Inhaltsverzeichnis
Was genau ist ein Mockup?
Der englische Begriff Mockup bzw. Mock-up kann mit Attrappe, Nachbildung oder Modell übersetzt werden (von to mock = nachahmen).
Gemeint ist die Präsentation eines Designs in einer fotorealistischen Ansicht. Das kann z. B. ein Mustershop (engl. mockup shop), ein maßstabgetreuer Architekturmodell oder eine fotorealistische Darstellung eines Logos auf einem Gegenstand sein.
Was ist ein Mockup im Webdesign?
Im Webdesign hat das Mockup zwei Bedeutungen bzw. Funktionen. Zum einen handelt es sich dabei um den digitalen Entwurf einer Website oder App in seiner frühen Entstehungsphase. Damit visualisieren wir erste Ideen und Konzepte.
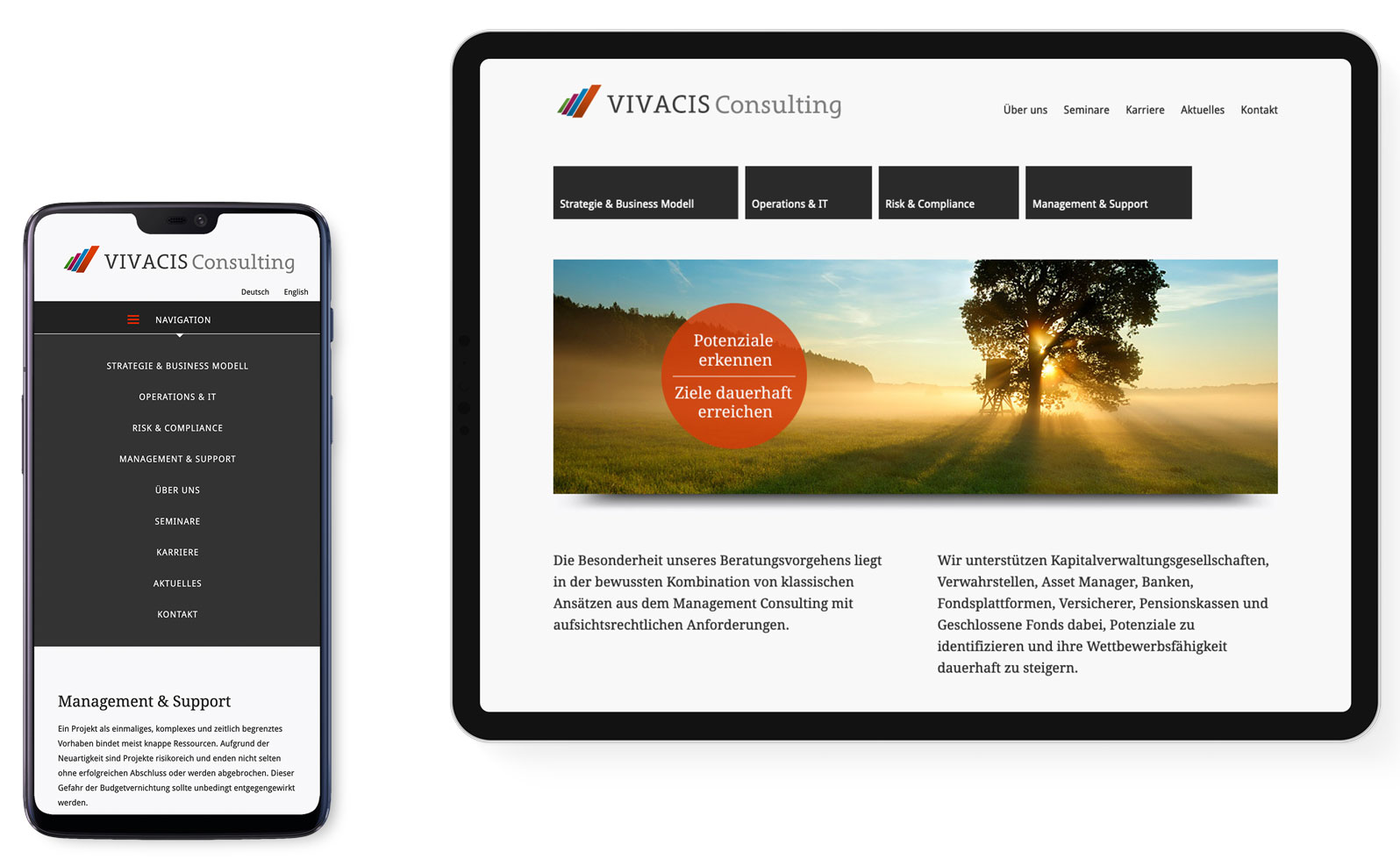
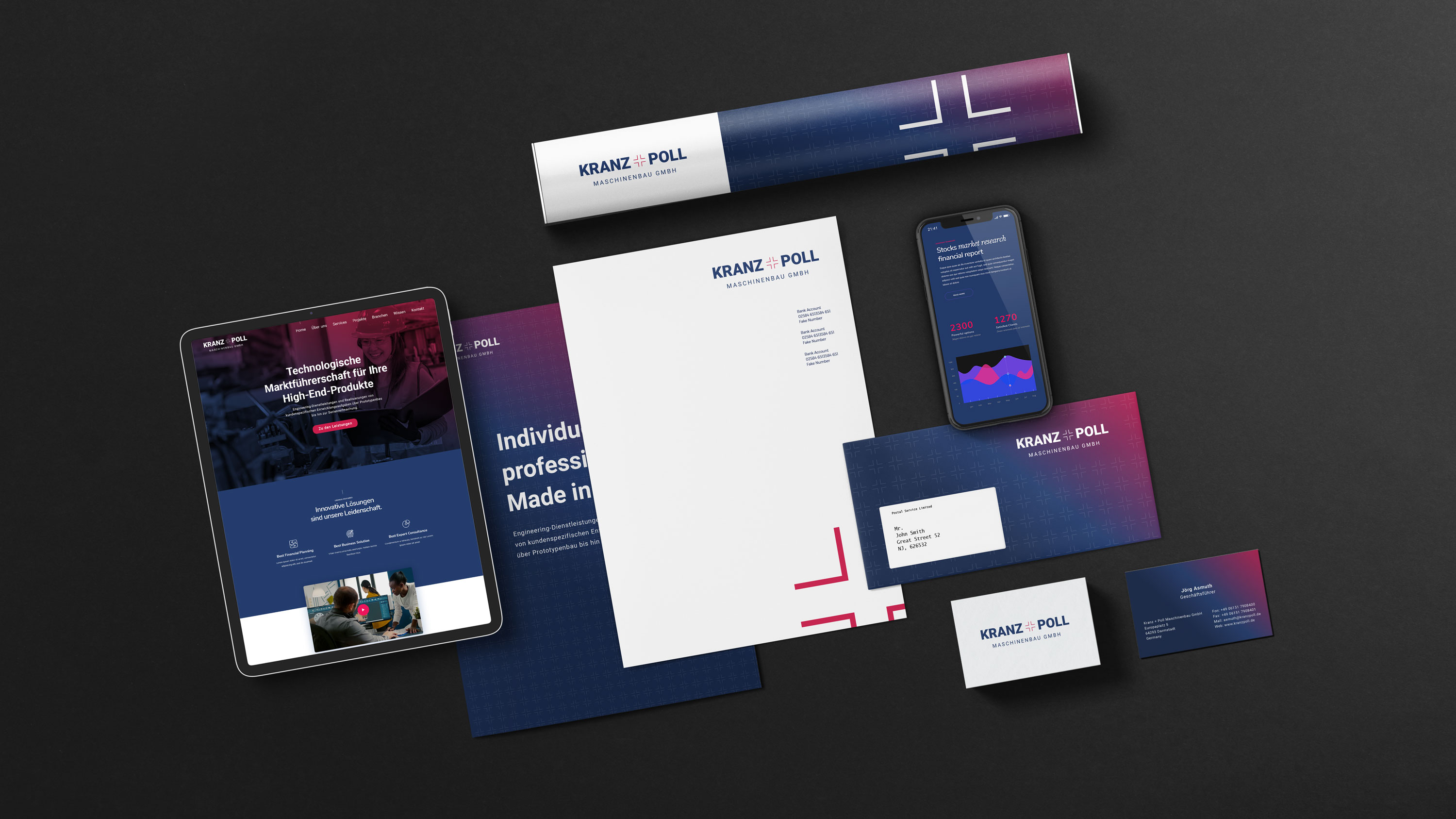
Und zum anderen werden Mockups zur Präsentation fertiger Projekte genutzt. Dazu setzten wir den Webscreen in ein fotorealistisches Setting ein, wie z.B. einen Laptop auf dem Schreibtisch oder ein Smartphone in der Hand.
Unterschiede zwischen Mockup, Wireframe und Prototyp
Und wann du welches Format im Designprozess nutzt
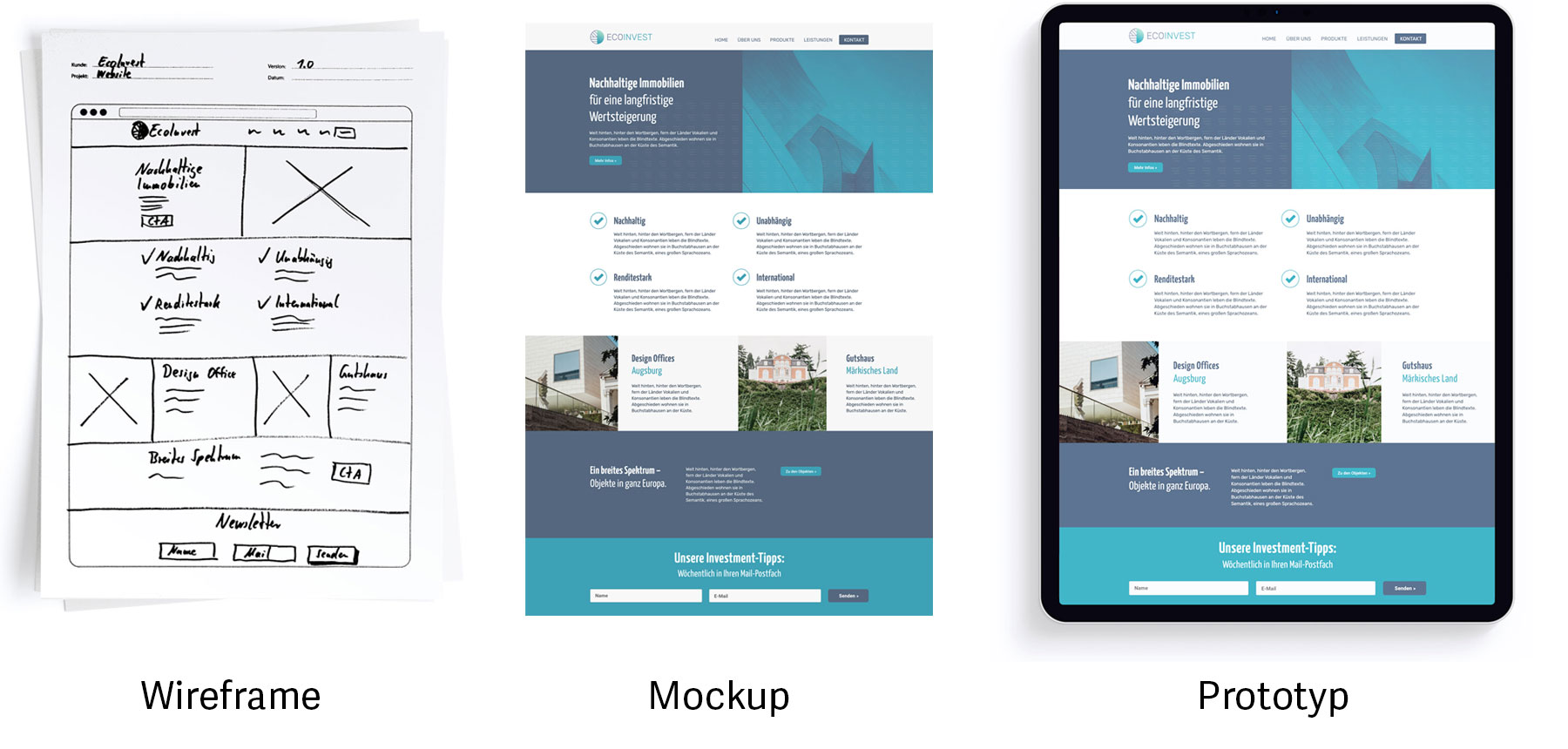
Die Begriffe Wireframe, Mockup und Prototyp werden oft gleichgesetzt. Jedoch handelt es sich um verschiedene Formen von Entwurfsdarstellungen. (Auch wenn sie sich nicht immer sauber voneinander abgrenzen lassen.)
Sie hängen innerhalb des Webdesign-Prozesses zusammen bzw. bauen aufeinander auf. Welche der drei Darstellungen ein Webdesigner wann nutzt, hängt von der jeweiligen Phase innerhalb des Projekts ab.
| Wireframe | Mockup | Prototyp | |
| Kurzdefinition | Plan von Inhalt, Struktur, Elementen | Optische Attrappe des geplanten Projekts | Testing-Area der Website bzw. App |
| Einsatz von Farbe, Typografie, Grafik? | nein | ja | ja |
| Einsatz von Interaktionsmöglichkeiten? | nein | nein | ja |
| Entwicklungsphase | Low-Fidelity-Entwurf vor dem Designprozess | Middle- bis High-Fidelity-Entwurf in der Konzipierungsphase | High-Fidelity-Entwurf vor der Programmierungsphase |

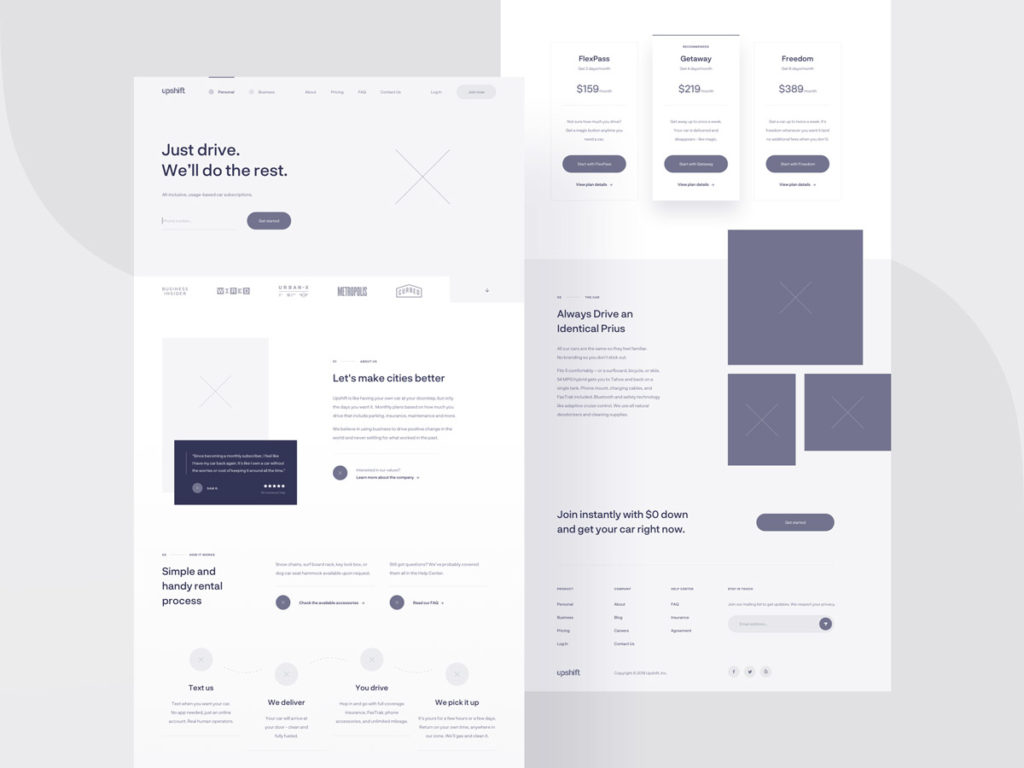
Wireframe – der Bauplan
Beim Wireframe handelt es sich um einen skizzenhaften, ersten Entwurf ohne Farbe, Schrift oder Grafik. Er stellt den Aufbau, die Struktur und Bedienelemente der Website bzw. App dar.
Dieser „Bauplan“ dokumentiert den gesamten Prozess und dient zur Überarbeitung vor dem Designprozess. Im Webdesign sprechen wir auch von einem Low-Fidelity-Entwurf.
→ Anleitung zur Erstellung von Wireframes

Mockup – die Optik
Mockups sind quasi die nächste Entwicklungsstufe des Wireframes inklusive Farben, Typografien und Bildern. Es handelt sich um die Abbildung des endgültigen Designs jedoch ohne Funktionalität – also eine rein optische Attrappe.
Sie werden zur Präsentation und Überarbeitung vor dem Umsetzungsprozess angefertigt. Mockups zählen zu Middle- bis High-Fidelity-Entwürfen.
Prototyp – die Funktionalität
Die Weiterentwicklung des Mockups nennt man Prototyp. Er stellt eine interaktive Testing Area mit allen Funktionen des geplanten Webprojekts dar.
Hier können die Benutzerfreundlichkeit und User Experience geprüft werden. Prototypen werden als High-Fidelity-Entwürfe vor der eigentlichen Programmierung genutzt.
→ Mehr über User Experience Design
Mockups waren ursprünglich als statische Modelle konzipiert. Mittlerweile werden sie jedoch immer öfter dynamisch gestaltet. Damit wird die Abgrenzung zum Prototypen zunehmend schwierig.

Wofür werden Mockups im Webdesign eingesetzt
Mockups dienen der Präsentation der optischen Ausgestaltung einer Website. Anhand des fotorealistischen Modells werden im Team bzw. mit dem Kunden oder der Kundin Fehler aufgedeckt und Anpassungen besprochen. Das geschieht vor dem eigentlichen Programmierungsprozess.
Der Vorteil: Mockups lassen sich ohne großen Kosten- oder Zeitaufwand erstellen und anpassen. So werden aufwändige Korrekturschleifen bei der Programmierung reduziert.
Im Webdesign haben Mockups folgende Aufgaben bzw. Funktionen:
- Bewerbungsunterlage zur Auftragsvergabe
- Hilfsmittel zur Abstimmung zwischen Beteiligten
- Aufdecken von Fehlern bzw. Qualitätskontrolle
- Abgleich von Anforderungen und Kundenwünschen
- Vergleich verschiedener Entwürfe
- Ansicht in realistischem Kontext

Wie erstellt man ein Mockup?
Bei der Erstellung von Mockups gibt es vier Möglichkeiten von simpel und kostengünstig bis kreativ und aufwändig:
- Individuelles Mockup
- Wiederverwendbare Vorlage
- Mockup-Plugins
- Mockup-Tools
Individuelles Mockup erstellen
In diesem Fall stimmst du das Mockup auf das Design des Projekts ab. Eine sehr überzeugende, originelle Form der visuellen Darstellung, aber auch etwas aufwändiger.
Dazu planst, arrangierst und fotografierst du deine ganz individuelle Mockup-Szene selbst. Ggf. holst du dir dafür Unterstützung durch professionelle Fotografen und Stylisten.
Um dein Design in die Bilder einzusetzen nutzt du ein gängiges Grafikprogramm wie beispielsweise Figma oder Adobe Photoshop.
Wiederverwendbare Vorlage nutzen
Eine deutlich günstigere Variante ist die Nutzung wiederverwendbarer Mockups. Neutral gehaltene Szenerien bieten sich als Vorlage für unterschiedliche Projekte an.
Mockup-Plugins einsetzen
Diese Drittanbieterintegrationen verbinden dein Designprogramm mit dem Browser. So kannst du ganz einfach und unkompliziert deine Designs in fotorealistische Settings einsetzen.
Beliebte Mockup-Plugins sind z. B. Rotato oder Angle.
Mockup-Tools verwenden
Es gibt Tools, mit denen sich optische Visualisierungen wie bspw Websites oder Apps realisieren lassen. Hierfür gibt es die bekannten Grafikprogrammen wie auch spezielle Lösungen wie bspw.:
- Sketch
- Omnigraffle
- Axure
- invision
- InVision
- Figma
- Adobe XD
- Mockplus
- UXPin
- Proto.io
- Balsamiq
- Marvel
- Justinmind
- Moqups
- AFFINITY Designer
- Adobe Illustrator
- Inkscape
- Xara Designer Pro
- XMockFlow
Tools, um Mockups zur Präsentation zu erstellen
Mockups werden auch gerne zur Präsentation von Designs unterschiedlichster Art (Websites, Logo, Plakate, Verpackungen usw.) genutzt.
Hierfür gibt es Tools, die dein (fertiges) Design ganz automatisch in ein Stockfoto deiner Wahl integrieren. Das funktioniert ganz ohne Fotografieren und Bildbearbeitung; ist aber auch wenig(er) individuell:
Tipp:
Achte bei diesen kostenfreien Tools auf Wasserzeichen. Und wähle Stockfotos, die nicht bereits inflationär vom Wettbewerb verwendet werden.

Mockups – nützliche Helferlein im Webdesigner-Alltag
Wir wollen Mockups im Designprozess nicht mehr missen! Sie bieten großen Nutzen – und das schon bei geringem Aufwand.
Arbeitest du bereits mit Mockups?
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 24