Photoshop ist tot!
Ok, Photoshop für Screendesigns ist tot!
Dieser Eindruck kann zumindest leicht entstehen, wenn man den gängigen Meinungen und Berichten rund um Responsive Webdesign und den neuen Webdesign-Workflows glauben darf.
Photoshop ist aber nicht tot für Screendesigns. Der Einsatz hat sich nur gewandelt.
Es ist zwar seltener so, dass komplette Screendesigns zuerst in Photoshop erstellt werden und dann – nach Freigabe durch den Kunden – pixelgenau umgesetzt werden. Es war „früher“ keine Seltenheit, dass sogar alle Unterseiten zuerst in in Photoshop gestaltet wurden. Da kamen schnell eine zweistellige Anzahl an Bilddateien zusammen. Änderungen waren mühsam. Diese Zeiten sind zum Glück vorbei (ok, nicht immer und überall).
Photoshop hat aber nach wie vor auch für Webdesigner seine Daseinsberechtigung.
Bilder, Grafiken, Illustrationen werden nach wie vor sinnigerweise zuerst in Photoshop bearbeitet und dann in die Webseite eingefügt.
Und ab und an eben doch noch einmal auch komplette Screendesigns. Für diese verschiedenen Fälle hat Photoshop ja schon einige Bearbeitungsmöglichkeiten. Es gibt aber einige Plugins, die die Funktionalitäten noch erweitern. Und einige davon sind vor allem für Webdesigner interessant.
17 hilfreiche Photoshop-Plugins, die Screendesigner brauchen.
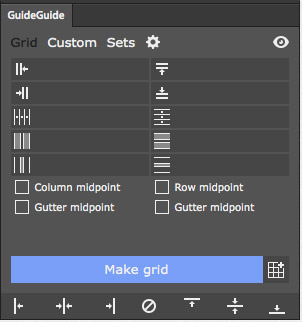
GuideGuide

Hilfslinien sind ein nützliches Tool. Aber damit umfangreiche Raster zu erstellen, kann in Photoshop eine Qual werden. Die Erweiterung GuideGuide hilft hierbei druch umfangreiche Einstellungsmöglichkeiten.
Anzahl der Spalten, Spaltenbreite, Abstände, Außenabstände sind nur einige der Optionen. Für jeden der Screendesigns in Photoshop erstellt, ein unverzichtbares Tool.
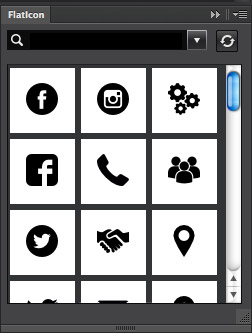
FlatIcon

Die Webseite FlatIcon bietet eine Auswahl an zigtausenden Icons zur freien Verfügung. Mit dieser Erweiterung stehen diese Icon auch schnell in Photoshop zur Verfügung ohne die Prorgrammoberfläche verlassen zu müssen.
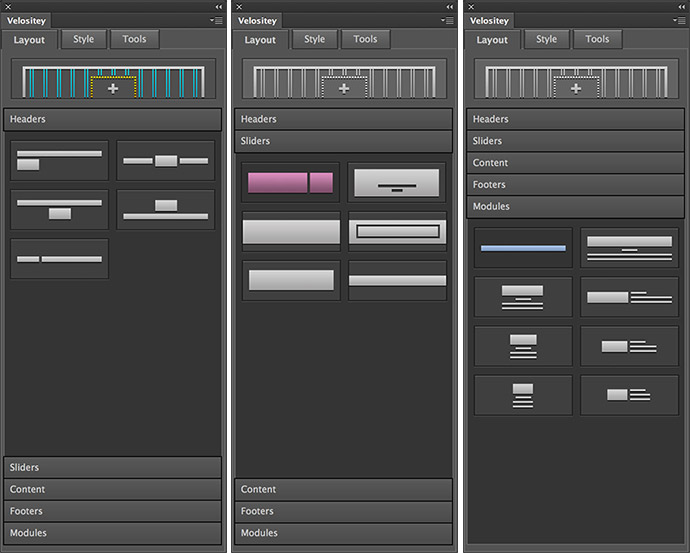
Velositey
Velositey ist eine Photoshop-Erweiterung, um schnell Design-Prototypen zu erstellen.
Es stehen jede Menge Standard-Inhaltselemente zur Verfügung. Mit einem Mausklick lassen sich so für die verschiedenen Inhaltsbereiche wie Header, Content oder Footer typische Elemente einfügen:


Die Funktionsliste hat einiges zu bieten:
- 5 unterschiedliche Headerelemente
- 6 unterschiedliche Slider
- 5 unterschiedliche Inhaltsbereiche
- 11 unterschiedliche Footer
- 8 unterschiedliche Inhaltsmodule
- 1170px Rastersytem
- Map Icon Generator
- Favicon Generator
- Photoshop CS6 & CC support
Das Plugin eigent sich daher natürlich gut für Wireframes oder erste Designideen.
Die eingefügten Elemente sind optisch kein Highlight. Da aber verschiedene Ebenen in Photoshop erstellt werden, lassen sich diese schnell anpassen und so recht simpel ein individuelles Design erzeugen.
Das mit Velositey erstellte Raster hat übrigens die gleichen Maße wie das beliebte Bootstrap-Framework.
Ein hilfreiches Tutorial, erklärt das Prototyping mit Velositey: Prototyping Layouts With Velositey for Photoshop.
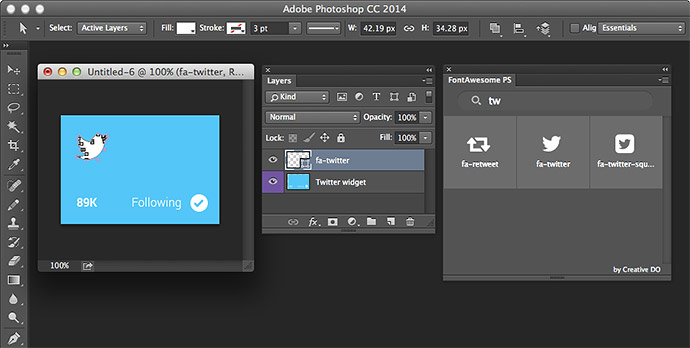
FontAwesome PS
Font Awesome ist ein sogenannter Icon-Font. Die Schriftart beinhaltet über 500 Icons (anstatt Buchstaben), die sich per CSS einbinden und in der Webseite anzeigen und formatieren lassen.
Um auf diesen Icon-Pool auch schon beim Gestalten in Photoshop zugreifen zu können, gibt es das FontAwesome PS-Plugin. Per Drag & Drop können die Icons dannganz einfach in die eigenen Designs eingefügt werden.

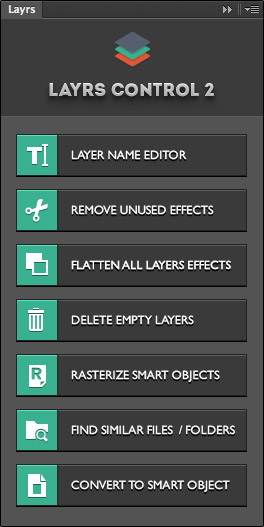
Layrs Control

Layrs Control ist eine Sammlung von 7 Skripten, die die alltägliche Photoshop-Arbeit erleichtern.
Die Funktionen nehmen vor allem einfacher, aber langwierige Ebenen-Arbeiten ab:
- Die Namen von mehreren Ebenen ändern.
- Aufgeblendete Ebeneneffekte löschen.
- Ebeneneffekte rastern.
- Leere Ebenen löschen.
- Smartobjekte rastern.
- Ähnliche Ebenen und Ebeneordner finden.
- Ebene in ein Smartobjekt umwandeln.
Render.ly
Mit Hilfe von Render.ly lassen sich komplette Photoshop-Dateien als Bild exportieren. Das ist natürlich bei der Präsentation von kompletten Screendesigns hilfreich.
Das eigentlich Besondere sind aber die Zusatzfunktionen. Dank einfacher Buchstabenkürzel bei den Ebenennamen lassen sich verschiedene Zustände speichern. Das ist beispielsweise bei Drop-Down-Menüs, hover-Zuständen oder sonstigen Mouseover-Effekten spannend. Auch Einzelbilder aus Ebenen oder Icons lasen so exportieren.

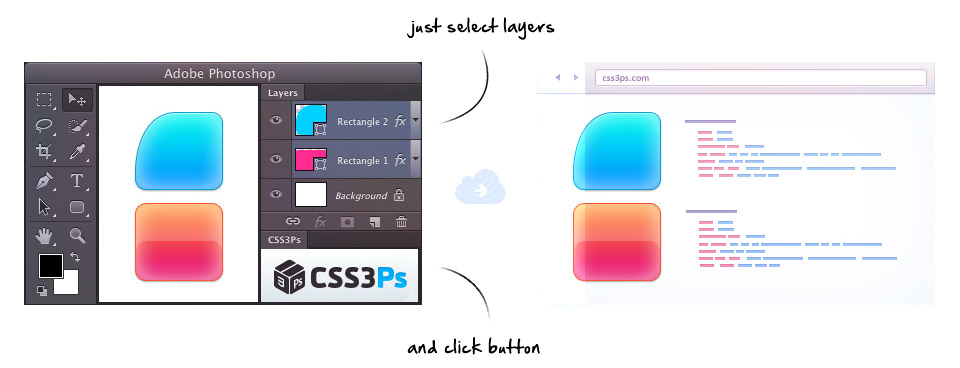
CSS3PS
CSS3PS konvertiert Photoshop-Ebenen in CSS3-Anweisungen. Dazu gehören vor allem die Ebenenstile aber auch einige weitere Einstellungen wie die Größe eines Objekts oder die Abrundung der Ecken.
Die CSS-Umwandlung funktioniert nich immer einwandfrei, kann aber trotzdem viel Arbeit abnehmen.

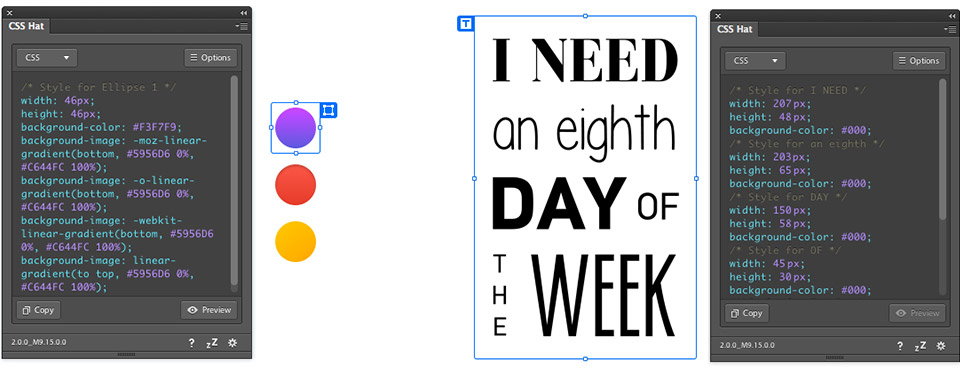
CSS Hat
Ebenestile, Textformatierungen, Absatzformate, Abstände – all das wandelt CSS Hat in einer Photoshop-Datei in CSS-Code um. Und das in guter Qualität.
Die knapp 35 Dollar sind in diesem Plugin gut angelegt.

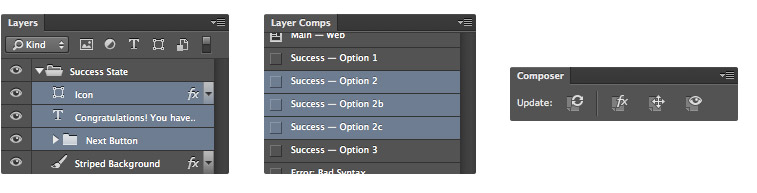
Composer
Du kennst das Problem:
Mehrere Seiten sind in einer Photoshop-Datei gestaltet. Dann passt du in eine Ebene an, z.B. die Position des Logos, und musst in allen anderen Entürfen die Änderung ebenfalls durchführen. Das ist nervig und zeitaufwendig.
Hier kommt der Composer ins Spiel. Mit einem Klick lassen sich entweder einzelne Aspekte wie die Ebenenstile, die Positionierung oder die Sichtbarkeit anpassen oder alle auf einmal. Dies spart viel Zeit.

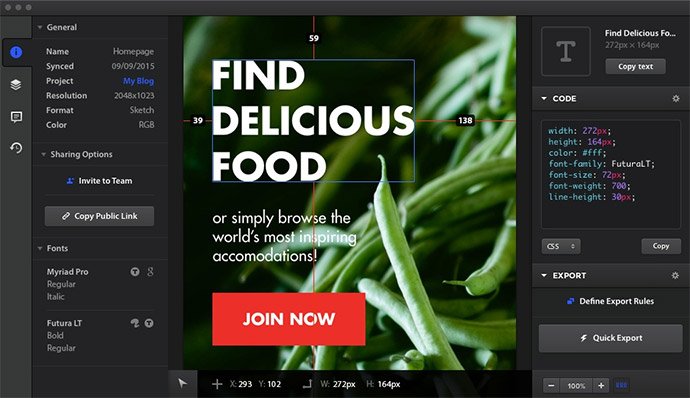
Avocode
Avocode bezeichnet sich selbst als die Brücke zwischen Design und technische Umsetzung. Avocode ist zwar kein PSD to HTML-Tool, stellt aber einige Funktionen zur Verfügung, um aus einer Photoshop-Datei passenden Quellcode zu generieren.
So lassen sich in Avocode Photoshop-Datei öffnen und aus einzelnen Elmenten der entsprechende CSS-Code generieren. Textelemente, Abstände, aber auch Farbpaletten lassen sich für CSS, aber Less und Sass generieren. Ebenso lassen sich einzelne Bilder extrahieren, auch aus mehreren Ebenen.
Eine kurze Einführung gibt es im Tutorial Introducing Avocode — PSD to Code Without Photoshop.

WebZap

WebZap ist ein kostenpflichtes (19 Dollar) Plugin, das sich für schnelle Design-Prototypen eignet.
Verschiedene Design-Elemente stehen zur Verfügung, die sich per Klick in das Design einfügen lassen.
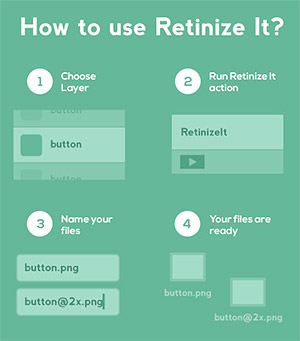
Retinize It

Retinize It ist eine Photoshop-Aktion, das aus einem Bild per Knopfdruck eine Variante in doppeltener und / oder dreifacher Größe abspeichert. Also perfekt für Einsatz auf Retina-Displays.
Im Smashing Magazine gibt es ein erklärendes Tutorial: Retinize It: Free Photoshop Action For Slicing Graphics For HD Screens.
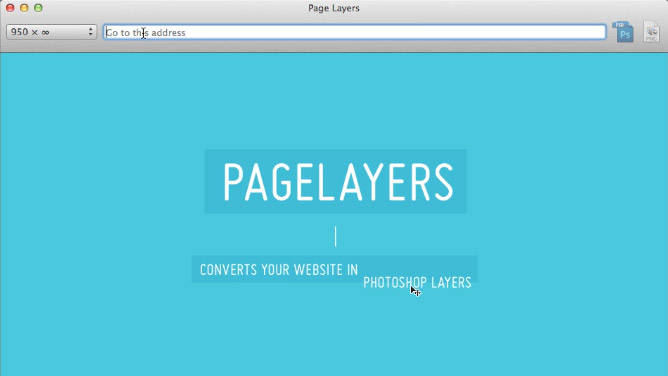
PageLayers
Ein Plugin, das den umgekehrten Weg geht. PageLayers generiert aus einer Webseite eine Photoshop-Datei. Aus jedem HTML-Element wird dazu eine Ebene erstellt.
Das ist dann praktisch, wenn beispielsweise eine vorhandene Webseite (leicht) überarbeitet /redesigned werden soll. Die Erweiterung kostet knapp 35 Dollar.
Es lassen sich sowohl PSD-Dateien mit allen Ebenen oder auch PNG-Dateien extrahieren. Auch die Breite der Webseite lässt sich einstellen. Per Drag & Drop wird die Seite dann gespeichert.

Fazit
Photoshop lebt. Auch für Screendesigns!
Mit den oben vorgestellten Plugins lässt sich Photoshop noch besser und effizienter für die tägliche Webdesigner-Arbeit nutzen.
Hat Dir die Liste an Photoshop-Plugins weitergeholfen? Oder kennst du noch welche, die ich nicht erwähnt habe, aber unbedingt erwähnenswert sind? Dann ab in die Kommentare damit…