
Die 8 Farbkontraste
Bedeutung, Wirkungen & Praxis-Beispiele aus Print- & Webdesign
Was sind Farbkontraste?
Ein Farbton kommt quasi nie alleine zum Einsatz, sonst würde man ja nur eine einfarbige Fläche sehen. Schon Texte leben von dem Kontrast zwischen zwei Farbtönen (Schriftfarbe auf Hintergrundfarbe). Diesen Unterschied zwischen zwei Farbtönen nennt man Farbkontrast. Ein Farbkontrast ist also für die visuelle Wahrnehmung elementar.
Jeder Farbton hat seine ganz eigene Farb-Bedeutung. Wenn nun zwei oder mehrere Farben eingesetzt werden, stehen diese in einem Verhältnis zueinander, sie beeinflussen sich gegenseitig. Das bedeutet, dass nicht nur jede Farbe für sich wirkt, sondern sie zusammen eine ganz eigene Wirkung erzeugen, eventuell sogar eine ganz neue.
Inhaltsverzeichnis
- Was sind Farbkontraste?
- Wie entstehen Farbkontraste?
- Komplementärkontrast
- Farbe-an-sich-Kontrast (oder auch Buntkontrast)
- Hell-Dunkel-Kontrast (oder auch Helligkeitskontrast)
- Kalt-Warm-Kontrast
- Quantitätskontrast(oder auch Flächenkontrast)
- Qualitätskontrast(oder auch Helligkeitskontrast)
- Simultankontrast
- Bunt-Unbunt-Kontrast
Wie entstehen Farbkontraste?
Ein Kontrast bedeutet Gegensatz – es stehen also zwei gegeneinander. Bei einem Bild meint man damit meistens den Unterschied zwischen hellen und dunklen Bereichen/Farben (siehe das rechte Bild). Bei den Farben meint der Kontrast den Unterschied zwischen den eingesetzten Farbtönen und die daraus entstehende Wirkung.
Je nach Umgebungsfarbe ist die Wahrnehmung einer Farbe in ihrem Farbton und ihrer Helligkeit unterschiedlich. So kann die Wirkung einer Farbe durch entsprechende Kontrastfarben gesteigert oder auch geschwächt werden. Man könnte also sagen, die Farbwahrnehmung ist relativ und einem stetigen Wandel unterzogen.
Der Schweizer Maler und Kunstpädagoge Johannes Itten beschäftigte sich viel mit Farben und ihren Wirkungen und entwickelte das Prinzip der sieben Farbkontraste. Diese sind nach wie vor von Bedeutung – auch im Webdesign und in der visuellen Kommunikation an sich.
Im folgenden lernst du die Farbkontraste ausführlich kennen mit vielen Praxisbeispielen!

Vor allem der Farbkontrast zwischen den beiden leuchteten Farbtönen macht dieses Bild so interessant.

Das Bild lebt vom extremen Helligkeitskontrast zwischen Schwarz und Weiß.
Komplementärkontrast
Wohl der bekannteste Kontrast und eine spannende Methode, damit du dein Design wirksam und ansprechend gestalten kannst, bietet der Einsatz von Komplementärfarben.
Was ist der Komplementärkontrast?
„Komplementär“ steht für gegensätzliche, aber sich ergänzende Eigenschaften.
Komplementäre Farben liegen sich im Farbkreis als Gegensatz gegenüber. Man nennt sie auch Ergänzungsfarben. Sie ergeben den stärksten Kontrast und sind damit besonders aufmerksamkeitsstark.
Der Komplementärkontrast beschreibt den Kontrast, der sich bei der simultanen Verwendung zweier sich im Farbkreis gegenüberliegenden Farben ergibt.
Mehr zu den Komplementärfarben findest du im Artikel:
Komplementärfarben verstehen und nutzen: So schaffst du den richtigen Komplementärkontrast
Farbe-an-sich-Kontrast
(oder auch Buntkontrast)
Was ist der Farbe-an-sich-Kontrast?
Der Farbe-an-sich-Kontrast (manchmal auch Farbe-zu-Farbe-Kontrast, Buntkontrast oder Farbton-Kontrast genannt) entsteht, sobald mindestens zwei, drei reine, leuchtende Farben, die im Farbkreis relativ weit auseinander liegen, aufeinander treffen.
Der Farbe-an-sich-Kontrast beinhaltet an sich alle Unterschiede, die es bei Farben geben kann: Farbton, Helligkeit und Sättigung. Gemeint ist hier aber vor allem der Farbton bzw. genauer: die Buntheit. Durch die Kombination mehrerer (bunter) Farbtöne wird eine kontrastreiche Wirkung erzielt. Durch den Einsatz von klar unterscheidbaren „bunten“ Farben entsteht eine laute, bunte, lebhafte, kraftvolle, vielseitige Wirkung. Dieser Kontrast ist vor allem interessant bei Themen, die für Kreativität, Vielseitigkeit oder Lebhaftigkeit stehen.
Der Farbe-an-sich-Kontrast ist einer der einfachsten Farbkontraste, da er leicht zu erkennen ist.
Farbe-an-sich-Kontrast-Assoziationen:
Positiv:
positiv, kraftvoll, fröhlich, unbekümmert, heiter, optimistisch, farbenfroh, bunt
Negativ:
naiv, schreiend, grell, laut, aufdringlich

Der Farbe-an-sich-Kontrast im bewegten Einsatz bei einem Video-Banner als Werbung für ein Festival. Aufmerksamkeitsstark, aber auf die Dauer auch recht anstrengend.
Der Farbe-an-sich-Kontrast.
Der Farbe-an-sich-Kontrast in der Design-Praxis:
Der Farbe-an-sich-Kontrast ist sehr aufmerksamkeitsstark und wird daher gerne in der Werbung oder auf Plakaten eingesetzt. Aufgrund mehrerer intensiver Farbtöne ist dieser Kontrast markant und auffällig. Er steht auch gerne als Synonym für Lebendigkeit, Vielseitigkeit und Kreativität.
Solch eine Farbkombination kann aber eben auch schnell aufdringlich und „laut“ wirken und man kann sich schnell satt sehen. Um dies zu verhindern, kann die Helligkeit und/oder Sättigung einzelner Farbtöne verringert werden. Mit „sanfteren“ Farbtönen erscheint das Gesamtbild dann ruhiger und meistens angenehmer, da diese nicht mehr so intensiv wirken. Der Kontrast ist dann natürlich nicht mehr so markant wie bei reinen Farben.
Trennt man die kräftigen Farbflächen mit schwarzen oder weißen Linien, erhöhen sich die Farbeigenschaften und die Buntheit, da die einzelnen Farben hierdurch besser wahrgenommen werden können und so die gegenseitige Überstrahlung gebrochen wird. Jede Farbe erhält dadurch wieder ihre eigene ursprüngliche Wirkung zurück.
Bei diesem animierten Website-Case Study kommt der Farbe-an-sich-Kontrast voll zur Geltung.

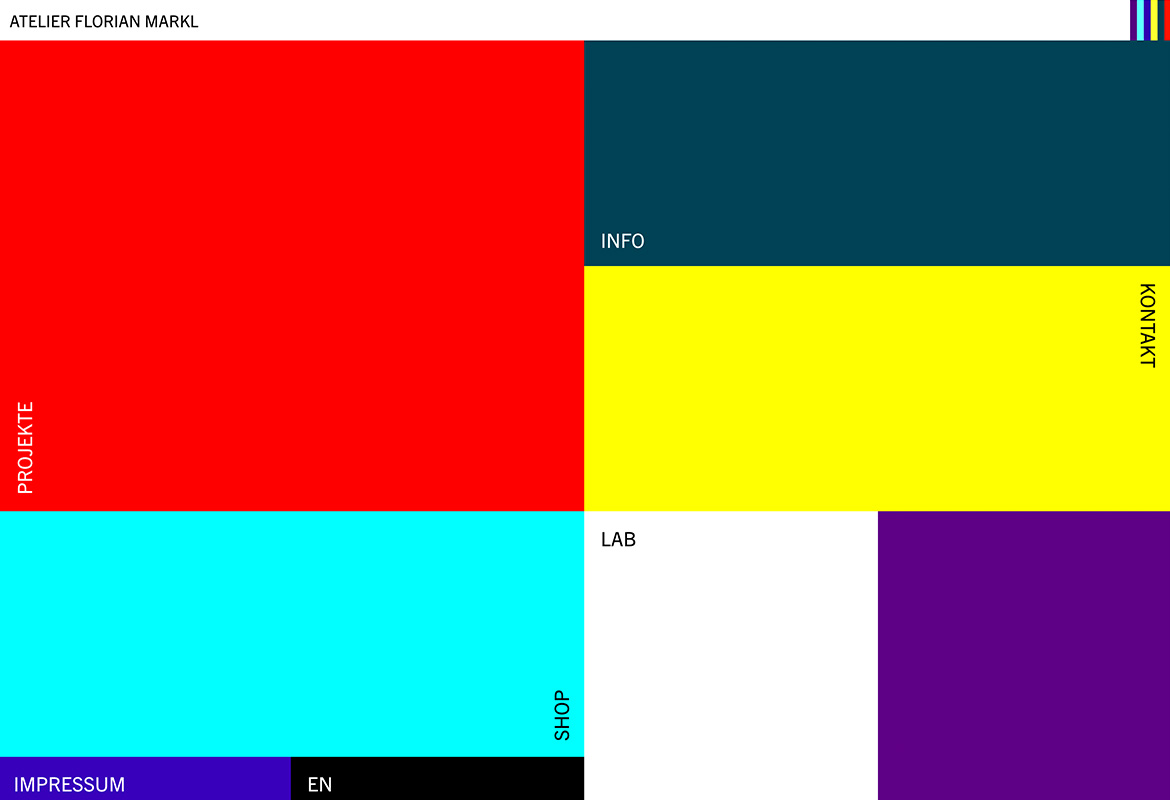
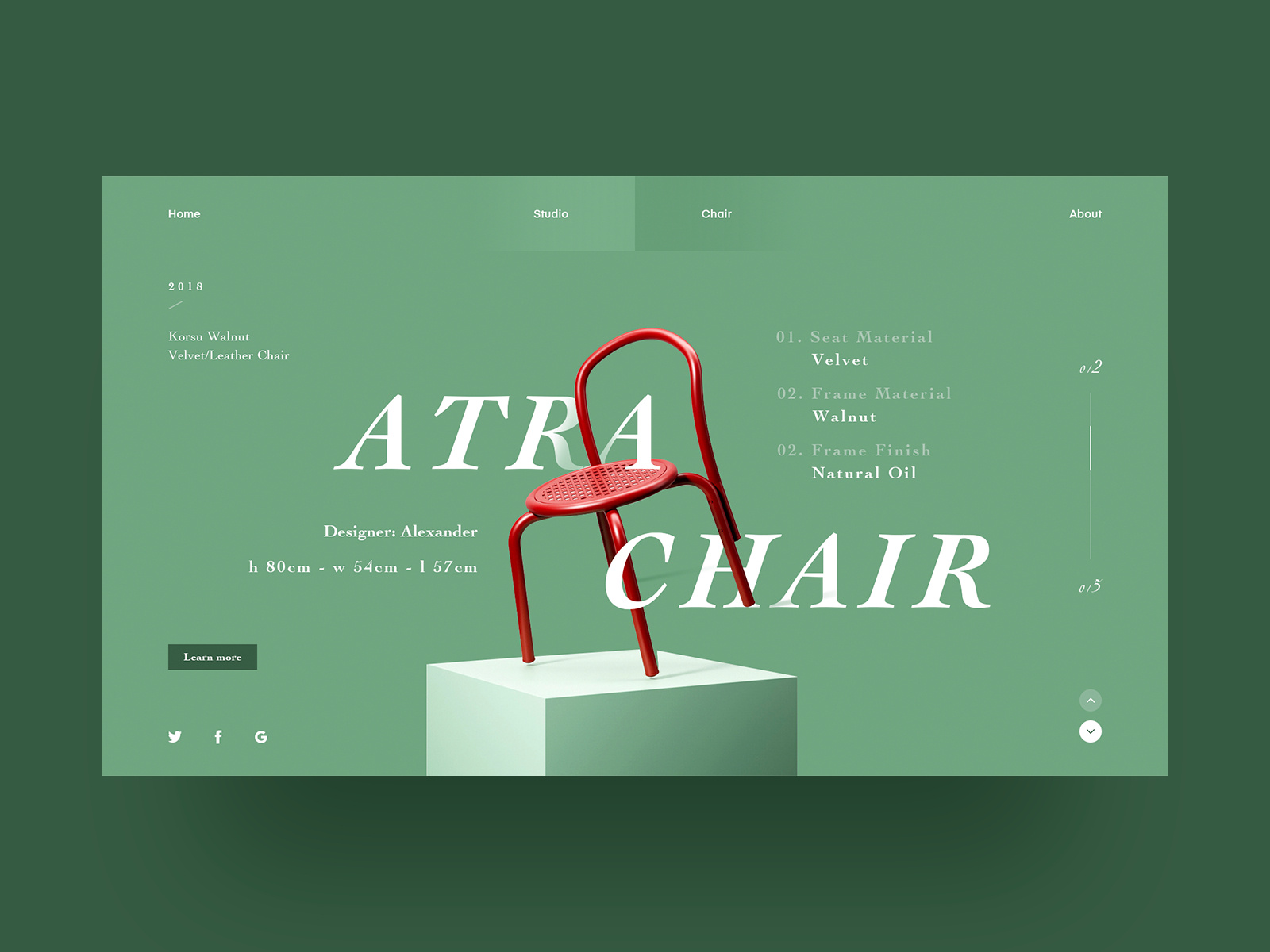
Markante, kräftige Farbtöne bei florianmarkl.com als Mittel der Navigation eingesetzt.

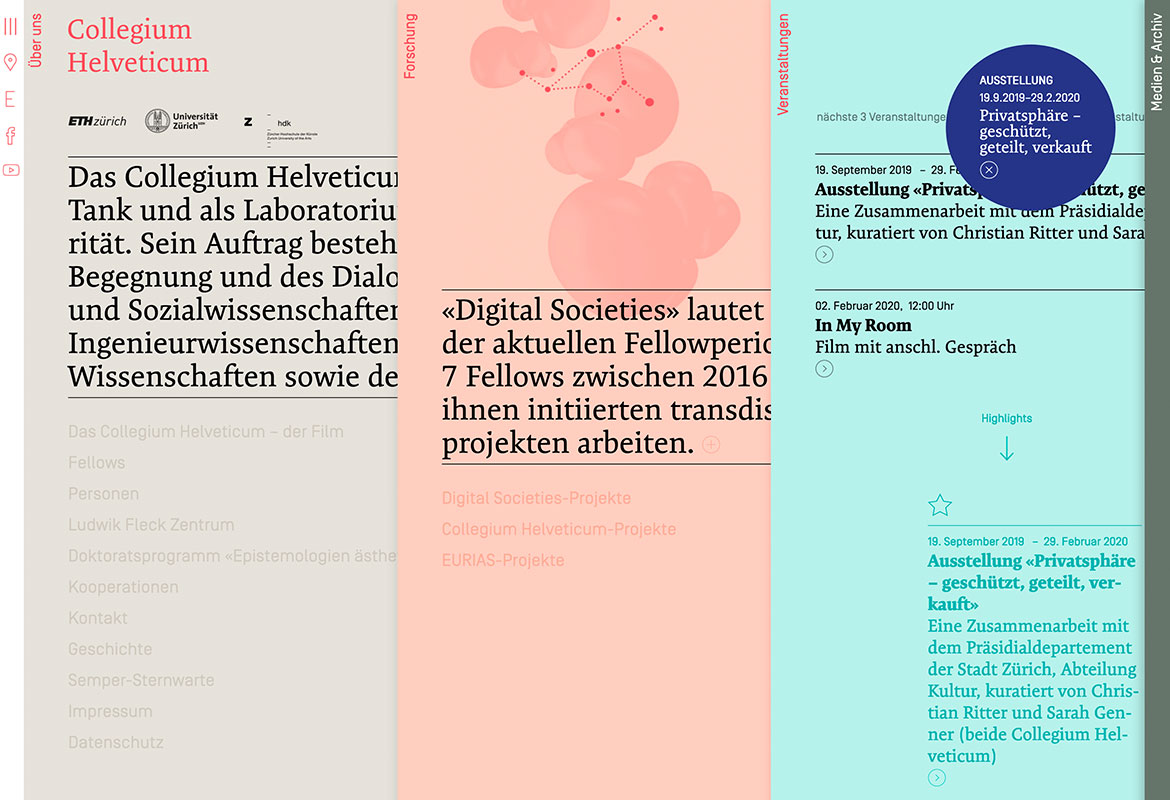
Deutlich dezentere Farbtöne wie bei Collegium Helveticum lassen das Erscheinungsbild ruhiger, angenehmer und harmonischer wirken.
Hell-Dunkel-Kontrast
(oder auch Helligkeitskontrast)
Was ist der Hell-Dunkel-Kontrast?
Der Hell-Dunkel-Kontrast ist eigentlich weniger ein Farbkontrast, sondern ein Helligkeitskontrast. Es stehen sich ein sehr heller und ein sehr dunkler Farbton gegenüber.
Schwarz und Weiß haben den stärksten Hell-Dunkel-Kontrast. Auch innerhalb der bunten Farben sind hellere (Gelb) und dunklere (Violett) Farben unterscheidbar. Ein Hell-Dunkel-Kontrast herrscht aber nur dann, wenn die Farben in ihrer Helligkeit (deutlich) unterschiedlich sind.
Neben dem Farbe-an-sich-Kontrast reagieren wir auf den Hell-Dunkel-Kontrast am stärksten, da er Licht und Dunkelheit widerspiegelt.
Hell-Dunkel-Kontrast-Assoziationen:
Positiv:
Licht und Schatten, Tag und Nacht, Extreme, Dramatik, Spannung
Negativ:
Licht und Schatten, Tag und Nacht, Extreme, düster, traurig, depressiv

In der Schwarzweißfotografie ist es der (starke) Hell-Dunkel-Kontrast, der ein Motiv interessant macht und zur Räumlichkeit und Tiefenwirkung beiträgt.
Farbtöne, die einen Hell-Dunkel-Kontrast erzeugen.
Der Hell-Dunkel-Kontrast in der Design-Praxis:
In der Gestaltung ist der Hell-Dunkel-Kontrast von sehr großer Bedeutung. Diesen Text würdest du ohne ausreichende Helligkeitsunterschiede nicht lesen können. Texte arbeiten immer mit dem Hell-Dunkel-Kontrast. Ohne ihn wären keine Textdetails auf einem Hintergrund erkennbar.
Der Hell-Dunkel-Kontrast fällt vor allem dann auf, wenn er nicht ausreichend berücksichtigt wurde – schlechte Usability ist die Folge. Dies betrifft nicht allein Menschen, die eine Seh- oder Farbschwäche haben. Ein zu schwacher, aber auch zu starker Hell-Dunkel-Kontrast ist ermüdend für die Augen.
Bei Logos, Plakaten oder Icons ist ein starker Hell-Dunkel-Kontrast auffällig, gut lesbar und einprägsam. Am prägnantesten ist sicher schwarze Schrift auf weißem Hintergrund. Aber auch das Pendant, also helle Schrift auf dunklem Hintergrund wirkt auffällig.

Bei Logos, wie hier bei Firefox, kommen häufig der Farbe-an-sich- und der Hell-Dunkel-Kontrast zusammen.
Nebeneinander mögen diese Farbtöne mit recht ähnlichen Helligkeiten noch harmonieren. Aber als Schriftfarbe auf einer Hintergrundfarbe ist der Text kaum lesbar, da der Hell-Dunkel-Kontrast zu gering ist.
Wenn zwei farbige Flächen zusammenkommen, sollten Farbtöne gewählt werden, deren Helligkeit sich ausreichend unterscheidet. Gelber Text auf (dunkel-)blauem Hintergrund kann so ein Kontrast sein.
Eher unangenehm: Die Komplementärfarben Magenta und Grün weisen einen geringen Helligkeitsunterschied auf. Solche Farbkombinationen, die keinen ausreichenden Hell-Dunkel-Kontrast mit sich bringen, sind weniger gut für Texte geeignet.

Auf der Website Komm in die Agentur ist der markante Hell-Dunkel-Kontrast zwischen schwarzem Text und weißem Hintergrund im Einsatz.

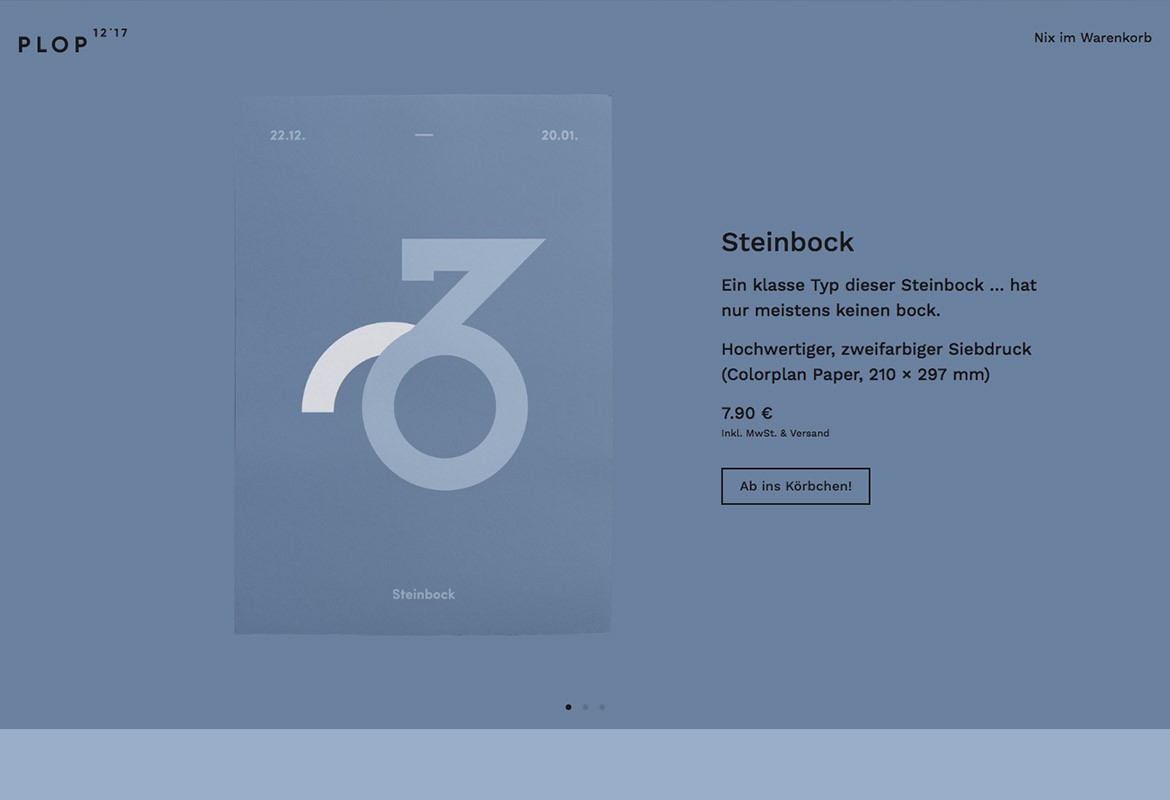
Auf der Website Plop ist der Hell-Dunkel-Kontrast deutlich geringer.
Kalt-Warm-Kontrast
Was ist der Kalt-Warm-Kontrast?
Der Kalt-Warm-Kontrast gilt als der emotionalste und ausdrucksstärkste Farbkontrast. Unser Kälteempfinden hat seinen Ursprung in ganz elementaren Erlebnissen wie kalt = Wasser/Eis = Blau und heiß = Feuer = Rot.
Mit dem Kalt-Warm-Kontrast lassen sich nicht nur markante, anregende Kontraste erzeugen, sondern Bedeutungen und Hierarchien klar definieren. Kalte Farben wirken eher fern, warme eher nah, wie in der Natur. Mithilfe des Kalt-Warm-Kontrastes kann so eine räumliche Wahrnehmung erzeugt und können Elemente oder Funktionen in den Vordergrund gerückt werden.
Blau und Gelb-orange sind eine typische Farbkombination für den Kalt-Warm-Kontrast.
Kalt-Warm-Kontrast-Assoziationen:
kalt – warm
schattig – sonnig
durchsichtig – undurchsichtig
beruhigend – erregend
luftig – erdig
fern – nah
leicht – schwer
feucht – trocken

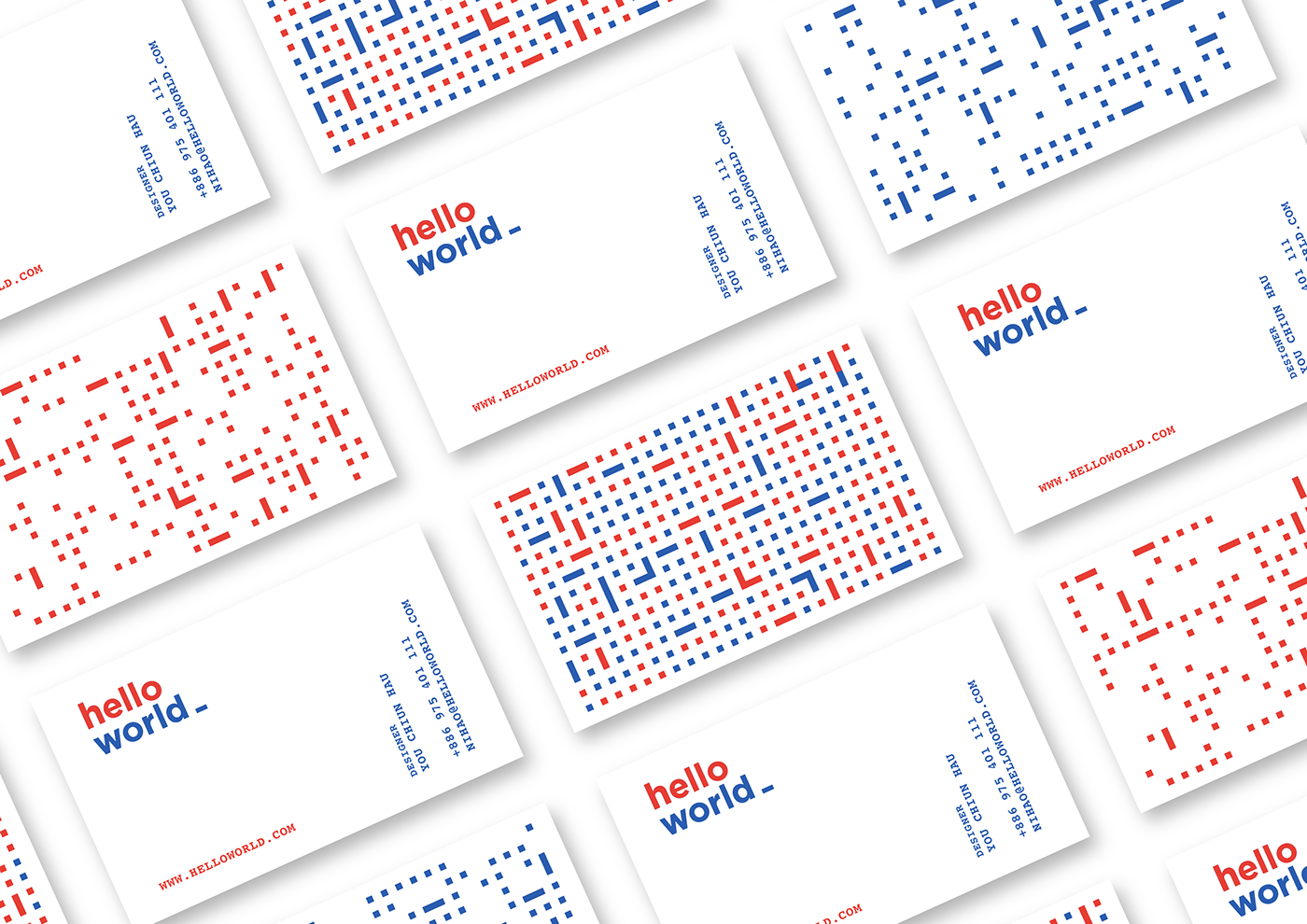
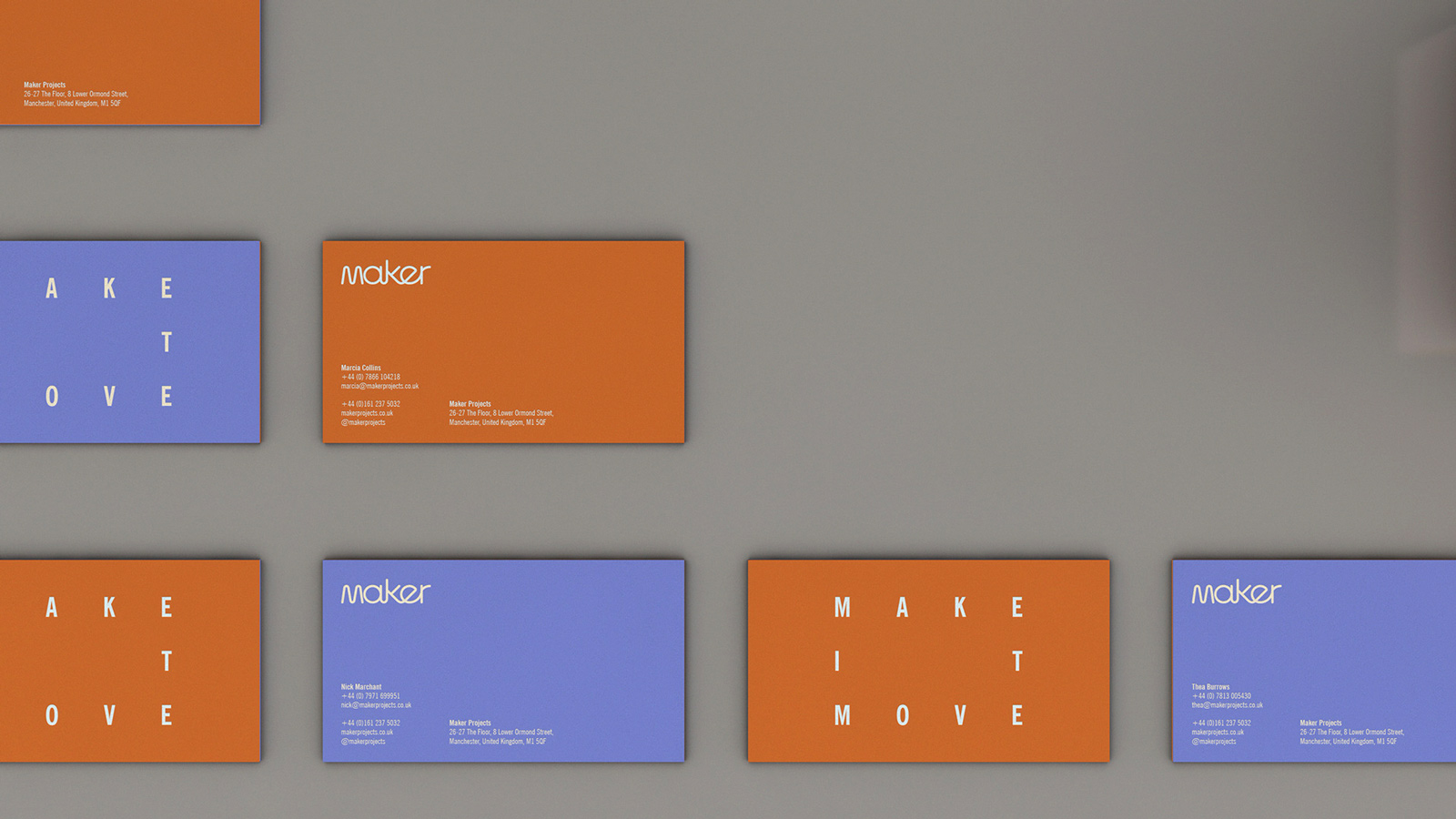
Auch bei Corporate Designs hat der Kalt-Warm-Kontrast eine markante Wirkung wie hier bei hello world (oben) und maker projects(unten).

Der Kalt-Warm-Kontrast in der Design-Praxis:
Mit dem Kalt-Warm-Kontrast lassen sich nicht nur markante, anregende Kontraste erzeugen, sondern Bedeutungen und Hierarchien klar definieren. Kalte Farben wirken eher fern, warme eher nah, wie in der Natur. Mithilfe des Kalt-Warm-Kontrastes kann so eine räumliche Wahrnehmung erzeugt und können Elemente oder Funktionen in den Vordergrund gerückt werden.
Dazu wirkt dieser Kontrast sehr lebendig und auffällig. Logos und Screendesigns, die mit dem Kalt-Warm-Kontrast umgesetzt werden, sind entsprechend markant.

Bei Logos sorgt die Kombination aus kalten und warmen Farben für einen ausdrucksstarken Auftritt, wie hier bei Verticals.

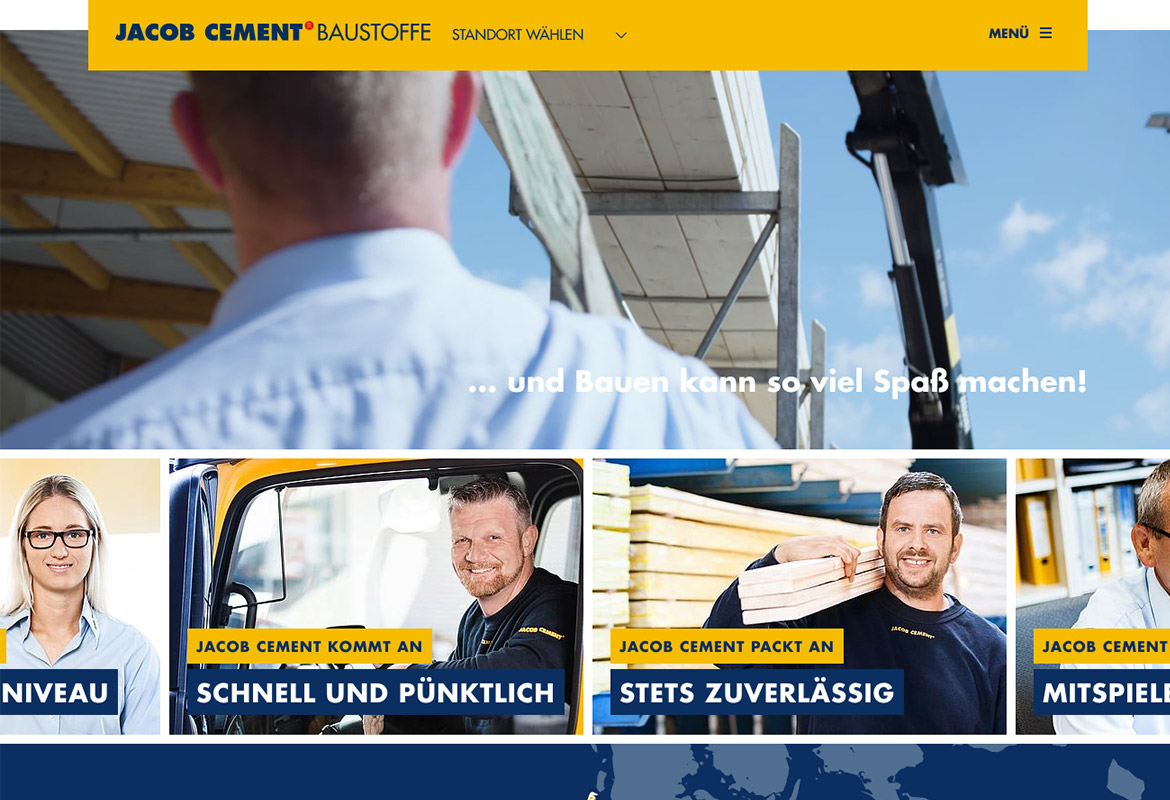
Gelb-orange und Blau bilden einen interessant-harmonischen Kalt-Warm-Kontrast auf der Website von Jacob Clement.

Bei Michael Nagy ist viel Kalt und wenig Warm vorhanden, aber eben auch dieser Quantitätskontrast zusammen mit dem Kalt-Warm-Kontrast macht das Design so spannend.
Quantitätskontrast
(oder auch Flächenkontrast)
Was ist der Quantitätskontrast?
Farben kommen in der Natur wie in der Gestaltung selten im gleichen Ausmaß vor. Gerade durch unterschiedliche Mengen der Farbtöne entstehen Spannung und Lebendigkeit.
Das Verhältnis der Farbenmenge ist daher wichtig für die Wirkung des Designs. Wie beim Kalt-Warm-Kontrast gezeigt, dominieren warme und helle Farben gegenüber kalten und dunkleren. Durch größere Flächeninhalte der kalten Farben kann dies ausgeglichen werden.
Der Quantitätskontrast betrifft die Flächengröße von zwei oder mehreren Farbflächen neben- und zueinander als auch die Farbfläche in Bezug auf die gesamte Farbfläche der Gestaltung. Proportionskontrast wäre ebenfalls ein passender Name. „Viel“ und „wenig“ bzw. „groß“ und „klein“ wären passende Beschreibungen.
Quantitätskontrast-Assoziationen:
Neben dem Farbton bestimmt die Flächengröße die Wirkungskraft einer Farbe. Ist die Verteilung der Farben in Menge und Intensität ungleichmäßig, entsteht ein Quantitätskontrast. Ist sie dagegen ausgewogen, kann die Gestaltung langweilig erscheinen.
Der Quantitätskontrast: viel von einer (eher kalten) Farbe, wenig von einem (eher warmen) Farbton.
Der Quantitätskontrast in der Design-Praxis:
Warme, helle Farben wirken optisch präsenter als kalte und/oder dunkle Farbtöne.
Um zu einer ruhigen, ausgeglichenen Wirkung zu gelangen, sollten also warme Farben einen kleineren Flächenanteil bekommen, während kalte Farben mit weniger Leuchtkraft größeren Raum beanspruchen können.

Wenig warmes Rot und viel kälteres Grün sorgen für einen Quantitätskontrast, bei dem die Farbwirkung ausgeglichen erscheint.

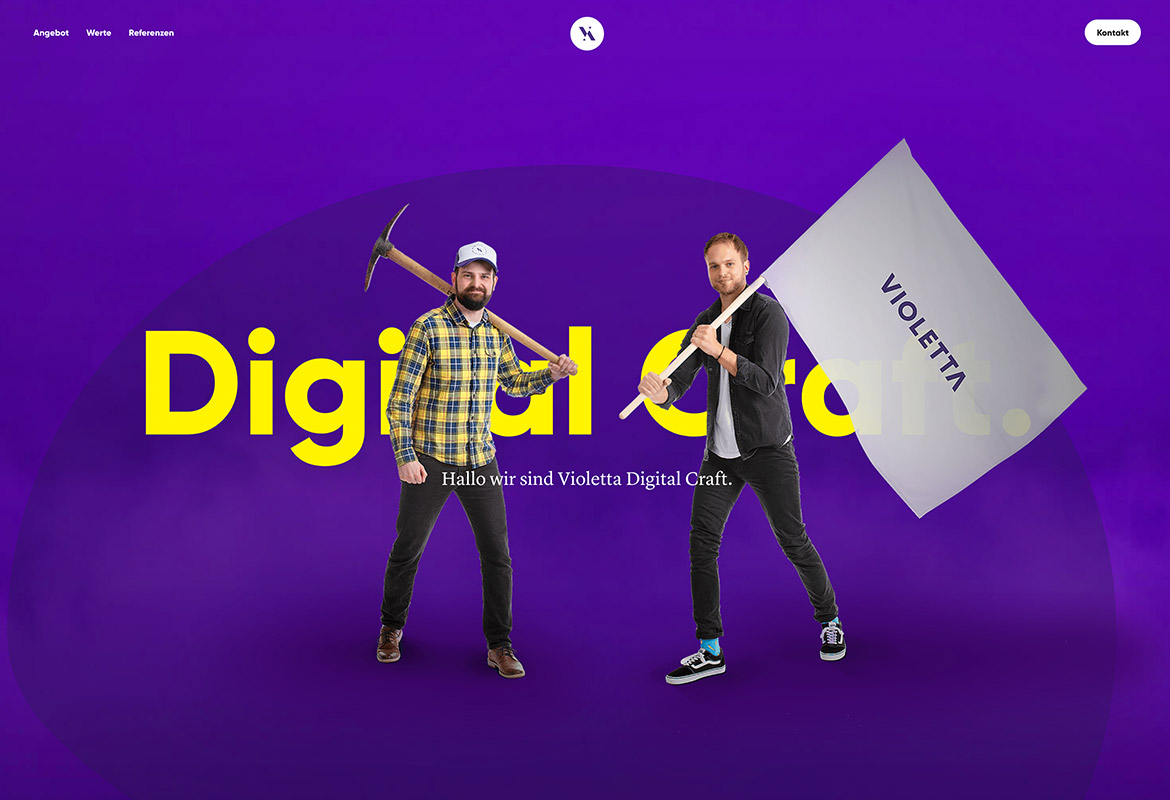
Die gelbe Typo springt sofort ins Auge. Der Hintergrund ist großflächig violett – insgesamt ist die Farbwirkung dadurch ausgewogen auf der Website von Violetta Digital – ein gelungener Quantitätskontrast.

Die harmonische Website aus dem linken Beispiel genommen und die Farben einmal umgekehrt: Das Ergebnis ist grauenhaft. Der gelbe Hintergrund ist so groß markant und unangenehm leuchtend, die violette Schrift geht dagegen völlig unter. Die Farbwirkung ist nicht mehr gleichwertig – kein schöner Quantitätskontrast.
Qualitätskontrast
(oder auch Helligkeitskontrast)
Was ist der Qualitätskontrast?
Eine Farbe kann sehr rein, aber auch sehr getrübt sein. Die Farbqualität bezieht sich auf die Intensität einer Farbe zwischen Reinheit und Trübung, also den Reinheits- bzw. Sättigungsgrad. Daher wird dieser Kontrast teilweise auch Sättigungskontrast genannt.
Der Kontrast entsteht, wenn gesättigte, leuchtende Farben neben getrübten Farben stehen. Ein Farbton wirkt intensiver, wenn er von seinen eigenen hellen und/oder dunklen Tonwertstufen umgeben ist. Seine Bedeutung wird dadurch erhöht, ein Qualitätskontrast eben.
Eine Trübung der reinen Farbe, also die Verminderung ihrer Intensität, wird erreicht durch das Mischen mit Schwarz, Weiß oder Grau.
Qualitätskontrast-Assoziationen:
Qualitätskontrast

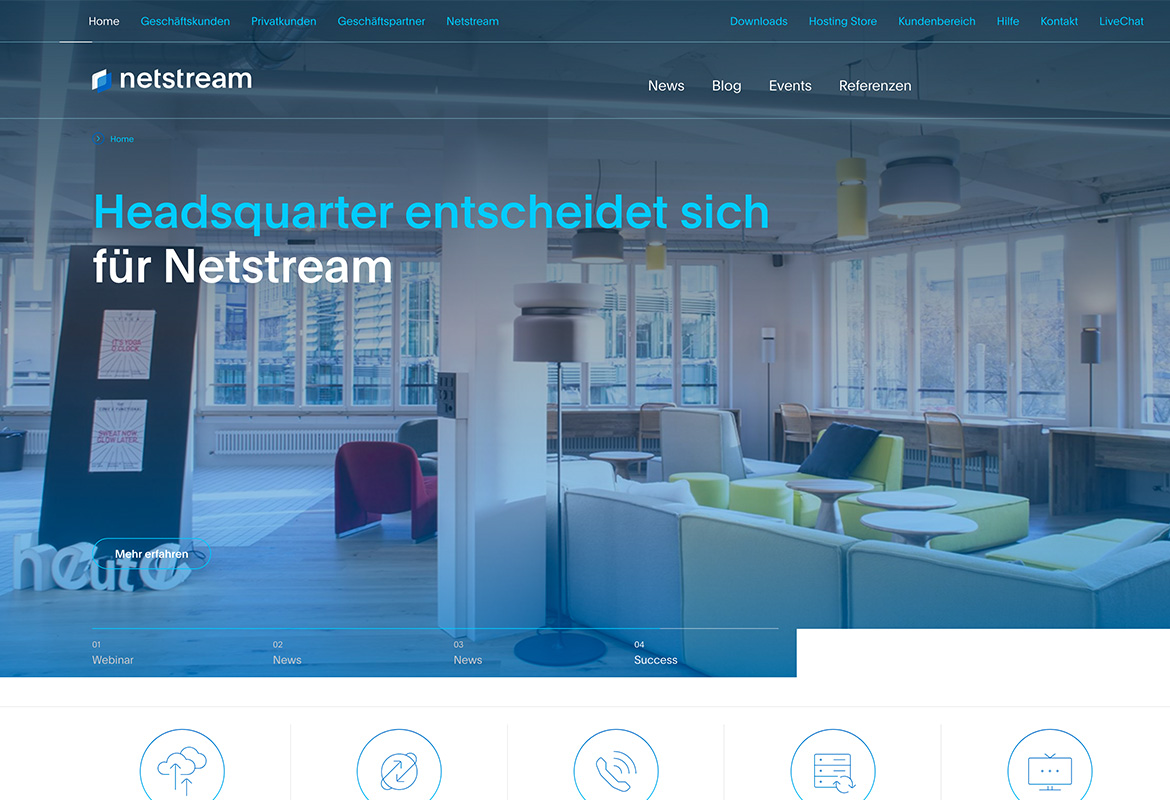
Mehrere verschiedene Blautöne beim Webauftritt von netstream sorgen für einen interessanten Qualitätskontrast.
Der Qualitätskontrast in der Design-Praxis:
Der Qualitätskontrast ist hilfreich, wenn weitere Farben ergänzt werden sollen, man aber nicht auf neue (markante) Farbtöne setzen will, die das Design zu unruhig oder auffällig machen würden. Mit Abstufungen (Helligkeit oder Sättigung) einer schon vorhandenen Farbe wirkt das Erscheinungsbild dann einheitlicher und ruhiger. Gleichzeitig wird der Gestaltungsspielraum erhöht, da sich Fläche und Elemente mit dem neuen Farbton umsetzen lassen.
Die Gestaltung geht damit in die Richtung eines monochromen Farbschemas, das auf einen Farbton und verschiedene Abstufungen davon setzt.

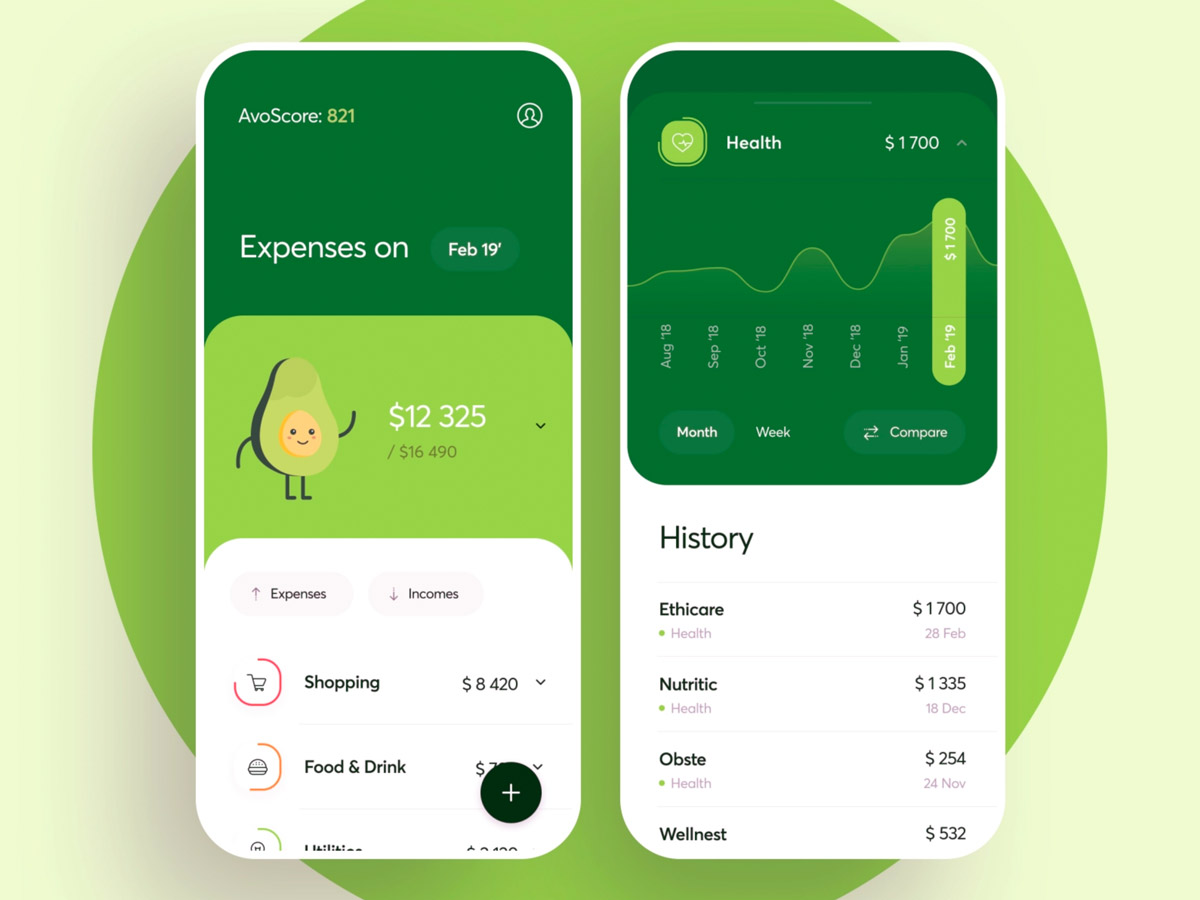
In diesem App-Interface sorgen unterschiedliche Grüntöne für einen Qualitätskontrast.
Simultankontrast
Was ist der Simultankontrast?
Wie bei den anderen Kontrasten schon gesehen, werden Farben grundsätzlich relativ zur Umgebung wahrgenommen. Die Umgebungsfarbe bzw. -farben beeinflussen den wahrgenommenen Farbton und die Helligkeit. Nebeneinanderliegende Farbflächen besitzen also eine Wechselwirkung bezüglich des Farbkontrastes zueinander.
Derselbe Farbton wirkt vor einem dunklen Hintergrund heller und vor einem hellen Hintergrund dunkler:
Ein heller Hintergrund lässt eine Farbe in den Vordergrund rücken, ein dunkler Hintergrund nimmt sie zurück. Ein Hintergrund in einer warmen Farbe lässt einen Farbton kühler wirken, ein kühler Hintergrund lässt den gleichen Farbton wärmer wirken.
Der Simultankontrast wirkt sich dabei ausschließlich auf das subjektive Farbempfinden aus. Unser Auge bildet zu jeder Farbe automatisch die Komplementärfarbe, wenn diese nicht im Bild vorhanden ist.
Beispiel eines Simultankontrastes: Die mittleren grauen Kästen sind eigentlich gleich hell. Im rechten Beispiel wirkt der graue Kasten allerdings heller.
Gleichzeitig wirkt der mittlere graue Kasten im linken Beispiel dominanter, da sich der helle Hintergrund zurücknimmt. Im rechten Beispiel dominiert der dunkle Hintergrund.
Beispiel eines Simultankontrastes:
Die grauen Kästen leuchten in der sie umgebenden Farbe.
Der Simultankontrast in der Design-Praxis:
Beim Gestalten von Websites, Interfaces oder Printsachen mag der Simultankontrast weniger von Bedeutung sein. Wichtig ist aber zu wissen und zu bedenken, dass jede Hintergrundfarbe und jede Farbfläche Einfluss auf die platzierten Elemente nimmt. Das ist sowohl im Screendesign interessant, als auch bspw. bei Logos, die auf einer farbigen Fläche platziert werden sollen.

Je nach Farbton des Hintergrundes wirken die Farben des Logos (leicht) anders.
Bunt-Unbunt-Kontrast
Was ist der Bunt-Unbunt-Kontrast?
Als achten Kontrast kann man noch den Bunt-Unbunt-Kontrast als Mittel der Farbgestaltung ansehen. Dieser Kontrast entsteht zwischen bunten und unbunten, neutralen Farben (Schwarz, Weiß, Grau). Das ist eine sehr beliebte Kombination, gerade in Screendesigns und zusammen mit dem Quantitätskontrast sehr effektiv einzusetzen.
Bunt-Unbunt-Kontrast-Assoziationen:
laut – leise
leuchtend – stumpf
markant – unauffällig
Farbtöne im Bunt-Unbunt-Kontrast.
Der Bunt-Unbunt-Kontrast in der Design-Praxis:
Grau und ein markanter Farbton sind eine sehr beliebte Kombination, gerade in Screendesigns – und zusammen mit dem Quantitätskontrast sehr effektiv einzusetzen.
Große unbunte Flächen nehmen sich zurück, ohne unterzugehen. Und die bunte Farbe kann gut und gezielt Aufmerksamkeit erzeugen und lenken.

Auch bei Logos macht sich der Bunt-Unbunt-Kontrast oft gut:
Ein dezenter Grauton und ein farbiger Highlight-Farbton.

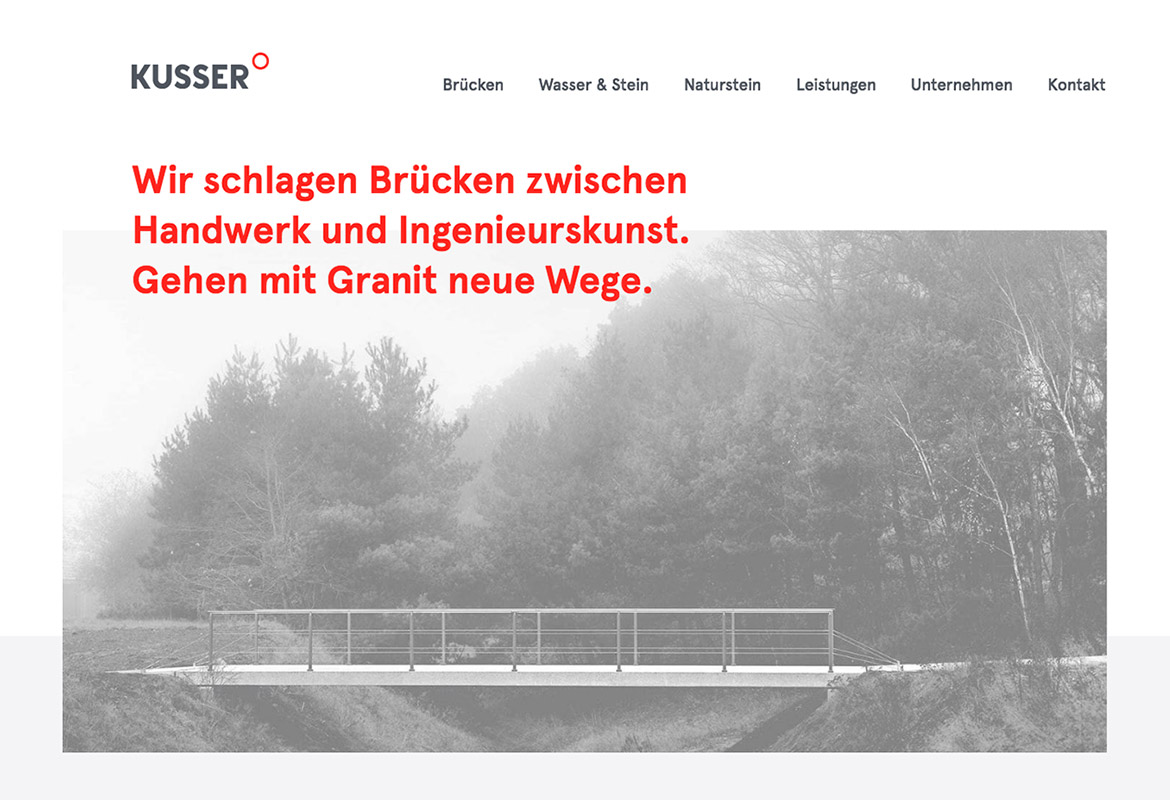
Viel Grau, dazu ein markanter, gezielt eingesetzter Rotton sorgen auf der Website von Kusser für einen gelungenen Bunt-Unbunt-Kontrast.

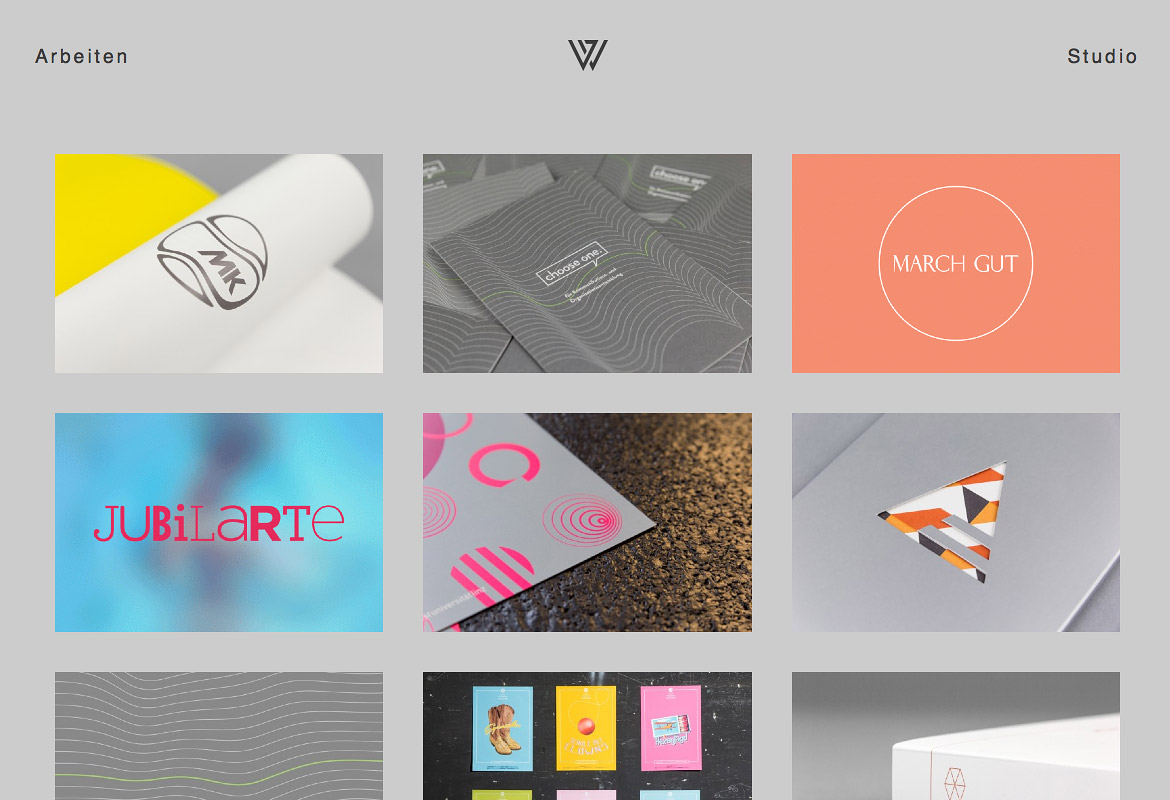
Auf dieser Portfolio-Website lässt der graue Hintergrund die farbigen Referenzbilder schön zur Geltung kommen.

Über 8.500 sind schon dabei:
Exklusive Webdesign-Inhalte
Kostenfreie Templates + regelmäßig Webdesign-Links & -tipps
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa. Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.
Die Inhalte des Webdesign Journals wurden mit Sorgfalt, Engagement und Liebe erstellt – so auch dieser Artikel. Wenn du Ergänzungen oder Anmerkungen hast, kannst du dich gerne bei mir melden. Ebenso wenn du Ideen oder Wünsche für weitere Themen hast.
Wenn du Ausschnitte oder Zitate in wissenschaftlichen Arbeiten zitieren möchtest, kann du dies gerne machen. Was gar nicht geht: Inhalte klauen oder kopieren! Sollte aber selbstverständlich sein…
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 369