Gegensätze ziehen sich an.
Dieses bekannte Sprichwort existiert im Sprachgebrauch schon lange – und drückt immer wieder aus, welche Macht Gegensätze haben. Das gilt auch im Webdesign. Denn nur durch Gegensätze bzw. Kontraste nehmen wir Menschen die Dinge ausreichend wahr und wissen, welche Objekte für uns wichtig sind.
Durch clevere Designkontraste im Webdesign kannst du die Wahrnehmung deiner Nutzer auf bestimmte Elemente lenken – beispielsweise auf bestimmte Produkte, Dienstleistungen oder einen Call to Action. In diesem Artikel erfährst du, welche Designkontraste es im Webdesign gibt und wie du sie gezielt einsetzen kannst.
Was sind Designkontraste im Webdesign?
Designkontraste sind essenzielle Gestaltungselemente, die dabei helfen, die Aufmerksamkeit der Nutzer gezielt zu lenken. Durch Farb-, Größen- und Typografiekontraste sowie durch den Einsatz von Weißraum oder Bewegung kannst du die visuelle Hierarchie auf deiner Website optimieren. Richtig eingesetzt, sorgen Designkontraste für eine bessere Benutzerführung, erhöhen die Lesbarkeit und verbessern die Conversion-Rate.
Inhaltsverzeichnis
- Was sind Designkontraste im Webdesign?
- Was sind Kontraste?
- Designkontraste im Webdesign
- Vorteile von Designkontrasten
- Arten von Designkontrasten
- Tipps für deine Designkontraste
- Mit Designkontrasten die Wahrnehmung lenken
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Designkontrasten im Webdesign
- Häufig gestellte Fragen zu Designkontrasten im Webdesign
Was sind Kontraste?
Allgemein steht der Begriff „Kontrast“ immer für einen Unterschied. Zum Beispiel zwischen zwei Objekten, die sich auffallend voneinander unterscheiden. Visuell unterscheidet sich ein Sportwagen beispielsweise stark von anderen Autos allein durch seine Form oder auffällige Farbe. Und da das menschliche Auge darauf trainiert ist, Kontraste wahrzunehmen, helfen diese uns dabei, Objekte zu identifizieren.
Designkontraste im Webdesign
Im Webdesign werden Kontraste häufig als visuelles Mittel genutzt, um die Scanbarkeit einer Website zu erhöhen. Du kannst dein Webdesign damit so verändern, dass die Blicke deiner Nutzer gelenkt werden. Der User bekommt davon nicht zwangsläufig etwas mit und doch helfen ihm die Kontraste dabei, innerhalb weniger Sekunden zu verstehen, welche Interaktionspunkte auf der Website von Bedeutung sind.
Kontraste solltest du im Webdesign gezielt nutzen, um die Aufmerksamkeit deiner Nutzer zu fesseln und sie auf bestimmte Elemente aufmerksam zu machen. Das Ergebnis: Sie führen die von dir gewünschte Handlung aus.

Vorteile von Designkontrasten
Designkontraste im Webdesign haben vier entscheidende Vorteile, die die Benutzerführung auf deiner Website verbessern können:
Stärkere visuelle Hierarchie
Als visuelle Hierarchie bezeichnet man im Webdesign die Anordnung grafischer Elemente nach ihrer Relevanz. Das wichtigste Element auf einer Website wird dabei am stärksten hervorgehoben. Alle anderen Elemente werden so gestaltet, dass der Benutzer sie in einer bestimmten Reihenfolge wahrnimmt und verwendet.
Besserer Fokus
Als Webseitenbetreiber möchtest du unterschiedliche Ziele mit deiner Website erreichen. Vielleicht sollen sich deine User für deinen Newsletter registrieren, Kontakt zu dir aufnehmen oder dein Produkt kaufen. Bevor du deine Website gestaltest, solltest du dir deshalb Gedanken darüber machen, welches übergeordnete Ziel du damit verfolgst. Dann kannst du mit Hilfe der richtigen Kontraste den Fokus darauflegen und deine Benutzer dazu führen, die gewünschte Handlung auszuführen.
Gefühl der Originalität
Vielleicht bist du selbst häufiger auf Webseiten unterwegs. Dann weißt du, dass bestimmte Seiten dir auch dann noch im Kopf bleiben, wenn du den Laptop längst geschlossen hast. Mit Kontrasten kannst du deine Website originell gestalten und für einen starken Wiedererkennungswert deines Unternehmens sorgen. Der Effekt: Deine Besucher erinnern sich an deinen Internetauftritt und kommen gerne auf dich zurück.
Designkontraste sind der Schlüssel zu einer klaren visuellen Hierarchie – sie lenken den Blick des Nutzers und erleichtern die Navigation auf deiner Website.

Verbesserte Lesbarkeit
Heutzutage sind die meisten Menschen täglich im Internet unterwegs. Und zwar nicht mehr nur über einen Rechner oder Laptop, sondern noch häufiger über das Smartphone. An diesem kleinen Bildschirm fällt es häufig schwer, alle Elemente gut zu erkennen – vor allem, wenn eine Website nicht optimal gestaltet ist. Der richtige Kontrast verbessert die Lesbarkeit deiner Inhalte, was wiederum dazu führt, dass sich Nutzer länger mit deinem Content auseinandersetzen und eher damit interagieren, weil es ihnen leichtfällt.
Arten von Designkontrasten
Wenn du eine Website gestalten möchtest, solltest du die verschiedenen Designkontraste kennen, die du dir dafür zunutze machen kannst:
Farbkontraste
Farbkontraste spielen eine Schlüsselrolle im Webdesign, da sie die Lesbarkeit erhöhen und die visuelle Anziehungskraft einer Website steigern. Ein gut gewählter Farbkontrast kann die Benutzerführung optimieren, indem er wichtige Elemente wie Call-to-Action-Buttons oder Links hervorhebt. Kontraste entstehen durch die Verwendung von Farben mit unterschiedlicher Helligkeit oder Sättigung. Stark kontrastierende Farben, wie Schwarz und Weiß, bieten höchste Lesbarkeit und sind ideal für Texte.
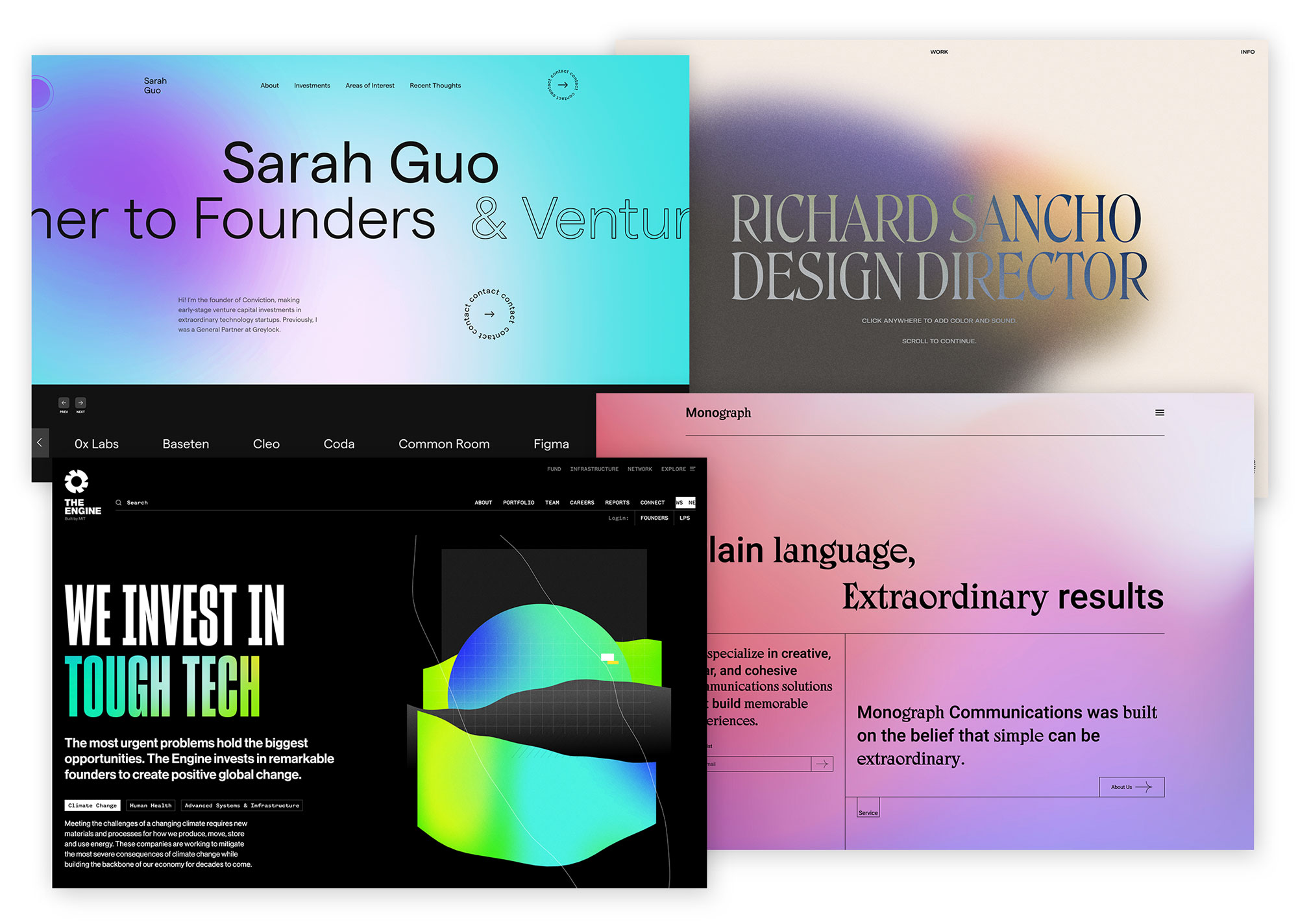
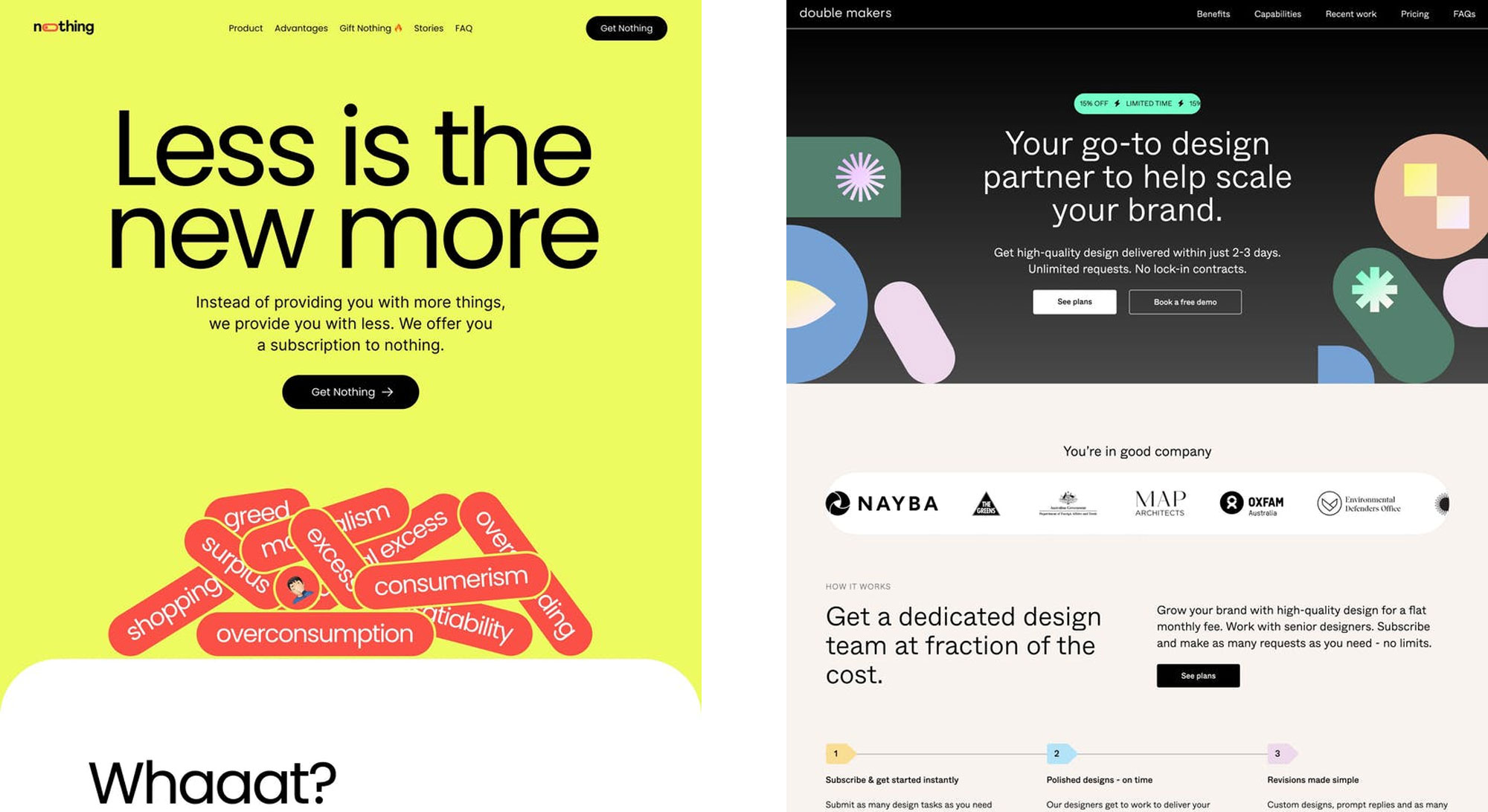
Farbe ist der am häufigsten genutzte Kontrast im Webdesign. Sie hebt wichtige Elemente hervor, steigert die Lesbarkeit und beeinflusst die Emotionen der Nutzer.
Farbe ist der am häufigsten genutzte Kontrast auf einer Website. Am deutlichsten werden Farbkontraste zum Beispiel bei der Hervorhebung von Links oder Buttons:

Du kannst diese mit einer anderen Farbgebung deutlich von der unmittelbaren Umgebung abgrenzen. Beachte, dass die gewählten Farben sich zwar unterscheiden, aber dennoch miteinander harmonieren, damit sich ein angenehmes Bild für das Auge deiner Nutzer ergibt.
Der Farbkontrast geht über Schwarz und Weiß hinaus. Farben wie Blau und Orange oder Grün und Rot erzeugen markante Kontraste. Diese können genutzt werden, um Emotionen zu wecken oder Markenidentität zu stärken. Allerdings ist Vorsicht geboten, denn zu starke Kontraste oder unharmonische Farbkombinationen können unangenehm für das Auge sein und von wichtigen Inhalten ablenken.
Die Farbpsychologie ist ein komplexes Feld, welches besonders bei der Schaffung einer visuellen Hierarchie nützlich ist.
Ein ausgewogener Einsatz von Farbkontrasten berücksichtigt auch die Zugänglichkeit. Menschen mit Sehbehinderungen, wie Farbenblindheit, profitieren von deutlichen Kontrasten. Webdesigner sollten daher die WCAG-Richtlinien für Kontraste beachten, um ihre Websites für alle Nutzer zugänglich zu machen.
Insgesamt sind Farbkontraste ein mächtiges Werkzeug im Arsenal eines Webdesigners, um die Aufmerksamkeit gezielt zu lenken, die Benutzererfahrung zu verbessern und eine emotionale Verbindung zum Betrachter aufzubauen.

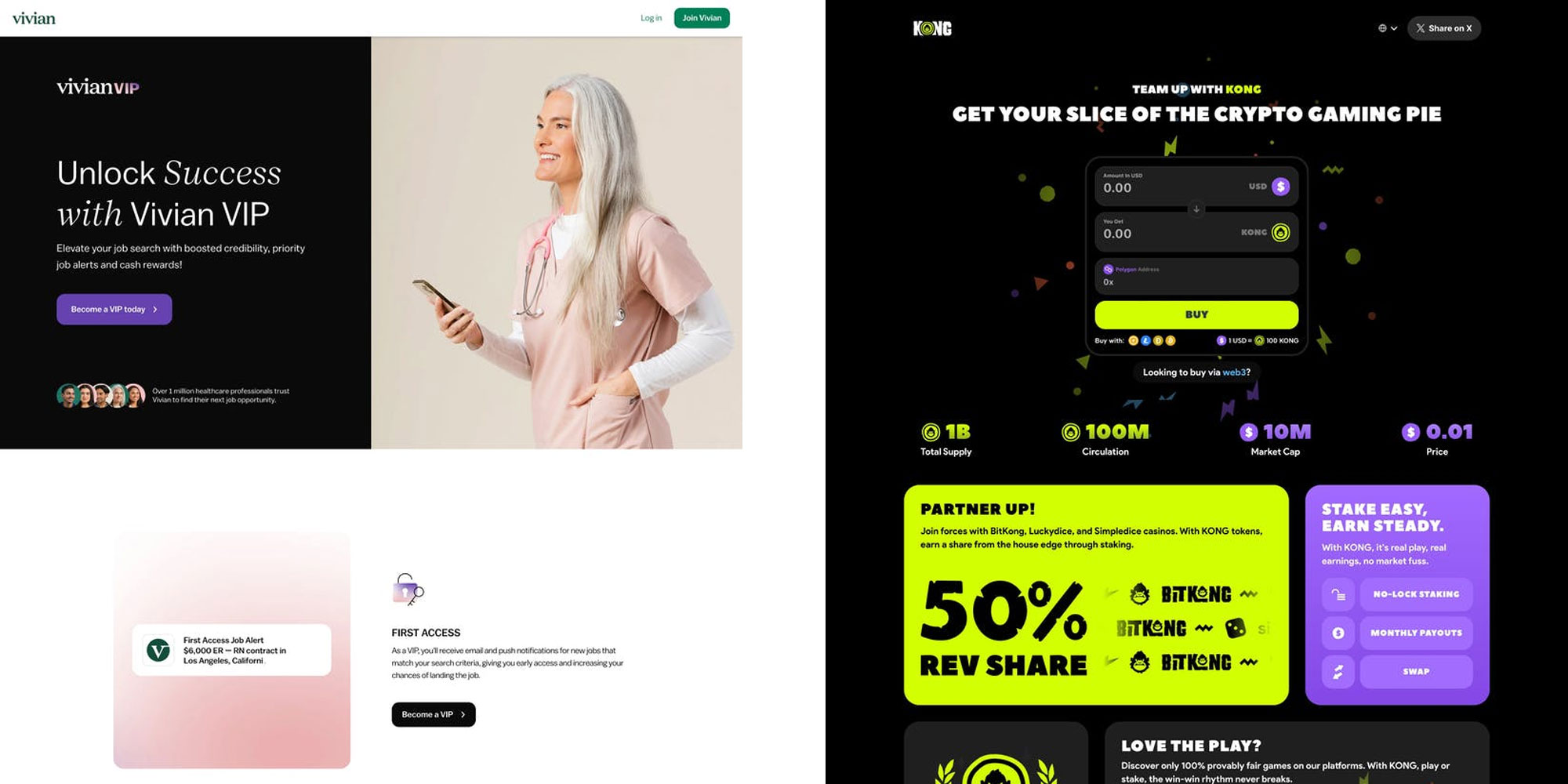
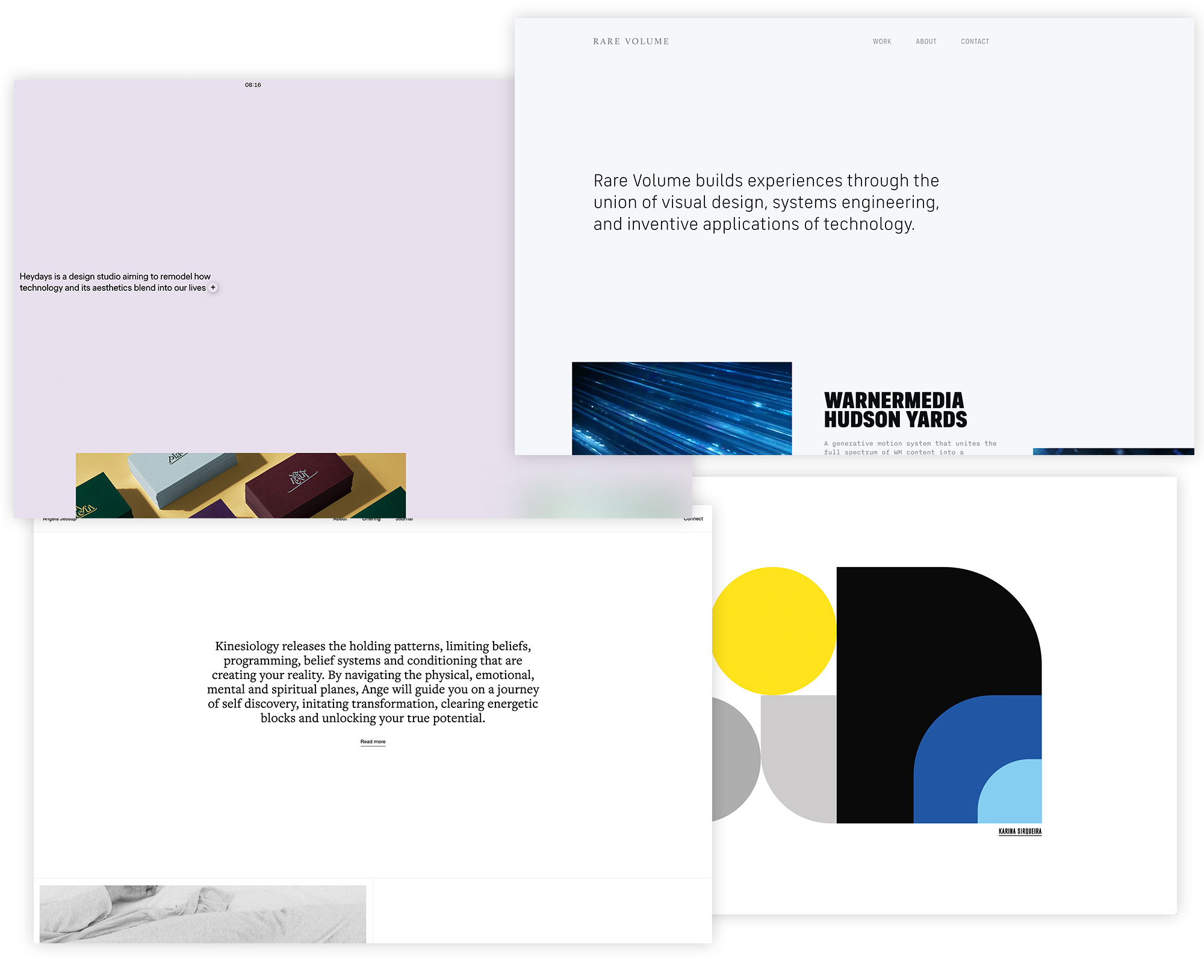
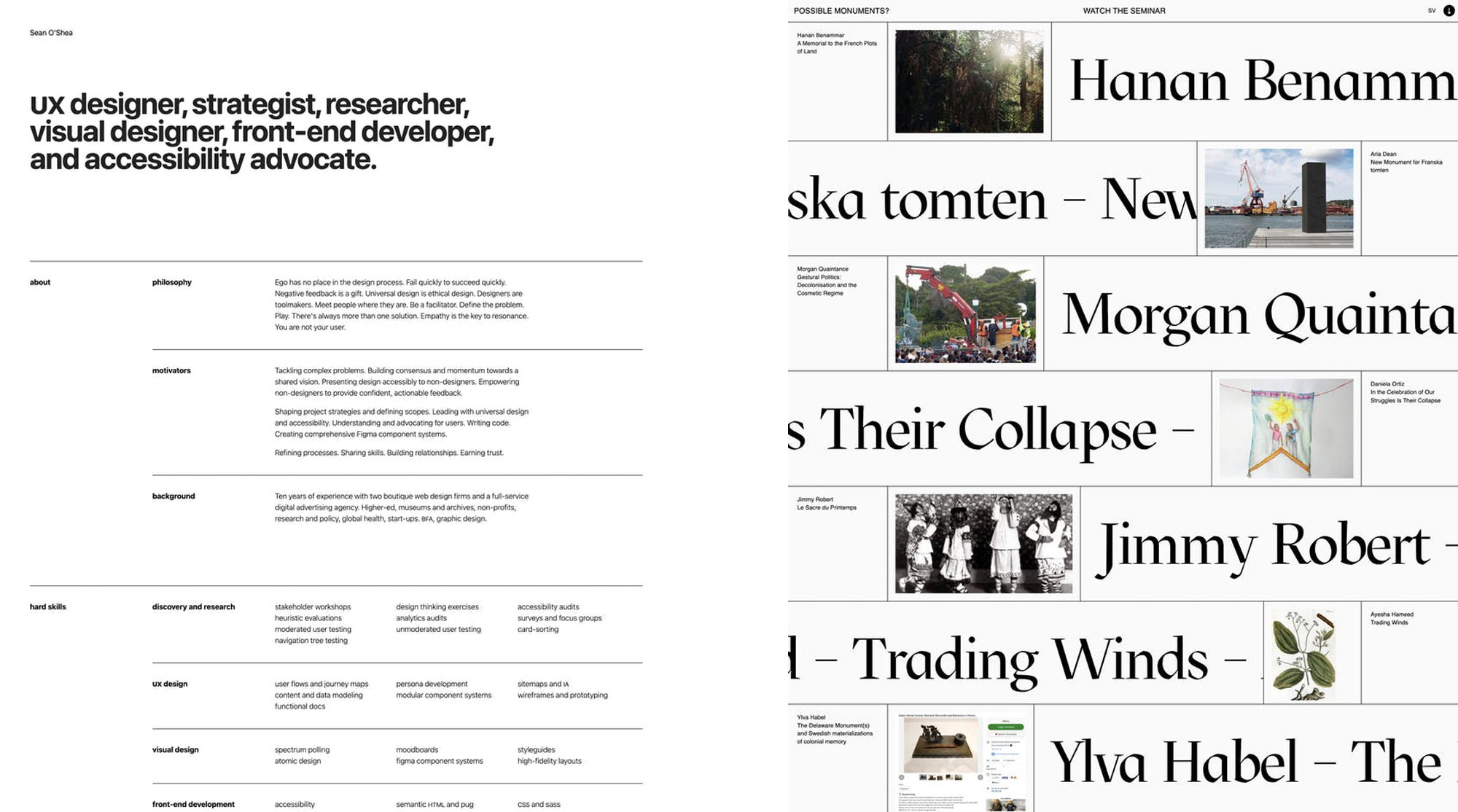
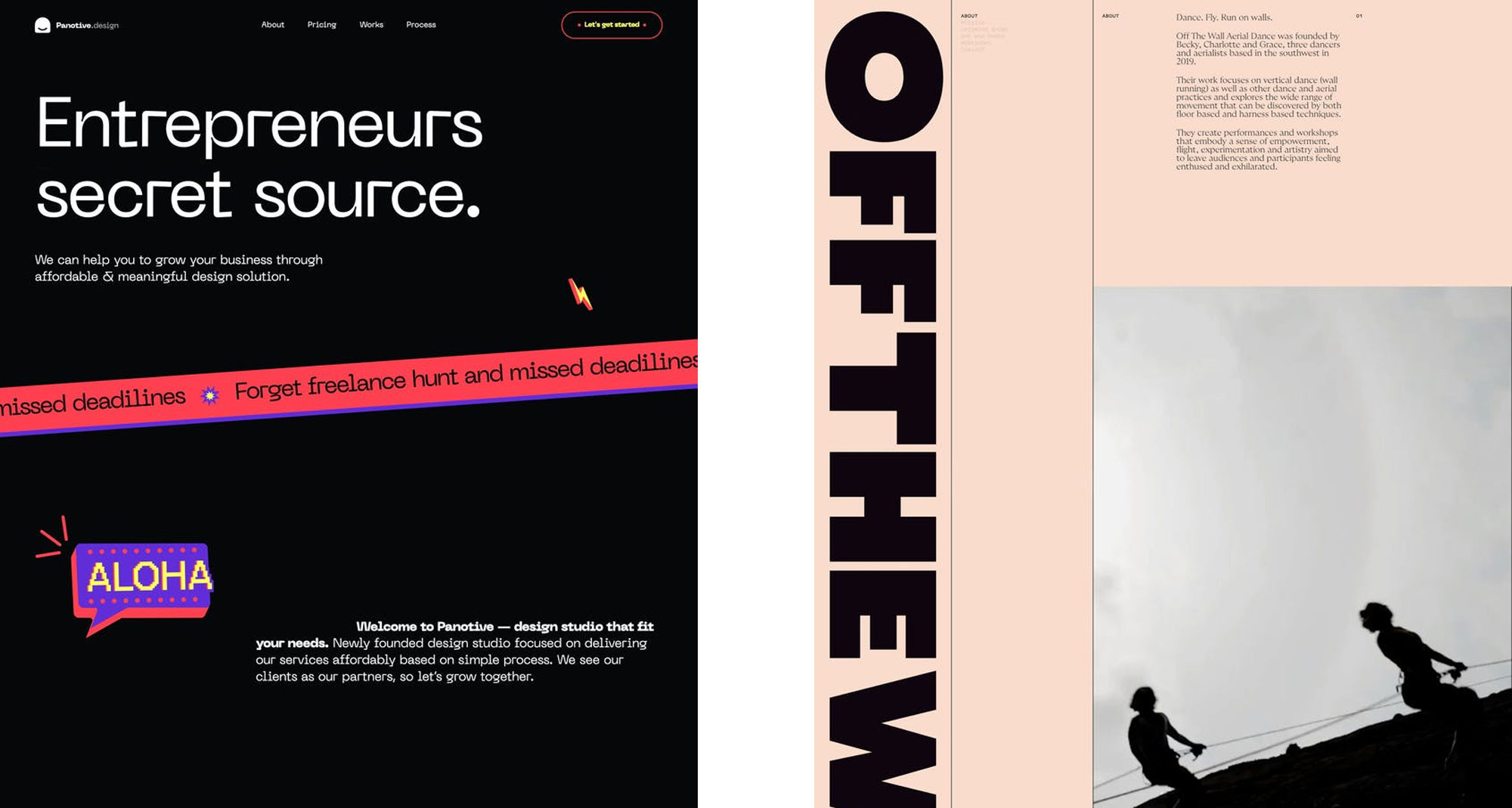
Im rechten Screen heben sich die gelb-grünen und violetten Elemente stark vom tiefen Schwarz ab.
Größe
Größenkontraste sind ein wesentliches Element im Design, das hilft, visuelle Hierarchien zu etablieren und die Aufmerksamkeit gezielt zu lenken. Sie basieren auf dem Prinzip, dass unterschiedlich große Elemente unterschiedliche Bedeutung und Wichtigkeit suggerieren. Ein großes Element zieht beispielsweise mehr Aufmerksamkeit auf sich als ein kleines und wird oft als wichtiger wahrgenommen.
Du kannst deine Elemente durch unterschiedliche Größen voneinander abgrenzen und damit eine visuelle Orientierung schaffen. So können deine Nutzer zum Beispiel Bilder, Texte oder Spalten auf deiner Website gesondert wahrnehmen.

Durch die Variation der Größe von Texten oder Bildern kann ein Designer den Fokus des Betrachters lenken und dessen Lesefluss beeinflussen. Größere Elemente werden zu natürlichen Anlaufpunkten auf einer Webseite, während kleinere Elemente als weniger wichtig oder als ergänzende Information wahrgenommen werden.
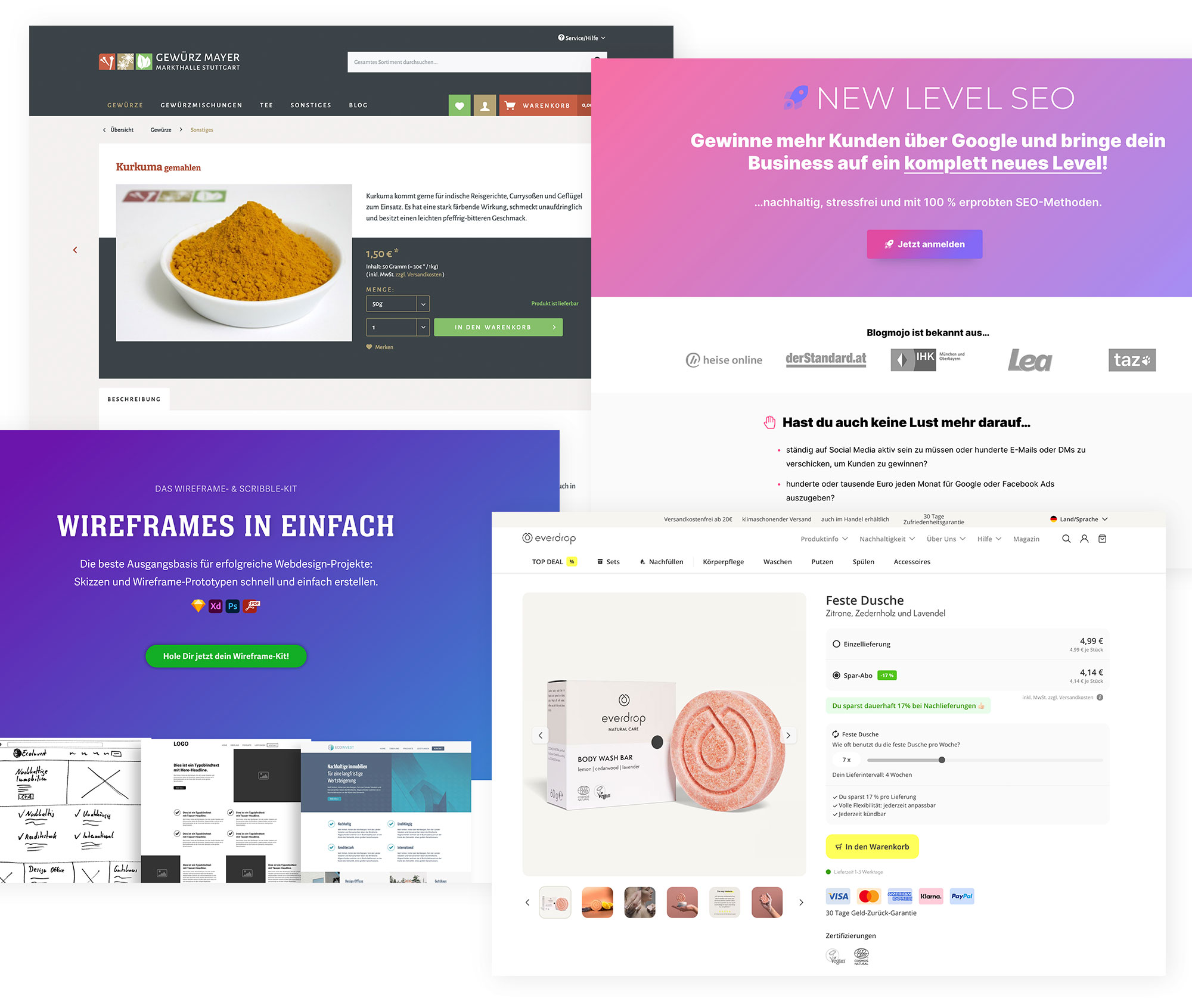
Nutze bei deinen Texten unterschiedliche Schriftgrößen für deine Überschriften und deinen Fließtext. Bei Bildern wird das größte Bild automatisch zum Eyecatcher auf deiner Seite.
Eine ausgewogene Anwendung von Größenkontrasten ist jedoch entscheidend.
Zu starke Größenunterschiede können verwirrend sein und die Harmonie des Designs stören. Ein gut durchdachtes Layout nutzt Größenkontraste, um eine klare Struktur zu schaffen und eine intuitive Nutzerführung zu ermöglichen. Dies erfordert ein gutes Verständnis von Proportionen und räumlicher Anordnung, um eine ausgewogene und ansprechende Gesamtkomposition zu erreichen.
Weißraum
Weißraum, auch bekannt als negativer Raum, spielt eine entscheidende Rolle im Design, um Kontraste zu schaffen und eine klare Struktur zu etablieren.
Gemeint ist ein leerer Raum, der nicht unbedingt weiß sein muss. Dieser sogenannte Weißraum ist eine Art Layoutbereich, in dem sich keine Elemente befinden, sondern nur die Hintergrundfarbe deiner Website.
Dieser unbeschriebene Raum, der sowohl um Objekte als auch zwischen ihnen besteht, hilft, die Aufmerksamkeit auf wichtige Elemente zu lenken und sorgt für eine visuelle Erleichterung. Er trägt dazu bei, ein Design aufzulockern und verhindert, dass es überladen oder unübersichtlich wirkt.
Weißraum ist nicht einfach leerer Platz – er schafft Struktur, verbessert die Lesbarkeit und sorgt für ein angenehmes Nutzererlebnis.

Abstände um Textblöcke, Bilder und andere Designelemente herum schaffen eine Pause für das Auge und ermöglichen es den Nutzern, Informationen leichter aufzunehmen und zu verarbeiten. Weißraum ist nicht einfach nur leerer Raum, sondern ein mächtiges Gestaltungselement, das Balance und Eleganz in ein Layout bringt und damit entscheidend zur Ästhetik und Funktionalität eines Designs beiträgt.
Der Weißraum ist dafür gedacht, den einzelnen Elementen mehr Platz zu bieten, sodass deine Benutzer nicht von vielen Objekten auf engstem Raum überfordert sind, sondern die Elemente getrennt voneinander fokussiert wahrnehmen können.
Gemeint ist ein leerer Raum, der nicht unbedingt weiß sein muss. Dieser sogenannte Weißraum ist eine Art Layoutbereich, in dem sich keine Elemente befinden, sondern nur die Hintergrundfarbe deiner Website. Das ist zum Beispiel der Rand um Objekte herum oder zwischen zwei Objekten.
Vorder- und Hintergrund
Jedes Design arbeitet mit Vorder- und Hintergründen. Du kannst dir vorstellen, dass Webseiten mit kontrastreichem Vorder- und Hintergrund besser für die Benutzererfahrung sind. Häufig werden auch dynamische Hintergründe eingesetzt, bei denen zum Beispiel im Hintergrund eine Animation oder ein Video abläuft und im Vordergrund Text steht. Bedenke hierbei immer die Ladegeschwindigkeit und responsive Optimierung deiner Website.

Durch das gezielte Hervorheben des Vordergrunds gegenüber dem Hintergrund wird eine klare Abgrenzung von Elementen ermöglicht, wodurch die Aufmerksamkeit auf Schlüsselelemente gelenkt wird. Der Vordergrund enthält oft die wichtigsten Informationen oder interaktiven Elemente wie Texte, Bilder oder Buttons, während der Hintergrund eher unterstützend wirkt und nicht von den Hauptinhalten ablenkt.
Der Einsatz von Farben, Texturen und Mustern kann dabei helfen, den Vordergrund vom Hintergrund zu unterscheiden. Ein starker Kontrast zwischen beiden Ebenen sorgt dafür, dass der Vordergrund deutlich hervortritt und die zentralen Botschaften klar kommuniziert werden.
Diese Technik ist besonders effektiv, um eine Hierarchie innerhalb des Designs zu schaffen und die Nutzerführung zu unterstützen. Durch den gezielten Einsatz von Vorder- und Hintergrundelementen entsteht ein harmonisches und gleichzeitig dynamisches Gesamtbild.
Medientypen
Es lassen sich Kontraste mit unterschiedliche Medientypen, die du in deine Website einbetten kannst, schaffen – und davon gibt es unzählige.
Klassischerweise nutzt du Bilder, Videos, Galerien, Slider oder Grafiken für deine Website. Mach dir Gedanken darüber, mit welchen Medientypen du deine Inhalte am besten vermitteln kannst. Außerdem können sich unterschiedliche Medientypen für unterschiedliche Zielgruppen und Themen eignen.
Bei einem Blog wirst du zum Beispiel mehr mit Texten und Bildern arbeiten. Auf einer Produktseite kannst du die Texte kürzerfassen und stattdessen mit Grafiken und Videos ausbauen.

Die Integration verschiedener Medientypen in ein Design bietet eine lebendige Möglichkeit, Kontraste zu schaffen.
Durch den Einsatz einer Kombination aus Text, Bildern, Videos und interaktiven Elementen entsteht ein vielschichtiger, ansprechender visueller Kontext. Bilder können Emotionen wecken, während Texte die notwendigen Informationen liefern.
Videos und interaktive Elemente wiederum bieten dynamische und immersive Erlebnisse, die die Benutzerbindung erhöhen. Diese Mischung unterschiedlicher Medien erhöht nicht nur die ästhetische Vielfalt, sondern trägt auch dazu bei, Informationen auf verschiedene Weisen zu kommunizieren, um ein breiteres Publikum zu erreichen und eine tiefere Verbindung mit den Betrachtern zu schaffen.
Formen
Formen können ebenfalls eine Art von Kontrast sein.
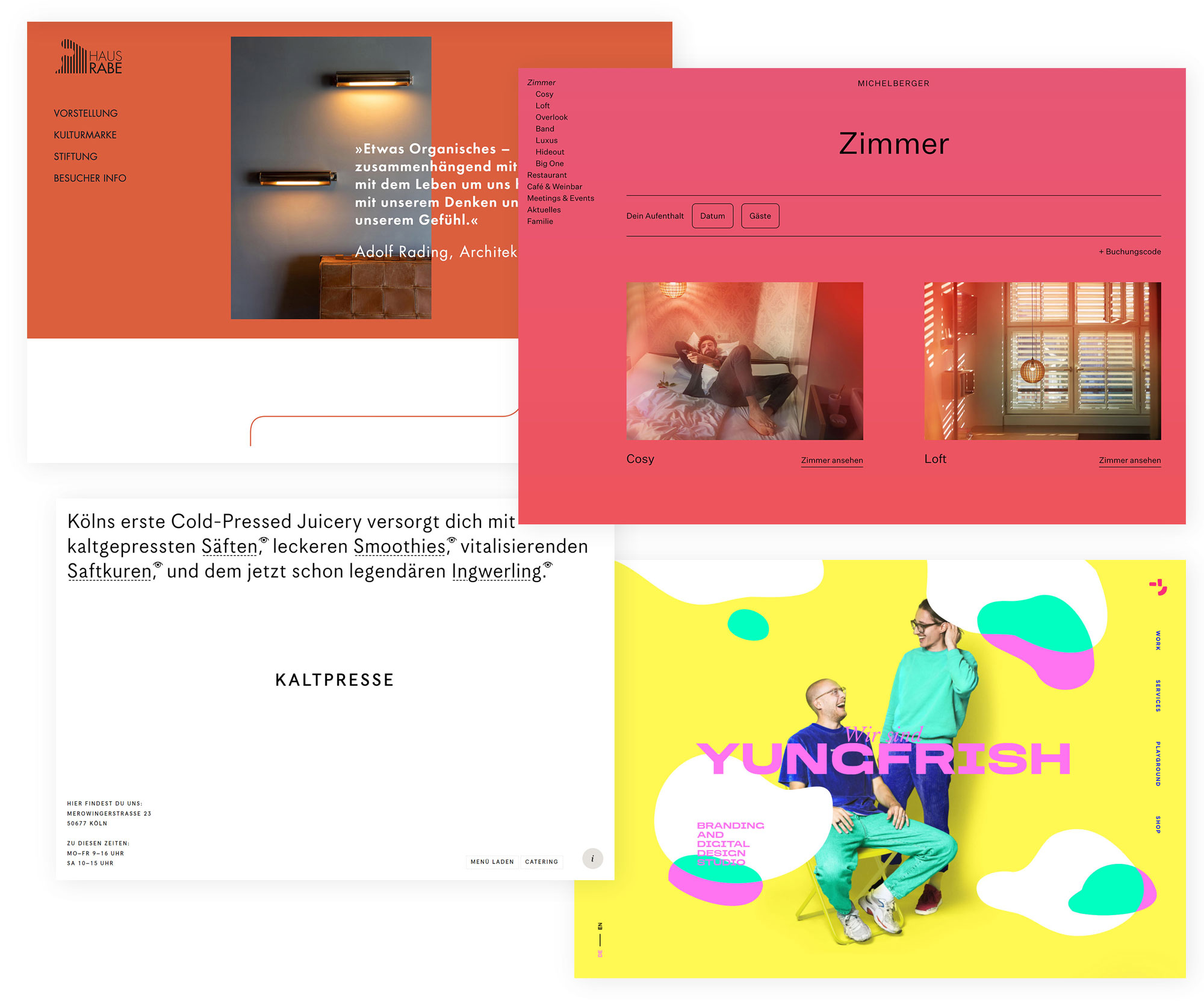
So gibt es zum Beispiel verschiedene Formen für deine Buttons – du entscheidest, ob du diese rechteckig, rund oder in einer ausgefallenen Form gestaltest. Die Form, für die du dich letztendlich entscheidest, sollte immer zu deiner Marke und Zielgruppe passen.

Bei Fotos kannst du Formen ebenfalls nutzen, um gezielt die Aufmerksamkeit der Besucher auf einen Gegenstand zu lenken. Formen bieten dir einen enormen Spielraum für deine Kreativität:

Der Einsatz verschiedener Formen ist eine effektive Methode, um Kontraste im Design zu schaffen. Runde Formen wie Kreise oder Ovale können Weichheit und Freundlichkeit ausstrahlen, während eckige Formen wie Quadrate oder Rechtecke Stabilität und Professionalität vermitteln.
Durch das Spiel mit diesen Formgegensätzen entsteht ein visuell ansprechendes und dynamisches Design.
Typografie
Die Typografie bietet dir eine hervorragende Möglichkeit, um deine Texte – und damit dein Design – abwechslungsreich zu gestalten.
Neben offensichtlichen Kontrasten wie der Größe von Titel und Untertitel und dem gewöhnlichen Fließtext, kannst du die Schrift selbst anpassen. Dafür wechselst du zum Beispiel zwischen Schriftschnitt, Textfarbe oder Schriftart.
Du kannst unterschiedliche Schriftarten für deine Überschriften und deinen Fließtext wählen. Beachte: Setze nicht zu viele verschiedene Schriftarten auf deiner Website ein, sondern beschränke dich auf 2-3 unterschiedliche Schriften. Oft ist der EInsatz verschiedener Schriftschnitte (wie normal, light und bold) aus mehreren Gründen effizienter.

Durch den Einsatz unterschiedlicher Schriftarten, -größen und -stile können Designer hervorheben, was wichtig ist und gleichzeitig für visuelle Abwechslung sorgen.
Große, fette Schriften für Überschriften kontrastieren mit kleineren, leichteren Texten für den Fließtext und schaffen so eine klare Hierarchie. Auch die Kombination von Serifen- und serifenlosen Schriften kann wirkungsvolle Kontraste erzeugen. Die richtige Auswahl und Anwendung von Typografie kann somit die Lesbarkeit verbessern, die Botschaft verstärken und dem gesamten Design eine einzigartige Persönlichkeit verleihen.
Kontrast durch Bewegung
Unser Auge nimmt Bewegung schnell wahr und richtet seine Aufmerksamkeit dann auf die sich bewegenden Elemente. Diesen Effekt kannst du dir auf deiner Website zunutze machen und zwischen stillstehenden und beweglichen Elementen, wie GIFs, Animationen oder Videos, abwechseln:

Kontrast durch Bewegung ist ein innovativer Ansatz im Design, um Aufmerksamkeit zu erregen und dynamische Kontraste zu schaffen.
Bewegung in Form von Animationen oder Videos kann statische Elemente wie Texte und Bilder ergänzen, wodurch eine fesselnde visuelle Erfahrung entsteht. Bewegung lenkt das Auge gezielt, sei es durch subtile Animationen wie Hover-Effekte oder durch auffälligere Bewegungen wie Schiebeeffekte oder Videosequenzen.
Dieser Kontrast zwischen bewegten und unbewegten Elementen verleiht einem Design Lebendigkeit und Tiefe, verbessert die Benutzerinteraktion und trägt dazu bei, wichtige Inhalte hervorzuheben.
Kontrast in der Anordnung
In der Anordnung deiner Elemente hast du gleich mehrere Gestaltungsmöglichkeiten:
Du kannst deinen Text linksbündig, zentriert, rechtsbündig oder im Blocksatz anordnen.

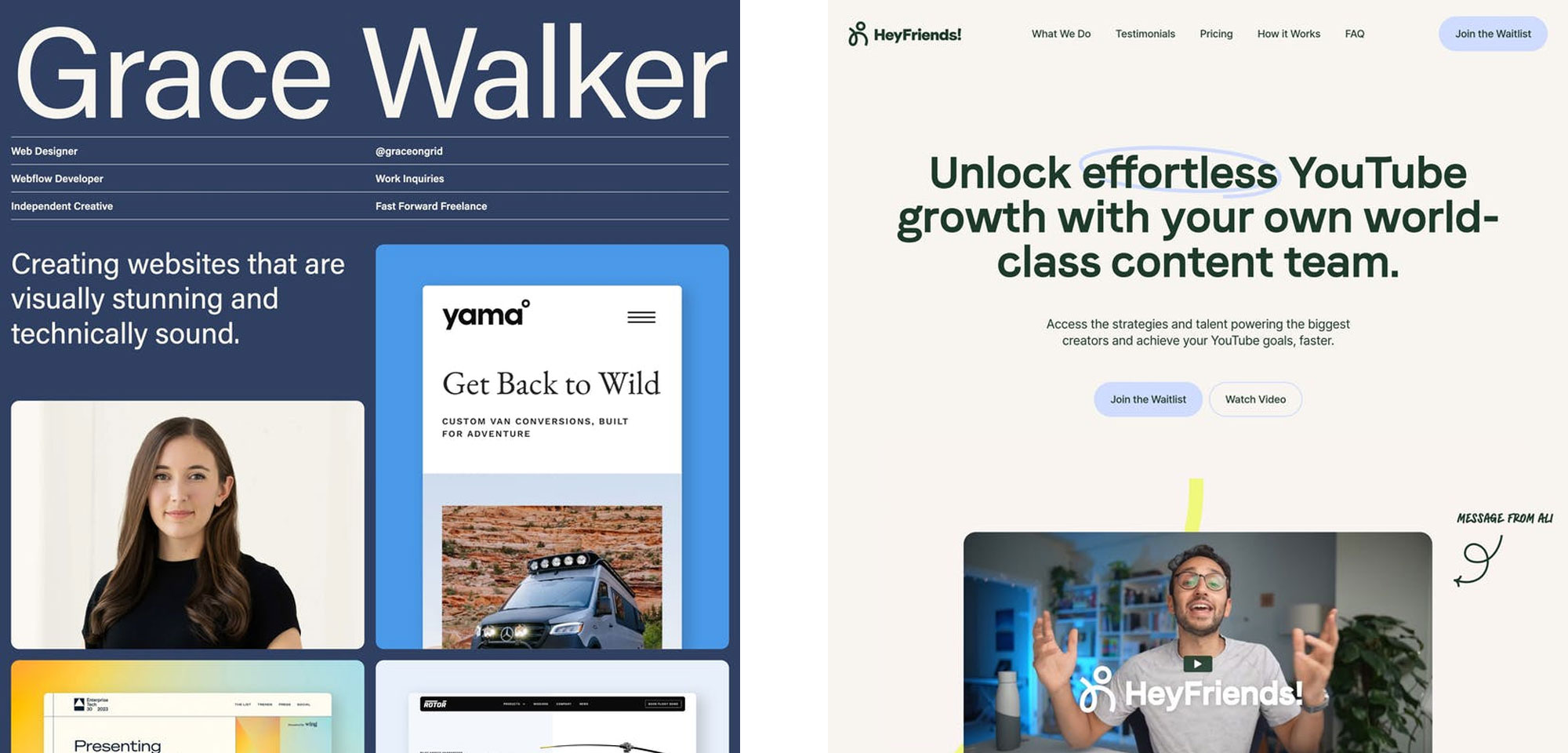
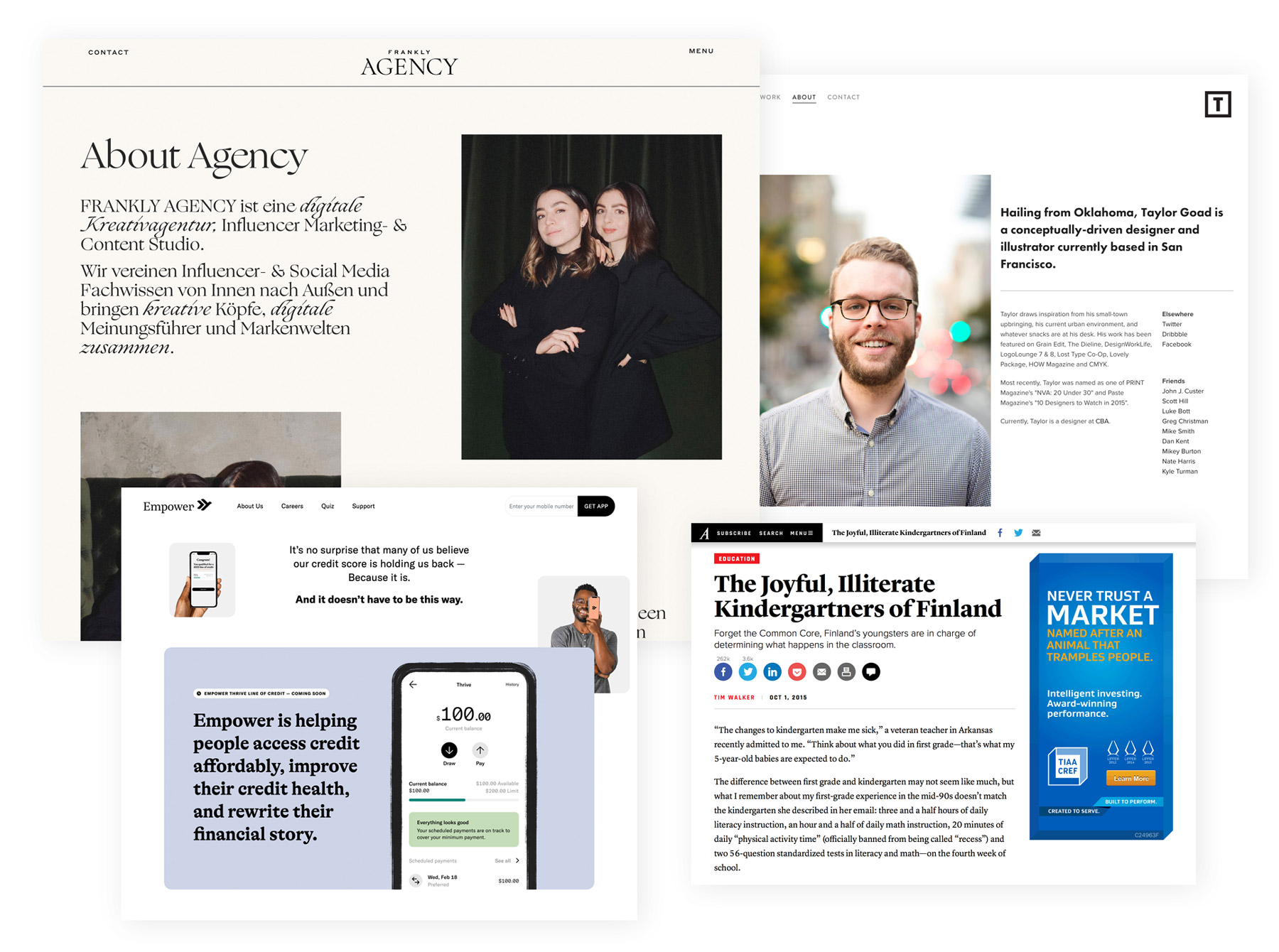
Der rechte Screen lebt dagegen vom links-rechts-Wechsel zwischen Text und Bild.
Gleichzeitig kannst du aber genauso für deine anderen Elemente entscheiden, ob du diese eher links, mittig oder an der rechten Bildschirmseite ausrichtest. Wenn du eine dezente Variation in die Anordnung deiner Elemente bringst, kann das einen aufmerksamkeitsstarken Kontrast für deine Website ergeben.
Zusätzlich kannst du mit einem Kontrast aus Symmetrie und Asymmetrie arbeiten oder geordnete, systematische Anordnungen eher zufälligen, chaotischen Platzierungen gegenüberstellen.
Kontrast in der Richtung
Der einfachste Richtungskontrast ist der zwischen horizontal und vertikal. Zum Beispiel kann deine Schrift einmal vertikal von oben nach unten verlaufen und einmal horizontal von rechts nach links.
Selbstverständlich kannst du eine schräge – also diagonale – Linienführung als zusätzlichen Gegensatz nutzen.

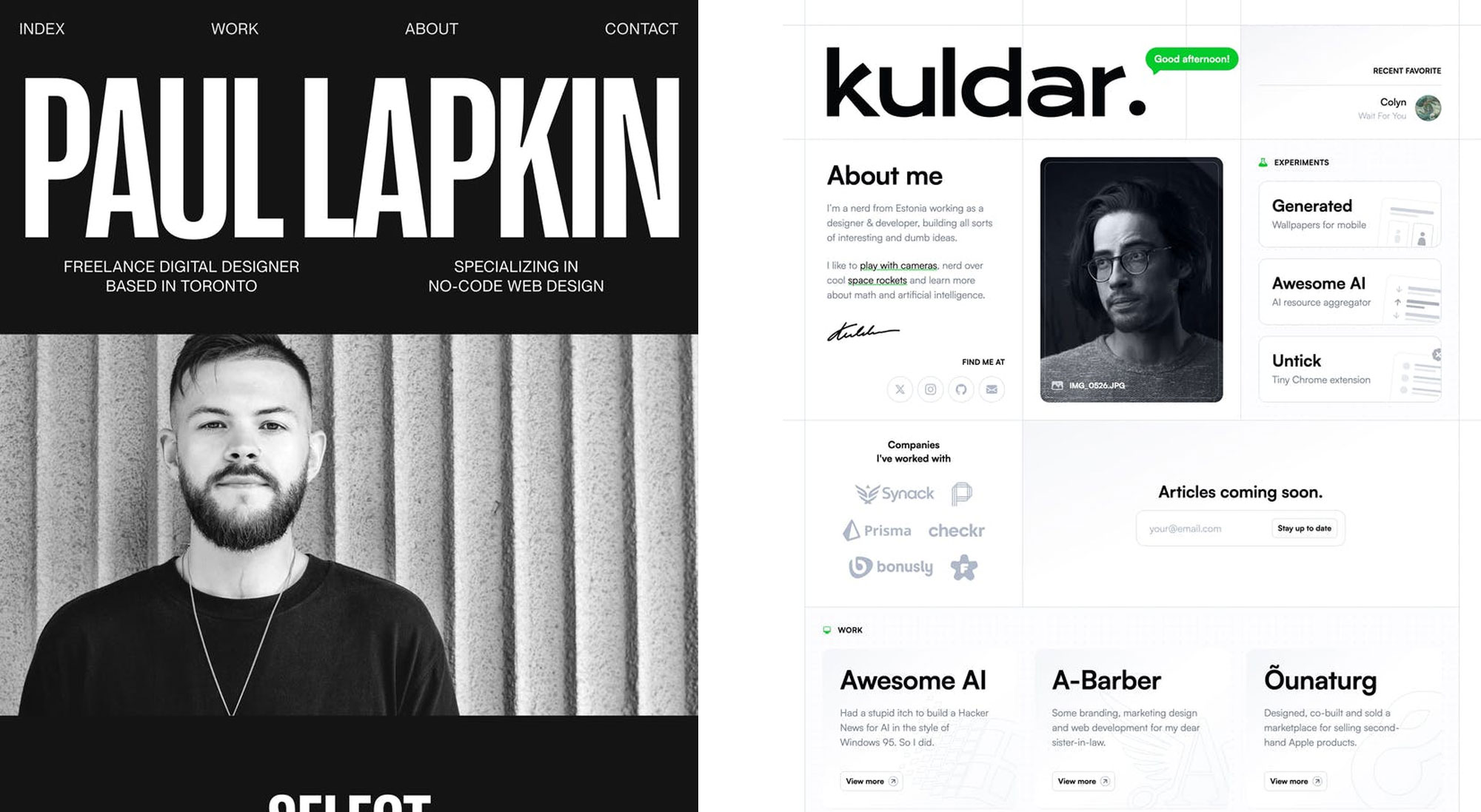
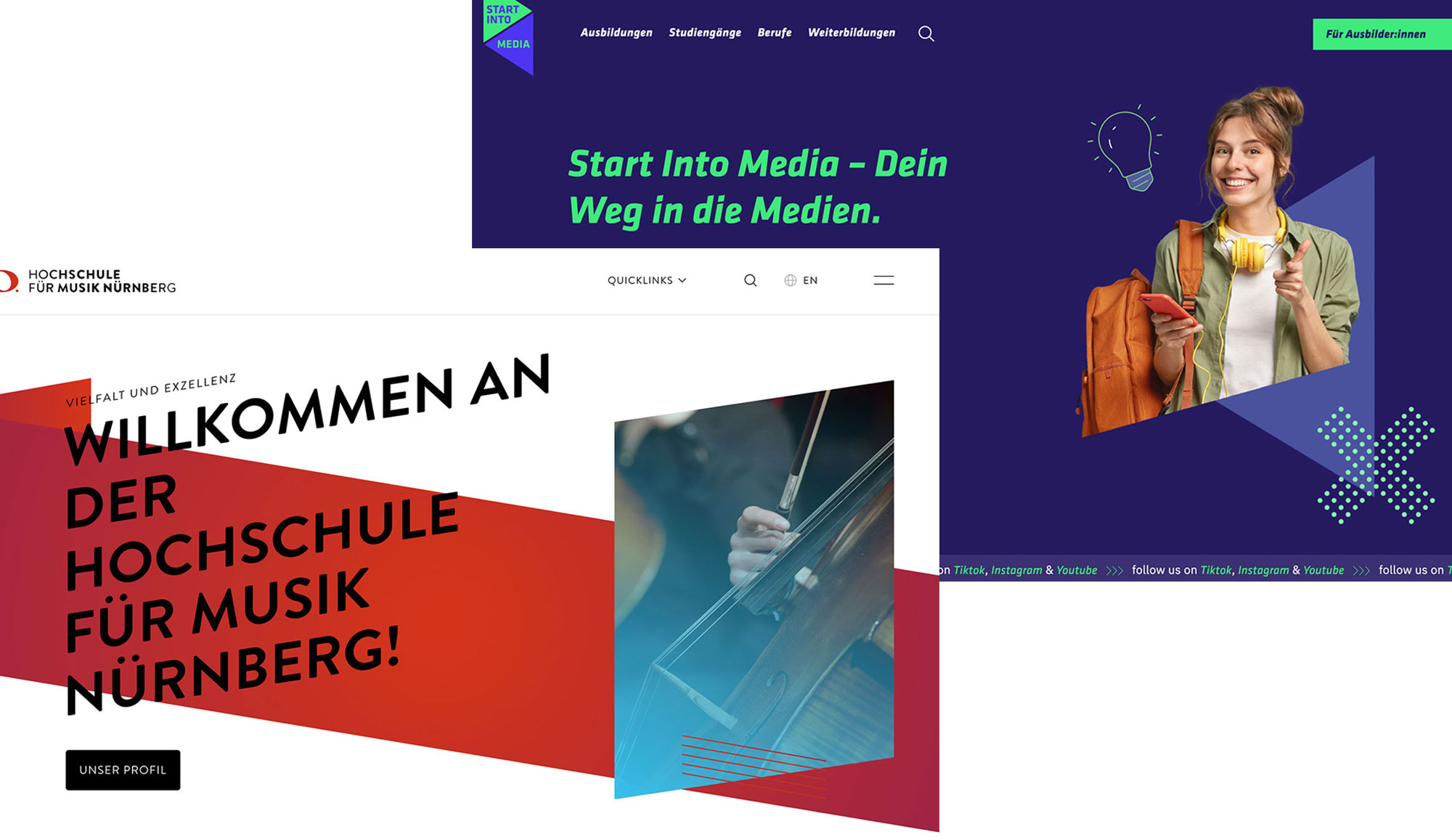
Rechts steht die überdimensionale Headline um 90° gedreht und zieht die Aufmerksamkeit auf sich.
Kontraste in der Anordnung sind entscheidend, um ein visuell ansprechendes und funktionales Design zu schaffen.
Durch das gezielte Platzieren von Designelementen in unterschiedlichen Positionen, Ausrichtungen oder Abständen können Designer Kontraste erzeugen, die die Aufmerksamkeit lenken und die Informationsvermittlung verbessern.
Asymmetrische Anordnungen erzeugen Spannung und Interesse, während symmetrische Layouts Ruhe und Ordnung vermitteln. Durch das Spiel mit diesen Gegensätzen entsteht ein ausgewogenes und doch dynamisches Design, das den Betrachter visuell anzieht und ihn intuitiv durch den Inhalt führt. Diese Art von Kontrast trägt wesentlich zur Erstellung eines harmonischen und gleichzeitig funktionalen Designs bei.
Kontrast in der Struktur und Textur
Unter einem Kontrast der Struktur und Textur versteht man unterschiedliche „Oberflächenoptiken“.
Im Webdesign kannst du mit glatten und rauen Texturen verschiedene Oberflächenbeschaffenheiten darstellen. Oder du unterscheidest deine Schriften im Lichtreflexionsgrad und wechselst matte und glänzende Oberflächen ab.

Kontraste in Struktur und Textur bieten eine reiche Palette, um visuelle Tiefe und Interesse im Design zu erzeugen. Durch den Einsatz verschiedener Texturen – von glatten, sauberen Oberflächen bis hin zu rauen, organischen Strukturen – entsteht ein fühlbarer Kontrast, der die Sinne anspricht und das Design lebendig macht. S
trukturelle Kontraste können durch Variationen in der Dichte oder dem Rhythmus der Designelemente geschaffen werden, was zu einer spannungsreichen, aber harmonischen Komposition führt. Diese Art von Kontrast verleiht dem Design Charakter und Tiefe, was besonders in grafischen Arbeiten und Webdesign eine wichtige Rolle spielt.
Tipps für deine Designkontraste
Vielleicht denkst du jetzt: Je höher der Kontrast, desto wirkungsvoller das Design. Das ist so nicht ganz korrekt. Denn wie immer gilt auch hier, dass du dieses visuelle Hilfsmittel in Maßen einsetzen solltest, damit es die gewünschte Wirkung erzielt.
Es gibt durchaus Kontraste, die angenehmer für das Auge sind als andere. Unser Auge ermüdet schnell beim Lesen. Deshalb sollten wir es so gut es geht unterstützen. Moderne Webdesigns setzen lange nicht mehr den doch sehr „harten“ Kontrast zwischen schwarzer Schrift auf weißem Hintergrund ein.
Stattdessen arbeiten sie mit harmonischeren und dennoch aussagekräftigen Kontrasten. Es spielt also eine große Rolle, welche Farben du für dein Design auswählst und wie du diese aufeinander abstimmst.
Für die Auswahl der passenden Designkontraste kannst du dich an den Web Content Accessibility Guidelines orientieren. Hier bekommst du eine Richtlinie, welche Kontraste du für die Darstellung deiner Texte wählen solltest.
Wenn schnelle Webdesign-Hilfe gefragt ist, kannst du vielleicht nicht in eine ausführliche Analyse gehen, sondern möchtest sofort handeln. Deshalb gebe ich dir hier ein paar Schnelltipps an die Hand, die du schnell und effektiv auf deiner Website umsetzen kannst, um Kontraste zu implementieren:
#1 Mach ein Element deutlich größer oder kleiner
Wenn du einen Textblock vergrößerst oder verkleinerst, veränderst du damit nicht nur deren physische Größe, sondern auch seine visuelle Relevanz.
Das bedeutet:
Vergrößere Elemente, die du optisch hervorheben möchtest. Das ist zum Beispiel der Button, der zum Kauf deiner Produkte lenkt.
Verkleinere Elemente, die visuell weniger relevant sind, wie zum Beispiel der Fließtext im Gegensatz zu den Überschriften.
#2 Gib Farbe hinzu – oder nimm eine weg
In modernen Webdesigns siehst du oft, dass der Hintergrund schwarz-weiß gewählt und das hervorzuhebende Objekt in einer auffälligen Farbe gestaltet wird.
Hier spielt wieder die visuelle Relevanz deiner Gestaltungselemente eine Rolle: Wichtige Inhalte kannst du mit einer kräftigeren Farbe versehen. Damit setzt du sie in ihrer Farbgebung ab von unwichtigen Elementen und steigerst den Designkontrast.
#3 Tu etwas Unerwartetes
Stell dir vor, du gestaltest deine Website so, dass sie voller Symmetrie ist. Alle Texte, Bilder und Grafiken sind nahezu perfekt angeordnet.
Wenn du nun ein unerwartetes Element einbaust, das sich von dieser Ordnung abhebt, wird dieses sicherlich viel Aufmerksamkeit auf sich ziehen. Du kannst dieses Element zum Beispiel außergewöhnlich anordnen, eine besondere Farbe nutzen oder ein kreatives Bild gestalten.

Mit Designkontrasten die Wahrnehmung lenken
Kontraste sind ein entscheidendes Konzept im Webdesign – und werden es definitiv bleiben. Denn nur mit Unterschieden kannst du die Blicke deiner Nutzer lenken und deren Aufmerksamkeit gewinnen. Kontrast hilft dir dabei, ein ansprechendes Design zu gestalten und eine visuelle Hierarchie zu schaffen. Damit erleichterst du deinen Benutzern die Navigation auf deiner Seite und trägst dazu bei, dass sie deine Inhalte besser verstehen.
Beachte: Bei der Gestaltung deines Webdesigns solltest du immer die verschiedenen Bildschirmgrößen berücksichtigen (responsives Design). Das gilt ebenfalls für deine Designkontraste. Achte darauf, dass diese auf allen Endgeräten gleichermaßen wirksam sind.
Richtig eingesetzt, helfen dir die Designkontraste dabei, ein optisch ansprechendes und wirksames Webdesign zu kreieren.
Du hast es bis hierhin geschafft 👊 dann lies doch hier weiter:
Visuelle Hierarchie: So gelingt dir ein ansprechendes Design
Designprinzipien – warum und wie ein Design wirkt
Visual Content – Wie du mit visuellen Inhalten Aufmerksamkeit generierst
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Designkontrasten im Webdesign
Designkontraste lenken die Aufmerksamkeit
Durch gezielt eingesetzte Kontraste kannst du die Wahrnehmung der Nutzer steuern und ihre Aufmerksamkeit auf bestimmte Elemente lenken. Ob Call-to-Action-Buttons, wichtige Informationen oder Branding-Elemente – starke Kontraste sorgen für eine klare visuelle Hierarchie.
Farbkontraste steigern die Lesbarkeit
Farben mit starkem Kontrast, wie Schwarz auf Weiß, erhöhen die Lesbarkeit von Texten erheblich. Gleichzeitig kannst du mit gezielten Farbkontrasten wichtige Elemente hervorheben, etwa Buttons oder Headlines, um Interaktionen zu fördern.
Größenunterschiede strukturieren Inhalte
Durch die Variation der Größe von Texten, Bildern oder Designelementen schaffst du eine klare Priorisierung. Große Elemente fallen zuerst ins Auge und lenken den Blick auf die wichtigsten Inhalte.
Weißraum sorgt für Ruhe und Klarheit
Negativer Raum oder Weißraum hilft dabei, Designs aufzulockern und Inhalte übersichtlich zu gestalten. Ein gezielter Einsatz schafft ein angenehmes Nutzererlebnis und lenkt den Fokus auf wesentliche Elemente.
Typografie-Kontraste erhöhen die Lesbarkeit
Unterschiedliche Schriftarten, -größen oder -stärken helfen dabei, Texte klar zu strukturieren. Überschriften sollten sich deutlich vom Fließtext abheben, um eine intuitive Leseführung zu ermöglichen.
Vorder- und Hintergrund klar voneinander abgrenzen
Ein klarer Kontrast zwischen Vorder- und Hintergrund stellt sicher, dass Inhalte nicht verschwimmen. Nutze Farben, Muster oder Schatten, um eine visuelle Tiefe zu erzeugen und zentrale Elemente hervorzuheben.
Bewegung als zusätzlicher Kontrast nutzen
Dynamische Elemente wie Animationen oder Videos heben sich von statischen Designs ab und ziehen die Blicke gezielt auf sich. Richtig eingesetzt, können sie die Benutzerführung verbessern und Interaktionen steigern.
Designkontraste gezielt und in Maßen einsetzen
Zu viele Kontraste können ein Design unruhig wirken lassen und die Nutzer verwirren. Der Schlüssel liegt in einer ausgewogenen Gestaltung, die Klarheit schafft und die Nutzerführung verbessert.
Häufig gestellte Fragen zu Designkontrasten im Webdesign
Warum sind Designkontraste im Webdesign wichtig?
Designkontraste helfen dabei, die Aufmerksamkeit der Nutzer gezielt zu lenken, wichtige Inhalte hervorzuheben und eine klare visuelle Hierarchie zu schaffen. Sie verbessern die Lesbarkeit und Nutzerführung, was zu einer besseren Interaktion mit der Website führt.
Welche Arten von Designkontrasten gibt es?
Zu den wichtigsten Designkontrasten zählen Farbkontraste, Größenunterschiede, Weißraum, Vorder- und Hintergrundabgrenzung, Typografie-Kontraste, Bewegungskontraste sowie Unterschiede in der Anordnung, Struktur und Textur.
Wie beeinflussen Farbkontraste die Benutzerfreundlichkeit?
Farbkontraste steigern die Lesbarkeit und helfen Nutzern, sich auf der Website besser zu orientieren. Besonders wichtig ist ein ausreichender Kontrast zwischen Text und Hintergrund, um Inhalte auch für Menschen mit Sehschwächen gut sichtbar zu machen.
Welche Rolle spielt Weißraum bei der Gestaltung?
Weißraum sorgt für eine aufgeräumte, gut lesbare Gestaltung, indem er Elemente voneinander trennt und so für eine klare Struktur sorgt. Er verhindert eine überladene Optik und hilft dabei, den Fokus auf die wesentlichen Inhalte zu lenken.
Wie kann ich Designkontraste gezielt einsetzen, ohne das Design zu überladen?
Weniger ist mehr. Setze Kontraste bewusst ein, um zentrale Inhalte hervorzuheben. Achte darauf, dass die Kontraste harmonisch wirken und nicht zu viele konkurrierende Elemente entstehen, die das Design unruhig machen.
Welche Fehler sollte man bei der Nutzung von Kontrasten vermeiden?
Zu starke oder unharmonische Farbkontraste können unangenehm für das Auge sein. Auch übermäßige Unterschiede in Größen oder Anordnungen können das Design chaotisch wirken lassen. Wichtig ist ein ausgewogenes Verhältnis, das den Nutzer gezielt führt.
Wie kann Bewegung als Kontrast eingesetzt werden?
Dynamische Elemente wie Animationen oder Videos können statische Inhalte ergänzen und wichtige Bereiche hervorheben. Bewegung sollte jedoch dezent eingesetzt werden, um nicht von den eigentlichen Inhalten abzulenken.
Sind Designkontraste auch für mobile Websites relevant?
Ja, besonders auf kleinen Bildschirmen sind klare Kontraste essenziell, um Inhalte schnell erfassbar zu machen. Farbkontraste, Größenunterschiede und ausreichend Weißraum helfen dabei, die Lesbarkeit und Benutzerfreundlichkeit auf mobilen Geräten zu optimieren.











