Die Wahl der Schriftarten ist eine entscheidend für den Erfolg der Website. Denn die typografische Gestaltung beeinflusst erheblich die Wirkung des Designs und sorgt für die Lesbarkeit des Textes.
Im Idealfall ist diese so gut, dass der Text einfach und entspannt gelesen werden kann. Sie sorgt für eine klare Inhaltsgliederung, sodass der Text zuerst schnell überflogen werden kann und wichtige inhaltliche Elemente optisch betont werden.
Diese Aspekte hängen ganz entscheidend von der Wahl der Schriftart(en) ab.
Schriftarten zu kombinieren ist eine Kunst, die die Lesbarkeit und die visuelle Wirkung einer Website entscheidend prägt. Durch die gezielte Auswahl und Abstimmung von Schriften können Struktur, Stimmung und Botschaft einer Seite optimal vermittelt werden – immer im Einklang mit Thema und Zielgruppe.
In diesem Artikel zeige ich dir einige Tipps, worauf du achten solltest, wenn du Schriftarten kombinierst. Praktische Beispiele veranschaulichen die Empfehlungen.
Was sind Schriftkombinationen?
Schriftkombinationen sind die gezielte Auswahl und Kombination verschiedener Schriftarten, um Lesbarkeit, Ästhetik und die gewünschte Stimmung einer Website zu optimieren. Durch harmonische Kontraste und typografische Feinabstimmung lassen sich Inhalte klar strukturieren und visuell ansprechend präsentieren.
In diesem Artikel erfährst du, wie du passende Schriftmischungen findest und typische Fehler vermeidest – mit praktischen Tipps, Beispielen und Tools zur Unterstützung.
Inhaltsverzeichnis
- Was sind Schriftkombinationen?
- Thema, Marke & Zielgruppe: Den Kontext beachten
- 1,2 oder 3: Anzahl der Schriftarten begrenzen
- Eine Familie:Besser auf Schriftschnitte setzen
- Gleich und gleich: Serif und Sans-Serif aus demselben Haus
- Schriftkombinationen aus derselben Foundry oder vom gleichen Designer
- Konflikte vermeiden: Keine Schriftarten einsetzen, die sich zu ähnlich sind
- Kontraste schaffen: Schriftarten, die sich ergänzen
- In der Praxis – Üben, testen und Vorbilder suchen
- Inspirationen für Schriftkombinationen
- Die spannendsten Google Fonts Kombinationen
- Fazit: Wie du Schriftarten findest und kombinierst
Früher war die Auswahl aus einer Handvoll guter Systemschriften sehr überschaubar. Dank der Webfonts hat der Webdesigner inzwischen eine annähernd große Auswahl wie vormals nur die Printdesigner.
Doch wer die Wahl hat, hat die Qual. Welche aus hunderten von Schriften für das aktuelle Projekt nehmen? Lieber auf Sicherheit setzen und die „üblichen Verdächtigen“ wählen oder doch lieber ein „Zeichen setzen“ und eine markantere seltener eingesetzte Schriftart verwenden? Mit Serifen oder ohne?

Die Wahl der Schriftart ist harte Arbeit.
Und oft wird ja nicht nur eine einzige Schriftart gesucht, sondern zwei oder gar noch mehr. Dann kommt es also nicht nur darauf an, ob die Schrift zum aktuellen Thema passt, sondern ob die Schriftarten auch miteinander gut wirken.
Wie lassen sich diese effektiv auswählen und Schriftarten kombinieren?
Wenn man kein typografisches Naturtalent ist (und wer ist das schon?) und kein Typedesigner, der sich den ganzen Tag nur mit Schriften und ihren Wirkungen auseinandersetzt, dann gibt es ein paar Richtlinien, an denen man sich orientieren kann.
Im Folgenden habe ich sieben Methoden zusammengestellt, die dir dabei helfen können, passende Schriftarten zu finden. Sie sind eine Art Grundlage, auf der du aufbauen kannst, um deine eigenen typografischen Erfahrungen zu machen. Vieles in der Typografie ist nämlich Intuition, Gefühl und Erfahrung.
Thema, Marke & Zielgruppe:
Den Kontext beachten
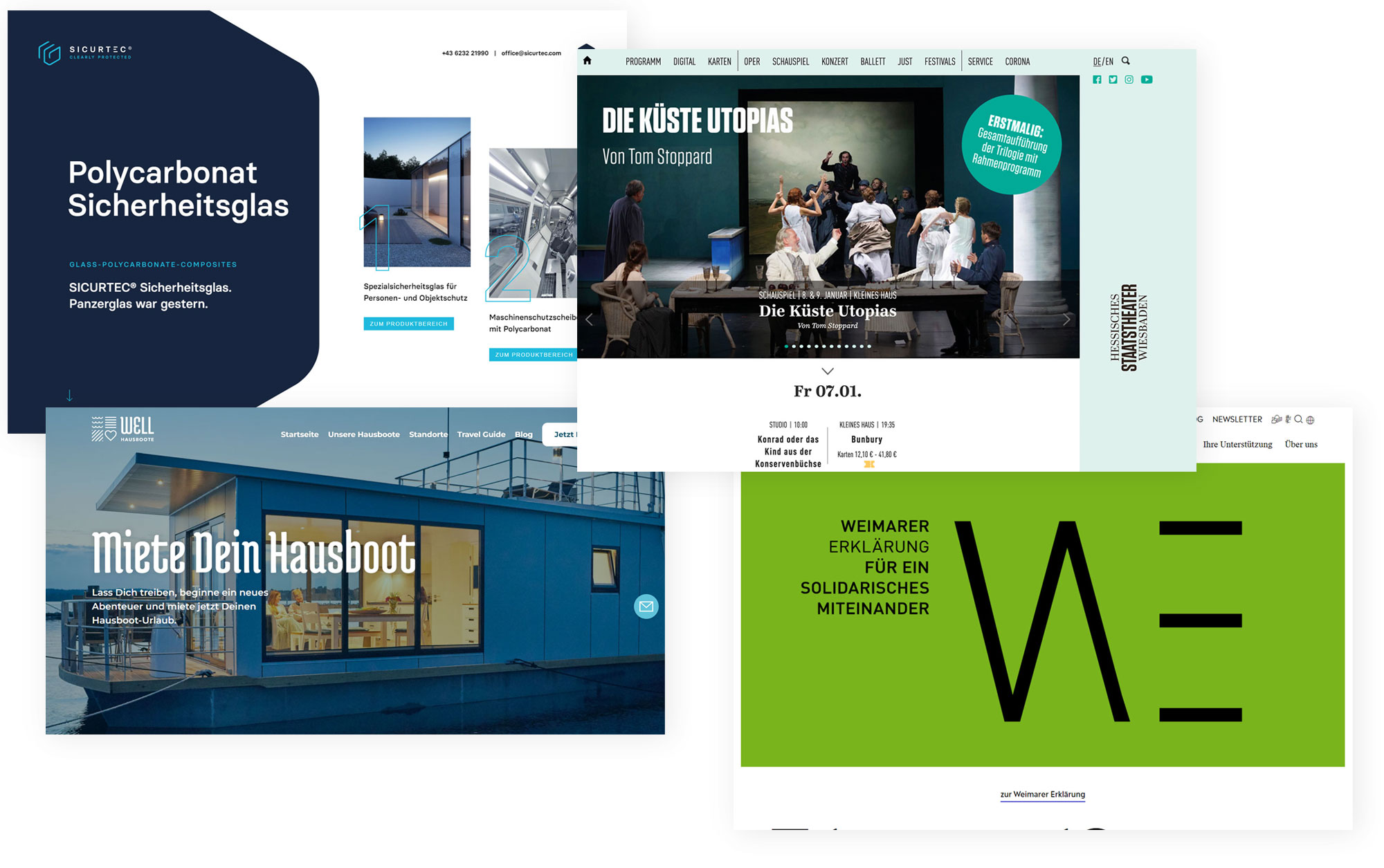
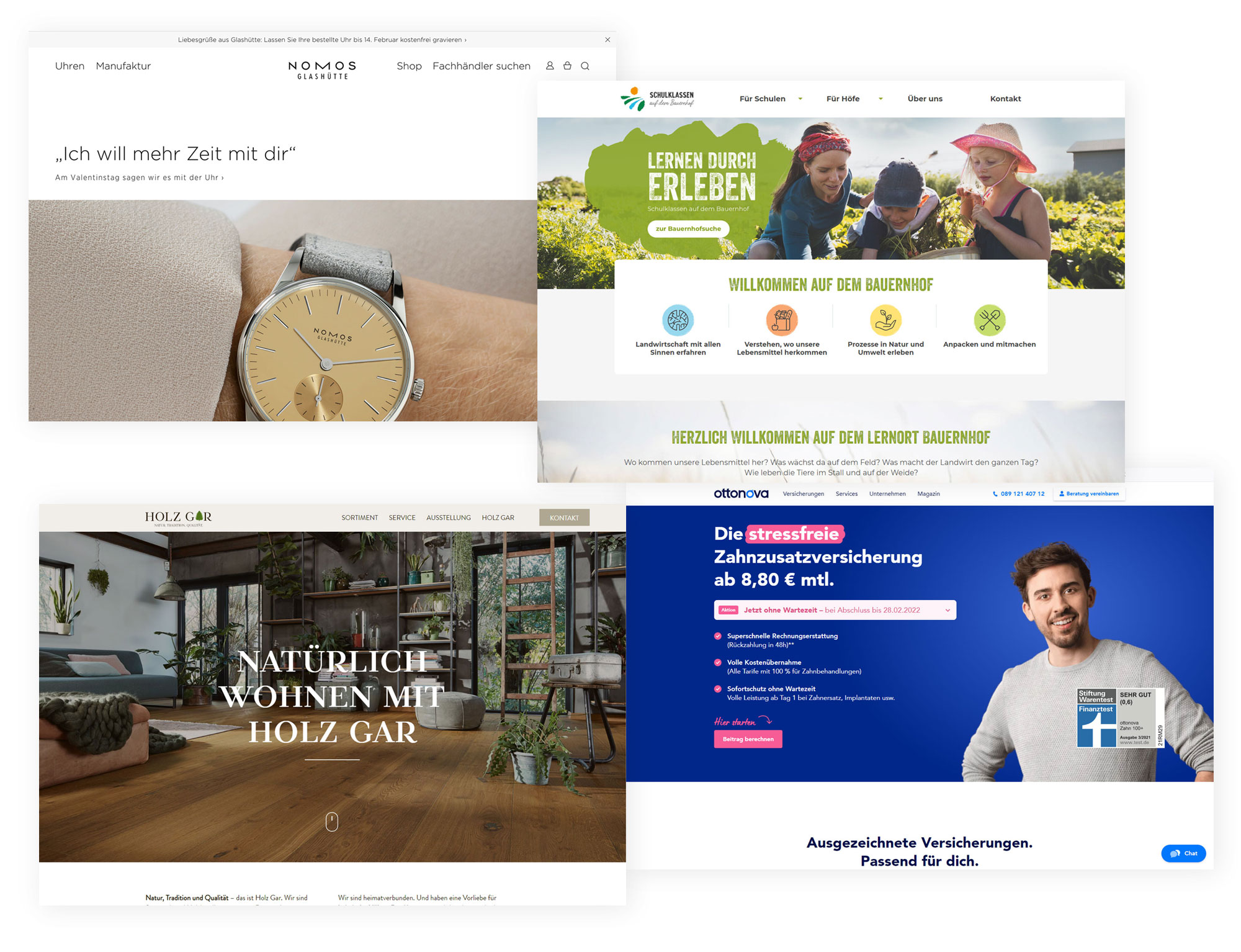
Zu Beginn der Schriftwahl sollte eine Kurzanalyse erfolgen: Um welches Thema dreht sich die Website? Welches Unternehmen oder Produkt wird präsentiert? Welche Assoziationen möchten diese vermitteln? Welche Wirkung soll das Screendesign erzeugen?
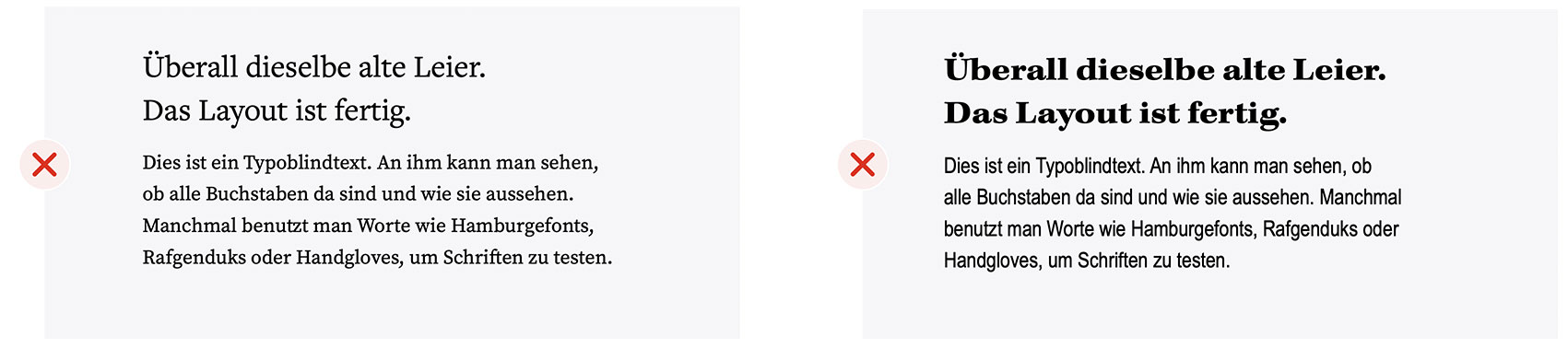
Soll das Design mehr verspielt, klassisch, trendy, dezent, frisch, minimalistisch, elegant, stilvoll, sportlich oder … wirken? Hier hilft auch das Branding und Image des Unternehmens /Projektes. Wofür steht es, was möchte es ausdrücken, wie möchte es wahrgenommen werden. Eine Anwaltskanzlei möchte anders auftreten, als bspw. ein Tattoo-Studio – dies wird sich auch in der Auswahl der Schriften widerspiegeln.
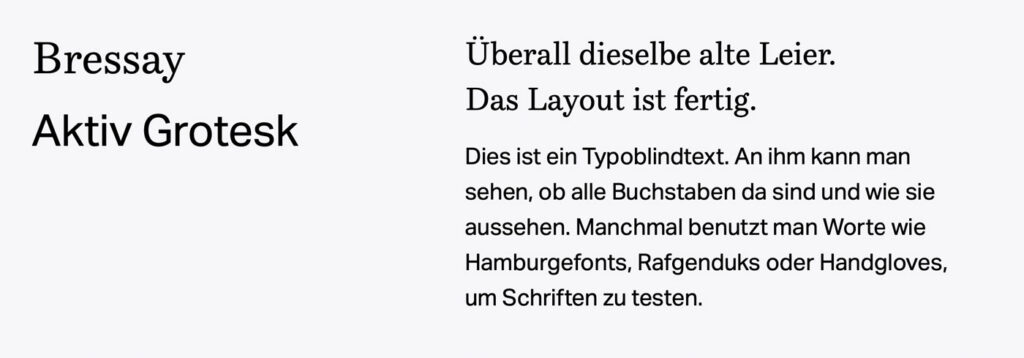
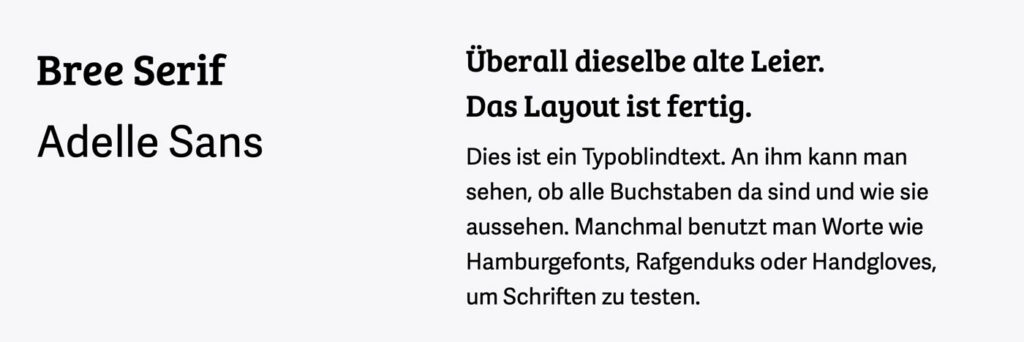
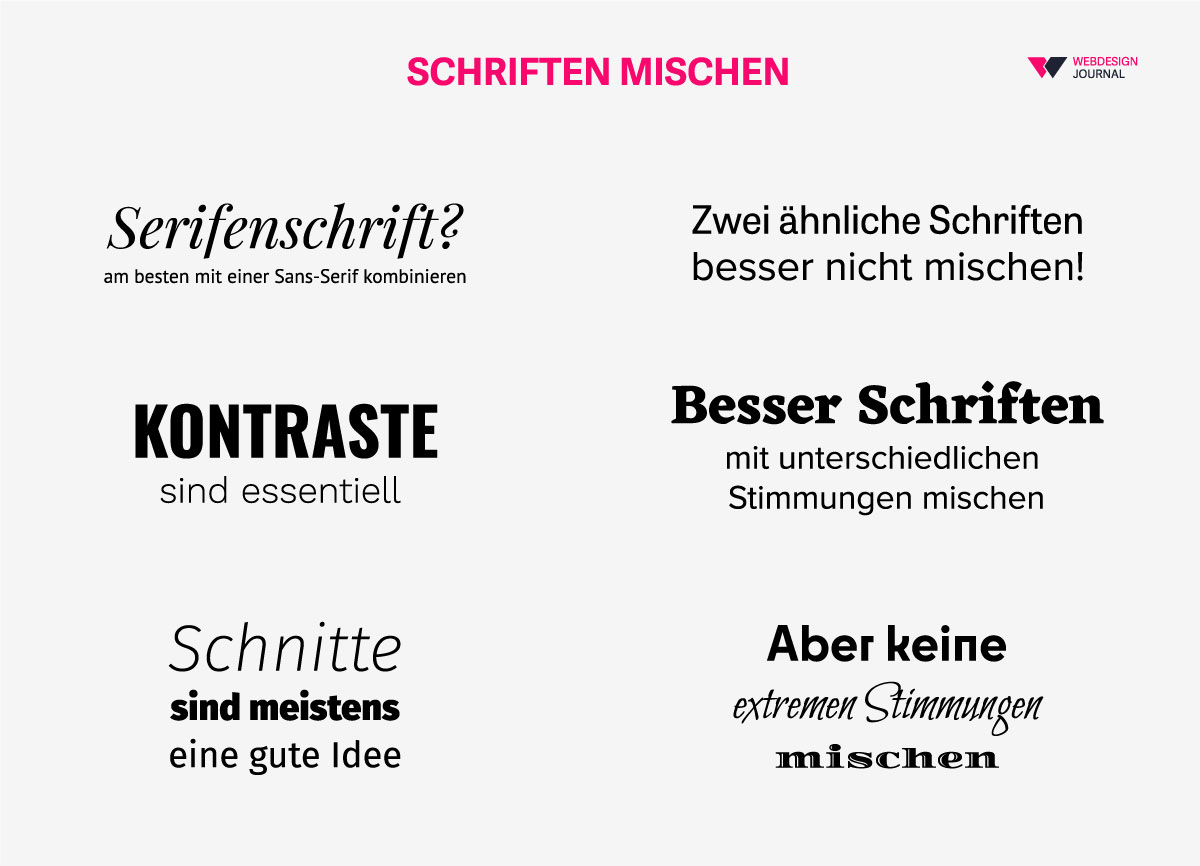
Diese Assoziationen helfen schon bei der ersten Auswahl der möglichen Schriftarten. Denn auch Schriften können bestimmte Assoziationen hervorrufen. An den unteren beiden Beispielen kann man sehr plakativ die unterschiedlichen Wirkungen der Schriftwahl erkennen.
Ein Visuelles Vokabular hilft dir passende Attribute für deine Designs zu finden und die Designrichtungen klar beschreiben und benennen zu können.

Die Wahl der richtigen Schriftarten beginnt nicht erst mit der ästhetischen Beurteilung, sondern mit einer grundlegenden Frage: Welche Werte und Emotionen soll dein Design transportieren? Die Antwort darauf liegt im Branding. Deine Marke definiert sich durch eine bestimmte Persönlichkeit – modern und minimalistisch, verspielt und kreativ oder vielleicht edel und luxuriös? Genau diese Eigenschaften sollten sich auch in der Typografie widerspiegeln.
Eine klare Markenstrategie hilft dir dabei, Schriften gezielt auszuwählen. Statt blind nach schönen Kombinationen zu suchen, kannst du deine Schriftauswahl an konkreten Branding-Attributen ausrichten. Überlege dir, welche Begriffe deine Marke beschreiben. Ein paar Beispiele:
- Clean & modern: Klare, geometrische Sans-Serif-Schriften wie Montserrat oder Inter
- Elegant & edel: Klassische Serifen wie Playfair Display oder Baskerville
- Freundlich & zugänglich: Runde, offene Schriften wie Poppins oder Nunito
- Kreativ & verspielt: Charakterstarke Display-Schriften wie Pacifico oder Amatic SC
- Technologisch & futuristisch: Tech-inspirierte Fonts wie Orbitron oder Exo
Tipp: Falls du Schwierigkeiten hast, deine Markenwerte zu definieren, erstelle eine kleine Moodboard-Sammlung mit inspirierenden Designs. Achte darauf, welche Schriftstile sich darin wiederholen – sie könnten ein guter Ausgangspunkt sein!
Anregung:
Also zuerst den Kontext bestimmen, dann die ersten möglichen passenden Schriftarten suchen und finden.
1,2 oder 3:
Anzahl der Schriftarten begrenzen
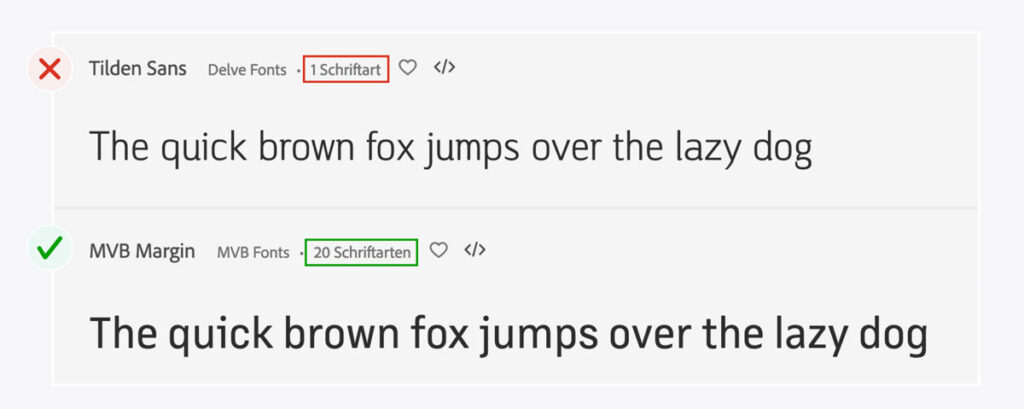
Bei der Anzahl der Schriftarten gilt die alte Designer-Regel „weniger ist mehr“. Viele Screendesigns kommen mit nur einer Schriftart aus (dafür dann mehrere Schritftschnitte dieser, dazu aber weiter unten gleich mehr).
Zwei Schriftarten sind vermutlich die Regel. Typischerweise wird eine für die Überschriften oder besondere typografische Auszeichnungen eingesetzt und die andere für die Fließtexte.

Drei oder mehr Schriftarten sind eher die Ausnahme. Mit jeder Schriftart steigt die Herausforderung, zueinander passende zu finden und das Design nicht wie einen typografischen Wildwuchs aussehen zu lassen. Aber für besonders verspielte, dekorative Designs können mehrere Schriftarten schon sinnvoll sein.
Anregung:
Zwei Schriftarten sind meistens ausreichend. Suche am besten eine für die Überschriften, die durchaus etwas mehr Akzente zu setzen vermag und eine für die Fließtexte, die vor allem gut lesbar ist.
Eine Familie:
Besser auf Schriftschnitte setzen
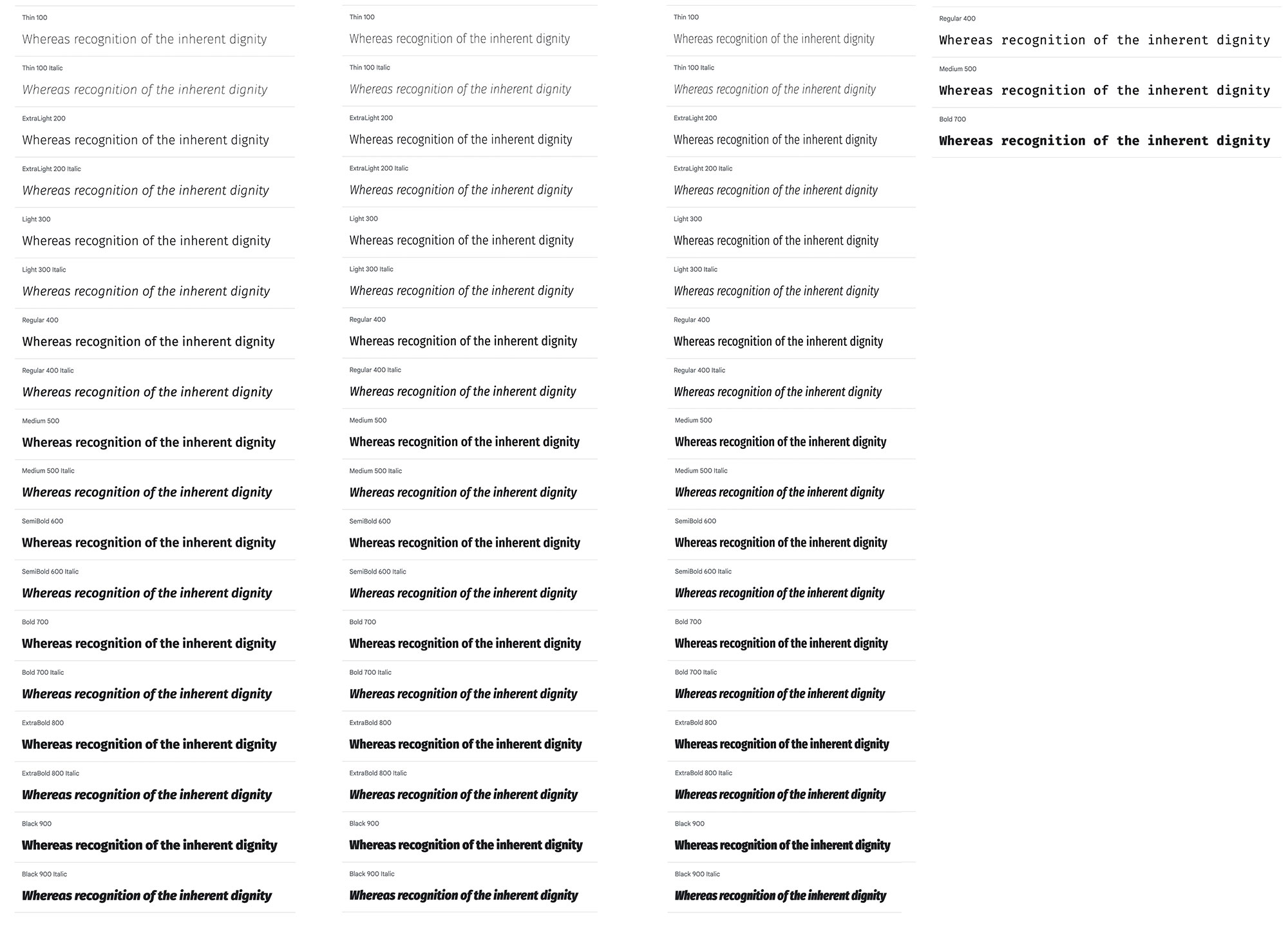
Ein Schriftschnitt ist eine Variation einer Schriftart, die die Strichstärke (z.B. eine Light- oder Bold-Variante), die Schriftbreite (z.B. eine Condensed-Variante) oder die Schriftlage (z.B. kursive Variante) verändert. Zusammen ergeben die Schriftschnitte eine Schriftfamilie.

Je mehr Schriftschnitte eine Schriftart besitzt, umso flexibler ist sie einsetzbar. Besondere typografische Auszeichnungen lassen sich mit ihnen gut umsetzen, oft sogar besser als mit veränderten Schriftfarben, -größen oder gar anderen Schriftarten.
Der Vorteil ist, dass die verschiedenen Schriftschnitte aufeinander abgestimmt sind. Sie harmonisieren ohne zu krasse Gegensätze in die Gestaltung zu bringen.

Anregung:
Eine Schriftart, die über mehrere Schriftschnitte verfügt, ist eine sehr gute Basis für eine effektive Typografie.So kann man eher auf weitere Schriftarten und die Suche nach ihnen verzichten.

Warum die Wahl der Schriftschnitte wichtig ist
Die Entscheidung für eine Schriftfamilie mit mehreren Schnitten ist nicht nur eine Frage der Ästhetik, sondern auch der Funktionalität. Unterschiedliche Schriftgewichte und Stile helfen dabei, visuelle Hierarchie zu schaffen und die Lesbarkeit je nach Anwendung zu optimieren.
Wann setzt man welchen Schriftschnitt ein?
Überschriften & Akzente → Extra Light oder Bold
- Kräftige oder extraleichte Schnitte erzeugen Aufmerksamkeit und setzen Kontraste.
- Beispiel: Poppins ExtraBold für markante Headlines.
Fließtext & Lesbarkeit → Regular oder Book
- Ein gut lesbarer, nicht zu fetter Schnitt ist für lange Texte unerlässlich.
- Beispiel: Inter Regular für Artikeltexte.
UI-Design & kleine Textgrößen → Medium bis Semibold
- Labels, Buttons und Navigationselemente müssen auch bei kleinen Größen klar lesbar sein.
- Beispiel: Roboto Medium für UI-Elemente und Formulare.
Tipp:
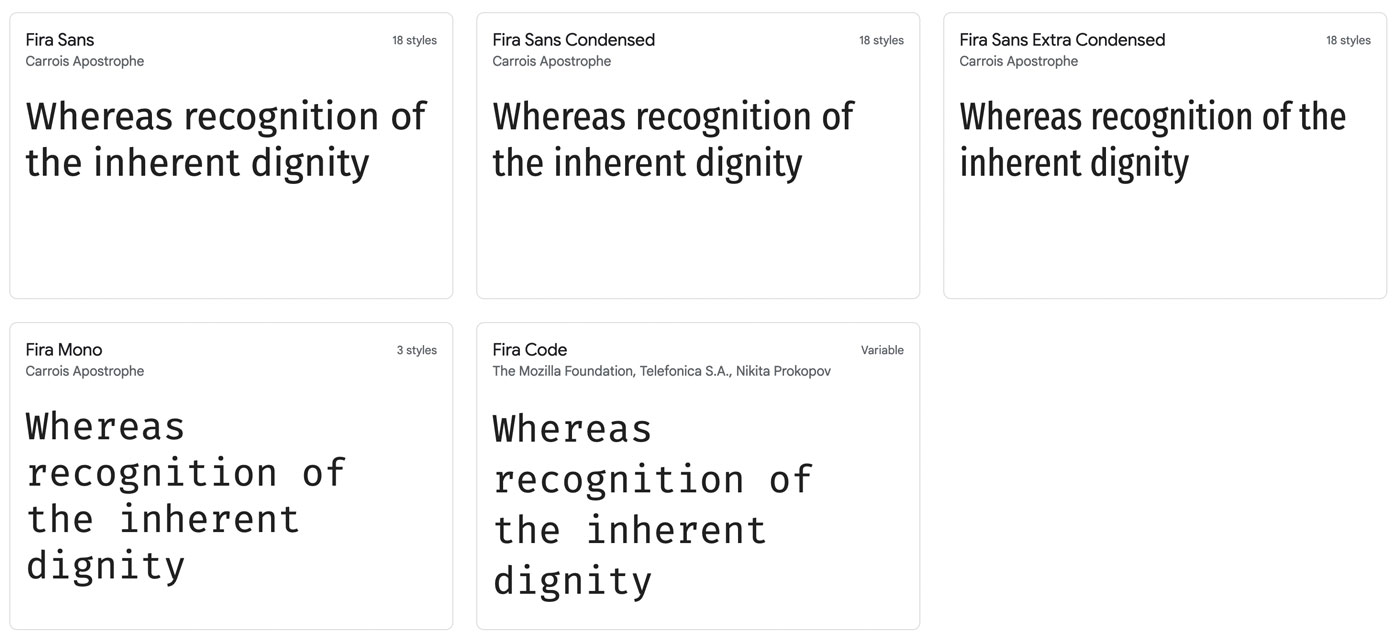
Einige Schriftfamilien bieten eine besonders große Vielfalt an Schriftschnitten, sodass sie sich für viele Einsatzzwecke eignen. Dazu gehören:
- Fira Sans (ideal für UI und Web)
- Inter (perfekt für digitale Inhalte)
- Roboto Flex (variable Schrift für maximale Anpassung)
Mehr Fonts findest du im Artikel:
Die 30 besten Schriftarten für User Interface Designs.
Durch die gezielte Wahl der richtigen Schnitte innerhalb einer Schriftfamilie kannst du nicht nur ein stimmiges Design erzeugen, sondern auch Lesbarkeit und Nutzerfreundlichkeit verbessern.
Gleich und gleich:
Serif und Sans-Serif aus demselben Haus
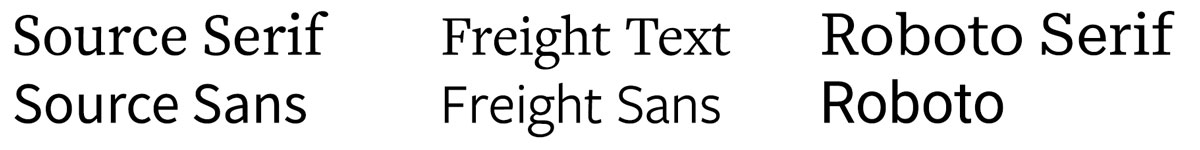
Es gibt – glücklicherweise – Schriftarten, die gut zusammenpassen. Zum Beispiel Serifen- und Nicht-Serifen-Schriften, die aus dem gleichen Hause sind. Ein beliebtes Beispiel bilden die Source Serif Pro und die Source Sans Pro. Diese passen nicht nur deswegen gut zusammen, weil es eben eine Serifen- und Nicht-Serifen-Kombination ist. Da die beiden Schriften für einen gemeinsamen Einsatzzweck geschaffen wurden, sind Strichstärken, x-Höhe der Buchstaben usw. also perfekt aufeinander abgestimmt und prädestiniert, um diese Schriftarten zu kombinieren.
Dies prädestiniert diese Schriftarten für einen harmonischen wie kontrastreichen Einsatz:

Es können nicht nur zwei Schriften derselben Familie spannend sein. Auch Schriften, die vom selben Schriftdesigner stammen oder vom selben Schrifthersteller passen oft zusammen.
Anregung:
Zwei zusammengehörige Schriftarten können die typografische „Arbeit“ enorm erleichtern. Harmonie und Kontrast sind fast unausweichlich gegeben.
Aber: Markanter sind Designs, wenn zwei verschiedene Schrifttypen eingesetzt werden. Daher auf den Einsatzzweck achten.

Schriftkombinationen aus derselben Foundry oder vom gleichen Designer
Oft wird empfohlen, eine Serif- und eine Sans-Serif-Schrift aus derselben Schriftfamilie zu kombinieren, um eine harmonische Gestaltung zu erreichen. Doch eine noch feinere Herangehensweise besteht darin, Schriftarten zu wählen, die zwar aus unterschiedlichen Familien stammen, aber vom gleichen Designer oder derselben Foundry entwickelt wurden.
Schriftgestalter haben eine individuelle Handschrift und folgen bestimmten Designprinzipien, die sich in mehreren ihrer Schriftarten widerspiegeln. Dadurch weisen diese Fonts oft subtile Gemeinsamkeiten auf, selbst wenn sie nicht offiziell als zusammengehörige Schriftfamilie vermarktet werden.
Typische gemeinsame Merkmale können sein:
- Ähnliche Proportionen (z. B. gleiche x-Höhe oder Buchstabenbreite)
- Gleichbleibender Duktus (die Art, wie Striche gezogen sind)
- Konsistente Winkel und Krümmungen

Beispiele für gut harmonierende Schriften vom gleichen Designer oder Foundry
- Adrian Frutiger:
Frutiger (Sans-Serif) + Avenir Next (Sans-Serif mit humanistischem Touch) - Erik Spiekermann:
FF Meta (Sans-Serif) + FF Unit (Sans-Serif mit technischer Anmutung) - Jean François Porchez:
Le Monde Serif + Le Monde Sans - Klassiker von Hoefler & Co.:
Gotham (Sans-Serif) + Mercury (Serif)

Tipp:
Schau dir die Foundries oder Designer-Profile auf Plattformen wie Adobe Fonts, MyFonts oder Fontstand an. Viele Typografen entwickeln gleich mehrere Schriftfamilien, die sich hervorragend ergänzen, auch wenn sie nicht explizit als „Matching Fonts“ beworben werden.
Statt einfach „Serif + Sans-Serif aus derselben Familie“ zu nehmen, kannst du mit dieser Methode individuellere, aber dennoch stimmige Schriftpaare finden. Besonders für Branding-Projekte oder individuelle Designs kann das den Unterschied zwischen einer „soliden“ und einer wirklich maßgeschneiderten Typografie ausmachen.
Konflikte vermeiden:
Keine Schriftarten einsetzen, die sich zu ähnlich sind
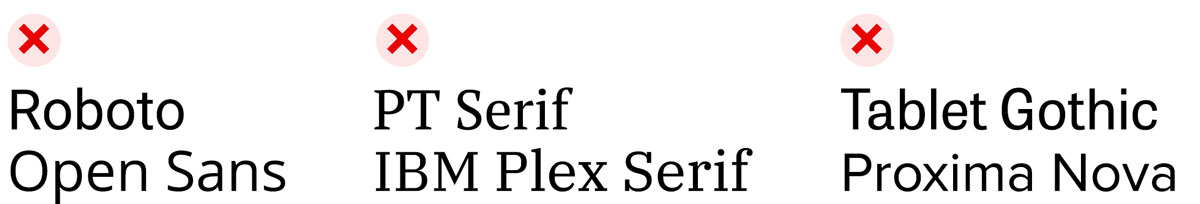
Kritisch wird die Schriftwahl ganz schnell, wenn zwei Schriftarten aus der gleichen Kategorie gewählt werden. Zwei Serifenschriften zum Beispiel. Diese wirken häufig zu gleichartig, aber nicht ähnlich genug, als dass es harmonisch wirken könnte.

Eine Kombination aus zu ähnlichen Schriftarten wirkt unharmonisch.
Anregung:
Sehr ähnliche Schriftarten sind nur mit viel Feingefühl auszuwählen. Zu schnell wirkt so eine Paarung unharmonisch. Dann lieber auf den üblichen Kontrast aus Serifen- und Nicht-Serifen-Schrift zurückgreifen.
Kontraste schaffen:
Schriftarten, die sich ergänzen
Eine Gestaltung lebt vom Kontrast, den sie schafft. Ohne Kontraste wäre kein Design und keine Information vorhanden. Text ist im Grunde auch nur durch einen Hell-Dunkel-Kontrast zwischen der Textfarbe und der Hintergrundfarbe lesbar.
Ein gelungener Schriftkontrast ist essenziell für eine klare visuelle Hierarchie, bessere Lesbarkeit und eine ansprechende Gestaltung. Doch nicht jeder Kontrast funktioniert gut – er muss bewusst gewählt und auf das jeweilige Design abgestimmt sein.
Kontraste können ebenfalls durch Größen-, Farbunterschiede oder die Lage der Objekte geschaffen werden.
In der typografischen Gestaltung kann neben dem Text-Hintergrundfarbe-Kontrast der Kontrast zwischen Schriftarten für Spannung sorgen. Der Klassiker ist die Kombination aus einer Serifen- und Nicht-Serifen-Schrift:

Auf der einen Seite eine eher sachliche Nicht-Serifen-Schrift mit klaren nüchternen Strichen. Auf der anderen eine eher markante Serifen-Schrift mit ihren geschwungenen, manchmal auch geraden Serifen, die aber immer für Aufmerksamkeit und oft auch Emotionalität sorgen. Dadurch kommen Spannung und Abwechslung in das Screendesign. Es hat also seinen Grund, warum so häufig Schriftarten dieser beiden Gattungen gemischt werden.
Kontraste lassen sich aber auch durch markante–nicht-markante, durch dicke-dünne oder verzierte-nüchterne Schriften erreichen. Grundsätzlich gilt, wenn mehr als eine Schriftart eingesetzt werden soll, sollten diese einen ausreichenden Kontrast zueinander haben, ansonsten kann man ja gleich eine einzige einsetzen…

Kontraste sind ein essenzielles gestalterisches Mittel, das nicht nur Spannung erzeugt, sondern auch die Lesbarkeit und visuelle Hierarchie verbessert. Doch nicht jeder Kontrast ist ein guter Kontrast!
Was macht einen guten Schriftkontrast aus?
Ein gelungener Kontrast in der Schriftkombination entsteht, wenn zwei Schriften sich deutlich unterscheiden, aber dennoch harmonisch zusammenwirken. Die Unterschiede können sich auf folgende Merkmale beziehen:
✅ Schriftgattung:
Eine der bewährtesten Kombinationen ist Serif vs. Sans-Serif. Die serifenbetonte Schrift sorgt für Eleganz und Tradition, während die serifenlose Schrift modern und klar wirkt. Beispiel: Merriweather (Serif) + Open Sans (Sans-Serif).
✅ Strichstärke:
Kontrast kann auch durch die Dicke der Schrift erzeugt werden. Eine zarte, filigrane Schrift lässt sich gut mit einer kräftigen, markanten ergänzen. Beispiel: Lora (leicht & elegant) + Montserrat (kräftig & präsent).
✅ Formensprache:
Ein organischer, handschriftlicher Font kann eine perfekte Ergänzung zu einer geometrischen Sans-Serif sein. Diese Kombination schafft Spannung und Dynamik. Beispiel: Dancing Script (Handwritten) + Raleway (Modern Sans-Serif).
✅ Größenverhältnisse:
Neben der Schriftwahl selbst kann auch der Unterschied in der Größe und Gewichtung für Kontrast sorgen. Eine fette Überschrift gepaart mit einem schmalen Fließtext erzeugt eine klare Trennung der Inhalte.

Wann ist ein Schriftkontrast schlecht?
Nicht jeder Kontrast sorgt für eine harmonische Wirkung – hier sind einige häufige Fehler:
❌ Zu wenig Unterschied:
Ähnliche Schriften (z. B. Lato & Open Sans) wirken, als wäre eine versehentlich falsch gewählt worden. Es fehlt der visuelle Reiz.
❌ Zu extremer Kontrast:
Eine übertriebene Kombination, z. B. eine verschnörkelte Handschrift mit einer ultra-fetten Blockschrift, kann unleserlich wirken.
❌ Fehlender Kontext:
Auch wenn eine Schriftkombination optisch ansprechend ist, muss sie zum Thema und zur Zielgruppe passen. Eine verspielte Handschrift wie Pacifico ist für eine Anwaltskanzlei eher unpassend.
Ganz allgemeine Faustregel:
Je markanter eine Schriftart ist, umso dezenter sollte die ergänzende Schriftart sein.
Die richtige Balance zwischen Kontrast und Harmonie finden
Ein guter Schriftkontrast bedeutet nicht, einfach zwei extrem unterschiedliche Schriften zusammenzubringen. Vielmehr sollten sich die Schriften unterscheiden, aber dennoch zusammenpassen. Dabei hilft es, gezielt mit folgenden Ansätzen zu arbeiten:
Headline vs. Body-Font:
Eine kräftige, ausdrucksstarke Überschrift kombiniert mit einem ruhigen, gut lesbaren Fließtext.
Einheitliche Formensprache:
Auch wenn sich zwei Schriften unterscheiden, sollten sie eine gemeinsame Basis haben, etwa durch ähnliche Buchstabenproportionen oder eine verwandte Strichführung.
Konsistente Gewichtung:
Überschriften sollten in einem kräftigeren Schnitt als der Fließtext gesetzt werden. Zu viele verschiedene Stile oder Schriftarten wirken dagegen unruhig.
Anregung:
Eine Serifen- und eine Nicht-Serifen-Schrift zu finden, die zueinander als auch zum Thema passen, ist nicht unbedingt einfach. Aber hat man eine gelungene Kombination gefunden, ist es für das Design Gold wert.
Eine der beiden wird bspw. für die Fließtexte und die andere dann für Überschriften und andere Highlight-Textelemente eingesetzt – eine wirkungsvolle kontrastreiche Schriftenkombination.
Ein bewusst gewählter Kontrast hilft dabei, Inhalte klar zu strukturieren, Leser zu führen und das Design spannender zu gestalten. Achte jedoch darauf, dass der Unterschied nicht zu gering oder zu extrem ausfällt – denn am Ende zählt nicht nur der Kontrast, sondern auch die Harmonie im Gesamtbild.

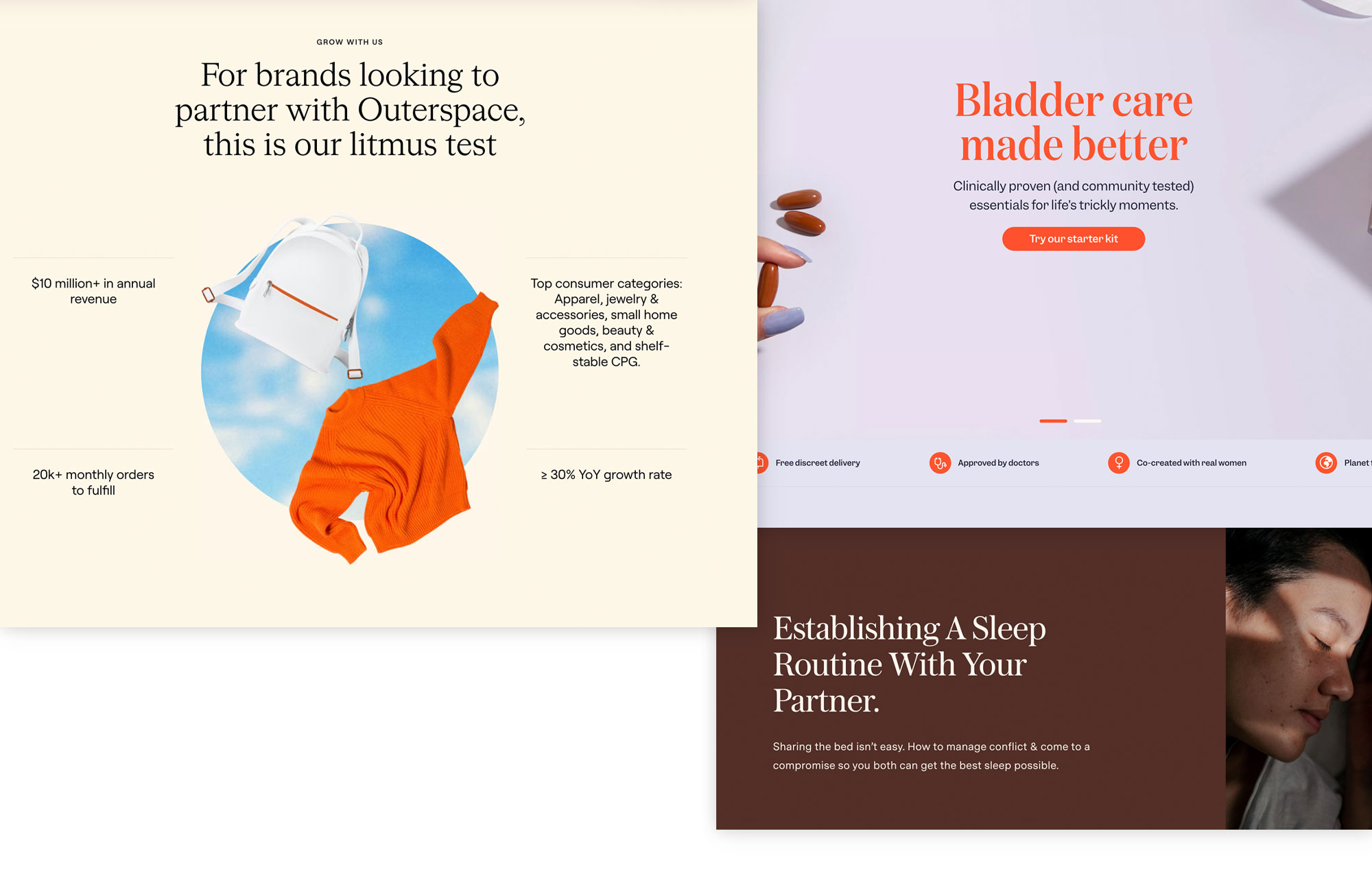
In der Praxis – Üben, testen und Vorbilder suchen
Im Endeffekt sind die guten Ratschläge uninteressant. Was zählt, ist die Darstellung im Browser. Hier muss das typografische Design stimmig sein und ein angenehmes Gesamtbild mit den anderen Gestaltungselementen erzeugen.
Nichts geht über die eigene Praxis.
Es gibt keine goldene Regel oder feste Formel. Was auf der einen Website gut funktioniert, kann bei der anderen wieder völlig unpassend sein. Und manchmal ist es ja gerade spannend, die typografischen Regeln zu brechen.
Versuch und Irrtum ist vermutlich die beste Methode. Dazu der gesunde Menschenverstand und ein waches Auge. Hierzu muss man nicht jahrelang typografische Forschungsarbeit betreiben.

Funktionale Aspekte testen: Ist die Schrift wirklich praxistauglich?
Neben der ästhetischen Wirkung ist es essenziell, die funktionale Lesbarkeit und Nutzbarkeit der gewählten Schriftarten zu prüfen. Eine Kombination kann optisch perfekt erscheinen, aber in der realen Anwendung ihre Schwächen offenbaren.
Welche Tests sind wichtig?
Lesbarkeit in verschiedenen Größen prüfen
- Ist die Schrift auch bei Zoom 200% oder auf einem kleinen Smartphone-Bildschirm noch gut lesbar?
- Teste verschiedene Abstände und Zeilenhöhen, um die optimale Lesbarkeit zu gewährleisten.
Kontrast prüfen
- Funktioniert die Schrift auf dunklem und hellem Hintergrund gleichermaßen gut?
- Verwende Tools wie den Contrast Checker, um sicherzustellen, dass dein Text den WCAG-Richtlinien für Barrierefreiheit entspricht.
Interaktive Elemente testen
- Schriften werden oft in Buttons, Navigationselementen und Formularfeldern eingesetzt. Stelle sicher, dass:
- Die Schrift in kleinen Größen nicht verschwimmt oder zu dünn wirkt.
- Die Lesbarkeit auch bei Hover- oder aktiven Zuständen erhalten bleibt.
Praxistipp: Führe diese Tests auf echten Geräten durch (nicht nur im Design-Tool oder auf dem Desktop-Monitor). Unterschiede in Rendering, Pixeldichte und Helligkeit können das Schriftbild drastisch verändern.
Ästhetik ist wichtig, aber Lesbarkeit und Nutzerfreundlichkeit sind entscheidend. Durch gezielte Funktionstests kannst du sicherstellen, dass deine Schriftkombination nicht nur gut aussieht, sondern auch in jeder realen Anwendung überzeugt.
Wie wirkt das Design auf mich? Wie gut ist der Text lesbar? Welche Assoziationen löst die Typografie aus?
Diese Fragen als Grundlage können schon viele Antworten liefern.
Inspirationen für Schriftkombinationen
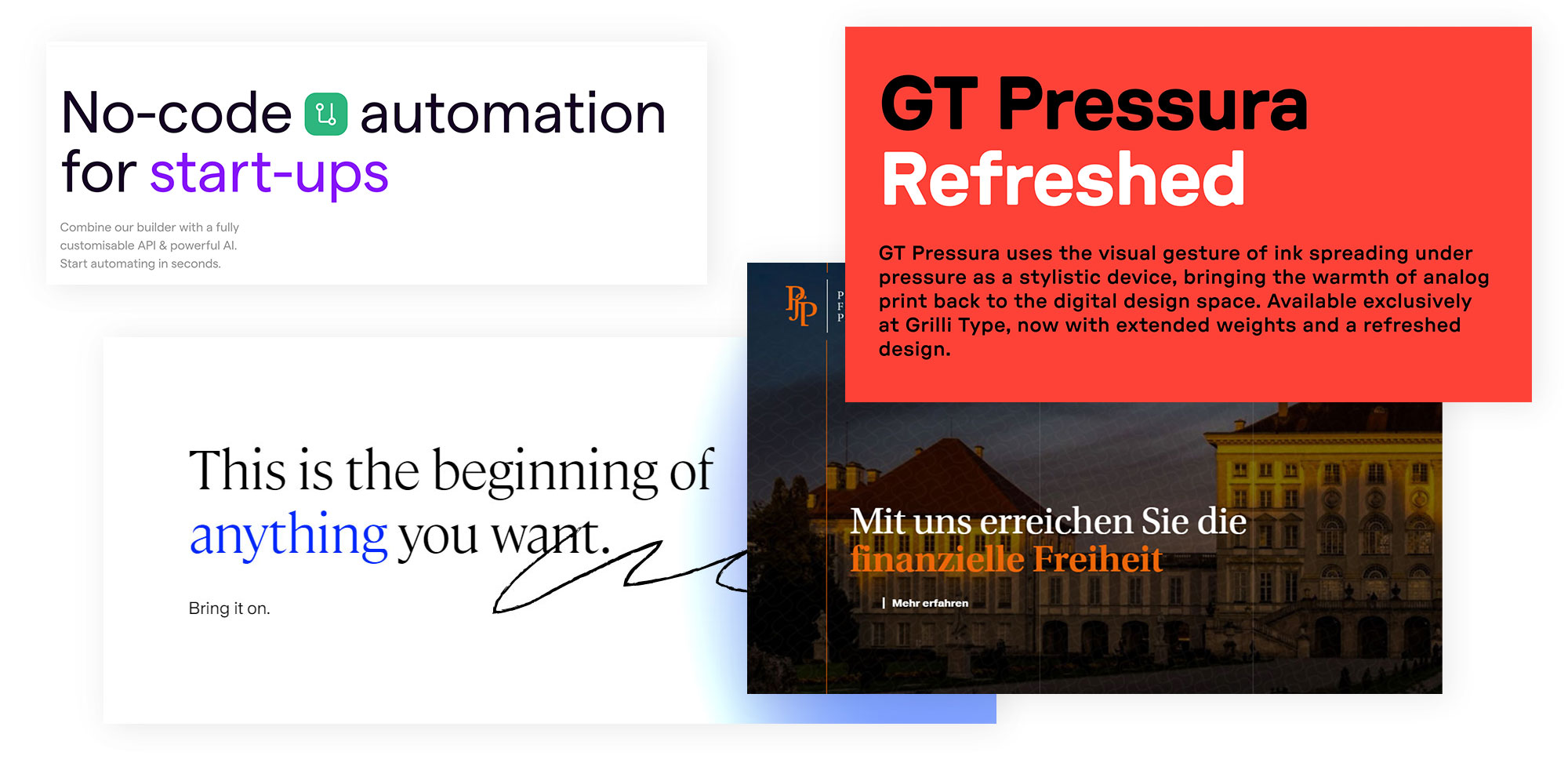
Und dann gibt es natürlich noch die vielen anderen Websites, die tolle typgrafische Lösungen gefunden haben. Es ist nicht verboten, sich hier ein bisschen umzuschauen und Vorbilder zu finden.
Webfonts-Galerien
Diese sammeln und präsentieren Webseiten, die Webfonts einsetzen – und das gestalterisch ansprechend.
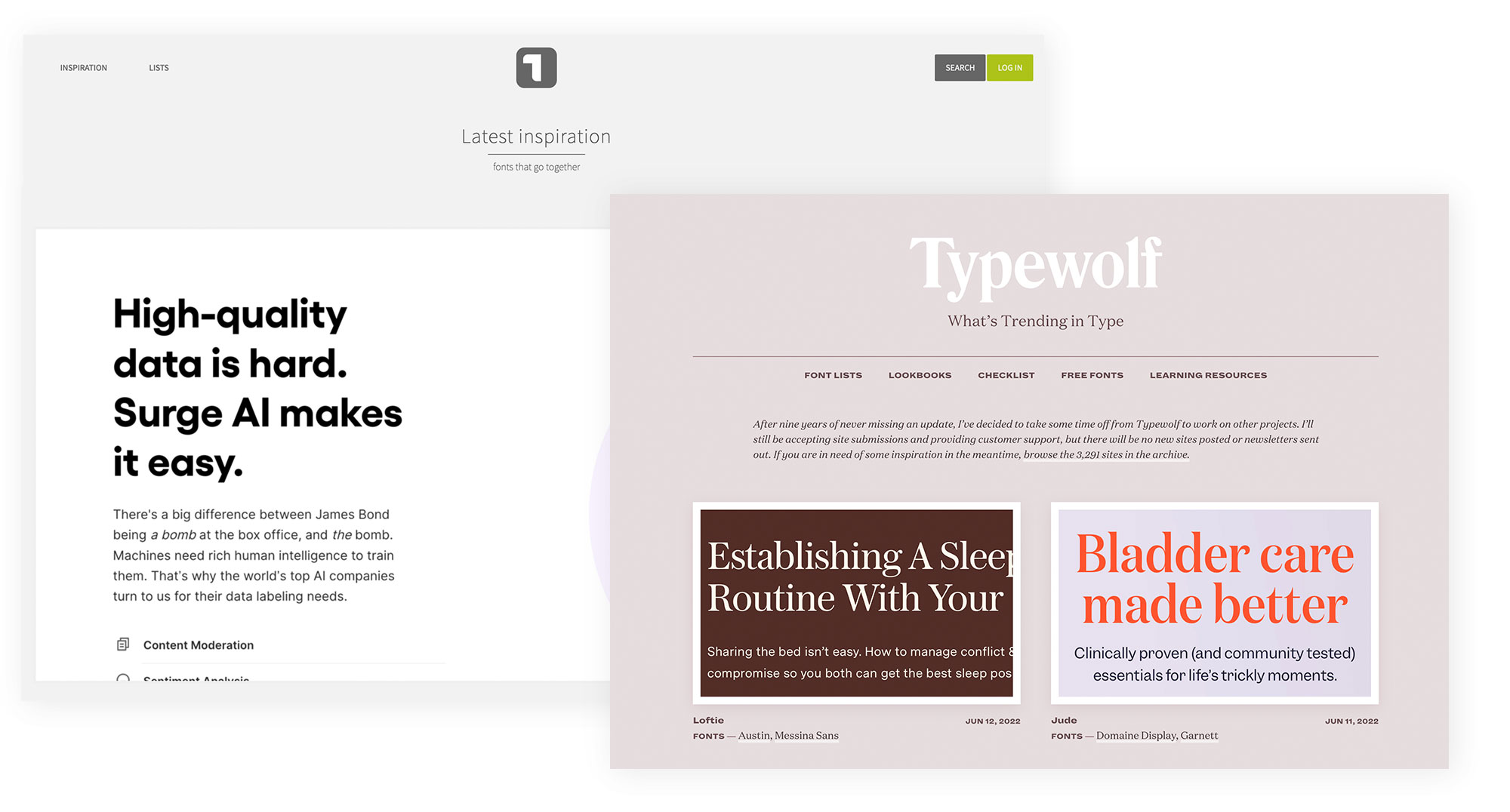
Typewolf
Typewolf ist eigentlich mehr als nur eine Sammlung von Webfonts-Webseiten. Der Designer Jeremiah Shoaf führt auch einen lesenswerten Blog, der immer wieder spannende Webseiten und Webfonts vorstellt. Und zusätzlich gibt es einen hilfreichen Typografie-Guide und weiterführende spannende Typografie-Links.
Typ.io
Das Motto von Typ.io lautet What font goes with what?
Eine umfangreiche Sammlung von Webseiten (inzwischen über 1.500) und deren Webfonts, die sich nach unterschiedlichen Kriterien sortieren lassen.

Webfonts-Designs
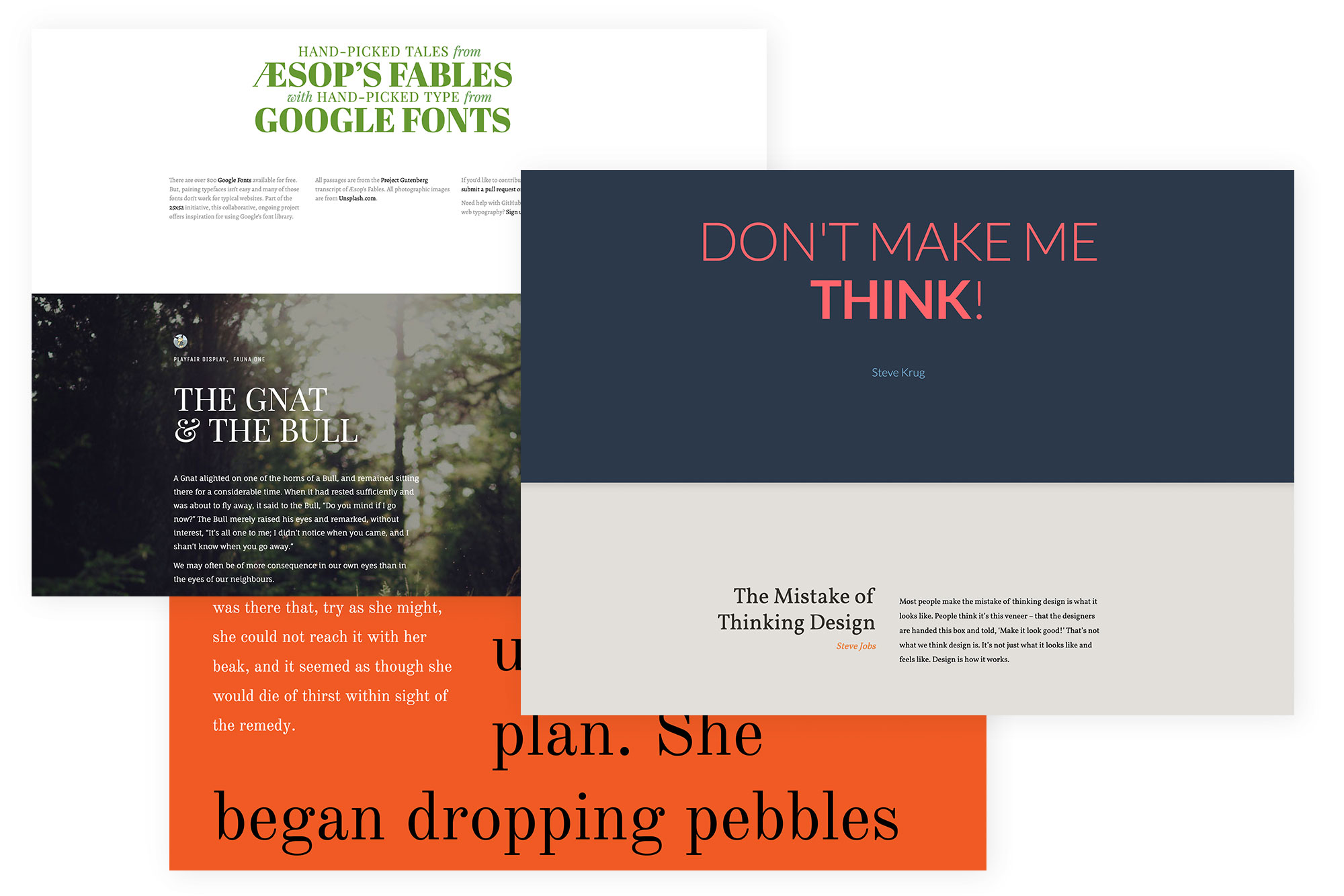
Einige Designer haben einmal gezeigt, was sich mit Webfonts anstellen lassen. Das Ergebnis sind unterschiedliche typografische Designs, die rein mit HTML, CSS und jeder Menge Webfonts umgesetzt sind. Alle einzigartig und auf ihre eigene Art inspirierend:
the web is typography
Google Web Fonts Typography Project
Beautiful web type combinations
Typesource

Galerie an Webfonts-Kombinationen
Es gibt Websites, die vorgefertigte Webfonts-Kombinationen, meistens aus den Google Fonts präsentieren:
Fontpair zeigt Webfonts-Kombinationen, die sich auch nach Schrifttypen filtern lassen.
Bei Font Pairings lassen sich Webfonts-Kombinationen nach verschiedenen Kriterien zusammenstellen.
Fontjoy ist ein Tool, um Schriftkombinationen aus den Google Fonts zu testen.
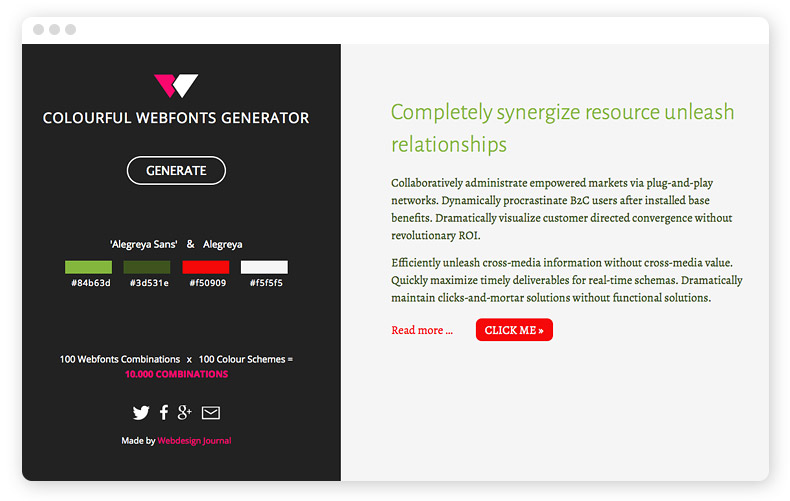
Der „Colourful Webfonts Generator“
Und dann habe ich noch eine Webfont-Spielerei für dich:
Ich könnte es nicht lassen und habe einen kleinen Webfont-Farbe-Generator erstellt – den Colourful Webfonts Generator. Dazu habe ich 100 harmonische Farbkombinationen entworfen und 100 Webfont-Kombinationen (mit passenden Schriftschnitten) gestaltet.
Per Klick wird jeweils eine Kombination zufällig ausgewählt, so dass es am Ende ziemlich genau 10.000 Möglichkeiten gibt (100 Webfont-Kombinationen x 100 Farbkombinationen)!

Teste es aus und spiele damit rum, vielleicht findest du ja die passende Kombination für dein Projekt:
Colourful Webfonts Generator (ist in der kostenfreien Webdesign Bibliothek verfügbar!)
Die spannendsten Google Fonts Kombinationen
Google Fonts bieten ja eine riesige Auswahl an kostenlosen Web-Schriftarten. Nicht jede Kombination wirkt natürlich zwangsläufig harmonisch, und manchmal sorgt die falsche Wahl für ein unstimmiges Design.
Zum Glück gibt es bewährte Schriftduos, die sich bereits in unzähligen Webprojekten bewährt haben. Ob klassisch-elegant, modern-minimalistisch oder verspielt-kreativ – hier findest du einige der besten Google-Font-Kombinationen für verschiedene Anwendungsfälle:

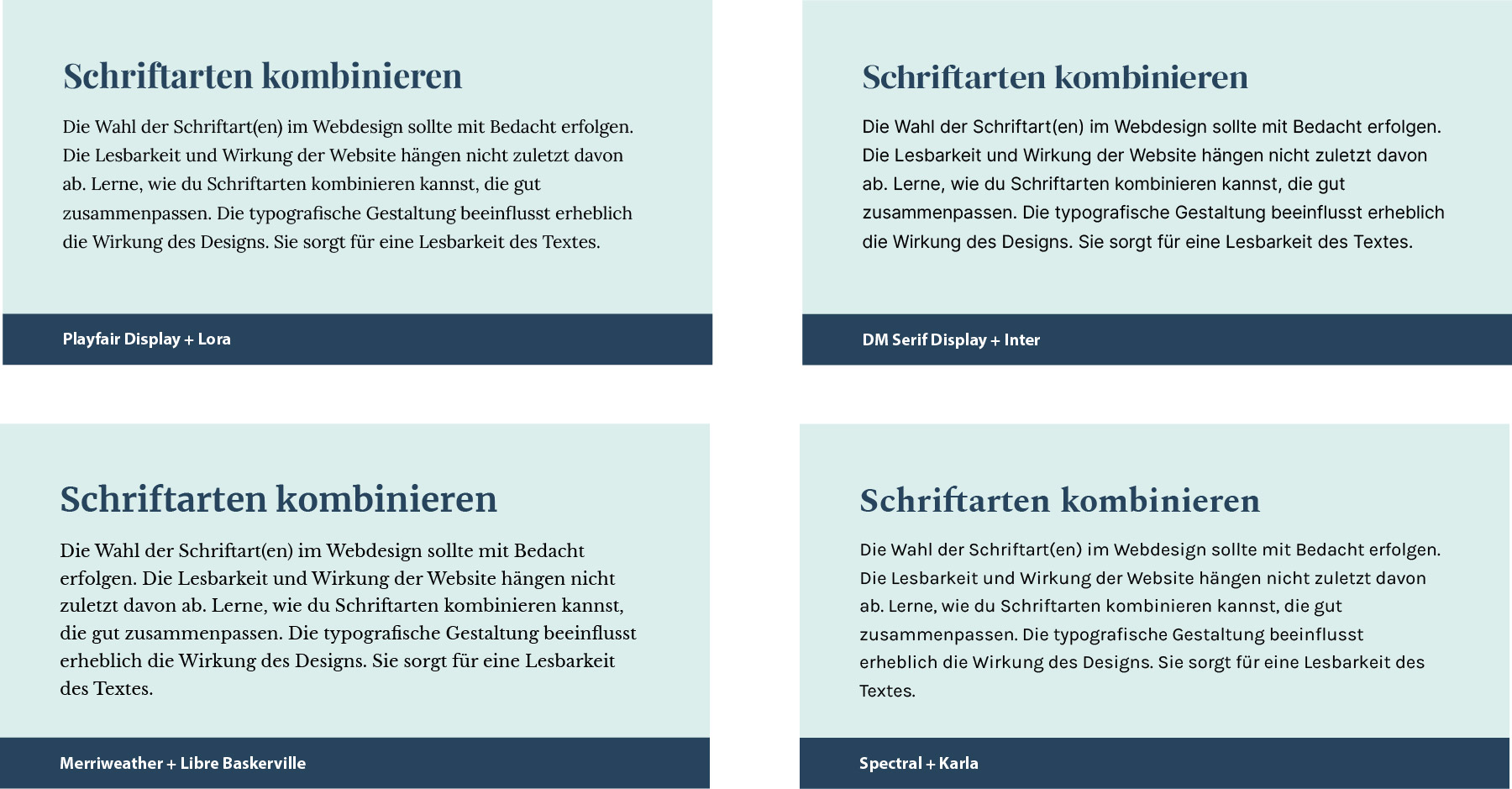
Klassisch & Elegant
Diese Kombinationen eignen sich hervorragend für hochwertige Blogs, stilvolle Marken oder elegante Print-Materialien.
- Playfair Display als dekorative Serifenschrift für große Überschriften und Akzenttexte
- Lora als gut lesbare Serifenschrift für längere Absätze
- DM Serif Display mit hochkontrastreichen Serifen für auffällige Überschriften
- Inter als moderner, klarer Begleiter für Fließtext
Merriweather + Libre Baskerville
- Merriweather für markante, klassische Headlines
- Libre Baskerville als gut lesbare Serifenschrift für lange Texte
- Spectral als vielseitige Serifenschrift mit eleganten Details
- Karla als schlichter, moderner Kontrast für Fließtexte

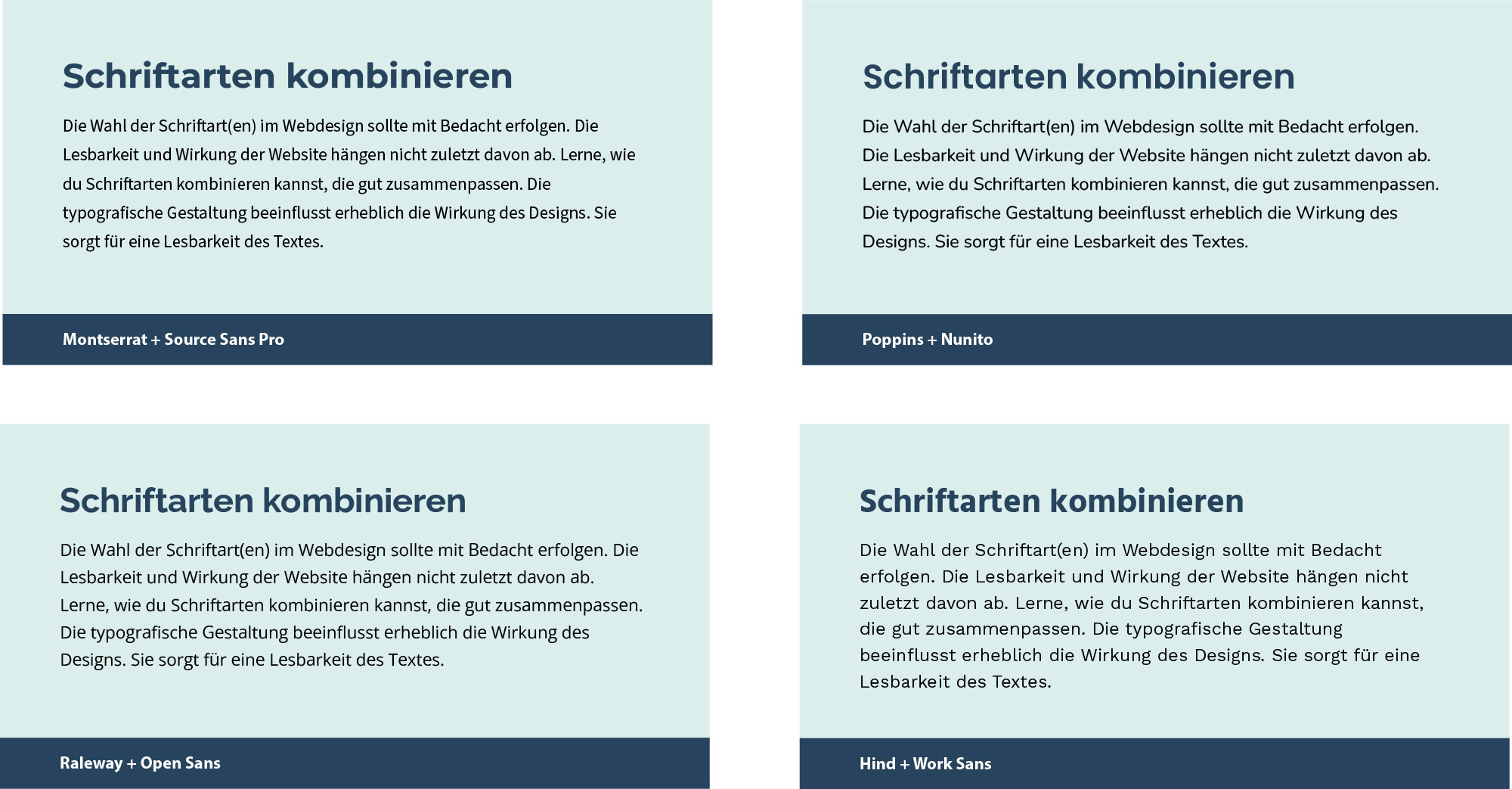
Modern & Minimalistisch
Perfekt für Tech-Startups, Unternehmenswebsites oder Designer-Portfolios mit einem cleanen Look.
- Montserrat für fette, geometrische Überschriften
- Source Sans Pro als lesefreundlicher Begleiter für Haupttexte
- Poppins mit seinen runden Buchstaben für auffällige, moderne Headlines
- Nunito für Fließtexte, um eine harmonische Gesamtwirkung zu erzeugen
- Raleway für elegante, moderne Überschriften
- Open Sans als vielseitiger Begleiter mit hoher Lesbarkeit
- Hind als kompakte und prägnante Headline-Schrift
- Work Sans für schlichte, professionell wirkende Fließtexte

Freundlich & Verspielt
Geeignet für kreative Websites, Kinderprodukte oder soziale Plattformen mit einer freundlichen, nahbaren Ästhetik.
- Quicksand mit seinen weichen Formen für zugängliche Headlines
- Cabin als angenehm lesbare, moderne Ergänzung
- Comfortaa als rundliche, freundliche Überschrift
- Crimson Text als eleganter Kontrast für Fließtexte
- Yeseva One mit ihrem verspielten Serifenstil für Headlines
- Josefin Sans als leichte, moderne Schrift für Textblöcke
- Poiret One für ein modernes, Art-Deco-inspiriertes Erscheinungsbild
- Didact Gothic als schlichte, gut lesbare Schrift für Fließtext

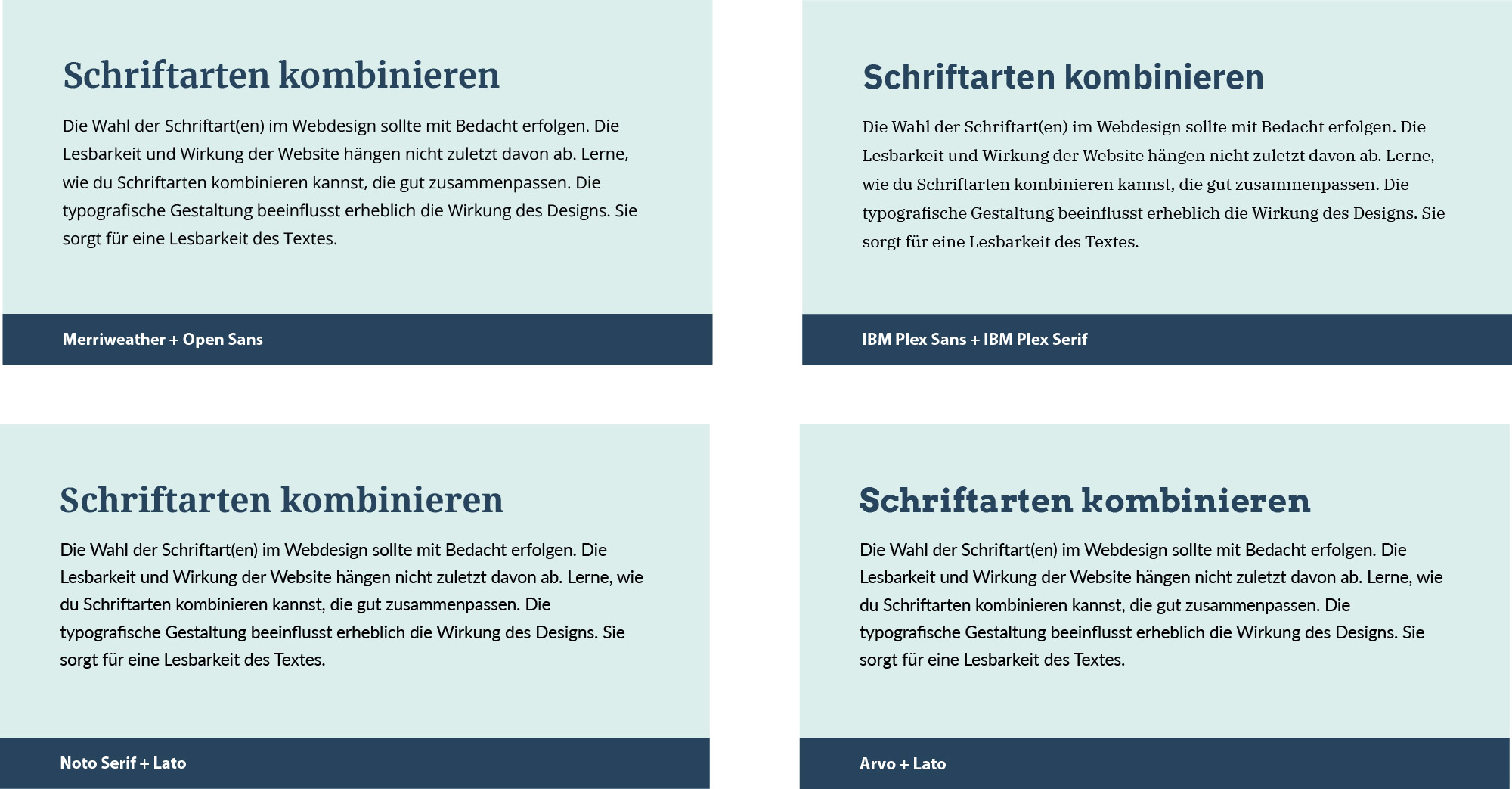
Seriös & Vertrauenswürdig
Perfekt für Nachrichtenportale, Finanzwebsites oder Unternehmensberatungen, die auf Seriosität setzen.
- Merriweather als Serifenschrift für klassische und vertrauenswürdige Headlines
- Open Sans für klare, moderne Fließtexte
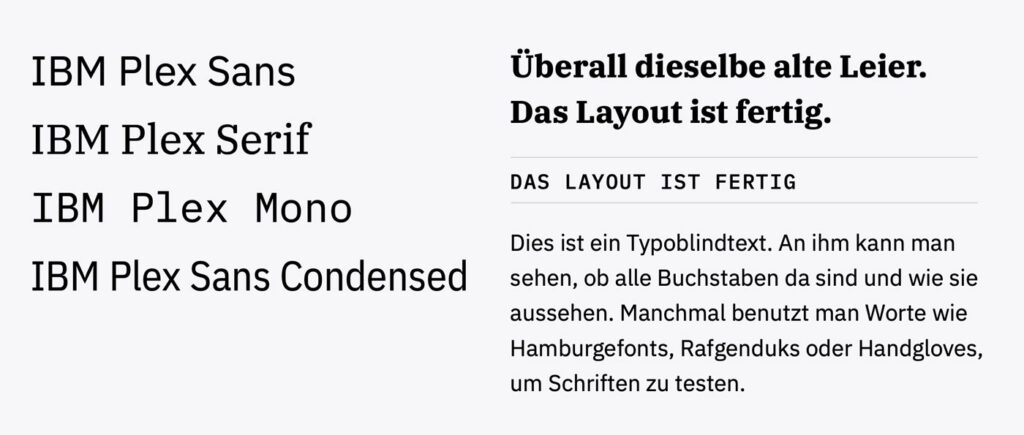
IBM Plex Sans + IBM Plex Serif
- IBM Plex Sans als professionelle, klare Schrift für Headlines
- IBM Plex Serif als eleganter Begleiter für lange Textabschnitte
- Noto Serif als klassische Serifenschrift mit globaler Zeichenunterstützung
- Lato als moderner, neutraler Fließtext
- Arvo mit markanten Slab-Serifen für prägnante Überschriften
- Lato für ein professionelles, schlichtes Schriftbild

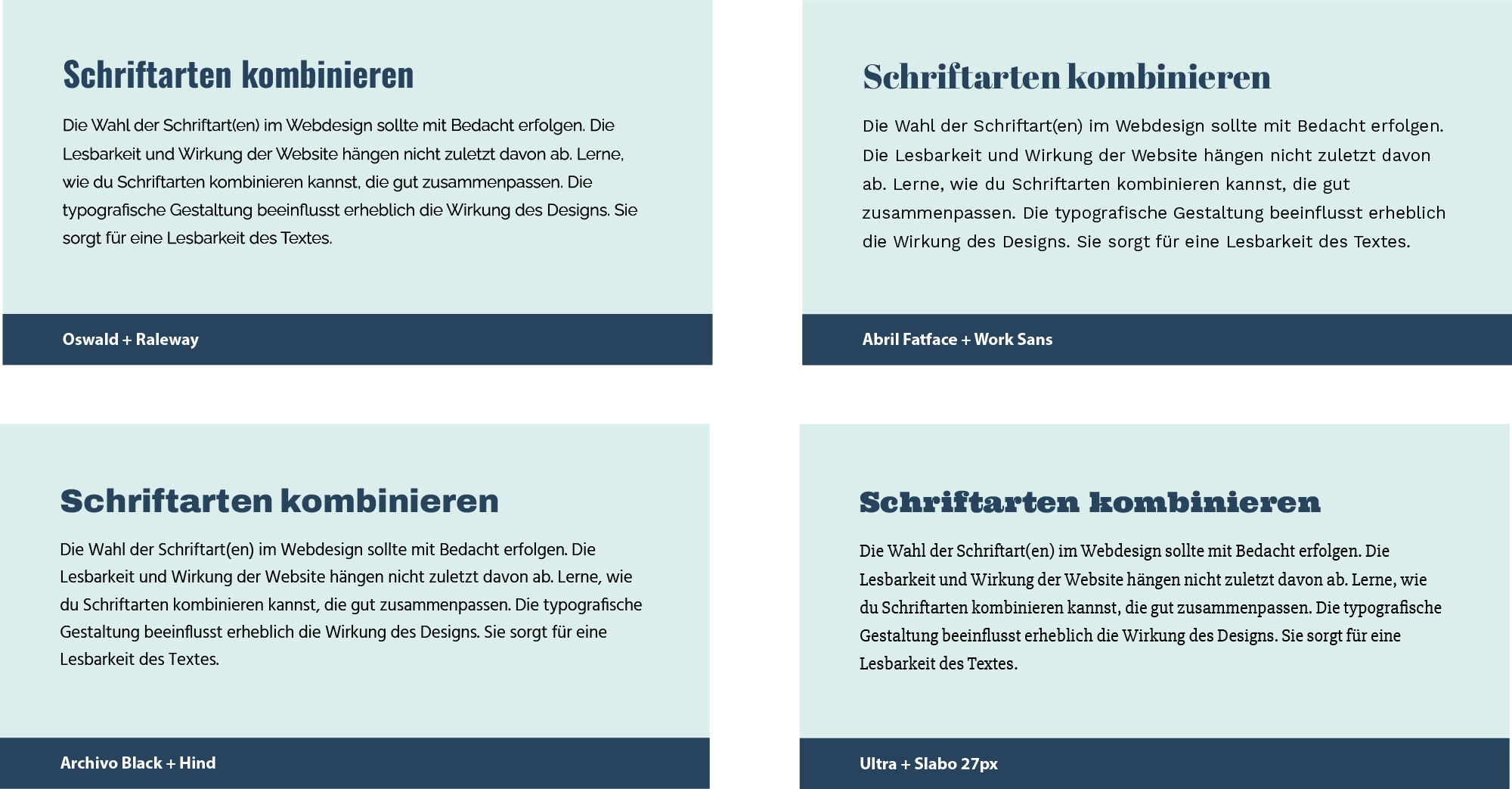
Kreativ & Markant
Ideal für kreative Studios, Eventseiten oder Designer-Portfolios mit einer auffälligen Typografie.
- Oswald als schmale, kräftige Headline-Schrift
- Raleway als moderne, leicht elegante Ergänzung
- Abril Fatface als ausdrucksstarke Serifenschrift für Headlines
- Work Sans als moderne, unaufdringliche Fließtextschrift
- Archivo Black als fette, plakatartige Überschrift
- Hind als klar strukturierte Schrift für Textinhalte
- Ultra mit ihren massiven Slab-Serifen für dominante Headlines
- Slabo 27px als gut lesbare, kontrastierende Serifenschrift
Tipp:
Achte darauf, die Schriftgrößen und Abstände passend zu kombinieren, damit die Harmonie der Schriften im Gesamtbild erhalten bleibt. Falls du noch unsicher bist, teste deine Kombinationen mit Online-Tools wie Fontjoy.
Fazit:
Wie du Schriftarten findest und kombinierst
Typografie kann durchaus ein schwieriges und komplexes Feld sein. Der Einstieg muss es aber nicht sein. Die vorgestellten Methoden zeigen, dass es kein Hexenwerk ist, passende Schriftarten für dein Screendesign zu finden.
Und jetzt bist du dran: Probiere verschiedene Schriftarten aus, bekomme ein Gefühl für ihr Zusammenspiel und vor allem: Schreib mir doch in die Kommentare, ob der Artikel dir geholfen hat oder du Wichtiges noch vermisst oder ein ganz anderes Vorgehen hast, um passende Schriftarten zu finden.
Bei der Suche nach passenden Schriftarten für dein nächstes Webdesign-Projekte kannst du dich hier inspirieren lassen: Die 60 besten Google Fonts für dein Webdesign. Und hier erfährst du mehr, wie genau du die Google Fonts in deine Webprojekte einbinden kannst (auch DSGVO-konform): Google Fonts: In 3 einfachen Schritten einbinden.
Und weitere hilfreiche Typografie-Tools:
Über 95 Typo- und Fonts-Tools für deinen Webdesign-Alltag
Schriftart erkennen – mit diesen Tools gelingt’s

Wenn du noch mehr über Schriftwahl, Schriftkombinationen und Textgestaltung an sich lernen willst und tiefer in die professionelle Webtypografie einsteigen willst, dann solltest du dir unbedingt das Typografie Kit anschauen!
Hier bekommst du viel Input, Hilfestellungen und praktische Anleitungen für alle wichtigen Fragen zu Schrift und Typografie. Dazu zählen zum Beispiel über 235 professionelle Schriften von bekannten und weniger bekannten Fontsanbietern und -herstellern. Und zusätzlich gibt es über 45 Schriftkombinationen, die miteinander harmonieren und die du direkt einsetzen kannst.

Zusammenfassung des Artikels – wichtige Erkenntnisse zu Schriftarten kombinieren
Die Wahl der Schriftart beeinflusst die Wirkung maßgeblich. Schriftarten bestimmen nicht nur die Lesbarkeit, sondern auch die emotionale Wirkung einer Website. Daher sollte die Auswahl der Typografie immer in Einklang mit dem Thema und der Zielgruppe stehen.
Weniger ist oft mehr. In den meisten Fällen reichen zwei Schriftarten aus. Eine markantere für Überschriften und eine gut lesbare für Fließtexte sind eine bewährte Kombination. Mehr als drei Schriftarten können schnell unruhig wirken.
Vielfalt durch Schriftschnitte. Eine Schriftfamilie mit mehreren Schriftschnitten bietet Flexibilität und harmonische Gestaltungsmöglichkeiten, ohne zusätzliche Schriftarten einbinden zu müssen.
Kontraste sorgen für Spannung. Unterschiedliche Schriftarten wie Serifen- und Nicht-Serifen-Schriften ergänzen sich gut und schaffen Abwechslung. Ein klarer Kontrast zwischen den Schriften ist dabei essenziell.
Zu ähnliche Schriftarten vermeiden. Schriftarten, die sich nur minimal unterscheiden, können verwirrend wirken und das Design unharmonisch machen. Hier hilft ein klarer Kontrast, um ein stimmiges Gesamtbild zu schaffen.
Praxis schlägt Theorie. Die Wirkung von Schriftkombinationen zeigt sich erst in der realen Anwendung. Teste deine Auswahl im Browser und achte darauf, wie die Kombination auf dich und andere wirkt.
Inspiration ist der Schlüssel. Lass dich von bestehenden Designs inspirieren. Webfont-Galerien und Typografie-Beispiele können helfen, geeignete Schriftkombinationen zu entdecken.
Die Zielgruppe ist entscheidend. Eine Anwaltskanzlei benötigt eine andere Typografie als ein kreatives Tattoo-Studio. Stimmen die Schriftarten mit den Erwartungen und dem Image der Zielgruppe überein, wird das Design glaubwürdig und professionell.
Regeln dürfen gebrochen werden. Typografie lebt von Experimenten. Wenn ein Regelbruch zur Zielgruppe passt und das Design aufwertet, kann er ein bewusster Stilmittel sein.

Häufig gestellte Fragen zu Schriftarten kombinieren
Warum ist die Auswahl von Schriftarten wichtig?
Die Wahl der Schriftarten beeinflusst nicht nur die Lesbarkeit, sondern auch die Wirkung und das Gesamtbild einer Website. Gut ausgewählte Schriftarten schaffen klare Strukturen und unterstreichen die gewünschte Stimmung des Designs.
Wie viele Schriftarten sollte ich kombinieren?
Meistens reichen zwei Schriftarten aus – eine für Überschriften und eine für Fließtexte. Mehr als drei Schriftarten sollten nur in Ausnahmefällen verwendet werden, da das Design sonst schnell überladen wirken kann.
Was ist der Vorteil von Schriftschnitten?
Schriftschnitte innerhalb einer Schriftfamilie – wie Bold, Italic oder Light – bieten Flexibilität und Vielfalt, ohne zusätzliche Schriftarten einzubinden. Sie sorgen für ein harmonisches Erscheinungsbild.
Welche Schriftarten passen gut zusammen?
Beliebte Kombinationen sind Serifen- und Nicht-Serifen-Schriften, die einen guten Kontrast bieten. Schriften aus derselben Familie oder vom gleichen Designer sind ebenfalls oft harmonisch.
Wie vermeide ich unpassende Kombinationen?
Vermeide Schriftarten, die sich zu ähnlich sind, da sie unharmonisch wirken können. Ein klarer Kontrast zwischen den Schriften schafft eine ansprechende Gestaltung.
Warum ist die Zielgruppe wichtig?
Die gewählten Schriftarten sollten zur Zielgruppe und dem Thema der Website passen. Ein seriöses Design erfordert andere Schriften als ein kreativer Auftritt.
Was sind gute Inspirationsquellen?
Webfont-Galerien wie Typewolf oder Typ.io bieten zahlreiche Beispiele für gelungene Schriftkombinationen. Auch andere gut gestaltete Websites können eine wertvolle Inspiration sein.