Als Webdesigner solltest du genau wissen, welcher Website-Typ sich am besten für deine Kunden eignet. Aber auch als Selbstständiger oder kleines Unternehmen ist es hilfreich, die wichtigsten Website-Typen zu kennen und diese strategisch einsetzen zu können.
In diesem Artikel erfährst du, welche Website-Arten und Seitentypen es gibt, welche Bedeutung sie für dich haben und wann du welchen Website-Typen am besten einsetzt.
Was sind Website-Typen und warum sind sie wichtig?
Website-Typen sind unterschiedliche Formen von Websites, die je nach Zielsetzung und Zielgruppe variieren – etwa Corporate Websites, Onlineshops oder Blogs. Sie bestimmen die Funktion und Struktur der Seite und helfen, spezifische Ziele wie Verkauf, Wissensvermittlung oder Marketing zu erreichen. In diesem Artikel lernst du, welche Website-Typen es gibt und wie du sie strategisch einsetzen kannst, um deine Ziele zu verwirklichen.
Inhaltsverzeichnis
- Was sind Website-Typen und warum sind sie wichtig?
- Diese Website-Typen solltest du kennen
- Corporate Website für einen gelungenen Unternehmensauftritt
- Landingpage als Teil einer wirksamen Verkaufsstrategie
- Microsite zu einem konkreten Thema
- Portfolio-Website zur Präsentation deiner Arbeiten
- Nischenwebsite für den Verkauf einer Produktgruppe
- E-Commerce-Website – das Zuhause deiner Produkte
- E-Learning-Website für deine Onlinekurse
- Blog – deine professionelle Wissensdatenbank
- Nachrichten-Website mit hohem Informationsgehalt
- Service-Website mit hilfreichen Funktionen
- Forum für den Aufbau einer Community
- Diese Unterseiten benötigst du auf deiner Website
- Startseite
- Über-mich-Seite
- Portfolio-/Projekteseite
- Produktseite
- Angebotsseite
- Kontaktseite
- 404-Seite
- Blogseite
- Artikelseite
- Suchseite
- Welcher Website-Typ eignet sich denn nun am besten für mich?
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Website-Typen
- Häufig gestellte Fragen zu Website-Typen und ihren Einsatzmöglichkeiten
Diese Website-Typen solltest du kennen
Ob Verkauf, Marketing oder Informationsvermittlung – nicht jeder Website-Typ eignet sich für jedes Projekt. Um mit dem passenden Format den maximalen Erfolg aus deinem nächsten Website-Projekt herauszuholen, solltest du die folgenden Website-Typen und ihren Nutzen kennen.
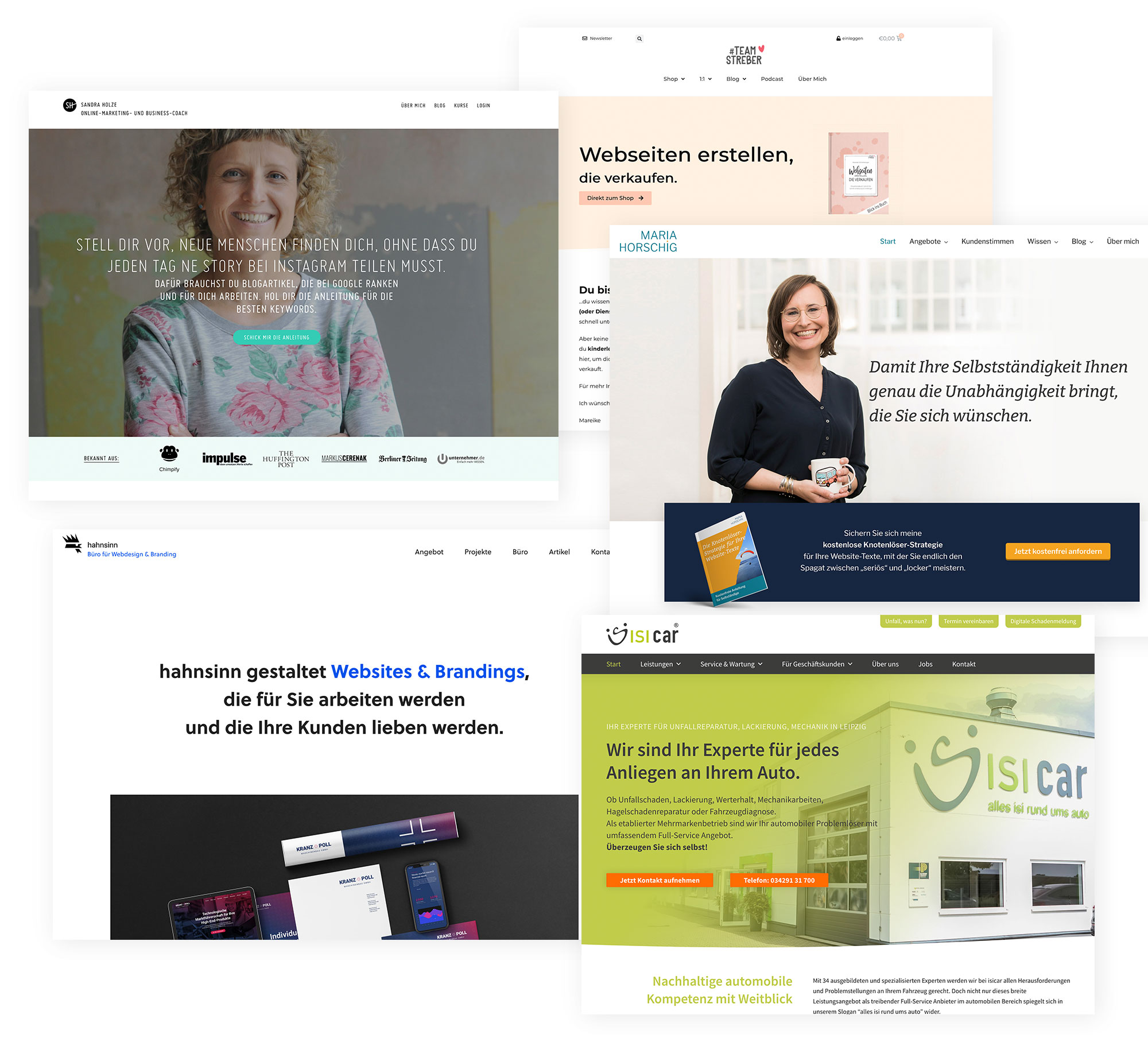
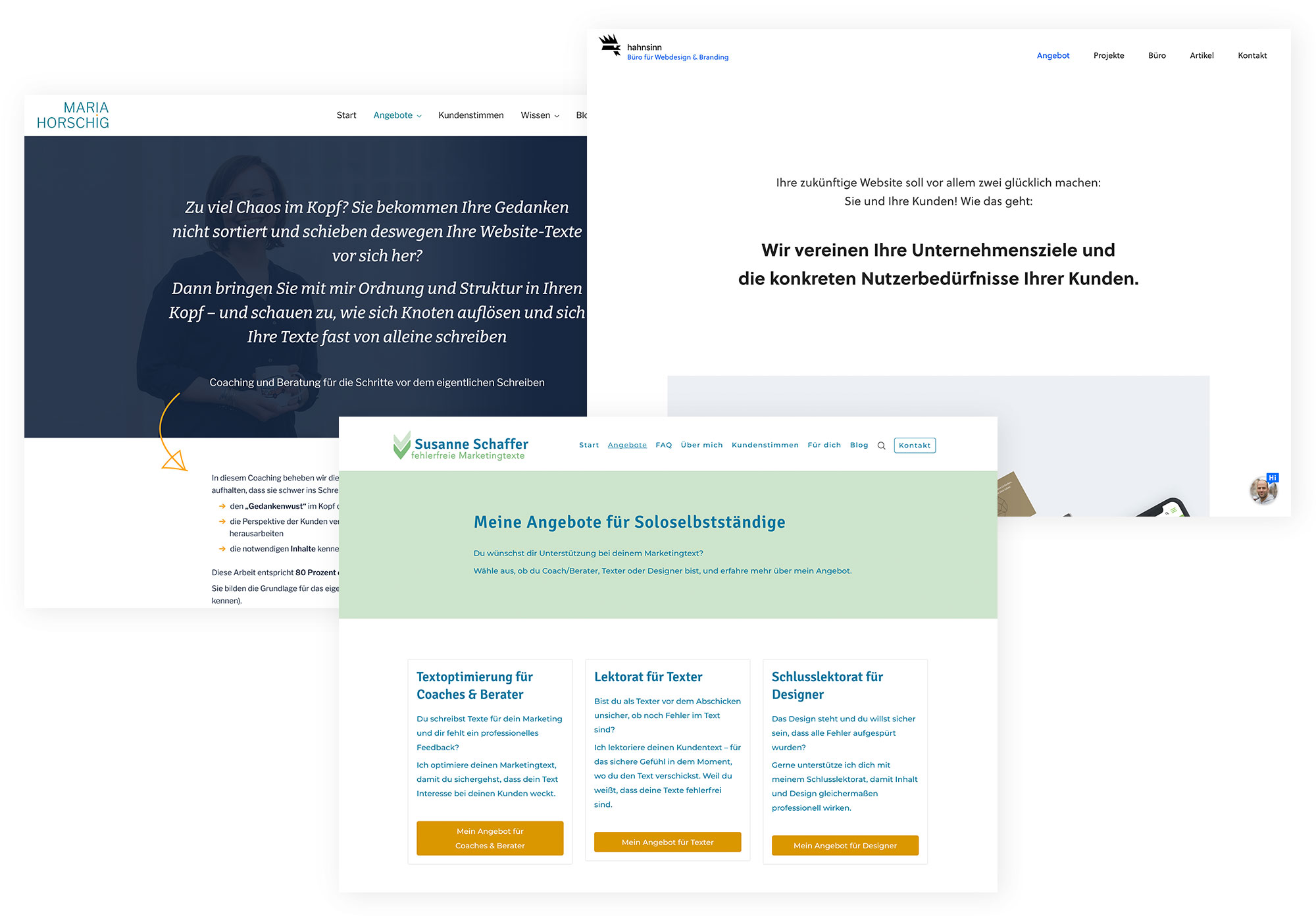
Corporate Website für einen gelungenen Unternehmensauftritt
Auf einer Corporate Website stellst du dich oder dein Unternehmen vor und bietest dem User eine Möglichkeit, mit dir in Kontakt zu treten. Dieser Website-Typ ist Teil deiner Corporate Identity. Du kannst die Corporate Website entweder als deine digitale Visitenkarte verwenden oder du nutzt sie, um dein Team, Angebot und News rund um dein Unternehmen vorzustellen.
Für wen eignet sich eine Corporate Website?
Unternehmen und Selbstständige
Einsatzzweck:
Onlinemarketing, Außendarstellung, Markenauftritt
Inhalte:
Informationen zum Unternehmen und Angebot, Kontaktmöglichkeiten

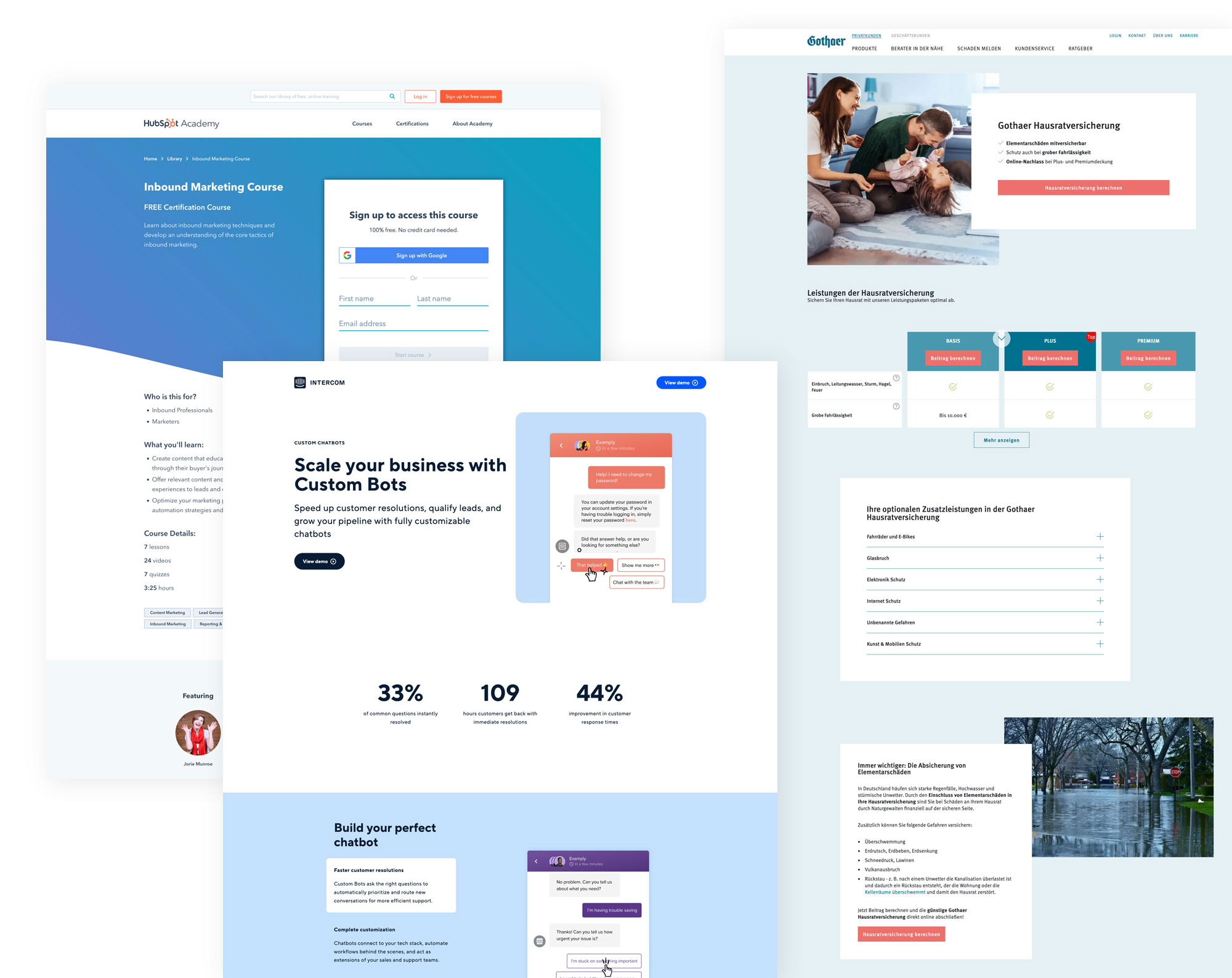
Landingpage als Teil einer wirksamen Verkaufsstrategie
Eine Landingpage wird häufig als Verkaufsseite bezeichnet. Sie fokussiert sich auf ein Ziel: Das kann der Vertrieb eines neuen Angebots, der Aufbau einer Newsletter-Liste oder die Anmeldung für einen Kurs sein. Häufig gelangen die Nutzer über Werbeanzeigen auf die Landingpage. Wichtig für deine Landingpage: Vermeide Ablenkung. Im Gegensatz zu einer Website besitzt eine Landingpage kein Menü und leitet nicht auf andere Seiten weiter. Ziel ist, dass der Nutzer die Landingpage möglichst linear durchscrollt und am Ende die gewünschte Handlung ausführt.
Für wen eignet sich eine Landingpage?
Unternehmen und Selbstständige, die Leistungen oder Produkte verkaufen möchten
Einsatzzweck:
Verkauf, Marketing
Inhalte:
umfangreiche Inhalte zu einem Angebot, Vorteile und Kaufgründe, Erfahrungsberichte bestehender Kunden, ein klarer und zielgerichteter Call to Action.

Microsite zu einem konkreten Thema
Die Microsite ist eine kleinere Form der Corporate Website. Sie dient der Information zu einem konkreten Thema – häufig werden die Inhalte auf unterhaltsame, auffällige Weise dargestellt. Kennzeichnend sind prägnante und ausgefallene Designs. Eine Microsite macht ihrem Namen alle Ehre: Sie beschränkt sich oft auf nur eine oder sehr wenige einzelne Unterseiten.
Für wen eignet sich eine Microsite?
Unternehmen, Selbstständige, Agenturen
Einsatzzweck:
Informationsseite zu einem konkreten Angebot oder Thema
Inhalte:
ein klar abgegrenztes Thema und dazu passende Texte, Bilder, Animationen und Interaktionsmöglichkeiten
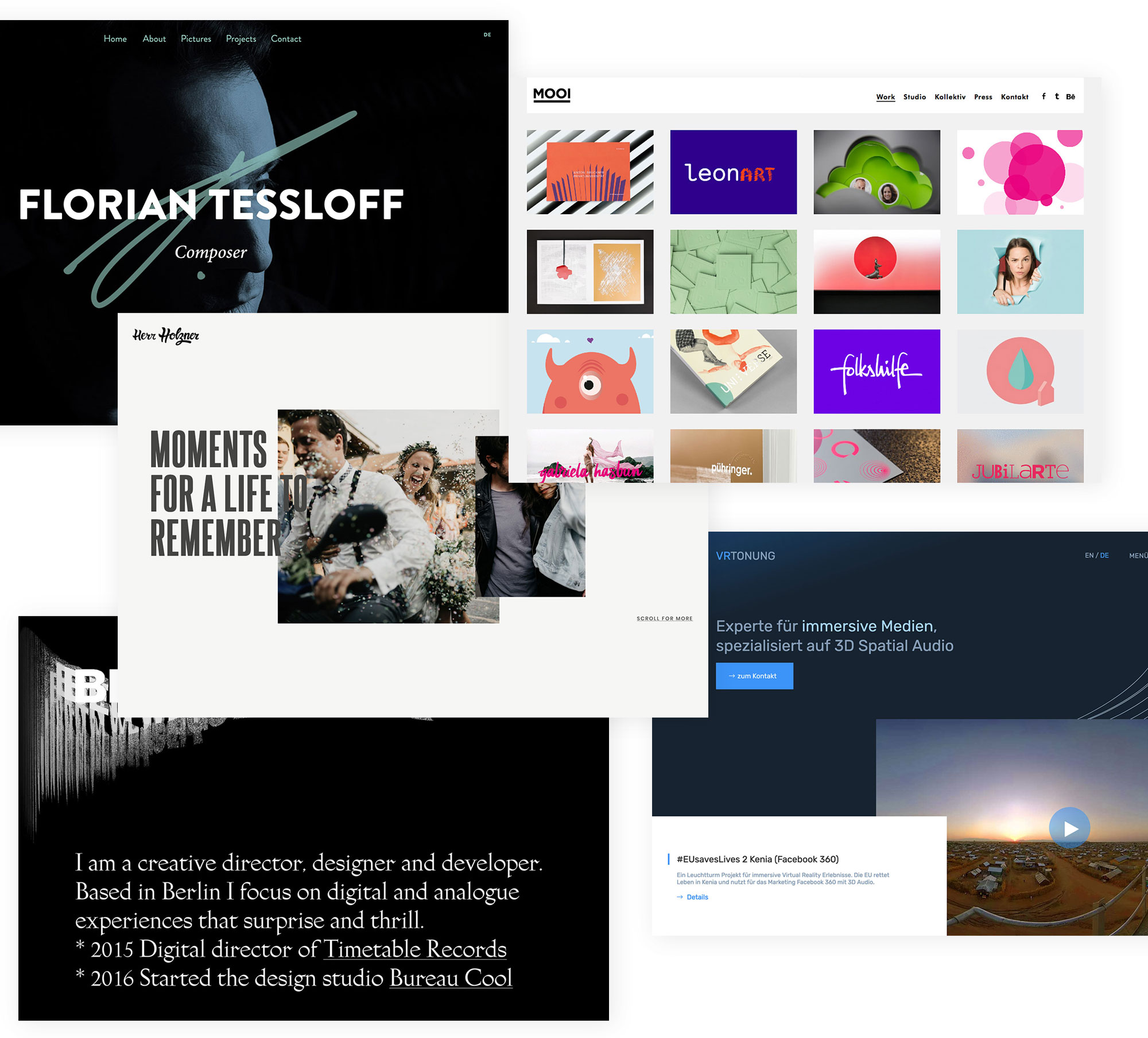
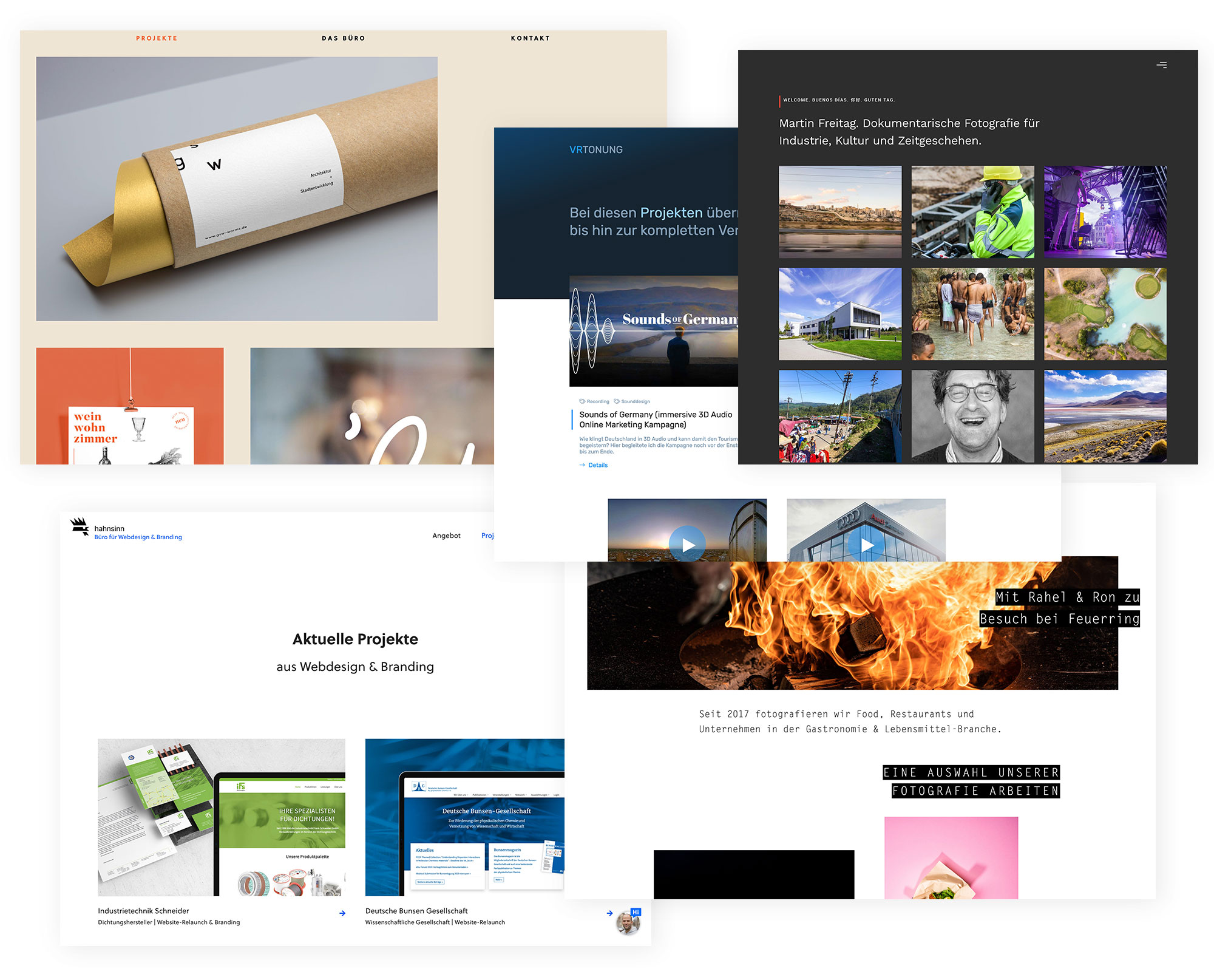
Portfolio-Website zur Präsentation deiner Arbeiten
Auf einer Portfolio-Website zeigst du dein Können: Hier bindest du meist visuelle Inhalte und Texte über deine vergangenen Projekte ein. Deshalb wird die Portfolio-Website gerne von Kreativen und Künstlern genutzt. Dadurch, dass du deine Arbeiten digital präsentierst, werden neue Kunden auf dich aufmerksam und bekommen direkt einen guten Einblick in deine Arbeitsweise.
Für wen eignet sich eine Portfolio-Website?
kreative Dienstleister, zum Beispiel Künstler, Designer, Architekten
Einsatzzweck:
Präsentation eigener Arbeitsproben
Inhalte:
Informationen zu erfolgreich abgeschlossenen Projekten, meist mit visuellen Inhalten oder Vorher-Nachher-Bildern

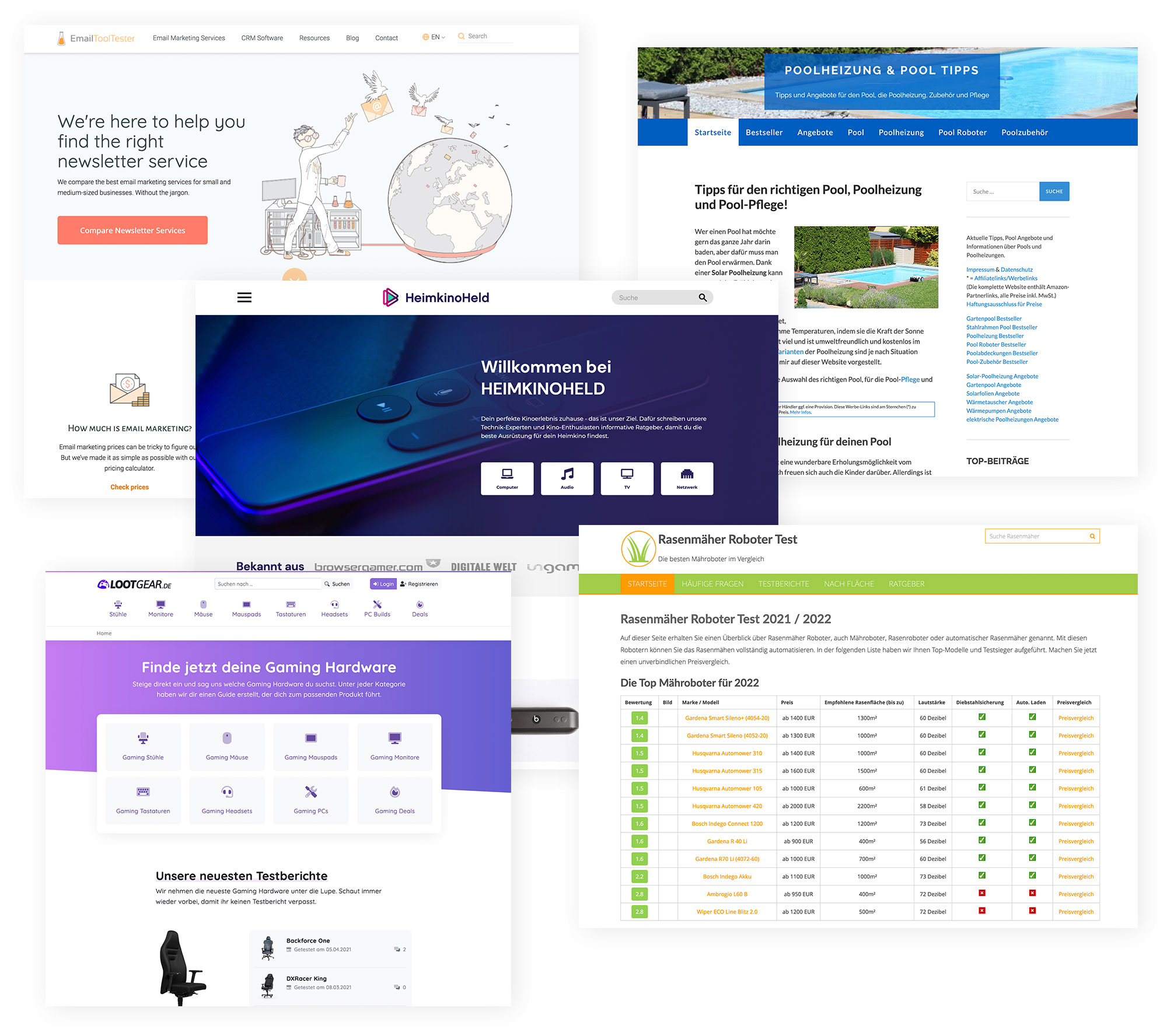
Nischenwebsite für den Verkauf einer Produktgruppe
Bei einer Nischenwebsite handelt es sich um eine spezielle Form der Affiliate-Website. Sie dient demnach vor allem dem Verkauf. Der Aufwand zur Erstellung einer Nischenwebsite ist relativ gering, da sie in den meisten Fällen nur wenige Unterseiten umfasst. Dafür sind die Inhalte auf den einzelnen Seiten umso komplexer und drehen sich – wie der Name schon vermuten lässt – um eine Nische. Das kann eine Informationswebsite zu einem Angebot, Produkt oder einer Dienstleistung sein.
Für wen eignet sich eine Nischenwebsite?
Affiliates, Unternehmen, Selbstständige
Einsatzzweck:
Werbung und Verkauf
Inhalte:
umfangreiche Informationen zu einer Produktgruppe in Form von Texten und Bildern, Bewertungen und Erfahrungsberichte zum Produkt

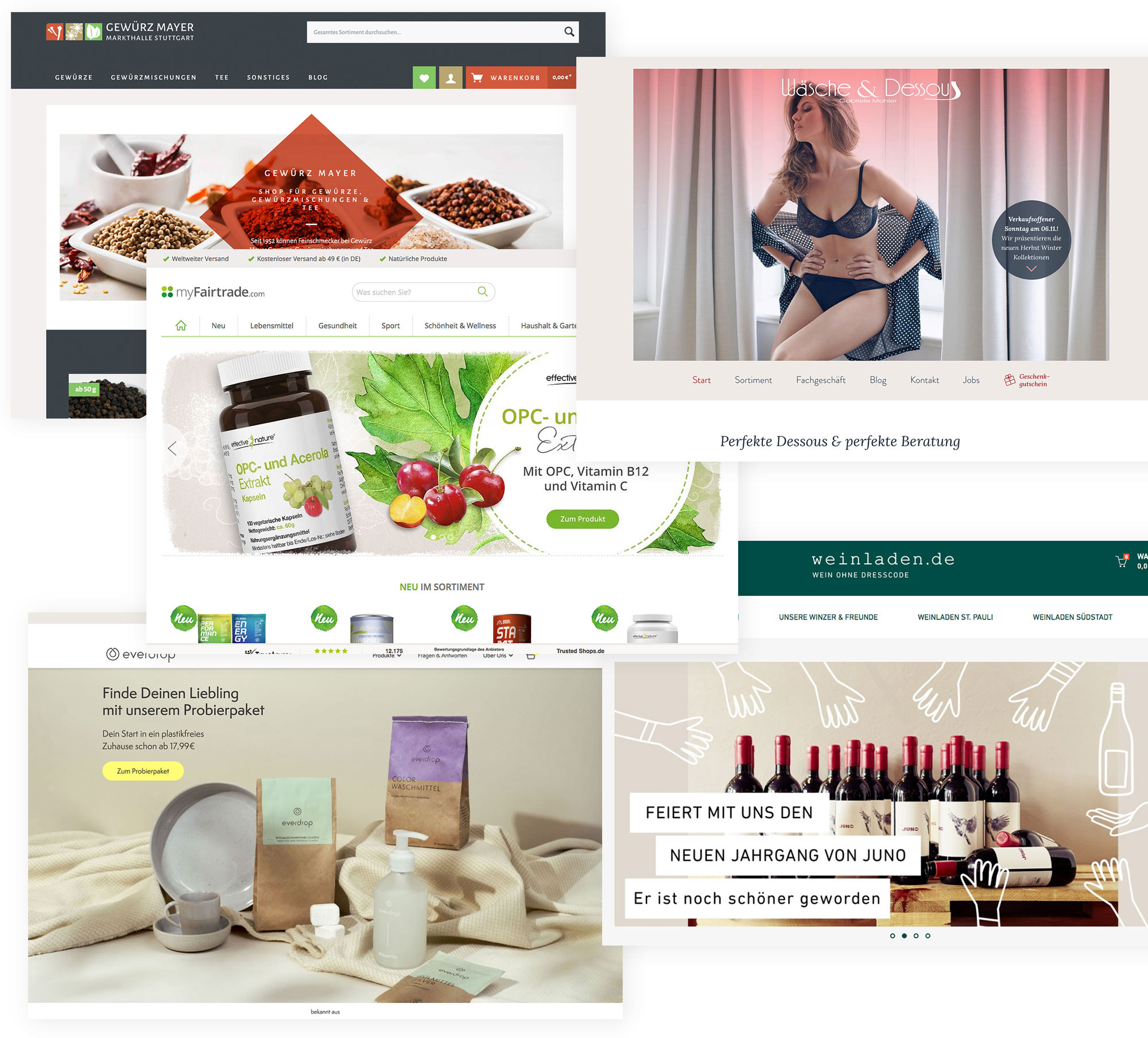
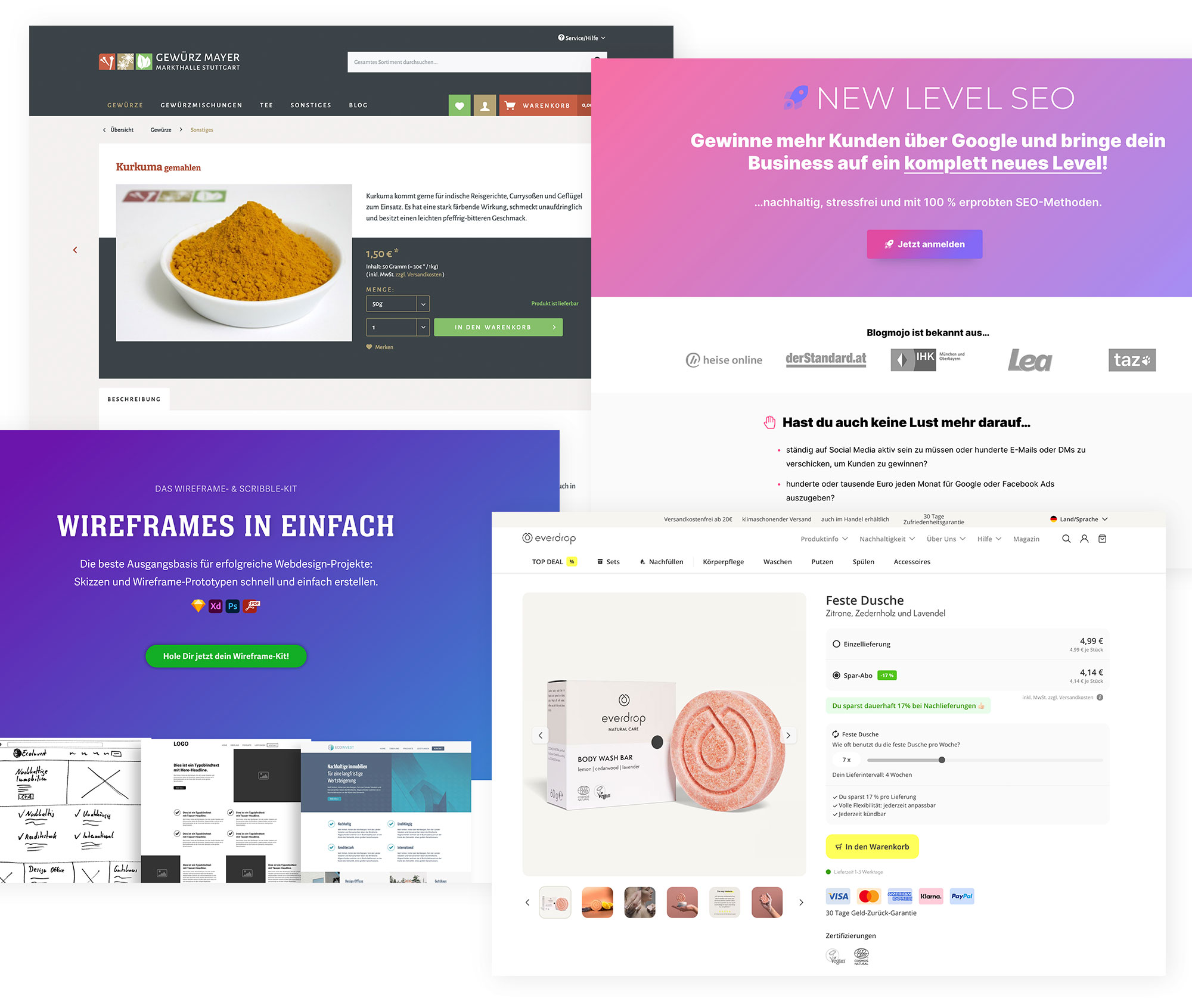
E-Commerce-Website – das Zuhause deiner Produkte
Die E-Commerce-Website ist besser bekannt als Onlineshop. Wer mehrere Produkte anbietet, kann seine Artikel hier einstellen und verkaufen. Gerade für große Anbieter lohnt sich ein eigener Onlineshop, da der direkte Vertrieb über die eigene E-Commerce-Website meist höhere Gewinne ermöglicht. User können die gewünschten Artikel normalerweise in einen Warenkorb legen und die Bestellung direkt über den Onlineshop abschließen.
Für wen eignet sich eine E-Commerce-Website?
Unternehmen, lokale Geschäfte, Produkthersteller
Einsatzzweck:
Vertrieb eigener Produkte
Inhalte:
Produktseiten mit Informationen und Bildern zum Artikel sowie zu den Lieferzeiten und Versand- sowie Bezahlmethoden, Informationen über das Unternehmen

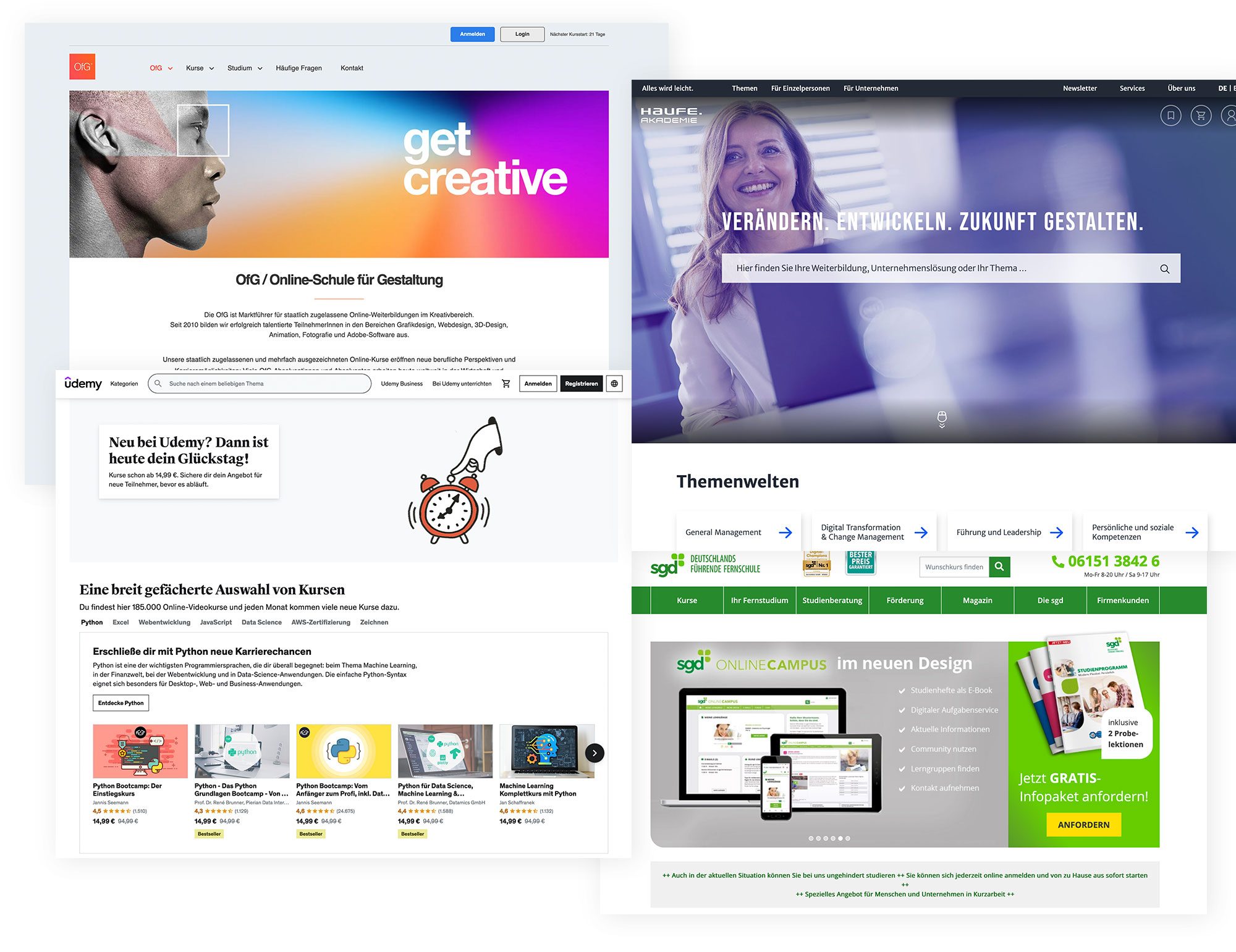
E-Learning-Website für deine Onlinekurse
Auf einer E-Learning-Website dreht sich alles um Lerninhalte. Das können Onlinekurse, Workshops oder Webinare sein, die entweder zeitunabhängig konsumiert werden können oder zu bestimmten Zeiten in Form eines Live-Trainings stattfinden. Für die E-Learning-Website erhält jeder Teilnehmer einen eigenen Login und damit Zugriff auf alle Onlinekurse, die er gekauft hat oder an denen er teilnimmt. Immer mehr Schulen ergänzen den Präsenzunterricht mit E-Learning-Methoden und kreieren dafür eine eigene Plattform. Aber auch viele Selbstständige, die Gruppen- und Selbstlernkurse anbieten, setzen auf diese Möglichkeit.
Für wen eignet sich eine E-Learning-Website?
öffentliche Einrichtungen, Akademien, Onlinekurs-Anbieter, Fernuniversitäten, Selbstständige
Einsatzzweck:
Wissensvermittlung
Inhalte:
Onlinekurse, Webinare oder Workshops, die meist als Videos hochgeladen und oft mit Textdokumenten, PDFs und anderen Dateien ergänzt werden, ggf. Chat- und Kontaktmöglichkeiten

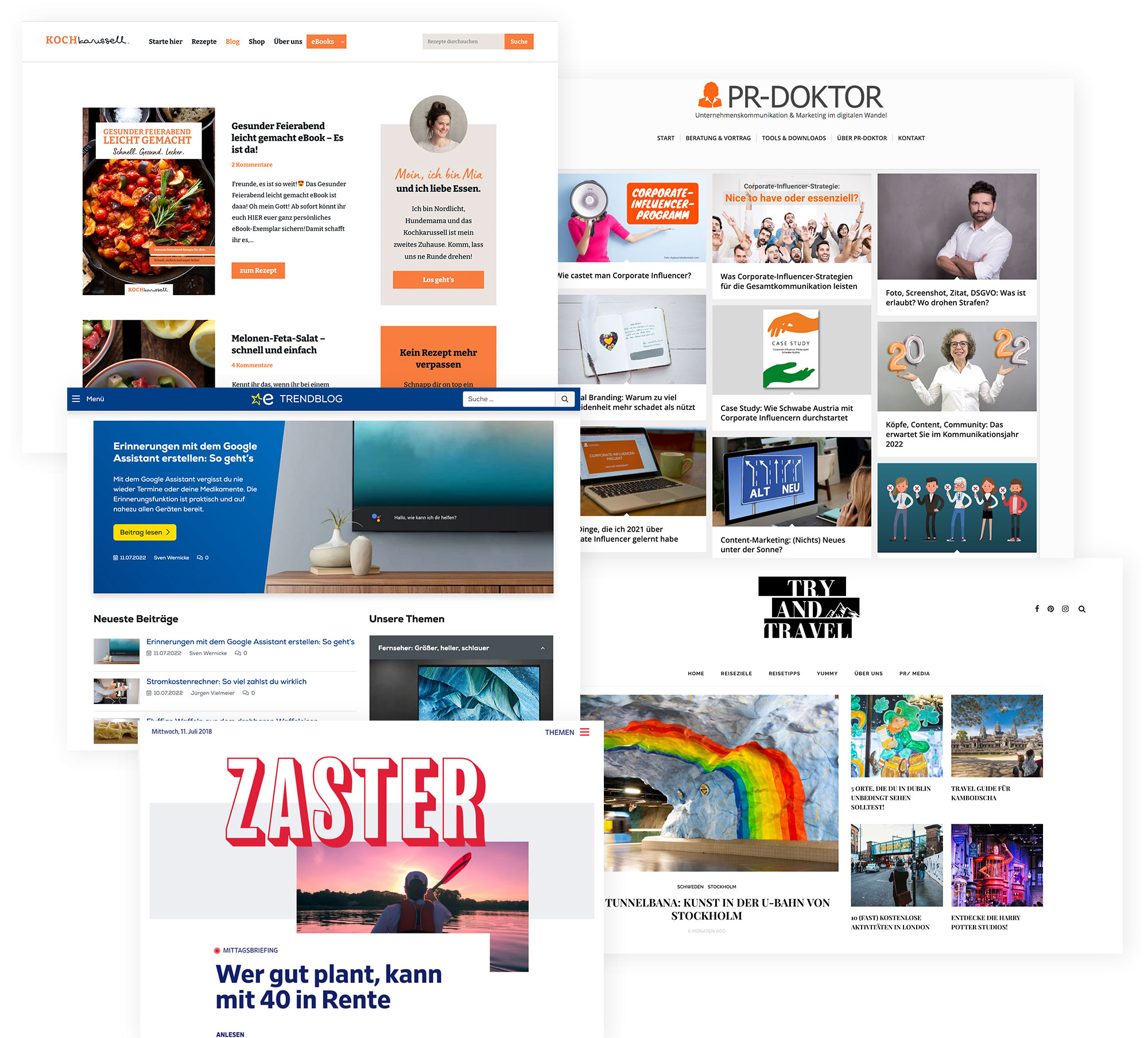
Blog – deine professionelle Wissensdatenbank
Auf einem Blog veröffentlichst du regelmäßig Artikel rund um dein Expertengebiet. Die ersten Blogs glichen eher digitalen Tagebüchern, in denen Blogger Einblicke in ihren Alltag gewährt haben. Inzwischen werden Blogs von Unternehmen für den Ausbau ihrer Reichweite betrieben. Wichtig für einen Blog: Aktualität. Deshalb solltest du die Artikel regelmäßig aktualisieren, insbesondere bei Neuerungen in deiner Branche.
Für wen eignet sich ein Blog?
Unternehmen, Selbstständige, Personen des öffentlichen Lebens, Blogger
Einsatzzweck:
Wissensvermittlung, Unterhaltung, Positionierung als Experte
Inhalte:
umfangreiche Expertenartikel zu deinem Fachgebiet bestehend aus Texten, Bildern oder Videos

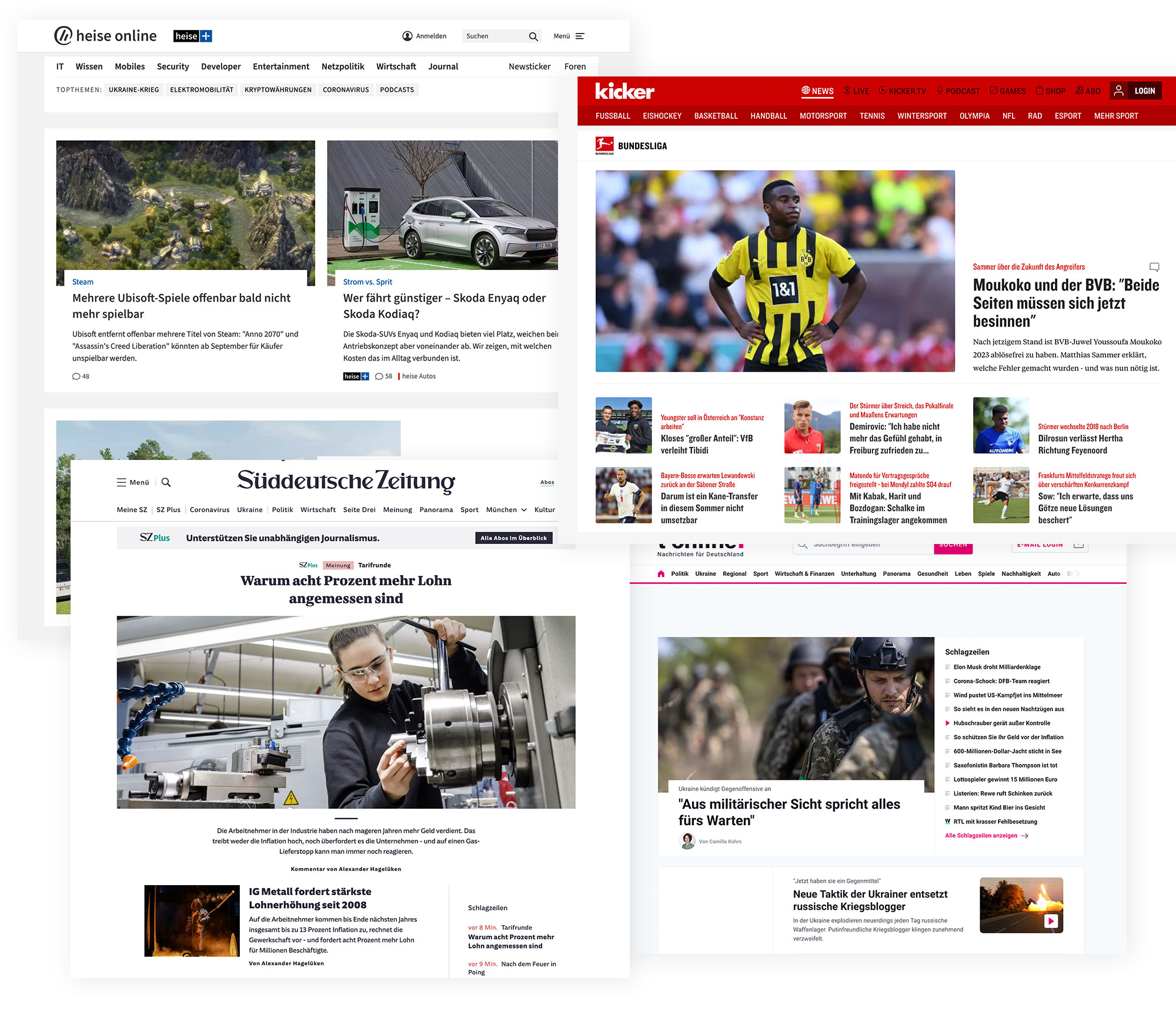
Nachrichten-Website mit hohem Informationsgehalt
Auf einer Nachrichten-Website werden entweder allgemeine Nachrichten oder News aus einer bestimmten Branche oder zu einem bestimmten Thema veröffentlicht. News-Portale sind meist sehr umfangreich, da täglich neue Nachrichten ergänzt werden. Die aktuellsten Nachrichten sind häufig auf der Startseite zu finden und die Nachrichten-Website unterteilt sich in mehrere, thematisch getrennte Sektionen.
Für wen eignet sich eine Nachrichten-Website?
Journalisten, Zeitungen, Personen mit Zugang zu verlässlichen News-Quellen
Einsatzzweck:
Information über das Tagesgeschehen oder über aktuelle Trends und Neuerungen in einer bestimmten Branche
Inhalte:
mehrere kompakte Artikel pro Tag, bestehend aus Texten und passenden Fotos

Service-Website mit hilfreichen Funktionen
Eine Service-Website beinhaltet keine klassischen, informativen Inhalte, sondern erfüllt meist eine bestimmte Funktion. Das kann ein Formular zur Buchung oder Reklamation sein oder ein Service für die Online-Buchhaltung. Auf einer Service-Website steht Funktionalität im Fokus, weshalb sie gestalterisch recht simpel gehalten ist. Viele Anbieter stellen Service-Websites zur Verfügung, um die Kundenzufriedenheit positiv zu beeinflussen. Online-Services können aber auch für sich stehen und über Werbung finanziert werden.
Für wen eignet sich eine Service-Website?
Unternehmen, Anbieter von Online-Services
Einsatzzweck:
zur Verwirklichung eines Angebots, das Käufer online nutzen können
Inhalte:
eine oder mehrere Funktionen, die online angeboten werden, meist recht wenig Inhalt
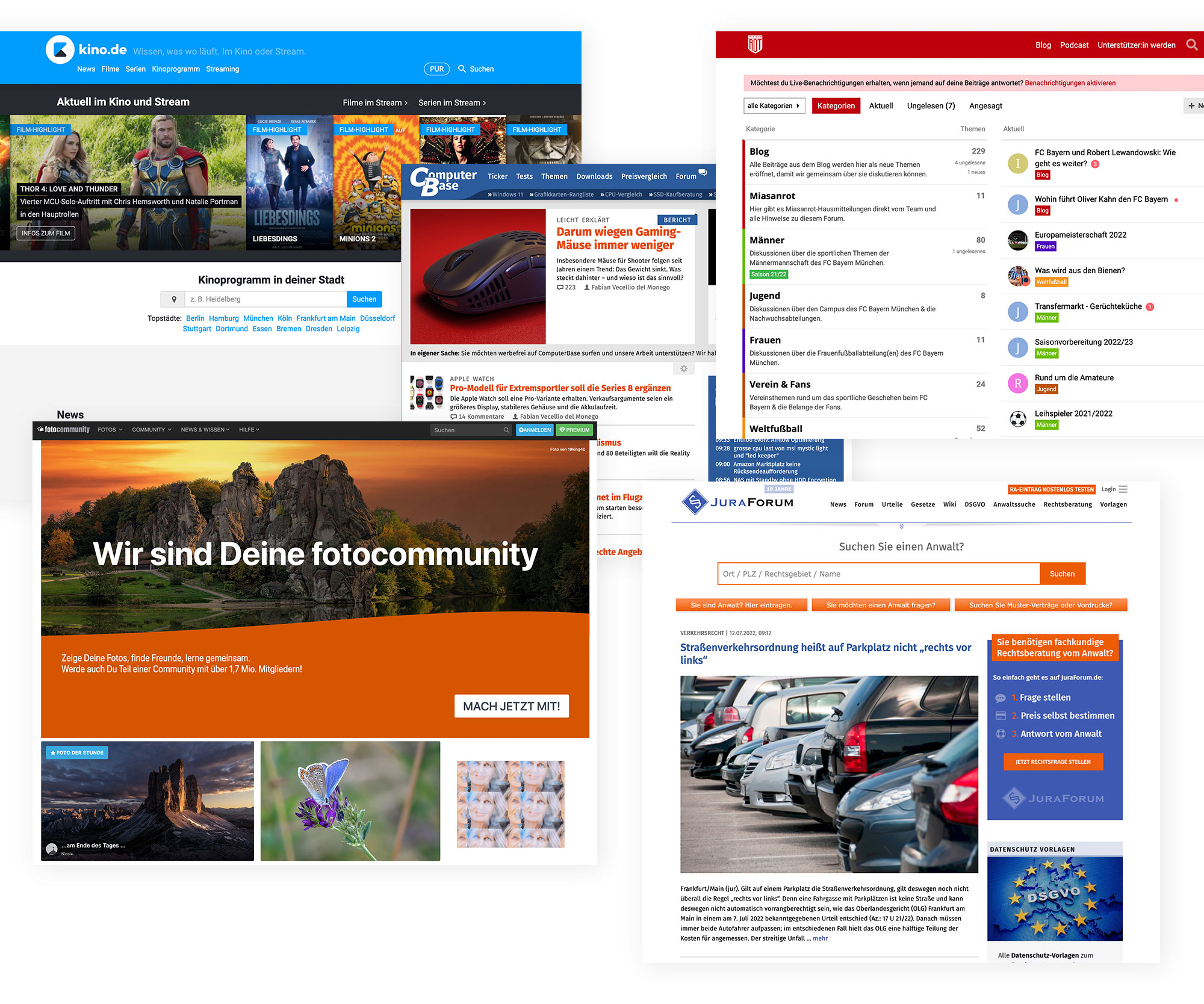
Forum für den Aufbau einer Community
Foren kennen wir noch von früher, als es noch keine sozialen Netzwerke, wie Facebook & Co., gab. In einem Forum findet ein Austausch zu meist einem Thema statt. Die Community-Website selbst hat häufig gar nicht so viele eigene Inhalte, da der Content von den Nutzern kommt. Diese haben nämlich die Möglichkeit, Fragen zu stellen, Erfahrungen zu teilen und Inhalte zu veröffentlichen.
Für wen eignet sich ein Forum?
Experten einer Branche, Unternehmen, die eine Community aufbauen möchten
Einsatzzweck:
Aufbau einer Community und Austausch
Inhalte:
einzelne Threads zu jeweils einem Thema, die Inhalte kommen meist von den Nutzern selbst

Diese Unterseiten benötigst du auf deiner Website
Hast du dich schon einmal gefragt, welche Unterseiten du wirklich auf deiner Website benötigst?
Es gibt zahlreiche Möglichkeiten, wie du deinen Nutzern Inhalte bereitstellen kannst. Zunächst ist wichtig, dass du die Erwartungen und Bedürfnisse deiner User kennst – denn nur so kannst du diese erfüllen. Die wichtigsten Seitentypen für deine Website und ihren Nutzen erkläre ich dir hier.
Startseite
Deine Startseite bzw. Homepage ist die wohl wichtigste Seite auf deiner Website. Die meisten User starten hier oder werfen zumindest einen Blick auf diese Seite. Von deiner Startseite aus können sie auf alle weiteren Unterseiten navigieren. Auf deiner Startseite sollte der Nutzer direkt einen Eindruck davon bekommen, was ihn auf der Website erwartet und um was es geht. Um Vertrauen aufzubauen, kannst du dich hier bereits kurz vorstellen. Damit der User weiß, ob deine Inhalte für ihn interessant sind, kannst du deine Angebote nennen.
Deine Startseite sollte folgende Punkte erfüllen:
- intuitive Struktur und gute Lesbarkeit
- ansprechendes und funktionales Design
- Emotionen und Vertrauen wecken
- Interesse wecken mit spannenden Überschriften
- einen Überblick über den Inhalt deiner Website geben
- Kontaktmöglichkeiten aufzeigen
- ein klarer, direkter Call to Action

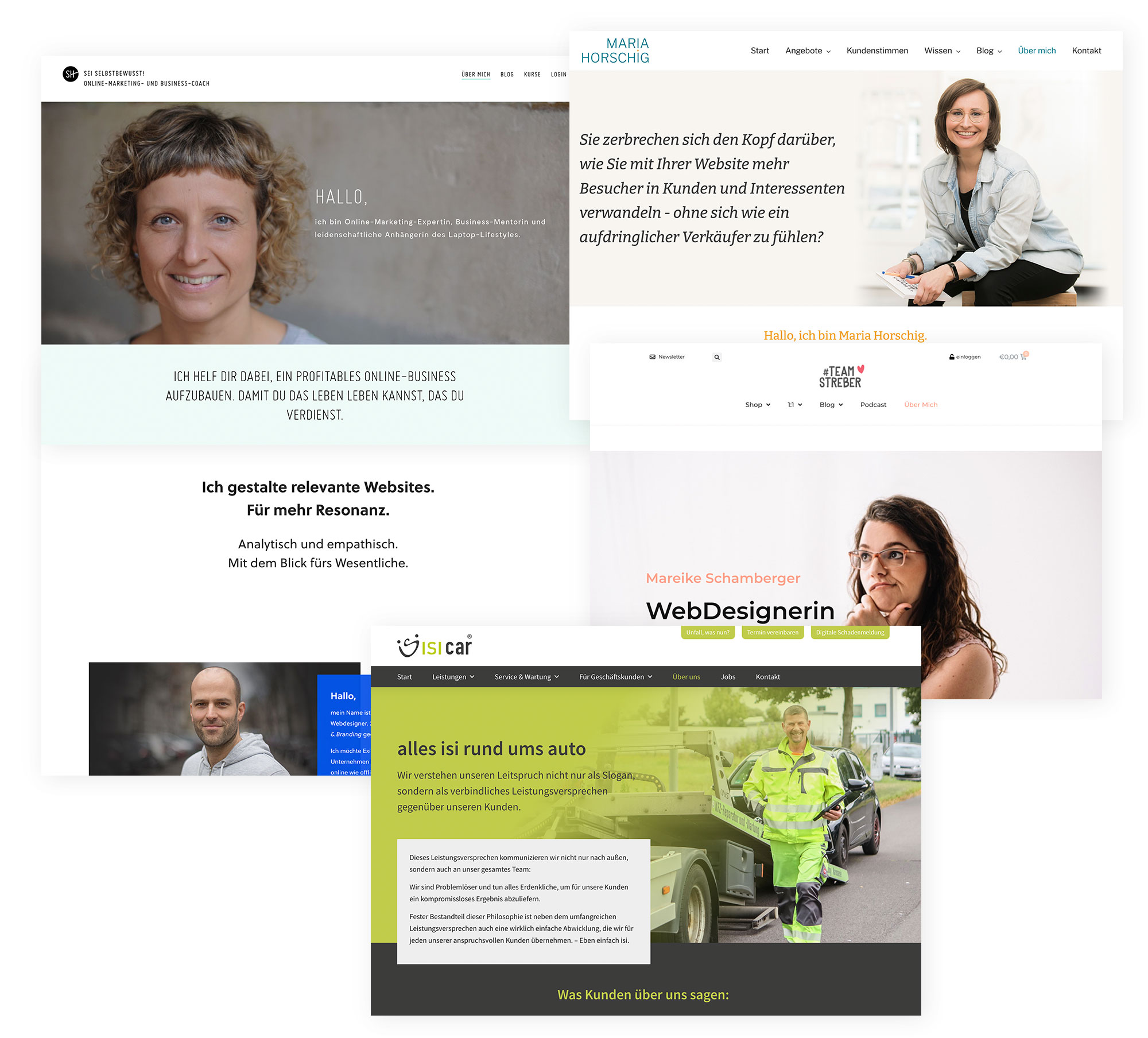
Über-mich-Seite
Wenn Menschen ein Unternehmen oder eine Marke noch nicht kennen, informieren sie sich vor ihrem ersten Kauf gerne darüber, wer denn eigentlich dahintersteckt.
Deshalb solltest du die Wirkung einer Über-mich-Seite nicht unterschätzen.
Hier kann sich der User schnell über dich und dein Unternehmen informieren und eine persönliche Verbindung aufbauen. Du kannst nicht nur deine eigene Geschichte einbauen, sondern wichtige Werte und Besonderheiten deiner Marke kommunizieren.

Portfolio-/Projekteseite
Auf einer Portfolio-Seite kannst du Eindrücke vergangener Projekte einbinden und deine Referenzen darstellen. Diese Unterseite schafft Vertrauen bei den Nutzern, da sie sehen, dass du bereits einige Projekte erfolgreich abgeschlossen hast. Interessenten können sich außerdem direkt einen Eindruck von deinem Arbeitsstil verschaffen.
Eine Portfolio-Seite ist fast schon ein Muss für alle Kreativen, Künstler oder Anbieter von handgemachten Produkten. Halte die Projekte auf deiner Portfolio-Website immer aktuell und entferne Arbeiten, die nicht mehr deinen derzeitigen Arbeitsstil widerspiegeln.
Portfolio-Websites im Überblick

Produktseite
Die Produktseite ist typischerweise in Onlineshops zuhause und umfasst alle relevanten Informationen zu einem Produkt. Interessant für den Nutzer sind nicht nur die Produkttexte, sondern vor allem hochauflösende Fotos, die den Artikel aus verschiedenen Perspektiven zeigen.
Weitere Inhalte, mit denen du deine Käufer überzeugen kannst:
- Bewertungen
- Versandinformationen
- Bezahlmethoden
- Anwendungsbeispiele
- technische Angaben
- Preis
Damit der Nutzer das Produkt in den Warenkorb legt oder direkt kauft, sollte der Call-to-Action-Button so gestaltet sein, dass er sofort ins Auge sticht.

Angebotsseite
Die meisten Dienstleister nutzen eine oder mehrere Angebotsseiten, um ihre einzelnen Dienstleistungen vorzustellen. Dadurch weiß der User direkt, in welchen Bereichen du deine Dienstleistungen anbietest und welche Schwerpunkte du bei deinem Angebot setzt. Auf der Angebotsseite kannst du deine Pakete vorstellen und Preise dafür nennen.
Kommuniziere die Punkte, die wichtig sind: Wo steht dein Wunschkunde gerade? Wobei unterstützt du ihn? Welches Ziel erreicht er mit deiner Hilfe? Damit der User einen guten Zugang zu den Informationen erhält, solltest du die Inhalte so übersichtlich wie möglich darstellen. Dafür kannst du Auflistungen, Graphiken oder persönliche Bilder nutzen.

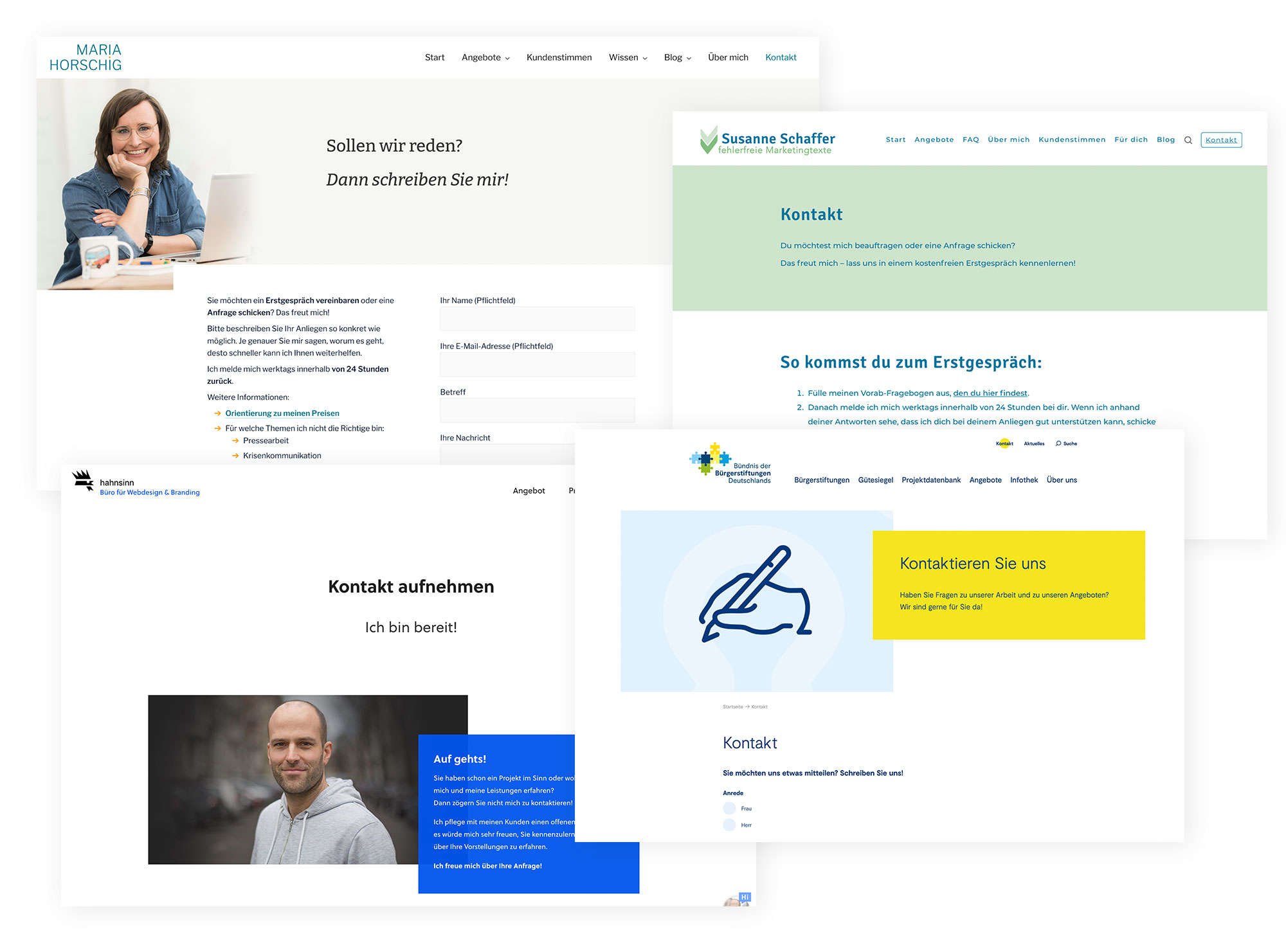
Kontaktseite
Eine Kontaktseite ist meist ganz einfach gehalten und besitzt nur wenig Inhalt. Trotzdem ist sie wichtig für deine Website: Sie bietet deinem Nutzer eine Möglichkeit, Kontakt zu dir aufzunehmen. Deine Kontaktseite sollte schnell laden und funktionell sein. Setze deshalb auf ein aufgeräumtes, simples Design. Meistens findet der Nutzer hier ein Kontaktformular oder Informationen, wie er das Team oder eine bestimmte Person kontaktieren kann.

404-Seite
Jede Website verfügt über eine 404-Seite. Wenn du diese nicht selbst anlegst, generiert das System selbst eine, sobald der Nutzer auf eine Seite navigieren möchte, die es so nicht (mehr) gibt. Da das Ziel ist, den Nutzer trotzdem weiterhin auf der Website zu halten, lohnt es sich, die 404-Seite beim Webdesign zu berücksichtigen. So wird dem Nutzer zwar trotzdem eine Fehlerseite angezeigt, er fühlt sich aber weiterhin sicher auf deiner Website und weiß, was er als nächstes tun kann. Verleihe deiner 404-Seite ein ansprechendes Design und zeige dem User die Möglichkeiten für seine nächsten Schritte auf.
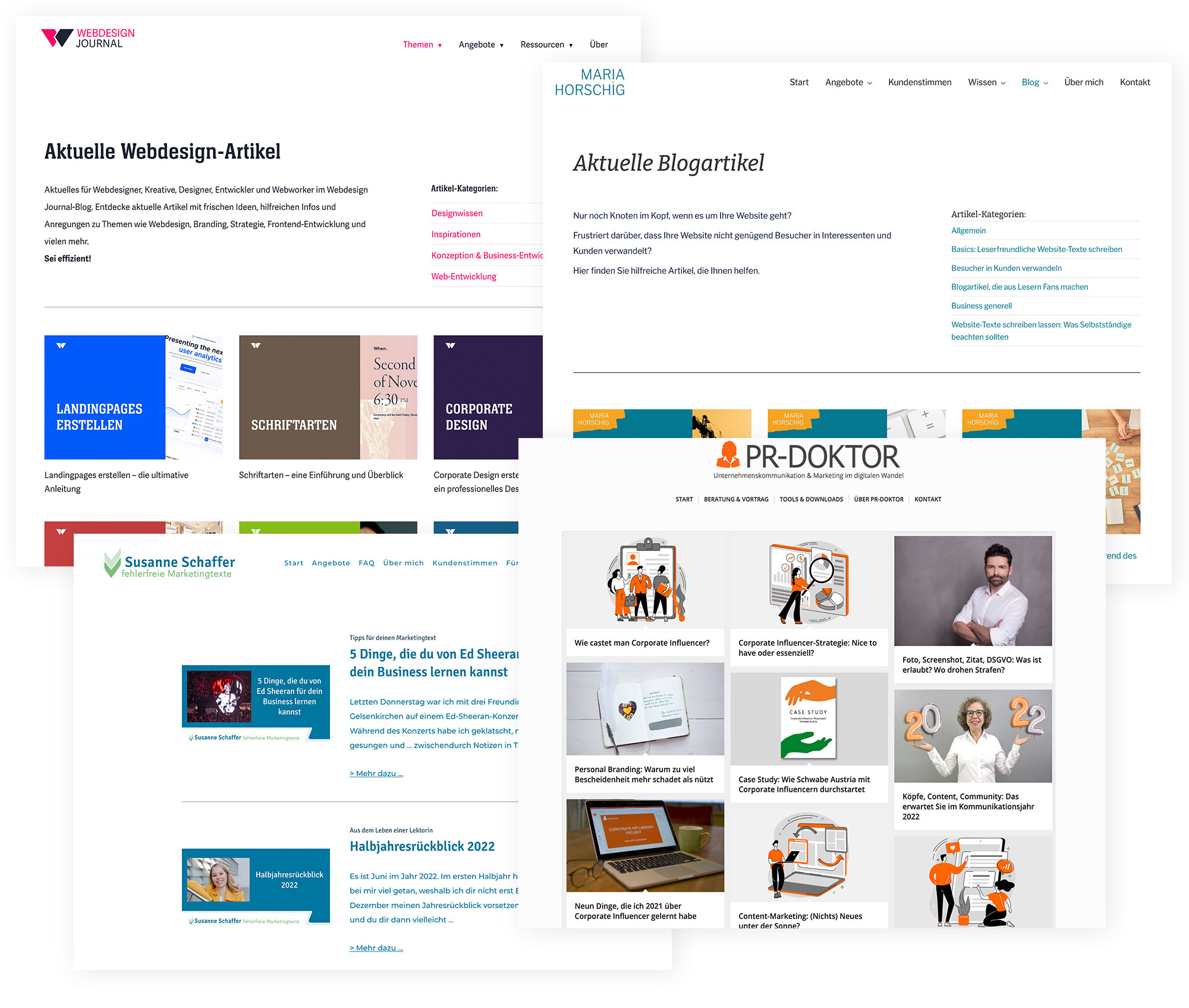
Blogseite
Auf einer Blogseite stellst du deine Artikel zu unterschiedlichen Themen vor. Von hier aus kann der Nutzer zu den Inhalten navigieren, die ihn am meisten interessieren. Je nach Umfang des Blogs kann eine Blogseite recht unübersichtlich sein.
Um dem entgegenzuwirken, kannst du die Artikel in einzelne Themenbereiche unterteilen und die verschiedenen Kategorien auf deiner Blogseite darstellen. Die einzelnen Artikel auf der Blogseite kannst du zum Beispiel chronologisch anordnen, sodass der aktuellste Beitrag immer oben erscheint. Pro Artikel kannst du nicht nur die Beitragsüberschrift, sondern einen kurzen Teaser einbauen, damit der Nutzer weiß, ob dieser Blogbeitrag interessant für ihn ist.

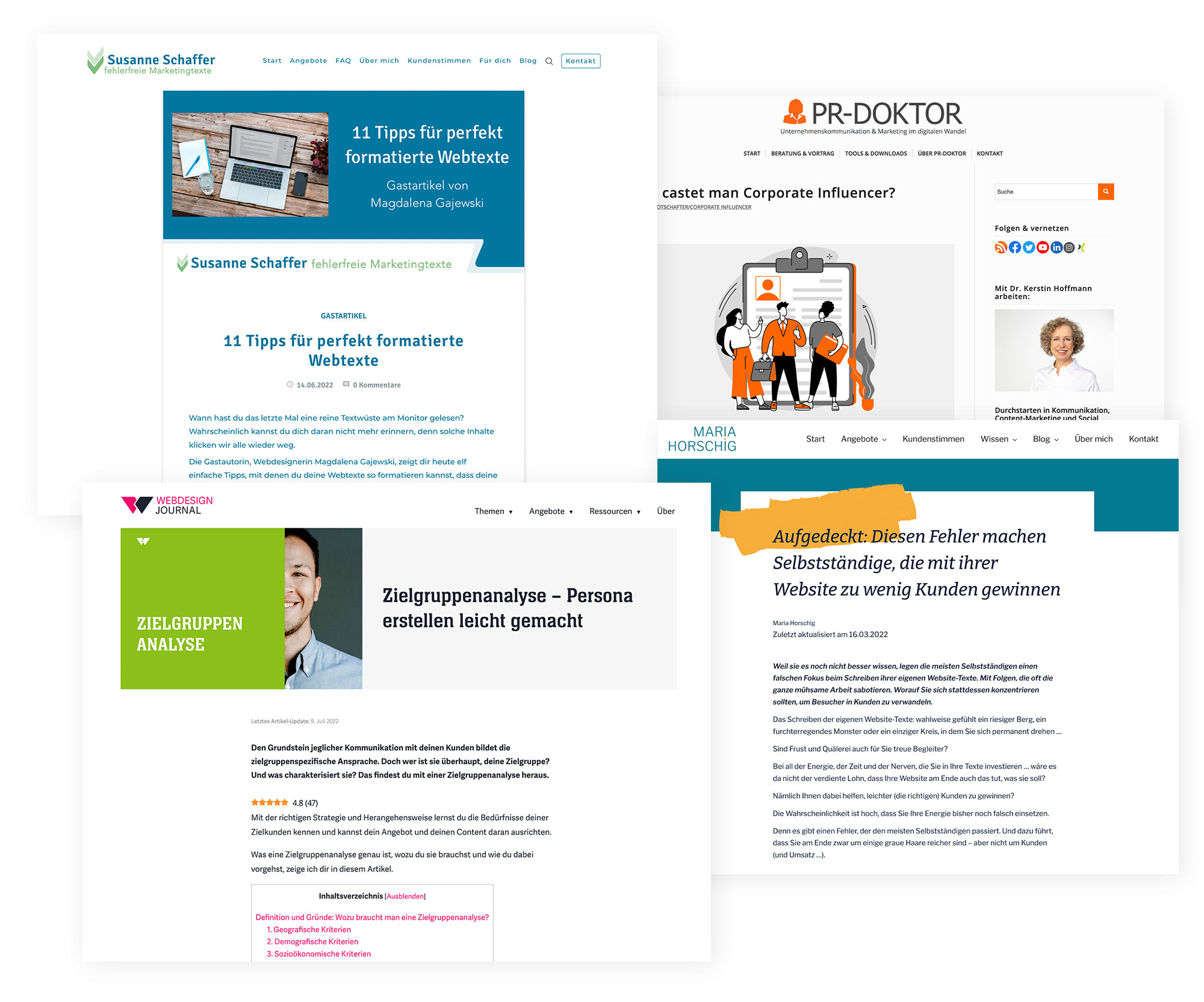
Artikelseite
Auf den jeweiligen Artikelseiten deines Blogs stellst du nun die ausführlichen Blogbeiträge vor. Hier baust du den Text ein und ergänzt ihn mit Fotos, Graphiken oder Videos. Weil Blogartikel häufig aus größeren Textblöcken bestehen, solltest du die klassische Blickrichtung deiner Nutzer beachten und ihnen durch Hervorhebungen oder Fettungen einen zweiten Leseweg bieten.
Die meisten User werden deine Artikelseite eher überfliegen, als den Blogbeitrag wirklich Wort für Wort durchzulesen. Füge interessante Zwischenüberschriften ein, die du farbig hervorhebst. Generell sollten die Überschriften sich visuell gut vom restlichen Content abheben.

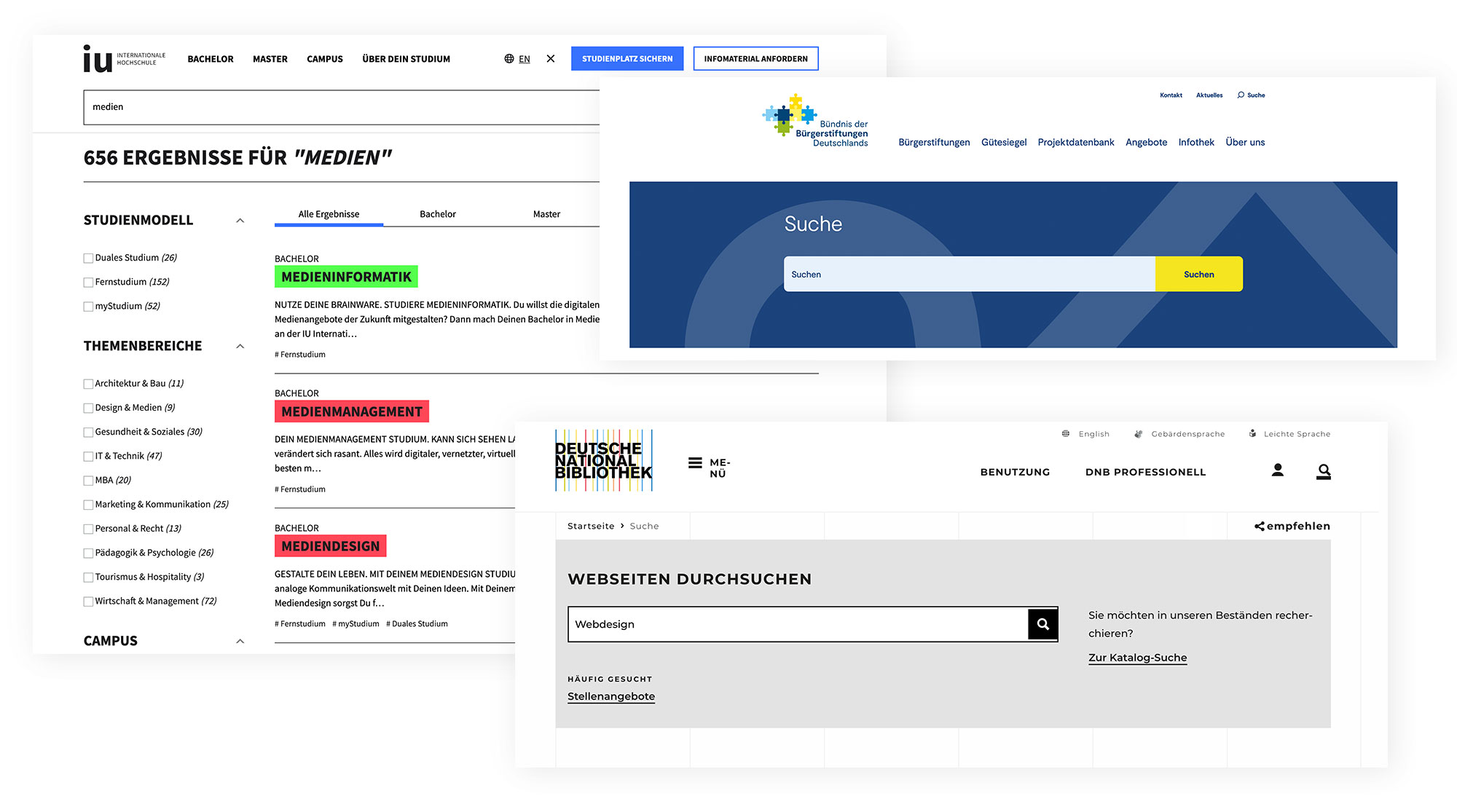
Suchseite
Nachdem du deine Suchanfrage auf einer Website eingegeben hast, erscheinen auf einer Suchseite alle dazu passenden Suchergebnisse. In den meisten Fällen kannst du dann auf die einzelnen Suchergebnisse klicken und wirst auf die entsprechende Unterseite weitergeleitet. Eine Suchseite findest du meistens auf komplexen Blogs oder Onlineshops, die mehrere Artikel eingebunden haben.

Welcher Website-Typ eignet sich denn nun am besten für mich?
Ein gelungenes Webdesign geht weit über Ästhetik und Optik hinaus. Dahinter stecken jede Menge Strategie und ein klarer Fokus auf die Bedürfnisse der Zielgruppe. Bevor du dich auf einen Website-Typen festlegst, solltest du dir Gedanken darüber machen, welches Ziel du damit verfolgst. Unterscheide zum Beispiel zwischen Verkauf, Marketing und Wissensvermittlung. So findest du heraus, welches Format am besten für deine Unternehmensziele und deine Zielgruppe funktioniert.
Welche Website-Typen setzt du bereits ein? Welcher Seitentyp eignet sich für dein nächstes Projekt? Schreibe es uns in die Kommentare.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Website-Typen
Der richtige Website-Typ ist entscheidend. Jede Website verfolgt ein bestimmtes Ziel, sei es Verkauf, Marketing oder Wissensvermittlung. Daher ist es wichtig, den Website-Typ passend zur Zielgruppe und den eigenen Unternehmenszielen auszuwählen.
Corporate Websites sind die digitale Visitenkarte. Sie dienen Unternehmen und Selbstständigen als Plattform für Markenauftritt, Teamvorstellung und Kontaktmöglichkeiten. Dabei sollten sie klar strukturiert und informativ sein.
Landingpages maximieren den Fokus. Mit einer klaren Zielsetzung – etwa dem Verkauf eines Produkts – und ohne Ablenkungen wie Menüs oder externe Links führen Landingpages den Nutzer gezielt zur gewünschten Aktion.
Microsites setzen Themen in Szene. Mit auffälligen Designs und klar begrenzten Inhalten eignen sich Microsites ideal für spezifische Angebote oder Kampagnen, die durch Kreativität und Prägnanz überzeugen.
Portfolio-Websites präsentieren Kompetenzen. Für Kreative und Dienstleister sind sie ein Muss, um Projekte und Arbeitsproben ansprechend darzustellen und potenzielle Kunden zu gewinnen.
E-Commerce-Websites für den direkten Verkauf. Onlineshops sind unverzichtbar für Unternehmen, die ihre Produkte effizient online verkaufen möchten. Klare Produktinformationen und intuitive Bestellmöglichkeiten stehen hier im Fokus.
E-Learning-Websites fördern Wissensvermittlung. Diese Plattformen sind ideal für Kurse und Workshops, die digital angeboten werden, und bieten oft Zusatzfunktionen wie Chats oder Downloads.
Blogs stärken die Expertise. Regelmäßige Artikel zu einem Fachgebiet helfen, die eigene Position als Experte zu festigen und gleichzeitig die Reichweite zu steigern.
Ein klares Ziel führt zur richtigen Wahl. Überlege bei der Planung einer Website stets, welches Ziel im Vordergrund steht – so triffst du die optimale Entscheidung für den passenden Typ und die notwendigen Unterseiten.
Häufig gestellte Fragen zu Website-Typen und ihren Einsatzmöglichkeiten
Welche Website-Typen gibt es und wofür eignen sie sich?
Es gibt verschiedene Website-Typen, darunter Corporate Websites für den Unternehmensauftritt, Landingpages zur gezielten Vermarktung, Microsites für spezielle Themen, Portfolio-Websites zur Präsentation von Arbeiten, E-Commerce-Websites für den Produktverkauf, Blogs zur Wissensvermittlung und Community-Websites wie Foren. Jeder Typ hat spezifische Zwecke, die von Marketing bis zur Wissensvermittlung reichen.
Wie wähle ich den passenden Website-Typ aus?
Der Website-Typ sollte immer auf das Ziel und die Zielgruppe abgestimmt sein. Überlege, ob du beispielsweise verkaufen, informieren oder eine Community aufbauen möchtest. So kannst du das Format wählen, das deine Zielsetzung optimal unterstützt.
Was macht eine Landingpage aus?
Eine Landingpage ist auf ein spezifisches Ziel ausgerichtet, etwa den Verkauf eines Produkts oder die Generierung von Leads. Sie verzichtet auf ablenkende Navigationselemente und fokussiert den Nutzer auf eine klar definierte Handlung.
Wann eignet sich eine Microsite?
Microsites sind ideal für die Darstellung spezieller Kampagnen, Produkte oder Themen. Sie zeichnen sich durch kreative Designs und oft minimalistische Inhalte aus, die gezielt Aufmerksamkeit erregen.
Welche Vorteile bietet eine Portfolio-Website?
Portfolio-Websites sind besonders für kreative Dienstleister wichtig, da sie Arbeiten und Referenzen ansprechend präsentieren. Sie schaffen Vertrauen und ermöglichen potenziellen Kunden, den Arbeitsstil des Anbieters kennenzulernen.
Warum sind E-Commerce-Websites unverzichtbar?
E-Commerce-Websites ermöglichen den direkten Verkauf von Produkten. Sie bieten umfassende Produktinformationen, intuitive Bestellprozesse und oft personalisierte Einkaufserlebnisse, was sie zu einer wichtigen Grundlage für Online-Händler macht.
Wie können Blogs zur Reichweite beitragen?
Ein Blog ermöglicht es, regelmäßig Inhalte zu veröffentlichen, die das eigene Expertenwissen unter Beweis stellen. Dies erhöht die Sichtbarkeit, verbessert die SEO und stärkt die Bindung zur Zielgruppe.
Welche Unterseiten sollte jede Website haben?
Zu den wichtigsten Unterseiten gehören die Startseite, eine „Über uns“-Seite, Kontaktmöglichkeiten sowie bei Bedarf Produkt- oder Dienstleistungsseiten. Je nach Zielsetzung können auch Portfolios, Blog- und Artikelseiten sinnvoll sein.
Wie wichtig ist eine 404-Seite?
Eine individuell gestaltete 404-Seite hilft, Nutzer auch im Falle eines Fehlers auf der Website zu halten. Sie zeigt Alternativen auf und sorgt dafür, dass der Nutzer die Website nicht sofort verlässt.