Bevor eine Website entsteht, braucht es einen Plan – und genau hier kommen Wireframes ins Spiel. Sie sind die Blaupause, die die Struktur, das Layout und die wichtigsten Funktionen einer Website sichtbar macht.
Diese frühen Entwürfe sind entscheidend, um die Benutzererfahrung, die Navigation und die Gesamtanordnung der Website zu planen und zu optimieren. Sie dienen als Kommunikationsmittel zwischen Designern, Entwicklern und Stakeholdern, um sicherzustellen, dass alle Beteiligten eine gemeinsame Vision der Endproduktstruktur teilen.
Was ist ein Wireframe?
Wireframes sind grundlegende Entwürfe, die die Struktur, das Layout und die Funktionalität einer Website visualisieren. Sie bilden die Blaupause für jedes Webdesign-Projekt und dienen als Kommunikationsmittel zwischen Designern, Entwicklern und Stakeholdern. Durch ihre Flexibilität und Klarheit ermöglichen sie eine effektive Planung und Optimierung von Benutzererfahrungen.
Inhaltsverzeichnis

Doch wie beginnt man mit der Erstellung eines Wireframes? Welche Methoden und Werkzeuge stehen zur Verfügung, und wie wählt man die richtige für sein Projekt aus?
Die Erstellung von Wireframes kann auf verschiedene Weisen erfolgen, von traditionellen Methoden wie Papier und Bleistift bis hin zu digitalen Tools, die speziell für diesen Zweck entwickelt wurden.
Wireframes, Mockups & Prototypen – Die Unterschiede
Wireframes, Mockups und Prototypen sind essenzielle Schritte im Designprozess, dienen jedoch unterschiedlichen Zwecken.
Wireframes bilden das Grundgerüst einer Website oder App. Sie zeigen Struktur, Layout und User-Flows, verzichten aber auf Farben, Bilder oder interaktive Elemente. Ihr Fokus liegt auf der Informationsarchitektur und Navigation.
Mockups sind die visuelle Weiterentwicklung eines Wireframes. Sie enthalten Farben, Schriften und Bilder, aber keine Interaktivität. Sie vermitteln das endgültige Design und eignen sich für Präsentationen oder Abstimmungen im Team.
Prototypen simulieren das Endprodukt mit klickbaren Elementen und ermöglichen Usability-Tests. Sie helfen, Nutzerwege zu analysieren und Designfehler frühzeitig zu erkennen.
Wann einsetzen?
Wireframes sind ideal für die Konzeptionsphase, Mockups für die Designentwicklung und Prototypen für Tests und Feedback.
Lerne mehr:
Von der Skizze zum Endprodukt: Prototyping in der Webentwicklung
Mockups im Webdesign – Definition, Einsatz & Tools
Jede Methode hat ihre eigenen Vor- und Nachteile, abhängig von den spezifischen Anforderungen des Projekts, dem Detaillierungsgrad, der benötigt wird, und den Präferenzen des Designers. Während einige Designer die Flexibilität und Einfachheit von Papier-Wireframes schätzen, bevorzugen andere die Präzision und Wiederverwendbarkeit digitaler Entwürfe.
Unabhängig von der gewählten Methode ist das Ziel immer dasselbe:
eine klare, verständliche und effektive Darstellung der geplanten Website zu schaffen.

Um Wireframes zu erzeugen, hast du unterschiedliche Möglichkeiten. Hier gibt es kein „besser“ oder „schlechter“. Mit allen Varianten lassen sich Wireframes erstellen. Und natürlich gibt es eine eigene Wireframe-Software, die extra für die Wireframe-Erstellung entwickelt wurde.
Methoden, um Wireframes zu erstellen
Es gibt unterschiedliche Methoden, Wireframes zu erstellen, und auch der Detaillierungsgrad kann sich unterscheiden:
Papier-Wireframes
Die Arbeit mit Bleistift und Papier sollte kein Webdesigner scheuen. Trotz all der digitalen Tools sind die analogen Werkzeuge ein einfaches und effektives Hilfsmittel.
Erste Anordnungen können schnell und iterativ ausprobiert werden. Teilweise haben sie sogar Vorteile gegenüber digital erstellten Wireframes, da sie unfertiger und unverbindlicher wirken. Es wird so deutlich, dass es sich „nur“ um einen Prototypen handelt, der sich noch in einem frühen Stadium befindet und bei dem Änderungen daher einfach umzusetzen sind. Er wirkt anregender und Kommentare und Diskussionen sind dadurch meistens offener.

Papier-Wireframes können sehr grob und einfach gehalten sein und nach und nach immer feiner ausgearbeitet werden. Gerade bei ersten, sehr einfachen Skizzen sind so schnell verschiedene Varianten ausprobiert – schneller als sie sich digital erstellen ließen. Gerade die Anordnungen bei unterschiedlichen Bildschirmbreiten (Schlagwort: Responsive Webdesign) lassen sich auf diese Weise gut umsetzen.
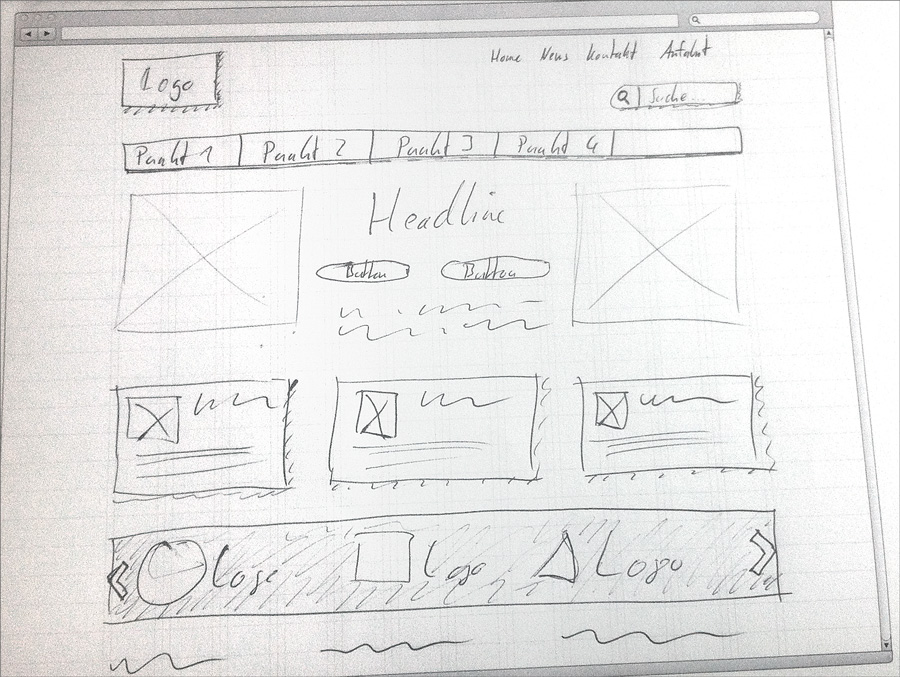
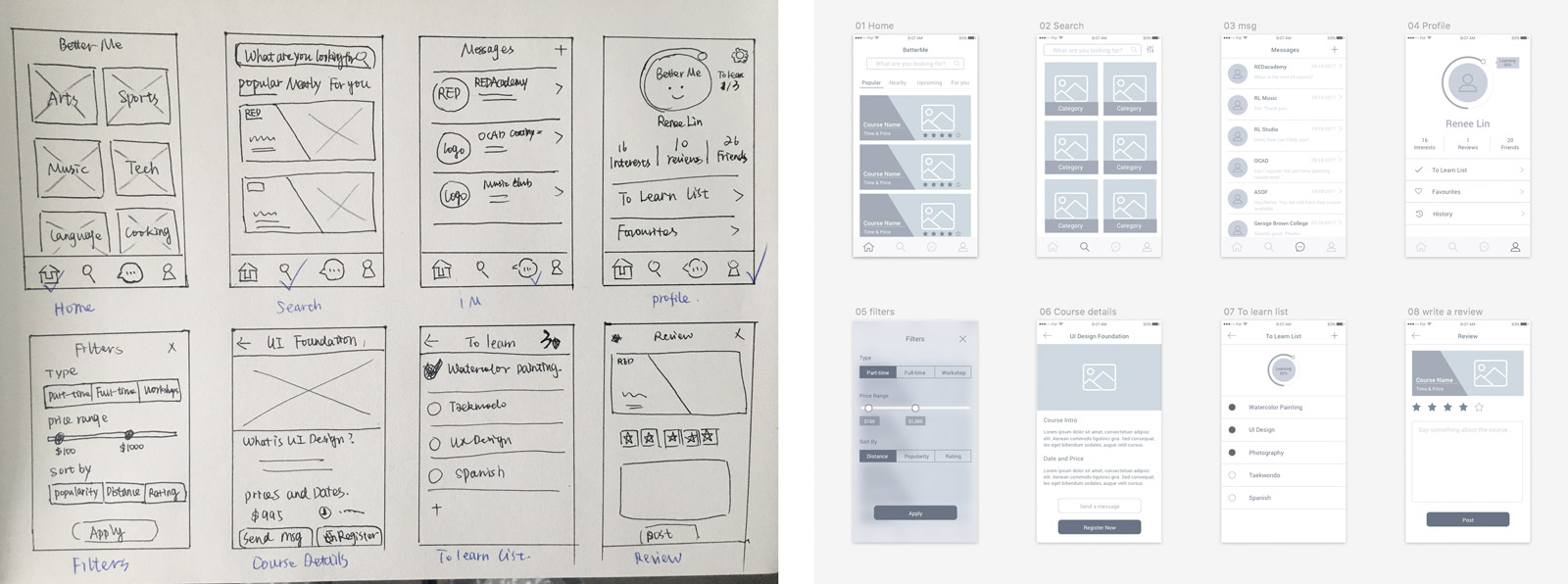
Handgezeichnete Wireframes
Für einen Webdesigner mag die Umsetzung mit Stift und Papier hilfreich sein, sich nicht schon auf konkrete Details der Gestaltung oder die feine Ausarbeitung wie passende Abstände oder Bündigkeit zu konzentrieren. Ein solcher Perfektionismus wäre an dieser Stelle noch viel zu früh.


Zeichentalent
Die Ausrede, um keine Wireframes zu machen, heißt oft: „Ich kann nicht zeichnen.“ – Das ist aber gar nicht notwendig. Du sollst nur ein paar Kästen skizzieren und kein künstlerisches Gemälde. Perfektionismus wäre hier sowieso fehl am Platz. Wer einen Stift halten kann, kann auch Wireframes zeichnen!
Das Zeichnen auf einem weißen Blatt Papier kann zu Beginn ungewohnt und irritierend sein. Es gibt Papiervorlagen, die eine Art „Rahmen“ in Form eines stilisierten Webbrowsers und teilweise auch mit Smartphone-Rahmen anbieten. Dieser Rahmen kann beim Zeichnen Halt geben und dir den Einstieg vereinfachen. Teilweise sind auch Rasterlinien vorhanden, was sehr hilfreich sein kann. Im Wireframe Kit gibt es übrigens unterschiedliche Webdesign-Scribble-Vorlagen.
Wireframe-Übung
Ich gebe es zu, für Anfänger ist es nicht ganz einfach, mit Wireframes vertraut zu werden und auch die „Hürde“ vor dem weißen Blatt Papier zu nehmen. Daher folgender Übungsvorschlag zum „Warmwerden“:
Suche dir unterschiedliche Websites aus, und skizziere die Inhaltsbereiche nach. Zunächst grob nur mit Linien die Hauptbereiche, dann etwas detaillierter mit Texten.
Mache das ruhig mit drei, vier, fünf unterschiedlichen Seiten.
Überlege dir dann neue Anordnungen der Inhalte und skizziere diese. Jetzt wird die Umsetzung schon etwas freier, weil es nicht mehr um das reine „Nachskizzieren“ geht.
Innerhalb kurzer Zeit erstellst du auf diese Weise mehrere Blätter voller Wireframes. Der Anfang ist also schon mal gemacht …
Wenn du Websites als Vorlage brauchst, dann kannst du dir hier zum Beispiel einige aussuchen:
Website Galerie
Vorteile handgezeichnete Wireframes:
- Kostengünstig und schnell:
Sie benötigen nur Papier, Stifte und vielleicht ein paar Scheren, was sie zu einer sehr erschwinglichen Option macht. - Förderung der Kreativität:
Die Einfachheit von Papierprototypen regt zum Brainstorming und zu schnellen Änderungen an. - Teamarbeit und Kommunikation:
Die gemeinsame Arbeit an Papierprototypen kann die Kommunikation im Team verbessern und unterschiedliche Perspektiven zusammenbringen.
Nachteile handgezeichnete Wireframes:
- Begrenzte Interaktivität:
Papierprototypen können keine echten Benutzerinteraktionen oder komplexe Übergänge darstellen. - Nicht repräsentativ für das Endprodukt:
Sie bieten keine realistische Darstellung der Benutzeroberfläche oder des Designs. - Herausforderung der Remote-Arbeit:
Sie sind nicht ideal für Teams, die auf Distanz arbeiten, da sie physisch anwesend sein müssen, um sie effektiv nutzen zu können.

Wie fein muss ein Wireframe ausgearbeitet sein?
Man kann Wireframes in zwei Varianten unterteilen, die vom Grad der Ausgestaltung abhängig sind:
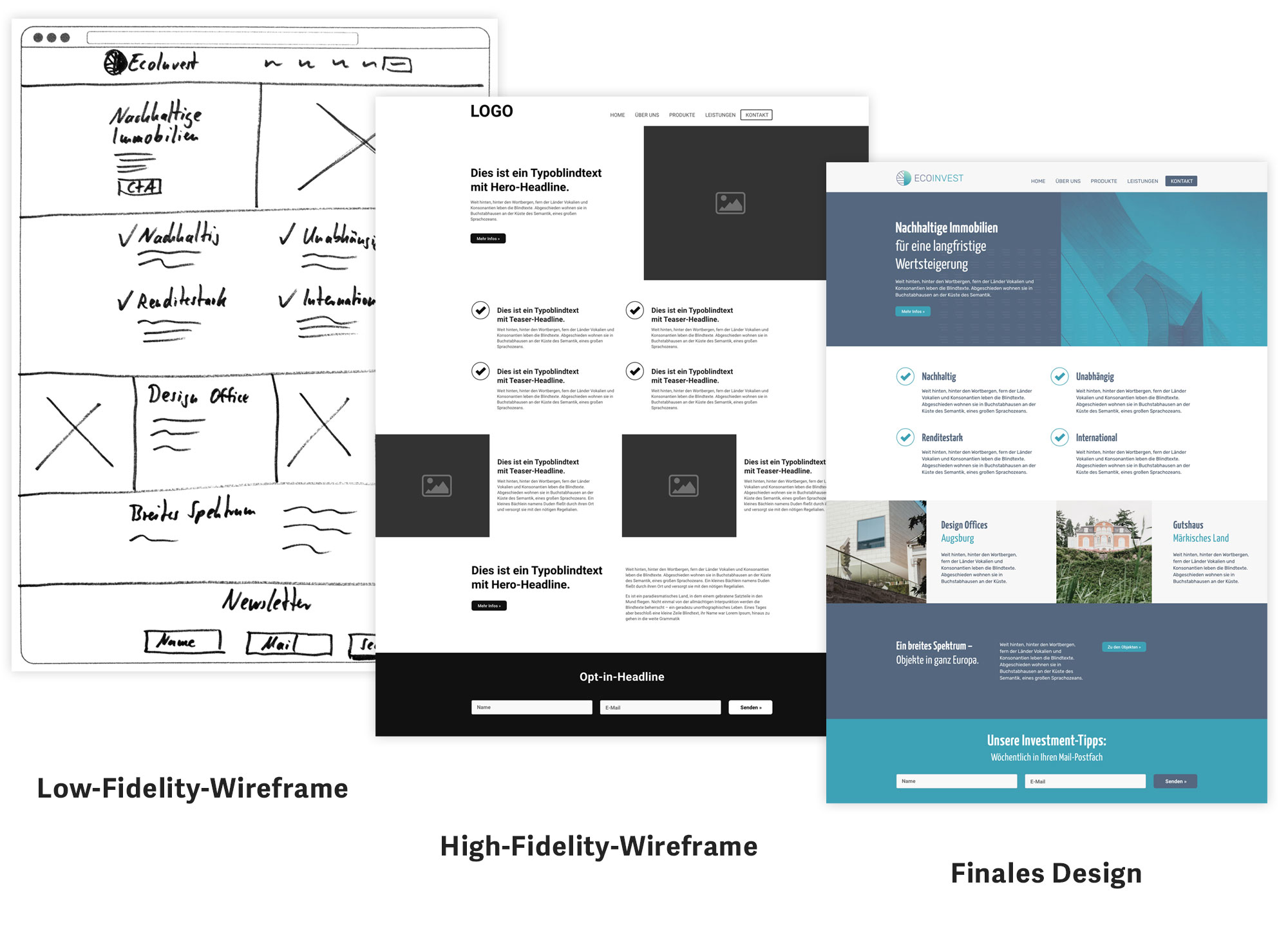
Low-Fidelity-Wireframe
Diese haben sozusagen eine geringe Wiedergabetreue. Es geht erst einmal nur grob um die Anordnung ohne zu viel Details. Hier wird die grundlegende Informationsarchitektur sichtbar – und das reicht aus.
Low-Fidelity-Wireframes lassen sich daher schnell erstellen und verschiedene Varianten gut testen. Das können auch Handskizzen (siehe oben) sein, die naturgemäß nicht so fein ausgearbeitet sind.
Vorteile Low-Fidelity:
✔ Schnelle Erstellung:
Low-Fidelity-Wireframes können in wenigen Minuten mit Stift und Papier oder einfachen digitalen Tools erstellt werden.
✔ Flexibilität & Iteration:
Da sie wenig Aufwand erfordern, können sie leicht angepasst und schnell verändert werden, um verschiedene Ideen auszuprobieren.
✔ Fokus auf Funktionalität:
Die Abwesenheit von visuellen Details verhindert Ablenkungen und ermöglicht es Teams, sich auf die Benutzerführung und das Layout zu konzentrieren.
✔ Frühes Feedback & Teamkommunikation:
Ideal für erste Diskussionen mit Stakeholdern, Entwicklern und Designern, um grundlegende Strukturen zu validieren.
✔ Kosteneffizient:
Kein spezielles Design-Tool oder teure Software nötig – einfache Mittel reichen aus, um Wireframes zu erstellen.
Nachteile Low-Fidelity:
❌ Fehlende Details:
Low-Fidelity-Wireframes zeigen nur die grobe Struktur, was für Stakeholder schwer verständlich sein kann.
❌ Begrenzte Interaktivität:
Sie bieten keine echten Klickpfade oder Animationen, wodurch Nutzerflüsse nur bedingt getestet werden können.
❌ Missverständnisse möglich:
Da Farben, Typografie und echte Inhalte fehlen, könnte es zu Fehleinschätzungen bezüglich der finalen Benutzererfahrung kommen.
❌ Nicht für Präsentationen geeignet:
Investoren oder Kunden könnten sich schwer tun, ein klares Bild des Endprodukts zu entwickeln, wenn nur einfache Skizzen vorliegen.

High-Fidelity-Wireframe
Wenn sich alle Projektbeteiligten auf ein Low-Fidelity-Wireframe geeinigt haben, wären der nächste Schritt dann High-Fidelity-Wireframes, die eben feiner ausgearbeitet sind. Ein grobes Kästchen, das Headlines oder Fließtext symbolisiert, macht beispielsweise Platz für echte Texte.
Der Aufwand der Erstellung ist hier natürlich (deutlich) größer, dafür lässt sich die Interaktion besser testen und die Benutzerführung besser erkennen. Dies passiert nicht selten in einem fortgeschrittenen Projektstadium, so dass der Übergang zu einem (High Fidelity-)Prototype fließend ist.
High-Fidelity-Wireframes sind detaillierte Mockups, die ein realistisches Abbild der Website oder App bieten. Sie enthalten echte Inhalte, Farben, Schriftarten, interaktive Elemente wie Buttons, Hover-Effekte oder dynamische Inhalte.

Vorteile High-Fidelity:
✔ Realitätsnah:
Sie bieten eine detaillierte und realistische Darstellung des Endprodukts.
✔ Umfassendes Testen:
High-Fidelity-Prototypen sind ideal für das Testen spezifischer Funktionen und der gesamten Benutzererfahrung.
✔ Investoren und Stakeholder:
Sie sind ideal, um Projekte Investoren oder Stakeholdern vorzustellen.
Nachteile High-Fidelity:
❌ Kosten:
Die Entwicklung von High-Fidelity-Prototypen kann teuer sein, insbesondere wenn externe Ressourcen oder Spezialsoftware benötigt werden.
❌ Zeitaufwand:
Sie erfordern einen erheblichen Zeitaufwand für Design und Entwicklung.
❌ Risiko einer zu frühen Festlegung:
Es besteht das Risiko, sich zu früh auf bestimmte Designentscheidungen festzulegen, bevor ausreichend Feedback gesammelt wurde.

Wann nutzt du welches Wireframe?
Statt sich zwischen Low- und High-Fidelity zu entscheiden, solltest du beide als Werkzeuge im Designprozess betrachten:
Nutze Low-Fidelity für schnelles Brainstorming und Tests – wechsle dann zu High-Fidelity, wenn es um Detailgenauigkeit, Präsentationen oder Nutzerinteraktion geht. So stellst du sicher, dass dein Design auf einer soliden Basis steht, bevor du Zeit in aufwendige High-Fidelity-Designs investierst
| Merkmal | Low-Fidelity-Wireframes | High-Fidelity-Wireframes |
|---|---|---|
| Detailgrad | Einfach, skizzenhaft | Detailliert, realistisch |
| Zweck | Struktur, Layout & UX-Flow | Design, Interaktion & Usability-Testing |
| Erstellung | Schnell, auf Papier oder Basic-Tools | Zeitaufwendig, mit spezialisierter Software |
| Interaktivität | Keine bis minimale | Klickbare Elemente, Animationen |
| Nutzen für Entwickler | Grundlegende Orientierung | Exakte Design-Vorgaben |
| Bestens geeignet für | Brainstorming, Team-Feedback | Kunden-Präsentationen, Nutzer-Tests |
Die Graue-Box-Methode
Die meisten Wireframes sind – aus Gründen – einfarbig. Es sind schwarz-weiße Diagramme, die die einzelnen Inhaltselemente darstellen. Als optimierte Methode hat der bekannte Designer Jason Santa Maria die Graue Box Methode entwickelt.
Einfache graue Kästen stellen die Inhaltsbereiche dar. Meistens werden die grauen Kästen allgemeiner gehalten als bei klassischen Wireframes. So wird der Arbeit des Designers wieder mehr Spielraum gegeben. Als Weiterentwicklung lassen sich mit den Kästen auch Schwerpunkte durch unterschiedliche Graustufen setzen. Je dunkler der Grauton eines Elements, desto eher fällt er dem Betrachter auf, umso gewichtiger ist dieser also. Dadurch nähert sich das Wireframe langsam dem späteren Design, denn auch hier müssen Schwerpunkte gesetzt werden.
Stell dir ein großes, emotionales Teaser-Bild neben drei Absätzen Fließtext vor. In einem „normalen“ Wireframe würden beide Inhaltselemente in der gleichen grauen Farbe und vielleicht einer ähnlichen Größe abgebildet. Dies entspricht aber nicht ihrer visuellen Bedeutung. Bekommt der „Bild“-Kasten ein Dunkelgrau und der Absatz ein helleres Grau, wird die visuelle Hierarchie deutlicher.

Die „Grey Box Method“ lässt sich sogar mit Papierschnipseln umsetzen, wie der Artikel Why Wireframe? Well… zeigt.
Wireframes erstellen – der Ablauf
Wie so oft: einfach anfangen, gar nicht groß überlegen. Ok, zumindest um mit den verschiedenen, oben vorgestellten Methoden vertraut zu werden.
In den folgenden Aufzählungspunkten findest du eine Reihe von Möglichkeiten, wie verschiedene Designer den Prozess vom Entwurf bis zur Implementierung strukturieren können:

1. Anforderungen verstehen
Der Prozess des Wireframings beginnt mit einem tiefgehenden Verständnis der Bedürfnisse und Ziele, sowohl aus der Perspektive des Unternehmens als auch der Endbenutzer.
Unternehmensziele
Die Klärung der Unternehmensziele hilft dabei, die strategische Ausrichtung der Webseite oder spezifischen Unterseiten zu definieren. Es geht darum zu verstehen, was das Unternehmen erreichen möchte: Mehr Sichtbarkeit, Kundenbindung, Verkaufsförderung oder Informationsbereitstellung.
Benutzerbedürfnisse
Parallel dazu müssen die Benutzerziele identifiziert werden. Was erwarten die Nutzer von der Seite? Suchen sie Informationen, Unterhaltung, Möglichkeiten zur Interaktion oder zum Kauf? Die Antworten auf diese Fragen sollten mit den Website-Inhalten gegeben werden.
Conversion
Zu den weiteren Überlegungen gehört, wie man den Benutzer zur Interaktion bewegen kann. Welche Aktionen sollen auf der Seite hervorgehoben werden?
Dies könnte über strategisch platzierte Call-to-Action-Buttons, Formulare oder interaktive Elemente erfolgen. Die visuelle Hierarchie spielt eine Schlüsselrolle dabei, was der Besucher zuerst wahrnehmen sollte. Die Anordnung von Elementen wie Logo, Navigation und Schlüsselbotschaften muss intuitiv und zweckmäßig sein, um eine klare und direkte Benutzerführung zu gewährleisten.
Erfahre mehr:
Die 3 Aspekte einer effektiven Webdesign-Strategie
User Story – die Ziele des Benutzers verstehen
Conversion Optimierung – mit diesen Maßnahmen erreichst du eine bessere Conversion Rate
2. Informationsarchitektur festlegen
Die Informationsarchitektur (IA) bildet das Rückgrat jeder gut strukturierten Webseite. Sie definiert, wie Inhalte und Themen systematisch organisiert und präsentiert werden, um sowohl den Unternehmenszielen als auch den Benutzerbedürfnissen gerecht zu werden.
Was ist Informationsarchitektur (IA)?
IA organisiert alle Inhalte und Navigationswege, damit User sich intuitiv zurechtfinden.
Gängige Strukturierungsmodelle:
- Hierarchische Struktur → Klassische Baumstruktur (z. B. für Unternehmensseiten).
- Sequenzielle Struktur → Linearer Ablauf, ideal für Onboarding-Prozesse.
- Matrix-Struktur → Nutzer kann verschiedene Wege wählen (z. B. Netflix).
- Organische Struktur → Inhalte sind flexibel verknüpft, eher unstrukturiert.
Sie erleichtert es den Nutzern, durch die Webseite zu navigieren und schnell die Informationen zu finden, die sie suchen. Die Festlegung der IA beinhaltet die Strukturierung der Navigationspfade, die Kategorisierung von Inhalten und die Definition, wie einzelne Seiten miteinander verknüpft sind. Dieser Schritt ist entscheidend für die Erstellung eines einheitlichen und benutzerfreundlichen Webauftritts.
Erfahre mehr:
Informationsarchitektur: So strukturierst du die Inhalte deiner Website
Content Strategie erstellen – So planst du überzeugende Inhalte
Überzeugende Website-Navigation: So führst du deine User intuitiv ans Ziel
Warum eine Sitemap die Basis für Wireframes ist
Eine gut durchdachte Sitemap ist der Bauplan für deine Wireframes und sorgt dafür, dass das gesamte Webdesign auf einer soliden Grundlage steht. Bevor du mit der Erstellung von Wireframes beginnst, solltest du sicherstellen, dass die Struktur der Website klar definiert ist.
Eine Sitemap bietet zahlreiche Vorteile für den Wireframing-Prozess. Sie schafft Übersicht und Struktur, indem sie genau zeigt, welche Seiten und Inhalte benötigt werden. Zudem hilft sie bei der Priorisierung, da zentrale Seiten wie die Startseite oder Produktseiten besonders hervorgehoben werden. Durch eine durchdachte Sitemap bleibt das Design konsistent, insbesondere bei wiederkehrenden Elementen wie Navigation oder Call-to-Action-Bereichen. Darüber hinaus verbessert sie die User Experience (UX), da Nutzer sich intuitiv durch die Website bewegen können und eine logische Seitenführung gewährleistet ist.
Wer also effektive Wireframes erstellen möchte, sollte die Sitemap nicht als optionales Extra betrachten, sondern als essenziellen ersten Schritt im Designprozess.
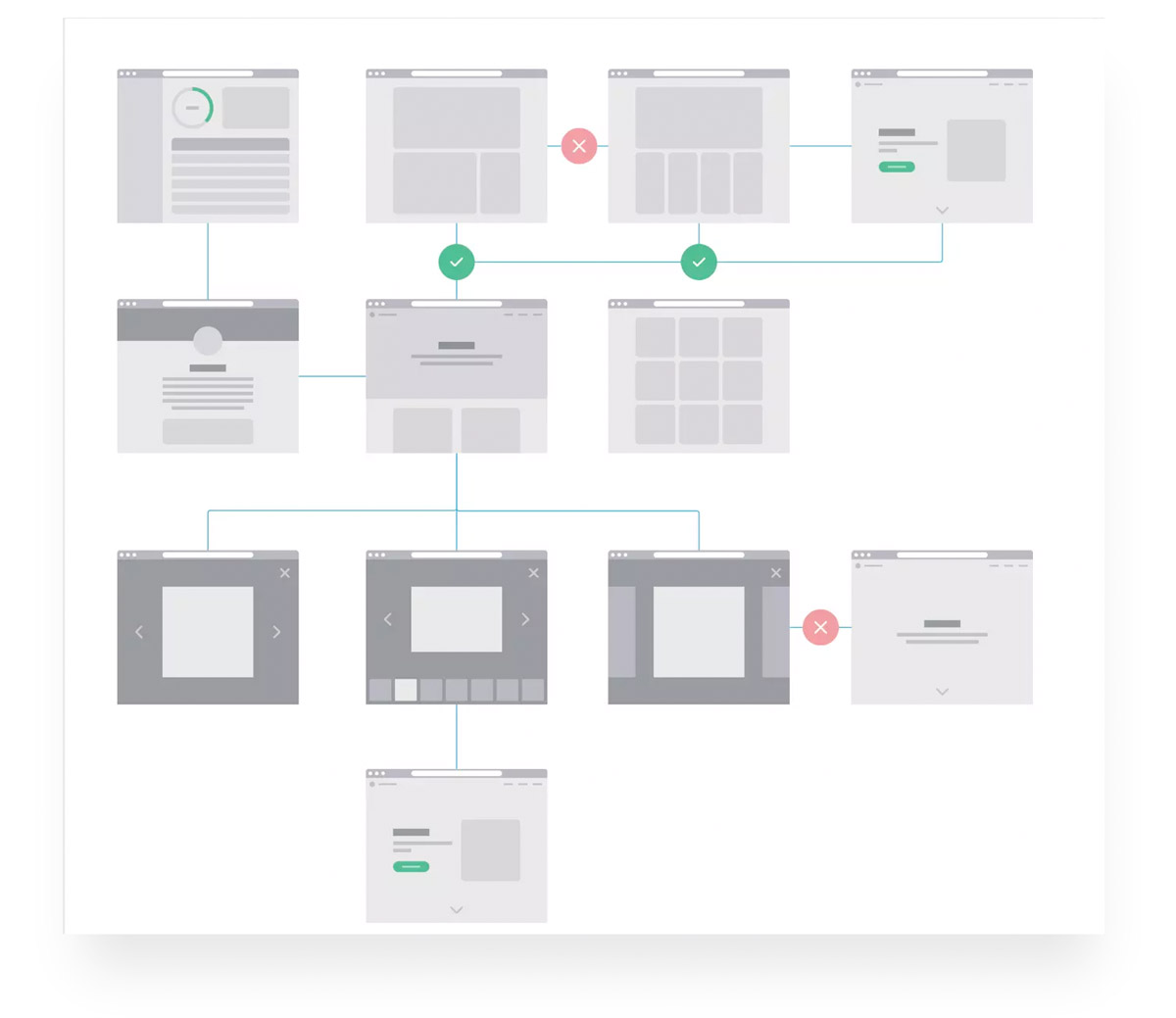
User-Flows: Der Weg durch deine Website
User-Flows sind essenziell, um zu verstehen, wie sich Nutzer durch eine Website bewegen und welche Schritte sie unternehmen, um ihr Ziel zu erreichen. Während Wireframes die Platzierung von Elementen visualisieren, zeigen User-Flows, wie ein Nutzer von einem Punkt zum nächsten gelangt.
Um User-Flows in den Wireframing-Prozess zu integrieren, beginnt man mit einer klaren Definition der Zielgruppe. Es ist wichtig zu wissen, wer die Nutzer sind und welche Absichten sie verfolgen. Anschließend werden die zentralen User-Aktionen identifiziert – beispielsweise das Kaufen eines Produkts, das Ausfüllen eines Formulars oder das Lesen eines Artikels. Diese Aktionen bilden die Grundlage für ein visuelles Flow-Diagramm, das den Weg des Nutzers durch die Website veranschaulicht.
Ein entscheidender Schritt ist die Verknüpfung dieser User-Flows mit den Wireframes. Die Navigation und die Anordnung der Inhalte sollten so gestaltet sein, dass sie den natürlichen Abläufen der Nutzer entsprechen. Ein E-Commerce-Shop könnte beispielsweise einen typischen User-Flow haben, bei dem der Nutzer von der Startseite zur Kategorie-Seite navigiert, dann eine Produktseite besucht und schließlich den Checkout-Prozess durchläuft. Alternativ könnte er auch direkt über die Suchfunktion zur gewünschten Produktseite gelangen.
Durch die bewusste Planung und Integration von User-Flows wird sichergestellt, dass sich Nutzer intuitiv durch die Website bewegen und mühelos ihre Ziele erreichen können.
3. Inhalte der Einzelseiten definieren
Sobald die übergeordnete Struktur des Webauftritts festgelegt ist, wird der Fokus auf die spezifischen Inhalte der einzelnen Seiten gelegt.
In dieser Phase des Prozesses wird festgelegt was genau auf jeder Unterseite dargestellt wird. Hier werden alle notwendigen Inhaltsbereiche wie Kopf- und Fußzeilen, Seitenleisten und Hauptinhaltsabschnitte identifiziert. Zudem werden die spezifischen Elemente jeder Seite definiert, seien es Texte, Bilder, Videos, Buttons oder interaktive Features.

Diese Elemente müssen sorgfältig ausgewählt und angeordnet werden, um die gewünschten Benutzeraktionen zu fördern und die Unternehmensziele zu unterstützen.
Warum du echte Inhalte statt Platzhalter nutzen solltest:
- Bessere Lesbarkeit: Nutzer erkennen direkt, ob Texte zu lang oder unverständlich sind.
- Layout-Probleme vermeiden: Echte Inhalte verhindern unerwartete Designänderungen.
- Relevanz steigern: Kunden und Stakeholder sehen den echten Mehrwert.
💡 Pro-Tipp:
Falls echte Inhalte fehlen, nutze zumindest realistische Dummy-Texte (z. B. aus früheren Projekten). Oder befrage KI-Text-Tools, um dir nette passende Textentwürfe zu erstellen.
4. Inhaltsstruktur erstellen
Die Strukturierung der Inhalte auf einer Webseite ist entscheidend für die Usability und das Gesamterlebnis der Benutzer. Es geht nicht nur darum, was auf der Seite steht, sondern auch, wie die Informationen präsentiert werden.
Welche Inhaltsabschnitte wird es geben, wieviel Raum nehmen diese ein, was steht weiter oben – die Inhaltsstruktur beeinflusst die Wahrnehmung der Inhalte.
Die räumliche Nähe von Elementen signalisiert Zusammengehörigkeit. Dieses Prinzip hilft dabei, Gruppen von Informationen zu bilden, die logisch miteinander verbunden sind.
📌 Wichtige Navigationselemente in Wireframes:
✔ Hauptnavigation: Oben oder links platzieren – sichtbar und klar beschriftet.
✔ Breadcrumbs: Erleichtert Nutzern die Orientierung in tiefen Seitenstrukturen.
✔ Hamburger-Menü: Praktisch für Mobile, aber oft versteckt – immer testen!
✔ Tab-Navigation: Perfekt für Apps mit wenigen Hauptkategorien.
💡 Pro-Tipp:
Verwende visuelle Hinweise (Icons, Pfeile, Hover-Effekte), um Interaktionen zu verdeutlichen.
Die sorgfältige Planung, wo und wie Elemente platziert werden, trägt dazu bei, eine klare und leicht navigierbare Seite zu gestalten, die die Benutzer intuitiv durch den Inhalt leitet.
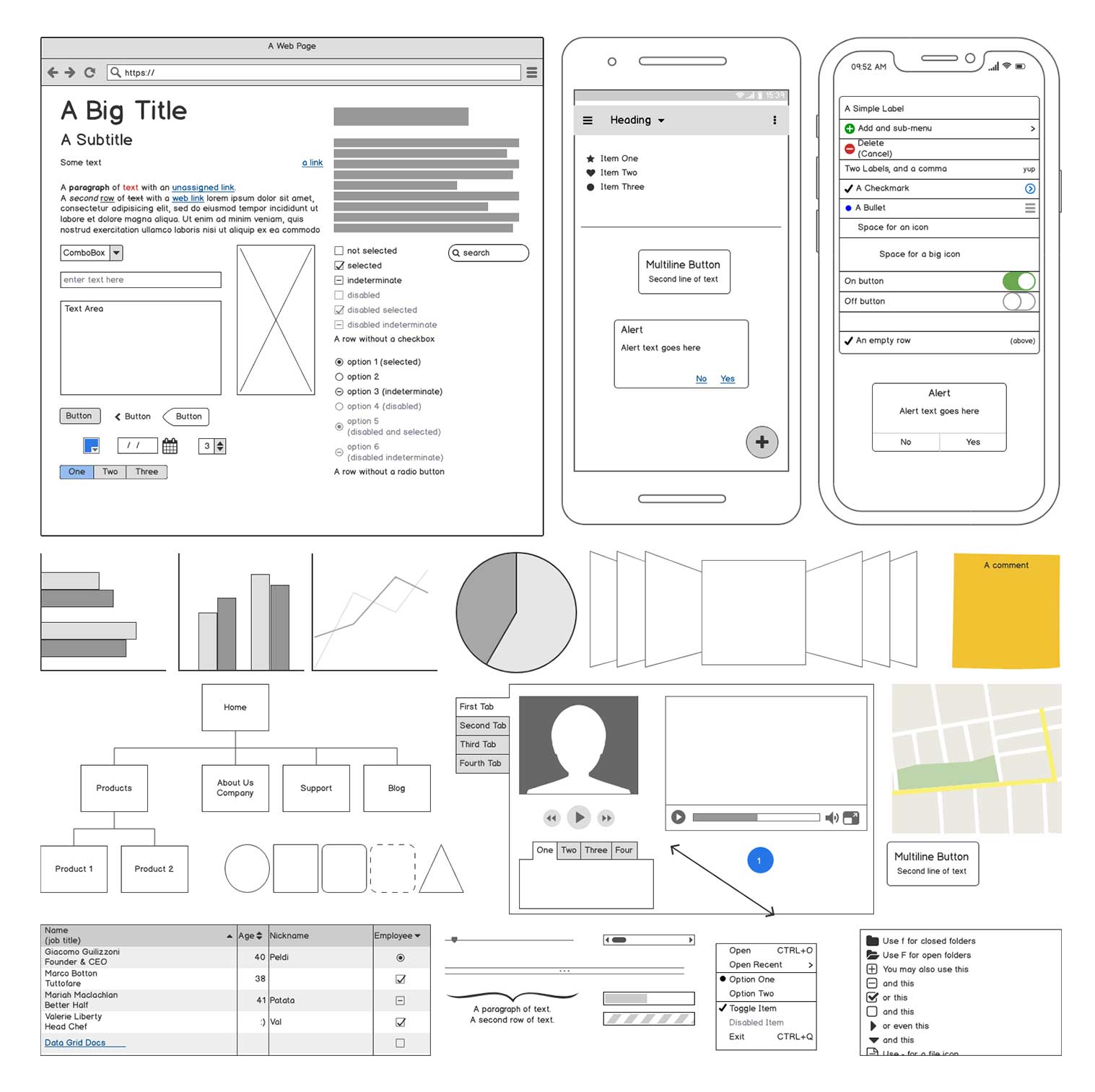
Im Wireframe reichen Kästchen, Flächen oder Konturen, um die Elemente und Inhaltsabschnitte darzustellen.
Erfahre mehr:
Effektive Konzeption – schneller bessere Inhalte erstellen mit einer Content Outline
5. Hierarchie der Inhalte gestalten
Die visuelle Hierarchie auf einer Webseite bestimmt, wie Benutzer die angebotenen Informationen wahrnehmen und interpretieren. Elemente, die höher oder weiter links platziert sind, ziehen in der Regel mehr Aufmerksamkeit auf sich, entsprechend der westlichen Leserichtung.
Doch durch Designentscheidungen kann dieser natürlichen Hierarchie entgegengewirkt werden. Größe, Farbe und der umgebende Freiraum können dazu genutzt werden, die Wichtigkeit und Priorität von Inhalten zu steuern. Dies ermöglicht es Designern, die Aufmerksamkeit gezielt auf bestimmte Informationen oder Aktionen zu lenken.
Im Wireframe lässt sich die Hierarchie der Elemente beispielsweise durch Größenunterschiede oder Helligkeitsunterschiede darstellen. Je größer oder je dunkler, umso gewichtiger ist ein Element.
Es müssen also nicht alle wichtigen Elemente im oberen Webseitenbereich erscheinen. Dank der Gestaltungsmöglichkeiten können natürlich auch in unteren Bereichen sehr wichtige Inhalte liegen. Die Gestaltung einer visuellen Hierarchie auch schon im Wireframe ist wichtig, um diese inhaltliche Hierarchie auch festzulegen, bzw. aufzuzeigen.
Erfahre mehr:
Visuelle Hierarchie: So gelingt dir ein ansprechendes Design

6. Funktionalität & Verhalten definieren
Die Interaktion zwischen Benutzer und Webseite ist ein zentrales Element einer Website. Wireframes können nicht nur die statische Anordnung von Inhalten darstellen, sondern auch, wie Benutzer mit der Seite interagieren (sollen). Dies beinhaltet das Verhalten von klickbaren Elementen, die Reaktion der Webseite auf Benutzereingaben und die Darstellung dynamischer Inhalte.
Bereits in der Wireframe-Phase kann man deutlich machen, welche Elemente interaktiv sind und wie sie sich im Kontext der Benutzerinteraktion verhalten. Die klare Darstellung der Funktionalität hilft Missverständnisse während der Entwicklungsphase zu vermeiden und eine intuitive Benutzererfahrung zu gewährleisten.

Wie ein Wireframe aufgebaut sein sollte
Es geht um die Inhalte und deren Anordnung. Also müssen zuerst die Inhalte der einzelnen Seiten gesammelt werden, für die ein Wireframe gestaltet werden soll. Es geht nicht darum, dass die finalen Inhalte (Texte, Bilder usw.) zur Verfügung stehen, sondern darum, welche Art von Inhalten jeweils dargestellt werden soll.
Inhalte
Die erste Frage lautet daher:
Was genau wird auf dieser Seite angezeigt? Es geht zuerst um die einzelnen Bereiche wie Kopf- und Fußzeile, Seitenleiste und Inhaltsabschnitte. Dann kommen die einzelnen Elemente.
Das können z. B. sein (in loser Reihenfolge): Logo, verschiedene Navigationen, Headlines, Fließtexte, Bilder, Grafiken, Buttons, Links, Widgets, Seitenleisten, Footer, Suche usw. Und es können auch zusammengesetzte Inhaltselemente sein wie bspw. Kontaktfeld/-formular, Teaserblock oder ein Newsbereich.
Struktur
Wie werden die Inhalte zusammengefügt? Wo stehen sie? Hier geht es um die konkrete Positionierung auf der Webseite. Und es geht darum, wie Elemente „zusammengefügt“ werden.
Je näher sich Elemente stehen, umso eher werden sie als Einheit wahrgenommen. Oder anders ausgedrückt: Was zusammengehört, sollte auch nah genug beisammenstehen.
Hierarchie
Welche Bedeutung haben die einzelnen Elemente? Dies hängt von der Positionierung und Größe ab. Ganz allgemein lässt sich sagen, je weiter oben ein Element steht, umso wichtiger. Je weiter links es steht, umso wichtiger (da unsere Leserichtung von links nach rechts und von oben nach unten ist).
Das ist natürlich nicht allgemeingültig und diesem „natürlichen Hierarchie-Empfinden“ lässt sich später durch die konkrete Ausgestaltung bei Bedarf entgegenwirken.
So lassen sich wichtige Elemente, die aber weiter unten und weiter rechts angeordnet sind, entsprechend aufmerksamkeitsstark gestalten, um in der Hierarchie quasi aufzusteigen. Und je größer ein Element gestaltet wird, umso gewichtiger ist es. Auch der Leerraum spielt eine große Rolle. Je mehr davon um ein Element vorhanden ist, umso bedeutender ist es. Wenn also ein Button besonders gut zur Geltung kommen soll, dann gib ihm viel Freiraum.

Funktionalität & Verhalten
Wie verhalten sich Elemente zueinander und mit dem User? Es geht bei einer Website ja nicht nur darum, dass der Besucher passiv irgendwelche Inhalte konsumiert. Im Idealfall interagiert er mit der Website. Er scrollt, klickt und füllt vielleicht auch Formulare aus.
Ein Wireframe kann dies schon verdeutlichen: Welche Elemente gehören zusammen und signalisieren dem User, was man mit ihnen machen kann? Als Beispiel können Artikel- oder News-Teaser auf der Startseite dienen. Zusammengesetzt aus verschiedenen Elementen wie Artikelbild, Headline, Vorschautext und „Weiterlesen“-Link ergeben sie ein größeres Ganzes. Dieses größere Ganze ist anklickbar, um zum entsprechenden Artikel zu gelangen, dies muss dem User später nicht nur die detaillierte optische Ausgestaltung deutlich machen, sondern am besten auch schon in einem Wireframe klar werden – aufgrund der Anordnung, Positionierung der Elemente.
Wenn das erreicht wird, dann ist dem Besucher dies auf der späteren Website gleich deutlich wird, ohne dass er überlegen muss, ob er durch Klick auf diese Elemente zu einem Artikel kommt oder nicht.
Anmerkungen in Wireframes
Ausformulierte Hinweise im Wireframe können helfen, Funktionen, Design und Inhalt deines Entwurfs besser zu verstehen. Denn bei diesem Modell handelt es sich ja um einen statischen, sehr reduzierten Entwurf. Ohne weitere Hinweise, weiß der Kunde nicht, welche Schaltfläche interaktiv genutzt werden kann oder wo welcher Inhalt platziert wird. Und auch für Entwickler, Texter oder andere Beteiligte sind deine Anmerkungen hilfreich.
Folgende Aspekte kannst du in den Anmerkungen erläutern:
- Alle Elemente, die durch etwas bedingt werden (z. B. Checkboxen)
- Funktionsweisen und Ziele von Links und Buttons (auch Hover-Effekte & co.)
- Alles was aus Platzmangel weggelassen wurde (z. B. lange Dropdown-Elemente
- Funktionen mit geschäftlichen, logischen oder technischen Einschränkungen (z. B. Passwort-Länge)
So gestaltest du deine Anmerkungen im Wireframe
Um sinnvolle, übersichtliche Annotationen zu machen, solltest du sie kategorisieren, z. B. in „Inhalt“ und „Funktion“. Achte bei der Formulierung stets darauf, wer die Anmerkungen lesen und verstehen soll. Während einem Entwickler die bloße Info „Breadcrump“ reicht, kann ein fachfremder Kunde nicht so viel damit anfangen und benötigt eine kurze Definition.
Oft wird eine Nummerierung im Wireframe verwendet, die dann zu den entsprechenden Hinweisen verweist. Damit bleibt dein Entwurf reduziert und man läuft nicht Gefahr, den Überblick zu verlieren.
Was nicht in ein Wireframe gehört
Ein Wireframe ist KEIN konkreter Design-Entwurf!
Daher sollte alles, was diese Assoziation auslösen könnte, wegbleiben. Gerade für Wireframe-Unbedarfte (wie eben die meisten Kunden) ist es sonst schwierig(er) zu verstehen.
Also keine Farben, Grafiken, Icons, Bilder usw. einsetzen, keine ausgestalteten Elemente – selbst wenn es dem Designer in dir in den Fingern juckt.
Ein anderer Punkt sind die Texte: „Lorem Ipsum“-Texte verleiten dazu, den Text dem Design bzw. dem Wireframe-Entwurf anzupassen. Es sollte aber andersherum sein. Die Texte und deren Länge geben den benötigten Platz vor. Nicht selten, dass in einem Wireframe, ebenso wie in späteren Design-Entwürfen schöne einzeilige Artikelteaser gestaltet werden. In der Praxis tauchen dann aber regelmäßig zwei- oder gar dreizeilige Artikelteasertexte auf und zerschießen das Layout.
Nicht aus ästhetischen Gründen dazu verleiten lassen, unpassende Blindtexte einzusetzen.
Klar, „Lorem ipsum dolor sit amet“ lässt sich halt angenehmer gestalten. Wenn die Realität aber „Flachdichtungen Form IBC – EN 1514-1/DIN 2690 für Flanschdichtfläche Form B“ heißt (kein Witz, kommt bei einem meiner Kunden so wirklich vor), dann lieber gleich die richtigen Texte nehmen. Das erspart später viel Zeit und unter Umständen auch Ärger.
Wireframes sollten nicht das endgültige Design der Webseite bestimmen. Sie sollten zeigen, wie die Seite funktionieren wird, nicht wie die Seite aussehen wird.
Weitere Tipps beim Wireframing
- Wireframing überhaupt erst in den Webdesign-Prozess aufnehmen: Die Vorteile dürften jetzt bekannt sein. Auch wenn es verführerisch wirkt, diese Stufe zu skippen: Tu es nicht! Diese Methode erspart Zeit, Geld und Korrekturschleifen. 😉
- Ziele für das Wireframing setzen: Finde mehr über die Zielgruppe, ihre Bedürfnisse, Herausforderungen und Ziele heraus, bevor du startest. Und gehe auch der Aufgabenstellung selbst, Business-Zielen und möglichen Einschränkungen auf Auftraggeberseite auf den Grund.
- Finger weg von Farben: Erinnern wir uns an eins der Ziele von Wireframes „Voller Fokus auf Struktur und Inhalt!“ Und genau dieser Fokus geht verloren, wenn du jetzt schon Farben einsetzt.
- Nutze simple Formen: Achte auf eine einfache Ausgestaltung deines Wireframes ohne viele Details oder „schmuckes Beiwerk“.
- Konzentriere dich auf die relevanten Inhalte. Wenn du zu kleinteilig arbeitest, wird dein Entwurf unübersichtlich.
- Setzte „echten“ Inhalt ein. Lorem ipsum und andere Platzhalter können andere Beteiligte irritieren. Nutze vorhandenen Content oder erste Content-Entwürfe, wenn die Inhalte noch nicht final sind.
- Testen, testen, testen! Prüfe dein Konzept, indem du dir Feedback einholst und andere deine Entwürfe testen lässt.
- Erweitere deinen Entwurf zum Prototypen: Insbesondere bei komplexen Projekten darf eine Interaktionsmöglichkeit nicht fehlen. Alternativ könntest du die Funktionen skizzieren, aber bei hoher Komplexität wird das gerne mal zum Roman und kann so vereinfacht werden.
- Achte auf Responsivität: Mobile first ist für die meisten nichts neues, trotzdem solltest du die verschiedenen Device-Darstellungen beachten und abbilden.
- Wireframing ist kein Allheilmittel! Wie erwähnt, kann ein bloßes statisches Wireframe in manchen Fällen nicht anschaulich genug sein. Das hängt zum einen vom Projekt selbst ab, aber auch von der Gruppe an Menschen, denen du es vorstellst ab. Hier heißt es ausprobieren und beobachten: Wie reagieren die Beteiligten? Musst du viel zusätzlich erklären? Tauchen Missverständnisse auf?
Wireframe-Tools & Wireframe Software
Im folgenden stelle ich die bekanntesten und beliebtesten Wireframe-Erstellungs-Tools vor:

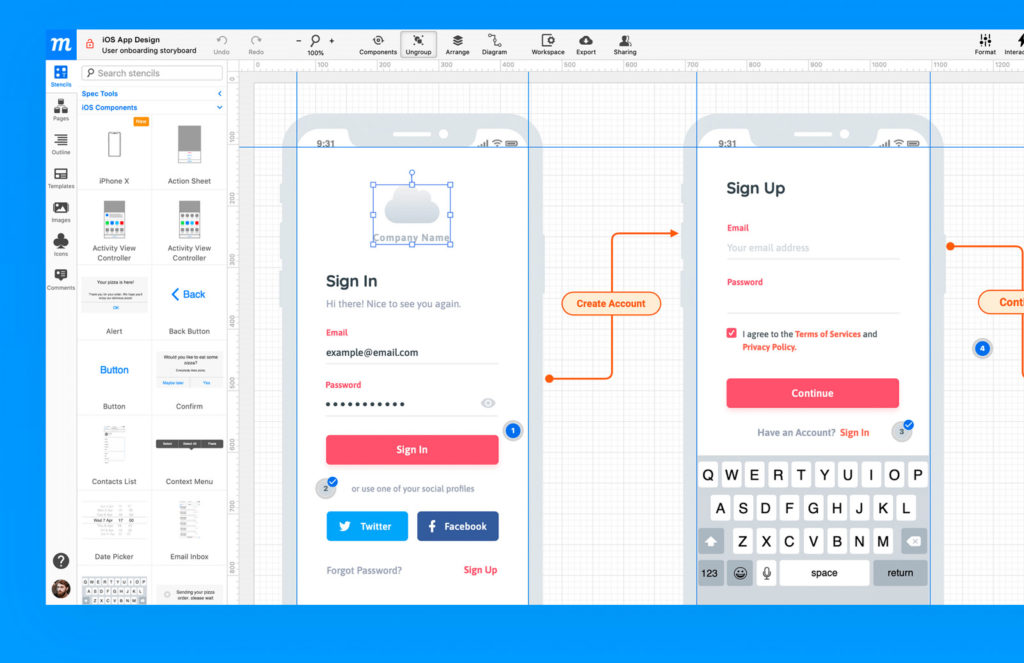
Balsamiq Mockup
Wohl das bekannteste Wireframing Tool auf dem Markt. Die einfache Bedienung und der Wireframe-Look im Stil klassischer Handzeichnungen kennzeichnen das Programm. Auch Anfänger kommen mit dem Programm dank Drag & Drop schnell zurecht. Dafür lassen sich keine High-Fidelity-Wireframes erstellen und die Interaktionsmöglichkeiten sind beschränkt.
Der handgezeichnete Look sorgt dafür, dass sich Diskussionen auf die Struktur und nicht auf das Design konzentrieren.
Besonders gut für Teams, die frühzeitig Ideen testen möchten, ohne dass Kunden durch zu detaillierte Designs abgelenkt werden.
Man kann das Tool kostenlos testen. Wer es länger einsetzen will, zahlt entweder einmalig ab $ 89 oder eine monatliche Nutzungsgebühr ab $ 9 / Monat.
https://balsamiq.com/wireframes/

Axure
Die etwas größere Variante wäre Axure, dessen Funktionsumfang deutlich höher ist und sich damit eher an Fortgeschrittene wendet. Es steht eine riesige Auswahl an UI-Elementen und Widgets zur Verfügung. Dazu kommt noch die Möglichkeit, u.a. Animationen, dynamische Inhalte und Code-Export einzusetzen. Damit ist das Tool wunderbar für High-Fidelity-Wireframes gedacht, braucht aber keine gerade geringe Einarbeitungszeit.
Unterstützt dynamische Inhalte, Animationen und sogar bedingte Logik, sodass komplexe Interaktionsmuster simuliert werden können.
Eine der besten Optionen für High-Fidelity-Wireframes, allerdings mit einer steilen Lernkurve.
Und auch für (größere) Teams ist die Wireframe Software gut geeignet mit entsprechendem Funktionsumfang. Wem die 30-Tage-Testversion zusagt, der kann das Axure ab $ 29 / Monat nutzen.
Axure

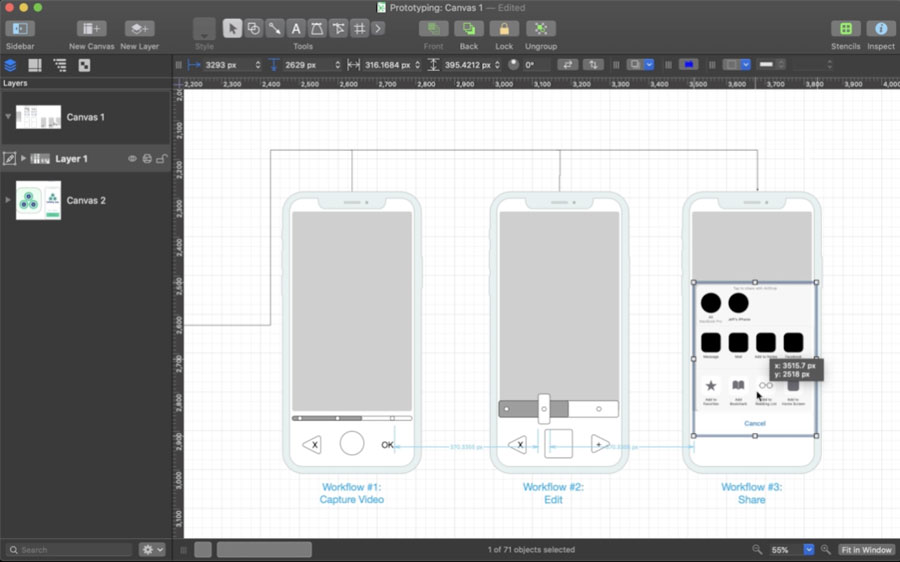
Omnigraffle
OmniGraffle ist ein Design Tool, das für die Erstellung von Wireframes, aber auch Diagrammen, Grundrissen und ähnlichen Anforderungen ausgelegt ist. Für Mac-User bietet das Programm jede Menge Vorlagen und UI-Templates. High-Fidelity sieht das Ergebnis aber nicht aus und die Einarbeitungszeit ist auch nicht gering.
Besonders beliebt für Diagramme und Flowcharts, die mit Wireframes kombiniert werden können, z. B. für User Flows.
Mac-Exklusivität kann eine Einschränkung sein, insbesondere für Teams, die plattformübergreifend arbeiten.
Die Anwendung ist eher für Fortgeschrittene gedacht und mit Preisen ab $250 nicht ganz so günstig.
Omnigraffle

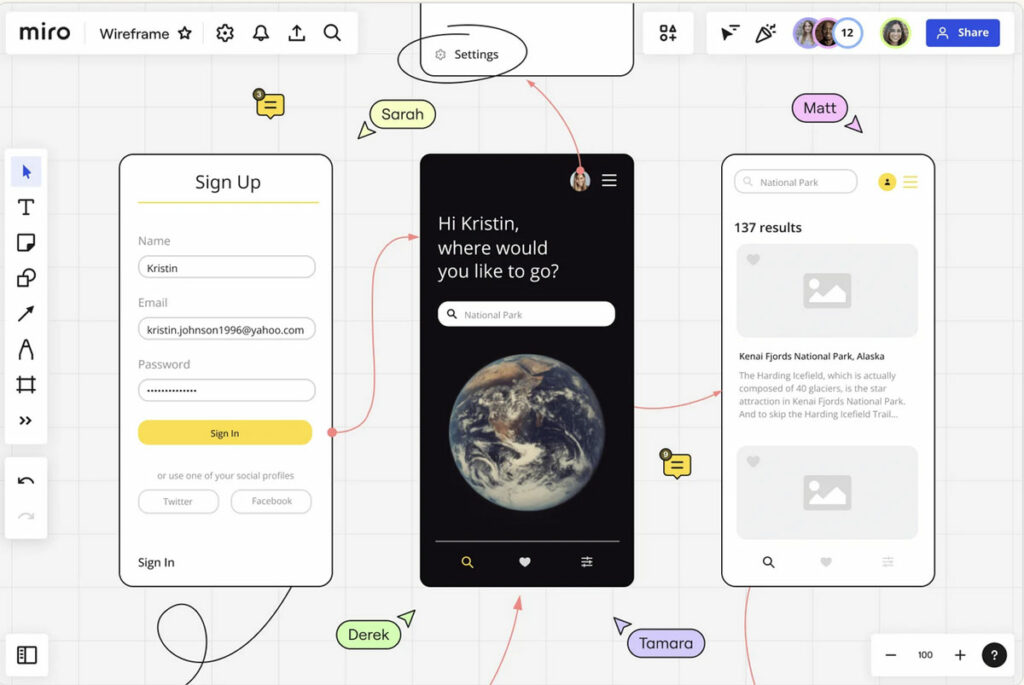
Miro
Miro hat einige spannende Funktionen und Tools im Angebot. Verschiedene Diagramme, Mindmaps, Prozessdarstellungen usw. – und eben auch die Möglichkeit Wireframes zu erstellen. Als Wireframe-Software lassen sich diese auch in User Flows weiterentwickeln.
Ideal für kollaboratives Brainstorming, aber weniger leistungsfähig für detaillierte Wireframes oder Prototyping.
Integration mit Tools wie Asana und Google Drive, was den Workflow in Teams erleichtert.
Eine kleine Basisversion ist kostenfrei, danach startet es ab 8 € / Monat. Gut angelegtes Geld…
Miro

Uizard
Uizard bietet die Möglichkeit mit Hilfe von KI schnell und einfach User Interfaces für Apps und Websites zu erstellen. Auch Mockups, Prototypen und Wireframes sind einfach möglich.
Setzt auf KI-gestütztes Design, das aus Skizzen automatisch Wireframes generieren kann. Ermöglicht das Importieren von Screenshots, um daraus editierbare Wireframes zu erstellen.
Eine kleine kostenfreie Version wird ergänzt durch die kostenpflichtigen, die ab 12 € / Monat starten. Gerade der KI-Einsatz macht das Wireframe-Tool sehr interessant, unbedingt im Auge behalten…
Uizard

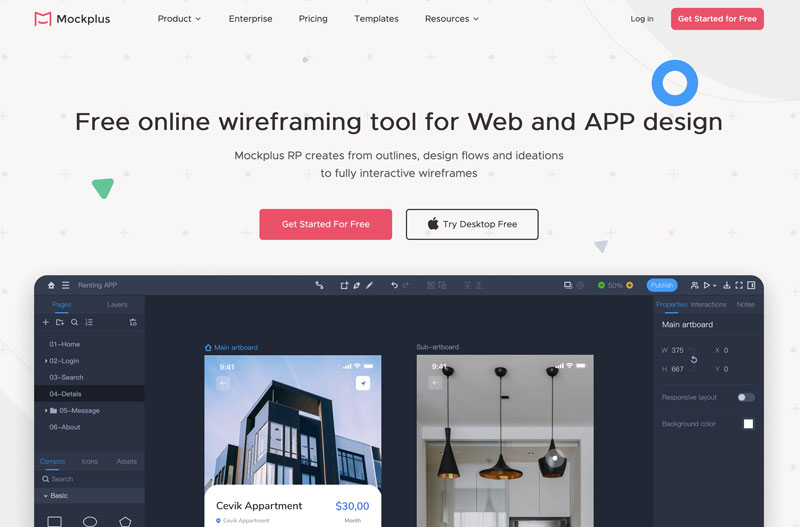
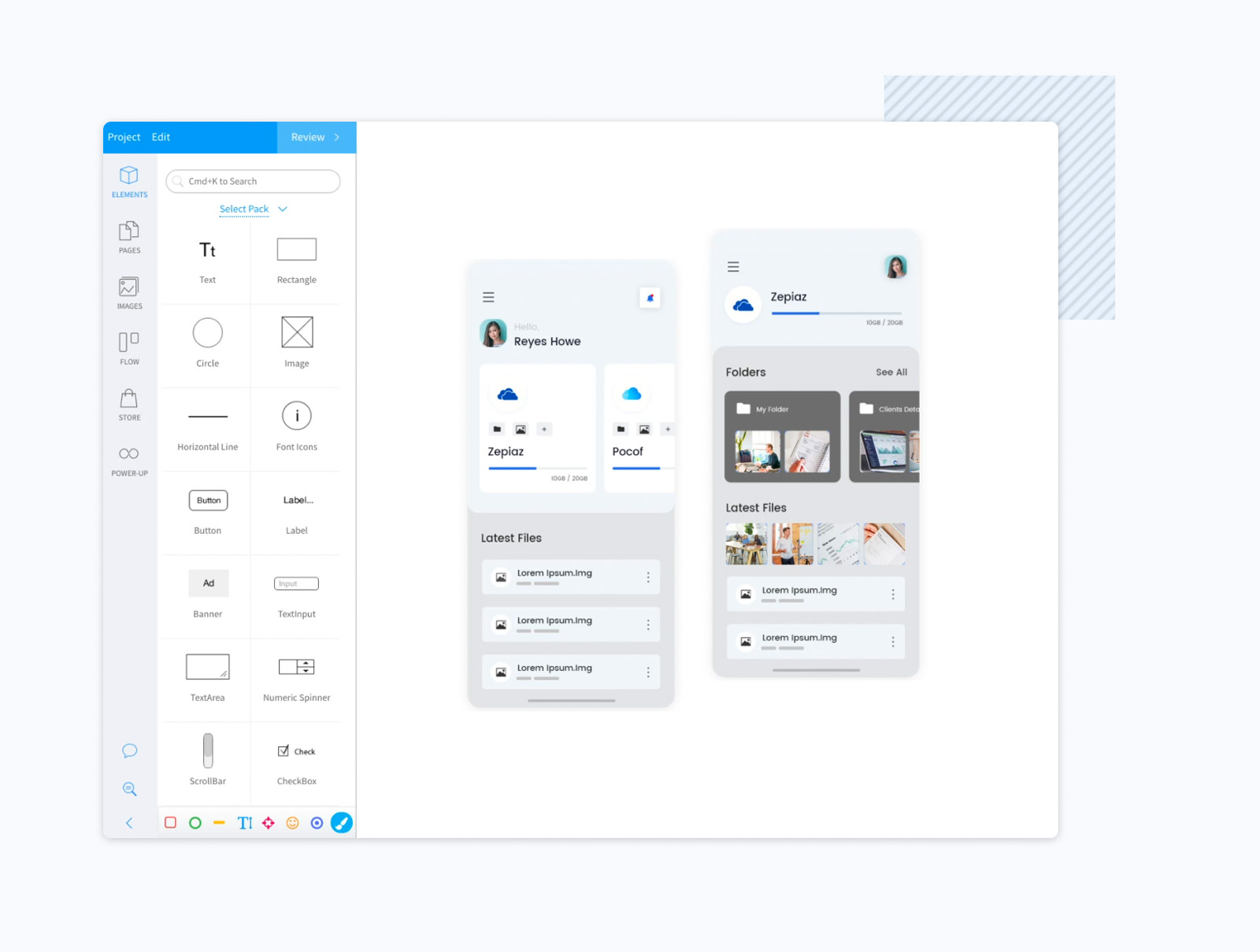
Mockplus
Mockplus ist ein Tool für die Erstellung interaktiver Wireframes und Prototypen. Mit einer umfangreichen Bibliothek aus über 3.000 Symbolen, Komponenten und Vorlagen können Nutzer schnell Wireframes für Desktop- und Mobilgeräte erstellen. Die kostenlose Version hat Einschränkungen, ist aber für kleinere Teams geeignet.
Mockplus erlaubt zudem die Hinzufügung von Notizen und Dokumentationen zu Designelementen und die Erstellung von Aufgaben, wodurch der Feedback-Prozess verbessert wird. Es ähnelt Figma, bietet jedoch zusätzliche Funktionen für die Projektorganisation und ist auch webbasiert nutzbar.
Enthält über 3.000 vordefinierte Komponenten, die den Designprozess beschleunigen. Fokus auf Projektdokumentation, wodurch sich Aufgaben und Notizen direkt in den Wireframes verwalten lassen.
Mockplus

Zenframe
Zenframe ist ein simples Tool zur Erstellung von Low-Fidelity-Wireframes in nur wenigen Minuten. Sehr minimalistisch – ideal für schnelles Skizzieren, aber ohne High-Fidelity-Optionen.
Nach der kostenfreien Version geht es ab 9 € / Monat los.
Zenframe
Online-Tools:
Natürlich gibt es auch Online-Applikationen für die Wireframe-Erstellung. Erwähnenswert sind Folgende:
wireframe.cc
… ist ein sehr einfaches, intuitiv zu bedienendes und schlichtes Wireframing-Tool für Websites und mobile Anwendungen. Einfachste Benutzeroberfläche, keine Ablenkung durch unnötige Funktionen – ideal für schnelle Wireframes.
Es bietet eine 7-tägige kostenlose Testversion. Danach sind Gebühren ab $ 12 / Monat fällig.
wireframe.cc/
Mockingbird
… ist schon etwas umfangreicher als wireframe.cc und stellt mehr Elemente und Vorlagen in der UI-Bibliothek zur Verfügung. Aber insgesamt auch (nur) für Low-Fidelity-Wireframe geeignet. Die Preise starten nach der Probezeit ab $ 12 / Monat.
Mockingbird
Frame Box
Ebenfalls ein einfach zu bedienendes Tool, das optisch etwas veraltet wirkt, was der Funktionalität aber keinen Abbruch tut.
Frame Box
Prototyping-Tools
Dazu gibt es einige Prototyping-Tools, mit denen sich auch gut Wireframes erstellen lassen:

Moqups
Wireframes, Mockups (ein visuelles Modell des späteren Produktes) und Prototypen – Moqups ist sehr mächtig mit einer großen Auswahl an Vorlagen und Elementen. Die Bedienung ist intuitiv und Funktionen wie bspw. Realtime Collaboration und Export-Funktionen machen es zu einem Profi-Programm.
Bietet Vorlagen für Mobile Apps, Dashboards und Web-Layouts, was den Start erleichtert.Ergänzung: Nahtlose Integration mit Google Drive, Trello und Slack.
Ab € 13 / Monat kann man das Programm nutzen.
Moqups

Justinmind
Ebenfalls ein sehr mächtiges Tool zur Erstellung von high-fidelity Wireframes und interaktiven Prototypen für (responsive) Websites und mobile Apps.
Enthält bereits interaktive Elemente wie Formulare, Dropdowns oder Schaltflächen, die andere Tools erst mit mehreren Screens nachbilden müssen. Cloud-Speicherung mit Versionshistorie – ideal für Teams, die gemeinsam an Wireframes arbeiten.
Auch hier ist die Bedienung intuitiv per Drag & Drop mit vielen Vorlagen und Preisen ab $ 19 / Monat.
Justinmind

MockFlow
Wireframes, Styleguides und Prototypen lassen sich mit MockFlow erstellen. Auch mit vielen Vorlagen und intuitiver Bedienung. Es gibt eine kostenfreie Variante mit ein paar Einschränkungen. So „richtig“ geht es ab $ 14 / Monat los.
MockFlow

UXPin
Was soll ich sagen: Im Grunde wie die drei oberen Tools: Wireframes, Prototypen, viele Vorlagen, Drag & Drop, intuitiv bedienbar, dazu fast schon Standard-Zusatzfunktionen wie Real-time Collaboration oder Code-Export. Die Kosten sind ab$ 19 / Monat vergleichbar.
UXpin

Grafiksoftware
Auch Grafiksoftware eignet sich für die Erstellung. Diese hat zwar nicht unbedingt die Funktionen wie spezielle Wireframe-Anwendungen, aber Webdesignern ist der Umgang mit ihnen meist besser vertraut. Und die typischen Wireframe-Elemente gibt es als Vorlage auf vielen Websites. Zu den Grafikprogrammen, mit denen sich gut Wireframes erstellen lassen, gehört natürlich die Adobe-Palette mit den Programmen XD, Illustrator, Photoshop oder InDesign. Alternativ bieten sich gut Sketch, Marvel oder Figma an.

Office-Programme
Manchmal werden die sogenannten Office-Programme eingesetzt. Gerade auf Kundenseite erfreuen sie sich großer Beliebtheit, weil die Kunden damit täglich arbeiten.
So lassen sich Wireframes mit Microsoft Word, PowerPoint, Excel oder mit Apple Keynote erstellen.

Die Wireframe-Tools in der Übersicht
| Tool | Hauptmerkmale | Preismodell | Beste Eignung | URL |
|---|---|---|---|---|
| Balsamiq Mockup | Einfache Bedienung, handgezeichneter Look, ideal für schnelle Wireframes | Ab $9/Monat oder $89 einmalig | Low-Fidelity-Wireframes, schnelle Ideenfindung | Balsamiq |
| Axure | High-Fidelity-Wireframes, Animationen, dynamische Inhalte | Ab $29/Monat | Komplexe Interaktionen, professionelle Wireframes | Axure |
| OmniGraffle | Vorlagen & UI-Templates, für Diagramme & Flowcharts | Ab $250 | Mac-User, User Flows & Diagramme | OmniGraffle |
| Miro | Online-Whiteboard, User Flows, kollaboratives Arbeiten | Ab €8/Monat | Brainstorming, Teamarbeit | Miro |
| Uizard | KI-gestütztes Design, automatische Generierung von Wireframes | Ab €12/Monat | Wireframes aus Skizzen & Screenshots | Uizard |
| Mockplus | Interaktive Wireframes, über 3.000 Vorlagen & Symbole | Freemium, ab $12/Monat | Dokumentation & Prototyping | Mockplus |
| Zenframe | Minimalistisches Tool für Low-Fidelity-Wireframes | Ab €9/Monat | Schnelles Skizzieren | Zenframe |
| Wireframe.cc | Sehr einfache Bedienung, Low-Fidelity | Ab $12/Monat | Schnelle Wireframes, intuitive Nutzung | Wireframe.cc |
| Mockingbird | Mehr Vorlagen als wireframe.cc, Low-Fidelity | Ab $12/Monat | Gute UI-Bibliothek | Mockingbird |
| Moqups | Wireframes, Mockups, Prototypen, große Vorlagen-Auswahl | Ab €13/Monat | Intuitive Bedienung, Teamarbeit | Moqups |
| Justinmind | High-Fidelity, interaktive Wireframes, Cloud-Speicherung | Ab $19/Monat | Interaktive Wireframes & UX-Tests | Justinmind |
| MockFlow | Wireframes, Styleguides, Prototypen, viele Vorlagen | Freemium, ab $14/Monat | Wireframes mit Design-Komponenten | MockFlow |
| UXPin | Wireframes, Prototypen, Echtzeit-Kollaboration | Ab $19/Monat | Professionelle UX/UI-Entwicklung | UXPin |
| Adobe XD | Wireframes, Prototyping, Design-Export | Ab €57,99/Monat (Creative Cloud) | Komplette Design-Prozesse | Adobe XD |
| Sketch | Vektor-Design, UI-Kits, Mac-exklusiv | Ab $10/Monat | Mac-User, UI/UX-Design | Sketch |
| Figma | Browserbasiert, Echtzeit-Kollaboration | Freemium, ab $12/Monat | Teamarbeit, Webdesign | Figma |
| Microsoft Visio | Diagramme & Wireframes, MS-Office-Integration | Ab $5/Monat | Business- & IT-Diagramme | Microsoft Visio |
| Microsoft PowerPoint | Wireframes mit Office-Tools erstellen | Teil von MS Office | Basic-Wireframes für Kunden | PowerPoint |
Wireframe-Tools im Einsatz
Die Erstellung von Wireframes ist ein unverzichtbarer Schritt im Webdesign-Prozess, der es ermöglicht, Ideen schnell zu visualisieren und zu iterieren, lange bevor kostspielige Design- oder Entwicklungsarbeiten beginnen.
Obwohl die Wahl der Methode und der Werkzeuge stark von persönlichen Vorlieben, dem Projektumfang und den spezifischen Anforderungen abhängt, ist das grundlegende Prinzip immer dasselbe:
die Struktur und das Layout der Website effektiv zu planen und zu kommunizieren.
Von handgezeichneten Skizzen bis hin zu hochdetaillierten digitalen Prototypen bieten Wireframes eine flexible und effiziente Möglichkeit, Designkonzepte zu erforschen und zu verfeinern.
Welche Wireframing-Tools passen zu deinem Workflow
Es gibt verschiedene Arten von Tools – je nach Teamgröße, Erfahrung und Arbeitsweise:
✏ Papier & Stift:
✔ Ideal für erste Ideen & schnelle Skizzen
✔ Perfekt für kreative Workshops
✔ Gut für Teams, die ohne Software starten möchten
🖥 Wireframing-Software (z. B. Balsamiq, Figma, Axure):
✔ Ideal für Low-Fidelity-Wireframes
✔ Ermöglicht einfache Änderungen & schnelle Iterationen
✔ Unterstützt Zusammenarbeit mit Stakeholdern
📊 Prototyping-Tools mit Wireframing-Funktion (z. B. Adobe XD, Justinmind, UXPin):
✔ Für High-Fidelity-Wireframes mit Interaktivität
✔ Gut für Usability-Tests & Entwickler-Handover
✔ Braucht mehr Einarbeitung als reine Wireframing-Tools
💡 Pro-Tipp:
Wenn dein Team noch keine Wireframes nutzt, starte mit Balsamiq oder Figma – beide sind einfach und schnell zu erlernen.

Die Entscheidung, ob man mit einfachen Papierprototypen beginnt oder direkt zu fortschrittlicheren digitalen Tools greift, hängt letztlich von den Zielen des Projekts und den Präferenzen des Teams ab. Wichtig ist, dass Wireframes als dynamische Werkzeuge betrachtet werden sollten, die sich im Laufe des Designprozesses weiterentwickeln und anpassen lassen. Sie sind nicht nur ein Mittel zur Visualisierung der Website-Struktur, sondern auch ein Instrument zur Förderung der Kreativität, zur Verbesserung der Teamkommunikation und zur Minimierung von Missverständnissen zwischen Designern, Entwicklern und Stakeholdern.
In der Welt des Webdesigns sind Wireframes somit unverzichtbar für die Schaffung benutzerfreundlicher, effektiver und ästhetisch ansprechender Websites.
Wie du Wireframes richtig präsentierst
Wireframes sind weit mehr als nur ein Planungstool – sie sind ein essenzielles Mittel zur klaren Kommunikation im Designprozess. Damit sie ihre volle Wirkung entfalten, müssen sie zielgruppengerecht präsentiert werden. Während Stakeholder oft eine visuelle Darstellung bevorzugen, setzen Entwickler auf präzise technische Details. Die Präsentation sollte daher flexibel auf die jeweiligen Bedürfnisse abgestimmt sein.
Statt einzelne Seitenlayouts isoliert zu zeigen, hilft es, eine Geschichte zu erzählen: Wie navigiert der Nutzer durch die Seite? Welche Schritte durchläuft er? So wird der Designansatz greifbar und verständlich. Fachjargon sollte dabei vermieden werden – Begriffe wie „Modal Window“ oder „Microinteractions“ sind nicht jedem geläufig und können Verwirrung stiften. Eine einfache, klare Sprache erleichtert die Zusammenarbeit und sorgt für ein gemeinsames Verständnis.
Auch der Dialog spielt eine entscheidende Rolle. Offene Fragen wie „Ist die Navigation intuitiv?“ oder „Fehlt euch etwas?“ helfen, frühzeitig konstruktives Feedback einzuholen. Besonders bei Low-Fidelity-Wireframes kann es sinnvoll sein, zunächst eine grobe Skizze zu zeigen und dann eine detailliertere Version, um den Übergang zum fertigen Design nachvollziehbar zu machen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Wireframes
Wireframes als Grundlage jedes Webdesigns
Sie visualisieren die Struktur, das Layout und die Funktionalität einer Website, bevor diese umgesetzt wird. Sie schaffen eine gemeinsame Basis für Designer, Entwickler und Stakeholder, um Missverständnisse zu vermeiden und eine klare Projektvision zu entwickeln.
Papier-Wireframes für schnelle Entwürfe
Die Arbeit mit Papier und Stift ermöglicht schnelle und flexible Skizzen, ohne sich auf Details festzulegen. Diese Methode fördert die Kreativität, ist kostengünstig und eignet sich besonders gut für erste Ideen und die Zusammenarbeit im Team.
Low-Fidelity- und High-Fidelity-Wireframes
Low-Fidelity-Wireframes konzentrieren sich auf grobe Strukturen und Informationsarchitektur, während High-Fidelity-Wireframes detailliert ausgearbeitet sind und Interaktionen oder visuelle Hierarchien simulieren können. Beide Varianten haben ihre spezifischen Einsatzzwecke.
Die Graue-Box-Methode für visuelle Schwerpunkte
Graue Kästen helfen, Schwerpunkte in der Gestaltung zu setzen und die Hierarchie der Inhalte zu verdeutlichen. Unterschiedliche Grautöne lenken die Aufmerksamkeit gezielt auf wichtige Elemente.
Werkzeuge für jedes Projekt
Von einfachen Programmen wie Balsamiq und Mockplus bis hin zu komplexeren Tools wie Axure oder UXPin gibt es eine Vielzahl von Anwendungen für die Wireframe-Erstellung. Die Wahl des Tools hängt von den Projektanforderungen und dem gewünschten Detaillierungsgrad ab.
Klares Verständnis der Ziele
Eine erfolgreiche Wireframe-Entwicklung beginnt mit der Definition von Unternehmens- und Benutzerzielen. Diese bilden die Basis für die Informationsarchitektur und die Gestaltung der Benutzerführung.
Flexibilität und Dynamik im Prozess
SIe sind dynamische Werkzeuge, die sich im Laufe des Designprozesses weiterentwickeln. Sie fördern Kreativität, erleichtern die Kommunikation im Team und tragen zur effizienten Planung und Umsetzung bei.
Visuelle Hierarchie gestalten
Die Anordnung von Elementen, ihre Größe und Farbe bestimmen die Wahrnehmung der Inhalte. Schon im Wireframe sollten wichtige Inhalte klar priorisiert und hervorgehoben werden.
Iterativer Ansatz für bessere Ergebnisse
Sie ermöglichen es, verschiedene Layouts und Ideen schnell zu testen und anzupassen. Durch iterative Verbesserungen wird eine benutzerfreundliche und zielgerichtete Website entwickelt.