Natürlich weißt Du, dass Farben einen unglaublich großen Einfluss auf den Gesamteindruck einer Website haben. Sie können eine Stimmung vermitteln, die Bedeutung einer Seite verstärken oder sogar den Nutzer dazu animieren, bestimmte Aktionen auszuführen.
Es ist aber nicht immer einfach, eine Farbkombination zu finden, die zum Thema passt und deren Farben vor allem auch untereinander passen und harmonieren. Eine Farbkombination, die bei Texten gut lesbar ist und auch die inhaltliche Struktur und die visuelle Hierarchie der Website verdeutlicht.
Wie wählt man nun die richtigen Farben für sein Design aus? Es gibt unzählige Möglichkeiten und bei all den Tools, vorgefertigten Farbkombinationen und Artikeln dazu, kann es schwer sein, den Überblick zu behalten. Zum Glück gibt es ein paar „Tricks“, nennen wir sie besser Methoden, um das Entwerfen einer Farbpalette zu vereinfachen und dabei dennoch ein visuell ansprechendes Ergebnis zu erzielen.
In diesem Artikel werden wir uns damit beschäftigen, wie Du eine Farbpalette entwirfst, die perfekt zu Deiner Marke und Deinem Design passt. Wir werden auch auf die verschiedenen Methoden eingehen, um Farbpaletten zu finden, einschließlich der Verwendung von Online-Tools oder der Analyse von Naturfarben.
Folgende Fragen tauchen hierbei regelmäßig während des Gestaltungsprozesses auf:
- Wie finde ich passende Farbtöne?
- Auf was muss ich bei der Auswahl achten?
- Wie viele Farbtöne sollen ausgewählt werden?
- Passen die Farbtöne zum Projekt/Unternehmen?
Diesen Fragestellungen möchte ich mich im Folgenden annähern und einige hilfreiche Tipps und Arbeitsabläufe vorstellen:
Was ist eine Farbpalette und warum ist sie wichtig?
Eine Farbpalette ist ein zentraler Bestandteil des Webdesigns und beeinflusst den Gesamteindruck, die Benutzerführung und die Lesbarkeit einer Website. Sie hilft, Emotionen und Stimmungen zu erzeugen, unterstützt die visuelle Hierarchie und sorgt für eine harmonische Gestaltung, die sowohl ästhetisch ansprechend als auch funktional ist.
Inhaltsverzeichnis
- Was ist eine Farbpalette und warum ist sie wichtig?
- Anforderungen an die Farbpalette – Kriterien zur Farbauswahl
- Ablauf, um eine Farbpalette zu erstellen
- Praxisbeispiel – Farben im UI Design
- Erkenntnisse zur Farbpalette
- Zusammenfassung des Artikels – wichtige Erkenntnisse zur Farbpalette
- Häufig gestellte Fragen zur Farbpalette
Anforderungen an die Farbpalette – Kriterien zur Farbauswahl
Es gibt einige Aspekte zu beachten, bevor man sich wild im Grafikprogramm an den Farben austobt. Denn nicht alle über 16 Millionen RGB-Farben stehen einem zur Verfügung bzw. sind sinnvoll für das Website-Projekt.
Unternehmensanalyse und Corporate Design
Zuerst sollte man sich mit dem Unternehmen ausführlicher auseinandersetzen. Klar, sollte man sowieso intensiv, aber eben auch in Hinblick auf mögliche Farbtöne.
Für was steht das Unternehmen, welche Werte vertritt es, welche Ziele will es erreichen? Wie sieht sich das Unternehmen selbst, welche Attribute passen zum Unternehmen? Fragen, die in einer sinnvollen Konzeption sowieso gestellt werden (sollten). Und deren Antworten eben auch bei der Farbauswahl behilflich sind.
Und dazu natürlich die Frage nach Corporate Design-Vorgaben! Diese sind nicht immer zwingend in einem Design-Handbuch schriftlich festgehalten, können aber auch in Form von schon produzierten Kommunikationsmitteln vorliegen. Welche Farben wurden im Flyer, auf den Visitenkarten, beim Logo eingesetzt? Auch das können schon Design- und Farbvorgaben sein, die man einhalten kann/sollte. Es gilt abzuklären, inwieweit diese Farben verbindlich bzw. eindeutig definiert sind.
Mehr dazu im Artikel:
Warum die Farben einer Webseite so wichtig sind & Best Cases
Gibt es noch keine klar definierten Farbwerte, dann ist die Website-Gestaltung der Zeitpunkt, dies nachzuholen.

Website-Ziele & Zielgruppen
Eine Website existiert nicht zum Selbstzweck. Sie sollte konkrete Ziele verfolgen, sie sollte konkrete Personen ansprechen, sie sollte konkrete Wirkungen hervorrufen und sie sollte den Besucher zu bestimmten Aktionen (oder Gedanken oder Gefühlen) veranlassen.
Dies muss zu Beginn eines Website-Projektes geklärt und definiert sein. Erst dann hat die Farbauswahl auch Sinn. Die Website-Konzeption hilft hier die wichtigsten Fragen zu klären und die Eckpunkte der Umsetzung festzulegen. Die Zielgruppenanalyse ist hiervon ein wichtiger Teil. Denn die Wirkung wird bei ihnen erzeugt, diese haben bestimmte Assoziationen, die es zu steuern gilt. Je nach Alter, Geschlecht, Kulturkreis usw. kann die Farbassoziation nämlich (ganz) anders aussehen.
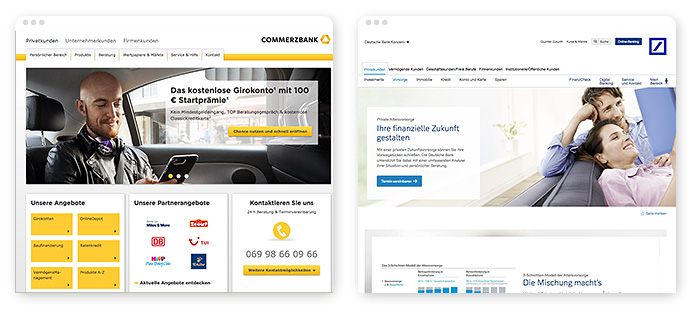
Wettbewerb
Welche Farben setzen die Konkurrenten ein? Gibt es branchenspezifische Farbtöne, die immer wieder zum Einsatz kommen?
Und genauso wichtig: Gibt es bestimmte Farbtöne, die nie eingesetzt werden (sollten)?
Ob man dann branchenübliche Farbtöne einsetzt, ist eine individuelle Projekt-Entscheidung. Dies kann einerseits die Wiedererkennung/Zugehörigkeit und das Vertrauen stärken. Andererseits kann es die Austauschbarkeit und Beliebigkeit erhöhen.
Zusammen mit dem Corporate Design des Auftraggebers, den gewünschten Zielen und Wirkungen kann dann entschieden werden, ob man eher den klassischen Weg wie viele Wettbewerber wählt oder bewusst farblich dagegen steuert.

Farbwirkungen
Jeder Farbton hat eine unbewusste Wirkung auf den Betrachter und erzeugt somit eine emotionale Wirkung. Dem können wir uns gar nicht entziehen. Und wenn mehrere Farbtöne zusammenkommen (wie es eigentlich immer der Fall ist), dann beeinflussen sich diese Wirkungen und können sich gegenseitig steigern oder auch neutralisieren.

Die Empfindungen und Gefühle werden zu Marketing-, Werbe- und Kommunikationszwecken schon lange von Unternehmen gezielt eingesetzt. In der Produktgestaltung, im Verpackungsdesign spielen Farbwirkungen genauso eine Rolle wie im User Interface Design oder im Corporate Design.
Die Herausforderung bei der Farbwahl ist daher auch so herausfordernd, da Farbtöne nicht nur eine einzige bestimmte Wirkung erzeugen. Je nach Medium, Einsatzgebiet, aber auch kulturellen Erfahrungen und Werten des Betrachters können sehr unterschiedliche Assoziationen geweckt werden. Ebenso wie im Zusammenspiel mit anderen Farbtönen.
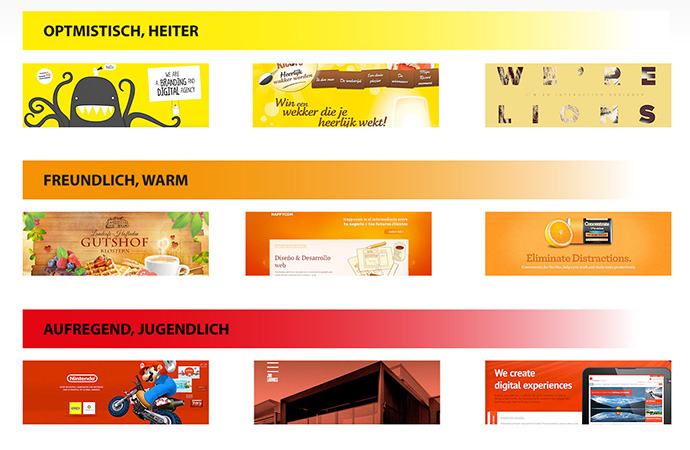
Daher hier ein kleiner Überblick über typische Farbwirkungen, die die Standardfarben hervorrufen. Spannend ist, dass eine Farbe nicht nur positive oder negative Assoziationen wecken kann, sondern dies ja nach Kontext sehr unterschiedlich sein kann:

Rot:
Aufregend, energiereich, stark, mutig, warm, vital, leidenschaftlich, optimistisch, tapfer, aggressiv, laut, dominant, verführerisch
Gelb:
strahlend, hell, stark, warm, freundlich, giftig, gierig, aufgeregt, glücklich, optimistisch, offen, inspiriert
Blau:
klar, kühl, entspannt, vertrauensvoll, loyal, beständig, unpersönlich, langweilig, beständig, friedlich
Orange:
Freundlich, warm, fröhlich, optimistisch, inspirierend, unseriös, aufdringlich, unruhig, kindisch, billig, aggressiv
Grün:
natürlich, entspannend, unreif, sauer, unerfahren, harmonisch, erholsam, heilend
Violett:
magisch, fantasievoll, kreativ, würdevoll, selbstbewusst, emanzipiert, unsicher, künstlich, unsachlich, mysteriös
Schwarz:
seriös, elegant, klassisch, neutral, kraftvoll, düster, traurig, beschwerend, distanziert
Weiß:
hell, neutral, schlicht, sauber, rein, sachlich, bescheiden, kalt, steril, langweilig, unnahbar, gleichgültig
Grau:
elegant, sachlich, zurückhaltend, konservativ, unauffällig, deprimierend, trist, langweilig, emotionslos, unpersönlich
Braun:
Warm, natürlich, gemütlich, traditionell, zuverlässig, schwer, dreckig, traurig, konservativ, langweilig
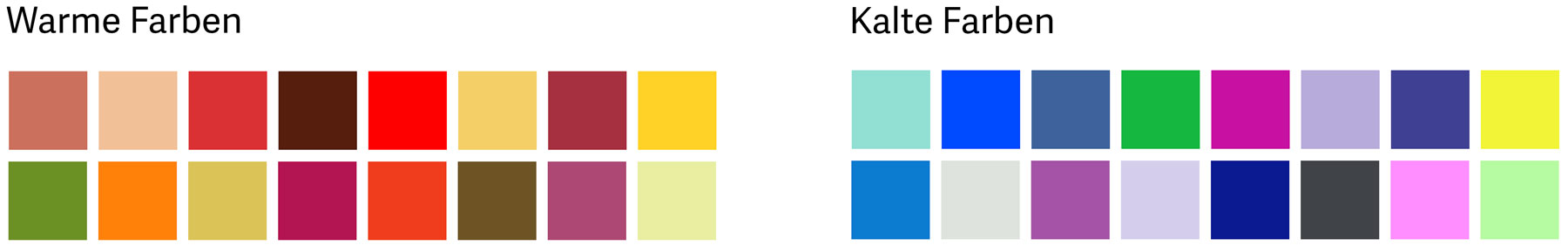
Bei jedem Farbton und zwischen diesen Hauptfarben gibt natürlich noch unzählige Abstufungen, die die Wirkung in die ein oder andere Richtung bringen können. Dazu gibt es die Unterscheidung in sogenannte kalte und warme Farben. Die einen vermitteln eher einen kühlen, distanzierten Eindruck und die anderen wecken warme, persönliche Assoziationen.

Bei der Auswahl von Farben für Ein User Interface oder Corporate Design sind die Kenntnisse der einzelnen Farbwirkungen unerlässlich.
Aber daran denken: Auf den exakten Farbton kommt es an! Und zwar nicht erst bei der späteren exakten Definition der Farbtöne als Hexadezimal-, RGB- oder CMYK-Werte. Schon bei der Gestaltung können kleine Farbunterschiede große Wirkungen haben.
Und erst das spätere Zusammenspiel mit den anderen Farbtönen und grafischen Elementen wie Bilder, Illustrationen und der Typografie entscheidet über die Gesamtwirkung des Designs.
Hier findest du mehr zu der Wirkung und Bedeutung von Farben.
Der Kontext macht´s:
Aufgrund der oben gezeigten Assoziationen wird beispielsweise Grün oft bei Umwelt-, Natur- oder Wellnessthemen eingesetzt. Das muss aber nicht zwingend so sein. Auch klassische Unternehmen setzen Grün gerne mal als „Business“-Farbe ein. Die positiven Eigenschaften der oberen genannten Themen werden dann genutzt und auf die Unternehmen übertragen. Und als netten Zusatzeffekt kann man auf ein Klischee-Business-Blauton verzichten.

Usability und Accessibility
Es nützt die schönste Farbkombination nichts, wenn sie sich auf einem Bildschirmmedium nicht sinnvoll einsetzen lässt.
Farben sollen zum einen (wie oben schon beschrieben) bestimmte Assoziationen hervorrrufen. Andererseits aber auch die Bedienung erleichtern. Farben schaffen Orientierung und geben den Elementen Bedeutung. Sie unterstützen damit die visuelle Hierarchie der Website und leiten den Blick des Betrachters durch die Inhalte.


Da Website-Inhalte vor allem aus Texten bestehen, ist die Lesbarkeit das Entscheidende.
Es reicht also zum Beispiel nicht, eine schöne pastellfarbene Farbpalette gefunden zu haben – bei dem aber der hellblaue Text auf hellgelbem Hintergrund nicht mehr lesbar ist.
Der Kontrast zwischen Textfarbe und Hintergrundfarbe entscheidet über die Lesbarkeit.
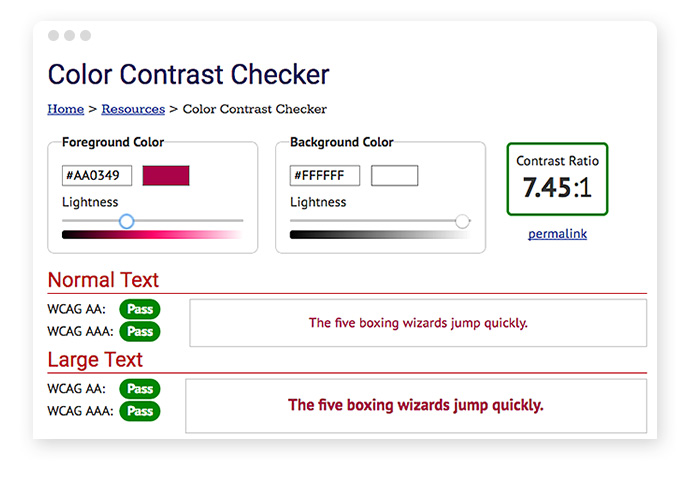
Es gibt zur Unterstützung, um einen ausreichenden Hell-Dunkel-Kontrast zu finden, sog. Accessibility-Tools, mit denen man Farbkombinationen überprüfen kann:

Dazu gibt es Hürden bei der Farbwahrnehmung, wie beispielsweise die Rot-Grün-Sehschwäche, die nicht wenige betrifft. Das Farbschema sollte auch dies berücksichtigen und nicht unnötige Hürden aufstellen.
Viele hilfreiche Infos zum Thema Accessibility gibt es im Artikel Designing for Colour Blindness. Und generell mehr zu Barrierefreiheit – der smarte Leitfaden für zugängliche Websites.

Ebenso sollten keine extrem grell leuchtenden Hintergründe vorhanden sein. Oder zwei Farben übereinander liegen, die dem Komplementär-Kontrast entsprechen.
Selten sind auch zu viele unterschiedliche Farbtöne sinnvoll (Ausnahmen bestätigen hier die Regel). Die Besucher gewöhnen sich schnell an die Farbpalette der Website und wissen dann intuitiv, wie welche Elemente gestaltet sind. Diese durch zu viele Farbausgestaltungen zu überfordern oder gar durch wechselnde Farbgestaltung zu irritieren, ist ungünstig und unnötig.
Auch bei der Farbwahl gilt:
Weniger ist mehr.
Mit ein bisschen gesundem Menschenverstand kann man aber schon viel erreichen (sowieso im Leben, aber auch bei der Farbwahl):
Einfach die Farbgestaltung der Website nüchtern betrachten und analysieren: Kann man alle Elemente gut erkennen und lesen. Wie ist die Farb-Hierarchie der Website, dafür die inhaltliche Wahrnehmung einmal ausblenden und sich rein auf die Optik beschränken. Dabei ergibt sich schon gut ein erstes Bild zur Einschätzung.

Ablauf, um eine Farbpalette zu erstellen
Es gibt natürlich nicht nur DEN einen Weg, um zu einer Farbpalette zu gelangen. Vermutlich hat hier jeder Designer seine eigene Methode, die gar nicht bei jedem Projekt die selbe sein muss.
Ich selber finde auch nicht immer auf demselben Weg Farben für meine Website-Projekte. Dies liegt zum einen an den jeweils unterschiedlichen Ausgangsvoraussetzungen. Mal ist ein Farbschema schon strikt vorgegeben und muss nur punktuell ergänzt werden. Mal sind nur erste Ideen oder Wünsche kundenseitig vorhanden und mal ist man völlig frei in der Wahl.
Dazu lasse ich mich auch immer wieder gerne „treiben“ und vom künstlerisch-kreativen Zufall überraschen, was entsteht.
Es gibt aber immer einige Methoden, die hilfreich sein können, um einr Farbpalette zu finden, das für eine Website geeignet ist. Einige stelle ich dir hier vor:
Farbinspirationen sammeln
Wer die Farbrichtung noch gar nicht kennt oder sich sehr unsicher ist, findet genug Inspirationsmöglichkeiten – offline wie online. Aus allen möglichen Quellen lassen sich Farbkombinationen extrahieren:
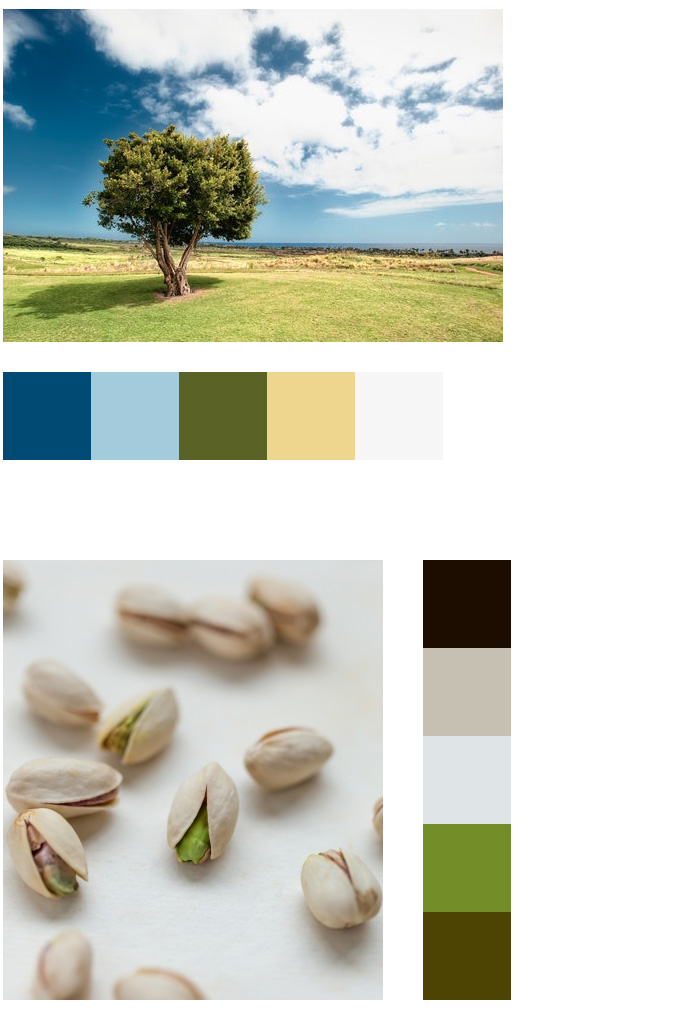
Natur / Offline Leben / Fotografien
Das „wahre“ Leben bietet genug Anreize für gelungene Farbschemata. Einfach mit offenen Augen durch die Welt gehen. Alleine die Natur bietet so viele tolle Farbkombinationen. Dazu in den Städten die Häuser, Architektur, Fassaden, Plakate usw.
Man kann es hier fast zusammenfassen unter dem Begriff „Fotografie“, denn meistens werden die Farben von Landschaften, Stadtansichten usw. durch digitale Reproduktionen gewonnen und weniger direkt vor Ort.

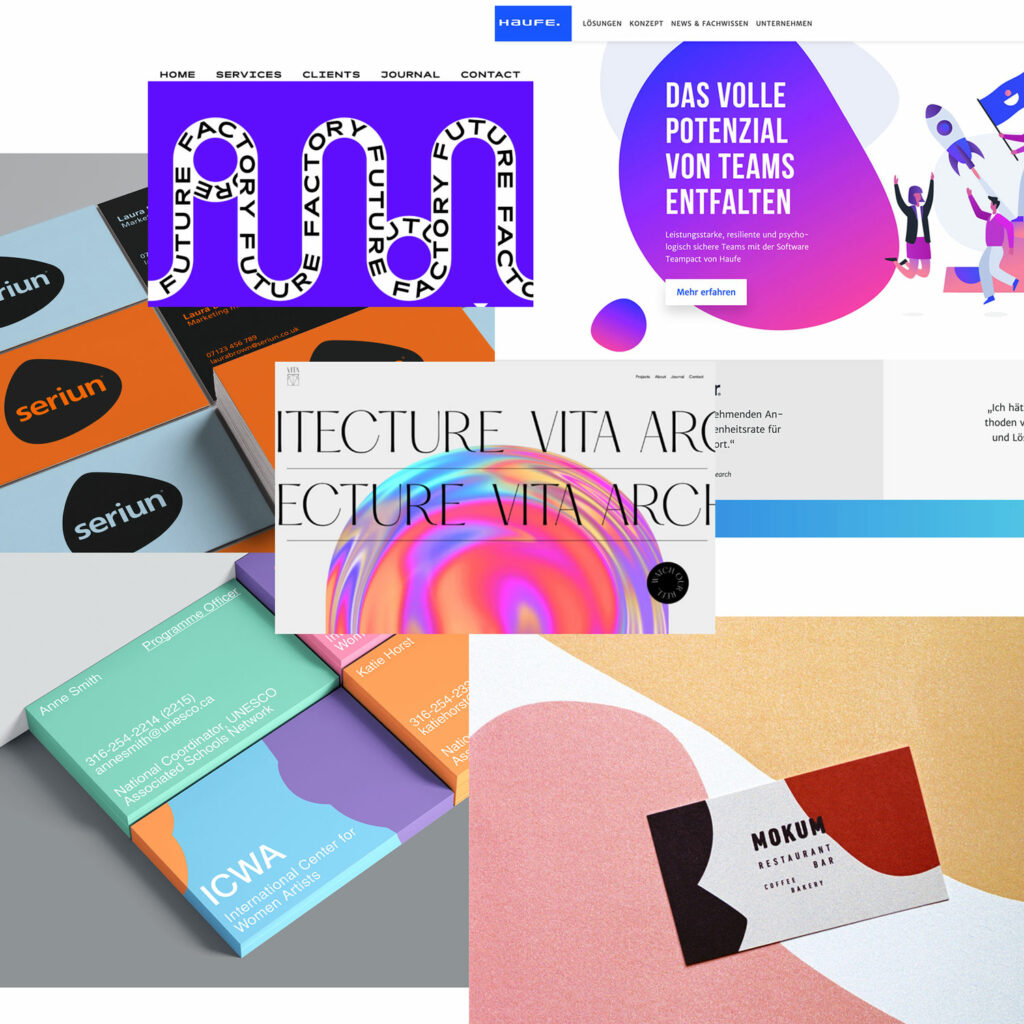
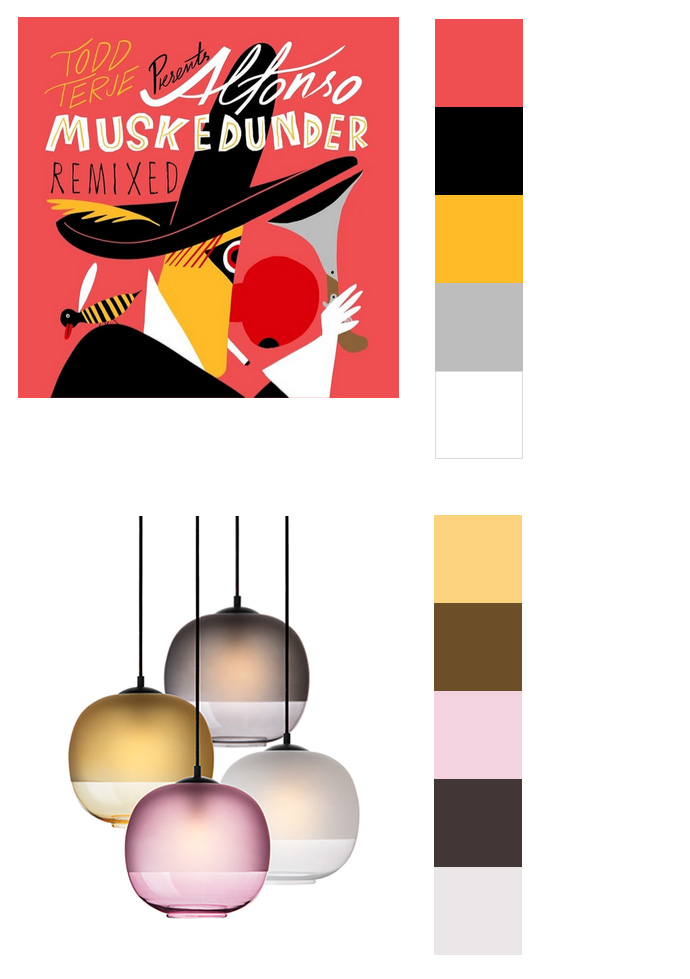
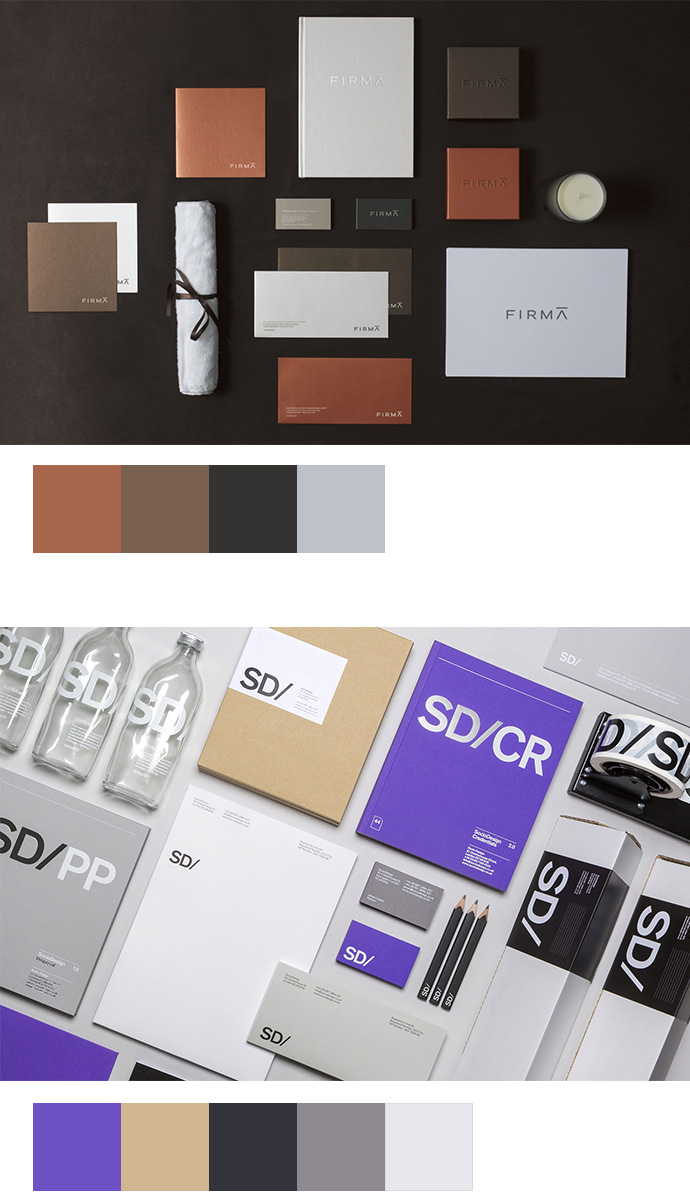
Grafik Design
Auch die vielfältige Welt des Grafik-Designs kann tolle Farbvorlagen liefern. Ob Flyer, Poster, Logos, Werbeanzeigen, Plattencover, Inneneinrichtungen/Interior Design, Produktdesign usw.
Hier muss man nur gut hinschauen und solche Designprodukte auf ihre Farbgebung untersuchen.

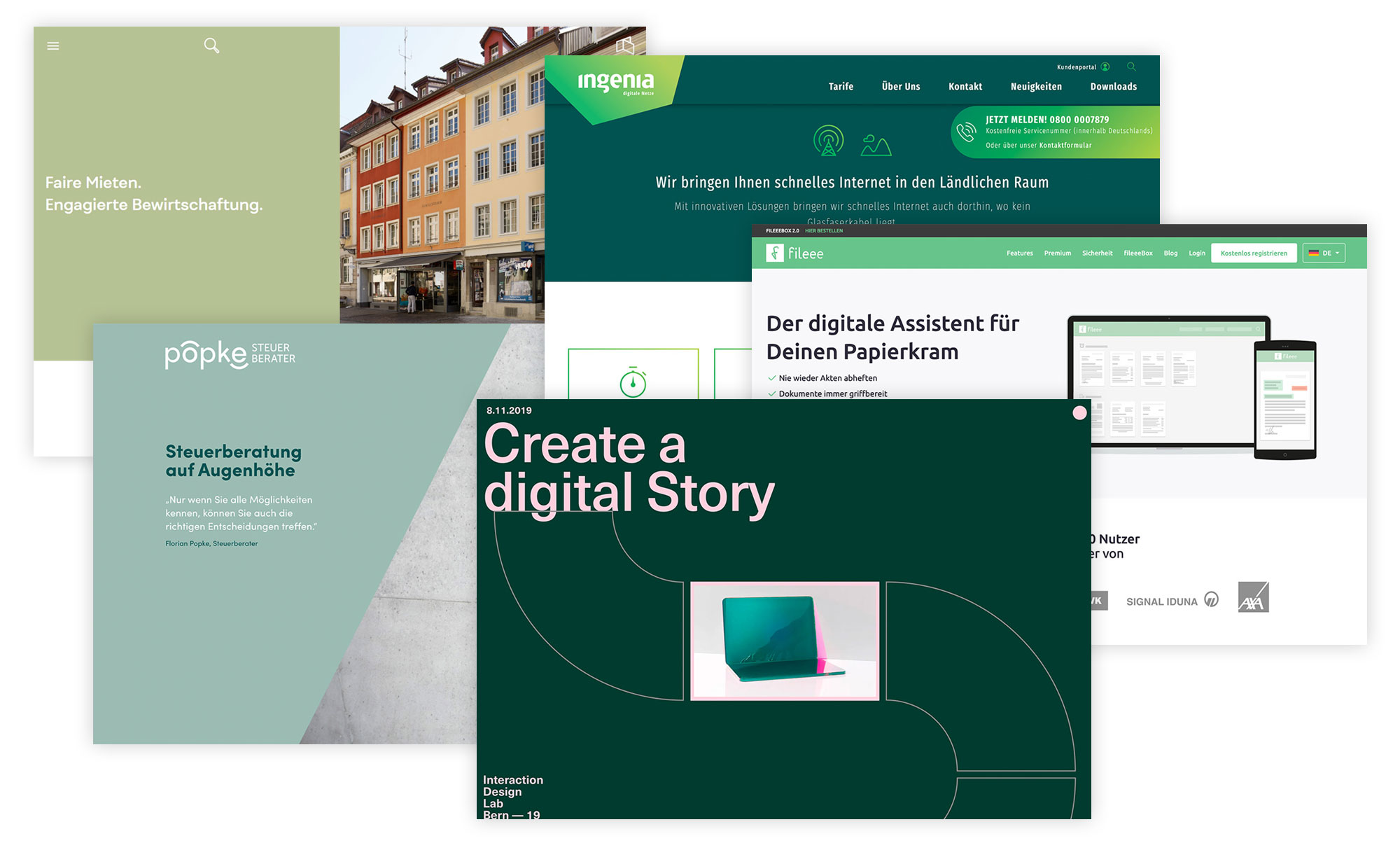
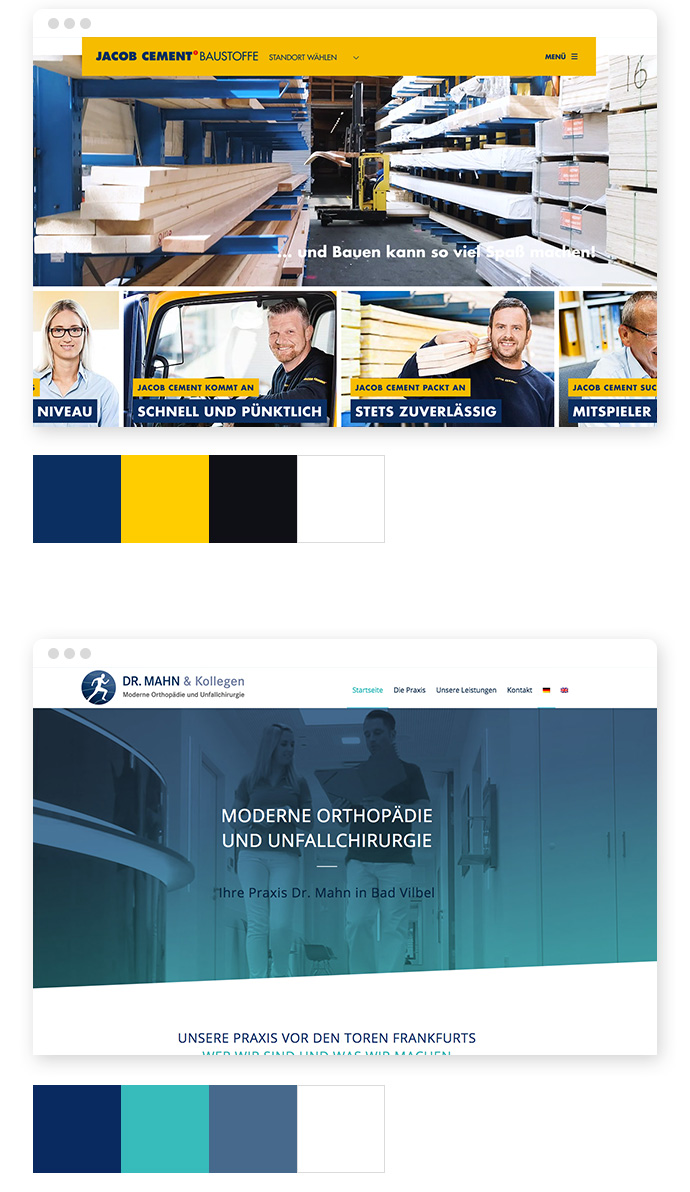
Websites
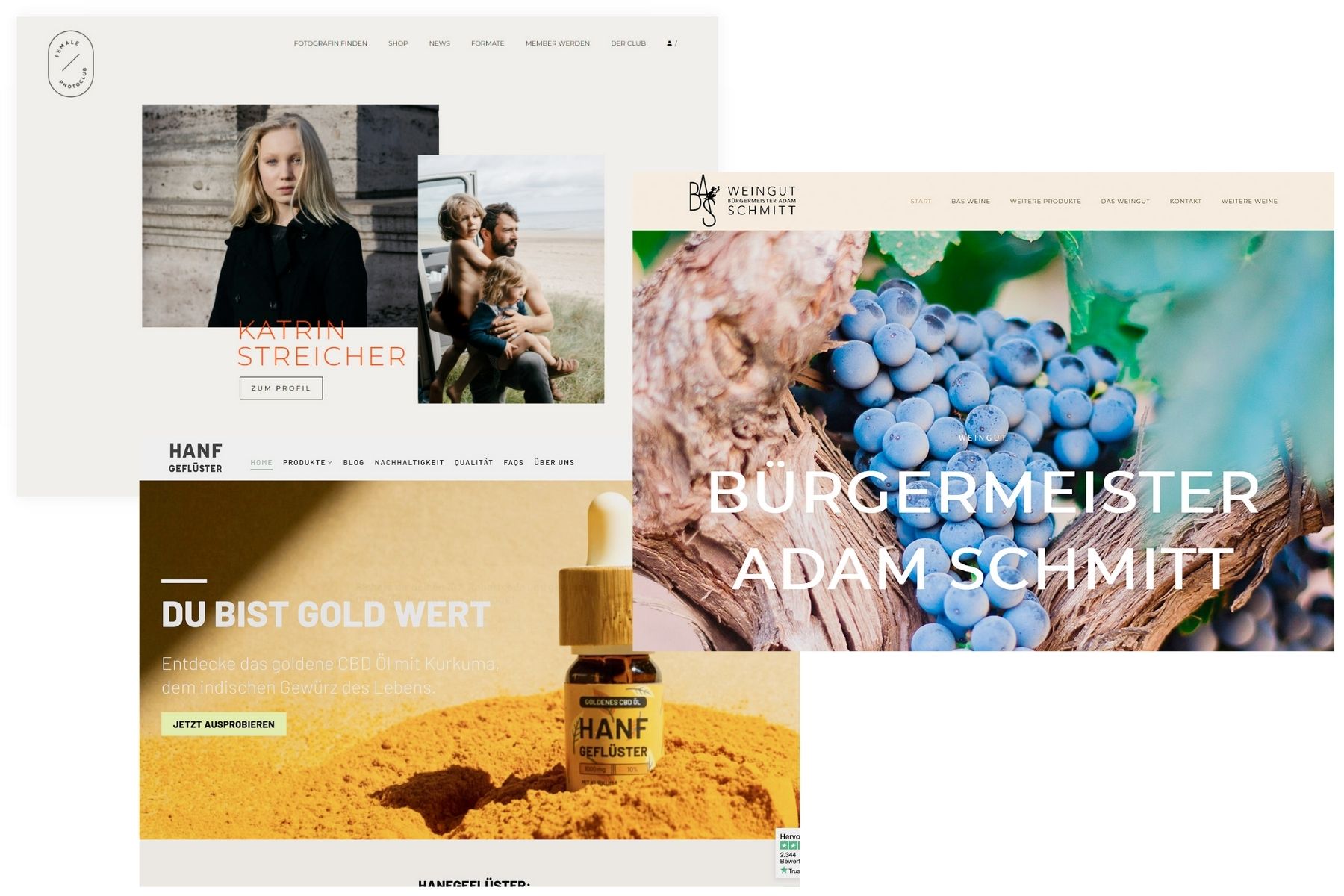
Klar, es geht um die Gestaltung von Websites, also bietet es sich an, andere Websites zu analysieren und deren Farbpaletten aufzunehmen. Dabei geht es nicht um eine 1:1-Kopie, sondern um Anregungen.

Brandings
Noch weiter als die Websitegestaltung gedacht, kann man sich gleich die Corporate Designs anderer Unternehmen anschauen. Mit welchen Farbwerten bilden diese ihr visuelles Branding, nicht wenige Unternehmen, die diese ja in einem Corporate Design-Styleguide festgehalten haben.

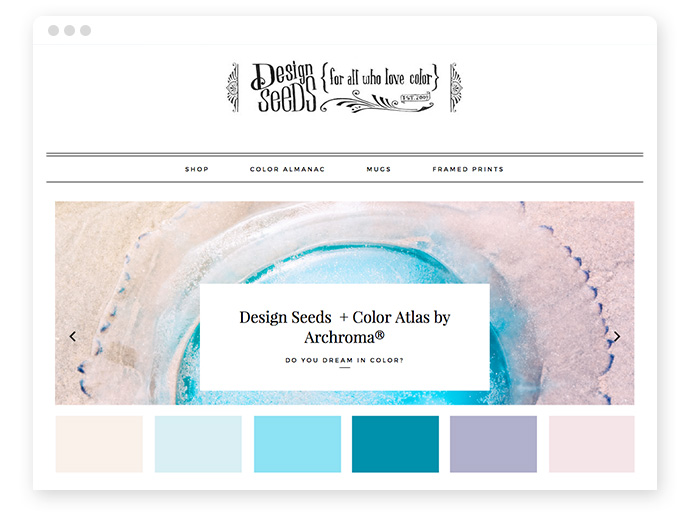
Farbpaletten-Websites
Und wie könnte es anders sein im Netz: Es gibt auch Websites, die nur Farbschemata sammeln und präsentieren. Auch dies kann eine erste Anlaufstelle sein.

Weitere Websites, die vorgefertigte Farbinspirationen anbieten:
Color Hunt
ColorDrop
Color Favs
Color Palettes
Adobe Color
HueSnap
Tools zur Farbfindung
Und es gibt jede Menge Farb-Tools, um Farbkombinationen zu finden. Diese sind in so zahlreicher Fülle vorhanden, dass ich hier nur eine Auswahl vorstelle:
ColorBlender
ColorMe
Coolors
Color Supply
Farbton auswählen
Hat man einen Farbton oder gleich eine ganze Palette gefunden, die den eigenen Vorstellungen entsprechen könnte, gilt es damit weiterzuarbeiten. Denn selten passt ein externes Farbschema oder der eigene Entwurf auch gleich gut zu einer Website-Umsetzung.
Im Gegenteil:
Meistens sind einige korrigierende Handgriffe notwendig, um eine einsatztaugliche Farbpalette zu bekommen.
Als Basis ist eine Palette von fünf bis sechs Farbtönen hilfreich. Manchmal reichen auch nur drei, um ausreichend Kontraste zu schaffen und Akzente setzen zu können (vom Prinzip her könnten schon zwei Farbtöne reichen, wenn man entsprechend mit anderen Gestaltungsmitteln arbeitet, was aber eine seltene Ausnahme darstellt. Ein Beispiel wäre, nur mit den Tönen Schwarz und Weiß zu gestalten).
Sechs Farbtöne geben einem aber vielfältige Gestaltungsoptionen. Denn schließlich wollen Elemente wie Header, einzelne Inhaltsbereiche, der umgebende Block, Footer, dazu Interaktionselemente wie Buttons, Navigationen und Links sowie Texte gestaltet werden.
Das kann auch bedeuten, dass die Palette entsprechend größer sein muss, gerade bei inhaltlich umfangreicheren Websites, die mehr Gestaltungsvariationen verlangen.
Farbeigenschaften beachten
Bei einer Farbe lassen sich drei Eigenschaften unterscheiden:
Der Farbton, die Helligkeit und die Sättigung.
Jede Farbe lässt sich anhand dieser drei Eigenschaften einordnen und jede Eigenschaft kann unabhängig von den anderen verändert werden.
Diese drei Farbeigenschaften sind interessant, weil sich damit die einzelnen Farbtöne anpassen lassen. Denn, wie oben beschrieben, ist nicht gleich die erste gestaltete Palette passend. Hier kommen dann die Eigenschaften ins Spiel, an denen man „drehen“ kann, um die einzelnen Farben passender aufeinander abzustimmen.
Die drei Eigenschaften im Überblick:
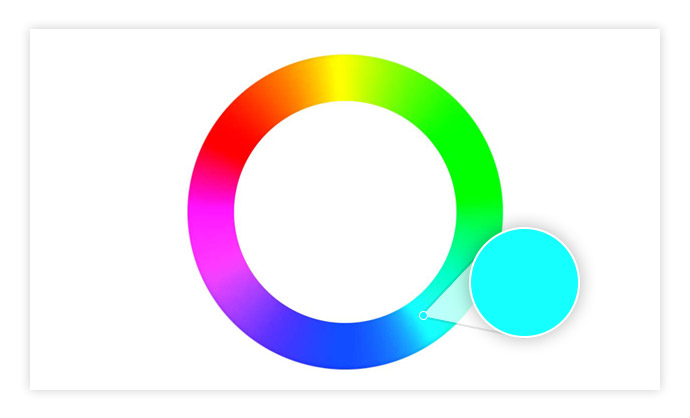
Der Farbton
Der Farbton ist die Farbeigenschaft, die mit Wörtern wie Blau, Gelb, Grün usw. bezeichnet wird.
Es ist der qualitative Unterschied zu anderen bunten Farben und zu unbunten Farben. Bei leichten Unterschieden haben Farben denselben Namen. Ändert sich der Farbton stärker, ändert sich auch die Farbbezeichnung.

Alle Farben sind auf einem Farbkreis angeordnet. Der Farbton wird als Position auf dem Standard-Farbkreis angegeben:

Für ein User Interface Design reicht es oft schon, ein, zwei oder maximal drei Farbtöne auszuwählen und diese dann durch Abstufungen zu ergänzen. Dafür eignen sich dann die anderen Farbeigenschaften.
Die Sättigung
Die Sättigung einer Farbe wird auch Buntheit gennant und oft in Begriffen wie getrübt, matt, kräftig oder klar umschrieben. Man kann so etwas wie die Intensität oder Leuchtkraft einer Farbe darunter verstehen.
Je farbiger bzw. reiner eine Farbe ist, desto gesättigter ist sie. Je geringer die Sättigung einer Farbe ist, als desto trüber und unauffälliger wird sie empfunden.
Die Sättigung ist so etwas wie das Verhältnis zwischen der Farbe und einem Grauanteil. Je mehr Grau vorhanden ist, umso matter erscheint die Farbe.

Von oben nach unten nimmt die Sättigung jeweils ab.
Die Helligkeit
Die Helligkeit einer Farbe meint etwas wie hell oder dunkel. Durch die Zugabe von Weiß oder Schwarz kann der Helligkeitswert verändert werden.
Farben können den gleichen Farbton haben, aber unterschiedlich hell wirken:

Das Verständnis der drei Farbeigenschaften ist wichtig, um die folgenden Punkte umsetzen zu können.
Digitale Farbwerte – das HSB-Farbmodell
In Grafikprogrammen wie beispielsweise Adobe Photoshop lassen sich Farbwerte mit Hilfe verschiedener Farbsysteme definieren.
Neben den bekannten Farbmodellen wie RGB und CMYK, gibt es auch die Option, die drei Farbeigenschaften Farbton, Helligkeit und Sättigung (das sog. HSB-Farbmodell) einzeln zu definieren:
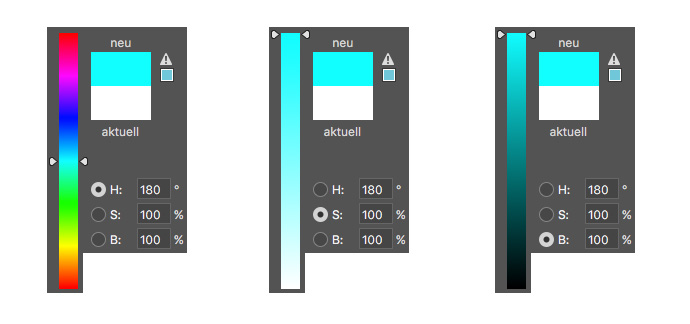
H für Hue (Farbton):
Farbtöne werden entsprechend dem Farbkreis in einem Winkel zwischen 0° und 359° angegeben.
Die Einstellung des Farbtons.
S für Saturation (Sättigung):
Prozentwerte zwischen 0 % und 100 %.
100 % entsprechen einer leuchtenden Farbe. Bei 0 % erscheint ein Grauton.
Die Einstellung der Sättigung.
B für Brightness (Helligkeit):
Prozentwerte zwischen 0 % und 100 %.
100 % entsprechen einem hellen Farbton. Bei 0 % ist der Ton schwarz.

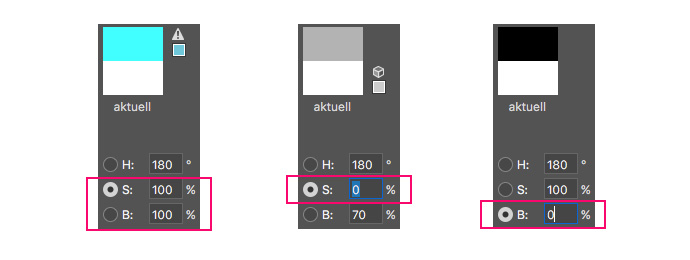
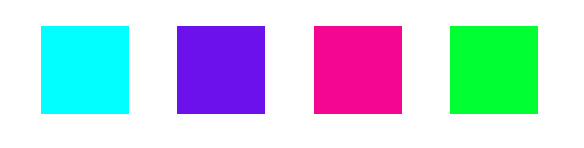
Leuchtende, gesättigte Farben werden erreicht, wenn Sättigung (S) und Helligkeit (B) auf 100 % stehen.
Ist die Sättigung auf 0 %, ist es ein unbunter, grauer Farbton (oder schwarz oder weiß, je nach Farbton und Helligkeit).
Ist die Helligkeit auf 0 %, ist die Farbe schwarz.

Die drei Farbeigenschaften und deren Kenntnisse sind die Basis, um die folgenden Aspekte zu beachten:
Weitere Farbtöne auswählen – Kontraste schaffen
Ein Farbton kommt selten allein… meistens sind mindesten zwei bis vier, fünf Farbtöne im Einsatz. Mit Abstufungen oft sogar noch mehr. Und du wirst staunen, wie viele Farbabstufungen man benötigt für die vielen kleines Details eines User Interface Designs.
Ergänze deine Hauptfarbton mit weiteren Farbtönen. Die Entscheidung zwischen warmen und kalter Farbpalette kann dir schon helfen. Oder die Überlegung, ob es eher schlicht (also weniger Farben) oder eher vielfältig sein soll. Dazu die oben aufgeführten Farbwirkungen beachten. Aber auch hier daran denken, dass es immer auf den Einzelfall ankommt und manchmal gerade eine alternative Auswahl interessanter sein kann.
Tönungen und Schattierungen entwickeln
Bei meinen Webdesign-Kursen, die ich leite und betreue, sehe ich regelmäßig schöne Farbpaletten, die für sich genommen ästhetisch ansprechend aussehen. Oft haben sie aber ein „Problem“: Die Kontraste sind nicht groß genug. Farben auf Websites sollen ja nicht nur schön aussehen, sondern werden vor allem eingesetzt, um inhaltliche Elemente voneinander abzugrenzen. Also z.B. ein Button auf einer Hintergrundfläche oder Text auf einem einfarbigen Hintergrund.
Es geht darum, ausreichend Kontraste zu schaffen – zwischen den Farbtönen selber und zwischen den Helligkeiten.
Als erstes sollten es nicht zu viele kräftige Farbtöne sein. Diese rauben sich später gegenseitig die Aufmerksamkeit.

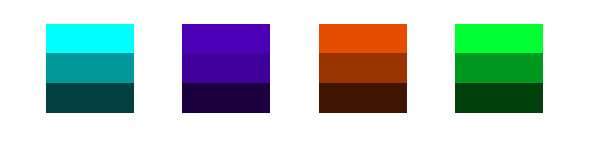
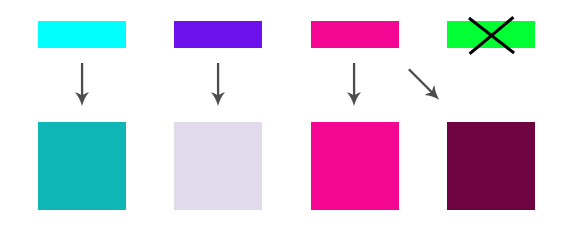
Mit verschiedenen Helligkeiten und Sättigungstufen der Farbtöne können spannende Kontraste erreicht werden:

Zu beachten: Nicht jeder Farbton kommt ich gleichem Maße zum Einsatz! Die dezenten – und meistens hell(er)en Farbtöne kommen großflächiger zum Einsatz. Die markanten, leuchtenden, gesättigten Farbtöne dagegen eher seltener und in geringerem Umfang.
Neutrale Farben ergänzen
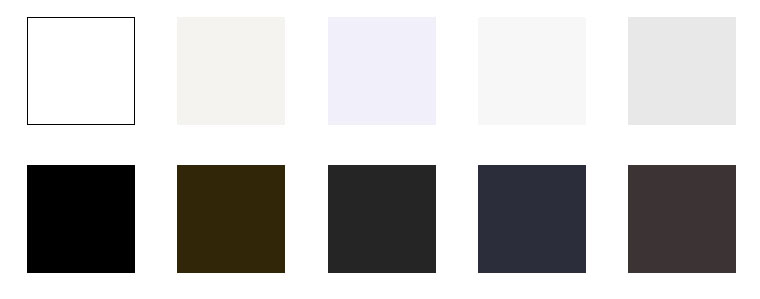
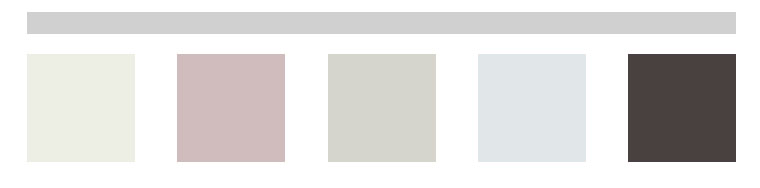
Wenn du ein paar „bunte“ Farbtöne gefunden hast, solltest du diese Farbpalette nun noch mit neutralen Farben ergänzen. Das heißt nicht einfach nur Schwarz und Weiß dazu nehmen, denn auch diese beiden haben zig Abstufungen.

Und fast immer sind Abstufungen passender als die reinen „harten“ Schwarz-Weiß-Töne. Ein sehr dunkles Grau ist weniger hart als reines Schwarz. Ein sehr helles Grau ist weniger grell leuchtend als ein reines Weiß. Und für die Lesbarkeit der Texte wäre der harte #000 auf #fff-Kontrast auch zu groß.
Die Grauabstufung kann auch einen – ganz leichten – Farbstich bekommen. Je nach Palette eher etwas wärme oder kälter.

Du wirst diese neutralen Abstufungen in deinem Webdesign benötigen. Hintergründe, Kästchen, Buttons – es gibt so viele (grafische) Elemente, die gestaltet werden müssen. Am Ende steht eine flexibel einsetzbare Farbpalette.
Textfarben gestalten
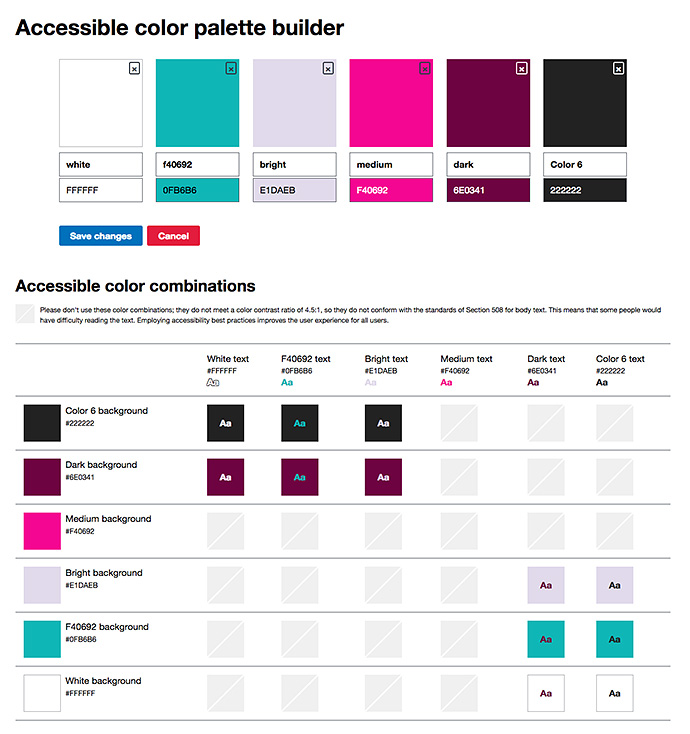
Wichtig ist auch, ausreichend Hell-Dunkel-Kontrast zwischen den Textfarben und den Hintergrundfarben zu schaffen. Lesbarkeit ist das A und O der Gestaltung.
Das heißt, zu schauen, ob aus der vorhandenen Palette eine dunkle Farbe (bei hellem Hintergrund) als Textfarbe vorhanden ist. Oft reicht ja nicht nur eine, da für Headlines und/oder Linktexte weitere Textfarben mit hohem Kontrast benötigt werden.
Wenn nicht ausreichend passende Textfarben vorhanden sind, gilt es diese zu ergänzen oder die gewählten Farbtöne anzupassen. Für Fließtexte sind meistens dunkelgraue Töne passend. Reines Schwarz eher nicht, da Schwarz auf Weiß auf Bildschirmen zu kontrastreich ist. Es bietet sich zumindest für Fließtexte die Ergänzung eines dunklen Grautons an (oder, wenn der Hintergrund nicht rein weiß ist, ein tiefes Schwarz als Textfarbe #000).


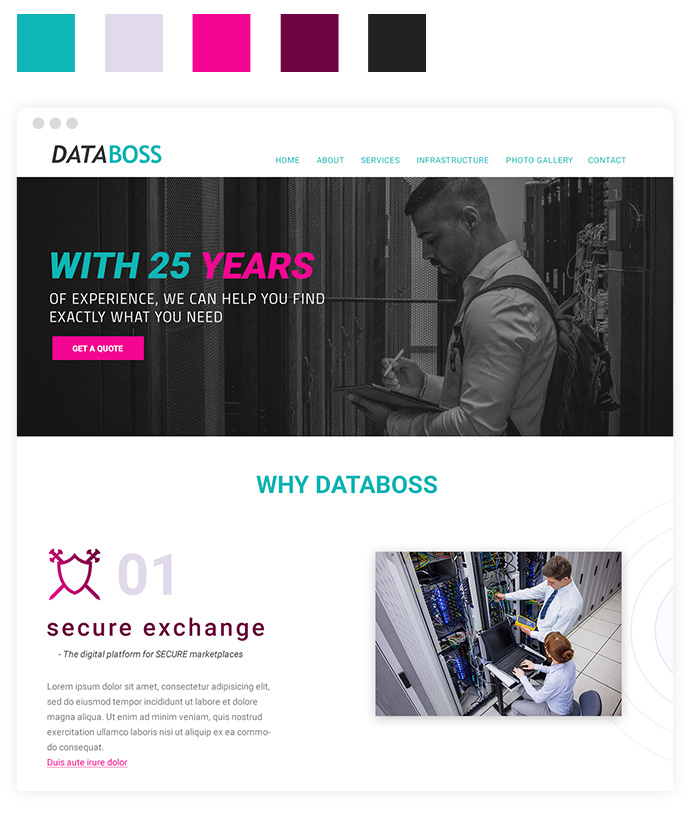
Im Falle der oberen Farbtöne würden sich gerade einmal sechs geeignete Textfarbe-Hintergrundfarbe-Kombinationen ergeben. Der türkise und rot-pinke Farbton wäre demnach nicht als Textfarbe geeignet – unabhängig von ihrer ästhetischen Wirkung. Mit dem sehr dunklen Grauton wären es immerhin zwölf mögliche Kombinationen.
Farbpalette einsetzen – Die 60-30-10-Regel
Ob eine Farbpalette gelungen ist, lässt sich eigentlich erst beurteilen, wenn sie auf der Website zum Einsatz kommt. Sie kann vorher noch so ansprechend aussehen, erst im Praxis-Kontext kann die Tauglichkeit beurteilt werden.
So kann es auch passieren, dass hier Farbeigenschaften noch einmal angepasst werden müssen. Oder gar neue Farbtöne dazu kommen müssen, weil nicht alle Elemente mit den ausgewählten Farbtönen abgedeckt werden können.

Das sieht schon ganz gut aus, das Farbschema ergibt einen angenehmen Kontrast. Zum einen zwischen hellen und dunklen Tönen und auch zwischen gesättigten und ungesättigten Farben sowie die beiden markanten Farbtöne Türkis und Pink-Rot.
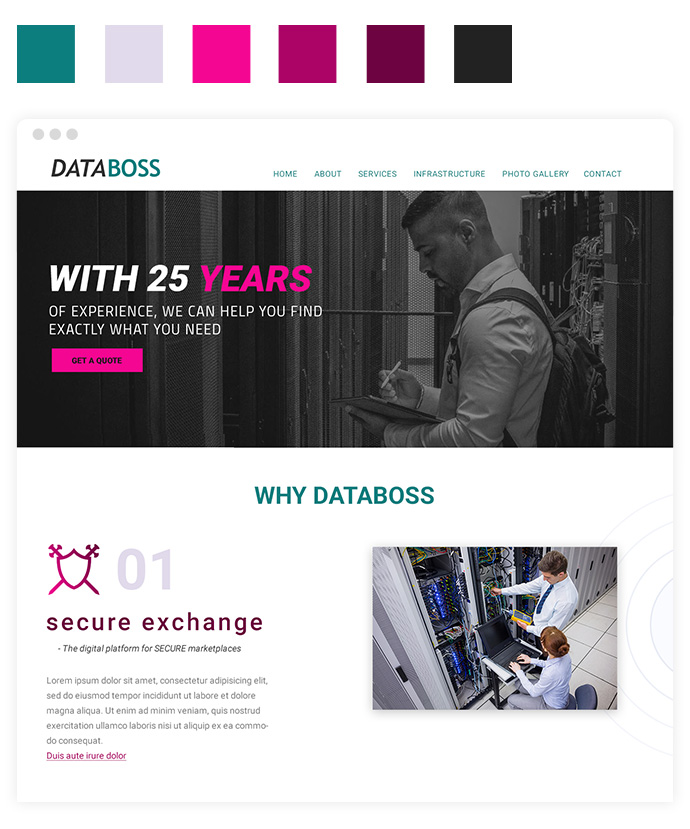
Aber, wie oben gesehen, nach Accessibility-Regeln wären die Töne nur bedingt geeignet, da zu viele durch den Contrast Checker fallen würden. Hierzu müssten die helleren Farbtöne abgedunkelt werden, um für eine Textfarbe-Hintergrundfarbe-Kombination in Frage zu kommen:

Durchaus auch noch schön anzusehen, halt nicht mehr ganz so strahlend leuchtend wie die Kombination zuvor.
Die Farbtöne werden nicht gleichmäßig zum Einsatz kommen. Es gibt Farben, die werden oft und großflächig eingesetzt und es wird welche geben, die kommen nur selten und detailliert zum Einsatz.
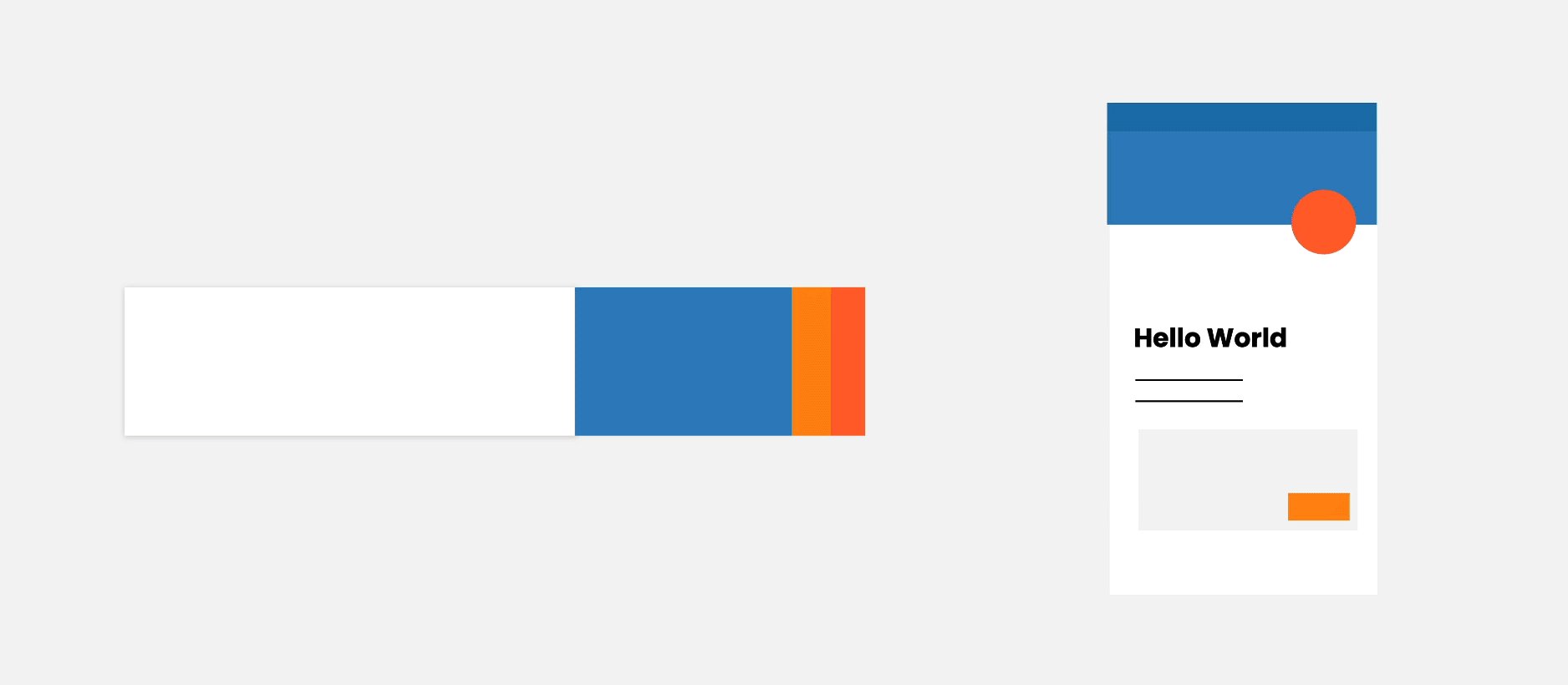
Um die Farbpalette und Töne besser anpassen zu können, gibt es hierfür die sogenannte 60-30-10-Regel, die besagt:
60 % des Platzes ist für die Primärfarbe vorgesehen, 30 % für die sekundäre/unterstützende Farbe und 10 % für einen Akzentfarbton.
Diese Regel hilft dir, eine angemessene und ausgewogene Farbpalette für dein Design zu schaffen. Die Farben stehen damit nicht mehr gleichwertig nebeneinander, was sie ja im fertigen Design auch nicht machen, sondern bekommen eine Gewichtung. So lassen sich schon bei der Auswahl mithilfe dieser Proportionen Schwerpunkte setzen, bzw. bei der bei der Abstimmung und Kombination der Farben das richtige Gleichgewicht finden.

Bilder beachten
Beachte bei deinen Designs auch den Einsatz von Bildern. Diese bestehen ja zwangsläufig aus (vielen verschiedenen) Farbtönen. Und selbst wenn es Schwarz-Weiß-Bilder sein sollten, haben diese eine große Wirkung.
Ob groß, ob klein, ob viele, ob wenig – der Einsatz von Bildern beeinflusst zwangsläufig die Wahrnehmung der Farben, auch der restlichen farblichen Elemente. Wenn du also weißt, ob, wie viele und welche Bilder zum Einsatz kommen, solltest du dies bei der Wahl der Farbpalette schon mit einbeziehen.

Oder eben andersherum, die Bildauswahl auf die Farbauswahl abstimmen. Das kann bedeuten Bilder in den Farben zu verändern, beispielsweise einzufärben, Helligkeiten, Kontraste oder Sättigungen zu verändern.
Variationen austesten
Je nach Projektanforderung und eigener Arbeitsweise kann es hilfreich sein, mehrere Farbvarianten zu erstellen/auszuprobieren. Bzw. mit den gewählten Farbtönen verschiedene Screendesign-Varianten umzusetzen.
Im Vergleich ergeben sich dann verschiedene (Farb-)designs, die man gut miteinander vergleichen kann, evtl. auch mit Kunden besprechen und diskutieren kann.

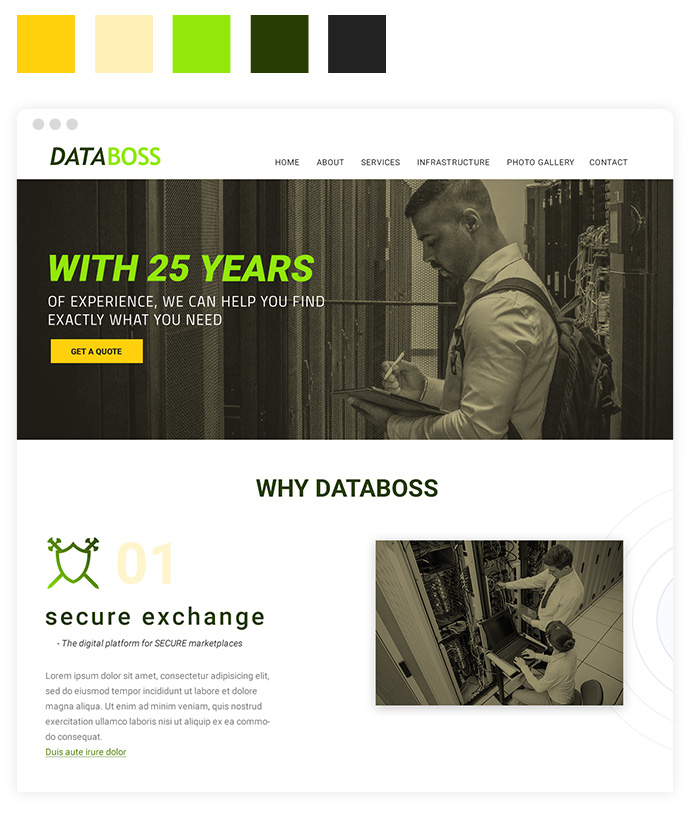
Praxisbeispiel – Farben im UI Design
Nachfolgend habe ich verschiedene Farbkombinationen in das User Interface Design eingebaut, um zu zeigen, wie gut sich unterschiedliche Entwürfe umsetzen lassen:
Farbpalette analog
Wählt man Farben, die im Farbkreis nebeneinander liegen, wirken diese Kombinationen meistens harmonisch. Wie streng „nebeneinander“ definiert wird, ist dabei Auslegungssache.
Diese Farbkombinationen nennt man dann analoges Farbschema. Steht eine Ausgangsfarbe zur Verfügung, z.B. aufgrund der Corporate Design Vorgaben des Kunden, kann man gut weitere Farben ergänzen, die im Farbkreis in der Nähe liegen, um zu einer ansprechenden Kombination zu gelangen:

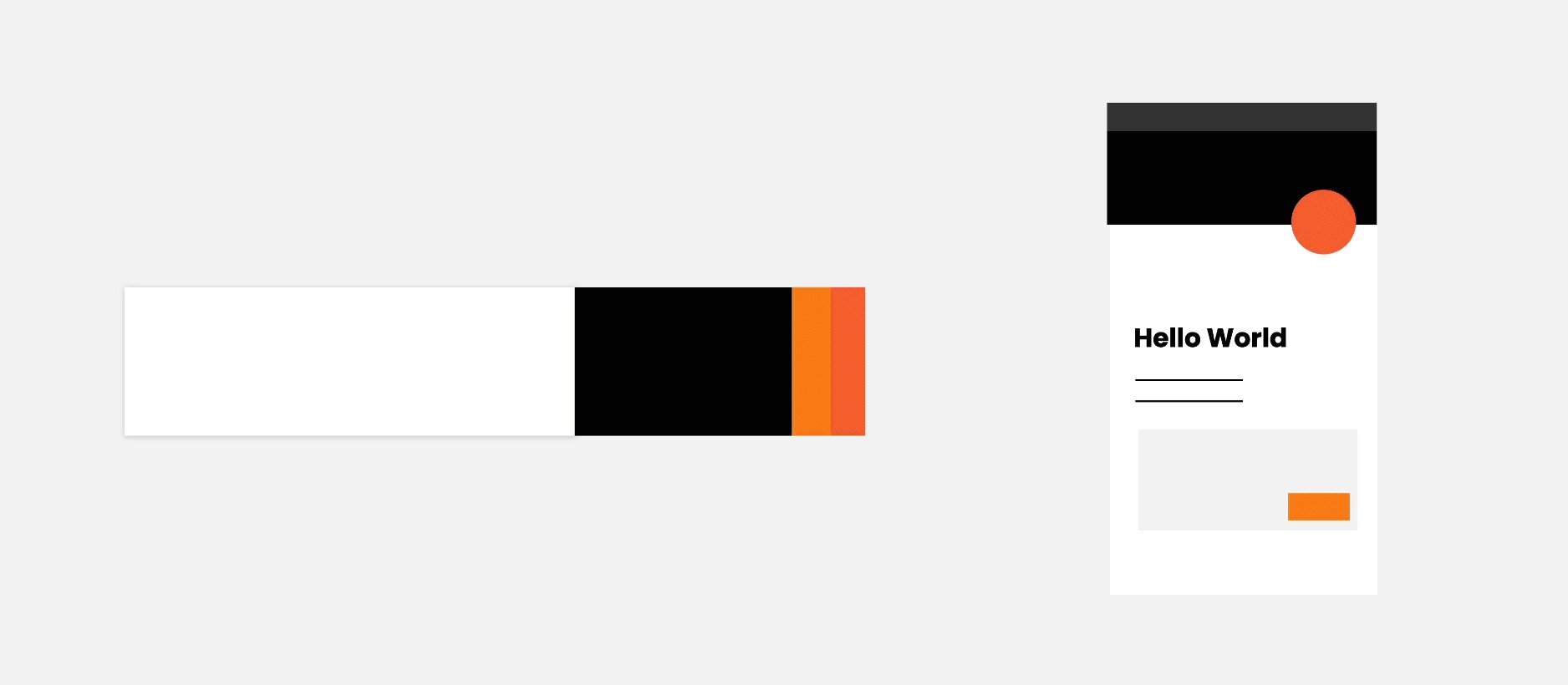
Farbpalette Bunt-Unbunt
Eine der einfachsten und effektisten Wege, um zu einer Farbauswahl zu kommen, ist, die Mischung aus bunten und unbunten Farben. Dazu sind diese Kombinationen meistens auch optisch ansprechend und kontrastreich.
Ein – meist kräftiger – Farbton wird mit unbunten Tönen gemischt. Dies sind dann Graustufen und/oder Schwarz und Weiß. Es gibt nicht wenige Websites, die auf solch einer Kombination aufgebaut sind.

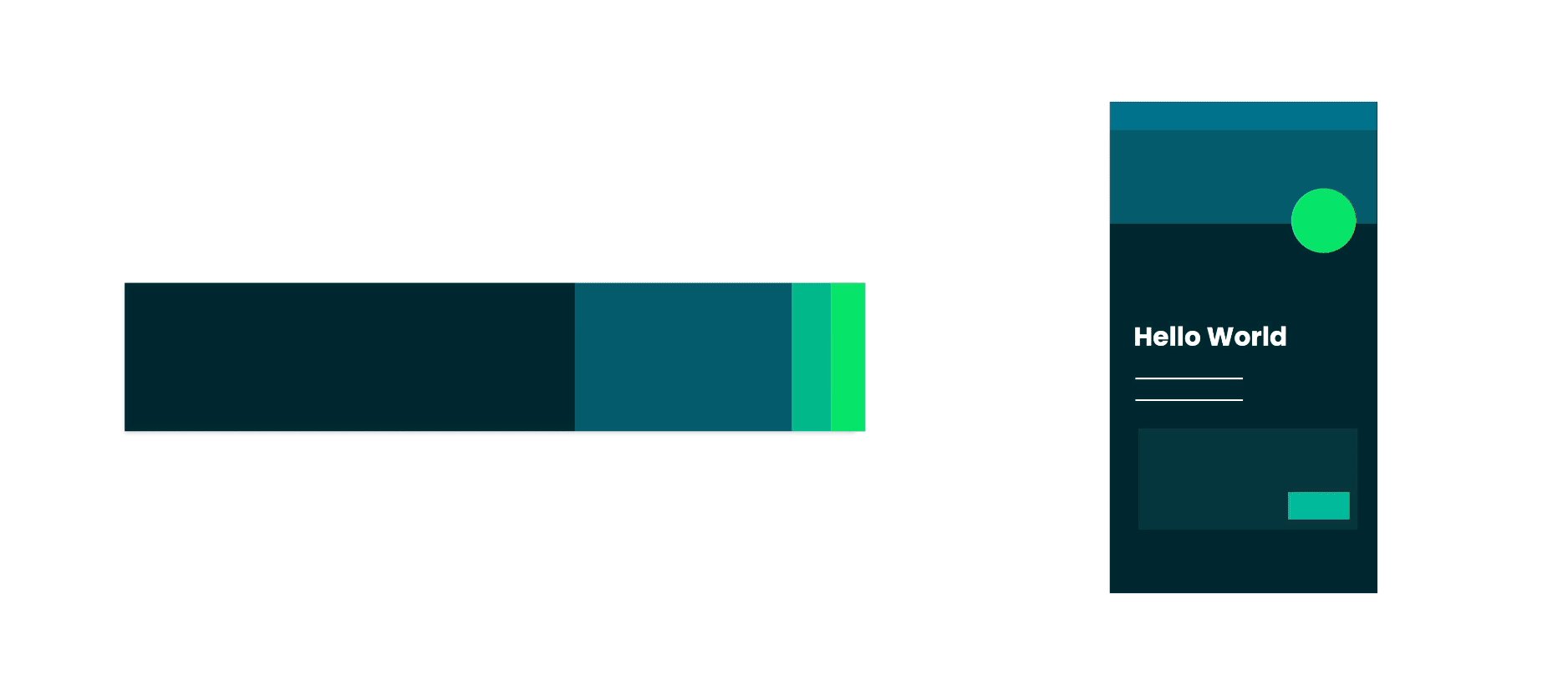
Und der Wechsel der Hauptfarbe zeigt, wie schnell sich eine weitere Screendesign-Variante erstellen lässt:

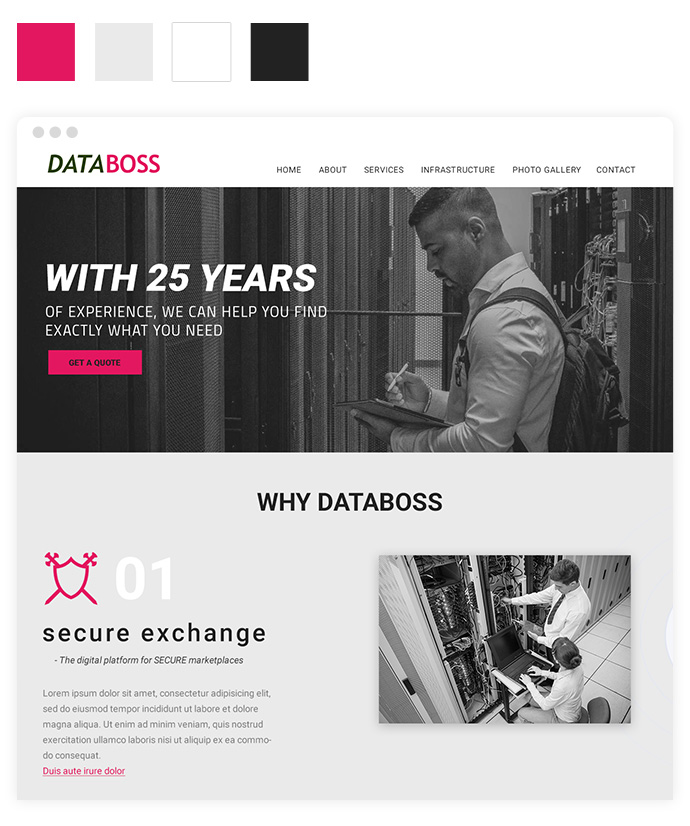
Farbpalette mit dem Komplementärkontrast
Komplementärfarben liegen sich im Farbkreis gegenüber – wie beispielsweise Rot und Grün. Dadurch lässt sich eine sehr kontrastreiche Gestaltung umsetzen, die entsprechend markant/auffällig ist.
Aufpassen muss man hier, dass diese Farbkombination nur nebeneinander und nicht aufeinander eingesetzt werden. Also roter Text auf grünem Hintergrund geht gar nicht. Nebeinander verstärken sich die Farbtöne aber enorm.
Wenn eine der beiden Komplementärfarben nur dezent eingesetzt wird, z.B. für Highlights wie Buttons und Links, dann kann das User Interface Design angenehm kontrastreich sein:

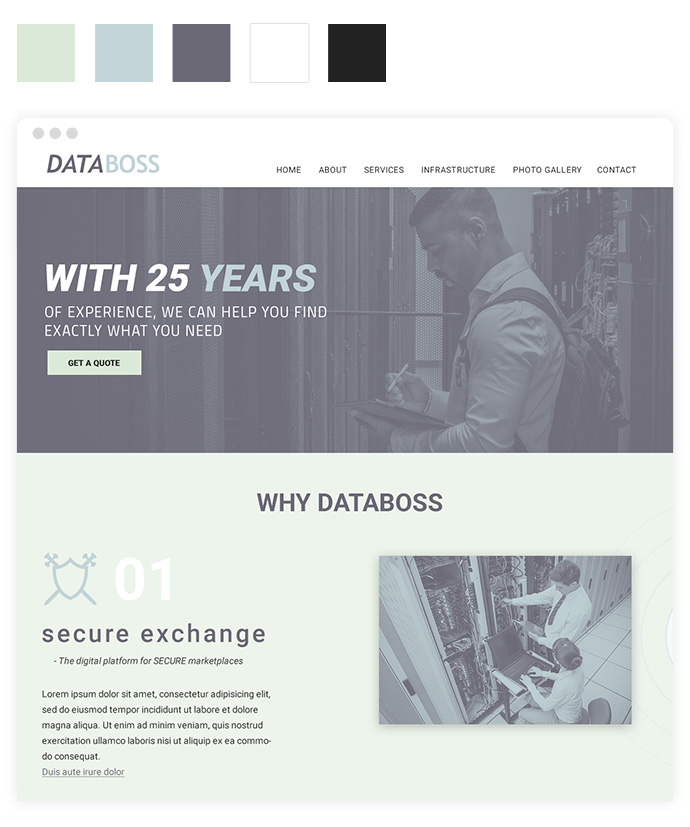
Farbpalette Trend Pastell
Pastellfarben sind recht helle bunte Farben, die sich miteinander gut kombinieren lassen. Sie erzeugen eine helle und freundliche Stimmung, können aber auch fad und langweilig wirken, da der (Hell-Dunkel-)Kontrast gering ist.
Für dezente, harmonische Designs können Pastellfarben eine gute Wahl sein:

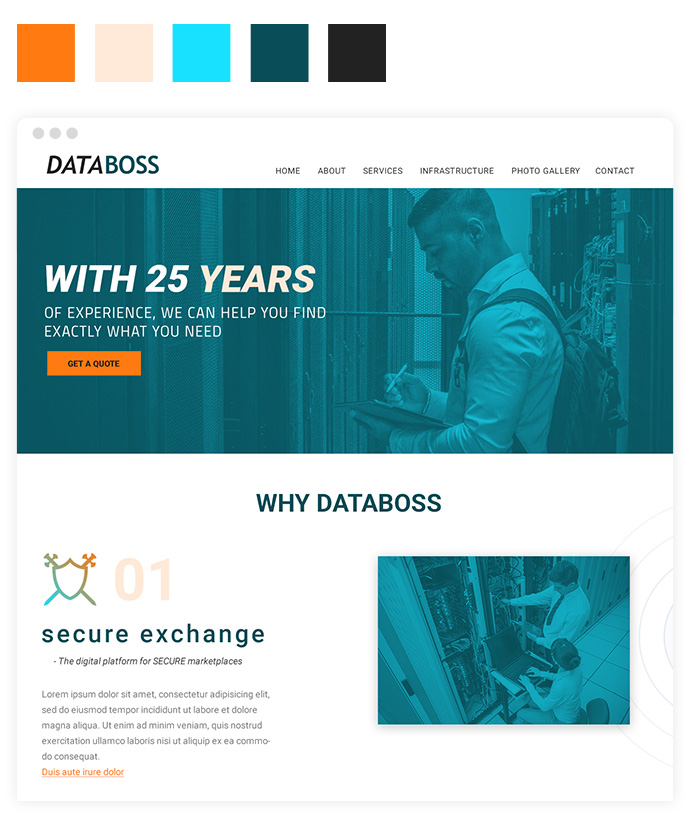
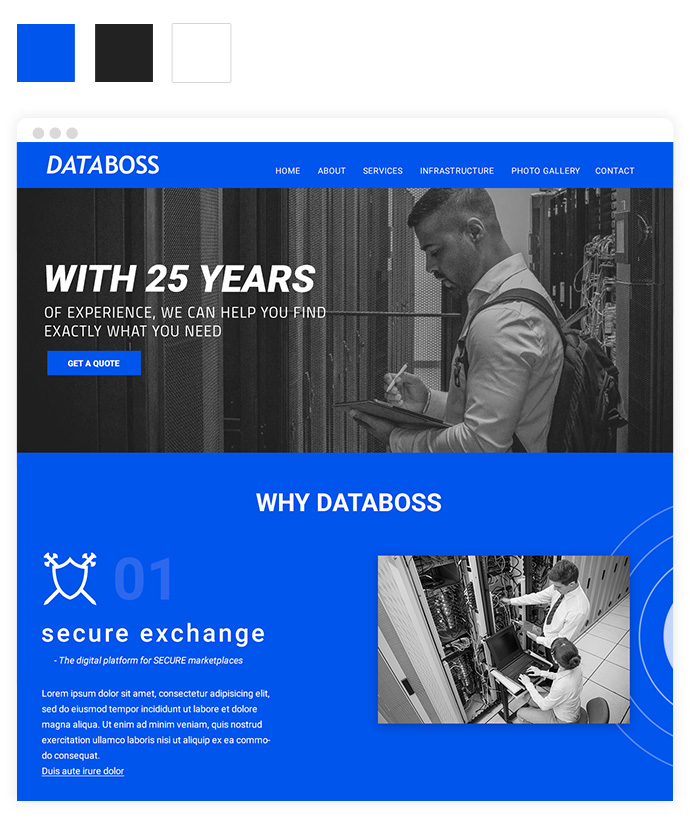
Farbpalette Trendfarbe Blau
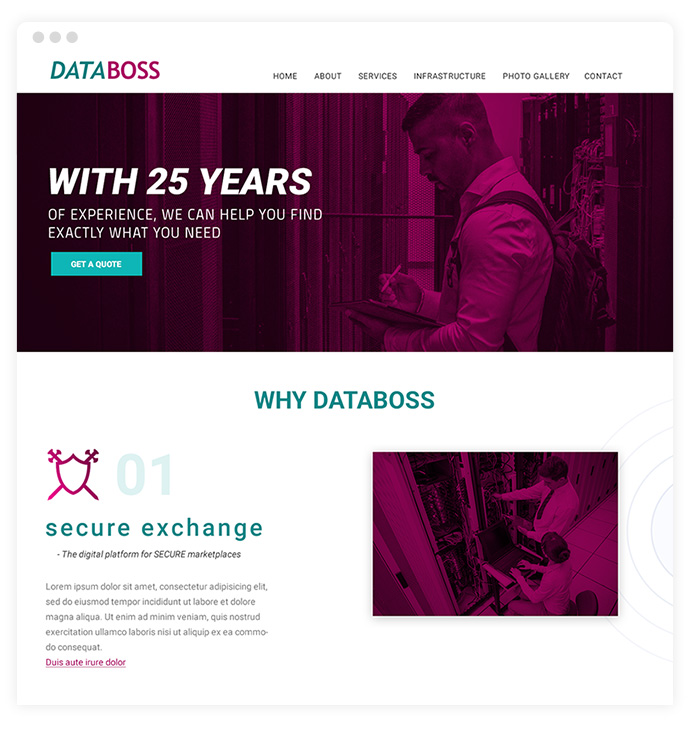
In dem Artikel zu aktuellen Farbtrends, habe ich einen Blauton als Trendfarbe bezeichnet, ausgerechnet Blau, der gefühlt auf jeder zweiten Seite zum Einsatz kommt. Dieser Blauton ist aber kräfitg, markant, fast leuchtend. Er nimmt sich weniger zurück, wie es die meisten Blautöne machen, sondern kommt auffällig, selbstbewusst daher.
Dieser Blauton wird gerne von Agenturen oder auf Portfolio-Seiten eingesetzt und dabei gerne sehr großflächig. Dann braucht es auch keine weiteren bunten Farbtöne oder mehrfarbige Bilder als Ergänzung:

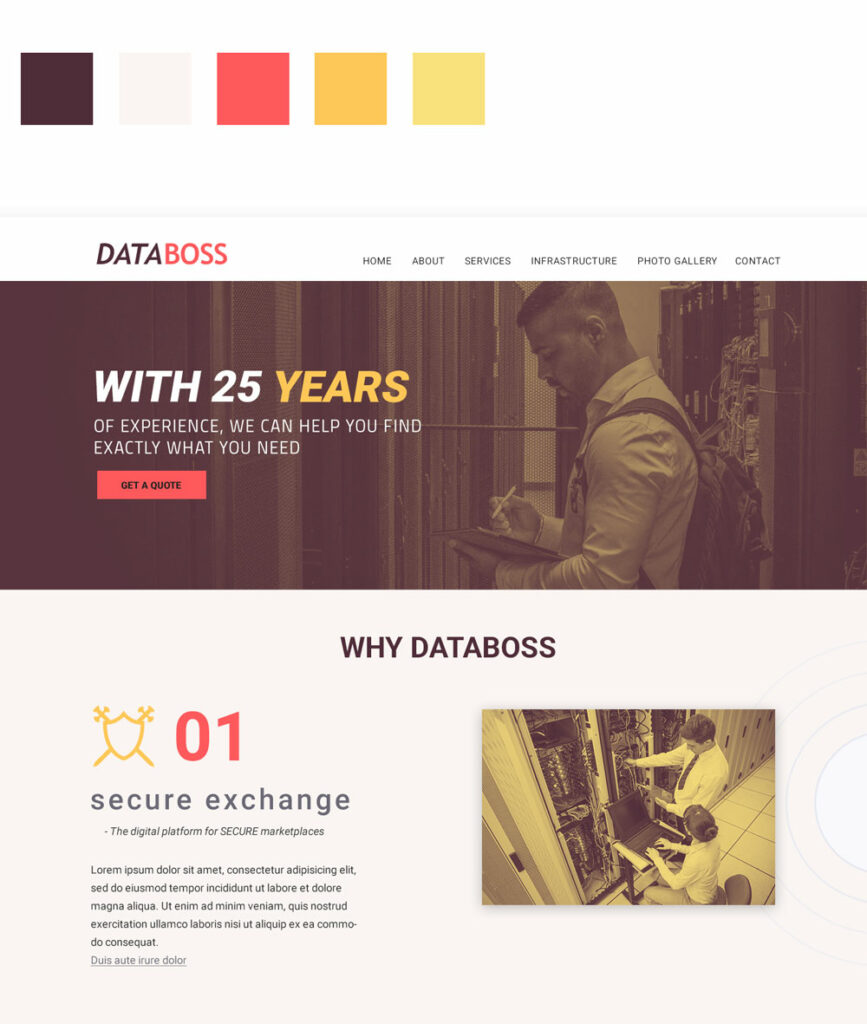
Farbpalette warme Farben

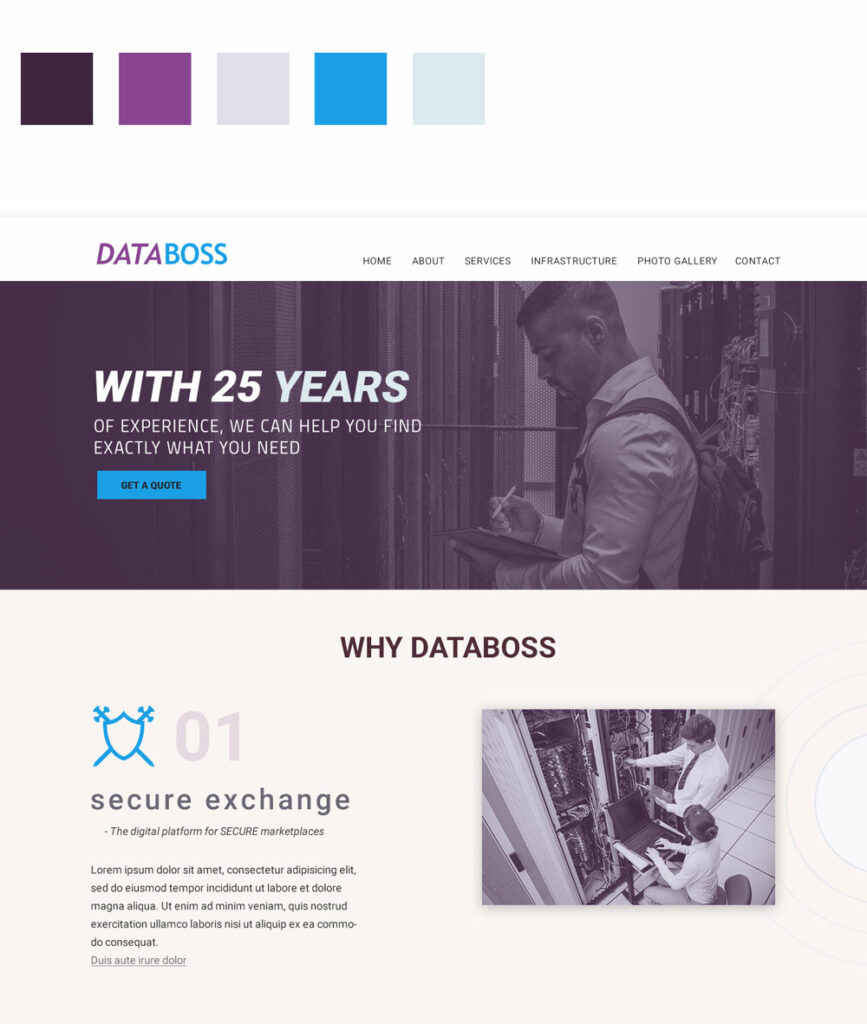
Farbpalette kalte Farben


Erkenntnisse zur Farbpalette
Die Farbpalette einer Website ist ein sehr wichtiges Gestaltungselement. Es beeinflusst die Wahrnehmung und Bedienbarkeit der Website entscheidend. Daher sind Kenntnisse, wie man zu einem guten Farbschema gelangt, sehr wichtig.
Mit diesem Artikel habe ich einige Möglichkeiten und Wege aufgezeigt, um eine harmonische Farbkombination zu gestalten. Selten (eigentlich so gut wie nie) wird gleich der erste Versuch gelingen. Passe das Farbschema so lange an, bis du das Gefühl hast, sie wirken harmonisch und die Kontraste sind ausreichend für eine gute Lesbarkeit.
Teste sie ausgiebig in den Desings, prüfe die Kontraste in den Accessibility-Tools und lasse dir zwischendrin immer wieder Zeit, gehe einen Schritt zurück, schaue sie dir am nächsten Tag in Ruhe und unvoreignommen wieder an: Wie ist die Wirkung, passen die Farbtöne zueinander, sind die Texte gut lesbar, stimmt die visuelle Hierarchie?
Es braucht sicherlich einiges an Übung, aber die vorgestellten Methoden und Tipps helfen dir dabei tolle Farbpaletten für deine Designprojekte zu finden.
Zusammenfassung des Artikels – wichtige Erkenntnisse zur Farbpalette
Verstehe die Bedeutung der Farbpalette.
Farben beeinflussen den Gesamteindruck einer Website erheblich. Sie können Emotionen wecken, die Benutzerführung erleichtern und sogar Handlungen auslösen. Eine gut durchdachte Farbpalette ist entscheidend für die visuelle Hierarchie und Lesbarkeit.
Berücksichtige Unternehmenswerte und Corporate Design.
Analysiere, welche Werte das Unternehmen vermittelt und ob es bereits Vorgaben im Corporate Design gibt. Diese können als Grundlage für die Farbauswahl dienen und eine konsistente Markenkommunikation sicherstellen.
Beachte Zielgruppen und Wettbewerber.
Die Zielgruppe sollte die Farbwahl prägen, da verschiedene Altersgruppen, Geschlechter und Kulturen Farben unterschiedlich wahrnehmen. Auch die Analyse von Wettbewerbern kann helfen, die Farbpalette strategisch abzugrenzen oder sich bewusst daran zu orientieren.
Kenntnisse über Farbwirkungen sind unerlässlich.
Jede Farbe hat psychologische Effekte und kann je nach Kontext positiv oder negativ wirken. Nutze dieses Wissen, um gezielte Assoziationen und Stimmungen zu schaffen, die zur Markenbotschaft passen.
Usability und Accessibility müssen Priorität haben.
Die schönste Farbpalette ist nutzlos, wenn sie nicht lesbar oder barrierefrei ist. Verwende Kontrast-Checker und berücksichtige farbliche Einschränkungen, wie die Rot-Grün-Sehschwäche, um eine gute Benutzererfahrung sicherzustellen.
Weniger ist mehr bei der Farbauswahl.
Eine begrenzte Anzahl an Farben – etwa fünf bis sechs Haupt- und Ergänzungsfarben – schafft eine klare Struktur und verhindert Verwirrung. Ergänze bunte Farben durch neutrale Töne wie abgestuftes Grau, um harmonische Designs zu ermöglichen.
Teste Farben in der Praxis.
Eine Farbpalette zeigt ihre Tauglichkeit erst im Designkontext. Nutze Werkzeuge wie die 60-30-10-Regel, um die Farbverteilung harmonisch zu gestalten, und teste die Palette in verschiedenen Layouts und auf Lesbarkeit.
Inspirationen und Tools nutzen.
Sammle Farbinspirationen aus der Natur, Grafikdesign, Websites oder Farb-Tools wie Adobe Color oder Coolors. Diese Quellen helfen, kreative und stimmige Farbpaletten zu entwickeln.
Variationen und Anpassungen vornehmen.
Passe Farben in Helligkeit, Sättigung und Farbton an, um Kontraste zu optimieren. Erstelle Varianten und teste unterschiedliche Kombinationen, um die bestmögliche Farbpalette für dein Projekt zu finden.
Häufig gestellte Fragen zur Farbpalette
Warum ist eine Farbpalette für meine Website so wichtig?
Eine gut gewählte Farbpalette sorgt nicht nur für eine harmonische Optik, sondern beeinflusst auch die Benutzerführung, Lesbarkeit und Emotionen der Nutzer. Sie trägt entscheidend zur Wahrnehmung und Bedienbarkeit deiner Website bei.
Wie viele Farben sollte eine Farbpalette enthalten?
In der Regel sind fünf bis sechs Farben ausreichend, um eine klare Struktur zu schaffen. Diese sollten aus Haupt-, Unterstützungs- und Akzentfarben bestehen. Zu viele Farben können die Übersichtlichkeit beeinträchtigen.
Wie kann ich sicherstellen, dass meine Farbpalette barrierefrei ist?
Nutze Accessibility-Tools wie den Color-Contrast-Checker, um sicherzustellen, dass Kontraste ausreichend sind und deine Website auch für Nutzer mit Sehschwächen zugänglich bleibt.
Was ist die 60-30-10-Regel?
Diese Regel hilft bei der Verteilung von Farben im Design: 60 % der Fläche für die Primärfarbe, 30 % für eine sekundäre Farbe und 10 % für Akzentfarben. Das sorgt für ein ausgewogenes Design.
Welche Quellen bieten Inspiration für Farbpaletten?
Du kannst Farbkombinationen aus der Natur, Grafikdesign, bestehenden Websites oder spezialisierten Tools wie Adobe Color oder Coolors beziehen. Auch Corporate Designs anderer Unternehmen können eine gute Inspirationsquelle sein.
Wie teste ich, ob meine Farbpalette im Design funktioniert?
Integriere die Farben in erste Layouts und prüfe Lesbarkeit, Kontraste und visuelle Hierarchie. Teste die Farbpalette auf verschiedenen Geräten und unter Berücksichtigung von Accessibility-Kriterien.
Was sind typische Fehler bei der Farbauswahl?
Zu wenig Kontraste, zu viele gesättigte Farben oder eine Überladung mit verschiedenen Tönen sind häufige Fehler. Achte darauf, die Farbpalette an die Zielgruppe und den Kontext deines Projekts anzupassen.