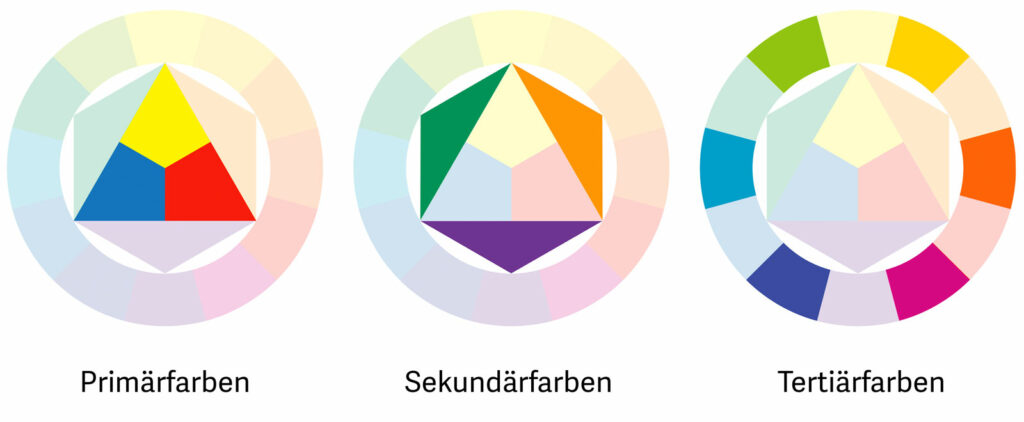
Primärfarben sind die Grundbausteine jeder Farbmischung – Farben, die sich nicht durch das Mischen anderer Farben erzeugen lassen.
Du kannst dir das wie ein Basisset in der Küche vorstellen:
Mit diesen Zutaten lassen sich alle anderen Farbtöne „kochen“.
In der klassischen Farbenlehre entstehen durch das Mischen zweier Primärfarben sogenannte Sekundärfarben, aus denen wiederum Tertiärfarben abgeleitet werden.
Diese Struktur ist nicht nur theoretisch interessant, sondern bietet dir eine verlässliche Basis für Farbharmonie und Gestaltungskonzepte – ob digital oder analog.
Inhaltsverzeichnis
Was sind Primärfarben?
Mit Primärfarben bezeichnet man jene Grundfarben, die nicht durch Mischen anderer Farben entstehen können.
eine Sekundärfarbe; mischst du diese wiederum mit Primärfarben, entstehen Tertiärfarben. Dieses Prinzip bildet die Basis der klassischen Farbenlehre. Primärfarben sind wichtig, weil sich aus ihnen nahezu das gesamte sichtbare Farbspektrum zusammensetzen lässt – ähnlich wie Grundzutaten in der Küche, mit denen du unzählige Gerichte zaubern kannst.
Ohne Primärfarben gäbe es keine verlässliche Grundlage für Farbmischungen und Farbharmonien.
Primärfarben:
Mehr als nur Rot, Gelb, Blau?
Wenn wir von Primärfarben sprechen, meinen wir im traditionellen, künstlerischen Sinne meist Rot, Gelb und Blau.
Das sind die Farben, die Du nicht durch Mischen anderer Farben erzeugen kannst. Sie sind die absoluten Grundbausteine, aus denen sich theoretisch alle anderen Farben mischen lassen.
Stell Dir Deinen Malkasten vor:
Mit Rot, Gelb und Blau kannst Du Orange, Grün und Violett mischen.
Doch im Webdesign arbeiten wir nicht mit Farbpigmenten, sondern mit Licht auf Bildschirmen. Hier kommen andere Farbmodelle ins Spiel, die für Dich als Webdesigner entscheidend sind:

RGB (Rot, Grün, Blau)
Dieses additive Farbmodell ist der Standard für alle digitalen Anzeigen – Computer, Smartphones, Tablets. Hier werden die Primärfarben Rot, Grün und Blau als Lichtquellen gemischt.
Je mehr Licht hinzugefügt wird, desto heller wird die Farbe.
Mischt man alle drei in voller Intensität, entsteht Weiß.
Wenn Dein Design auf einem Bildschirm angezeigt wird, arbeitest Du immer im RGB-Modus.
Farben werden hier oft als RGB-Werte (z.B. rgb(255, 0, 0) für Rot) oder als Hexadezimal-Codes (z.B. #FF0000 für Rot) angegeben, die beide auf RGB basieren.
CMYK (Cyan, Magenta, Gelb, Key/Schwarz)
Dieses subtraktive Farbmodell ist der Standard für den Druck. Hier werden die Farben Cyan, Magenta und Gelb als Tinten auf (meist weißes) Papier aufgetragen. Jede Farbschicht absorbiert („subtrahiert“) Licht.
Je mehr Farbe aufgetragen wird, desto dunkler wird das Ergebnis.
Mischt man Cyan, Magenta und Gelb, erhält man theoretisch Schwarz – in der Praxis wird aber zusätzlich Schwarz (Key) verwendet, um ein tiefes Schwarz und bessere Kontraste zu erzielen. CMYK ist für Dich als Webdesigner relevant, wenn Deine Designs (z.B. Logos, Brand Guides) auch gedruckt werden sollen.
Farben können im Druck anders aussehen als am Bildschirm, daher ist eine Konvertierung und Abstimmung nötig.
Warum ist diese Unterscheidung wichtig?
Die traditionellen Primärfarben Rot, Gelb und Blau (RYB) sind zwar ein guter Einstieg in die Farbtheorie und helfen, grundlegende Farbharmonien zu verstehen.
Aber für Deine tägliche Arbeit im Webdesign sind die RGB-Primärfarben (Rot, Grün, Blau) die eigentliche Basis.
Das RYB-Modell hat einen begrenzteren Farbumfang (Gamut) als RGB oder CMYK; man kann beispielsweise kein reines Cyan oder Magenta aus Rot, Gelb und Blau mischen.
Wenn Du also Farben für digitale Oberflächen definierst, denkst Du in RGB.
Das Verständnis des RYB-Modells hilft Dir aber bei der Farbkomposition und beim Verständnis klassischer Harmonielehren.
Farben mischen: Von Primär- zu Sekundärfarben
Um das Potenzial von Primärfarben voll auszuschöpfen, ist ein grundlegendes Verständnis der Farbtheorie unerlässlich. Wie mischst Du Farben und wie erzeugst Du harmonische Kombinationen?
Aus den Primärfarben entstehen durch Mischung die Sekundärfarben. Das funktioniert je nach Farbmodell unterschiedlich:
Im traditionellen RYB-Modell (Farbpigmente):
- Rot + Gelb = Orange
- Gelb + Blau = Grün
- Blau + Rot = Violett
Im digitalen RGB-Modell (Licht):
- Rot + Grün = Gelb (!)
- Grün + Blau = Cyan
- Blau + Rot = Magenta
| Modell | Primärfarben | Mischung 1 | Ergebnis 1 | Mischung 2 | Ergebnis 2 | Mischung 3 | Ergebnis 3 |
|---|---|---|---|---|---|---|---|
| RYB | Rot, Gelb, Blau | Rot + Gelb | Orange | Gelb + Blau | Grün | Blau + Rot | Violett |
| RGB | Rot, Grün, Blau | Rot + Grün | Gelb | Grün + Blau | Cyan | Blau + Rot | Magenta |
Aus der Mischung von Primär- und Sekundärfarben entstehen dann die Tertiärfarben (z.B. Rot-Orange, Blau-Grün).

Die Psychologie der Primärfarben:
Wirkung und Symbolik
Farben sprechen direkt unsere Emotionen an, oft unbewusst. Rot, Gelb und Blau bilden da keine Ausnahme. Ihre psychologische Wirkung und kulturelle Symbolik sind stark und vielschichtig.

Rot
Die Farbe der Extreme! Rot zieht sofort Aufmerksamkeit auf sich. Es steht für Energie, Leidenschaft, Liebe und Aufregung, aber auch für Gefahr, Wut, Aggression und Warnung.
Im Design wirkt Rot dynamisch, kraftvoll und kann Dringlichkeit vermitteln. Es wird oft mit Geschwindigkeit und Aktivität assoziiert und kann sogar den Appetit anregen. Kulturell ist Rot in China ein Glückssymbol, während es in Südafrika mit Trauer verbunden sein kann.

Gelb
Die Farbe der Sonne! Gelb strahlt Optimismus, Freude, Wärme und Energie aus.
Es ist die Farbe, die unser Auge oft zuerst wahrnimmt und steht für Kreativität und Intellekt Gelb kann aber auch Vorsicht signalisieren (Warnschilder) oder, je nach Ton und Kontext, Neid, Feigheit oder Oberflächlichkeit symbolisieren. Kulturell hat Gelb in China eine königliche Bedeutung, während es in Ägypten Unsterblichkeit symbolisierte.

Blau
Die Farbe des Vertrauens! Blau wirkt beruhigend, seriös und stabil. Es wird assoziiert mit Himmel und Meer, mit Ruhe, Harmonie, Loyalität und Professionalität. Deshalb ist Blau eine extrem beliebte Farbe für Unternehmen, besonders im Finanz- und Technologiebereich.
Die Kehrseite: Blau kann auch kühl, distanziert oder gar traurig wirken („feeling blue“). Kulturell wird Blau oft mit Schutz (z.B. das blaue Auge im Nahen Osten) oder Göttlichkeit (z.B. im alten Ägypten oder im Christentum) verbunden.
Kontext ist alles!
Es ist entscheidend zu verstehen, dass diese Wirkungen nicht absolut sind. Der genaue Farbton (ein leuchtendes Himmelblau wirkt anders als ein tiefes Marineblau), die Kombination mit anderen Farben und der kulturelle Kontext spielen eine riesige Rolle.
Ein knalliges Rot kann in einem Kontext Leidenschaft signalisieren, in einem anderen Gefahr. Nutze die Tabelle als Orientierung, aber teste die Wirkung immer im spezifischen Designkontext.
| Farbe | Positive Assoziationen | Negative Assoziationen | Typische Symbolik (Westlich) |
|---|---|---|---|
| Rot | Energie, Leidenschaft, Liebe, Wärme, Stärke, Aufregung | Gefahr, Wut, Aggression, Warnung, Dominanz | Liebe, Energie, Gefahr, Stopp, Feuer, Blut |
| Gelb | Optimismus, Freude, Wärme, Kreativität, Energie, Glück | Vorsicht, Neid, Feigheit, Oberflächlichkeit, Geiz | Sonne, Freude, Optimismus, Warnung, Licht |
| Blau | Vertrauen, Ruhe, Stabilität, Professionalität, Treue | Kälte, Distanz, Traurigkeit, Konservatismus | Vertrauen, Himmel, Meer, Ruhe, Seriosität |
Mehr dazu:
Wirkung und Bedeutung von Farben
Primärfarben in Aktion:
Beispiele aus Webdesign und Branding
Primärfarben wie Rot, Blau und Gelb stechen auf Bildschirmen sofort ins Auge. Du kannst sie nutzen, um gezielt Akzente zu setzen – etwa für Call-to-Action-Buttons oder wichtige Navigationselemente. Ein roter Button wirkt drängend, ein gelber fröhlich, ein blauer seriös.
Theorie ist gut, Praxis ist besser! Schauen wir uns an, wie Websites und Branding-Elemente die Kraft von Rot, Gelb und Blau nutzen:
Rot im Einsatz:
Rot ist perfekt, um Aufmerksamkeit zu erregen und Handlungen anzustoßen.
Call-to-Actions (CTAs):
Viele E-Commerce-Seiten oder Lieferdienste nutzen Rot für „Jetzt kaufen“- oder „Bestellen“-Buttons, um Dringlichkeit und Energie zu signalisieren. Aber Vorsicht: Rot wird oft auch für „Abbrechen“ oder Fehlermeldungen verwendet, setze es also bewusst ein.

Branding:
Marken wie Netflix oder Coca-Cola nutzen Rot, um Leidenschaft, Energie und Wiedererkennungswert zu schaffen.

Atmosphäre:
Sparsam eingesetzt, kann Rot Akzente setzen und Dynamik erzeugen. Zu viel Rot kann jedoch schnell aggressiv oder anstrengend wirken. Die Website Kinzo nutzt Rot als einzige Akzentfarbe neben viel Weiß für einen auffälligen, aber klaren Look.
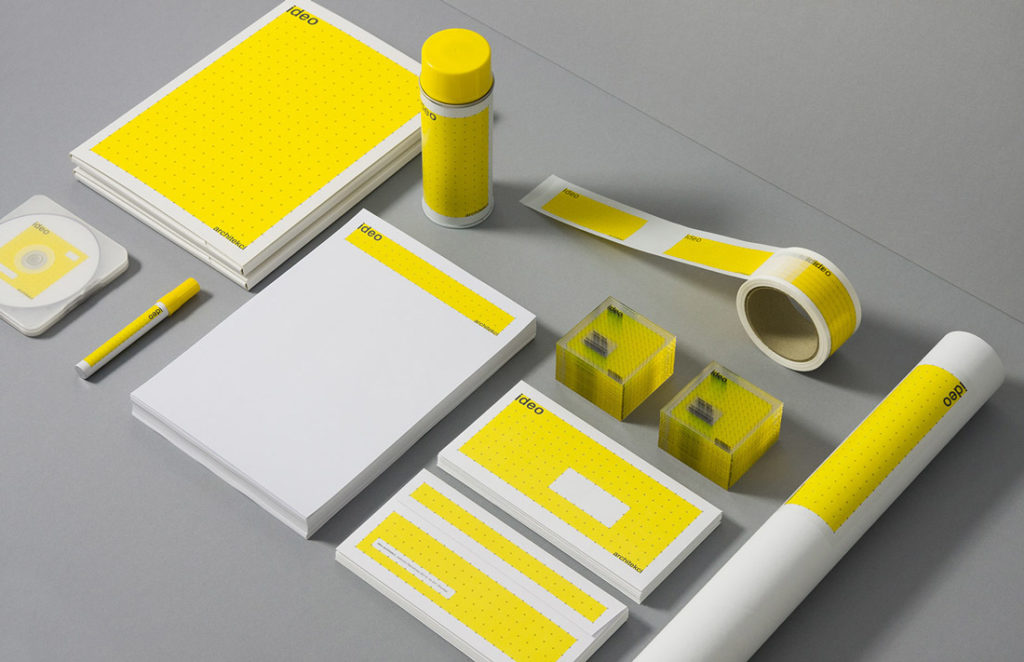
Gelb im Einsatz:
Gelb bringt Optimismus und zieht Blicke auf sich.
Hervorhebung:
Gelb eignet sich gut, um wichtige Informationen oder Bereiche hervorzuheben, ohne so dominant wie Rot zu sein.
Branding:
Marken wie IKEA oder McDonald’s nutzen Gelb, um Freundlichkeit, Zugänglichkeit und Optimismus auszustrahlen.

Atmosphäre:
Gelb kann eine warme, einladende und positive Stimmung erzeugen, ideal für Dienstleistungsbranchen oder Marken, die Freude vermitteln wollen.
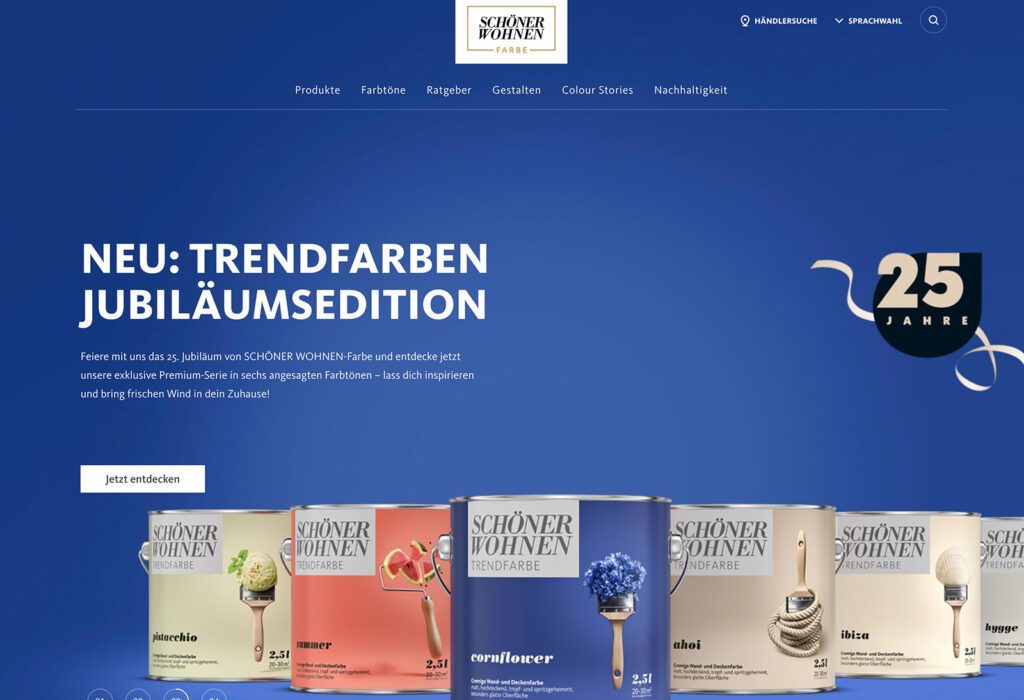
Blau im Einsatz:
Blau ist der Favorit für Vertrauen und Professionalität.
Branding:
Unzählige Marken setzen auf Blau, um Vertrauen, Sicherheit und Stabilität zu kommunizieren – denke an Facebook, LinkedIn, Twitter, viele Banken und Tech-Unternehmen.

UI-Elemente:
Blau wird häufig für Links, Buttons oder als Hauptfarbe in Dashboards verwendet, da es als verlässlich und unaufdringlich wahrgenommen wird.
Atmosphäre:
Blau erzeugt eine ruhige, konzentrierte und professionelle Atmosphäre. Helle Blautöne können Leichtigkeit und Frische vermitteln.
Mehr als nur Knallfarben:
Diese Beispiele zeigen, dass Primärfarben nicht immer laut und plakativ sein müssen. Durch die Wahl von Nuancen (heller/dunkler), Tönungen (mit Weiß gemischt) oder Schattierungen (mit Schwarz gemischt) und durch den gezielten Einsatz als Akzentfarbe kannst Du auch sehr subtile und elegante Designs mit Rot, Gelb oder Blau gestalten.
Überlege dir also genau, was deine Marke transportieren soll.
Tipps für den richtigen Einsatz von Primärfarben
Zum Abschluss noch ein paar konkrete Tipps, damit du Primärfarben wirkungsvoll und ohne Stolperfallen einsetzt:
Begrenze die Farbanzahl:
Vermeide zu viele knallige Farben gleichzeitig. Ein überladen buntes Farbschema verwirrt die Nutzer und erschwert die visuelle Hierarchie. Konzentriere dich lieber auf ein bis zwei Hauptfarben.
Sorge für Kontrast:
Stelle sicher, dass sich deine Primärfarbe deutlich vom Hintergrund abhebt. Fehlender Kontrast reduziert Lesbarkeit und Benutzerfreundlichkeit – z.B. hellgelber Text auf weißem Grund ist kein guter Mix. Teste deine Farbwahl mit einem Kontrast-Checker, um auf Nummer sicher zu gehen.
Verwende Primärfarben für CTAs:
Setze deine stärkste Farbe gezielt für primäre Handlungsaufforderungen (CTA) ein. Ein auffälliger Button in einer Primärfarbe lenkt den Blick genau dorthin, wo du ihn haben möchtest. Sekundäre Buttons gestaltest du dagegen besser dezenter (etwa in Grau oder einer abgetönten Variante der Hauptfarbe). So konkurrieren sie nicht mit dem Haupt-CTA um Aufmerksamkeit.
Bleib konsistent:
Definiere einen exakten Farbton für deine Primärfarbe (mit Farbcode) und nutze ihn überall. Inkonsistente Farbnutzung verwässert dein Branding. Bleib deinem gewählten Rot, Blau oder Gelb treu, um einen hohen Wiedererkennungswert zu erzielen.
Stimme Farbe und Inhalt ab::
Überlege bei jeder Primärfarbe, welche Stimmung sie transportiert. Ein Farbton mag schön aussehen, passt aber vielleicht nicht zur Botschaft. Rot kann z.B. Hunger anregen (Fast-Food), Blau Vertrauen schaffen (Bank). Setze Farben entsprechend ein – und meide Töne, die ungewollte Signale senden.
Achte auf Lesbarkeit:
Keine hellgelbe Schrift auf Weiß – lieber Klarheit statt Stil.

Befolgst du diese Tipps, nutzt du Primärfarben gezielt als mächtiges Werkzeug. Du lenkst den Blick des Nutzers, transportierst die richtige Markenbotschaft und vermeidest häufige Fehler beim Farbdesign.
So entstehen Layouts und Brandings, die professionell, einprägsam und benutzerfreundlich zugleich sind – alles dank der bewussten Wahl der richtigen Primärfarben.


