Wer kennt es nicht? Du klickst auf einen Link und da ist sie: die Seite mit dem ungeliebten dreistelligen Zahlencode 404. Das Design nüchtern. Der Inhalt sparsam. Das Gefühl unbefriedigend!
Erfahre, wie du attraktive 404-Fehlerseiten erstellst, bei denen der User nicht gleich abspringt – mit relevanten Inhalten, Witz und Charme.
Inhaltsverzeichnis
- Was bedeutet ein 404-Fehler?
- Wie entstehen 404-Fehler?
- Wie kann man eine 404-Seite verhindern bzw. beheben?
- Warum überhaupt eine eigene 404-Fehlerseite gestalten?
- Wie setzt man eine eigene 404-Seite technisch um?
- Wie gestaltet man eine gelungene 404-Fehlerseite?
- Beispiele schöner 404-Fehlerseiten
- Schluss mit langen Gesichtern!
Was bedeutet ein 404-Fehler?
Eine 404-Fehlerseite erscheint immer dann, wenn ein Nutzer eine ungültige URL aufruft. Beim 404-Error handelt es sich um einen standardisierten HTTP-Status-Code. Der wird vom Webserver der Zieladresse an den Webserver des Users gesendet. Daraufhin gibt der Browser die 404-Seite aus – oft mit Fehlermeldungen wie „Page not found“, „Error“ oder „Seite nicht gefunden“.

Wie entstehen 404-Fehler?
Der „Fehler“ kann sowohl beim Website-Betreiber als auch beim Nutzer liegen. Typische Ursachen für den 404-Status-Code sind folgende:
- Tippfehler, insbesondere Buchstabendreher
- Inhalte wurden gelöscht oder verschoben
- Webserver ist nicht erreichbar
- Domain kann nicht in IP umgewandelt werden
- Domain wurde gelöscht oder geändert
- Virus kontrolliert Browser (eher selten)

Wie kann man eine 404-Seite verhindern bzw. beheben?
Wenn du Inhalte löschst, verschiebst oder die Domain-Struktur änderst, solltest du auf die saubere Einrichtung von Umleitungen achten. So beugst du 404-Fehler vor.
Außerdem kannst du Websites mit folgenden Tools auf 404-Status-Code-Meldungen prüfen: Die Google Search Console zeigt automatisch an, wenn der Google Crawler 404-Fehler findet. Alternativ kannst du im dead link checker oder W3C Link Checker manuell deine Website prüfen lassen.
404-Seiten aus SEO-Sicht
Für Suchmaschinen sind 404-Fehler ein negatives Signal. Sie deuten auf fehlende Instandhaltung der Website und schlechte User Experience hin. Folglich sinkt die betroffene Website im Ranking der jeweiligen Suchmaschine. Damit verliert sie an Sichtbarkeit beim Suchenden.
Warum überhaupt eine eigene 404-Fehlerseite gestalten?
Trotz aller Sorgfalt kannst du 404-Fehler nicht komplett verhindern. Und wenn die Ursache auf Seiten des Users liegt, sind dir eh die Hände gebunden. Aber egal, ob der Fehler nun beim Website-Betreiber oder Nutzer liegt, das Resultat ist immer das gleiche: Unzufriedenheit macht sich breit, wenn der Klick ins Leere führt.
Wie reagiert der User, wenn er auf eine 404-Seite gelangt?
In Erwartung auf relevante Inhalte, die Antwort auf eine Frage oder Lösung für ein Problem ruft der User eine Webseite auf. Wenn dann nichts kommt, ist die Enttäuschung groß. Das führt im schlimmsten Fall dazu, dass der Nutzer abspringt und oftmals auch nicht wiederkommt. Aber dem kannst du mit einer individuell gestalteten 404-Seite Abhilfe schaffen.
Was sollte daher eine gute 404-Seite leisten?
Zweifellos ist eine Standard-Fehlerseite besser als nichts. Aber bei der nüchternen Umsetzung aus einem kurzen Satz auf weißem Grund ist deutlich Luft nach oben. Eine individuelle 404-Seite ist aus mehreren Gründen sinnvoll. Hier kannst du …
- den Fehler auflösen und den User so versöhnlich stimmen.
- eine gute, alternative Lösung anbieten z. B. mit relevanten Links oder einer Suchfunktion.
- durch Gestaltung im Corporate Design das professionelle Bild wahren.
- ggf. mit Witz und Charme punkten (siehe dazu „Beispiel schöner 404-Seiten“).

Wie setzt man eine eigene 404-Seite technisch um?
In vielen Content-Management-Systemen kannst du mit nur wenigen Klicks eine individuelle 404-Fehlerseite erstellen. Ist diese Extra-Funktion nicht vorhanden, kannst du wie folgt vorgehen:
Schritt 1:
Seite als 404.html oder 404.php im Stammverzeichnis anlegen.
Schritt 2:
.htaccess-Datei anlegen und öffnen.
Schritt 3:
Code „ErrorDocument 404 /404.html“ eingeben und speichern.
Überprüfe, ob es geklappt hat, indem du ganz einfach eine nicht vergebene URL eingibst.
Wie gestaltet man eine gelungene 404-Fehlerseite?
Eine perfekte 404-Seite sollte, über den Fehler informieren, den User versöhnlich stimmen, Lösungsansätze bieten und das gute Image wahren. Hier kommen ultimative Empfehlungen zur Umsetzung.
Über den Fehler aufklären
Informiere den User darüber, wo er sich gerade befindet und dass ein Fehler vorliegt. Standard-Meldungen wie „404 Not found“ sind dabei wenig hilfreich. Beschreibe kurz und verständlich, was schiefgelaufen ist. Achte auf eine höfliche Formulierung und drücke dein Bedauern über den Fehler aus.
Tipp:
Mit einem charmanten Spruch oder einer witzigen Grafik lockerst du die Fehlermeldung auf. So sorgst du beim Nutzer für Unterhaltung und ein gutes Gefühl trotz unerwünschtem Ergebnis.

Alternative Lösungen empfehlen
Der User hat die Webseite in Erwartung auf eine bestimmte Information aufgerufen und diese nicht erhalten. Was kannst du ihm alternativ anbieten? Hier ein paar Beispiele, wie du dem Nutzer die Chance gibst, weiter mit der Seite zu agieren:
- Suchfunktion
- Sitemap
- Kontaktmöglichkeiten
- Link zur Startseite
- Auswahl interessanter Links
- Hilfeseite / FAQs
- Zurück-Button

Das positive Gesamtbild wahren
Standard-Fehlerseiten bestehen oft aus ein paar Wörtern auf weißer Fläche ohne jegliche Beachtung des Corporate Designs. Das wirkt nicht nur wenig ansprechend, sondern auch unprofessionell. Und es irritiert den Nutzer.
Bei der Gestaltung der 404-Seite solltest du unbedingt am Webdesign festhalten. Nutze dafür die definierten Farben, Schriften und Elemente.

Achtung:
Unerfahrene User können von standardisierten 404-Fehlermeldungen sogar abgeschreckt werden. Viele vermuten, auf der falschen Website gelandet zu sein. Oder sie gehen vom schlimmsten Fall aus: einem Virus. Schnell schließen sie die Seite und kommen nie wieder. Also ran an die Gestaltung der individuellen Fehlerseite!
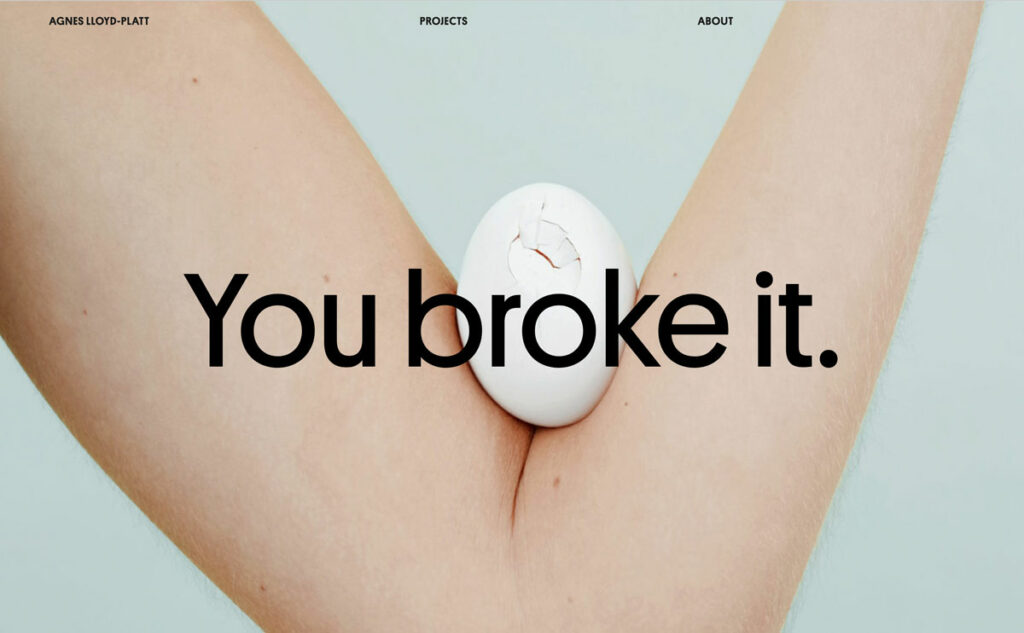
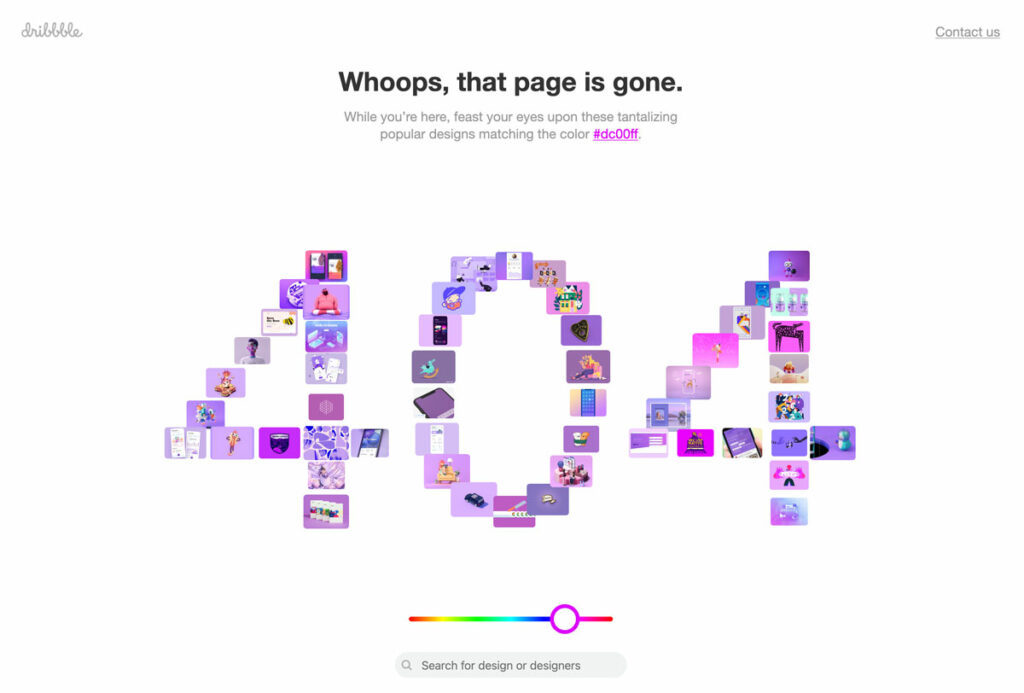
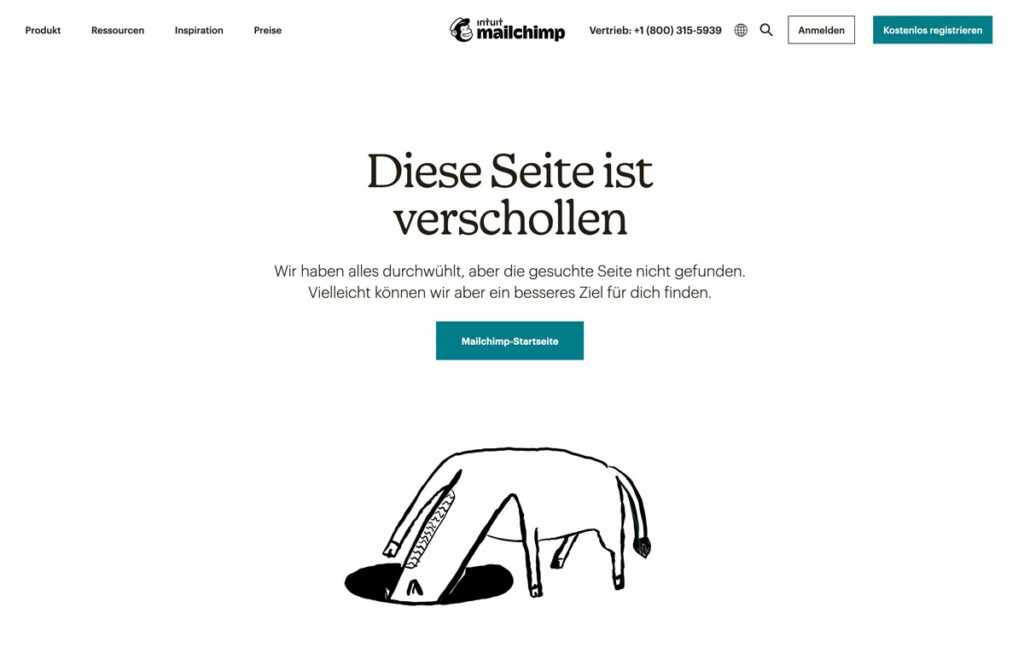
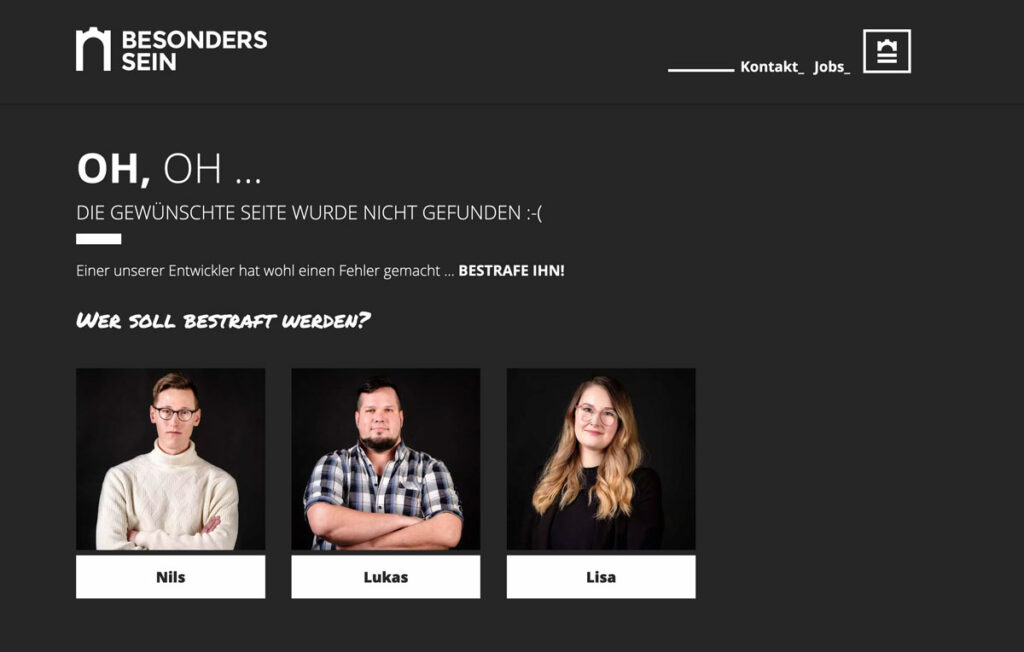
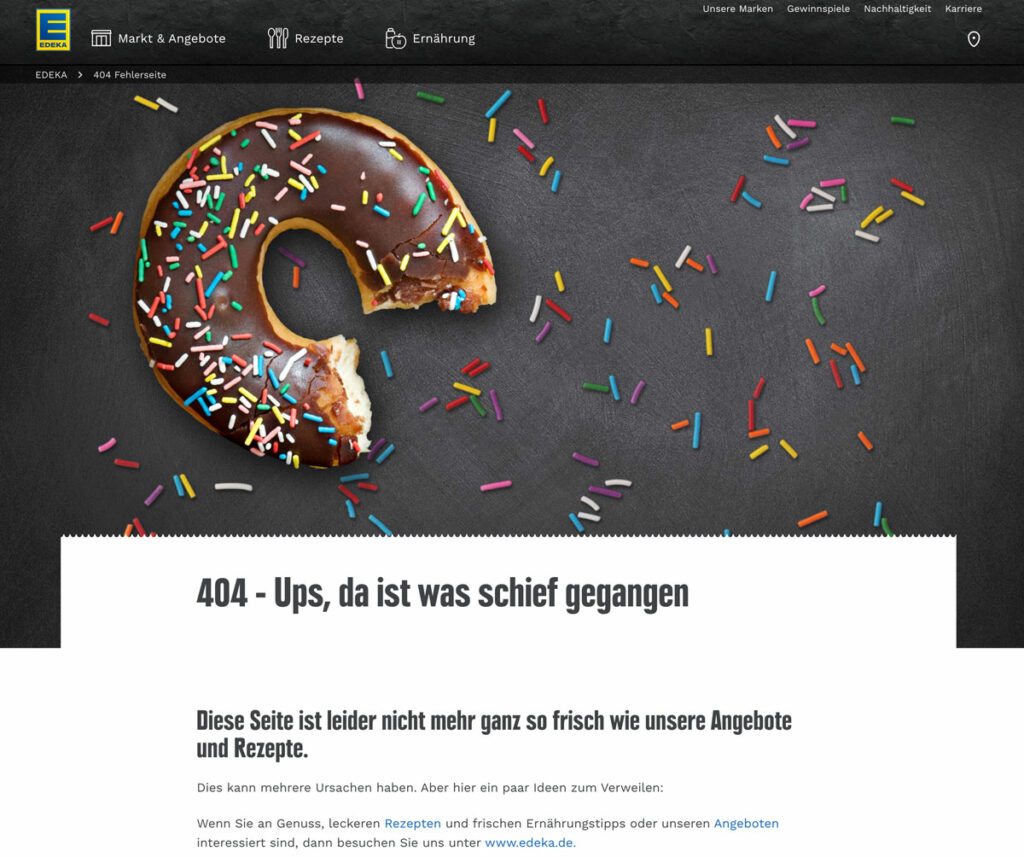
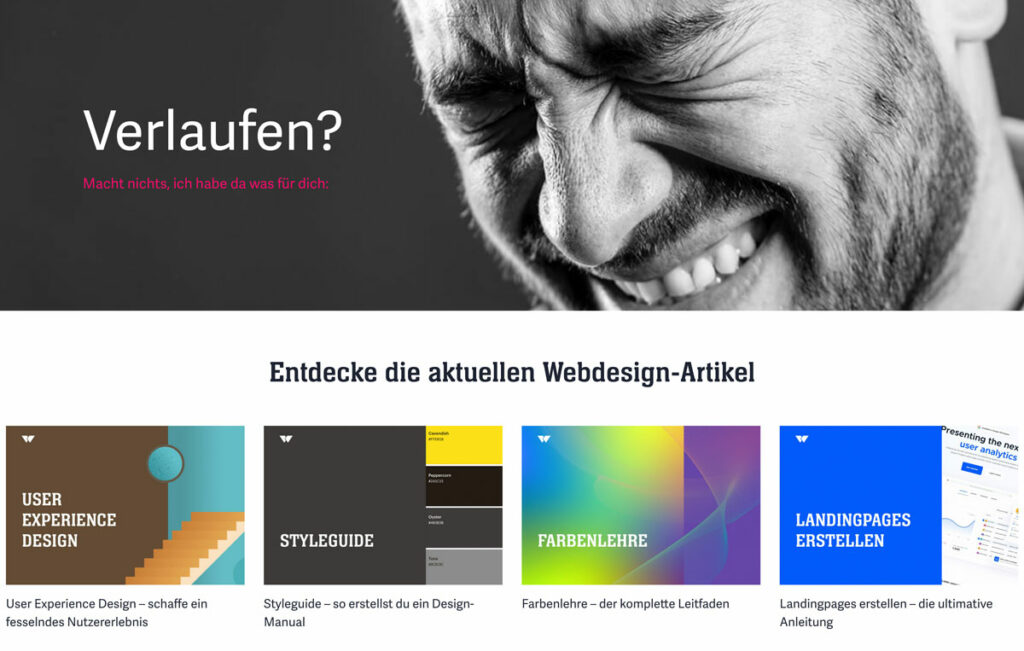
Beispiele schöner 404-Fehlerseiten




Schluss mit langen Gesichtern!
In der 404-Fehlerseite steckt eigentlich richtig viel Potential. Der Mix aus origineller Gestaltung, humorvoller Kommunikation und relevanter Informationen macht so manche Enttäuschung wieder gut. Absprünge werden verhindert und im Idealfall kommt der User auch wieder.