Hier erfährst du, was Prototyping im Webdesign ist, welche Arten von Prototypen es gibt und welche Vorteile sich aus dem Einsatz ergeben. Außerdem lernst du, wie du in wenigen Schritten deinen eigenen Prototyping-Prozess erstellst.
Was ist Prototyping in der Webentwicklung?
Prototyping ist ein essenzieller Schritt im Webdesign-Prozess, der es ermöglicht, Website-Konzepte frühzeitig zu visualisieren, zu testen und zu optimieren. Durch verschiedene Prototyping-Methoden – von einfachen Skizzen bis zu interaktiven High-Fidelity-Prototypen – können Designideen effizient überprüft und nutzerfreundliche Weblösungen entwickelt werden. Das spart nicht nur Zeit und Kosten, sondern verbessert auch die Zusammenarbeit im Team und mit Stakeholdern.
Inhaltsverzeichnis
- Was ist Prototyping in der Webentwicklung?
- Was ist Prototyping im Webdesign?
- Wofür ist Website-Prototyping gut?
- Die verschiedenen Arten des Prototypings
- Wie erstellt man Website-Prototypen?
- Prototyp vs. Mockup – Welche Vorteile ergeben sich?
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Prototyping in der Webentwicklung
- Häufig gestellte Fragen zu Prototyping in der Webentwicklung
Was ist Prototyping im Webdesign?
Mit Prototyping ist der Prozess gemeint, in dem ein Design-Team erste Website-Konzepte visuell darstellt, um damit zu experimentieren, zu testen und Ideen weiterzuentwickeln. Im Fokus steht die Verbesserung der Nutzererfahrung (mehr über User Experience Design).
Für das Prototyping einer Website kann sowohl ein Entwurf auf Papier als auch ein digitales Design benutzt werden. Meist arbeitet das Webdesign-Team mit speziellen Tools, mit denen man interaktive Prototypen erstellen kann. Sie kommen ganz ohne Code aus und sind besonders effizient.
Beim Prototyping wird quasi eine frühe Version der Website simuliert, die noch optimiert werden muss, bevor sie als finales Produkt umgesetzt werden kann. Dieses Verfahren kann zu unterschiedlichen Zeitpunkten im Webdesign-Workflow genutzt werden. Sowohl zu Beginn als auch in fortgeschrittenem Stadium hilft es dabei, Ideen auf den Prüfstand zu stellen. Es bietet damit ein tolles Fundament für weitere Entwicklungsschritte der Website.
Wofür ist Website-Prototyping gut?
Durch Prototyping verbesserst du dein Webdesign-Konzept, bevor es in die heiße Phase der Umsetzung kommt. Es hilft dir dabei, …
- abstrakte Konzepte zu visualisieren
- neue Ideen zu generieren
- alternative Lösungen zu finden
- Probleme bei der Bedienung aufzudecken
- Fehler zu identifizieren
- Korrekturschleifen einfach umzusetzen
- und so Zeit und Kosten zu sparen
- dich mit dem Team abzustimmen
- Feedback von Auftraggeber und Usern zu erhalten
Prototyping kann aber auch bereits im Angebotsprozess genutzt werden. Die Visualisierung macht es einfacher, Auftraggeber von deinem Konzept zu überzeugen, als wenn du bloß einen abstrakten Entwurf vorlegst.
Die verschiedenen Arten des Prototypings
Je nach Technik und Methode wird beim Prototyping zwischen low, medium und high fidelity unterschieden. Fideltiy (deutsch= Treue) beschreibt, wie nah der Prototyp an der finalen Ausführung ist – bezogen auf Detailtreue und Funktionsumfang. Welche Art eingesetzt wird ,hängt vom Stadium der Entwicklungsphase ab. Aber auch von der jeweiligen Frage bzw. Aufgabenstellung.
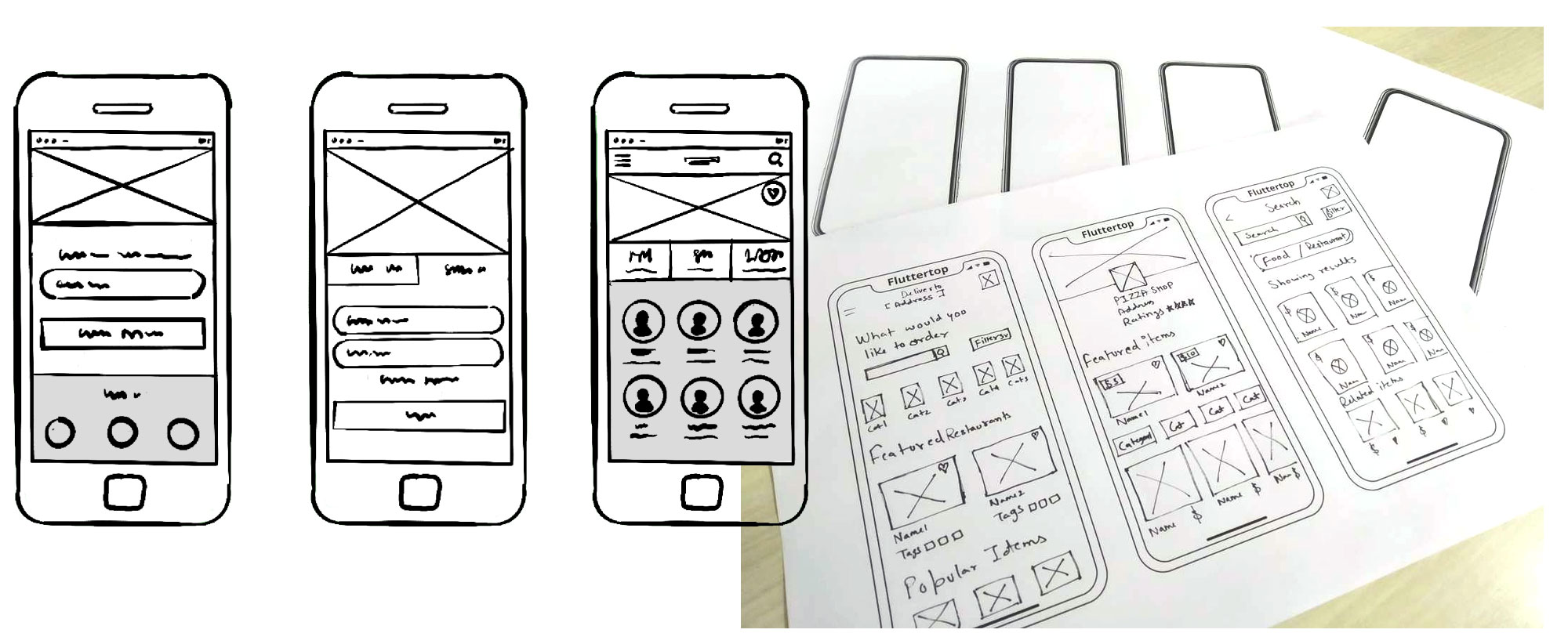
Low-Fidelity Prototyp
Oft handelt es sich hierbei um Entwürfe auf Papier. Die Erstellung von low-fidelity Prototypen geht besonders schnell und kostenschonend. Hier kommst du ohne spezielle Tool-Kenntnisse aus und kannst die Skizze sogar live im Team während der Besprechung anpassen.
Mithilfe des low-fidelity Prototypen können simple Designs im frühen Entstehungsstadium dargestellt werden. Allerdings fehlt es bei dieser Art des Prototyping an Realismus. Weder Details noch Features werden beachtet. Das öffnet Raum für Fantasie und kann zu Missverständnissen führen.
Vorteile von Low-fidelity Prototypen:
- Schnelligkeit:
Der Hauptvorteil von Low-fidelity Prototypen ist eindeutig die Schnelligkeit. Man kann sie in wenigen Minuten erstellen. - Kostengünstig:
Durch die schnelle Erstellung kann man sie frühzeitig testen und helfen somit Kosten für die Entwicklung zu sparen. Umfangreiche (und damit teure) Fehlentwicklungen lassen sich schon in der Anfangsphase des Projekts vermeiden. - Einfache Handhabung:
Für die Erstellung eines Low-Fidelity-Prototyps sind keine besonderen Fähigkeiten erforderlich, jeder Nicht-Designer kann ihn problemlos erstellen. - Kollaborativ:
Es ist ein schneller Austausch im Team möglich – Designer und Entwickler, einschließlich des Kunden, können sich durch die Validierung der vorgeschlagenen Funktionen und des Ablaufs sich schnell abstimmen.
Nachteile von Low-fidelity Website-Prototyping:
- Fehlender Realismus:
Der noch recht unklare Zustand kann zu Ungenauigkeiten und Missverständnissen führen. Ebenso ist oft unvorhersehbar, was tatsächlich funktionieren wird und was nicht. Diese Ungewissheit können Benutzertests einschränken. - Begrenzte Interaktivität:
Bei Low-Fi-Prototypen können nur begrenzte Interaktionen dargestellt werden. Dies schränkt die Visualisierung bspw. der Navigationsstrukturen ein und macht sie weniger intuitiv.

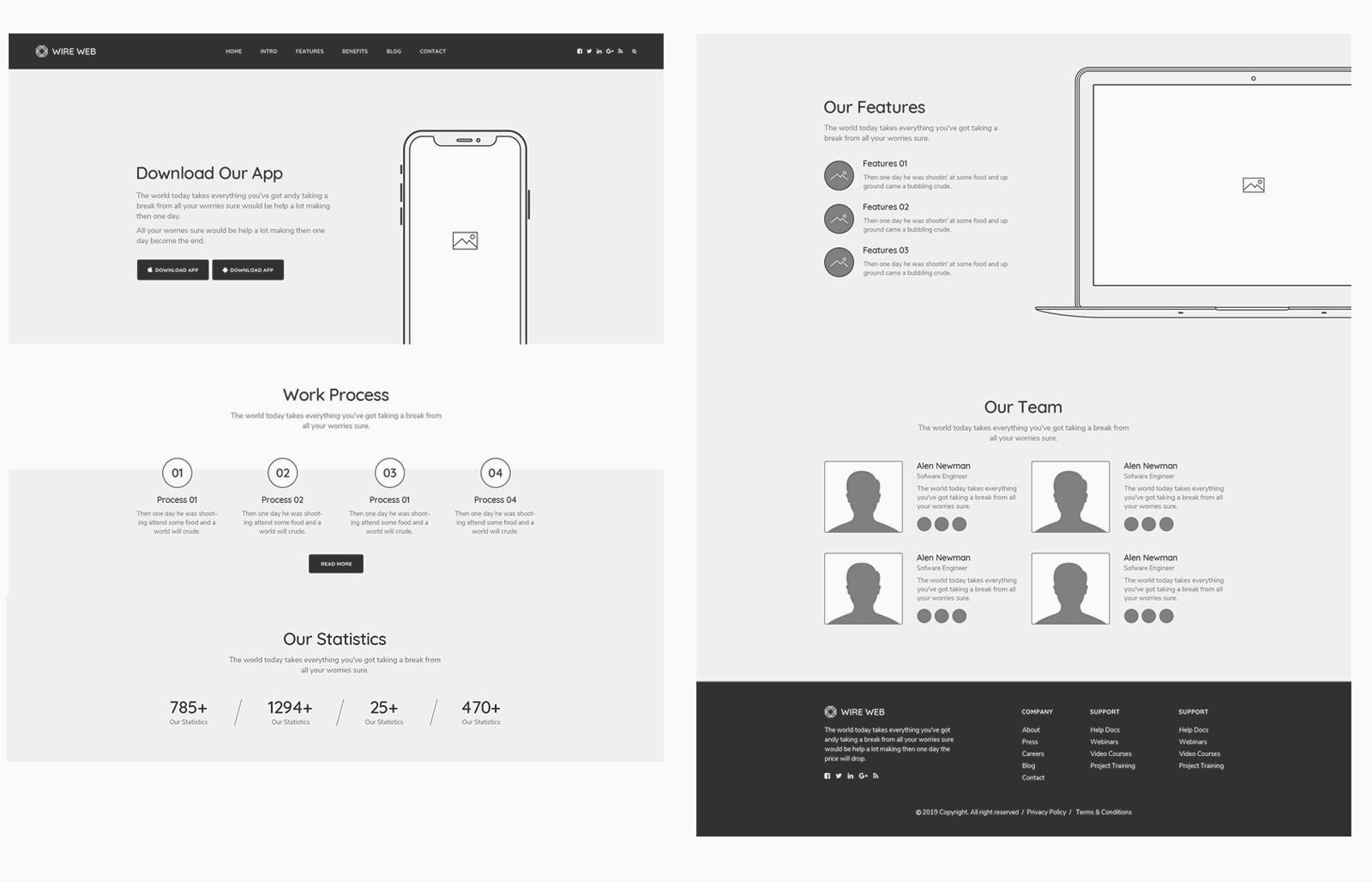
Medium-fidelity Prototyp
… quasi das nächste Level im Prototyping: Medium-fidelity Prototypen, oder auch Wireframes, werden digital erstellt. Durch den Verzicht auf Farben und designerische Details wie Fotos und Logo, liegt der Fokus auf Struktur und Funktionalität der Website. Beteiligte des Prototyping können sich somit allein darauf konzentrieren.
Dieser Vorteil ist Nachteil zugleich. Für die ganzheitliche Betrachtung deines Website-Konzepts – also Design, Aufbau und Features – brauchst du die folgende Art von Website-Prototypen.
Vorteile von Medium-fidelity Prototypen:
- schnelle Anpassung möglich
- realistischere Darstellung
Nachteile von Medium-fidelity Prototypen:
- fehlendes Design

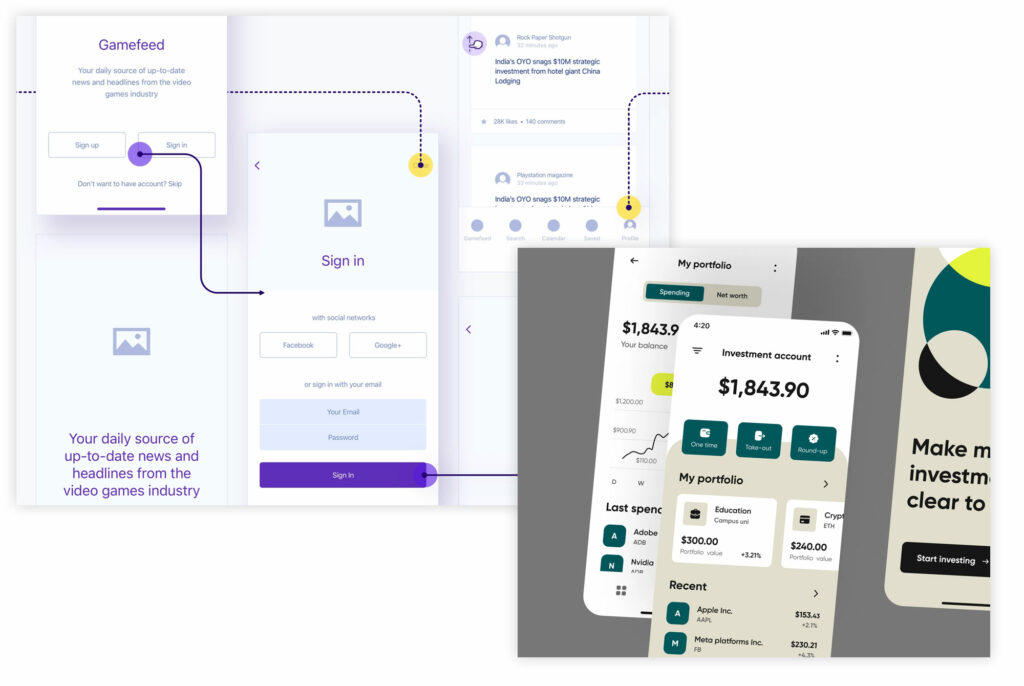
High-fidelity Prototyp
Kurz vor der finalen Umsetzung eines Webdesign-Projekts, wird der high-fidelity Prototyp getestet. Diese Ausführung ist detailgetreu und interaktiv gestaltet und kommt so dem Endprodukt am nächsten. Der letzte Schritt um Fehler aufzudecken, bevor es schlussendlich an die Fertigstellung geht.
Die Erstellung dieser Simulation ist aufwändiger als die eines low- oder medium-fidelity Prototypen. Und trotzdem kannst du auch hiermit Kosten sparen, da du Korrekturschleifen und Anpassungen im Endprodukt sparst.
Vorteile von High-fidelity Prototypen:
- Sehr realistische, interaktive Darstellung und Testbarkeit von spezifischen UI-Elementen oder Interaktionen:
Mit High fidelity Prototypen können UI-Komponenten wie animierte Übergänge und Mikrointeraktionen mit hoher Interaktivität getestet werden. - Echtes Feedback:
Im Gegensatz zu Low-Fi-Prototypen gibt es bei High-Fi keine Unsicherheit. Da er wie ein echtes Produkt aussieht, ist das Testen der Benutzerfreundlichkeit einfach. Echte Benutzer, die es testen, können eine natürliche Nutzung erleben, als ob sie ein echtes Softwareprodukt verwenden würden. - Ideales Tool zur Zusammenarbeit:
Designer und Entwickler haben jeweils ein Produkt auf einem sehr hohen Level, was Abstimmungen einfacher macht und evtl. Missverständnisse reduziert. - Demo für Stakeholder:
Der Charakter von Hi-Fi-Prototypen als echtes Produkt bietet Kunden und Stakeholdern eine echte Simulationsumgebung, in der sie testen, anfassen und fühlen können, wie ihr echtes Produkt funktionieren würde.
Nachteile von High-fidelity Prototypen:
- Kostspielig:
Im Gegensatz zu Low-Fi-Prototypen sind High-Fi-Prototypen teurer, da Designer ihre Zeit für Grafiken, Farbschemata und Mikrointeraktionen aufwenden müssen. UX-Autoren müssen sich mit dem Workflow von Inhalten, Mikrokopien und dem Verfassen von Texten befassen. Diese Aspekte erhöhen die Gesamtkosten für die Erstellung von High-fidelity Prototypen. - Zeitaufwändig:
Die Erstellung von High-Fi-Prototypen ist zeitaufwändiger als die von Low-Fi-Prototypen, da für ihre Erstellung verwendete Tools mehr Zeit und Präzision erfordern und sie entsprechend fein(er) ausgearbeitet sind.

Wie erstellt man Website-Prototypen?
Zu Beginn solltest du definieren, was genau du testen möchtest.
Also nicht: „Ich möchte wissen, ob sich der Nutzer auf der Website zurecht findet.“
Sondern: „Ich möchte testen, ob der Nutzer problemlos auf meiner Website Produkt xyz bestellen kann.“
Tipp:
Hierbei kann auch die Formulierung einer User Story hilfreich sein.
Und es sollte auch klar sein, für wen der Prototyp erstellt wird. Wird der Auftraggeber, werden potenzielle User oder / und das Team zum Prototyping hinzugezogen? Möchtest du den Prozess moderieren oder kann er auch remote stattfinden?
Erst dann folgt die eigentliche Erstellung des Prototypen. Je nach Typ reicht die Ausführung von einer Papierskizze bis zum digitalen Entwurf. Für letzteres gibt es eine Vielzahl an Prototyping-Tools, z. B. Figma oder Sketch.
Für das Testing selbst sollten Aufgaben- und Fragestellung klar formuliert sein. Z. B. „Wie würdest du den Bestellprozess beschreiben?“, „Hast du Funktion xyz problemlos gefunden?“ oder „Was würdest du verbessern?“.
Dann kommt der eigentliche Testdurchlauf. Je nach Adressatengruppe lohnt es sich zuvor einen Testdurchlauf mit Kollegen anzusetzen. Im Anschluss werden alle Ergebnisse ausgewertet, analysiert und Maßnahmen abgeleitet.
Besonderheit: das Rapid Prototyping
Rapid Prototyping ist eine besonders effiziente und kostengünstige Form der Visualisierung. Dabei wird ein interaktiver Prototyp erstellt, bei dem der Fokus auf der Funktionalität und nicht auf dem Design liegt – ein sogenannter Click-Dummy. Spezielle Tools vereinfachen und beschleunigen den Workflow zusätzlich.

Prototyp vs. Mockup – Welche Vorteile ergeben sich?
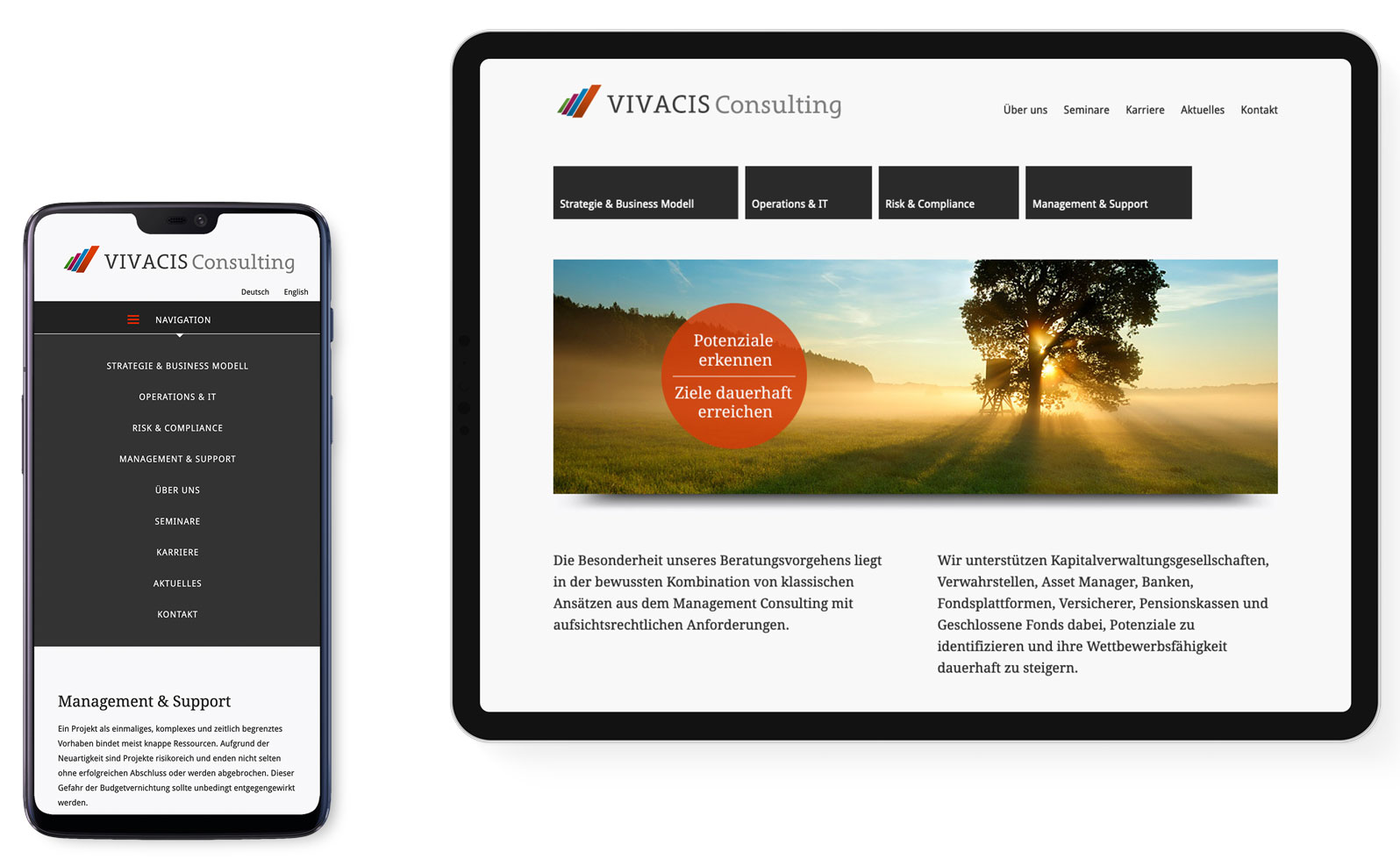
Bei einem Mockup handelt es sich um eine fotorealistische Ansicht eines Designs in einem gewissen Kontext, z. B. eine Website auf einem Tablet. Es geht also vordergründig um die Optik.
Wohingegen beim Prototyping ein interaktiver Entwurf die Funktionalität in den Fokus stellt und damit schon näher am finalen Ergebnis ist. Dein Website-Konzept wird für den Kunden oder das Team viel greifbarer, wenn man damit agieren kann.

Happy Prototyping!
Dieser Prozess erleichtert dir dein Webdesigner-Leben:
Mithilfe Website-Prototyping kannst du Designs für verschiedene Zielgruppen visualisieren und sowohl Geld als auch Zeit für Anpassungen der finalen Website sparen. Nutzt du bereits Prototypen in deinem Workflow? Und wenn ja, in welchem Stadium ist es in deinen Augen besonders hilfreich?
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Prototyping in der Webentwicklung
Prototyping spart Zeit und Kosten
Frühzeitiges Testen von Website-Designs ermöglicht es, Fehler rechtzeitig zu erkennen und teure Anpassungen an der fertigen Website zu vermeiden. Dies führt zu effizienteren Arbeitsprozessen und einem besseren Endprodukt.
Unterschiedliche Prototyping-Methoden für verschiedene Phasen
Je nach Entwicklungsstand eignen sich Low-Fidelity-, Medium-Fidelity- oder High-Fidelity-Prototypen. Während Skizzen auf Papier schnelle Iterationen ermöglichen, bieten interaktive digitale Prototypen eine realistische Darstellung der finalen Website.
Bessere Zusammenarbeit im Team
Prototypen dienen als Kommunikationswerkzeug zwischen Designern, Entwicklern und Stakeholdern. Sie erleichtern die Abstimmung und helfen, Missverständnisse frühzeitig auszuräumen.
Interaktive Prototypen bieten realistische Testszenarien
High-Fidelity-Prototypen simulieren das Verhalten der finalen Website. Dadurch können Benutzerfreundlichkeit und Navigation realitätsnah getestet und optimiert werden.
Rapid Prototyping beschleunigt den Entwicklungsprozess
Durch den schnellen Wechsel zwischen Entwurf, Feedback und Optimierung lassen sich nutzerfreundliche Designs effizient entwickeln. Dies verbessert die Produktqualität und verkürzt den Entwicklungszyklus.
User-Testing ist essenziell
Erfolgreiches Prototyping geht über die reine Gestaltung hinaus. Tests mit echten Nutzern liefern wertvolle Erkenntnisse darüber, wie sich das Design in der Praxis bewährt.
Mockups vs. Prototypen – der Unterschied zählt
Während Mockups die Optik in den Fokus stellen, geht es bei Prototypen um Interaktivität und Funktionalität. Je nach Projektphase sollte die richtige Methode gewählt werden.
Prototypen als Verkaufsargument
Im Angebotsprozess können Prototypen helfen, Kunden von einer Idee zu überzeugen. Eine visuelle Darstellung wirkt oft überzeugender als ein reines Konzept auf Papier.
Kontinuierliche Optimierung führt zum besten Ergebnis
Prototyping ist ein iterativer Prozess. Durch wiederholtes Testen und Anpassen kann eine benutzerfreundliche und funktionale Website entstehen, die den Erwartungen der Nutzer entspricht.
Häufig gestellte Fragen zu Prototyping in der Webentwicklung
Was ist Prototyping im Webdesign?
Prototyping ist der Prozess, bei dem ein Design-Team erste Website-Konzepte visuell darstellt. Ziel ist es, Ideen zu testen, Benutzerfeedback zu sammeln und frühzeitig Fehler zu identifizieren, bevor die finale Umsetzung erfolgt.
Welche Arten von Prototypen gibt es?
Es gibt drei Hauptarten: Low-Fidelity-Prototypen (Skizzen oder Wireframes für grobe Konzepte), Medium-Fidelity-Prototypen (digitale Entwürfe mit grundlegender Struktur) und High-Fidelity-Prototypen (detaillierte, interaktive Simulationen der finalen Website).
Warum ist Prototyping wichtig?
Durch Prototyping können Designfehler frühzeitig erkannt und behoben werden. Dies spart Zeit, Kosten und reduziert spätere Anpassungen an der fertigen Website. Zudem verbessert es die Zusammenarbeit im Team und mit Stakeholdern.
Wie unterscheidet sich ein Prototyp von einem Mockup?
Ein Mockup zeigt das visuelle Design einer Website, ohne interaktive Funktionen. Ein Prototyp hingegen ermöglicht die Simulation von Benutzerinteraktionen, um Usability und Nutzererfahrung zu testen.
Welche Tools eignen sich für Website-Prototyping?
Beliebte Tools für digitales Prototyping sind Figma, Sketch, Adobe XD und InVision. Sie ermöglichen es, interaktive Designs zu erstellen, ohne Programmierkenntnisse zu benötigen.
Wann sollte ein Prototyp erstellt werden?
Prototypen sollten möglichst früh im Designprozess erstellt und über verschiedene Entwicklungsphasen hinweg weiterentwickelt werden. Dies hilft, schrittweise ein optimales Nutzererlebnis zu gestalten.
Was ist Rapid Prototyping?
Rapid Prototyping ist eine Methode, bei der schnell interaktive Prototypen erstellt werden, um sofort Feedback einzuholen und Designentscheidungen iterativ zu verbessern.
Wie wird ein Prototyp getestet?
Prototypen können durch Usability-Tests, A/B-Tests oder direkte Benutzerinterviews überprüft werden. Ziel ist es, Probleme in der Navigation oder im Design frühzeitig zu identifizieren und zu beheben.
Kann Prototyping auch für mobile Apps genutzt werden?
Ja, Prototyping eignet sich nicht nur für Websites, sondern auch für mobile Apps. Hierbei gelten ähnliche Prinzipien – frühes Testen spart Kosten und verbessert die User Experience.
Wie lange dauert die Erstellung eines Prototyps?
Die Dauer hängt von der Art des Prototyps ab. Low-Fidelity-Prototypen können innerhalb weniger Minuten erstellt werden, während High-Fidelity-Prototypen mehrere Stunden bis Tage in Anspruch nehmen können.