Der ausführliche Überblick
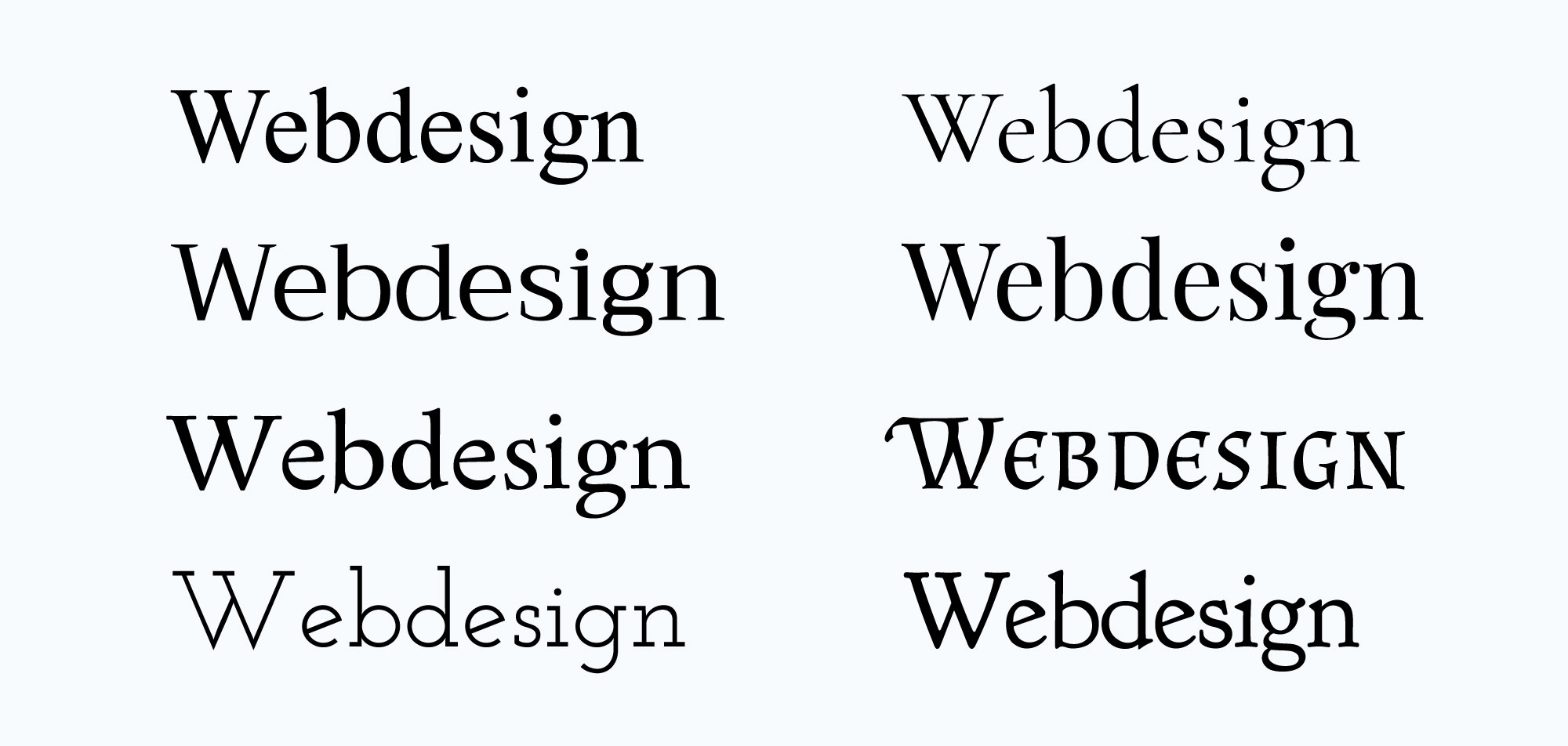
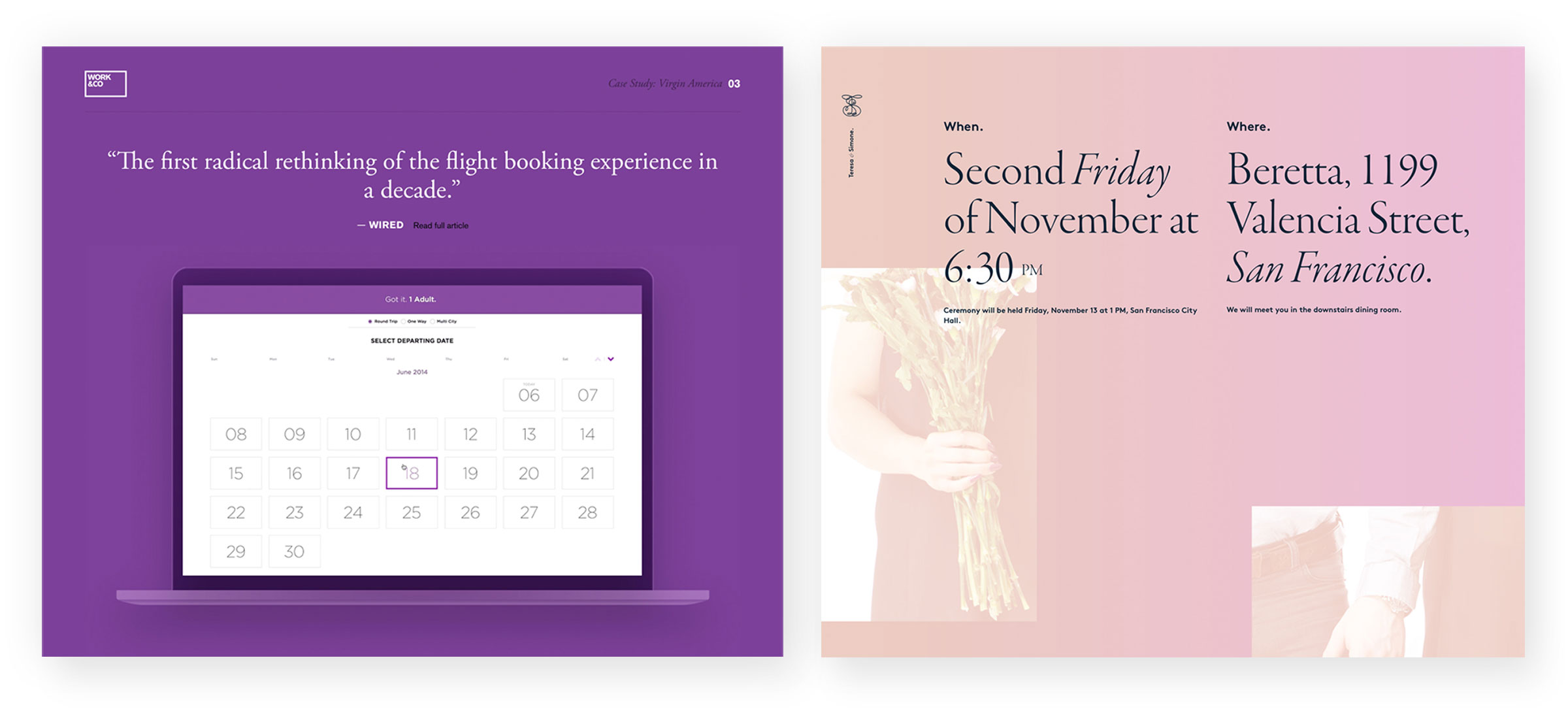
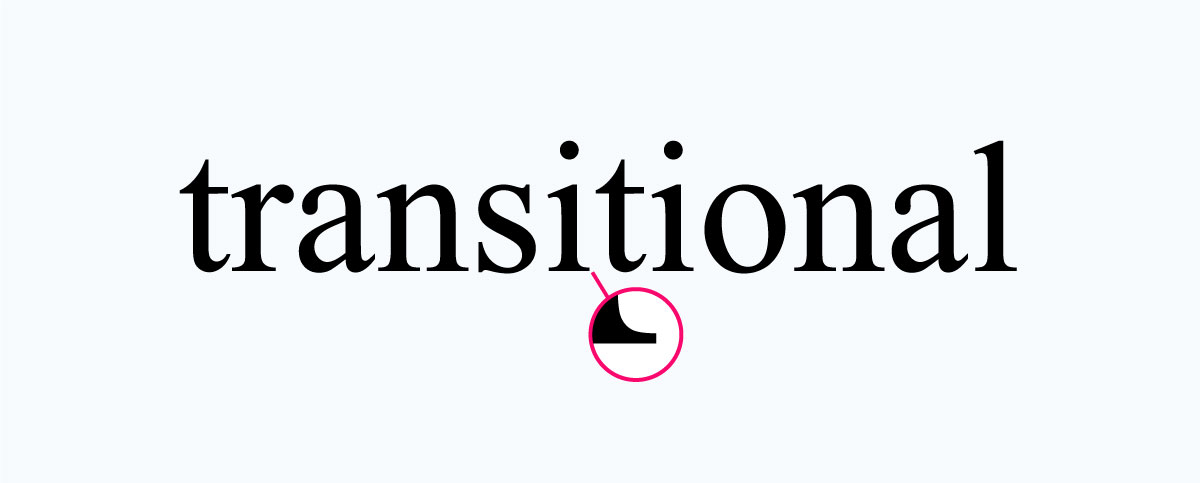
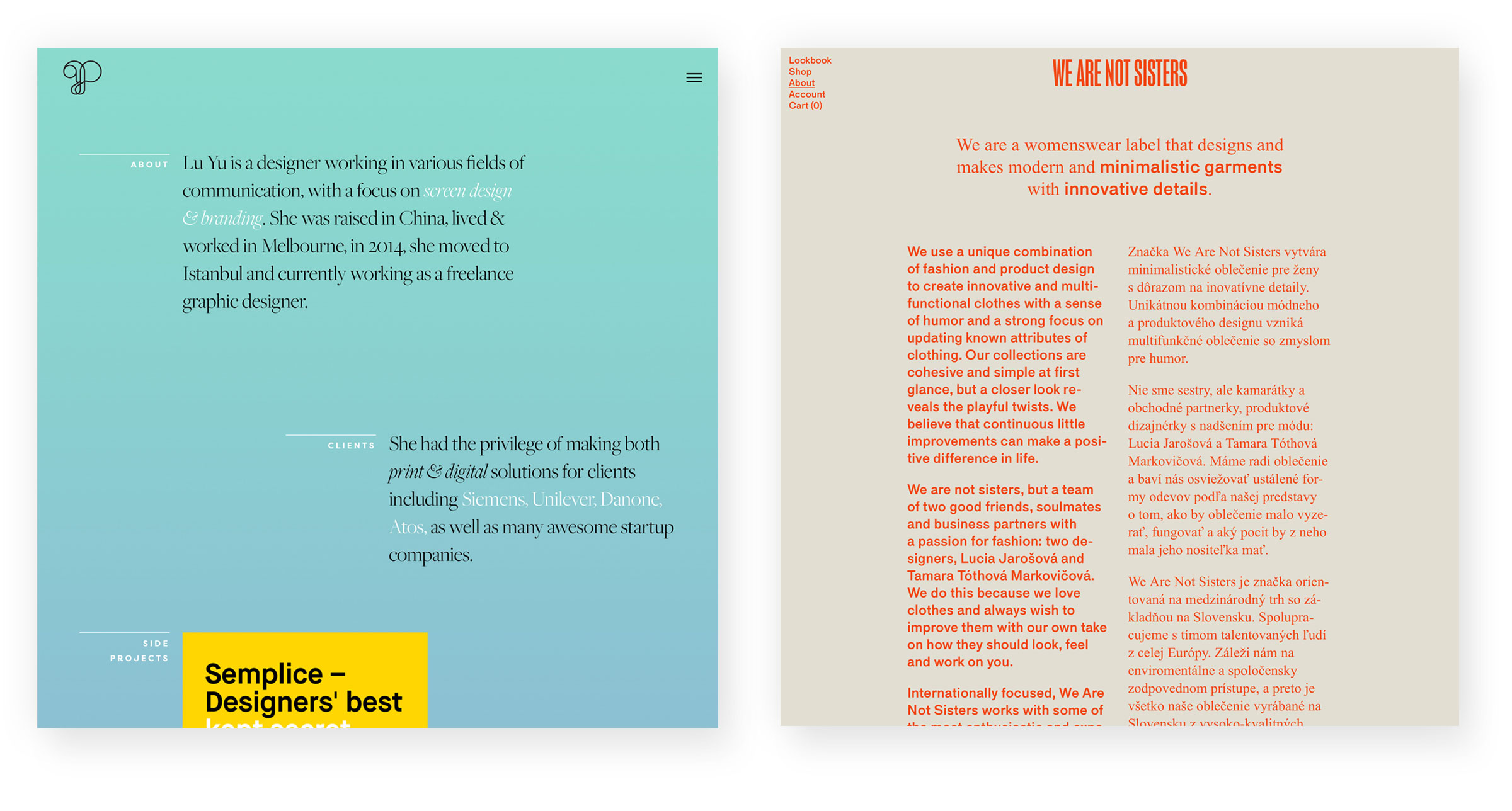
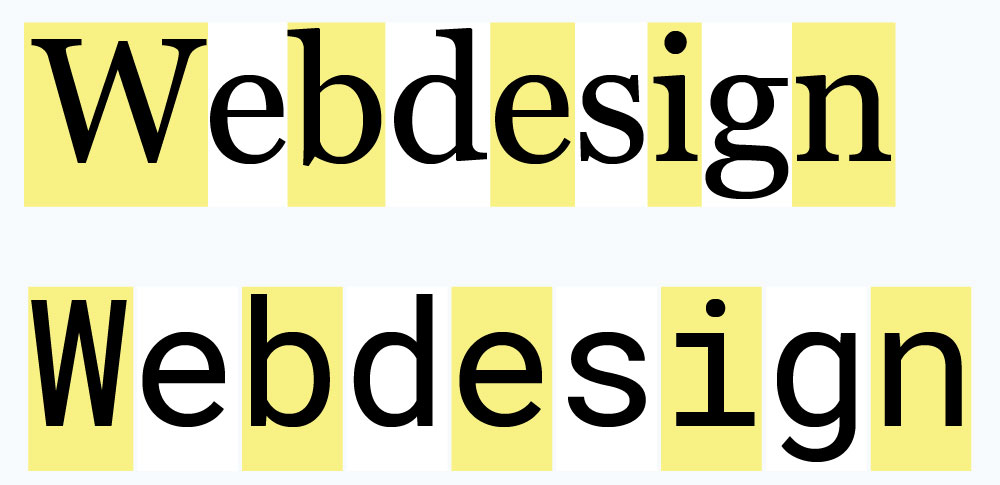
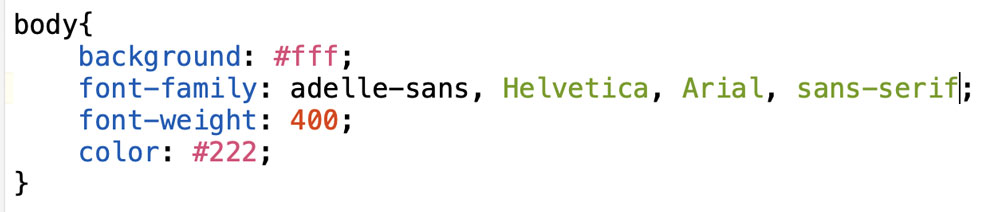
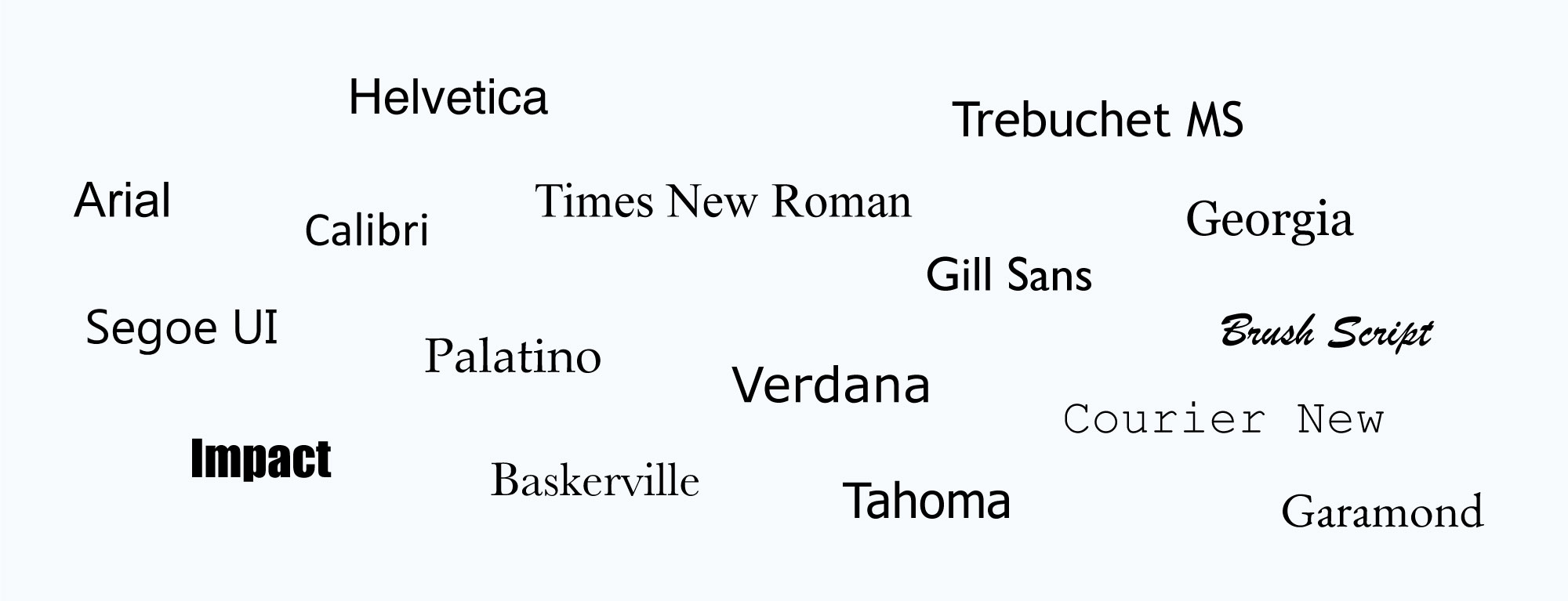
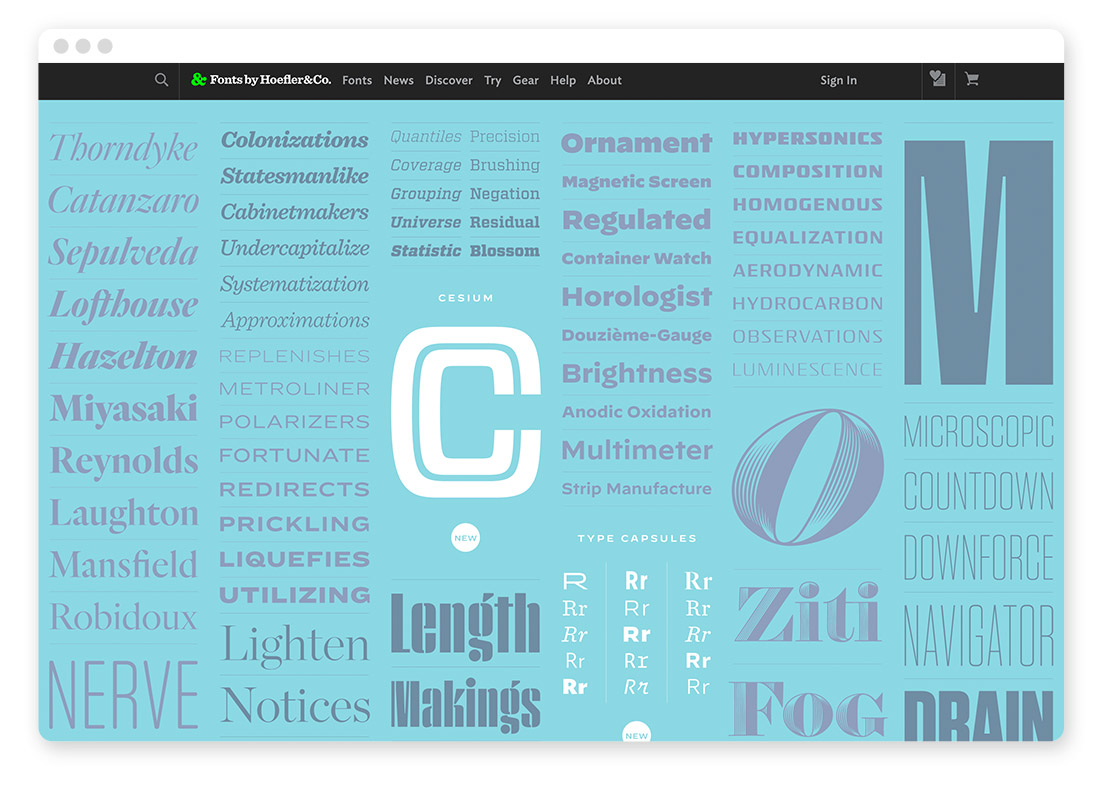
Schriftarten
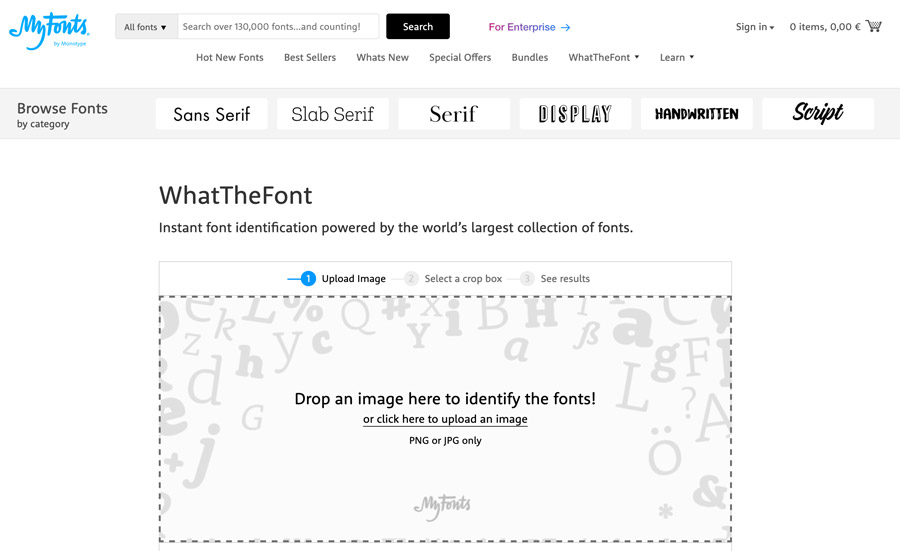
Auf dieser Seite bekommst du einen umfangreichen Einblick in Schriftarten und deren Einteilung. Ich zeige dir Einsatzgebiete und viele Beispiele. Zusätzlich erfährst du u. a., wo man Schriftarten finden und identifizieren kann.