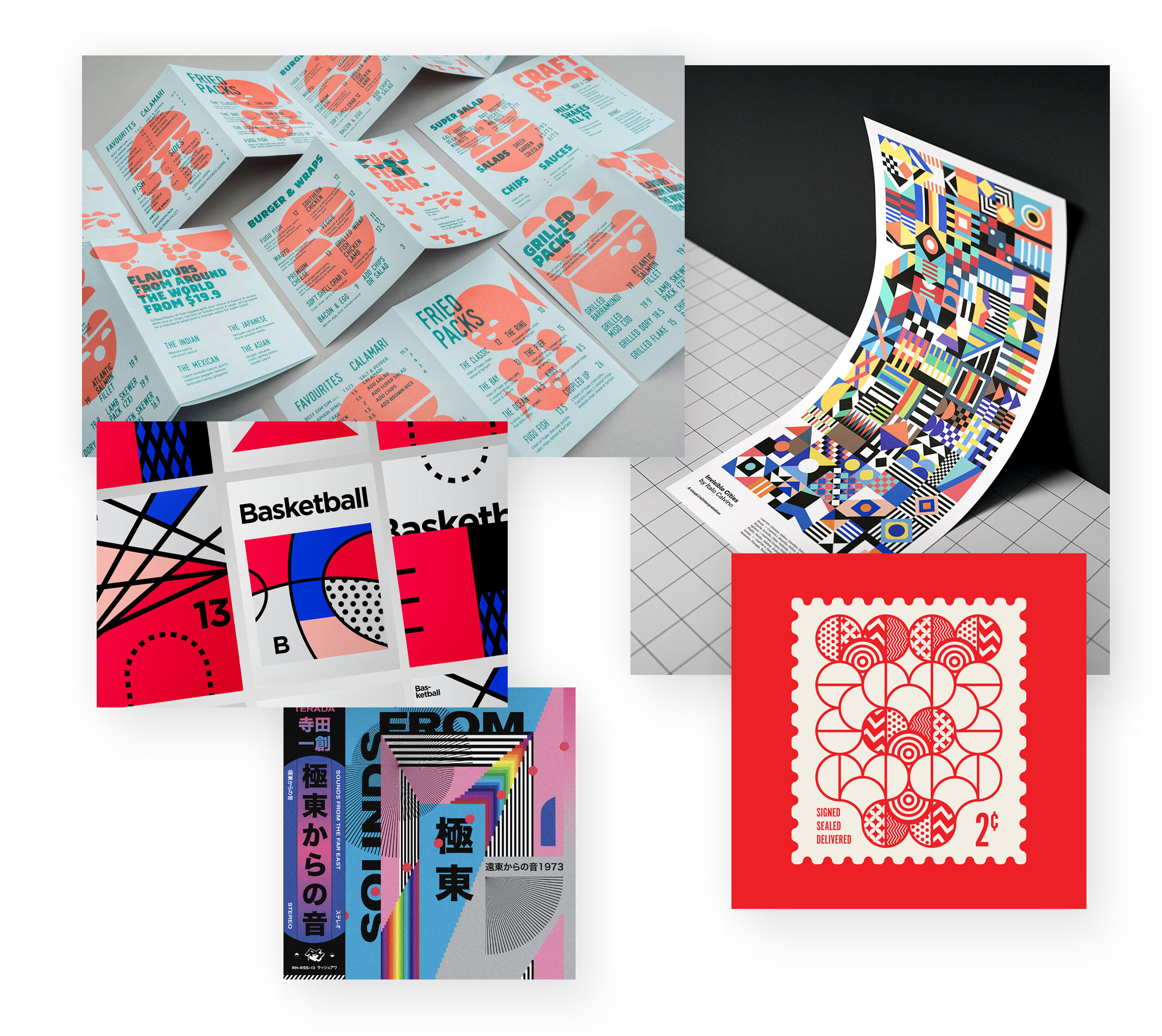
Grafikdesign lernen:
Die Design-Grundlagen verstehen und sofort loslegen
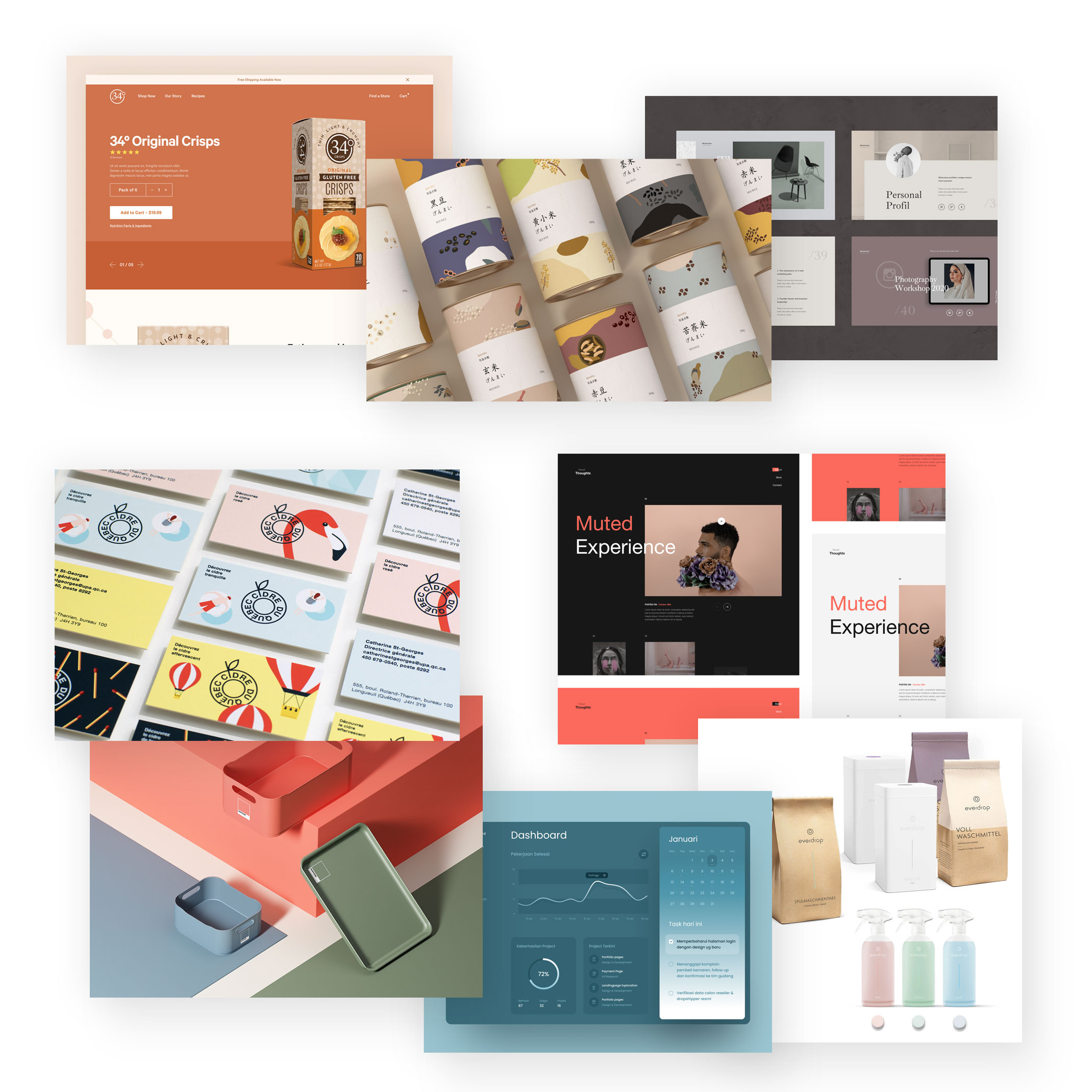
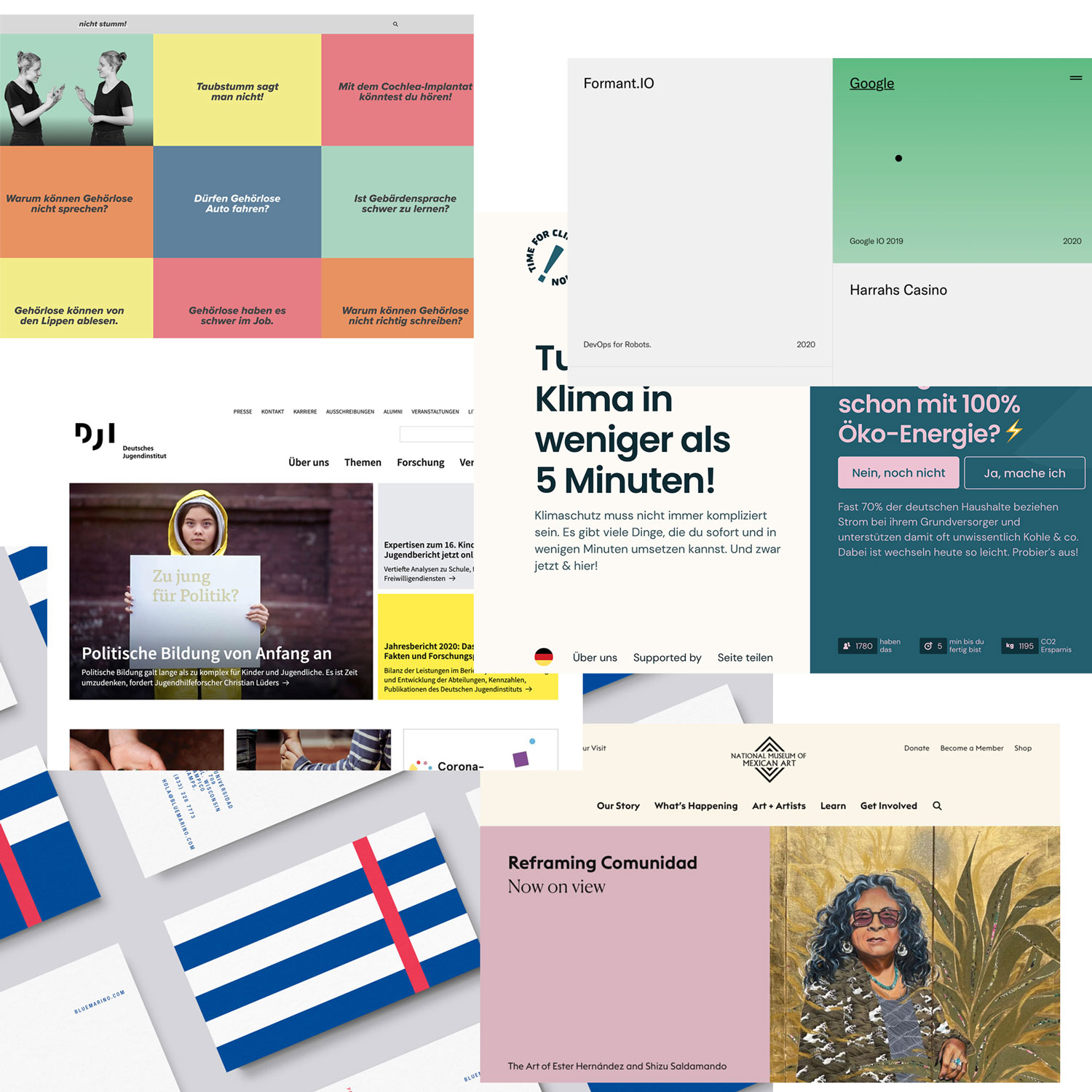
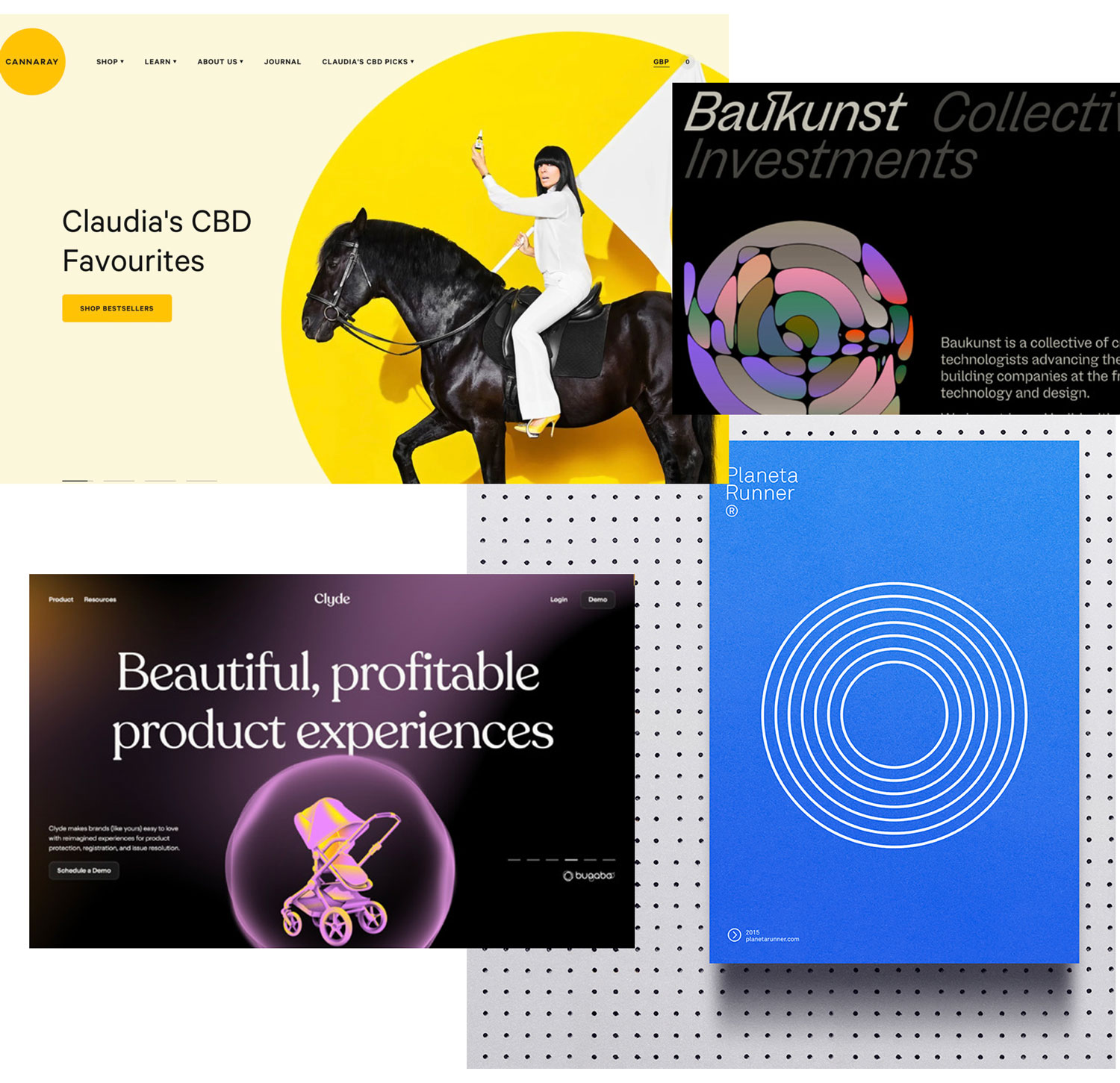
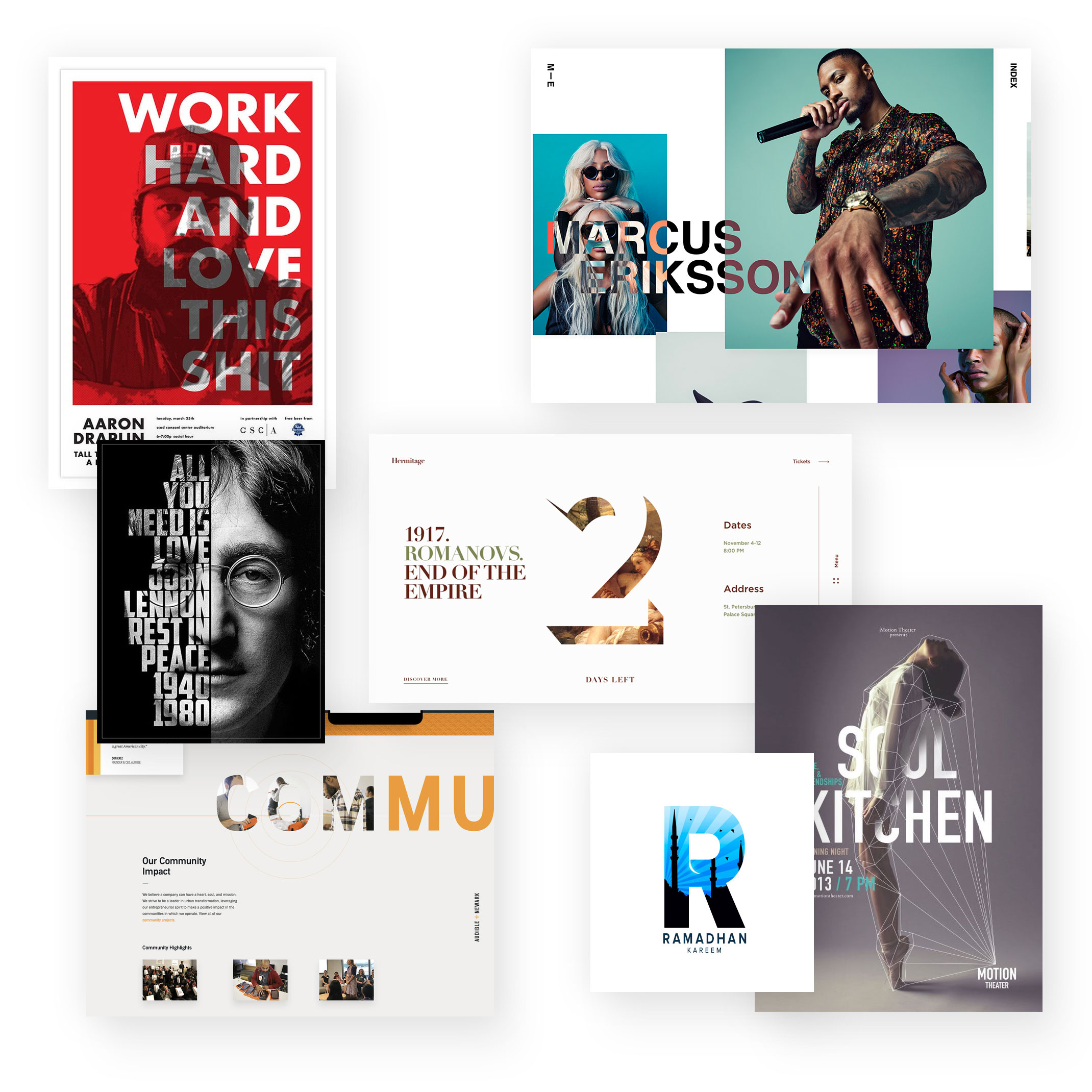
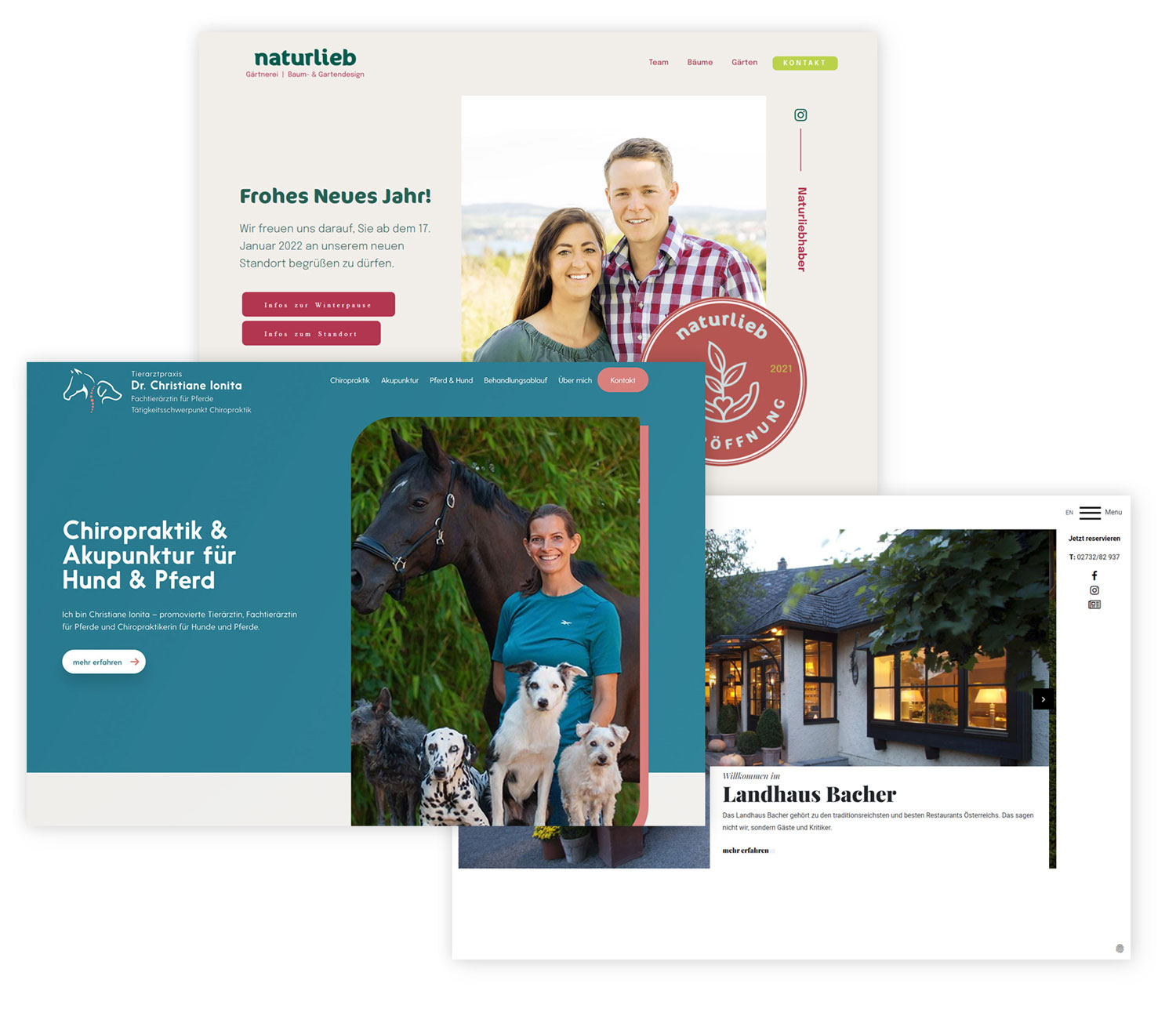
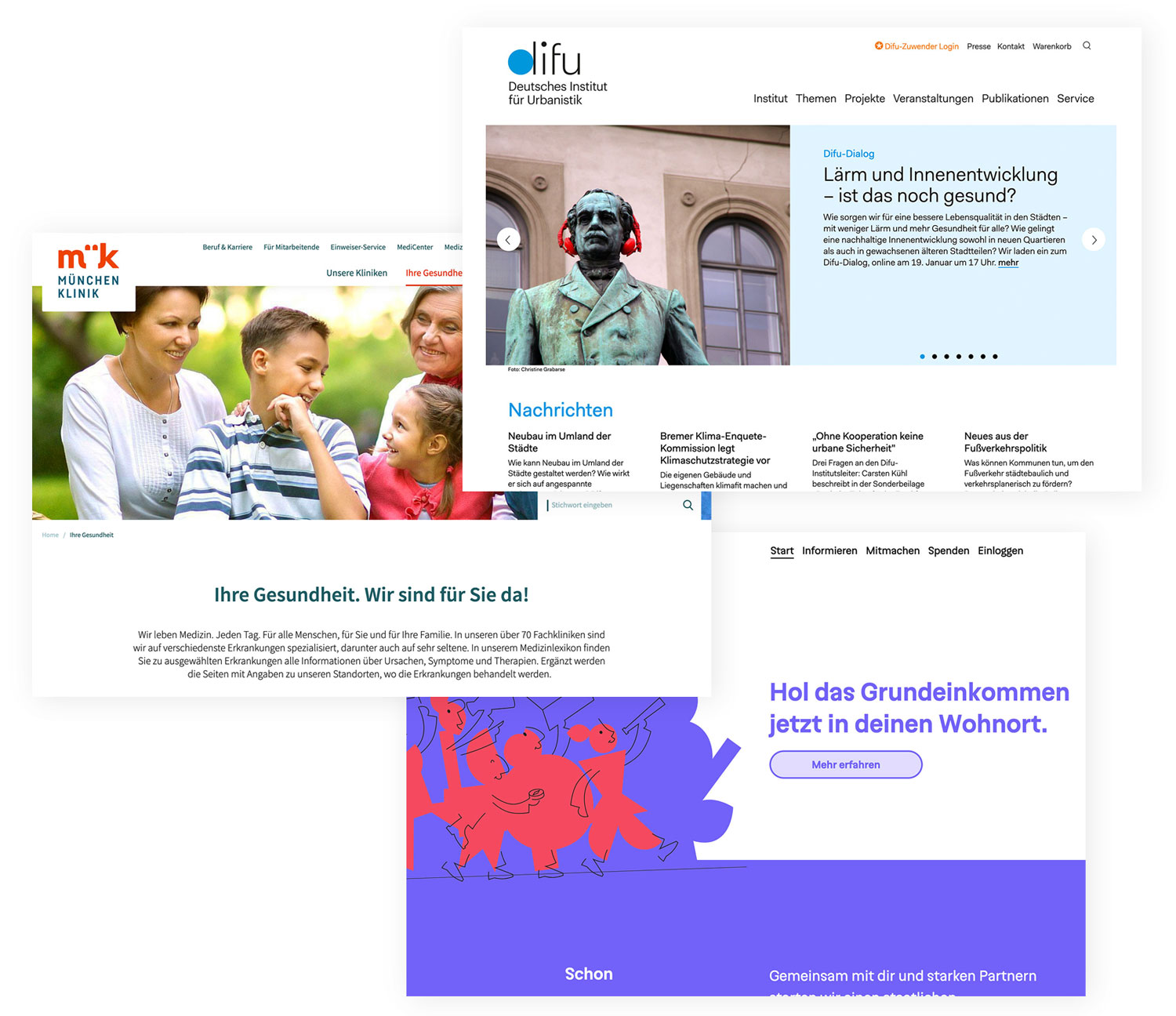
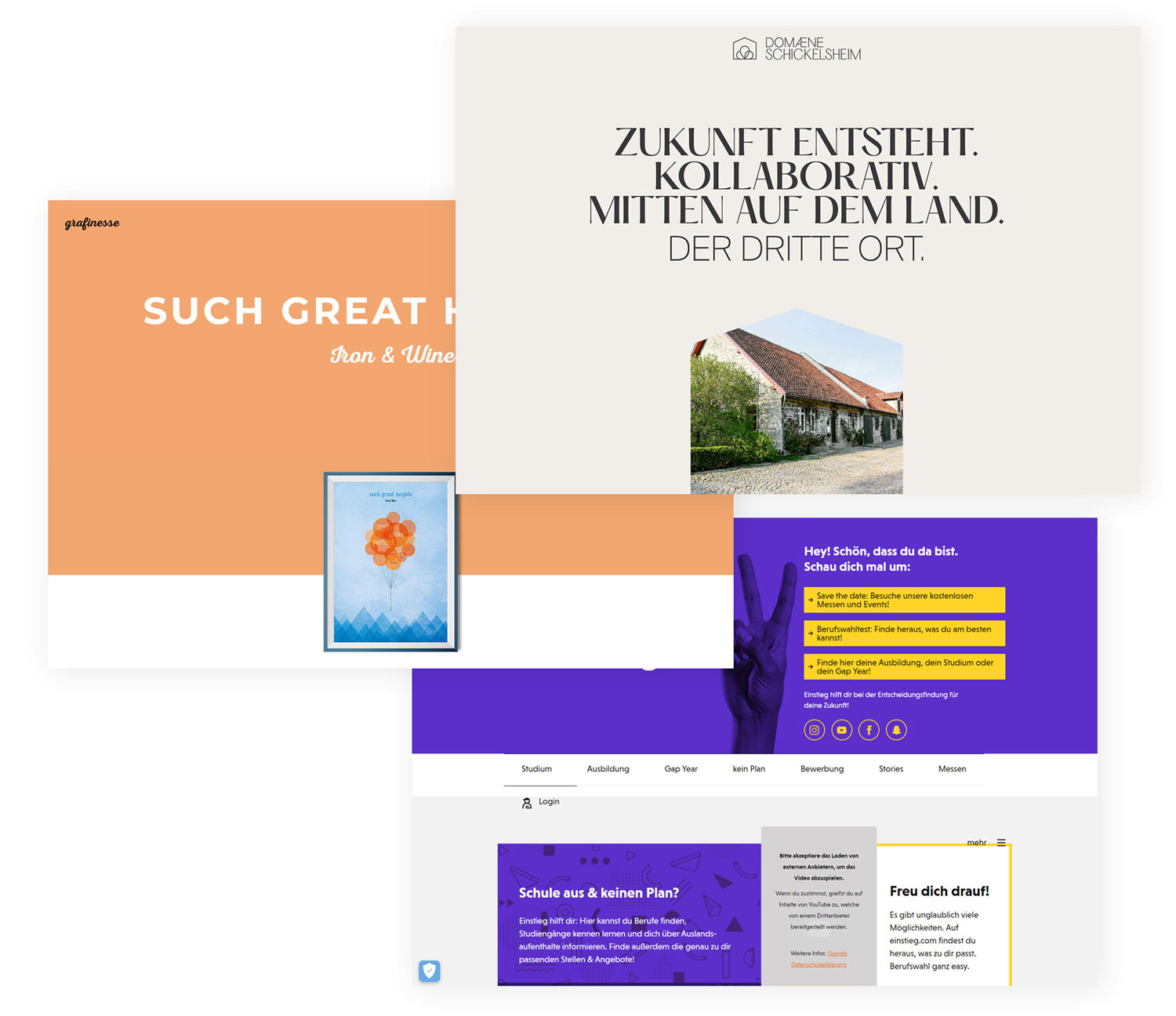
Egal ob Logo, Website, Visitenkarte, Flyer oder App – dieser Artikel hilt dir, die Design-Grundlagen zu verstehen, damit du sofort loslegen kannst und eigene Designs gestalten kannst.