Akzente setzen mit Farben und Bildern kann jeder, ist ja auch schnell gemacht. Tolle Farbverläufe, großformatige Bilder – so weit so einfach.
Akzente mit Texten zu setzen, ist schon herausfordernder – die Website wird dadurch allerdings hochwertiger. Typografie kommt nicht so tollpatschig daher, sondern wirkt subtiler.

Die Gestaltung des Textes ist ein elementares Element für eine effektive Webseite. Dies beginnt zuerst bei der Wahl der richtigen Schriftarten. Dazu kommen dann passende Textfarben, Schriftgrößen, Zeilenlängen- und abstände. Fertig. Fertig? Nicht ganz. Denn jetzt kommt die hohe Kunst der Typografie: Die kleinen Auszeichnungen, die feinen typografischen Markierungen. Es sind diede detaillierten Textgestaltungen, die ein sehr gutes Design von einem guten unterscheiden.
Man könnte sie als Teil der Mikrotypografie bezeichnen, also als Detailtypografie.
Im folgenden stelle ich 10 unterschiedliche typografische Highlights vor, die jede Seite auflockern und typografisch verfeinern. Diese sorgen dafür, dass das Benutzungserlebnis erhöht wird.
Die meisten sind kein Hexenwerk oder hochtrabende gestalterische Wissenschaft, sondern lassen sich recht einfach mit wenigen HTML- & CSS-Anweisungen umsetzen. Sie alle sorgen aber für die besondere typografische Gestaltung, sie alle können den kleinen Unterschied ausmachen:
Inhaltsverzeichnis
Mehr Raum gewinnen – Zeichenabstand
Erste Designerregel beim Gestalten ist der Einsatz von Weißraum. Hierdurch lassen sich Hierarchien schaffen und Elemente zu Gruppen ordnen.
Es gibt aber noch eine weitere Möglichkeit durch Weißraum typografische Spannung zu erzeugen: Den Abstand zwischen Buchstaben verändern. Die Umsetzung ist ganz simpel mit der CSS-Anweisung letter-spacing.
Während in der Printtypografie die Abstände zwischen einzelnen Buchstabenpaaren schon mal per Hand fein justiert werden, ist dies im Webbereich aus Gründen eher nicht möglich, bzw. besser gesagt ungünstig, da man selber die Darstellung beim Betrachter nie ganz unter Kontrolle hat (anders als bei Printpublikationen).
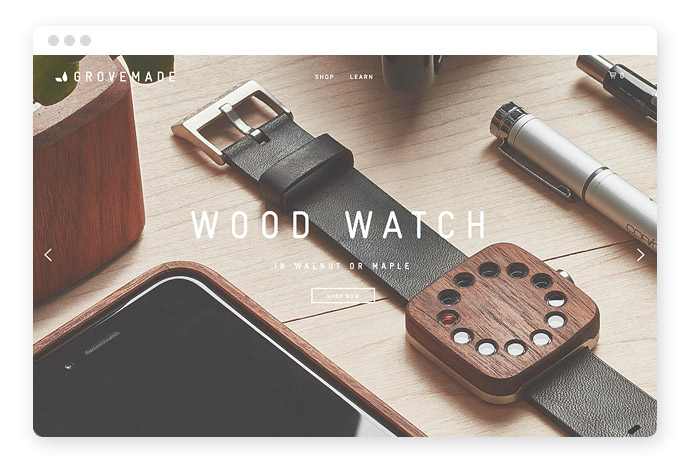
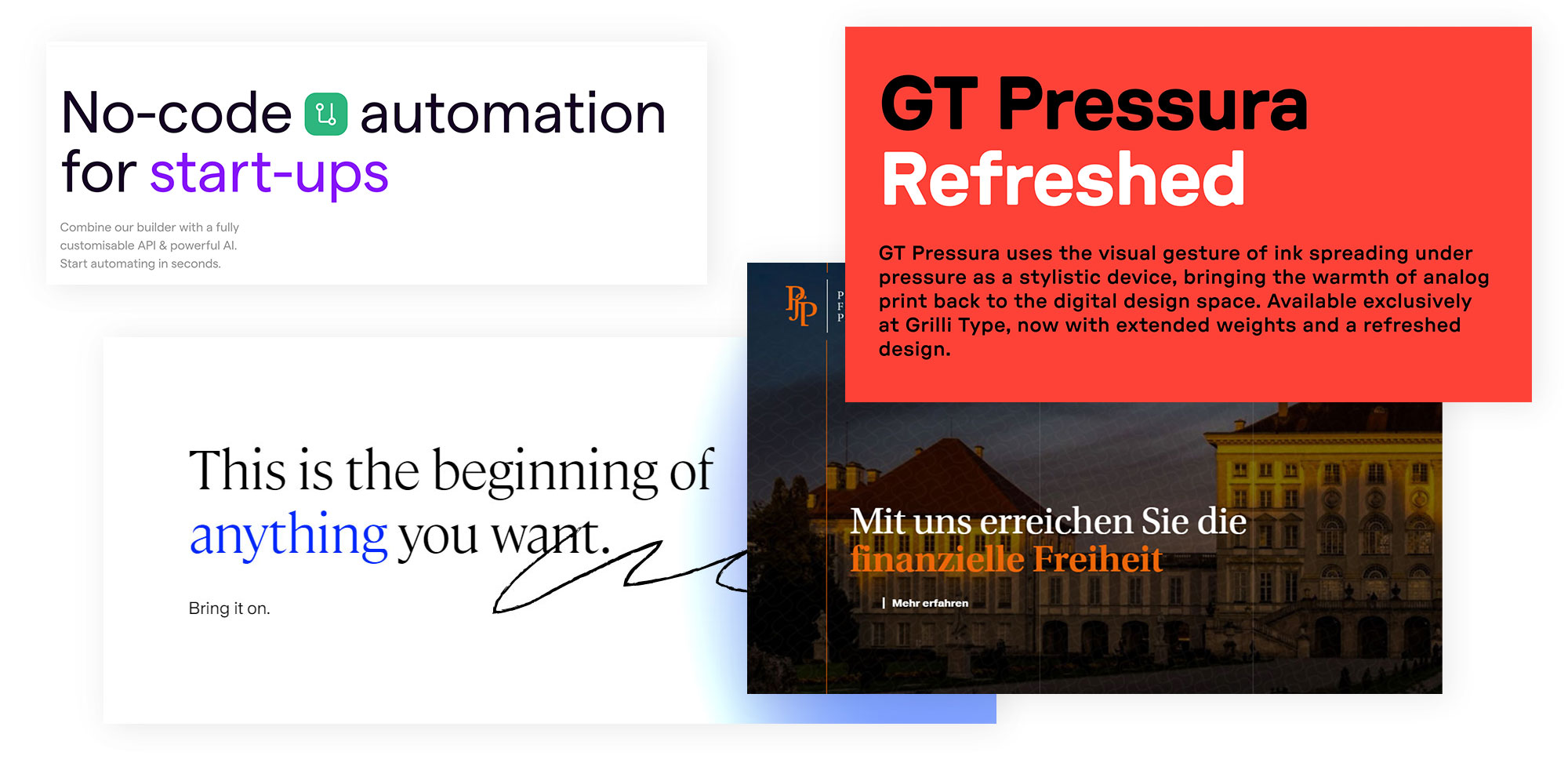
Oberstes Typografie-Gebot ist ja die Lesbarkeit. Eine (größere) Veränderung des Buchstabenabstandes verbessert diese aber eher nicht. Daher sollte man letter-spacing mit Feingefühl anwenden. Zum Beispiel, um bei Überschriften Spannung zu erzeugen. Hier eignen sich dann eher sehr kurze Headlines als längere. Auch für den Header-Bereich oder kurze Teaser eignet sich diese Methode gut wie die folgenden Beispiele zeigen:

Die Bearbeitung des Buchstabenabstandes ist denkbar einfach. Hier drei Beispiele, bei denen der Abstand immer weiter vergrößert wird. Die letzte Zeile zeigt das Wort mit dem normalen Buchstabenabstand, was auf einmal fast unpassend dicht beieinander wirkt.

Zusammen mit Großbuchstaben (den sogenannten Versalien) kann die Veränderung des Buchstabenabstandes ein nettes kleines Highlight sein.
Mehrfarbige Headlines
Headlines sind die typografischen Eyecatcher. Warum Sie nicht noch etwas mehr hervorheben und gestalterisch in Szene setzen mit mehreren Farben?

Sicher, der Effekt sollte nicht übertrieben werden. Zu viel Farbe kann verwirren. Aber gezielt eingesetzt, lassen sich so innerhalb einer Headline noch Schwerpunkte setzen und die Spannung und der Kontrast erhöhen.
See the Pen
Mehrfarbige Headline by Martin Hahn (@hahnsinn)
on CodePen.
SVG-Grafiken
Die typografischen Gestaltungsmöglichkeiten sind im Web nun einmal (wesentlich) eingeschränkter als im Print-Bereich. Vor allem individuelle Anordnungen/Platzierungen sind schwer(er) möglich. Hier eröffnen SVG-Grafiken den Gestaltungsspielraum.
Eine in Adobe Illustrator gestalteten Typo-Grafik wird als SVG-Datei abgespeichert. Wichtig ist, dass der Text als solcher belassen wird und NICHT in Pfade umgewandelt wird, wie es sonst gerne gemacht wird:

In der Frontend-Umsetzung sieht das dann folgendermaßen aus:
See the Pen
SVG-Grafik by Martin Hahn (@hahnsinn)
on CodePen.
Diese SVG-Grafik benötigt kaum Speicherplatz und ist beliebig skalierbar. Also ideal für ein responsives Webdesign. Und der Text lässt sich auswählen und von Suchmaschinen indizieren.
Mehr zu dieser Methode gibt es im Artikel Creating a Web Type Lockup
Inverse Überschriften
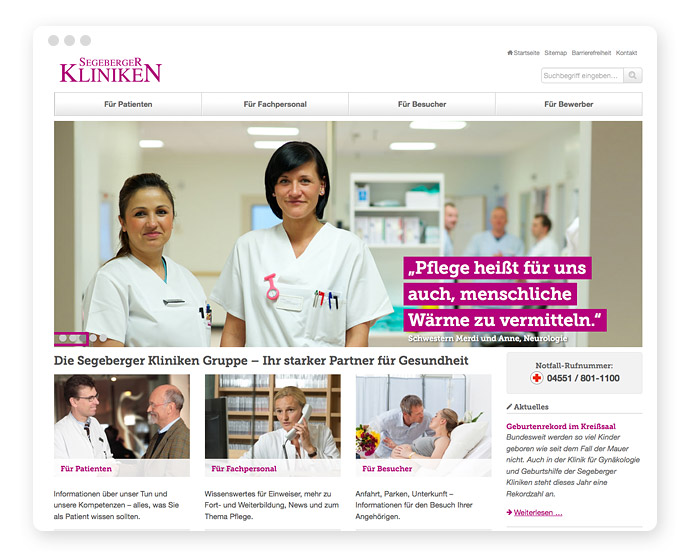
Ein im Print-Bereich (z. B. auf Magazin-Covers) gerne eingesetzter Effekt sind inverse Überschriften. Hier wird die Hintergrundfarbe-Textfarbe-Kombination einfach umgekehrt. So wie auf dieser Webseite:

Auf Webseiten lässt sich das mit Hilfe von CSS und den Anweisungen color und background-color ganz einfach umsetzen.
Bei Headlines (bzw. generell bei allen Block-Elementen) mag es etwas komplizierter sein, will man nicht, dass die Hintergrundfarbe sich über die volle Breite des Eltern-Elements erstreckt (meistens ein DIV-Container).
Hier kann man mit SPAN-Elementen innerhalb der Überschrift arbeiten und so einen hübsch aussehenden Effekt erzeugen:
See the Pen
Inverser Text by Martin Hahn (@hahnsinn)
on CodePen.
Andere mögliche Code-Umsetzungen finden sich im Artikel Markierte Headline in vielen Varianten.
Schatten-Effekte
Schatten werden gerne genommen, um Texte optisch vom Hintergrund abzuheben. Zum Beipsiel, wenn Headlines auf farbigen Bildern liegen. Mit der CSS-Eigenschaft text-shadow lassen sich so beispielsweise schöne weiche Schatten erzeugen.
Mit ein bisschen mehr CSS werden die Effekte dann noch markanter. Dies ist sicherlich nicht für alle Einsatzzwecke geeignet, aber für den Fall der Fälle gut zu wissen, wo es steht:
See the Pen
Text-Shadow by Martin Hahn (@hahnsinn)
on CodePen.
Und dann gibt es natürlich auch die Möglichkeit den Schatten in einer anderen Farbe, animiert, als Neon-Effekt usw. zu gestalten wie in folgenden Code-Beispielen ersichtlich:
See the Pen
CSS3 text-shadow effects by Jorge Epuñan (@juanbrujo)
on CodePen.
See the Pen
[webkit] Animated „text-shadow“ pattern by carpe numidium (@carpenumidium)
on CodePen.
See the Pen
Neon Glow by Felix Rilling (@FelixRilling)
on CodePen.
Besondere Unterstriche
Der normale Linkunterstrich text-decoration:underline ist Standard, inzwischen gibt es ein paar Attribute, um diesen nicht ganz so langweilig zu gestalten. Alternativ steht border-bottom zur VErfügung, um Link noch etwas individueller gestalten. Aber warum nicht mal ganz andere Arten von Unterstrichen?

Wie wäre es mit einer Grafik, die aussieht, als hätte man den Text mit einem Marker unterstrichen:
See the Pen
SVG Text Underline by Andrew Spencer (@iam_aspencer)
on CodePen.
Oder den Unterstrich einfach etwas dicker machen und halb unter den Text legen:
See the Pen
Custom multiline text underline with rounded caps by ash (@Ash)
on CodePen.
Einen netten individuellen hover-Effekt zeigt sich in diesem CodePen:
See the Pen
Text underline hover effects by Misha Heesakkers (@MishaHahaha)
on CodePen.
Markierte Texte
Oder warum besondere Text(abschnitte) nicht besonders markieren, z. B. mit Einkreisen.

See the Pen
Untitled by Martin Hahn (@hahnsinn)
on CodePen.
Texte mit Verlauf
Ein Farbverlauf kann gerade in Headlines tolle Akzente setzen. Bei kleineren Texten ist der Effekt aber mit Vorsicht zu genießen.

See the Pen
Textverlauf by Martin Hahn (@hahnsinn)
on CodePen.
Textkontur
Inzwischen lassen sich per CSS auch Textkonturen umsetzen. Hier sollte man aber noch zurückhaltender als bei den Textverläufen sein. Diese Variante ist eigentlich nur bei (sehr) großen Headlines einsetzbar, die Lesbarkeit leidet hier zu schnell.

See the Pen
Outline Text by Martin Hahn (@hahnsinn)
on CodePen.
Überschrift über durchgestrichener Linie
Schon oft gesehen und häufig gefragt, wie dies umgesetzt wird? Im Grunde ist es nur ein kleiner netter Effekt. Statt eine Headline zu unterstreichen oder gar eine Trennlinie einzusetzen, wird die Überschrift mittig über eine Linie gesetzt. Mit Hilfe eines SPAN-Elements und den Pseudoelementen ::after und ::before dann gar nicht mehr so schwierig:
See the Pen
Headline with a line behind by Jens Grochtdreis (@jensgro)
on CodePen.
Ein weiteres Beispiel findest du im Artikel Überschrift über durchgestrichener Linie.
Kapitälchen am Anfang eines Absatzes
Auch im Printbereich schon ein alter Hut und gerade in Zeitungen und Magazinen gerne eingesetzt: Das Kapitälchen am Anfang eines Artikels.
Im Webdesign findet man diesen „Effekt“ sehr selten. Warum eigentlich? Die Umsetzung ist denkbar einfach mit mit dem Pseudoelement ::first-letter:
See the Pen
Kapitälchen by Martin Hahn (@hahnsinn)
on CodePen.
Inverse SVG-Maske
Mit SVG-Grafiken geht so einiges (siehe oben). Man kann diese auch als Maske einsetzen, ähnlich wie man es in Photoshop von Ebenenmasken her kennt. Für Headlines lassen sich damit aufmerksamkeitsstarke Effekte erzielen:
See the Pen
SVG Maske by Martin Hahn (@hahnsinn)
on CodePen.
Gedrehter Text
Es ist so simpel: Warum nicht Text einfach mal drehen?
Klar, für Fließtexte denkbar ungeeignet, aber für kurze Überschriften, Kategorien usw. eine spannende Variante. Mit transform: rotate fast schon ein Kinderspiel:
See the Pen
90° Rotate by Martin Hahn (@hahnsinn)
on CodePen.
Fazit
Nicht jedes vorgestellte typografische Highlight eignet sich für jedes Projekt. Um ehrlich zu sein, eignen sich wahrscheinlich nur die wenigsten. Aber es ist immer gut zu wissen, „was so geht“ und welche typografische Möglichkeiten man als Webdesigner hat und welche Gestaltungsvarianten noch möglich wären.
Denn ich bin überzeugt:
Es kommt das Projekt, wo du eine der Varianten brauchen und einsetzen wirst, um typografische Highlights zu setzen 😉
Oder was meinst du?
Oder hast du noch weitere spannende typografische Highlights, die wir unbedingt kennen lernen sollten? Dann lass uns unten in den Kommentaren wissen!