„Ein Designer, der keine Ahnung von Psychologie hat, wird so wenig Erfolg haben wie ein Architekt, der keine Ahnung von Physik hat.“
Joe Leech
Diese Worte unterstreichen die wichtige Verbindung zwischen Psychologie und Webdesign. Bedeutet: Wenn du mit deiner Website erfolgreich Handlungen auslösen möchtest, reicht eine schöne Optik allein lange nicht mehr aus. Sondern:
Für eine optimale Nutzererfahrung, hohe Abschlussraten und eine enge Kundenbindung darfst du dich auf psychologische Grundsätze stützen.
Lerne mit welchen psychologischen Kniffen du dein Webdesign wirksamer und benutzerfreundlicher gestalten kannst:
Inhaltsverzeichnis
Psychologisches Webdesign für eine gezieltere User Experience
Was ist Persuasive Design?
Stell dir vor: Du besuchst einen Onlineshop, stöberst herum und ehe du es dir versiehst, füllt sich dein Warenkorb wie von alleine. Wie konnte das passieren? An dieser Stelle kommt das sogenannte Persuasive Design ins Spiel:
Unter Persuasive Design versteht man ein Webdesign-Prinzip, bei dem es darum geht, dass die Psyche deiner User gezielt beeinflusst wird, damit diese eine gewünschte Handlung ausführen. Persuasive Design hat also viel mit der User Experience zu tun.
Persuasive Design ist die Anwendung psychologischer Prinzipien und Techniken im Webdesign, um das Verhalten und die Entscheidungen der Nutzer in einer bestimmten Richtung zu beeinflussen.
Kurz gesagt: Im Persuasive Design dreht sich alles darum, dass deine Nutzer genau das tun, was du möchtest – und wie du sie genau das tun lässt.
Handlungen, die du vermutlich auf deiner Website auslösen möchtest, sind klassischerweise ein Produktkauf, eine Kontaktaufnahme oder eine Newsletter-Anmeldung.

Persuasive Designprinzipien verstehen
Im Persuasive Design gibt es verschiedene psychologische Prinzipien, an denen du dich bedienen kannst, wenn du die Benutzer auf deiner Seite gezielt steuern möchtest. Man spricht hier auch von psychologischen Auslösern oder Triggern, die verkaufspsychologisch dazu führen, dass deine Kunden bewusst und/oder unbewusst zu einer bestimmten Handlung verleitet werden.
Die gute Nachricht: Persuasive Design ist keine Raketenwissenschaft.
Dennoch lohnt es sich, Zeit und Mühe in diese Disziplin zu investieren und sich einmal genau damit zu befassen, welche Möglichkeiten dir hier überhaupt zur Verfügung stehen. Denn: Persuasive Design zahlt sich langfristig auf eine höhere Conversion Rate und eine gestärkte Kundenbindung aus. Bedenke: Dabei handelt es sich um eine nachhaltige Strategie.
Psychologische Auslöser im Webdesign – die Behavior Patterns
Schön und gut also, wenn dein Design schick aussieht. Funktionieren wird es nur, wenn du einige grundsätzliche Dinge beachtest.
Denn: Psychologie spielt im Webdesign eine tragende Rolle!
Psychologische Auslöser (auch psychologische Trigger) können die Benutzererfahrung verbessern und für dich zu höheren Abschlussraten führen. In diesem Abschnitt verrate ich dir, welche grundlegenden Auslöser du kennen solltest.
Verhaltensmuster (die Behavior Patterns) bezeichnen wiederkehrende, vorhersehbare Handlungen oder Reaktionen von Usern, die für die Gestaltung von Benutzererfahrungen analysiert und genutzt werden können.
Behavior Patterns sind einzelne Bausteine bzw. Muster, die tief in unserer Psyche verankert sind. Du kennst das vielleicht: Manchmal können wir uns selbst nicht erklären, weshalb wir auf bestimmte Dinge positiv und auf andere negativ reagieren. Diese Verhaltensmuster laufen teilweise total unbewusst ab, sodass wir diese gar nicht wahrnehmen.
Hier sind einige wichtige Behavior Patterns, die du dir für deine Website zunutze machen kannst:
Anchoring (Verankerung)
Dieses Verhaltensmuster bezieht sich vor allem auf den Preis eines Produktes. Du kennst das vielleicht: Die Kosten spielen eine große Rolle bei der Kaufentscheidung. Deshalb möchten wir, dass unsere Preise dem Nutzer niedrig erscheinen. Wie das geht? Indem wir an anderer Stelle hohe Preise einsetzen oder mit Rabatten arbeiten.
Beispiele für den Anchoring-Effekt:
- Preisvergleiche: In einem Online-Shop werden zuerst die teuersten Produkte angezeigt, damit die anschließenden, günstigeren Artikel als „Schnäppchen“ wahrgenommen werden.
- Vorher-Nachher-Bilder: Auf einer Fitness-Website werden Fotos von Transformationen angezeigt, um den Wert des Trainingsprogramms zu verankern.

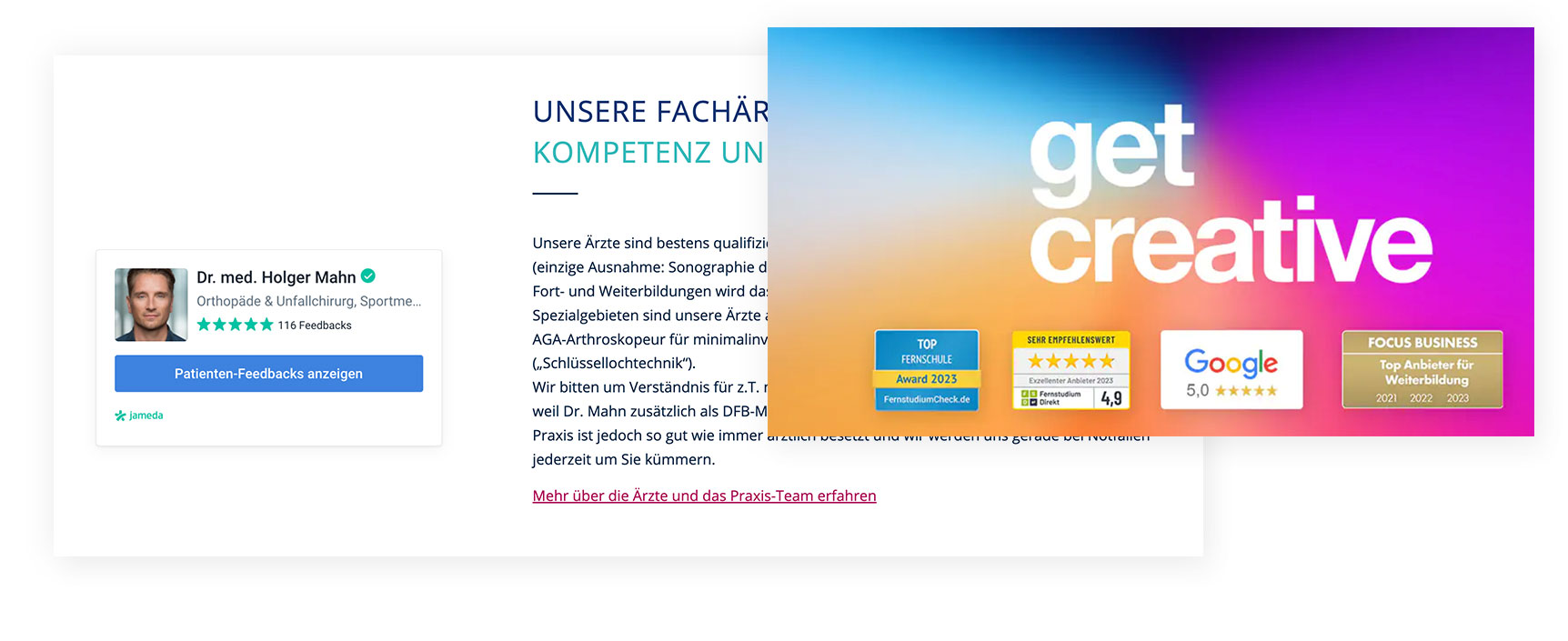
Authority (Autorität)
Wenn wir uns für einen Kauf entscheiden, möchten wir darauf vertrauen, gute Qualität zu bekommen. Deshalb wollen wir uns sicher sein, dass der Anbieter oder Dienstleister ein Experte auf seinem Gebiet ist. Hier sprechen wir von Autorität: Sorge dafür, dass du als kompetent wahrgenommen wirst.
Menschen tendieren dazu, Autoritäten – also Experten – zu vertrauen. Auf deiner Website unterstreichst du diesen Aspekt mit professionellen Graphiken, hochauflösenden Bildern, Zertifikaten, Siegeln, Gastbeiträgen oder Presseerwähnungen. Das stärkt das Vertrauen deiner Besucher in dich und deine Expertise.
Beispiele für den Authority-Effekt:
- Experten-Testimonials: Auf einer medizinischen Webseite werden Aussagen von anerkannten Ärzten und Fachleuten verwendet, um die Glaubwürdigkeit der Informationen zu erhöhen.
- Siegel und Zertifikate: E-Commerce-Seiten zeigen Qualitäts- und Sicherheitssiegel, um Vertrauen aufzubauen.

Curiosity (Neugier)
Wir Menschen verfügen über eine natürliche Neugier. Das sorgt dafür, dass deine Nutzer automatisch mehr erfahren möchten, wenn du ihnen unvollständige Informationen präsentierst bzw. eine wichtige Frage offenlässt. Angenommen du baust eine Landingpage mit einem Quiz, um Newsletter-Abonnenten zu gewinnen. Die Auswertung erhalten deine Nutzer aber erst, nachdem sie ihre E-Mail-Adresse angegeben haben.
Beispiele für den Curiosity-Effekt:
- Clickbait-Headlines: „Du wirst nicht glauben, wie dieser einfache Trick deine Conversion-Rate verdoppeln kann!“
- Teaser für kommende Produkte: Ein kurzes Video oder ein paar verschwommene Bilder eines bald erscheinenden Produkts, um die Neugier der Kunden zu wecken.

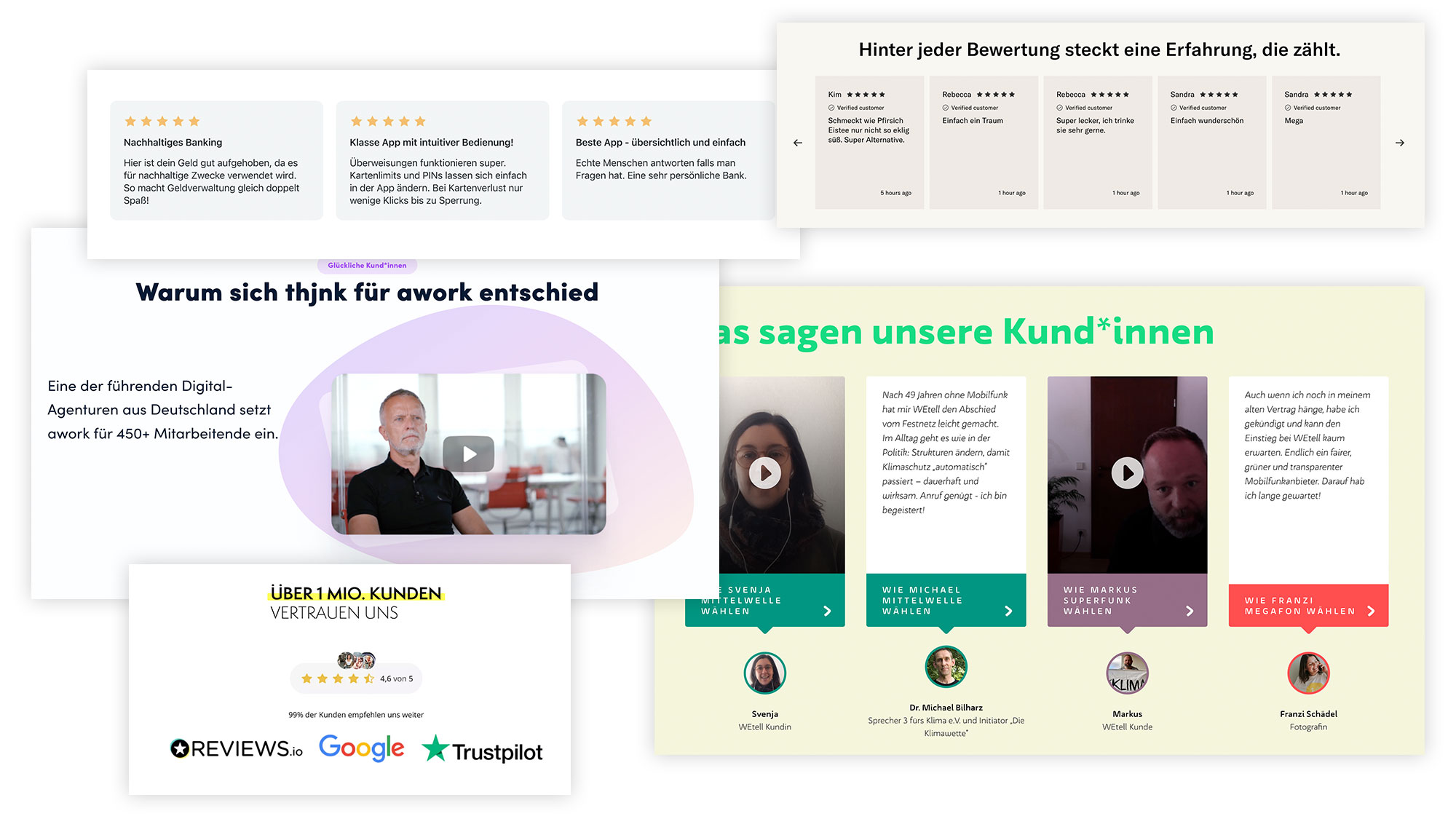
Social Proof (soziale Beweise / soziale Bewährtheit)
Selten möchten wir als allererster Kunde etwas kaufen. Wir fühlen uns sicherer, wenn wir sehen, dass Menschen vor uns bereits in das Produkt oder eine Dienstleistung investiert haben und damit zufrieden waren. Binde deshalb unbedingt Kundenbewertungen auf deiner Website ein, um das Vertrauen deiner Besucher zu stärken.
Menschen orientieren sich häufig an den Handlungen anderer. Sieht ein Nutzer, dass vor ihm bereits mehrere Menschen dein Produkt gekauft haben und zufrieden damit sind, baut er Vertrauen auf und ist bereit, diesem Beispiel zu folgen. Binde Bewertungen und Testimonials prominent auf deiner Website ein. Aber Achtung: Verwende ausschließlich echte Bewertungen und setze dafür am besten auch immer ein Bild und den Namen deines Kunden ein.
Beispiele für den Social Proof-Effekt:
- Kundenbewertungen: Produktseiten zeigen Bewertungen und Testimonials von echten Kunden.
- Soziale Medien Zähler: Anzeige der Anzahl von Followern, Likes oder Shares direkt auf der Webseite.
- „Am besten verkauft“ Label: Ein Hinweis oder Label, der die Produkte hervorhebt, die am meisten verkauft wurden.

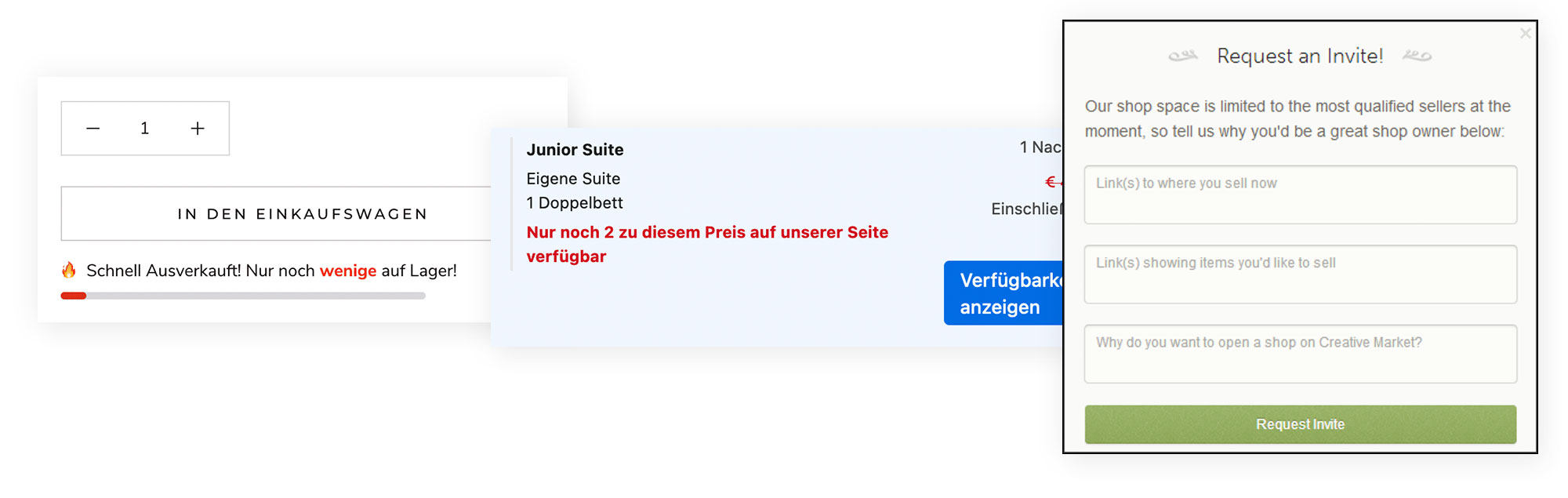
Scarcity (Knappheit) / Künstliche Verknappung
Wenn wir sehen, dass ein Produkt oder eine Dienstleistung dauerhaft verfügbar ist, verschieben wir unsere Kaufentscheidung womöglich auf einen späteren Zeitpunkt. Deshalb lohnt es sich, mit Verknappung zu arbeiten. Das kann zum Beispiel eine limitierte Stückzahl sein oder eine Preiserhöhung in kurzer Zeit. Damit bringst du deine Nutzer dazu, sich schnell für einen Kauf zu entscheiden.
Mit künstlicher Verknappung bringst du deine User in der Regel schnell zum Handeln. Oftmals schätzen Menschen Angebote mehr, wenn sie denken, dass diese nur begrenzt verfügbar sind. Hebe in deinem Design deshalb hervor, wenn ein Produkt nur limitiert verfügbar ist. Dafür eignet sich auch beispielsweise ein Countdown-Timer. Mit dieser Dringlichkeit kann sich deine Conversion Rate erheblich erhöhen.
Beispiele für den Scarcity-Effekt:
- Countdown-Timer:
Auf der Verkaufsseite wird ein Countdown-Timer angezeigt, der die verbleibende Zeit für ein spezielles Angebot anzeigt. - „Nur noch X übrig“:
Direkte Anzeige der verbleibenden Produktmenge im Lager, um den Drang zu erhöhen, jetzt zu kaufen.

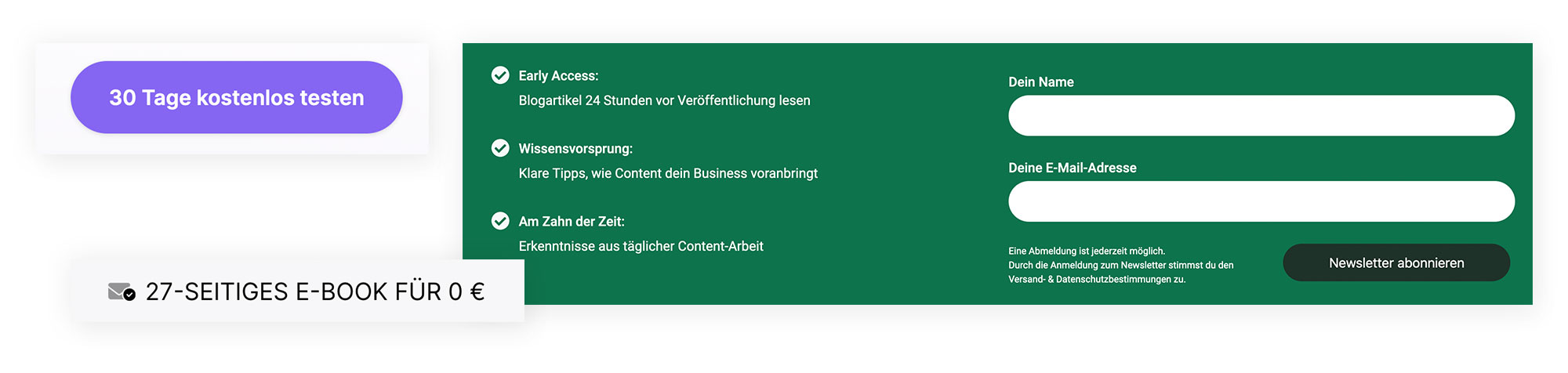
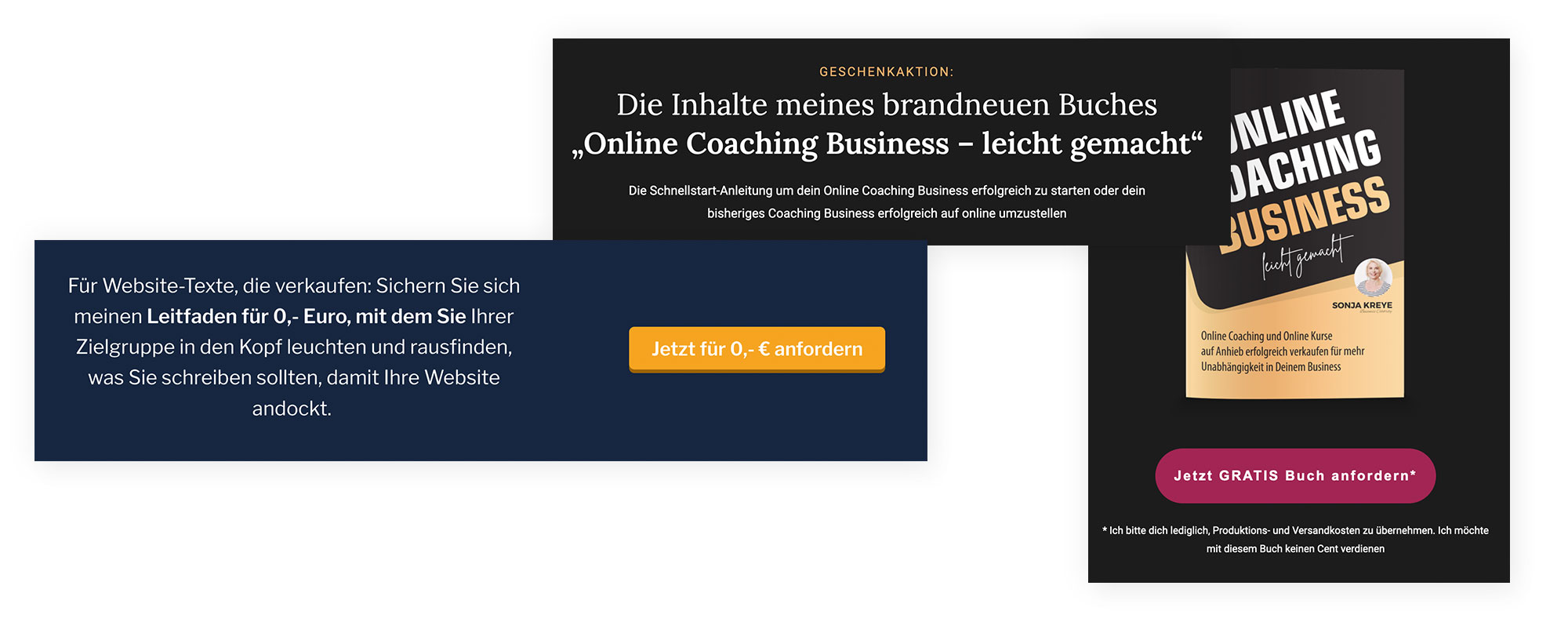
Gegenseitigkeit / Prinzip der Reziprozität
Gegenseitigkeit bedeutet in diesem Kontext, dass deine Besucher eher gewillt sind, dir etwas zu geben, wenn sie vorab schon etwas von dir bekommen haben.
Also: Wenn du deinen Besuchern zuerst einen kostenlosen Mehrwert bietest, werden diese eher warm mit dir und sind zu einem späteren Zeitpunkt bereit, Daten an dich weiterzugeben oder einen Kauf bei dir zu tätigen. Möglichkeiten für kostenlosen Mehrwert sind zum Beispiel E-Books, Webinare oder exklusive Rabatte.
Beispiele für das Prinzip der Reziprozität:
- Produktvorschau:
Ein kurzer Video-Clip, der die wichtigsten Funktionen eines Produkts zeigt. - Newsletter-Ankündigung:
Ein kleiner Ausschnitt aus dem kommenden Newsletter als Vorschau, um Anmeldungen zu fördern.

Commitment und Konsistenz
Commitment meint die Verbindlichkeit, mit der deine User eine Handlung ausführen.
Menschen lieben Konsistenz.
Für dich bedeutet das: Wenn deine User einmal eine (kleinere) Handlung auf deiner Website ausgeführt haben, werden sie später auch weitere (größere) Handlungen ausführen, sobald du sie dazu aufforderst. Zum Beispiel können sich deine User erst zu deinem Newsletter anmelden, was eine relativ niedrige Hemmschwelle mit sich bringt. In deinem Newsletter weist du auf deine Produkte hin und forderst deine Abonnenten zu einem Kauf auf. Weil sie mit der Anmeldung bereits eine Handlung ausgeführt haben und somit warme Kontakte sind, werden sie eher ein Produkt bei dir kaufen.
Beispiele für den Commitment-Effekt:
- Progressive Profilerstellung:
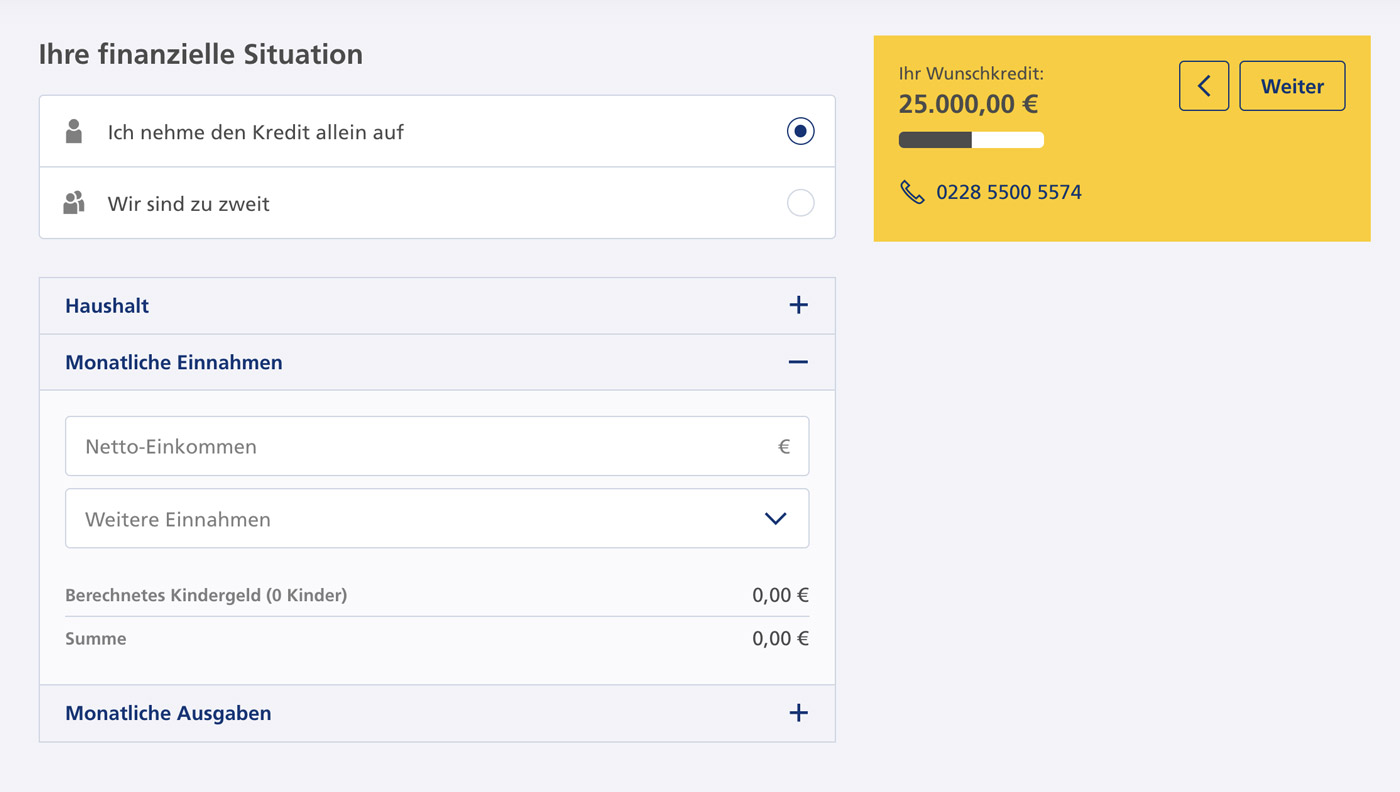
Nach der ersten Interaktion mit der Website werden die Nutzer dazu ermutigt, schrittweise weitere Informationen preiszugeben. - Aufteilung von Formularfeldern:
- Anstatt alle Informationen auf einmal abzufragen, werden sie in kleinere, leichter verdauliche Abschnitte aufgeteilt.
- Schrittanzeigen im Checkout:
Die verschiedenen Schritte des Kaufprozesses werden einzeln dargestellt, um die Komplexität zu reduzieren.

Sympathie
Kaufentscheidungen finden immer auch auf einer emotionalen Ebene statt. Um diese Verbindung aufzubauen, spielt die Sympathie zwischen dir und deinen Nutzern eine große Rolle.
Denn deine User verweilen eher auf einer Website, wenn sie eine emotionale Verbindung zu dem Unternehmen oder der Marke herstellen können.
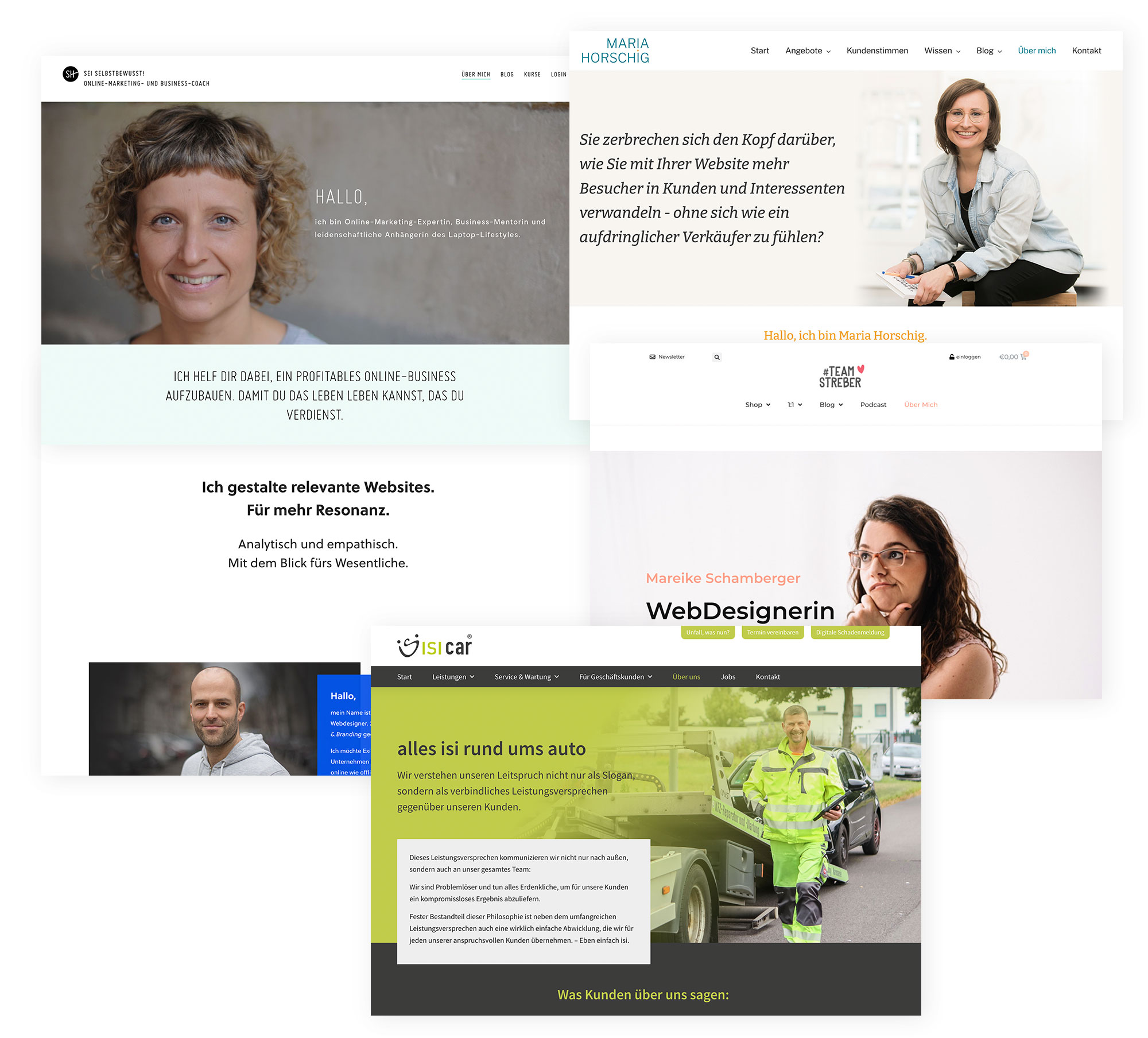
Sympathie förderst du im Webdesign mit authentischen Bildern, Geschichten, positiver Sprache und einer direkten Zielgruppenansprache.
Beispiele für den Sympathie-Effekt:
- Menschliche Fotos:
Bilder von glücklichen Menschen auf der Webseite, die die Marke oder das Produkt nutzen. - Persönliche Geschichten:
Kurze Erfahrungsberichte von Mitarbeitern oder zufriedenen Kunden.

Trust Bias
Trust Bias (Vertrauensvorschuss) bedeutet im Kontext deines Webdesigns, dass es wichtig ist, eine professionelle, transparente und vertrauenswürdige Seite aufzubauen.
Denn: Von Natur aus neigen wir dazu, anderen Menschen unser Vertrauen entgegenzubringen. Gewisse Kriterien müssen hierfür allerdings erfüllt sein. Zum Beispiel sollte deine Website einwandfrei laden, technisch funktionieren, alle Kontaktinformationen anzeigen und Datenschutzrichtlinien erfüllen. Ein hochwertiges Design und professionelle Bilder tragen ebenfalls dazu bei, das Vertrauen zu stärken.
Beispiele für einen Trust Bias:
- Vertrauenssiegel:
Ein SSL-Zertifikat oder ein Gütesiegel von einer bekannten Organisation, um das Vertrauen der Nutzer zu gewinnen. - Kundenstimmen:
Lasse andere erzählen, welche gute Arbeit du verrichtest oder wie toll deine Produkte sind.

Erfahre mehr: 12 Maßnahmen für eine vertrauenswürdige Website
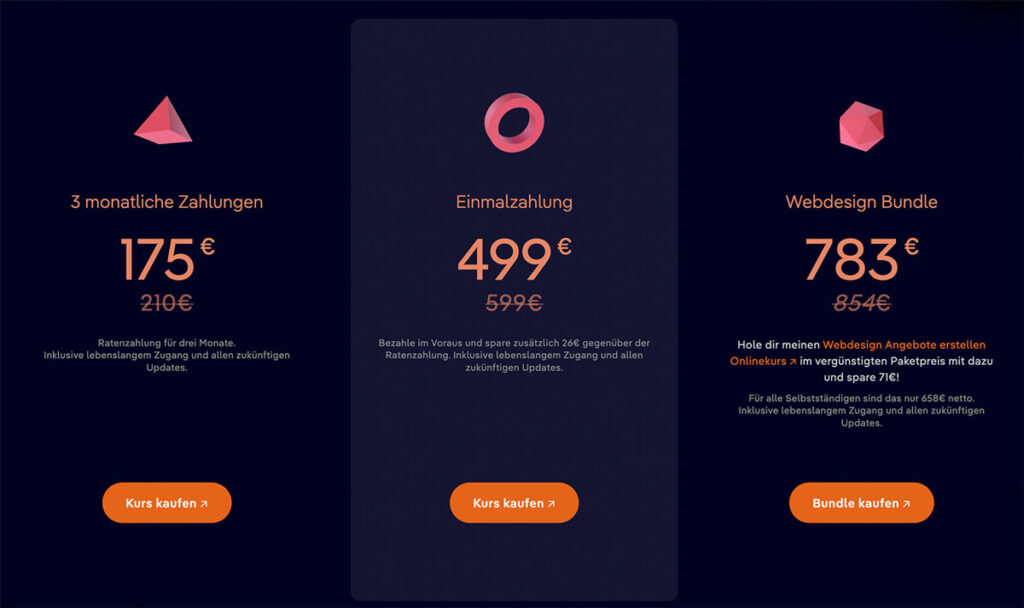
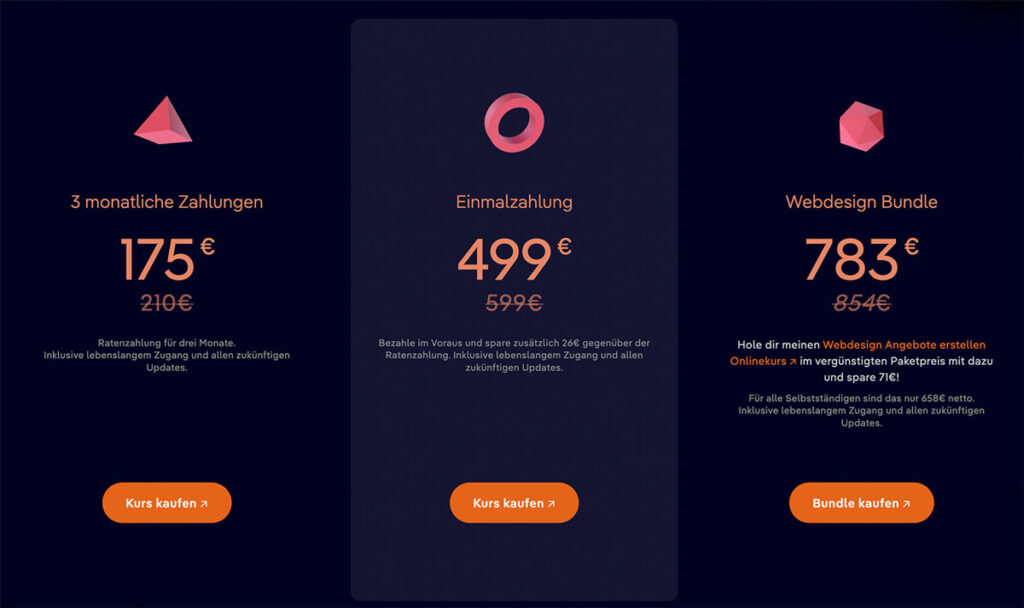
Decoy-Effekt / Choice Architecture
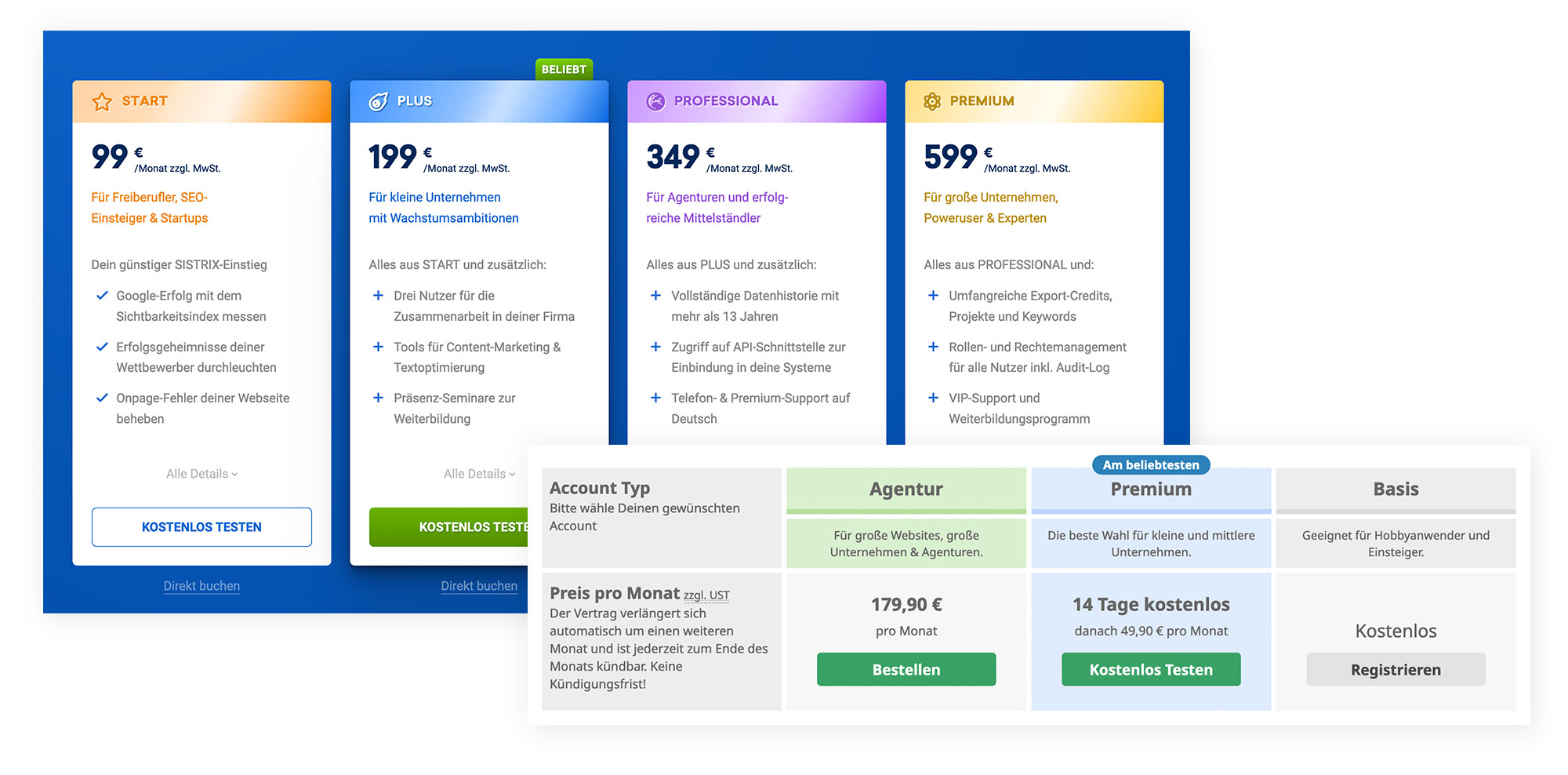
Der Decoy-Effekt kommt insbesondere bei deiner Preisgestaltung zum Einsatz. Klassischerweise arbeitest du dafür mit drei Preisoptionen, um deine Angebote attraktiver erscheinen zu lassen. Zum Beispiel: Du bietest ein Abonnement in zwei Preisstufen an: eine günstige Basisvariante und eine teurere Premiumvariante. In diesem Fall kannst du eine dritte Variante hinzufügen, die teurer ist als die Basisversion, aber weniger beinhaltet als die Premiumvariante. So erscheint die Premiumversion mit ihren zusätzlichen Inhalten deutlich attraktiver und mehr Besucher werden sich für diese Option entscheiden.
Beispiele für den Decoy-Effekt:
- Zusätzliche Preispläne: Ein teurerer Preisplan wird eingeführt, um den mittleren Preisplan attraktiver erscheinen zu lassen.

Auswahl-Paradox
Oft heißt es: Ein verwirrter Kopf kauft nicht. Das bedeutet, dass eine zu große Auswahl schier überfordernd wirkt und sich deine Nutzer durch die zu große Auswahl am Ende für keines deiner Produkte entscheiden können.
In diesem Fall spricht man von dem sogenannten Auswahl-Paradox. Besser also, du konzentrierst dich auf weniger Produkte bzw. eine klare Übersicht. Verwende außerdem eindeutige Call to Actions.
Beispiele für das Auswahl-Paradox:
- Eingeschränkte Produktlinien: Anstatt eine Vielzahl von Optionen anzubieten, wird die Auswahl reduziert, um die Entscheidungsfindung zu erleichtern.

Chunking
Gerade in der heutigen, schnelllebigen Online-Welt werden wir von Reizen und Informationen nur so überflutet. Nutzer sind kaum in der Lage, all diese Informationen aufzunehmen und zu verarbeitet.
Du solltest ihnen daher die Möglichkeit geben, deine Inhalte in kurzer Zeit zu verstehen. Das gelingt dir, indem du deine Informationen in leicht verdaulichen „Chunks“ – also kurzen Abschnitten – präsentierst. Setze auf kurze Texte, Listen oder Bullet Points. Zusätzlich kannst du ergänzende Informationen graphisch aufbereiten.
Beispiele für den Chunking-Effekt:
- Aufteilung von Formularfeldern: Anstatt alle Informationen auf einmal abzufragen, werden sie in kleinere, leichter verdauliche Abschnitte aufgeteilt.
- Schrittanzeigen im Checkout: Die verschiedenen Schritte des Kaufprozesses werden einzeln dargestellt, um die Komplexität zu reduzieren.

Preview
Wer kauft schon gerne die Katze im Sack?
Bei Kaufentscheidungen fühlen wir uns wohler, wenn wir vorab eine kleine Preview bekommen. Je besser wir wissen, was uns nach dem Kauf erwartet, desto eher möchten wir ein Produkt erwerben.
Eine Preview können zum Beispiel Bilder, Videos oder Mock-ups sein. Du kannst aber auch in einem Text genau beschreiben, was dein Produkt oder deine Dienstleistung beinhaltet. Eine kleine Vorschau steigert die Neugier deiner Besucher sowie deren Kaufmotivation.
Beispiele für eine Preview:
- Produktvorschau: Ein kurzer Video-Clip, der die wichtigsten Funktionen eines Produkts zeigt.
- Newsletter-Ankündigung: Ein kleiner Ausschnitt aus dem kommenden Newsletter als Vorschau, um Anmeldungen zu fördern.

Fear of missing out (FOMO)
Vielleicht kennst du sie aus deinem eigenen Alltag: Die Angst, etwas zu verpassen.
Die sogenannte Fear of missing out – kurz: FOMO. Unterbewusst begleitet uns nämlich ständig die Angst, etwas Wichtiges zu verpassen, das andere Menschen an unserer Stelle erleben. Im Unternehmen möchten wir zum Beispiel immer auf dem neuesten Stand sein, damit die Konkurrenz nicht an uns vorbeizieht. An dieser Stelle kannst du wieder mit der künstlichen Verknappung arbeiten. Oder du zeigst mit Kundenbewertungen, was andere Menschen bereits durch dein Produkt erreichen konnten.
Beispiele für den Fear of missing out-Effekt:
- Flash-Sales: „Nur heute! 50% Rabatt auf alle Artikel!“
- Social-Media-Teaser: „Alle reden darüber! Sei der Erste, der unser neues Feature erlebt.“
Achtung: Dark Patterns
Dark Patterns sind eine im Webdesign umstrittene Methode, da diese Techniken zwar auf den Verkauf abzielen, häufig aber nicht sonderlich transparent für den Nutzer sind.
Ein Beispiel dafür sind Produkte, die automatisch mit in den Warenkorb gelegt werden, sodass der Nutzer diese bewusst abwählen musst, wenn er sie nicht kaufen will. Oder Newsletter, die automatisch zugeschickt werden, bzw. in Formularen bewusst abgewählt werden müssen. Viele dieser Techniken sind inzwischen auch verboten.
Und dieses dreiste Vorgehen kann deiner Kundenbindung langfristig sogar schaden. Denn kommen deine Nutzer dieser Taktik erst einmal auf die Schliche, werden sie vor einem erneuten Kauf ziemlich sicher zurückschrecken.
Beispiele für Dark Patterns:
Bestätigungsfalle (Confirmshaming)
Abmeldelinks in Newslettern:
Wenn du versuchst, dich von einem Newsletter abzumelden, erscheint oft die Frage: „Wollen Sie wirklich auf diese exklusiven Angebote verzichten?“
Trickfragen
Verschleierte Menüoptionen:
Bei der Installation von Software ist die Option für zusätzliche unerwünschte Software oft vorausgewählt und unscheinbar platziert.
Falscher Handlungsimpuls (Bait-and-Switch)
Änderung der Funktion:
Ein Button, der früher zum Speichern diente, leitet jetzt zum Abschluss eines kostenpflichtigen Abos weiter.
Versteckte Kosten
Zusatzgebühren bei der Bezahlung:
Erst am Ende des Bezahlvorgangs tauchen plötzlich Bearbeitungs- oder Versandgebühren auf, die vorher nicht deutlich angezeigt wurden.
Roach Motel
Erschwerte Abmeldung:
Die Abmeldung von einem Dienst ist kompliziert gestaltet und erfordert mehrere Schritte, während die Anmeldung einfach und schnell war.
Versteckte Informationen
Kleingedrucktes:
Wichtige Vertragsklauseln sind im Kleingedruckten versteckt oder in einer Weise formuliert, dass sie leicht übersehen werden können.
Diese Beispiele für Dark Patterns zeigen, wie Webdesign manipulativ eingesetzt werden kann, um die Benutzer in eine ungewollte Richtung zu lenken. Solche Praktiken sind ethisch fragwürdig und können das Vertrauen der Nutzer langfristig beschädigen.
Weitere psychologische Trigger fürs Webdesign findest du im Artikel Psychology for UX: Study Guide.
Psychologisches Design
Neben den vorgestellten psychologischen Triggern spielt natürlich auch die Gestaltung selber eine große Rolle, und auch hier kommt die Psychologie ins Spiel. Denn am Ende geht es immer auch um die Wirkung und Emotionen, die ein Design erzeugt.
Durch das Verständnis, wie Nutzer denken und handeln, können Designer User Experiences schaffen, die intuitiv und benutzerfreundlich sind. Designprinzipien und Gestaltgesetze fallen in den Bereich des psychologischen Designs. Diese Prinzipien helfen nicht nur, ein visuell ansprechendes Produkt zu schaffen, sondern tragen auch dazu bei, die Benutzer in eine bestimmte Richtung zu lenken oder eine gewünschte Handlung auszulösen. Von der Wahrnehmung über die Aufmerksamkeit bis hin zur Entscheidungsfindung – lernen Sie, wie Sie die Prinzipien der Psychologie nutzen können, um effektiveres und ethischeres Webdesign zu betreiben.
Folge den Designprinzipien
Es gibt einige Designgrundsätze, um Websites effektiv und ansprechend zu gestalten. Diese Prinzipien sind eng mit der Wirkung auf den Benutzer, seinen Emotionen und dem psychologischen Design verbunden. Hier sind die Schlüsselpunkte:
Klarheit und Einfachheit
Ein einfaches Design fördert die Benutzerfreundlichkeit und reduziert Verwirrung. Klare und gut strukturierte Websites verbessern die Nutzererfahrung und erzeugen positive Emotionen, indem sie Frustration minimieren.

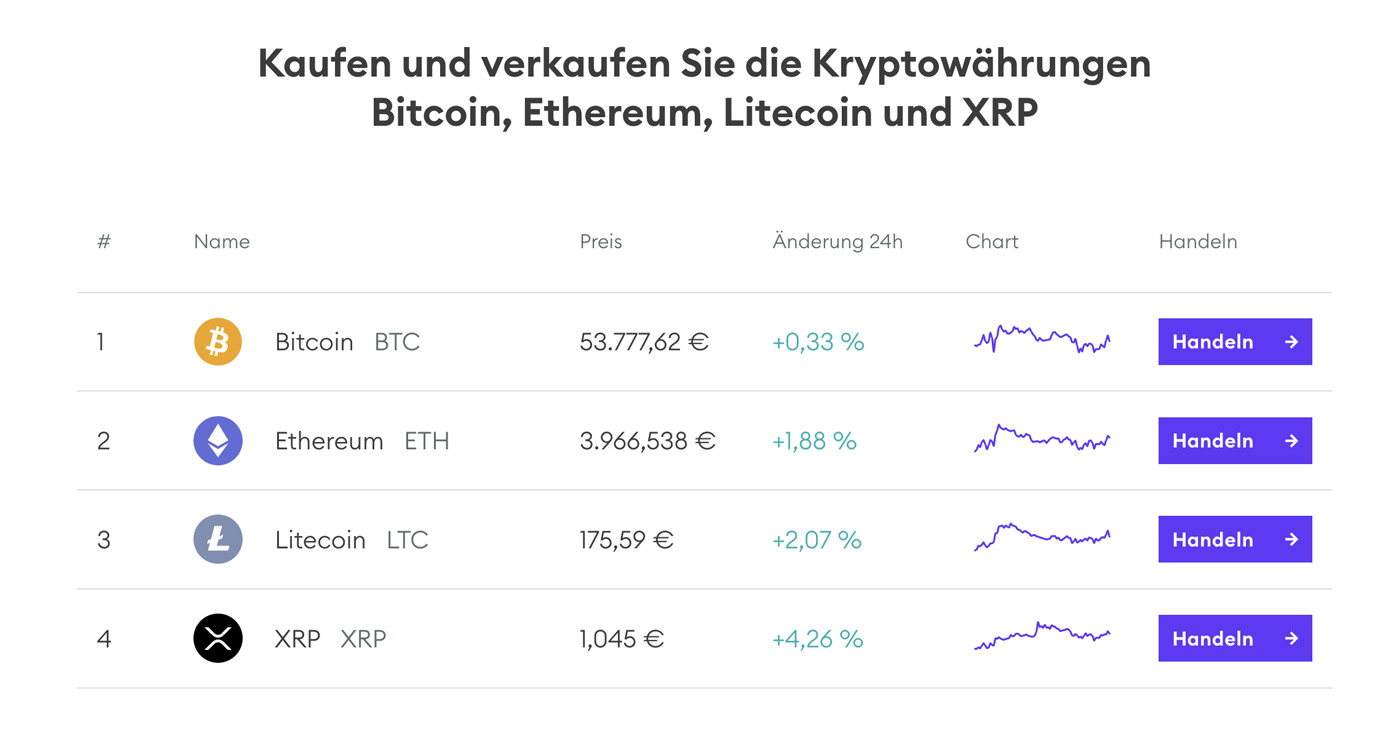
Gestaltungshierarchie
Die richtige Anordnung von Elementen schafft eine visuelle Hierarchie, die den Fokus der Benutzer lenkt. Dies beeinflusst, wie Benutzer Informationen verarbeiten und emotionale Reaktionen auf den Inhalt entwickeln.

Konsistenz
Konsistenz im Design schafft Vertrauen und fördert die Wiedererkennung. Einheitliche Designelemente über verschiedene Seiten hinweg stärken die Bindung zwischen Benutzern und der Marke.
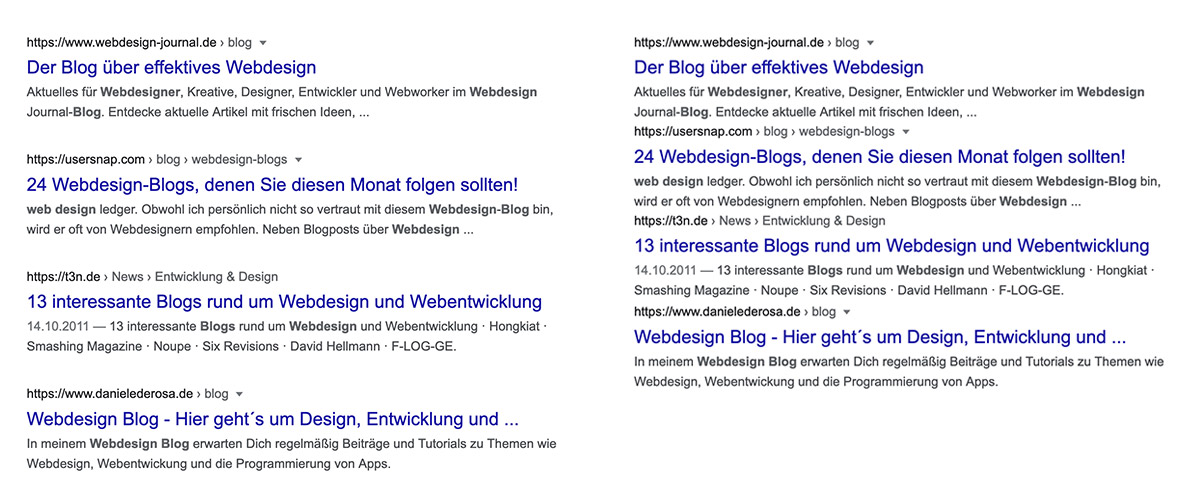
Lesbarkeit und Typografie
Eine kluge Typografie und gut lesbare Texte sind entscheidend, um Informationen effektiv zu vermitteln und positive Emotionen bei den Lesern hervorzurufen.

Bildgestaltung
Bilder haben eine starke emotionale Wirkung. Die Auswahl und Platzierung von Bildern kann die gewünschten Emotionen bei den Benutzern auslösen und das psychologische Design beeinflussen.
Erfahre mehr: Bilder im UI-Design: Die besten Strategien und Tipps

Nutzerzentrierung
Die Berücksichtigung der Bedürfnisse und Verhaltensweisen der Nutzer ist entscheidend, um positive Emotionen und Zufriedenheit zu gewährleisten. Ein nutzerzentriertes Design führt zu erfolgreichen Interaktionen.
Erfahre mehr: Der Nutzer im Mittelpunkt: So funktioniert User Centered Design

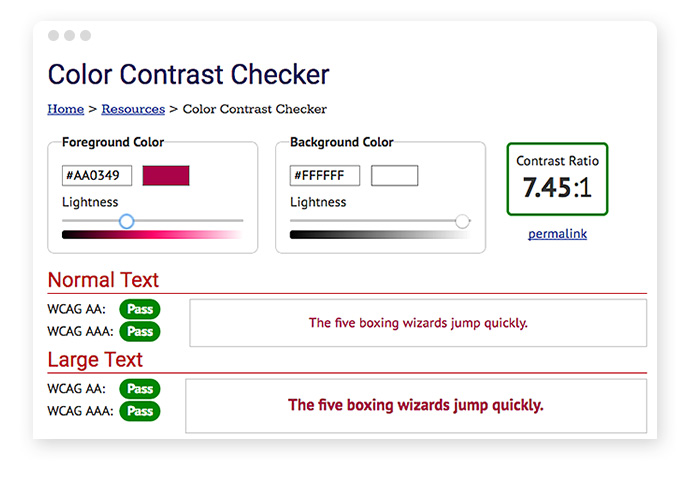
Barrierefreiheit
Ein barrierefreies Design zeigt Rücksichtnahme gegenüber allen Benutzern, was positive Emotionen hervorruft und das Image einer Marke verbessert.
Erfahre mehr: Barrierefreiheit – der smarte Leitfaden für zugängliche Websites

Die Umsetzung dieser Designprinzipien trägt dazu bei, Websites zu schaffen, die nicht nur ästhetisch ansprechend sind, sondern auch positive emotionale Reaktionen bei den Benutzern hervorrufen. Dies ist ein zentraler Aspekt des psychologischen Designs im Web, da es die Art und Weise beeinflusst, wie Nutzer mit einer Website interagieren und sie wahrnehmen.
Erfahre mehr: Designprinzipien – warum und wie ein Design wirkt
UX-Gesetze für eine höhere User Experience
Die sog. User Experience-Gesetze und Gestaltgesetze sind Prinzipien, um die Benutzererfahrung zu verbessern und Emotionen bei den Benutzern hervorzurufen. Diese Gesetze sind eng mit der Wirkung auf den Benutzer, seinen Emotionen und dem psychologischen Design verbunden. Hier sind die Kernpunkte:
Gesetz der Nähe
Elemente, die nah beieinander liegen, werden als zusammengehörig wahrgenommen. Dies kann verwendet werden, um Gruppierungen von Inhalten oder Optionen zu schaffen, die die Benutzererfahrung verbessern und Emotionen wie Ordnung und Klarheit fördern.

Gesetz der Ähnlichkeit
Ähnliche Elemente werden als zusammengehörig wahrgenommen. Durch die Anwendung dieses Gesetzes können Designer visuelle Muster erstellen, um Benutzer dazu zu bewegen, bestimmte Informationen oder Aktionen zu priorisieren. Dies beeinflusst die Wahrnehmung und Emotionen der Benutzer.

Gesetz der Kontinuität
Elemente, die eine fließende Linie bilden, werden als zusammengehörig wahrgenommen. Dies kann verwendet werden, um Benutzer durch eine Website zu führen und eine reibungslose Navigation zu ermöglichen. Die Erfahrung wird dadurch angenehmer, und positive Emotionen werden gefördert.
Gesetz der Geschlossenheit
Menschen tendieren dazu, unvollständige Formen zu schließen und ein vollständiges Bild zu erstellen. Dieses Prinzip kann genutzt werden, um das Interesse der Benutzer zu wecken und sie dazu zu bringen, Informationen zu vervollständigen. Dies wirkt sich auf die Neugierde und das Engagement der Benutzer aus.

Gesetz der Prägnanz
Benutzer tendieren dazu, die einfachste Interpretation von Informationen zu wählen. Dies beeinflusst die Wahrnehmung und die Emotionen der Benutzer, da klare und verständliche Informationen positiv aufgefasst werden.

Erfahre mehr: Die 25 UX-Gesetze für ein wirksameres Webdesign
Die Gestaltgesetze sind ein wichtiger Aspekt des psychologischen Designs im Web, da sie zeigen, wie Benutzer visuelle Informationen wahrnehmen und darauf reagieren. Indem Designer diese Prinzipien verstehen und anwenden, können sie gezielt die Wirkung und Emotionen ihrer Benutzer beeinflussen und somit eine bessere Benutzererfahrung schaffen.
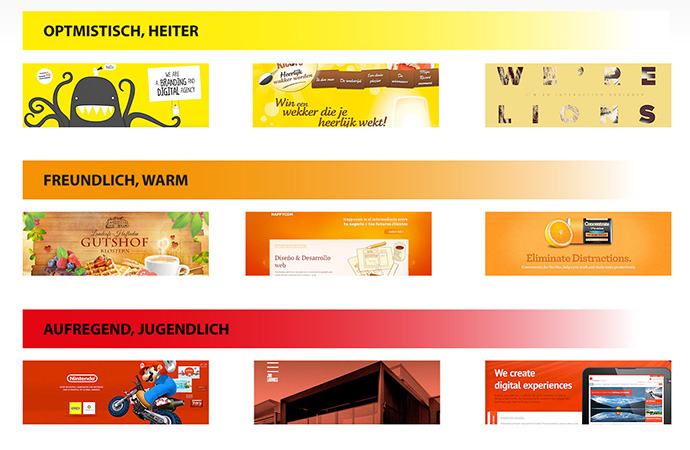
Farbwirkung – Emotionen mit den richtigen Farbtönen erzeugen
Die Bedeutung der Farbauswahl und deren Auswirkungen auf die Benutzererfahrung und Emotionen der Nutzer kann gar nicht stark genug betont werden. Farben sind ein zentraler Aspekt des psychologischen Designs, da sie die Wirkung und Stimmung einer Website stark beeinflussen. Hier sind die Hauptpunkte:
Allgemeine Bedeutung von Farben
Farben haben vielfältige Bedeutungen und können unterschiedliche Emotionen hervorrufen. Zum Beispiel:
- Rot: Leidenschaft, Aufregung, Energie.
- Blau: Ruhe, Vertrauen, Professionalität.
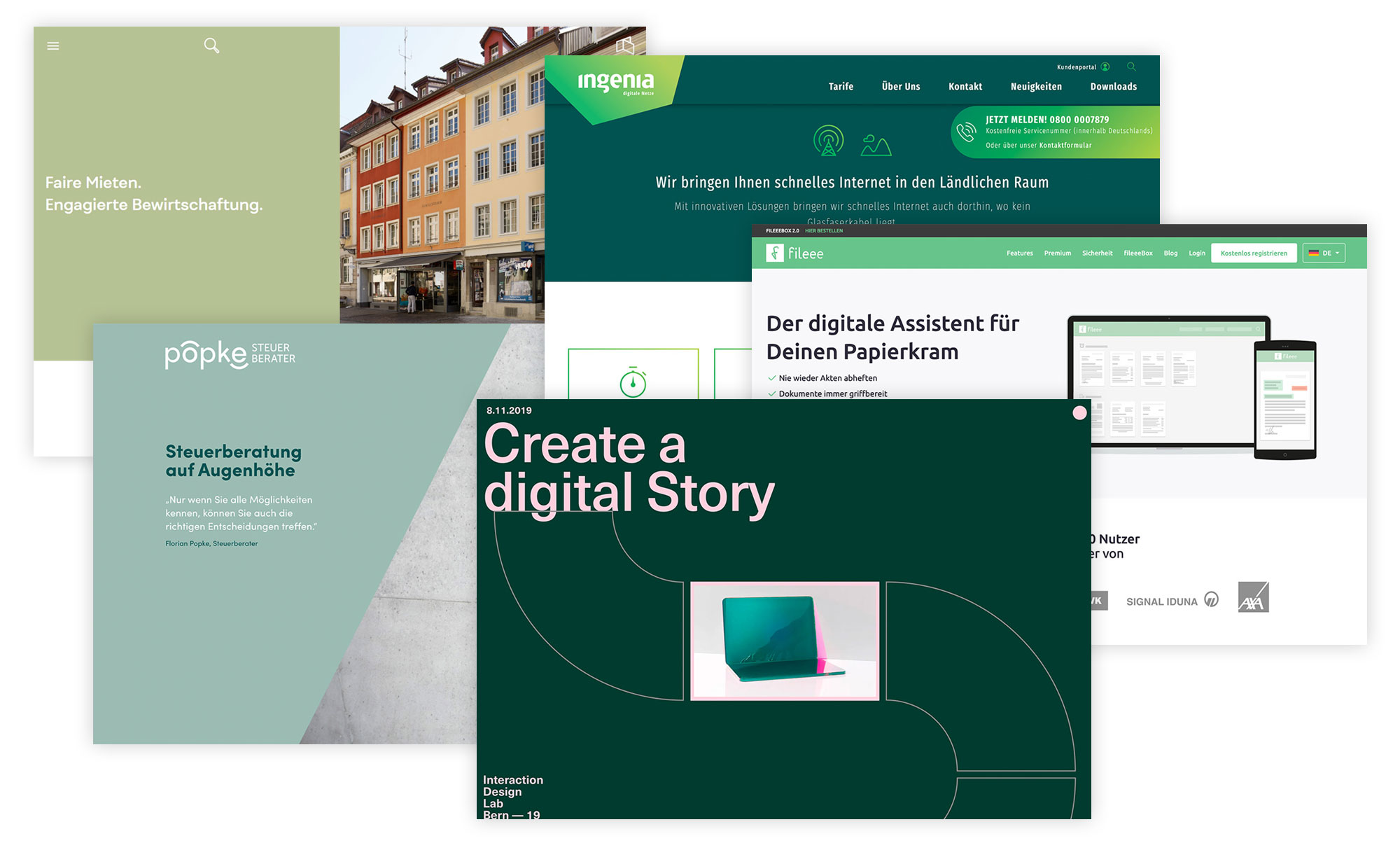
- Grün: Frische, Natürlichkeit, Gesundheit.
- Gelb: Freude, Optimismus, Aufmerksamkeit.

Psychologisches Design
Die Wahl der Farben in einem Design beeinflusst die Art und Weise, wie Benutzer eine Website wahrnehmen und welche Emotionen sie dabei empfinden. Ein Online-Shop, der Rot für „Sonderangebote“ verwendet, kann die Aufmerksamkeit der Benutzer auf Verkaufsaktionen lenken und die Aufregung steigern. Eine Gesundheitswebsite, die Grün für „Gesunde Lebensweise“ verwendet, vermittelt Vertrauen und Ruhe.
Andere konkrete Beispiele:
- Facebook (Blau): Facebook verwendet Blau als Hauptfarbe, um Vertrauen und Professionalität zu vermitteln. Dies fördert eine positive Benutzererfahrung und die Wahrnehmung der Plattform als seriös und verlässlich.
- McDonald’s (Rot und Gelb): McDonald’s verwendet Rot und Gelb, um Aufregung und Freude zu erzeugen. Diese Farben regen den Appetit an und fördern eine fröhliche Atmosphäre in den Restaurants.
- Spa-Website (Grün): Eine Spa-Website verwendet Grün, um die natürliche und beruhigende Umgebung zu betonen. Dies schafft eine entspannende Stimmung und fördert das Wohlbefinden der Besucher.
- Nachrichten-Website (Blau und Weiß): Nachrichtenwebsites verwenden oft Blau und Weiß, um Seriosität und Vertrauen in ihre Berichterstattung zu vermitteln. Dies beeinflusst die Wahrnehmung der Zuverlässigkeit der Informationen.
Die Farbwahl in einem Webdesign ist ein mächtiges Werkzeug, um gezielt Emotionen bei den Benutzern hervorzurufen und die gewünschte Wirkung zu erzielen. Durch die bewusste Anwendung von Farbpsychologie können Designer die Benutzererfahrung gestalten und die Interaktionen der Nutzer mit einer Website positiv beeinflussen.
Erfahre mehr: Farbwirkung – Wirkung und Bedeutung von Farben

Psychologie & Webdesign für eine gezielte Benutzerführung
Du weißt jetzt, wie wichtig ein psychologisches Grundverständnis für dein Webdesign ist und kennst die entscheidenden Kniffe. Denk dran: Die Ästhetik deiner Website ist wichtig, allerdings nur ein weiterer psychologischer Faktor, der die Wahrnehmung deiner Seite beeinflusst.
Mache dir also vorab Gedanken darüber, welche psychologischen Auslöser und Verhaltensmuster du dir für deine Zielgruppe zunutze machen kannst.
Dann kannst du deine neuen Erkenntnisse direkt in die Praxis umsetzen und dich über eine bessere User Experience, höhere Conversion Rate und langfristige Kundenbindung freuen.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 42