Hier erfährst du, was genau ein Call to Action Button ist und wie du ihn so gestaltest, dass der Besucher deiner Website auch wirklich draufklickt. Erhalte die Basics der Button-Gestaltung und 10 Profi-Tipps zur Umsetzung!
Was ist ein Call to Action Button?
Ein Call to Action (CTA) Button ist eine auffällige Schaltfläche auf einer Website, die Nutzer zu einer bestimmten Handlung auffordert – sei es ein Kauf, eine Anmeldung oder ein Download. Durch klare Texte, auffällige Farben und strategische Platzierung helfen CTA-Buttons, die Conversion-Rate zu steigern und Besucher gezielt durch eine Website zu führen. In diesem Artikel erfährst du, wie du sie optimal gestaltest und effektiv einsetzt.
Inhaltsverzeichnis
- Was ist ein Call to Action Button?
- Was ist ein Button?
- Was ist ein Call to Action Button?
- Buttongestaltung – So geht‘s
- Call to Action Buttons in HTML und CSS
- Tipps zur Gestaltung – das Design des Call to Action Buttons
- Press the button!
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Call to Action Buttons
- Häufig gestellte Fragen zu Call to Action Buttons
Was ist ein Button?
Ein Button ist ein interaktives Element auf der Benutzeroberfläche, welches bei Betätigung einen bestimmten Befehl sendet. Der Nutzer kann mit Klick auf die Schaltfläche eine Aktion auslösen, z. B. eine E-Mail versenden, ein Produkt kaufen oder einen Download starten.
Buttons heben sich durch ihre geometrische Form und den farblichen Kontrast vom Rest ihrer Umgebung ab. Sie sind besonders userfreundlich, da sie die physische Interaktion mit einem Schaltknopf imitieren. Durch diese beiden Punkte unterscheidet sich der Button vom einfachen Link. Bei einer normalen Verlinkung ist der bloße Text verknüpft.

Was ist ein Call to Action Button?
Mit Call to Action (kurz CTA) ist eine Handlungsaufforderung gemeint. Demnach soll ein CTA Button den Website-Nutzer zu einer konkreten Handlung anregen und so eine Conversion anstoßen. Der User wechselt von passiv zu aktiv, vom bloßen Besucher zum (potentiellen) Kunden. Der Text des Call to Action Buttons ist entsprechend formuliert – oft wird der Imperativ genutzt. Hier ein paar Beispiele für CTAs:
- für Newsletter anmelden
- folge uns auf LinkedIn
- weitere Beiträge lesen
- sichere dir den Rabatt
- jetzt bestellen

Ein Call to Action Button ist eine Abkürzung. Indem du dem User sagst, was der nächste Schritt ist, hilfst du ihm dabei, sich zu orientieren und er gelangt schneller ans Ziel. Sein Ziel und in diesem Fall auch dein Ziel.
Buttongestaltung – So geht‘s
Damit dein Button seine Funktion erfüllt, sollte er entsprechend gestaltet sein. Worauf du achten solltest und welche Tipps du dir zunutze machen kannst, erfährst du hier.
Über die Anatomie eines Buttons
Klassischerweise besteht die Schaltfläche aus einem Wort oder kurzen Text und einer geometrischen Form. Bei der Gestaltung der Button-Struktur solltest du folgende Elemente beachten:
- Farbe / Farbverlauf
- Radius der Ecken
- Innere Abstände
- Rand / äußere Begrenzung
- Textgröße und Strichbreite
- Schatten
Über verschiedene Button-Modi
Für eine bessere Usability sieht der Standard-Modus des Buttons anders aus, als wenn der Nutzer mit der Mouse darüberfährt (diese Funktion wird Hovern genannt) oder ihn anklickt. Wir unterscheiden zwischen:
- Default bzw. Standard – also der „Normalzustand“ vor dem Klick
- Hover – oft wird der Button dann farblich ausgefüllt oder die Farben umgekehrt
- Aktiviert bzw. Gedrückt – mit Klick auf den Button kann sich die Farbe ändern evtl. reduzieren
- Fokussiert – der Button wird z. B. durch einen farblich abgesetzten Rand zusätzlich hervorgehoben
- Deaktiviert – wird häufig durch Ausgrauen deutlich gemacht
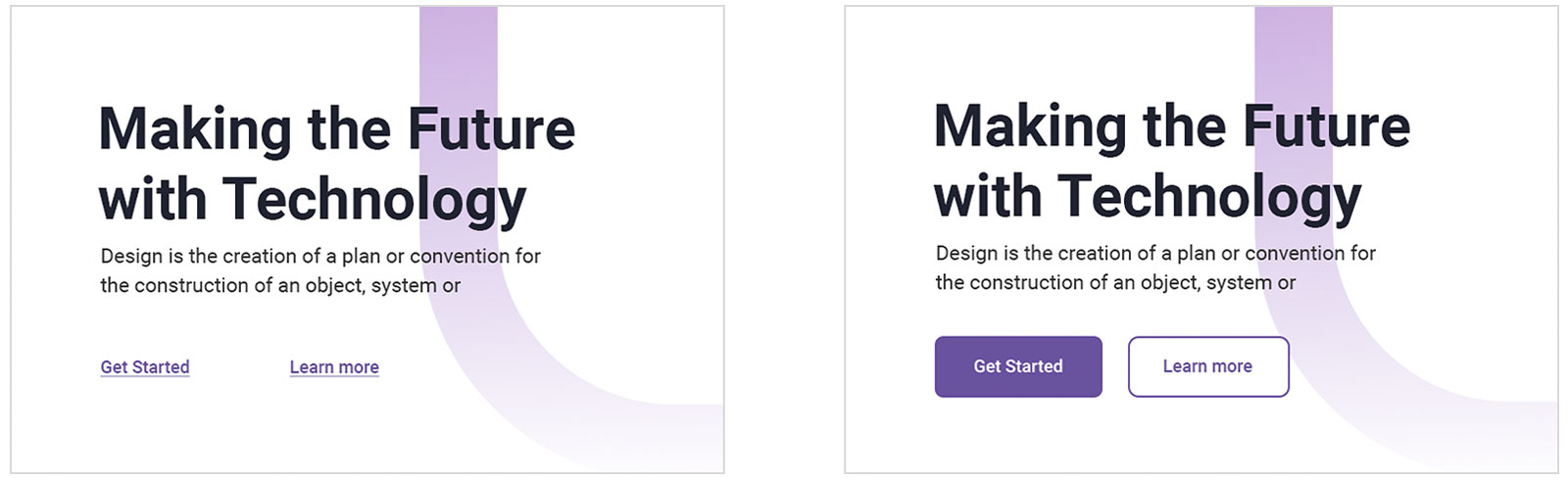
Über verschiedene Arten von Buttons
Man unterscheidet zwischen primären und sekundären Buttons (teils sogar tertiären). Damit hast du die Auswahl und kannst eine Priorisierung an Klickmöglichkeiten abbilden. Der Primär-Button zeigt die favorisierte Handlungsaufforderung an (z. B. den Kauf eines Produkts). Während der Sekundär-Button eine (weniger vom Website-Betreiber favorisierte) Alternative anbietet, z. B. das Anlegen eines Merkzettels).
Der primäre Button sollte auffälliger sein als der sekundäre. (Und der tertiäre Button sollte zurückhaltender gestaltet sein als der sekundäre.)
Über die Button-Microcopy
Mit Microcopy ist der Text im Button gemeint, also ein Wort oder ein kurzer Textschnipsel. Bei einem Call to Action Button wird oft der Imperativ genutzt. Möglichst präzise und klar wird hier formuliert, was den User erwartet, wenn er auf die Schaltfläche klickt. Und das mit nur wenigen Anschlägen, z. B.:
- zum Sortiment
- Warenkorb
- Lass uns starten!
- usw.
Das könnte dich auch interessieren: UX Writing Guide
Call to Action Buttons in HTML und CSS
Technisch ist der CTA-Button zuerst einmal ein ganz normaler Textlink in HTML. Mit einer CSS-Klasse kann man diesen dann optisch in einen schicken Button verwandeln:
<a href="#" class="button-link">Anmelden</a>Die Klasse bekommt dann all die Anweisungen, die es für einen markanten Call to Action-Button benötigt. Dazu noch entsprechende Pseudoklassen für die verschiedenen Linkzustände:
See the Pen
Call to Action Button by Martin Hahn (@hahnsinn)
on CodePen.
Tipps zur Gestaltung –
das Design des Call to Action Buttons
Buttons sollten sich durch Farbe und Gestaltung vom Rest des User Interfaces abheben.
… allerdings nicht vom Corporate Design abweichen. Also bleibe bei den festgelegten Branding-Farben.
Achte auf Farbkontraste:
Der Kontrast der Schaltfläche zur Umgebung sollte mindestens das Verhältnis 3 zu 1 haben. Der Kontrast der Schriftfarbe sollte mindestens im Verhältnis von 4,5 zu 1 zum Button stehen. Hier findest du mehr zur Zugänglichkeit und Farbkontrasten.
Die Gestaltung der Buttons sollte über alle Unterseiten hinweg einheitlich sein.
Damit die Schaltfläche gut zu bedienen ist, muss sie groß genug sein. Wähle mindestens 36 Pixel.
Achte auf genügend Abstand zwischen den Buttons, mindestens 16 Pixel. Und auch zwischen Button und anderen Elementen sollte ausreichend Weißraum sein.
Entscheide dich aus Usability-Gründen lieber für ein klassisches, einfaches Button-Design statt für eine ausgefallene Lösung.
Und auch die Stelle, an der du den Button platzierst sollte bewährten Mustern folgen, z. B. unter der Headline auf der Homepage, zum Abschluss eines Formulars, im Zentrum eines Video-Vorschau-Screens, rechts oben auf der Shopping Cart usw.
Teste den Erfolg deines Buttons mittels A-B-Testing und/oder Conversion Tracking.
Setze Buttons sparsam ein, damit der Fokus nicht verloren geht. Nur die wirklich wichtigen Links sollten als Button gekennzeichnet sein, nicht jeder Link! Das hat auch mit einer gesunden Informationsarchitektur zu tun.
Ein Icon kann den Text sinnvoll ergänzen.
Der Buttontext teilt klar und unmißverständlich mit, was passiert, wenn er gedrückt wird.
Und last but not least: Jeder Call-to-Action-Button hat einen klaren Zweck! Der Besucher soll dazu aufgefordert werden, eine einzige Handlung auszuführen, um einen Schritt weiterzukommen.
Weitere hilfreiche Infos zu Websitegestaltung:
User Interface Design – Der Leitfaden für ein modernes UI Design
User Experience Design – schaffe ein fesselndes Nutzererlebnis

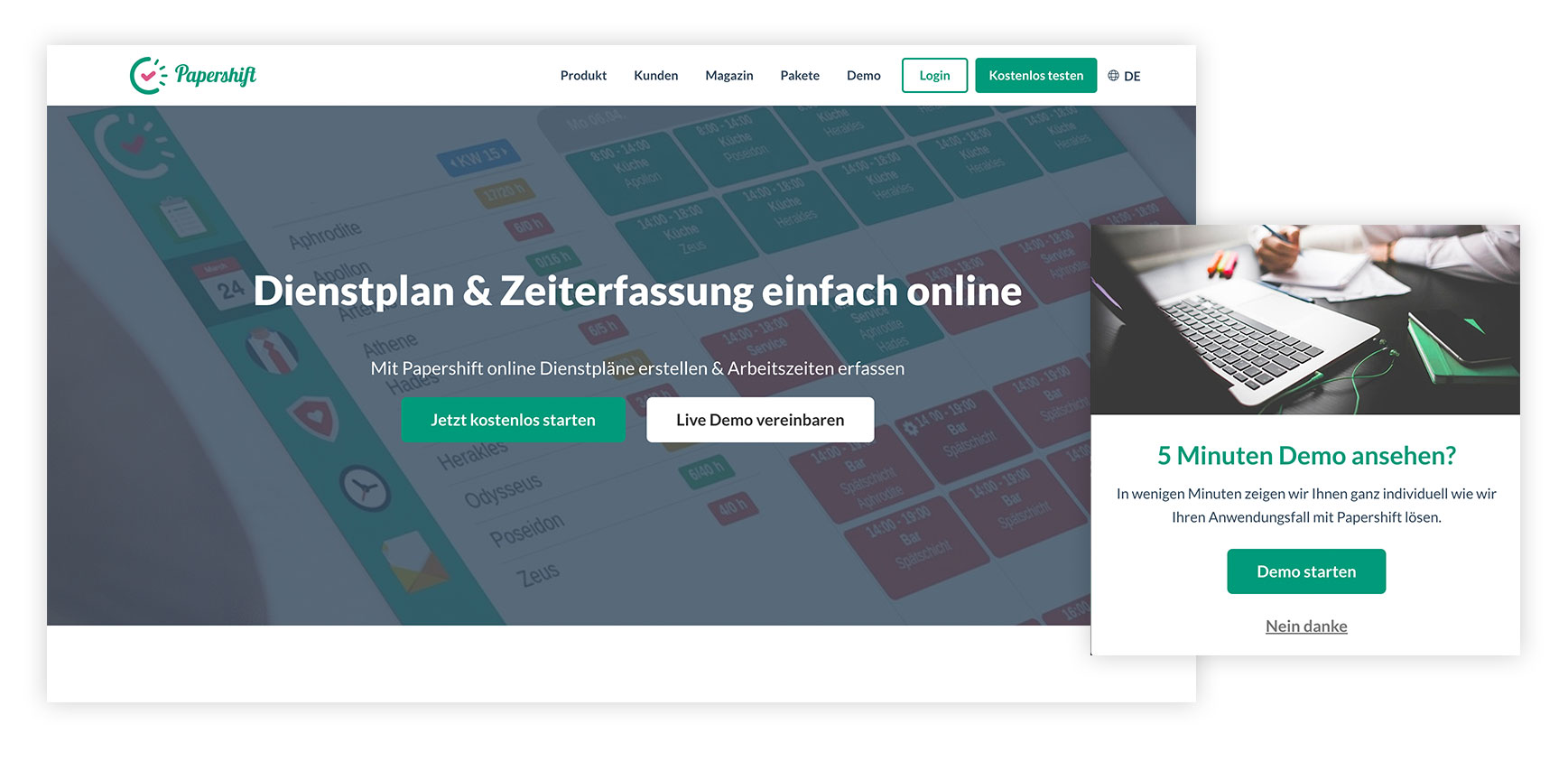
Im Header den Login als sog. Ghost-Button und einen markanten Hauptbutton für das wichtigste Conversion-Ziel: Aus Besuchern Tester (und damit pot. Neukunden) machen. Im Hero-Teaser und Popup erscheint dieser wichtigste Call-to-Action-Button wieder, jeweils durch einen Zweit- und Dritt-Button ergänzt.
Mit jedem Klick zu mehr User-Aktion und potentiellen Kunden – und das dank einer kleinen (aber nicht zu kleinen :-D) bunten Schaltfläche. Klingt doch prima oder?
Du möchtest noch mehr über die Erstellung von Design-Konzepten und Webdesign lernen? Dann sichere dir das Design-Kit mit vielen hilfreichen Checklisten, Templates und Toolbox.

Zusammenfassung des Artikels – wichtige Erkenntnisse zu Call to Action Buttons
Call to Action Buttons steigern Conversions
Ein gut platzierter und gestalteter CTA-Button verwandelt passive Besucher in aktive Nutzer. Er gibt eine klare Handlungsanweisung und erleichtert dem User den nächsten Schritt.
Auffälliges Design sorgt für Aufmerksamkeit
CTA-Buttons müssen sich optisch von der Umgebung abheben, ohne das Corporate Design zu vernachlässigen. Kontraste, Farben und Formen spielen eine entscheidende Rolle.
Klare und prägnante Microcopy verwenden
Der Button-Text sollte kurz, präzise und handlungsorientiert sein. Imperative wie „Jetzt bestellen“ oder „Gratis testen“ motivieren zum Klicken.
Platzierung nach bewährten Mustern
CTA-Buttons funktionieren am besten, wenn sie an vertrauten Stellen platziert werden – z. B. unter einer Headline, am Ende eines Formulars oder prominent im Header.
Unterschiedliche Button-Modi für bessere Usability
Ein guter Button verändert sich je nach Status: Standard, Hover, Aktiv und Deaktiviert. Diese visuelle Rückmeldung verbessert die Nutzererfahrung.
Primäre und sekundäre Buttons klar differenzieren
Wichtige Aktionen sollten durch primäre Buttons hervorgehoben werden. Sekundäre oder tertiäre Buttons sollten zurückhaltender gestaltet sein, um Ablenkung zu vermeiden.
Optimale Größe und Abstand beachten
Ein CTA-Button sollte groß genug sein, um problemlos geklickt zu werden. Mindestens 36 Pixel Höhe und ausreichend Abstand zu anderen Elementen sind empfehlenswert.
A/B-Tests zur Optimierung nutzen
Verschiedene Varianten von Buttons können getestet werden, um herauszufinden, welche am besten performen. Farbe, Text und Platzierung sollten regelmäßig überprüft werden.
Icons als unterstützende Elemente einsetzen
Ein kleines Icon neben dem Text kann die Bedeutung des Buttons verstärken und für mehr Klarheit sorgen – etwa ein Einkaufswagen-Symbol bei „In den Warenkorb“.
Jeder CTA-Button verfolgt ein klares Ziel
Jeder Call to Action sollte eine einzige, eindeutige Handlung fördern. Zu viele Buttons auf einer Seite lenken ab und verringern die Conversion-Rate.
Häufig gestellte Fragen zu Call to Action Buttons
Was ist ein Call to Action Button?
Ein Call to Action (CTA) Button ist eine interaktive Schaltfläche, die den Nutzer zu einer bestimmten Handlung auffordert – z. B. „Jetzt kaufen“, „Gratis testen“ oder „Newsletter abonnieren“. Ziel ist es, die Conversion-Rate zu erhöhen.
Wie unterscheidet sich ein Button von einem normalen Link?
Ein Button hebt sich optisch durch Form, Farbe und Kontrast von seiner Umgebung ab. Er simuliert eine physische Schaltfläche und ist für Nutzer intuitiver zu bedienen als ein reiner Textlink.
Welche Farben eignen sich für CTA-Buttons?
Die Farbe sollte sich klar vom Hintergrund abheben und gleichzeitig ins Corporate Design passen. Starke Kontraste und Signalfarben wie Blau, Grün oder Orange werden häufig für Call to Actions verwendet.
Wie sollte ein guter CTA-Button formuliert sein?
Der Text sollte kurz, prägnant und handlungsorientiert sein. Der Imperativ („Jetzt kaufen“, „Kostenlos testen“) sorgt für eine klare Anweisung und motiviert den Nutzer zum Klicken.
Wo sollten CTA-Buttons auf einer Website platziert werden?
Bewährte Positionen sind gut sichtbar im Header, unter der Hauptüberschrift, am Ende eines Formulars oder zentral im Hero-Bereich einer Landingpage. Auch Sticky-Buttons können sinnvoll sein.
Was sind primäre und sekundäre Buttons?
Primäre Buttons markieren die wichtigste Handlung auf einer Seite, z. B. den Kauf eines Produkts. Sekundäre Buttons bieten alternative Optionen wie „Merkzettel speichern“ oder „Mehr erfahren“.
Wie groß sollte ein CTA-Button sein?
Die Mindestgröße sollte 36 x 36 Pixel betragen, um eine gute Bedienbarkeit zu gewährleisten. Zudem sollte genügend Abstand zu anderen Elementen bestehen, um Fehlklicks zu vermeiden.
Warum sind verschiedene Button-Modi wichtig?
Buttons sollten sich je nach Status (Standard, Hover, Aktiv, Deaktiviert) visuell unterscheiden. So erhält der Nutzer ein direktes Feedback auf seine Interaktion und die Usability verbessert sich.
Wie kann man die Effektivität eines CTA-Buttons testen?
A/B-Tests sind eine bewährte Methode, um verschiedene Button-Designs, Texte oder Platzierungen zu vergleichen und die bestmögliche Variante zu finden.
Sollte ein CTA-Button ein Icon enthalten?
Icons können die Botschaft des Buttons verstärken und die Verständlichkeit verbessern, z. B. ein Einkaufswagen-Symbol für „Jetzt kaufen“ oder ein Pfeil für „Weiter“.