Als Designer kann man eigentlich nicht genug hilfreiche Typo-Tools kennen. Sie erleichtern die tägliche Arbeit und bringen immer wieder neue Inspirationen und Unterstützung. Daher habe ich über 95 Typo-Tools für dich zusammengetragen, die dir helfen, passende Schriftarten für deine Webdesigns zu finden, neue Fonts zu entdecken, etwas andere Blindtexte einzusetzen oder einfach Inspirationen und Beispiele für die typografische Ausgestaltung deiner Webdesigns liefern.
Die folgenden Tools, Ressourcen und Seiten sind handverlesen und können dich in deiner Typografie-Arbeit unterstützen. Du wirst sicherlich nicht jedes Tools benötigen, aber es wird sich lohnen, diese zumindest einmal gut anzuschauen und die für dich passenden zu selektieren.
Die Auswahl der Tools ist breit gefächert und sortiert, sodass du einen guten Überblick hast.
Was sind Typo- und Fonts-Tools?
Typo- und Fonts-Tools sind unverzichtbare Werkzeuge für Webdesigner, die bei der Auswahl, Gestaltung und Optimierung von Schriftarten helfen.
Sie bieten Inspiration, erleichtern die Arbeit und ermöglichen es, typografische Elemente effizienter in Webdesigns zu integrieren. In diesem Artikel findest du über 95 handverlesene Tools, die von Schriftanbietern über kostenlose Font-Ressourcen bis hin zu praktischen Typografie-Tools reichen – ideal, um deine Designs auf das nächste Level zu heben.
Inhaltsverzeichnis
Fonts-Anbieter
Man kann eigentlich nicht genug Schriftarten haben. Im folgende zeige ich dir die besten, bekanntesten und beliebtesten Schriftenanbieter.
Die Wahl der Schriftart ist die Basis auf der alle weiteren (typografische) Gestaltungen aufbauen, es ist sozusagen das Fundament.
Wenn hier was schief läuft, lässt es sich kaum auffangen.
Diese Anbieter haben eine große Auswahl an Fonts und jeder seine Schwerpunkte und Vorzüge. Die meisten dieser Fonts sind kostenpflichtig. Es ist eben doch nicht alles im Internet umsonst und Qualität kostet halt auch hier (meistens).

Monotype ist laut Selbstbezeichnung „Die weltgrößte Schriftbibliothek“. Es sind wohl mehr als 14.000 Schriftarten im Angebot, die von Klassikern wie Avenir, Frutiger und Helvetica bis hin zu jüngeren Designs wie Kairos, Helvetica Now und Neue Frutiger World reichen.

Ein Urgestein der Font-Anbieter mit über 10.000 qualitativ hochwertige Originalschriften von klassisch bis experimentell.

Von Erik Spiekermann gegründet mit über 30.000 Fonts im Angebot.

Reiche Auswahl an hochwertigen Schriften.

Über sagenhaften 150.000 Fonts im Angebot. Darunter auch zahlreiche Webfonts.

Über 130.000 hochwertige Fonts warten darauf entdeckt zu werden.

Schöne Auswahl an Klassikern, aber auch modernen Fonts.

Große schöne Auswahl an Desktop- und Web-Fonts.

Ca. 50 moderne hochwertige Fonts im Angebot.

Viele moderne Fonts mit vielen Schriftschnitten stehen hier zur Auswahl.

Schöne moderne Fonts zur Auswahl.

Feine Auswahl an kostenpflichtigen Fonts.

Das Design Studio hat einige nette Fonts im Angebot.

…hat vor allem ausgefallenere Fonts im Angebot.

Der Name ist Programm: Fonts, die eher futuristisch, zumindest gewagter sind.

Feine Auswahl an markanten Fonts.

Smarter Überblick über Variable Fonts samt Verlinkung zu den entsprechenden Anbietern der einzelnen Schriftarten.
Free Fonts
Neben den oben genannten gibt es auch einige Anbieter von kostenfreien Fonts. Diese haben oft eine unglaublich große Auswahl an Schriftarten aller couleur. Nicht immer sind diese auch qualitativ hochwertig (z.B. fehlende Umlaute), aber man kann auch hier passende finden.
Kostenfreie Fonts sind nicht immer perfekt, aber sie bieten eine unglaubliche Auswahl und können der Startpunkt für großartige Designs sein.

Bezeichnet sich selbst als „Das Original“ im Bereich der Open Source Schriftenanbieter. Auf jeden Fall stehen einige hochwertige Fonts zum Download bereit.

Sammlung von hunderten von hochwertigen Schriftarten.

Feine Auswahl an modernen Fonts.

Über 8.000 Fonts warten darauf entdeckt zu werden.

Fast 1.000 freie Schriftarten sind neben vielen anderen Grafik-Ressourcen hier im Angebot.

Neben weiteren tollen freien Grafik-Templates und -Ressourcen gibt es auch hunderte freie Schriftarten zum Download.

Hier stehen über 12.000 freie Fonts zur Auswahl.

Was für eine Auswahl: Fast 60.000 Schriftarten gibt es hier zu entdecken.

Auch hier gibt es tausende freie Fonts zu entdecken.

Eigentlich bekannt für seine Galerie an modernen Websites, findet sich hier auch eine Sammlung an interessanten freien Fonts.

Im Vergleich zu den anderen Anbietern eher eine begrenzte Auswahl, dafür aber nur sehr ausgefallene Schriftarten im Angebot.

Auch etwas aus der Reihe: Ein Font extra für Wireframing.
Webfonts
Die oben genannten Fonts kann man natürlich meistens auch (mal mehr mal weniger gut) als Webfonts einsetzen. Zusätzlich gibt es aber noch Anbieter, die sich auf Webfonts spezialisiert haben, bzw. gar nur solche anbieten.

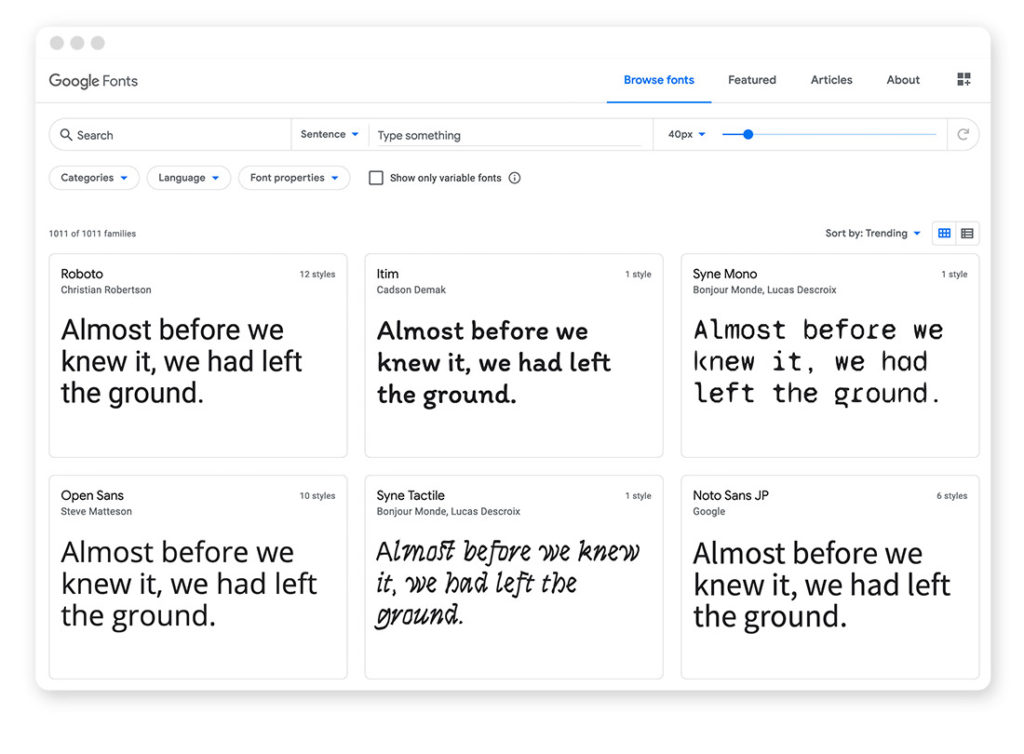
Der Klassiker unter den Webfonts-Anbietern: Die Google Fonts bieten inzwischen über 1.000 Fonts an. Mehr zu den Google Fonts:
Die 60 besten Google Fonts für dein Webdesign
Google Fonts: In 3 einfachen Schritten einbinden

Früher Typekit, inzwischen zu Adobe gehörend, finden sich hier eine reichhaltige Auswahl an Webfonts.

Umfangreiche Webfonts-Auswahl.

Neben einer großen Fonts-Auswahl auch jede Menge tolle Webfonts im Angebot.

Schöne Auswahl an Webfonts.

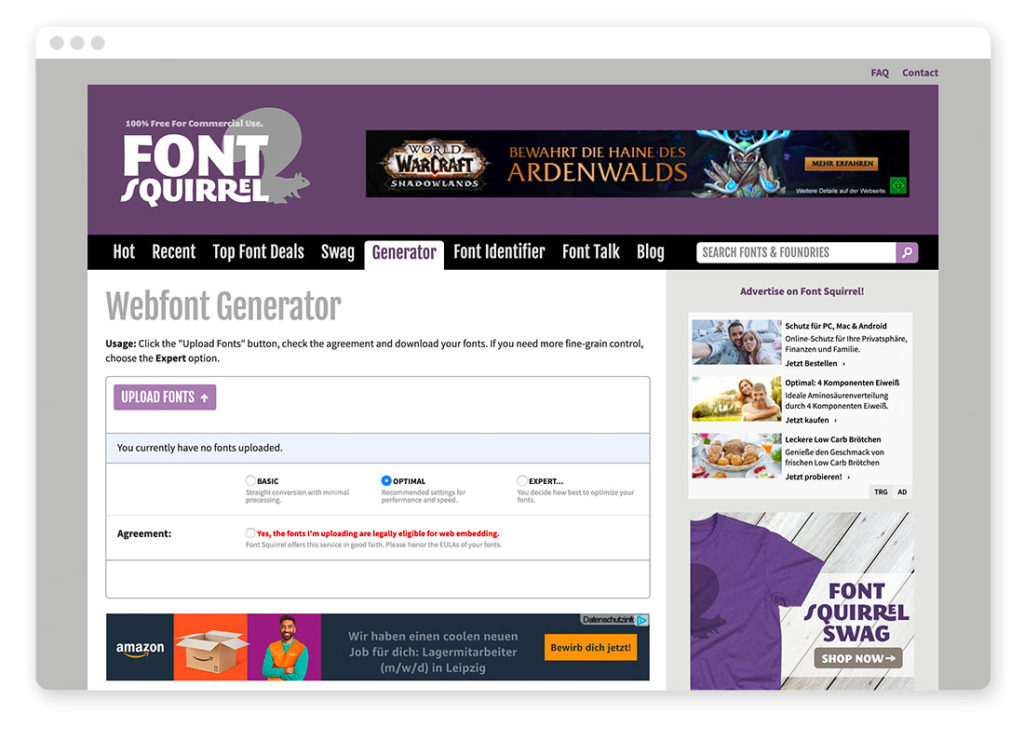
Dieses hilfreiche Typo-Tool bietet die Möglichkeit aus vorhandenen Schriftarten einen Webfonts zu generieren.

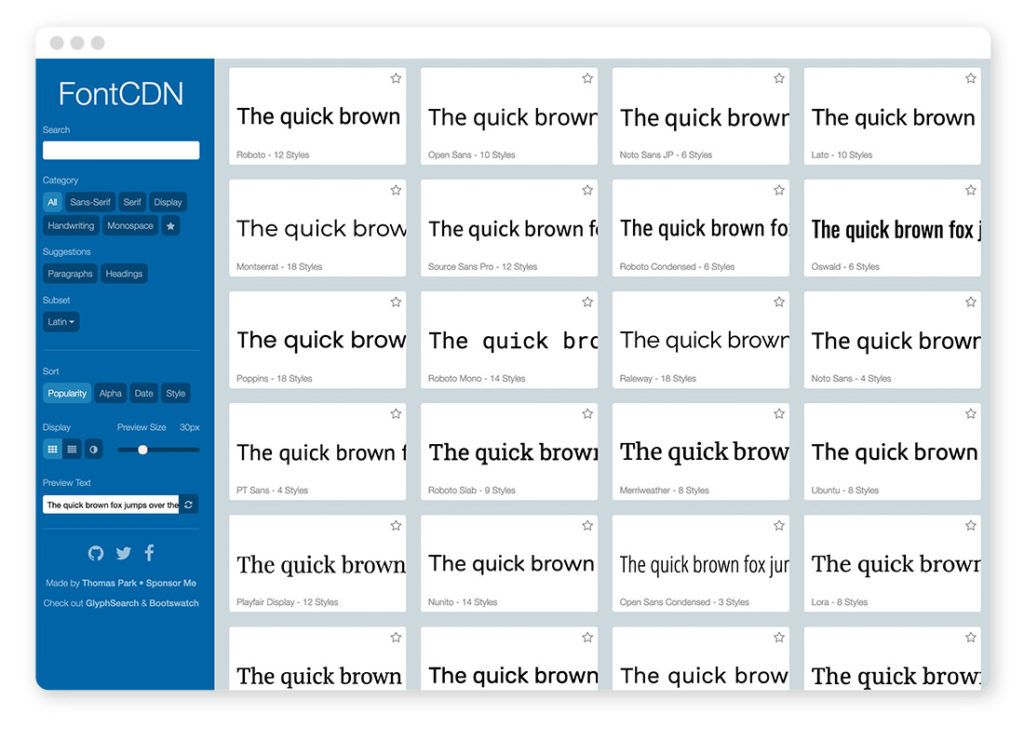
Tool, um die Google Fonts zu durchsuchen.

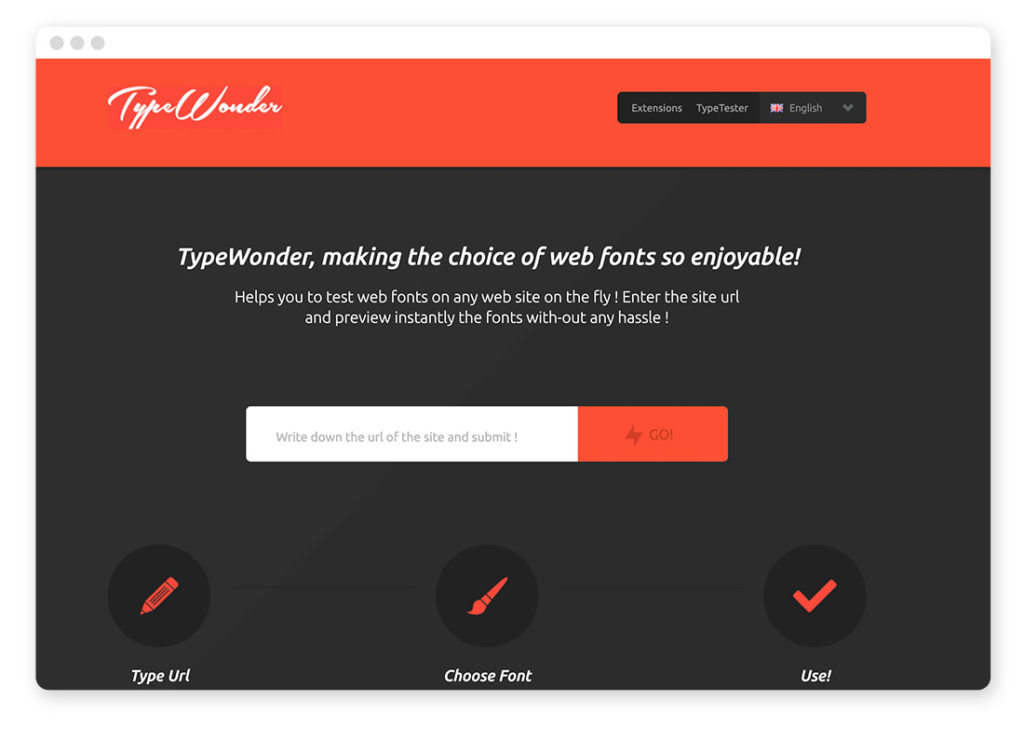
Dieses Tool hilft Webfonts direkt im Browser an jeder beliebigen Website auszutesten.
Typografie-Tools
Folgende eine Liste, der vielen (kleinen) Typo-Tools, die deinen Webdesign-Arbeitsalltag in vielerlei Hinsicht erleichtern können.

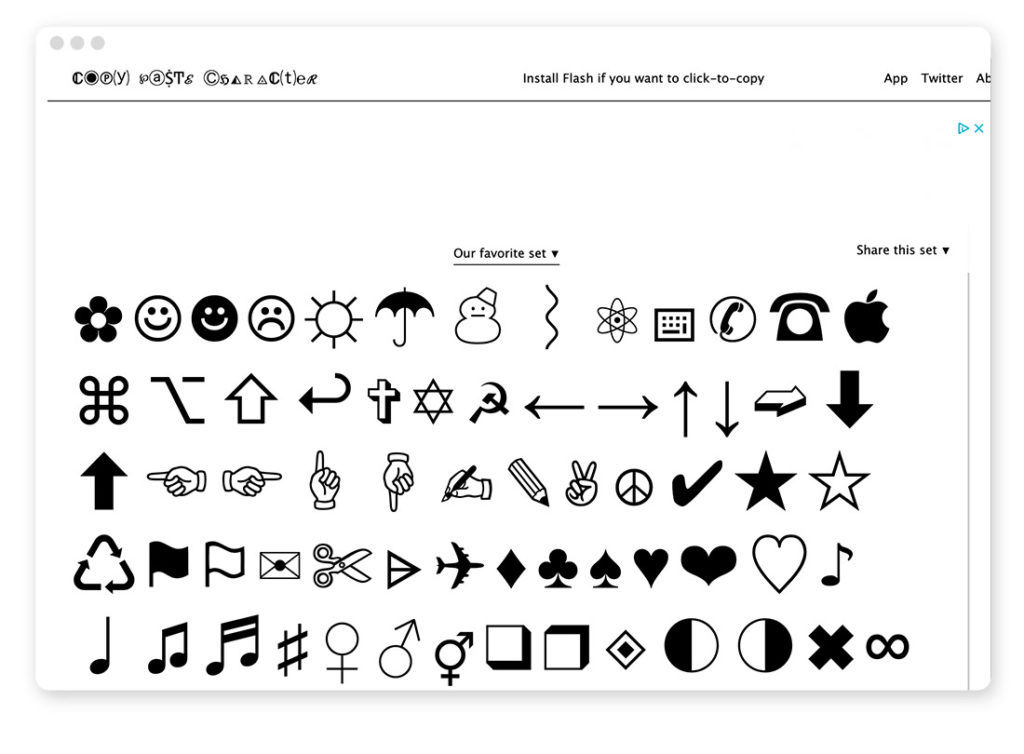
Sonderzeichen und Fonts-Icons zur Auswahl und zum einfachen kopieren.

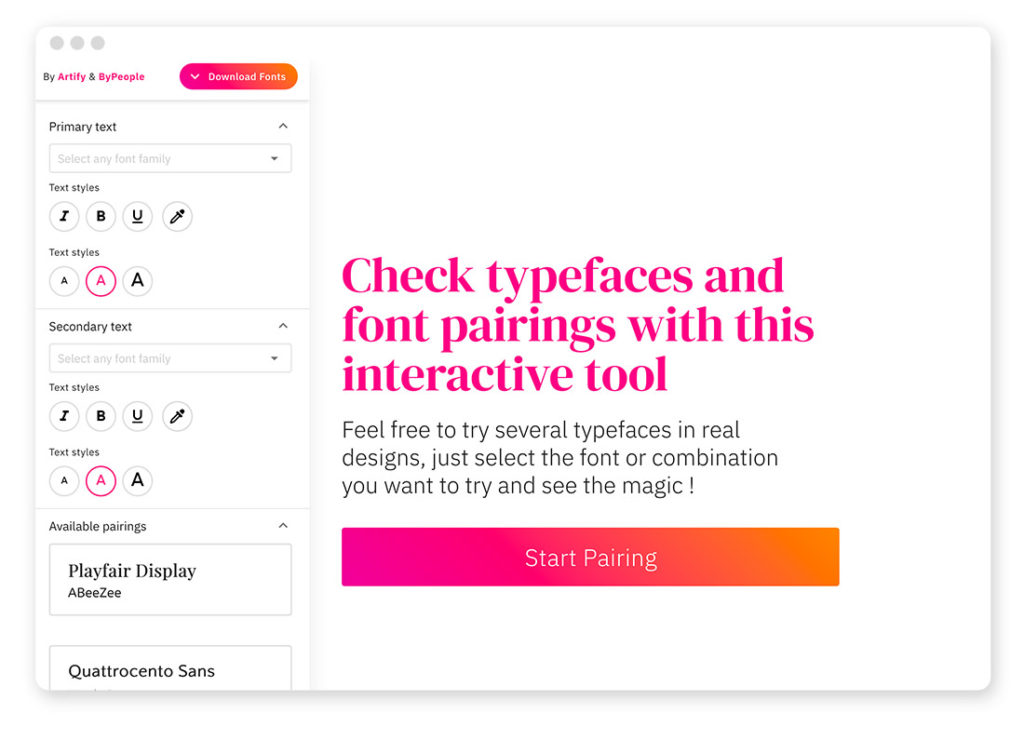
Ein Browser-Plugin, dass Fonts- und Farbkombinationen zur Inspiration vorschlägt.

Ein Lorem Ipsum HTML Generator, der HTML-Elemente als Vorlage und zum Testen, der eigenen Formatierungen helfen kann.

Hilft bei der Identifizierung einer Schriftart, indem Bilder hochgeladen werden können.

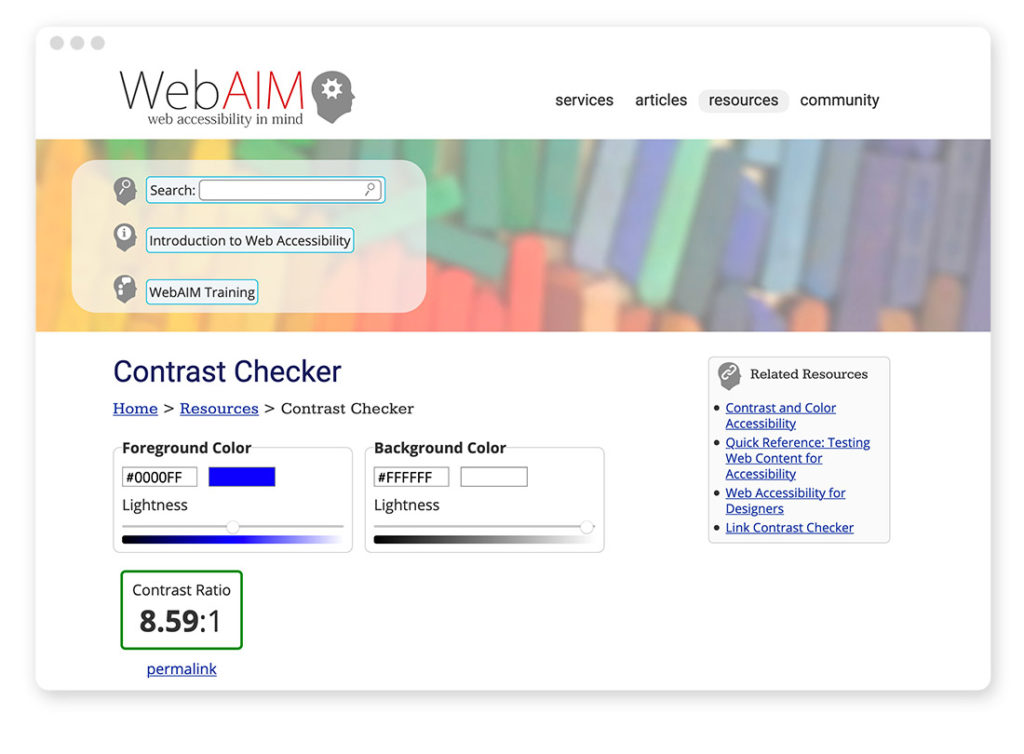
Lesbarkeit ist alles! Dieses Tool hilft dabei zu überprüfen, ob der Farbkontrast zwischen Schrift- und Hintergrundfarbe groß genug ist.

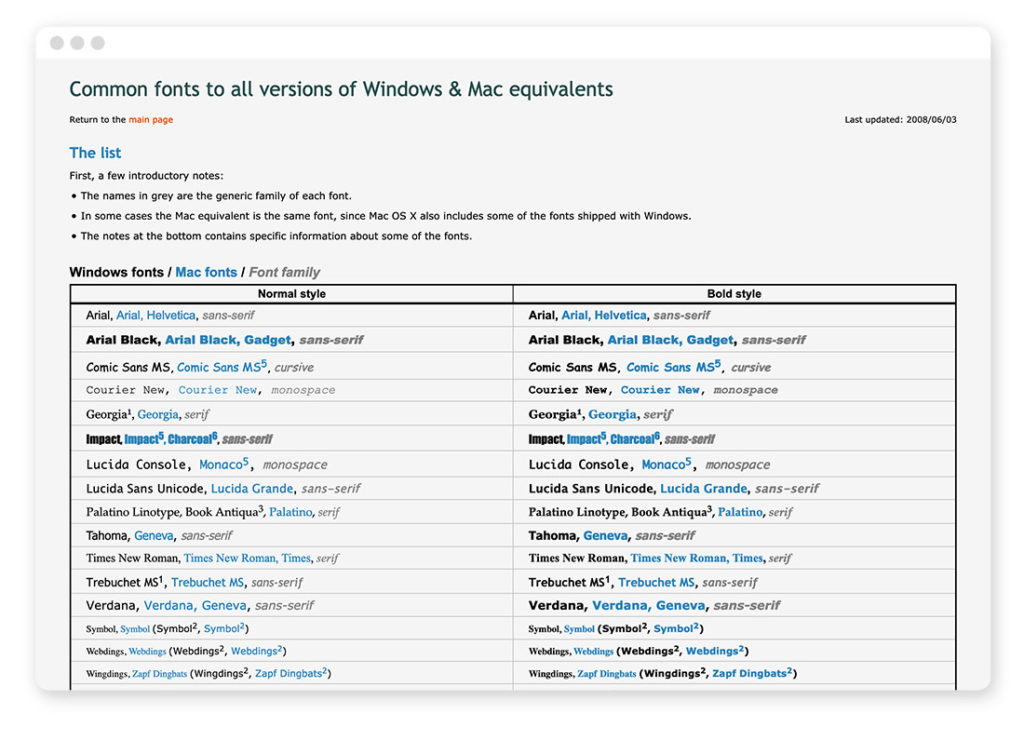
Übersicht der websicheren Schriften.

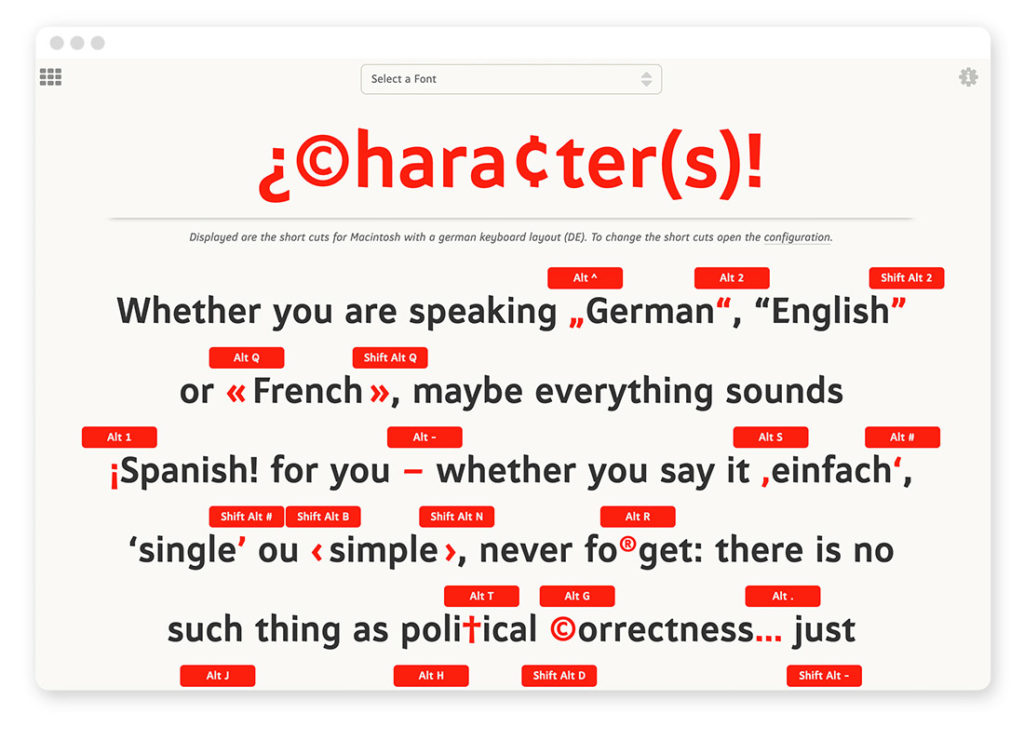
Tastaturkürzel für wichtige typografische Zeichen wie die vielen unterschiedlichen Anführungszeichen.

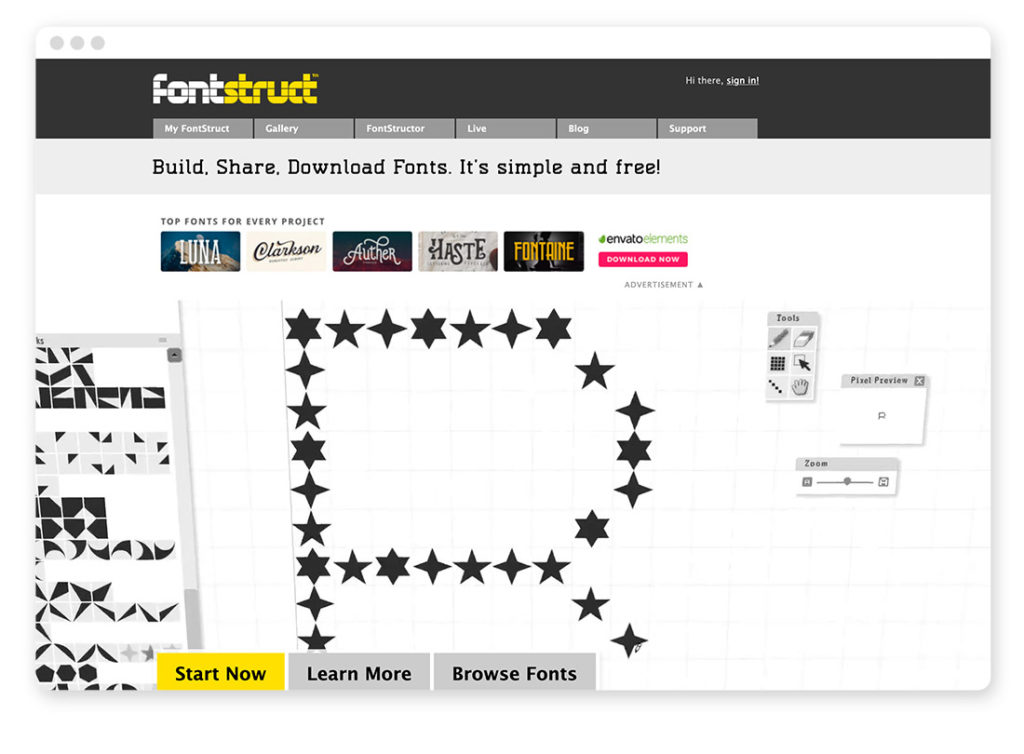
Tool, um eigene Schriftarten zu kreieren. Kommst sicherlich nicht ganz an die professionellen Tools heran, kann aber ein guter Einstieg in die Schriftgestaltung sein.

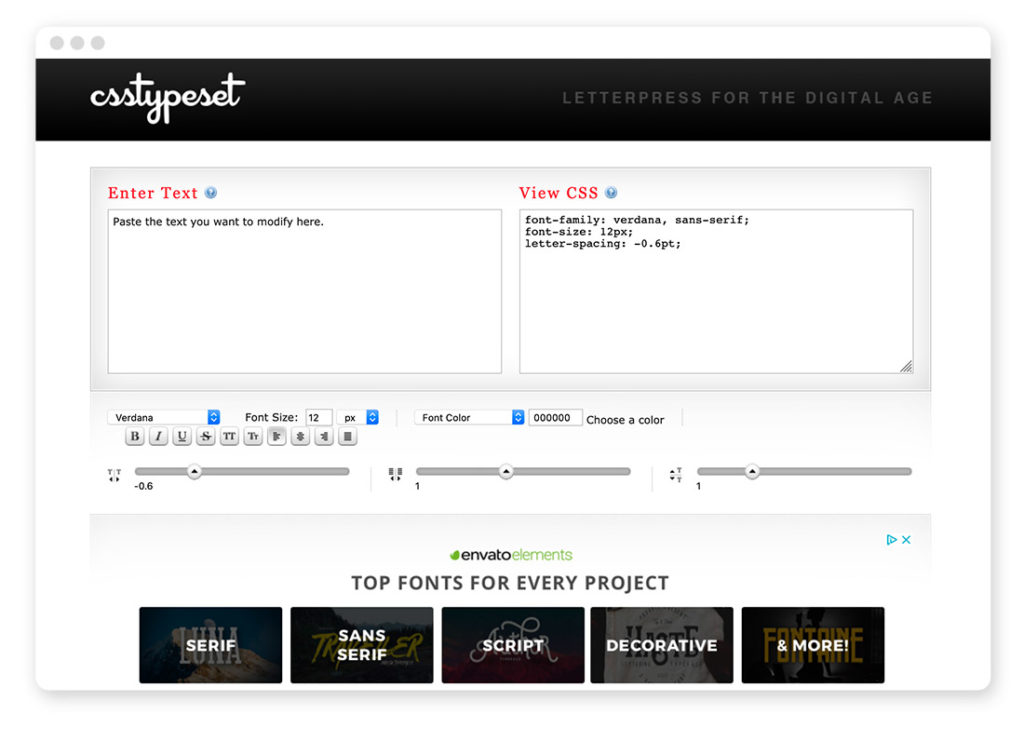
Textformatierung mit CSS direkt im Browser austesten und den Code direkt kopieren.

Die Standard-Schriftarten der Windows- und Mac-Betriebssystem im Überblick.

Analysiert die eingesetzten Schriftarten und -größen einer beliebigen URL.

Schriftarten austesten und installieren. Synchonisiert Schriftarten von Fonts.com zum testen und einsetzen auf dem Rechner.
Font Kalkulatoren
Wenn Schriftarten für das Webdesign gefunden sind, heißt es passende Schriftgrößen und Zeilenabstände zu gestalten. Die folgenden Tools helfen dir dabei, harmonische und flexible Maße zu definieren:

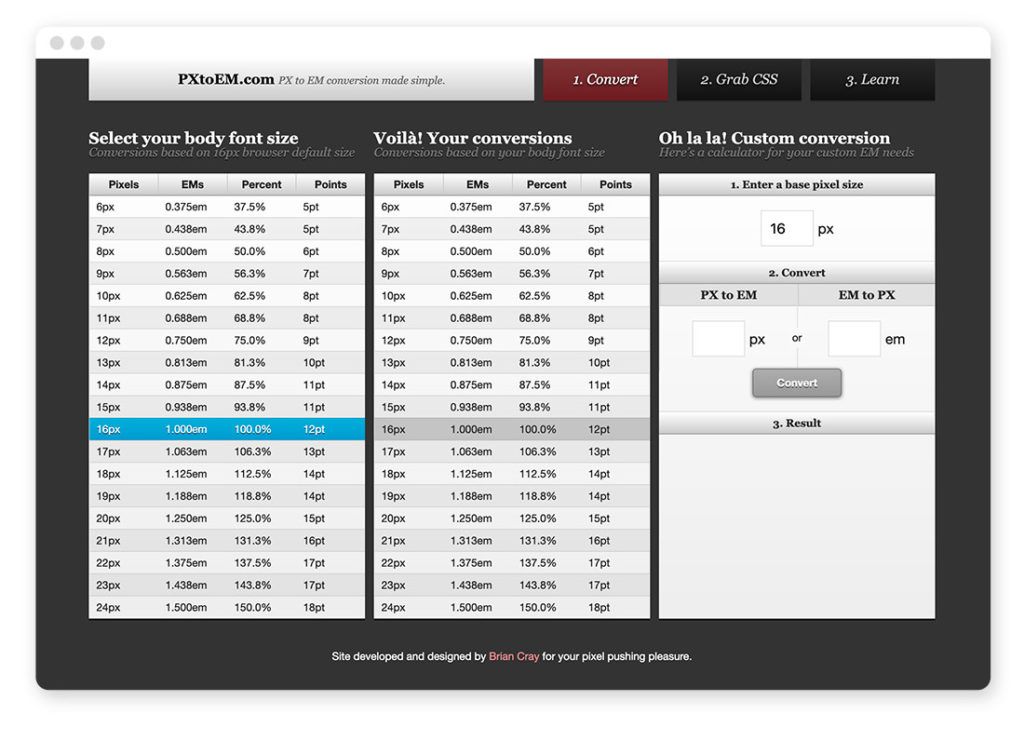
Pixelmaße in EM-Maße umrechnen und umgekehrt.

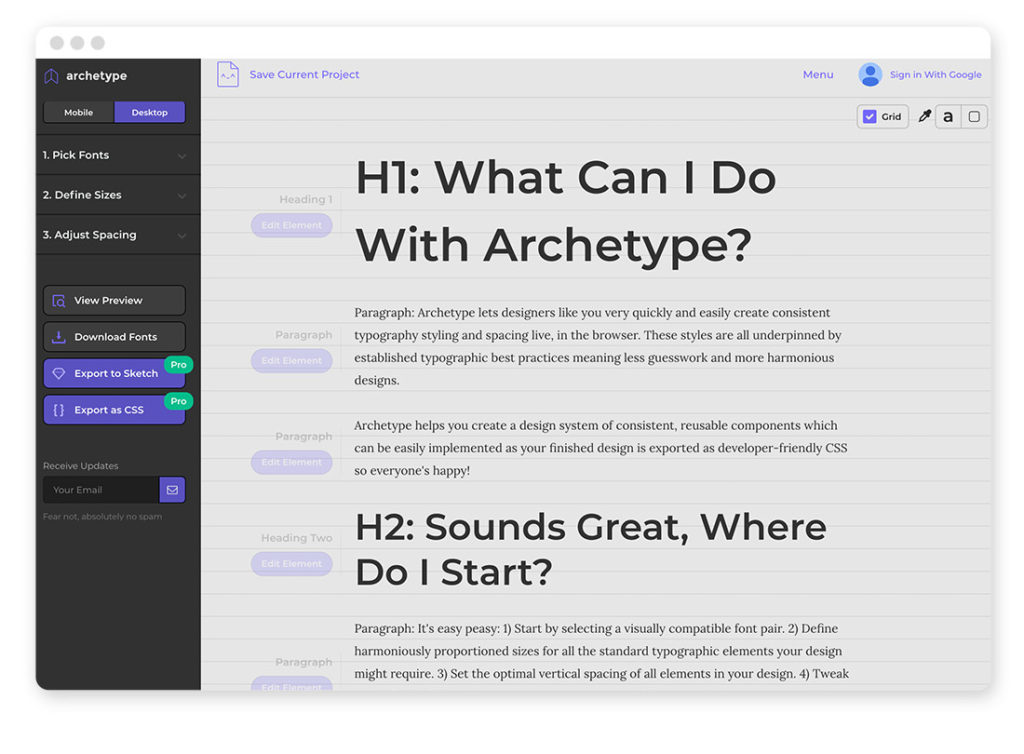
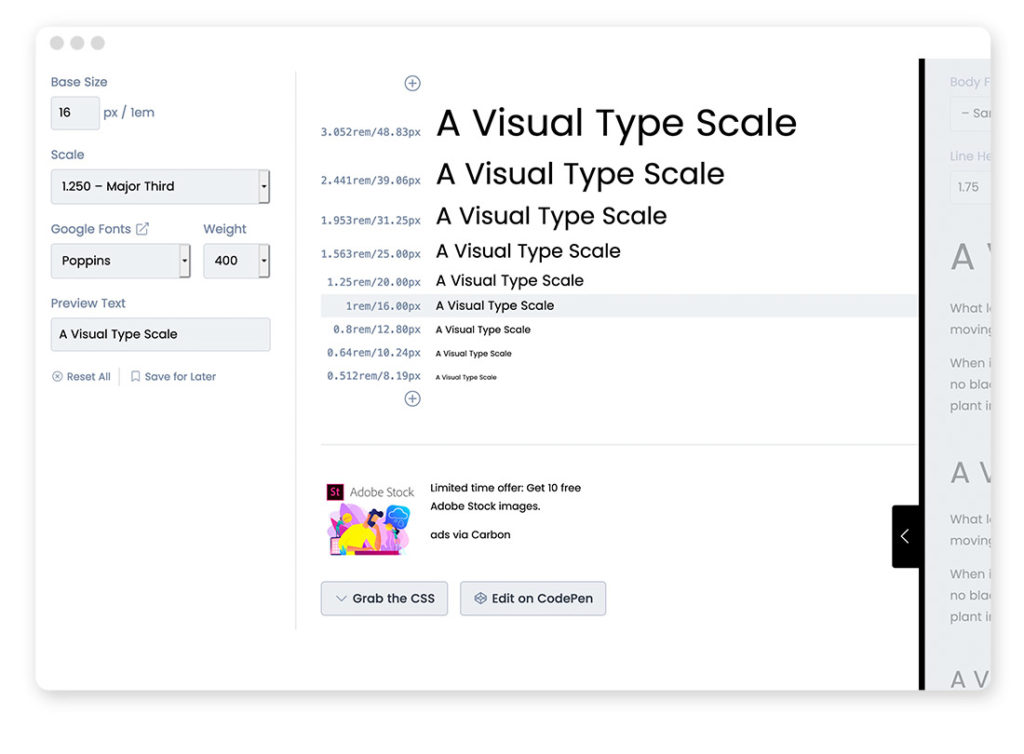
Tool, um Google Webfonts mit passenden Schriftgrößen und Abständen zu definieren und zu exportieren.

Früher kostenfrei und beliebt als Online-Typografie-Tester, ist es jetzt ein WYSIWYG-Typografie-Editor mit allerhand Funktionen und Einstellmöglichkeiten.

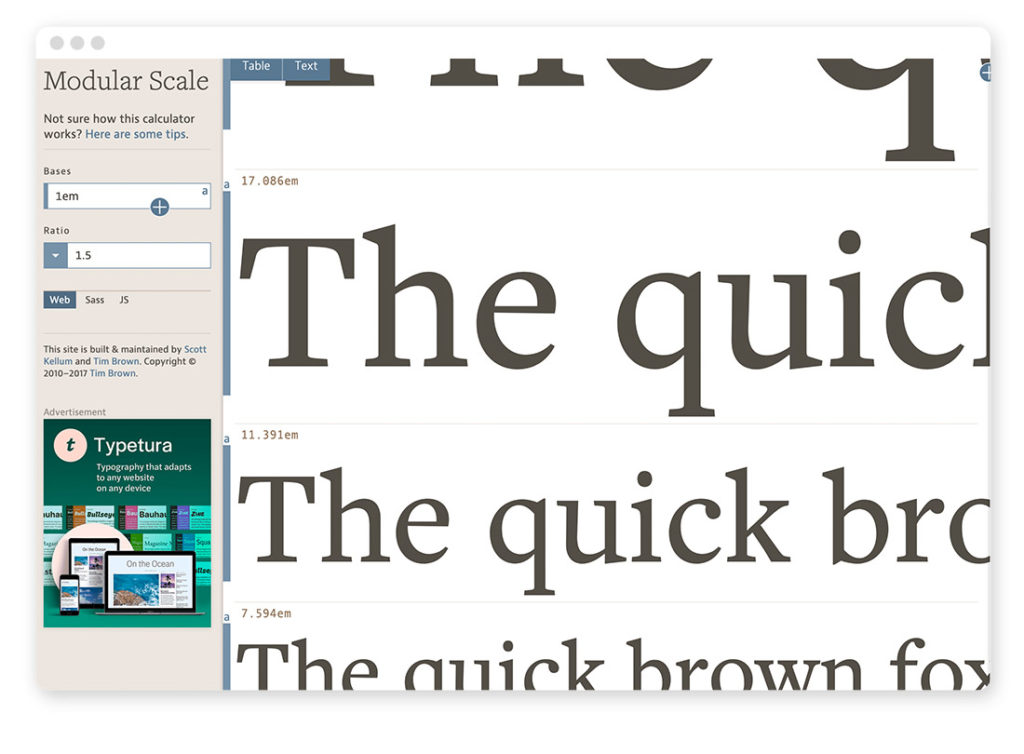
Berechnet Schriftgrößen anhand mathematischer Vorgaben wie bspw. den goldenen Schnitt.

Typo-Tool, dass auch die Schriftgrößen anhand angegebener Skalierungsschritte berechnet.

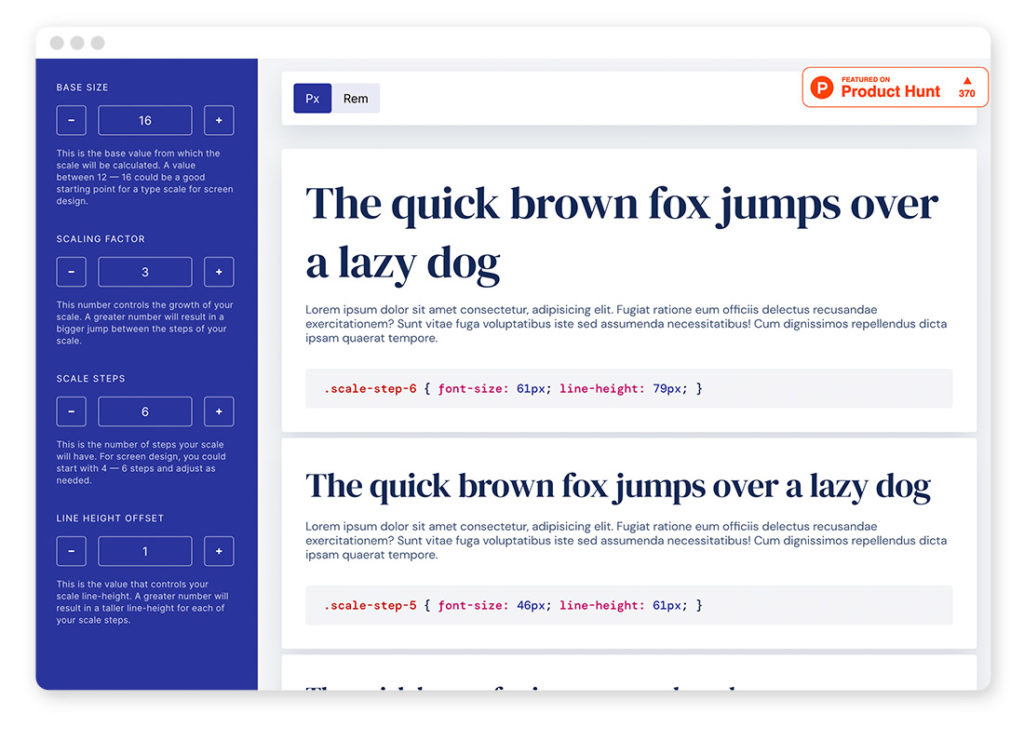
Noch ein Tool, dass Schriftgrößen anhand klarer Skalierungsschritte berechnet.
App/Software
Es gibt auch Apps für mobile Endgeräte wie auch Desktop-PCs, die einem typografisch unter die Arme greifen:

Schriftenverwaltungsprogramm für macOS.

Noch ein Schriftenverwaltungsprogramm, und wieder auch nur für macOS.

Und noch ein Schriftenverwaltungsprogramm für macOS, das eher minimalistisch daherkommt.

Browser-Plugin (Chrome), um Schriftarten auf Websites zu identifizieren, zu bookmarken und selber auszutesten.

Erweiterung für Adobe Illustrator and Photoshop um eigene Buchstaben in einen OpenType Fonts umzuwandeln.
Inspiration / Galerien
Was wäre unser Webdesign-Welt nur ohne die vielen Inspirationen, die uns überall begegnen und von denen man sich so herrlich inspirieren lassen kann!? Die folgenden Seiten bieten hierfür massenhaft Stoff. Entdecke die tollen Gestaltungsmöglichkeiten, die Typografie bieten kann:

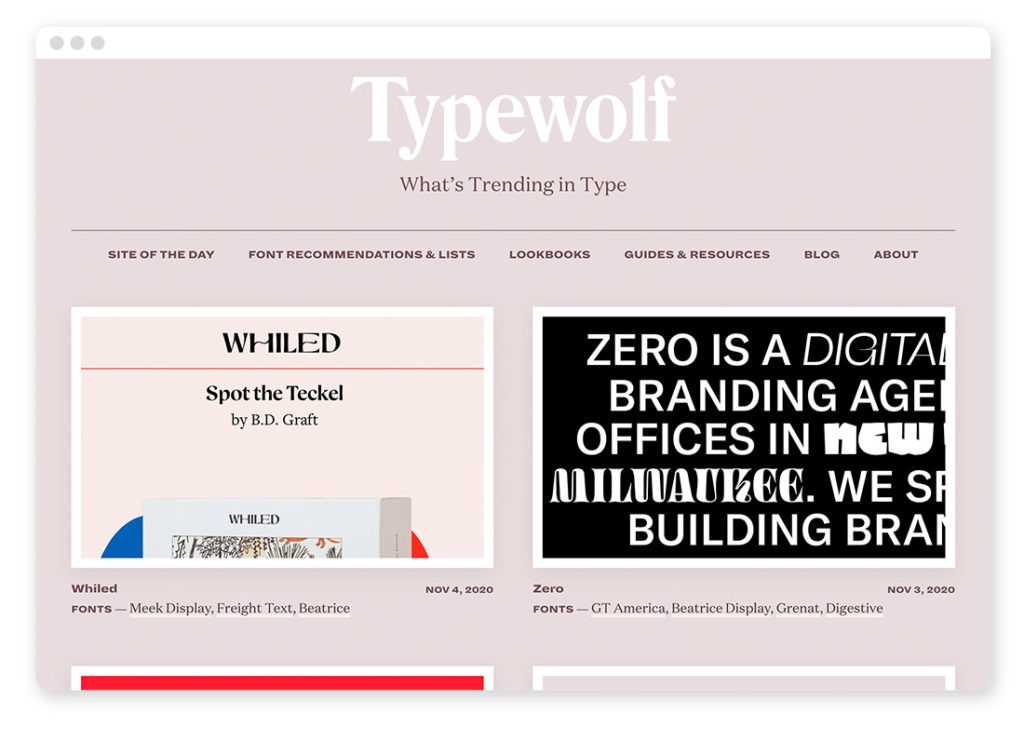
Wohl die beste, schönste, übersichtlichste aller Typo-Galerien! Viele moderne Websites und deren eingesetzte Schriftarten werden präsentiert. Dazu lässt sich nach Fonts suchen und es werden vergleichbare Fonts der großen Webfonts-Anbieter aufgelistet.

Ebenfalls schöne Galerie an Websites und deren Fonts.

Schön gestalteter Showcase von ausgewählten Google Webfonts.

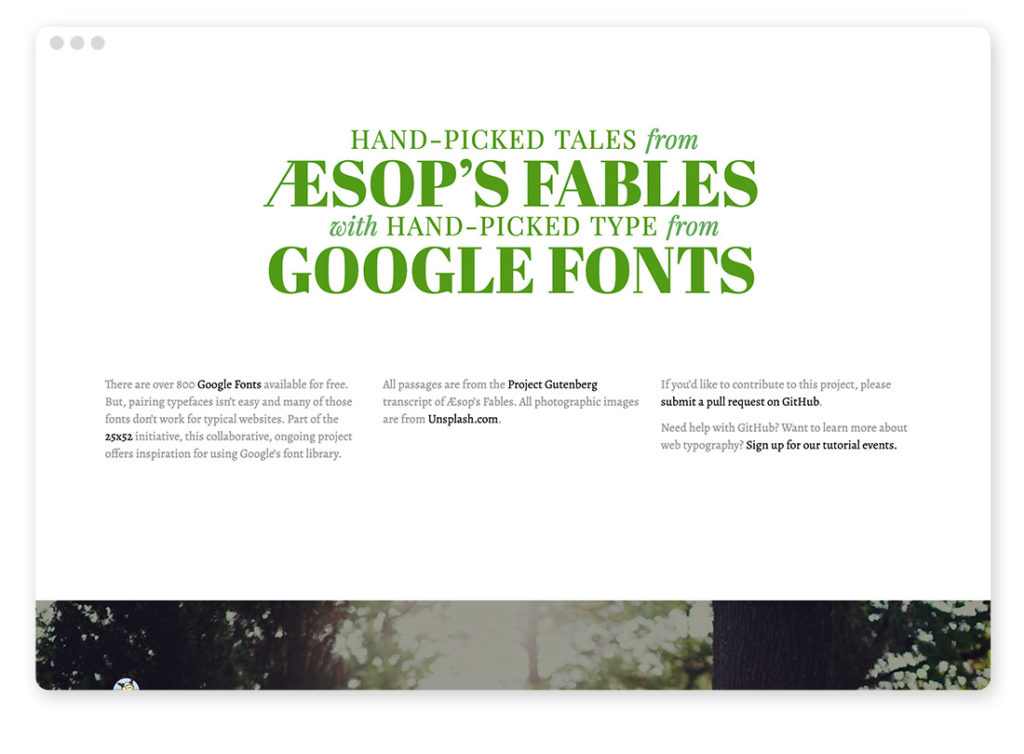
Google Web Fonts Typographic Project
Ebenfalls schöne Typo-Beispiele, wie sich Google Fonts gestalten lassen.

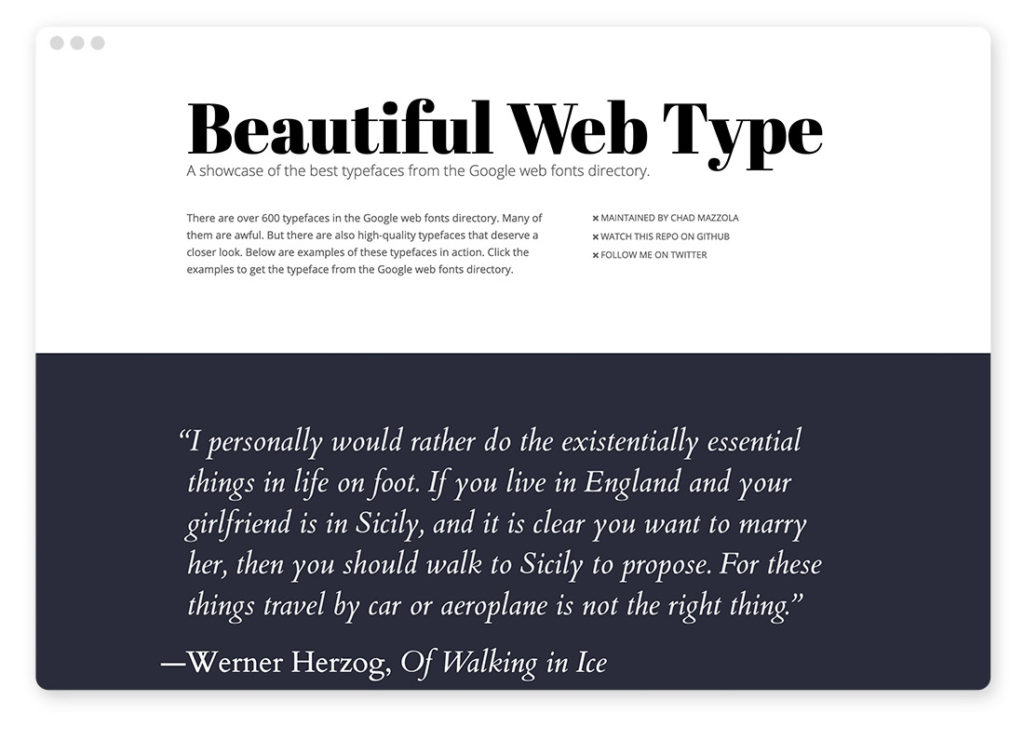
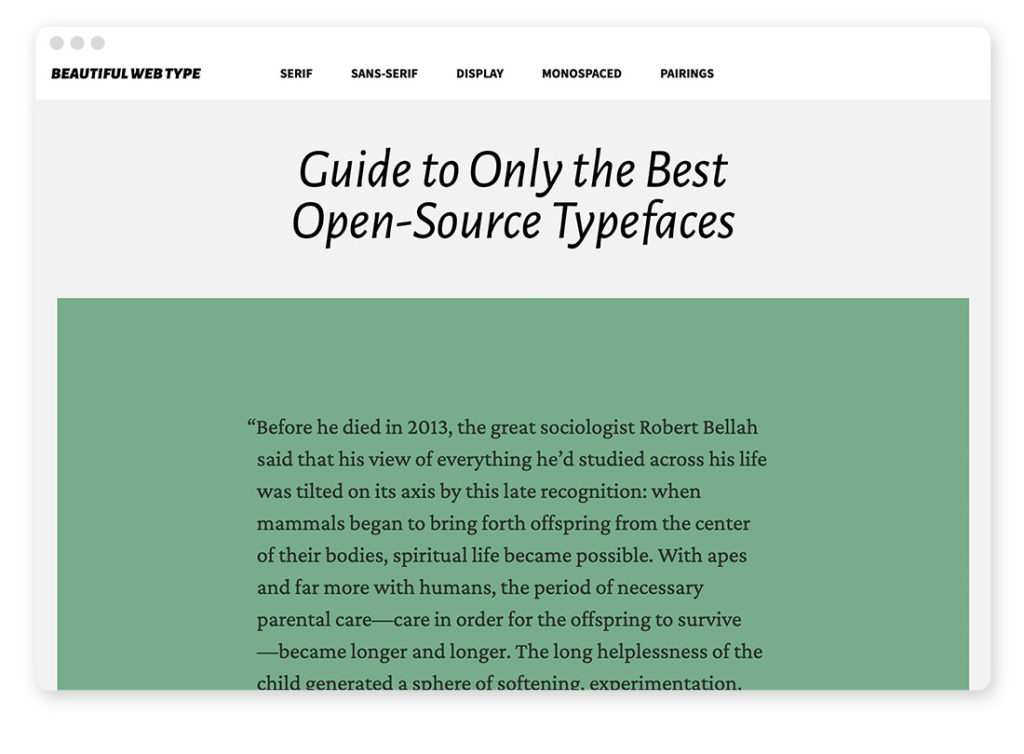
Beautiful Web Type
Schön gestaltete Beispiele für Webfonts mit Filteroption nach Schrifttyp.

Just My Type
Galerie an Webfonts-Kombinationen.

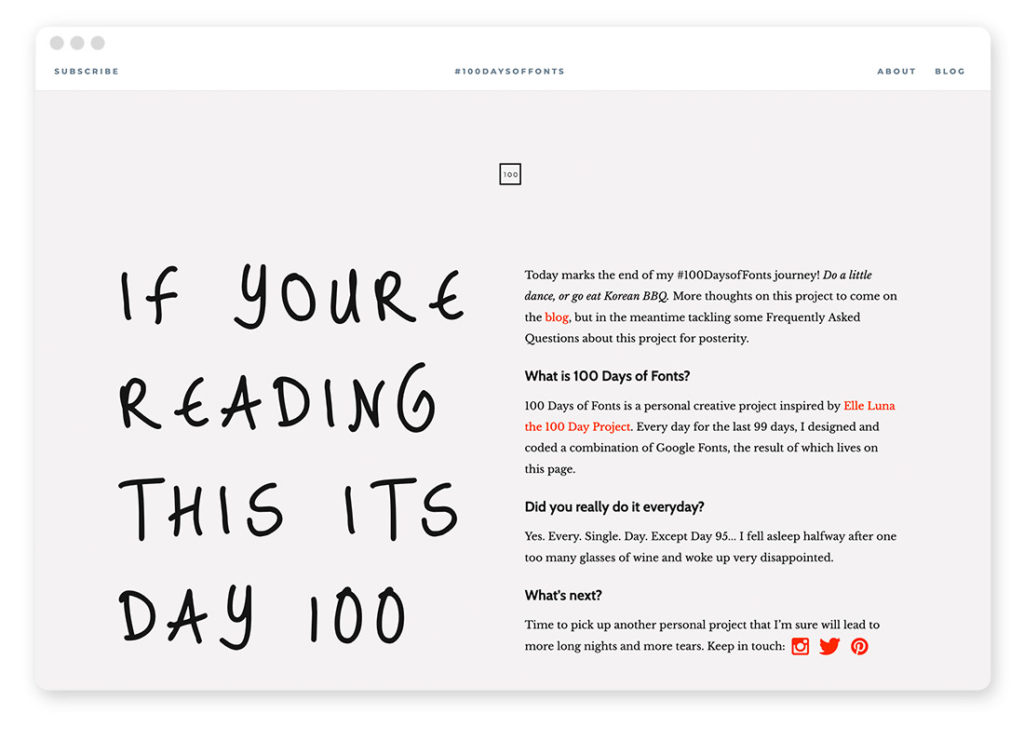
Galerie mit 100 tollen Webfonts-Gestaltungen.

Typografische schön gestaltete Webfonts, die mit dem Typetester-Tool umgesetzt sind.

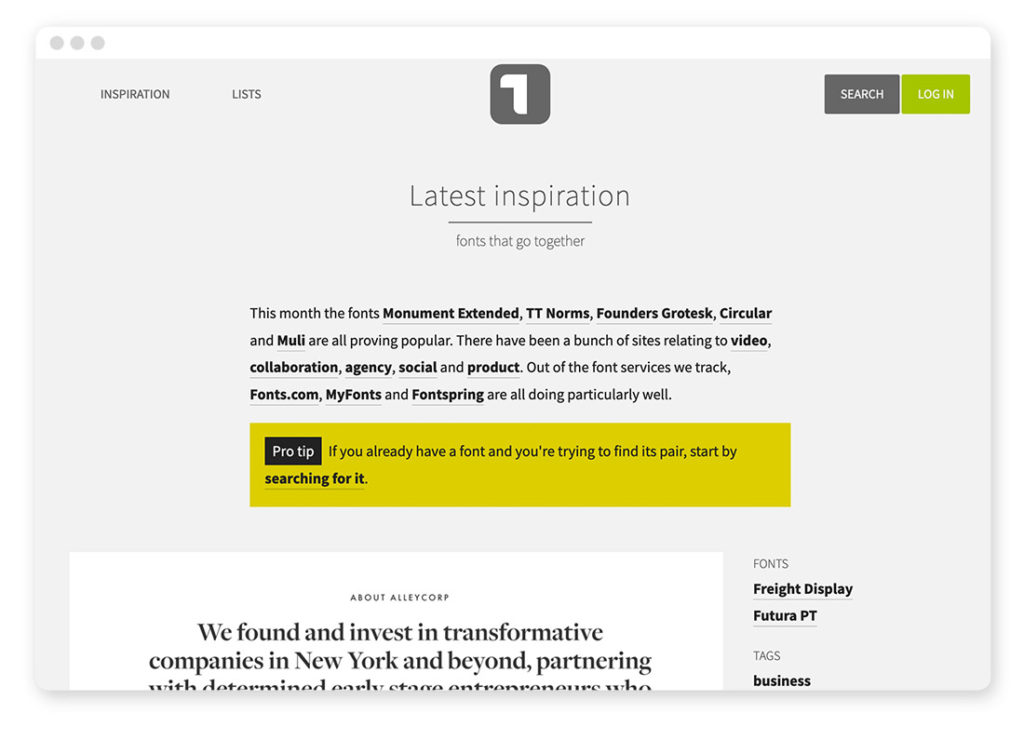
Einen Webfonts auswählen und es werden passende ergänzende Schriftarten angezeigt.

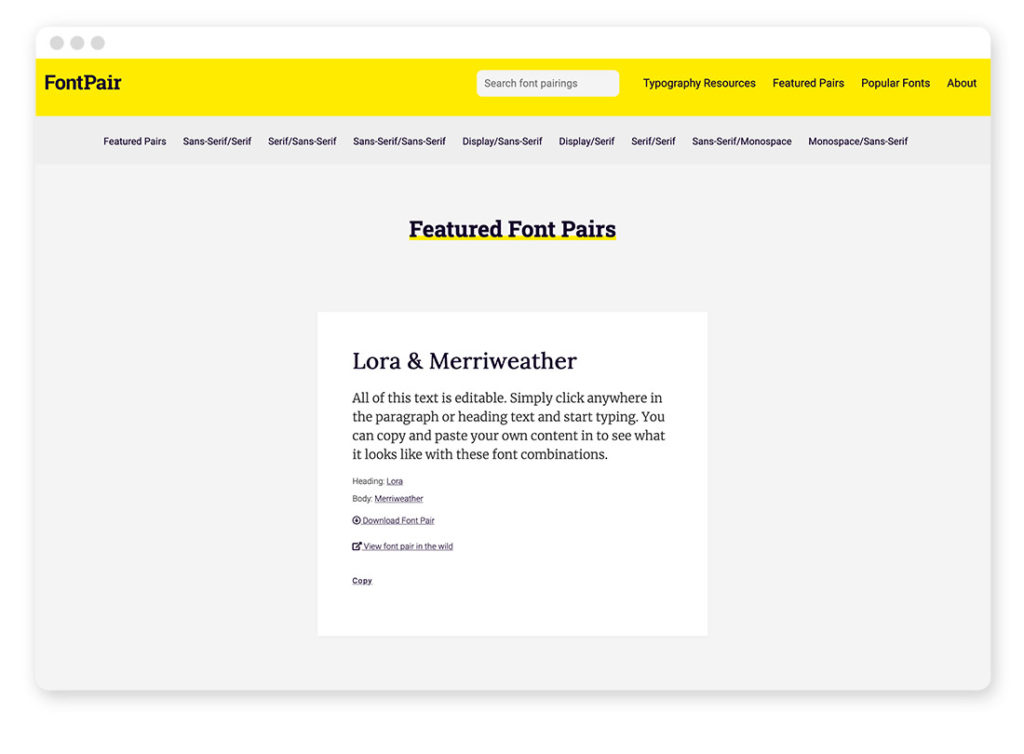
Beispiele an Schritart-Kombinationen aus Webfonts, die sich auch nach Schrifttypen filtern lassen.

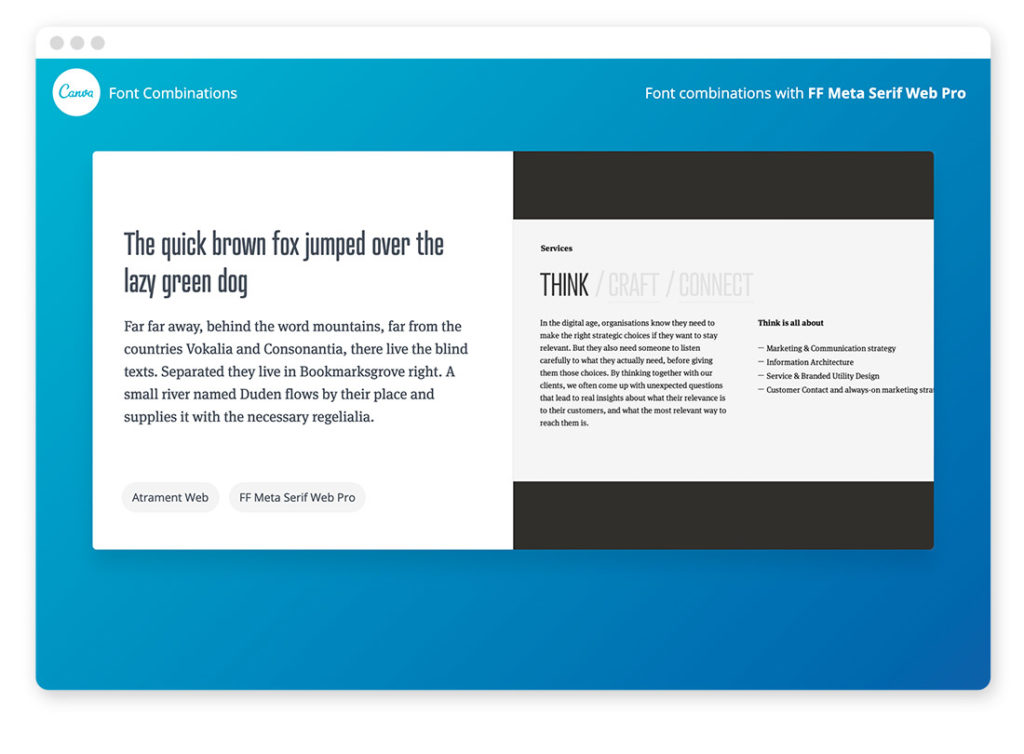
Tool, mit dem sich Webfonts-Kombinationen zusammenstellen lassen nach verschiedenen Kriterien.

Tool, um Schriftkombinationen aus den Google Fonts zu testen.

Unglaublich viele Beispiele wie und wo Typografie im Einsatz ist: Die eingesetzten Schriftarten werden angezeigt und es gibt unzählige Auswahloptionen nach Fonts, Formaten und Themen.

Schöne Sammlung an typografischen Beispielen aus allen möglichen Bereichen, bzw. Einsatzzwecken.

Sammlung aller möglichen Typografiebeispiele, -infos usw. samt entsprechender Verlinkung.

Typografie-Inspirationen aus vielen (digitalen) Bereichen.

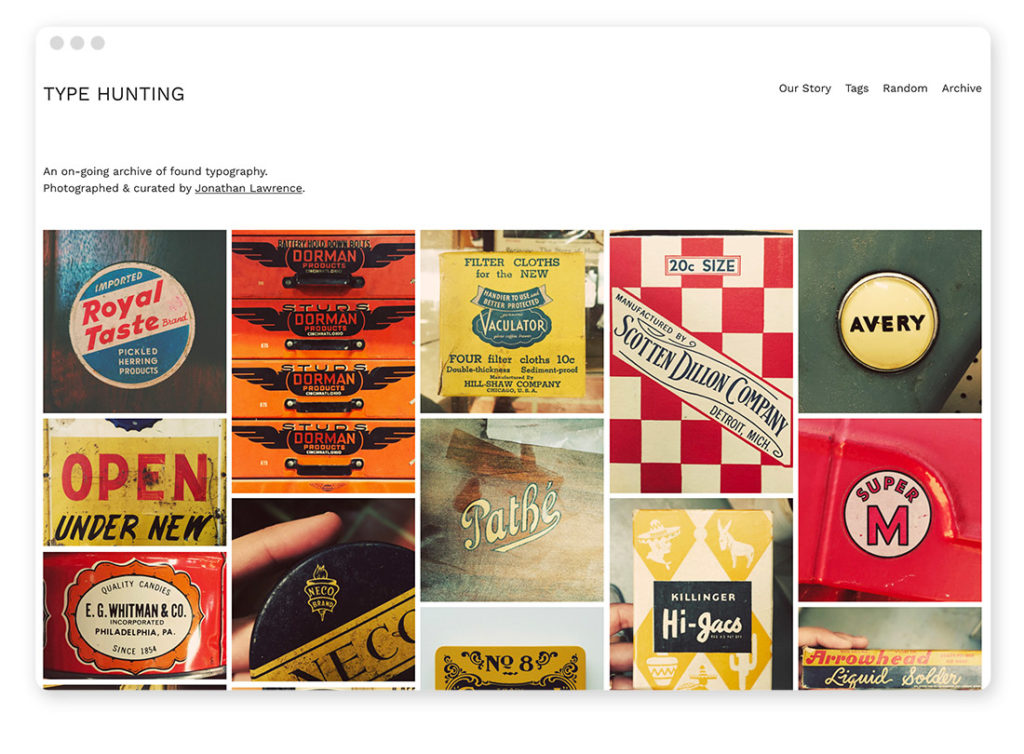
Interessante Typografie-Fundstücke, die zur Inspiration dienen können.

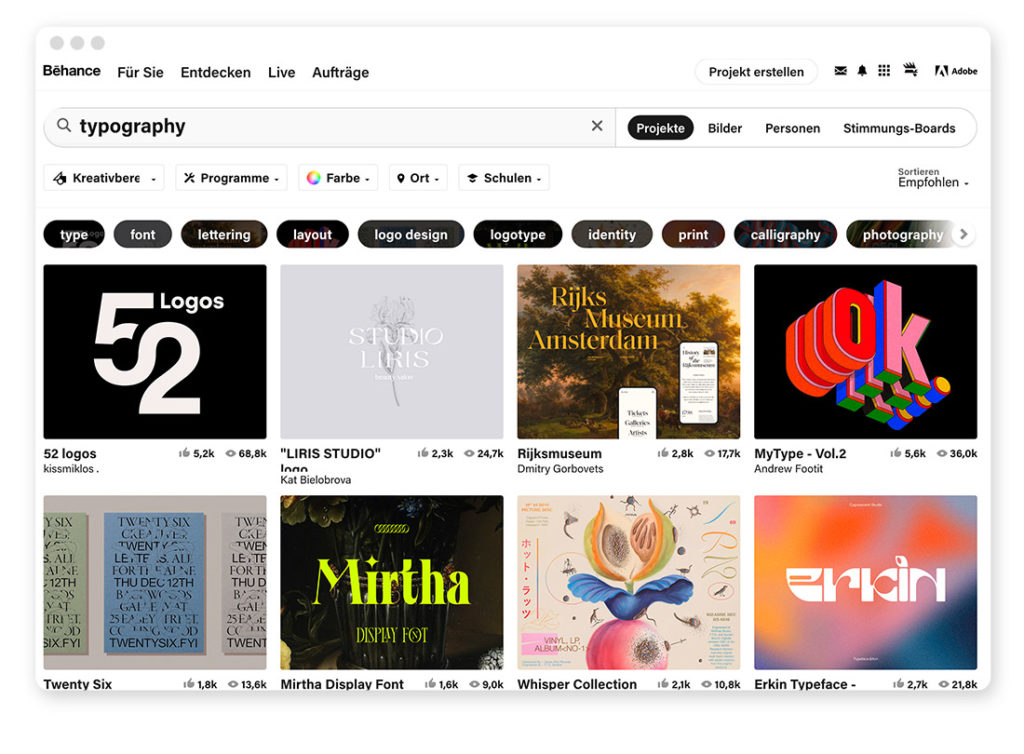
Hier findet man jede Menge Showcases und Inspirationen von Designern aus aller Welt und allen möglichen Designrichtungen – und eben auch typografisches.

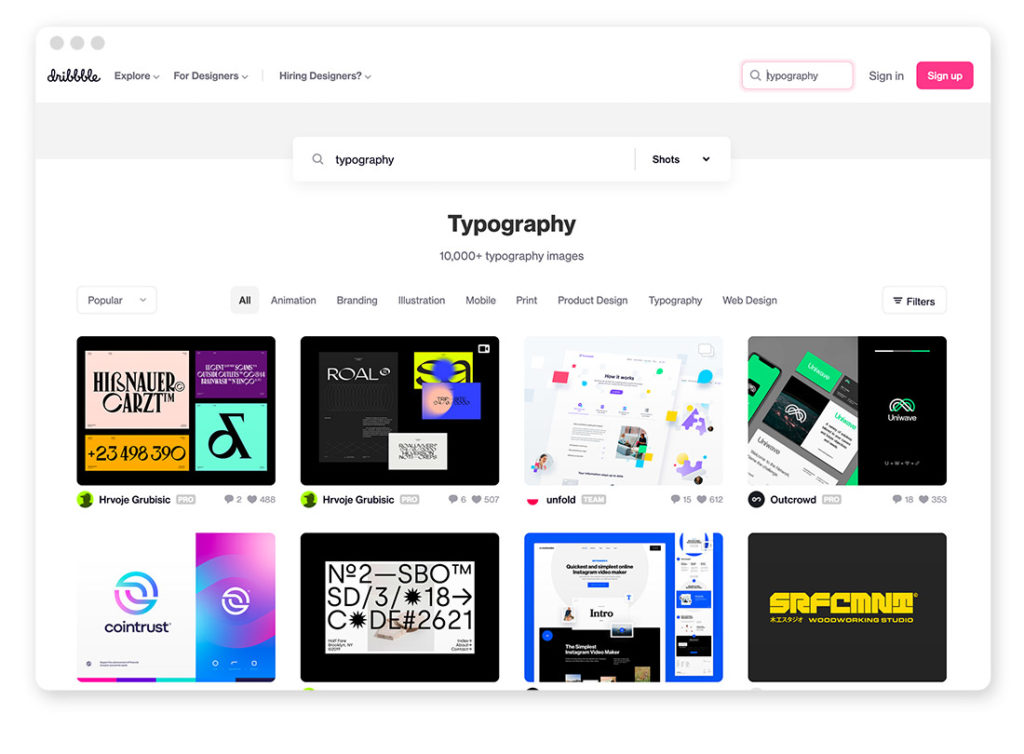
Dribble
Auch hier präsentieren Designer ihre Werke und Entwürfe – und dazu gehören auch typografische Designs.

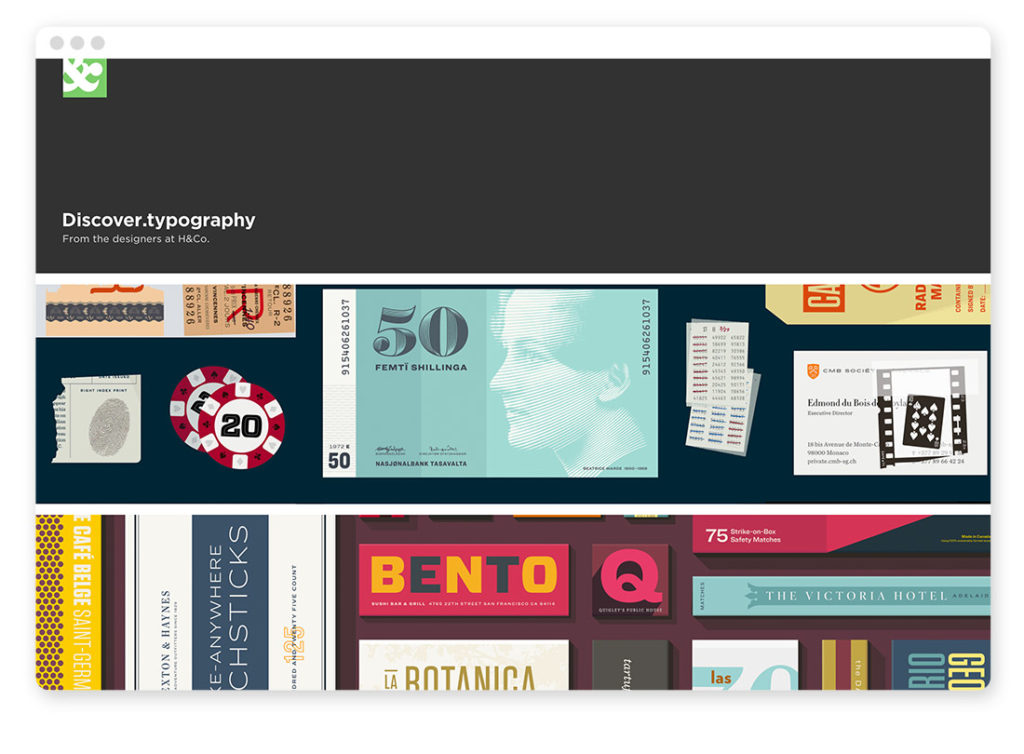
Tolle Typogalerie zur Inspiration der Hoefler&Co.-Designer.

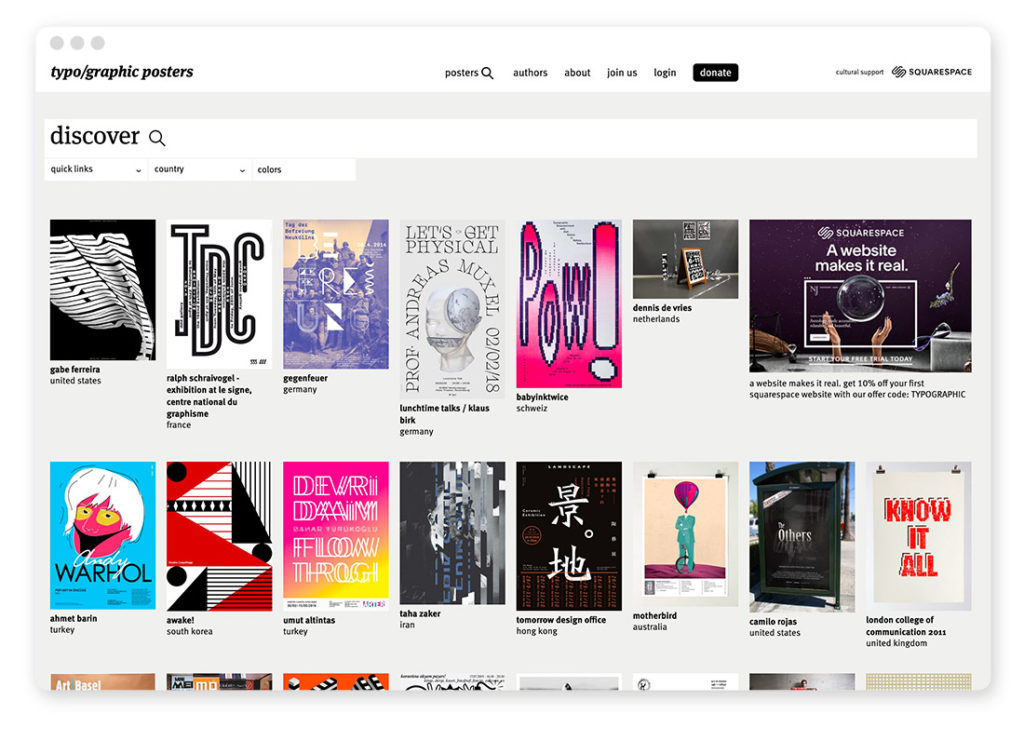
typo/graphic posters
Große Sammlung an Poster mit einem typografischen Schwerpunkt.

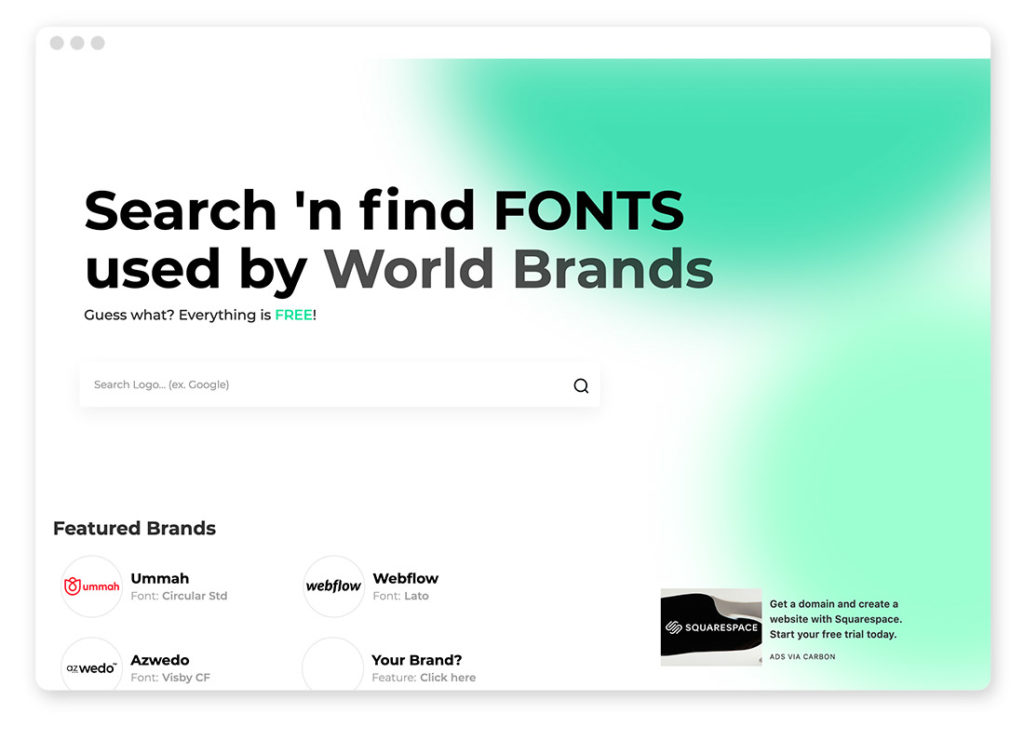
Präsentiert die Fonts aus den Logos bekannter Unternehmen.
News/Blogs
Um typografisch auf dem Laufenden zu bleiben, empfehle ich dir die folgenden Blogs und Websites, die regelmäßig frischen Typo-Input liefern.

Monatlicher Newsletter, der neue Fonts präsentiert.

The Weekly Typographic Podcast
Wöchentlicher Podcast, in dem allerhand typografische Themen besprochen werden.

Blog, der regelmäßig neue Fonts, typografische Neuigkeiten und Interviews mit Typografen präsentiert.

…präsentiert Neuigkeiten und Wissen quer durch die Typografie-Welt.

Deutscher Blog mit viel hilfreichen Infos und typografischem Wissen.

…präsentiert neue Fonts und aktuelle typografische Highlights.

Noch mehr Blogs zum Thema Schrift und Typografie.
Weiterbildung
Man hat typografisch vermutlich nie ausgelernt. Diese Websites helfen dir, dein Typografie-Wissen zu verfeinern:

Ein kompakter Leitfaden zur Webtypografie.

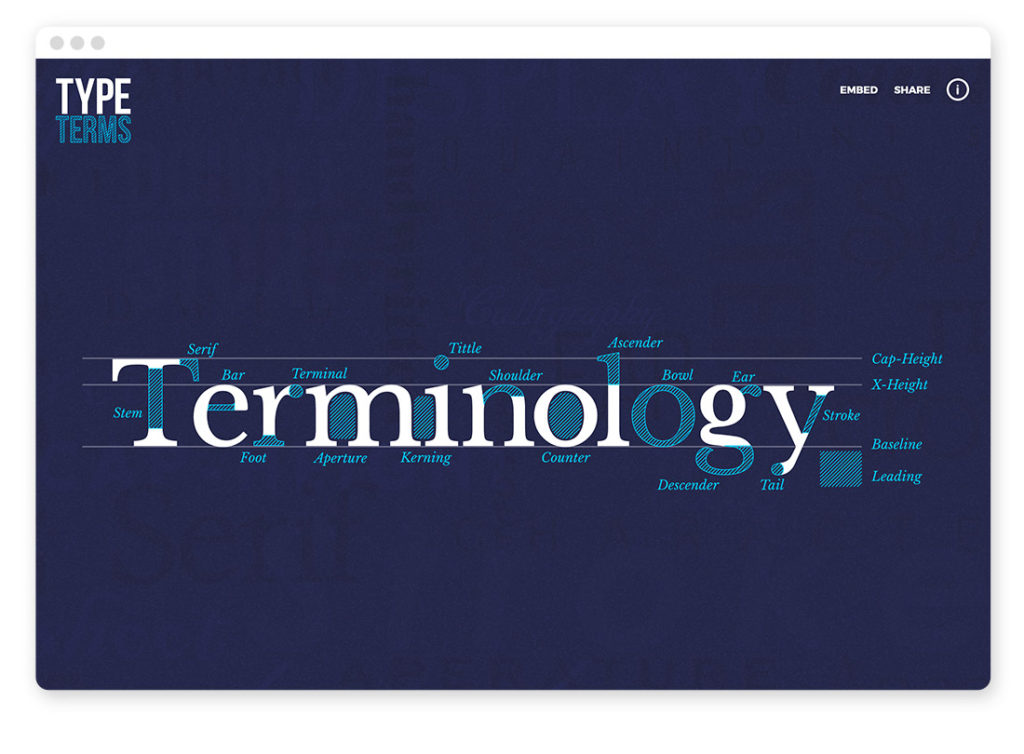
Typografisches Buchstaben-Vokabular nett animiert erklärt.

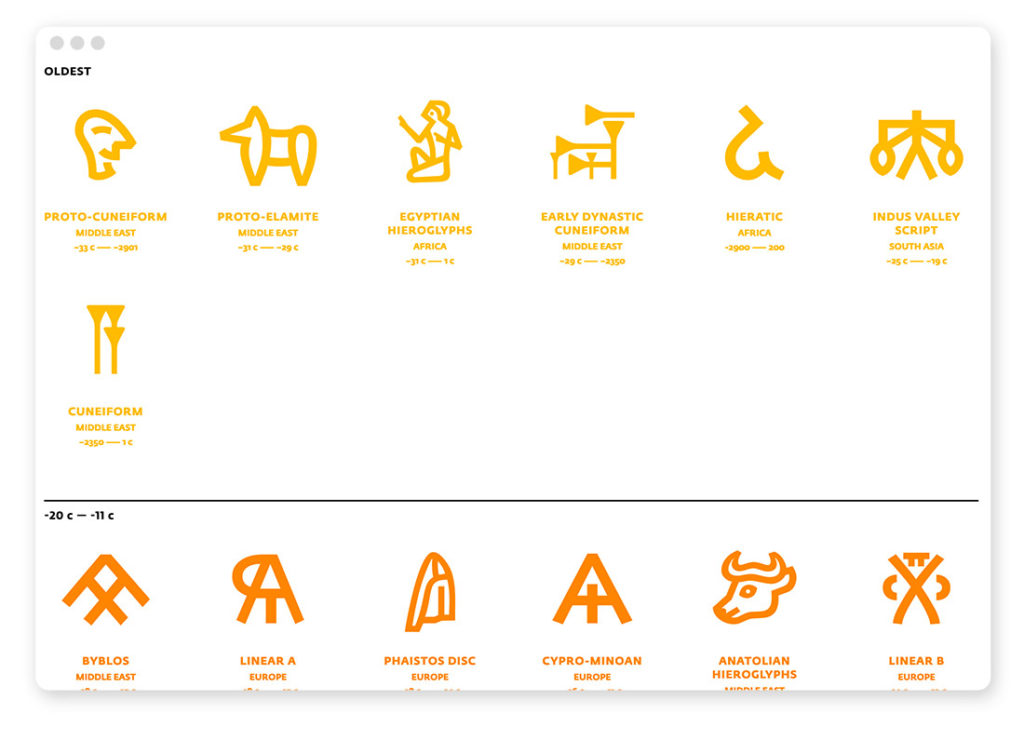
Prämierte Übersicht über die Entwicklung der Schrift und Buchstaben.

Laut Selbstbeschreibung „die meistbesuchte deutschsprachige Typografie-Website“. Mit aktuellen Artikeln Forum, Wiki und noch mehr.

Viel Wissen über Schrift und Typografie in verständlicher Sprache und anschaulichen Beschreibungen.

Typografische Begriffe ausführlich und praxisnah erklärt.
Typo-Tools
Wow, was für eine Sammlung. Da dürfte für jeden Geschmack und jeden typografischen Bedarf etwas dabei sein. Wenn du noch ein Typo-Tool kennst, das hier fehlt, dann lasse es uns doch gerne in den Kommentaren wissen.
Häufig gestellte Fragen zu Typografie- und Fonts-Tools
1. Warum sind Typo- und Fonts-Tools wichtig für Webdesigner?
Typo-Tools erleichtern die tägliche Arbeit von Webdesignern, bieten neue Inspirationen und helfen, Schriftarten gezielt auszuwählen und zu kombinieren. Dadurch können Designs verbessert und zielgerichteter gestaltet werden.
2. Wo finde ich hochwertige kostenfreie Fonts?
Es gibt zahlreiche Anbieter für freie Schriftarten, wie beispielsweise Google Fonts, The League of Moveable Type, DaFont und Fontstorage. Diese bieten eine breite Auswahl an qualitativ hochwertigen und vielseitigen Schriftarten.
3. Was ist der Unterschied zwischen Desktop-Fonts und Webfonts?
Desktop-Fonts werden für den Einsatz in Programmen wie Adobe Photoshop oder Microsoft Word genutzt, während Webfonts speziell für die Darstellung auf Websites optimiert sind. Anbieter wie Google Fonts oder Adobe Fonts bieten viele Webfonts, die leicht in Websites integriert werden können.
4. Wie finde ich passende Schriftkombinationen für mein Design?
Tools wie Fontpair, Fontjoy oder Typ.io helfen dabei, harmonische Schriftkombinationen auszuwählen und bieten praktische Beispiele für verschiedene Stile.
5. Welche Tools helfen bei der Schriftgrößen- und Zeilenabstand-Berechnung?
Tools wie Type Scale, Modularscale und PXtoEM unterstützen dich dabei, harmonische Schriftgrößen und Abstände nach typografischen Prinzipien wie dem Goldenen Schnitt zu definieren.
6. Kann ich Schriftarten selbst erstellen?
Ja, Tools wie Fontstruct und Erweiterungen wie Fontself für Adobe Illustrator und Photoshop ermöglichen es, eigene Schriftarten zu designen und als OpenType-Fonts zu exportieren.
7. Welche Plattformen bieten Typografie-Inspirationen?
Websites wie Typewolf, Beautiful Web Type und Font in Use bieten inspirierende Beispiele, wie Schriftarten kreativ und effektiv eingesetzt werden können.