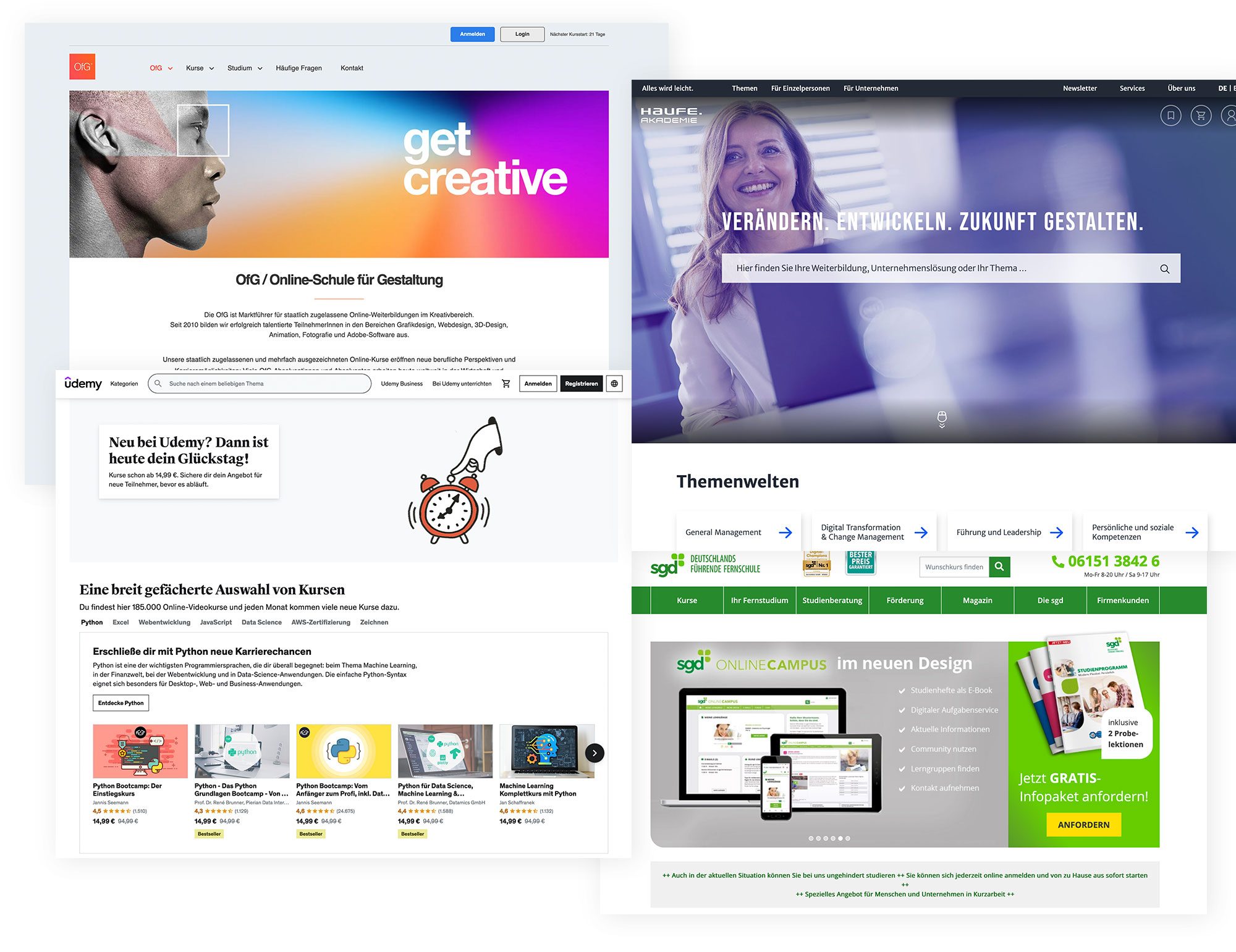
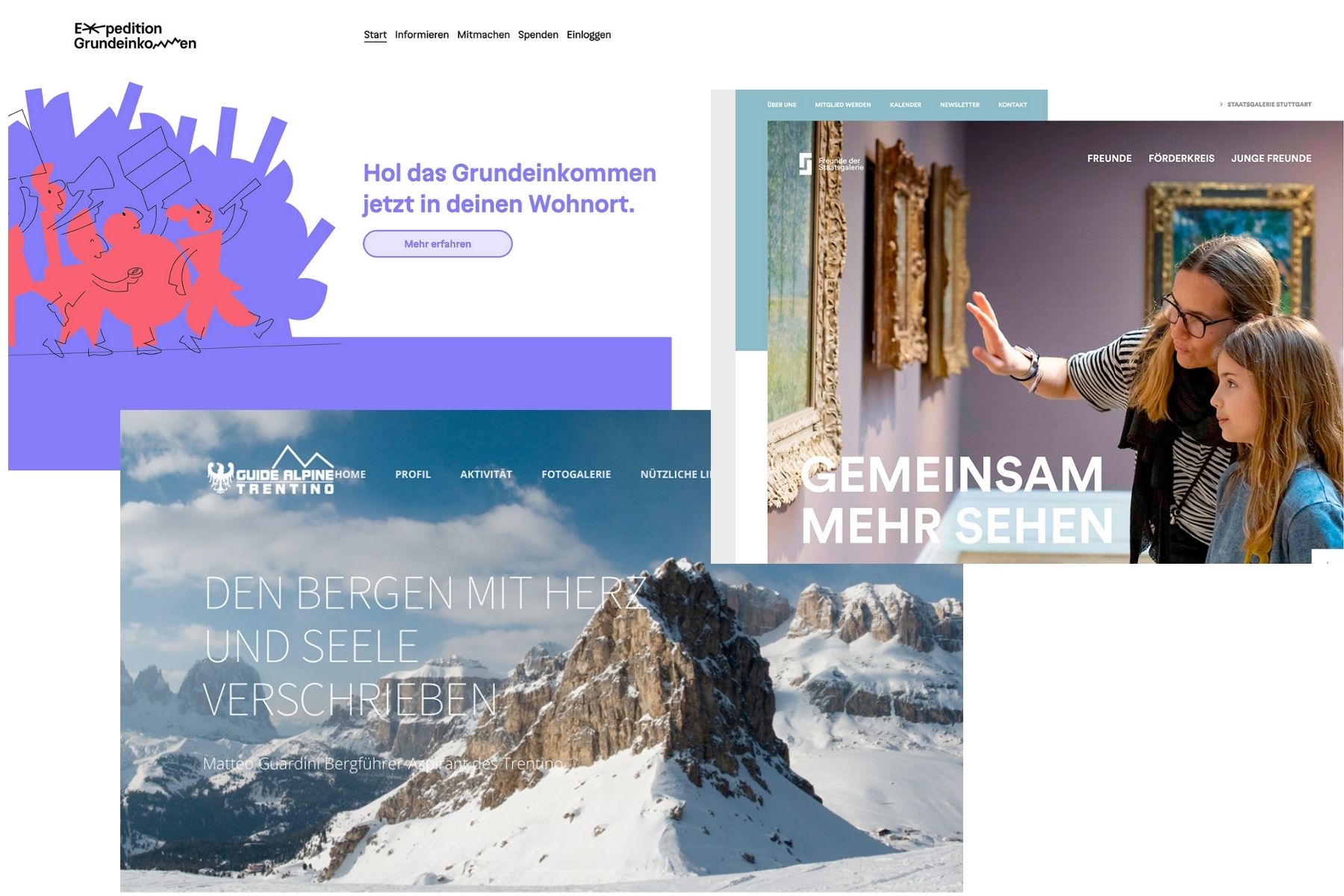
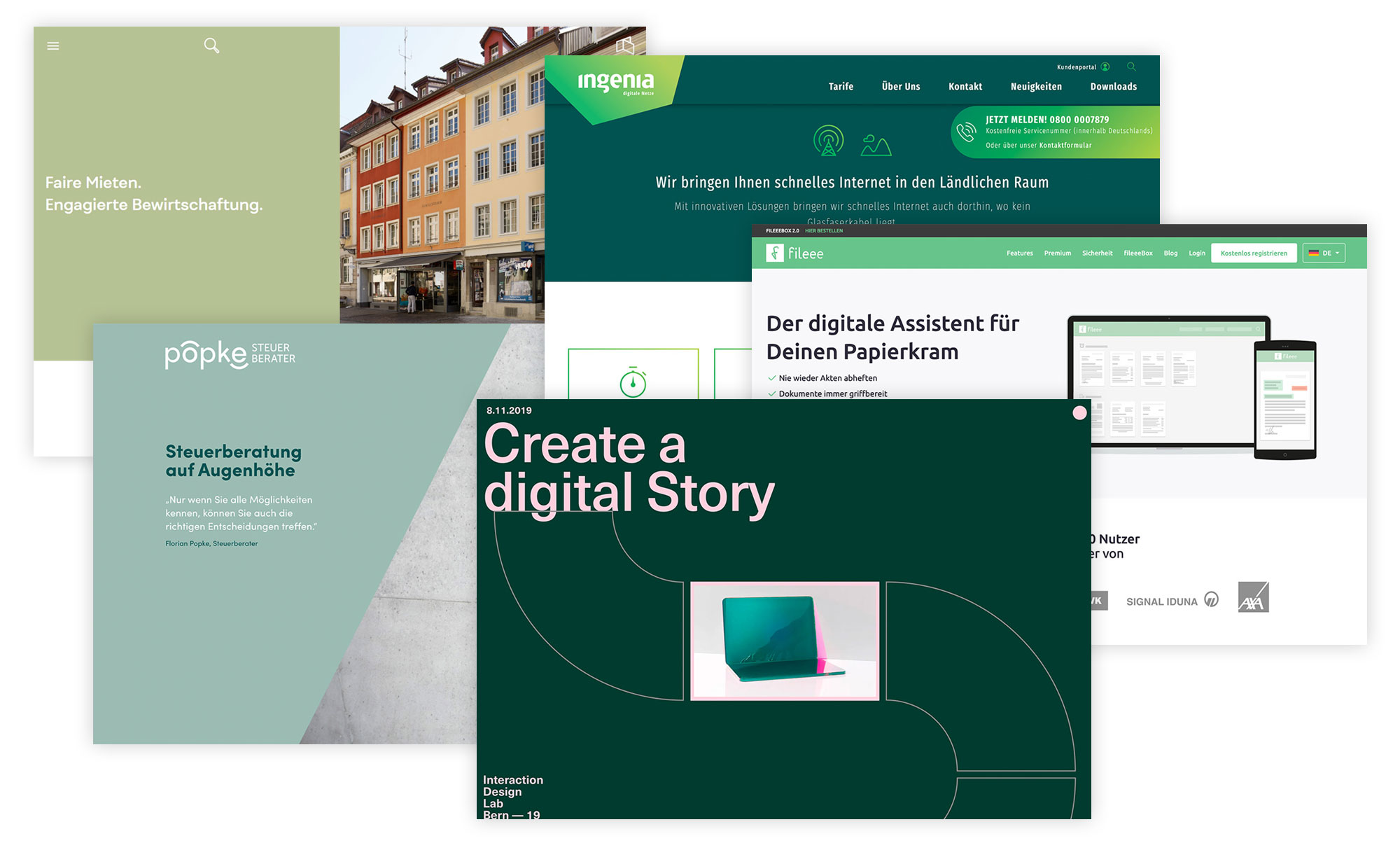
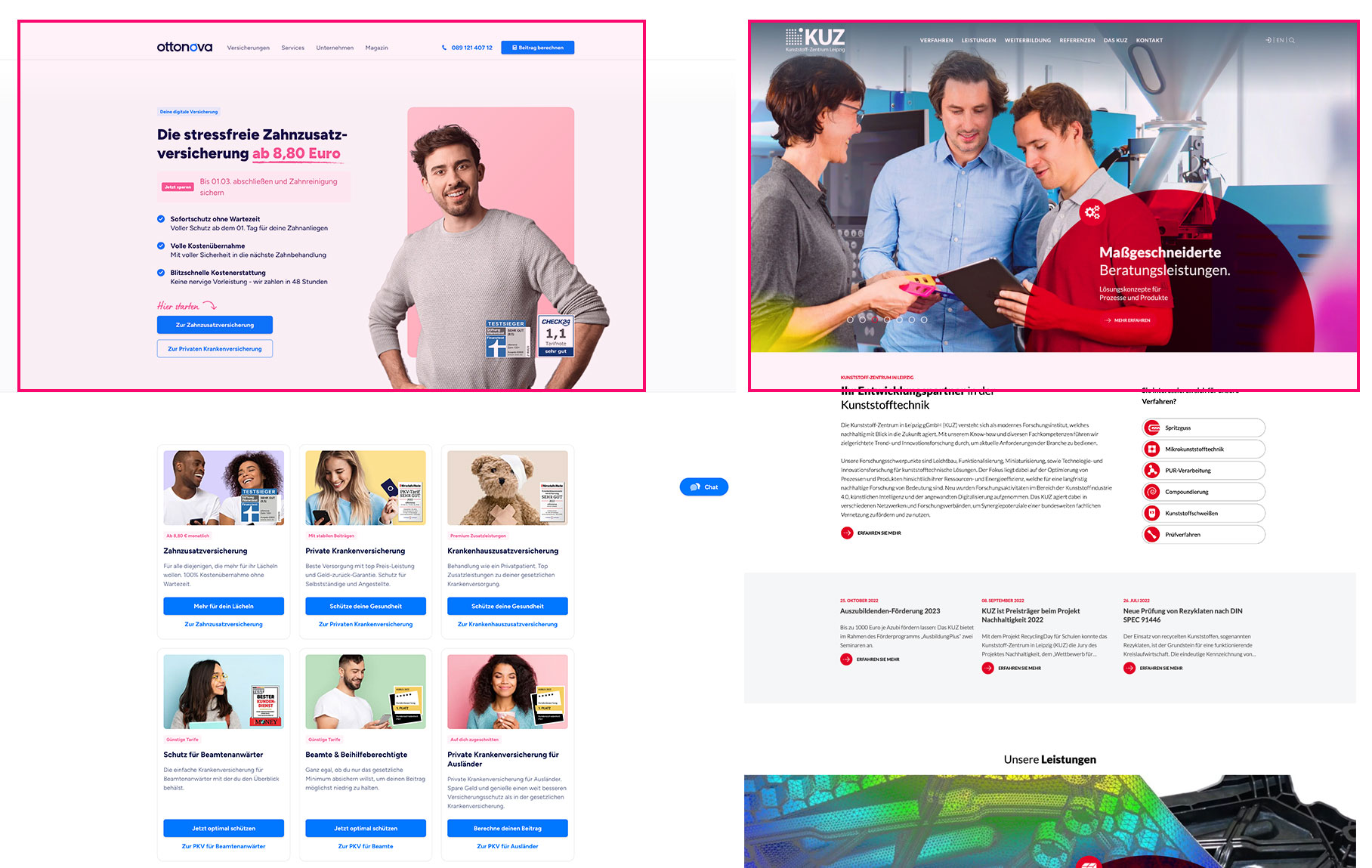
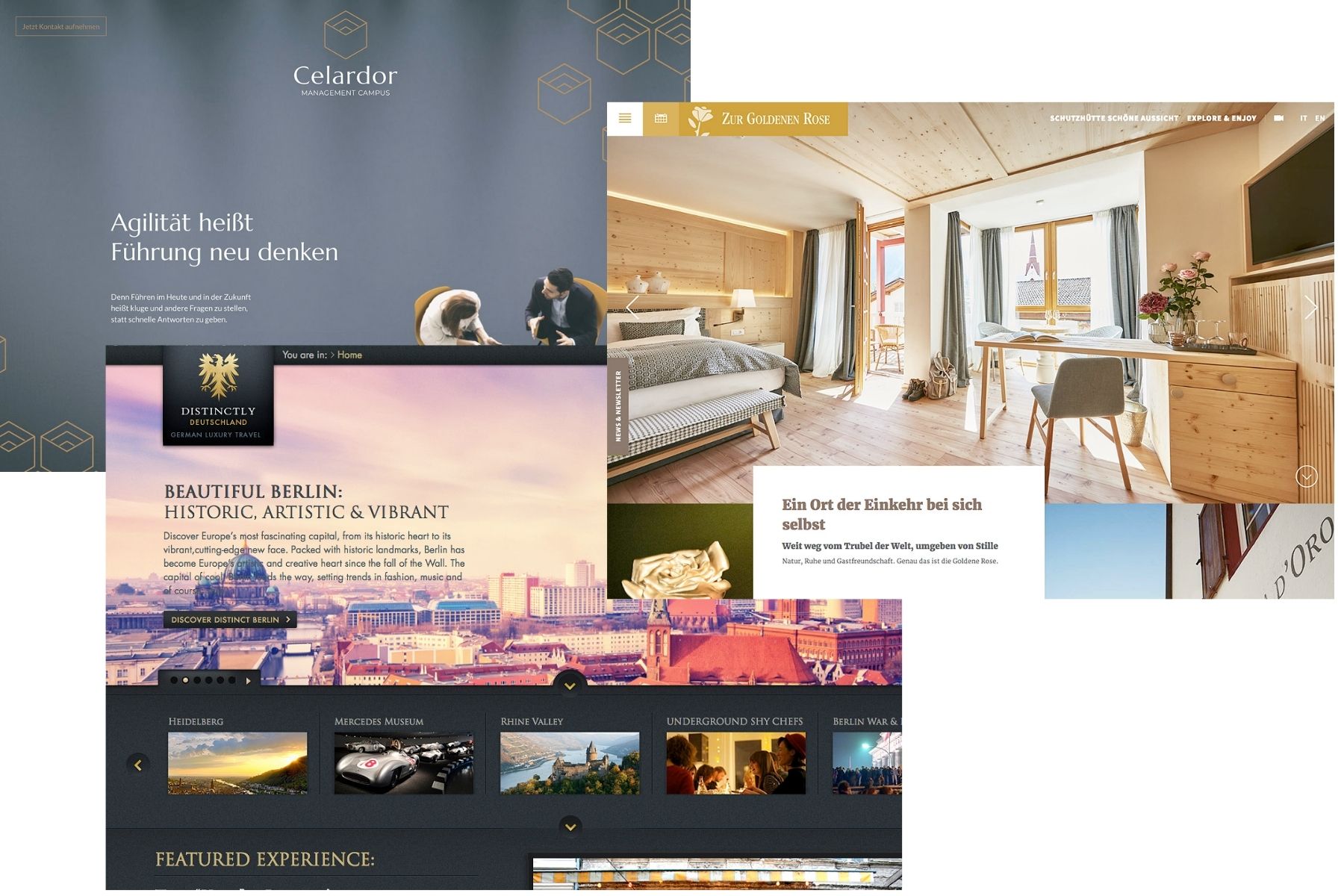
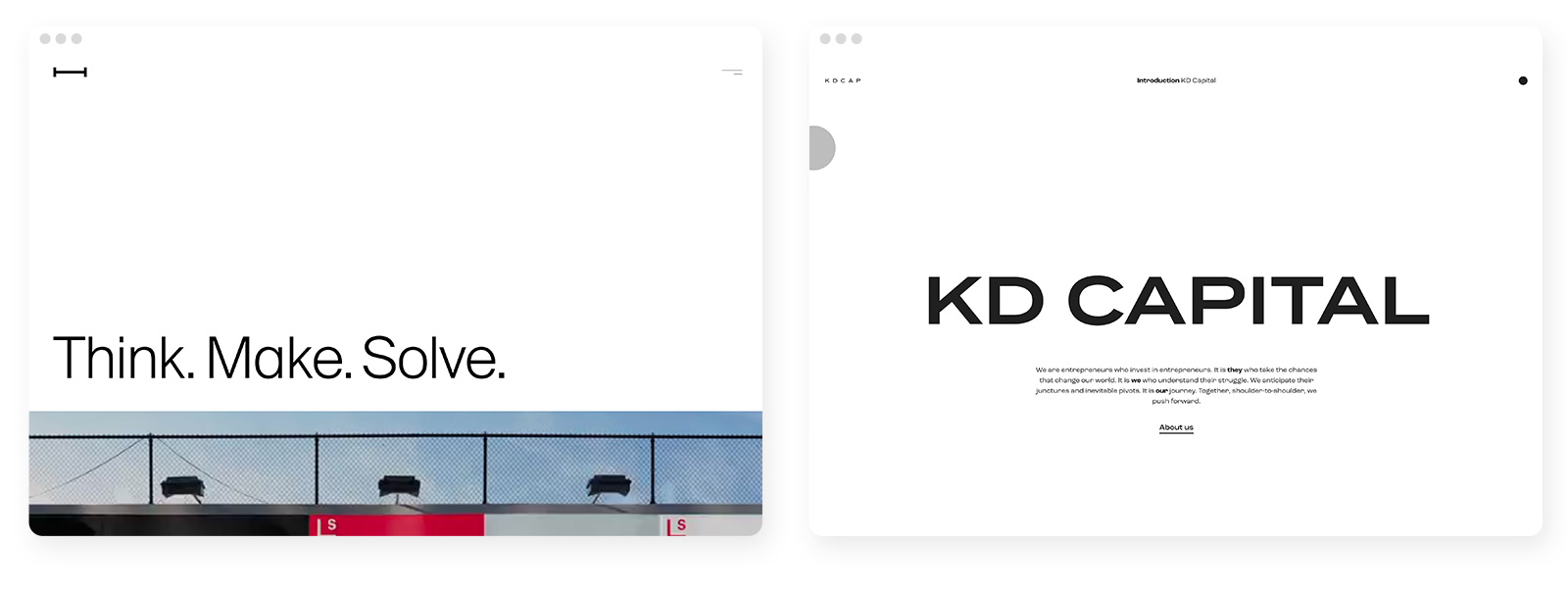
Ästhetik
„Es gibt keine zweite Chance für den ersten Eindruck.” – Das gilt auch für Websites. Und dieser Eindruck ist vor allem ein optischer. Der User fühlt sich angesprochen oder eben nicht – das entscheidet sich oft schon in Sekundenbruchteilen.
Und Gefallen oder Nicht-Gefallen passieren unbewusst.
Produkte sind nicht ästhetisch neutral! Websites sind nicht ästhetisch neutral!
Ästhetisch ansprechende Designs unterstützen die Ziele der Webseite und erhöhen das Vertrauen des Users.
Websites vermitteln immer eine Ästhetik! Was dabei als „schön“ und „zeitgemäß schön“ zu beurteilen ist, hängt nicht nur alleine persönliches Geschmacksempfinden ab. Es gibt so etwas wie einen modernen Webdesign-Standard. Das ist nicht ein einziger bestimmter Designstil, sondern lässt trotzdem noch genug Spielraum für individuelle Designs.

Farben
Die hohe ästhetische und psychologische Wirkung von Farben ist bekannt. Hinzu kommt eine Art „Informationsleitfunktion“, die die Farbgebung besitzt. Diese ist somit mitverantwortlich für die visuelle Hierarchie der Seite und somit auch dafür, dass User das finden, was sie suchen.
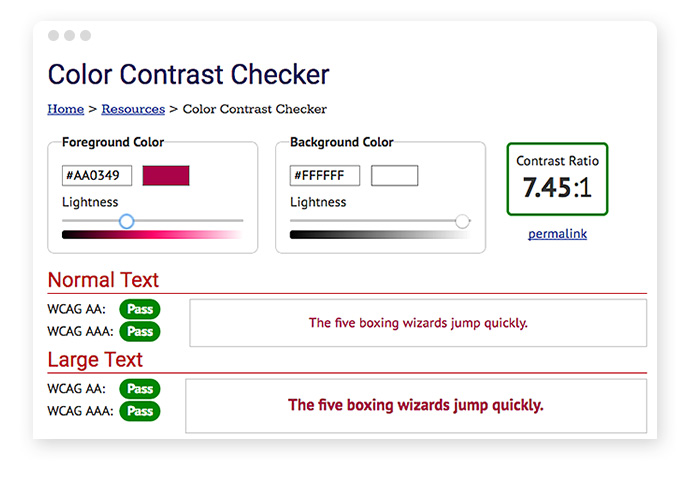
Bei der Farbwahl und -gestaltung sollte daher besondern auf die Farbenwirkung und Farbkontraste geachtet werden.
Hierzu findest du jeweils mehr in folgenden Artikeln:
Die 8 Farbkontraste – Bedeutung, Wirkungen & Praxis-Beispiele aus Print- & Webdesign
Farbbedeutung – Wirkung und Bedeutung von Farben
Da es bei Websites am Ende aber immer auf die Inhalte und Texte ankommt, sollte auch für eine gute Usability darauf geachtet werden, dass ein ausreichender Kontrast zwischen Text- und Hintergrundfarbe herrscht.

Weitere Infos: Farbenlehre – Der komplette Leitfaden
Content & Content Design
Texte im Internet liest sowieso keiner!
Vermutlich kennst du diesen Spruch – der so nicht stimmt.
Denn relevante Inhalte sind das erste und nicht selten das Einzige, worauf User achten!
Natürlich müssen wir davon ausgehen, dass der User nicht alle Inhalte und eine Seite vollständig von oben nach unten durchliest. Denn er ist getrieben, hat wenig Zeit und auf der Suche nach dieser einen Information, die er nun gerade jetzt benötigt.
Daher liest er zuerst einmal keine Webseiten, er überfliegt sie!
Als Herausforderung kommt für ihn hinzu:
Lesen am Monitor ist anstrengend und um ca. 25% langsamer als auf Papier.
Daher müssen die Inhalte müssen nicht nur gut sein.
Sie müssen auch adäquat präsentiert und gezielt positioniert werden.
Die Inhalte sollten daher gut scannbar sein. Der User benötigt optische Anhaltspunkte zur Orientierung.
Das hat umfangreiche Konsequenzen für die Gestaltung, für die Gestaltung der Inhalte, für das Content Design.
Die Inhalte in kleinere „Inhaltshäppchen“ aufzuteilen ist ein Weg. Dazu gibt es verschiedene weitere Maßnahmen, die die Content-Usability verbessern:
Above the Fold
Wichtige Informationen stehen „above the Fold“ (der Bereich, der ohne Scrollen sichtbar ist, wenn die Seite geladen wurde). So hat der User sofort den Überblick über den Inhalt der Seite und was hier wichtig ist.

Hier sollten gleich die wichtigsten Informationen stehen.
Headline / Claim
DIE Einführung in die Seite. Die erste Überschrift muss aussagekräftig, klar und verständlich sein. Das kann mal wie ein Werbeclaim sein, mal den Nutzen des Angebots heraustellen, mal dem User eine Frage stellen.
Auf jeden Fall sollte die erste Headline kein „Herzlich Willkommen“ sein und auch nicht einfach nur den Seitentitel wiederholen…

Abstract / Teaser
Neben dem ersten Claim kommen oft noch ein Untertitel und/oder ein Bild, Grafik, Animation. Zusammen bilden sie den Teaser und den ersten Blickfang.
Sie bieten eine erste Inhaltszusammenfassung, die Lust auf mehr macht. Und somit das Lockmittel sind, um den User zum Weiterlesen zu animieren.

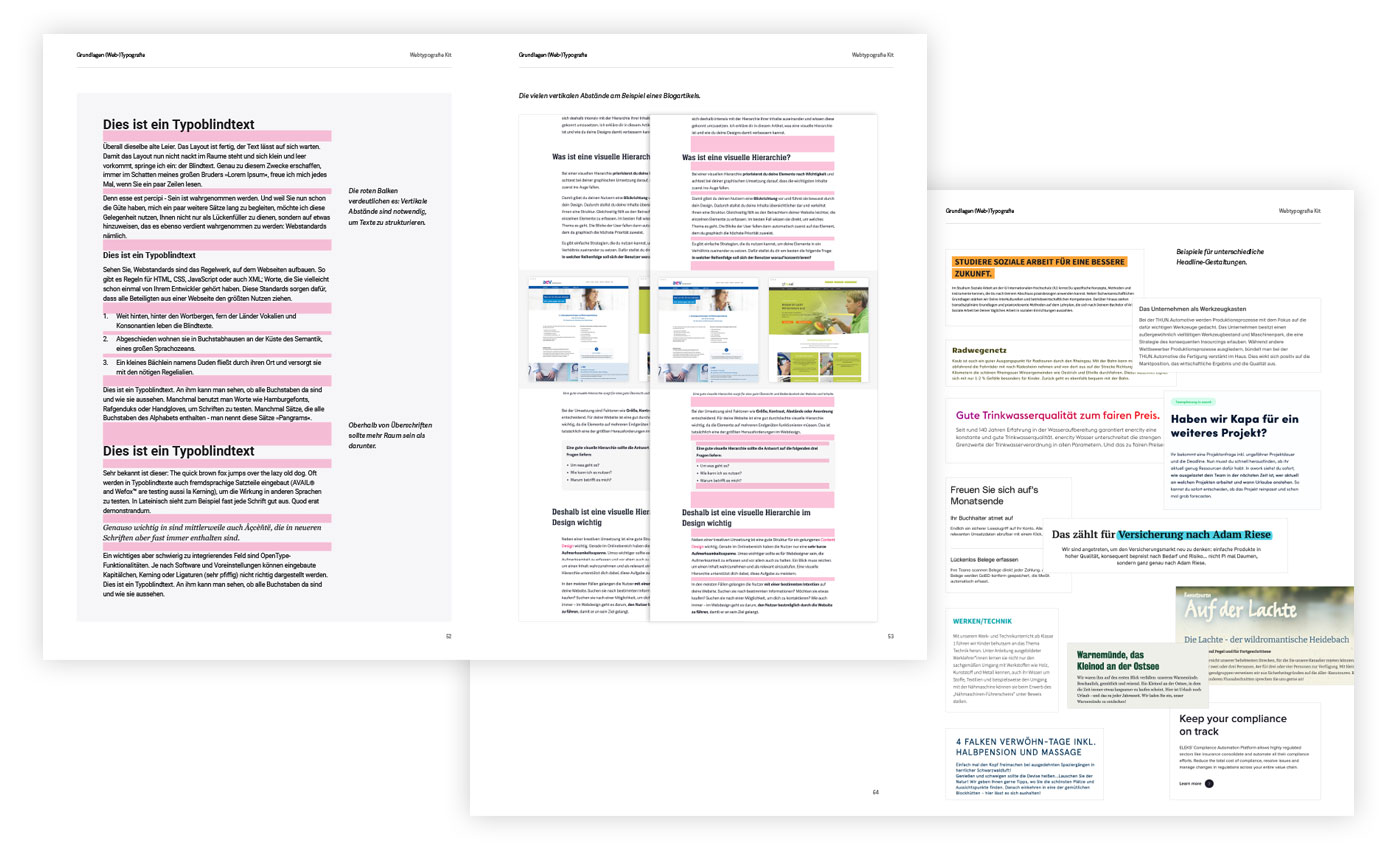
Überschriften & Seitentitel
Längere Texte sollten mit Überschriften und Zwischenüberschriften strukturiert werden.
Besser einfache, aussagekräftige benutzen als interessant klingende Überschriften.

Sprache
Auch bei der Texterstellung selber gibt es einiges zu beachten, um eine gute Content Usability zu erreichen:
- Inhalt kürzen, Inhalt kürzen, Inhalt kürzen.
NutzloseWörter weglassen.- Objektive, einfache Sprache verwenden.
- Schlüsselwörter benutzen.
- Keine Rechtschreib- & Grammatikfehler
Textauszeichnungen
An diesem Usability-Artikel kannst du es gut sehen: Kleine Textauszeichnungen strukturieren die Seite, lockern ihn auf und bieten immer wieder optische Anhaltspunkte, erhöhen die Lesbarkeit und stellen Inhaltliches heraus.
Daher sollten Texte mit solchen Textauszeichnungen versehen werden. Hierfür gibt es verschiedene Möglichkeiten:
Größe, Art, Farbe, Schnitt, Versalien, Kapitälchen.

Listen / Tabellen
Aufzähungslisten und Tabellen bieten eine schnelle Informationsaufnahme, wenn Sie richtig gemacht sind.
Sie sind übersichtlich, bringen Inhalte sprichwörtlich „auf den Punkt“.
Gut lesbarer Text
Für einen gut lesbaren Text gibt es noch ein paar weitere Kriterien, die du beachten solltest:
- Nicht mehr als 8 – 10 Wörter pro Zeile
- Linksbündiger Text
- Serifenlose Schriften wie Arial, Verdana oder Tahoma für Fließtext
- Zeilenabstände nicht zu eng
- Fließtext Schriftgröße ≥ 18 Punkt
- Klarer Text/Hintergrund-Kontrast
- Unterstreichungen NUR für Links
- Auszeichnungen nutzen
- Selten Großschreibung benutzen
- Text in Absätze gliedern

Bilder
…sagen mehr als tausend Worte, ersetzen aber keine inhaltlichen Details!
Bilder (Fotos, Grafiken, Illustrationen) sorgen für Aufmerksamkeit, sie ergänzen und erweitern die inhaltliche Aussage.
Der Inhalt bleibt mit Bildern besser in Erinnerung.

Icons
Was für Bilder gilt, kann man teilweise auch auf Icons übertragen. Diese haben zwar inhaltlich keine so hohe Bedeutung, aber können für die Struktur der Seite eine große Hilfe sein.
Icons bieten Orientierung und erleichtern die Informationsaufnahme.
Allerdings muss ihre Bedeutung erst erlernt werden, bzw. bekannt sein.
Weißraum
Ausreichend Weiß-, bzw Leerraum hilft die Seite zu strukturieren.
Auch dieser bietet dem User Orientierung und zeigt vor allem inhaltliche Zusammenhänge auf.

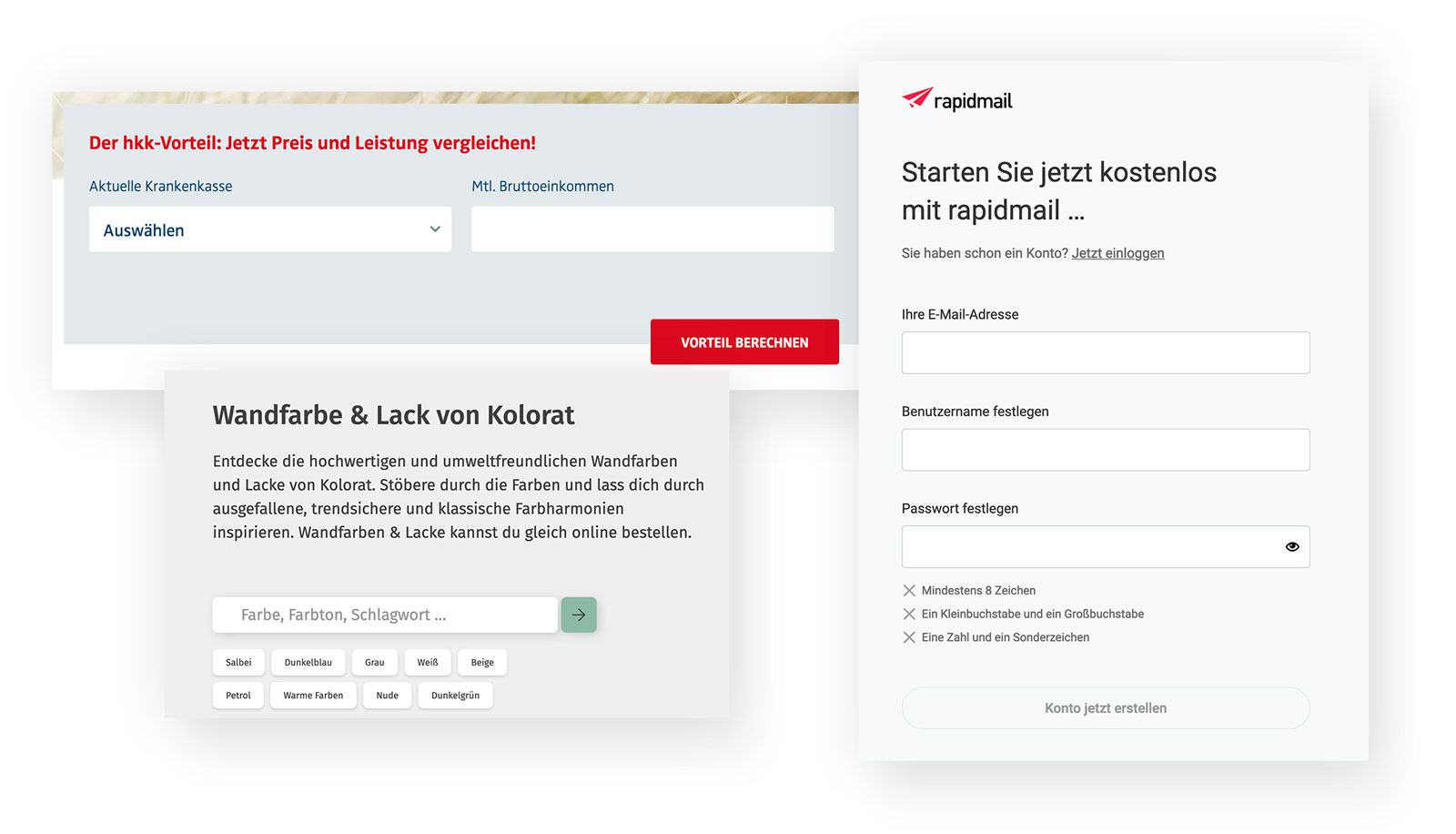
Formulare
Das Ziel ist eindeutig: Formulare sollten einfach zu bedienen sein. Hierfür gibt es ein paar Grundregeln, die du für eine gute Usability beachten solltest:
- Keine unnötigen Felder (sprich nur wirklich notwendige!)
- Pflichtfelder kennzeichnen
- Eindeutige Feldbezeichnungen
- Eindeutige Fehlerhinweise
- Korrekt ausgefüllte Felder merken
Mehr hilfreiche Tipps findest du im Artikel Kontaktformulare – die einfache Anleitung für deine Website.

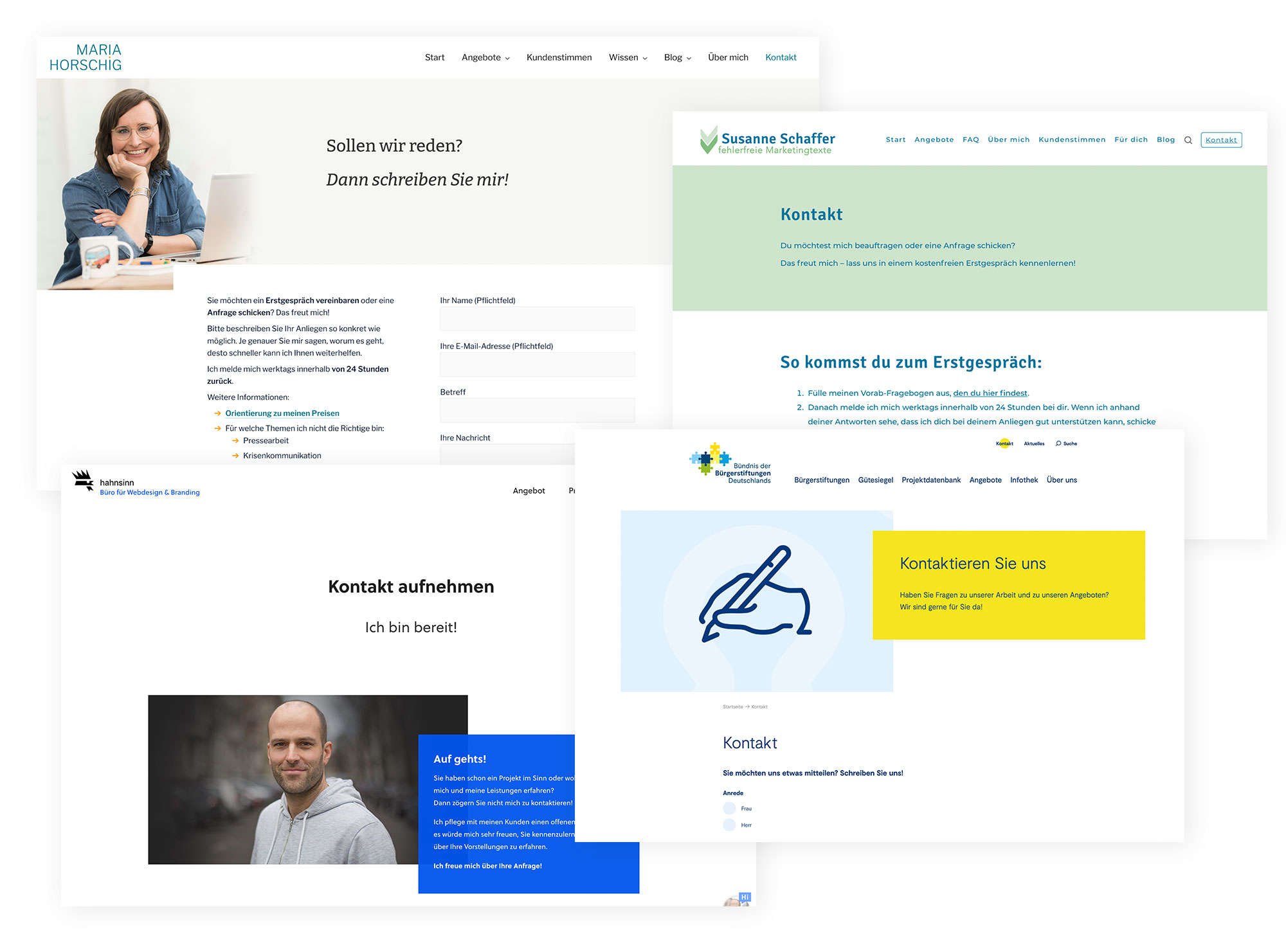
Kontaktmöglichkeiten
In den meisten Fällen ist das Ziel der Website, dass der Besucher Kontakt aufnimmt. Daher sollte diese ausreichend Kontaktmöglichkeiten anbieten, und zwar auf verschiedenen Wegen.
Das Mindeste ist die physikalische Adresse, eine Telefonnummer, per E-Mail und evtl. ein Kontaktformular.
Der User muss also jederzeit mit dem Unternehmen oder einzelnen Personen in Kontakt treten können.

Glaubwürdigkeit
Glaubwürdigkeit ist eine Grundvoraussetzung für eine erfolgreiche Geschäftstätigkeit. Da Websites viel vorgeben (und verschleiern) können, ist Glaubwürdigkeit auch ein Erfolgsfaktor einer Website.
Hinzu kommt, dass Texte auf dem Bildschirm weniger glaubwürdig sind und schwerer zu verstehen sind als Texte auf Papier.
Kennzeichen glaubwürdiger Websites:
Hohe wahrgenommene Vertrauenswürdigkeit
Hohe wahrgenommene Fach- oder Sachkenntnis
Wie du die Glaubwürdigkeit steigern kannst:
- Zeigen, dass ein reales Unternehmen oder Person für den Auftritt verantwortlich ist.
- Einfache Interaktion zwischen Unternehmen und dem User.
- Professionelles Aussehen und leicht nachvollziehende Navigation.
- KEINE Vermischung von Inhalt und Werbung.
- Testimonials.

Mehr Infos: 12 Maßnahmen für eine vertrauenswürdige Website
Aktualität
Die User haben eine hohe Erwartungshaltung:
Inhalte sollten gültig und aktuell sein!
Und auch Google liebt aktuelle Inhalte.
Aktualität ist eng mit Glaubwürdigkeit und Vertrauen verbunden.
Achte also darauf, dass du deine Inhalte regelmäßig überprüfst und bei Bedarf aktualisierst.

Zugängliche Websites
Gestalte deine Websites so, dass sie JEDER bedienen und lesen kann.
Dies fällt unter das Stichwort Barrierefreiheit und du solltest unter anderem folgende Punkte hierfür beachten:
- Web Content Accessibility Guidelines (WCAG)
- Logische Struktur der HTML-Seiten
- Kontrastreiche Gestaltung
- Grafiken mit Alternativ-Text
- Text-Alternativen für Multimedia-Angebote
- Tastatursteuerung
Viele Infos dazu gibt es im Artikel:
Barrierefreiheit – der smarte Leitfaden für zugängliche Websites.

Farbkombinationen gemäß Accessibility-Richtlinien überprüfen.
Userfreundliche Websites –
zufriedene Besucher
Wenn du die User deiner Website zufriedenstellen willst, führt kein Weg an der Benutzerfreundlichkeit vorbei. Eine gute Usability steigert nicht nur Interaktion und Conversion, sondern spart dir noch dazu Budget für Supportanfragen oder die Website-Wartung ein.
Usability rentiert sich also gleich doppelt.
Wenn du dich nun mit den Usability-Kriterien vertraut gemacht hast und deine Website anhand der Checkliste optimierst, bist du bereits einen großen Schritt weiter in Sachen Benutzerfreundlichkeit.
Wenn ein User sich auf einer Website nicht zurechtfindet und er sie nicht steuern kann, verlässt er sie. Die nächste Website ist nur einen Mausklick entfernt. Dass er jemals wiederkommt, ist unwahrscheinlich.
Zusammenfassend lässt sich also sagen:
- Usability ist ein Differenzierungsmerkmal.
- Usability ist harte Arbeit.
- Die Investition lohnt sich: Return on Investment.
Usability bringt:
- Mehr Umsatz
- Mehr Anfragen
- Mehr Besucher
- Höhere Kundenzufriedenheit
- Stärkere Kundenbindung
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Usability
Usability schafft benutzerfreundliche Websites.
Usability bedeutet, Produkte und Websites so zu gestalten, dass Nutzer ihre Ziele effektiv, effizient und zufriedenstellend erreichen können. Eine benutzerfreundliche Website ist intuitiv, schnell und einfach zu bedienen – das minimiert Frustration und erhöht die Verweildauer.
Design und Funktion müssen Hand in Hand gehen.
Eine gute Usability hängt von einer klaren Informationsarchitektur, einer übersichtlichen Navigation und einem ansprechenden Design ab. Inhalte sollten leicht auffindbar sein, während wiedererkennbare Konventionen wie das Logo als Home-Button das Nutzererlebnis unterstützen.
Einfachheit ist entscheidend.
Der Leitsatz „Don’t make me think“ gilt weiterhin: Webseiten sollten so gestaltet sein, dass sie den Nutzer nicht überfordern. Reduziere Komplexität, strukturiere Inhalte klar und verwende eine einheitliche Designsprache.
Visuelle Hierarchie lenkt den Blick.
Farben, Kontraste und Weißraum sind nicht nur ästhetisch, sondern auch funktional entscheidend. Sie unterstützen die visuelle Hierarchie und helfen Nutzern, wichtige Informationen schnell zu erfassen.
Barrierefreiheit erweitert die Reichweite.
Eine zugängliche Website stellt sicher, dass alle Nutzer, unabhängig von physischen oder technischen Einschränkungen, Inhalte und Funktionen vollständig nutzen können. Barrierefreiheit ist nicht nur ethisch, sondern auch wirtschaftlich sinnvoll.
Regelmäßige Tests verbessern die Usability.
Usability-Tests wie A/B-Tests, Heatmaps oder Nutzerbefragungen sind essenziell, um die Stärken und Schwächen einer Website zu erkennen. Teste deine Website regelmäßig auf unterschiedlichen Geräten und Browsern, um ein optimales Erlebnis zu gewährleisten.
Usability steigert den Erfolg deiner Website.
Eine benutzerfreundliche Website führt zu geringeren Absprungraten, höheren Conversions und einer besseren Positionierung in Suchmaschinen. Außerdem vermittelt sie Seriosität und stärkt das Vertrauen der Nutzer in dein Angebot.
Inhalte müssen Nutzerzentriert sein.
Texte sollten klar, prägnant und gut lesbar sein. Nutze Überschriften, Listen und andere Textauszeichnungen, um Inhalte besser zu strukturieren und den Lesefluss zu erleichtern.
Schöne Designs wirken einladend.
Attraktive Websites hinterlassen einen positiven ersten Eindruck. Der sogenannte Aesthetic-Usability-Effekt zeigt, dass ästhetisch ansprechende Designs als benutzerfreundlicher wahrgenommen werden, auch wenn kleine Mängel vorliegen.
Usability ist eine Investition in die Zukunft.
Der Aufwand für eine benutzerfreundliche Website lohnt sich langfristig. Du sparst Kosten bei Support und Entwicklung und profitierst von zufriedeneren Nutzern, die sich häufiger für dein Angebot entscheiden.
Häufig gestellte Fragen zu Usability – So gestaltest du eine benutzerfreundliche Website
Was bedeutet Usability?
Usability steht für Benutzerfreundlichkeit oder Gebrauchstauglichkeit. Es beschreibt, wie gut eine Website, ein Produkt oder eine Anwendung den Nutzern hilft, ihre Ziele effektiv, effizient und zufriedenstellend zu erreichen.
Warum ist Usability so wichtig?
Eine gute Usability sorgt dafür, dass Nutzer schnell und einfach die gewünschten Informationen oder Funktionen finden. Das steigert die Zufriedenheit, reduziert Absprungraten und erhöht die Verweildauer sowie die Conversion-Rate.
Wie unterscheidet sich Usability von User Experience (UX)?
Usability ist ein Teilaspekt der User Experience. Während Usability sich auf die Benutzerfreundlichkeit konzentriert, umfasst UX die gesamte Nutzererfahrung, einschließlich emotionaler Faktoren wie Freude und Zufriedenheit.
Welche Faktoren tragen zu einer guten Usability bei?
Wichtige Faktoren sind intuitive Navigation, schnelle Ladezeiten, ein ansprechendes Design, Barrierefreiheit und eine klare Struktur der Inhalte. Auch die Konsistenz im Layout und die Verwendung bekannter Konventionen spielen eine zentrale Rolle.
Wie kann ich die Usability meiner Website testen?
Du kannst benutzerzentrierte Methoden wie A/B-Tests, Nutzerbefragungen oder Heatmaps einsetzen. Alternativ helfen inspektionsbasierte Verfahren wie heuristische Evaluierungen oder Reviews durch Experten, Schwachstellen zu erkennen.
Was ist der Aesthetic-Usability-Effekt?
Dieser Effekt beschreibt, dass Nutzer optisch ansprechende Websites als benutzerfreundlicher wahrnehmen, selbst wenn diese kleine Mängel in der Funktionalität aufweisen.
Wie wichtig ist Barrierefreiheit für die Usability?
Barrierefreiheit ist entscheidend, um eine Website für alle Nutzer zugänglich zu machen. Dazu gehören unter anderem klare Kontraste, alternative Texte für Bilder und eine Tastatursteuerung.
Wie oft sollte ich meine Website auf Usability prüfen?
Regelmäßige Usability-Tests sind sinnvoll, insbesondere bei neuen Designänderungen oder der Einführung neuer Funktionen. So stellst du sicher, dass die Benutzerfreundlichkeit kontinuierlich optimiert wird.
Welche Vorteile bringt eine gute Usability?
Eine benutzerfreundliche Website steigert die Kundenzufriedenheit, reduziert Supportkosten, verbessert die Suchmaschinenplatzierung und sorgt langfristig für mehr Umsatz und stärkere Kundenbindung.