Barrierefreiheit ist nicht nur im Alltag wichtig, sondern spielt auch im Internet eine große Rolle. Und das nicht umsonst: Denn nicht nur behinderte oder erkrankte Menschen leiden unter Beeinträchtigungen. Das Thema betrifft jeden einzelnen Nutzer. Für dich heißt das, dass nur mit einer barrierefreien Website alle User mit deinen Inhalten interagieren können.
Doch was bedeutet Barrierefreiheit, welche Barrieren gibt es und wie kannst du deine Website für jeden Nutzer zugänglich machen? Antworten auf diese Fragen erhältst du in diesem Artikel.
Inhaltsverzeichnis
- Was ist Barrierefreiheit überhaupt?
- Deshalb ist Barrierefreiheit wichtig für deine Website
- Diese Vorteile hat eine barrierefreie Website
- Wer profitiert von einer barrierefreien Webseite?
- Geläufige Mythen rund um barrierefreie Websites
- Häufige Barrieren und wie du sie verhinderst
- Die vier Prinzipien einer barrierefreien Website
- Accessibility-Tools & weitere Quellen
- Eine barrierefreie Website hilft allen!
Was ist Barrierefreiheit überhaupt?
Barrierefreiheit oder Zugänglichkeit bedeutet vor allem: Nutzbarkeit.
Im Englischen spricht man von der Accessibility einer Website. Du gestaltest eine Website übrigens nicht nur für Menschen mit einer Behinderung barrierefrei. Als Nutzer müssen wir nämlich nicht erst unter einer Beeinträchtigung leiden, um eine Website als hinderlich und unzugänglich zu empfinden.
Das bedeutet: Es gibt einen Zusammenhang zwischen der Usability und der Accessibility einer Website.
Aus diesem Grund solltest du die Barrierefreiheit als eine übergreifende Aufgabe sehen, die während des gesamten Projektes berücksichtigt werden sollte.
Deshalb ist Barrierefreiheit wichtig für deine Website
Barrierefreiheit ist auf vielen Ebenen wichtig für deine Website. Insbesondere, damit so viele Menschen wie möglich deine Seite nutzen können.
Etwa 10 % aller User benötigen einen Screenreader oder andere Hilfsmittel, um sich durch eine Website navigieren zu können. Diese Menschen können deine Website überhaupt nicht nutzen, wenn diese nicht barrierefrei gestaltet ist.
Das mag wenig für dich klingen. Aber es geht noch weiter:
Denn 30 % aller User leiden unter einer Sehbehinderung, motorischen Einschränkungen, Konzentrationsschwäche oder haben eine Sprachbarriere. Sie können deine Website zwar nutzen, sind an einigen Stellen aber dennoch auf eine gute Zugänglichkeit angewiesen, um mit den Inhalten interagieren zu können.
Außerdem ist es ja so: Barrierefreiheit hilft allen Usern. Bedeutet also, dass niemand darunter leidet, wenn du deine Seite so zugänglich wie möglich gestaltest. Im Gegenteil: Unter bestimmten Umständen sind wir alle auf barrierefreie Websites angewiesen. Das beginnt bei schlechten Lichtverhältnissen und hört bei plötzlichen Verletzungen und Einschränkungen auf.
Am Ende hat eine barrierefreie Website nicht nur für deine Nutzer, sondern vor allem auch für dich entscheidende Vorteile.
Diese Vorteile hat eine barrierefreie Website
Du weißt, dass eine barrierefreie Website für einige Nutzer unabdingbar ist, fragst dich aber vielleicht, welche Vorteile Barrierefreiheit für dich und dein Unternehmen hat.
Aus diesen Gründen ist es wichtig, dass du deine Website für alle Personengruppen zugänglich machst:
- Erschließung neuer Nutzergruppen:
Nur mit einer barrierefreien Website schließt du alle Menschen in deine Nutzergruppe ein. Beachtest du diesen Punkt nicht, schließt du viele Menschen aus und verlierst dadurch einige User. - Bessere Reputation:
Eine zugängliche Website führt zu mehr Zufriedenheit bei den Nutzern und deine Website erlangt einen besseren Ruf. - Verbesserte Benutzerfreundlichkeit:
Eine gute Accessibility geht eng einher mit einer guten Usability. Bedeutet: Zugängliche Websites sind benutzerfreundlicher. Und zufriedene User interagieren lieber mit deinen Inhalten und setzen sich gerne mit deinem Unternehmen auseinander. - Vorteil für die Suchmaschinenoptimierung:
Auch die Google Bots freuen sich über Barrierefreiheit. Sie haben sonst womöglich Schwierigkeiten dabei, deine Inhalte korrekt auszulesen. Accessibility wirkt sich also positiv auf deine Suchmaschinenoptimierung und das Ranking deiner Website aus. - Ethische Gründe:
Das Internet ist dafür gemacht, Informationen auszutauschen. Alle Menschen haben das gleiche Recht, Zugriff auf diese Informationen zu erhalten. Mit einer barrierefreien Website zeigst du, dass dir ethische Werte am Herzen liegen und alle Menschen auf deiner Seite willkommen sind.
Wer profitiert von einer barrierefreien Webseite?
Von einer barrierefreien Website profitieren alle User. Natürlich gibt es Personengruppen, die wirklich auf Accessibility angewiesen sind, um eine Seite überhaupt nutzen zu können. Letztendlich kommen wir aber alle mal in Situationen, in denen wir von schlechten Lichtverhältnissen umgeben sind, Seiten auf kleinen Bildschirmen aufrufen oder uns nur schlecht konzentrieren können.
Vor allem folgende Personengruppen profitieren von einer barrierefreien Website:
- ältere Menschen
- behinderte oder erkrankte Menschen
- User ohne Maus
- User, die Schwierigkeiten beim Lesen haben
- User, die sich in einer sehr hellen Umgebung befinden
- User mit einer Armverletzung
- User mit schlechten bis mittelmäßigen Sprachkenntnissen
Mehrere Statistiken zeigen, dass Barrierefreiheit im Internet kaum bis gar nicht vorhanden ist (Quelle: Barrierefreiheit im Internet kaum vorhanden, statista). Dabei ist sie wichtig für viele Menschen, die deine Website ansonsten gar nicht oder nur sehr schwierig nutzen können. Nimmt man Schwerstbehinderungen, Farbenblindheit und andere Einschränkungen zusammen, betrifft das in Deutschland sogar jeden fünften Menschen (Quelle: Accessibility 1×1).
Barrierefreies E-Commerce: Droht die zweite DSGVO?
Digitale Barrierefreiheit ist schon lange ein großes Thema. Weil viele Websites und Onlineshops sich noch weit weg von einer guten Zugänglichkeit befinden, wird es ab dem Jahr 2025 ein Barrierefreiheitsstärkungsgesetz geben, nach dem Onlineshops dazu verpflichtet sind, barrierefrei zu sein.
Geläufige Mythen rund um barrierefreie Websites
Vielleicht hast du dich in der Vergangenheit bereits mit Accessibility auseinandergesetzt. Höchstwahrscheinlich bist du dabei auf einige Mythen gestoßen und hast dich gefragt, was eigentlich dran ist an diesen Aussagen.
Ein barrierefreies Webdesign erfüllt alle Nutzerbedürfnisse
Dem ist nicht so. In der Theorie soll Barrierefreiheit natürlich genau das erfüllen. Allerdings wird es nie möglich sein, die Bedürfnisse aller Nutzer weltweit auf einer Website abzudecken. Du musst kein Ideal anstreben, um deine Website zugänglich zu machen. Wichtiger ist, dass du dir ein realisierbares Ziel setzt, das die Nutzerbedürfnisse so gut wie möglich erfüllt.
Barrierefreie Websites sind unästhetisch
Viele Menschen glauben, dass barrierefreie Websites nicht schön sein können und sich rein auf Text beschränken müssen. Allerdings lassen sich Barrierefreiheit und ein ästhetisches Webdesign wunderbar miteinander vereinen. Die Technologien haben sich weiterentwickelt, sodass auch visuell ansprechende Websites heute barrierefrei sein können.
Barrierefreiheit ist zeitaufwändig
Wer gleich zu Beginn eines Projektes auf die Accessibility achtet, muss dafür keine zusätzliche Zeit aufbringen. Zu einem Zeitnachteil kommt es nur dann, wenn die Barrierefreiheit erst am Ende einer Website-Erstellung berücksichtigt wird. Dann kann es passieren, dass das Design erneut überarbeitet werden muss, was zusätzliche Arbeitsstunden bedeutet.
Eingeschränkte User nutzen meine Website nicht
Wenn du glaubst, dass behinderte oder eingeschränkte Menschen ohnehin nicht auf deine Website gelangen, passiert vermutlich genau das. Du konzentrierst dich nicht auf die Barrierefreiheit deiner Website und Nutzer mit Einschränkungen setzen sich nicht mit deinen Inhalten auseinander. Allerdings verlierst du mit dieser Einstellung wertvolle Menschen, die ansonsten gerne einen Zugang zu deiner Website hätten. Außerdem profitieren alle User von einer verbesserten Accessibility, weil du bei diesem Prozess auch immer dafür sorgst, dass deine Inhalte noch besser verständlich sind.
Hier findest du einen interessanten Artikel rund um Accessibility Mythen.
Häufige Barrieren und wie du sie verhinderst
Barrierefreiheit ist nicht nur für Menschen mit Behinderung oder Krankheit gedacht. Es gibt viele Situationen, in denen jeder von uns auf barrierefreie Websites angewiesen ist.
Diese Einschränkungen können in verschiedenen Phasen zu Problemen bei der Nutzung deiner Website führen:
Visuelle Einschränkungen:
- leichte bis starke Sehschwäche
- Blindheit
- Farbenblindheit
- hohe Sonneneinstrahlung
- Dunkelheit
Menschen, die situativ oder dauerhaft visuell eingeschränkt sind, hilfst du mit einer klaren Website-Struktur. Durch Unterteilungen, Abstände und Überschriften schaffst du eine Orientierung. Achte bei deinen Bedienelementen außerdem auf deutliche Farbkontraste und auf eine passende Größe. Deine Schrift sollte gut lesbar sein – das betrifft die Schriftart selbst aber auch ihre Farbgebung und Größe.

Setze Bilder oder Graphiken ein, die den Text ergänzen und zusätzliche Informationen leichter zugänglich machen. Bei deinen Bildern solltest du außerdem immer alt-Tags setzen, da vor allem blinde User sogenannte Screenreader nutzen, die diese Alternativtexte auslesen können.
Auditive Einschränkungen:
- Taubheit
- Beeinträchtigung des Gehörs
- laute Umgebung oder Störgeräusche
- kaputte Lautsprecher
Du möchtest Audio-Inhalte auf deiner Website zur Verfügung stellen? Dann gibt es einige Möglichkeiten, um Barrierefreiheit für eingeschränkte Personen zu schaffen. Bei Videos, in denen gesprochen wird, solltest du immer Untertitel hinzufügen. Noch besser: Du verzichtest auf Sprache in deinen Videos, sodass diese stumm geguckt werden können. In einem kurzen Text zum Video kannst du den Inhalt beschreiben, was für viele Nutzer hilfreich ist.
Motorische Einschränkungen:
- gebrochene oder fehlende Körperteile
- Unfall
- Lähmung
- schlechte Feinmotorik (z. B. im Alter)
- Alkoholeinfluss
- keine Hand frei
Gerade bei motorischen Einschränkungen ist es wichtig, dass du deine User mit deinem Webdesign unterstützt. Achte auf großzügige Abstände und darauf, dass Buttons und Links groß genug sind, um angeklickt werden zu können. Rechne damit, dass deine Nutzer nicht von Anfang an wissen, wie sie deine Seite bedienen können und beuge Fehlern vor. Wenn du eine Suchfunktion integrieren möchtest, hilft beispielsweise eine Autovervollständigung.
Technische Einschränkungen:
- Verwendung assistiver Hilfsmittel
- ältere Browser oder Endgeräte
- Verwendung eines kleinen Displays
- geringe Bandbreite und lange Ladezeiten
Nicht jeder User hat jederzeit einen idealen Zugriff auf das Internet. Das beginnt schon mit der ortsunabhängigen Nutzung am Smartphone, die einige Herausforderungen mit sich bringt. Auf dem kleinen Display sollten alle Inhalte gut erkennbar und strukturiert sein. Am besten optimierst du deine Website in erster Linie für das Smartphone, da die meisten Nutzer ihre Recherche mobil durchführen.
Mentale Einschränkungen:
- Lernschwierigkeiten
- Verständnisschwierigkeiten
- Sprachbarrieren
- Stress
Jeder Nutzer kommt mit einer anderen Erwartungshaltung und anderen Voraussetzungen auf deine Website. Das bedeutet: Deine Seite sollte für jeden zugänglich sein. Achte auf eine intuitive Navigation, sodass auch User mit wenigen Vorkenntnissen sich schnell zurechtfinden. Nutze eine leicht verständliche Sprache, sodass auch Nicht-Muttersprachler deine Texte gut verstehen können. Verzichte auf Fremdwörter und Fachbegriffe. Du kannst auch mehrere Textversionen anbieten, zwischen denen die Nutzer wählen können. Wenn du weißt, dass deine Website eine internationale Zielgruppe anspricht, kannst du mehrere Sprachversionen anbieten.
Die vier Prinzipien einer barrierefreien Website
Barrierefreiheit ist ein ganzheitliches Konzept für deine Website. Damit deine Seite eine gute Usability aufweist und zugänglich für wirklich jeden User wird, gibt es vier Prinzipien, die du in deinem Webdesign berücksichtigen solltest.
Wenn du ein Verständnis für Barrierefreiheit entwickeln oder noch tiefer in das Thema eintauchen möchtest, kannst du einen Blick in die Web Content Accessibility Guidelines werfen.
Die Web Content Accessibility Guidelines (WCAG)
In den WCAG sind alle aktuellen Anforderungen für barrierefreie Websites festgehalten.
Demnach gibt es drei Stufen: A, AA und AAA. Die drei Stufen bauen aufeinander auf und die Kriterien sind zunehmend schwieriger zu erfüllen. Auf der Stufe A gibt es beispielsweise 25 Punkte zu erfüllen, auf der Stufe AA kommen 13 weitere hinzu und mit der höchsten Stufe AAA werden 23 weitere Kriterien ergänzt – insgesamt also 61. Alle Kriterien zielen darauf ab, die Benutzererfahrung für beeinträchtigte User auf mobilen Geräten zu verbessern.
Diese vier Prinzipien der Accessibility solltest du berücksichtigen:
Wahrnehmbarkeit (Perceivable)
Wichtig bei diesem Prinzip: Alle Informationen auf deiner Website müssen für den Nutzer so aufbereitet werden, dass dieser sie wahrnehmen kann. Dazu gehören zum Beispiel:
- Alternativtexte bei Bildern (bei rein dekorativen Bildern auf den Alt-Text verzichten)
- Farbkontraste und zugängliche Farben
- Textalternativen für Bilder, Audios und Videos, bzw. Untertitel und Audiodeskriptionen einsetzen
- Texte mit guter Lesbarkeit
Die Kriterien der Wahrnehmbarkeit sind insbesondere wichtig für Nutzer mit Farbenblindheit oder Sehschwäche. Für deine praktische Umsetzbarkeit bedeutet das, dass du bei allen visuellen Inhalten darauf achtest, dass diese gut lesbar und sichtbar dargestellt werden. Vor allem betrifft das deine informativen Inhalte, aber auch dekorative Elemente solltest du so einbinden, dass beeinträchtigte Personen nicht von diesen gestört oder verwirrt werden.
Bedienbarkeit (Operable)
Bedenke: Auf deine Website gelangen User mit unterschiedlichen Voraussetzungen und Kenntnissen. Je weniger Vorwissen deine Website voraussetzt, umso einfacher ist sie später zu bedienen – und umso zugänglicher ist sie.
Damit der Benutzer in der Lage ist, dein Interface zu bedienen, solltest du folgende Punkte beachten:
- Deine Seitenelemente sollten nicht nur mit der Maus, sondern auch mit der Tastatur bedienbar sein.
- Bei Elementen mit Zeitlimit sollte dieses Zeitlimit beeinflussbar sein.
- Selbstablaufende Karusselle und Slider-Galerien sollten vom User kontrollierbar sein.
- Alle Links und Formulare sollten als solche erkennbar (besser mehr als nur eine optische Markierung einsetzen) und verständlich sein.
Verständlichkeit (Understandable)
Die Inhalte und die Navigation deiner Website sollten für jeden gut verständlich sein. Bedeutet für dich: Bedenke immer, dass Nutzer mit unterschiedlichen Sprachkenntnissen auf deine Website gelangen. Bei einer internationalen Zielgruppe lohnt sich die Implementation einer Mehrsprachigkeit für deine Seite. Du solltest das Language Attribut richtig einsetzen, sodass User die Möglichkeit haben, deine Inhalte automatisch übersetzen zu lassen.
Das gilt aber nicht nur für Fremdsprachen. Auch für Muttersprachler können Abkürzungen oder Fremdwörter verwirrend sein. Deshalb solltest du diese weitestgehend vermeiden. Du kannst unterschiedliche Textversionen anbieten, die sich dann zum Beispiel für verschiedene Kenntnisstände eignen.
Damit die Inhalte und die Bedienung deiner Website verständlich sind, berücksichtige folgende Kriterien:
- Gib die Sprache deiner Website im HTML-Element an.
- Markiere einen Sprachwechsel im Text.
- Erläutere die Bedienung deiner Formulare oder Schaltflächen.
Verständlichkeit ist übrigens auch wichtig, wenn es auf deiner Website zu Fehlern kommt. Wenn eine Seite nicht korrekt geladen wird oder der User auf einer Fehlerseite landet, solltest du ihm das ebenfalls klar kommunizieren. Versorge deine User deshalb mit entsprechenden Fehlerinformationen, damit sie genau wissen, was sie als nächstes tun können.
Robust
Deine Website wird nicht nur von zahlreichen Nutzern, sondern auch von verschiedenen Technologien und Bots ausgelesen. Damit deine Seite von diesen Technologien zuverlässig ausgelesen werden kann, muss sie auch in der Zukunft noch bedienbar und zugänglich sein.
Achte deshalb auf einen validen Code und versehe Formularelemente mit einem Label. Denn: Ein semantischer HTML-Code ohne Validierungsfehler ist zukunftssicher und kompatibel.
Accessibility-Tools & weitere Quellen
Im folgenden einige Tools, die dir helfen können bei der Gestaltung und Entwicklung von Websites, um diese barrierefrei(er) umzusetzen:
Beim WAVE Web Accessibility Evaluation Tool wird eine Website anahnd verschiedener Accessibility-Kriterien überprüft.
Bei Color Contrast Checker lässt sich prüfen, ob der Kontrast zwischen Vorder- und Hintergrund (vor allem von Text) ausreichend ist.

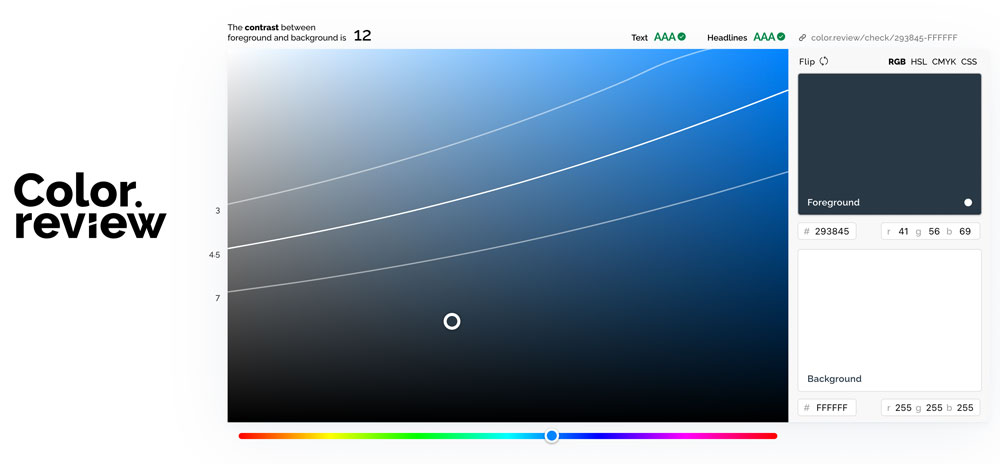
Auch bei Color.review lässt sich das Kontrastverhältnis zwischen zwei Farben überprüfen. Eine Vorschau zeigt, wie die Farbkombination aussehen würde. Ein Farbpicker hilft Alternativen zu finden, wenn die gewählten Farben nicht funktionieren.
Bei Accessible colors überprüft auch den Farbkontrast, nimmt zur Bewertung aber auch die Schriftgröße und den Schriftschnitt hinzu.
Bei Coblis — Color Blindness Simulator lassen sich Bilder hochladen und visualisieren, wie Farbenblinde diese wahrnehmen.
Color Oracle ist ein kostenloser Farbenblindheitssimulator für Windows, Mac und Linux.
Der Accessible color palette generator generiert Farbkombinationen, die einen ausreichenden Kontrast für Texte und Grafiken haben und somit den Accessibility-Richtlinien entsprechen.
Stark ist ein Plugin für die Grafik-/UI-Programme Sketch, Figma und Adobe XD, das Farbenblindheitstypen simuliert und in der kostenpflichtigen Version ein Kontrastprüfungs-Tool bietet.
Colorblind Web Page Filter ist ein Online-Tool, das zeigt, wie Menschen mit unterschiedlicher Farbenblindheit die Website sehen werden.

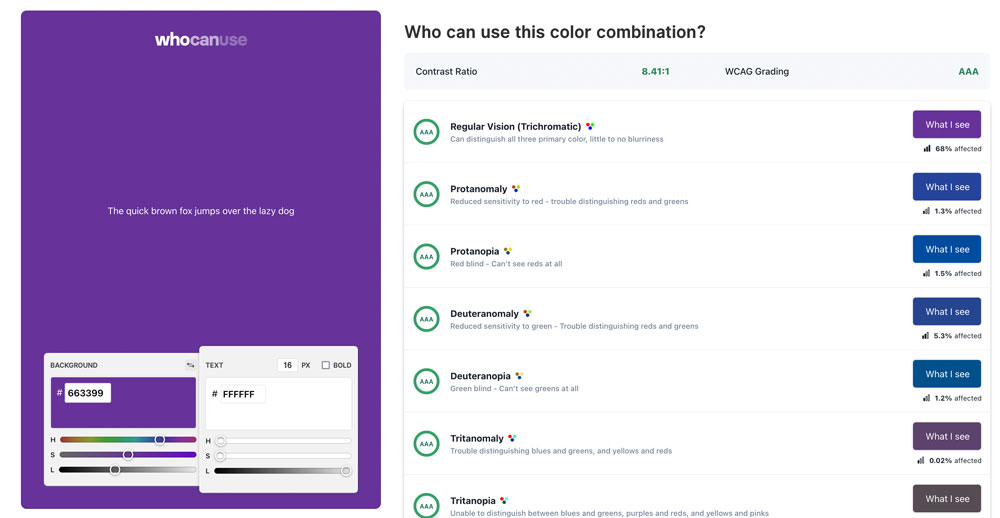
Mit Who can use this color combination lässt sich nicht nur das Kontrastverhältnis aus Vorder- und Hintergrundfarbe überprüfen, sondern es wird auch eine Vorschau dieser Kombination mit verschiedenen Farbenblindheitssimulationen und dem Prozentsatz der betroffenen Bevölkerung angezeigt.
Und hier noch ein paar Ressourcen, die dich tiefer in die Accessibility-Welt einsteigen lassen:
We are colorblind bietet viel Ressourcen, Artikel und Beispiele, die helfen sollen, Farbenblindheit zu verstehen.
Für Online-Shop sind Farbblindheiten natürlich eine besondere Herausforderung, wenn User die Farbe eines Produktes nicht (richtig) erkennen können („Wie soll ich ein T-Shirt auswählen, wenn ich den Unterschied zwischen den Farben auf dem Bildschirm nicht erkennen kann?“). 5 Ways to Improve Your Ecommerce Design for Colourblind Users zeigt Wege damit umzugehen.
Weitere Tipps zur Gestaltung eines User Interfaces bietet der Artikel Designing UI with color blind users in mind.
Eine barrierefreie Website hilft allen!
Im Entwicklungsprozess einer neuen Website solltest du die Barrierefreiheit schon möglichst früh einbeziehen. So erkennst du frühzeitig, an welchen Punkten du deine Seite noch zugänglicher machen kannst und hast die Möglichkeit, Barrieren zu beheben.
Die Praxis zeigt, dass noch lange nicht jede Website barrierefrei ist – und dass sich Accessibility nicht immer zu 100 % umsetzen lässt. Trotzdem lohnt es sich, die Zugänglichkeit bestmöglich zu optimieren. Barrierefreiheit sollte bei der Gestaltung von Websites deshalb immer Priorität haben. Schließlich profitierst du am Ende selbst davon, wenn noch mehr User sich auf deiner Website aufhalten und mit deinem Content interagieren.
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 76