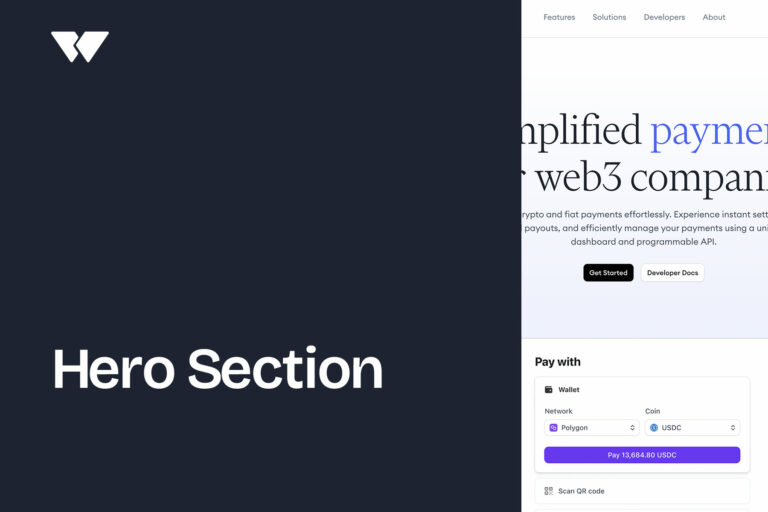
Nutzer, die deine Website besuchen, möchten von Anfang an wissen, was sie hier erwartet. Nur so erhälst du ihre Aufmerksamkeit und sorgst für eine möglichst hohe Interaktion mit deinem Content. Dazu ist es unabdingbar, deine Seite so zu gestalten, dass sie die Aufmerksamkeit der Leser von der ersten Sekunde an fesselt. Das gelingt mit der sogenannten Hero Section.
Als Hero Section wird der Bereich einer Seite bezeichnet, der „above the fold“ ist – also alle Elemente, die der Nutzer zu sehen bekommt, noch bevor er einmal scrollen muss.
Die Hero Section soll einen Überblick über den Inhalt der Seite geben und den Nutzer dazu motivieren, sich weiter mit den Inhalten auseinanderzusetzen. Im besten Fall hat er hier bereits die Möglichkeit, zu interagieren. Denn dieser Teaser erregt definitiv das meiste Interesse. Für dich bedeutet das, dass du diesen Abschnitt so gestalten solltest, dass das Interesse der Besucher innerhalb weniger Sekunden geweckt wird.
Was ist eine Hero Section?
Die Hero Section ist der erste sichtbare Bereich einer Website, den Nutzer ohne Scrollen sehen. Sie umfasst meist eine auffällige Headline, ein Hero Image oder Video und einen Call-to-Action. Durch eine gezielte Gestaltung soll sie Besucher direkt ansprechen, ihr Interesse wecken und sie zur Interaktion animieren.
Eine effektive Hero Section trägt wesentlich zur Conversion Rate bei, indem sie einen starken ersten Eindruck hinterlässt und dem Nutzer klar vermittelt, worum es auf der Website geht. Mit der richtigen Kombination aus Bild, Text und Design kann sie den Erfolg einer Webseite erheblich steigern.
Inhaltsverzeichnis
- Was ist eine Hero Section?
- Was ist der Unterschied zwischen einer Hero Section und einem Hero Image?
- Die Anatomie des Hero Teasers
- Das Hero Image – aussagekräftiges Foto oder Video
- Die Headlines – der Text ergänzt das Bild
- Call to Action – den User aktivieren
- Weitere (Standard-)Elemente
- Gestaltungstipps für die Hero-Section
- Am Anfang war … die Hero Section
- Zusammenfassung des Artikels – wichtige Erkenntnisse zur Hero Section
- Häufig gestellte Fragen zur Hero Section
In diesem Artikel erfährst du, wie du die Hero Section visuell gestalten und optimieren kannst, sodass sie dir zu einer gesteigerten Conversion Rate verhilft.
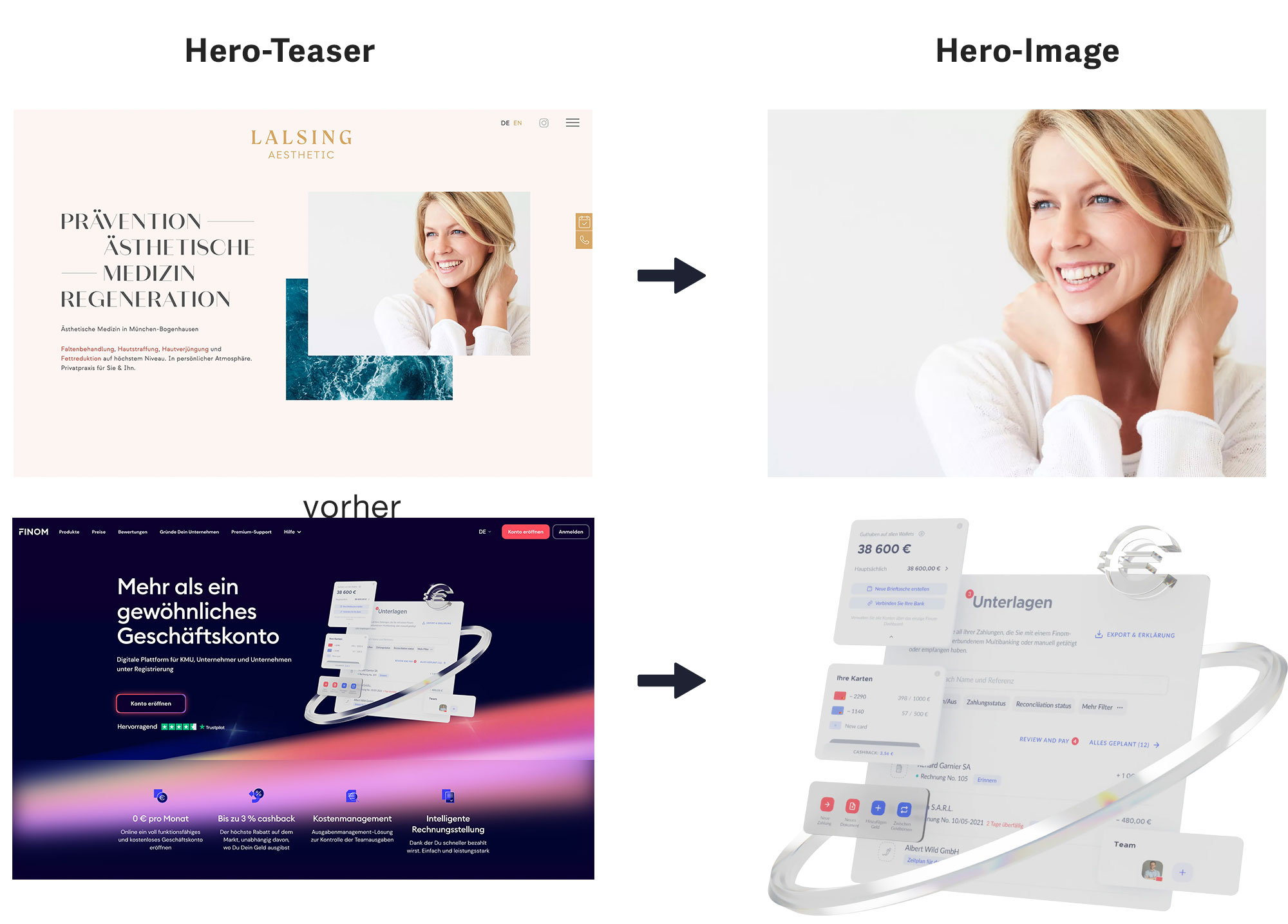
Was ist der Unterschied zwischen einer Hero Section und einem Hero Image?
Als Hero Section wird der gesamte Abschnitt im Headerbereich deiner Unterseite bezeichnet. Dazu können Text, Bilder, Button oder andere Elemente zählen. Sie zusammen ergeben die Hero Section.
Das Hero Image ist im Gegensatz dazu „nur“ ein Bild, das meist groß entweder rechts neben dem Text zu finden oder manchmal auch den gesamten oberen Abschnitt ausfüllt und sich über die gesamte Breite der Seite zieht. Das Hero Image kann zum Beispiel dich, dein Unternehmen oder eines deiner Produkte zeigen.

Auch wenn du jetzt weißt, welche Elemente in deiner Hero Section unbedingt vorhanden sein sollten, fragst du dich vielleicht noch, wie die einzelnen Abschnitte angeordnet sein sollten. Das erkläre ich dir in den folgenden Absätzen:
Ein ansprechender Headbereich weckt das Interesse deiner Besucher in nur wenigen Sekunden und lädt sie dazu ein, sich mit den weiteren Bereichen deiner Website auseinanderzusetzen. Dadurch informieren sie sich näher zu dir, deinem Unternehmen und deinem Angebot. Damit dir das gelingt, solltest du bei der visuellen Gestaltung einige Aspekte beachten:
Das Hero Image – aussagekräftiges Foto oder Video
Oft ist es das Bild, das dem Betrachter der Website als erstes ins Auge fällt. Schließlich fällt es den meisten Nutzern einfacher, ein Bild zu verarbeiten, als sich erstmal in den Text einzulesen. Hier gilt es also, besonderen Wert darauf zu legen, sodass dein Foto oder Video innerhalb kürzester Zeit eine Verbindung zu deinen Usern aufbaut. Mit diesem Bild solltest du direkt zeigen, worum es auf dieser Seite geht. Das Foto oder Video muss klar verständlich sein und eine deutliche Botschaft vermitteln.
Die Gestaltung des Hero Shots
Dein Headerbild sollte den größten Raum in der Hero Section einnehmen. Visuell weckst du damit das größte Interesse.
Ein großes Bild oder Video, das zentriert in der Mitte des Abschnittes zu finden ist, weckt direkt die Aufmerksamkeit deiner Nutzer.

Häufig wird das Hero Image als Hintergrundbild für die gesamte Hero Section genutzt. Die Überschrift, Subheadline, den Text und Button baust du dann als Ebene vor dem Hero Image ein.
Warum sind Hero Images so wichtig?
- Aufmerksamkeit und Eindruck:
Sie aktivieren die visuelle Wahrnehmung und hinterlassen schnell einen starken Eindruck. - Information:
Bilder werden schneller wahrgenommen und verarbeitet als Text. - Navigation:
Die richtige Komposition kann die Navigation stärken und die Aufmerksamkeit auf den Call-to-Action-Button lenken. - Emotionale Ansprache:
Hero Images können Emotionen übermitteln und die Atmosphäre der Webseite bestimmen. - Ästhetische Zufriedenheit:
Ästhetik spielt eine große Rolle im Wettbewerb und bei der Schaffung einer positiven Nutzererfahrung.
Die ersten Sekunden entscheiden darüber, ob ein Besucher bleibt oder abspringt. Die Hero Section sollte daher klar, ansprechend und zielgerichtet sein.
Auswahl eines Hero Shots
Das perfekte Hero Image zu wählen, ist entscheidend für die Wirksamkeit einer Website. Es geht darum, ein Bild zu finden, das nicht nur ästhetisch anspricht, sondern auch funktionell ist:
- Klare, freie Bildmitte:
Wichtige visuelle Elemente sollten nicht von Text verdeckt werden. - Textlesbarkeit:
Der Text sollte auf einem unkomplizierten Hintergrund platziert werden, um die Lesbarkeit zu gewährleisten. - Stimmungserzeugung:
Das Coverfoto sollte die Botschaft verstärken und zum Gesamteindruck der Webseite beitragen.
Ein starkes Hero Image kann Emotionen wecken, die Markenbotschaft vermitteln und sofort die Aufmerksamkeit des Nutzers auf den wichtigsten Inhalt lenken.

Arten von Hero Images
Abhängig von der Zielgruppe und der Botschaft der Webseite, gibt es verschiedene Arten von Hero Images, die jeweils unterschiedliche Zwecke erfüllen:
- Produkte und Dienstleistungen:
Hochqualitative Bilder, die das Produkt repräsentieren. - Gründer, Selbständige:
Bilder des Geschäftsinhabers, häufig auf Webseiten von Freiberuflern oder Kleinunternehmen. - Kunden:
Zeigen Kunden bei der Nutzung des Produkts oder der Dienstleistung. - Assoziation:
Bilder, die durch Assoziation eine starke Wirkung erzielen.
Bildtypen für Hero Images
Die Wahl der richtigen Grafikart für ein Hero Image hängt von der gewünschten Wirkung und dem Kontext der Webseite ab:
- Fotos: Verbinden den Webinhalt mit der realen Welt und spiegeln die gewünschte Atmosphäre wider.
- Illustrationen: Unterstützen die schnelle Informationsaufnahme und bieten visuelle Originalität.
- 3D-Grafiken: Bieten fotorealistische Effekte und sind attraktiv und überzeugend.

Das Hero Image ist ein zentrales Element im Webdesign und trägt maßgeblich zum ersten Eindruck und zur Nutzererfahrung bei.
Durch die richtige Wahl und Gestaltung des Hero Images kann eine Webseite nicht nur optisch ansprechend wirken, sondern auch wichtige Informationen effektiv vermitteln und den Nutzer emotional ansprechen.
Die Headlines – der Text ergänzt das Bild
Eine aussagekräftige Überschrift, die zusätzlich durch die graphische Gestaltung ins Auge fällt, ist unabdingbar für eine Hero Section, die deine Nutzer direkt in ihren Bann zieht.
Im Gegensatz zum restlichen Text hebt sich eine Headline durch die Stärke und Größe ihrer Schrift ab und weckt das Interesse des Nutzers – jedoch nur dann, wenn sie spannend ist. Bringe hier die Vorteile deines Produktes oder deiner Dienstleistung in nur wenigen Worten auf den Punkt.
h1-Headline
Die Überschrift befindet sich entweder ebenfalls in der Mitte des Bildschirms oder du ordnest sie linksbündig an. Achte darauf, dass der Kontrast zwischen Überschrift und Hintergrund(-bild) deutlich genug ist – insbesondere, wenn du die Headline als Ebene über das Hero Image legst.
Achte hier auch schon auf SEO-relevante Keywords!
Subheadline
In der sogenannten Subheadline (Unterüberschrift) können weitere, ergänzende Informationen untergebracht werden. Das können wichtige Hinweise zu den Dienstleistungen und Produkten sein, die deinem Besucher aufzeigen, warum er sich damit unbedingt auseinandersetzen sollte.
Auch wenn die Subheadline kleiner als die Hauptüberschrift ist, sollte sie sich vom übrigen Fließtext abheben. Du ordnest sie unter der Überschrift an – orientiere dich also an ihrer Ausrichtung.
Call to Action – den User aktivieren
Bereits in der Hero Section solltest du unbedingt einen Call to Action einfügen. So können deine Besucher direkt mit deiner Website interagieren – selbst, wenn sie nicht weiter scrollen und jeden Absatz auf deiner Seite lesen. Du kannst deinen Interessenten zum Beispiel mit nur einem Klick anbieten, sich näher zu informieren oder ein persönliches Gespräch bei dir zu vereinbaren.
Den ersten Call to Action-Button deiner Unterseite solltest du noch im Headbereich platzieren. Der Button befindet sich klassischerweise unter der Subheadline und sollte sich durch seine Farbe deutlich abheben.

Achte darauf, dass der Call to Action-Button gut sichtbar ist und aussagekräftige Beschriftungen verwendet, um Klicks effektiv zu fördern.
Nicht nur dein Text ist zwingend notwendig, um die Besucher länger auf deiner Homepage zu halten. Wenn du mit deiner Website ein Ziel verfolgst (z. B. Verkäufe, Newsletter-Anmeldungen, Erstgespräche), solltest du deine Nutzer immer klar zu einer Handlung auffordern. Denn nur so erfahren sie, was du von ihnen erwartest und welche Optionen ihnen auf deiner Website zur Verfügung stehen. Der Call to Action spielt in deinem Hero Teaser also eine tragende Rolle!
Viele Kunden möchten nicht lange über die Seite navigieren, bis sie eine Möglichkeit finden, mit dir in Kontakt zu treten. Vielleicht haben sie sich bereits für dein Angebot entschieden und möchten direkt buchen.In jedem Fall möchten sie mit wenigen Klicks an ihr Ziel kommen – dabei unterstützt du sie mit einem Call to Action in deiner Hero Section.
Weitere (Standard-)Elemente
Logo
An einer Stelle der Hero Section solltest du dein einprägsames Logo einfügen, damit deine Nutzer direkt wissen, auf wessen Internetseite sie sich gerade befinden. Damit schaffst du eine starke Identifikation und brennst dich mit deiner Marke in das Gedächtnis deiner potentiellen Kunden ein.
Das Logo befindet sich klassischerweise links oben auf deiner Website. Wichtig ist, dass du es an prominenter Stelle einbindest. In manchen Fällen entscheiden sich Webseitenbetreiber dafür, das Logo mittig zu platzieren.
Menü
Wahrscheinlich verfügt deine Website über mehrere Unterseiten. Ein übersichtliches Menü vereinfacht die Navigation – hier gelangen deine Besucher unkompliziert auf alle Seiten deiner Website.
Du kannst dein Menü als Zeile im oberen Bereich deiner Website platzieren – klassischerweise eignet sich diese Ansicht besonders gut für die Desktopansicht. Bedenke aber, dass du für die mobile Version meist ein eigenes Menü gestalten musst, damit die Nutzer sich auf dem kleinen Bildschirm gut zurechtfinden. Etabliert hat sich hierfür das Burger Menü.
Gestaltungstipps für die Hero-Section
„Above the fold“: Das bedeutet es
Im Zusammenhang mit der Hero Section wird immer wieder von „above the fold“ gesprochen.
Diese Bezeichnung wird dir auch in diesem Artikel an der ein oder anderen Stelle auffallen. Der Begriff stammt noch aus dem Marketing von Zeitschriften. Übersetzt bedeutet er „über der Knickfalte“. Da Zeitungen für den Verkauf gefaltet werden, ist ein ansprechendes Deckblatt besonders wichtig. Die interessantesten News wurden also immer über die Knickstelle der Zeitung geschrieben.

Heute überträgt man die Above-the-fold-Strategie auf Websites. Man könnte aber auch von „above the scroll“ sprechen. Wichtige Informationen sollten demnach so auf einer Website platziert werden, dass sie ohne Scrollen sichtbar sind.
Das passende Hero-Bild
Du weißt bereits, dass ein gut gewähltes Foto entscheidend für deine Hero Section sein kann. Aber wie findest du das perfekte Image?
Einfach, klar, verständlich
Das gewählte Foto sollte klar und deutlich sein und eine eindeutige Botschaft vermitteln. Je nachdem, was du anbietest, kann ein Foto deiner Produkte oder auch von dir selbst als perfektes Image dienen. Nutze nicht zu viele Farben, sondern setze einen klaren Fokus. Lasse das Foto lieber minimalistisch für sich selbst wirken.
Starke Kontraste
Setze dein Produkt in den Vordergrund und sorge mit dem richtigen Foto für einen guten ersten Eindruck bei deinen Interessenten. Eine Nahaufnahme im rechten Licht kann ein aussagekräftiges Bild abgeben. Aber wie gesagt: Wichtig ist immer, worum es sich bei deinem Produkt oder deiner Dienstleistung handelt.
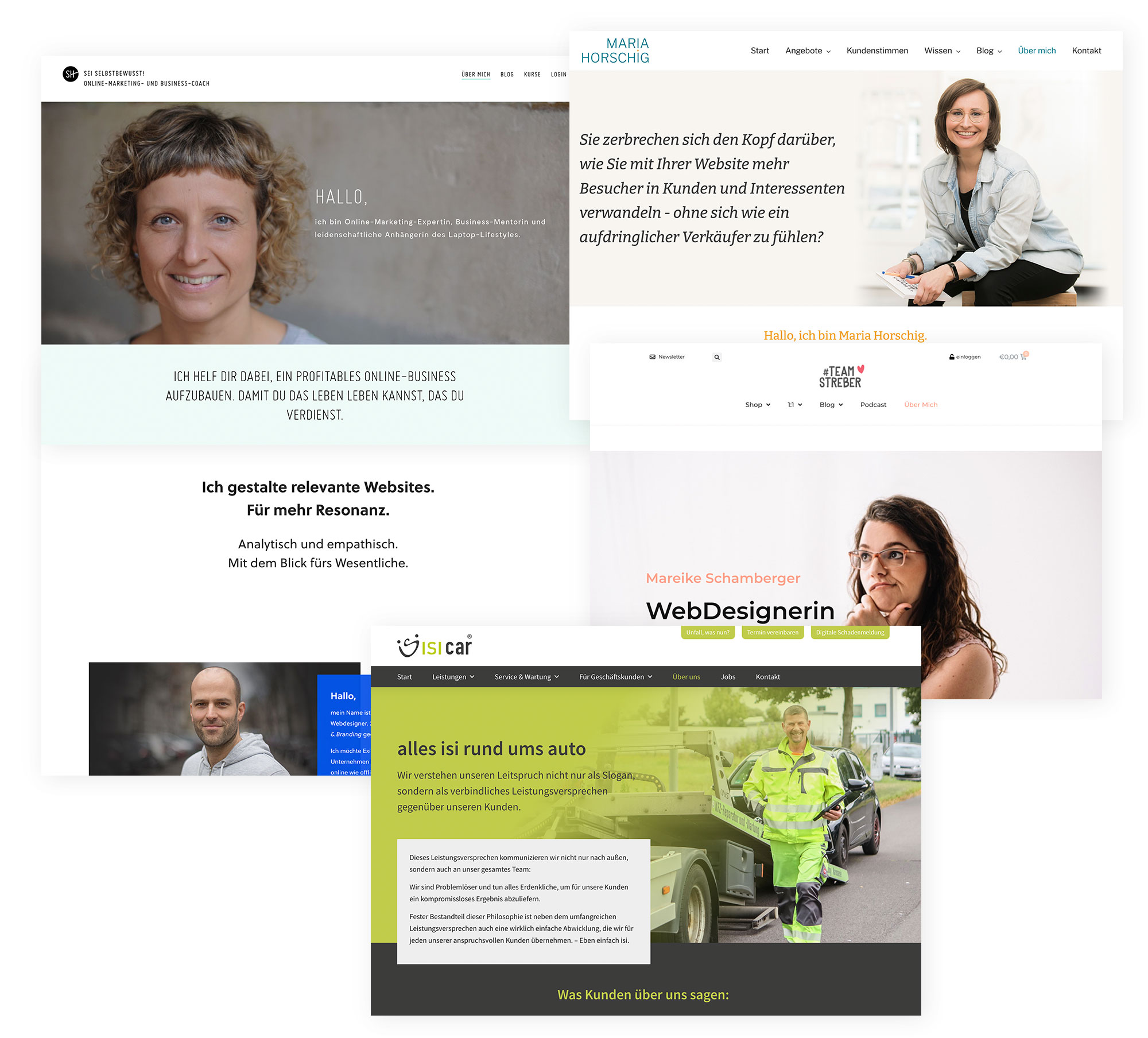
Wenn du das Produkt bist
Als Dienstleister bist du häufig selbst dein stärkstes Produkt. Es gilt also, dich als Person zu vermarkten. Gerade in diesem Bereich ist es wichtig, dass deine Nutzer dein Gesicht zu sehen bekommen.
Mit einem geeigneten Businessfotografen kannst du geeignete Portraits erstellen. So haben deine Interessenten dich direkt als Ansprechpartner im Blick und können sich ein Bild von dir machen.

Hochwertige Fotos sind ein Muss
Heute kann jeder mit dem Smartphone einen Schnappschuss machen, aber nicht immer ist das die beste Idee. Wenn du eine professionelle Website erstellen möchtest, solltest du nicht auf einen Schnappschuss oder ein Urlaubsfoto vertrauen. Setze bei deinem Hero Image unbedingt auf Professionalität. Die Nutzer sehen den Unterschied und erkennen, ob du Handyfotos nutzt oder mit hochwertigen Fotografien arbeitest.
Klare visuelle Hierarchie
Eine klare Hierarchie ein entscheidender Faktor, um eine effektive und benutzerfreundliche Website zu gestalten. Diese Hierarchie ordnet die Elemente einer Webseite nach ihrer Wichtigkeit und lenkt so die Aufmerksamkeit des Benutzers auf die wichtigsten Informationen und Funktionen.
Auch die Hero Section sollte dieser visuellen Hierarchie folgen:
- Hero-Headline
- Hero Shot
- Call to Action-Button
- Subline
- Fließtext
- Navigationsleiste mit Logo

Die visuelle Hierachie sichtert, das User die Elemente in der Reihenfolge ihrer Bedeutung wahrnehmen und aufnehmen. Bzw. da nicht davon auszugehen ist, dass sie überhaupt alle Elemente lesen, dass sie die entscheidenen, wirklich wichtigen betrachten.
Reduce to the max
Vermeide es, den Benutzer mit zu vielen Informationen zu überhäufen. Präsentiere die Informationen stattdessen so, dass sie leicht zu verstehen und aufzunehmen sind.
Vertrauensbildende Elemente
Wann immer möglich, sollten Statistiken, Erfahrungsberichte, Bewertungen und bekannte Markenlogos einbezogen werden, um das Vertrauen der Nutzer zu stärken.

Einzigartiges Design
Das Internet ist gesättigt mit sich wiederholenden Designs, was dazu führen kann, dass Ihr Design in der Masse untergeht.
Um sich abzuheben, sollte eine einzigartige visuelle Identität entwickelt werden, die die Geschichte des Angebots/Produkts erzählt.

Details schaffen
Verwende Details, die den Benutzer nicht ablenken, sondern das Design aufwerten.
Schatten, Farbverläufe und Striche können verwendet werden, um das Design zu verbessern, aber nicht auf Kosten der Botschaft.

Lesbarkeit beachten
Wie bereits erwähnt legst du deinen Text in der Hero Section gerne auf einem Bild. Das kann dazu führen, dass deine Texte schlechter lesbar sind – je nachdem, welche Farben in deinem Bild vorkommen. Doch mit einigen einfachen Mitteln kannst du in so einem Fall Abhilfe schaffen.
Farblich absetzen
Ist dein Hintergrundbild eher dunkel gestaltet, sollten deine Schriften unbedingt hell und somit kontrastreich sein. Umgekehrt gilt das natürlich genauso. Das erleichtert deinem Besucher das Lesen und ermöglicht eine ansprechende Gestaltung.
Das Hero Section-Layout – verschiedene Anordnungen
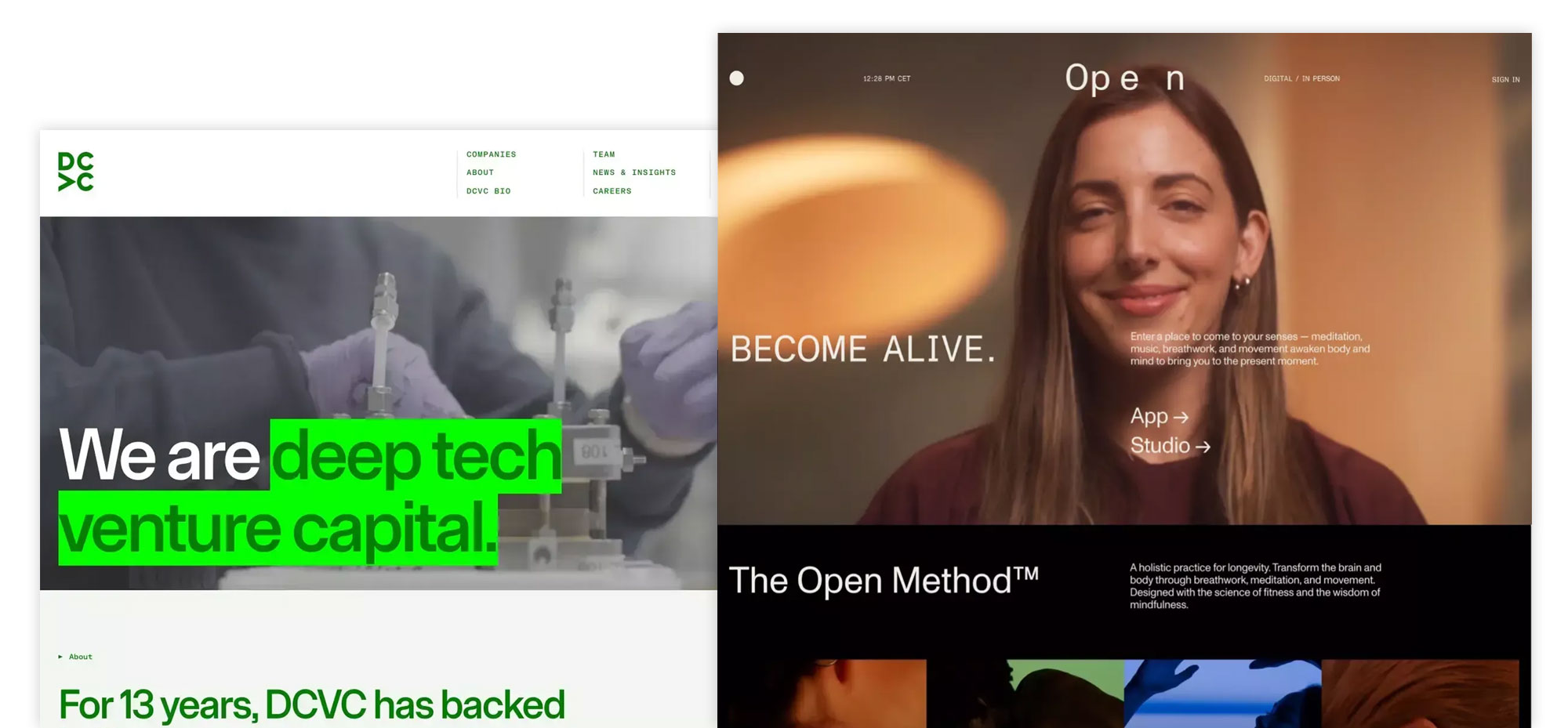
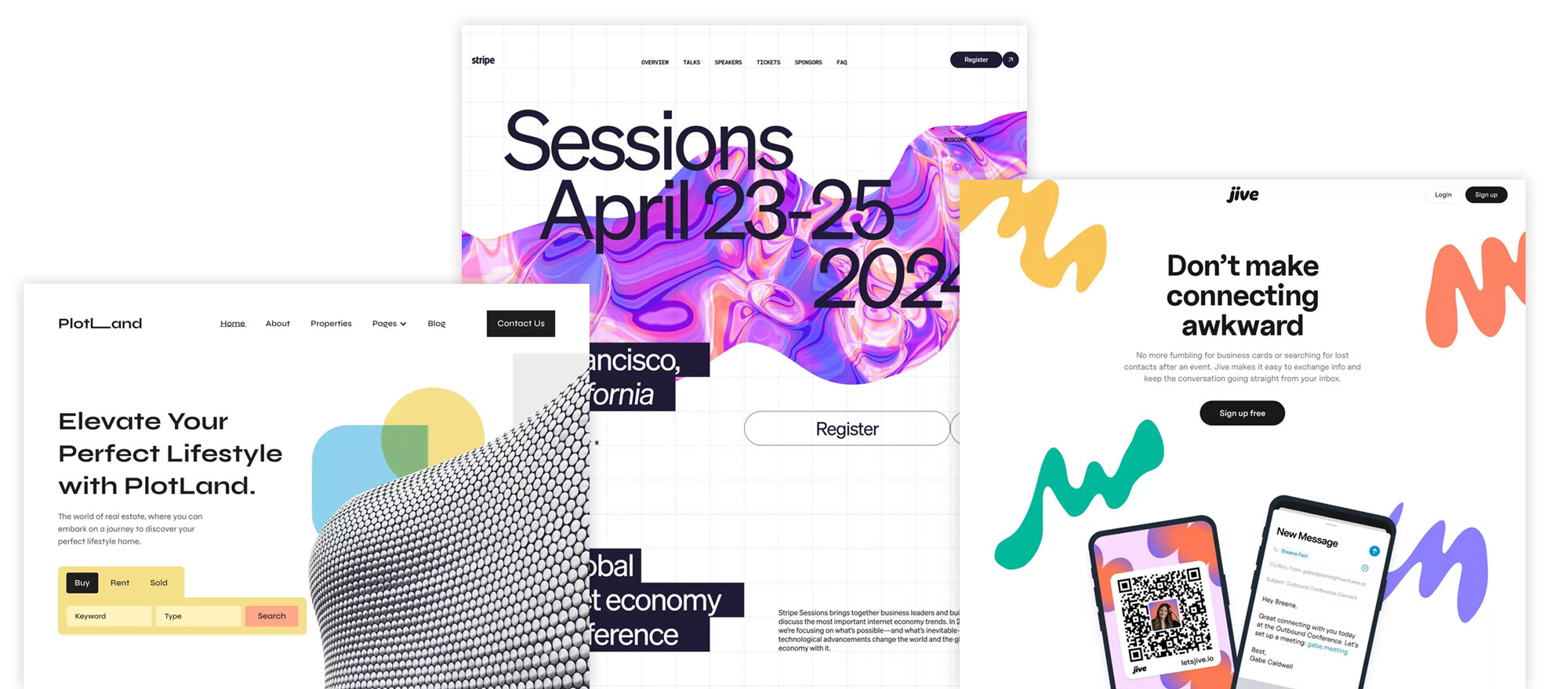
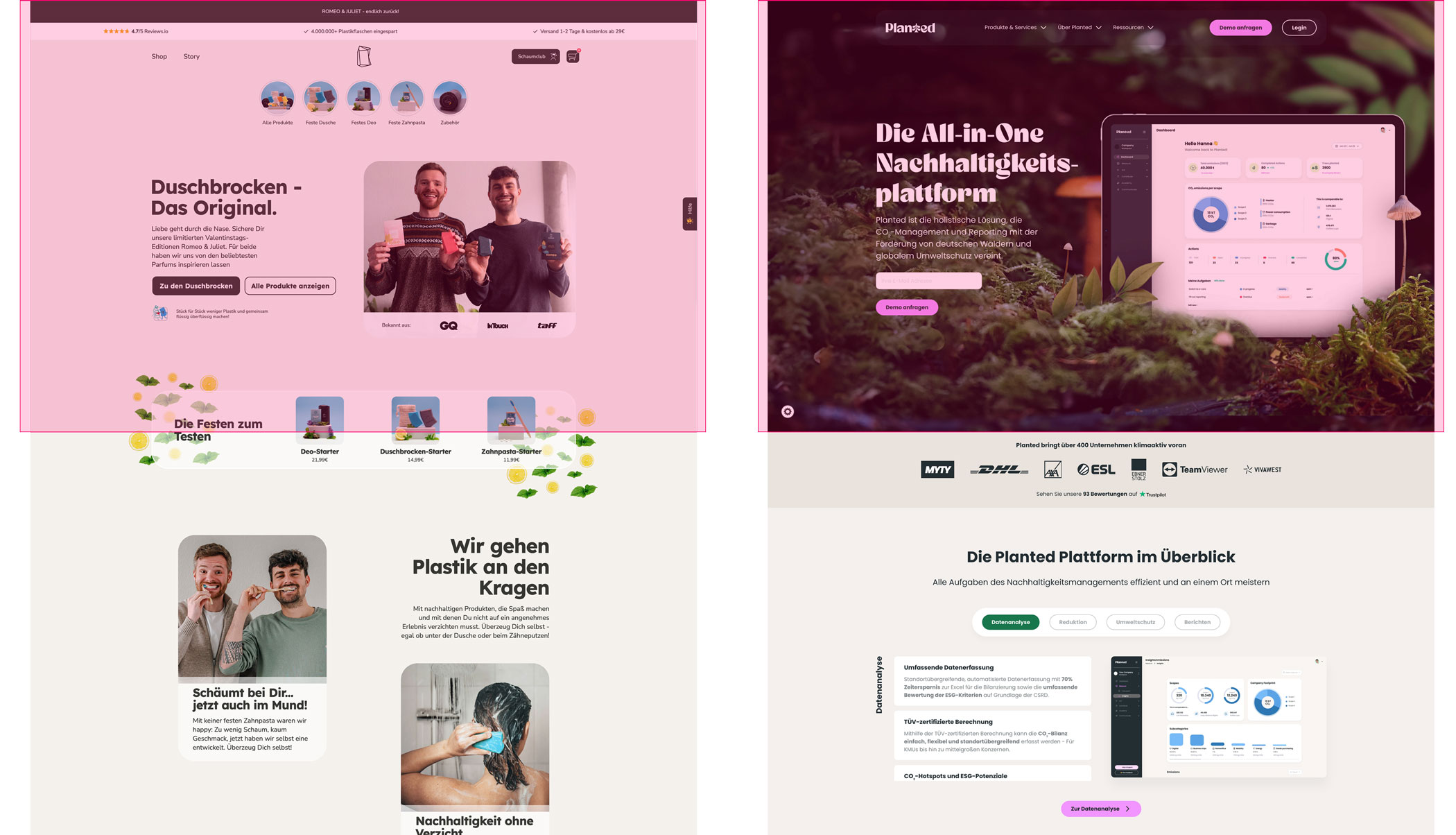
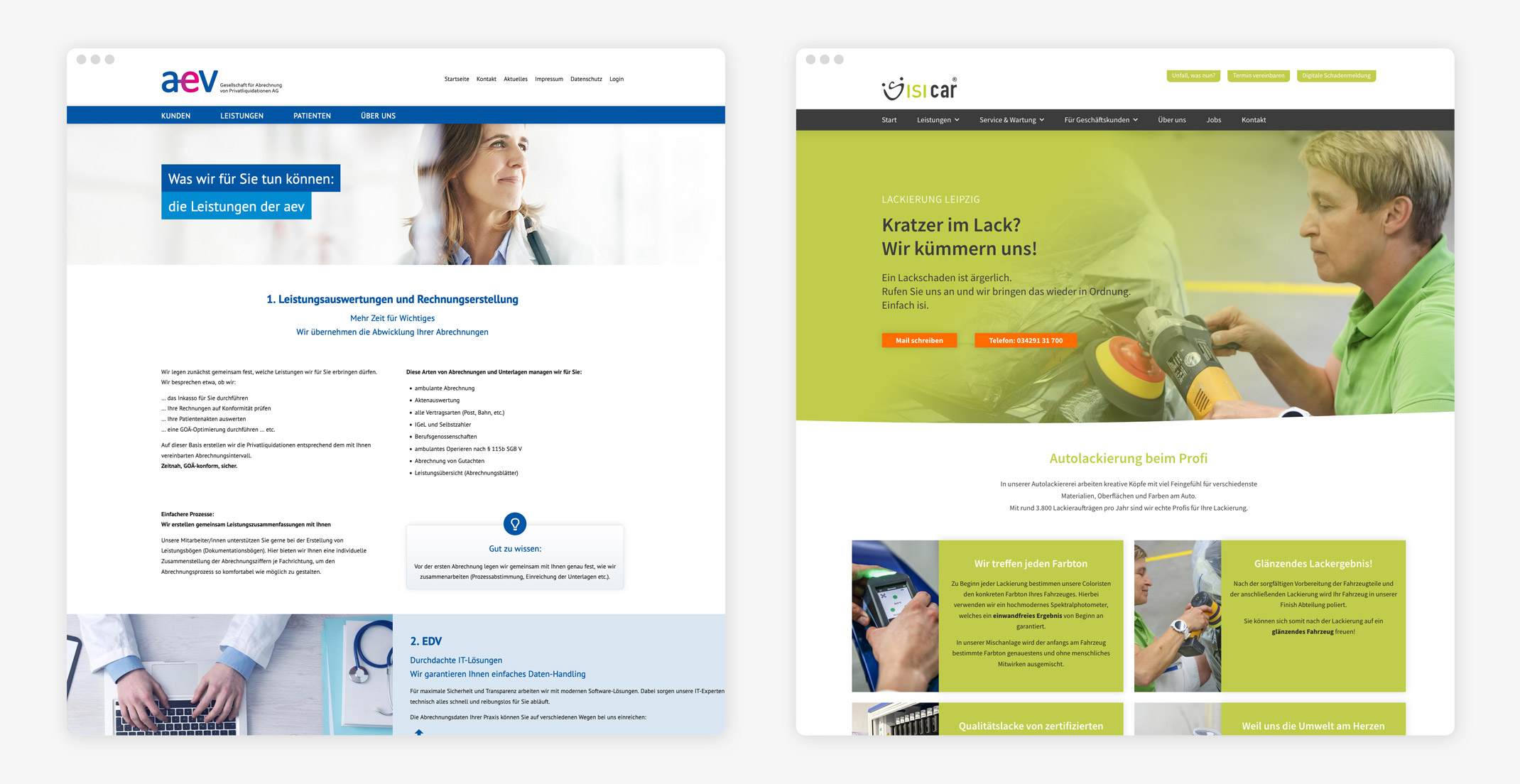
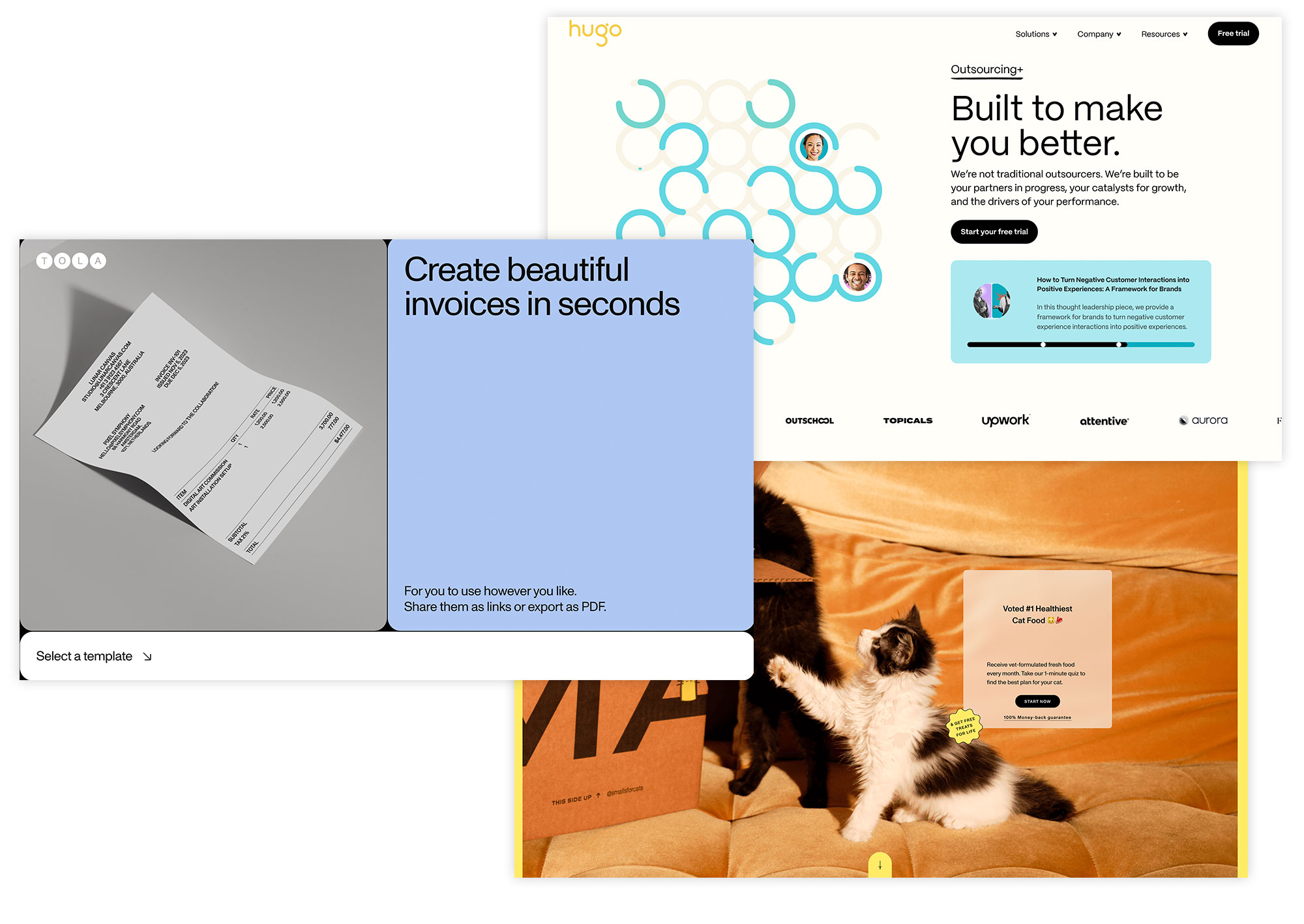
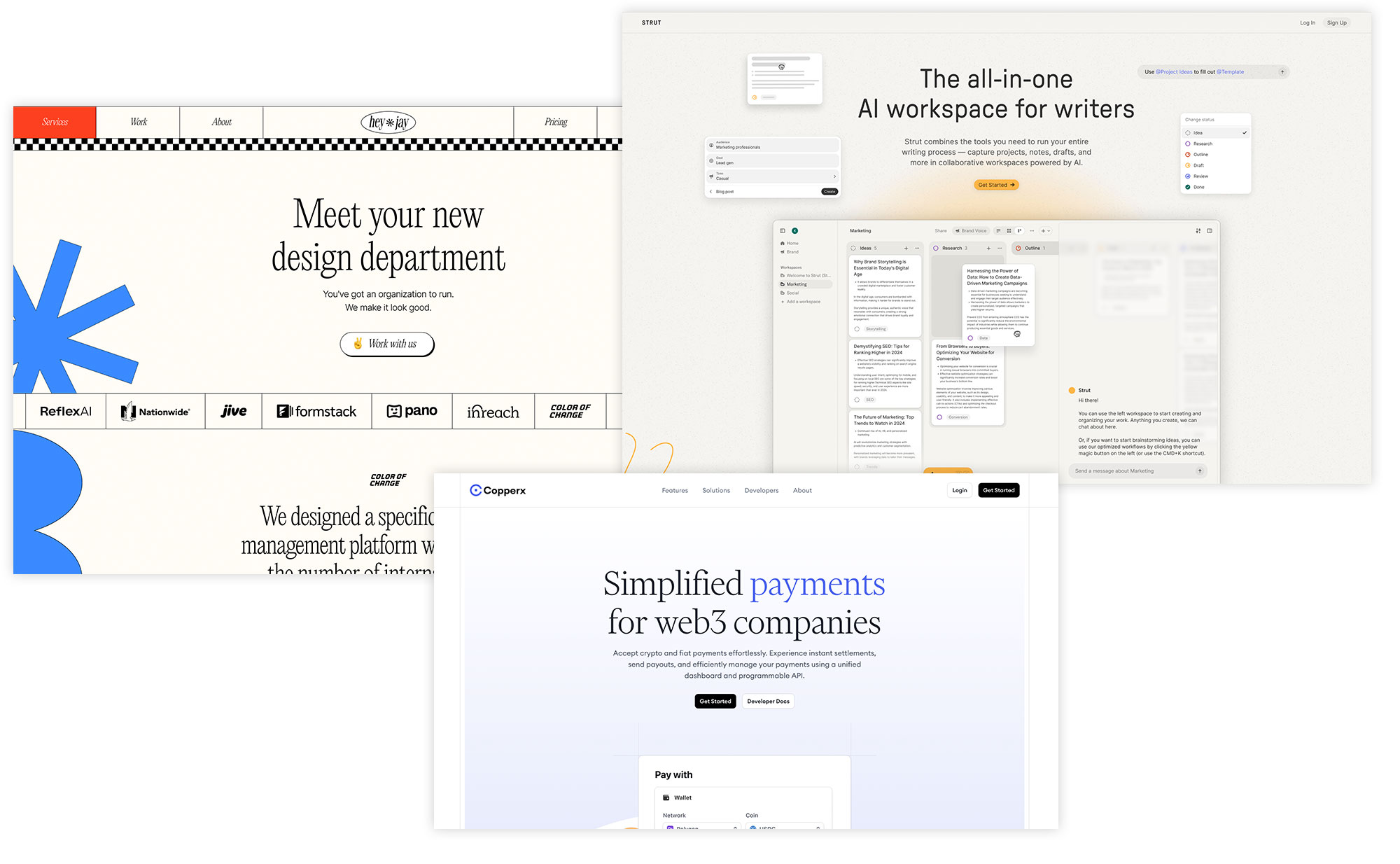
Der Standardansatz besteht darin, Textinhalte (Überschriften, Text, Schaltflächen) und Bilder (Fotos, Illustrationen) nebeneinander zu platzieren. Die meisten gezeigten Beispiele folgen diesem Ansatz, links der Text und rechts das Bild.
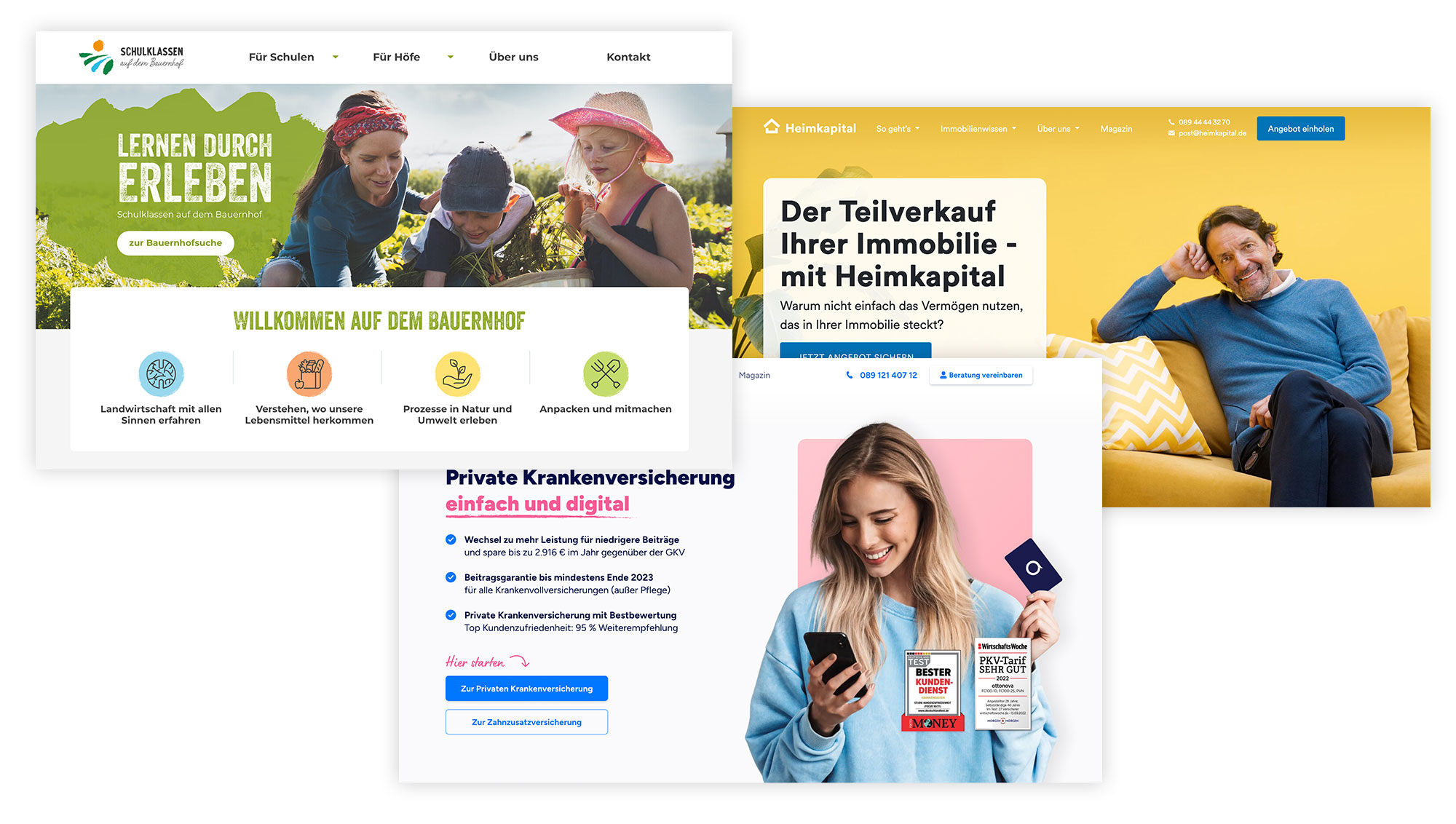
Eine Abwandlung dieses Ansatzes besteht darin, die Bilder auf der linken Seite und die Texte rechts darzustellen:

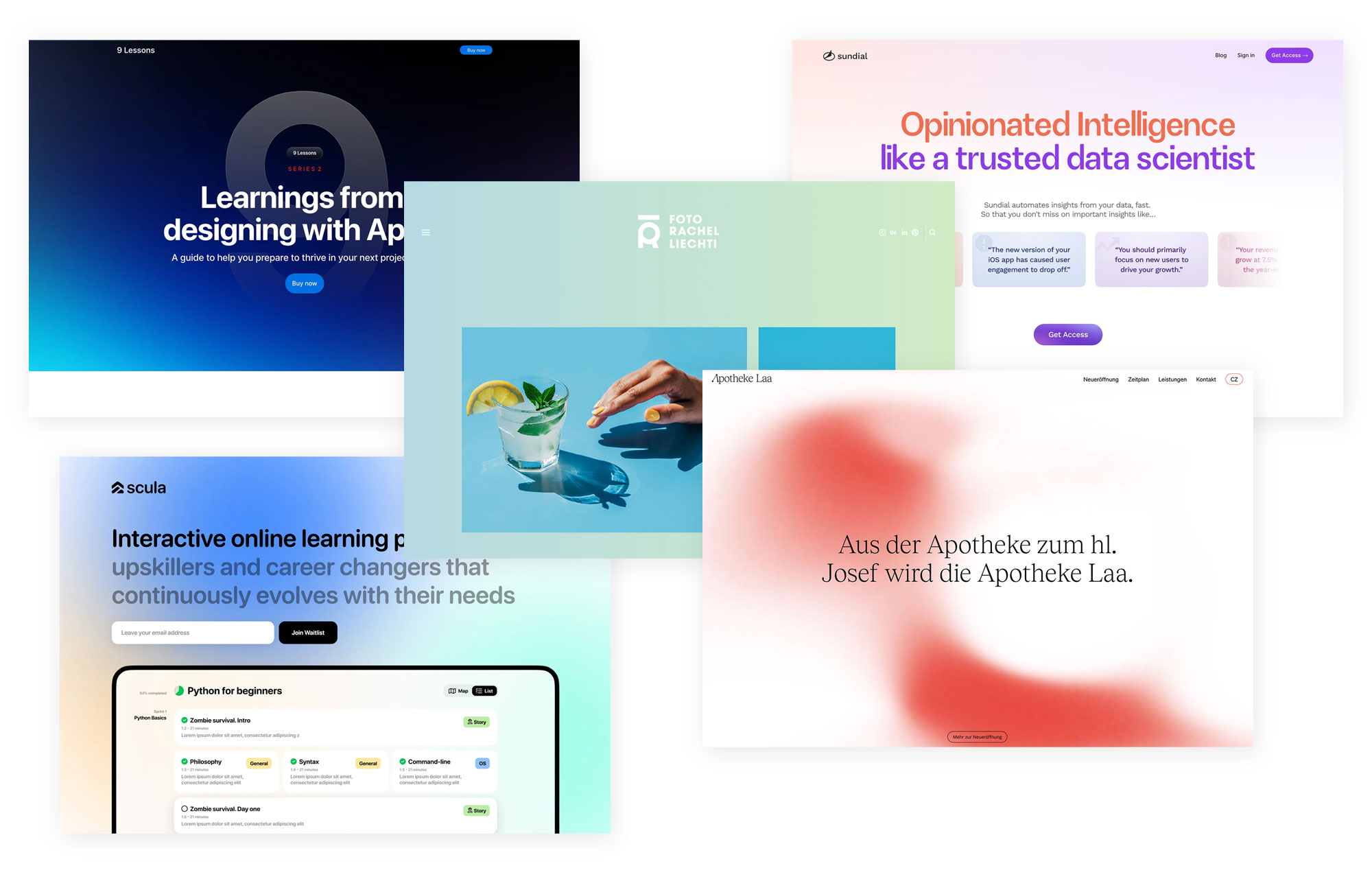
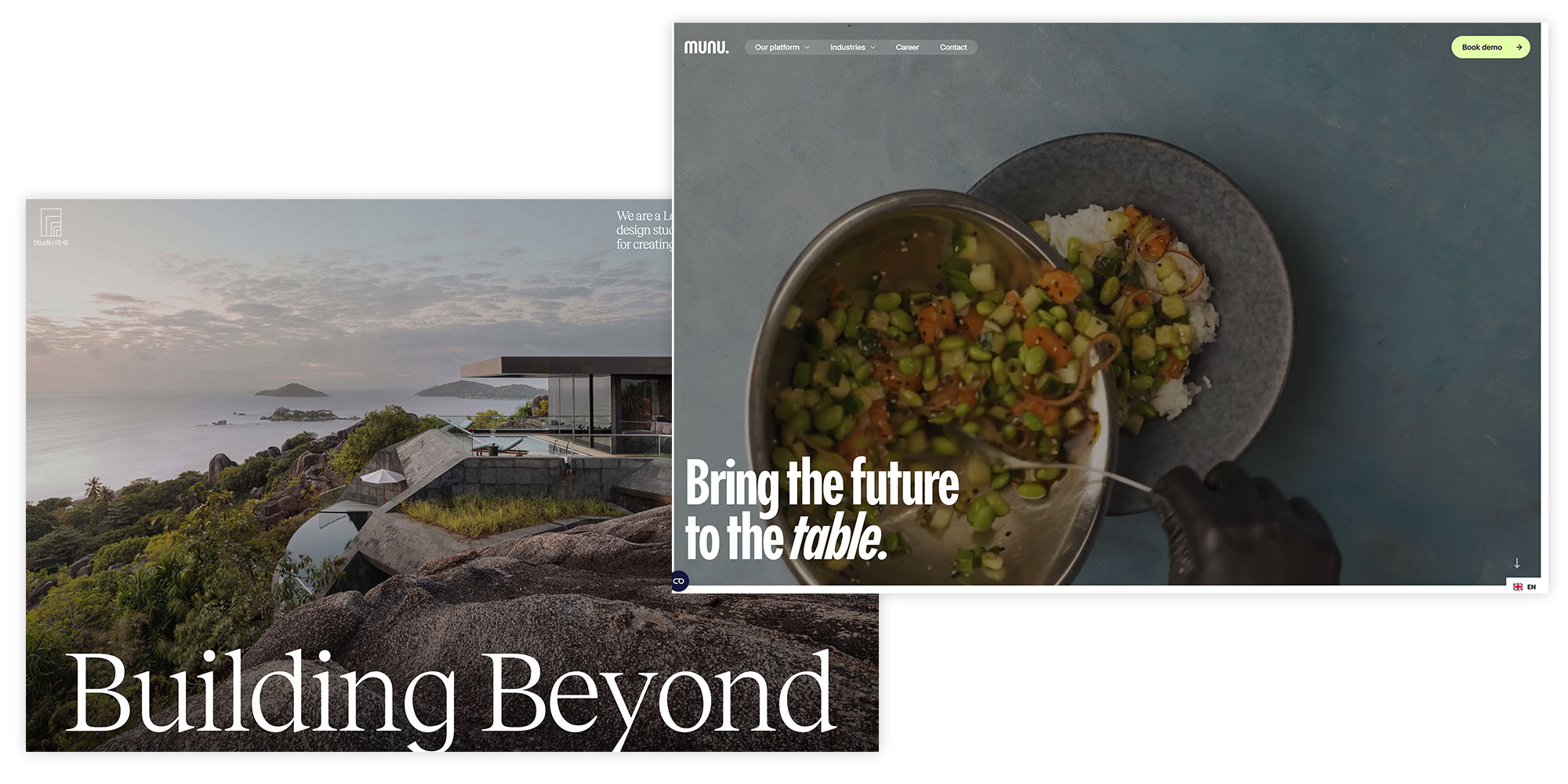
Moderne Websites arbeiten gerne auch einspaltig und platzieren den Text über das/die Bilder. Oder drehen es um und stellen die Bilder über den Text.

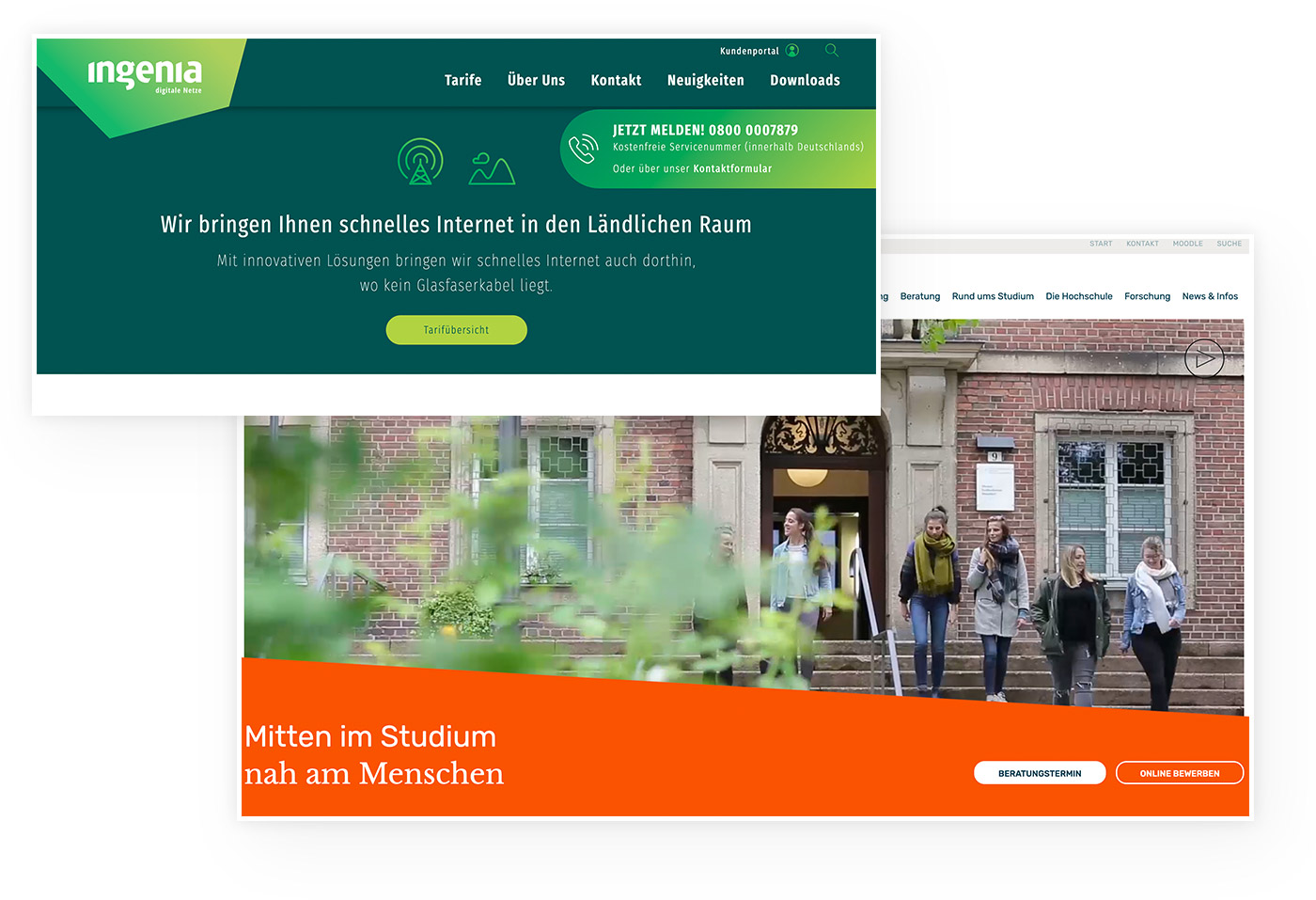
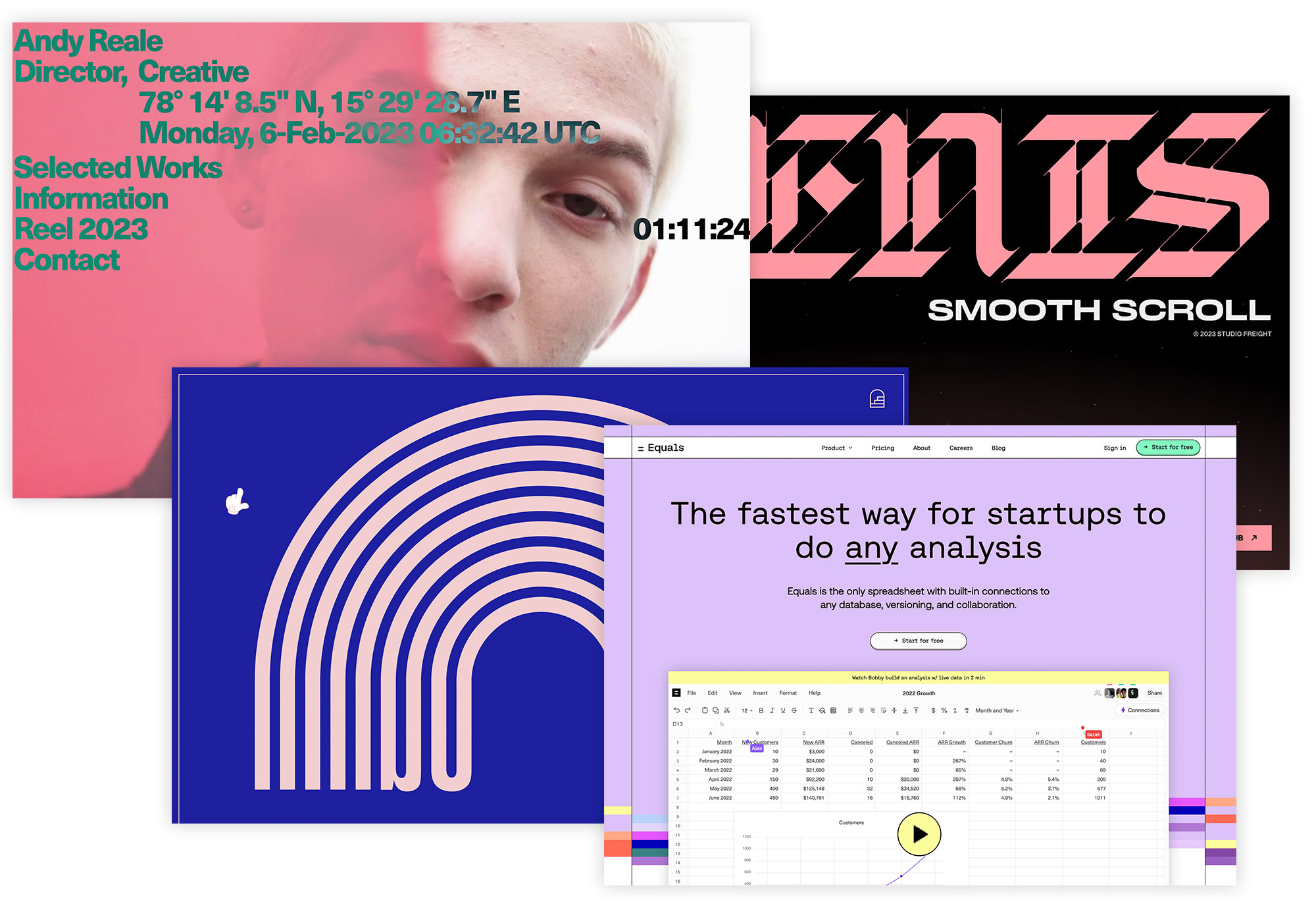
Und natürlich beliebt ist die Variante mit den großflächigen Bildern im Hintergrund, wobei Texte und Call to Action-Buttons auf dem Bild stehen:

Die Conversion Rate steigern
Ja, richtig:
Eine aussagekräftige Hero Section hilft dir dabei, deine Conversion Rate zu erhöhen und damit deinen Umsatz zu steigern.
Wenn du deinen Nutzern einen perfekten Einstieg auf deiner Seite ermöglichst, werden diese sich eher mit deinen Inhalten auseinandersetzen. Stell dir das Ganze einmal andersherum vor: Wenn ein Nutzer auf eine Seite gelangt, die ihm keinerlei Struktur und Zugang bietet, wird er die Seite schnellstmöglich wieder verlassen. Er wird dort nicht interagieren, keine Klicks ausführen und somit nicht weiter in Kontakt mit dem Unternehmen treten. Was aber, wenn das Gegenteil der Fall ist?

Im besten Fall setzt du alle Elemente in deinem Hero Teaser gekonnt ein. Der Nutzer baut durch ein starkes Bild direkt eine Bindung zu dir auf, er erfährt durch die Überschrift, um was es geht und was er von dir erwarten kann und er findet einen Button, über den er mit dir in Kontakt treten oder deine Angebote buchen kann. Wenn du diesen Prozess so einfach wie möglich gestaltest, werden mehr Menschen auf deinen Button klicken und die gewünschte Handlung ausführen. Das Ergebnis: Eine höhere Conversion Rate.
Da dein Ziel ja meistens darin besteht, Leads zu generieren oder Verkäufe zu erzielen, erhöht sich als logische Konsequenz dein Umsatz. Langfristig ist es also durchaus sinnvoll, eine professionelle und strategische Hero Section aufzubauen.
Am Anfang war … die Hero Section
Jetzt weißt du, warum es so wichtig ist, deine Website mit Struktur und Strategie aufzubauen. Die Hero Section hilft dir dabei, die Aufmerksamkeit deiner Nutzer zu bekommen und Interesse an deinem Unternehmen zu wecken. Weil dieser wichtige Abschnitt quasi der Türöffner für deine Seite ist, ist es umso wichtiger, eine gute visuelle Gestaltung zu beachten.
Mit einer starken Hero Section unterstützt du nicht nur deine potentiellen Kunden dabei, einen Zugang zu dir und deinen Produkten zu finden, du setzt auch den Grundstein dafür, deine eigenen Ziele zu erreichen. Ganz egal, ob du mit deiner Webseite Erstgespräche, Downloads oder Verkäufe erzielen möchtest: Eine strategisch gestaltete Hero Section erhöht die Wahrscheinlichkeit deutlich, dass du dieses Ziel erreichen wirst.
Zusammenfassung des Artikels – wichtige Erkenntnisse zur Hero Section
Die Hero Section ist der erste Eindruck deiner Website
Die ersten Sekunden entscheiden darüber, ob ein Besucher bleibt oder abspringt. Die Hero Section sollte daher klar, ansprechend und zielgerichtet sein, um Nutzer direkt in den Bann zu ziehen.
Ein starkes Hero Image sorgt für Aufmerksamkeit
Bilder werden schneller wahrgenommen als Text. Ein hochwertiges Hero Image oder Video kann Emotionen wecken, die Markenbotschaft vermitteln und die Aufmerksamkeit auf den wichtigsten Inhalt lenken.
Die Headline muss sofort überzeugen
Eine prägnante, gut platzierte Headline informiert die Besucher über das Angebot und den Nutzen deiner Seite. Sie sollte kurz, verständlich und auf den Punkt formuliert sein – idealerweise mit einem klaren Mehrwert für den Nutzer.
Ein Call-to-Action gehört in die Hero Section
Damit Nutzer direkt interagieren können, sollte ein gut sichtbarer Call-to-Action-Button integriert werden. Ob Kontaktaufnahme, Kauf oder Download – die Handlungsaufforderung sollte eindeutig und attraktiv gestaltet sein.
„Above the fold“ entscheidet über den Erfolg
Alle wichtigen Informationen und Interaktionsmöglichkeiten sollten sichtbar sein, ohne dass der Nutzer scrollen muss. Das steigert die Chance, dass er sich weiter mit der Seite beschäftigt.
Text und Bild müssen harmonieren
Die Kombination aus Hero Image, Headline und Subheadline sollte eine klare Botschaft vermitteln. Kontraste, Lesbarkeit und visuelle Hierarchie sind entscheidend für eine intuitive Nutzerführung.
Minimalismus erhöht die Wirkung
Eine aufgeräumte Hero Section mit wenigen, aber gezielten Elementen verhindert Ablenkung. Die wichtigsten Informationen sollten im Fokus stehen, ohne den Besucher mit zu vielen Details zu überfordern.
Vertrauensbildende Elemente stärken die Conversion
Testimonials, Bewertungen oder Logos bekannter Partner können in der Hero Section platziert werden, um sofort Glaubwürdigkeit und Vertrauen bei neuen Besuchern aufzubauen.
Eine gut durchdachte Hero Section steigert die Conversion Rate
Ein optimierter Einstieg sorgt dafür, dass Nutzer länger auf der Website bleiben, sich mit dem Angebot beschäftigen und eher eine gewünschte Handlung ausführen – sei es ein Kauf, eine Anmeldung oder eine Kontaktaufnahme.
Häufig gestellte Fragen zur Hero Section
Was ist eine Hero Section?
Die Hero Section ist der oberste Bereich einer Website, den Besucher sehen, bevor sie scrollen. Sie enthält meist eine auffällige Headline, ein Hero Image und einen Call-to-Action, um die Nutzer sofort anzusprechen.
Was ist der Unterschied zwischen einer Hero Section und einem Hero Image?
Die Hero Section umfasst den gesamten oberen Bereich der Website, einschließlich Text, Buttons und Bildern. Das Hero Image ist lediglich das visuelle Hauptelement innerhalb der Hero Section, das oft als Hintergrund oder als zentrales Motiv dient.
Warum ist die Hero Section so wichtig?
Da sie den ersten Eindruck vermittelt, entscheidet die Hero Section maßgeblich darüber, ob ein Besucher auf der Seite bleibt oder abspringt. Eine ansprechende Gestaltung erhöht die Verweildauer und die Interaktionsrate.
Welche Elemente gehören in eine Hero Section?
Eine starke Hero Section besteht aus einer klaren Headline, einer unterstützenden Subheadline, einem überzeugenden Hero Image oder Video sowie einem Call-to-Action-Button, der zur gewünschten Aktion führt.
Wie beeinflusst die Hero Section die Conversion Rate?
Eine optimierte Hero Section zieht sofort Aufmerksamkeit auf sich, weckt Interesse und motiviert zur Interaktion. Klare Botschaften, emotionale Bilder und ein gut platzierter Call-to-Action steigern die Wahrscheinlichkeit, dass Nutzer eine gewünschte Handlung ausführen.
Was bedeutet „above the fold“ im Zusammenhang mit der Hero Section?
„Above the fold“ bezeichnet den Bereich einer Website, der ohne Scrollen sichtbar ist. Da Nutzer meist nur wenige Sekunden auf einer Seite verweilen, sollten hier die wichtigsten Informationen stehen, um Interesse zu wecken.
Welche Fehler sollte man bei der Gestaltung vermeiden?
Häufige Fehler sind überladene Designs, schwer lesbare Texte, schwache Call-to-Actions und unklare Botschaften. Die Hero Section sollte klar, ansprechend und nutzerfreundlich sein.
Welche Art von Hero Image eignet sich am besten?
Das ideale Hero Image ist hochwertig, thematisch passend und visuell ansprechend. Je nach Website kann es ein Produktbild, ein authentisches Teamfoto oder eine emotionale Szene sein, die die Botschaft unterstützt.
Wie kann ich meine Hero Section für mobile Geräte optimieren?
Die mobile Version sollte responsive sein, gut lesbare Texte enthalten und eine intuitive Navigation bieten. Oft sind kleinere, fokussierte Bilder und kürzere Texte sinnvoll, um Ladezeiten und Übersichtlichkeit zu verbessern.