Viele Unternehmen gestalten ihre Website noch immer eher nach dem persönlichen Geschmack. Der Prozess der Farbauswahl ist jedoch komplizierter, als es scheint, und spielt eine wichtige Rolle im Webdesign. Einzelne passende Farbtöne zu finden ist das ein.
Damit du jedoch ein gutes Design gestalten kannst, musst du verstehen, wie sich Farben zueinander verhalten.
Was ist Farbharmonie und warum ist sie wichtig?
Farbharmonie beschreibt die Kombination von Farben, die ein stimmiges, ästhetisches und benutzerfreundliches Design ermöglichen. Farben beeinflussen nicht nur die visuelle Wahrnehmung, sondern auch das emotionale Empfinden der Nutzer. Eine gut gewählte Farbharmonie sorgt für eine angenehme Benutzererfahrung, während eine schlecht abgestimmte Farbwahl Verwirrung oder Ablehnung hervorrufen kann.
In diesem Artikel erfährst du, welche Farbharmonien es gibt, wie sie funktionieren und wie du sie gezielt für dein Webdesign einsetzen kannst. Du lernst verschiedene Farbschemata kennen, darunter analoge, komplementäre und triadische Farbharmonien, und bekommst praktische Tipps zur Auswahl und Anwendung.

Bei der Farbharmonie geht es darum, die einzelnen Farben im Design so anzuordnen, wie es für den Nutzer am attraktivsten und effektivsten ist. Eine Disharmonie sorgt unbewusst für ein ungutes Gefühl, was nicht selten dazu führt, dass Nutzer abspringen. Ein harmonisches Farbschema ist also von Bedeutung, wenn du deine User auf den ersten Blick für dich gewinnen möchtest.
In diesem Artikel zeige ich dir verschiedene Farbharmonien auf und wie sie in der Praxis des Webdesigns angewendet werden können, um ein einheitliches und ansprechendes Erscheinungsbild zu schaffen.
Inhaltsverzeichnis
- Was ist Farbharmonie und warum ist sie wichtig?
- Was ist Farbharmonie?
- Analoge Farbharmonie
- Komplementäre Farbharmonie
- Triadische Farbharmonie
- Monochromatische Farbharmonie
- Teilkomplementäre Farbharmonien
- Tetraedrische Farbharmonien
- Tipps für schöne Farbharmonien
- Farbharmonien im UI Design
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farbharmonie und Farbschemata
- Häufig gestellte Fragen zu Farbharmonie und Farbschemata
Was ist Farbharmonie?
Beim Webdesign spielt die Farbharmonie eine wichtige Rolle bei der Schaffung eines ästhetisch ansprechenden Benutzererlebnisses. Farbharmonie ist die Kombination von Farben, die ein ästhetisch ansprechendes und ausgewogenes Design schaffen. Sie ermöglicht es, mit Farben ein Gefühl von Ordnung, Einheit und Ausgewogenheit in deinen Designs zu schaffen.
Farbharmonien basieren auf den Grundsätzen der Farbtheorie, die besagt, dass bestimmte Farbkombinationen eine angenehme Wirkung erzeugen. So erzeugen beispielsweise Komplementärfarben wie Blau und Orange eine lebendige und auffällige Wirkung.

Bei Websites ist die Farbharmonie für ein optisch ansprechendes und stimmiges User Interface Design unerlässlich.
Wie vieles im Design und in der Farbenlehre spielen mathematische Komponenten eine Rolle, wobei Farbkreise und Farbmodelle hierfür beispielhaft genannt werden. Die vorgestellten Farbharmonien beruhen auf den Farbmodellen und einem mathematischen Ordnungssystem. Die erzielten Farbtöne haben in diesen Modellen bestimmte Abstände zueinander, sodass sich die Harmonie quasi mathematisch ergibt. Es entstehen somit fast automatisch Farbtöne, die sich gegenseitig ergänzen.
Farbkreis als Grundlage
Um Farbharmonien zu definieren, braucht es einen Farbkreis als Grundlage. In der Farbtheorie gibt es zahlreiche Ansätze und Definitionen. In der praktischen Gestaltung wird aber meistens/gerne auf den bekannten Farbkreis von Johannes Itten zurückgegriffen, da er das Zusammenwirken der Farben und der daraus entstehenden Farbkontraste beachtet hat.
Johannes Itten hat eine sehr logisch nachvollziehbare Farbtheorie entwickelt, sein Farbkreis ist in 12 Teile, also Farbtöne, mit Primär- und Sekundärfarben aufgeteilt. Die drei Primärfarben sind Gelb, Rot und Blau. Durch das Mischen einer Primärfarbe, entsteht eine Sekundärfarbe. Mischt man eine Primärfarbe mit einer Sekundärfarbe, entsteht eine Tertiärfarbe.

Durch das Hinzufügen von geometrischen „Figuren“ in den Ittenschen Farbkreis lassen sich eindrucksvoll Harmonien zwischen den Farben auffinden. Die Eckpunkte der Figuren zeigen Farben an, die miteinander harmonieren.
Schauen wir uns die Farbharmonien im Einzelnen an:
Analoge Farbharmonie
Eine analoge Farbharmonie besteht aus Farben, die auf dem Farbkreis nebeneinander stehen. Diese Farben haben ähnliche Tonwerte und sind harmonisch miteinander verbunden. Eine Analog-Farbharmonie kann warm oder kühl sein, abhängig von der Lage der Farben auf dem Farbkreis. Dadurch entsteht eine ausgewogene, aber dennoch visuell anregende Kombination. Analoge Farbschema kommen häufig in der Natur vor, wie z. B. der Farbverlauf eines Sonnenuntergangs, und können verwendet werden, um im Webdesign ein Gefühl von Harmonie und Ausgewogenheit zu schaffen.
Anwendung in der Webdesign-Praxis –
Beispiele für Analog-Farbharmonien
Analoge Farbharmonien bestehen meistens aus zwei, drei Farbtönen , können aber auch mehr enthalten. Dieses Schema eignet sich für Designs, bei denen wenig Kontrast erforderlich ist, und erzeugt ruhige und beruhigende Designs.
Einige der beliebtesten analogen Farbharmonien sind:
- Blau und Grün – Diese Kombination ruft ein Gefühl der Ruhe hervor und wird häufig auf Websites mit Bezug zur Natur verwendet.
- Rot und Orange – Diese Kombination kann verwendet werden, um lebendige und energiegeladene Designs zu erstellen, die die Aufmerksamkeit auf sich ziehen.
- Gelb und Grün – Diese Kombination wird mit Harmonie und Ausgeglichenheit assoziiert und ist daher eine gute Wahl für Designs, die ein beruhigendes und entspanntes Gefühl vermitteln sollen.
- Lila und Blau – Diese Kombination wird oft verwendet, um ein Gefühl von Luxus und Raffinesse zu vermitteln.
- Ein grün-blau-lila Farbschema kann für Natur- oder Wellness-Themen verwendet werden.
- Ein orange-gelb-gelbgrün Farbschema kann für ein fröhliches und energiegeladenes Design verwendet werden.
- Ein rot-pink-lila Farbschema kann für romantische und emotionale Themen verwendet werden.
Aber Achtung: Gerade im Webdesign spielt Kontrast eine tragende Rolle, diese kann beim analogen Farbschema zu kurz kommen.
Um visuelles Interesse zu wecken, verwenden Sie Schattierungen und Tönungen der gewählten analogen Farben, um einen allmählichen Übergang von einer Farbe zur anderen zu schaffen.
Komplementäre Farbharmonie
Ein Komplementärkontrast besteht aus Farben, die gegenüber auf dem Farbkreis platziert sind. Diese Farben bilden einen starken Kontrast und können lebendige und auffällige Designs erzeugen.
Die Komplementärfarbe zu einer Primärfarbe entsteht durch das Mischen der beiden anderen Primärfarben zu gleichen Anteilen.
Somit ergeben sich nach Ittens Farbkreis folgende Komplementärkontraste:
- Gelb-Violett
- Orange-Blau und
- Rot-Grün
Betrachtet man neben den Primär- und Sekundärfarben auch die Tertiärfarben, so ergibt sich eine Vielzahl an Komplementären. Die große Vielfalt an Ergänzungsfarben steigert den Gestaltungsfreiraum für deine Designs enorm.
Anwendung in der Webdesign-Praxis –
Beispiele für komplementäre Farbharmonien
Komplementäre Farbtöne bilden also einen hohen Kontrast und sorgen für auffällige, unübersehbare Elemente und sind daher am besten geeignet, um für aufmerksamkeitsstarke Designs verwendet zu werden, insbesondere für Marketing- und Werbezwecke.
Typische Einsatzgebiete der Komplementärkontrasts im Webdesign sind:
Call-to-Action-Buttons:
Komplementärfarben können verwendet werden, um Call-to-Action-Schaltflächen wie „Jetzt abonnieren“ oder „Jetzt kaufen“ hervorzuheben. Eine leuchtend blaue Call-to-Action-Schaltfläche mit einer kräftigen roten Umrandung zieht die Blicke auf sich und hinterlässt beim Nutzer einen bleibenden Eindruck.
Hervorhebung von Schlüsselelementen:
Komplementäre Farbharmonien werden auch verwendet, um die Aufmerksamkeit auf wichtige Elemente der Website zu lenken, wie z. B. die Kopf- oder Fußzeile. Eine blaue Kopfzeile mit einer gelben Fußzeile erzeugt beispielsweise einen subtilen Kontrast, der die Aufmerksamkeit des Nutzers
Nur aufpassen und den Komplementärkontrast NIE bei einer Text-Hintergrund-Kombination einsetzen! Der Text fängt „flimmert“ dann und die Lesbarkeit leidet enorm:
Zusammenfassend ist die Komplementär-Farbharmonie eine starke Wahl für Webdesigner, die auffällige und dramatische Designs erzeugen möchten. Ein solch starker Kontrast kann aber auch schnell überwältigend sein. Es empfiehlt sich daher, neben den beiden Komplementärfarben, noch ein oder zwei dezenter Akzentfarben zu wählen, um ein ausgewogeneres Erscheinungsbild zu erzielen.
Mehr Infos zum Komplementär- und weiteren Farbkontrasten findest du im Artikel:
Die 8 Farbkontraste – Bedeutung, Wirkungen & Praxis-Beispiele aus Print- & Webdesign
Triadische Farbharmonie
Eine Triadische Farbharmonie besteht aus drei Farben, die gleichmäßig auf dem Farbkreis verteilt sind. Die Farben haben alle eine sehr ähnliche Intensität, so dass keine der Farben Vorrang vor den anderen hat.
Diese Farben erzeugen ein lebendiges und doch auch ausgewogenes und harmonisches Erscheinungsbild, das sowohl kräftig als auch ausgewogen wirken kann, weshalb sie im Webdesign weit verbreitet ist.
Beispiele für Triadische Farbharmonien
- Grün-Rot-Violett
- Blau-Gelb-Orange
- Rot-Blau-Grün
Anwendung in der Webdesign-Praxis –
Beispiele für triadische Farbharmonien
Gerade bei Designs, die sehr markant, abwechslungsreich und sprichwörtlich farbenfroh erscheinen sollen, kann das triadische Farbschema eine gute Wahl sein.
Ein Farbton sollte als Basis dienen, der entsprechend häufiger zum Einsatz kommt. Er dient auch als Referenz für die Auswahl der anderen beiden Farben, die dann eher als Akzentfarben genutzt werden.
Bei den meisten Designs bietet sich ein Farbverteilung an, die als 60-30-10-Regel bekannt wird. 60 % des Platzes ist für die Primärfarbe vorgesehen, 30 % für die sekundäre/unterstützende Farbe und 10 % für einen Akzentfarbton.
Mehr dazu: Farbpalette einsetzen – Die 60-30-10-Regel
Monochromatische Farbharmonie
Ein monochromatisches Farbschema basiert auf einer Farbe und verschiedenen Tönungen und Schattierungen dieses Farbtons. Dieser Haupt-Farbton kann aufgehellt oder abgedunkelt werden, um weitere Töne zu erzeugen.
Die einzelnen Nuancen passen also von Haus aus gut zusammen und ergeben ein ruhiges, stimmiges Gesamtbild und sind eine gute Möglichkeit, ein ansprechendes und konsistentes visuelles Erscheinungsbild für eine Website zu schaffen. Ergänzend lassen sich dann noch neutrale Farben wie Schwarz, Weiß und Grau kombinieren für einen raffinierten, abgeschwächten Look.
Monochromatische Farbharmonien zeichnen sich durch ihre Schlichtheit und Konsistenz aus. Durch die Verwendung von nur einer Farbe kann diese Art von Farbschema ein einheitliches, subtiles Aussehen erzeugen. Außerdem werden monochromatische Farbharmonien oft mit Raffinesse, Eleganz und Minimalismus assoziiert.
Anwendung in der Webdesign-Praxis –
Beispiele für monochromatische Farbharmonien
Monochromatische Farbharmonien können eingesetzt werden, um eine ruhige und klare Optik zu schaffen. Sie eignen sich besonders gut für Designs, bei denen eine einfache und saubere Farbgebung gefordert ist, wie es oft gerade bei Corporate Websites oder Informationsseiten sein soll.
Eine weitere Anwendung wäre die Verwendung monochromatischer Farbharmonien, um eine bestimmte Stimmung oder Emotion zu erzeugen. So kann ein monochromatische Farbschema aus verschiedenen Schattierungen von Rot eine warmherzige und leidenschaftliche Atmosphäre schaffen, während eine monochromatische Farbpalette aus Schattierungen von Blau eine ruhige und beruhigende Stimmung erzeugt.
Man kann monochromatische Farbharmonien auch in Kombination mit anderen Farbharmonien einsetzen, um eine abwechslungsreichere Farbgebung zu erreichen
Besonders bei diesem Farbschema ist es wichtig zu beachten, dass genügend Kontrast vorhanden ist, um die Lesbarkeit und Übersichtlichkeit des Designs zu gewährleisten.
Teilkomplementäre Farbharmonien
Das teilkomplementäre Farbschema (auch aufgespalten, gesplittet komplementäres Farbschema oder komplementärer Dreiklang genannt) besteht aus einer Farbe und den benachbarten Farben der Komplementärfarbe.
Für das teilkomplementäre Farbschema verwendest du mehr als zwei Farben. Auch hier gehst du wieder von einer Farbe, bspw. Blau, aus und kombinierst sie mit zwei gegenüberliegenden Farben, also bspw. Gelb und Rot.
Dieses Farbschema wirkt kräftig, aber nicht so intensiv wie das komplementäre Farbschema. Dafür kannst du aber mehrere Farben in dein Design integrieren, die dazu kontrastreich und dennoch ausgewogenen sind.
Anwendung in der Webdesign-Praxis –
Beispiele für teilkomplementäre Farbharmonien
Ein bekanntes Beispiel für eine Teilkomplementär-Farbharmonie ist das Paar aus Orange und Blau. Hierbei stellt Orange eine Hälfte des Komplementärfarbpaars Rot-Grün dar, während Blau die andere Hälfte dieses Paars ist.
Blau, Orange und Grün sind geteilte Komplementärfarben und erzeugen einen lebendigen, aber ausgewogenen Effekt. Diese attraktive Kombination ist perfekt, um ein Gefühl von Wärme und Energie zu vermitteln. Sie kann verwendet werden, um wichtige Elemente auf einer Webseite hervorzuheben und die Aufmerksamkeit auf sie zu lenken.
Lila, Gelb und Blau – Diese Kombination ist ideal, um eine lebendige und fröhliche Atmosphäre zu schaffen. Sie kann verwendet werden, um ein Gefühl von Spaß und Aufregung zu erzeugen und den Blick des Besuchers auf wichtige Elemente zu lenken.
Rot, Orange und Gelb – Diese Kombination eignet sich perfekt, um eine mutige und energiegeladene Atmosphäre zu schaffen. Sie kann verwendet werden, um ein Gefühl von Aufregung und Intensität zu erzeugen und die Aufmerksamkeit des Benutzers auf wichtige Elemente auf der Seite zu lenken.
In der Praxis kann die Teilkomplementär-Farbharmonie verwendet werden, um eine starke visuelle Wirkung zu erzielen. Sie eignet sich besonders gut für Designs, bei denen ein hoher Kontrast gewünscht wird, wie beispielsweise in Landingpages oder für Marketing-Kampagnen.
Eine weitere Anwendungsmöglichkeit ist die Verwendung von Teilkomplementärfarben, um bestimmte Elemente hervorzuheben. Hierbei kann beispielsweise eine der beiden Farben als Hintergrundfarbe und die andere Farbe für Schrift und Buttons verwendet werden.
Tetraedrische Farbharmonien
Das tetraedrische Farbschema besteht aus vier Farben des Farbkreises, die komplementäre Paare bilden. Das ergibt dann ein Rechteck. Weil es bei diesem Schema am schwierigsten ist, eine Harmonie zu finden, eignet es sich eher für erfahrene Designer, bzw. kommt sehr selten zum Einsatz.
Eine tetraedrische Farbharmonie besteht aus vier Farben, die in gleichen Abständen auf einer Farbkugel platziert sind. Diese Farbkombinationen sind ausgewogen und harmonisch.
Anwendung in der Webdesign-Praxis –
Beispiele für tetraedrische Farbharmonien
Die Tetraeder-Harmonie ist bei Designern sehr beliebt, weil sie eine auffällige Farbkombination schafft, die sich von anderen abhebt. Außerdem macht die Verwendung der Tetraeder-Harmonie zusätzliche Farbpaletten überflüssig und bietet dem Designer eine Kombination, die gut zusammenarbeitet. Dann können auch wirklich beeindruckende Designs – oder zumindest Farbpaletten – dabei entstehen.
Beispiel für eine tetraedrische Farbharmonie:
- Grün, Rot, Orange und Blau
Tipps für schöne Farbharmonien
Es gibt keinen goldenen Weg, um eine passende Farbpalette zu finden, die Farbharmonien können dir aber eine große Hilfe sein.
- Wähle zuerst den Hauptfarbton aus (evtl. ist dieser ja auch schon vorgegeben). Achte hierbei auf die Farbwirkung und -bedeutung.
- Überlege, ob es eher eine sehr kontrastreiche (Farb-)Gestaltung geben soll oder eher eine ausgeglichene.
- Kontrasteiche Farbschemata wären die komplementäre, die teilkomplementäre, tetraedrische und die triadische Farbharmonie
- Eher ausgeglichene Farbschemata wären die analoge und monochromatische Farbharmonie
- Anhand des Hauptfarbtons dann die potentiell weiteren Farbtöne ermitteln und schauen, ob die Harmonie, also die ergänzenden Farbtöne zum eigenen Projekt passen.
- Harmonisches Farbschema heißt nicht immer und überall, dass diese Farbtöne auch für das eigene Projekt harmonisch, sprich passend sind!
- Je nachdem wie fix der Hauptfarbton ist, kann dieser ansonsten auch variiert werden, um alternative weitere Farbtöne zu erhalten.
- Und je nachdem wie weit das Design schon fortgeschritten ist, kann man die gefundenen Farbtöne einfügen und schauen, wie sie in der Gestaltung wirken.
- Ist das Design noch am Anfang, hat man mit der gefundenen Farbharmonie eine gute Basis.
- Die gefunden „bunten“ Farbtöne lassen sich auch mit Helligkeits-, Sättigungsabstufungen und/oder Schwarz-, Weiß-, Grautönen ergänzen, um so eine vielfältig einsetzbare Farbpalette zu erhalten.

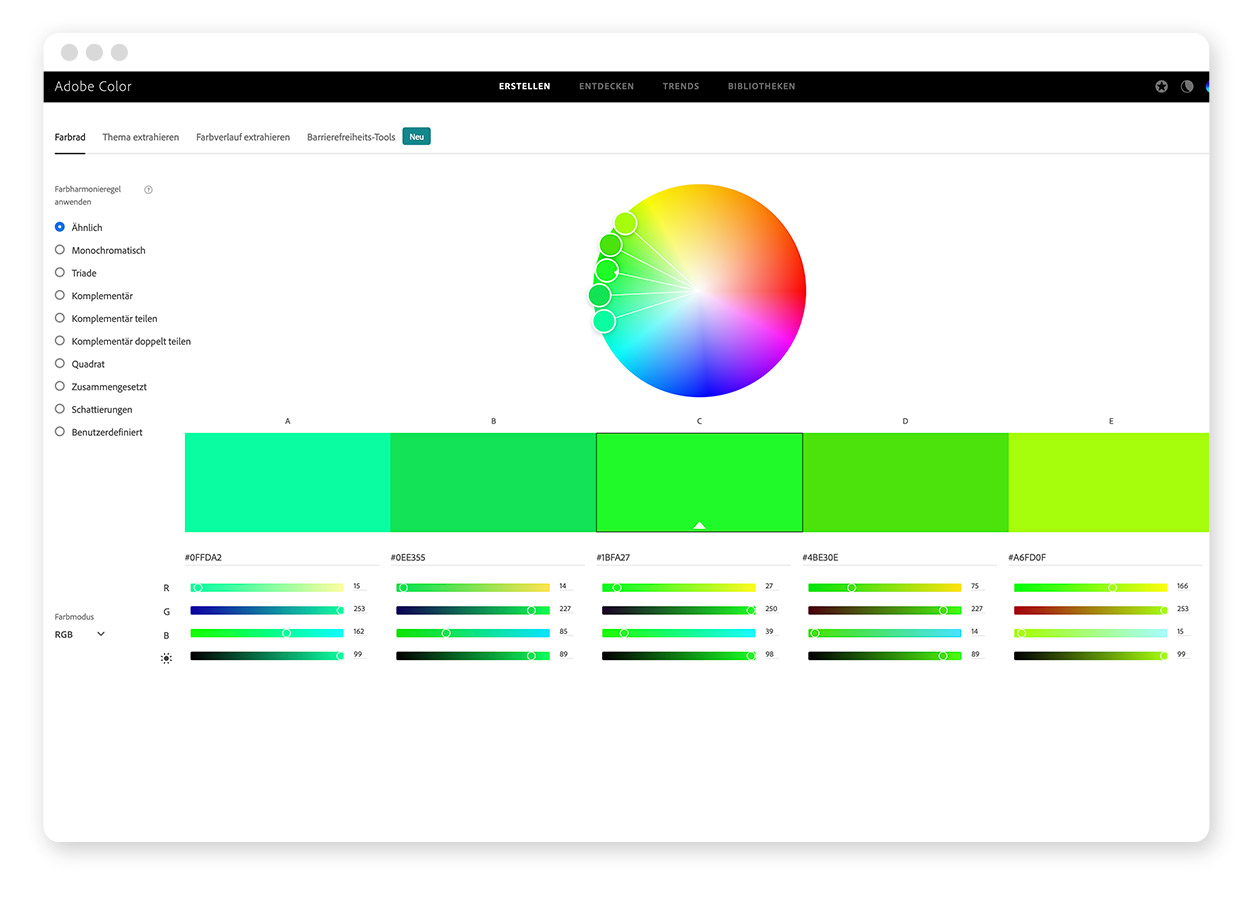
Das Online Adobe Color (früher Adobe Kuler) kann sehr hilfreich sein, um Farbharmonien auszutesten und zu finden. Man wählt einen Hauptfarbton aus, dazu eine gewünschte Farbharmonieregel und bekommt entsprechende ergänzende Farbtöne angezeigt.
Mit vielen Reglern kann man diese Auswahl verfeinern und fleißig herumprobieren.
Weitere hilfreiche Farben-Tools findest du hier:
Farb-Tools, um Farbpaletten & Farbverläufe zu gestalten und zu entdecken

Farbharmonien im UI Design
Um Farbpaletten für seine Projekte zu erstellen, gibt es verschiedene Wege. Die in diesem Artikel vorgestellten Farbharmonien können bei der Findung helfen. Sie bieten – im Grunde auf mathematischem Wege – ergänzende Farbtöne und passende Kombinationen. Das bedeutet jedoch nicht, dass sie automatisch für das gewünschte Design passend sind. Aber es lohnt sich diese zumindest an- und auszutesten.
Die Wahrscheinlichkeit ist groß hierbei eine optisch ansprechende und ausgewogene Farbpalette zu finden.
Wenn du die Vorteile der Farbharmonie im Webdesign kennst und die verschiedenen Arten von Farbharmonien verstehst, kannst du ein visuell ansprechendes und ausgewogenes Design erstellen, das bei deiner Zielgruppe Anklang findet.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farbharmonie und Farbschemata
Farben beeinflussen die Benutzererfahrung
Farben haben nicht nur eine visuelle Wirkung, sondern auch eine psychologische. Eine harmonische Farbgestaltung kann die Benutzerfreundlichkeit verbessern, während eine unausgewogene Farbwahl Nutzer abschrecken kann.
Farbharmonie basiert auf der Farbtheorie
Farbharmonie entsteht durch bestimmte Kombinationen von Farben, die sich im Farbkreis in festgelegten Abständen zueinander befinden. Die bekanntesten Farbschemata sind analog, komplementär, triadisch, monochromatisch und teilkomplementär.
Analoge Farbharmonien sind harmonisch, aber kontrastarm
Bei einer analogen Farbharmonie werden benachbarte Farben im Farbkreis kombiniert. Das ergibt eine weiche, natürliche Optik, kann aber bei zu geringer Kontraststärke zu Problemen bei der Lesbarkeit führen.
Komplementärfarben erzeugen hohe Kontraste
Komplementärfarben liegen sich im Farbkreis gegenüber und sorgen für starke visuelle Kontraste. Sie eignen sich besonders für Call-to-Action-Elemente, sollten aber nicht für Text-Hintergrund-Kombinationen genutzt werden, da sie die Lesbarkeit erschweren können.
Triadische Farbschemata sind vielseitig einsetzbar
Triadische Farbharmonien bestehen aus drei Farben, die gleichmäßig im Farbkreis verteilt sind. Sie ermöglichen lebendige, aber dennoch harmonische Designs und sind besonders für markante Webauftritte geeignet.
Monochromatische Farbschemata sorgen für Eleganz
Monochromatische Farbharmonien nutzen eine einzige Farbe in verschiedenen Helligkeits- und Sättigungsstufen. Sie eignen sich gut für minimalistische und elegante Designs, sollten aber durch neutrale Farben ergänzt werden, um genügend Kontrast zu gewährleisten.
Teilkomplementäre Farbharmonien bieten Balance
Dieses Farbschema kombiniert eine Farbe mit den beiden benachbarten Farben der Komplementärfarbe. Dadurch entsteht ein hoher Kontrast mit mehr Farbdynamik, ohne zu stark oder unangenehm zu wirken.
Farbschemata sollten zum Projekt passen
Nicht jede harmonische Farbpalette ist automatisch für jedes Design geeignet. Die Wahl der richtigen Farben hängt vom Kontext, der Markenidentität und der gewünschten emotionalen Wirkung ab.
Tools erleichtern die Farbauswahl
Digitale Tools wie Adobe Color oder Farbpaletten-Generatoren helfen dabei, harmonische Farbkombinationen zu finden. Diese Werkzeuge erleichtern das Testen und Anpassen von Farbschemata, bevor sie im Design umgesetzt werden.
Häufig gestellte Fragen zu Farbharmonie und Farbschemata
Was ist Farbharmonie und warum ist sie wichtig?
Farbharmonie beschreibt die Kombination von Farben, die ein ausgewogenes und ästhetisch ansprechendes Design erzeugen. Eine gute Farbharmonie verbessert die Benutzererfahrung und kann die visuelle Wirkung eines Designs erheblich beeinflussen.
Welche Farbharmonien gibt es?
Zu den wichtigsten Farbharmonien gehören die analoge, komplementäre, triadische, teilkomplementäre, monochromatische und tetraedrische Farbharmonie. Jede dieser Methoden hat unterschiedliche Kontraste und Einsatzmöglichkeiten.
Wie wähle ich die richtige Farbharmonie für mein Design?
Die Wahl hängt von der gewünschten Wirkung ab. Für harmonische, ruhige Designs eignen sich analoge oder monochromatische Farbschemata. Für auffällige, kontrastreiche Designs sind komplementäre oder triadische Farbharmonien besser geeignet.
Warum sind Kontraste im Webdesign so wichtig?
Kontraste verbessern die Lesbarkeit und helfen, wichtige Elemente hervorzuheben. Zu wenig Kontrast kann dazu führen, dass Text schwer lesbar wird, während zu starke Kontraste die Augen überfordern können.
Sollten Komplementärfarben für Text und Hintergrund verwendet werden?
Nein, Komplementärfarben sollten nicht direkt für Text-Hintergrund-Kombinationen eingesetzt werden, da sie oft zu einem flimmernden Effekt führen und die Lesbarkeit beeinträchtigen.
Wie kann ich Farben testen, bevor ich sie in mein Design integriere?
Online-Tools wie Adobe Color oder Farbpaletten-Generatoren helfen, verschiedene Farbschemata auszuprobieren. Zudem kann man Prototypen erstellen, um die Wirkung der Farben im Gesamtdesign zu testen.
Welche Farbharmonie eignet sich für minimalistische Designs?
Monochromatische Farbharmonien sind ideal für minimalistische Designs, da sie mit nur einer Farbe und verschiedenen Abstufungen arbeiten und eine ruhige, elegante Ästhetik erzeugen.
Welche Farben wirken besonders professionell?
Blau wird oft mit Vertrauen und Seriosität assoziiert, während Grau und Weiß für Schlichtheit und Eleganz stehen. Warme Farben wie Rot oder Orange erzeugen hingegen eine energetische, dynamische Wirkung.
Gibt es eine Regel für die Verteilung von Farben in einem Design?
Ja, die 60-30-10-Regel besagt, dass 60 % einer Primärfarbe, 30 % einer Sekundärfarbe und 10 % einer Akzentfarbe verwendet werden sollten. Diese Regel hilft, ein ausgewogenes Farbschema zu erstellen.