Um die Absprungrate zu senken, die Conversion Rate zu erhöhen und die Interaktion deiner User zu steigern, ist es wichtig, dass deine Website schnell und reibungslos lädt.
Eine Website mit verbesserter Seitengeschwindigkeit führt nicht nur zu einer guten User Experience, sondern kann auch zu besseren Rankings auf den Suchergebnisseiten beitragen.
In diesem Artikel erfährst du, was die Pagespeed genau ist, warum sie wichtig ist, wie du sie messen und optimieren kannst.
Was ist Pagespeed?
Pagespeed bezeichnet die Ladezeit deiner Website und beeinflusst sowohl die Nutzerzufriedenheit als auch das Ranking in Suchmaschinen. Eine schnelle Ladezeit sorgt für bessere Conversion Rates, eine positive User Experience und stärkere Kundenbindung. In diesem Artikel erfährst du, warum Pagespeed wichtig ist, wie du sie messen kannst und welche Maßnahmen deine Website schneller machen.
Inhaltsverzeichnis
- Was ist Pagespeed?
- Pagespeed: Was ist das überhaupt?
- Warum ist die Ladezeit einer Website wichtig?
- Wie wird die Pagespeed gemessen?
- Wie teste ich die Ladezeit meiner Website?
- Wie kann ich die Ladezeit meiner Website verbessern?
- Seitengröße reduzieren
- Animationen reduzieren
- Schnelles Hosting
- Antwortzeit des Servers reduzieren
- Content Delivery Network (CDN) einsetzen
- HTTP-Requests verringern
- Gzip-Kompression aktivieren
- Theme & Bilder optimieren
- Lazy Load einsetzen
- Schriftschnitte reduzieren
- Caching
- Möglichst wenig Skripte einsetzen
- Skripte zusammenlegen
- Skripte minifizieren (minify)
- Skripte in den Footer packen
- Die Ladezeit als Erfolgsfaktor
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Pagespeed
- Häufig gestellte Fragen zu Pagespeed
Pagespeed: Was ist das überhaupt?
Kurz gesagt: Pagespeed bedeutet Ladezeit.
Die Geschwindigkeit deiner Website bezieht sich im Wesentlichen auf die Zeit, die es braucht, bis die Inhalte deiner Seite vom Server heruntergeladen und im Browser des Nutzers angezeigt werden.
Das kannst du dir so vorstellen: Klickt ein User auf einen Link, wird eine neue Seite geladen. Im besten Fall vergeht nur ein kurzer Augenblick und der Nutzer sieht den gesamten Inhalt der neuen Seite.

Warum ist die Ladezeit einer Website wichtig?
Die Performance einer Website wirkt sich außerordentlich auf das Ranking in den Suchmaschinen aus. Denn es ist so: Hat deine Website eine sehr lange Ladezeit, führt das beim Nutzer zu Unzufriedenheit, da er nicht schnell auf die gewünschten Informationen zugreifen kann.
Im Umkehrschluss: Webseiten mit einer guten Pagespeed sorgen dafür, dass sich ein Nutzer gerne und dementsprechend lange auf deiner Website aufhält. Dieses Signal bekommt dann auch die Suchmaschine, die deine Website als positiv einstuft und mit einem guten Ranking belohnt.
Die Ladezeit wirkt sich direkt auf das Nutzerlebnis, sprich die User Experience, aus. Zufriedene Nutzer kaufen lieber. Bedeutet, dass deine Pagespeed auch einen großen Einfluss darauf hat, wie viele Menschen auf deiner Seite einkaufen.
Die Ladezeit deiner Website beeinflusst:
- die Verkaufszahlen deiner Website
- die Conversion Rate deiner Website
- die Interaktion deiner Nutzer mit den Seiteninhalten
- die gesamte User Experience
- deine Platzierung auf den Suchergebnisseiten
Laut einer Studie von WPO stats führt eine schnell ladende Website dazu, dass Nutzer häufiger deine Seite besuchen, sich länger aufhalten und öfter kaufen.
Mit einer langsamen Website machst du dich sowohl bei der Suchmaschine als auch bei den Nutzern unbeliebt.
User, die lange mit einem weißen Bildschirm konfrontiert werden, springen ab und klicken lieber auf das nächste Suchergebnis. Bleiben sie trotz schlechter Pagespeed auf deiner Seite, beeinflusst das ihre Stimmung und sie sind womöglich voreingenommen.
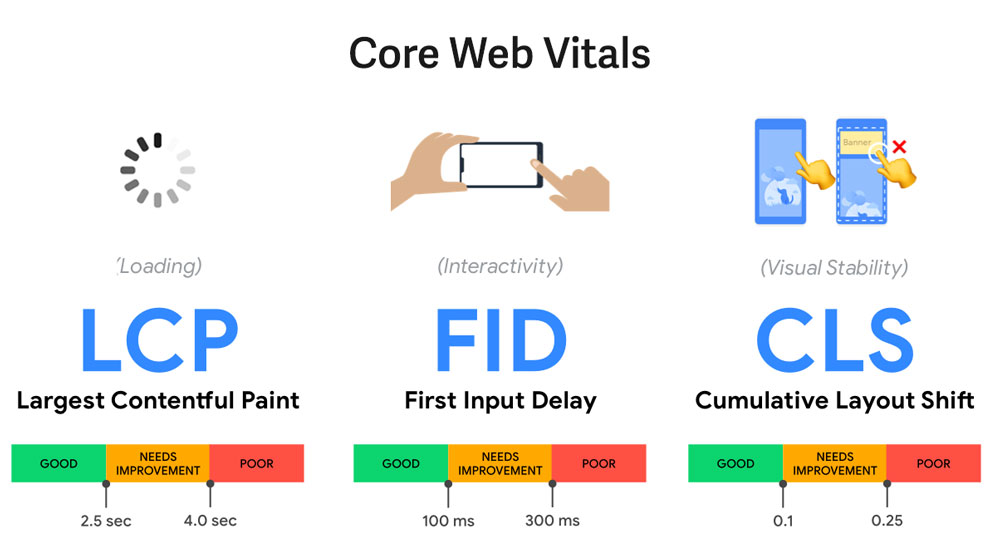
Die Core Web Vitals von Google
Die drei sogenannten Core Web Vitals sind von Google festgelegte Metriken zum Messen deiner Website-Performance. Mit diesen Kennzahlen bestimmt die Suchmaschine, ob die Nutzer eine eher positive oder negative Erfahrung machen, und bezieht diese Ergebnisse in die Auswertung für das Ranking ein.
Die Core Web Vitals sind der Schlüssel, um die Nutzerfreundlichkeit und Performance deiner Website zu messen

Es gibt drei Core Web Vitals:
Largest Contentful Paint (LCP):
Wie schnell lädt der Hauptinhalt deiner Seite?
Empfehlenswert: Ein LCP von unter 2,5 Sekunden.
First Input Delay (FID):
Wie schnell reagiert deine Seite nach der ersten Interaktion des Users?
Empfehlenswert: Ein FID von unter 100 Millisekunden.
Cumulative Layout Shift (CLS):
Kommt es auf deiner Seite nach dem Laden zu Layoutverschiebungen?
Empfehlenswert: Ein CLS von unter 0,1.
Die Core Web Vitals sind deshalb so wichtig, weil sie der Suchmaschine einen guten Eindruck davon geben, wie nutzerfreundlich deine Website ist.
Wie wird die Pagespeed gemessen?
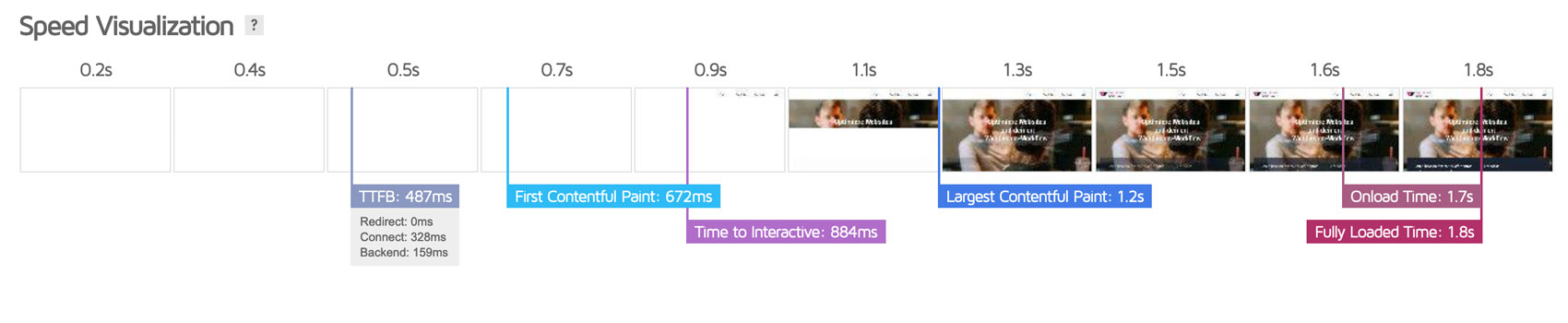
Die Pagespeed deiner Website wird in verschiedenen Stufen gemessen. Schließlich finden zwischen dem Klick des Nutzers – sprich der Anfrage – und dem Erscheinen deiner Website-Inhalte mehrere Prozesse im Hintergrund statt.
Dazu gehören:
- Time to First Byte (TTFB):
Wie lange dauert es, bis der erste Byte vom Webserver geladen wird? - First Contentful Paint (FCP):
Wann wird im Browser das erste Inhaltselement angezeigt? - First Meaningful Paint (FMP):
Wann hat der User das Gefühl, die Website sei vollständig geladen? - Time to Interactive (TTI):
Wann ist die Website bereit für Interaktionen durch den Nutzer?

Wie schnell muss meine Website sein?
Generell gilt: Je schneller desto besser. Als Faustregel kannst du dir merken, dass deine Website in unter zwei Sekunden geladen sein sollte. Mit dieser Ladezeit erzielst du ein positives Nutzererlebnis. Noch besser wäre eine Pagespeed von unter einer Sekunde.
Wie teste ich die Ladezeit meiner Website?
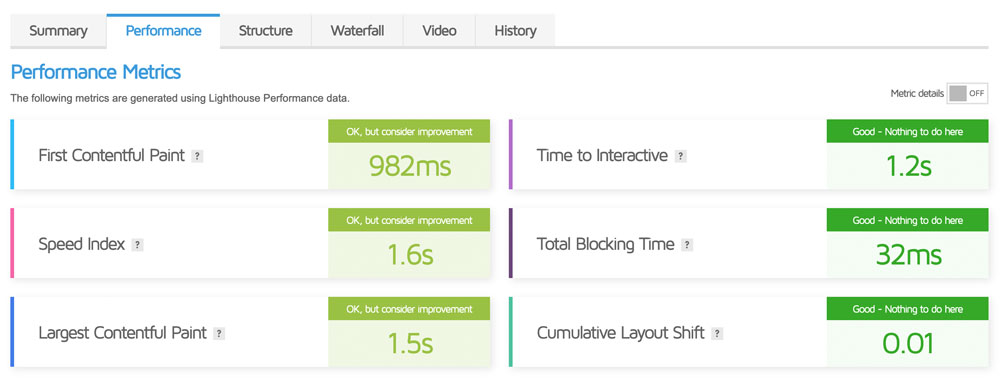
Um herauszufinden, wie es um deine Pagespeed steht, kannst du einen Website Speed Test durchführen. Dafür gibt es kostenlose Tools von Google selbst, in die du deine URL eingeben und testen kannst. Das wohl gängigste Tool unter Webmastern: PageSpeed Insights
Im besten Fall könntest du deine Seite gleich an mehreren Geräten und zu echten Bedingungen testen und die entsprechenden Werte prüfen. Weil das allerdings sehr umständlich ist, kannst du den Test auf deinem eigenen Computer durchführen.
Sobald du dir die Website auf deinem Rechner aufrufst, merkst du selbst schnell, ob dir die Ladezeit lang oder kurz vorkommt. Das gibt dir ein gutes Gefühl dafür, welche Erfahrung die Nutzer beim Aufrufen deiner Seite machen.
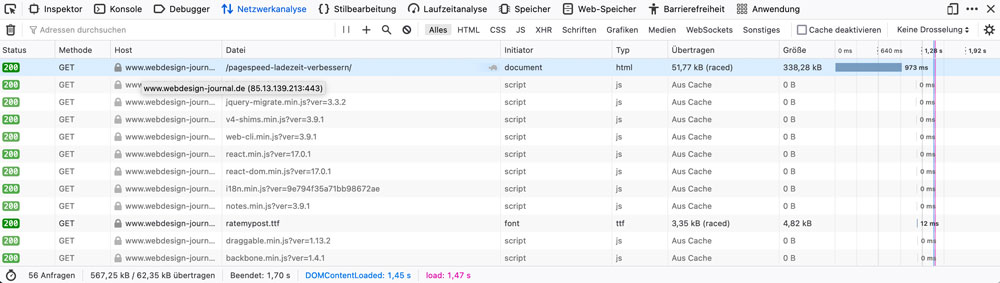
Natürlich liefern dir Tools konkrete Hinweise und Messwerte, was dir wiederum dabei hilft, diese zu verbessern. An deinem Computer kannst du dafür die Entwickler-Tools von Chrome oder Firefox nutzen. Diese findest du unter „Netzwerk“ bzw. „Network“.
Beachte: Setze unbedingt ein Häkchen bei „Disable Cache“. Du möchtest schließlich wissen, wie sich die Ladezeit verhält, wenn jemand zum ersten Mal auf deine Seite gelangt. Außerdem solltest du aus deinem Content Management System (bspw. WordPress) ausgeloggt sein, wenn du den Test durchführst.

Folgende (kostenlose) Tools kannst du zum Testen deiner Ladezeit nutzen:
- PageSpeed Insights
Googles Pagespeed Insights gibt dir einen Score (für Mobile und Desktop) und sagt dir auch gleich, was du verbessern kannst. - WebPageTest
- Der Test dauert etwas länger, bietet jedoch eine gute Übersicht und vergibt Noten (von A = gut bis D = schlecht).
- Pingdom Website Speed Test
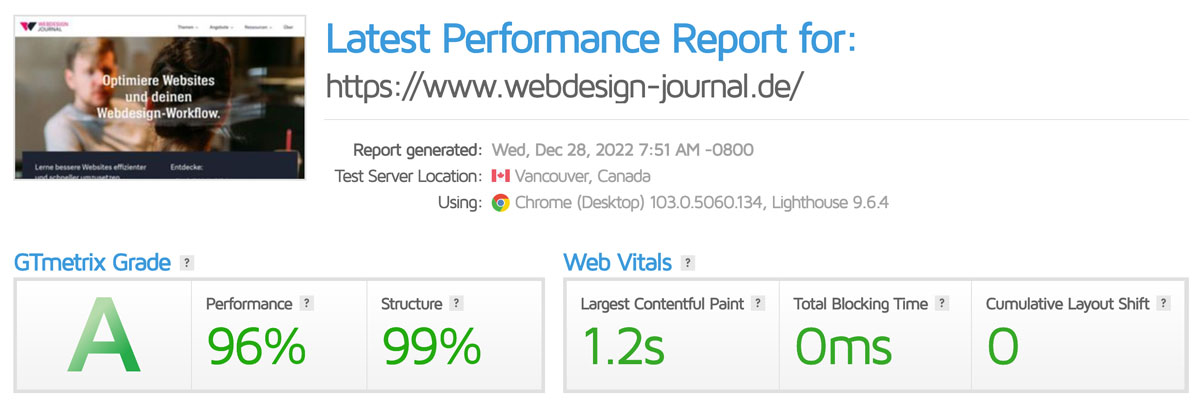
Kurze, knackige Übersicht der wichtigsten Parameter. - GTmetrix
GTmetrix gibt dir Pagespeed- und den sog. YSLOW-Score und sagt dir was du verbessern kannst.

Die häufigsten Fehler bei der Performanceanalyse einer Website
Wenn du prüfst, was du an der Performance deiner Website noch verbessern kannst, stößt du erstmal auf einige Werte. Bei der Auswertung kann es zu einigen Fehlern kommen:
- Verlasse dich nicht nur auf ein Tool, sondern teste deine Seite mit mehreren Tools.
- Ziele nicht auf einen perfekten Score ab, sondern vergleiche deine Messwerte mit denen der Konkurrenz und sei diesen Websites einen Schritt voraus.
- Führe deinen Test nicht nur einmal durch, sondern teste deine Seite an verschiedenen Orten und zu unterschiedlichen Zeitpunkten.
- Beschränke dich bei deinem Test nicht nur auf die Startseite, sondern teste verschiedene Unterseiten – insbesondere solche, mit großen Dateimengen oder hohen Besucherzahlen.
„Be 20% faster than your fastest competitor.“
Wie kann ich die Ladezeit meiner Website verbessern?
Wie wichtig die Ladezeit deiner Website ist, weißt du jetzt. Die nächste Frage, die sich an diesem Punkt stellt:
Wie kannst du die Ladezeit deiner Website nun verbessern?
Es gibt gleich mehrere Faktoren, die hier eine Rolle spielen. Auf der einen Seite sind das einige Dinge, die du beachten solltest, auf der anderen Seite bietet dir das zahlreiche Verbesserungsmöglichkeiten.
Die wichtigsten Punkte, die du direkt umsetzen kannst, habe ich hier für dich zusammengestellt.
Seitengröße reduzieren
Je mehr Dateien du auf deiner Website einbindest, umso mehr Daten müssen natürlich geladen werden. Mache dir also schon bei der Erstellung deiner Seite Gedanken darüber, welche Dateien es wirklich braucht. Um die Seitengröße zu reduzieren, solltest du auf möglichst kleine Dateien und Skripte achten. Als Faustregel gilt: Deine Seite sollte inklusive JavaScript- und CSS-Dateien eine Transfergröße von bis zu 2 Megabyte haben.
In der Regel verfügt jede Website an der ein oder anderen Stelle über Bilder und Videos. Diese sollten natürlich eine möglichst hohe Qualität aufweisen. Und dennoch solltest du die Dateigröße weitestgehend reduzieren, um deine Website zu verschlanken.
Animationen reduzieren
Animationen, Übergänge, Slider und Pop-ups sind beliebte Mittel im Webdesign. Und trotzdem sollten sie so sparsam und zielgerichtet wie möglich eingesetzt werden. Damit die Animationen nicht auf Kosten der Performance gehen, sollten sie wirklich gut und nur an ausgewählten Stellen umgesetzt werden.

Schnelles Hosting
Tatsächlich ist dein Hosting ein wesentlicher Faktor für eine gute Pagespeed. Ein zuverlässiges und schnelles Hosting stellt sicher, dass deine Website rund läuft und gleicht größere Datenmengen aus. Damit ist deine Seite außerdem weniger anfällig für Bugs und Probleme.
Antwortzeit des Servers reduzieren
Möchte ein User deine Website aufrufen, muss der Server auf eine Datenbank zugreifen. Damit dieser Vorgang schnell gelingt, solltest du die Antwortzeit des Servers reduzieren. Eine erste Maßnahme ist, dass du immer darauf achtest, die neueste PHP-Version zu installieren. Da eine neue Version meist die Antwortzeit verringert.
Content Delivery Network (CDN) einsetzen
Der Verbindungsaufbau zwischen dem Webserver und dem User dauert je nach Standort unterschiedlich lang. Schnellere Verbindungszeiten erreichst du mit dem Einsatz eines Content Delivery Networks. Das sogenannte CDN sorgt dafür, dass deine Website nicht so viele Knotenpunkte zwischen weiter entfernten Standorten überwinden muss. Denn deine Website wird dann dort zwischengespeichert und kann schneller abgerufen werden.
HTTP-Requests verringern
Damit deine Daten von einem Server zu deinen Nutzern übertragen werden können, braucht es bestimmte Protokolle. Das bekannteste Datenübertragungsprotokoll ist das HTTP (Hypertext Transfer Protocol). Du kannst dir das so vorstellen: Für jede einzelne Datei auf deiner Website benötigt es eine eigene Server-Abfrage. Je mehr Protokolle deine Website hat, desto mehr Abfragen müssen ausgeführt werden. Bedeutet: Weniger HTTP-Requests führen zu einer verbesserten Pagespeed.
Gzip-Kompression aktivieren
Gzip ist ein Kompressionsprogramm, mit denen Daten in komprimierter Form vom Server an den Client übertragen werden können. Damit sparst du Bandbreite und verbesserst somit deine Pagespeed.
Du kannst deine Gzip-Kompression ganz einfach mit einem Eintrag in deiner .htaccess-Datei aktivieren.
Theme & Bilder optimieren
Für eine geringe Byte-Zahl solltest du möglichst wenige Bilder und Graphiken auf deiner Website einsetzen. Die Dateien, auf die du nicht verzichten kannst, solltest du vor dem Upload unbedingt optimieren, sprich verkleinern. Das funktioniert mit Tools wie ImageOptim oder Gimp.
Natürlich bedeutet das nicht, dass du nun gänzlich auf Bilder verzichten solltest. Schließlich erfüllen diese eine wichtige Funktion in deinem Webdesign. Wichtig ist die Optimierung vor dem Hochladen. Das bedeutet:
Lade deine Bilder nie in der originalen Dateigröße hoch, sondern achte immer auf eine Reduzierung der Dateigröße.
Lazy Load einsetzen
Bei Lazy Load wird ein Skript eingesetzt, das dafür sorgt, dass nur die Inhalte geladen werden, die der User aktuell in seinem Browserfenster sehen kann. Bedeutet: Es wird nicht die gesamte Website auf einmal geladen, sondern immer nur die gerade sichtbaren Content-Elemente. Sobald der User weiter nach unten scrollt, werden die nächsten Inhalte nachgeladen.
Schriftschnitte reduzieren
Achte darauf, möglichst wenige Schriftschnitte – also Varianten deiner Schriftart – zu verwenden. Denn auch diese müssen jeweils geladen werden. Hier gilt es einen Kompromiss zwischen typografischer Gestaltungsfreiheit und Datenmenge zu finden.
Moderne Browser laden wirklich nur die Schriften, die wirklich dargestellt werden. Für eine bessere Performance kannst du zum Beispiel nur die .woff-Datei einer Schrift einbinden – diese wird in den meisten Browsern korrekt angezeigt. Sollte das einmal nicht der Fall sein, spielt der Browser eine Ersatzschrift aus.
Mit HTML- und CSS-Kenntnissen kannst du die Google Font selbst einbinden. Damit sorgst du für eine bessere Performance und Pagespeed als bei der Einbindung per Google-Script – und du bist bezüglich DSGVO auf der sicheren Seite.
Caching
Von Caching hast du bestimmt schon einmal gehört. Aber was bedeutet das eigentlich?
Sobald du eine Seite besuchst, merkt sich dein Browser die geladenen Dateien und speichert diese auf deinem Rechner ab, damit er sie beim nächsten Aufruf der Seite direkt parat hat. Dein Browser speichert also sämtliche Daten deiner besuchten Websites im Cache.
Bei WordPress läuft das Caching nochmal etwas anders ab. Im Normalfall beginnt der Server nach dem Seitenaufruf damit, die Inhalte einer Website aus der Datenbank zusammenzubauen. Die Daten sucht er sich mühsam aus den einzelnen Datenbankeinträgen zusammen – vom Text über die Bilder bis hin zu den Links in deinem Footer. Das dauert natürlich seine Zeit und bereitet dem Server viel Arbeit.
Hier kommt das Caching zum Einsatz.
Nach dem allerersten Aufruf der Seite merkt sich der Server, welche Inhalte aus der Datenbank eingebaut sind, und muss diese bei weiteren Aufrufen nicht mehr neu zusammensuchen. Das gesamte HTML-Dokument mit den Informationen aus der Datenbank wird zwischengespeichert und ohne Umwege direkt geladen.
Aus diesem Grund wird Caching deine Website-Performance verbessern.
Für Anfänger empfiehlt sich der Einsatz des Plugins Cachify. Fortgeschrittene können sich an den zahlreichen Einstellungen von WP Fastest Cache oder WP Super Cache bedienen und damit das Maximum herausholen.
Möglichst wenig Skripte einsetzen
Hinter deinem Theme, deinen Plugins und deinem Content Management System (z. B. WordPress) steckt jeweils ein Skript. Jedes Skript muss einmal geladen werden. Bedeutet: Je weniger Skripte, desto besser die Pagespeed.
Deshalb: Reduziere die Skriptmenge und setze Skripte nur dort ein, wo sie wirklich benötigt werden.
Du kannst zum Beispiel ein möglichst schlankes Template/Theme und wenige Plugins einsetzen.
Skripte zusammenlegen
Alternativ zur Reduktion von Skripten kannst du bestimmte Skripte auch einfach zusammenlegen.
Ein Beispiel: Wenn du aus 4 separaten Java-Scripts und 7 CSS-Dateien jeweils eine Java-Script- und eine CSS-Datei machst, muss der Server weniger Anfragen verarbeiten. Auch dafür gibt es Plugins, die das für dich übernehmen.
Mit HTTP/2 wird vieles einfacher
Viele Websites laufen noch auf das Protokoll HTTP 1.1. Inzwischen gibt es aber einen effizienteren Nachfolger:
Das HTTP/2-Protokoll wurde für eine bessere Performance von Webseiten optimiert.
Sobald deine Seite auf das neue Protokoll umgestellt wurde, musst du die Anzahl der Server-Anfragen nicht mehr reduzieren. Denn ab sofort können über eine Verbindung gleichzeitig beliebig viele Dateien übertragen werden. Früher war die Übertragung auf maximal 10 parallele Dateien begrenzt.
Skripte minifizieren (minify)
Statt die Anzahl der Skripte an sich zu reduzieren, kannst du jedes Skript selbst ebenfalls optimieren. Und zwar indem du es minifizierst. Denn sowohl dein hauptsächliches Dokument als auch die geladenen Skripte enthalten Leerzeichen, Umbrüche und Tabs, die der Webbrowser allerdings gar nicht braucht, um deine Website korrekt darzustellen.
Wähle dafür ein Plugin, wie Merge + Minify + Refresh, aus und setze es für eine verbesserte Pagespeed ein.
WP Rocket, Autoptimize W3 Total Cache WP Optimize, WP Super Cache
Damit deine Website für den User möglichst schnell geladen wird, kannst du einige Skripte erst am Ende deines Dokumentes laden. Dafür bindest du sie im Footer ein. Ein Tool wie Async JavaScript hilft dir dabei. Diese Methode ist allerdings nicht für Anfänger geeignet. Mache dir vorab ausführliche Gedanken darüber, welche Inhalte und Daten der User direkt beim Laden der Seite benötigt und welche Skripte erst später geladen werden können.
Tipp: Verbessere die wahrgenommene Ladezeit !
Es gibt einen Unterschied zwischen der tatsächlichen und der wahrgenommenen Ladezeit einer Website.
Die tatsächliche Ladezeit kannst du mit zahlreichen Tools überprüfen. Dein Nutzer nimmt die Ladezeit deiner Seite aber anders wahr.
Und diese Wahrnehmung kannst du mit einigen simplen Tricks beeinflussen:
- Baue einen Ladebalken ein, um dem User das Gefühl zu geben, dass er bereits eine Antwort von der Seite erhält.
- Lade die wichtigsten Elemente im unmittelbaren Sichtfeld des Nutzers vor, während andere Inhalte noch nachgeladen werden.
- Schlüsselelemente, wie das Menü und der erste Teil des Textes, sollten als erstes geladen werden.
- Investiere in einen Webspace mit einer guten Response Time – meist ist es sinnvoll, einen Server in Deutschland zu nutzen.

Die Ladezeit als Erfolgsfaktor
Die Pagespeed gibt an, wie schnell die Inhalte deiner Seite geladen werden. Es ist aber mehr als nur ein theoretischer Wert.
Mit den passenden Pagespeed-Tools erfährst du detaillierte Informationen über die Nutzererfahrung und findest heraus, an welchen Punkten du deine Website optimieren kannst. Das hilft dir nicht nur bei der Suchmaschinenoptimierung, sondern auch bei der Verbesserung der User Experience.
Zufriedene Benutzer bringen dir schließlich eine höhere Conversion Rate und bessere Verkaufszahlen.
Und wenn du nun noch (deutlich) tiefer in die Pagespeed-Optimierung einsteigen möchtest, dann empfehle ich dir folgende Quellen:
- Responsive Design Is Not Enough, We Need Responsive Performance
- Designing for Performance
- Fast load times – Techniques for improving site performance
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Pagespeed
Eine schnelle Ladezeit ist entscheidend. Eine gute Pagespeed sorgt für eine bessere User Experience, erhöht die Conversion Rate und verbessert dein Ranking auf Suchmaschinen. Langsame Websites hingegen schrecken Nutzer ab und wirken sich negativ auf die Stimmung und das Vertrauen der User aus.
Die Core Web Vitals sind ein zentraler Maßstab. Google misst mit Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS), wie nutzerfreundlich deine Website ist. Diese Werte geben an, wie schnell Inhalte laden, wie zügig deine Seite reagiert und ob Layoutverschiebungen auftreten.
Optimierte Bilder und Dateien sparen wertvolle Sekunden. Lade keine Bilder in Originalgröße hoch und nutze Tools wie ImageOptim, um Dateigrößen zu reduzieren. Auch das Aktivieren von Lazy Load und das Minimieren von CSS- und JavaScript-Dateien trägt wesentlich zur besseren Ladezeit bei.
Gutes Hosting und ein CDN machen den Unterschied. Ein schneller Hosting-Anbieter reduziert die Server-Antwortzeiten erheblich. Mit einem Content Delivery Network (CDN) kannst du Daten geografisch näher an die Nutzer bringen, was die Ladezeit weiter verbessert.
Caching ist unverzichtbar. Durch das Zwischenspeichern von Inhalten muss der Server weniger Abfragen ausführen, was die Ladezeit für wiederkehrende Besucher deutlich verringert. Plugins wie Cachify oder WP Fastest Cache sind hierfür praktische Helfer.
Weniger Skripte, mehr Geschwindigkeit. Reduziere die Anzahl der eingebundenen Skripte und füge sie, wenn möglich, zusammen. Mit HTTP/2 kannst du viele Dateien gleichzeitig übertragen, was die Performance zusätzlich steigert.
HTTP-Requests minimieren. Reduziere die Anzahl an Abfragen durch eine schlanke Website-Struktur und kombiniere mehrere Dateien zu einer einzigen. Dadurch verkürzt sich die Zeit, die der Server benötigt, um die Website auszuliefern.
Die wahrgenommene Ladezeit zählt. Elemente wie Ladebalken und das Vorladen sichtbarer Inhalte helfen, die Nutzererfahrung subjektiv zu verbessern. Der erste Eindruck ist oft entscheidend für den Verbleib eines Users auf der Seite.
Testen und optimieren ist ein Muss. Nutze Tools wie Google PageSpeed Insights, GTmetrix oder Pingdom, um Schwachstellen deiner Seite zu identifizieren. Regelmäßige Tests unter verschiedenen Bedingungen zeigen dir, wo Verbesserungsbedarf besteht.
Kleine Veränderungen haben große Wirkung. Durch Maßnahmen wie Schriftschnitte reduzieren, Animationen sparsam einsetzen und Gzip-Kompression aktivieren kannst du schon mit wenig Aufwand spürbare Verbesserungen erzielen.
Häufig gestellte Fragen zu Pagespeed
Was ist Pagespeed genau?
Pagespeed bezeichnet die Ladezeit deiner Website. Es geht darum, wie schnell Inhalte vom Server heruntergeladen und im Browser des Nutzers angezeigt werden.
Warum ist Pagespeed so wichtig?
Eine schnelle Ladezeit sorgt für bessere Rankings in Suchmaschinen, verbessert die User Experience und erhöht Conversion Rates sowie Verkaufszahlen. Langsame Websites schrecken Nutzer ab und führen zu höheren Absprungraten.
Wie kann ich die Ladezeit meiner Website messen?
Tools wie Google PageSpeed Insights, GTmetrix oder Pingdom Website Speed Test bieten detaillierte Analysen und Verbesserungsvorschläge. Für erste Tests kannst du auch die Entwickler-Tools deines Browsers nutzen.
Was sind die Core Web Vitals?
Die Core Web Vitals sind drei wichtige Metriken von Google: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Sie messen Ladezeit, Interaktivität und Layoutstabilität.
Welche Maßnahmen verbessern die Pagespeed?
Reduziere Dateigrößen, aktiviere Lazy Load, minimiere CSS- und JavaScript-Dateien, nutze schnelles Hosting und ein CDN, aktiviere Caching und optimiere Bilder sowie Schriftschnitte.
Wie optimiere ich Bilder für eine bessere Pagespeed?
Nutze Tools wie ImageOptim oder Gimp, um Bilder vor dem Hochladen zu verkleinern. Lade keine Originaldateien hoch und achte auf effiziente Dateiformate wie WebP.
Was ist ein CDN und wie hilft es?
Ein Content Delivery Network (CDN) verteilt deine Website-Inhalte auf mehrere Server weltweit. Dadurch verkürzt sich die Ladezeit, insbesondere für Nutzer in weit entfernten Regionen.
Was bedeutet Caching und warum ist es hilfreich?
Caching speichert Inhalte zwischen, sodass der Server bei wiederholten Besuchen nicht alles neu laden muss. Dies beschleunigt die Ladezeit für wiederkehrende Nutzer erheblich.
Wie unterscheidet sich wahrgenommene von tatsächlicher Ladezeit?
Die tatsächliche Ladezeit wird technisch gemessen, während die wahrgenommene Ladezeit die subjektive Nutzererfahrung betrifft. Ladebalken oder das Vorladen sichtbarer Inhalte können diese verbessern.