Es ist ein bisschen wie das Henne-Ei-Problem!
Was war zuerst da: Der Inhalt oder das Design?
So sieht zumindest der Arbeitsalltag vieler Webdesigner & Webagenturen aus:
- Liefert der Kunde die Inhalte, bevor ich mit dem Design anfange? Kann ich also das Design basierend auf den Inhalten gestalten?
- Oder wartet der Kunde auf das Design, damit er weiß, wofür er Inhalte erstellen soll?
So oder so, keine der beiden Varianten führt in den meisten Fällen zu einem befriedigenden Ergebnis.

Erstellt der Kunde die Inhalte zuerst, weiß der Designer wenigstens WAS er zu gestalten hat. Aber der Kunde hängt zu oft in der Luft. Er weiß oft gar nicht um die Möglichkeiten der möglichen Inhaltsgestaltung und Interaktion. Eine Bleiwüste in Word geschrieben, ist dann häufig das Resultat.
Darf der Designer zuerst gestalten, weil der Kunde doch so gerne „zuerst etwas sehen möchte“, dann müssen Platzhalter-Inhalte herhalten – Lorem Ipsum usw.
Der Kunde weiß dann wenigstens genau, welche Inhalte er erzeugen soll und wie viel.
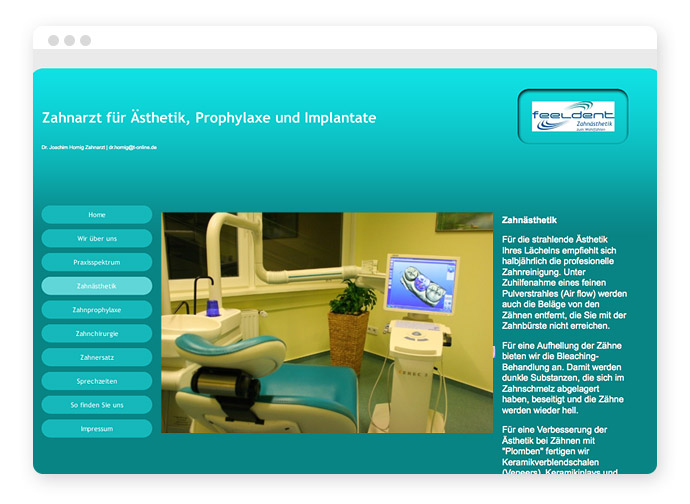
Das Design kann dann zwar auch nett aussehen, aber es wird wohl kaum zu den späteren Inhalten passen. Denn in diesem Falle wäre das Design reine Fassade. Völlig losgelöst von den Inhalten.
Erst Inhalte, dann Design oder andersherum,
oder wie jetzt?
Design ohne die richtigen Inhalte.
Selten eine gute Idee
Es ist ja absolut nachzuvollziehen, dass Kunden schnell einen Designentwurf sehen wollen. Nur: Es ist keine gute Idee!
Meistens führt es zu Frust auf mindestens einer der beiden Seiten und/oder zu einem minderwertigen Ergebnis, weil Design und Inhalt nicht aufeinander abgestimmt sind.
Denn das Design kann nicht alleine das Konzept sein. Die Gestaltung ersetzt keine konzeptionelle und inhaltliche Planung.
Das Verwenden von Blindtext und Platzhalterbildern kann zu einem ästhetisch ansprechenden Design, aber unrealistischen Design führen. Noch schlimmer: Es suggeriert, dass die Inhalte zweitrangig wären.


Die Besucher kommen aber nicht wegen des Designs, sondern wegen der Inhalte. Die Inhalte sind das wichtigste Element der Webseite. Das Design soll die Inhalte und deren Aussage unterstützen.
Design schafft Strukturen und Hierarchien. Es leitet den Besucher. Es bietet Orientierung. Aber dazu muss der Designer wissen, welche Elemente welche Bedeutung haben (sollen). Er muss wissen, welche Ziele die Seite und der Besucher haben.
Die Form folgt der Funktion
Dieser alte Designer-Leitspruch gilt selbstverständlich auch im Webdesign.
Die Form soll sich der Funktion unterordnen.
Und wie sieht es aber oft in der Realität aus?
Es existiert nur eine grobe Designidee (gerne auch in Form von einfachen Visitenkarten und selbstgestalteten Briefbögen). Über ein Corporate Design mit genauen Gestaltungsangaben braucht man gar erst nicht zu reden. Stattdessen hat der Kunde aber eventuell noch bestimmte Design-Vorstellungen, geleitet von seinem persönlichen Geschmack (oder fast noch schlimmer, von Verwandten oder Bekannten).
Über die eigentliche Zielgruppe, nämlich die Besucher der späteren Webseite und deren Bedürfnisse und Erwartungen, wird erst gar nicht geredet.
Eventuell gibt es ein, zwei Links zu Webseiten, die dem Kunden gefallen und an denen man sich „orientieren“ kann.
Sehr unbefriedigend das Ganze. Wie soll man daraus eine Webseite entwickeln, die effektiv ist?
„Gehe zurück auf Los“
Ein Neuanfang mit Konzept
Bevor der Webdesigner die ersten Farbharmonien entwirft, bevor der Kunde die ersten Wörter schreibt, sollte ein Konzept erstellt werden. Was bei größeren Webprojekten schon lange Standard ist, sollte auch bei kleineren und mittleren Projekten umgesetzt werden.
Entscheidend für den Erfolg eines Webprojektes und die zielgerichtete Umsetzung ist die Konzeption.
Das müssen ja keine seitenlangen Konzepttexte werden. Oft reicht es auch stichpunktartig die wichtigsten Aspekte zu verschriftlichen.

Als Anregung können dazu unter anderem folgende Fragestellungen hilfreich sein:
- Wer genau ist das Unternehmen (Standort, Historie usw.)?
- Um was für Produkte oder Dienstleistungen handelt es sich?
- Welche Zielgruppen sollen mit der Webseite angesprochen werden?
- Welche Probleme / Bedürfnisse hat die Zielgruppe (die Produkte und Dienstleistungen betreffend)?
- Welche Inhalte sollen daher erstellt und präsentiert werden?
- Gibt es schon Kommunikationsmaterialien (Visitenkarten, Flyer, Broschüren usw.)?
- Wie soll der Webauftritt wirken, welcher Eindruck soll vermittelt werden (z.B. mehrere Adjektive sammeln)?
Die Beantwortung dieser Fragen ist die Basis, um in das Projekt einzusteigen. Es ist die Basis für die folgenden Punkte, die nicht nur das Design und die Inhaltserstellung umfassen. Jetzt kann im Grunde auch erst besprochen werden, wie eine Umsetzung aussehen kann. Erst jetzt ergeben sich auch bestimmte Funktionalitäten. Es geht darum, sich Gedanken zu machen:
Die Probleme der Benutzer sollen gelöst werden und nicht die eigenen!
Bleibt aber immer noch die Frage, mit was anfangen: Design oder Inhalt?
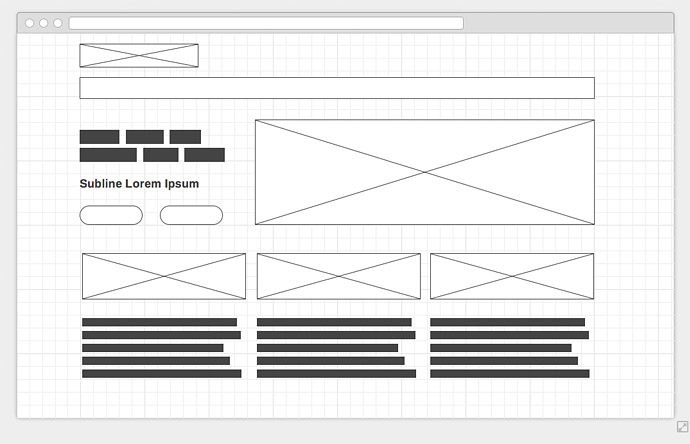
Das Grundgerüst – die Wireframes
Design oder Inhalt? Die Antwort sollte Wireframe heißen!
Hier geht es um die Anordnung und Positionierung der Inhalte und Funktionselemente. Hier können schnell und einfach verschiedene Möglichkeiten umgesetzt und diskutiert werden. Sowohl die Gesamtkomposition wie auch einzelne Details können hier geklärt werden.
Wireframes haben nichts mit der visuellen Gestaltung oder gar schon einer ersten technischen Umsetzung zu tun. Der Fokus liegt alleine auf den Inhalten und deren Anordnung. Frei von visuellen Einflüssen kann so die Inhaltsstruktur der einzelnen Seiten erarbeitet werden.
Die Art der Wireframe-Erstellung kann ganz unterschiedlich sein. Sie lassen sich schnell mit der Hand skizzieren, digital im Grafikprogramm oder in extra Wireframe-Software erstellen.

Sind die Wireframes erst einmal abgestimmt, kann Design, technische Umsetzung und auch Inhaltserstellung parallel laufen. Keiner muss erst auf den anderen warten.
Zusammen mit dem Konzept sind die Wireframes die Grundlage der gestalterischen und technischen Umsetzung, auf die man sich immer wieder berufen kann (vor allem, wenn Änderungswünsche vom Kunden kommen).
Wireframes im Webdesign – Eine Anleitung wie du Wireframes im Website-Prozess gezielt einsetzt.
Wie viel Design hätten S‘ denn gern?
Es soll Webdesigner/Agenturen geben, die noch komplette Photoshop-Layouts erstellen. Es soll noch Kunden geben, die gerne komplett ausgearbeitete Designs sehen, bevor Inhalte erstellt werden, bzw. es an die Umsetzung geht. Neben der Tatsache, dass dieser Ablauf ineffizient und nicht mehr zeitgemäß ist, wird bei solchen Entwürfen vor allem die Optik beurteilt. Das Design und einzelne grafische Elemente werden analysiert und es wird weniger auf die Inhalte geachtet (à la „Kann das Logo noch ein bisschen größer sein“ oder „Haben sie auch eine andere Schriftart“).
Aber:
Mit Wireframes ist die Frage nach Farben, Typografie usw. aber noch lange nicht geklärt.
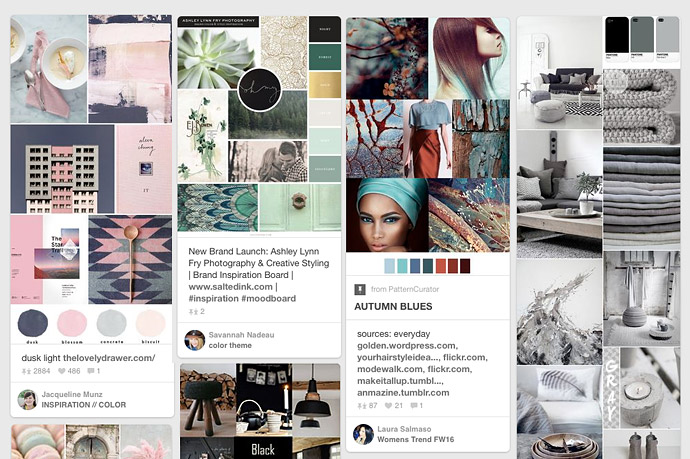
Statt jetzt in Grafikprogrammen komplexe Design zusammen zu schustern, können Moodboards helfen. Hier werden grafische Ideen für das Projekt gesammelt aufgrund der Ergebnisse des Konzepts: Farbpaletten, typpografische Ideen (Schriftarten, -farben), Bilder, Icons, Hintergründe usw.

Die Umsetzungsvarianten eines Moodboards sind sehr breit gefächtert. Es gibt grobe Collagen, teilweise auch analog bis zu fein ausgearbeiteten digitalen Boards.
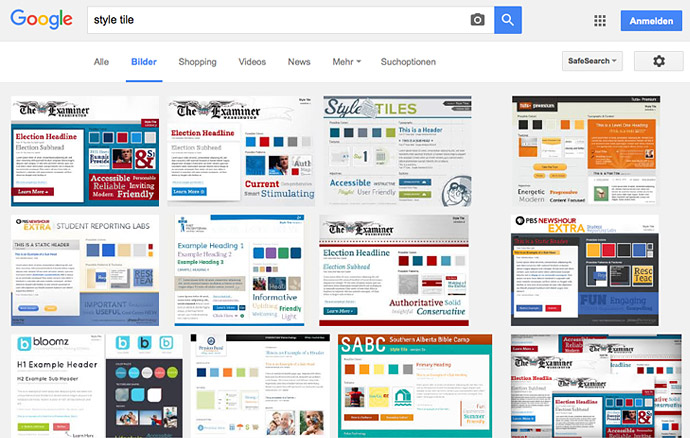
Bewährt hat sich die Idee der Style Tiles. Während klassische Moodboards oft noch nicht konkret genug sind und in Photoshop ausgearbeitete Screendesigns zu zeitaufwendig, sind Style Tiles so etwas wie ein netter Kompromiss.

Die visuelle Richtung wird deutlich, ohne dass es sich in Details verliert.
Es werden aber trotzdem teilweise schon konkrete Designvorschläge für einzelne Elemente gestaltet wie Überschriften, Links, Buttons oder Hintergründe.
Werden gar mehrere Style Tiles erstellt, hat man eine gute Entscheidungsgrundlage für und mit dem Kunden. Die grundlegende Designsprache kann festgelegt werden, denn selbst Änderungen lassen sich schnell durchführen.
Stylescapes im Webdesign – Eine Anleitung zur Optimierung deines kreativen Prozesses.
Ein Fall für zwei:
Wireframes und Style Tiles

Zusammen mit den Wireframes sind Style Tiles die Basis und die Voraussetzung für die technische Umsetzung.
Style Tiles sind eine Art Designschema, das die Grundzüge vorgibt, aber nicht zu festgelegt ist. Und die Verbindung der Style Tiles zur technischen Umsetzung mit Stylesheets (CSS) liegt schon im Namen.
Zusammen geben Wireframes und Style Tiles die Richtung für die Umsetzung vor.
Das Design ist also kein (End-)Produkt, sondern ein Prozess.
Gestalte mit echten Inhalten.
Das ist die Herausforderung.
Auch während der Umsetzung, wird das Design weiterentwickelt. Die Wireframes geben so eine Art Inventarliste vor. Welche Content-Element für das Projekt gebraucht werden. Zum Beispiel Teaserblöcke, Slider, Bestellformulare, Produktvorschauen usw.
Patterns statt Pages – Design aus Einzelbausteinen
Statt also komplette Seiten in einem Grafikprogramm (vor) zu gestalten, werden „nur“ noch einzelne Inhaltselemente gestaltet. Wie sieht ein Button aus? Wie sieht ein Formular aus? Und so weiter…
Der Vorteil? Eine Seite wird jetzt nicht mehr als eine geschlossene Einheit betrachtet, die, einmal gestaltet, möglichst nie mehr verändert wird. Dies ist auch unrealistisch, wo inzwischen so ziemlich jede Seite auf einem Content Management System beruht.
Webseiten „leben“, sie verändern sich. Der Designer hat, sobald er das Projekt aus der Hand gegeben hat (was meistens spätestens beim Launch der Fall ist), keinen Einfluss mehr auf die Inhalte, bzw. deren Gestaltung. Und dann kommen auf einmal „Redakteure“ und pflegen ganz neue Inhalte ein, mit denen der Designer an dieser Stelle nie gerechnet hätte…
Ist die Seite als „Gesamtkunstwerk“ angelegt, erweist sich dies schnell als optisches Problem. Beim Einsatz von Design Patterns ist es egal, welche Inhalte der Kunde wohin platziert. Diese funktionieren für sich und in einem Gesamtsystem.
Beispiel:
Ein Formular zur Newsletterbestellung kann als Design Pattern bezeichnet werden. Genau genommen könnten auch schon einzelne Formularfelder oder Absenden-Button ein Design Pattern sein. Ist dieses Formular gestaltet, als in sich harmonische Einheit, dann ist es egal, wo auf der Webseite dieses Formular eingebaut wird. Wenn es statt in der Seitenleiste auf einmal im Footer oder gar mitten im Artikel auftaucht, macht es nichts. Es fügt sich passend ein.

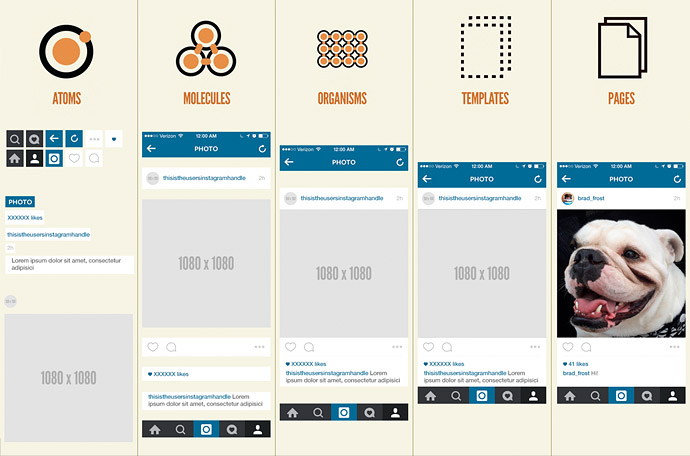
Webdesigner Brad Frost hat mehr über die Methodik der Design Patterns geschrieben in seinem Artikel Atomic Design.
Dazu lohnt sich der Einsatz eines Styleguides (Design Manual). Hier werden alle HTML-Elemente und auch Design Patterns (vor)formatiert. Am besten gleich in einer (oder auch mehreren) HTML-Dateien. So kann einerseits kein Element vergessen werden und bei Bedarf immer wieder nachgeschaut werden.
Fazit: „Konzeption first“

Wer war zuerst da: Henne oder Ei?
Guten Gewissens können wir antworten: Das Konzept!
Denn Design ist keine Fassade.
Denn Inhalte verfolgen einen Nutzen.
Das Design stellt den Kontext her zwischen den Benutzern/Lesern und dem Absender. Den Kontext zwischen den Aussagen und der gewünschten Wirkung.
Der Kontext muss also stimmen. Wen wollen wir ansprechen und was wollen wir erreichen. Diese Fragen müssen geklärt werden. Zu Beginn eines Projektes und auch immer wieder mittendrin. Webdesign ist ein Prozess. Der Webdesigner ist hierbei durchaus immer wieder so etwas wie ein „Strategieberater“.
Also statt Content first oder mobile first,
sollte es heißen: Konzept first
Was sind deine Projekterfahrungen? Wann kommt das Design, wann die Inhalte? Welche Rolle spielt die Konzeption bei Deinen Projekten, bzw. spielt diese überhaupt eine große Rolle?