Auch auf Webseiten gilt der alte Spruch: Ein Bild sagt mehr als tausend Worte. Und da wir in einer Zeit leben, in der uns visueller Content immer und überall umgibt (siehe Instagram, TikTok usw.), kommt dem Einsatz von Bildern eine besondere Bedeutung zu.
Inhaltsverzeichnis
- Was ist die Bildoptimierung fürs Web?
- Warum brauchen wir Bilder?
- Warum sollten Bilder optimiert werden?
- Wege zur Bildoptimierung
- So optimierst du Bilder fürs Web – die Checkliste:
- Häufige Fragen zur Bildoptimierung fürs Web
- Fazit Bildoptimierung fürs Web
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Bilderoptimierung fürs Web
Was ist die Bildoptimierung fürs Web?
Die Bildoptimierung für Webseiten bezieht sich auf die Auswahl des richtigen Formats, die Anpassung der Bildgröße und die Komprimierung der Dateigröße, um die Ladezeit der Seite zu verkürzen und die Nutzererfahrung zu verbessern. Sie umfasst auch die Verwendung von Tools, Plugins und Techniken wie Lazy Load und responsive Bilder, um die Performance zu steigern und die SEO-Rankings zu optimieren.
Warum brauchen wir Bilder?
Ich könnte nun mit der Höhlenmalerei vor zigtausend Jahren anfangen, um die Bedeutung von Bildern – gerade im Zusammenhang mit Geschichten – für Menschen zu erklären. Diese Bedeutung ist bis heute geblieben: Wir denken in Bildern, erinnern uns in Bildern, träumen in Bildern …
Wir müssen aber eben gar nicht so tief einsteigen: Bilder auf Websites ziehen unsere Aufmerksamkeit auf sich, sie lenken unsere Augen, rufen Emotionen hervor und sorgen dafür, dass wir eher klicken.
Bilder werden schneller aufgenommen, verstanden, betrachtet und bleiben besser in Erinnerung.

Neben der Bedienbarkeit und User Experience sind es oft ganz einfach inhaltliche Gründe. So viele Themen und Sachverhalte, die sich mit einem Bild viel schneller erklären und zeigen lassen. Es gibt also viele gute Gründe, um Bilder auf Webseiten einzusetzen.
Doch beim Bildeinsatz sollten einige Aspekte gut beachtet werden, damit es keine negative Erfahrung für den Besucher wird.
Warum sollten Bilder optimiert werden?
Bei der Erstellung und Optimierung eines Bildes gibt es verschiedene Aspekte zu beachten:
Der Nutzen eines Bildes
An erster Stelle steht natürlich die gute Motivauswahl: Das Bild sollte möglichst einzigartig und passend sein und keines der üblichen Klischeebilder. Aber dies geht zwingend einher mit der Frage: Wird das Bild wirklich benötigt?
Wir haben eben schon ein bisschen erfahren, welche unterschiedlichen Bedeutungen ein Bild haben kann: Emotionen hervorrufen, die Aufmerksamkeit lenken und Inhalte vermitteln. Nicht jedes Bild muss alle Aspekte erfüllen. Aber zumindest sollte jedes Bild daraufhin untersucht werden. Einen Haufen Bilder, die nur schmückendes Beiwerk sind, braucht es nicht. Quasi jeden Inhalt eines Artikels noch einmal als Bild darzustellen, ist auch übertrieben. Klingt sehr allgemein: Aber die Mischung machts. Bilder und Texte sollten sich sinnvoll ergänzen. Mehr über das Zusammenspiel von Text und Bild lernst du auf der Seite Content Design.

Viele Websites setzen auf viele Bilder. Überprüfe daher gut, wo sich Motive reduzieren lassen. Vielleicht sind sie redundant oder ihre Bedeutung ist nicht groß genug. Jedes eingesparte Bild ist grundsätzlich ein gutes Bild.
Ein Bild, das nicht eingesetzt wird, muss auch nicht geladen werden. 😉
Ganz am Anfang steht deshalb die Frage, ob ein Bild überhaupt benötigt wird. Ist es unersetzlich für das Verständnis des Inhalts? Nicht selten werden großformatige Bilder eingesetzt, die vor allem „nett“ aussehen sollen. Großformatige Landschaftsbilder beispielsweise, die aber nicht mal einen direkten Bezug zur Thematik der Webseite oder den Inhalten haben. Trotz aller „Visualität“, der wir ausgesetzt sind und in der es heißt, sich „durchzusetzen“ und auf sich aufmerksam zu machen:
Vielleicht ist es manchmal ratsam, weniger Bilder einzusetzen und stattdessen die Typografie feiner auszugestalten!
Zu große Datenmengen
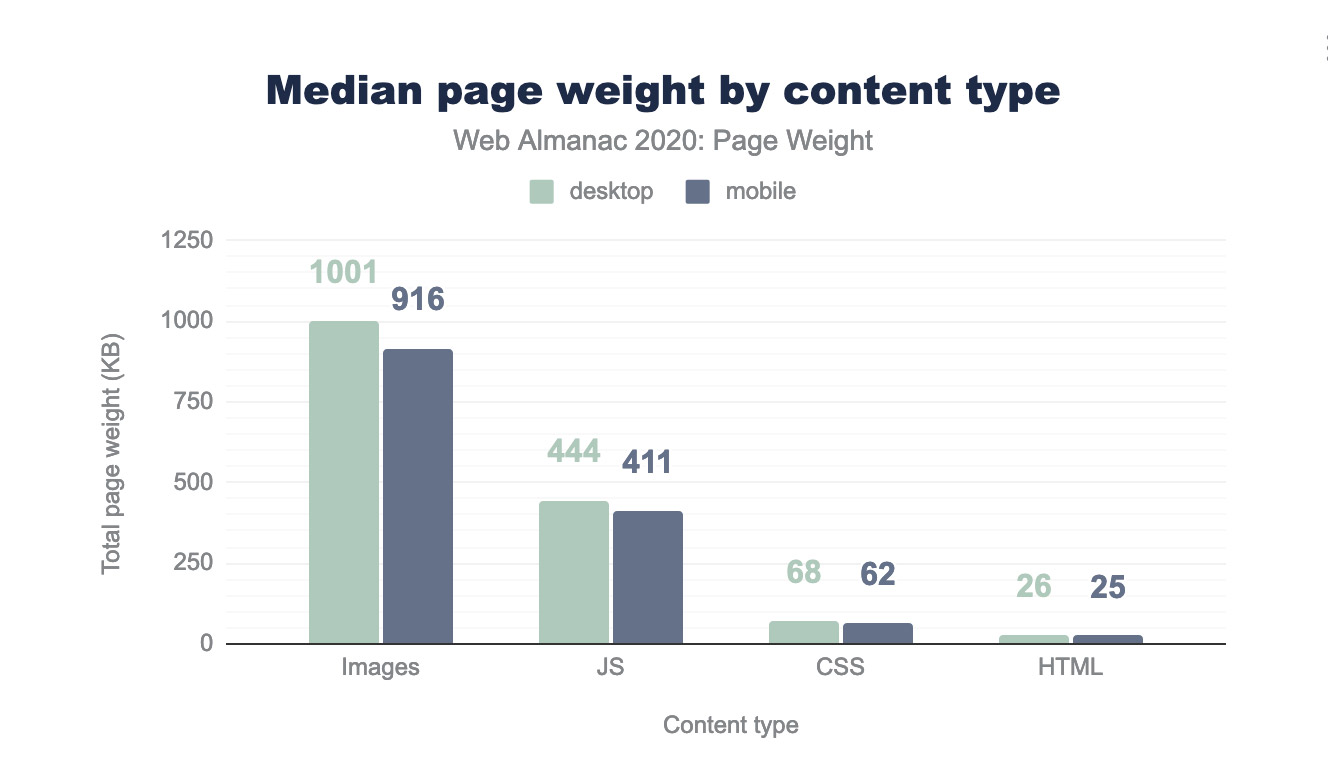
Neben der inhaltlichen Frage nach der Bedeutung eines Bildes gibt es die technische Seite: Bildformat und Dateigröße. Denn die Lage sieht so aus, dass auf den meisten Webseiten Bilder die größten Datenmengen verursachen, was die folgende Grafik exemplarisch zeigt:

Deutlich mehr als andere Content- und Codeformate.
Das Problem vieler Websites besteht also darin, dass sie zu große Datenmengen verursachen. Und hier sind gerade Bilder die Verursacher und bieten die größten Optimierungsmöglichkeiten.
Es kommt darauf an, das richtige Bildformat auszuwählen und die Bilder dann zu komprimieren. Denn je kleiner die Bilddateien sind, desto kleiner die Datenmenge ist, umso schneller lädt die Seite. Umso besser ist dann das Nutzungserlebnis deiner Besucher und umso besser für das Suchmaschinenranking. Eine Win-win-Situation also!
Nicht selten lässt sich durch Komprimierung eine zweistellige Prozentzahl an Datenvolumen einsparen.
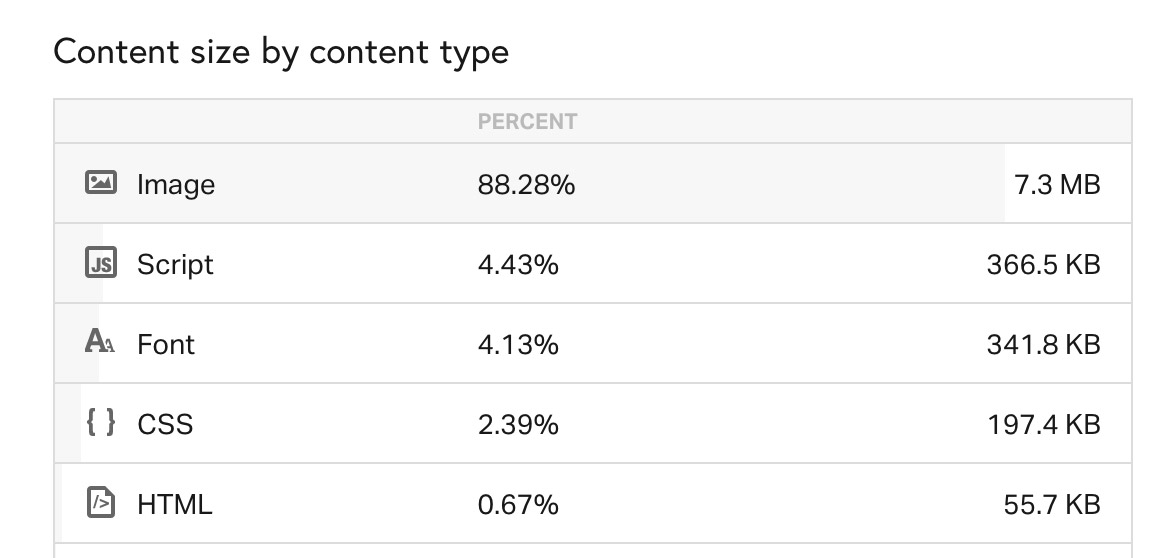
Mit Tools wie Pingdom Website Speed Test lässt sich die Geschwindigkeit einer Seite messen. Gleichzeitig werden auch Daten wie bspw. die „Content size by content type“ ausgegeben:

Die Datenmengen lassen sich somit analysieren, und Optimierungspotential lässt sich identifizieren.
Die erste Überlegung sollte also immer lauten:
Braucht es dieses Bild wirklich?
Und wenn ja, dann geht es an die Bildoptimierung.
Wege zur Bildoptimierung
Ok, den ersten Optimierungsansatz hat nun jeder verstanden:
Bilder, die nicht eingesetzt werden, müssen auch nicht geladen und optimiert werden!
Sollen aber nun Bilder zum Einsatz kommen, dann ist die erste Entscheidung die nach dem Bildformat:
Pixel oder Vektor
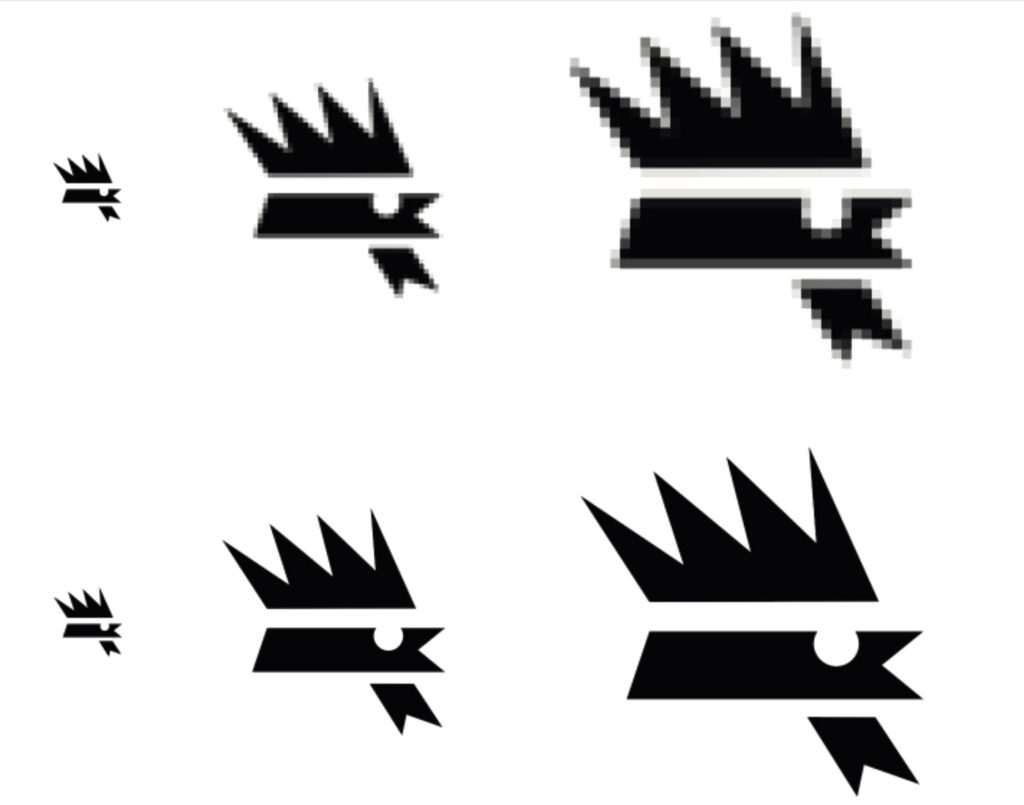
Die erste Entscheidung ist, ob es eine Pixel- oder Vektorgrafik ist/sein soll. Kurz erklärt bestehen Pixelbilder aus vielen kleinen, winzigen Bildpunkten, die zusammengesetzt wie ein Mosaik wirken. Wir sehen aber jedoch nur das große Gesamtbild (und nicht den einzelnen Pixel). Durch die kleinen Pixel lassen sich Details gut darstellen, aber auch die Datenmenge ist hierdurch groß.
Vektoren dagegen sind wie mathematische Punkte und Verbindungslinien zu verstehen. Sie brauchen daher nicht so viel Speicherplatz (da eben nur diese Punkte, Verbindungen und Füllungen gespeichert werden müssen), können aber eben auch nicht so viele Details darstellen. Sie können dafür ohne Qualitätsverlust skaliert werden, was bei Pixelbildern nicht gelingt.

Ein fotorealistisches Motiv ist daher immer ein Pixelbild. Für Icons, Logos oder Illustrationen eignen sich Vektorformate.
Die wichtigsten Bildformate im Überblick:
Für die Wahl des Bildformats gibt es verschiedene Kriterien, denn es stehen einige unterschiedliche Dateiformate zur Verfügung. Neben der Entscheidung, ob Pixel oder Raster, sind dies vor allem die Optimierungsmethode (verlustbehaftet vs. verlustfrei) und die Anzeigeoptionen.
Bildkompression: Verlustbehaftet vs. verlustfrei
Bilddateien werden oft komprimiert, um die Datenmenge zu verkleinern. Man unterscheidet hierbei zwischen einer verlustbehafteten und verlustfreien Komprimierung.
Bei einer verlustbehafteten oder verlustreichen Komprimierung werden Informationen aus dem Bild entfernt oder zusammengefasst. Es kommt dadurch zu einem Qualitätsverlust, der mehr oder weniger sichtbar sein kann. Dies hängt dann mit der Stärke der Komprimierung zusammen. Je stärker komprimiert wird, umso größer der Qualitätsverlust, aber umso kleiner am Ende auch die Datenmenge des Bildes.
Bei einer verlustfreien Komprimierung bleibt die Bildqualität erhalten, gleichzeitig wird aber versucht, die Datenmenge zu reduzieren. Dies geht, indem bspw. bestimmte Redundanzen wie die gleichen Farbtöne einzelner Pixel zusammengefasst werden.
Fürs Web sind vor allem die folgenden fünf Dateiformate interessant:
JPG: Für Bilder mit vielen Details und vielen Farben
Das JPG, manchmal auch JPEG geschrieben, steht für Joint Photographic Experts Group und wurde speziell zum Speichern von Fotografien entwickelt. Das JPG dürfte das meistverbreitete Bildformat im Web sein.
Das JPG-Format eignet sich vor allem für Bilder mit fotorealistischen Motiven, die in guter Qualität, aber recht geringem Datenvolumen abgespeichert werden sollen. Bei größeren einfarbigen Flächen wird die verlustbehaftete Komprimierung schnell sichtbar.
Eigenschaften des JPG-Bildformats:
- Gut geeignet für fotorealistische Bilder mit vielen Farben.
- Optimierungs-Optionen: Komprimierung einstellbar.
- Relativ geringer Speicherplatzbedarf (von der Komprimierung abhängig).
- Komprimiert mit Qualitätsverlust, mehr oder weniger sichtbare Artefakte.
- Starke Komprimierung = geringer Speicherbedarf = schlechte Bildqualität.
- Geringe Komprimierung = großer Speicherbedarf = gute Bildqualität.

PNG
Das PNG-Format (Portable Networks Graphics) ist im Vergleich zu den beiden bereits vorgestellten Formaten ein noch relativ junges Bildformat, das als Alternative zum GIF entwickelt wurde.
Die Komprimierung des PNGs ist nicht so verlustreich wie beim JPG. Dafür ist die Datenmenge größer. Das PNG kann als 24 Bit (PNG-24) und als 8 Bit (PNG-8) abgespeichert werden. Die 24 Bit-Variante ist sozusagen der Standard für fotorealistische Motive (mit der Möglichkeit über 16 Mio. Farben). Die 8 Bit-Variante kann nur 256 mögliche Farben darstellen und eignet sich daher nur für Motive mit wenigen Details.
Eigenschaften des PNG-Bildformats:
- gute Bildqualität
- Möglichkeiten der Transparenz
- verlustfreie Komprimierung

GIF: Comeback durch Bewegtbilder
Das GIF-Format kann Bilder nur mit maximal 256 Farben (8 Bit) darstellen. Es kommt daher vor allem bei Motiven mit einem geringen Farbspektrum, wie z.B. Logos, Icons, Illustrationen oder Navigationsbildern, zum Einsatz. Eigentlich ist das GIF-Format inzwischen fast überflüssig. Mit seinen wenigen Farben ist es für fotorealistische Motive ungeeignet. Es kann zwar Transparenzen darstellen, aber das PNG-8 kann dies auch.
Was das GIF den anderen beiden voraus hat, ist die Möglichkeit, (kurze) Animationen bzw. vielmehr einzelne Bilder nacheinander abzuspielen.

Diese sogenannten GIF-Animationen lassen sich inzwischen teilweise auch durch CSS3-Animationen (und/oder JavaScript) ersetzen. Ab und an lassen sie sich aber auch wirkungsvoll einsetzen, um mit geringen Datenmengen Interfaces zu erklären oder sind auch beliebt bei den sog. Cinemagraphs oder als kleine animierte Bilder, um sie in den Weiten der sozialen Netzwerke zu teilen wie die folgenden Beispiele zeigen.

SVG
Das SVG-Format (Scalable Vector Graphics) ist das einzige Vektorformat in dieser Reihe. Damit gibt es hier keine Bildgröße mit Pixelmaßen.
Vektorgrafiken haben einige Vorteile gegenüber Pixelgrafiken: Da sie aus mathematisch exakt beschriebenen Punkten, Linien und Kurven bestehen, sind sie auflösungsunabhängig und daher beliebig skalierbar. Im Vergleich zu Pixelgrafiken, die jeden einzelnen Farbpixel abspeichern müssen, werden hier nur Parameter gespeichert, so dass sie meistens einen sehr geringen Speicherbedarf haben.
Seit HTML5 können SVG-Grafiken auch ohne Plug-in in Webseiten eingebunden werden. Alle modernen Browser (auch ab IE9) können mit ihnen umgehen. Überall da, wo Motive mit einfachen grafischen Inhalten vorkommen, ist das SVG-Format geeignet, z.B. bei Logos, Diagrammen oder (einfachen) Illustrationen.
Eigenschaften des SVG-Bildformats:
- SVGs sind sowohl in Browsern als auch in Bildbearbeitungswerkzeugen ohne Qualitätsverlust skalierbar.
- Google indiziert auch SVGs.
- Kleinere Dateigröße (in den meisten Fällen) als PNGs oder JPGs.
- Für alle Vektorformate und -motive geeignet.
- Auch für Animationen gut geeignet.
Eine sehr umfangreiche Darstellung und Vergleich der einzelnen Bildformate liefert: Optimizing Images.
WebP
In den letzten Jahren wurden einige neue Pixelformate entwickelt, die sich schon einsetzen lassen, aber noch nicht im großen Stile durchgesetzt haben. Dazu gehört unter anderem das WebP-Format. Dies ist Googles hauseigenes Bildformat für geringe Dateimengen und Ladezeiten. Es kann verlustbehaftet wie auch verlustfrei komprimieren und hat dabei einen geringeren Speicherbedarf als JPG-Dateien.
Der Internet Explorer unterstützt das Format gar nicht und Safari nur partiell, was sich eventuell jeweils noch verschmerzen ließe. Je nach Grafikprogramm sind aber Tools oder Plugins notwendig, um ein Bild in das WebP-Format umzuwandeln.
Mehr zum WebP-Format findest du im Artikel WebP – das Google Bildformat für schnellere Websites.
Die Bildauflösung
Bevor ein Pixelbild in eine Webseite eingebunden wird, sollte es auf die richtige Größe, sprich Bildmaße, gebracht werden. Die Bildmaße werden in Pixeln angegeben. Umgangssprachlich wird hier gerne von der Bildauflösung gesprochen, was aber eigentlich etwas anderes meint.

Die Bildmaße sind die reinen Pixelangaben. Also zum Beispiel 800 x 600 Pixel. Dann hat das Pixel 800 Pixel in der Breite und 600 Pixel in der Höhe. So groß ist das Bild.
Die Bildauflösung meint eigentlich, wie viele Pixel auf eine bestimmte Längeneinheit kommen. Also bspw. wie viele Pixel pro Zentimeter oder Inch (da hier gerne mit amerikanischen Längeneinheiten gearbeitet wird). Das ist da interessant, wo es um konkrete Längenmaße geht, wie bspw. beim Druck. Hier muss ein Bild eine bestimmte Größe in Zentimetern oder eben Inch haben, z.B. 15 x 10 cm.
Und hier ist es dann wichtig, wie viele Pixel innerhalb eines cm sein sollen. Je mehr, umso feiner die Bildauflösung. Für den professionellen Druck werden 300 Pixel pro Inch benötigt.
Hier geistert dann oft die Auflösung von 72dpi für das Web herum. Das würde bedeuten, im Web muss die Bildauflösung 72 Pixel pro Inch betragen. Dies ist nicht korrekt (hier findest du mehr über diesen schon sehr alten 72er-Mythos).
Die Bildauflösung ist bei Bildern fürs Web egal, wichtig sind die Bildmaße.
Die richtigen Bildmaße ergeben sich daher aus der gewünschten Darstellungsgröße des Bildes auf der Webseite. Das ist natürlich von Webseite zu Webseite und von Bild zu Bild unterschiedlich.
Wer kein professionelles Bildbearbeitungsprogramm zur Hand hat oder „mal eben schnell“ die Bildgröße anpassen will, kann das Online-Tool Picture Resezier benutzen.
Typische Bildgrößen
Es lassen sich keine Standardmaße nennen, da natürlich jedes Screendesign anders aufgebaut ist. Trotzdem kann man ein paar typische Bildmaße nennen.
- Hero-Bild / Bild für eine Slideshow: ca. Breite 1.280 px – 1.600 px
- Breites Bild bei einspaltigem Layout: ca. Breite 1.280 px
- Bild bei zweispaltigem Layout: ca. Breite 600 px
- Bild bei dreispaltigem Layout: ca. Breite 400 px
- Bild bei vierspaltigem Layout: ca. Breite 180 px
- Bilder im Fließtext: ca. Breite 300 px – 400 px
- Galeriebild ohne Großansicht: Breite 500 px
- Galeriebild mit Großansicht: Breite 1000 px
Tools, um Bilder zu komprimieren
Wenn Bildmaße und Dateiformat optimiert bzw. bewusst ausgewählt und das Bild gespeichert wurde, ist das Bild einsatzbereit. Doch jetzt lässt es sich noch weiter optimieren. Es gibt Online-Tools, mit denen sich die Dateigröße weiter reduzieren lässt. Das ist vor allem daher interessant, da Bilder meistens die größten Datenmengen verursachen. Hier lohnt es sich also besonders, weiter zu optimieren.
Wichtig ist bei der Komprimierung, darauf zu achten, dass der sichtbare Qualitätsverlust nicht zu groß wird. Das heißt, dass er nicht sichtbar ist, oder zumindest nicht sichtbar stört.
Es gibt dutzende Tools, die Bilder komprimieren können. Im Folgenden stelle ich ein einige vor:

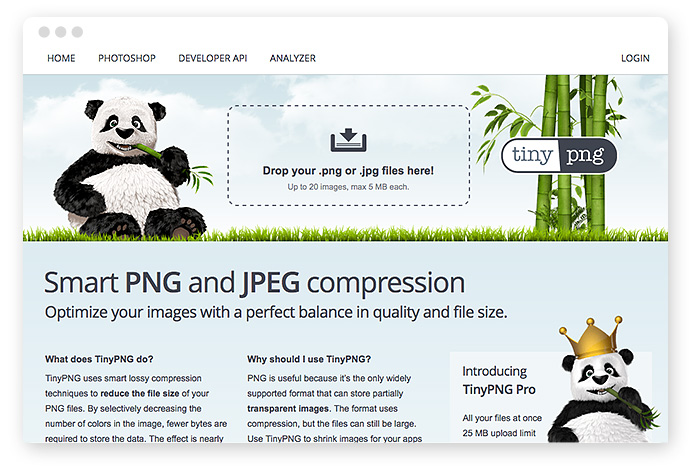
TinyPNG
Das Tool mit dem Panda: TinyPng komprimiert PNGs, aber auch JPG-Dateien – und zwar ohne Qualitätsverlust.
Das Tool ist auch gut für PNGs mit Transparenzen geeignet. Aus 24 Bit-PNGs können sogar 8 Bit-PNGs erzeugt werden, was die Datenmenge natürlich spürbar reduziert (laut Angaben auf der Webseite teilweise über 70 %).
TinyPNG
Wer TinyPNG als Photoshop-Plugin möchte, kann dies für $ 50 erwerben und muss dann nicht mehr den „Umweg“ über die Webseite gehen.

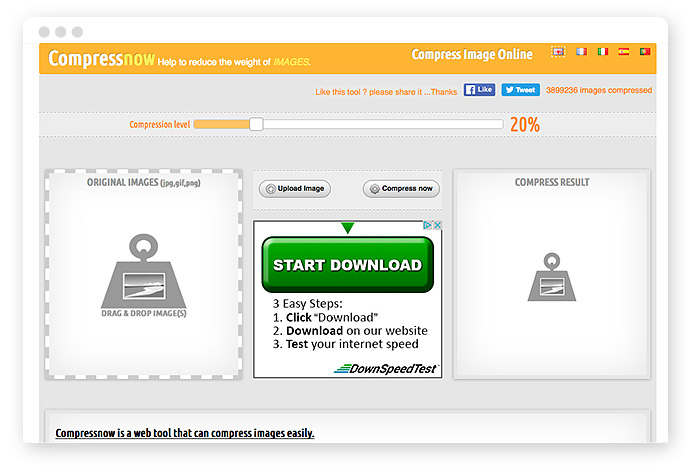
Compressnow
Compressnow unterstützt JPG-, PNG- und GIF-Dateien und die Komprimierungsstufe lässt sich selber einstellen. Wurde ein Bild hochgeladen, wird dynamisch angezeigt, wie sich die Dateigröße bei unterschiedlicher Komprimierungsrate verändert.
Das Bildergebnis lässt sich sofort begutachten (zumindest in einem kleinen Vorschaufenster). Wenn einem das Ergebnis gefällt, kann man das Bild gleich downloaden.
Compressnow

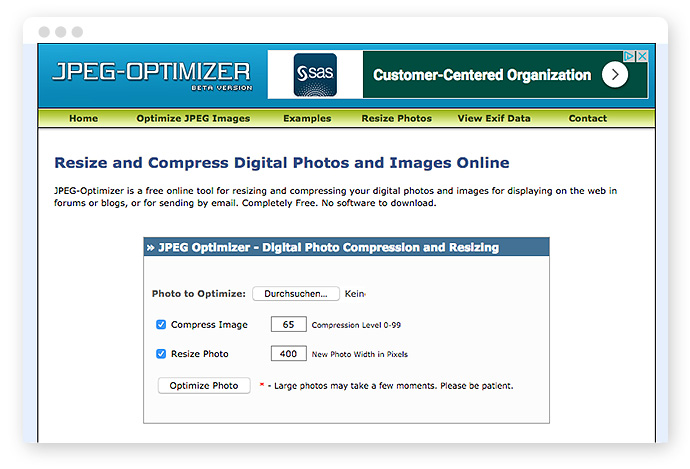
JPEG Optimizer
Der Name ist Programm: Hiermit lassen sich JPG-Dateien optimieren. Es lässt sich aber nicht nur die Komprimierungsrate einstellen. Die Bildmaße lassen sich auch anpassen. Es wird die gewünschte neue Bildbreite angegeben und die Höhe wird dann proportional angeglichen.
Nach dem Optimieren werden die alten und neuen Daten gegenübergestellt, so dass man einen schönen Vergleich hat. Vor allem die eingesparte Dateimenge in Prozent überzeugt.
JPEG Optimizer

Optimizilla
Bei dem Tool Optimizilla lassen sich bis zu 20 JPG- und PNG-Dateien auf einmal hochladen und komprimieren. Für jedes Bild wird dann groß und deutlich die eingesparte Dateimenge angezeigt. Wer noch feiner justieren will, kann für jedes Bild die Komprimierung einzeln einstellen. Danach lässt sich ein ZIP-Archiv mit den komprimierten Bildern downloaden.
Optimizilla
Dieses Tool ersetzt im Grunde die beiden beliebten Komprimierungs-Werkzeuge Compress JPEG und Compress PNG, die jeweils nur für das eine Dateiformat geeignet waren.

Compressor
JPG, PNG, GIF lassen sich mit diesem Tool komprimieren. Es gibt eine verlustfreie Kompression, aber selbst bei der verlustbehafteten Komprimierung sind die Unterschiede kaum erkennbar.
Das Tool überzeugt vor allem durch die moderne und intuitive Bedienung. Etwas, womit nicht jedes Tool glänzen kann …
Compressor

Responsive Bilder
Beim Punkt „Bildauflösung“ wurde von den Bildmaßen in Pixeln gesprochen und dass das Bild auf die Ausgabegröße optimiert werden sollte.
Bei responsiven Webdesigns ist es aber meistens so, dass sich die Bildmaße flexibel verändern (sollten). Es gibt hier nicht nur „die eine“ Bildgröße, sondern viele unterschiedliche. Das formatfüllende Bild auf einem großen Monitor ist in seinen Dimensionen auf einem Smartphone natürlich total „oversized“.
So lassen sich Bilder im responsiven Webdesign zum Beispiel nach der Pixeldichte optimieren:
Bei hochauflösenden Displays (wie z.B. das Retina-Display von Apple) kann man Bilder mit einem größeren Pixelumfang anzeigen lassen.
Bei unterschiedlichen Bildschirmauflösungen können unterschiedliche Bilder (mit verschiedenen Maßen) angezeigt werden. Dies lässt sich über Breakpoints realisieren.
Mehr zu den technischen Optionen, responsive Bilder im Code zu definieren samt Beispiel-Quellcodes, gibt es im Artikel Responsive Images –
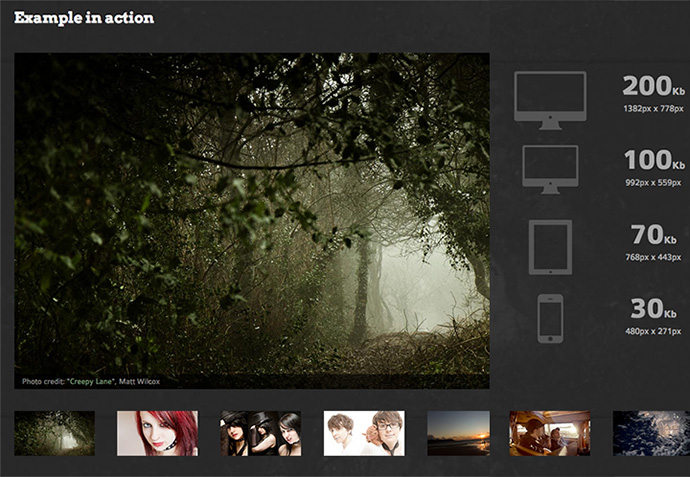
Interessant ist das Tool Adaptive Images. Dieses liefert die passende Bildgröße zu dem jeweiligen Screen des Besuchers aus. Es werden also, sozusagen in Echtzeit, jeweils passende Bildgrößen erstellt. Das spart nicht nur Ladezeit beim User, sondern erspart zusätzlich die Erstellung verschiedener Bildgrößen im Voraus:

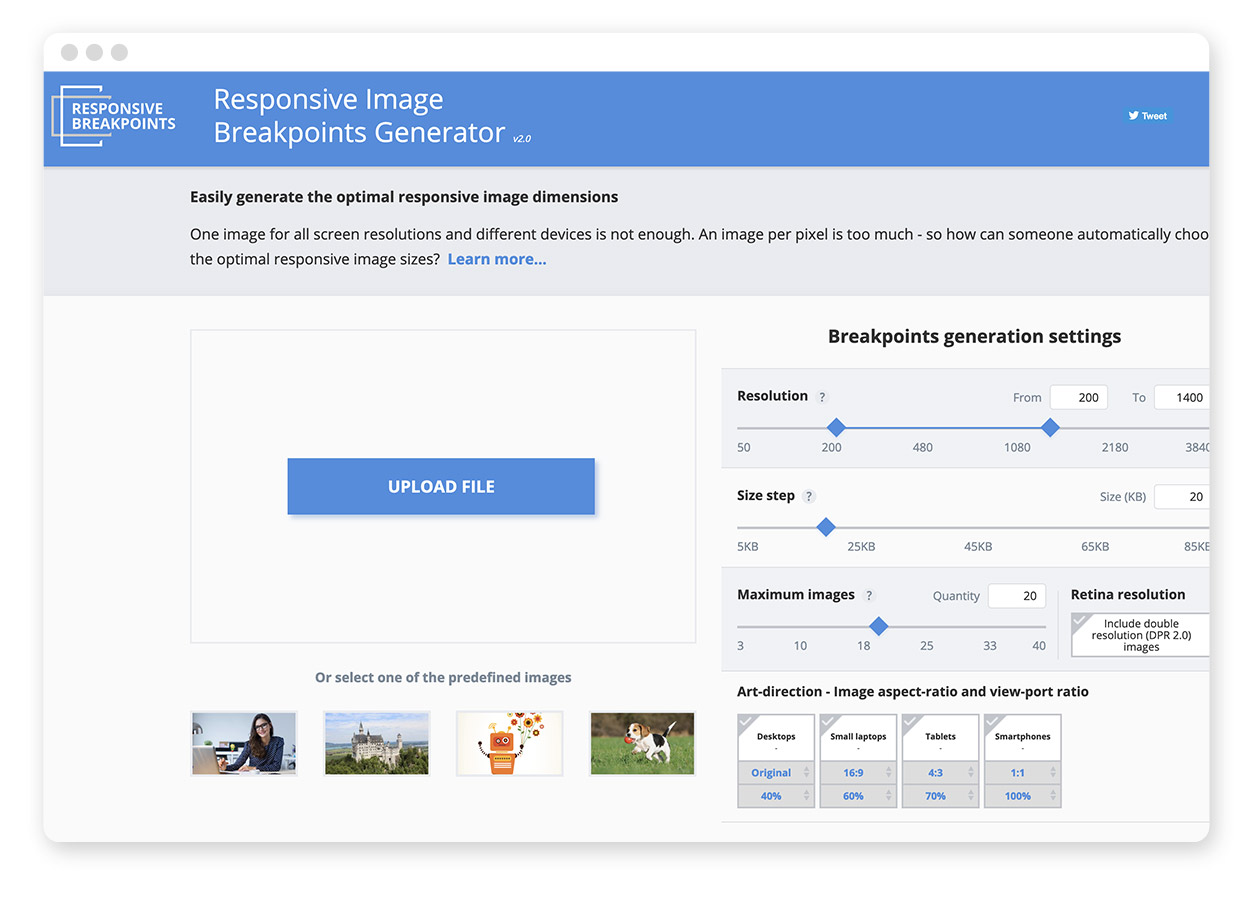
Ein weiteres spannendes Tool ist der Responsive Image Breakpoints Generator. Hier lassen sich aus einem hochgeladenen Bild verschiedene Versionen erstellen. Die Breakpoints hierfür lassen sich flexibel per Regler einstellen:

Alternativen zu Bildern
Bildgröße, Dateiformat, Responsive Webdesign – da gibt es schon einiges zu beachten. Und es lässt sich bei Bedarf noch mehr optimieren. Und zwar eventuell schon VOR der Entscheidung für ein Bild. So gibt es die Option, ganz auf Bilder zu verzichten.
CSS3-Techniken
Die (ok, inzwischen nicht mehr ganz so neuen) CSS3-Techniken erlauben Effekte, die früher auf Webseiten nur mit Pixelbildern umzusetzen waren. Schattenwürfe, Rundungen, Drehungen, Verzerrungen, Transparenzen, Verläufe oder die aus Photoshop so beliebten Blendmodi (Mischmodi) und noch andere lassen sich jetzt recht simpel per CSS umsetzen.
Werden solche „Effekte“ mit CSS3 statt Pixelbildern umgesetzt, spart dies deutliche Datenmengen.
Folgendes kleines Beispiel zeigt anschaulich ein paar der mit CSS3 möglichen Effekte auf:
See the Pen Button.css: CSS3 Button Animations by Zixuan(Kevin) Fan (@kevinfan23) on CodePen.
CSS-Sprites
Statt mehrere (kleine) Bilder zu laden, gibt es die Möglichkeit, diese in einem großen Bild abzuspeichern. Und dann per CSS immer nur einen passenden Ausschnitt dieses Bildes einzublenden. Das spart insofern Ladezeit, weil nur ein einziges (sicherlich größeres) Bild geladen werden muss und nicht mehrere (kleinere). Dadurch werden aber die Abfragen an den Server reduziert. Icons (z.B. der sozialen Netzwerke) oder Länderflaggen sind beliebte Beispiele und Einsatzgebiete für die CSS-Sprites.
Mehr zu den CSS-Sprites im Artikel CSS Sprites: What They Are, Why They’re Cool, and How To Use Them

Bilder nachladen
Normalerweise werden alle Seiteninhalte nach und nach geladen. Unabhängig davon, ob der User sich auch alle Inhalte anschaut. Bei der aktuellen Entwicklung zu immer längeren Seiten mit immer größeren Bildern (was sich auf den OnePagern zuspitzt) werden also häufig große Datenmengen geladen, zu denen der User nie gelangt (sei es, weil er die Seite vorher verlässt oder auf einen Link klickt) – was natürlich für beide Seiten ungünstig ist.
Hier hilft das „faule Laden“: Die Bilder werden erst dann geladen, wenn der User bzw. der Browser an die entsprechende Stelle der Seite gelangt, in der das Bild angezeigt wird. Das kann dazu führen, dass es immer wieder einen Moment dauert, bis das entsprechende Bild geladen ist, also immer wieder kurz eine leere Fläche zu sehen ist. Aber dadurch geht das erstmalige Laden der Seite an sich wesentlich schneller. Und vor allem werden weniger „unnütze“, weil nicht beachtete, Daten geladen.
Für dieses sogenannte „Lazy Load“ gibt es ein jQuery-Plugin, das sich simpel einbinden lässt und den Rest erledigt:
Lazy Load Plugin for jQuery .
Um diesen kurzen Ladeeffekt der leeren Fläche nicht zu haben, lassen sich die Bilder auch schon „kurz“ vorher laden, bevor der User an der entsprechenden Stelle ist.
Tipps für Bilder in WordPress
Für das meistverbreitete Content Management System WordPress gibt es auch einige Plugins, um Bilder (automatisch) zu optimieren:
Vorschaubilder in WordPress
Von jedem hochgeladenen Bild werden standardmäßig gleich Thumbnails, also kleine Vorschaubilder, angelegt. Im Backend unter „Einstellungen“ → „Medien“ lassen sich die generierten Bildgrößen ändern. Das geht aber nur für zukünftige Bild-Uploads und sollte daher im Idealfall direkt beim ersten Einrichten der WordPress-Seite erfolgen.
Wer zusätzliche Vorschaubilder in anderen Maßen braucht, kann dies in der functions.php angeben. Ein paar hilfreiche Tipps finden sich dazu im Artikel Definierte Bildgrößen und Konvertierung von Bildern in WordPress.
Möchte man die Vorschaubilder noch nachträglich anpassen, geht das gut mit dem Plugin Regenerate Thumbnails.
Beliebte WordPress-Plugins zur Bildkomprimierung
Oben habe ich schon ein paar Tools vorgestellt, um Bilder bzw. die Datenmenge zu optimieren. Es gibt auch Plugins, die das direkt in WordPress umsetzen. Wichtig ist, zuerst die Bilder zu komprimieren, mit welchem Tool im Detail ist zweitrangig.
WP Smus
Das vermutlich bekannteste und beliebteste WordPress-Plugin zur Bildkomprimierung. Eine gute, verlustfreie Komprimierung, Lazy Load, Anpassung der Pixelmaße und die Option in der kostenfreien Version bis zu 50 Bilder auf einen Klick zu optimieren – und mit der kostenpflichtigen Version ($ 49) geht noch mehr. So lassen sich die Bilder nachträglich noch optimieren. Das Plugin zeigt auch an, ob ein Bild schon komprimiert wurde oder nicht.
Optimus
Optimiert Bilder, die hochgeladen werden, automatisch. In der kostenfreien Version ist die Dateigröße auf 100 KB beschränkt, was schnell die kostenpflichtige Version ins Spiel bringt, die $ 29/Jahr kostet.
EWWW Image Optimizer
Ebenfalls gute Komprimierung ohne Dateigrößenbeschränkung.
ShortPixel
Gute Komprimierung ohne Dateigrößenbeschränkung und ohne Bildanzahlbeschränkung.
Compress JPEG & PNG
Verbindet die Tools TinyPNG und TinyJPG und liefert optimierte Bilder aus.
Weitere Tipps
Die wichtigsten Tipps und Techniken zur Bildoptimierung hast du schon kennengelernt. Zusätzlich habe ich noch ein paar Tipps, die darüber hinausgehen für dich:
Verständlicher Dateiname
Benenne die Bilder eindeutig und verständlich. Dies hilft dir und anderen dabei, die Übersicht und Einordnung zu behalten und hilft beim Wiederfinden der Bilder (z.B. in einem CMS). Und auch für die Suchmaschinenoptimierung ist ein konkreter, beschreibender Dateiname hilfreich. Nutze dabei keine Sonderzeichen, Umlaute und Leerzeichen.
Alternativer Text
Gib jedem Bild eine alternative Beschreibung (alt-Attribut). Wie der Dateiname sollte der Alternativtext verständlich und klar geschrieben sein, kurz und knackig sozusagen.
So optimierst du Bilder fürs Web –
die Checkliste:
- Setze nur Bilder ein, die unbedingt benötigt werden.
- Verwende möglichst Rastergrafiken.
- Verwende JPG für fotorealistische Motive.
- Verwende PNG, wenn du hohe Details, hohe Auflösungen und/oder Transparenzen brauchst.
- Verwende GIF, wenn Animationen benötigt werden.
- Speichere die Bilder in den maximal benötigten Ausmaßen.
- Nutze responsive Bilder bzw. Techniken, um kleinere Bilder für kleinere Auflösungen nutzen zu können.
- Komprimiere die Bilder.
- Suche einen guten Kompromiss zwischen kleiner Dateigröße, starker Komprimierung und (noch) guter Qualität.
- Nutze dazu auch die vorgestellten Komprimierungstools.
- Setze wo möglich CSS3-Effekte anstatt Bilder ein.
- Setze Lazy Load ein, sodass Bilder erst geladen werden, wenn der User sie sehen würde.
- Im CMS kannst du Plugins einsetzen und die Komprimierung automatisieren.
- Teste die Ladezeiten deiner Seite und der Bilder.
Häufige Fragen zur Bildoptimierung fürs Web
Gibt es eine ideale Bildgröße?
Klare Antwort: Jein. Es gibt nicht die eine ideale Bildgröße. Es gibt aber für jeden Einsatzzweck sowas wie eine ideale Größe. Diese hängt von der Darstellung des Bildes auf der Website ab. Gut wäre es, wenn die Maße des Bildes auf der Website klar sind, also zum Beispiel welchen Spaltenumfang das Bild haben soll/kann. Oder wo es genau zum Einsatz kommt, z.B. in einem Slider, als Artikelbild usw.
Wie finde ich heraus, wie groß ein Bild auf meiner Website ist?
Einfach mit der rechten Maustaste auf das gewünschte Bild klicken. Es geht dann ein kleines Dialogfensterchen auf. Hier dann je nach Browser unterschiedliche Punkte auswählen: Diese heißen mal „Grafik-Info anzeigen“ oder auch „Untersuchen“. Du bekommst dann die entsprechenden Größenangaben des gewählten Bildes angezeigt.
Wie wähle ich das Bildformat richtig aus?
Für fotorealistische Bilder am besten JPG wählen. Hast du besondere Ansprüche an Qualität oder Transparenz, dann wäre wohl PNG das passende Bildformat. Für (kleine) Animationen eignet sich das GIF-Format. Und wenn du Rastergrafiken wie Logo, Icons oder Illustrationen hast, dann wird eine SVG-Grafik das passende Format sein.
Warum sollten Bilder überhaupt eingesetzt und optimiert werden?
Bilder eignen sich gut, weil sie Emotionen hervorrufen, Sachverhalte kurz und bündig erklären können und die Aufmerksamkeit lenken. Damit die Seite aber schnell laden kann und nicht zu große Datenmengen durch das Netz geschickt werden, sollte man die Bilder optimieren. Dies erfreut den Website-Betreiber ebenso wie den User. Und auch Google findet das gut und damit auch die Website-Rankings.
Gerade bei einer Website mit vielen Bildern ist eine gute Bildoptimierung daher unerlässlich.
Haben optimierte Bilder auch bei der Google-Bildersuche Vorteile?
Ja, optimierte Bilder haben geringere Ladezeiten und ranken damit besser. Klar ist aber auch: Die Ladezeit ist nur ein Ranking-Kriterium. Dateiname, Alternativtext, Bildbeschreibung, Ranking der Seite an sich sind andere wichtige Kriterien. Aber wer seine Webseite für Suchmaschinen optimieren will, der sollte auch seine Bilder optimieren!
Setzt man Bild-Slider auf Websites noch ein?
Jein, die hohe Bedeutung auf der Startseite haben Slider definitiv verloren. Wenn sie dort überhaupt eine hohe Bedeutung hatten – sie wurden eben oft eingesetzt, weil es viele Website-Betreiber toll fanden, wenn sich etwas bewegte und man viele Bilder auf recht kleinem Raum zeigen konnte. Für den Besucher hielt sich der Mehrwert schon immer in Grenzen. Wer will schon ewig vor der Startseite sitzen und slidenden Bildern zuschauen? Slider haben vielleicht noch als eine Art News-Ticker oder Vergleichbares eine Relevanz.
Fazit Bildoptimierung fürs Web
Bilder zu optimieren gehört zur Standard-Arbeit eines Webdesigners. Das beginnt bei der richtigen Bildgröße und dem Dateiformat und endet manchmal erst beim „faulen Laden“ …
In diesem Artikel hast du nun viele Aspekte und Techniken bekommen, um deine Bilder zukünftig zu optimieren und das Nutzungserlebnis für deine Besucher möglichst groß zu halten bzw. durch unnötige Datenmengen nicht zu verschlechtern. Auch dein Suchmaschinenranking wird sich freuen.
Wenn du noch weitere Tipps hast, immer her damit in die Kommentare!
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Bilderoptimierung fürs Web
Nur benötigte Bilder verwenden: Überprüfe, ob jedes Bild tatsächlich notwendig ist, um Inhalte klar zu vermitteln, und verzichte auf schmückendes Beiwerk.
Das richtige Bildformat wählen: Fotorealistische Motive als JPG speichern, PNG für hohe Qualität und Transparenzen nutzen, GIF für Animationen verwenden und SVG für Vektorgrafiken einsetzen.
Bildgröße anpassen: Passe die Bildmaße an die tatsächliche Darstellungsgröße an, um unnötige Datenmengen zu vermeiden.
Dateigröße reduzieren: Nutze Komprimierungstools wie TinyPNG, Compressnow oder Optimizilla, um Dateigrößen ohne sichtbare Qualitätsverluste zu minimieren.
Lazy Load einsetzen: Lade Bilder erst, wenn der User an die entsprechende Stelle der Seite scrollt, um die Ladezeit der Seite zu optimieren.
Responsive Bilder verwenden: Bereitstellung verschiedener Bildgrößen für unterschiedliche Bildschirmauflösungen verbessert die Performance auf mobilen Geräten.
CSS3-Effekte nutzen: Ersetze Bilder durch CSS-Effekte, wo möglich, um Datenmengen zu reduzieren.
Suchmaschinenoptimierung beachten: Vergib klare Dateinamen und Alt-Texte, um Bilder besser für die Google-Bildersuche zu optimieren.
Plugins für WordPress: Tools wie WP Smush oder ShortPixel helfen, die Bildoptimierung direkt in der WordPress-Umgebung zu automatisieren.
Regelmäßig testen: Überprüfe die Ladezeiten deiner Website und passe die Bildoptimierung kontinuierlich an, um ein optimales Nutzungserlebnis zu bieten.
Häufig gestellte Fragen zur Bildoptimierung fürs Web
Warum ist Bildoptimierung wichtig?
Optimierte Bilder reduzieren die Ladezeit von Webseiten, verbessern die Nutzererfahrung und tragen zu einem besseren Suchmaschinenranking bei.
Welches Bildformat sollte ich verwenden?
JPG ist ideal für fotorealistische Bilder, PNG für hohe Qualität und Transparenzen, GIF für Animationen und SVG für Vektorgrafiken wie Logos oder Diagramme.
Was ist Lazy Loading und warum ist es sinnvoll?
Lazy Loading lädt Bilder erst dann, wenn sie sichtbar werden, was die initiale Ladezeit der Webseite reduziert und Bandbreite spart.
Wie finde ich die optimale Bildgröße für meine Website?
Passe die Bildmaße an die geplante Anzeigegröße auf der Webseite an, um unnötige Datenmengen zu vermeiden. Tools wie Picture Resizer helfen bei der Anpassung.
Welche Tools kann ich zur Bildkomprimierung nutzen?
Beliebte Tools sind TinyPNG, Optimizilla und Compressnow. Sie ermöglichen es, die Dateigröße zu verringern, ohne die Bildqualität sichtbar zu beeinträchtigen.
Was ist der Unterschied zwischen verlustfreier und verlustbehafteter Komprimierung?
Bei verlustfreier Komprimierung bleibt die Bildqualität vollständig erhalten, während bei verlustbehafteter Komprimierung Informationen entfernt werden, was die Dateigröße reduziert, aber zu Qualitätsverlust führen kann.
Kann ich die Bildoptimierung in WordPress automatisieren?
Ja, Plugins wie WP Smush, ShortPixel oder EWWW Image Optimizer helfen, Bilder direkt beim Hochladen zu optimieren und zu komprimieren.
Hat die Bildoptimierung Einfluss auf die Google-Bildersuche?
Ja, optimierte Bilder mit aussagekräftigen Dateinamen und Alt-Tags ranken besser und laden schneller, was die User Experience und SEO verbessert.
Sollte ich Bild-Slider auf meiner Website verwenden?
Bild-Slider haben an Bedeutung verloren, können aber in bestimmten Fällen wie für News-Ticker oder Vergleiche sinnvoll sein. Achte darauf, dass sie nicht die Ladezeit unnötig verlängern.