Als Webdesigner ist es unser Ziel, Websites zu erstellen, die nicht nur gut aussehen, sondern auch benutzerfreundlich sind. Eine der wichtigsten Methoden, um dieses Ziel zu erreichen, ist die Verwendung von Design Patterns.
Design Patterns sind wiederkehrende Lösungen für häufige Designprobleme, die in einer Bibliothek gesammelt werden können. Indem wir Design Patterns in unseren Entwürfen verwenden, können wir Konsistenz und Effizienz im Design gewährleisten und damit für eine intuitive Benutzerführung sorgen.
In diesem Artikel erfährst du, was eine Design Pattern Library ist, wie sie eingesetzt wird, welche Vor- und Nachteile sie mit sich bringt, und wie du sie erfolgreich in deine Arbeit integrieren kannst.
Was ist eine Design Pattern Library?
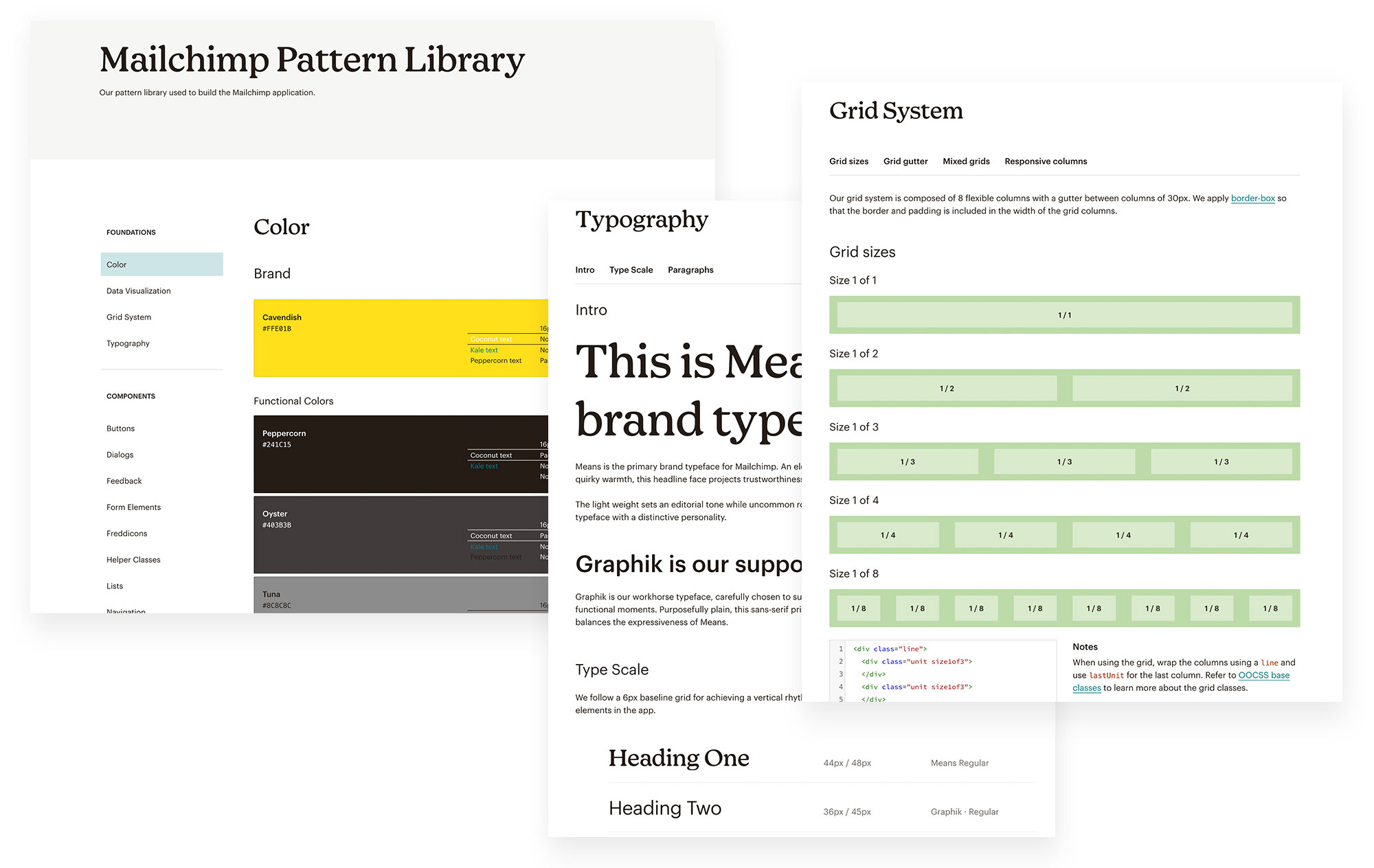
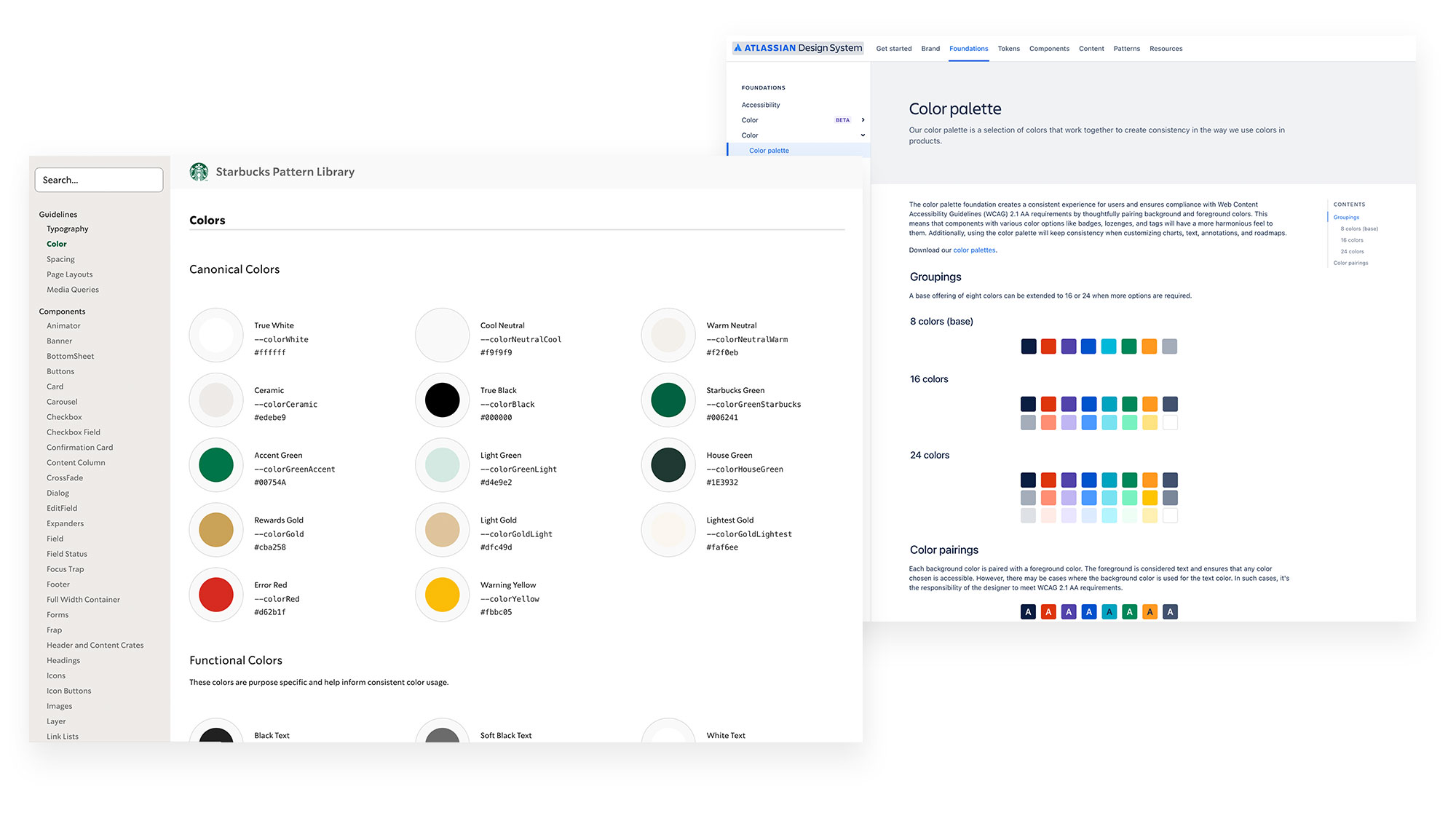
Eine Design Pattern Library (auch bekannt als Design System oder im weiteren Sinne auch Styleguide) ist eine Sammlung wiederverwendbarer Designelemente, -komponenten und -richtlinien, die dazu beitragen, ein konsistentes und benutzerfreundliches Design für eine Website oder App zu schaffen.
Sie dient als Referenz für Designer und Entwickler und ermöglicht es ihnen, schnell und effizient zu arbeiten, indem sie wiederkehrende Designelemente wiederverwenden und so die Konsistenz über das gesamte Projekt hinweg gewährleisten.
Der Begriff „Pattern“ beschreibt ein Muster, also eine Art Struktur, die sich regelmäßig wiederholt. Hier wiederholen sich die Designelemente, bzw. eine einheitliche, konsistente Gestaltung.
Design Patterns sind wie Werkzeuge in einem Werkzeugkasten. Indem man sie richtig einsetzt, kann man das Design von Webseiten verbessern und zu einem besseren Nutzererlebnis beitragen.
Jenifer Tidwell, Autorin von „Designing Interfaces“
Ein praxisnahes Beispiel wäre ein einfacher Button. Dieser wird in verschiedenen Kontexten eingesetzt wie bspw. Suchen, Formularen oder Call-to-Action-Bereichen. Und er sollte hier überall gleich, einheitlich aussehen, dass der Benutzer schnell und intutiv seine Bedeutung erkennt und nicht jedesmal aufs neue rätseln muss, welche Funktion dieses Element hat. Die Definition dieses Buttons (mit seinen verschiedenen Zuständen) ist der Library definiert und dokumentiert. So kann jeder Design, Entwickler oder wer auch immer, dies genau nachvollziehen und umsetzen.
Neben Buttons gehören dann auch alle möglichen anderen (Einzel-)Elemente in die Design Bibliothek wie Checkboxen, Eingabefeler, Farbdefinitionen, Typografische Angaben, Bildergalerien usw.
In der Pattern Library sind diese Elemente dann genau dokumentiert und leicht zugänglich – eben ähnlich wie Bücher in einer Bibliothek.

Wie sie eingesetzt wird
Eine Design Pattern Library wird normalerweise während der Planungs- und Entwurfsphase eines Projekts erstellt und kontinuierlich aktualisiert, um sicherzustellen, dass sie auf dem neuesten Stand bleibt. Sie umfasst typischerweise verschiedene Elemente wie Farben, Typografie, Icons, Buttons, Formulare und Navigationsstrukturen. Diese Elemente werden in der Library als wiederverwendbare Komponenten und Muster gespeichert und können dann bei Bedarf in verschiedenen Bereichen des Projekts eingesetzt werden.
Mögliche Vor- und Nachteile
Mögliche Vorteile:
- Konsistenz:
Sie hilft, ein einheitliches Design und eine konsistente Benutzererfahrung auf der gesamten Website oder App zu gewährleisten. - Effizienz:
Sie ermöglicht es Designern und Entwicklern, Zeit und Ressourcen zu sparen, indem sie wiederverwendbare Elemente nutzen und redundante Arbeit vermeiden. - Zusammenarbeit:
Sie fördert die Zusammenarbeit und Kommunikation zwischen Designern, Entwicklern und anderen Stakeholdern im Projekt. - Skalierbarkeit:
Sie erleichtert die Erweiterung und Anpassung des Designs im Laufe der Zeit und bei wachsenden Anforderungen.
Mögliche Nachteile:
- Aufwand:
Die Erstellung und Pflege einer Design Pattern Library kann zeitaufwändig und ressourcenintensiv sein. - Flexibilität:
Sie kann die Kreativität und Flexibilität der Designer einschränken, wenn sie zu starr ist oder nicht kontinuierlich aktualisiert wird.

Wann wird eine Design Pattern Library empfohlen?
Eine Design Pattern Library ist besonders empfehlenswert, wenn:
- Du an einem großen oder langfristigen Projekt arbeitest, das eine konsistente Benutzererfahrung über viele Seiten oder Funktionen hinweg erfordert.
- Du mit einem Team aus Designern und Entwicklern zusammenarbeitest, die an unterschiedlichen Teilen des Projekts arbeiten und dennoch ein konsistentes Design gewährleisten müssen.
- Du deine Arbeit effizienter gestalten und wiederverwendbare Designelemente nutzen möchtest, um Zeit und Ressourcen zu sparen.
- Du eine klare und strukturierte Dokumentation deiner Designentscheidungen erstellen möchtest, um die Zusammenarbeit und Kommunikation im Team zu fördern.
Unterschiede zu einem Styleguide
Hauptunterschied im Fokus und Zweck der beiden Konzepte. Hier sind die Detailunterschiede klarer herausgearbeitet:
| Kriterium | Pattern Libraries | Style Guides |
|---|---|---|
| Fokus | Designmuster und -lösungen für wiederkehrende Benutzeroberflächenprobleme | Visuelle und stilistische Richtlinien für Projekt oder Marke |
| Zweck | Konsistente Benutzererfahrung und Effizienz in der Gestaltung | Konsistente visuelle Identität und Markenwiedererkennung |
| Inhalt | Strukturierte Sammlung von Designmustern, einschließlich Code- und Designressourcen | Dokumentation der visuellen Elemente und Stilrichtlinien für das gesamte Projekt oder die Marke |
| Anwendungsgebiet | Größere Projekte, Entwicklung komplexer Benutzeroberflächen | Alle Projekte, bei denen die visuelle Identität und ein einheitliches Erscheinungsbild wichtig sind |
Zusammenfassend lässt sich sagen, dass Pattern Libraries sich auf Designmuster und Lösungen für Benutzeroberflächenprobleme konzentrieren, während Style Guides auf visuelle und stilistische Richtlinien für Projekte und Marken ausgerichtet sind. Obwohl beide auf Konsistenz abzielen, liegt der Schwerpunkt von Pattern Libraries auf der Benutzererfahrung und Effizienz in der Gestaltung, während Style Guides die visuelle Identität und Markenwiedererkennung unterstützen.
Wie ist der Ablauf
- Analyse:
Identifiziere die grundlegenden Designelemente und -komponenten, die für dein Projekt erforderlich sind. Überlege, welche Elemente wiederverwendet und standardisiert werden können. - Strukturierung:
Organisiere die Designelemente und -komponenten in einer logischen und leicht zugänglichen Struktur. Du kannst sie beispielsweise nach Funktion oder Typ gruppieren. - Dokumentation:
Erstelle klare und präzise Richtlinien für die Verwendung der Designelemente und -komponenten. Beschreibe, wann und wie sie eingesetzt werden sollten und welche Anpassungen möglich sind. - Implementierung:
Integriere die Design Pattern Library in deine Arbeitsabläufe und stelle sicher, dass sie von allen Teammitgliedern verwendet wird. Du kannst beispielsweise Tools und Plugins verwenden, die die Integration in Design- und Entwicklungssoftware erleichtern. - Aktualisierung:
Überprüfe und aktualisiere die Design Pattern Library regelmäßig, um sie auf dem neuesten Stand zu halten und an veränderte Anforderungen anzupassen.
Design Patterns sind der Schlüssel zur Schaffung einer konsistenten und benutzerfreundlichen Benutzeroberfläche. Sie helfen uns, Probleme schneller zu lösen und Entwürfe schneller umzusetzen, was zu einem besseren Webdesign führt.
Nate Baldwin, Gründer von Studio 98 und Autor von „The Elements of User Experience“
Tipps für dein Einsatz
- Beginne mit den Grundlagen:
Konzentriere dich zunächst auf die grundlegenden Designelemente wie Farben, Typografie und Icons, bevor du zu komplexeren Komponenten wie Navigation und Formularen übergehst. - Beteilige dein Team:
Arbeite eng mit deinem Team zusammen, um sicherzustellen, dass die Design Pattern Library den Bedürfnissen und Arbeitsweisen aller Beteiligten entspricht. - Sei flexibel:
Achte darauf, dass die Design Pattern Library genügend Flexibilität bietet, um kreative Lösungen und Anpassungen zu ermöglichen, ohne die Konsistenz des Designs zu beeinträchtigen. - Verwende klare Beispiele:
Stelle für jedes Designelement und jede Komponente anschauliche Beispiele und Anwendungsrichtlinien bereit, um Missverständnisse und Inkonsistenzen zu vermeiden.
Tools, die bei der Umsetzung helfen können
Es gibt verschiedene Tools und Plattformen, die dir bei der Erstellung und Verwaltung einer Design Pattern Library helfen können. Einige beliebte Beispiele sind:
- Figma: Eine Design- und Prototyping-Plattform, die auch Funktionen zur Erstellung und Verwaltung von Design Pattern Libraries bietet.
- Storybook: Ein Open-Source-Tool, das speziell für die Erstellung von UI-Komponentenbibliotheken und Design Pattern Libraries entwickelt wurde.
- Frontify: Eine Plattform zur Erstellung und Verwaltung von Design-Systemen, Style Guides und Design Pattern Libraries.
Aufgaben zum Üben
- Analysiere eine bestehende Website oder App und erstelle eine Liste der wiederkehrenden Designelemente und -komponenten. Überlege, welche von ihnen in einer Design Pattern Library aufgenommen werden sollten.
- Erstelle eine einfache Design Pattern Library für ein fiktives Projekt. Fokussiere dich auf grundlegende Elemente wie Farben, Typografie und Icons und dokumentiere, wie sie verwendet werden sollten.
- Wähle eines der oben genannten Tools (z. B. InVision DSM, Figma, Storybook oder Frontify) und nutze es, um eine Design Pattern Library für ein aktuelles oder zukünftiges Projekt zu erstellen.
- Arbeite mit deinem Team zusammen, um eine bestehende Design Pattern Library zu überprüfen und zu aktualisieren. Diskutiere über mögliche Verbesserungen und Anpassungen, die vorgenommen werden sollten.
Fazit
Eine Design Pattern Library ist ein wertvolles Werkzeug für Webdesigner und Entwickler, um konsistente, benutzerfreundliche und effiziente Designs für Websites und Apps zu erstellen. Sie fördert die Zusammenarbeit und Kommunikation im Team und hilft dabei, Zeit und Ressourcen zu sparen.
Durch die Verwendung von Tools und Plattformen zur Erstellung und Verwaltung von Design Pattern Libraries kann der Prozess vereinfacht und optimiert werden. Indem du die in diesem Artikel vorgestellten Tipps und Übungen anwendest, kannst du den Einsatz von Design Pattern Libraries in deinem eigenen Arbeitsalltag erproben und verbessern.

