Die Wahl der Schriftart(en) ist eine entscheidende für den Erfolg der Website.
Denn die typografische Gestaltung beeinflusst erheblich die Wirkung des Designs. Sie sorgt für eine Lesbarkeit des Textes. Im Idealfall ist diese so gut, dass der Text einfach und entspannt gelesen werden kann. Sie sorgt für eine klare Inhaltsgliederung, so dass der Text zuerst schnell überflogen werden kann und wichtige inhaltliche Elemente optisch betont werden.
Diese Aspekte hängen ganz entscheidend von der Wahl der Schriftart(en) ab.
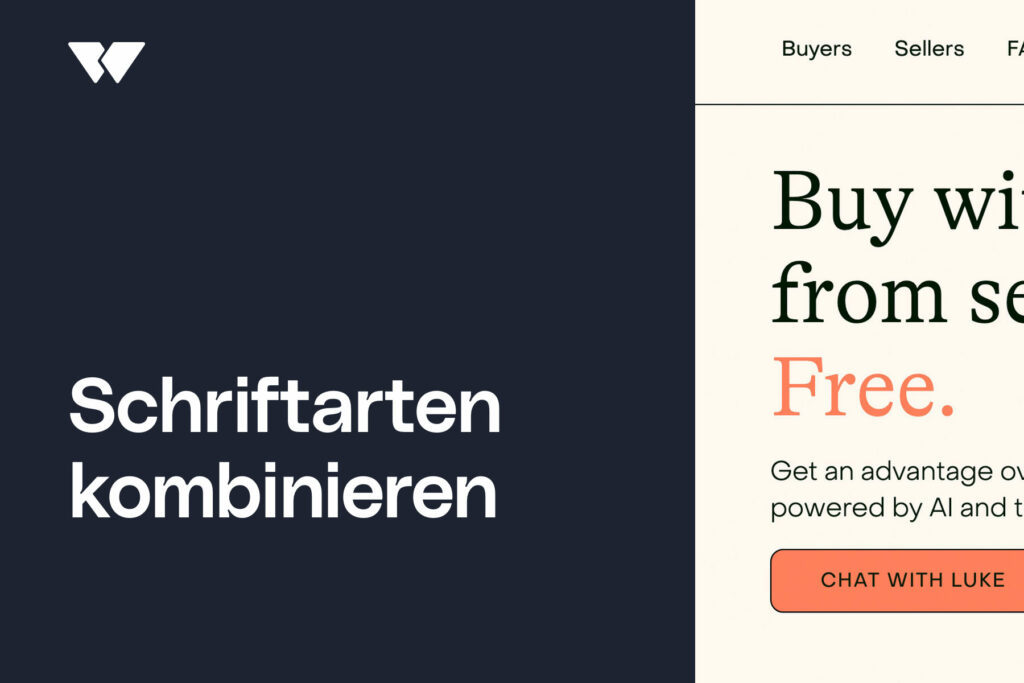
In diesem Artikel zeige ich dir einige Tipps, worauf du achten solltest, wenn du Schriftarten kombinierst. Praktische Beispiele veranschaulichen die Empfehlungen.
Inhaltsverzeichnis
- 1. Thema & Zielgruppe: Den Kontext beachten
- 2. 1,2 oder 3: Anzahl der Schriftarten begrenzen
- 3. Eine Familie: Besser auf Schriftschnitte setzen
- 4. Kontraste schaffen: Schriftarten, die sich ergänzen
- 5. Gleich und gleich: Serif und Sans-Serif aus demselben Haus
- 6. Konflikte vermeiden: Keine Schriftarten einsetzen, die sich zu ähnlich sind
- 7. Praxis: Üben, testen und Vorbilder suchen
- Inspirationen für Schriftkombinationen
- Fazit: Wie du Schriftarten findest und kombinierst
- Zusammenfassung
Früher war die Auswahl aus einer guten Handvoll Systemschriften sehr überschaubar. Dank der Webfonts hat der Webdesigner inzwischen eine annähernd große Auswahl wie vormals nur die Printdesigner.
Doch wer die Wahl hat, hat die Qual. Welche aus hunderten von Schriften für das aktuelle Projekt nehmen? Lieber auf Sicherheit setzen und die „üblichen Verdächtigen“ wählen oder doch lieber ein „Zeichen setzen“ und eine markantere seltener eingesetzte Schriftart verwenden? Mit Serifen oder ohne?

Die Wahl der Schriftart ist harte Arbeit.
Und oft wird ja nicht nur eine einzige Schriftart gesucht, sondern zwei oder gar noch mehr. Dann kommt es also nicht nur darauf an, ob die Schrift zum aktuellen Thema passt, sondern ob die Schriftarten auch miteinander gut wirken.
Wie lassen sich diese effektiv auswählen und Schriftarten kombinieren?
Wenn man kein typografisches Naturtalent ist (und wer ist das schon?) und kein Typedesigner, der sich den ganzen Tag nur mit Schriften und ihren Wirkungen auseinandersetzt, dann gibt es ein paar Richtlinien, an denen man sich orientieren kann.
Im Folgenden habe ich sieben Methoden zusammengestellt, die dir dabei helfen können, passende Schriftarten zu finden. Sie sind eine Art Grundlage, auf der du aufbauen kannst, um deine eigenen typografischen Erfahrungen zu machen. Vieles in der Typografie ist nämlich Intuition, Gefühl und Erfahrung.
1. Thema & Zielgruppe:
Den Kontext beachten
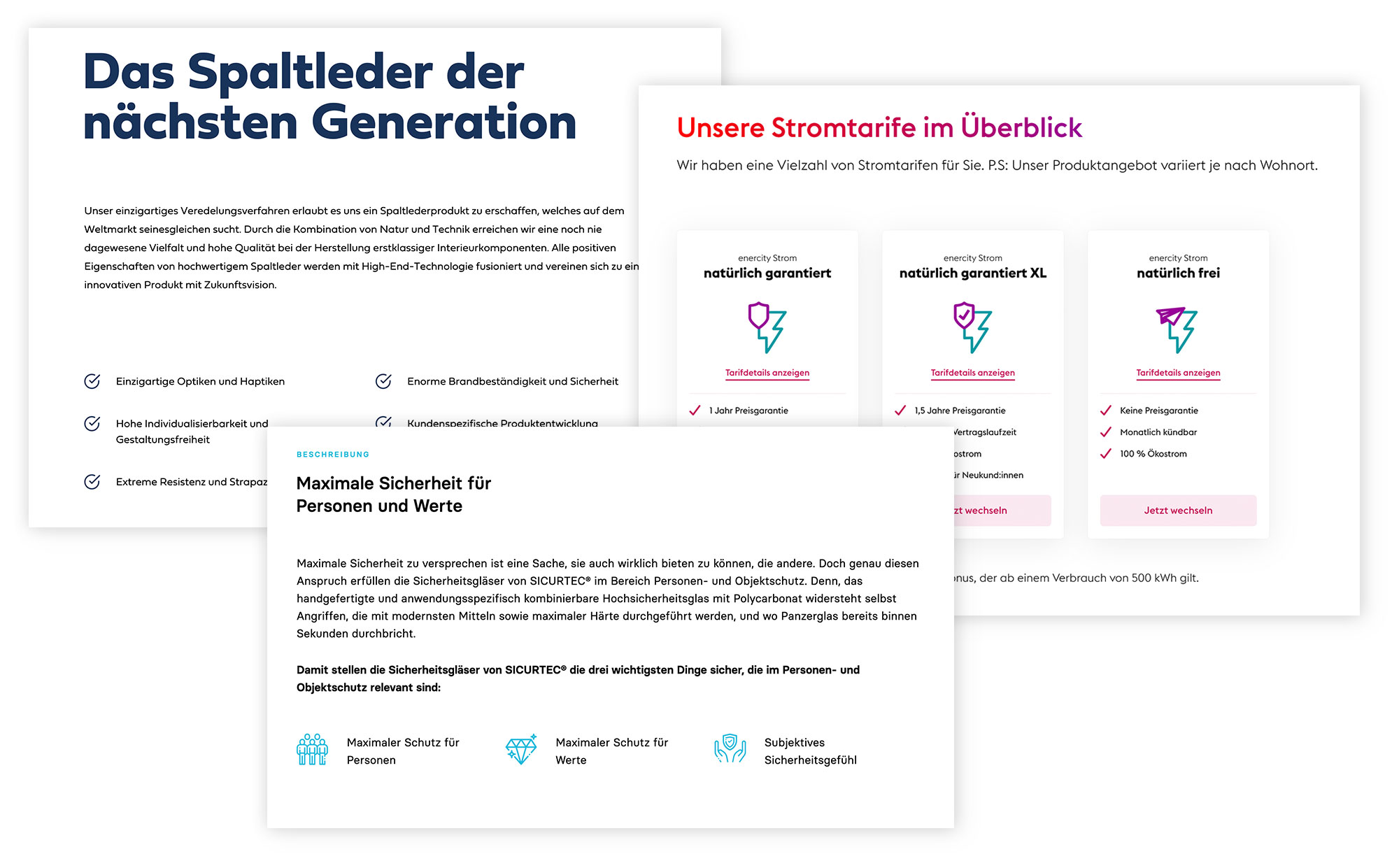
Zu Beginn der Schriftwahl sollte eine Kurzanalyse erfolgen: Um welches Thema dreht sich die Website? Welches Unternehmen, Produkt wird präsentiert? Welche Assoziationen möchten diese vermitteln? Welche Wirkung soll das Screendesign erzeugen?
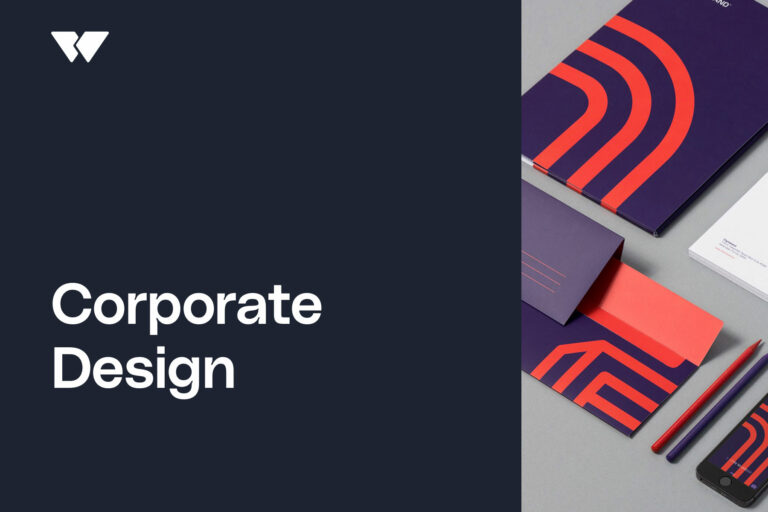
Soll das Design mehr verspielt, klassisch, trendy, dezent, frisch, minimalistisch, elegant, stilvoll, sportlich oder … wirken? Hier hilft auch das Branding und Image des Unternehmens /Projektes. Wofür steht es, was möchte es ausdrücken, wie möchte es wahrgenommen werden. Eine Anwaltskanzlei möchte anders auftreten, als bspw. ein Tattoo-Studio – dies wird sich auch in der Auswahl der Schriften widerspiegeln.
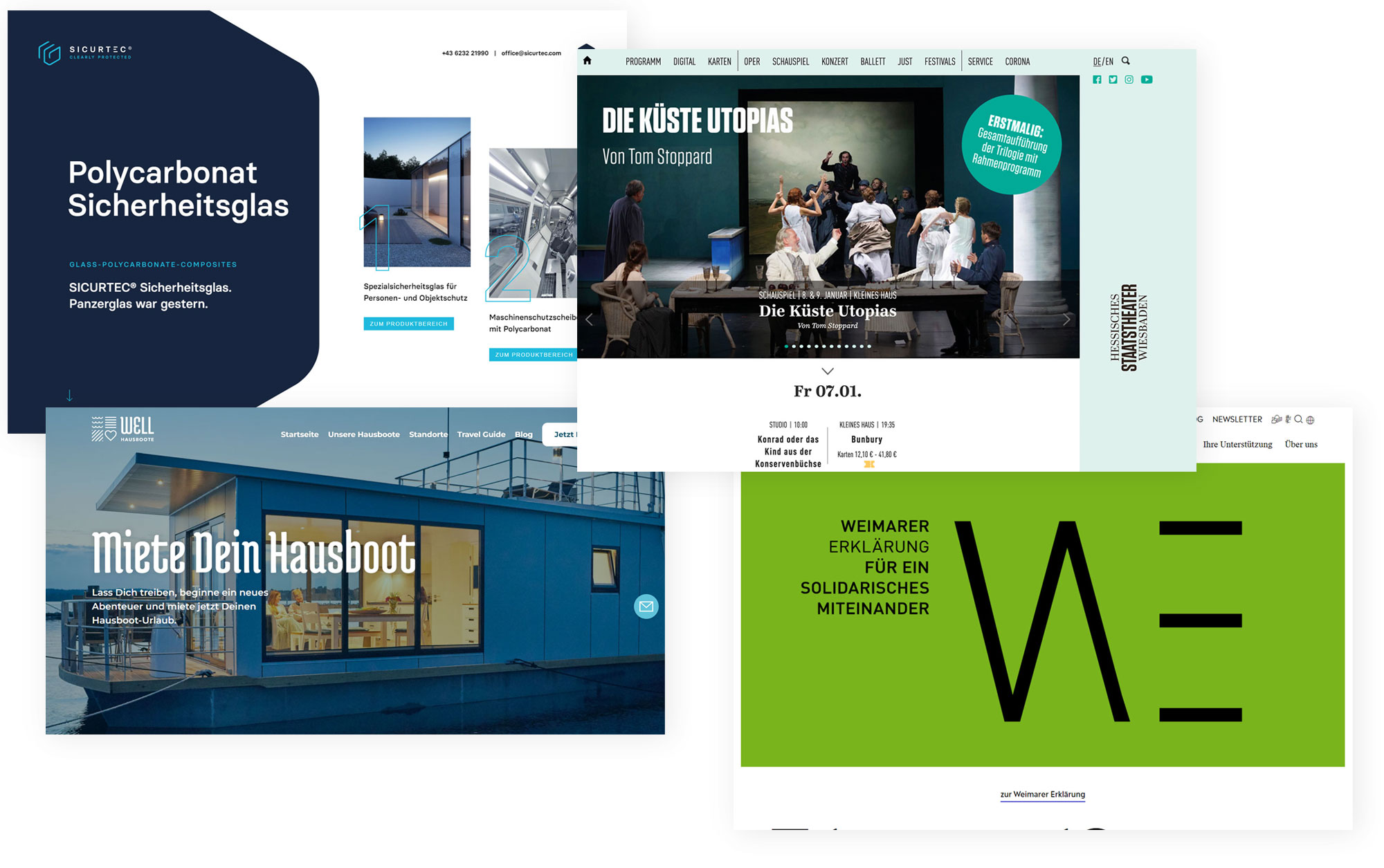
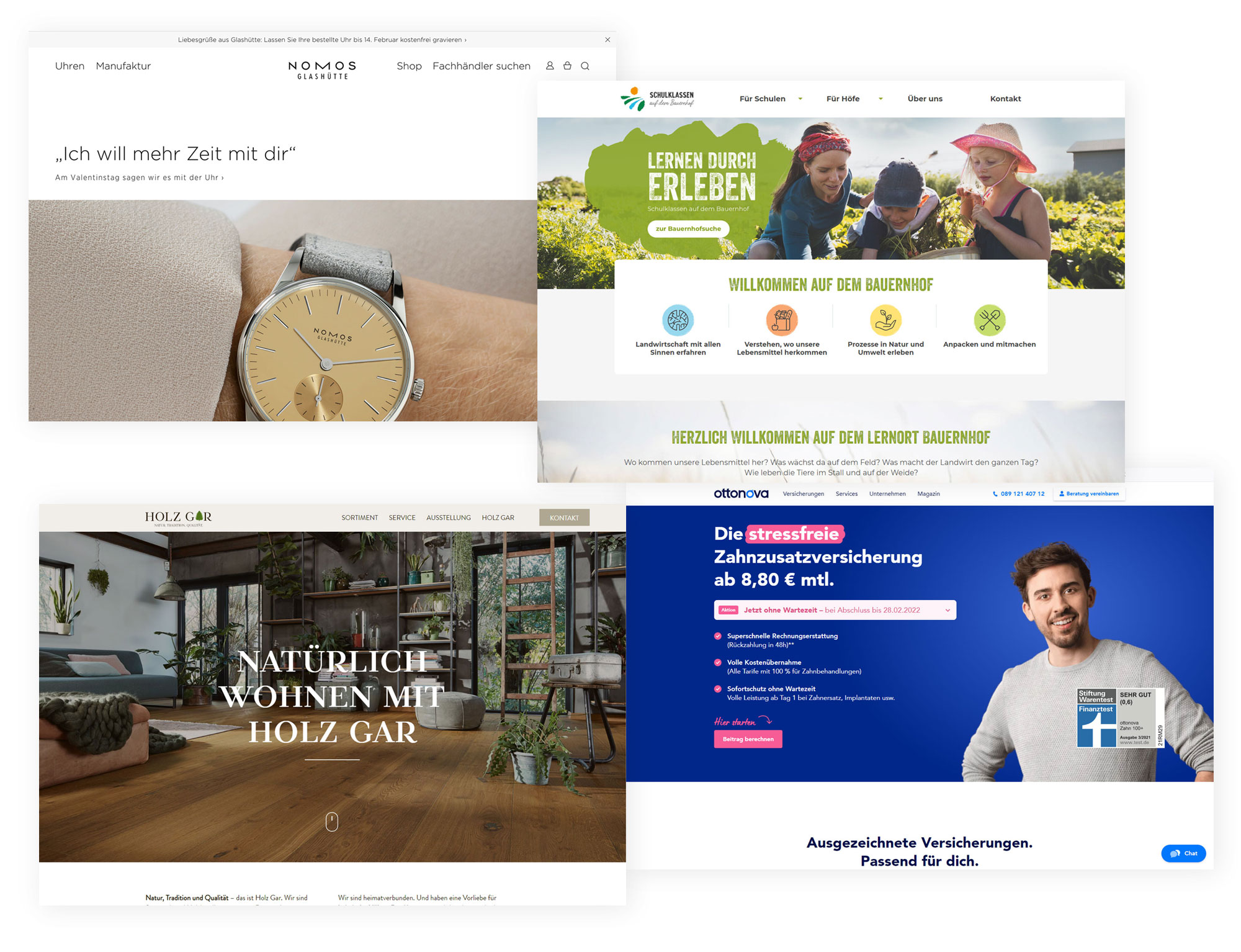
Diese Assoziationen helfen schon bei der ersten Auswahl der möglichen Schriftarten. Den auch Schriften können bestimmte Assoziationen hervorrufen. An den unteren beiden Beispielen kann man sehr plakativ die unterschiedlichen Wirkungen der Schriftwahl erkennen.
Ein Visuelles Vokabular hilft dir passende Attribute für deine Designs zu finden und die Designrichtungen klar beschreiben und benennen zu können.

Anregung:
Also zuerst den Kontext bestimmen, dann die ersten möglichen passenden Schritarten suchen und finden.
2. 1,2 oder 3:
Anzahl der Schriftarten begrenzen
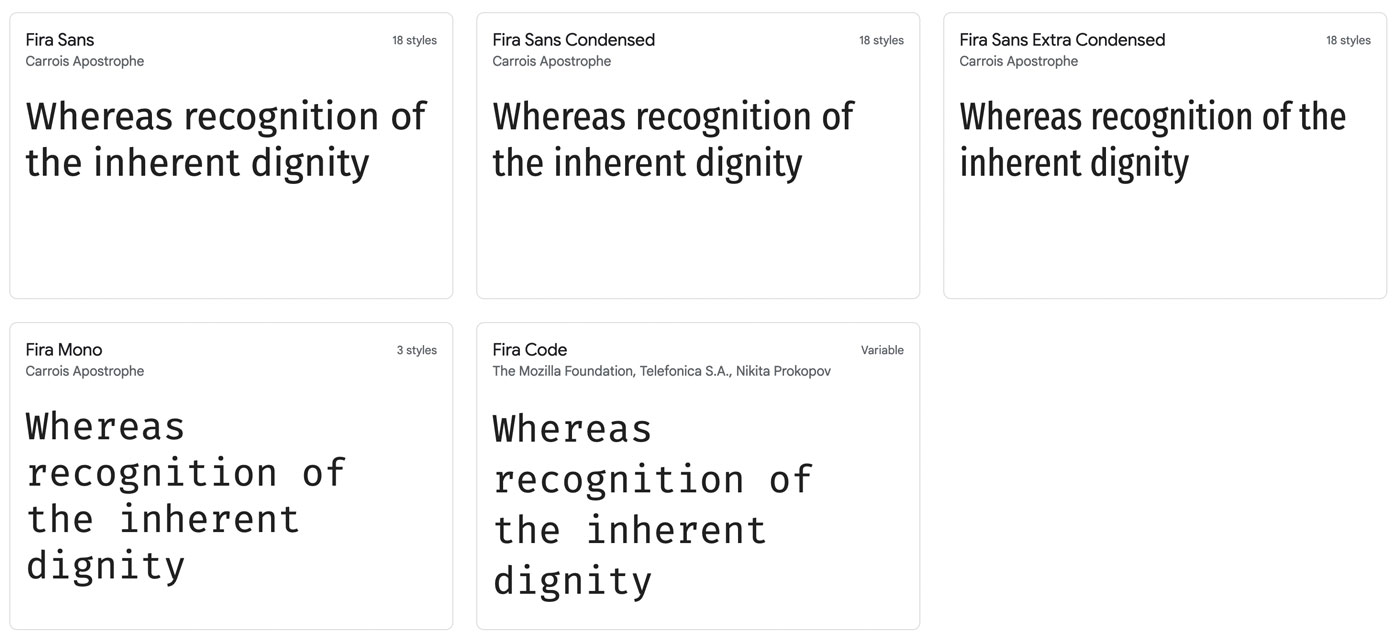
Bei der Anzahl der Schriftarten gilt die alte Designer-Regel „weniger ist mehr“. Viele Screendesigns kommen mit nur einer Schriftart aus (dafür dann mehrere Schritftschnitte dieser, dazu aber weiter unten gleich mehr).
Zwei Schriftarten sind vermutlich die Regel. Typischerweise wird eine für die Überschriften oder besondere typografische Auszeichnungen eingesetzt und die andere für die Fließtexte.

Drei oder mehr Schriftarten sind eher die Ausnahme. Mit jeder Schriftart steigt die Herausforderung, zueinander passende zu finden und das Design nicht wie einen typografischen Wildwuchs aussehen zu lassen. Aber für besonders verspielte, dekorative Designs können mehrere Schriftarten schon sinnvoll sein.
Anregung:
Zwei Schriftarten sind meistens ausreichend. Suche am besten eine für die Überschriften, die durchaus etwas mehr Akzente zu setzen vermag und eine für die Fließtexte, die vor allem gut lesbar ist.
3. Eine Familie:
Besser auf Schriftschnitte setzen
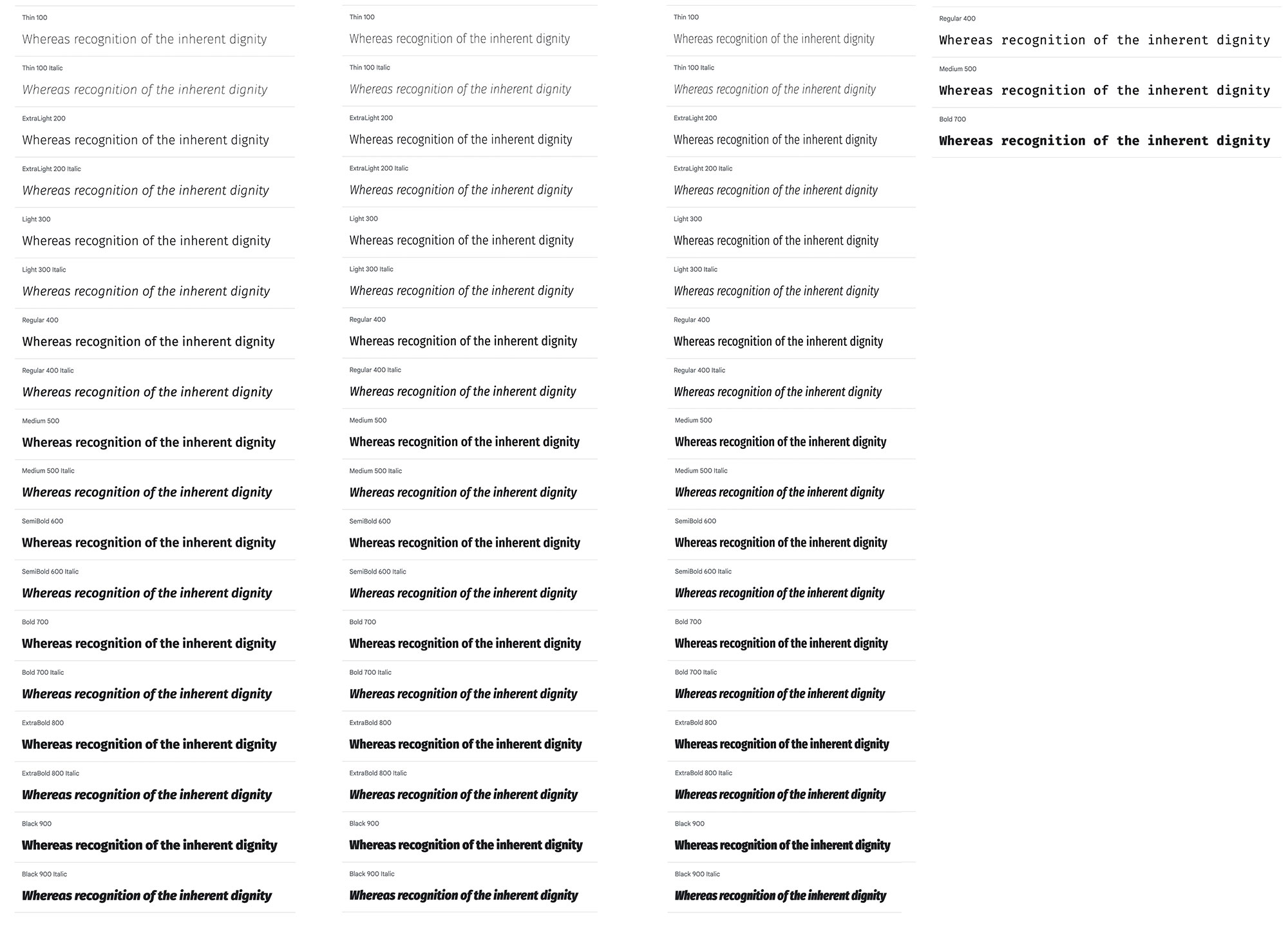
Ein Schriftschnitt ist eine Variation einer Schriftart, die die Strichstärke (z.B. eine Light- oder Bold-Variante), die Schriftbreite (z.B. eine Condensed-Variante) oder die Schriftlage (z.B. kursive Variante) verändert. Zusammen ergeben die Schriftschnitte eine Schriftfamilie.

Je mehr Schriftschnitte eine Schriftart besitzt, umso flexibler ist sie einsetzbar. Besondere typografische Auszeichnungen lassen sich mit ihnen gut umsetzen, oft sogar besser als mit veränderten Schriftfarben, -größen oder gar anderen Schriftarten.
Der Vorteil ist, dass die verschiedenen Schriftschnitte aufeinander abgestimmt sind. Sie harmonisieren ohne zu krasse Gegensätze in die Gestaltung zu bringen.

Anregung:
Eine Schriftart, die über mehrere Schriftschnitte verfügt, ist eine sehr gute Basis für eine effektive Typografie. Dann kann man auch eher auf weitere Schriftarten und die Suche nach ihnen verzichten.
4. Kontraste schaffen:
Schriftarten, die sich ergänzen
Eine Gestaltung lebt vom Kontrast, den sie schafft. Ohne Kontraste wäre kein Design und keine Information vorhanden. Text ist im Grunde auch nur durch einen Hell-Dunkel-Kontrast zwischen der Textfarbe und der Hintergrundfarbe lesbar.
Kontraste können ebenfalls durch Größen-, Farbunterschiede oder die Lage der Objekte geschaffen werden.
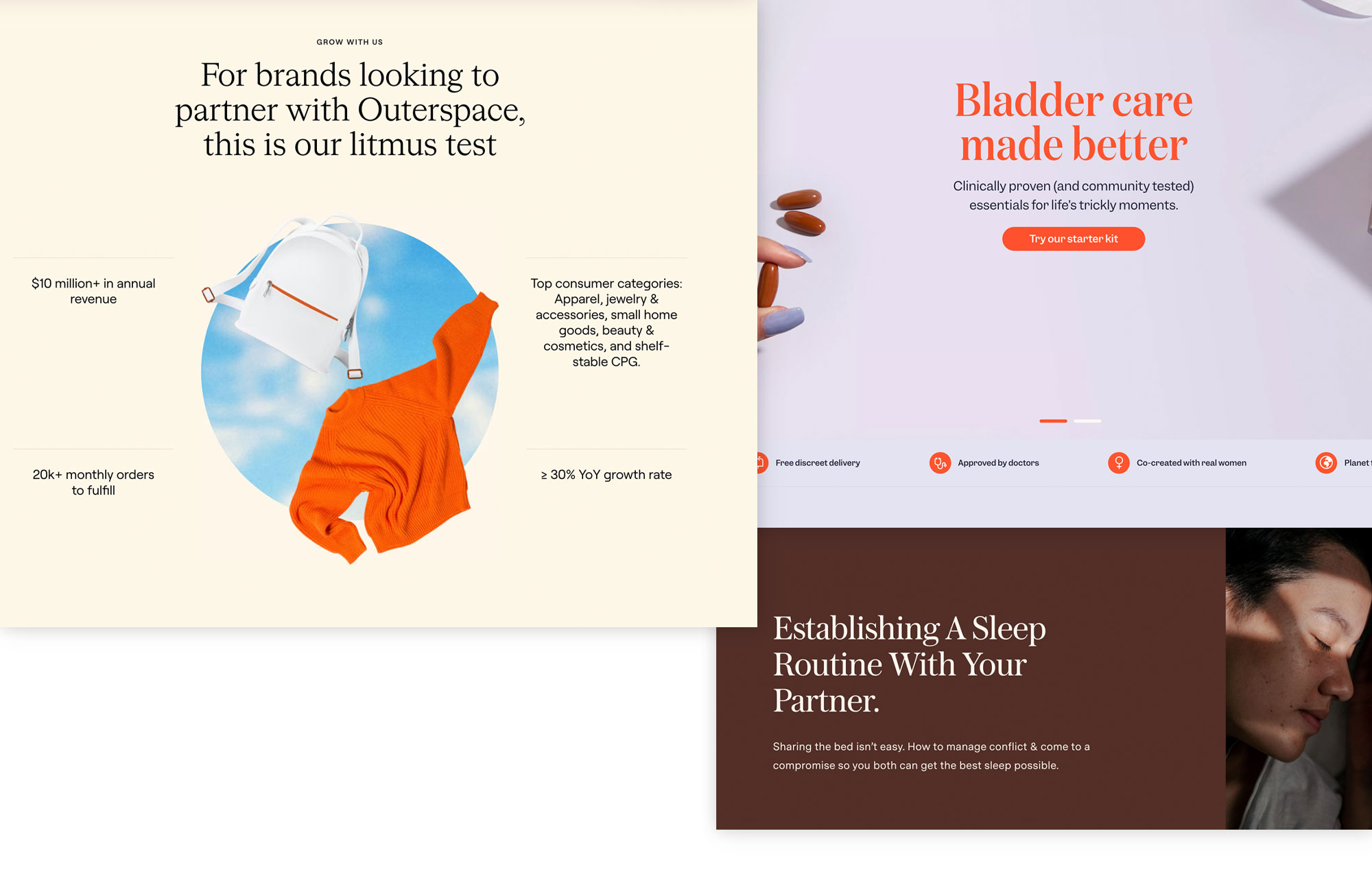
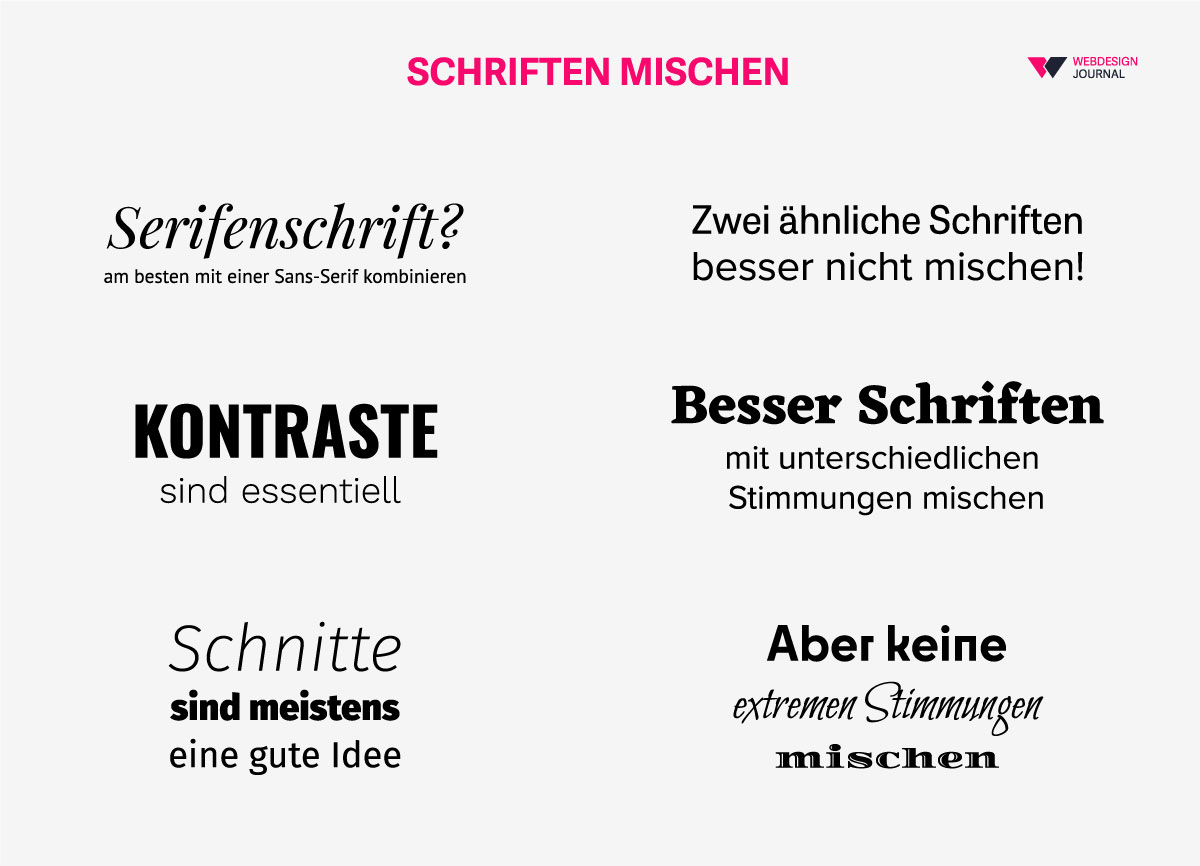
In der typografischen Gestaltung kann neben dem Text-Hintergrundfarbe-Kontrast der Kontrast zwischen Schriftarten für Spannung sorgen. Der Klassiker ist die Kombination aus einer Serifen- und Nicht-Serifen-Schrift:

Auf der einen Seite eine eher sachliche Nicht-Serifen-Schrift mit klaren nüchternen Strichen. Auf der anderen eine eher markante Serifen-Schrift mit ihren geschwungenen, manchmal auch geraden Serifen, die aber immer für Aufmerksamkeit und oft auch Emotionalität sorgen. Dadurch kommen Spannung und Abwechslung in das Screendesign. Es hat also seinen Grund, warum so häufig Schriftarten dieser beiden Gattungen gemischt werden.
Kontraste lassen sich aber auch durch markante–nicht-markante, durch dicke-dünne oder verzierte-nüchterne Schriften erreichen. Grundsätzlich gilt, wenn mehr als eine Schriftart eingesetzt werden soll, sollten diese einen ausreichenden Kontrast zueinander haben, ansonsten kann man ja gleich eine einzige einsetzen…

Anregung:
Eine Serifen- und eine Nicht-Serifen-Schrift zu finden, die zueinander als auch zum Thema passen, ist nicht unbedingt einfach. Aber hat man eine gelungene Kombination gefunden, ist es für das Design Gold wert.
Eine der beiden wird bspw. für die Fließtexte und die andere dann für Überschriften und andere Highlight-Textelemente eingesetzt – eine wirkungsvolle kontrastreiche Schriftenkombination.

5. Gleich und gleich:
Serif und Sans-Serif aus demselben Haus
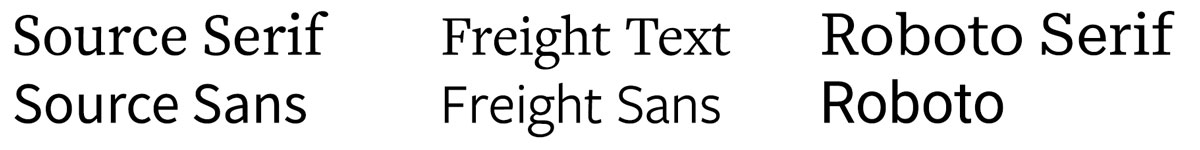
Es gibt – glücklicherweise – Schriftarten, die gut zusammenpassen. Zum Beispiel Serifen- und Nicht-Serifen-Schriften, die aus dem gleichen Hause sind. Ein beliebtes Beispiel bilden die Source Serif Pro und die Source Sans Pro. Diese passen nicht nur deswegen gut zusammen, weil es eben eine Serifen- und Nicht-Serifen-Kombination ist. Da die beiden Schriften für einen gemeinsamen Einsatzzweck geschaffen wurden, sind Strichstärken, x-Höhe der Buchstaben usw. also perfekt aufeinander abgestimmt und prädestiniert um diese Schriftarten zu kombinieren.
Dies prädestiniert diese Schriftarten für einen harmonischen wie kontrastreichen Einsatz:

Es können nicht nur zwei Schriften derselben Familie spannend sein. Auch Schriften, die vom selben Schriftdesigner stammen oder vom selben Schrifthersteller passen oft zusammen.
Anregung:
Zwei zusammengehörige Schriftarten können die typografische „Arbeit“ enorm erleichtern. Harmonie und Kontrast sind fast unausweichlich gegeben. Aber: Markanter sind Designs, wenn zwei verschiedene Schrifttypen eingesetzt werden. Also eben auf den Einsatzzweck achten.
6. Konflikte vermeiden:
Keine Schriftarten einsetzen, die sich zu ähnlich sind
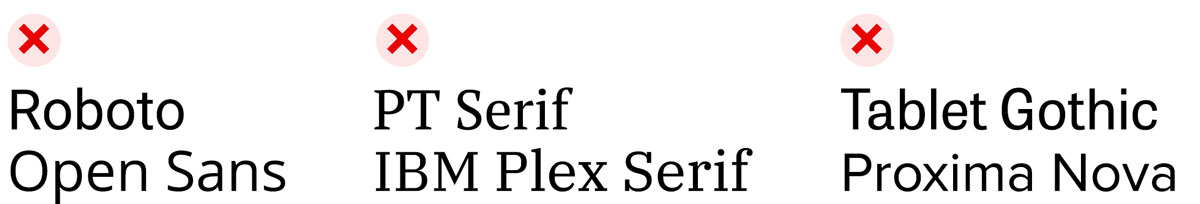
Kritisch wird die Schriftwahl ganz schnell, wenn zwei Schriftarten aus der gleichen Kategorie gewählt werden. Zwei Serifenschriften zum Beispiel. Diese wirken häufig zu gleichartig. Aber nicht ähnlich genug, als dass es harmonisch wirken könnte.

Eine Kombination aus zu ähnlichen Schriftarten wirkt unharmonisch.
Anregung:
Sehr ähnliche Schriftarten sind nur mit viel Feingefühl auszuwählen. Zu schnell wirkt so eine Paarung unharmonisch. Dann lieber auf den üblichen Kontrast aus Serifen- und Nicht-Serifen-Schrift zurückgreifen.
7. Praxis:
Üben, testen und Vorbilder suchen
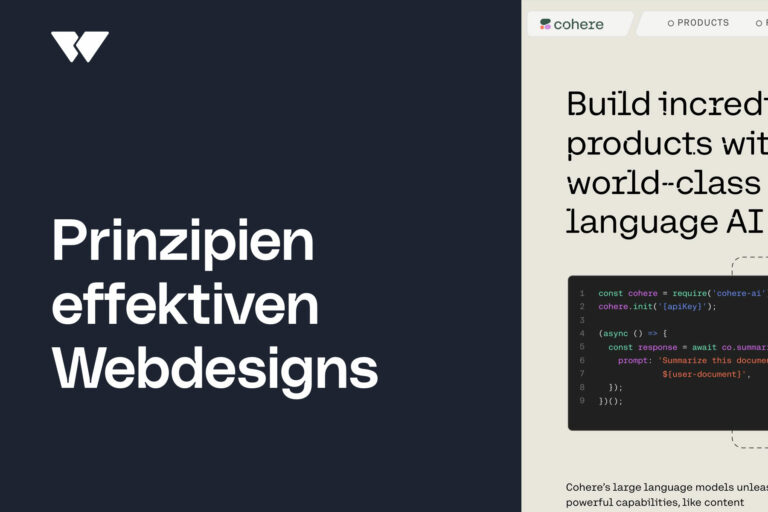
Im Endeffekt sind die guten Ratschläge uninteressant. Was zählt ist die Darstellung im Browser. Hier muss das typografische Design stimmig sein und ein angenehmes Gesamtbild mit den anderen Gestaltungselementen erzeugen.
Nichts geht über die eigene Praxis.
Es gibt keine goldene Regel oder feste Formel. Was auf der einen Website gut funktioniert, kann bei der anderen wieder völlig unpassend sein. Und manchmal ist es ja gerade spannend, die typografischen Regeln zu brechen.
Versuch und Irrtum ist vermutlich die beste Methode. Dazu der gesunde Menschenverstand und ein waches Auge. Hierzu muss man nicht jahrelang typografische Forschungsarbeit betrieben haben.
Wie wirkt das Design auf mich? Wie gut ist der Text lesbar? Welche Assoziationen löst die Typografie aus?
Diese Fragen als Grundlage können schon viele Antworten liefern.
Inspirationen für Schriftkombinationen
Und dann gibt es natürlich noch die vielen anderen Websites, die tolle typgrafische Lösungen gefunden haben. Es ist nicht verboten, sich hier ein bisschen umzuschauen und Vorbilder zu finden.
Webfonts-Galerien
Diese sammeln und präsentieren Webseiten, die Webfonts einsetzen – und das gestalterisch ansprechend.
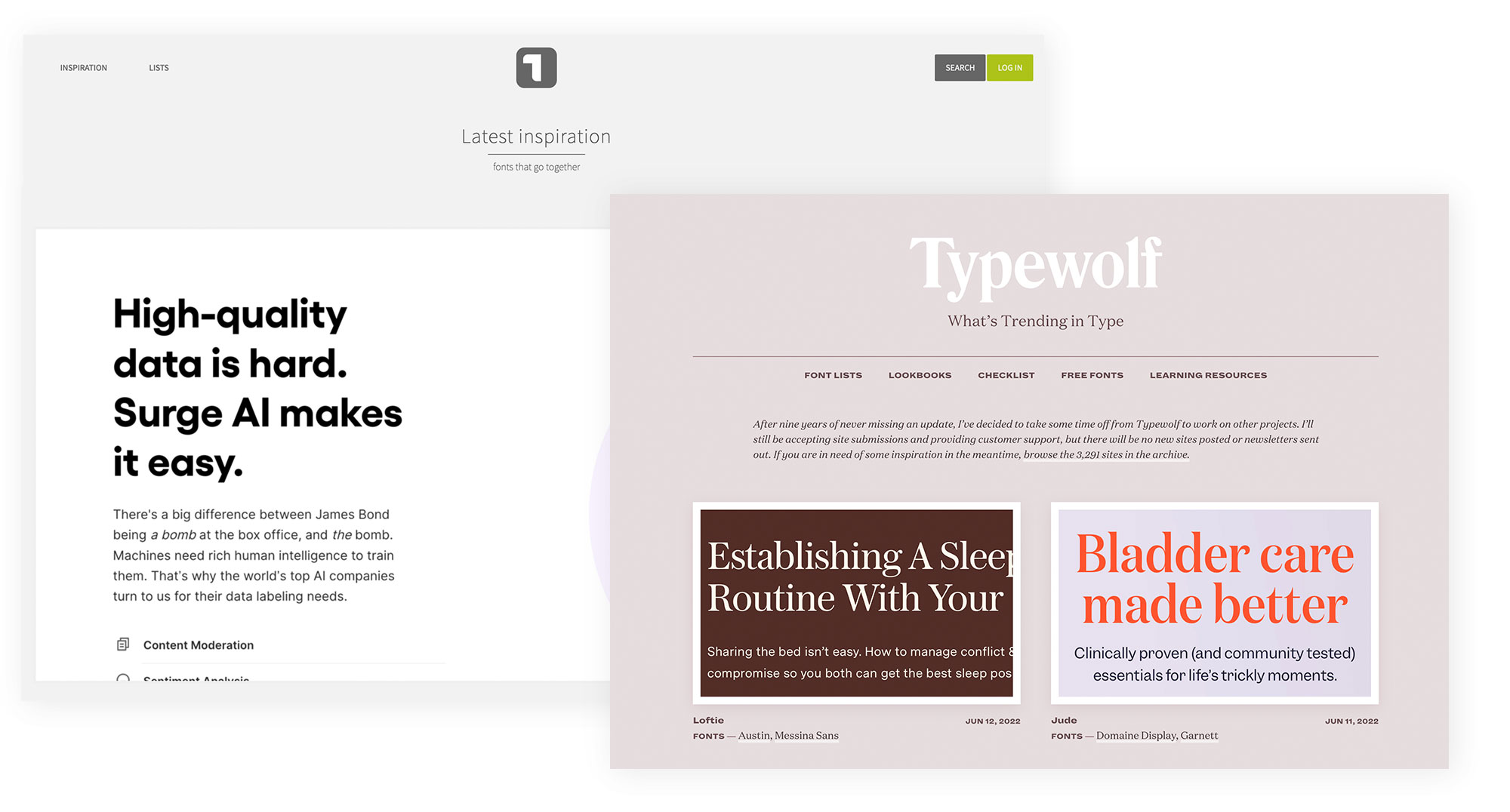
Typewolf
Typewolf ist eigentlich mehr als nur eine Sammlung von Webfonts-Webseiten. Der Designer Jeremiah Shoaf führt auch einen lesenswerten Blog, der immer wieder spannende Webseiten und Webfonts vorstellt. Und zusätzlich gibt es einen hilfreichen Typografie-Guide und weiterführende spannende Typografie-Links.
Typ.io
Das Motto von Typ.io lautet What font goes with what?
Eine umfangreiche Sammlung von Webseiten (inzwischen über 1.500) und deren Webfonts, die sich nach unterschiedlichen Kriterien sortieren lassen.

Webfonts-Designs
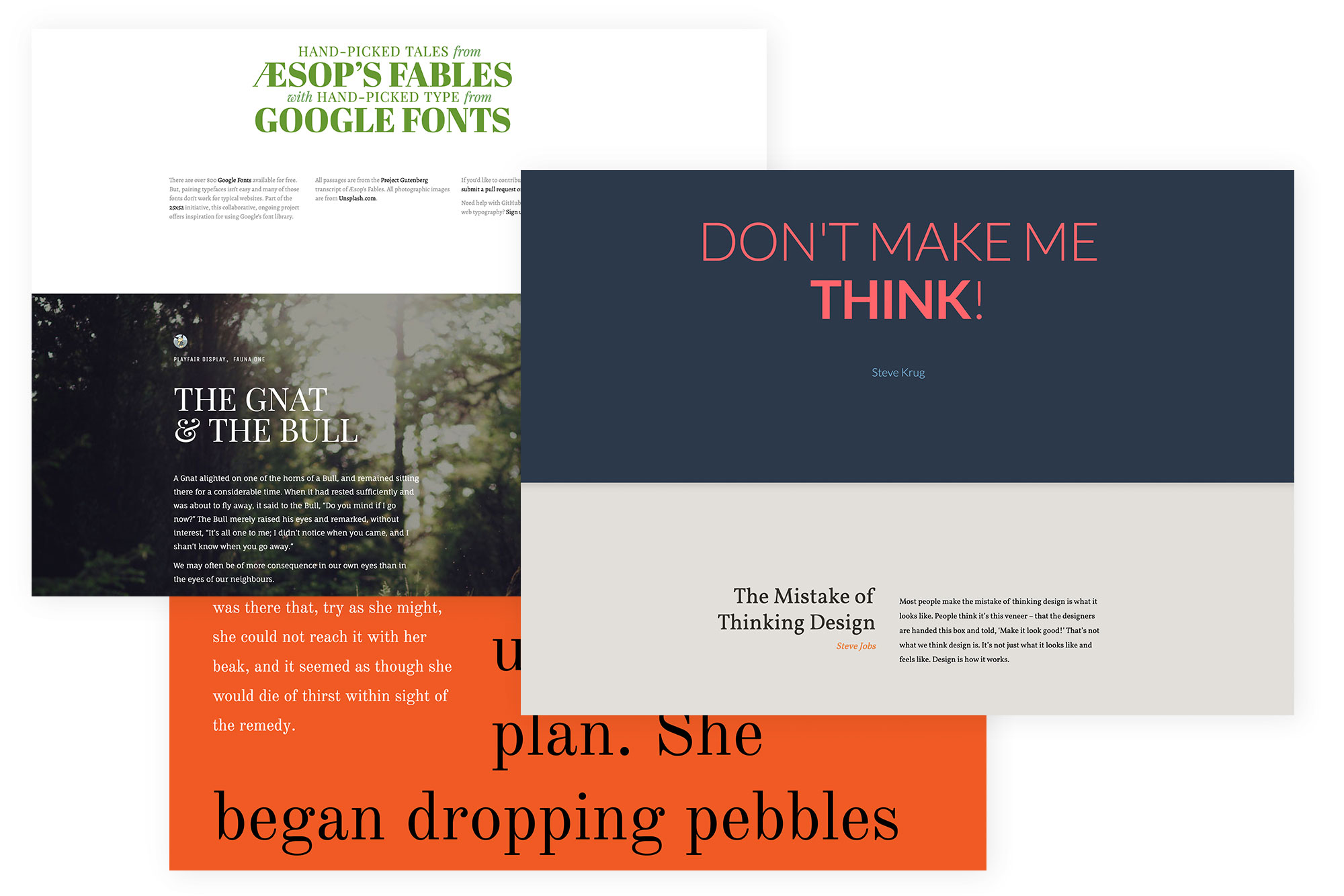
Einige Designer haben einmal gezeigt, was sich mit Webfonts anstellen lassen. Das Ergebnis sind unterschiedliche typografische Designs, die rein mit HTML, CSS und jeder Menge Webfonts umgesetzt sind. Alle einzigartig und auf ihre eigene Art inspirierend:
the web is typography
Google Web Fonts Typography Project
Beautiful web type combinations
Typesource

Der „Colourful Webfonts Generator“
Und dann habe ich noch eine Webfont-Spielerei für dich:
Ich könnte es nicht lassen und habe einen kleinen Webfont-Farbe-Generator erstellt – den Colourful Webfonts Generator. Dazu habe ich 100 harmonische Farbkombinationen entworfen und 100 Webfont-Kombinationen (mit passenden Schriftschnitten) gestaltet.
Per Klick wird jeweils eine Kombination zufällig ausgewählt, so dass es am Ende ziemlich genau 10.000 Möglichkeiten gibt (100 Webfont-Kombinationen x 100 Farbkombinationen)!

Teste es aus und spiele damit rum, vielleicht findest du ja die passende Kombination für dein Projekt:
Colourful Webfonts Generator (ist in der kostenfreien Webdesign Bibliothek verfügbar!)
Fazit:
Wie du Schriftarten findest und kombinierst
Typografie kann durchaus ein schwieriges und komplexes Feld sein. Der Einstieg muss es aber nicht sein. Die vorgestellten Methoden zeigen, dass es kein Hexenwerk ist, passende Schriftarten für dein Screendesign zu finden.
Und jetzt bist du dran: Probiere verschiedene Schriftarten aus, bekomme ein Gefühl für ihr Zusammenspiel und vor allem: Schreib mir doch in die Kommentare, ob der Artikel dir geholfen hat oder du Wichtiges noch vermisst oder ein ganz anderes Vorgehen hast, um passende Schriftarten zu finden.
Bei der Suche nach passenden Schriftarten für dein nächstes Webdesign-Projekte kannst du dich hier inspirieren lassen: Die 60 besten Google Fonts für dein Webdesign. Und hier erfährst du mehr, wie genau du die Google Fonts in deine Webprojekte einbinden kannst (auch DSGVO-konform): Google Fonts: In 3 einfachen Schritten einbinden.
Und weitere hilfreiche Typografie-Tools:
Über 95 Typo- und Fonts-Tools für deinen Webdesign-Alltag

Wenn du noch mehr über Schriftwahl, Schriftkombinationen und Textgestaltung an sich lernen willst und tiefer in die professionelle Webtypografie einsteigen willst, dann solltest du dir unbedingt das Typografie Kit anschauen!
Hier bekommst du viel Input, Hilfestellungen und praktische Anleitungen für quasi alle wichtigen Schrift- und Typografiefragen. Dazu zählen zum Beispiel über 235 professionelle Schriften von bekannten und weniger bekannten Fontsanbietern und -herstellern. Und zusätzlich gibt es über 45 Schriftkombinationen, die miteinander harmonieren und die du direkt einsetzen kannst.

Zusammenfassung
Die Wahl der Schriftart(en) im Webdesign entscheidet zum einen über die Lesbarkeit der Texte auf der Website. Unterschiedliche Schriftarten sind unterschiedlich gut lesbar. Dazu beeinflusst die Schriftart die Wirkung des Designs und damit die Wirkung der Website.
Hier sollten verschiedene Aspekte beachtet werden: Zuerst das Thema der Website (welches Unternehmen, Dienstleistungen, Produkte, Schwerpunkte usw.). Welche Assoziationen sollen vermittelt werden, welche Wirkung soll erreicht werden? Der Kontext muss klar sein, dann können passende Schriftarten gesucht und gefunden werden.
So wenig wie möglich, so viel wie nötig. Meistens reichen zwei Schriftarten (mit entsprechenden Schnitten) völlig aus. Eine Schriftart für die Überschriften (die durchaus etwas markanter sein kann) und eine für die Fließtexte, die vor allem gut lesbar ist.
Sie sollte zum Thema passen, also die gewünschte Wirkung transportieren und gut lesbar sein. Und am besten verfügt sie über mehrere Schriftschnitte, um so vielfältig eingesetzt werden zu können.
Beliebte Kombinationen sind die zwischen Serifen- und Nicht-Serifen-Schriftarten. Oft wird die Serifenschriftart für Headlines und die Nicht-Serifen-Schrift für Fließtexte eingesetzt.
Eine andere spannende Variante ist der Einsatz von zwei zusammengehörigen Schriftarten aus demselben „Haus“, wie bspw. die Source Serif Pro und die Source Sans Pro. Diese sind gestalterisch aufeinander abgestimmt.
Schriftarten, die sich zu sehr ähneln, sollten besser vermieden werden. Ein gewisser Kontrast sollte zwischen den Schriften schon vorhanden sein. Ansonsten besser nur eine Schriftart wählen und mit unterschiedlichen Schnitten arbeiten.
Auch Schriftarten, die nicht gut lesbar sind, möglichst meiden.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 154