Icons sind in der digitalen Designwelt unverzichtbare Gestaltungselemente geworden. Sie sind wie Verkehrsschilder auf einer Website oder App, die dem Benutzer zeigen, wohin er gehen soll, bzw. was er zu erwarten hat.
Sie kommunizieren effizient und können kulturelle und sprachliche Barrieren überwinden. Die Macht eines gut gestalteten Icons liegt in seiner Fähigkeit, komplexe Aktionen oder Gedanken in einem kleinen, leicht verständlichen Format zu vermitteln.

Kommunikation durch visuelle Reize
In unserer schnelllebigen digitalen Welt wollen Benutzer Informationen so effizient wie möglich erfassen. Icons dienen hier als eine Art visuelle Kurzschrift, die den Nutzern hilft, eine Aktion oder einen Punkt rasch zu erkennen. Innerhalb eines Bruchteils einer Sekunde lässt sich ein gut gestaltetes Icon identifizieren, während das Lesen eines Textes Zeit in Anspruch nehmen kann.
Platzersparnis und mobile Optimierung
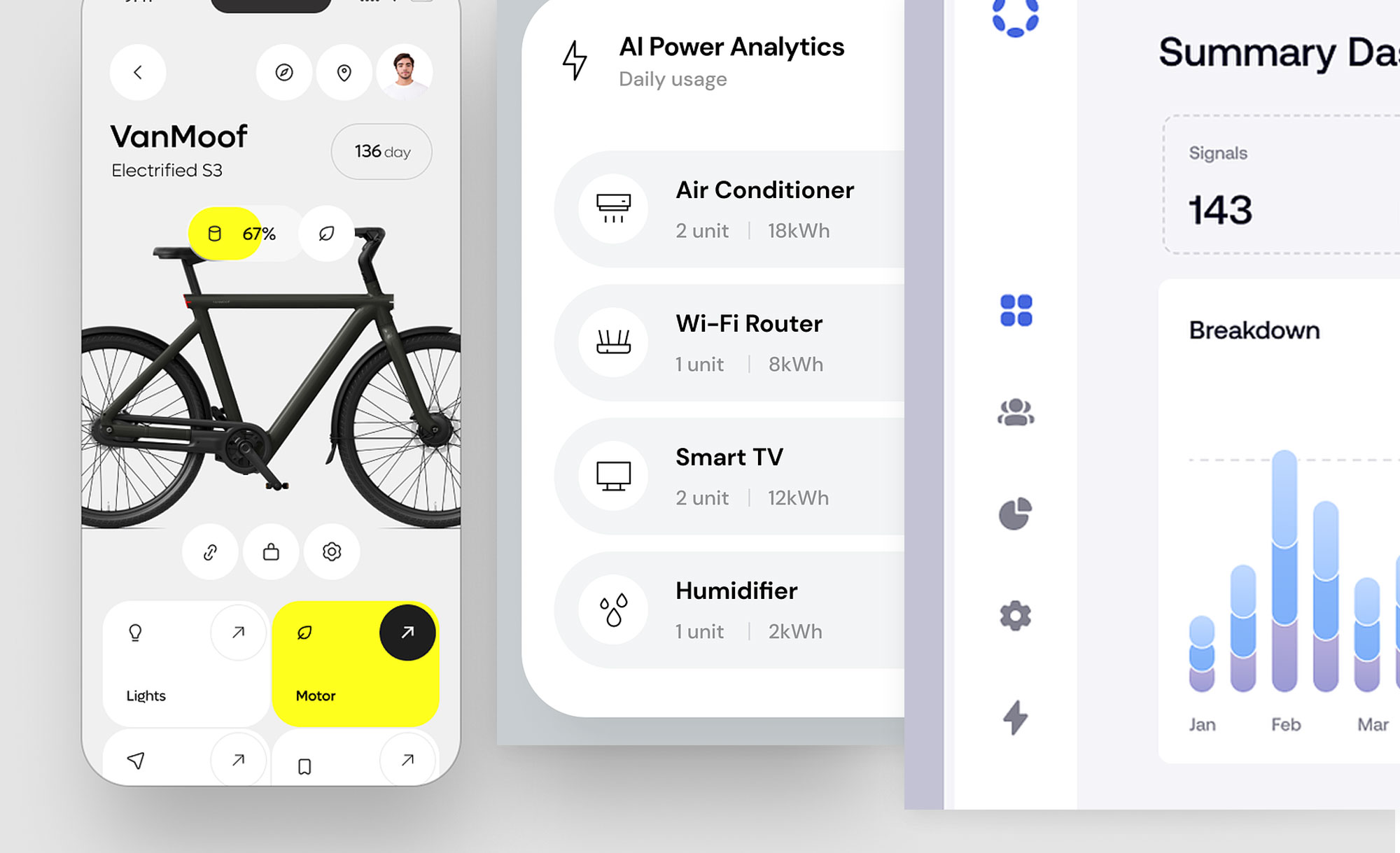
Wenn du für mobile Geräte entwickelst, weißt du, wie wertvoll der Bildschirmplatz ist. Icons können kompakte, aber aussagekräftige Informationen liefern, die Texterklärungen obsolet machen. So bleibt mehr Platz für andere wichtige Designelemente. Gerade im UI Design kommt ihnen daher eine besondere Rolle zu.
Globale Verständlichkeit
Icons überwinden Sprachbarrieren. Ein Papierkorb-Icon wird weltweit verstanden, ohne dass es übersetzt werden muss. Das vereinfacht die Lokalisierung deiner Website oder App und spricht eine globale Zielgruppe an.
Erfahre mehr in Artikel:
Icons für deine Website: So nutzt du sie richtig
Was sind Icon-Sets?
Icon-Sets sind Sammlungen von Icons, die unter einem gemeinsamen Designschema stehen. Statt einzelne Icons aus verschiedenen Quellen zusammenzusuchen, erhältst du ein einheitliches Design, das die User Experience verbessert.
Vorgefertigte vs. individuelle Sets
Ein Icon-Set ist eine gruppierte Sammlung von Symbolen, die in Design und Stil einheitlich sind. Diese Sets sind besonders nützlich, wenn du an einem großen Projekt arbeitest oder ein konsistentes Design über mehrere Plattformen hinweg gewährleisten möchtest. Die Einheitlichkeit fördert die Benutzererfahrung und stärkt das Markenimage.
Es gibt sowohl vorgefertigte als auch individuelle Icon-Sets. Vorgefertigte Sets sind einfach zu implementieren und bieten eine breite Auswahl. Individuelle Sets werden nach speziellen Anforderungen designt, sind aber in der Regel teurer und zeitaufwendiger in der Entwicklung.
Anforderungen an gute Icon-Sets
Vielseitigkeit der Icons
Gute Icon-Sets sind vielseitig einsetzbar. Sie enthalten eine Mischung aus allgemeinen und spezifischen Icons, sodass du sie in unterschiedlichen Kontexten nutzen kannst. So brauchst du nicht für jeden Anwendungsbereich ein neues Set zu suchen.

Skalierbarkeit
Icons sollten ohne Qualitätsverlust skalierbar sein. SVG-Formate sind hier oft die beste Wahl, da sie unabhängig von der Auflösung sind und somit in jedem Format knackig aussehen.

Menge der Icons
Ein umfangreiches Set ist nicht per se besser, aber es gibt dir mehr Flexibilität. Ein Set mit Hunderten von Icons ermöglicht es dir, auch in Zukunft konsistente Designentscheidungen zu treffen, ohne neue Sets suchen zu müssen.
Konsistente Gestaltung
Die Icons sollten einheitlich gestaltet sein, um ein konsistentes Design zu gewährleisten. Oder anders ausgedrückt: Wirken die Icons nicht harmonisch aufeinander abgestimmt, beeinflusst das die Nutzererfahrung negativ.

Auswahl der besten kostenlosen Icons & Icon-Sets

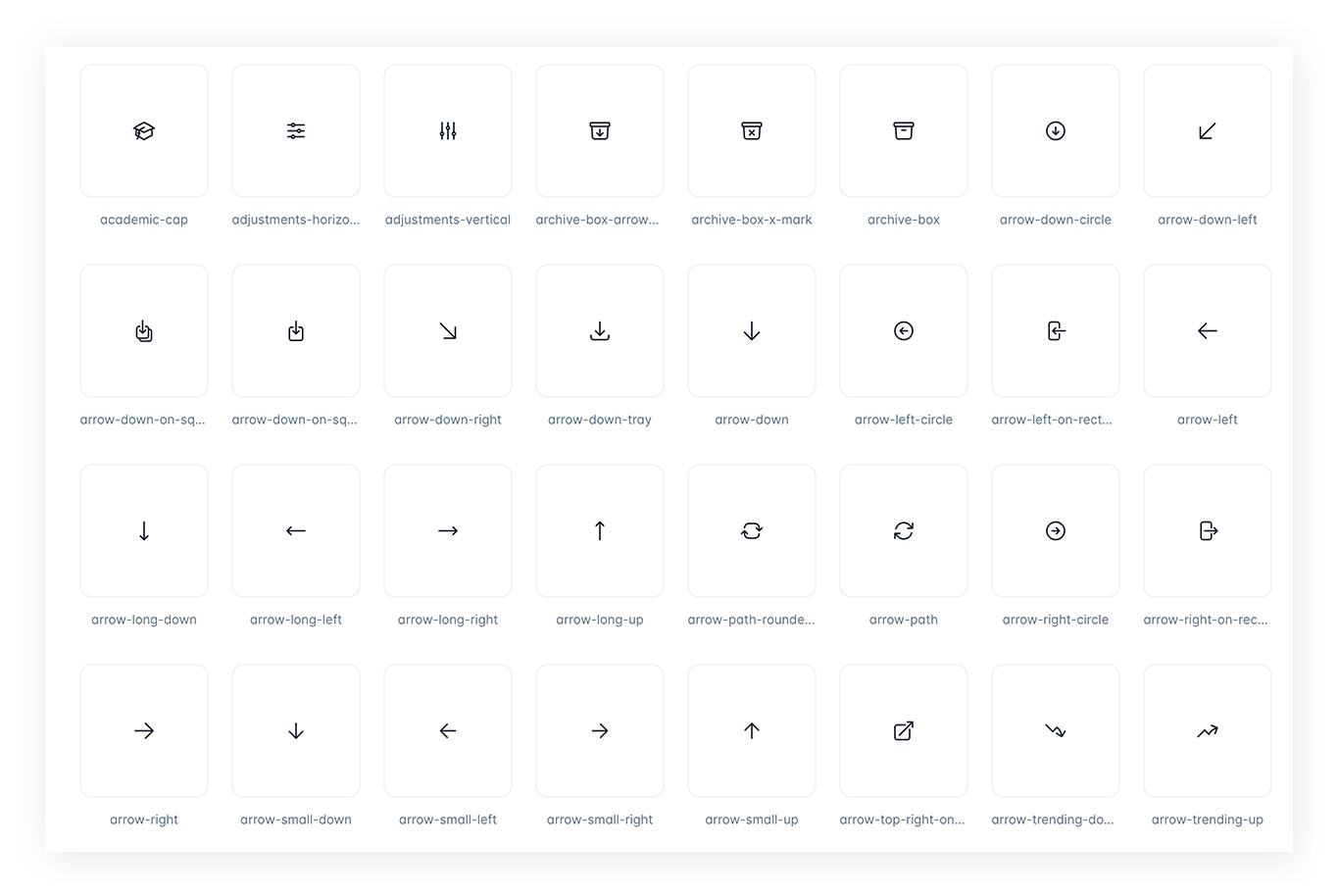
Heroicons
Heroicons bietet über 200 moderne und vielseitige Icons. Von sozialen Medien bis zur Navigation – hier findet man alles.

Iconscout
Iconscout punktet mit Tausenden von Icons in verschiedenen Kategorien. Besonders praktisch: Anpassbare Icons für maßgeschneidertes Webdesign.

Feather
Mit über 200 minimalistischen und eleganten Icons eignet sich Feather perfekt für modernes Webdesign.

Noun Project
Hier findet man über eine Million benutzerfreundliche Icons – ideal für vielfältige Webdesign-Projekte.

Phosphor Icons
Phosphor Icons bietet über 100 moderne Icons, perfekt für zeitgemäßes Webdesign.

flaticon
Mit mehr als 3 Millionen Icons und Filteroptionen nach Kategorien und Farben ist flaticon eine umfassende Quelle für Webdesigner.

Tabler Icons
Tabler Icons bietet über 550 hochwertige Icons, speziell für Webdesigner und Entwickler entwickelt.

Iconic
Iconic glänzt mit Icons in verschiedenen Stilen und Kategorien, eine zuverlässige Quelle für hochwertige Icons.

Ionicons
Mit über 1.200 Icons speziell für mobile Apps ist Ionicons perfekt für mobile Benutzeroberflächen.

Streamline Icons
Mit über 30.000 Icons in verschiedenen Stilen und Kategorien bietet Streamline Icons eine schier endlose Auswahl.

Iconoir
Iconoir bietet über 900 moderne und elegante Icons für zeitgemäßes Webdesign.

Remix Icon
Mit über 2.000 Icons in verschiedenen Kategorien ist Remix Icon eine vielseitige Auswahl für Ihr Webdesign.

Eva Icon
Eva Icon bietet über 4.000 moderne und gut gestaltete Icons für anspruchsvolle Webdesign-Projekte.

MingCute Icon
MingCute Icon punktet mit über 1.000 verspielten und kreativen Icons für einzigartiges Webdesign.

Material Symbol
Material Symbol bietet eine breite Palette von Icons, die perfekt in das Google Material Design passen.

Iconsax
Iconsax überzeugt mit einer großen Auswahl an Icons in verschiedenen Stilen und Kategorien.

Fluent Icons
Fluent Icons bietet eine breite Palette von Icons für Microsoft Fluent Design, perfekt für Windows-Anwendungen.

Softies
Softies ist eine Sammlung von Icons mit einem freundlichen und einladenden Design, ideal für benutzerfreundliche Websites und Apps.

CSS.gg
Über 700 Icons als SVG

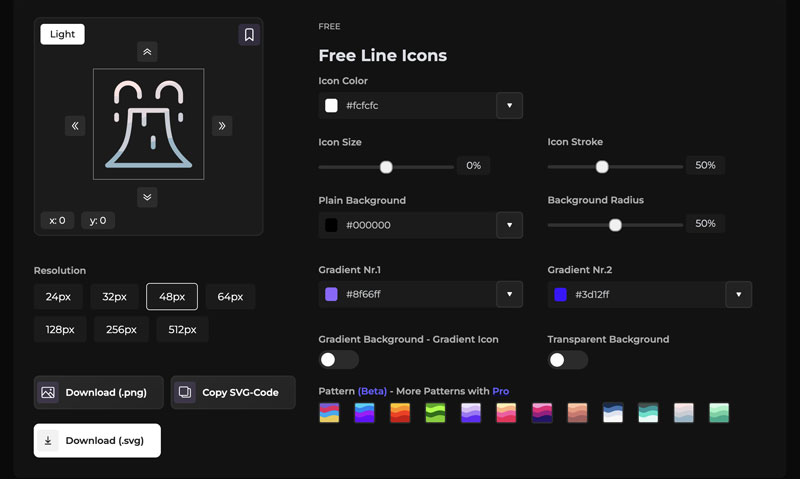
Iconizer
Fast 400 Icons, die sich vorher flexibel anpassen lassen (Strichstärke, Größe, Farbe usw.).

Untitled UI Icons
Über 4.600 schlichte Icons speziell für Figma.
Fazit und Empfehlungen
Icons sind weit mehr als nur hübsche Bilder; sie sind ein integraler Bestandteil einer effektiven Benutzeroberfläche. Ein sorgfältig ausgewähltes und gut gestaltetes Icon-Set kann das Benutzererlebnis erheblich verbessern. Achte auf Vielseitigkeit, Skalierbarkeit und eine umfangreiche Auswahl bei der Auswahl eines Sets.
Berücksichtige auch funktionale Aspekte wie Farbgebung und Zugänglichkeit, um ein wirklich herausragendes Benutzererlebnis zu schaffen. Die vorgestellten Icon Sets helfen dir dabei.
Erfahre mehr in Artikel: Icons für deine Website: So nutzt du sie richtig