Weiterbildung und das Mitverfolgen neuer Entwicklungen und Trends mitzubekommen, sollte zu den täglichen Aufgaben gehören. Um den Pulsschlag der Online-Branche mitzubekommen, gibt es viele Quellen, die man lesen kann. In diesem Artikel möchte ich dir meine Lieblingsblogs aus dem Bereich Webdesign vorstellen (ich habe noch jede Menge Lieblingsblogs aus vielen anderen Bereichen 😉
45 Quellen, unterteilt in deutschsprachige und internationale (also englischsprachige) Blogs und Podcasts.
Viel Spaß beim Lesen und Hören!
Inhaltsverzeichnis
Internationale Blogs
XD Ideas

Der Adobe Blog rund um User Experience mit ausführlichen englischsprachigen Artikeln zu UX und angrenzenden Bereichen wie UI Design und Konzeption.
Typische XD Ideas-Artikel
Using Wireframe Testing for Great UX
Usability Metrics: Measuring UX Design Success
The Ultimate Guide to Salary Negotiation for Designers
Webdesigner Depot

Schon seit 2010 liefert Webdesigner Depot ein breites Spekturm an Webdesign-Artikeln. Oft werden neue Tools und Ressourcen vorgestellt, die ein Webdesigner in seiner täglichen Arbeit gebrauchen kann. Dazu kommen Artikel zu speziellen Themen rund um UX, UD und RWD, ebenso wie Showcases von modernen Portfolios oder Websites.
Typische Webdesigner Depot-Artikel
Is it Time to Redesign Your Portfolio?
Building Brand Trust with Transparency: What Web Designers Can Do
15 Useful Tools and Services for Designers and Agencies
Designlab

Der Blog der internationalen Weiterbildungsakademie hat ein breites Themenspektrum mit den Schwerpunkten UI- und UX-Design und vielen praktischen Tipps dazu.
Typische Designlab-Artikel
How To Become A UX Designer In Five Steps
Microcopy 101: How To Write For Successful Products
11 Tips For Designing High-Converting Landing Pages
Speckyboy

Speckyboy liefert ein breites Themenspektrum: Von WordPress über Photoshop und CSS-Codeschnipsel bis zu Temlates aus allen möglichen Bereichen ist ziemlich viel dabei.
Typische Speckyboy-Artikel
Weekly News for Designers (№ 541)
A Beginner’s Guide to UX Prototyping
10 Unique Animated Underline Text Effects with CSS
Smashing Magazine

Gefühlt ein bisschen die „Mutter aller Webdesign-Blogs“. Umfangreiche Fachartikel von vielen Gastautoren machen das Smashing Magazine wohl zum beliebtesten und bekanntesten Webdesignblog weltweit. Auch hier ist die Themenbreite enrom und deckt eigentlich jeden Bereich der Website-Erstellung ab.
Typische Smashing Magazine-Artikel
How To Succeed In Wireframe Design
Which Responsive Design Framework Is Best? Of Course, It Depends.
Quick Wins For Improving Performance And Security Of Your Website
Hongkiat

Schon seit 2007 deckt auch Hongkiat ein breites Webdesign-Spektrum ab, ist aber doch wesentlich Code-lastiger. Der Web-Developer ist, wird hier fündiger als der Web-Designer.
Typische Hongkiat-Artikel
Fresh Resources for Web Designers and Developers
Beautiful Typography Logos for Your Inspiration
This Website Shows You Web Design Trends From The Past
Awwwards Blog

awwwards ist vor allem als Showcase von modernen Websites bekannt, die bewertet und die besten prämiert werden. Der Blog liefert vor allem praktische Einblicke in die Umsetzung von Websites, z.B. anhand von Case Studies und Beispielen von aktuellen Designtrends.
Typische Awwwards-Artikel
Typography-Heavy Web Design
HAUS: Creative Agency Case Study
Brutalism: BrutAl wEbsIteS for mOdern dAy webMAsTeRS.
UX Planet

Der Name ist Programm: Hier dreht sich alles um User Expericence mit praktischen Tipps, ausführlichen Anleitungen und aktuellen Praxisbeispielen.
Typische UX Planet-Artikel
Sticky notes 101: The unsung heroes of design
Best Practices for Minimalist Design
Best Practices for Microinteractions
Envato Tuts+ Webdesign

Envato ist ein Netzwerk aus vielen Websites, die u.a. Templates, Grafikvorlagen, Online-Kurse usw. anbieten. Themeforest dürfte zu den bekanntesten Marken des Netzwerks gehören. die Tuts+-Seiten bieten Tutorials zu Webdesign- und -Development-Themen wie auch jeder Menge grafischer Programme.
Typische Tuts+-Artikel
How to Edit the Footer in WordPress
How to Use CSS Gradients on the Web
The Current State of Element Queries
Codrops

Codrops ist vor allem ein Code-Blog mit jeder Menge Tutorials, Beispielen und Anleitungen rund um Frontend-Technologien.
Typische Codrops-Artikel
Animated Custom Cursor Effects
Inspiration for Menu Hover Effects
10+ Examples of Responsive Websites That Got It Right
CSS Tricks

Der Name ist Programm: Alles über CSS. Kurze Codeschnipsel bis zu ausführlichen Anleitungen.
Typische CSS Tricks-Artikel
A Guide to the Responsive Images Syntax in HTML
Centering in CSS: A Complete Guide
A Nerd’s Guide to Color on the Web
Muzli

Artikel querbeet durch den Webdesign-Gemüsegarten: UI- und UX-Design, praktische Case Studies, ausführliche Anleitungen, hilfreiche Tipps.
Typische Muzli-Artikel
Are all designs Empathetic with users?
UX/UI Case Study: Balance App
Call to Action: The Ultimate Survival guide
designmodo

Viele Webdesign- und E-Mail-Design-Tipps mit jeder Menge praktischen Beispielen.
Typische designmodo-Artikel
Beautiful Examples of Sliders in Website Design
Mood Boards for Product Designers
What is Interactive Email? Examples and Tips
Onextrapixel

Viele Webdesignthemen, in Form von praktischen Anleitungen, aktuellen Trends und auch mal Code-Schnipseln präsentiert werden.
Typische Onetraxpixel-Artikel
7 Examples of Scroll-Triggered Animations in Web Design
Brutalist Web Design – A Big Trend to Notice
15 Examples of SVG Animations for Web Designers
A List Apart

Seit 1998 erscheinen auf A List Apart Webdesign-Artikel. Die Bandbreite der Fachartikel ist entsprechend groß und eckt den kompletten Prozess ab: Strategie, Inhalte, Design, User Experience und Code.
Typische Speckyboy-Artikel
Jobs To Be Done
A Figure It Out
Planning for Accessibilty
Nielsen Norman Group

Klingt am unspektakulärsten, aber dahinter steckt unter anderem DER Usability-Guru Jakob Nielsen mit sehr vielen praxisbezogenen Artikeln zu Usability, Design und UI.
Typische Nielsen Norman Group-Artikel
Biggest Wins and Fails in 25 Years of UX Columns
The Need for Speed, 23 Years Later
What a UX Career Looks Like Today
Deutsche Blogs
kulturbanause

Auch schon so eine Art deutsches Webdesignblog-Urgestein ist der kulturbanause-Blog. Mit aktuellen Themen und hilfreichen Tutorials rund um Frontend-Coding und WordPress.
Typische kulturbanause-Artikel
Der Design/Development-Workflow und die »Single Source of Truth«
SVG-Grafiken in Websites/HTML-Seiten einbinden
Responsive Sticky Footer
konversionsKRAFT

Im Blog konversionsKRAFT dreht es sich eher um ein spezielles Webdesign-Thema: Der Conversion-Optimierung. Design verfolgt ja immer einen Zweck und meisten geht es darum, den User zu irgendwas zu verleiten: einzukaufen, anzurufen, wiederzukommen usw. Vereinfacht ausgedrückt: aus Besuchern Kunden machen. Was man dabei beachten sollte, erklärt dieser Blog in umfangreichen Fachartikeln und Case Studies.
Typische konversionsKRAFT-Artikel
Emotionalisiere deine Website – wie du mit Storytelling deine Kunden authentischer erreichst
Wachstumsstudie: Perfektionismus kostet deutsche Unternehmen Milliarden an digitalem Wachstum
Jobs to Be Done: Warum kaufen Kunden dein Produkt wirklich?
Usabilityblog

Der Name sagt es chon: Hier dreht sich alles um Usability und alles was damit zu tun: Usertests, Checklisten, Case Studies usw.
Typische Usabilityblog-Artikel
Design Sprint, Design Thinking oder Product Discovery?
UX Briefings vs. Hotdogs bestellen: 6 wichtige Fragen, bevor wir über UX-Design sprechen.
UX? Design? – Wenn Berufsgrenzen verschwimmen
benutzerfreun.de

Auch hier geht um die Benutzbarkeit von Websites, also die Usability. Mit kürzeren Fachartikeln, Case Studies und Interviews wird der Themenbereich bearbeitet.
Typische benutzerfreun.de-Artikel
Gute Ideen trotz Brainstorming
Personalisierung verschwindet
Entscheider & Entwickler für UX begeistern
Achtung Designer

Nicht so der klassische Webdesignblog mit typischen Tutorials usw., sondern Artikel, die sich mit den Themen „drumherum“ beschäftigen, um als Designer erfolgreich zu sein.
Typische Achtung Designer-Artikel
Warum es so wichtig ist, auch als Designer Verkaufen zu lernen
Negatives Kundenfeedback – Und was nun?
Auftragsklärung: Das gehört in dein Design-Briefing + Vorlage
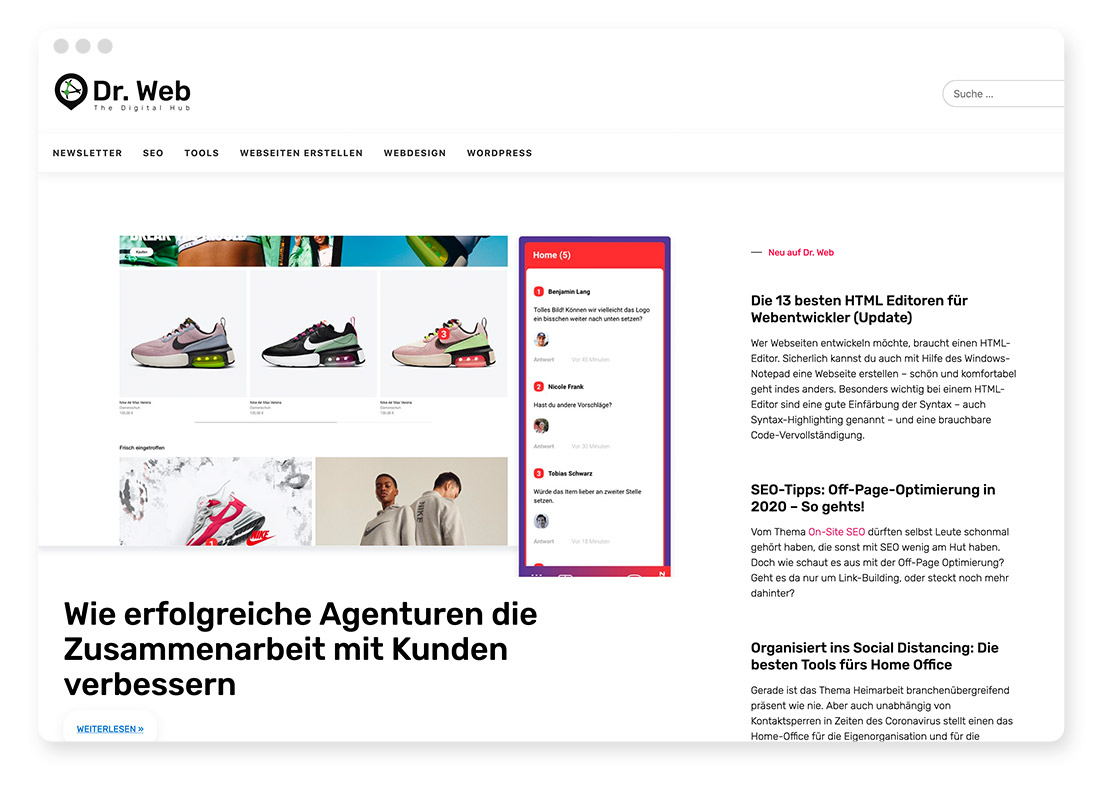
Dr. Web

Auch schon ewig dabei: Dr. Web! Zwischendurch mal „weg“, aber seit einigen Jahren wieder voller regelmäßiger Artikel mit allen möglichen Webdesign- und Online-Themen.
Typische Dr. Web-Artikel
Die 13 besten HTML Editoren für Webentwickler
Schicke und kostenlose Slider, ganz ohne JavaScript
Wie erfolgreiche Agenturen die Zusammenarbeit mit Kunden verbessern
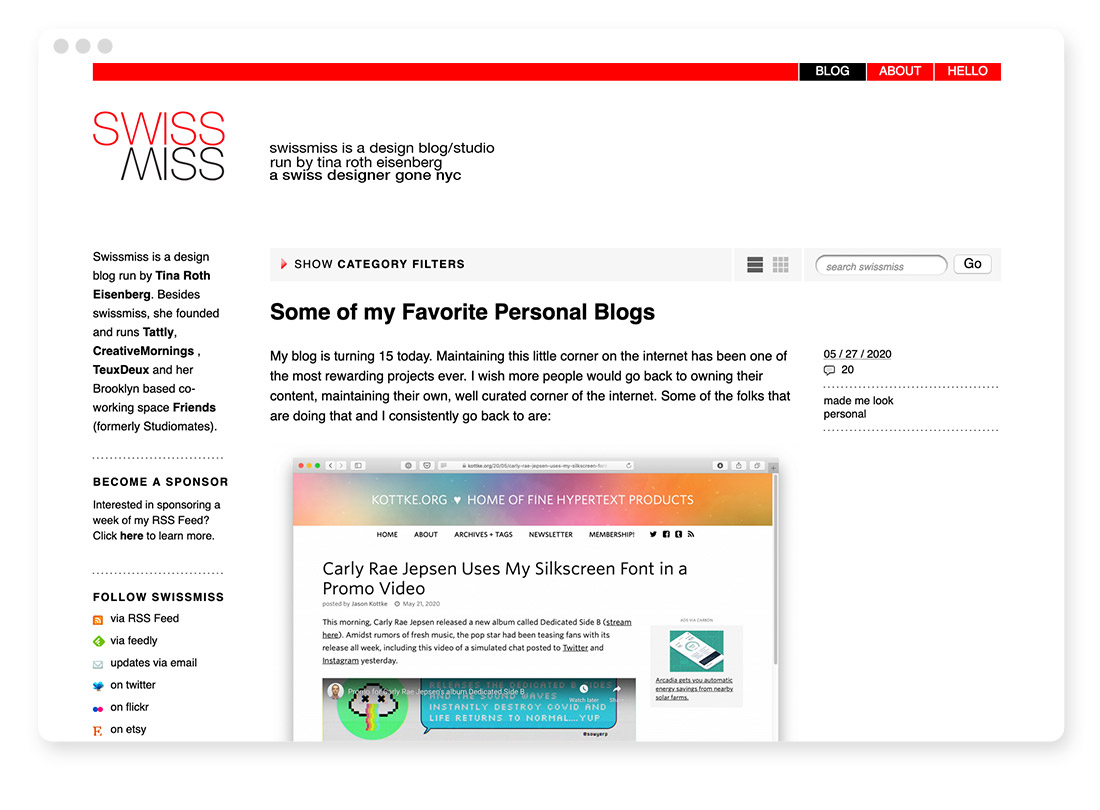
Swiss Miss

Mal was ganz anderes: Fast so etwas wie die gute alte klassische Linksammlung im Blog. Fast mehrmals täglich kommen neue frische Design-Links und Inspirationen aus den Weiten des Netzes. Das Spektrum ist hierbei verdammt groß: Von Produktdesign über Video und Fotografie bis zu aktuellen Zitaten ist alles dabei. Regelmäßig reinschauen lohnt sich also.
Typische Swiss Miss-Artikel
Link Pack
Some of my Favorite Personal Blogs
Link Pack
Deutschsprachige Podcasts
Übersicht über Podcasts, die sich mit Web- und Designthemen auseinandersetzen:
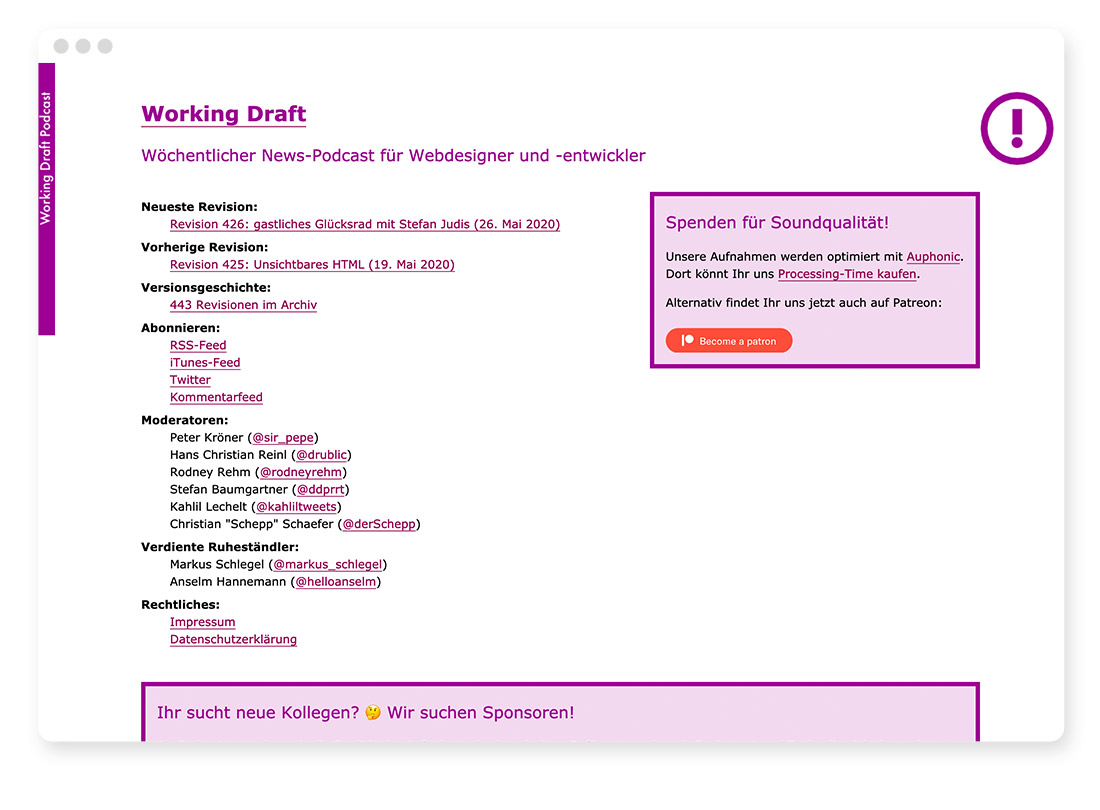
Working Draft

Wöchentlicher News-Podcast für Webdesigner und -entwickler
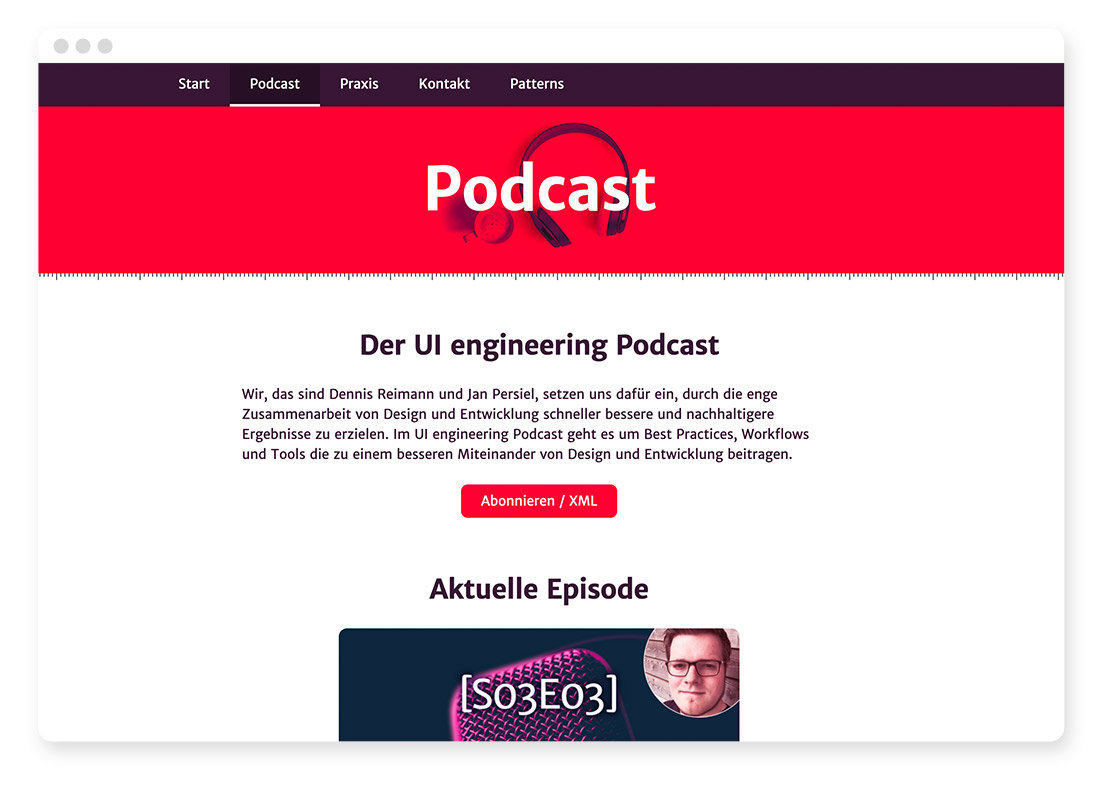
UI engineering

Im UI engineering Podcast geht es um Best Practices, Workflows und Tools die zu einem besseren Miteinander von Design und Entwicklung beitragen.
Der Web Design Podcast

In diesem Podcast geht es um Web und User Interface Design, Freelancing, Arbeitsprozesse, Kunden und alles, wo sich diese Bereiche überschneiden.
webographen

„Erfolgreich mit der Website“ ist das Motto dieses Podcast mit Tipps und Strategien.
Freelance Designer Club

Der Podcast rund um die erfolgreiche Freelancer-Karriere.
formfunk

Hörenswerte Interviews mit Kommunikationsdesignern zu unterschiedlichsten (Kommunikations-)Designthemen.
I love Design Thinking

Der Podcast, der hilft Design Thinking als Methode selber umzusetzen.
Freelance Podcast

Interviews, Stories und praktische Tipps für den Freelancer-Alltag.
Wo wir sind ist vorne.

Frontend-Talkshow rund um Webdesign und Entwicklung.
ndion

Podcasts mit unterschiedlichen Designern aus dem Spannungsfeld Design, Marke und Innovation.
Graustufen Podcast

Jede Ausgabe widmet sich einem Thema, das mit Gestaltern und Persönlichkeiten aus der Kultur- und Kreativ-Szene diskutiert wird.
t3n Podcast

Interviews mit prominenten Gästen über die spannendsten digitalen Themen unserer Zeit.
programmier.bar

Gespräche über Web- und App-Entwicklung.
Teamstreber

Der Podcast für Websites, die verkaufen (sollen).
Englischsprachige Podcasts
Design Details

Auch hier ist der Name Programm: Verschiedende Designthemen und -prozesse werden in englisch ausführlich besprochen.
Inside Intercom

Englischsprachiger Podcast zu einer großen Bandbreite an Designthemen.
Creative Pep Talk

Englischsprachiger Podcast über den Designberuf und die Designkarriere.
UX & Growth Podcast

Englischsprachiger Podcast über User Experience und Groth Hacking.
Design Life Podcast

Englischsprachiger Podcast über Design und eigene Nebenprojekte von und für motivierte Kreative.
The Futur

Designer Chris Do interviewt Persönlichkeiten aus unterschiedlichen Branchen zu den Themen Design, Technologie, Marketing und Wirtschaft.
Creative Class

Englischsprachiger Podcast über die Freiberuflichkeit und alle Themen die hier dazu gehören.
Developer Tea

Developerthemen, die knackig besprochen werden (so dass sie eben in eine Teepause passen).
JUST Branding

Podcast über Branding und Markenentwicklung mit Insights und praktischen Tipps.
Deine Podcast und Blog-Empfehlungen
Ich hoffe und denke, dass auch etwas für dich dabei gewesen ist, damit du auch in Zukunft immer auf dem Laufenden bleiben kannst. Zumindest gibt es jetzt keine Ausrede mehr…
Welche Blogs oder Podcasts kannst du denn noch empfehlen?
Was liest oder hörst du regelmäßig und sollten die anderen Leser auch kennen?
Lasse es uns in den Kommentaren wissen!
Häufig gestellte Fragen über Design- & Webdesign-Blogs & -Podcasts zur Weiterbildung
1. Warum sind Blogs und Podcasts für Webdesigner wichtig?
Blogs und Podcasts helfen dir, stets auf dem neuesten Stand zu bleiben, aktuelle Trends zu entdecken und dein Wissen kontinuierlich zu erweitern. Sie bieten Inspiration, praktische Tipps und Einblicke in die Arbeitsweisen anderer Profis.
2. Welche internationalen Blogs eignen sich für die Weiterbildung?
Beliebte internationale Blogs sind Smashing Magazine, Webdesigner Depot und XD Ideas. Sie decken Themen wie UX, UI, Coding und moderne Webdesign-Trends ab.
3. Welche deutschsprachigen Quellen werden empfohlen?
Blogs wie kulturbanause und Usabilityblog sind ideal für deutsche Webdesigner. Sie bieten hilfreiche Tutorials, Tipps zu WordPress, Frontend-Design und Usability. Podcasts wie Working Draft und Teamstreber ergänzen das Angebot mit Fachgesprächen.
4. Was unterscheidet englischsprachige von deutschsprachigen Quellen?
Englischsprachige Quellen sind oft internationaler und thematisch breiter aufgestellt, während deutschsprachige Ressourcen lokale Besonderheiten und spezifische Tipps für den deutschsprachigen Markt behandeln.
5. Wie finde ich den passenden Blog oder Podcast für mich?
Orientiere dich an deinen Interessen: Für technische Themen bieten sich CSS Tricks oder Codrops an. Wenn du dich mehr für UX/UI interessierst, sind UX Planet oder Designlab ideal. Für allgemeine Inspiration schaue bei Swiss Miss vorbei.
6. Was tun, wenn ich eine interessante Quelle gefunden habe?
Folge Blogs und Podcasts regelmäßig, abonniere Newsletter oder Social-Media-Kanäle und integriere das Lesen und Hören in deine wöchentliche Routine, um immer auf dem Laufenden zu bleiben.