Ein solches Erlebnis hat vermutlich jeder schon mal miterlebt:
Du hast ein tolles (Design-)Projekt an Land gezogen, hast lange mit dem Kunden gesprochen, und hat dir viel erzählt, wer er ist, was er anbietet und vor allem was er haben möchte. Du hast ihn beraten und zusammen habt ihr kreative Ideen entwickelt. Du weißt nun, in welche Richtung das Design gehen soll. Und der Kunde auch. Ein paar Stichworte dazu hast du auch notiert. Vielleicht etwas wie seriös, klassisch und doch auch irgendwie modern. Dazu noch eher schlicht und übersichtlich, aber auch mit dem gewissen Etwas.
Und dann bist du an die Arbeit gegangen. Einige Wochen lang hast du unterschiedliche Designs entwickelt. Hast manche wieder verworfen, mal wieder von vorne begonnen, nach einer kreativen Schaffenspause fortgesetzt und am Ende hast du zwei, drei Entwürfe. Es wurde ein Termin mit dem Kunden vereinbart. Ihr beide seid schon sehr gespannt. Du präsentierst stolz die Entwürfe. Und dann… ja dann… gefallen sie dem Kunden gar nicht. Er versucht es vielleicht in nette Worte zu packen wie „das müssen wir noch etwas optimieren“ oder Ähnliches. Eventuell hat er sich auch ganz direkt ausgedrückt.
Auf jeden Fall seid ihr beide erst einmal enttäuscht.
Was ist ein Stylescape?
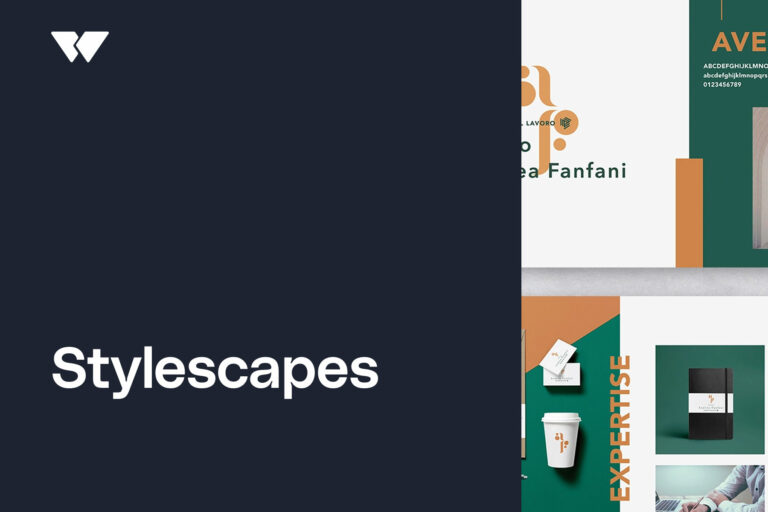
Stylescapes sind visuelle Collagen, die die Designrichtung eines Projekts klar definieren. Sie gehen über Moodboards hinaus, indem sie konkrete Elemente wie Farben, Typografie und Bilder zu einer „Design-Landschaft“ verbinden. Mit Stylescapes können Designer und Kunden frühzeitig eine gemeinsame visuelle Sprache entwickeln, Missverständnisse vermeiden und den kreativen Prozess effizienter gestalten.
Inhaltsverzeichnis

Der Kunde fragt sich, ob du wirklich die richtige Wahl warst und dich bei den nächsten Entwürfen verbessern wirst und ob sich das Projekt jetzt entscheidend verzögert.
Und du fragst dich, ob das wieder so ein „Problemkunde“ wird, dem man nichts recht machen kann. Der sich nicht klar äußern kann, was er eigentlich wirklich möchte. Der deine kreative Leistung gar nicht anerkennen will und der keine Ahnung von Design hat und überhaupt…
Kommt dir das – zumindest in Teilen – bekannt vor? Hierbei ist es dann egal, ob es sich um ein Screendesign, ein Logodesign oder was auch immer handelt. Dieser Ablauf ist bei Designprozessen gar nicht so selten.
Klar, das Kind ist nicht in den Brunnen gefallen. Mit Verbesserungen oder gar ganz neuen Entwürfen kann man beim nächsten Mal besser liegen und den Kunden immer noch glücklich machen.
Das eigentliche Problem im kreativen Prozess!
Das Ergebnis sind viele Design-Entwürfe und noch mehr Änderungswünsche. Und anstatt Fortschritte zu machen und mit dem Projekt gut voranzukommen, dreht man eine Korrekturrunde nach der anderen – gefangen im Hamsterrad der Korrekturschleifen. Auch für den Kunden sind diese meistens unangenehm. Das Design sieht eigentlich fertig aus und er muss es kommentieren und erneut Änderungen verlangen, die er selbst nur schwer in Worte fassen kann. Klar, dass er sich dabei auch unbehaglich fühlt.
Es ist also – vorsichtig ausgedrückt – ungünstig. Aber warum? Wo genau ist das eigentliche Problem dahinter?
Wie eigentlich immer im Leben ist es ein kommunikatives:
Du und dein Kunde kommen aus verschiedenen Welten, mit verschiedenen „Sprachen“ und Vorstellungen. So können zwar beide Seiten denken, dass man sich verstanden hat und das Briefing eindeutig ist, aber doch hat jeder etwas anderes im Kopf. Was bedeutet für deinen Kunden „modern“? Was meint er genau mit „schlicht“? Das lässt sich durch Worte kaum entschlüsseln.
Du kannst nur aufhören zu „raten“ und anfangen, es zu wissen!
Anstatt also zu denken, was der Kunde gemeint haben könnte, visualisierst du deine Ideen. Und zwar nicht die fertigen Endergebnisse (die ja dann doch noch nicht das Ende sind, da – siehe oben – die Korrekturschleifen noch kommen).
Du visualisierst vielmehr die Designrichtung.
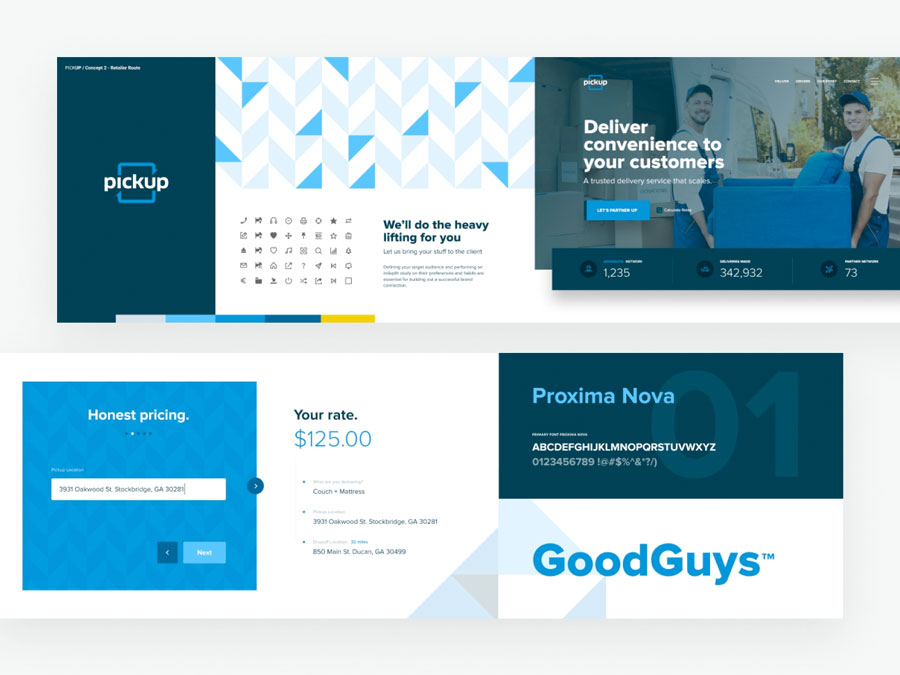
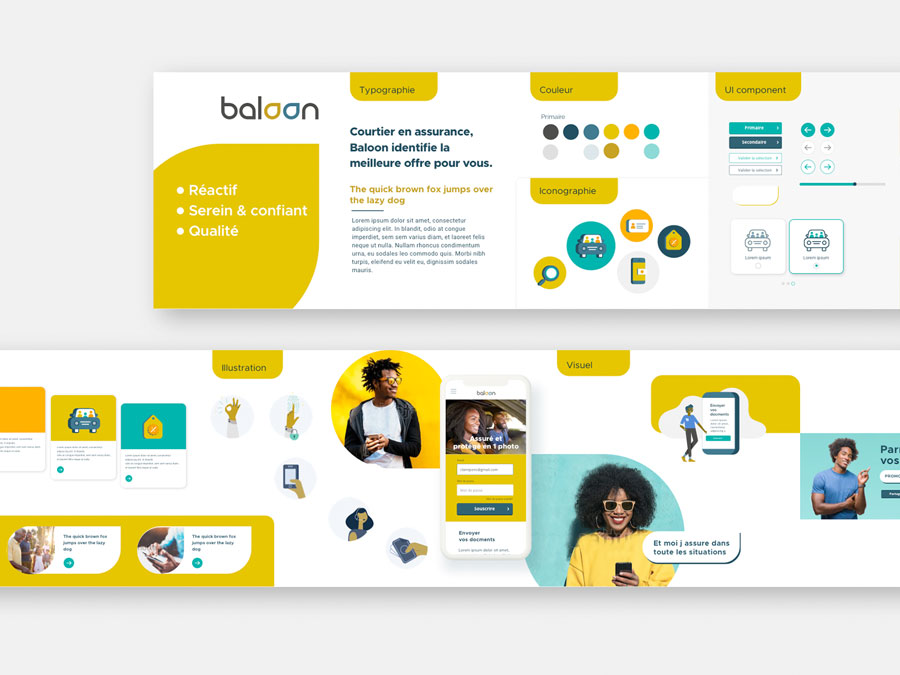
Das „Wundermittel“ hierzu nennt sich Stylescape! Was das ist? Schau selbst:
Anstatt zu raten, was dein Kunde meint, visualisiere die Designrichtung mit Stylescapes und schaffe Klarheit!
Was sind Stylescapes überhaupt?
Moodboards kennst du vermutlich schon. Diese Art „Collage“, die eine gewisse Stimmung einfängt und kommuniziert, zusammengesetzt aus Bildern, Grafiken, Farben und Texten.
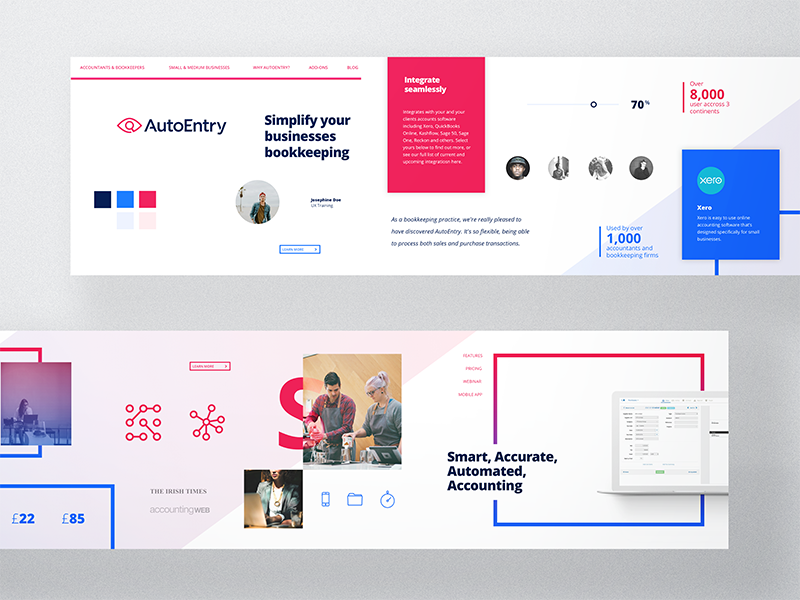
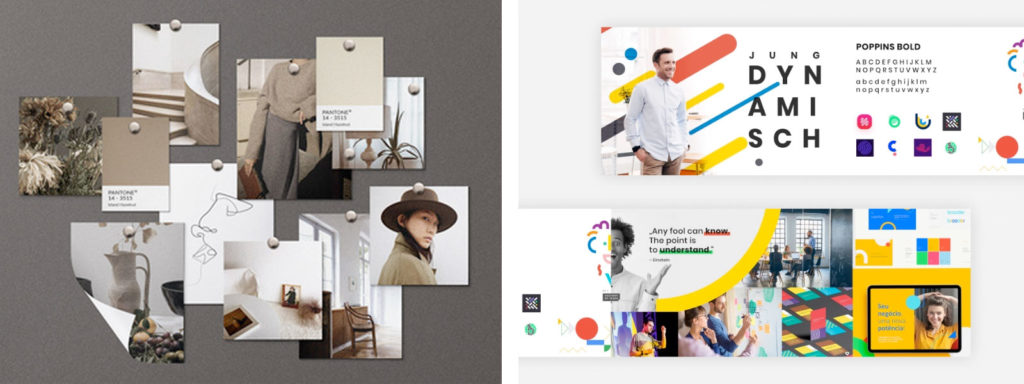
Stylescapes gehen in eine ähnliche Richtung. Man könnte sie als kuratierte Sammlung aus Bildern, Texturen, Typografie und Farben bezeichnen. Auch hier mit dem Ziel, ein bestimmtes Aussehen und Gefühl zu vermitteln:

Wie unterscheiden sich Stylescapes von Moodboards?
Stylescapes gehen im Grunde einen Schritt weiter als Moodboards, die oft noch etwas im Unklaren bleiben. Stylescapes sind schon wesentlich konkreter, definieren die visuelle Richtung und geben dem Kunden ein klares Bild des späteren Designs. Gleichzeitig sind sie aber nicht so detailliert wie ein Design-Styleguide, der schon jedes Element (pixel)genau definiert.


Wenn du schon mit Moodboards in deinem Design-Prozess arbeitest, kannst du dich natürlich fragen, warum du Stylescapes einsetzen solltest. Und klar, wenn dein Prozess gut abgestimmt ist und du mit deinen Kunden schnell zu guten Design-Ergebnissen kommst, ist das perfekt. Du solltest so arbeiten, dass du schnell und effizient arbeiten kannst.
Für viele werden Stylescapes aber eine tolle Möglichkeit sein, die Kunden auf die Designreise mitzunehmen und gemeinsam besser voranzukommen. Denn Stylescapes sind viel tiefgehender als Moodboards. Und du bekommst viel früher Feedback deines Kunden zu den Entwürfen als bei einem fertigen Designentwurf (wie einem Screendesign) oder bei einem Endprodukt (wie einem Logodesign).
Ein Stylescape ist wie ein Moodboard auf Ecstasy.
Wie Stylescapes helfen können –
Stylescapes im Design-Prozess
Erinnern wir uns das eingangs erwähnte typische Projektbeispiel: Du hast ein neues (Design-)Projekt bekommen. Du sitzt mit deinem Kunden zusammen und ihr brieft euch quasi gegenseitig. Ihr geht danach auseinander und jeder an seine Arbeit.
Und jetzt kommen schon die Stylescapes ins Spiel. Anstatt direkt mit dem Screendesign zu beginnen oder direkt die ersten Logodesigns zu starten oder dich generell mit einem neuen Corporate Design oder App-Design oder was auch immer zu beschäftigen, fängst du erst einmal die Designrichtung ein.
Und zwar nicht mit einem schnöden Moodboard, das zwar immer nett aussieht und die Gestaltung so einer Collage ja auch Spaß machen kann, hat es doch etwas von dem Schere-und-Kleber-Spiel aus Grundschulzeiten -bunte Bilder ausschneiden und auf eine große Pappe kleben.
Mit Stylescapes legst du den kreativen Kompass – klar, effektiv und kundenorientiert.

Ja, so ein Moodboard ist ganz nett, aber viel zu unkonkret.
Im Grunde ist es eher eine Art Vorstufe zu einem Stylescape. Doch warum erst so viel Vorarbeit leisten, abstimmen und dann konkret werden, wenn man schneller zur Sache und zu Ergebnissen kommen kann?
Gehen wir im Folgenden mal von einem Website-Relaunch aus:
Ein Stylescape hilft dir, deine Marken- und Webdesignideen dem Kunden zu präsentieren.
Dazu gehören in der Regel: das Logo, die Farbpalette, die Auswahl der Typografie, Screendesign-Features, Bilder, Markenproduktideen und alles andere, was deiner Meinung nach hilft, die Anwendung des Markenkonzepts zu präsentieren.
Die Gestaltung und Besprechung von Stylescapes gibt dir und dem Kunden die Möglichkeit, über Designideen mit Klarheit zu sprechen und sicherzustellen, dass alle in die gleiche Richtung gehen. Ihr besprecht das Stylescape, überarbeitet es bei Bedarf und habt dann damit eine gute Grundlage für alle kommenden Design-Entwürfe.
Die entscheidende Designentwicklung hat damit stattgefunden BEVOR du an konkrete Entwürfe für „konkrete“ Produkte (eben bspw. die Website) gehst. Und sie wurde schon vom Kunden abgesegnet, damit kannst du also ruhigen Gewissens weiterarbeiten – ohne diese Unsicherheit.
Ein Fall für zwei: Stylescapes und Wireframes

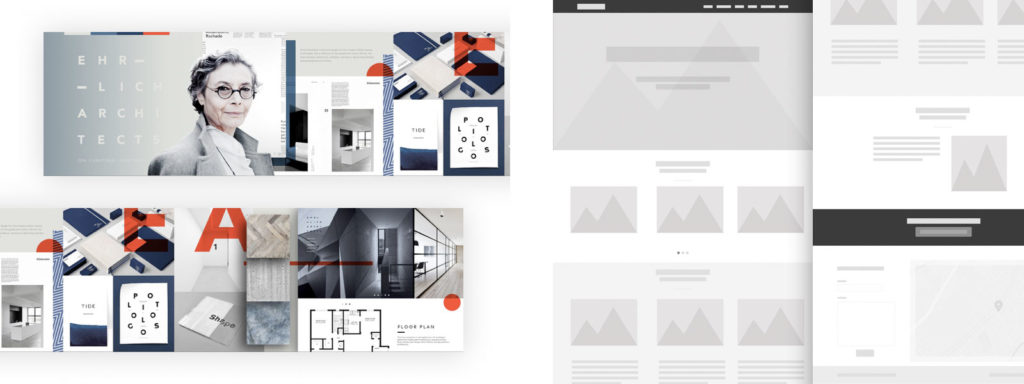
Sie sind damit ein ähnlich hilfreiches Tool wie Wireframes, die gerne eingesetzt werden, um die Inhaltsstruktur, das Seitenlayout zu visualisieren – ohne aber schon konkrete Inhalte oder gar Designs im Einsatz zu haben.
Zusammen können sie ein großartiges Team bilden:
Wireframes für die Inhaltsstruktur.
Und Stylescapes für die Designrichtung.
Wenn du diese beiden Methoden kombinierst, kannst du deinen kreativen Prozess bei der Webseitenentwicklung enorm voranbringen. Du kannst effektiv und effizient arbeiten und wirst deutlich weniger Zeit brauchen für Änderungswünsche und Korrekturprozesse.

Mit Stylescapes das Look & Feel entwerfen
Stylescapes sind eine Möglichkeit, das Look and Feel der Unternehmensmarke und des zu erstellenden Produktes zu erforschen. Bei einem Webdesign kannst du so beispielsweise Optionen für die Farben, das Logo, die Fotografie, die Typographie, die Icons und das Seitenlayout zeigen.
Der Kunde bekommt so ein unmittelbares Gefühl, wie die Website aussehen wird, wie sie sich „anfühlen“ wird.
Mehrere Stylescapes-Entwürfe als Auswahl
Normalerweise werden Stylescapes in verschiedenen Varianten präsentiert, so kannst du je nach Strategie und Wünschen deiner Kunden an verschiedenen Richtungen arbeiten.
Und da Stylescapes relativ schnell erstellt sind, kannst du eine größere Bandbreite an Stilen und Ansätzen ausprobieren, die du sonst nicht testen würdest – das ist also eigentlich eine ganz neue gestalterische Freiheit.
Wenn ein Stylescape erst einmal fertig ist, kann es die Basis für alle künftigen Designprodukte des Unternehmens sein. Wenn es also beispielsweise bei einem Rebranding zum Einsatz kommt, können folgende Kommunikationsmaßnahmen wie das Corporate Design, die Website, Logo, Visitenkarten, Flyer, Präsentationsfolien usw. darauf aufbauend umgesetzt werden. Und zwar recht schnell. Auch von anderen Designern und Agenturen, ohne dass das Grunddesign verändert wird, denn alle haben dieselbe Basis und Vorlage.
Tipp:
Wenn du mit dem Kunden die Stylescape-Entwürfe persönlich besprichst, lohnt es sich, diese auszudrucken (und auf Karton aufzuziehen). Die Kunden werden es lieben. Es vermittelt das Gefühl, sprichwörtlich etwas in der Hand zu haben. Dazu lassen sich die Entwürfe einfacher vergleichen und in der Gruppe besprechen.
Anleitung: Wie du Stylescapes selber gestaltest
Konnte ich dich überzeugen, dass Stylescapes „heißer Sch…“ sind? Und jetzt willst du selber loslegen? Hier kommt die Anleitung:
Die Basis für gute Design-Entwürfe sind und bleiben die Kundengespräche.
Du musst deinen Kunden kennenlernen. Erfahren, wer er ist. Verstehen, was er genau macht und warum er es tut und wer seine idealen Kunden sind. Erst mit diesem Verständnis bist du in der Lage, eine Lösung für ihn zu gestalten. Und Design ist immer die Lösung eines Problems (sonst wäre es ja Kunst?).
Hilfreich ist es auch, Schlüsselwörter zu definieren. Das mag im ersten Moment etwas platt erscheinen, die Kernaussagen eines Unternehmens und die gewünschte Wirkung auf wenige Wörter zu reduzieren, aber genau das ist die Schwierigkeit und nichts anderes macht Design. Die Auswahl von zwei, drei Farbtönen für das Unternehmen für die Website ist nichts anderes als gezielte Reduktion.
Viele Modelle in der Branding-, Positionierungs- und Marketing-Entwicklung setzen diese Reduktion auf wenige Kernbegriffe und -attribute ein.
Einige Beispiele für solche Schlüsselwörter:
hochwertig, ruhig, vertrauenswürdig, lustig, einfühlsam, klassisch, modern, verspielt, rebellisch, zurückgezogen, lautstark, dominant, selbstbewusst, harmonisch, günstig, innovativ …
Indem ihr die Kernaussagen definiert habt und du ein echtes Verständnis für deinen Kunden gewonnen hast, kannst du Farben, Schriften und Bilder auswählen, die dessen Kernattribute kommunizieren.
Es kann sinnvoll sein, für einzelne Attribute unterschiedliche Stylescapes zu entwerfen. Es ist ja sowieso besser, nicht nur eines dem Kunden zu präsentieren (nach dem Motto „Friss oder stirb“).
Suche dir also für die einzelnen Entwürfe einzelne Attribute zusammen, die deiner Meinung nach gut passen können und die jeweils einen anderen (Design-)Ton ergeben. Zum Beispiel etwas Schlichtes, etwas Klassisches oder etwas Wildes.
Und dann sammelst du die Zutaten für das jeweilige Stylescape, die zu den Attributen passen können. Du setzt die einzelnen Teile zusammen zu einer Design-Landschaft. Diese erzählt dann im Grunde eine komplette (Design-)Geschichte.
Es gibt keine festen Vorgaben, welche Elemente eingesetzt werden müssen und in welcher Reihenfolge diese angeordnet werden sollen. Es kann hilfreich sein, jeweils eine einheitliche Anordnung vorzunehmen, um die Entwürfe vergleichbarer zu machen. Andererseits kann es spannend sein, die Anordnung nach der gewünschten Wirkung vorzunehmen. Da kann dann etwas Klassisches ganz anders aufgebaut sein als etwas Rebellisches.
Folgende Elemente können in einem Stylescape eingesetzt werden:
Farben, Logo, Screendesign-Details (Teaser(texte), Buttons, Navigation usw.), Typografie, Bilder, Grafiken, Illustrationen, Icons, Texturen, Beispiele anderer (fremder) Kommunikationsmaßnahmen wie Print-Produkte (Visitenkarten, Broschüren, Plakate usw.), Verpackungen, Ausstellungsdesign, Produktdesign, Interieur, Architektur, Interface-Design.
Gerade zu Beginn, wenn man mit Stylescapes arbeitet, lohnt es sich, erst einmal fleißig auszutesten. Selber verschiedene Anordnungen zu erstellen und zu schauen, was zu einem selber und dem eigenen Arbeitsprozess am besten passt.

Das folgende Video erklärt auf Englisch den Einsatz von Stylescapes anschaulich mit einigen Beispielen:

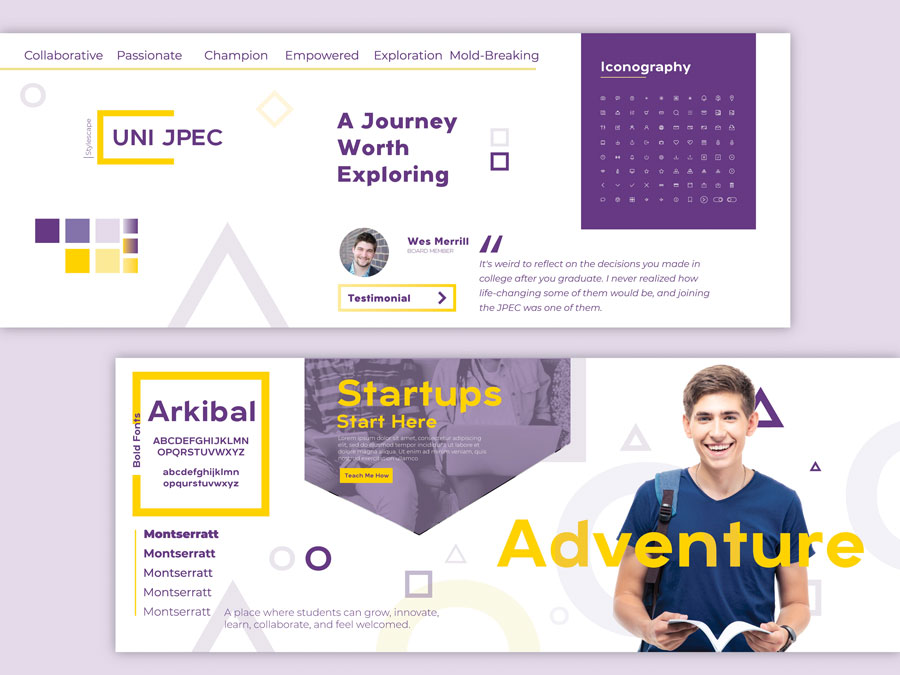
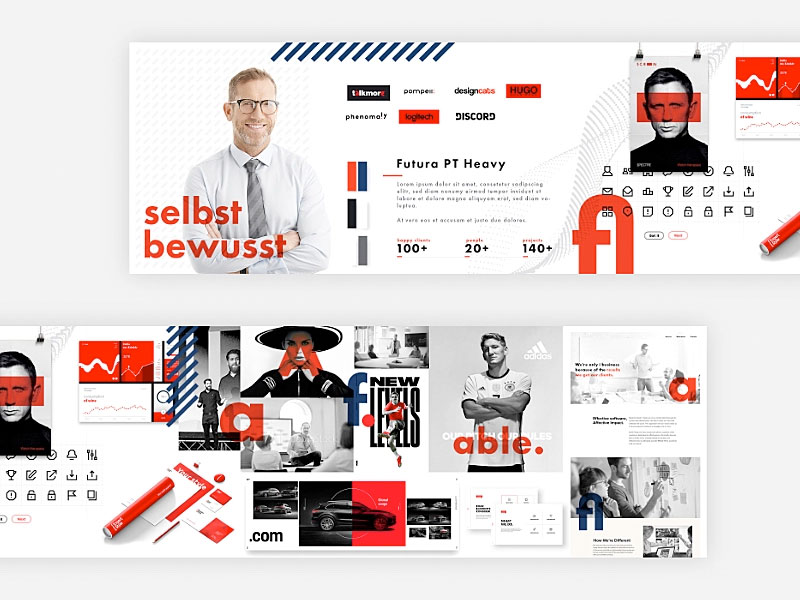
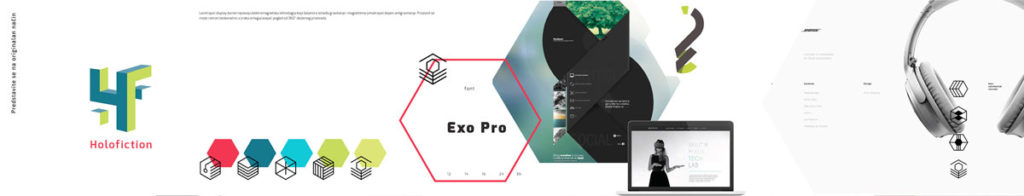
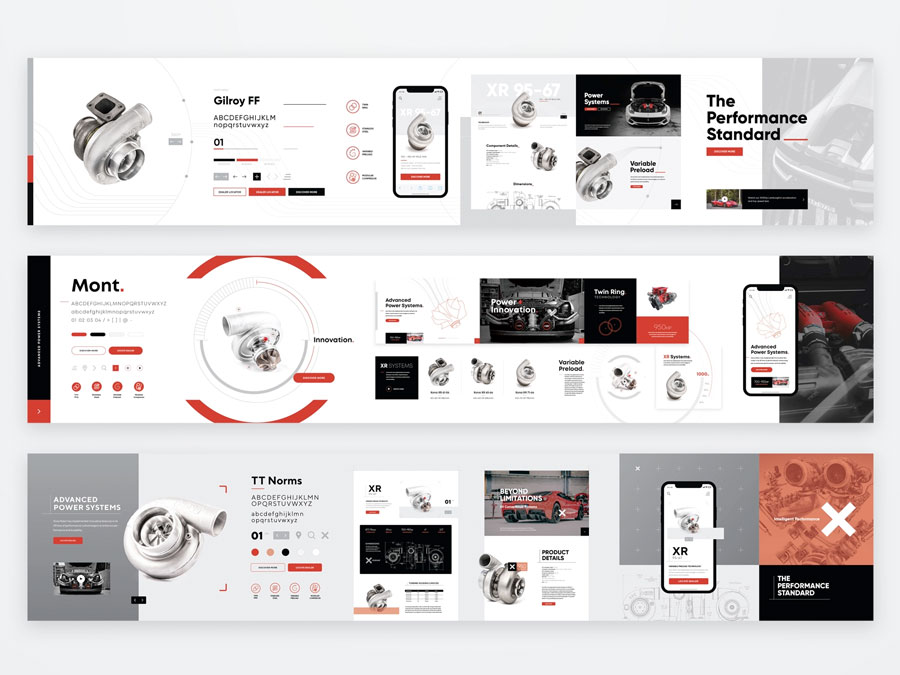
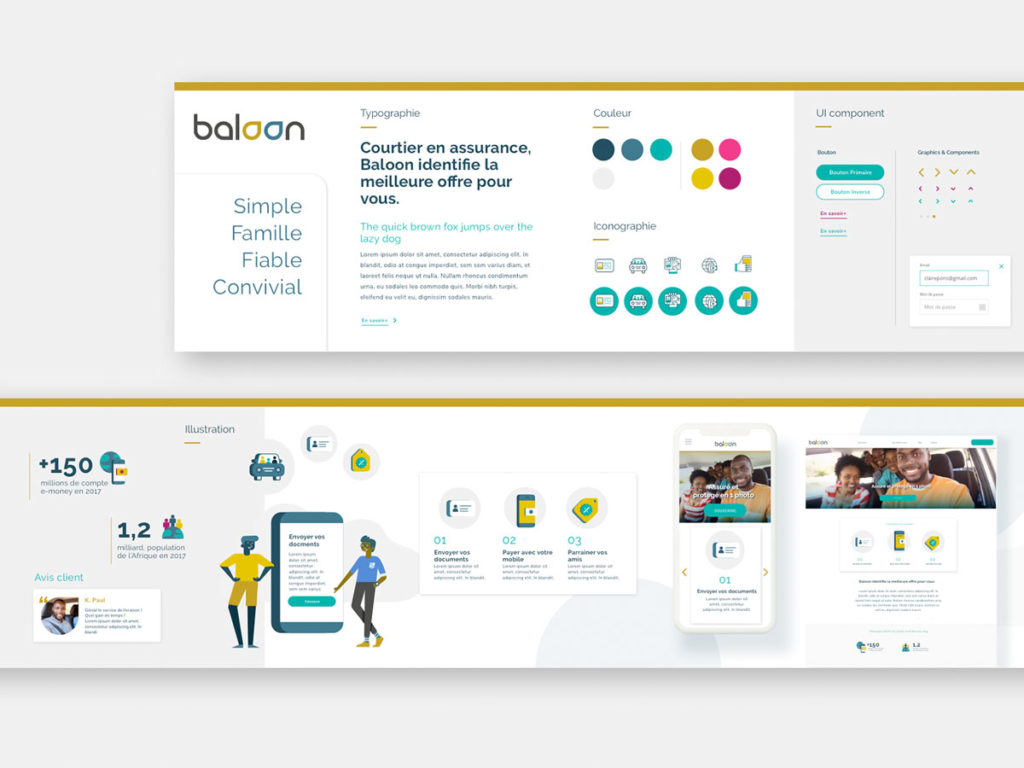
Stylescapes-Vorbilder zur Inspiration:








Und wer immer noch nicht genug hat, findet hier weitere Stylescapes-Anregungen: dribble und Behance.
Zusammenfassung Stylescape
Es gibt keinen festen Aufbau. Es kann sich sogar lohnen, sein eigenes Stylescape-„Raster“ zu entwerfen, das zum eigenen kreativen Prozess und Projektablauf am besten passt. Sie sind meistens sehr breit, rechteckig – wie eine Landschaft (landscape) eben.
Elemente wie bspw. Farbpalette, Logo, Screendesign-Details, Typografie, Bilder, Grafiken, Illustrationen, Icons, Texturen und andere kommen fast immer vor.
Mit Stylescapes kannst du eine klare Designrichtung entwerfen, die die Grundlage für folgende Produkte wie beispielsweise ein Webdesign ist. Du kommst mit ihnen zu deutlich klareren Ergebnissen als mit einem Moodboard. Es ist eine Art Kompass, der die visuelle Richtung vorgibt und sich alles daran orientiert.
Stylescapes sind dadurch effektiver als andere Gestaltungsprozesse und können eine enorme Zeitersparnis sein. Es wird immer schneller und einfacher sein, einen Stylescape anzupassen als die vollständig gestaltete Website.
Am besten direkt im nächsten Projekt! Auch hier gibt es keine Faustformel. Austesten, direkt am lebenden Objekt! Kläre mit deinem Kunden ausführlich seine Wünsche und Vorstellungen, besprich mögliche Designrichtungen, schaut nach Vorbildern und entwickelt die gewünschte Wirkung, auch in Form von Schlagwörtern. Und dann gestalte dein erstes Stylescape. Dann dein zweites. Überarbeite sie, passe sie an, bis du das Gefühl hast, sie wirken stimmig für dich. Dann präsentiere sie dem Kunden und erkläre, was es damit auf sich hat. Vermutlich wirst du einen oder mehrere Entwürfe noch einmal überarbeiten müssen. Und wenn du parallel Wireframes entwickelt hast, hast du danach die beste Basis, um die Website umzusetzen. Du musst nicht mehr im Unklaren herumstochern, sondern hast klare Grundlagen für die Umsetzung. Also, hau rein…
Häufig gestellte Fragen zu Stylescapes
1. Was sind Stylescapes?
Stylescapes sind kuratierte Design-Collagen, die aus Bildern, Texturen, Typografie, Farben und weiteren Elementen bestehen. Sie helfen, eine klare visuelle Richtung für ein Designprojekt zu definieren.
2. Worin unterscheiden sich Stylescapes von Moodboards?
Moodboards sind oft vage und vermitteln eher eine Stimmung, während Stylescapes konkretere Designelemente und eine klare Richtung darstellen. Sie gehen über die Funktion von Moodboards hinaus, ohne so detailliert wie Styleguides zu sein.
3. Warum sollte ich Stylescapes verwenden?
Stylescapes helfen dir, Kunden frühzeitig in den kreativen Prozess einzubinden, Missverständnisse zu vermeiden und Feedback effizienter einzuholen. Das spart Zeit und minimiert Korrekturschleifen.
4. Wie erstelle ich ein Stylescape?
Sammle Elemente wie Farben, Typografie, Bilder und Logos, die zu den Markenwerten deines Kunden passen. Ordne diese Elemente so an, dass sie eine zusammenhängende Design-Landschaft ergeben. Variiere für verschiedene Designrichtungen.
5. Welche Vorteile bieten Stylescapes im Webdesign?
Sie ermöglichen eine klar definierte Designrichtung vor Beginn der eigentlichen Umsetzung. Dadurch kannst du effizienter arbeiten und Änderungswünsche reduzieren. Stylescapes bilden zudem die Basis für Designentscheidungen und können für weitere Projekte genutzt werden.
6. Kann ich Stylescapes mit anderen Tools wie Wireframes kombinieren?
Ja, Stylescapes und Wireframes ergänzen sich hervorragend. Während Stylescapes die visuelle Richtung definieren, helfen Wireframes dabei, die Inhaltsstruktur zu planen.
7. Wie präsentiere ich ein Stylescape meinem Kunden?
Idealerweise druckst du die Stylescapes aus und montierst sie auf Karton, um eine greifbare Präsentation zu ermöglichen. Besprich die Entwürfe ausführlich und arbeite gemeinsam an möglichen Anpassungen.
8. Kann ich mehrere Stylescapes für ein Projekt erstellen?
Absolut! Erstelle verschiedene Stylescapes, die unterschiedliche Designrichtungen repräsentieren. So kannst du und dein Kunde die optimale visuelle Ausrichtung für das Projekt auswählen.