
FARBWIRKUNG
Wirkung und Bedeutung von Farben
Die einzelnen Farben und ihre Wirkungen:
Rot
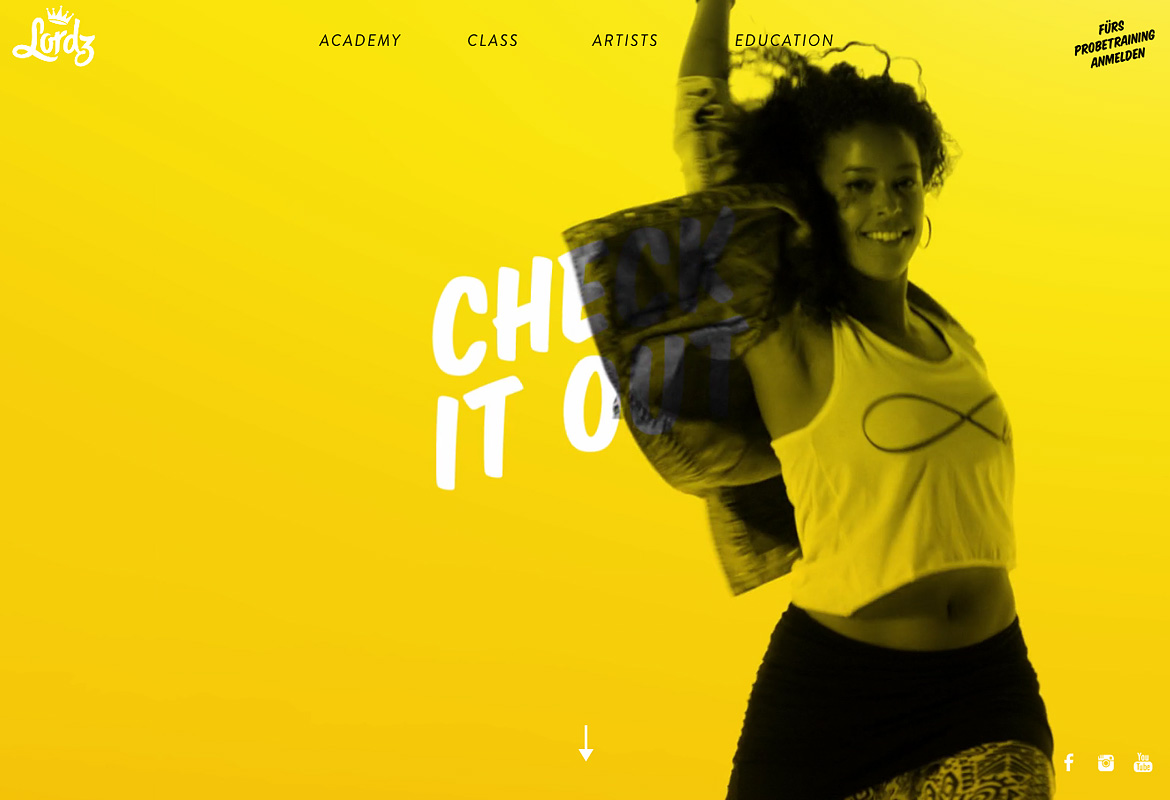
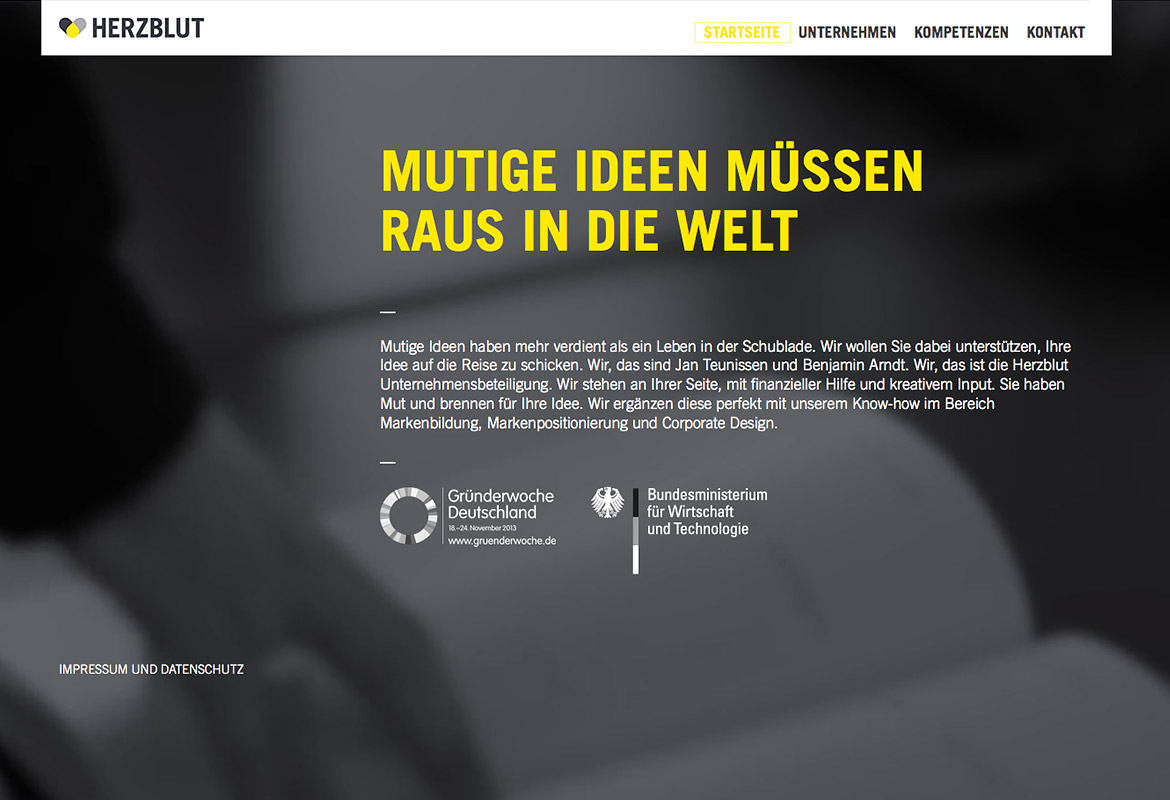
Gelb
Blau
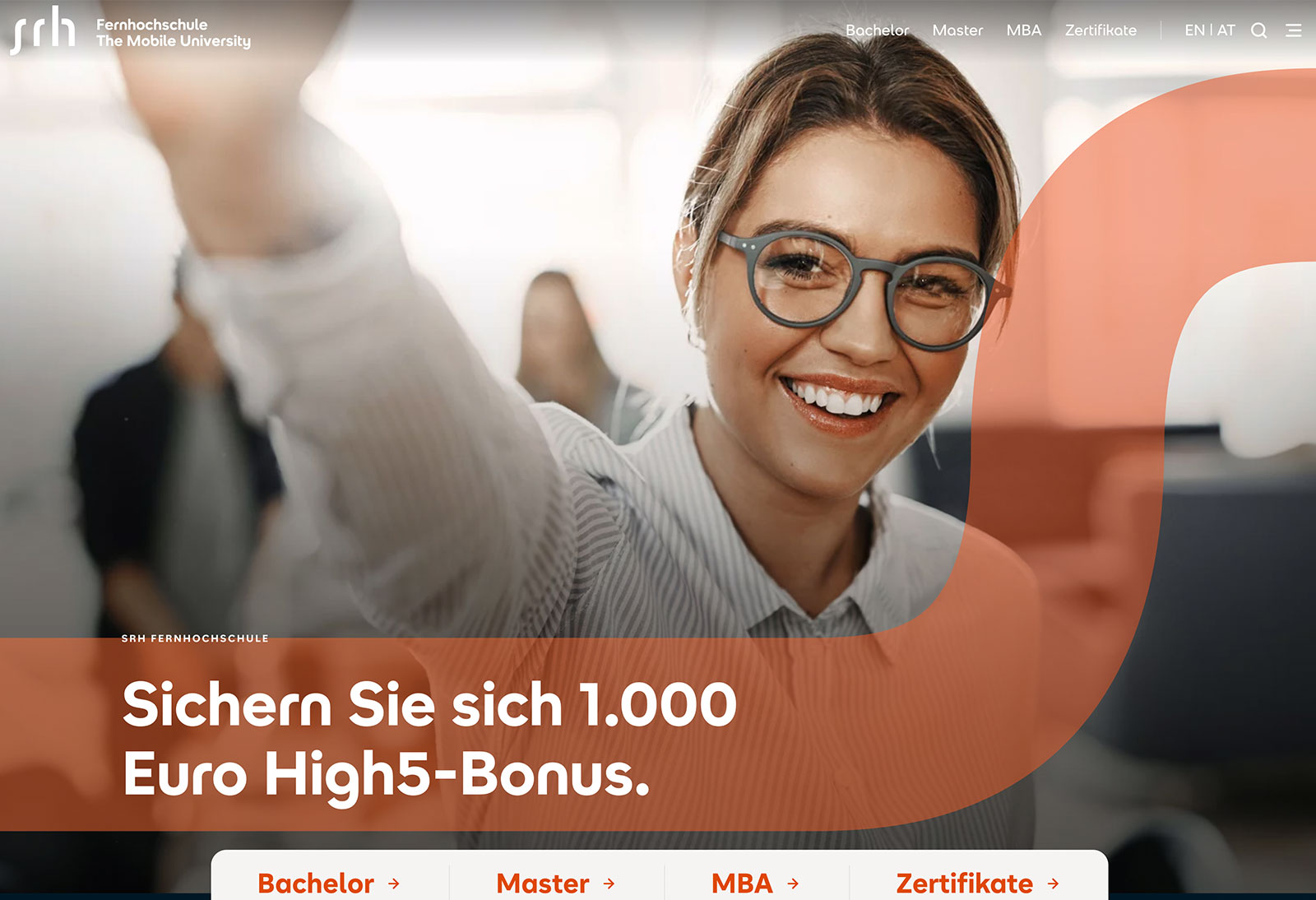
Orange
Grün
Violett
Schwarz
Weiß
Grau
Braun
Was ist Farbwirkung?
Am Anfang war das Licht. Und damit auch die Farbe.
Ohne Licht würden wir keine Farben wahrnehmen und ohne Farben wäre die Welt sprichwörtlich… farblos.
Unterschiede in der Helligkeit und dem Farbton lassen uns die Welt erst visuell erfahrbar machen und Gegenstände differenzieren.
Wir orientieren uns anhand von Farben. Schon unsere Vorfahren in der
freien Natur und wir heute in der modernen Großstadt (Ampeln, Schilder
usw.).
Farben wirken durch einen direkten visuellen Eindruck, aber fast noch mehr durch Assoziationen, Symbolik, kulturelle Erfahrungen und Energie. Dazu gibt es eine warme wie kalte Farbwahrnehmung.
Farben transportieren also Bedeutungen. Sie lösen beim Betrachter Gefühle und Assoziationen aus und führen zu unbewussten Reaktionen. Das nennt man dann Farbwirkung. Auf dieser Seite lernst du die psychologische Wirkung und Bedeutung von Farben & Farbkombinationen kennen.

Die Welt der Farben.
Die psychologische Wirkung von Farben
Farben haben eine intensive unbewusste Bedeutung, die jeden von uns beeinflusst. Die Wirkung kann individuell sehr unterschiedlich sein. Es gibt jedoch allgemeine Assoziationen, die für jeden zutreffen. Diese können wiederum von Kultur zu Kultur differenzieren.
Viele Empfindungen werden uns von klein auf durch unsere Kultur und die Erziehung eingeprägt. Unsere Wahrnehmung ist dazu beeinflusst durch Moden und Trends.
Farben lösen aber nicht nur Assoziationen aus, sondern vor allem auch Empfindungen und Gefühle. Diese werden im Marketing schon lange gezielt eingesetzt – in der Produktgestaltung, im Verpackungsdesign, aber auch in der Raumgestaltung.
Neben der subjektiven Wahrnehmung gibt es eben allgemeine Farbwirkungen, sodass sich Farben auch objektiv auswählen lassen und diese Auswahl sich theoretisch begründen lassen kann.
Der menschliche Organismus reagiert unbewusst auf Farben, physiologisch (den Körper betreffend) und psychologisch (die Seele betreffend). Die Farbwirkung ist dabei eine sehr persönliche Sache. Sie beruht auf den Erfahrungen des Betrachters, die neben gemeinsamen kulturellen Erfahrungen und Werten auch sehr individuell sein können. In unterschiedlichen Kulturen gibt es teilweise vollkommen unterschiedliche Assoziationen und Interpretationen der Farben. Ein Farbton ruft also nicht nur eine einzige, bestimmte Reaktion hervor.
Trotz aller Subjektivität gibt es einige theoretische Anhaltspunkte, um Farben gezielt auszuwählen, um somit eine bestimmte Wirkung zu erreichen und um die gewählte Farbkombination begründen zu können. Kurz gefasst, um Farben auch objektiv auswählen zu können.
Warum ist die Bedeutung und Wirkung von Farben wichtig?
Die Farbpsychologie ist ein großes Geschäft. Auch für Unternehmen, egal ob klein oder groß, ist Farbe ein wichtiges Mittel der Wiedererkennung. Kein Webdesign kommt ohne den Farbeinsatz und einen ausreichenden Farbkontrast aus.
Webseitenbetreiber interessiert, welche Farbe der Button haben muss, damit die Kunden häufiger auf „Kaufen“ klicken.
Innenarchitekten wollen wissen, welche Farbe ein Schlafzimmer haben muss, um dem Schlafsuchenden Ruhe und Ausgeglichenheit zu vermitteln.
Restaurantbesitzer wollen wissen, welche Farben die Wände und die Innenausstattung haben müssen, damit der Appetit angeregt und mehr bestellt wird.
Ein (Web-)Design, das als erfolgreiches Marketing-Instrument agieren will, muss Farben gezielt einsetzen. Der Designer muss die kulturellen und instinktiven Wirkungen und Bedeutungen der Farben kennen, um diese effektiv einsetzen zu können.
Der Farbkreis und die Farbwirkung
Die Anzahl der möglichen darstellbaren Farben ist sehr groß – im RGB-Farbmodell rein theoretisch über 16,7 Millionen Farbtöne.

Der Farbkreis mit unzähligen Farbtönen.
Da sich viele Farbtöne in dem Farbkreis sehr ähneln, geht man meistens als kleinste Basis vom sechsteiligen Farbkreis aus.
In der künstlerischen Farbenlehre sind Rot, Gelb und Blau die sogenannten Grundfarben (oder auch Primärfarben genannt).
Orange, Grün und Violett sind die Sekundärfarben, die sich aus der Mischung der Grundfarben ergeben.
Die drei Primärfarben und die drei Sekundärfarben.
Ergänzt wird der Farbkreis durch die sogenannten neutralen Farben wie Schwarz, Grau, Weiß und Braun. Da sie ebenso häufig in Designs eingesetzt werden, sollte auch ihre Wirkung bekannt sein:
Die sechs Grundfarben und neutrale Farbtöne.
Die Wirkung der einzelnen Farben
Im Folgenden ein prägnanter Überblick über die wichtigsten Farbtöne und ihre häufigsten Assoziationen. Dies kann bei der eigenen Auswahl helfen, aber auch bei der Besprechung / Diskussion der Farbwahl mit dem Kunden.
Farbwirkung Rot
Primärfarbe

Wie wirkt Rot?
Keine Farbe ist wohl so präsent und intensiv wie Rot.
Rot hat Signalwirkung. Achtung, Feuer, Gefahr signalisiert sie.
Rot erzeugt Aufmerksamkeit.
Was in Rot gestaltet ist, ist ein Hingucker. Rote Elemente wollen auffallen.
Gleichzeitig ist Rot eine Farbe der Extreme:
Von leidenschaftlicher Liebe und Verführung bis hin zu Gefahr, Wut, Gewalt und Abenteuer. Sie ist eine sehr anregende Farbe, die Freundlichkeit und Stärke, aber auch Anspruch und Aggressivität darstellen kann, je nach Kontext. Auch in der Natur steht Rot für Warnung und Anziehung zugleich.
Rot ist eine sehr kraftvolle, dynamische Farbe, die aufgrund der eben genannten Bedeutungen sehr körperlich wirkt.
Farbwirkung Rot – Assoziationen:
Assoziationen:- aufregend
- energiereich
- aufgeladen
- beachtenswert
- lebendig
- kräftig
- Feuer
- Liebe
- intensiv
- Warnung
- Achtung
- Blut
- stark
- mutig
- leidenschaftlich
- dynamisch
- aktiv
- verführerisch
- warm
- vital
- optimistisch
- tapfer
- gefährlich
- aggressiv
- dominant
- arrogant
- brutal
- zornig
- laut
- aufregend
- fehlerhaft
Die Farbe Rot in der Design-Praxis:
Wenn etwas aufmerksamkeitsstark sein soll, dann bietet sich die Farbe Rot an. Für eine markante Präsenz oder (kleinere) Elemente, die schnell die Aufmerksamkeit erwecken sollen.
Meistens sollte man es eher sparsam einsetzen, um die negativen Assoziationen zu vermeiden. Zu viel rote Fläche kann anstrengend für die Augen sein und die Wirkung der Inhalte zerstören.
Ein roter Button oder Text signalisiert meistens „Abbrechen“ oder ist eine Warnung oder ein Fehlerhinweis.
Deshalb gilt bei Rot: Weniger ist mehr! Um gezielt die Aufmerksamkeit zu lenken, ist es gut geeignet. Bei großflächigerem Einsatz schreit das Design umso lauter.

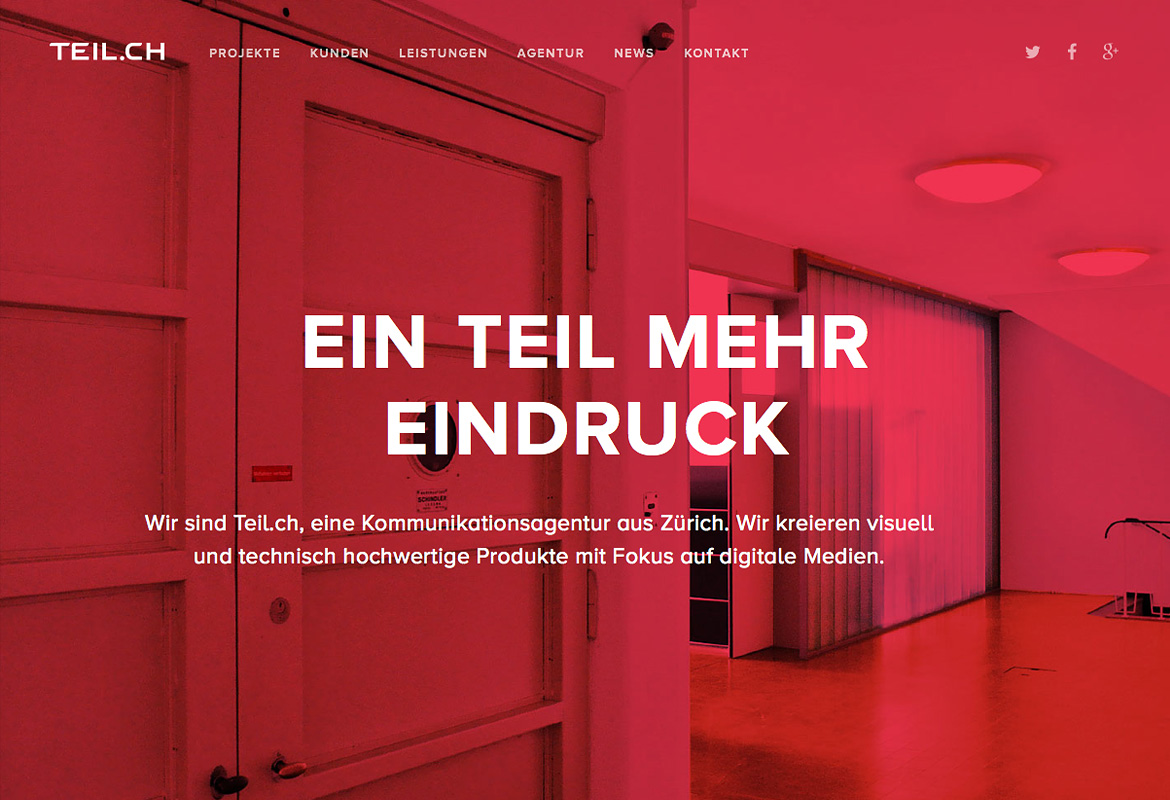
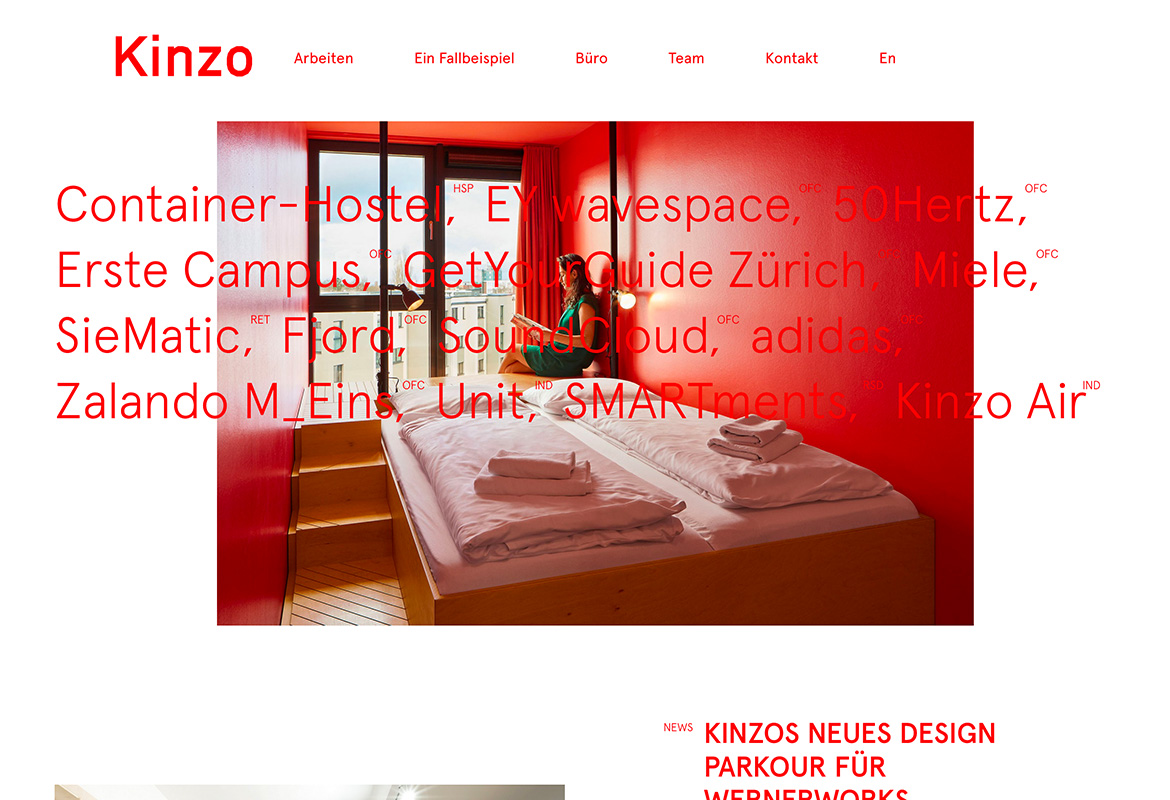
Rot wird als Markenfarbe u.a. von Coca-Cola, Ferrari, Marlboro, Canon, Toyota, Netflix eingesetzt. Und nicht zu vergessen die markante Wirkung bei der Feuerwehr und dem Roten Kreuz.
Die Farbe Rot – Geeignet für folgende Branchen/Themen
- Lebensmittel
- Fashion
- Kosmetik
- Sport
- Unterhaltung
- Gesundheitswesen
- Notfalldienste
- Medien
- Dating
- Marketing/Werbung/PR

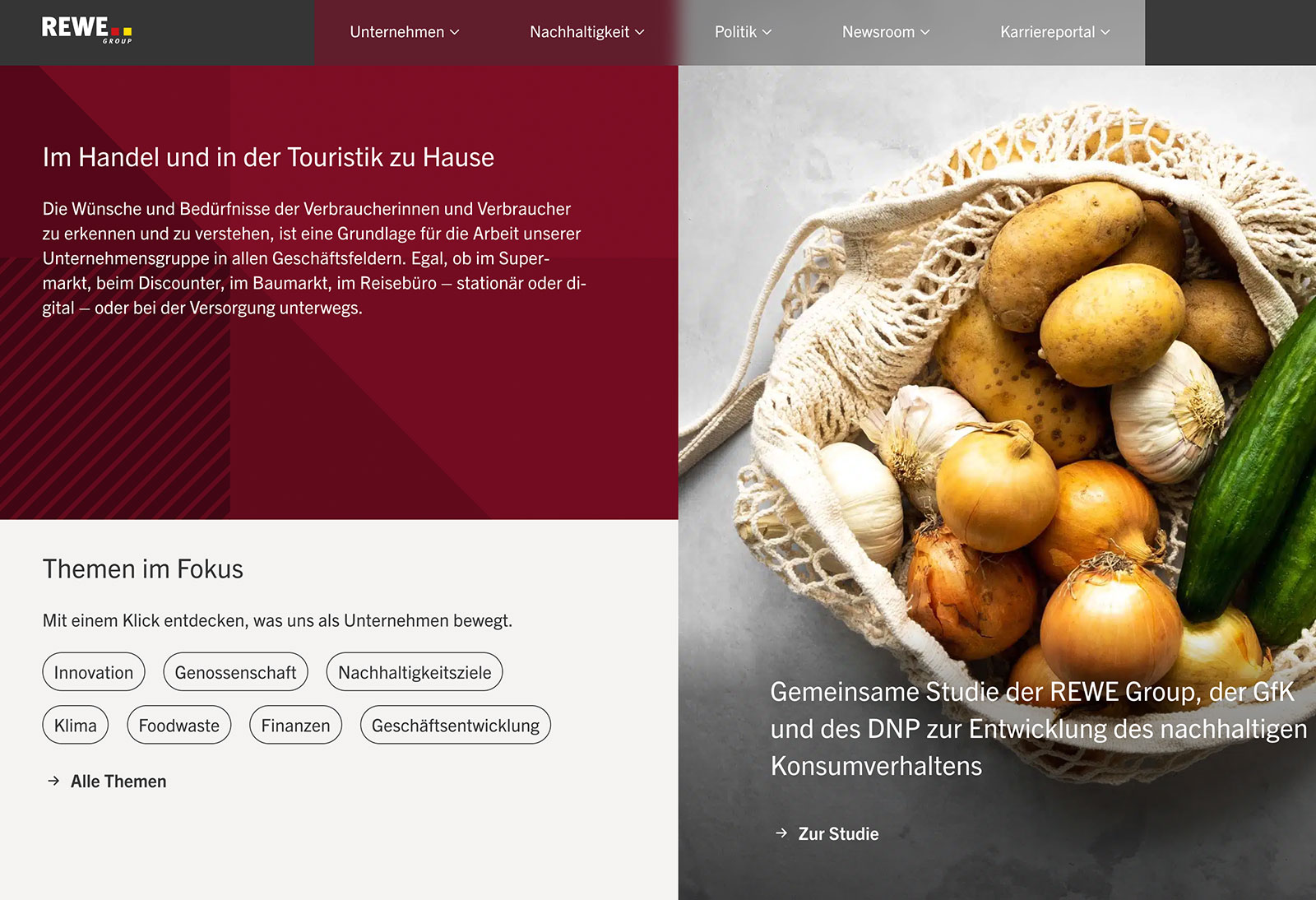
Gewagter Auftritt: Shape will Aufmerksamkeit erzeugen und hat kein Problem mit großen roten Flächen. Der Auftritt bleibt in Erinnerung, es besteht aber die Gefahr, sich zu schnell satt zu sehen.

Ein etwas matterer Rotton, womit die Wirkung entkräftet wird. Bei Danmarks Grundforskningsfond drückt der Rotton eher eine Hochwertigkeit und gleichzeitig anregende Spannung aus.

Eine Kaffeerösterei hat mit Geschmack, Intensität und sicherlich auch mit Leidenschaft zu tun. Bei J. Hornig drückt sich dies unter anderem in einem Rot-Braun aus, das natürlich gut zu dem Erdverbundenen, Natürlichen passt. Zusammen mit dem kräftigen Rotton, der entsprechend geringer zum Einsatz kommt, wird der Auftritt auffällig und kräftig.
Die Farbe Rot im Webdesign
Farbwirkung Rot – Nuancen
- Feuerrot
- Ahornrot
- Blutrot
- Burgunderrot
- Zinnoberrot
- Purpurrot
- Ziegelrot
- Tomatenrot
- Kirschrot
- Weinrot
- Bordeaux-Rot
- Kaminrot
- Pink
- Rosarot
Weinrot:
In einer tiefen und dunkleren Variante wird Rot zu einem tiefgründigen und exquisiten Farbton. Ein Dunkelrot/Burgunderrot steht für Sinnlichkeit und luxuriösen Genuss. Dunkelroter Samt findet sich in exklusiven Salons. Rote Weine verströmen Behaglichkeit und Ruhe. Die Eleganz findet sich zum Beispiel in königlichen Gewändern und Bedeutungen.
Rosarot:
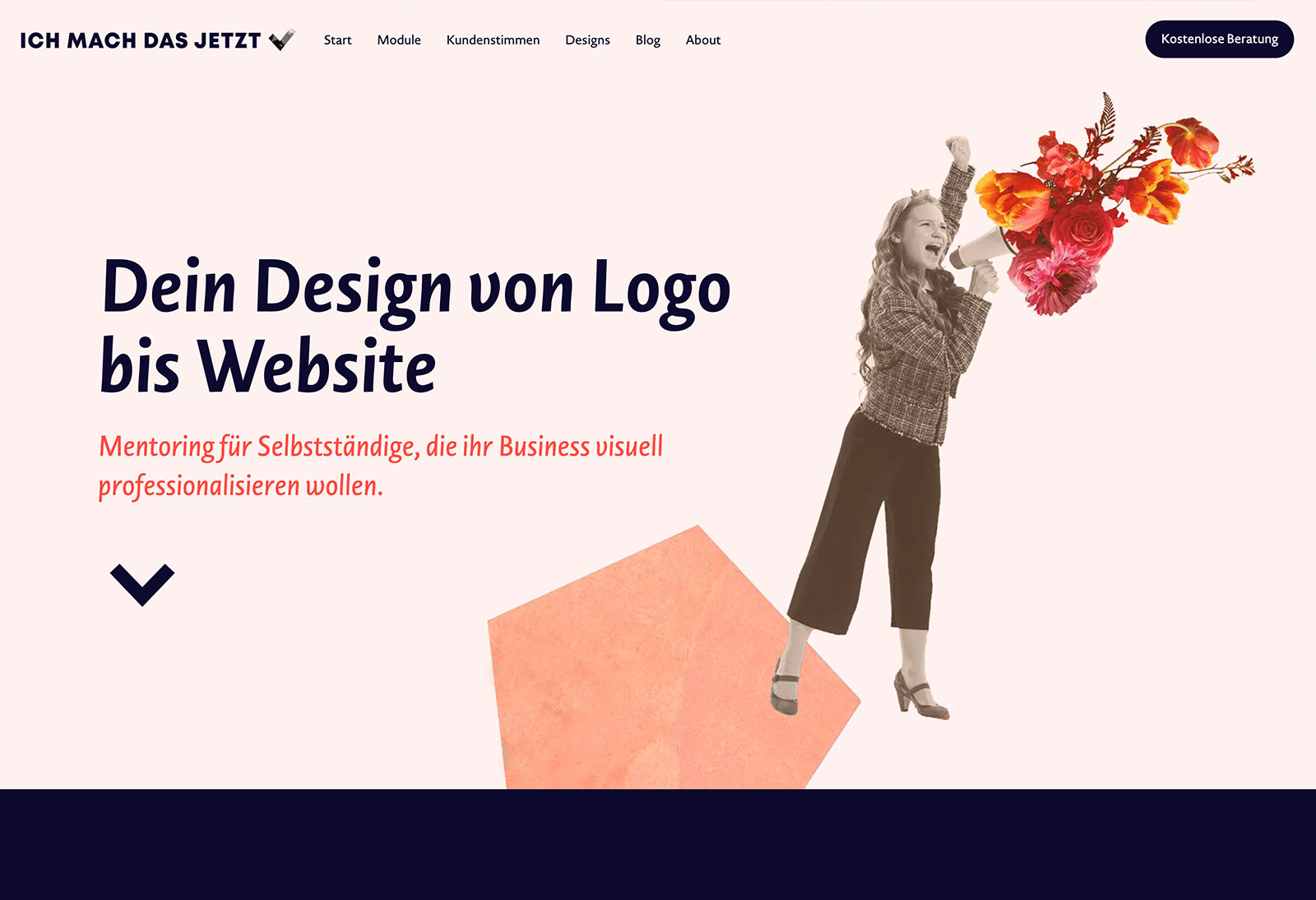
Eine helle Rot-Variante wirkt lieblich und zärtlich, fast unschuldig. Die Mischung mit Weiß macht aus Rot einen zurückhaltenden Farbton, der für das Weibliche, Verträumte oder Empfindsame steht.
Farbe Rot – Redewendungen:
Es gibt viele Redewendungen in der deutschen Sprache zur Farbe Rot, die deren Wirkungen gut ausdrücken:
- Etwas durch die rosarote Brille sehen. (Die Realität ignorieren, etwas schönreden)
- Roten Zahlen. (Eine negative Bilanz)
- Roter Teppich. (Für wichtige Anlässe und Personen)
- Der rote Faden. (Ein durchgehender, zusammenbindender Inhaltsstrang)
- Rot sehen. (Wütend sein)
- Wie ein rotes Tuch. (Etwas, das aggressiv wirkt – wie das Tuch auf den Stier)
Farbe Rot – Kulturelle Bedeutung:
In asiatischen Kulturen symbolisiert die Farbe Rot Werte wie Glück, Freude und Wohlstand. In Japan wird die Sonne nicht selten als roter Kreis gezeichnet. An ihrem Hochzeitstag tragen Bräute in Asien häufig Rot.
In Indien werden mit Rot neben der Heirat typische Eigenschaften wie Reinheit, Spiritualität und Kreativität verbunden.
Und in der katholischen Kirche symbolisiert diese Farbe Blut und Feuer, Pfingsten und das Leiden Christi.
Farbwirkung Gelb
Primärfarbe

Wie wirkt Gelb?
Gelb ist die hellste und leuchtendste der vorgestellten Farben. Sie wirkt heiter und fröhlich und steht für Sommer, Sonne, Heiterkeit. Sie ist ein warmer Farbton.
Sie kann aber aufgrund ihrer Energie ins Gegensätzliche, ins Aggressive, Laute kippen.
Da sie sprichwörtlich strahlt und eine große Fernwirkung hat (schon von Weitem gut erkennbar), wird sie auch als Warnfarbe eingesetzt. Da sie in Reinform sehr hell erscheint, ist sie gerade in dunklen Zusammenhängen gut erkennbar.
Farbwirkung Gelb – Assoziationen:
Assoziationen:
- stark
- strahlend
- hell
- warm
- Energie
- Sonne
- Leuchten
- Intelligenz
- Smileys
- Gefahr
- Aufmerksamkeit
Positive Bedeutungen:
- freundlich
- Freude
- glücklich
- optimistisch
- heiter
- Leichtigkeit
- offen
- inspiriert
- liberal
- kommunikativ
Negative Bedeutungen:
- aufdringlich
- giftig
- feige
- neidisch
- Schande
- egoistisch
- gierig
- verantwortungslos
- aufgeregt
- oberflächlich
Die Farbe Gelb in der Design-Praxis:
Gelb ist eine strahlende Farbe, die Aufmerksamkeit erzeugt. Damit lässt sie sich gut einsetzen, wenn genau dies erreicht werden soll: Aufmerksamkeit z.B. bei Logos, Buttons, Plakaten. Sie wirkt dazu aktiv, hell und freundlich.
Zusammen mit Schwarz ergibt sich ein sehr großer Helligkeitskontrast, den viele Logos nutzen, um noch mehr aufzufallen. Gleichzeitig ist Schwarz auf Gelb eine Warnfarbe (z.B. Radioaktivität).
In Designs kann man Gelb also gut nutzen, um Elemente hervorzuheben, wie bei Call-to-Action-Buttons. Als Textfarbe ist Gelb eher ungeeignet – auf hellem oder weißem Hintergrund kaum erkennbar, auf dunklem Hintergrund wirkt es zu sehr nach Warnung oder Gefahr.
Und bei großen Flächen sollte man aufpassen, da es schnell zu aufdringlich wirkt und das Auge anstrengt.
Als sehr heller Farbton kann es eine heitere, freundliche Stimmung vermitteln.
Bei Themen, die Spaß, Schnelligkeit vermitteln sollen, oder auch bei günstigen Angeboten kann Gelb eine gute Wahl sein.

Gelbe Logos wirken aufmerksamkeitsstark.
Und oft steht schwarzer Text auf gelbem Hintergrund, was eine hohe Signalwirkung hat.
Die Farbe Gelb – Geeignet für folgende Branchen/Themen
- Agentur
- Kreativ
- Marketing/Werbung/PR
- E-Commerce
- Unterhaltung
- Neue Technologien
- Kinder
- Energie

Gewagt: Gelb, Schwarz und Weiß sind nicht unbedingt die ersten Farbtöne, bei denen man an ein Weingut denkt. Monte Xanic erzeugt so zumindest Aufmerksamkeit und differenziert sich gut vom Wettbewerb.

Gelb kann auch für Natürlichkeit stehen: Bei Lela Buttery als etwas abgesofteter Farbton zusammen mit weiteren matten Farbtönen wirkt das Gelb zwar auffällig, ohne aber zu „knallig“ zu werden.

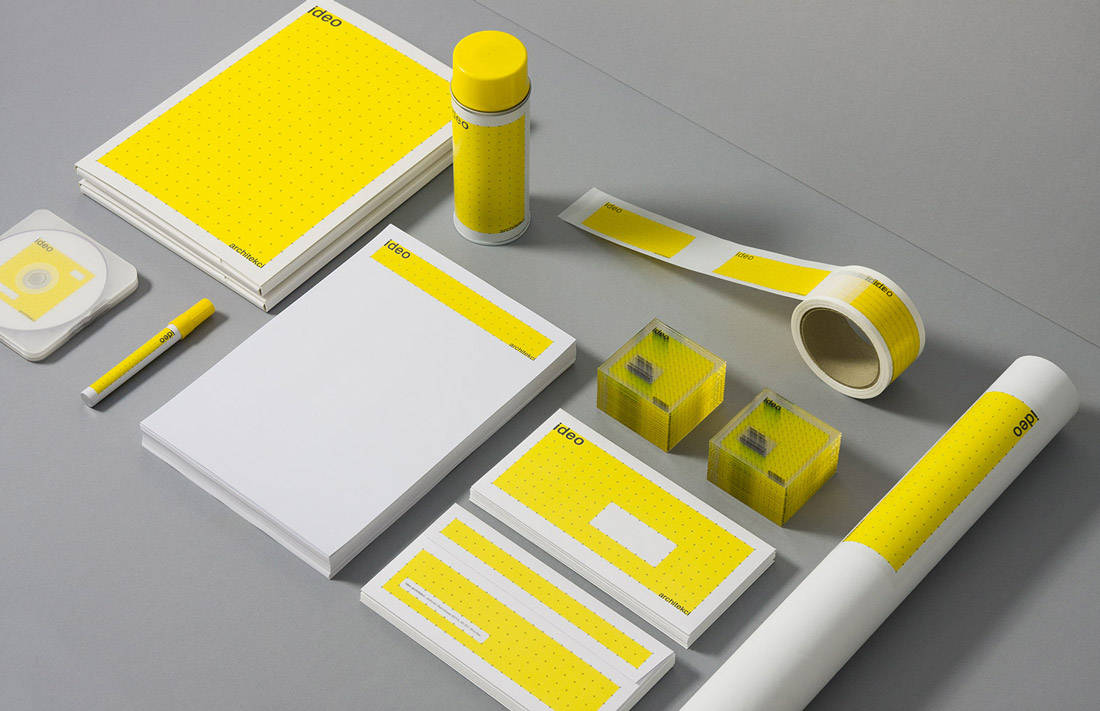
Laut und präsent: Ideo Architekci haben einen aufmerksamkeitsstarken Auftritt.
Farbwirkung Gelb – Nuancen
- Zitronengelb
- Dunkelgelb
- Hellgelb
- Senf
- Dottergelb
- Rapsgelb
- Blassgelb
- Ocker
- Neongelb
Goldgelb:
Als goldgelbe Variante wandelt sich Gelb in Richtung luxuriös, edel und extravagant. Eher weg vom Billigen, Lauten hin zu Reichtum und einer hochwertigen, überlegenen Wirkung.
Vanille/Hellgelb
Als heller Farbton wirkt Gelb viel sanfter, weicher und gleichmütiger und somit weniger auffällig. Gleichzeitig wird der freundliche, warme Charakter behalten.
Farbe Gelb – Redewendungen:
Es gibt viele Redewendungen in der deutschen Sprache zur Farbe Gelb, die deren Wirkungen gut ausdrücken:
- Gelb vor Neid. (Sehr neidisch sein)
- Nicht das Gelbe vom Ei sein. (Nicht das Beste)
- Yellow Press. (Boulevardpresse)
- Gelbe Seiten. (Branchenverzeichnisse)
Farbe Gelb – Kulturelle Bedeutung:
Gelb wird fast überall als Sonne und lebensspendend wahrgenommen. In vielen Religionen hat sie daher eine besondere Bedeutung.
In asiatischen Ländern steht Gelb oft für Mut, Macht und Wohlstand.
In einigen Ländern ist sie auch die typische Hochzeitsfarbe.
Farbwirkung Blau
Primärfarbe

Wie wirkt Blau?
Blau ist die Lieblingsfarbe der Deutschen. Sie ist die typische Business-Farbe, da sie nüchtern, sachlich und vertrauensvoll wirkt. Allzu viel Emotionen kann sie nicht vermitteln.
Während bei den anderen Farben die Wirkung stark vom genauen Farbton abhängt, behält Blau in unterschiedlichen Abstufungen seinen Charakter bei.
Blau gilt vor allem als kühl, zurückhaltend und beruhigend. Eine Wirkung, die nicht zuletzt vom blauen Meer und blauen Himmel herkommt. Aufgrund dieser Assoziationen steht Blau für Ferne und Weite.
Farbwirkung Blau – Assoziationen:
Assoziationen:
- klar
- kühl
- Weite
- Ferne
- Meer
- Himmel
- Wasser
- Intelligenz
- Verantwortung
- Professionalität
- Besonnenheit
Positive Bedeutungen:
- still
- entspannend
- vertrauensvoll
- seriös
- zuverlässig
- autoritär
- stark
- beständig
- Treue
- Sicherheit
- lindernd
- kühlend
- loyal
- friedlich
- Ordnung
Negative Bedeutungen:
- kalt
- unpersönlich
- depressiv
- langweilig
Die Farbe Blau in der Design-Praxis:
Die Farbe Blau hat zwar eine kühle und zurückhaltende Wirkung, steht aber trotzdem, oder auch gerade deswegen für Klarheit und Beständigkeit. Deswegen ist sie wohl auch die beliebteste „Businessfarbe“.
Sie wird beispielsweise gerne in der Finanz- und Beratungsbranche (Deutsche Bank, American Express, Goldman Sachs, PayPal) eingesetzt, wo Kunden ein Sicherheitsgefühl vermittelt bekommen sollen.
Auch Konzerne wie Procter & Gamble, General Electric oder General Motors oder IT-Unternehmen wie SAP, Intel oder HP setzen auf Blau.
Und interessanterweise nutzen viele soziale Netzwerke einen blauen Farbton: facebook, twitter oder LinkedIn. Die Assoziation zu Vertrauen, Sicherheit (gerade beim Thema Datenschutz) sprechen für die Farbwahl.
Wer einen professionellen Auftritt gestalten möchte, der für Klarheit und Vertrauen steht, wird schnell auf einen Blauton zurückgreifen, was sicherlich keine schlechte Wahl ist.

Sehr viele Unternehmen setzen auf Blau als Logo- und Unternehmensfarbe.
Die Farbe Blau –
Geeignet für folgende Branchen/Themen
- Medizin
- Naturwissenschaften
- Energie
- Regierungsstellen
- Banken/Finanzen
- Gesundheitswesen
- High-Tech
- Beratung/Consulting
- Immobilien
- Rechts- & Informationswissenschaften
- Neue Medien

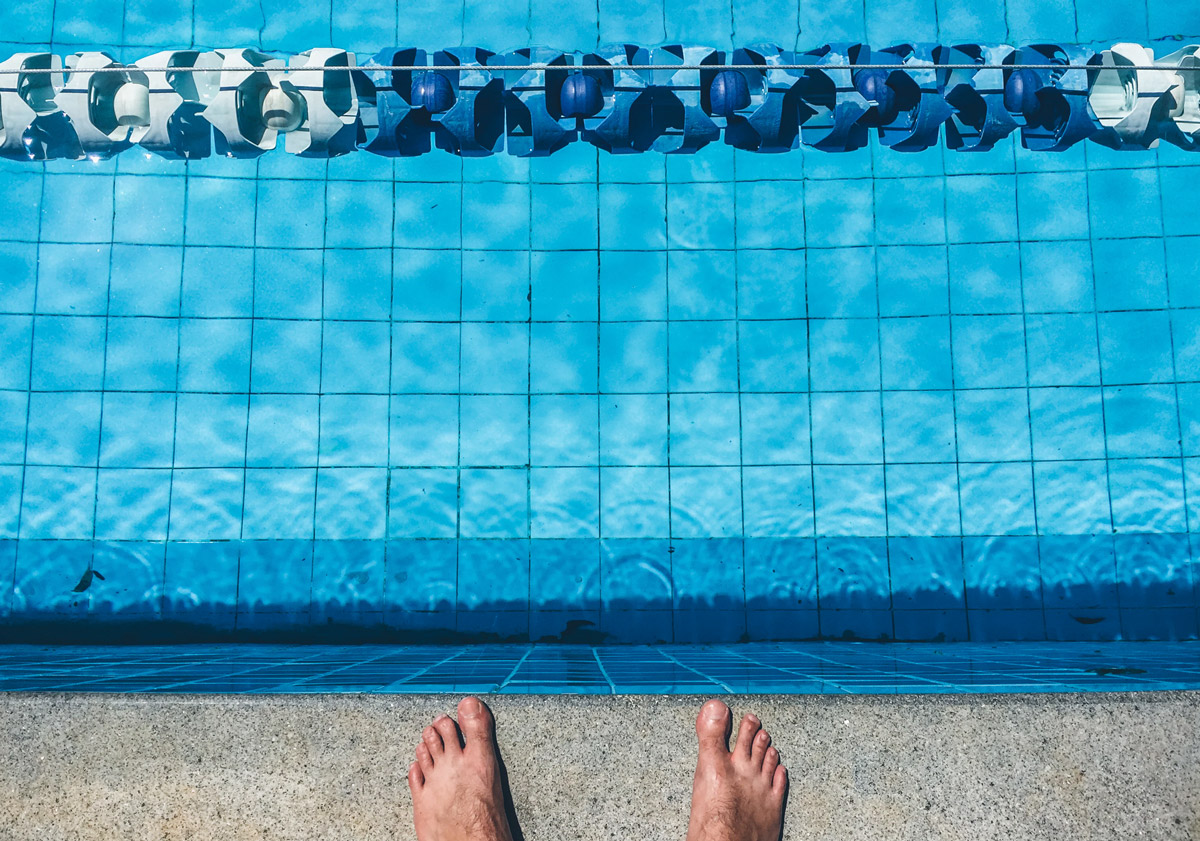
Blau ist nicht gleich Blau! Das Design für Swim zeigt, dass eine Abstufung in Richtung Türkis schon deutlich lebendiger und markanter wirken kann.

Selbst für eine junge Marke – wie dem Fashion-Blog und Online-Store look addict – kann Blau wirken. Hier als kräftig leuchtender Farbton, der zu den trendigen Themen gut passt.

Growag ist ein Technologieunternehmen und setzt auf einen sehr dunkelblauen Farbton, der Verlässlichkeit und Beständigkeit gut ausdrückt.

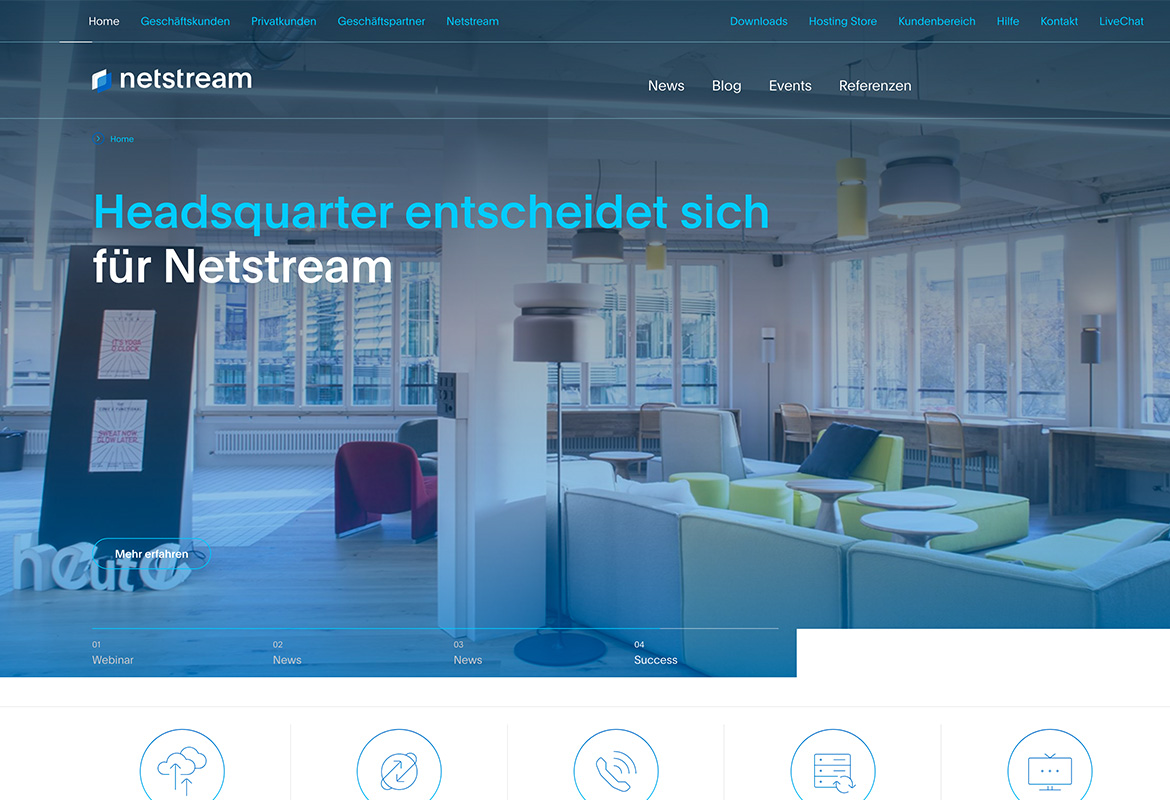
Die vielen hellen Blautöne bei Netstream sorgen für einen erfrischend klaren Auftritt.

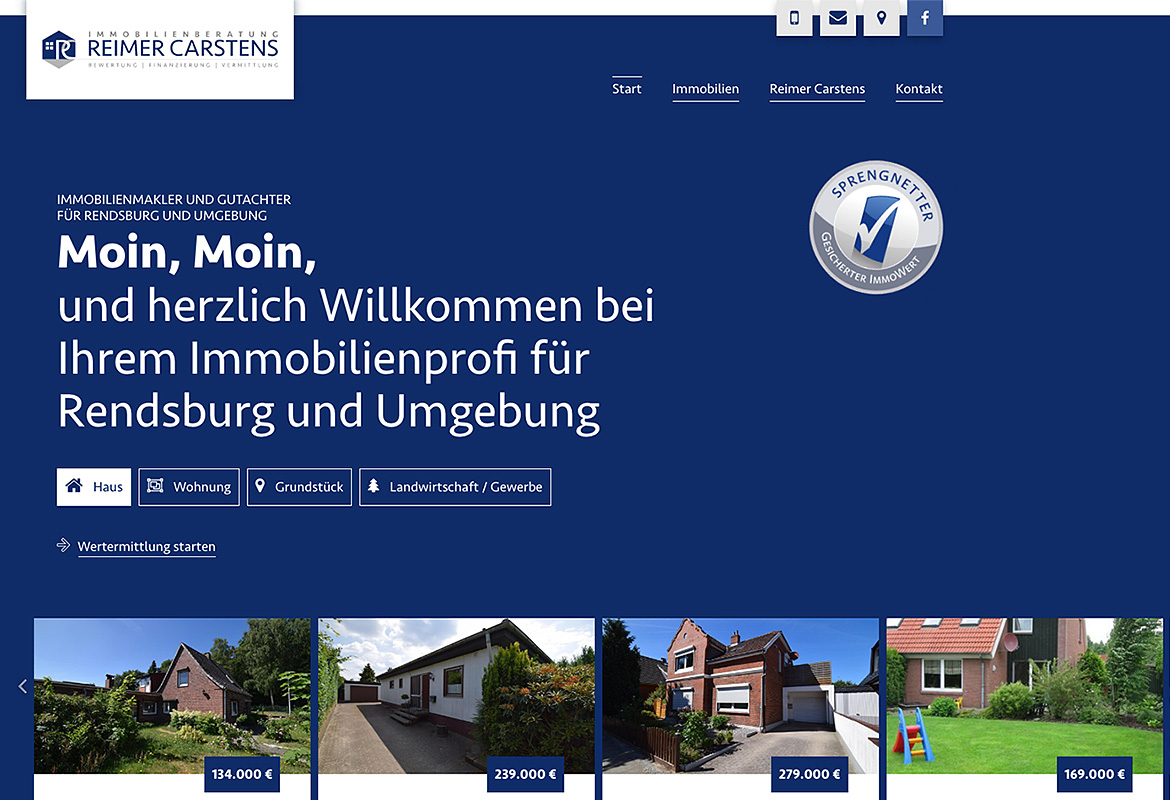
Ein dunkler Blauton unterstreicht bei der Website der Immobilienberatung die Verlässlichkeit und Professionalität.
Farbwirkung Blau – Nuancen
- Royalblau
- Azurblau
- Himmelblau
- Babyblau
- Dunkelblau
- Taubenblau
- Navy
- Marineblau
- Graublau
- Indigo
- Denim
- Ultramarinblau
- Cobalt
- Türkisblau
- Hellblau
Indigo/Dunkelblau:
Dunklere Blautöne wirken noch tiefer und weiter. Es wirkt noch ruhiger und konzentrierter und nicht mehr so frisch und kühl. Daher wird es gerne von Unternehmen genommen, die vor allem für Seriösität, Souveränität, Stärke und Verlässlichkeit stehen wollen. Gleichzeitig ist ein Indigo-Farbton nicht so starr und traditionell wie vergleichbar neutrale Farbtöne (z.B. Dunkelgrau).
Himmelblau/Hellblau
Als hellerer Farbton wirkt Blau eher luftig-leicht. Weite und ein freier Geist spiegeln sich hier wider. Es verliert hierbei auch den seriösen, ernsten Charakter.
Farbe Blau – Redewendungen:
Es gibt viele Redewendungen in der deutschen Sprache zur Farbe Blau, die deren Wirkungen gut ausdrücken:
- Blau sein. (Betrunken sein)
- Blau machen. (Seinen Verpflichtungen nicht nachkommen)
- Sein blaues Wunder erleben. (Unangenehme Überraschung erleben)
- Blaues Blut. (Adeliger Herkunft)
- Jemandem das Blaue vom Himmel versprechen. (Übertriebene, ungerechtfertigte Versprechung)
- Sich grün und blau ärgern. (Sich über etwas sehr ärgern)
- Ins Blaue hinein. (Einfach so, ohne Planung)
Farbe Blau – Kulturelle Bedeutung:
In den östlichen Kulturen wird durch die Farbe Blau Unsterblichkeit symbolisiert. So werden in Indien verschiedene Gottheiten mit blauem Kopf oder mit blauer Hautfarbe dargestellt. Bekannt ist beispielsweise die Darstellung von Krishna in Blau, der für Liebe und göttliche Freude steht.
Im Christentum steht Blau für das Göttliche, Überirdische. Sie wurde als Farbe der Weiblichkeit einst der Jungfrau Maria zugeschrieben. Und in matriarchalen Kulturen spielte Blau eine zentrale Rolle.
Auch in der Kunst spielt Blau eine wichtige Rolle: Es gibt die Blaue Periode bei Picasso, in der er melancholische Bilder malte. Oder die expressionistischen Künstler zu Beginn des 20. Jahrhunderts, bekannt als Blaue Reiter, die Wegbereiter der modernen Kunst waren.
Farbwirkung Orange
Sekundärfarbe

Wie wirkt Orange?
Orange ist eine Sekundärfarbe, nämlich die Mischfarbe aus Rot und Gelb. Sie wirkt wie ein helles glühendes Rot oder ein warmes und abgedunkeltes Gelb.
Und so verbindet Orange die Wärme von Rot und Strahlkraft des Gelbs. Orangene Farbtöne wirken kräftig, fröhlich, belebend und stimmungsaufhellend.
Orange ist aber nicht so kräftig-aggressiv wie Rot und nicht so flüchtig-hell wie Gelb. Orange ist viel greifbarer und flexibel-lebendig.
Orange steht für Energie, Freude und Wärme. Orange steht für Ausgelassenheit und Neugier.
Es zieht Aufmerksamkeit auf sich, ohne wie Rot zu gewagt zu sein, und wird als Warnzeichen in Verkehrskegeln und gut sichtbarer Kleidung verwendet.
Im natürlichen Umfeld ist Orange eher selten und wird daher als auffällig, teilweise als aufdringlich empfunden.
Farbwirkung Orange – Assoziationen:
Assoziationen:
- Wärme
- Orange
- Aktivität
- exotisch
- fruchtig
- Kraft
- Lebensfreude
- Gemütlichkeit
- Optimismus
- Ausgelassenheit
- Neugierde
Positive Bedeutungen:
- freundlich
- warm
- einladend
- vital
- jung
- anziehend
- fröhlich
- jugendlich
- stimulierend
- kreativ
- lebensfreudig
- optimistisch
- inspirierend
- erdig
Negative Bedeutungen:
- unseriös
- aufdringlich
- laut
- unruhig
- kindisch
- künstlich
- billig
- aggressiv
Die Farbe Orange in der Design-Praxis:
Da Orange warm und aktiv wirkt, aber nicht so markant wie Rot, eignet es sich für junge, lebendige Marken und Unternehmen. Nickelodeon, Gatorade oder Fanta sind hier Beispiele dafür, wie mit der Energie und Aktivität der Farbe Orange ein junges Publikum angesprochen wird – einen fast schon jugendlichen Schwung könnte man es nennen.
Auch Gesundheitsthemen werden gern mit Orange umgesetzt, zumindest als ergänzenden Farbton. Orange steht hier für eine aktive Lebendigkeit, die gesund bleiben oder werden lässt.
Orange kann für jung(gebliebene), kreative und selbstbewusste Marken eingesetzt werden, die sich vom Mainstream abheben wollen. Das wären zum Beispiel neben den Jugend- oder Gesundheitsbranchen auch DIY- und Kreativitätsthemen.
Ähnlich wie bei Rot können damit einzelne Elemente in den Mittelpunkt gerückt werden, wie bspw. auf Websites, um Buttons oder Links hervorzuheben, um die Aufmerksamkeit auf sich zu ziehen.
Zu viel Orange kann aber, genau wie die Primärfarben Rot und Gelb, schnell zu aufdringlich wirken.
Aber aufpassen: Mit Orange beworbene Produkte wirken meistens eher günstiger (billiger).

Auch orangefarbene Logos wirken jugendlich-dynamisch.
Die Farbe Orange – Geeignet für folgende Branchen/Themen
- Unterhaltung
- Bildung
- Gastronomie
- Sport
- Kinder
- Energie
- Lebensmittel
- Medien
- Gesundheit

Sapido ist ein IT-Dienstleister und der kräftige Farbton wirkt aktiv und jung.

Ein ungewöhnlicher Auftritt: Der Gasdienstleister Kosan Gas zeigt mit Orange eine Lebendigkeit und erzeugt Aufmerksamkeit.

Die Ferienanlage Parksuite wirbt mit einem matteren Orange- und Braun-Ton. Das Design wirkt somit erdverbunden, aktiv, natürlich und hochwertig.

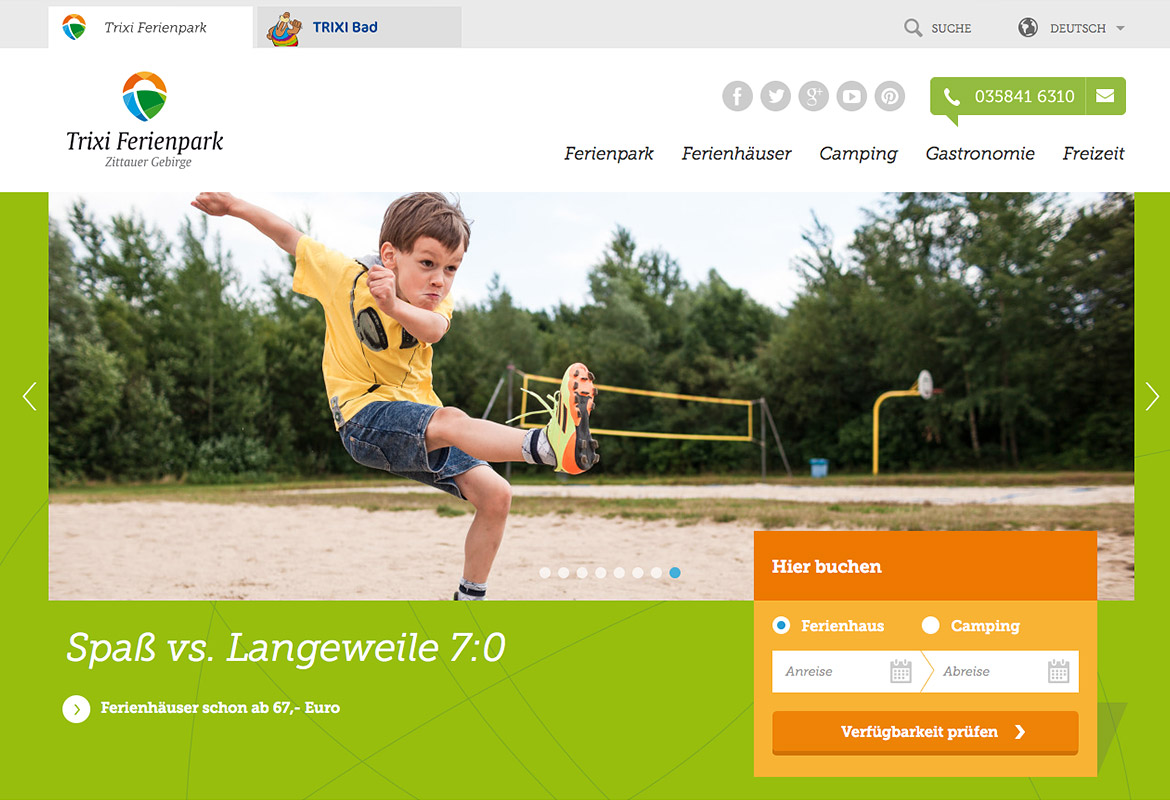
Auf der Website des Trixi Ferienparks wird Orange als Highlightfarbton eingesetzt, um einzelne Elemente hervorzuheben.

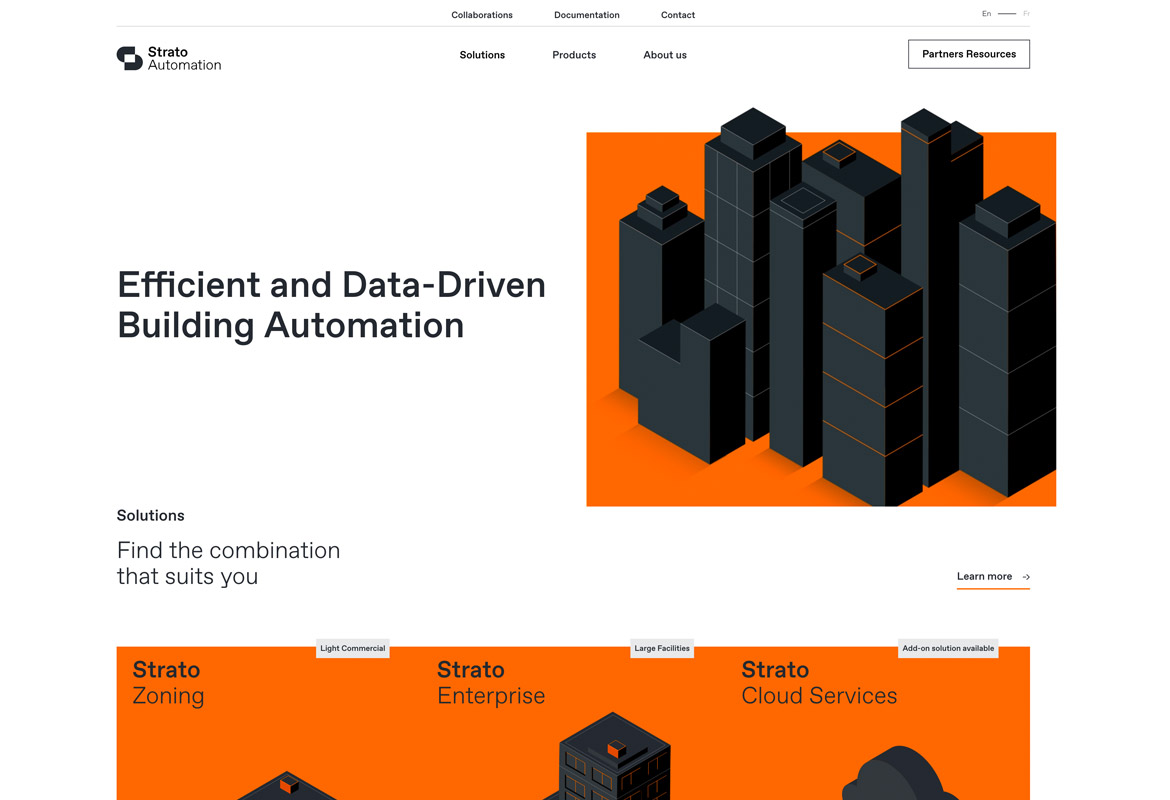
Bei Strato Automation glänzt Orange als markanter Hintergrund. Zusammen mit den grauen und weißen Farben ergibt sich so ein hoher markanter Kontrast.
Farbwirkung Orange – Nuancen
- Terracotta
- Kürbisorange
- Bernstein
- Lachsorange
- Goldorange
- Apricot
- Korallenfarben
- Karottenorange
Terracotta/Dunkles Orange:
Als dunklerer Farbton wirkt Orange erdig, es erinnert an Gewürztöne und Terracotta. Es wirkt nicht mehr so lebendig, sondern strahlt Ruhe und Gemütlichkeit aus. Wie bei allen Erdfarben wirkt es sprichwörtlich bodenständig und vermittelt ein behagliches Gefühl. Je mehr Rotanteile dazu kommen, umso intensiver wird der Farbton und bei kräftigen Gewürztönen kommt es zu intensiven Sinneseindrücken.
Apricot/Helles Orange
Zusammen mit Weiß ergibt sich ein heller Orangeton, der nicht mehr so intensiv vital, sondern eher zärtlich-weich, fast anschmiegsam wirkt. Apricot ist zurückhaltend und doch auch weiblich-selbstbewust.
Farbwirkung Grün
Sekundärfarbe

Wie wirkt Grün?
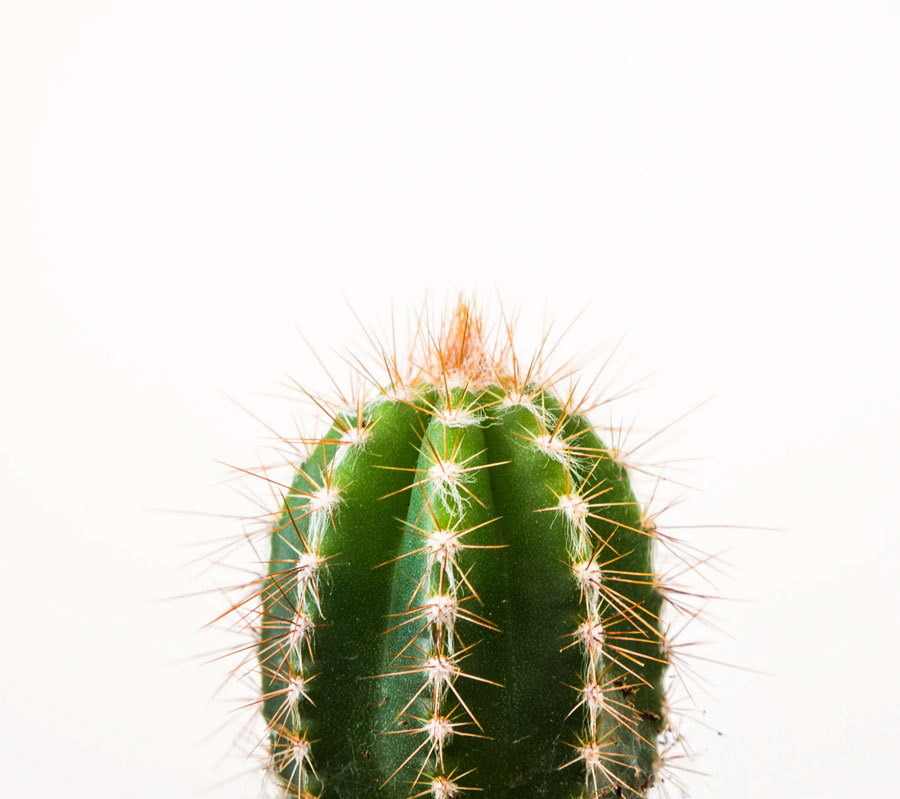
„Mein kleiner grüner Kaktus“ – Grün ist nicht nur bei Kakteen, sondern an sich die Farbe der Pflanzen und Natur – und somit des Lebens und Wachstums.
Grün ist eine Sekundärfarbe, die Mischung aus Gelb und Blau. Es ist somit eine Mischung aus dem leuchtend-kraftvollen des Gelben und des kühlen Blaus. Es hat die Wärme und den aktiven Scharfsinn des Gelbs und die Kühle und nötige Distanz des Blaus.
Heraus kommt eine harmonische, beruhigende Wirkung, die ihre ganz eigene sozusagen „stille Lebendigkeit“ und eine „Kraft der Natur“ inne hat.
Je nachdem in welche Richtung – mehr Gelb oder mehr Blau – der Grünton tendiert, umso eher geht es in die warme, lebendige oder kühle, distanzierte Wirkung.
Farbwirkung Grün – Assoziationen:
Assoziationen:
- Entspannung
- Lebendigkeit
- Natur
- Flora & Fauna
- Fruchtbarkeit
- Wachstum
- Hoffnung
- Gelassenheit
- Vernunft
- Balance
- Toleranz
Positive Bedeutungen:
- natürlich
- entspannend
- ruhig
- positiv
- harmonisch
- erholsam
- heilend
- regenerierend
Negative Bedeutungen:
- unreif
- sauer
- bitter
- unerfahren
- eifersüchtig
Die Farbe Grün in der Design-Praxis:
Da Grün eine lebendige und natürliche Farbe ist, eignet sie sich entsprechend gut für alle Natur-, Umwelt- und Gesundheitsthemen.
Auch Marken, die biologisch und/oder nachhaltig wirken wollen, setzen Grün ein. Das gelbe McDonalds-M auf grünem Hintergrund symbolisert das gut.
Dazu kann ein grüner Farbton auch jugendlich und frisch wirken und bei entsprechenden Marken/Unternehmen zum Einsatz kommen.
Ein sehr grelles Grün wirkt aber, ähnlich wie bei einem grellen Gelb, eher künstlich.
Auf Websites kann Grün dezent als Highlight-Farbton eingesetzt werden, genauso aber großflächig als Hintergrundfarbe.
Auf Buttons kann ein grüner Farbton – gerade im Kontrast zu Rot – ein „Ja“ oder „weiter“ symbolisieren.

Grüne Logos. Die einen als Ausdruck der Natürlichkeit,
bei anderen für Lebendigkeit und/oder Jugendlichkeit.
Die Farbe Grün – Geeignet für folgende Branchen/Themen
- Medizin
- Naturwissenschaften, Regierung
- Personalwesen/E-Recruiting
- Ökologie
- Tourismus
- Energie
- Immobilien

Das Musiklabel A new sound setzt auf einen grellen Grünton, der frisch und markant wirkt.

Bei der Video-Produktionsfirma Guy Bauer wirkt der dunkelgrüne Farbton hochwertig. Er geht von einer lebendigen Natürlichkeit zu einer anmutigen Professionalität.

Bei der Filmfirma Incendiary Pictures wirkt das helle Grün frisch und lebendig. Da es aber auch etwas matter ist und nicht so kräftig strahlend, nimmt es sich angenehm zurück und kann auch großflächig eingesetzt werden.

Zu Greenpeace Energy passt natürlich die Farbe Grün großflächig eingesetzt wunderbar.

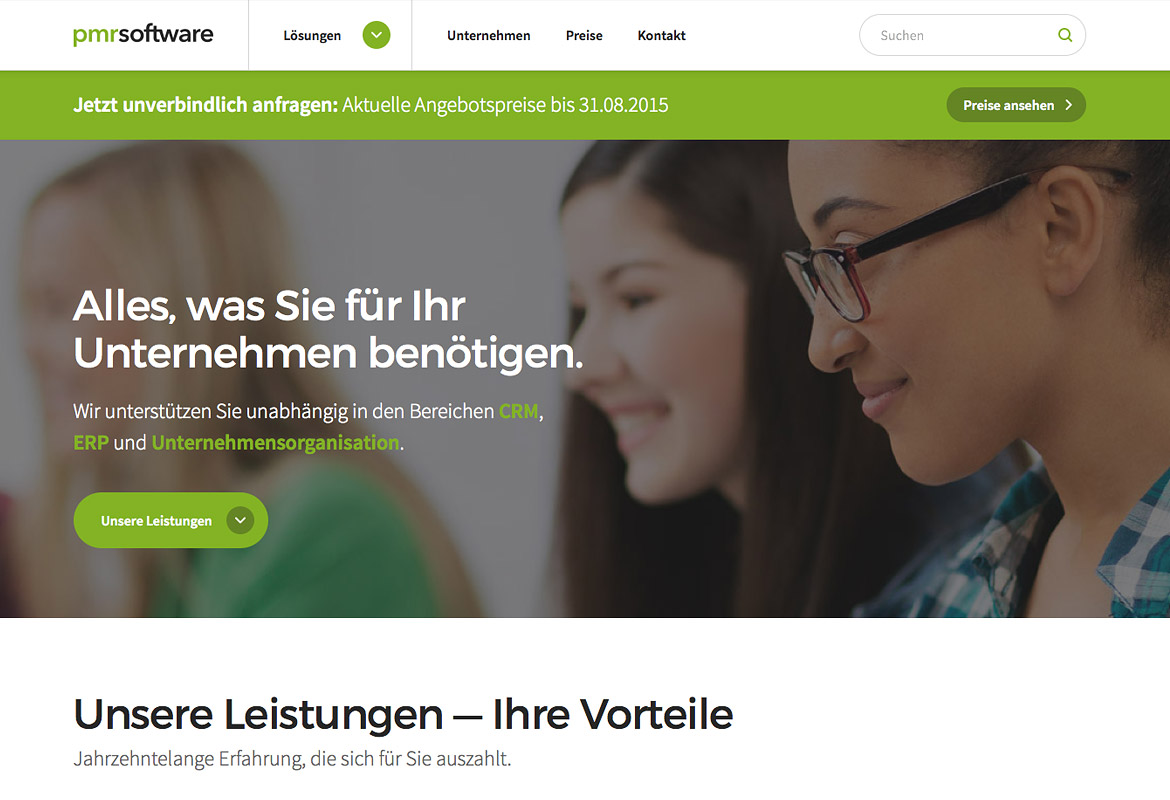
Auch bei Software-Unternehmen wie pmrsoftware kann man Grün gut als markanten Farbton für Highlights wie Links, Buttons usw. einsetzen.
Farbwirkung Grün – Nuancen
- Dunkelgrün
- Hellgrün
- Apfelgrün
- Flaschengrün
- Gelbgrün
- Grasgrün
- Khaki
- Limonengrün
- Neongrün
- Olivgrün
- Moosgrün
- Pistazie
- Tannengrün
Dunkles Grün:
Als dunkler Farbton wirkt Grün sehr ruhig und souverän – wie ein dichter (Laub-)Wald. Es steht für Tradition, Stabilität – man könnte hierbei an eine Jägerhütte denken.
Helles Grün
Als heller Farbton wirkt Grün immer noch frisch und natürlich, aber eher leichter und besinnlicher.
Farbe Grün – Redewendungen:
Es gibt viele Redewendungen in der deutschen Sprache zur Farbe Grün, die deren Wirkungen gut ausdrücken:
- Ach du grüne Neune! (Ausruf des Erstaunens)
- Alles im grünen Bereich. (Die Situation ist unter Kontrolle)
- Auf keinen grünen Zweig kommen. (Es zu nichts bringen.)
- Dasselbe in Grün. (Genau dasselbe möchten)
- Einen grünen Daumen haben. (Gärtnerischen Erfolg haben)
- Grün hinter den Ohren sein. (Noch jung und unerfahren sein)
- Grün vor Neid werden. (Sehr neidisch werden)
- Grünes Licht bekommen. (Die Erlaubnis bekommen, etwas anzufangen)
- Sich grün und blau ärgern. (Sich sehr ärgern)
Farbe Grün – Kulturelle Bedeutung:
In der islamischen Kultur spielt Grün eine große Rolle.
In östlichen Kulturen verbindet man mit Grün oft Jugend und Fruchtbarkeit – jedoch auch Untreue.
Als Signalfarbe ist Grün meistens positiv behaftet (grüne Ampel, grünes Licht, grüner Haken).
Es gibt aber auch negative Bedeutungen: Fabelwesen, Märchen- und Gruselgestalten werden beispielsweise oft mit grüner Haut dargestellt. Hier gilt dann das Grüne als unheimlich und beängstigend, da es sich stark von der menschlichen Hautfarbe unterscheidet.
Farbwirkung Violett
Sekundärfarbe

Wie wirkt Violett?
Violett ist als Sekundärfarbe die Mischung aus den Primärfarben Rot und Blau. Und da es jeweils einen Teil deren Wirkung übernommen hat, wirkt es recht ambivalent: Die Kühle und Stabilität des Blaus und dazu die Energie und Wärme des Rots.
Hier treffen zwei Gegensätze aufeinander – und ergeben eine interessante Mischung.
Daher umgibt Violett eine kreative, phantasievolle, magische Aura. Vermutlich auch der Grund, warum es oft mit religiösen, spirituellen und magischen Themen assoziiert wird. Für verschiedene Religionen wie Christentum, Judentum und Buddhismus hat Violett eine besondere Bedeutung.
Dazu hat Violett auch eine erhabene, würdevolle Wirkung. Es ist die Farbe des Adels, der Könige und Kaiser – daher kommt eine prestigeträchtige und luxuriöse Wahrnehmung.
Und Violett steht in der Frauenbewegung als Farbe für Emanzipation.
Farbwirkung Violett – Assoziationen:
Assoziationen:- Reichtum
- Luxus
- Leidenschaft
- Phantasie
- Spiritualität
- Magie
- Esoterik
- Weisheit
- Kreativität
- Transformation
- außergewöhnlich
- magisch
- fantasievoll
- modisch
- originell
- kreativ
- künstlerisch
- regenerierend
- würdevoll
- emanzipiert
- selbstbewusst
- modern
- unnatürlich
- unsicher
- künstlich
- geheimnisvoll
- unruhig
- zwiespältig
- unsachlich
- geheimnisvoll
- unnahbar
- exzentrisch
- mysteriös
- altbacken
- eitel
- unausgeglichen
Die Farbe Violett in der Design-Praxis:
Violett kommt von den vorgestellten Farbtönen wohl am seltensten zum Einsatz. Dies mag vor allem an der geheimnisvollen und zwiespältigen Wirkung liegen, was für Unternehmen selten hilfreich ist.
Es bietet sich natürlich für alle esoterischen, spirituellen Themen und Branchen an. Violett kann für Hochwertiges, gar Luxuriöses und Erhabenes stehen. Oder auch für etwas, was geheimnisvoll oder kreativ wirken soll.
Aber auch im Beauty- und Lifestyle-Bereich wird es gerne genommen, aufgrund der fantasievollen, modischen und würdevollen Erscheinung.
Oft wird mit Violett eine weiblich-feminine Zielgruppe angesprochen.

Auch in Logos wird Violett eher selten eingesetzt. Aber die Bandbreite an Unternehmen und Branchen ist recht groß: Von Konzernen bis zu Lebensmittelherstellern. Und auch im digitalen Bereich wird es gerne genommen.
Die Farbe Violett – Geeignet für folgende Branchen/Themen
- Körper, Geist und Seele
- Spiritualität
- Esoterik
- Gesundheit/Heilung
- Alternativmedizin
- Beauty
- Lifestyle

Eine ungewöhnliche Farbe für eine Anwaltskanzlei. Aber bei Schjødt erzeugt das Violett zusammen mit Hellblau und Weiß ein modernes, hochwertiges Erscheinungsbild.

Beim Juwelier Leo Jewels steht der markante violette Farbton für das Geheimnisvolle und Wertvolle.

Die Kreativ-Agentur Digitaland setzt auf die Mischung aus einem dunklen Violettton und einem leuchtenden Rot. Zwei harmonische Farben, die zusammen einen sehr markant-modernen Auftritt hinlegen.

Auf der Website der Stiftung Lutherhaus Eisenach setzt das Violett immer wieder Highlights. Passend für ein spirituelles Thema.

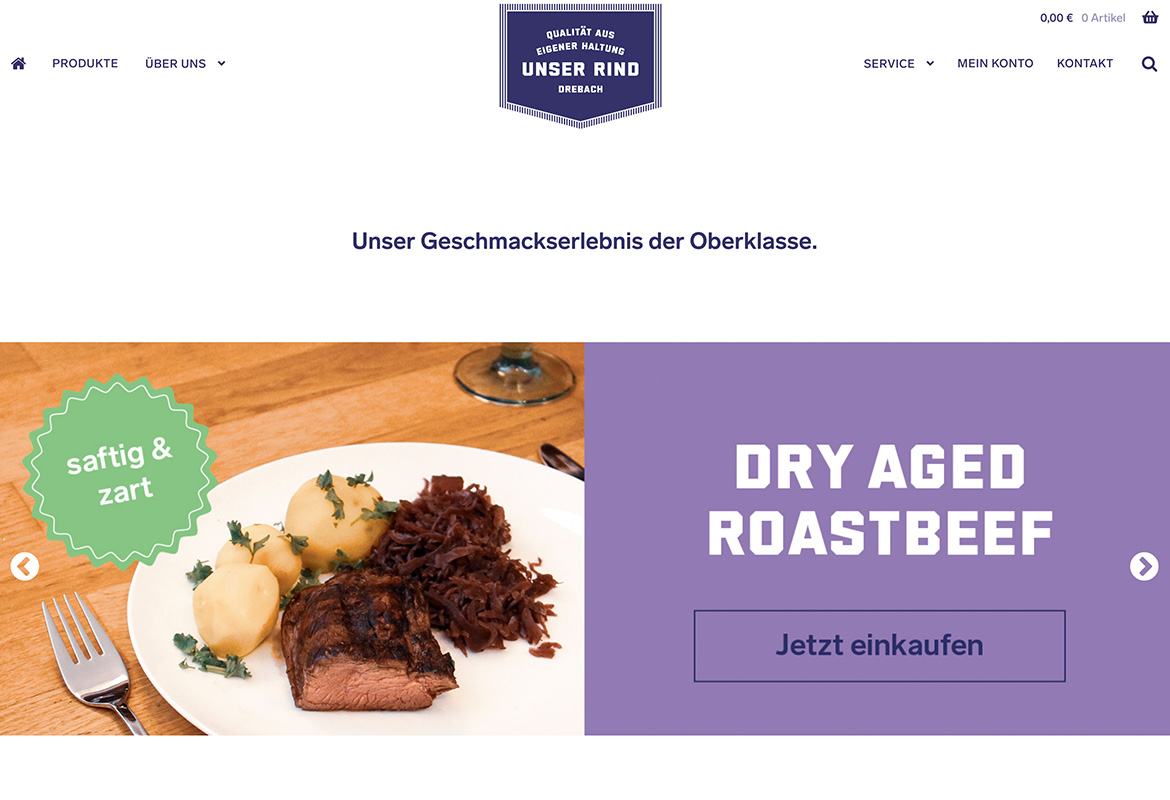
Auch in der Lebensmittel-Branche immer wieder genommen, wirkt der Einsatz von Violett bei Unser Rind doch überraschend, aber auch modern.
Farbwirkung Violett – Nuancen
- Lavendel
- Purpur
- Flieder
- Aubergine
- Lila
- Ultraviolett
- Veilchen
- Brombeer
- Heidelbeer
Purpur/Rotviolett:
Schwankt das Violett in Richtung Rot, ist es schon nicht mehr so spannungsreich, sondern wirkt in dem Falle eher hochwertig, kostbar. Das faszinierende Purpur, die Farbe der Könige. Es drückt Extravaganz und Luxus aus und steht für eine erhabene Schönheit.
Lavendel/Hellviolett
Als hellere Variante wirkt Violett nicht mehr so erhaben, sondern eher leicht(er), fragil und anmutig. Flieder und Lavendel stehen dafür stellvertretend. Ebenso die letzten Farbtöne am abendlichen Himmel. Ein letzter Strahl, ein letztes Schimmern vor der Dunkelheit. Dadurch kommt es zu einer gewissen Melancholie, Sentimentalität und Nostalgie.
Farbwirkung Schwarz
Neutrale Farbe

Wie wirkt Schwarz?
Die Wirkungen der Farbe Schwarz sind so gegensätzlich wie bei kaum einer anderen Farbe. Von Eleganz und Bedrohung über Selbstbewusstsein bis hin zu Angst – das Spektrum ist breit.
Aus rein physikalischer Sicht ist es so: Wenn kein Licht mehr da ist, ist es Schwarz. Schwarz ist da also die völlige Abwesenheit von Licht. Man könnte sie daher auch „Unfarbe“ oder „Unbunt“ nennen, klingt aber nicht sehr schön.
Schwarz absorbiert alle Farben. Und gleichzeitig bietet es den maximalen Kontrast mit zusätzlichen Farbtönen.
Es kommt also sehr stark auf den Zusammenhang und den Einsatz (Quantität, weitere Farbtöne) an, wie Schwarz genau wirkt. Schwarz kann düster und hemmend wirken. Es kann seriös und dominant wirken. Es kann auch einfach neutral sein und die anderen Elemente und weiteren Farbtöne wirken lassen bzw. besser zur Geltung bringen, indem es sich selber zurücknimmt.
Das zeigt sich gut in der Mode: Schwarze Kleider und Anzüge können für eine elegante und machtbewusste Erscheinung sorgen. Bei Beerdigungen steht es für den Tod und Trauer. Und manche tragen es als Zeichen eines melancholisch-depressiven Ausdrucks.
Farbwirkung Schwarz – Assoziationen:
Assoziationen:
- Eleganz
- Seriösität
- Wahrheit
- Glaubwürdigkeit
- Tod
- Trauer
- Dominanz
- Funktionalität
Positive Bedeutungen:
- seriös
- elegant
- klassisch
- neutral
- sachlich
- modern
- kraftvoll
- formal
Negative Assoziationen:
- düster
- dunkel
- traurig
- einsam
- beschwerend
- distanziert
Die Farbe Schwarz in der Design-Praxis:
Schwarz kann sehr gegensätzliche Wirkungen haben. Das spiegelt sich auch in den unterschiedlichen Bedeutungen wider, die Schwarz im Design-Einsatz bekommen kann. Je nach der Kombination mit anderen Farben kann Schwarz sportlich, elegant, luxuriös oder düster wirken.
Bei vielen Unternehmen und Designs kommt Schwarz als Ergänzung zu einem bunten Farbton zum Einsatz. Zusammen mit einer weiteren markanten Farbe kann Schwarz hier seine Rolle voll ausspielen. Es lässt den anderen Farbton wirken, unterstreicht und unterstützt dessen Wirkung meistens sogar. Die Kombination Farbe + Schwarz wirkt sehr kontrastreich und gibt den Elementen eine besondere Bedeutung.
Und gerade für Texte – das sprichwörtliche Schwarz auf Weiß – kommt Schwarz oft zum Einsatz.
Da der Druck nur mit Schwarz günstiger als Farbdruck ist, gibt es eigentlich immer eine Schwarz-Weiß-Version eines Logos.
Zusammen mit Grau, Silber oder Gold wird der edle Charakter der Kombination hervorgestellt. Mit hellen Farben wird ein hoher Kontrast erreicht. Und zusammen mit kräftigen, „knalligeren“ Farben kann eine hohe Präsenz und Wirkung erreicht werden.

Die meisten Unternehmen setzen mindestens einen Farbton in ihren Logos ein.
Wenige haben ein rein schwarzes Logo.
Die Farbe Schwarz – Geeignet für folgende Branchen
- Finanzen
- Fashion
- Kosmetik
- Marketing
- Kreativ
- Beratung
- Handel
- Produktion

Das Musiklabel Size Records setzt auf einen hohen Schwarz-Weiß-Kontrast unterstützt mit Rot als aktives Highlight.

Die Marketing-Agentur Hands erzeugt mit der Gelb-Schwarz-Kombination maximale Aufmerksamkeit. Diese Farbkombination wird sonst häufig bei Warnzeichen/-signalen eingesetzt.
Das Schwarz bringt den gelben Farbton erst so richtig zum Leuchten.

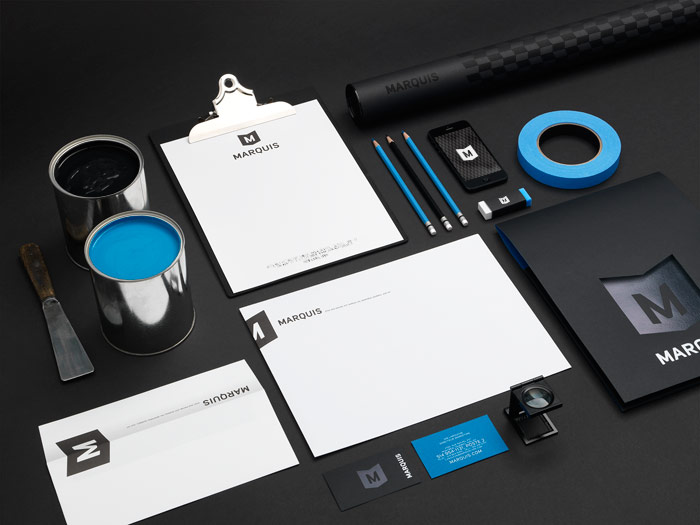
Beim Verlag Marquis bilden das leuchtende Blau und das dunkle Schwarz einen enormen Kontrast und sorgen für eine hohe Aufmerksamkeit und Wiedererkennung.

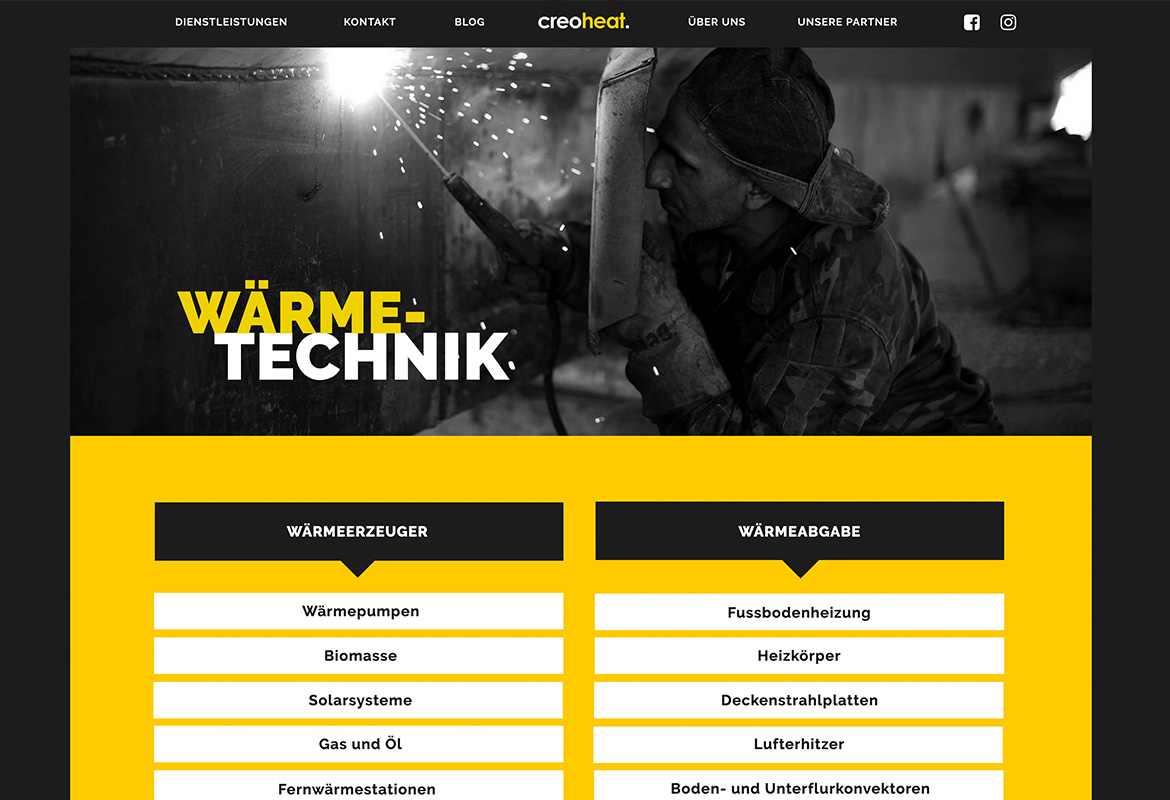
Die Website von creohat sorgt mit dem Gelb-Schwarz-Kontrast für hohe Aufmerksamkeit. Die Farbkombination wird auf Websites seltener eingesetzt, wirkt dadurch noch präsenter und vor allem: sie passt auch zur Thematik.

Auf der Website von Neon Lauschner bringen große schwarze Flächen die Bilder und hellen Farben erst so richtig zum Leuchten.
Farbe Schwarz – Redewendungen:
Es gibt viele Redewendungen in der deutschen Sprache zur Farbe Schwarz, die deren Wirkungen gut ausdrücken:
- Etwas schwarz auf weiß haben. (Die Garantie haben)
- Steht schwarz auf weiß geschrieben. (Darauf kann man sich verlassen)
- Das schwarze Schaf. (Jemand, der negativ auffällt)
- Schwarz sehen. (Negativ in die Zukunft schauen)
- Schwarze Zahlen schreiben. (In die Gewinnzone kommen)
- Sich schwarz ärgern. (Sich sehr ärgern)
- Ins Schwarze treffen. (Das Ziel treffen)
- Schwarzfahrer (Keinen Fahrschein haben)
- Schwarzarbeiter (ohne Arbeitserlaubnis bzw. nicht angemeldet)
- Schwarzer Humor (makaber und lustig zugleich)
Farbwirkung Weiß
Neutrale Farbe

Wie wirkt Weiß?
Weiß ist die Summe aller Farben. Phsyikalisch gesehen, setzt sich Weiß aus Lichtwellen des gesamten Lichtspektrums zusammen. Wenn alle RGB-Farben in voller Stärke leuchten, entsteht Weiß.
Das bedeutet aber nicht zwangsläufig, dass Weiß die „strahlendste“ Farbe ist. Die Wirkung von Weiß ist eher schwer zu fassen. Im Gegensatz zu allen anderen Farben ist die emotionale Wirkung von Weiß bei Weitem nicht so groß und bedeutend.
Weiß wirkt neutral, feundlich, rein und unschuldig.
Farbwirkung Weiß – Assoziationen:
Assoziationen:
- hell
- neutral
- schlicht
- Licht
- Erleuchtung
- Unschuld
- Sauberkeit
- Hygiene
Positive Bedeutungen:
- schlicht
- sauber
- rein
- sensibel
- sachlich
- bescheiden
Negative Bedeutungen:
- kalt
- steril
- leer
- langweilig
- unnahbar
- undurchschaubar
- gleichgültig
Die Farbe Weiß in der Design-Praxis:
Weiß wirkt neutral, freundlich und wird sehr gerne als Hintergrundfarbe in Designs und Websites eingesetzt.
Aufgrund seines neutralen und emotionslosen Charakters lässt sich Weiß im Grunde mit allen anderen Farbtönen kombinieren. Weiß hat hierbei die Aufgabe, die anderen Farben besser wirken zu lassen und Farben, Inhalten und weiteren Design-Elementen Raum zur Entfaltung zu geben.
Man nennt das gerne „Weißraum“. Ein oft unterschätztes Gestaltungselement. Ist aber eben genau deshalb wichtig: Denn wo viel Weiß (oder generell Leerraum) ist, kann das Auge des Betrachters zu Ruhe kommen.
Weiß hat daher im Grunde keine Beschränkung in der Quantität. Und kein Designer oder Kunde sollte „Angst“ vor weißen Flächen haben, die keine weiteren Elemente beinhalten. Denn schließlich muss nicht immer alles mit Inhalten befüllt werden.

Die Farbe Weiß – Geeignet für folgende Branchen
- Medizin
- Naturwissenschaft
- High-Tech
- E-Commerce
- Neue Medien

Bei der Kunststiftung Nordrhein-Westfalen kommen die wenigen Rot- und Grüntone schön zur Geltung, da der viele Weißraum ihnen ausreichend Platz zur Entfaltung gibt.

Bei der Marketing-Agentur Brand Bay kommt der Rot-Violett-Verlauf dank des vielen Weißraums gut zur Wirkung.

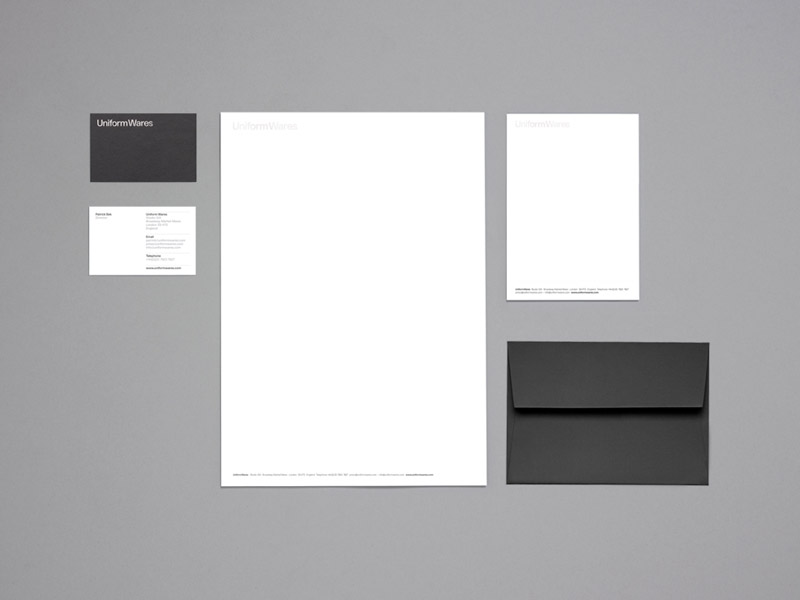
Der Auftritt des Uhrenherstellers Uniform Wares überzeugt durch großflächigen Einsatz von Weiß und Grau ohne weitere Gestaltungselemente. Dadurch entsteht ein hochwertiger Markenauftritt.

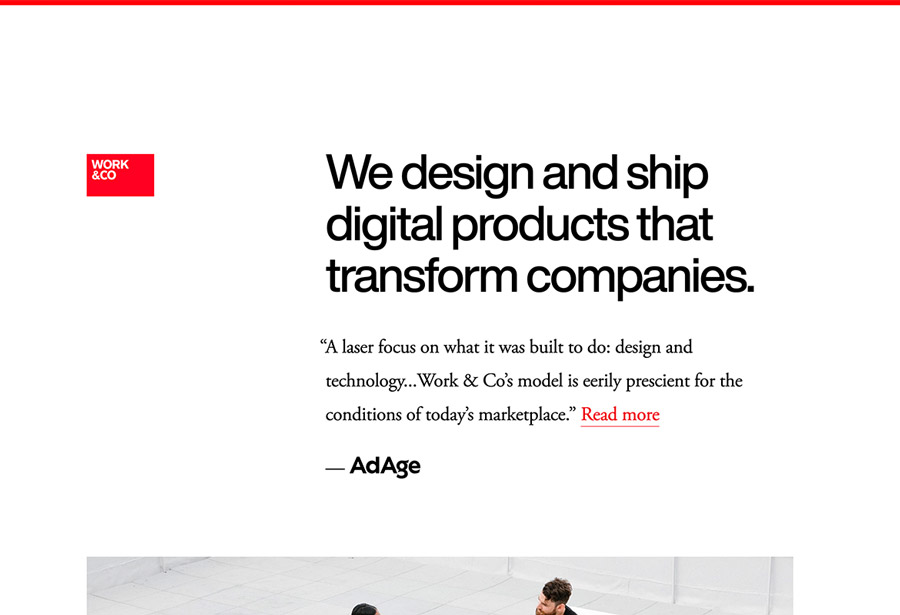
Auf der Website von Work & Co kommen die große Typografie und die tiefschwarzen und leuchtend-roten Elemente durch den vielen Weißraum wunderbar zur Geltung und bilden zusammen einen hohen Kontrast.

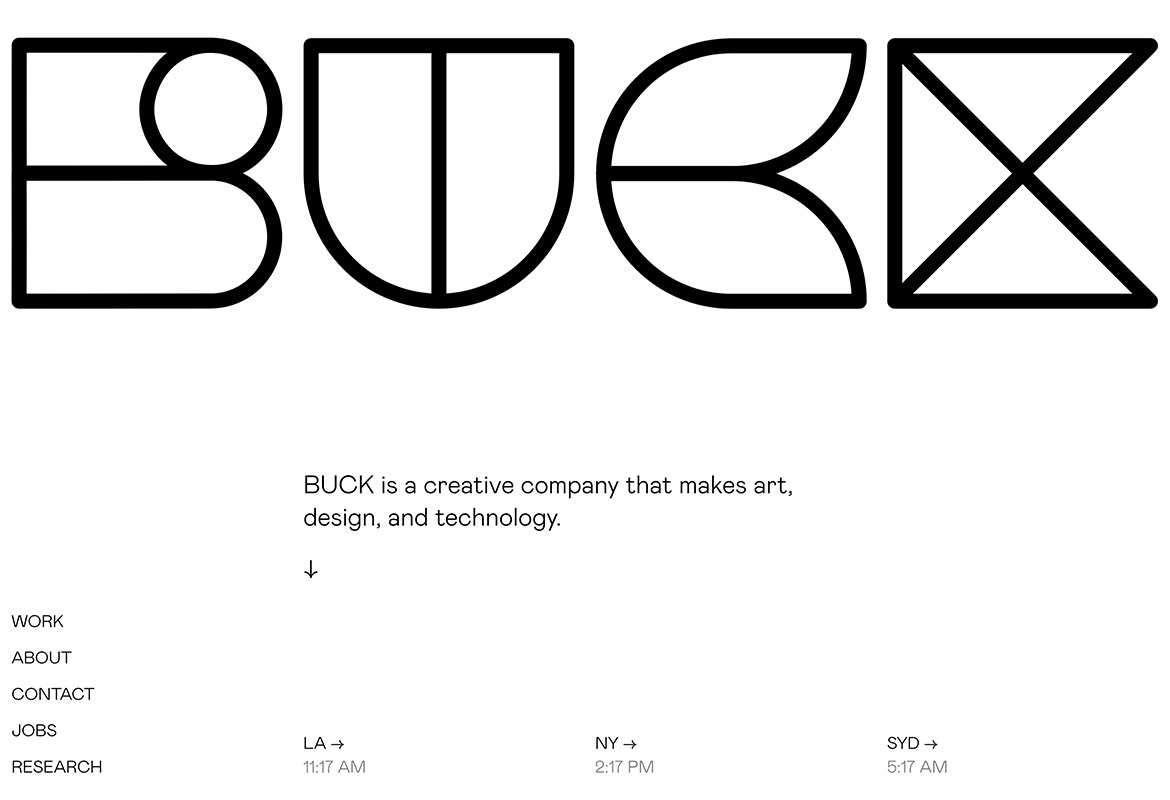
Bei Buck wird ebenfalls auf viel weißen Hintergrund gesetzt, damit die schwarzen Texte und die Bilder besser zur Geltung kommen.
Farbe Weiß – Redewendungen:
Es gibt einige Redewendungen in der deutschen Sprache zur Farbe Weiß:
- Ein weißer Fleck auf der Landkarte. (Ein unerforschtes Gebiet)
- Eine weiße Weste haben. (Unschuldig sein)
- Weiß wie eine Wand sein. (Auffällig blass sein)
- Weiße Weihnachten (Weihnachten mit Schnee)
- Alter weißer Mann (Westlicher älterer Mann mit Privilegien und eher konservativen Ansichten)
Farbwirkung Grau
Neutrale Farbe

Wie wirkt Grau?
Grau ist eine Mischung aus Schwarz und Weiß – und dementsprechend eine neutrale Farbe oder „Unfarbe“. Grau kann aber genauso gut entstehen, wenn man im RGB-Farbmodell die drei Grundfarben Rot, Gelb und Blau zu gleichen Anteilen mischt.
Das Ergebnis ist ein Farbton, der im Grunde keine emotionale Wirkung beinhaltet. Oder – da alle Farbtöne zu gleichen Anteilen vorkommen – ein Farbton, bei dem sich alle emotionalen Zustände der anderen Farben gegenseitig neutralisieren.
Die sprichwörtlich „graue Maus“ unter den Farben ist zurückhaltend, nüchtern, formal und emotionslos.
Aber so wie Schwarz und Weiß, kann Grau ein guter Begleiter für andere Farbtöne sein und diese bei Ihrer Wirkkraft unterstützen.
So kann Grau in einer dunklen Variante – ähnlich wie Schwarz – edel und hochwertig-modern wirken. Und als hellerer Ton kann Grau – ähnlich wie Weiß – schlicht und bescheiden wirken.
Farbwirkung Grau – Assoziationen:
Assoziationen:
- sachlich
- zurückhaltend
- formal
- konservativ
- neutral
- vorsichtig
Positive Bedeutungen:
- elegant
- professionell
- förmlich
- dezent
- modern
- edel
- zuverlässig
- unauffällig
- kühl
Negative Bedeutungen:
- langweilig
- charakterlos
- trist
- deprimierend
- konservativ
- konventionell
- emotionslos
- unpersönlich
- steril
Die Farbe Grau in der Design-Praxis:
Aufgrund des neutralen, förmlichen und auch emotionslosen Charakters wird Grau gerne als typische Businessfarbe eingesetzt. Und gerade in Verbindung mit einem ergänzenden (kräftigen) Farbton kann Grau seine Stärke so richtig ausspielen.
Grau nimmt sich zurück und überlässt anderen (Farben) die Bühne. Gleichzeitig sorgt es für den nötigen Ernst und Professionalität.
Der Kontrast zwischen Grau und einem Farbton ist nicht so hart wie bei der Kombination einer Farbe mit Schwarz oder Weiß. Ein helles Grau anstatt Weiß sorgt für einen etwas weicheren Kontrast und strahlt nicht so stark. Ein dunkles Grau anstatt Schwarz schwächt den Kontrast ebenfalls ab und sorgt beispielsweise auf dem Bildschirm bei Texten zu einer besseren Lesbarkeit.
Grau lässt sich mit so ziemlich allen Farbtönen kombinieren. Mit der Kombination Grau + ein Farbton kann man eigentlich kaum etwas falsch machen (ok, der andere Farbton könnte überhaupt nicht zur Thematik passen – daher die anderen Farbwirkungen auch durchlesen ;))

Rein graue Logos sind sehr selten. Meistens kommt ein Fabton zum Einsatz und wenn nicht einmal das, dann sind die Logos eher tiefschwarz.
Die Farbe Grau – Geeignet für folgende Branchen
- Fashion
- Sport
- Kreativ
- Unterhaltung
- Marketing/Werbung/PR
- High-Tech

Das Wohnungsbau-Unternehmen Framapi hat mit dem mittleren Grauton und Weiß – ohne ergänzenden farbigen Ton – ein sehr schlichtes und edles Erscheinungsbild.

Bei dem Unternehmen Ashford & Ashford bildet der kühle Grauton, großflächig eingesetzt, einen schönen Kontrast zum reinen Weiß und dem markanten Rotton, der damit noch besser zur Geltung kommt. Das Design wirkt hochwertig, ohne aber eine gewisse Dynamik zu verlieren.

Bei der Videofirma Firsteight ergibt der Grauton zusammen mit dem matten Gelbton einen dezent-markanten Auftritt.

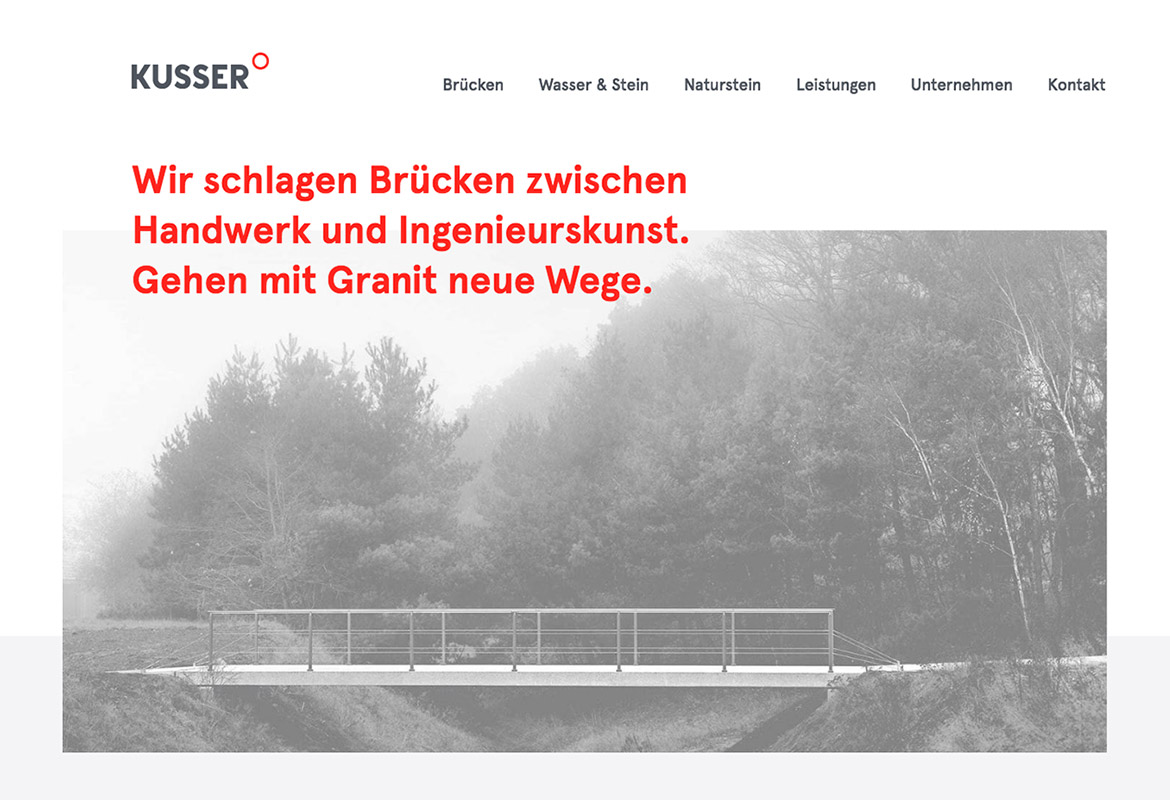
Bei Kusser kommen die wenigen roten Headlines dank des grauen Umfeldes gut zur Wirkung.

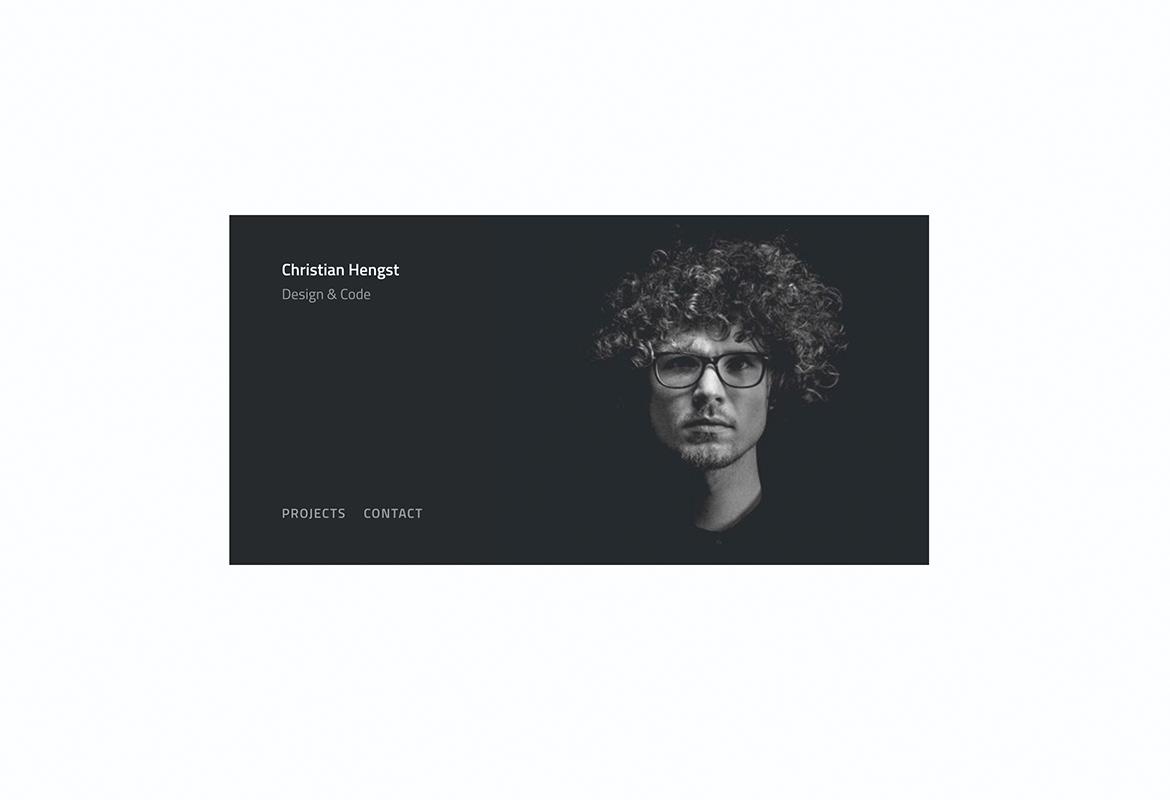
Auf der Portfolio-Seite von Christian Hengst dominiert Grau und hebt die Projekte selber in den Vordergrund.
Farbe Grau – Redewendungen:
Es gibt einige Redewendungen in der deutschen Sprache zur Farbe Grau:
- Graue Maus. (Eine unauffällige Person)
- Graue Eminenz. (Wichtige Person im Hintergrund)
- Die kleinen grauen Zellen anstrengen. (Intensiv nachdenken)
- Grauzone. (Bereich mit unklaren oder undefinierten Regeln)
- Nachts sind alle Katzen grau. (In der Nacht/Dunkelheit verschwinden die Unterschiede)
- Grau ist alle Theorie. (Theoretische Planung garantiert keinen praktischen Erfolg)
- Graue Haare bekommen. (Wenn etwas Nerven kostet)
Farbwirkung Braun

Wie wirkt Braun?
Braun hat eine hohe natürliche Assoziation wie Holz und Erde. Die damit verbundene Wirkung geht in Richtung „geerdet sein“, was sich in Begriffen wie Zuverlässigkeit, Authentizität und Bodenständigkeit äußert.
Gleichzeitig hängt Braun oft eine altmodische, konservative oder dreckige Wirkung nach. Es kann damit aber auch eine traditionelle, heimelige Atmosphäre geschaffen werden.
Braun ist warm und freundlich, praktisch und zuverlässig und kann zudem das Altmodische und Etablierte repräsentieren.
Totzdem ist Braun – ähnlich wie Violett – eher selten im Einsatz, was vor allem an den negativen Assoziationem liegt, die eher überwiegen und zum Vorschein kommen.
Farbwirkung Braun – Assoziationen:
Assoziationen:
- Erde
- Natur
- Holz
- Tradition
- Heimat
- bodenständig
- geerdet
- organisch
Positive Bedeutungen:
- warm
- erdverbunden
- natürlich
- geborgen
- gemütlich
- naturverbunden
- traditionell
- zuverlässig
- praktisch
- Schutz
- Stabilität
Negative Bedeutungen:
- schwer
- zurückgezogen
- altbacken
- dreckig
- traurig
- bequem
- konservativ
- langweilig
Die Farbe Braun in der Design-Praxis:
Braun ist durch seine Bedeutungen eine gute Wahl für die Natur-, Umwelt- und Gesundheitsbranche. Dazu kommen auch Themen wie Holz, Kaffee, Schokolade, Leder, Tabak und die Erde an sich.
Braun ist eine warme Farbe, die sich beispielsweise für Hintergründe eignet, um eine behagliche Atmosphäre zu schaffen.
Es lässt sich mit Braun eine geerdete/erdverbundene und solide Marke präsentieren. Zusammen mit Grün (oder auch Orange) wird der biologische, natürliche Charakter noch stärker unterstrichen.
Ebenso kann Braun einen traditionellen, altbewährten Charakter vermitteln.

Die Farbe Braun ist nicht wirklich eine beliebte Farbe für Logos.
Die Farbe Braun – Geeignet für folgende Branchen/Themen
- Gastronomie
- Immobilien
- Umwelt/Ökologie
- Natur
- Holz
- Lebensmittel
- Energie
- Gesundheit
- Tiere

Die Schönheitsklinik mit dem interessanten Namen Firma präsentiert sich in verschiedenen großflächigen Brauntönen und nur wenigen typografischen Gestaltungselementen. So sorgt das Braun für einen natürlich-hochwertigen Gesamteindruck.

Bei dem vietnamesischen Restaurant The Slanted Door sorgen helle(re) Brauntöne für einen natürlich-leichten Auftritt.

Beim Herrenausstatter NELSON .T. wirken die Brauntöne sehr erdig, naturverbunden und somit auch traditionell-zuverlässig.

Die Website der Tischlerei Gilhaus setzt auf Braun – sehr passend zur Holzthematik.

Bei Lebensraum Holz kommt Braun ebenfalls vor, allerdigs nicht so großflächig, sondern für Texte, Links und um Highlights zu setzen.
Wirkung von Farben
Auswahl und Einsatz der Farben:
Auf den Kontext kommt es an!
Bei der Auswahl von Farben für ein Screendesign sind die Kenntnisse der einzelnen Farbwirkungen unerlässlich. Diese alleine reichen aber noch nicht für eine Entscheidung. Ein Rot kann genauso aggressiv wie edel wirken. Der genaue Farbton macht den Unterschied.
Und auch das Zusammenspiel mit den anderen Farben und grafischen Elementen wie Bilder, Illustrationen und der Typografie entscheidet über die Wirkung der einzelnen Farben und der Gesamtwirkung.
Der Kontext am Beispiel der Farbe Grün:
Grün wird aufgrund der Assoziationen gerne bei Umwelt-, Natur- oder Wellnessthemen eingesetzt. Muss aber nicht immer so sein.
Grün kann beispielsweise auch als „Business“-Farbe effektiv sein. Die positiven Eigenschaften der oberen genannten Themen werden dann gerne genutzt und auf die Unternehmen übertragen. Und als netter Zusatzeffekt greift man nicht auf einen typischen Business-Blauton zurück.
Häufige Fragen zur Farbwirkung:
Jede Farbe hat ihre eigene Symbolik, Bedeutung und Assoziation. Auf jeden Fall wirken Farben emotional und sprechen die menschliche Psyche an. Erfahre hier mehr über die Wirkung der einzelnen Farbtöne.
Farben wirken durch einen direkten visuellen Eindruck, aber fast noch mehr durch Assoziationen, Symbolik, kulturelle Erfahrungen und Energie. Es gibt warme wie kalte Farbwahrnehmung.
Farben erzeugen eine enorme psychologische Wirkung und sollten daher in Designs bewusst und gezielt eingesetzt werden.
Da Farbtöne selten alleine zum Einsatz kommen, ist es wichtig, die Wirkung von Farbkombinationen und Farbkontrasten zu kennen.
Die Farbpsychologie ist ein großes Geschäft. Auch für Unternehmen, egal ob klein oder groß, ist Farbe ein wichtiges Mittel der Wiedererkennung. Und auch kein Webdesign kommt ohne den Farbeinsatz und einen ausreichenden Farbkontrast aus.

Über 8.250 sind schon dabei:
Exklusive Webdesign-Inhalte
Kostenfreie Templates + regelmäßig Webdesign-Links & -tipps
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa. Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.
Mehr über diese Website und den Autor erfahren →
Die Inhalte des Webdesign Journals wurden mit Sorgfalt, Engagement und Liebe erstellt – so auch dieser Artikel. Wenn du Ergänzungen oder Anmerkungen hast, kannst du dich gerne bei mir melden. Ebenso wenn du Ideen oder Wünsche für weitere Themen hast.
Wenn du Ausschnitte oder Zitate in wissenschaftlichen Arbeiten zitieren möchtest, kann du dies gerne machen. Was gar nicht geht: Inhalte klauen oder kopieren! Sollte aber selbstverständlich sein…
Bewertungsergebnis: 4.4 / 5. | Anzahl der Bewertungen: 8