Für jedes Unternehmen geht es darum, Kunden zu gewinnen. Und diese Kunden zu glücklichen Kunden zu machen.
Der Weg dahin ist unterschiedlich lang und komplex. Es gibt auf diesem aber immer wieder Abschnitte, bei denen der (potenuzielle) Kunde bestimmte Entscheidungen treffen und bestimmte Handlungen erledigen muss.
Als Unternehmen sollte man diesen Kundenweg, die Customer Journey, kennen und versuchen – im eigenen Sinne positiv – zu beeinflussen. Macht man dies nicht, überlässt man mehr oder weniger dem Zufall, ob und wie Kunden zu einem finden.
Schon in der „alten“, nicht-digitalen Welt gibt es viele Methoden, um diesen Weg zu beeinflussen. Dazu gehör(t)en beispielsweise der Kauf von Adressdaten, um die potenzielle Kundschaft ansprechen/anschreiben zu können, ebenso die Kaltakquise. Anzeigen in Fachzeitschriften, Messen, Veranstaltungen, Rabatte, Willkommensgeschenke oder Prämien für Weiterempfehlungen.
Dies waren und sind alles Maßnahmen, um Kunden zu einer bestimmten Aktion zu bringen.
Der Kunde wird quasi von einem Zustand in einen anderen versetzt. Also beispielsweise von einem bisher Unbeteiligten in einen Interessenten. Oder von einem konkreten Interessenten in einen Käufer/Kunden usw.
In der digitalen Welt nennt man diese Umwandlung Conversion.
Was ist Conversion-Optimierung?
Conversion-Optimierung beschreibt alle Maßnahmen, die darauf abzielen, Besucher einer Website gezielt in Kunden, Abonnenten oder andere aktive Nutzer umzuwandeln. Dies geschieht durch nutzerzentrierte Anpassungen wie klar gestaltete Call-to-Action-Buttons, optimierte Landing Pages und vertrauensfördernde Inhalte. Ziel ist es, die Conversion Rate zu steigern, also den Anteil der Nutzer, die eine gewünschte Aktion durchführen, und so den Erfolg der Website nachhaltig zu erhöhen.
Inhaltsverzeichnis
- Was ist Conversion-Optimierung?
- Was ist eine Conversion und warum ist sie wichtig?
- Micro-Conversion – Die Schritte zur großen Conversion
- Was ist die Conversion Rate?
- Was bedeutet Conversion Rate Optimierung und wer braucht das?
- Conversion-Optimierung – Die Maßnahmen zur Verbesserung der Conversion
- Conversion-Optimierung – Konkrete Website-Maßnahmen
- Conversion Optimierung auf einen Blick
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Conversion-Optimierung
Was ist eine Conversion und warum ist sie wichtig?
Eine Conversion bringt den Menschen, Nutzer, Besucher also von einem Zustand in den anderen. Eine Conversion bedeutet, dass der Nutzer eine Aktion durchführt. Eine Aktion, die vom Unternehmen, dem Website-Betreiber o. ä. als zielführend angesehen und festgelegt wurde.
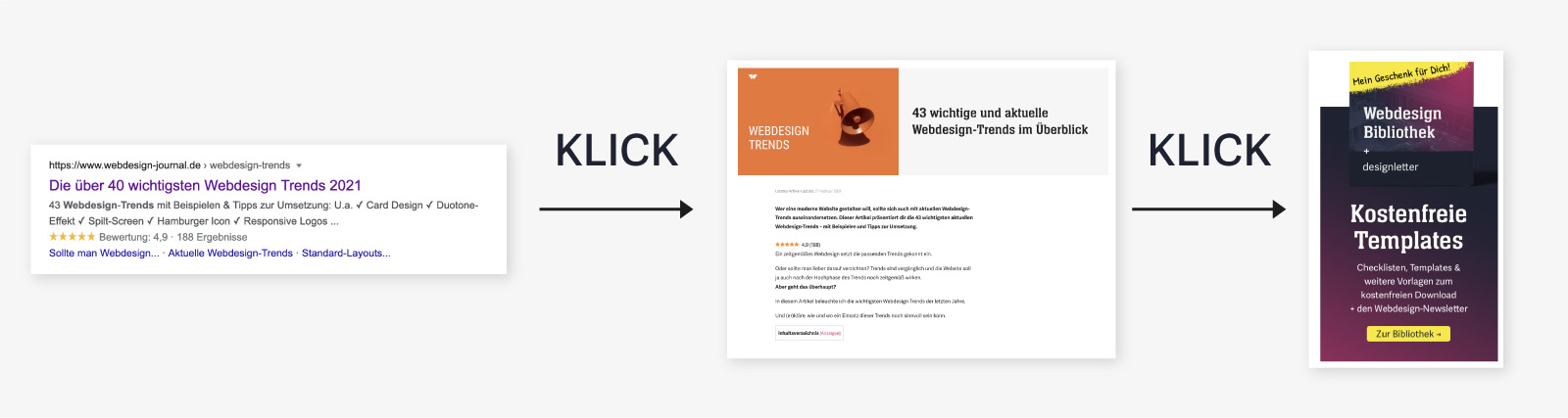
Typischerweise meint man mit Conversion die Umwandlung des Besuchers zu einem konkreten Käufer, Abonnenten (eines Newsletters) oder registrierten Nutzer.

Dann klickt er auf den Newsletter bzw. abonniert diesen – 2. Conversion.
Beispiele für Conversions:
- Anklicken eines Call-to-Action-Buttons
- Absenden eines Formulars
- Kontaktaufnahme via Mail oder Telefon
- das Öffnen deines Newsletters
- Abonnement eines Newsletters
- Download einer Datei
- Registrierung für ein Kundenkonto
- Anlegen eines Profils
- Reservierung eines Termins
- Beantwortung einer Umfrage
- Teilen von Inhalten in den sozialen Netzwerken
- Kauf eines Produktes
- …
Diese Beispiele deuten an, wie umfangreich die Customer Journey verlaufen kann, und zeigen, wie vielfältig mögliche Conversions sind.
Die Conversions sind für Unternehmen und Website-Betreiber wichtig. Denn so werden normale Internet-User zu Besuchern der eigenen Website und aus Besuchern konkrete Interessenten und diese dann zu Kunden.
Und selbst für uns User sind Conversions ja hilfreich. Meistens surfen wir zu einem bestimmten Zweck. Wir suchen ein Produkt für ein konkretes Bedürfnis, wir wollen uns zu einem Thema informieren, weiterbilden, anmelden usw. Je einfacher uns hier die eigene Conversion gelingt, umso angenehmer für uns, umso besser unsere User Experience.
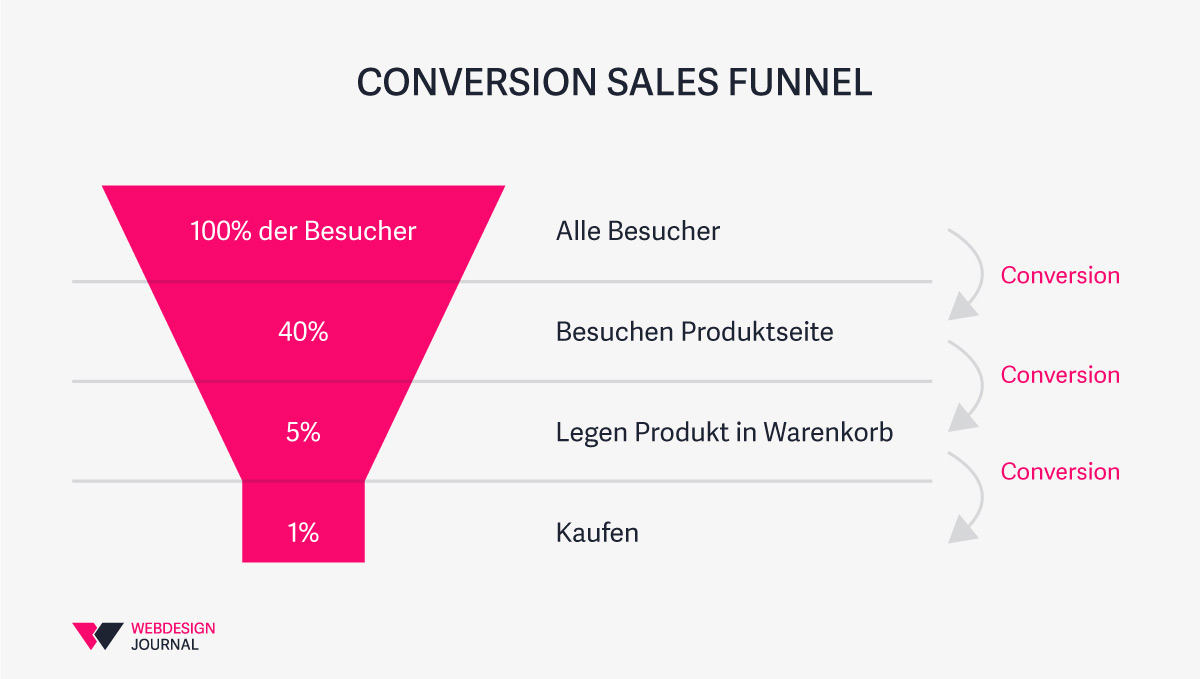
Aus Unternehmenssicht wird dies gerne mit einem Trichter verglichen und nennt sich neudeutsch Sales Funnel.

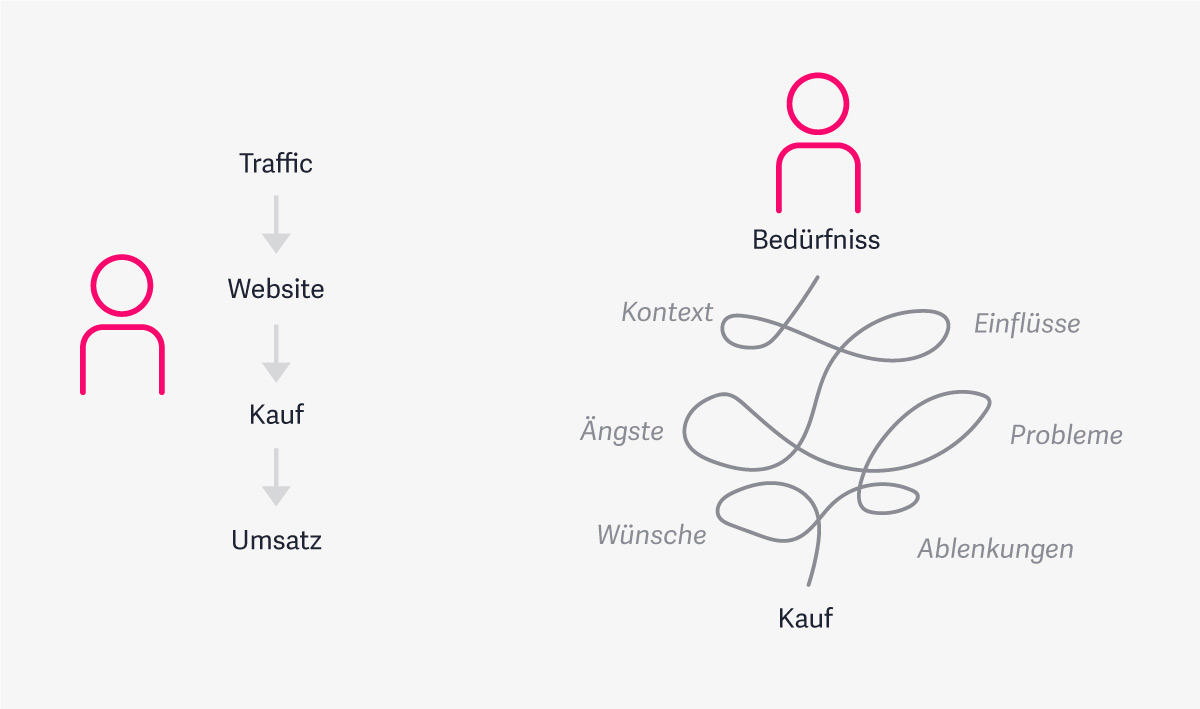
Aus Anbietersicht ist der Kaufprozess somit – theoretisch – sehr einfach. Bei einer Website würde dies bedeuten, man sorgt für Traffic, wandelt die Besucher in Käufer um und schon steigt der Umsatz.
In der Praxis ist dieser Prozess aber deutlich komplexer:
Vom Bedürfnis bzw. dem „Erwecken“ und Erkennen des Bedürfnisses bis zum konkreten Kauf ist es ein meistens längerer und vielschichtiger Weg. Es gibt jede Menge psychologische und kognitive Hürden. Unser menschlicher Entscheidungsfindungsprozess ist von rationalen und irrationalen Emotionen geprägt (zum Beispiel Angst, Lust, Bestätigung, Harmoniebedürfnis). Dazu kommen äußere Beeinflussungsfaktoren (Ablenkung, Informationsflut, Einfluss anderer Personen, Konkurrenz usw.).

Und auf einmal ist der tolle Sales Funnel voller Ablenkungen, Wendungen und Irrwege.
Um die Besucher aber dann doch zu beeinflussen, müssen Unternehmen diese (menschlichen) Faktoren und Emotionen kennen und verstehen.
Was hält die Nutzer ab, zu kaufen oder zu klicken?
Was genau motiviert sie, genau diese Aktionen durchzuführen?
Klassisch geschieht dies mit einer Zielgruppenanalyse, zum Beispiel in Form von Personas. Und noch konkreter mit Hilfe von Customer Journeys, die den ganzen Entscheidungsweg abbilden und entsprechendes Nutzerverständnis erzeugen.
Conversion sorgt dafür, dass Besucher überzeugt werden, ein bestimmtes Verhalten zu zeigen.
Micro-Conversion – Die Schritte zur großen Conversion
Es gibt hierbei nicht die „großen“ Conversionziele wie oben genannt. Es geht zwar am Ende um dieses eine große Ziel, aber auf dem Weg dahin gibt es viele kleine Conversions, die sog. Micro-Conversions.
Denn um den Kunden beispielsweise zum Kauf zu bringen, reicht am Ende nicht der eine markante Call-to-Action-Button. Denn zum einen muss der Besucher ja überhaupt bis zu diesem Button vordringen und muss vorher schon zur Überzeugung gelangen, zu kaufen. Sprich, wenn er beim Button angelangt ist, wird er nicht erst hier – zumindest in den meisten Fällen – spontan die Kaufentscheidung treffen. Diese wird viel mehr schon vorher peu à peu getroffen und der Call-to-Action-Button ist dann sozusagen nur der finale Abschluss, die sogenannte Macro-Conversion.

Beispiele für Micro-Conversions:
- Klick auf einen Button oder Link
- Herunterscrollen auf einer Seite
- Abspielen eines Videos
- Suchanfrage abgesendet
- Produkt-Seite angeklickt
- Inhalte gelesen
- Preise angesehen
- Teilen eines Beitrags
- …
Eine Website hat somit wenige Macro Conversions, aber viele Micro Conversions. Wer also die Macro-Conversion verbessern will, muss sich den Micro Conversions widmen – aber dazu später mehr.
Mehr zum Unterschied zwischen Macro- und Micro-Conversions samt Beispielen finden sich im Artikel Micro-Conversions: Definition, Beispiele, Vorteile und Gefahren
Was ist die Conversion Rate?
Wenn es um Conversions geht, ist die Conversion Rate (zu deutsch: Konversionsrate oder Konvertierungsrate) nicht weit. Hier geht es um das Verhältnis zwischen der Anzahl der Besucher/Benutzer und denjenigen, die die gewünschte konkrete Aktion durchführen. Die Conversion Rate zeigt also auf, wie erfolgreich die eigenen Maßnahmen sind, um die Conversion zu erhöhen.
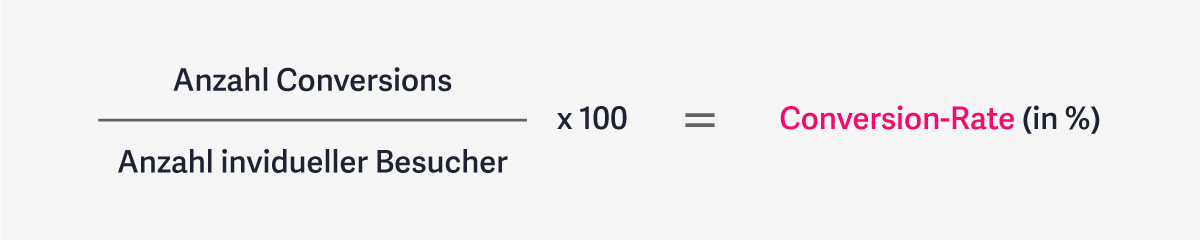
Grafik: Die Conversion Rate wird berechnet, indem die Anzahl der Conversions durch die Anzahl der Besucher geteilt wird.
Beispiel:
Wenn von hundert Website-Besuchern einer sich zum Newsletter anmeldet, dann liegt die Conversion Rate bei 1 %.
Die Rechnung dazu sieht wie folgt aus:
Conversion Rate = (Anzahl der Conversions / Anzahl der Besucher ) x 100

Die Conversion Rate ist wichtig, um beurteilen zu können, wie sich einzelne Marketing-/Website-Maßnahmen und -Änderungen auswirken.
Oft kommt dann die Frage auf, wann eine Conversion Rate gut ist. Das ist aber schwierig zu beurteilen, teils weil passende Vergleichswerte (z. B. von Wettbewerbern) fehlen, teils weil die Customer Journeys der Kunden und die Maßnahmen des Unternehmens so unterschiedlich sind, dass sie sich kaum vergleichen lassen. Äpfel und Birnen, du weißt schon …
Es gibt keine pauschale Anwort für eine gute Konversionsrate.
Man findet zwar schnell Durchschnittswerte bei ca. 3 – 4 %, besser aber man vergleicht die Conversion Rate nur intern mit früheren Ergebnissen oder künftigen und versucht sie zu interpretieren und daraus Maßnahmen abzuleiten.
Die Conversion Rate zeigt, wie effektiv deine Maßnahmen sind – sie ist der Schlüssel zur Optimierung deines Erfolgs.
Was bedeutet Conversion Rate Optimierung und wer braucht das?
Das finanzielle Ziel eines jeden Unternehmens ist es, Gewinn zu erwirtschaften. Je mehr Gewinn, umso besser. Übertragen auf unser Thema bedeutet dies, umso höher die Conversion Rate ist, umso besser.
Um nun einzelne Marketing-Maßnahmen konkret beurteilen zu können, hilft die Conversion Rate. So lässt sich messen, welcher Kanal und welche Maßnahme erfolgreich war und welche weniger.
Erfolg kann über Conversions gemessen werden.
Man ändert also einzelne Maßnahmen und überprüft dann, wie sich dies auf die Konversionsrate auswirkt. Ziel sollte es immer sein, diese zu verbessern, also einen höheren Prozentsatz zu erreichen. Dies nennt man dann Conversion Rate Optimierung (kurz: CRO).
Was theoretisch nachvollziehbar klingt, ist praktisch komplex. Nicht immer ist leicht nachzuvollziehen, welche Maßnahme genau welche Auswirkungen hatte.

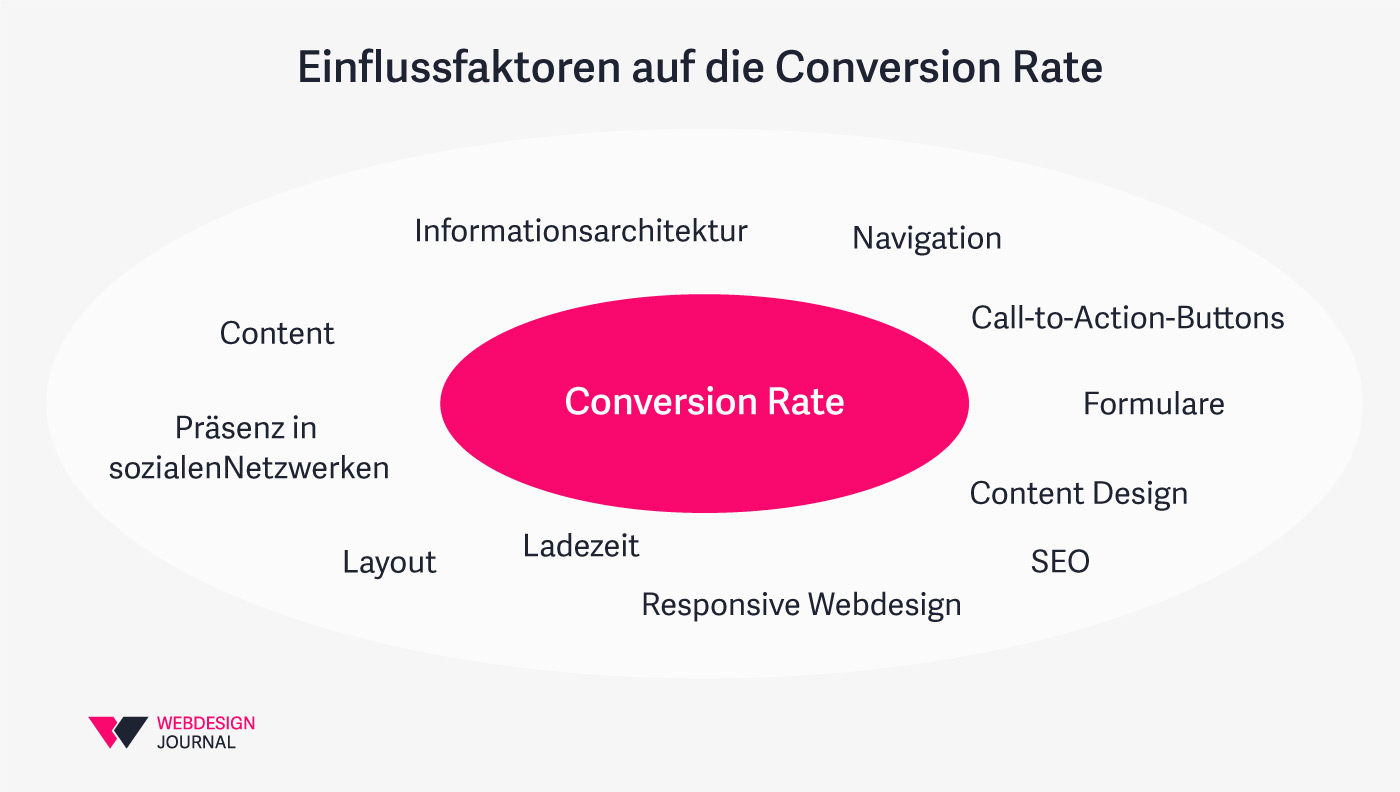
Klar ist erstmal nur, dass sehr viele Faktoren Einfluss auf die Conversion Rate haben:
der Content, das Design, die Navigationsstruktur, Call-to-Action-Buttons und sogar Maßnahmen, die zum Teil außerhalb der Website liegen können, wie Suchmaschinenoptimierung, Präsenz in sozialen Netzwerken und weitere.
Jedes Unternehmen, das seine Website nicht nur zum reinen Zeitvertreib, sondern als Marketing-Aktivität betrachtet, sollte etwas an der Conversion Rate Optimierung gelegen sein (also eigentlich alle).
Und dank der Messbarkeit ist die Conversion-Optimierung wohl die vielversprechendste Maßnahme im Online-Marketing.
Die folgende Beispielrechnung anhand eines Online-Shops zeigt das Potential der Conversion Rate Optimierung auf:
| Vor der Conversion-Optimierung | Nach der Conversion-Optimierung | |
| Besucher pro Monat | 10.000 | 10.000 |
| Conversion-Rate | 1 % | 2 % |
| Bestellungen | 100 | 200 |
| Warenkorbwert pro Bestellung | 100 Euro | 100 Euro |
| Umsatz | 10.000 Euro | 20.000 Euro |
Die Optimierung der Conversion-Rate um lediglich ein Prozent führt in diesem Beispiel also zu einer Verdopplung des Umsatzes.
Die Conversion Rate Optimierung ist aber niemals reiner Selbstzweck.
Man könnte nämlich die Preise herabsetzen und würde wohl ebenso eine Steigerung der Conversion Rate beobachten. Nur dann mit dem Ergebnis, dass der Umsatz und damit der Gewinn nicht steigen würden, vermutlich würde man eher Verluste machen.
Die entscheidende Frage lautet daher:
Wie können wir den Umsatz und Gewinn steigern und gleichzeitig für eine große Kundenzufriedenheit sorgen?
Und hier helfen Customer Journey und Conversion Rate Optimierung.
Traffic, SEO und Conversion
Meistens wird auf Websites und bei Relaunch-Projekten darauf geschaut, wie man die Website suchmaschinenoptimiert umsetzen kann und für ordentlich Traffic sorgen kann. Das ist soweit gut. Besseres SEO bedeutet mehr Traffic – bei gleicher Conversion Rate wird dadurch der Umsatz steigen.
Insofern unterstützen sich diese beiden Maßnahmen – SEO und Conversion Rate Optimierung – und sorgen für einen höheren Gewinn.
Spannender ist es aber, wenn man vor einer Website steht und sich überlegt, wo genau man nun investieren bzw. „angreifen“ soll. Nicht selten wird die Conversion Rate Optimierung einfacher erfolgen als die Suchmaschinenoptimierung. Bei der Conversion Rate Optimierung können schon kleine Maßnahmen eine große Wirkung haben. Bei der Suchmaschinenoptimierung geht es meistens darum, natürlich von der individuellen Ausgangssituation abhängig, entsprechende Analysen zu machen und passenden Content zu erstellen, was entsprechend aufwendiger ist.
Conversion-Optimierung – Die Maßnahmen zur Verbesserung der Conversion
Eine höhere Conversion Rate zahlt sich also aus. Die Frage ist aber, was genau verbessert diese Rate? Leider gibt es hierfür keine pauschale Antwort.
Zu unterschiedlich sind Ziele, Besucher, Besucherintentionen, Unternehmensmarketing und -website.
Es gibt aber verschiedene Möglichkeiten, dafür Antworten zu finden. Manche sind aufwendiger, andere beruhen auf allgemeinen Erkenntnissen, die zu beachten sich schon lohnen kann. Hilfreich ist es, sich nicht auf Mutmaßungen oder vermeintliche Annahmen zu stützen, sondern möglichst konkrete Ansatzpunkte zu haben.
Kunden- & Besucheranalyse
Es klingt fast zu offensichtlich: die Kunden direkt befragen! Wer, wenn nicht sie, weiß, warum sie sich für ein Produkt oder Leistung oder dagegen entschieden haben. Sie wissen, warum sie fast nicht konvertiert hätten. Gerade diese Antworten liefern wertvolle Erkenntnisse. Der erste Ansatz wäre also:
Mit Interessenten und Kunden sprechen
… und ihnen zuhören. Manchmal wissen die Kunden gar nicht so genau, was sie eigentlich wollen bzw. wie sie bei der Suche vorgehen. Zwischen den Zeilen lesen gehört daher auch dazu.
Außerdem sollte man schauen, wer im Unternehmen regelmäßig Kundenkontakt hat wie bspw. Empfang, Vertrieb oder Support. Diese haben Erfahrungen mit immer wiederkehrenden Kundenfragen und -problemen, mit deren wahren Kaufmotivation, Bedenken und Ängsten. Dazu wissen sie, welche Verkaufsargumente besonders gut wirken.
Man kann eigene Feedbackgespräche mit Kunden vereinbaren, um diese gezielt und ausführlich zu befragen.
All diese Erkenntnisse können in die Inhaltsproduktion bzw. Kontrolle der aktuellen Inhalte einfließen.
Ansätze könnten hierfür beispielsweise sein:
- Lassen sich noch weitere Verkaufsargumente aufführen?
- Wie lassen sich Kundenbedenken aus dem Weg räumen?
- Lassen sich die wahren Kaufargumente noch prominenter platzieren?
- Wie lässt sich das Vertrauen steigern?
Website-Analytics
Sollte die Website getrackt werden, lassen sich daraus erste Erkenntnisse gewinnen: Woher kommen die Besucher, welche Seiten werden besonders häufig angeschaut, wie lange verweilen die Besucher, wie bewegen sie sich auf der Seite fort usw. Dies kann schon erste Rückschlüsse zulassen auf mögliches Optimierungspotential.
Hierbei besteht aber wie oft die Unklarheit, welche Maßnahme (Ursache) welche genaue Wirkung erzeugt. Es kann viele Gründe haben, warum bspw. eine Seite nicht oft besucht wird. Nicht immer muss es an uninteressanten Inhalten liegen. Eventuell ist die Seite auch einfach schlecht verlinkt oder die Linkbezeichnung nicht einladend genug.
Die Web-Analytics-Daten liefern eine gute Übersicht über die Besucher und ihr Verhalten auf der Website. So lassen sich Schwachstellen auf der Website erkennen und anhand der Kenntnisse vom Besucher und seiner Bedürfnisse und Motivation kann man mögliche Optimierungsmaßnahmen entwickeln.
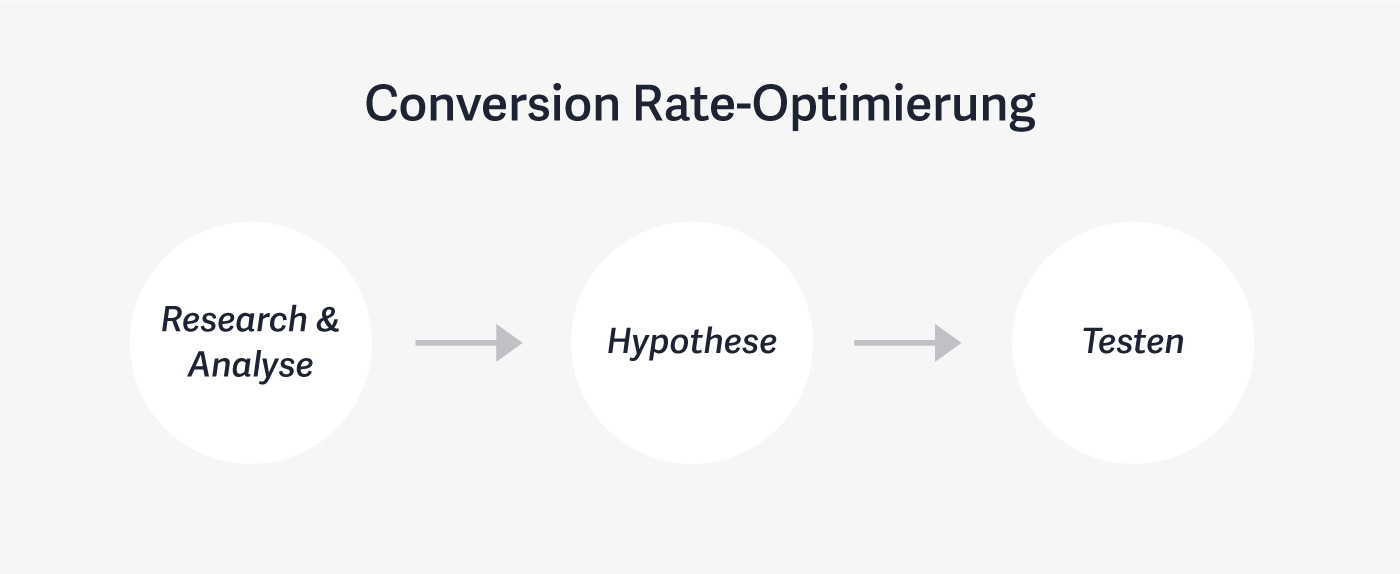
Hypothesen & Tests
Da man nicht genau weiß, welche Maßnahme welchen Erfolg hat oder welche eben nicht zum Erfolg (in unserem Falle zur Conversion) führt, müssen Thesen aufgestellt werden. Die oben genannten Analysedaten helfen, möglichst konkrete und realistische Thesen zu formulieren.
Diese Hypothesen lassen sich dann überprüfen, indem die Website angepasst wird bzw. ein sog. A/B-Test oder Multivariantentest gestartet wird. Mindestens zwei Versionen werden für einen bestimmten Zeitraum gegeneinander getestet, und dann werden die Ergebnisse analysiert, um herauszufinden, was besser funktioniert.
Die aufgestellten Hypothesen sollten möglichst konkret sein und eine konkrete Anpassung der Website erlauben. Thesen nach den Motto: „Wir müssen besseren Inhalt liefern, damit die User häufiger auf den Call-to-Action klicken“ sind natürlich viel zu allgemein und unkonkret.
Besser ist es, zuerst Situation und die Nutzersicht einzunehmen und deren Probleme zu identifizieren und daraus dann eine Hypothese abzuleiten.

Beispiel für den Ablauf einer Hypothesenbildung
Aktuelle Situation:
Die Besuchszahlen und Verweildauer auf der Landing Page sind ok, aber zu wenige Besucher füllen das Kontaktformular aus und starten eine konkrete Kontaktanfrage.
Die Ursache dafür kann ganz unterschiedlich sein und muss nicht zwingend am Kontaktformular selber liegen (kann aber natürlich).
Ziel: Mehr Besucher zum Ausfüllen des Formulars bringen.
Man kann jetzt von verschiedenen Seiten aus „angreifen“ und verschiedene Nutzerfragen bzw. -probleme formulieren. Zum Beispiel bzgl. der Inhalte der Seite:
„Das klingt zwar alles ganz nett, aber ich bin noch nicht richtig überzeugt, um direkt anzufragen.“
oder zum Formular: „Ich würde gerne anfragen, mag aber keine Kontaktformulare, man weiß nie genau, ob die Mail dann überhaupt ankommt und bei wem.“
oder „Ich würde gerne anfragen, aber das sind mir zu viele Felder. Ich müsste zu viele Daten preisgeben und das möchte ich im ersten Schritt noch nicht.“
Oder zum Layout: „Ich wäre zwar interessiert, finde aber auf die Schnelle keine Kontaktmöglichkeit.“
Man könnte jeweils noch weitere Ansätze formulieren. Aus den Nutzerproblemen lassen sich dann konkrete Hypothesen aufstellen. Eine gute Hypothese sollte folgenden Aufbau haben:
- „Wenn…,
- dann…,
- weil… .“
Für unsere eben genannten Beispiele könnten also folgende Thesen aufgestellt werden:
- „Wenn wir dem Besucher einen direkten Ansprechpartner (mit Bild) zeigen, dann wird er das Formular eher ausfüllen, weil er weiß, wo die Mail ankommt und er Vertrauen fasst.“
- „Wenn der Besucher nur wenige Felder ausfüllen muss (oder wir ihm erklären, warum es mehr sein müssen),dann wird er das Formular eher ausfüllen, weil er weiß, wofür wir die Daten benötigen.“
- „Wenn der Besucher mehrere Konktaktmöglichkeiten bekommt bzw. das Formular öfters angezeigt wird, dann wird er eher Kontakt aufnehmen (das Formular ausfüllen), weil er nicht danach suchen muss.“
Für das Aufstellen von Hypothesen hilft der Artikel Gute Hypothesen für A/B-Tests aufstellen weiter.
Hypothese validieren
Diese konkreten Hypothesen könnten nun getestet werden und würden konkrete Ergebnisse bringen. Diese müssen nicht zwangsläufig in höhere Conversions münden. Selbst das Gegenteil kann der Fall sein, was absolut in Ordnung ist. Denn auch dadurch entsteht ein Lerneffekt. Man weiß nun, was nicht bzw. schlechter funktioniert – das gehört zur Conversion-Optimierung dazu.
Es sollte nur jeweils ein Test parallel durchgeführt werden, um klare Zusammenhänge zu haben. Und ein Test sollte ausreichen, um Zeit bzw. Besucher zu bekommen.
Um ein Gefühl für die Dauer der Konversiontests zu bekommen, hilft der englischsprachige Kalkulator A/B Split & Multivariate Test Duration Calculator.
Daher die Thesen mit Bedacht auswählen. Also erfolgsversprechende, die gut umsetzbar sind, zuerst umsetzen.
Conversion-Optimierung mit wenig Traffic
Auf den meisten Websites ist der mangelnde Traffic das größte Problem für gute Tests. Die klassische Corporate Website von kleinen und mittelständischen Firmen und erst recht von Selbständigen hat meistens nicht viele Besucher (was ja erstmal absolut ok ist).
Die Tests erreichen keine statistische Signifikanz, wenn es keinen ausreichenden Traffic gibt. Je nach Besucherschnitt, aktueller und gewünschter Conversion kann es sogar schon mal mehrere Monate dauern, bis zumindest statistisch verlässliche Zahlen vorliegen.
In solchen Fällen sollte man nur „große Ideen“ testen. Also eher nicht schauen, ob ein einzelnes anderes Wort im Call-to-Action-Button höhere Conversions bringt, sondern nur große Veränderungen durchführen. Das könnte also am Beispiel oben sein, mehrere Kontaktformulare auf der Seite einzubauen. Oder den konkreten Ansprechpartner mit Namen und Bild einzubauen.
Oder sonstige inhaltliche Anpassungen, die das Vertrauen in das Angebot und die Seite erhöhen, die wahrgenommene Kompetenz erhöhen und die einfach die Fragen und Unklarheiten der Besucher beantworten.
Weitere Tipps liefert der Artikel Conversion-Optimierung bei wenig Traffic: Websites und Landingpages mit weniger als 1.000 täglichen Besuchern optimieren.
Conversion-Optimierung – Konkrete Website-Maßnahmen
Mit Web-Analytics-Daten und Tests lässt sich eine Menge erreichen. Nicht immer stehen aber diese Möglichkeiten zur Verfügung oder hat man ausreichend Ressourcen dazu.
Unabhängig von Conversion-Tests gibt es aber Möglichkeiten, eine Website oder Landing Page zu optimieren. Denn es gibt einige allgemeingültige Methoden, die auf anderen Seiten gut funktioniert haben und teilweise durch Studien belegt sind. Diese müssen natürlich nicht zwangsläufig immer und überall gelten, das ist klar. Aber sie tun es eben oft und die Wahrscheinlichkeit ist hoch, dass sie bei deinem nächsten Webprojekt helfen können.
Der Einfachheit halber habe ich die Methoden in verschiedene Oberbegriffe unterteilt und du wirst schnell merken: Viele der Aspekte gelten generell für gutes Webdesign.
Denn:
Gutes Webdesign sorgt (fast automatisch) für eine hohe Conversion!
Usability & User Experience – sorge für eine gute Bedienbarkeit
Und wie schafft man ein gutes Webdesign? Durch eine hohe Usability und eine gute User Experience.
Heißt ganz allgemein, die Website soll benutzerfreundlich sein. Dadurch steigt das Nutzungserlebnis. Ganz konkret bedeutet dies Konsequenzen für so ziemlich jeden Aspekt der Website und Website-Erstellung:
Die Informationsarchitektur – Inhalte auffindbar machen
Das Wichtigste ist die Navigation. Die Menüpunkte sollten verständlich sein und eher aus Benutzersicht strukturiert und benannt werden. Maximal sieben Hauptpunkte, so dass es übersichtlich bleibt. Interne Verlinkungen, Teaser, Breadcrumbs, Meta- und Footernavigation helfen ebenso weiter. Gerade die internen Verlinkungen werden zu oft unterschätzt. Klar, ist es eine Landing Page, möchte man oft gar nicht, dass der Besucher auf andere Seiten wechselt, er soll schließlich zur Conversion kommen. Aber von anderen Seiten könnte ja eben genau zu dieser Landing Page verlinkt werden.
Die Informationsarchitektur betrifft aber nicht nur die Navigationsstruktur, sondern auch die Inhaltsstruktur innerhalb einer Seite. Gerade für Landing Pages gibt es so eine Art „Best of“-Struktur.

Eine ausführliche Beschreibung liefert der Artikel Der perfekte Aufbau einer Landing Page.
Die Informationsarchitektur leitet direkt über zu den Inhalten:
Content – passend zur Customer Journey
Neben der typischen Landing Page-Struktur als Hilfsmittel lautet der erste Schritt zur Conversion-Optimierung des Contents: Betrachte die Customer Journey der Buyer Persona und überlege, welches Format und welche Inhalte sie zu diesem Zeitpunkt braucht. Eine umfassende Keyword-Recherche mit Blick auf die jeweiligen Suchintentionen kann hierbei helfen.
Die Inhalte selber sollten übersichtlich und klar gegliedert sein. Der Besucher sollte die Inhalte gut scannen können und immer wieder (optische) Einstiegsmöglichkeiten bekommen. Die Texte sollten ansprechend gegliedert sein. Zwischenheadlines, Listen, Zitate usw. bieten entsprechende Abwechslung.
Es sollten aber nicht nur reine Textinhalte zum Einsatz kommen: Bilder, (Info-)Grafiken, Icons und auch Videos machen die Seite nicht nur interessanter, sie können Inhalte oft schneller vermitteln. Dem Content Design kommt daher eine besondere Bedeutung zu. Die Zeiten, in denen Inhalte in Word (oder anderen beliebigen Textverarbeitungen) heruntergeschrieben und dann einfach in die Seite kopiert wurden, sind vorbei. Es geht darum, die Inhalte optisch und strukturell passend zu gestalten.
Die Inhaltserstellung ist mit der wichtigste Part des Website-Projektes
Inhalte für die Website lassen sich nicht mal eben schnell erstellen. Denn diese sollten zu den Besuchern passen, diese interessieren und leicht aufnehmbar sein.

So wie in diesem gelungenen Beispiel Guide: Marketing und Kunden.
Mehr Infos dazu findest du hier: Content Creation – Das musst du bei der Inhaltserstellung beachten
Zur Conversion-Optimierung kann man also schauen, ob andere, weitere Inhaltsformate die Conversion Rate beeinflussen. Oder weitere, ergänzende, hilfreiche Inhalte (siehe Customer Journey).
Man kann die Headlines checken: Sind diese eindeutig und wecken Interesse?
Es gibt nichts langweiligeres und nichtssagenderes als Headlines à la „Wir über uns“ oder „Unsere Leistungen im Überblick“. Oder die erste große Headline bringt ein paar allgemeine austauschbare Aussagen.
Besser gleich konkrete Lösungen aufzeigen. Oder den Nutzen für den Kunden. Oder Interesse wecken.

Design
Klar, das Design setzt die Inhalte passend um. Die visuelle Hierarchie muss die inhaltliche Bedeutung widerspiegeln. Und gleichzeitig wird dadurch die Bedienung erleichtert, da der Besucher schneller einen Überblick bekommt und die wirklich wichtigen Punkte gleich erkennt.
Die Farbkontraste müssen groß genug sein. Schlecht lesbare Texte aufgrund mangelnden Helligkeitskontrastes gehen gar nicht. Zu kleine Schriftgrößen, schlecht lesbare Schriftarten, zu lange Zeilenlängen gehören ebenfalls verboten – zumindest wenn man an Conversions interessiert ist…
Leerraum kann helfen, die Inhalte zu gliedern, den Überblick zu erhöhen und dadurch den Konversion-Elementen entsprechend Geltung zu verschaffen.

Technik und Ladezeit
Eine optimierte Darstellung für mobile Endgeräte und schnelle Ladezeiten sind heutzutage eigentlich selbstverständlich – werden aber trotzdem nicht immer beachtet bzw. sind nicht immer einfach zu erreichen.
Auch das Webdesign Journal hakt da ehrlicherweise manchmal an der ein oder anderen Stelle. Alleine die Summe an großen Bildern auf vielen Seiten sorgt für ein entsprechendes Datenvolumen.
Schaue dir einmal den Artikel Grafik Design Trends an:
Mit über 50 großformatigen Bildern ist die Seite natürlich ein Datenmonster. Was aber wäre hier die Alternative? Weniger Bilder, kleinere Bilder, o.ä. – das kommt kaum in Frage, denn die Trends werden ja gerade erst durch die Bilder richtig erklärt. Der Text ist da fast nur schmückendes Beiwerk. Aber dank Bildoptimierung und Cache-Plugin ist die Ladezeit akzeptabel.
Zuerst kommen daher die Inhalte – und dann schaut man, wie man diese (technisch) optimieren kann.
Landing Pages
Ich hatte es schon öfters erwähnt: Landing Pages sind ein sozial gelagerter Sonderfall. Sie sind im Grunde extra dafür geschaffen, eine Konversion zu erreichen.
Zum Beispiel als Zielseite nach dem Klick auf ein Suchmaschinenergebnis. Oder nach dem Klick auf einen Angebotslink/-banner. Hier geht es direkt darum, den Besucher zu einer Makro-Konversion zu bringen. Der Anmeldung, der Kontaktanfrage, dem Download oder was auch immer.
Wer also bisher „nur“ eine ganz normale Website mit ganz „normalen“ Unterseiten betreibt, für den kann es sich im ersten Schritt lohnen, überhaupt einmal Landing Pages zu erstellen. Also zum Beispiel nicht einfach nur „normale“ Angebotsseiten, auf denen die einzelnen Leistungen beschrieben werden, sondern eben Landing Pages, die die konkrete Besucheranfrage für diese eine spezielle Leistung als Ziel haben.
Das kann man gut mit wenigen Unterseiten antesten und schauen was passiert.

Call-to-Action
Nicht so groß wie eine Landing Page aber unverzichtbar: Der Call-to-Action-Button. Dieser markante Link, der das Ziel ist: Hier soll der Besucher drauf klicken und die Aktion durchführen.
Daher darf dieser Button markant gestaltet sein und kann sich gerne vom restlichen Design etwas abheben. Denn genau das soll er: auffällig sein. Der User soll klar sehen, dass er hier etwas Besonderes machen kann.
So sollte die Beschriftung eher auffordernd sein. Ein „Newsletter abonnieren“ klingt schon langweilig. Ein „Ja, ich möchte den Newsletter regelmäßig bekommen“ klingt schon besser. Reine (Verkaufs-)Psychologie.

Der CtA-Button darf also gerne einmal eine Farbe bekommen, die nicht unbedingt im Corporate Design Handbuch zu finden ist. Es gibt selbst zu den CtA-Buttons Studien, wie welcher Farbton konvertiert. Die Farbwahl ist aber abhängig vom restlichen Design zu treffen.
Und wenn sich das restliche Buttondesign etwas vom „normalen“ unterscheidet, sollte einer Konversion nichts mehr im Wege stehen…
Dazu darf der Call-to-Action-Button gerne mehr als einmal auf der Seite/Landing Page vorkommen. Je nach Inhalten und Länge der Seite kann durchaus auch ein dreifaches Vorkommen absolut in Ordnung sein. Einmal zu Beginn der Seite, einmal mittendrin und zum Abschluss. Und man könnte über die Landing Page hinweg mit unterschiedlichen Buttonfarben experimentieren.
Formulare
Nicht selten kommen dann Formulare ins Spiel. Selbst wenn bei einer Newsletter-Anmeldung „nur“ die E-Mail-Adresse abgefragt werden sollte. Das ist ebenso schon ein Formular, wie die Kontaktanfrage mit allerlei Kontaktfeldern.
Grundsätzlich sollten so wenig Felder wie möglich auszufüllen sein. Ein Newsletter braucht bspw. nicht mehr als die E-Mail-Adresse. Und wenn doch, dann kann man das erklären, damit der User nicht das Gefühl hat, unnötig viele Daten preisgeben zu müssen. Oder anders ausgedrückt:
Je mehr Felder auszufüllen sind, desto weniger Konversion wird stattfinden!
Klare Felderbeschriftung, eindeutige (Fehler-)Meldungen runden das Formular ab. Und ganz wichtig: Formulare müssen immer am Ende einer Seite auftauchen, wenn der Besucher gedanklich eigentlich abgeschaltet hat. Ein Formular ist ja eigentlich immer sowas wie ein Konversionsziel. Genau deshalb gehören Formulare mitten in den Content. Gerne auch mehr als einmal.

Vertrauen erzeugen
Egal, was du machst, beim Relaunch oder bei der Optimierung, immer daran denken: Vertrauen erzeugen kann nie schaden!
Headlines, Texte, Bilder, Formulare, Mobilfähigkeit usw. – dies kann alles dazu genutzt werden, um Vertrauen zu erzeugen. Ein authentisches Auftreten (Texte, Bilder) und transparenter Einblick (in die Arbeits- und Denkweise, Abläufe, Kalkulationen usw.) helfen dem Besucher, einen guten Eindruck zu bekommen.
Gepaart mit Referenzen, Testimonials, Bewertungen usw. sind sie ein tolles Mittel, um den Besucher zu überzeugen. Und nur, wer überzeugt ist, wird die Konversion ausführen. Wer sich unsicher ist, oder dem Anbieter nicht richtig traut, der wird kaum konvertieren…

Conversion Optimierung auf einen Blick
Bei der Konversionoptimierung kann man die große Keule schwingen und quasi die komplette Seite auf links drehen. Bei einem (größeren) Relaunch sowieso eine sinnige Alternative, zu schauen, wie und wo Besucher konvertieren könnten. Möchte man „nur“ optimieren, bietet der Artikel eine Anhaltspunkte, um kleinere Schräubchen zu drehen und trotzdem eine große Wirkung zu erreichen.
Daran denken:
Nicht jede Änderung führt zu einer höheren Conversion.
Auch dies führt zu einem Erkenntnisgewinn und man kann dann andere Stellschrauben austesten.
Das Ziel ist auf jeden Fall eine Website, die die Besucherintention aufnimmt und Antworten und Lösungen liefert, die Vertrauen erzeugt und dem Besucher dadurch sympathisch ist. Dann klappt es auch mit der Conversion.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Conversion-Optimierung
Micro- und Macro-Conversions unterscheiden: Große Ziele (Macro-Conversions) wie ein Kauf oder eine Anmeldung werden durch viele kleine Schritte (Micro-Conversions) wie das Klicken auf einen Button oder das Scrollen auf der Seite vorbereitet.
Die Conversion Rate messen: Die Conversion Rate (CR) ist ein zentraler Indikator für den Erfolg deiner Maßnahmen. Sie berechnet sich aus der Anzahl der Conversions geteilt durch die Anzahl der Besucher, multipliziert mit 100.
Kundenzentrierte Optimierung: Analysiere die Customer Journey und richte Inhalte sowie Design nach den Bedürfnissen deiner Zielgruppe aus. Tools wie Personas oder Customer Journeys helfen, die Perspektive deiner Nutzer einzunehmen.
Call-to-Action optimieren: Dein Call-to-Action (CTA) sollte auffällig, klar und einladend gestaltet sein. Verwende aktive Sprache und experimentiere mit Farben und Platzierung, um die Klickrate zu steigern.
Vertrauen schaffen: Authentische Inhalte wie Testimonials, transparente Informationen und professionelle Designs steigern das Vertrauen und erhöhen die Bereitschaft zur Conversion.
A/B-Tests nutzen: Hypothesen aufstellen und durch Tests überprüfen, welche Änderungen die Conversion Rate tatsächlich steigern. Denke daran, jeweils nur eine Variable zu testen, um klare Ergebnisse zu erhalten.
Landing Pages einsetzen: Spezifische Landing Pages, die auf konkrete Nutzerintentionen ausgerichtet sind, erzielen häufig bessere Ergebnisse als allgemeine Unterseiten.
Weniger ist mehr bei Formularen: Reduziere die Anzahl der Pflichtfelder in Formularen auf das absolute Minimum, um Hürden für deine Nutzer zu vermeiden.
Technik und Usability: Eine schnelle Ladezeit, mobile Optimierung und benutzerfreundliche Navigation sind entscheidend für eine gute User Experience und damit auch für höhere Conversions.
Lernen aus Fehlern: Nicht jede Maßnahme führt sofort zu besseren Ergebnissen. Nutze Rückschläge als Lernmöglichkeit, um kontinuierlich zu verbessern.
Häufig gestellte Fragen zur Conversion-Optimierung
1. Was ist eine Conversion?
Eine Conversion bezeichnet die Umwandlung eines Besuchers in eine gewünschte Zielgruppe, z. B. in einen Käufer, Abonnenten oder registrierten Nutzer. Sie geschieht durch das Ausführen einer festgelegten Aktion wie das Absenden eines Formulars oder das Klicken eines Buttons.
2. Warum ist die Conversion Rate wichtig?
Die Conversion Rate zeigt, wie effektiv eine Website oder Marketingmaßnahme ist. Sie wird berechnet, indem die Anzahl der Conversions durch die Anzahl der Besucher geteilt und mit 100 multipliziert wird.
3. Was ist der Unterschied zwischen Micro- und Macro-Conversions?
Micro-Conversions sind kleine Schritte wie das Anklicken eines Links oder das Scrollen auf einer Seite, die zu einer Macro-Conversion führen, z. B. einem Kauf oder einer Anmeldung.
4. Wie kann ich meine Conversion Rate verbessern?
Die Optimierung gelingt durch Maßnahmen wie A/B-Tests, verbesserte Call-to-Actions, nutzerfreundliches Design, klare Formulare und das Schaffen von Vertrauen durch Testimonials oder transparente Inhalte.
5. Was macht Landing Pages so wichtig?
Landing Pages sind speziell darauf ausgelegt, eine konkrete Nutzeraktion zu fördern. Sie sind zielgerichteter als allgemeine Seiten und erhöhen oft die Wahrscheinlichkeit einer Conversion.
6. Was sind typische Hindernisse bei der Conversion-Optimierung?
Langsame Ladezeiten, komplexe Formulare, unklare Navigation und mangelndes Vertrauen sind häufige Gründe, warum Nutzer nicht konvertieren.
7. Wie helfen A/B-Tests bei der Optimierung?
A/B-Tests ermöglichen es, verschiedene Varianten einer Seite oder eines Elements zu testen, um herauszufinden, welche Version besser funktioniert und zu höheren Conversions führt.
8. Kann man Conversion-Optimierung auch bei wenig Traffic durchführen?
Ja, allerdings sollten bei geringem Traffic größere Veränderungen getestet werden, um verlässliche Ergebnisse zu erzielen, wie z. B. eine komplett neue Gestaltung von Formularen oder Landing Pages.