Sie galten ja schon als ausgestorben. Und keiner wollte sie mehr haben.
Vor sehr vielen Jahren aber, so kurz nach den Anfängen des Internets, zu Zeiten des kommerziellen Durchbruchs waren sie allgegenwärtig:
Zuerst die animierten GIFs in Form von drehenden Logos und blinkenden Menüs und Buttons. Später dann die Flash-Webseiten und die damit einhergehenden umfangreichen Animationen.
Die Flash-Technologie spielt heute keine Rolle mehr. Animationen aber wieder. Jahrelang waren sie eine Randerscheinung, doch inzwischen kommt kaum eine moderne Webseite ohne Animationen aus.
Was für ein Comeback – und sie sind wiedergekommen, um zu bleiben.
Was sind CSS3-Animationen?
CSS3-Animationen ermöglichen es, HTML-Elemente ohne JavaScript oder externe Plugins wie Flash zu animieren. Sie bieten zwei grundlegende Techniken: Transitions für sanfte Übergänge und Keyframe-Animationen für komplexe Bewegungsabläufe mit mehreren Zuständen. Richtig eingesetzt, verbessern sie die Benutzererfahrung, indem sie Interaktionen intuitiver und Inhalte lebendiger gestalten. Gleichzeitig sollte auf Performance geachtet werden, damit Animationen flüssig und effizient laufen, insbesondere auf mobilen Geräten.
Animationen im Webdesign
Animationen waren deshalb viele Jahre verpönt, weil sie als Spielerei verstanden und eingesetzt wurden. Als nettes Gimmick, das wenig Nutzen, aber dafür viel „Show“ bietet. Im Endeffekt aber den Besucher von der Bedienung abhält bzw. sie unnötig erschwert.
Klar, das ist auch heute noch auf Webseiten zu finden. Viel häufiger aber werden Animationen eingesetzt, um die Bedienung zu erleichtern, das Scrollen zu einem Erlebnis zu machen und generell um die User Experience zu erhöhen. Animationen machen Webseiten ein Stück weit lebendiger.
jQuery und weitere JavaScript-Frameworks sorgten dafür, dass sich Animations-Effekte fast schon inflationsartig ausgebreitet haben. In den letzten Jahren ist dank CSS3 der Spielraum für Animationen erweitert worden.
CSS3 bietet also das, was vorher nur mit JavaScript möglich war, und geht sogar noch einen Schritt weiter: recht schnell und einfach Animationen zu erstellen.
Dieser Artikel soll die Möglichkeiten von CSS3 aufzeigen, schnell und einfach interessante Animationen und Effekte zu erstellen. Neben der technischen Umsetzung werden auch einige Beispiele und Einsatzgebiete vorgestellt.
Inhaltsverzeichnis
- Was sind CSS3-Animationen?
- Animationsgrundlagen
- Die Animationsmöglichkeiten mit CSS3
- CSS3 Transitions:Einfache Animationen und Übergänge
- Keyframe-Animationen mit CSS3
- Komplexere Animationen mit CSS3
- CSS3-Bibliotheken
- Performance
- CSS-Animationen für eine bessere User Experience
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu CSS3-Animationen
- Häufig gestellte Fragen zu CSS3-Animationen
Animationsgrundlagen
Animation ist ein Oberbegriff für den gesamten Bereich der bewegten Elemente (wie Bilder oder Text). Im Grunde bestehen Animationen nur aus einer Aneinanderreihung von Einzelbildern, die zusammengesetzt eine Illusion von Bewegung erzeugen.
Für das Verständnis und den Ablauf einer Animation werden folgende Elemente benötigt:
Die Zeitleiste
Die Zeitleiste steuert den Ablauf einer Animation in den meisten Animationsprogrammen. Mit ihr können Sie zeitbezogene Animationsaspekte steuern: Hinzufügen oder Entfernen von Keyframes, Ändern der Entspannungszeit, Beschleunigen und Verlangsamen usw.
Keyframes
Keyframes sind die Markierungen, die den Start- und Endpunkt einer Aktion festlegen. Wenn sich beispielsweise ein Kreis zu einem Quadrat verändern soll, wird der erste Keyframe an die Stelle gesetzt, an der es starten soll, und ein neuer Keyframe weiter entlang der Zeitachse, an der er enden soll.
Animationsdauer
Die Dauer einer Animation gibt an, wie lange sie dauern wird. Schnelle Animationen sind weniger auffällig als langsame, aber wenn Sie zu langsam vorgehen, kann das die Benutzer frustrieren. Die ideale Dauer liegt je nach Komplexität der Animation, in der Regel zwischen 100 und 500 ms.
Startverzögerung
Die Verzögerung der Animation gibt an, wann die Animation beginnt. Wenn die Verzögerung auf 0 gesetzt ist, wird die Animation sofort abgespielt, sobald sie durch eine Benutzeraktion oder das Laden der Seite ausgelöst wird. Ist die Verzögerung auf eine positive Zahl eingestellt, beginnt die Animation zu einem bestimmten Zeitpunkt nach dem Auslöser. Bei einer negativen Zahl scheint das animierte Objekt bereits in Bewegung zu sein, wenn es ausgelöst wird.
Die Animationsmöglichkeiten mit CSS3

Eine Animation ist Veränderung und Bewegung. Unser ganzes Leben ist sozusagen „Animation“.
Auf Webseiten bedeutet Animation eine Veränderung eines Objektes. Das kann zum Beispiel heißen, dass sich das Objekt von A nach B bewegt, die Farbe ändert oder die Form.
Animation bedeutet auch, dass diese Veränderung nicht schlagartig, von einem Moment auf den anderen passiert, sondern mehr oder weniger langsam über mehrere Einzelschritte. Diese bemerkt der Beobachter im Normalfall nicht, da diese sehr schnell hintereinander ablaufen (wie im Kino).
CSS3 bietet also die Möglichkeit, einzelne CSS-Eigenschaften über einen festgelegten Zeitraum zu verändern.

CSS3 bietet zwei Arten der Animation an:
Transitions & Animations
Die beiden Arten sind sich einerseits recht ähnlich. Es lässt sich damit …
- bestimmen, welche CSS-Eigenschaft(en) animiert werden soll(en).
- die Dauer der Animation festlegen.
- die Geschwindigkeit der Veränderung einstellen (also z.B. linear oder zuerst schneller, dann langsamer).
- festlegen, wann die Animation ausgeführt werden soll.
Der Unterschied liegt darin, wie sich die beiden Animationsarten auslösen lassen, ob sie sich loopen (also wiederholen) lassen und wie umfangreich sich die Veränderung einstellen lässt.
Schauen wir uns die beiden CSS3-Animations-Möglichkeiten genauer an:
CSS3 Transitions:
Einfache Animationen und Übergänge
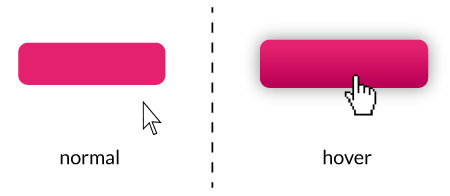
Transition ist ein Übergang von einem Anfangszustand in einen Endzustand. Die CSS-Transitions sind in der Verwendung begrenzt. Der häufigste Einsatz ist mit der CSS-Pseudo-Klasse :hover. Dafür ist die Umsetzung recht einfach.
Ein typisches Einsatzgebiet ist beispielsweise ein Button, der bei einem Mouseover animiert seine Hintergrundfarbe ändert. Also nicht schlagartig, sondern fließend.
Oder ein Link, dessen Textfarbe sich fließend ändert. Oder ein Vorschaubild, dessen Transparenz sich vergrößert.

Bei Mouseover verändert sich das Aussehen des Elements.
Um eine Transition zu definieren, braucht es mindestens folgende Angaben:
transition-property
Definiert die zu verändernde CSS-Eigenschaft (also z.B. Textfarbe, Hintergrundfarbe oder Position).
transition-duration
Definiert die Animationsdauer.
Für einen Beispiel-Button könnte der CSS-Code also folgendermaßen aussehen:
.button {
background-color: #333;
transition-property: background-color;
transition-duration: 1s;
}
.button:hover {
background-color: #555;
}
Diese Schreibweise ist übersichtlich.
Man kann die Anweisungen aber auch zusammenfassen in einer Kurzschreibweise:
transition: background-color 1s;
Die Animation wird ausgelöst, wenn sich der Mauszeiger über den Button fährt. Die Veränderung der Hintergrundfarbe verändert sich dann innerhalb einer Sekunde.
Ergänzend können noch folgende zwei Angaben definiert werden:
transition-timing-function
Die Animation verläuft üblicherweise linear, hiermit lässt sich der Geschwindigkeitsverlauf regeln. Es gibt weitere Werte, mit denen sich das Geschwindigkeitsverhalten beeinflussen lässt:
linear | Gleichbleibende Geschwindigkeit (also das gleiche Verhalten, wie wenn keine Angabe erfolgt). |
ease | Die Transition beginnt langsam, wird schnell und endet langsam. |
ease-in | Die Transition beginnt langsam, endet schnell. |
ease-out | Die Transition startet schnell, endet langsam. |
ease-in-out | Die Transition beginnt langsam, wird schnell und endet wieder langsam. |
Und dann gibt es noch transition-delay. Hiermit lässt sich der Animationsbeginn verzögern.
See the Pen Animation Timing functions visualization by Vail Joy (@vailjoy) on CodePen.
Das Button-Skript könnte folgendermaßen erweitert werden:
.button {
background-color: #333;
transition-property: background-color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
transition-delay: .5s;
}
.button:hover {
background-color: #555;
}
Und die Kurzschreibweise dazu:
transition: background-color 1s ease-in-out .5s;
Es lassen sich nur bestimmte CSS-Eigenschaften mit den Transitions steuern (display bspw. nicht). Eine Übersicht findet sich beim W3C – Properties from CSS.
Browserkompatibilität
Um die Kompatibilität mit älteren Browsern zu gewährleisten, sollte man die entsprechenden Vendor-Prefixes einsetzen:
-webkit-transition: background-color 1s ease-in-out .5s; // Safari
-moz-transition: background-color 1s ease-in-out .5s; // Fireforx
-o-transition: background-color 1s ease-in-out .5s; // Opera
transition: background-color 1s ease-in-out .5s;
Um eine transition anzulegen, können also folgende properties eingesetzt werden:
| property | values | Bedeutung |
transition-property | Gibt den Namen der CSS-Eigenschaft an, die animiert werden soll | |
transition-duration | Angabe in Sekunden | Gibt die Dauer der Animation an |
transition-timing-function | ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier (n,n,n,n) | Gibt die Geschwindigkeitskurve der Animation an |
transition-delay | Angabe in Sekunden | Gibt die Verzögerung der Animation wieder |
Keyframe-Animationen mit CSS3
Mit CSS3 lassen sich sogenannte Keyframe-Animationen erzeugen. Die Animation verläuft dann nicht mehr nur von einem Anfangs- zu einem Endzustand, sondern über mehrere Schlüsselbilder (die Keyframes), die Zwischenstände der Animation darstellen. Damit hat man eine größere Kontrolle über den Verlauf der Animation und kann komplexere Veränderungen umsetzen. Dafür ist natürlich der Quellcode entsprechend umfangreicher/komplexer.
Der andere große Unterschied zu den Transitions liegt darin, dass hier keine spezielle Interaktion des Users (wie ein Mouseover) verlangt wird, sondern diese selbständig ablaufen können (z.B. direkt nach dem Laden der Seite).

Eine Keyframe-Animation besteht aus zwei Teilen:
1. Die @keyframe-Regel
Legt den Namen fest und bestimmt den Ablauf der Animation. Dazu werden Schlüsselbilder bestimmt (zumindest ein Anfangs- und Endzustand) und welche CSS-Eigenschaften sich verändern sollen.
@keyframes name-animation {
from {
// Eigenschaften am Beginn der Animation
}
to {
// Eigenschaften am Ende der Animation
}
}
Dies ist eine simple Animation, die mit zwei Schlüsselbildern den Anfang und das Ende der Animation bestimmt.
2. Animations-Aufruf
Die Animations-Regel kann nun von beliebigen CSS-Selektoren aufgerufen werden. Sie verhält sich ein bisschen wie eine Variable beim Programmieren.
.name-selektor {
animation-name: name-animation; // Name der Animation
animation-duration: 1s; // Dauer der Animation
animation-iteration-count: infinite; // Anzahl der Wiederholungen
}
Mit Hilfe der Eigenschaft animation-name wird im Selektor die entsprechende Keyframe-Regel über ihren Namen aufgerufen.
Mit animation-duration wird die Dauer der Animation in Sekunden bestimmt.
Und mit animation-iteration-count wird die Anzahl der Wiederholungen bestimmt. infinite sorgt für unendliche Wiederholungen, alternativ lässt sich ein Zahlenwert eingeben.
Die Kurzschreibweise dazu wäre folgende:
.name-selektor {
animation: name-animation 1s infinite;
}
Daneben gibt es noch weitere Eigenschaften, mit denen der Animationsablauf gesteuert werden kann:
| property | values | Bedeutung |
animation-name | Name der Animation, muss zugeordnet werden, sonst kann keine Animation ausgespielt werden | |
animation-duration | Angabe in Sekunden | Dauer der Animation, muss unbedingt gesetzt werden, da der Wert ansonsten null ist und keine Animation ausgegeben wird |
animation-timing-function | ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier (n,n,n,n) | Verlauf der Animations-Geschwindigkeit. Standardwert ist ease. |
animation-delay | Angabe in Sekunden | Verzögerung des Starts der Animation. Standard ist 0. |
animation-iteration-count | Angabe in Ziffern; bei endlos infinite | Gibt an, wie oft Animation wiederholt wird, Standardwert 1 |
animation-direction | normal, reverse, alternate, alternate-reverse | Richtung der Animation. Standard ist normal (also vorwärts). |
animation-fill-mode | none, forwards, backwards, both | Gibt an, ob die Veränderungen bei einer Pause oder nach der Animation sichtbar sind. |
animation-play-state | running, paused | Pausieren oder Wiederaufnehmen einer Animationsposition |
Die Kurzschrift der vielen Animations-Eigenschaften würde folgendermaßen aussehen:
.name-selektor {
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-fill-mode;
}
Komplexere Animationen mit CSS3
Das Spannende an den @keyframe-Regeln ist, dass nicht nur der Anfangs- und Endzustand definiert werden können, sondern beliebig viele Schlüsselbilder dazwischen. Bei mehr als zwei Bildern werden diese dann in Prozenten (auf der Zeitleiste) angegeben:
@keyframes name-animation {
0% {
// Eigenschaften am Beginn der Animation
}
50% {
// Eigenschaften in der Mitte der Animation
}
100% {
// Eigenschaften am Ende der Animation
}
}
Im folgenden Beispiel werden über fünf Keyframes die Hintergrundfarbe und der border-radius verändert:
Die Syntax für CSS3-Animationen mit mehreren Keyframes enthält viel CSS-Code. Das heißt, allzu umfangreiche Animationen werden sehr schnell unübersichtlich und kaum noch zu überblicken. Vor allem lassen sich alleine mit CSS keine Abhängigkeiten schaffen, so dass beispielsweise eine Animation automatisch erst dann beginnt, wenn eine andere aufgehört hat. Hier wird man dann doch um JavaScript nicht herumkommen. Ebenso wenn man den Start der Animation zu einem bestimmten Zeitpunkt auslösen möchte (z.B. wenn der User an eine bestimmte Stelle gescrollt hat).

CSS3-Bibliotheken
CSS3-Keyframe-Animationen können nicht nur unübersichtlich werden, sondern auch schnell sehr aufwendig bei der Erstellung. Da man das Rad nicht immer neu erfinden muss, gibt es schon einige CSS3-Animations-Libraries. Also praktische Sammlungen von vorgefertigten CSS3-Effekten.
Man bindet ein Stylesheet ein und den Elementen, die animiert werden sollen, wird eine entsprechende CSS-Klasse zugewiesen. Bei einigen dieser Bibliotheken muss man ein JavaScript- oder jQuery-Skript einbinden, dies ist aber jeweils erklärt.
Typische Beispiele für den sinnvollen Einsatz solcher CSS3-Bibliotheken sind:
- Button-Effekte
- Bild-Titel-Animation
- Seiten-Transitions
- Pop-Up-Fenster
- Off Canvas-Menüs bei responsiven Webdesigns
Es gibt einige Animations-Bibliotheken, folgende sind auf jeden Fall einen Blick wert:
Animate.css
Magic.css
Effeckt.css
Animatable
Neben den Bibliotheken gibt es noch folgende CSS-Animations-Generatoren. Hier kann man sich sozusagen seine Animation zusammenklicken und bekommt den entsprechenden CSS-Quellcode ausgeliefert. Wer sich beim selber coden unsicher ist, kann diese – zumindest für kleine Animationen – gut nutzen.
CSS Generator Keyframe Animation
Animista
CSS Animation Kit
CSS3 Maker
Performance
Bei Animationen gelangt man schnell an die Frage, wie „ruckelfrei“ diese ablaufen und wie es sich mit der Ladezeit verhält.
Browser „zeichnen“ die Seite 60 Mal pro Sekunde, dass bedeutet ungefähr alle 16 Millisekunden werden die Elemente (neu) gezeichnet. Jede Veränderung durch Animationen müssen die Browser neu berechnen, was sehr aufwendig werden kann. Wird für ein „Frame“ länger gebraucht, wird das oder die nächsten ausgelassen, so kann es schon mal zu einem Ruckeln kommen.
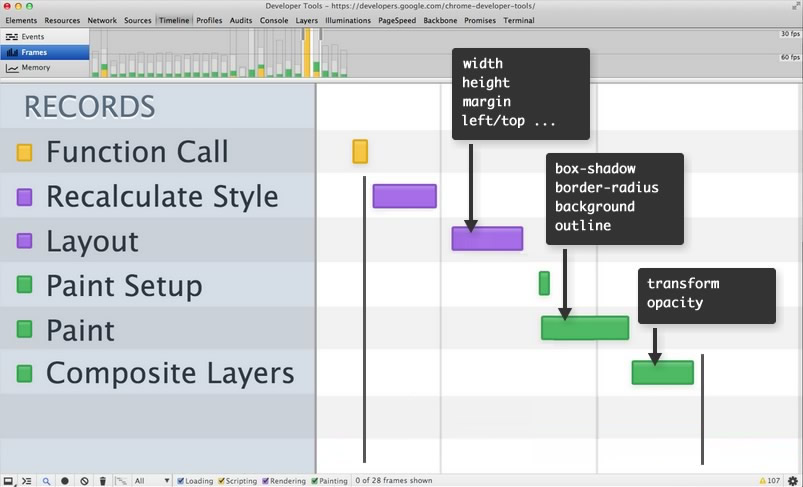
Bei der Neuberechnung geht der Browser vier Schritte durch, ein Wasserfall-Prinzip:

Quelle: HTML5 Rocks – High Performance Animations
Diese vier Schritte bedeuten im Detail:
Recalculate Style
Der Browser überprüft zuerst den Quellcode, ob sich Klassen, CSS-Styles oder Attribute bei Elementen geändert haben. Wenn ja, dann werden diese Elemente neu berechnet, einschließlich evtl. vererbter Elemente (also Kind-Elemente).
Layout
Der Browser berechnet dann die Größe und Position jedes Elements im Browserfenster.
Paint
Der Browser „zeichnet“ jedes Element mit seinen zugewiesenen Stilen auf einzelnen Ebenen. Ähnlich vorstellbar wie Ebenen in Photoshop, die übereinander liegen.
Composite
Nachdem alle Elemente in Ebenen erstellt wurden, werden sie auf dem Bildschirm platziert. Das ist, als würden in Photoshop alle Ebenen in ein Bild zusammengefügt.
Das Wasserfall-Prinzip bedeutet, je früher eine Veränderung stattfindet, umso mehr Arbeit hat der Browser, da es sich auf die folgenden Schritte auswirkt. Werden die Eigenschaften transform oder opacity verändert, hat er am wenigsten Arbeit.
Werden dagegen die Position (left, top) oder die Ausmaße (width, height) verändert, dann muss der Browser die Schritte Layout, Paint und Composite durchgehen und neu bearbeiten.
Die Seite CSS Triggers bietet eine Übersicht, welche CSS-Eigenschaft an welcher Stelle im Wasserfall-Prozess anfängt.
Und diese Tabelle zeigt die beliebtesten CSS-Eigenschaften, die verändert werden – die meisten schon beim Layout.
Gerade mit Rücksicht auf mobile Endgeräte sollten also Animationen mit Bedacht eingesetzt werden, da hier die Rechenleistung geringer ist. Wer schon mit kleineren Bildschirmen surft, will nicht noch ruckelige Seiten bedienen müssen.
Tipp:
Die Position und Größe eine Elements nicht mit left, top und width, height verändern, da diese bereits beim Layout-Prozess berechnet werden.
Stattdessen besser auf transform: translate (npx, npx) und transform: scale(n) setzen.
CSS-Animationen für eine bessere User Experience

Animationen sind das Salz in der Suppe. Die wilden Flash-Zeiten sind vorbei. Aber Parallax-Effekte, hereinfliegende mobile Menüs oder animierte Mouseover-Effekte sind allgegenwärtig. Sie können die Benutzung erleichtern und das Benutzungserlebnis (die User Experience) erhöhen.
Mit den Animationen ist es wie überall im Leben:
In Maßen ja, nur nicht in Massen.
Mit CSS3-Animationen hat man schon einige tolle Möglichkeiten. Für einfache Animationen reichen die Transitions. Wenn Animationen wiederholt w oder etwas komplexer gestaltet werden sollen (mit mehreren Schlüsselbildern), bieten sich @keyframe-Animationen an. Und für „ganz wilde“ Sachen gibt es JavaScript.
Wenn du noch mehr über Animationen wissen willst, kann ich dir folgende Artikel empfehlen:
The ultimate guide to Web animation
All About CSS Animations
High Performance Animations
Myth Busting: CSS Animations vs. JavaScript
Zusammenfassung des Artikels – wichtige Erkenntnisse zu CSS3-Animationen
CSS3 ermöglicht Animationen ohne JavaScript
Während früher JavaScript oder Flash erforderlich waren, lassen sich mit CSS3 viele Animationen einfach und performant umsetzen. Transitions eignen sich für sanfte Übergänge, während Keyframe-Animationen komplexere Bewegungsabläufe ermöglichen.
Animationen steigern die User Experience
Richtig eingesetzt, können CSS3-Animationen die Bedienung erleichtern und Inhalte gezielt hervorheben. Sie machen eine Website lebendiger und sorgen für eine moderne, interaktive Gestaltung.
Transitions für einfache Effekte nutzen
Mit CSS-Transitions lassen sich Farben, Größen oder Positionen sanft verändern, beispielsweise bei Hover-Effekten für Buttons oder Links. Dies verbessert die visuelle Rückmeldung für den Nutzer.
Keyframe-Animationen für komplexere Abläufe
Wer mehrere Animationsschritte benötigt oder eine Bewegung ohne Nutzerinteraktion abspielen möchte, sollte auf @keyframe-Animationen setzen. Diese erlauben detaillierte Steuerung über Start- und Endzustände sowie beliebige Zwischenstufen.
Performance im Blick behalten
Animationen sollten flüssig laufen, ohne die Ladezeit oder Rechenleistung zu belasten. Besonders transform- und opacity-Änderungen sind performanter als Anpassungen an Breite, Höhe oder Position.
CSS3-Animationsbibliotheken erleichtern die Umsetzung
Statt jede Animation selbst zu schreiben, bieten CSS-Bibliotheken wie Animate.css oder Magic.css eine große Auswahl an vorgefertigten Effekten, die einfach in Projekte integriert werden können.
Gezielt und dezent animieren
Zu viele Animationen können ablenken oder das Nutzererlebnis verschlechtern. Wichtige Inhalte sollten subtil hervorgehoben werden, ohne dass die Animationen aufdringlich oder überladen wirken.
Mobile Optimierung nicht vergessen
Auf mobilen Geräten können Animationen anders wirken als auf dem Desktop. Daher sollten sie hinsichtlich Ladezeit, Reaktionszeit und Touch-Bedienung getestet und gegebenenfalls angepasst werden.
JavaScript für erweiterte Steuerung kombinieren
CSS3 ist leistungsfähig, stößt jedoch bei komplexen Animationen an Grenzen. Wer Abhängigkeiten oder Trigger für bestimmte Scrollpositionen benötigt, kann CSS3-Animationen mit JavaScript kombinieren.
Häufig gestellte Fragen zu CSS3-Animationen
Was ist der Unterschied zwischen Transitions und Keyframe-Animationen?
Transitions eignen sich für einfache, automatische Übergänge zwischen zwei Zuständen, wie Farb- oder Größenänderungen. Keyframe-Animationen hingegen ermöglichen komplexere Bewegungsabläufe mit mehreren Zwischenschritten und lassen sich unabhängig von Benutzeraktionen abspielen.
Sind CSS3-Animationen besser als JavaScript-Animationen?
Für einfache Effekte sind CSS3-Animationen meist performanter und leichter umzusetzen. JavaScript bietet jedoch mehr Kontrolle, vor allem bei komplexen Animationen, die auf Scroll-Events oder Interaktionen reagieren sollen.
Beeinflussen Animationen die Ladezeit und Performance?
Ja, vor allem auf mobilen Geräten können zu viele oder schlecht optimierte Animationen die Performance beeinträchtigen. Besonders transform- und opacity-Änderungen sind effizient, während Änderungen an width, height, left oder top mehr Rechenleistung beanspruchen.
Brauche ich noch Vendor-Prefixes für CSS3-Animationen?
In den meisten modernen Browsern sind Prefixes nicht mehr nötig. Für ältere Browser kann es jedoch sinnvoll sein, -webkit- oder -moz- Prefixes zu verwenden, um eine bessere Kompatibilität zu gewährleisten.
Wie kann ich eine Animation nur einmal abspielen lassen?
Mit der Eigenschaft animation-iteration-count: 1; lässt sich eine Keyframe-Animation so einstellen, dass sie nur einmal abgespielt wird.
Kann eine Animation bei einer bestimmten Scroll-Position starten?
Ja, aber nicht direkt mit CSS. Dafür ist JavaScript nötig, das die Position der Seite überwacht und die Animation startet, sobald ein bestimmter Punkt erreicht wird.
Gibt es fertige CSS-Animationsbibliotheken?
Ja, Bibliotheken wie Animate.css oder Magic.css bieten eine Vielzahl an vorgefertigten Animationen, die einfach in Projekte eingebunden werden können.
Sind CSS3-Animationen barrierefrei?
Nicht immer. Bewegte Inhalte können für einige Nutzer störend oder ablenkend sein. Daher sollte eine Website respektieren, wenn Nutzer Animationen deaktivieren möchten, z. B. durch die prefers-reduced-motion-Einstellung in CSS.