Ein zeitgemäßes Webdesign setzt die passenden Trends gekonnt ein.
Oder sollte man lieber darauf verzichten? Trends sind vergänglich und die Website soll ja auch nach der Hochphase des Trends noch zeitgemäß wirken.
Aber geht das überhaupt?
In diesem Artikel beleuchte ich die wichtigsten Webdesign-Trends der letzten Jahre. Und (er)kläre, wie und wo ein Einsatz dieser Trends noch sinnvoll sein kann.
Inhaltsverzeichnis
- Trends – Kombination aus Design & Technik
- Sollte man Webdesign-Trends folgen?
- Aktuelle Webdesign-Trends
- Standard-Layouts / Design-Templates
- Experimentelle/asymmetrische Layouts – Aus dem Raster gefallen
- Modulare Denkweise: Patterns und keine Pages
- Card Design
- Mobile First
- „Aggressive“ Pop-ups
- Responsive Logos
- Hamburger Menü bei Desktop-Screens
- Experimentelle Navigation
- Startseiten-Slider/-Karussels
- Parallax Scrolling
- Long-Pager / Scrolling
- Infinite Scrolling
- Sichtbares Raster – Rahmenlinien
- Horizontales Scrollen
- Fixed Navigation
- Hero-Bilder / großformatige Bilder / Video Backgrounds
- Spilt-Screen Design
- Non-Rectangular Headers
- Animationen & Microinteractions
- Animierte GIF-Bilder
- Erst Flat-Design, dann Material Design
- Neumorphismus / Soft UI
- Unschärfe
- Glassmorphism
- Glitch Art
- 90er
- Minimalismus
- Vintage
- Web Brutalism
- Stockfotos
- Authentische Fotografie
- Monochrome Icons & Illustrationen im Flat Look
- Individuelle Illustrationen
- Isometrische Illustrationen
- Collagen – Mix aus Illustrationen und Fotos
- Geometrische Formen
- Organische Formen
- Dark Mode
- 3D
- Fette Typografie
- Überlappende Texte
- Ghost-Buttons
- Kreative Typografie
- Hover-Effekte
- Duotone-Effekt
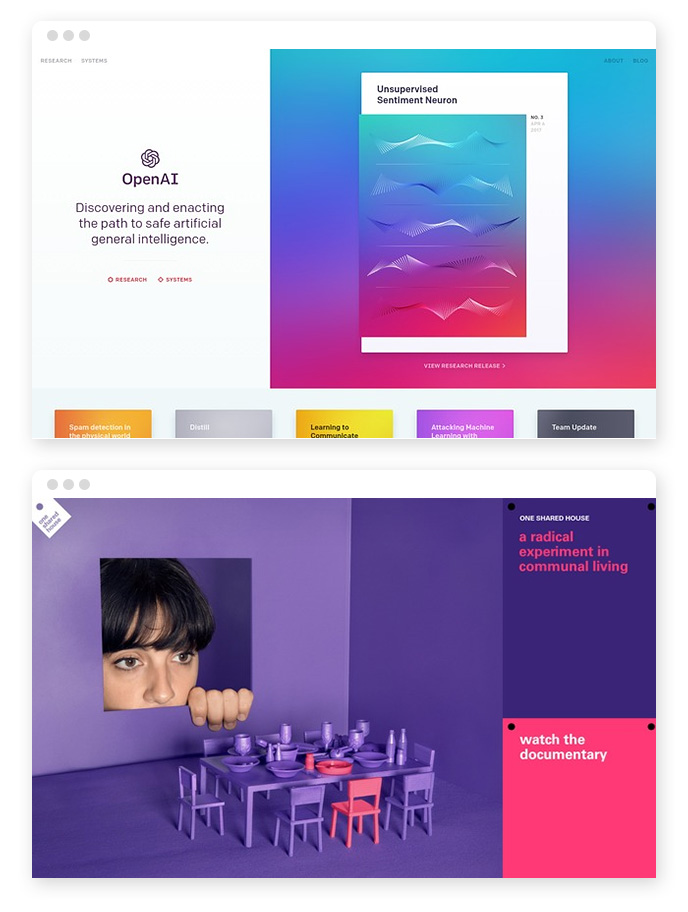
- Farbverläufe
- Bunte kräftige Farben
- Weißraum / Leerraum
- Individueller Cursor
- Fazit der Webdesign-Trends
Trends – Kombination aus Design & Technik
Trends im Webdesign beschränken sich nicht nur auf Gestaltungsthemen, sondern gehen meistens mit der technischen Umsetzung einher. Möchte man es etwas weiter fassen, dann könnte man Marketing-/Kommunikations-Aspekte dazu nehmen.
In diesem Artikel möchte ich mich aber rein auf die Design-Technik-Trends beschränken. Denn diese gehören oft zusammen.
Als beispielsweise vor ein paar Jahren die CSS3-Eigenschaft gradient von den Browsern flächendeckend unterstützt wurde, kamen großflächige Verläufe auf Websites (wieder) in Mode. Man kann daher sagen:
Die technischen Möglichkeiten bringen Gestaltungstrends hervor.
So sind in den letzten Jahren einige Trends entstanden. Einige haben ihren Höhepunkt schon hinter sich, andere befinden sich gerade auf diesem.
Den Lebenszyklus eines Trends beschreibt Jonas Hellwig ganz treffend:
Der Webdesign-Trend ist auf seinem Höhepunkt angekommen, wenn Profis sich am Effekt bereits sattgesehen haben, Kunden aber unbedingt genau diesen Stil wünschen. Wenn der Trend seinen Zenit überschritten hat, erfolgt häufig ein krasser Gegentrend. Der Skeomorphismus wurde vom Flat Design abgelöst, abgerundete Ecken vom Metro UI usw.
Sollte man Webdesign-Trends folgen?
Liest man die jährlich erscheinenden Artikel in den Fachblogs zu den kommenden Trends stellt man fest, dass sich diese oft über Jahre gleichen oder „Trends“ erwähnt werden, die eigentlich keine sind wie bspw. „Responsive Webdesign“. Denn „Trend“ klingt – zurecht – wie eine Entwicklung, die wieder verschwinden wird. Und manchmal ist es gar nicht so einfach: Waren die Verläufe im Webdesign denn überhaupt verschwunden? Sind sie nun zurück? Werden sie wieder gehen? Oder waren, sind und werden sie nicht einfach nur ein möglicher Bestandteil eines Designs, eine mögliche von mehreren Optionen sein – nicht mehr und nicht weniger.
Und doch: Webdesign Trends gibt es aus gutem Grund.
Sie beeinflussen das aktuelle Erscheinungsbild vieler Websites. Gerade daher sollte ein Webdesigner wissen, was gerade „angesagt“ ist und diese Entwicklungen beobachen und bei Bedarf selber einsetzen können.
Einem Trend zu folgen heißt ja vor allem, sich der aktuellen Mode, dem Zeitgeist anzupassen. Eine Website, die Trends befolgt, wirkt modern und eckt nicht an. Sie provoziert nicht und fällt nicht aus dem Rahmen – positiv wie negativ nicht.
Ich mag das ungern bewerten.
Einem Trend zu folgen schafft unter Umständen eine zeitgemäße Website. Es beinhaltet aber irgendwie, dass die Website in vielleicht schon wenigen Jahren eben gerade deswegen nicht mehr zeitgemäß aussieht. Aber wenige Jahre im Webdesign, in der digitalen Welt, das sind viele Jahre im realen Leben! Und da sich eine Website sowieso ständig weiterentwickeln sollte mit regelmäßigen größeren Relaunches, ja, da lässt sich dann auch die Umsetzung eines Design-„Trends“ nach wenigen Jahren anpassen.
Um beim „Verlaufsbeispiel“ zu bleiben:
Wenn heute vermehrt Verläufe auf einer Website eingesetzt werden und in einigen Jahren Verläufe quasi verpönt sind, dann lässt sich beim Relaunch in drei, vier Jahren wieder auf einfarbige Flächen (oder was sonst gerade angesagt ist) umsteigen.
Denn eine zeitlose Website zu gestalten, deren Design die nächsten zehn, zwanzig Jahre „überlebt“ – naja, merkt ihr selber …
Der Mehrheit zu folgen kann für den Webdesigner Sicherheit bringen, dass er nicht zu viel „falsch“ macht. Klar, es ist kein kreative Meisterleistung, aktuelle Gestaltungstrends zu übernehmen. Aber einen eigenen Stil um- und durchzusetzen (gegenüber dem Kunden) braucht auch Mut (auf beiden Seiten).
Folgend nun der Überblick über die aktuellen Webdesign-Trends:
Aktuelle Webdesign-Trends
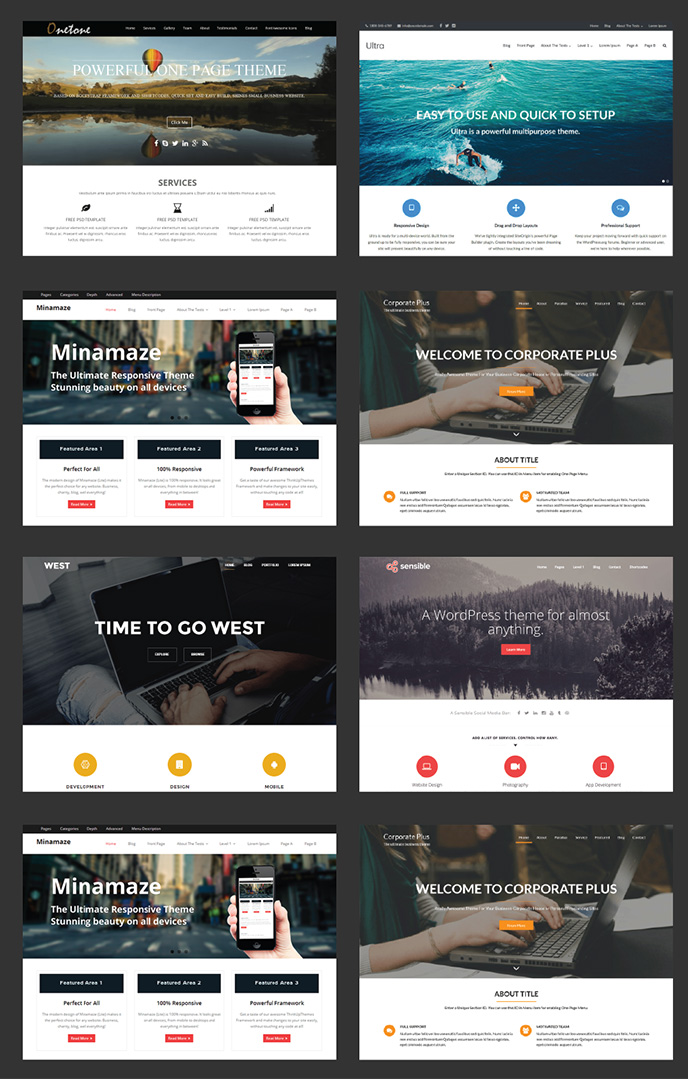
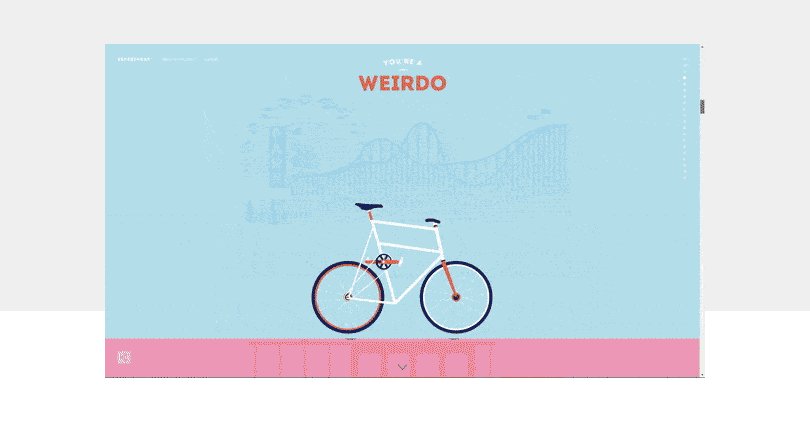
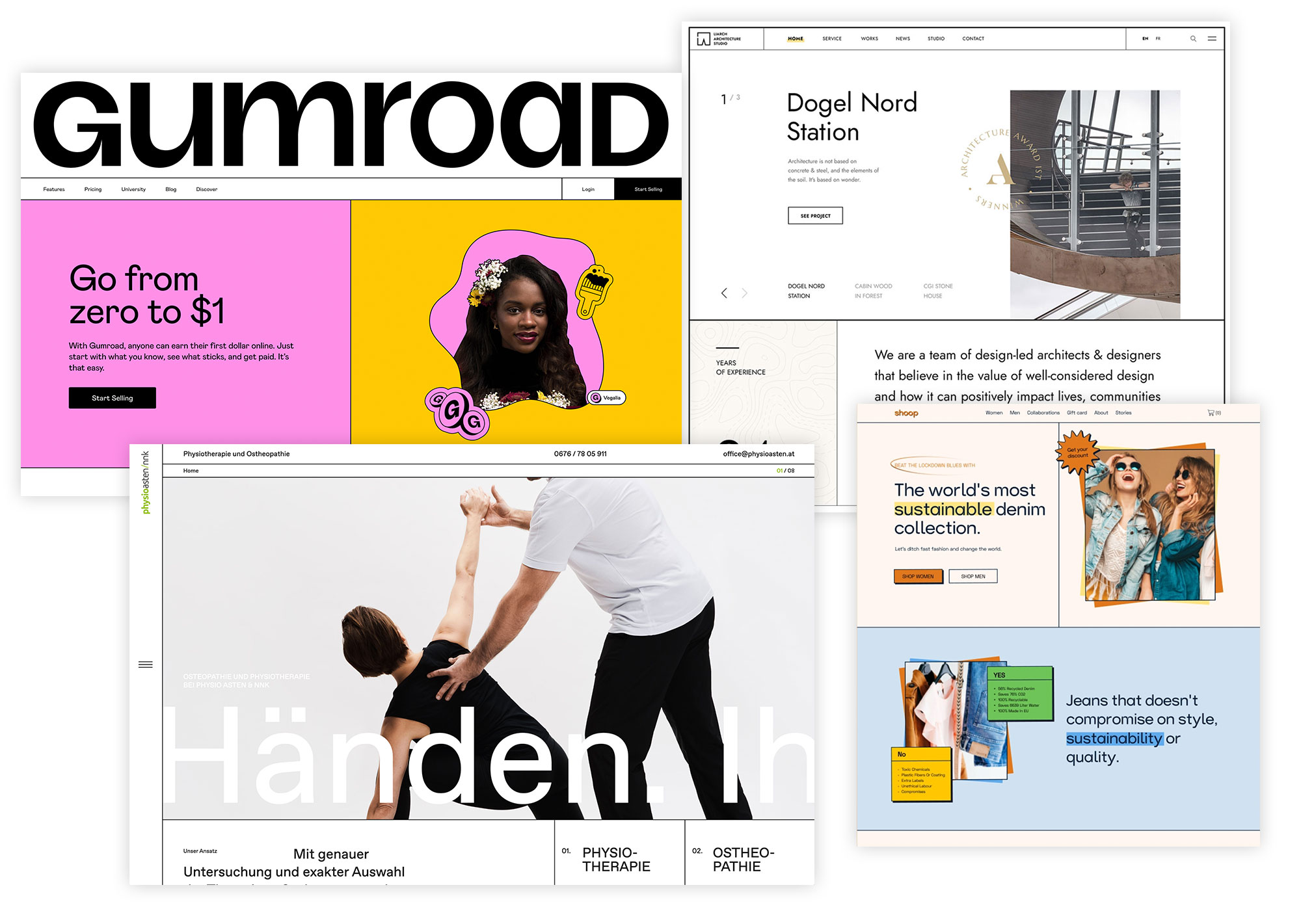
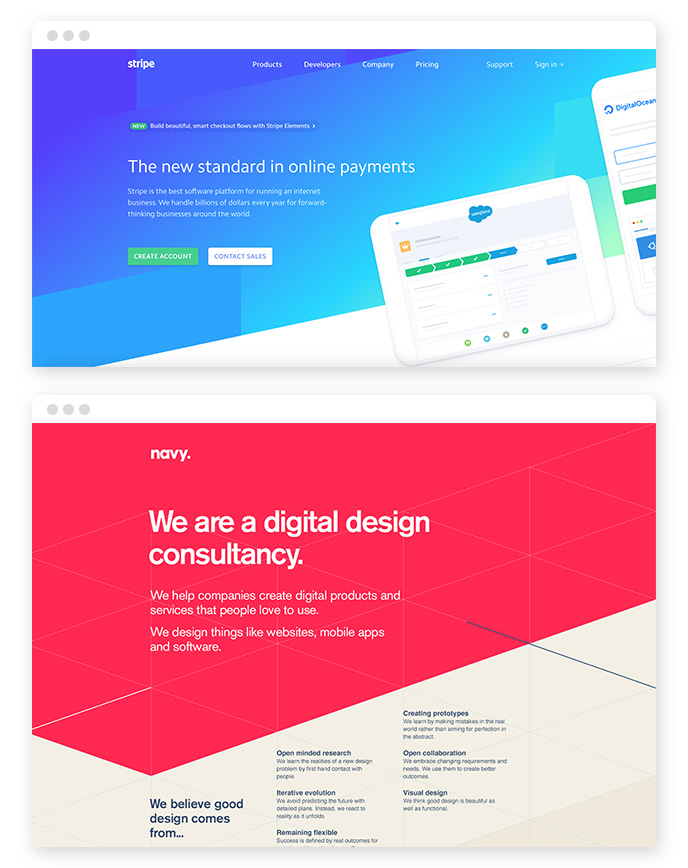
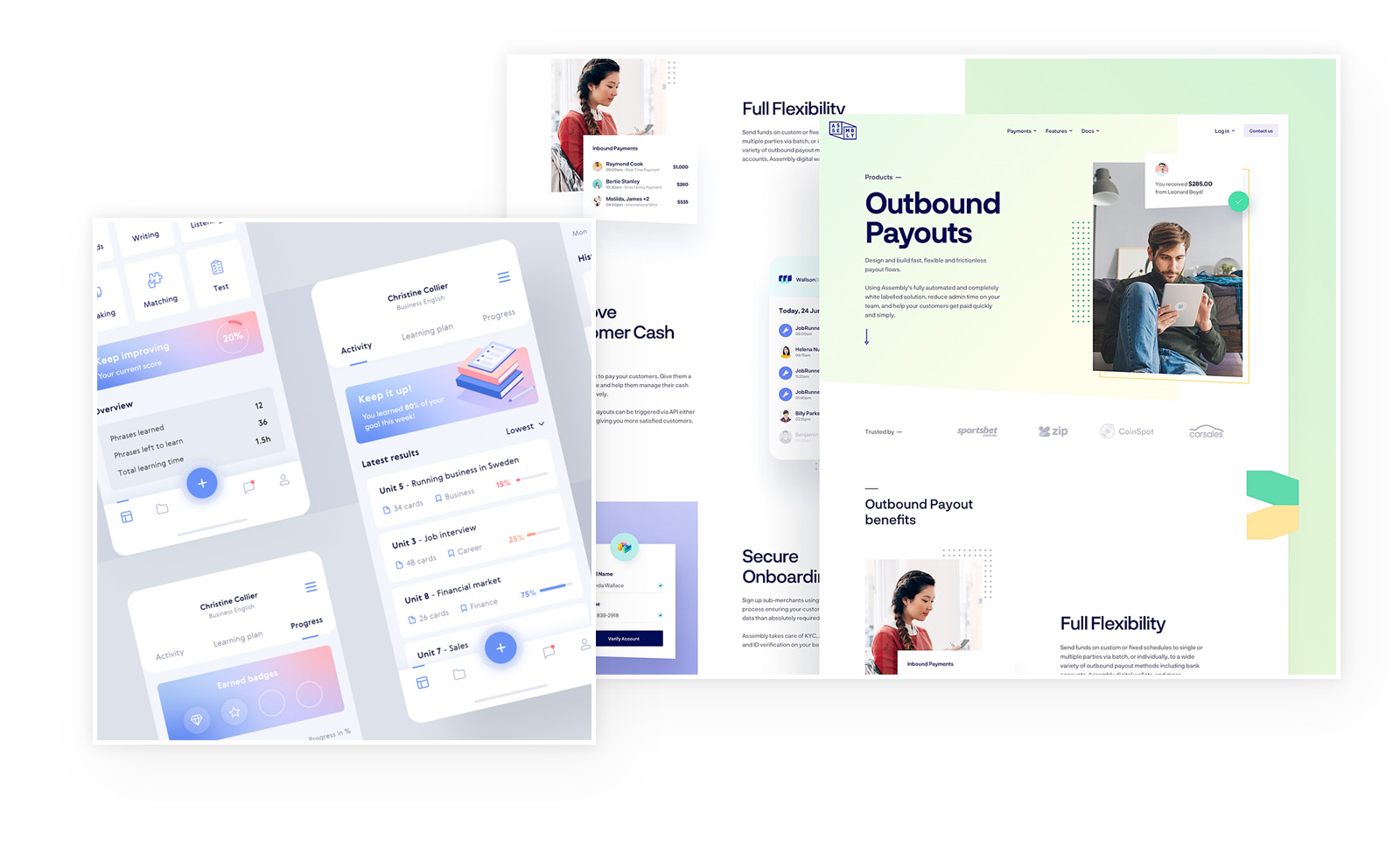
Standard-Layouts / Design-Templates
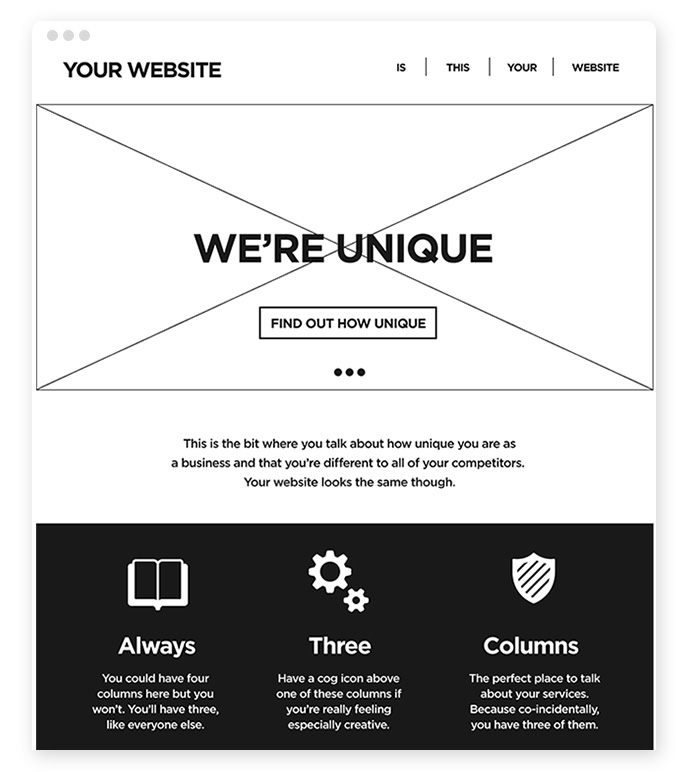
Beginnen möchte ich mit einer Entwicklung, die durch einen veränderten Workflow aufkam. (WordPress-)Themes, Coding-Bibliotheken und Frontend-Frameworks haben dazu geführt, dass Websites oft sehr einheitlich aussehen.
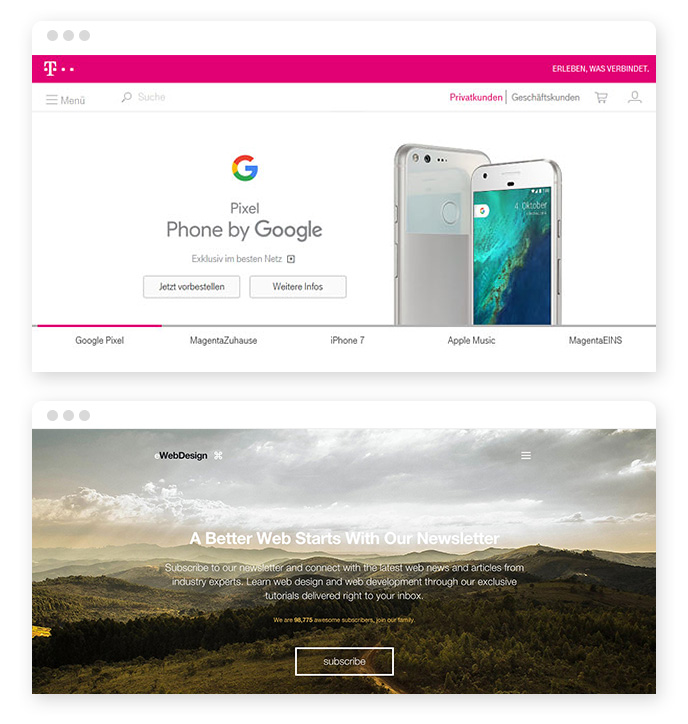
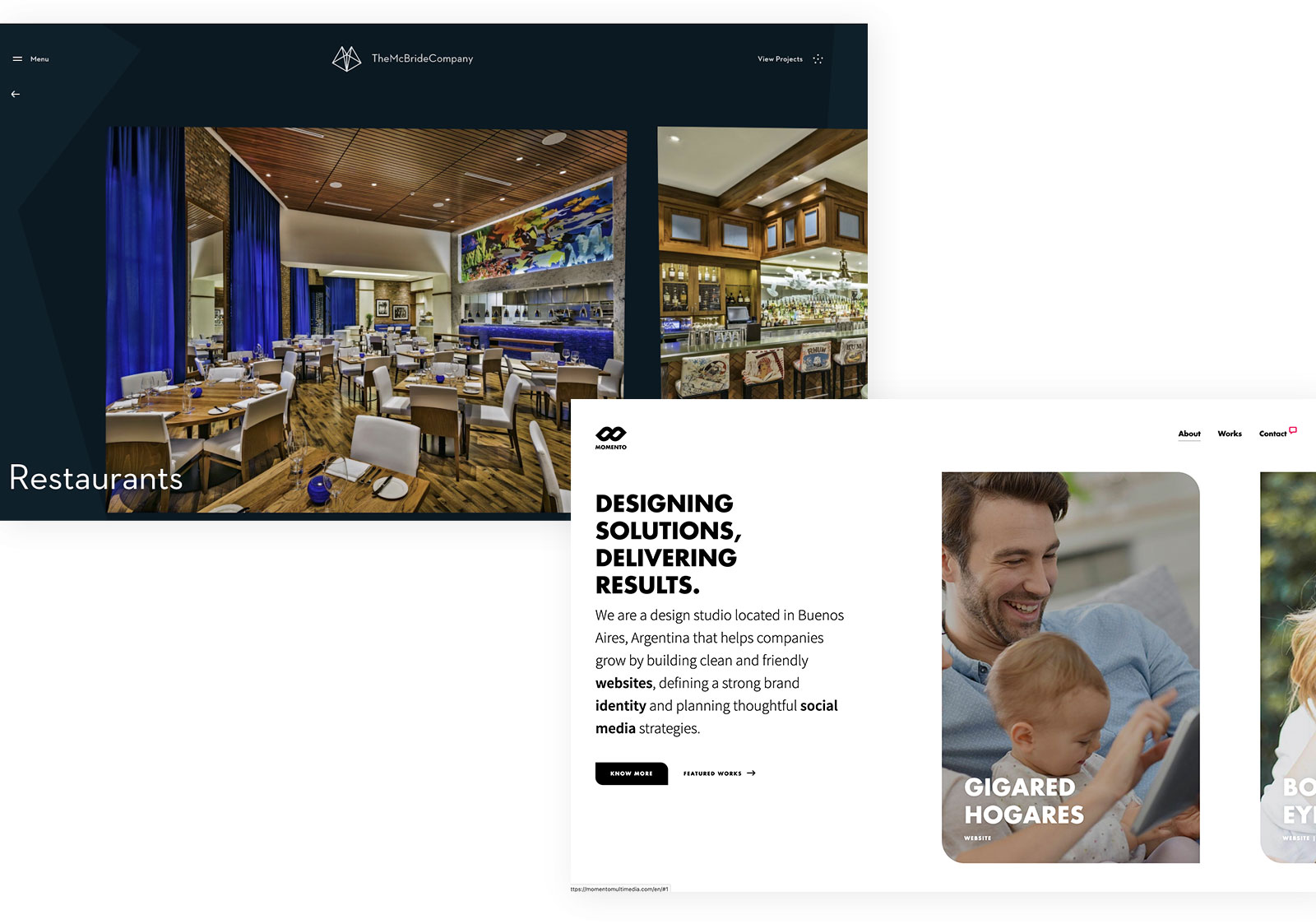
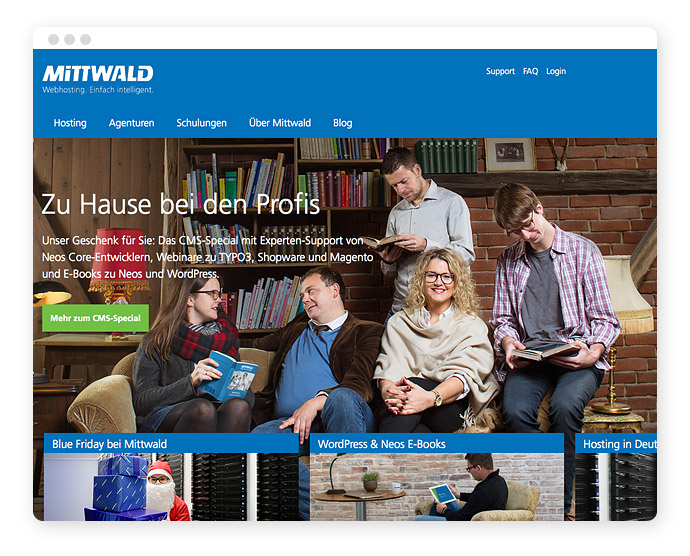
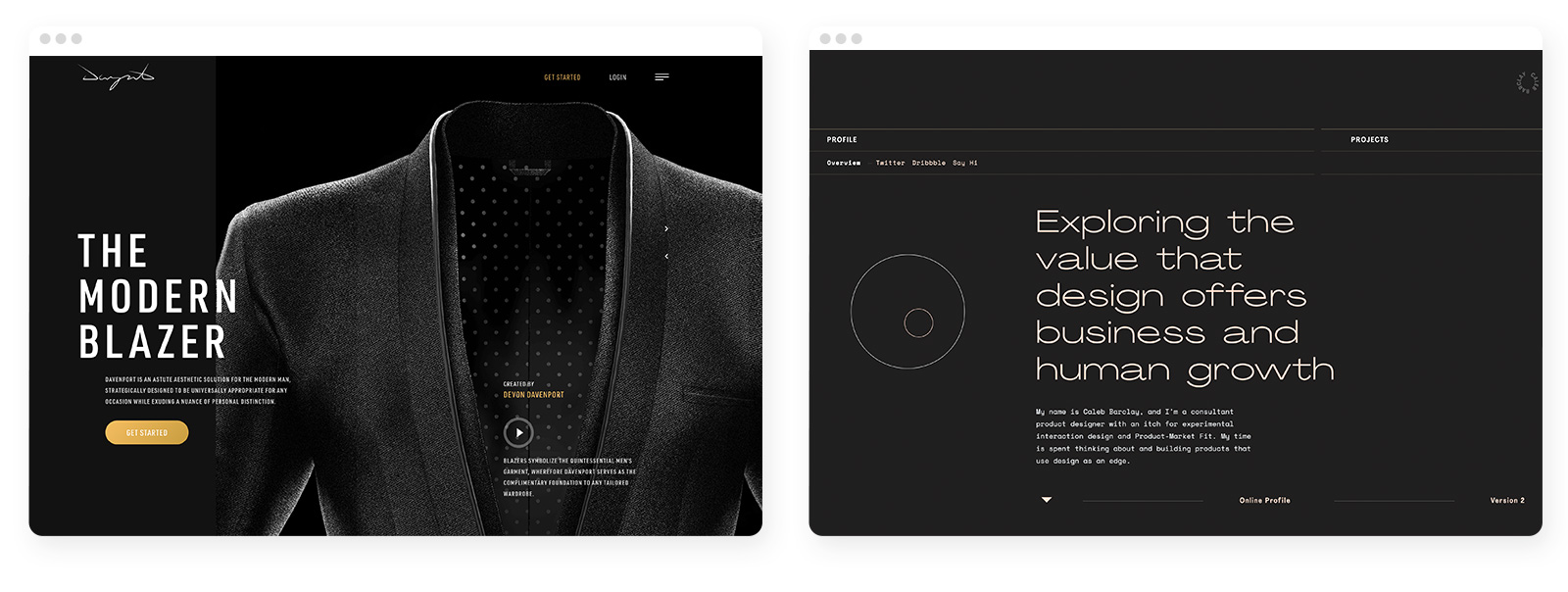
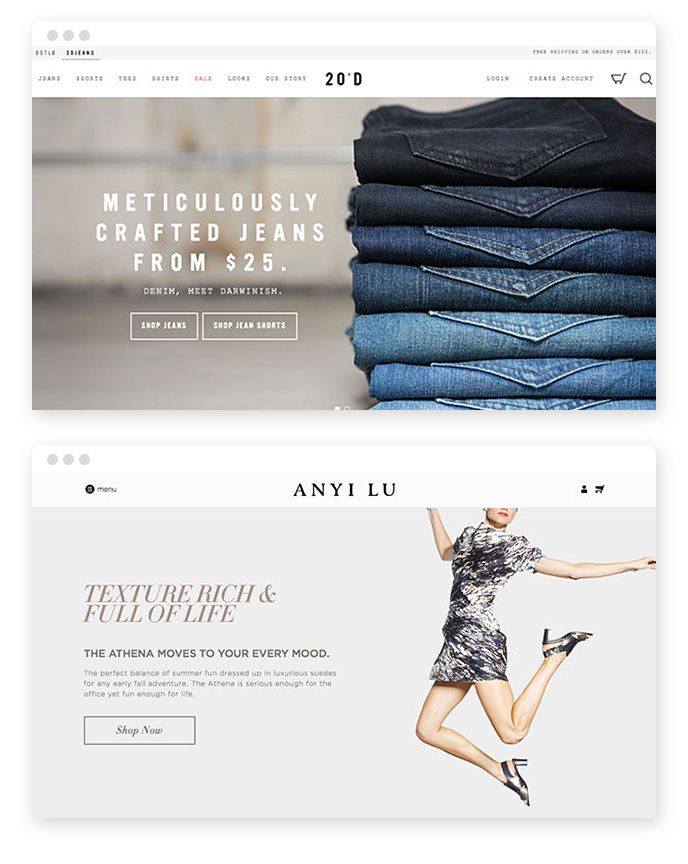
Es hat sich ein Standardlayout durchgesetzt, das viele Websites inzwischen kennzeichnet:

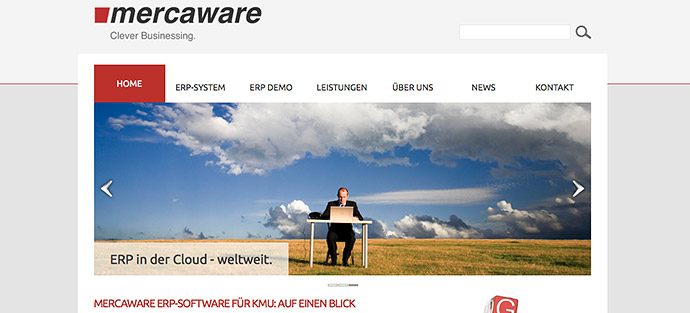
Eine Website in voller Breite, mit einem Foto- oder Videohintergrund in voller Breite, zentriertem H1-Text und Call-to-Action-Button, die auf dem (emotionalen) Bildmotiv stehen.
Oft mit Hamburger-Button auf der rechten Seite (mit einem Overlay-Menü im Vollbildmodus).
Darunter drei Spalten, die jeweils von einem Icon eingeläutet werden und zentriertem kurzem Fließtext. Darunter im Wechsel Parallax-Effekte und/oder sich smooth einblendende Texte usw.
Was natürlich auf der einen Seite einen Einheitsbrei darstellt, hat sich auf der anderen Seite eben bewährt. Nicht nur, dass die User damit vertraut sind. Diese Layout-Anordnung hat sich ja nicht ohne Grund durchgesetzt.

Sie verfolgt einige Gestaltungsprinzipien, die für eine gute Bedienbarkeit und User Experience sorgen. Z.B. gleich mit einer markanten aussagekräftigen Headline auf einem emotionalen (Hintergrund-)Bild anzufangen. Diese Art des Elevator Pitches zeigt dem Besucher gleich, was er auf dieser Site erwarten kann. Es fesselt ihn im besten Falle also zugleich rational (Headline) und emotional (Bild).
Seit einigen Jahren ist dieser visuelle Trend zu einheitliche(re)n Layouts stark zu beobachten.
Und die Design-Templates helfen technisch und/oder gestalterisch nicht ganz so Begabten, eine zeitgemäße Website zu erstellen. Dazu ist die Umsetzungsdauer (deutlich) schneller, als bei einer individuellen Programmierung.
Die Templates sind also gewissermaßen Fluch und Segen zugleich. Man könnte noch einige Vor- und Nachteile aufzählen, das soll aber nicht Thema dieses Artikels sein. Auf jeden Fall lassen sich so Wiedererkennung und Individualität schwerer herstellen.
Aber statt es nur als Einheitsbrei zu sehen, könnte man auch sagen, dass der Durchschnitt der Websites in den letzten Jahren wesentlich attraktiver geworden ist – eben auch und vor allem durch diese Templates!

Und das Vorhandensein solcher fertigen Design-Lösungen und Trends schließt ja nicht aus, dass du es anders (besser?) machen kannst – ohne Templates.
- Wer eher auf der sicheren Design-Seite sein will, setzt solche Templates ein.
- Individualität ist dann zwar schwieriger herzustellen, aber nicht unmöglich.
- Umso mehr kommt es auf eine markante, individuelle Farb-, Schrift- und Bildauswahl an.
- Der Gestaltungs- und Umsetzungs-Aufwand lässt sich mit Templates (enorm) reduzieren.
Aktualität:
Verbreitung:
Zukunft:
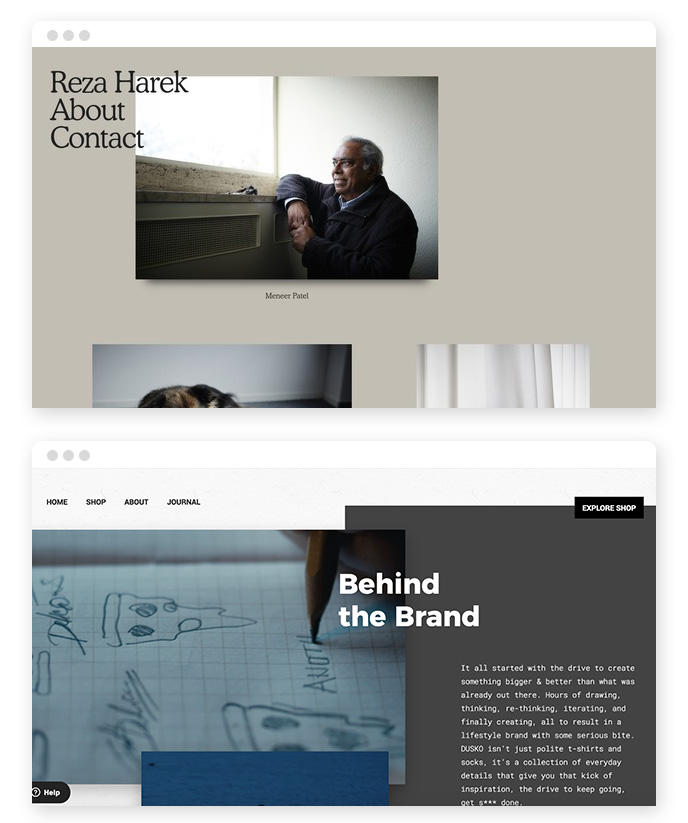
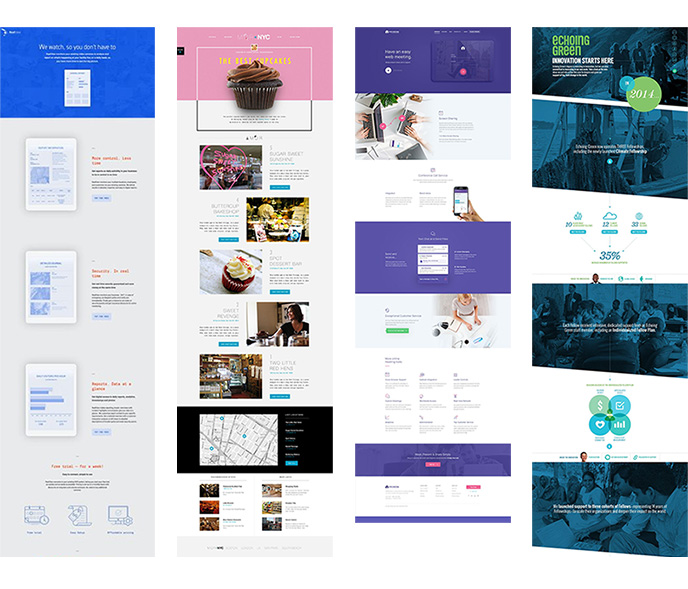
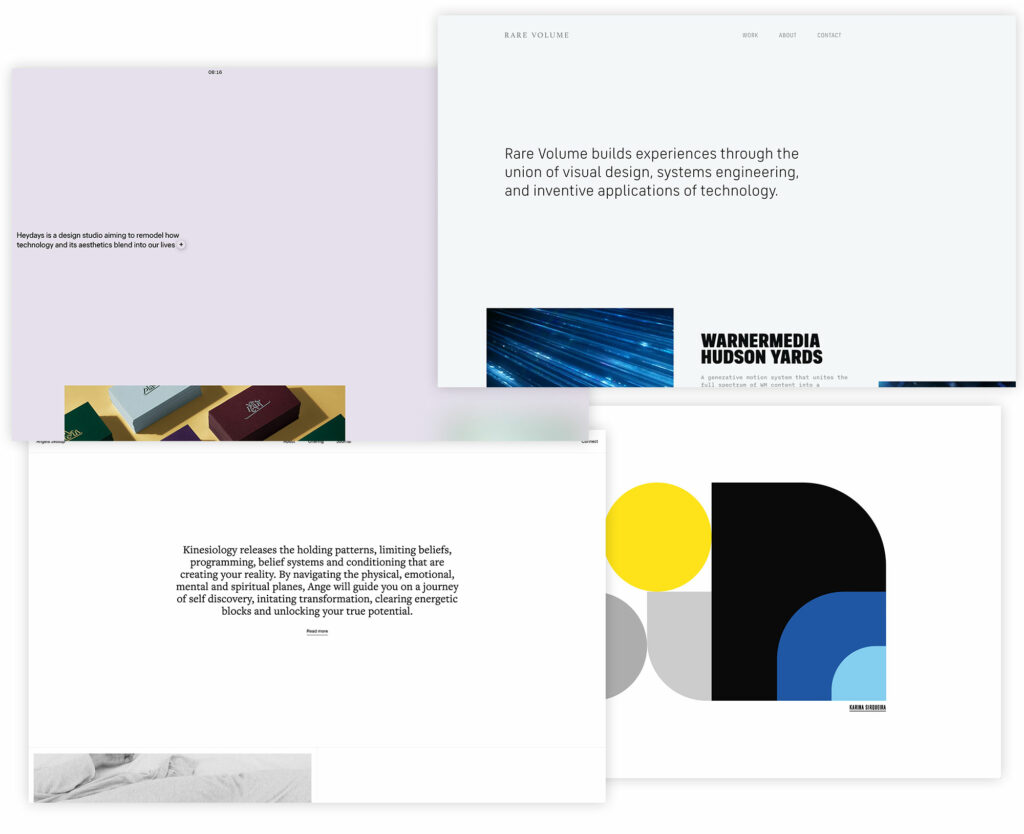
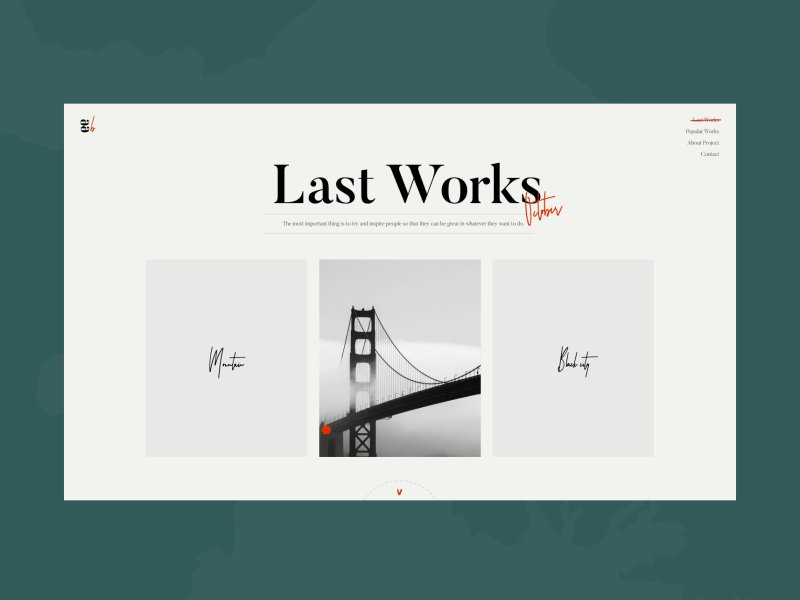
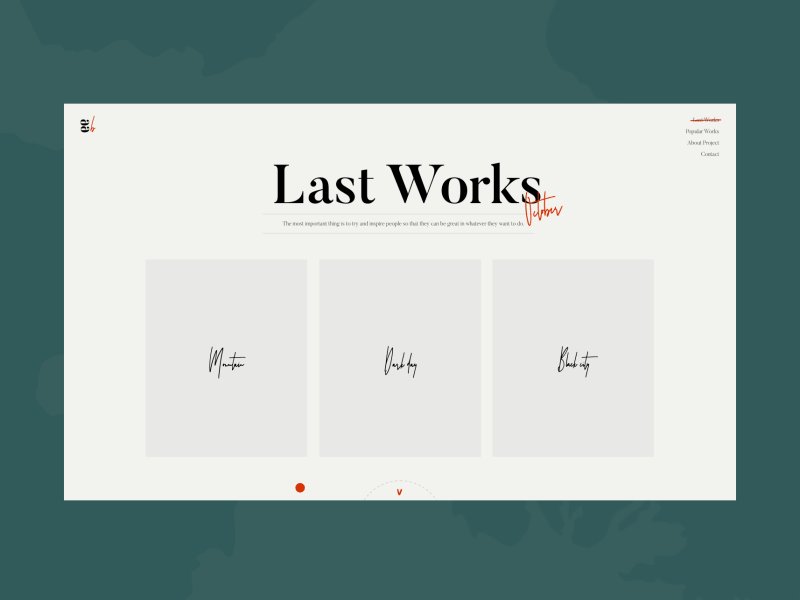
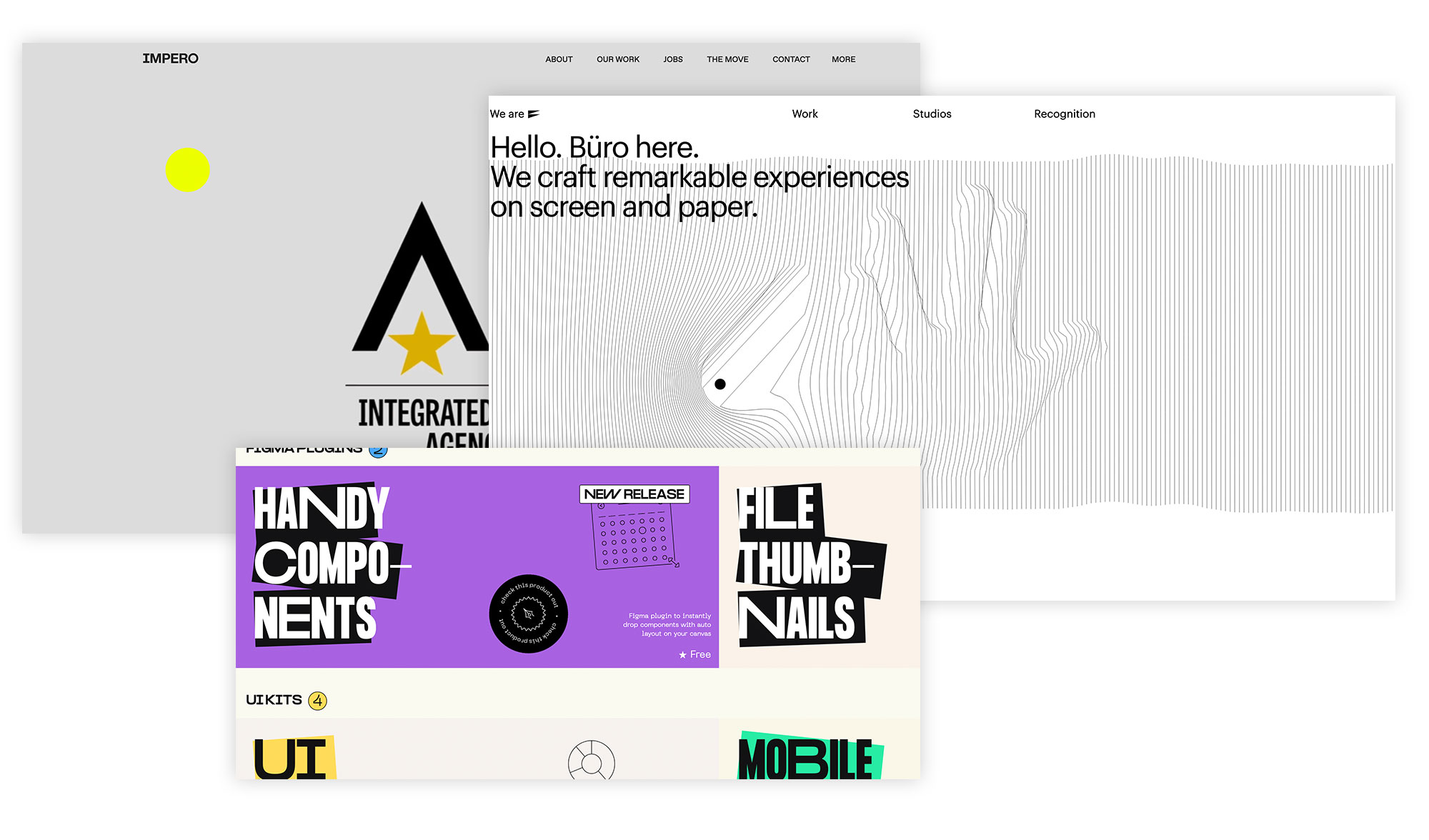
Experimentelle/asymmetrische Layouts – Aus dem Raster gefallen
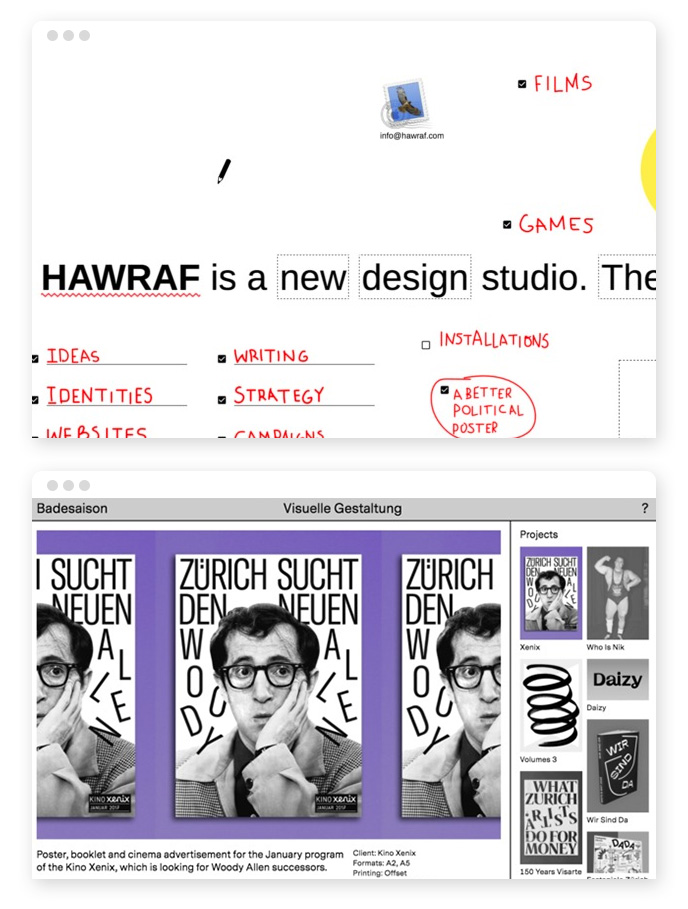
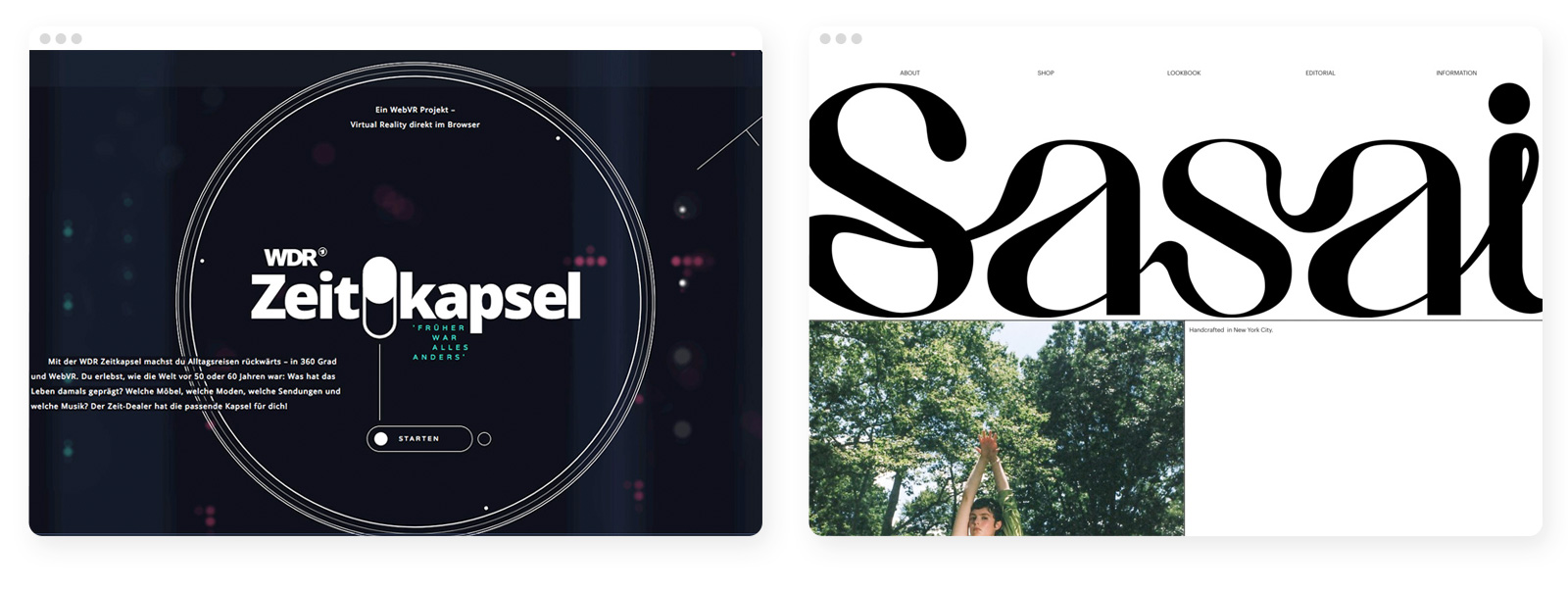
Kein Trend ohne Gegentrend, könnte man hier sagen. Vielen einheitlichen Layouts stehen wenige innovative(re) Designs entgegen. Ja, der Template-Trend ist nicht zwingend. Es gibt noch genügend mutige Webdesigner und experimentelle Layouts.
Die einfachste Methode, um experimentelle(re) Webdesigns zu gestalten, ist, sprichwörtlich aus dem Raster zu fallen. Das Grid bietet Inhalten eine Struktur und Webdesignern einen Rahmen, um ausbalancierte Layouts umzusetzen, die harmonisch wirken.
Einzelne – oder gar mehrere – Elemente aus diesem Raster ragen zu lassen, lockert nicht nur das ganze Design auf, sondern ist ein tolles Mittel, um sich aus dem Einheitsbrei der Websites hervorzuheben. So entstehen asymmetrische Layouts, die auffallen.

Die visuelle Hierarchie wird hierbei oft gestört bzw. der Lesefluss beeinträchtigt. Bei sehr textlastigen Websites ist das eher ungünstig. Hier ist eine klare Struktur förderlich und notwendig, um Benutzer durch die Seite zu führen und eine klare Inhalts-Hierarchie zu vermitteln.
Für traditionelle Unternehmen bzw. Unternehmen, die eher klassisch auftreten wollen, werden innovativere Layouts weniger eine Alternative sein.
Für alle anderen aber schon. „Experimenteller“ können ja schon kleinere Out of the Box-Elemente sein, die nur dezente Highlights setzen. Der Reiz asymmetrischer Layouts liegt darin, dass sie unverwechselbar, markant und manchmal experimentell sind.
So richtig innovative Websites suchen aber nach neuen Lösungen bzgl. der Inhaltsdarstellung, der Benutzerführung und der Navigation.

- Schon kleine „Rasterbrecher“ können das Layout aufbrechen und Akzente setzen.
- Klar festlegen: Sollen eine übliche Bedienung und Struktur gegeben sein, dann nur dezente Layout-Experimente wagen.
- Soll es ein bewusst innovatives Layout werden, dann vorher gut mit dem Kunden besprechen/abstimmen.
- Sich bewusst sein, dass die Inhaltsaufnahme unter solchen Layouts leiden kann.
- Und dann: experimentieren und Geduld haben. Denn hier gibt es eben keine Templates, die einen schnell(er) zum Ziel führen.
Aktualität:
Verbreitung:
Zukunft:
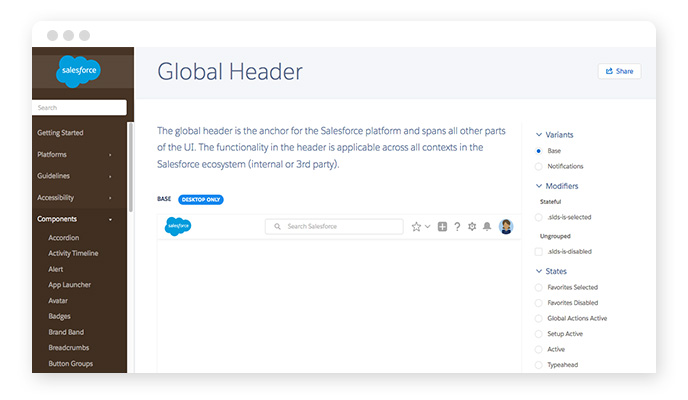
Modulare Denkweise: Patterns und keine Pages
Eine Website ist im Grunde ein System aus vielen unterschiedlichen Einzelteilen. Diese können auf jeder (Unter-)Seite neu zusammengesetzt sein, bleiben aber in ihrem Kern gleich.
Es werden also im Grunde keine fertigen Seiten gestaltet, sondern Systeme mit immer wiederkehrenden Komponenten, also sowas wie Inhalts-/Funktionsbereiche. Im angelsächsischen Sprachraum wird von Patterns gesprochen.
Denn gerade bei größeren umfangreicheren Seiten lässt sich nicht im Voraus genau festlegen, welches Element wo genau erscheinen wird.
Typische Elemente/Module einer Website wären beispielsweise:
- Navigationen (Haupt-, Meta-, Footer-Navigation)
- Logo
- Kontaktblock
- Teaserblöcke (Text mit oder ohne Bild)
- Slider
- Bildergalerie
- Und sonstige Arten von Inhaltsdarstellungen

(Quelle: http://daverupert.com/2013/04/responsive-deliverables)
Gerade bei Websites mit umfangreicheren Inhalten und bei Websites, die auf einem CMS beruhen, ist dieser Ansatz sehr sinnvoll. Denn hier wird selten jede einzelne Seite „durchdesignt“.
Sinniger ist es hier eben, einzelne Module unabhängig voneinander zu gestalten, die dann flexibel eingesetzt und angeordnet werden können.
Frontend-Styleguides dokumentieren dann diese Module mit Beispielen und den entsprechenden Codes.

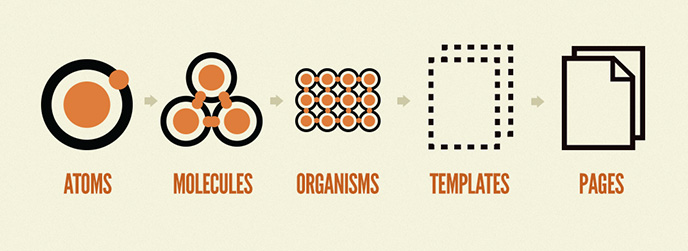
Brad Frost sorgte schon 2013 für Aufsehen mit seinem Artikel Atomic Design, in dem er diese Vorgehensweise bekannt machte.

(Quelle: http://bradfrost.com/blog/post/atomic-web-design)
- Kurz gesagt geht es darum, keine vollständigen Seiten mehr zu entwerfen, sondern einzelne Module.
- Bei umfangreicheren Websites ist dieses Vorgehen vorteilhaft, fast zwingend.
- Ebenso bei CMS-gestützten Websites.
- Nicht mal eben so damit beginnen, sondern vorher gut mit dieser (neuen) Art des Ablaufs auseinandersetzen.
Jens Grochtdreis hat eine Anleitung zur modularen Webentwicklung erstellt: Erst anschauen, dann modular arbeiten!
Aktualität:
Verbreitung:
Zukunft:
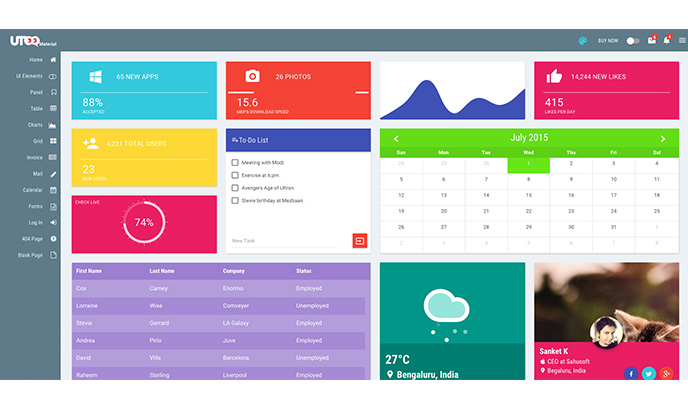
Card Design
Durch die Denkweise, die Inhalte als Module zu betrachten, ergeben sich im Grunde viele einzelne Blöcke, die variabel angeordnet werden können.
Diese Blöcke können natürlich optisch als solche gestaltet werden, so dass klar ist, dass dies eine optische und inhaltliche Einheit ist.
Diese Design-Entwicklung nennt man Card-Design. Die Blöcke/Module werden wie einzelne „Karten“ gestaltet. Vorstellbar wie „Spielkarten“ auf einem Tisch, die sich beliebig verschieben und neu anordnen lassen.
Durch das Card Design werden die Informationsblöcke sauber getrennt und übersichtlich dargestellt.

- Ist der Block ein Hinweis auf eine Unterseite, sollte der komplette Block verlinkt sein.
- Bei Websites mit vielen Informationseinheiten lohnt sich die optische Gestaltung als Cards.
Aktualität:
Verbreitung:
Zukunft:
Mobile First
Das Web ist mobil geworden. Und es wird nicht mehr „stationär“ werden. Insofern bewegen wir uns erst am Anfang der mobilen Entwicklung und – wenn man den Prognosen trauen darf – größeren Umwälzungen in vielerlei Hinsicht, die vermutlich auch das Webdesign und die Webentwicklung verändern werden.
Spätestens aber nach den letzten Google Updates sollte jedem klar sein: Eine Website sollte nicht „irgendwie auch“ mobil sein, sie sollte zuerst mobil sein!
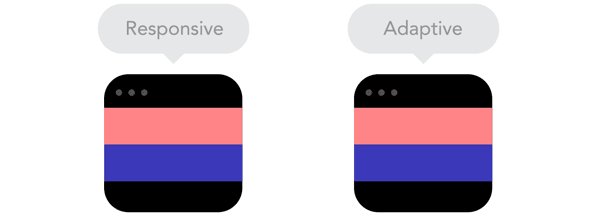
Dank des responsiven Webdesigns ist und sollte eine Website für alle möglichen Ausgabegeräte anpassungsfähig sein. Von kleinen Ausgabegeräten wie auf (älteren) Smartphones oder Smart Watches bis zu großen Bildschirmen, die eher Leinwänden gleichkommen.
Sicher, von Website zu Website mag die mobile Nutzungsintensität sehr unterschiedlich sein. Eine Beachtung des mobile first-Prinzips hat aber einige Vorteile. Der Pagespeed und die Konzentration auf die wirklich wichtigen Inhalte sind nur zwei der Bedeutendsten.

- Gekommen, um zu bleiben: Mit dem mobile first-Ansatz auf jeden Fall auseinandersetzen. Selbst wenn es nicht im nächsten Projekt zum Einsatz kommt, verschiedene Ansätze werden dir jetzt schon helfen.
- Ladezeit, Inhaltsdarstellung, Navigationsmöglichkeiten, Interaktionen – vieles ist mobil (deutlich) anders als stationär.
- Was auf kleinen Bildschirmen funktioniert, läuft meistens auch auf größeren gut.
Aktualität:
Verbreitung:
Zukunft:
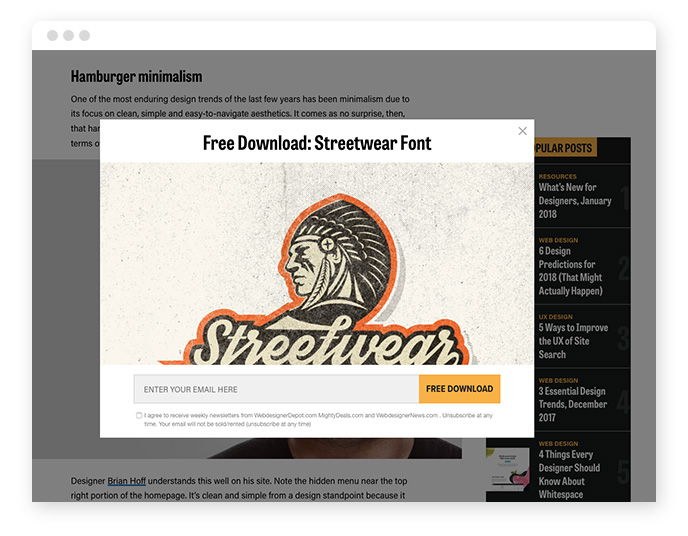
„Aggressive“ Pop-ups
Oh ja, sie nerven uns alle: Diese uns anspringenden Info-Boxen aller Art: Mal wollen sie uns einen Newsletter andrehen (haha, ja, auch auf dieser Seite hier, aber der lohnt sich, wirklich!), mal wird nach Cookies gefragt …
Am störendsten sind die ganzseitigen Pop-ups, an denen man gar nicht vorbei kann. Hier musst du irgendwas anklicken.
Warum Pop-ups so penetrant sind? Man orientiert sich gerade auf der Website oder hat sich schon zurechtgefunden und will etwas lesen und dann … Bäähhmmm.
Erscheint eine „Info“, die man so nicht wollte.
Sie leuchtet nicht nur am Rand einer Website und wird von uns geistig automatisch ausgeblendet – wie ein Werbebanner. Nein, ein Pop-up beraubt uns unserer Aufmerksamkeit, lenkt ab und zwingt uns zu einer Handlung.

Viel abwertender kann man mit seinen Website-Besuchern eigentlich gar nicht umgehen. Und doch: Immer mehr Websites setzen auf Pop-ups.
Warum? Vermutlich, weil der Erfolg ihnen recht gibt.
Erfolg? Soweit er sich messen lässt, also z.B. werden die Abonnentenzahlen für einen Newsletter erhöht. Besucher, die vorher nicht auf den Newsletter aufmerksam geworden wären, abonnieren diesen nun. Und wenn es nur wenige Prozent von denen sind, die das Newsletter-Pop-up zu Gesicht bekommen haben, kann es sich sehr schnell lohnen.
Es soll wohl sogar Studien geben, die den Erfolg von Pop-ups bestätigen.
Was sich halt schlechter messen lässt: Wie genervt der Besucher von dem Pop-up ist. Und dass die User Experience darunter leidet. Unwahrscheinlich, dass viele Besucher die Website gleich verlassen, sobald ein Pop-up erscheint. Aber genervt sind sie…
Tipps für den Einsatz von Pop-Ups:
- Wenn es geht, besser darauf verzichten bzw. sparsam einsetzen. Ein Pop-up mindert eigentlich immer die Benutzerfreundlichkeit.
- Wenn du jedoch ein so tolles Angebot hast, das deinen Besuchern einen enormen Mehrwert bringt, dann nutze sie und werte den „Erfolg“ aus.
- Wenn schon, dann besser „dezentere“ Pop-ups einsetzen, als ganzflächige (für diese Variante habe ich mich auch entschieden. Die Konversionsrate des Pop-ups hat mich überzeugt, es am unteren rechten Rand eingeblendet zu lassen).
- Liefere einen Grund für dein Pop-up! Ein einfaches „Newsletter abonnieren“ ist keine ausreichende Begründung. Erkläre die Vorteile für den User.
- Und mache das Schließen des Pop-ups einfach, also kein kleines, verstecktes „X“, sondern groß und offensichtlich. Wenn der User kein Interesse hat, dann hat er keines!
Aktualität:
Verbreitung:
Zukunft:
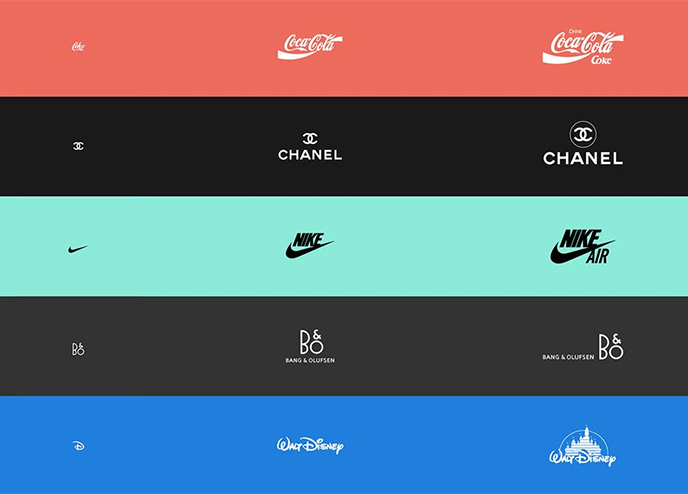
Responsive Logos
Klar, bezüglich responsiven Webdesigns könnte man viele unterschiedliche Aspekte als „Trend“ einzeln auflisten. Exemplarisch sollen die responsiven Logos stehen. Ein Unternehmenslogo ist ja an sich eine „empfindliche“ Stelle. Im Design-Styleguide festgezurrt – Abstände, Größen usw. fix vorgegeben und wehe dem, der davon abweicht.
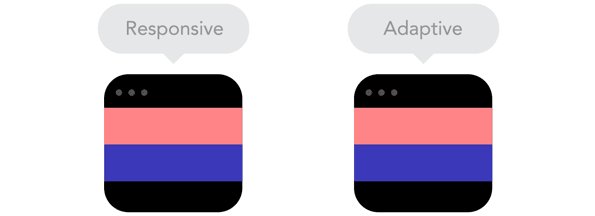
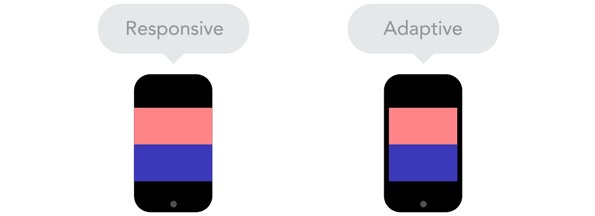
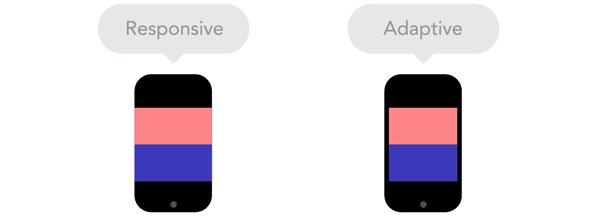
Responsive Logo heißt aber nicht nur, Logos bei kleineren Bildschirm-Auflösungen entsprechend kleiner darzustellen. So flexibel wie Websites werden langsam auch die Unternehmen und ihre Designs. Anpassungsfähig an das Medium.
Responsive Logos heißt bei Bedarf eben auch, nur eine angepasste Logo-Variante anzuzeigen. Also unter Umständen eben nicht mehr das komplette Logo.

- Überprüfen, ob ein skalierbares Logo überhaupt benötigt wird.
- Ein responsives Logo zu schaffen, ist keine Sache des Webentwicklers (Wuaaahhhh, Entwickler, die gestalten…), sondern Sache eines Designers.
- Mit dem Unternehmen zuerst klären, ob ein responsives Logo überhaupt möglich/gewünscht ist.
Aktualität:
Verbreitung:
Zukunft:
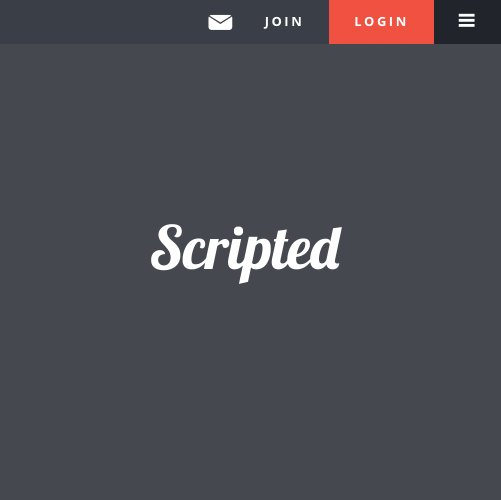
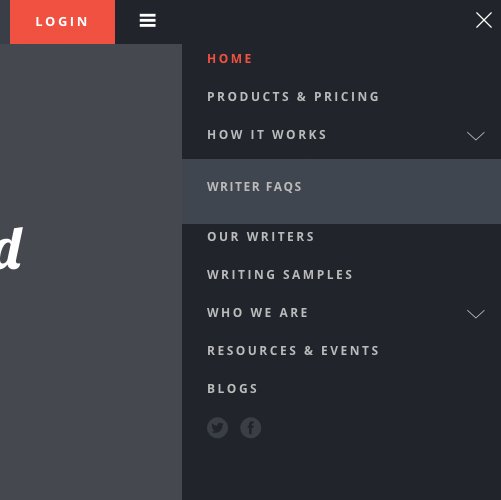
Hamburger Menü bei Desktop-Screens
Ein Trend, der sich von mobilen Versionen auf die größeren Auflösungen ausgebreitet hat: Die Navigation hinter einem Hamburger Icon zu “verstecken“.
Auf mobilen Geräten ist das Hamburger Menü ja sehr sinnvoll. Um Platz zu sparen, werden die Menüpunkte nicht einzeln angezeigt, sondern erst nach Klick auf das drei-strichige-Icon, dessen Bedeutung inzwischen auch der letzte User gelernt haben sollte.

Und was mobil gut funktioniert, muss auch bei Desktop-Varianten funktionieren – dachten sich wohl ein paar findige Designer. Und schwups, schon ist das Icon auf vielen Websites und zwar immer, egal bei welcher Auflösung.
Klar, es macht eine Website schlanker, großzügiger, wenn viele kleine Navigationspunkte nicht angezeigt werden müssen. Das lässt mehr Raum für die wesentlicheren Inhalte.
Äh, Moment, die „wesentlicheren“? Was ist denn wesentlicher für die Bedienung einer Website als die Hauptnavigation? Überall da, wo genügend Raum vorhanden wäre, alle Navigationspunkte anzuzeigen, ist das Hamburger Icon für die Usability einer Website ungünstig.

- Auf Desktop-Varianten weglassen!
- Oder zumindest gute Gründe dafür finden, warum es hier eingesetzt werden sollte.
Aktualität:
Verbreitung:
Zukunft:
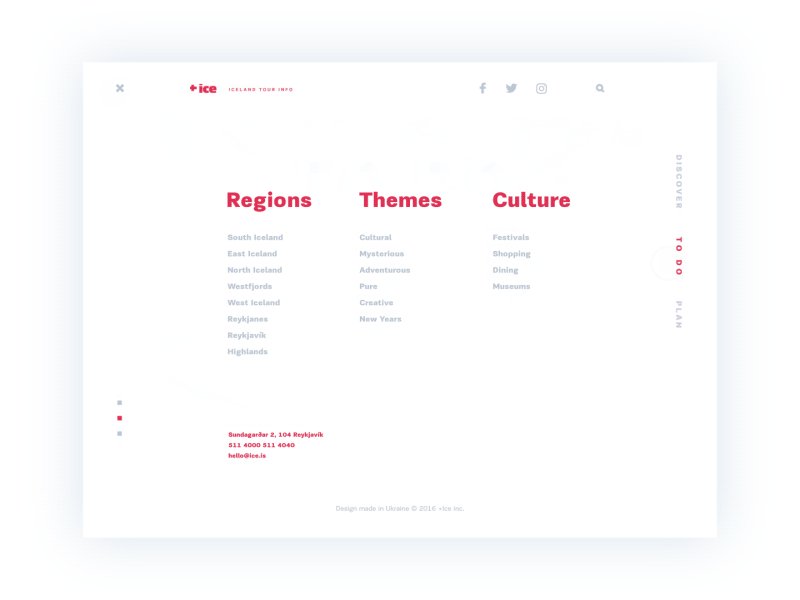
Experimentelle Navigation
Das Thema passt zu den Standard-Layouts vs. Experimentelle Layouts. Der Klassiker ist ja folgender: Die Hauptnavigation steht oben rechts. Evtl. darüber noch dezenter eine Metanavigation. Soweit bewährt und konventionell. Das kennen die User, da finden sie sich schnell zurecht.
Immer häufiger erscheinen aber in den letzten Jahren experimentelle Navigationsmuster, die komplett mit dieser klassischen Navigation brechen und innovativere Wege der Navigation begehen.
Solche Experimente können natürlich sehr reizvoll sein und spielerisch den User „herausfordern“ und die Interaktion verstärken. Dazu müssen sie aber auch intuitiv bedienbar sein, denn ansonsten leidet die Benutzerfreundlichkeit oder – im schlimmsten Falle – weiß der User gar nicht mehr, wo und wie er navigieren soll.
Daher werden diese Navigationen eher bei innovativeren Themen/Projekten eingesetzt, bei denen es nicht so sehr auf die klassische Inhaltsaufnahme ankommt.

- Nur einsetzen, wenn Thema und Zielgruppe dies zulassen.
- Versuchen, trotzdem noch eine intuitive Bedienung zu ermöglichen.
Aktualität:
Verbreitung:
Zukunft:
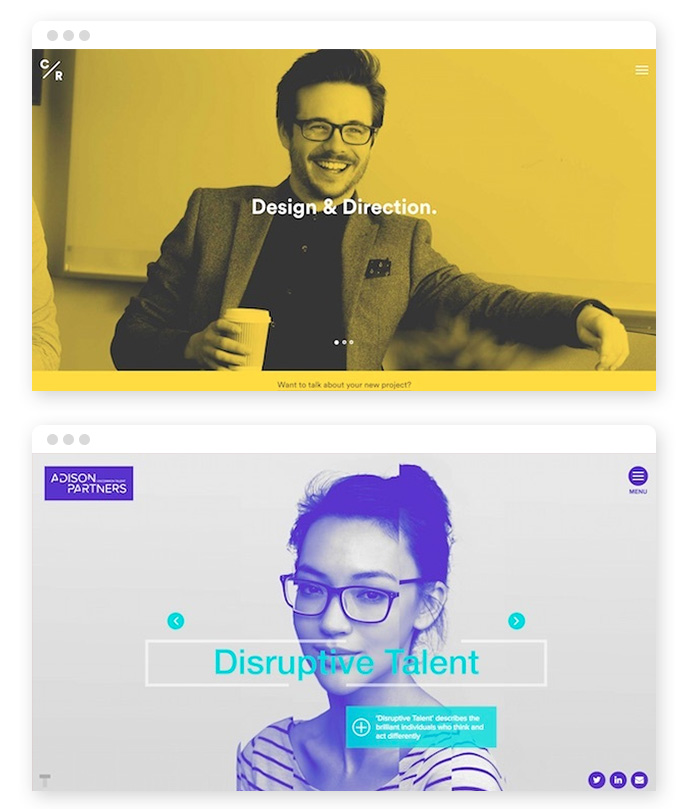
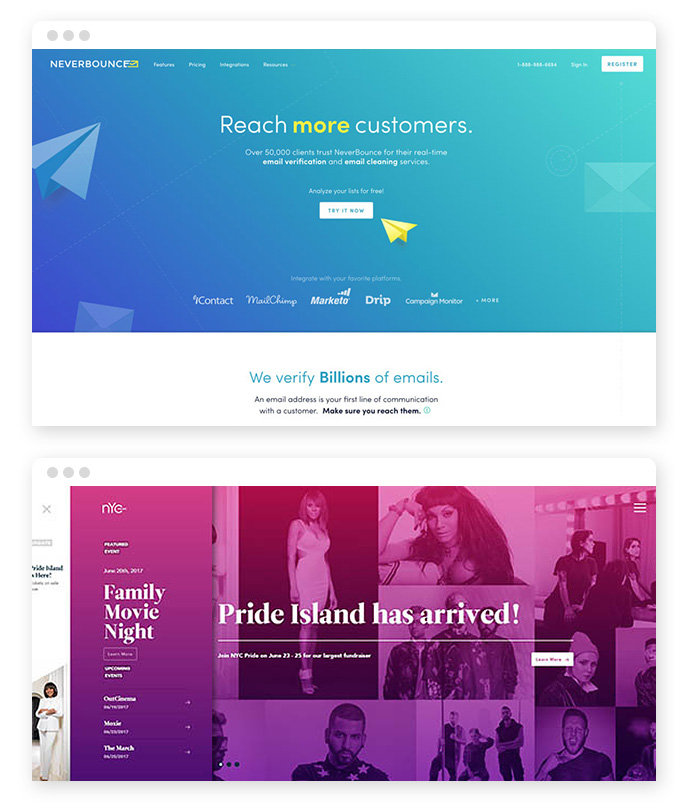
Startseiten-Slider/-Karussels
Zum Glück sind sie fast wieder verschwunden: Die Startseitenslider. Es ist noch gar nicht so lange her, da wollte jeder Kunde diese auf der Startseite haben. Klar, auf einmal war die Gelegenheit da, so viele wichtige Informationen gleich prominent als erstes auf der Startseite zu platzieren.
Das Problem war nur: keiner schaute sich die Slider an.
Das, was man an sich selber gut beobachten konnte, haben auch Studien belegt. Daher heißt es nun in der Nach-Startseiten-Slider-Ära, die Inhalte zu gewichten. Nicht mehr alles ist wichtig und wird in Slides gepackt, sondern Schwerpunkte zu schaffen.
Nach wie vor sind Slider – ob auf der Startseite oder an anderer Stelle – mit Vorsicht zu genießen. Zu wenige klicken sich durch die Slides.
Meistens wird, wenn überhaupt, nur der erste Slide angeklickt. Der Anreiz muss schon sehr groß sein, die folgenden Slides-Inhalte sehen zu wollen.
Bilder-Slider sind da schon eher im Einsatz und werden auch genutzt. Beispielsweise um auf Sport-Seiten Fotos des letzten Spiels zu zeigen. Oder eine Bildergalerie aller Fußball-WM-Teilnehmer. Hier klickt man sich schon eher durch und ist als Besucher evtl. auch „glücklicher“, als wenn die Bilder alle untereinander im Inhaltsbereich stehen würden.

- Auf Inhalts-Slider verzichten.
- Als Alternative für Bildergalerien kann es sinnvoll sein.
- Wenn sie eingesetzt werden, die Klickraten kontrollieren und daraus Schlüsse ziehen.
Aktualität:
Verbreitung:
Zukunft:
Parallax Scrolling
Was wäre eine moderne Website ohne Parallax. Ich kann mich gut erinnern, wie wir vor den ersten Parallax-Seiten saßen und die „Dreidimensionalität“ bestaunten. Haha, ok, die Aufregung hat sich inzwischen gelegt…
Dank der Parallaxtechnik werden Vordergrund- und Hintergrundinhalte mit unterschiedlichen Geschwindigkeiten gescrollt. Dadurch entsteht die Illusion von Tiefe. Und es bringt eben gefühlte „Lebendigkeit“ auf die Website.
Auch heute werden Parallaxeffekte gerne eingesetzt und haben sich bei den modernen Layouts und Templates (siehe Punkt 3.1 Standard-Layouts / Design-Templates) etabliert.
Websites mit Parallaxeffekt wirken sicherlich unterhaltsamer, die Gefahr besteht aber, dass die Ablenkung zu groß wird.
Und bei Smartphones wird der Effekt unbedeutend bzw. störend aufgrund der kleineren Fläche.

- Einfache Möglichkeit, die Website interessanter zu gestalten.
- Übermäßiger Einsatz lenkt zu sehr ab, irritiert.
- Kann die Wahrnehmung der Inhalte beeinträchtigen, daher nicht bei/unter relevanten Inhalten einsetzen.
Aktualität:
Verbreitung:
Zukunft:
Long-Pager / Scrolling
Es gibt einen klaren Trend zu inhaltlich umfangreicheren Seiten. Also statt mehrere inhaltlich kürzere Seiten zu erstellen, wird eine längere eingesetzt.
Ein Hauptgrund liegt darin, dass User allgemein lieber scrollen (wollen), anstatt auf die nächsten Seiten zu klicken, was eine deutliche größere kognitive Anstrengung bedeutet (Wo muss ich klicken, was erwartet mich da, lohnt sich der Klick, welche der Navigationspunkte klicke ich überhaupt an?)
Lange galt der Grundsatz, das wichtige Inhalte „above the fold“ erscheinen sollten, also unmittelbar ohne scrollen sichtbar sein sollten. Von diesem „Mythos“ ist man inzwischen abgerückt.
Längere Inhalte ermöglichen dem Designer auch mehr Gestaltungsspielraum. Teilweise geht es dann schon in „Storytelling“ über, so dass die Inhalte beim Scrollen quasi einem roten Faden folgen.

- Gut überprüfen, ob die Inhalte wirklich auf eine Seite passen oder doch besser in mehrere unterteilt werden sollten.
- Es muss eindeutig verständlich sein, wo sich die gesuchten Inhalte befinden. Ein Long-Pager bringt nichts, wenn der Besucher die gesuchten Inhalte dort nicht erwartet, also gar nicht erst weit(er) scrollt.
- Zwei weitere Effekte werden bei Long Pagern gerne ergänzt, um die Bedienbarkeit deutlich zu erhöhen: Die Fixed Navigation (siehe Punkt 3.14) und ein „nach oben“-Link/Button.
Aktualität:
Verbreitung:
Zukunft:
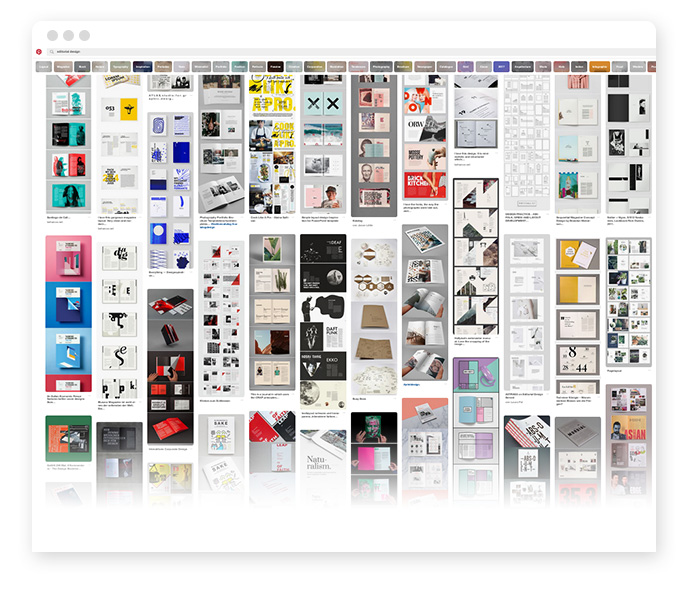
Infinite Scrolling
Ist der User am Ende einer Seite angelangt, dann werden weitere Inhalte automatisch nachgeladen – dieses Prinzip nennt sich Infinite Scrolling.
Das unendliche Scrollen ist schnell und benutzerfreundlich, denn der User muss nicht klicken, um weitere Inhalte zu sehen. Und es wird keine neue Seite geladen.
Seiten wie Pinterest und Facebook setzen dieses Prinzip ein. Hier geht es um viele Inhalte, die der Besucher in schneller Abfolge sehen will/soll.
Die Schwierigkeit besteht bei dieser Methode darin, sich noch orientieren zu können oder später einmal bestimmte Inhalte wiederzufinden. Denn nach langem Scrollen sind die Seiten seeehr lang und umfangreich geworden.

- Infinite Scrolling kann die Benutzerfreundlichkeit stark erhöhen.
- Sinnvoll ist der Einsatz aber nur auf Seiten, mit unglaublich großem Informationsumfang.
- Selbst bei Blogs, wo man weitere Artikelvorschauen nachladen könnte, ist der Einsatz schon kritisch, da der User nur schwer den Überblick behalten kann.
Aktualität:
Verbreitung:
Zukunft:
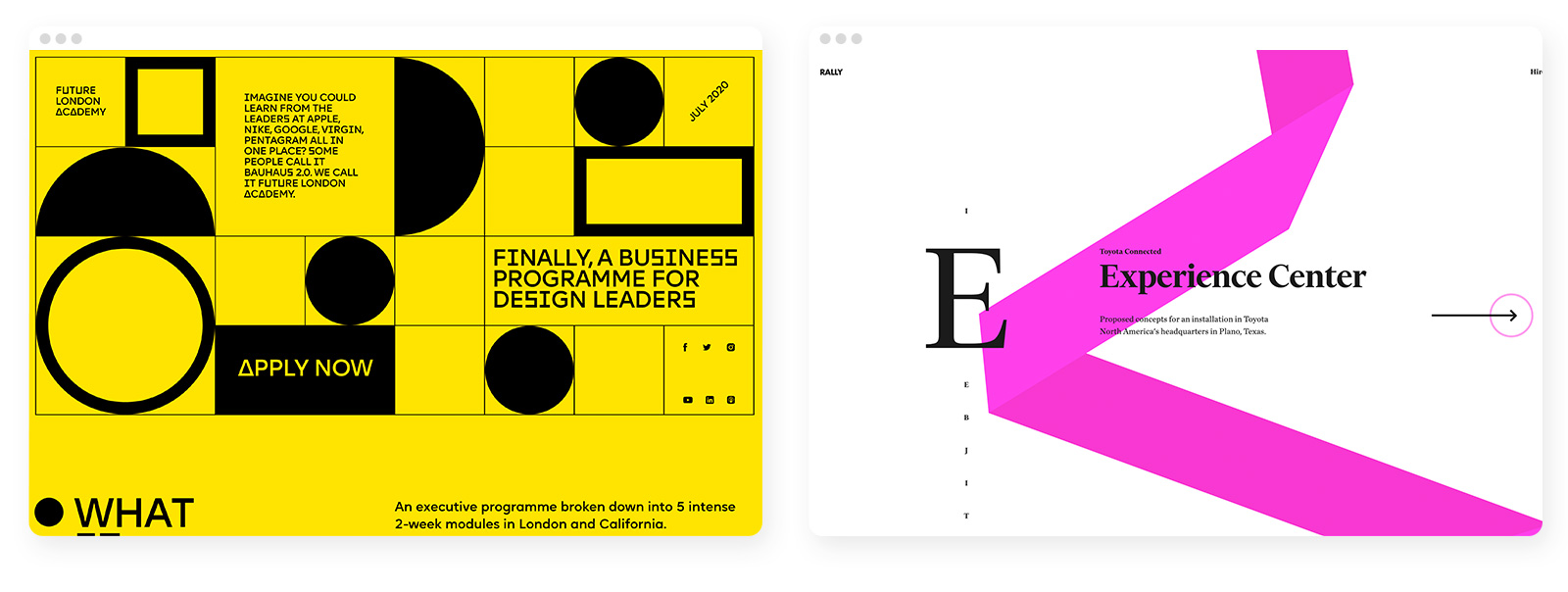
Sichtbares Raster – Rahmenlinien
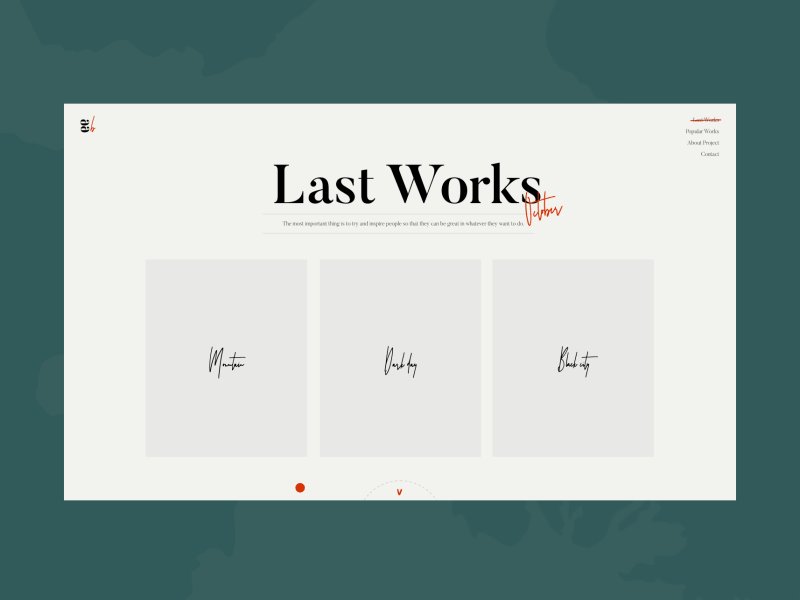
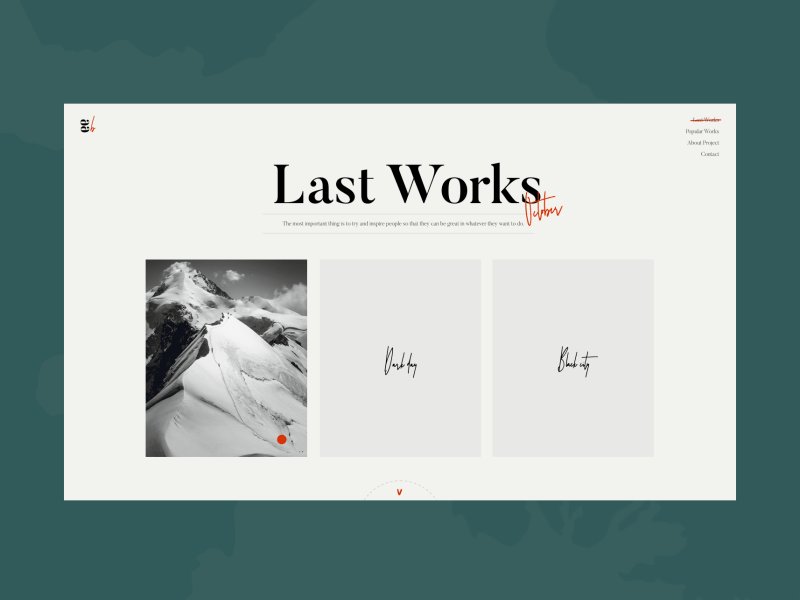
Raster sind ja, neben Farben, Typo und Bildern, eines der Hauptelemente fast eines jedes Designs. Sie helfen bei der Platzierung, Anordnung und Ausrichtund der einzelnen Elemente. Ganz früher waren die Websites-Raster oft sichtbar aufgrund des Aufbaus mit einer HTML-Tabellenstruktur. Danach hatte man tunlichst vermieden, Raster erkennbar zu machen. Es ging darum, dass diese möglichst unsichtbar ihre Arbeit verrichten, eben die Elemente harmonisch auszurichten.
Nun sind sie aber wieder da, die sichtbaren Raster. Gerne werden diese mit, mal mehr oder weniger dicken, Rahmenlinien gekennzeichnet. Dies gibt dem Design einen geometrische, streng-klare Optik. Oft brechen diese Designs auch mit der klassischen Anordnung und sind in Spaltenbreiten und -höhen viel freier als die klassischen Designs:

Aktualität:
Verbreitung:
Zukunft:
Horizontales Scrollen
Mix aus Illustrationen – so versuche ich das eigentlich jedem Studenten zu erklären. Klar, oft ist ungewollt, wenn irgendein Elemente/Container „aus der Art“ schlägt, nicht im Raster steht und die Inhalte – ungewollt – breiter sind als der Browser. Dann kann der User horizontal Scrollen, was hier aber eben nicht gewünscht ist, da eher ein Darstellungsfehler.
Es gibt aber Seiten, da ist das gewollt. Seltener, dass die komplette Seite horizontal zu bewegen ist, eher einzelne Inhaltsabschnitte wie zum Beispiel Bildgalerien, Projekteübersichten oder ähnliches.

- Für einzelne Inhaltsabschnitte kann das ein netter Effekt sein, der neugierig macht und die User Experience sogar erhöht.
- Da diese Art der Bedienung aber eher ungewöhnlich ist, gut testen, ob auch wirklich intuitiv bedienbar.
- Die Bedienung bei mobilen Endgeräten bedenken. Ist es hier auch gut bedienbar und eindeutig oder braucht es eine andere Darstellungsweise.
Aktualität:
Verbreitung:
Zukunft:
Fixed Navigation
Ein typischer Bestandteil der modernen Standard-Layouts ist die fixe Navigation, die am oberen Browserrand während des Scrollens stehen bleibt. Sie wird also nicht weggescrollt, sondern ist immer sichtbar.
Manchmal verringert sich die Höhe der Navigation beim ersten Scrollen. Logo und Navigationspunkte bleiben aber stehen und sind so jederzeit erreichbar.
Da einzelne Seiten immer länger/umfangreicher werden, liegt der Vorteil klar auf der Hand: Die User können sich schnell neu orientieren, müssen nicht erst wieder ganz nach oben zur Hauptnavigation scrollen, um weitere Unterseiten besuchen zu können.
Als Nachteil könnte man es sehen, dass durch die fixe Navigation am oberen Rand immer ein paar Pixel „reserviert“ sind, die eben nicht für andere Inhalte zur Verfügung stehen.
Und die Navigation ist dann eben immer Bestandteil des Screendesigns. Also selbst wenn man sich Mühe gemacht hat mit der Gestaltung der Inhalte, oben drüber steht immer die Navigation.

- Die Navigation ist immer präsent, was viele User mögen.
- Gerade bei inhaltlich längeren Seiten wird die Usability erhöht.
- Bei eher kurzen Seiten liefert die Methode eher keinen Mehrwert.
Aktualität:
Verbreitung:
Zukunft:
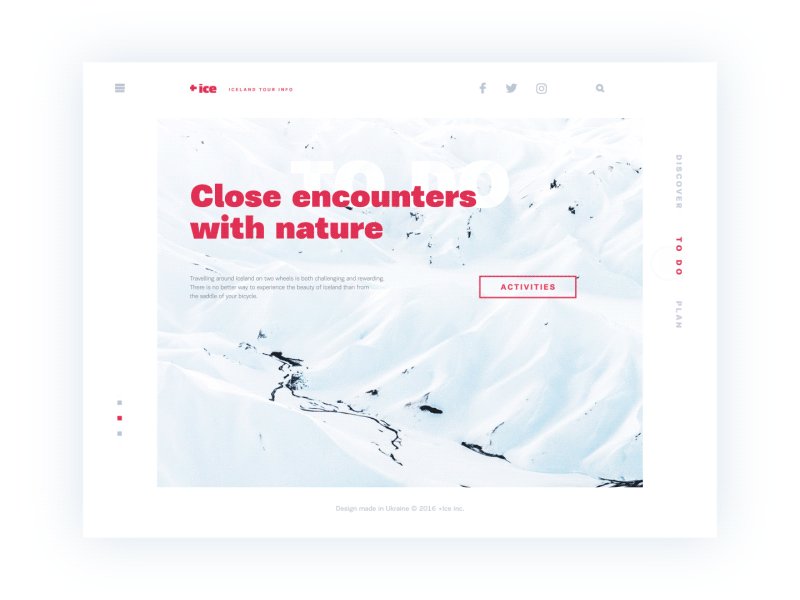
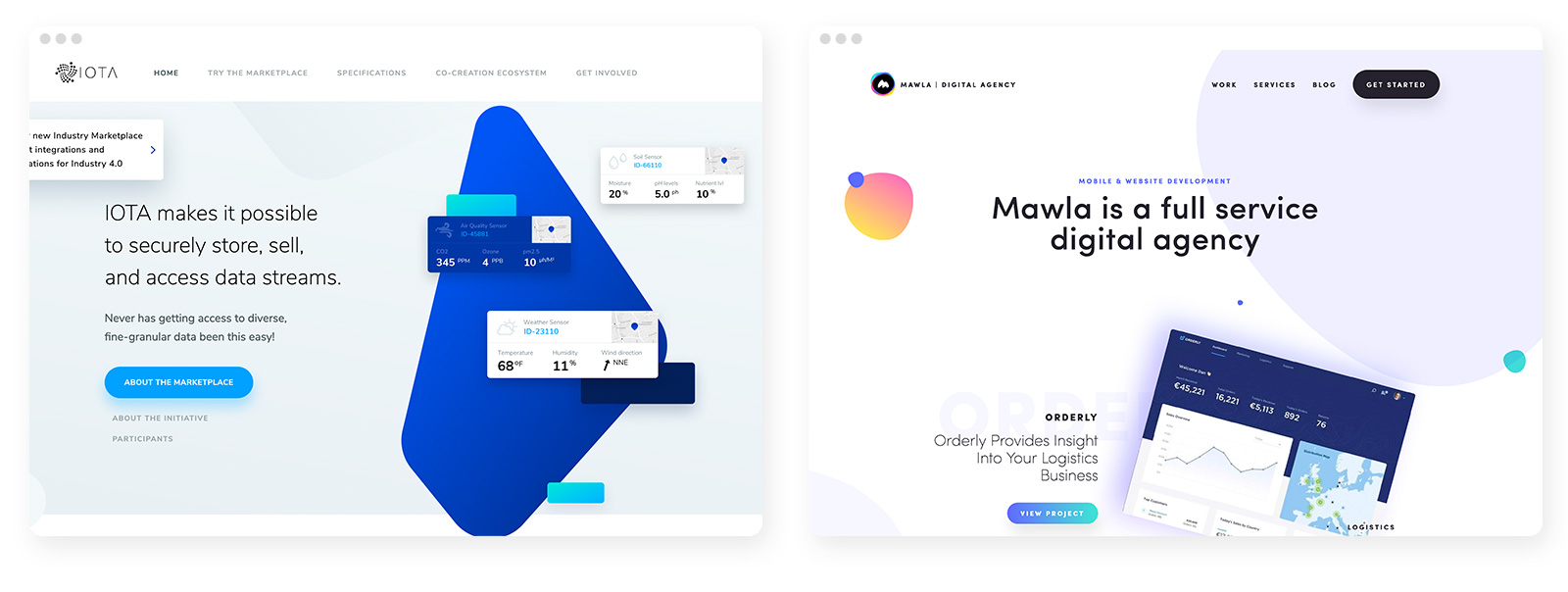
Hero-Bilder / großformatige Bilder / Video Backgrounds
Kaum eine moderne Website, die nicht zuerst ein großformatiges Bild präsentiert.
Die Templates unterstützen diesen Trend, indem sie Platzhalter und umfangreiche Gestaltungsmöglichkeiten für solche Bilder bereithalten.
Im Grunde wird hier ein bisschen die Wirkung einer Werbeanzeige übernommen: Emotionales Bild plus rationaler Text, die sich im Idealfall gegenseitig ergänzen und verstärken.
Da wir von Textinhalten überflutet und oft schon übersättigt sind, sind Bilder „schnelle Schüsse ins Gehirn“. Dazu wirken sie emotional, während ein Text erst lange erklären muss.
Manchmal werden statt Hero-Bilder auch (kurze) Videosequenzen im Hintergrund abgespielt, die der Seite natürlich noch eine ganz andere Lebendigkeit vermitteln und unterhaltsamer sind als ein statisches Bild.
Nicht nur im oberen Bereich einer Website kommen die großformatigen Bilder zum Einsatz, auch im weiteren Inhaltsbereich findet sich diese immer häufiger.

- Ein gut gelungenes großformatiges Bild kann eine tolle Wirkung erzeugen.
- Standard-/Klischeebilder eher nicht.
- Auf das Datenvolumen und die Ladezeit achten. Zu große/zu viele großformatige Bilder wirken sich hier negativ aus.
- Videos beeinträchtigen umso mehr die Ladezeit.
- Sollte das Video dann nur im Hintergrund eingesetzt werden und gar nicht den Hauptinhalt darstellen, ist das beanspruchte Datenvolumen umso kritischer zu sehen.
- Der Einsatz von (Hintergrund-)Videos lenkt stark von den eigentlich relevanten Inhalten ab.
Damit das Dateivolumen bei (mehreren) großformatigen Bildern nicht zu hoch wird, sollten diese optimiert werden. Hierbei hilft die Anleitung Bilder optimieren fürs Web.
Aktualität:
Verbreitung:
Zukunft:
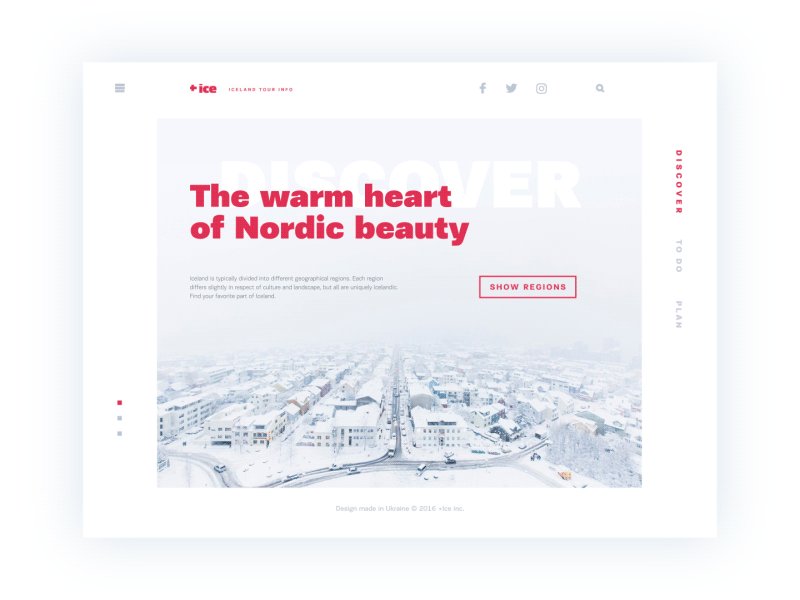
Spilt-Screen Design
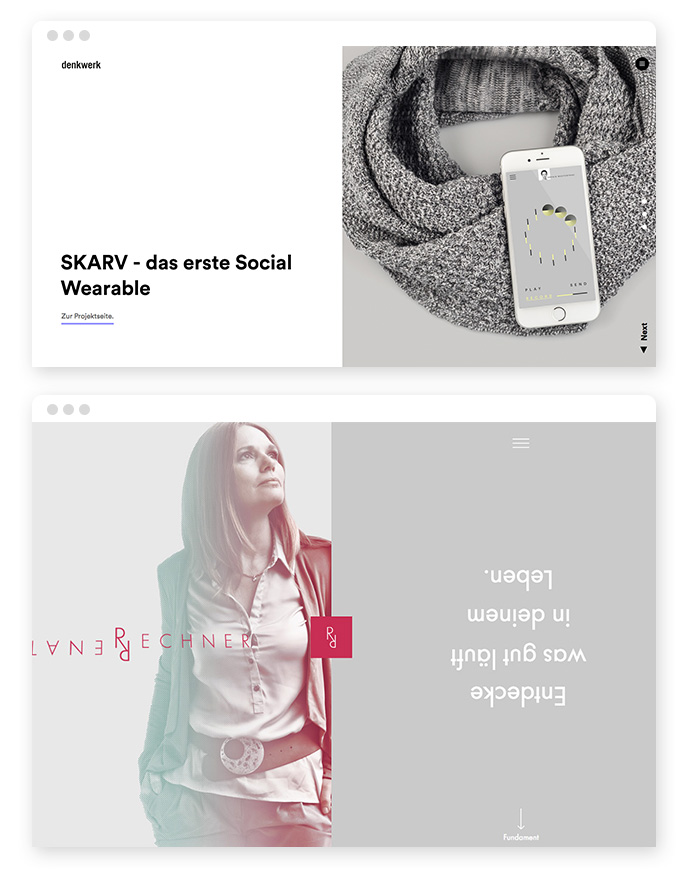
Ein noch recht junger Trend ist die Teilung des Bildschirms in zwei vertikale Hälften, was wie zwei Seiten eines Magazins wirken kann.
Da es für diese Gestaltungstechnik keinen Standard gibt, sind die Umsetzungsarten sehr unterschiedlich.
Manchmal steht in der einen Hälfte die aktuellen Navigationspunkte optisch hübsch ausgestaltet. Und in der anderen Hälfte dann die Inhalte.
Oder – ähnlich einer Werbeanzeige – präsentiert die eine Seite ein großformatiges Bild und die andere erklärenden Text.

- Die Möglichkeiten/Ideen sind hier enorm, so dass es schwierig ist, eine zu finden, die zu den Inhalten passt UND bei der die Benutzerführung nicht leidet.
- Passt generell eher zu innovativeren Themen/Projekten.
- Eine minimalistische Gestaltung der Inhalte kann helfen, die User bei diesem Nutzungskonzept nicht zu überfordern.
- Was bei größeren Bildschirmen gut funktioniert, wird bei kleineren Auflösungen eventuell schnell kritisch, weil sich die Inhalte nicht mehr passend nebeneinander, sondern untereinander anordnen.
Aktualität:
Verbreitung:
Zukunft:
Non-Rectangular Headers
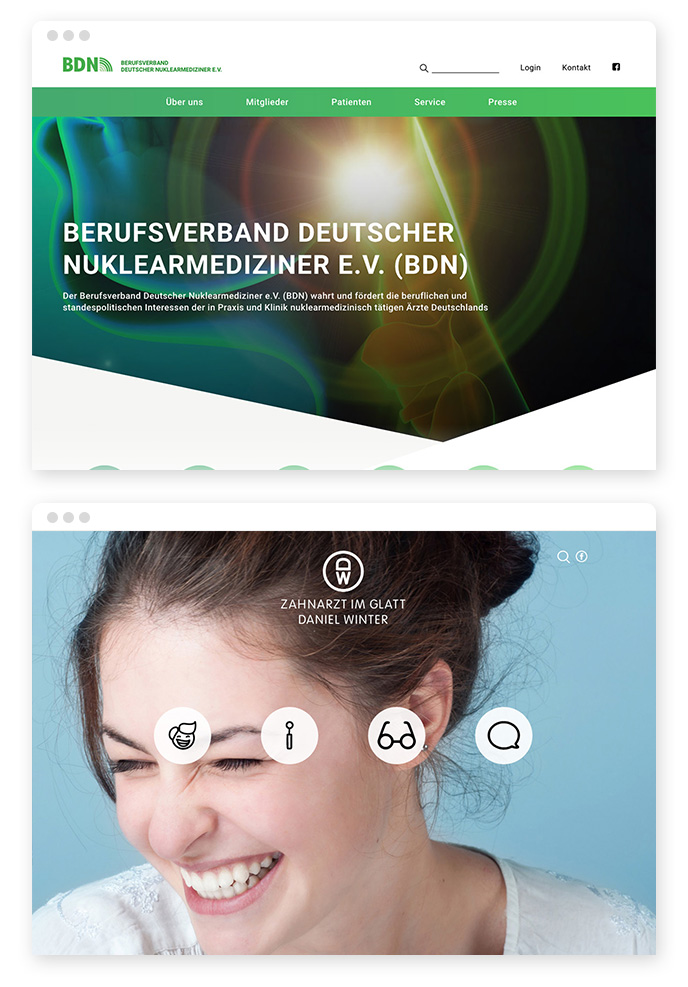
Ein notwendiges „Übel“ der Webgestaltung ist die Rechteckform, die sich aus den HTML-Containern zwangsläufig ergibt – Kästchen, Rechtecke überall.
Lange war es nur möglich, diese „Rechteckigkeit“ mit Hilfe von Bildern zu umgehen. Dank CSS3 und SVGs gibt es nun aber neue Möglichkeiten und dieser werden immer wieder gerne genutzt.
Gerade für die Gestaltung eines aufmerksamkeitsstarken Headers ist die Abkehr von der geraden horizontalen Kante eine tolle Möglichkeit, sich visuell abzuheben.

- Vertikale und horizontale Linien lenken den User und geben dem Design Orientierung und Stabilität.
- Daher Non-Rectangular Header nur mit Bedacht einsetzen. Also nicht noch vermehrt weitere Inhaltsbereiche damit ausgestalten.
Creating Non-Rectangular Headers ist eine umfangreiche Anleitung über verschiedene Möglichkeiten, Non-Rectangular Header zu erstellen.
Aktualität:
Verbreitung:
Zukunft:
Animationen & Microinteractions
Früher sorgten Flash-Animationen für Unterhaltung und Effekte auf Websites. Als diese Technologie aus der Mode kam, waren auch Animationen größtenteils verschwunden. Dann kamen langsam die JavaScript-Bibliotheken wie jQuery auf und mit ihnen wieder Bewegung. Inzwischen lassen sich schon mit CSS3 schöne Effekte erzielen.

Inzwischen sind Animationen von modernen Websites kaum mehr wegzudenken. Das müssen gar nicht groß animierte Abläufe sein, oft sind es nur kleinere Effekte, die aber für die Benutzerführung einen tollen Effekt haben.
Gern genommen werden hover-Animationen, die bei Mouseover über ein Element ablaufen. Das kann ein einfacher Farbwechsel sein, der dann leicht animiert abläuft und nicht mehr schnell und hart.
Oder das mobile Menü, das bei Klick auf das Hamburger Icon „herein geflogen“ kommt.
Oder Textblöcke und Bilder, die sich beim Scrollen erst smooth einblenden, sobald sie in den sichtbaren Bereich kommen.
Teilweise werden die Animationen auch „Microinteractions“ genannt. Also dezente Effekte, die die User Experience erhöhen, indem sie dem Benutzer die Bedienung vereinfachen.

- Microinteractions erhöhen die Benutzerfreundlichkeit überall da, wo der User mit der Seite interagieren kann und dort sollten sie auch zum Einsatz kommen, z.B. Navigation, Links, Buttons, Formulare.
- Dezente, kleine Animationen reichen hier aus.
- „Größere“ Animationen sollten mit Bedacht eingesetzt werden. Z.B. sind die Slider, bei denen Bilder und Texte unterschiedlich animiert werden, oft schon zu viel Effekt.
- Dagegen kann dezentes Ein- und Ausblenden von Inhalten die Benutzungserfahrung erhöhen.
Aktualität:
Verbreitung:
Zukunft:
Animierte GIF-Bilder
Sie waren ja eigentlich schon verschwunden: GIF-Bilder. Dank der sozialen Medien sind sie wieder zurück, stärker als je zuvor.
Kleine animierte Sequenzen, die in den sozialen Netzwerken kurze Ausschnitte oder Loops von Filmen oder Videos zeigen.

Wie eine Animation fällt ein GIF-Bild aufgrund der Bewegung sofort ins Auge. Und das GIF-Format braucht nicht viel Speicherplatz.

- Für sehr kurze (fotorealistische) Animationen sind GIF-Bilder gut geeignet.
- Da sich ein GIF-Bild nicht stoppen lässt, kann es schnell nerven. Daher nur gezielt einsetzen.
Aktualität:
Verbreitung:
Zukunft:
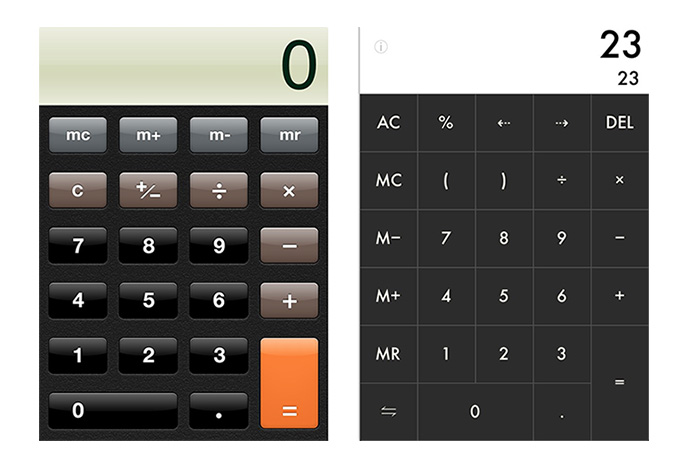
Erst Flat-Design, dann Material Design
Vor einigen Jahren kam das sogenannte Flat-Design auf. Nach Jahren des Skeuomorphismus mit seinen realitätsnahen Designs wurden die Elemente wieder deutlich reduzierter. Keine Schatten, keine Verläufe, keine Texturen, keine Verzierungen – nur noch schlichte einfarbige Flächen blieben am Ende übrig.
Das Flat Design folgte einer minimalistischen Entwicklung, bei der schlichte Ästhetik angesagt war. Gleichzeitig war der Vorteil, dass sich die Ladezeit der Websites reduzierte, da auf aufwendige Bilder verzichtet wurde.

Dann kam das sogenannte Material Design auf. Hier sind große, einfarbige Flächen sehr präsent, aber es kamen wieder (dezente) Schatteneffekte und Verläufe dazu. Ebenso wie die oben beschriebenen Microinteractions.
Die dadurch erreichte Tiefenwirkung erhöht die User-Experience.
Viele Frameworks und Templates haben das Flat und/oder Material-Design auch als Vorbild.

- Schatten, Verläufe und Microinteractions sind (oft) Bestandteil einer modernen Website.
- Dezent eingesetzt, kann man damit nicht viel falsch machen.
- Baut man seine Website nach dem Material Design-Prinzip auf, hat man eine moderne Gestaltung, hebt sich aber dadurch nicht besonders ab.
Aktualität:
Verbreitung:
Zukunft:
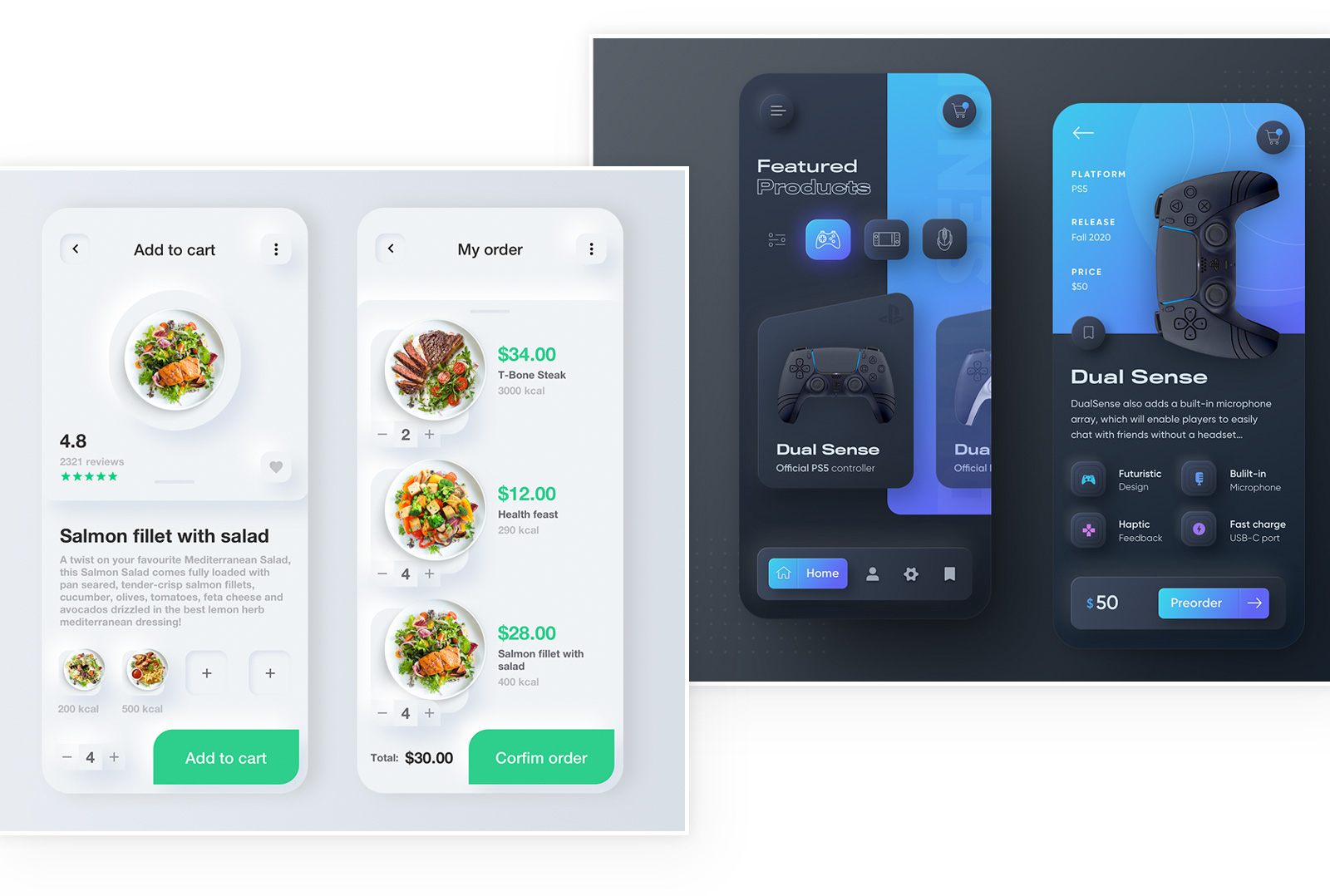
Neumorphismus / Soft UI
Erst Skeuomorphismus, dann Flat und Material und jetzt… die Mischung namens Neumorphismus. So könnte man es fast zusammenfassen. Eine Wortneuschöpfung aus den Begriffen Neu und Skeuomorphismus.
Neumorphismus wirkt wie ein softer Skeuomorphismus: Weiche Schatten und abgerundete Ecken, dazu sanfte Übergänge.
Problematisch ist diese Art der Gestaltung, da die Hauptfarbe der Elemente der Hintergrundfarbe entspricht. Das wirkt zwar harmonisch fließend, der Kontrast leidet aber und damit die Lesbarkeit und Bedienbarkeit der Elemente.

- Designs mit der „Soft UI“ wirken sehr modern und harmonisch.
- Der Kontrast leidet bei diesem Stilmittel meistens zu stark.
- Wenn man „neumorphistisch“ arbeiten möchte, dann besser noch Anleihen bei den Farbkontrasten des Flat- oder Material-Designs nehmen.
Aktualität:
Verbreitung:
Zukunft:
Unschärfe
Aus Photoshop kennen viele den Filter „Gaußscher Weichzeichner“ – diese hat nun auch im Webdesign Einzug gehalten. Bilder und Farbverläufe eignen sich hervorragend, um sie weichgezeichnet einzusetzen.
Meistens findet sich der Effekt bei Hintergrundelementen, die damit einen weichen und angenehmen visuellen Effekt erzeugen. Der Hintergrund nimmt sich damit noch mehr zurück und lenkt nicht vom Inhalt ab, kann aber seine Wirkung durch die Farbgebung weiterhin entfalten.

- Ein toller Effekt für Hintergrundelemente, dass sich gut zurücknimmt.
- Gerade wenn keine hochwertigen Bilder zur Verfügung stehen, kann es eine gute Alternative sein.
- Kann auch bei einzelnen Elementen wie Artikel- oder Teaserbilder für einen netten Effekt sorgen.
Aktualität:
Verbreitung:
Zukunft:
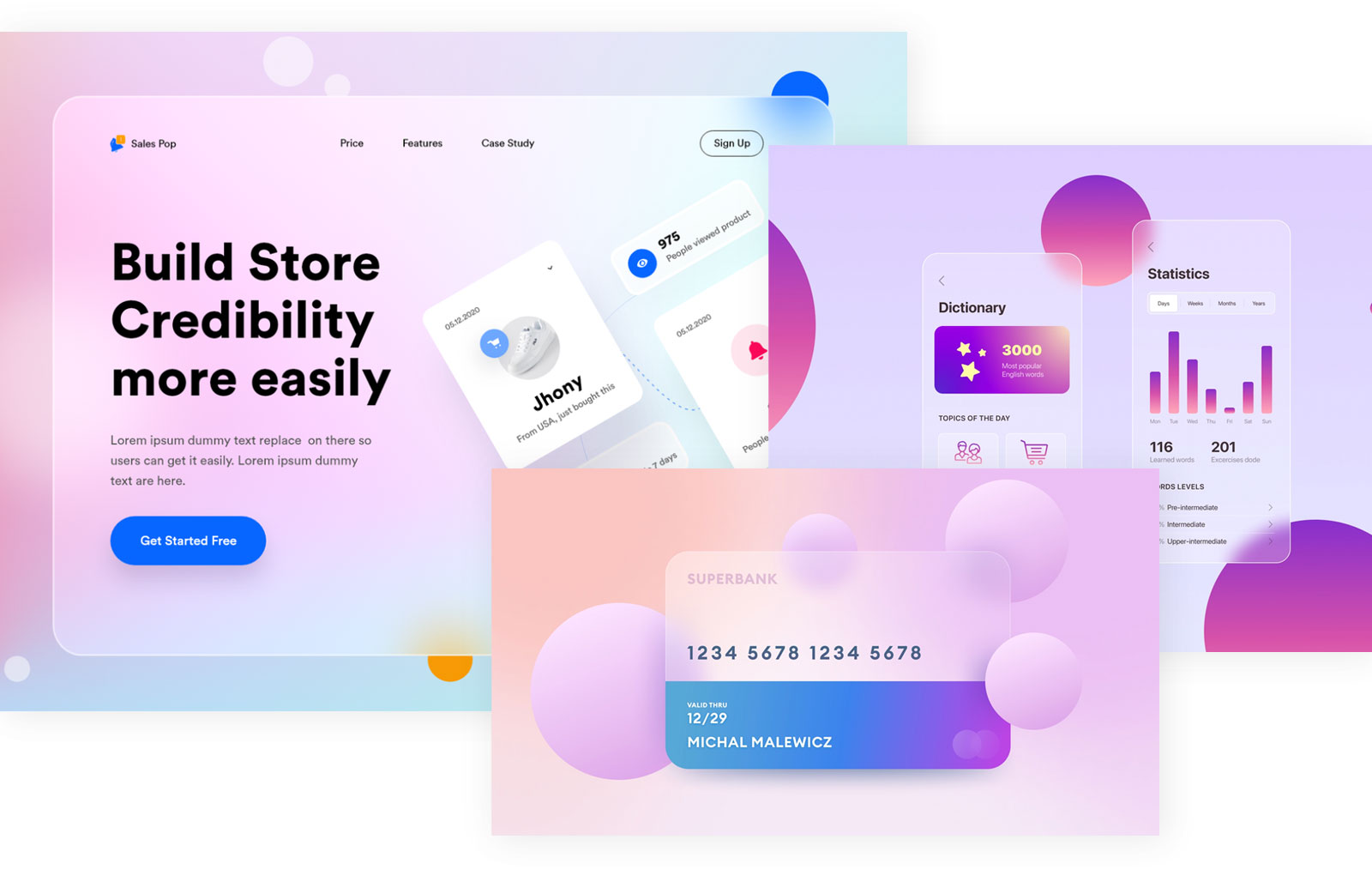
Glassmorphism
Der Glassmorphism-Trend führt den Neumorphismus-Trend weiter. Hier kommen ergänzend halbtransparente Flächen zum Einsatz bei denen die dahinterliegenden Elemente unscharf durchscheinen. So entsteht der Eindruck von (gefrostetem) Glas.
Kräftige Farben und Verläufe, dazu Lichtreflexionen, leichte Schattenwürfe und runde Ecken machen diesen Effekt aus.

- Designs im Glassmorphism-Effekt wirken sehr stylisch.
- Zu oft wirken sie aber auch zu künstlich und „übertrieben“.
- Wenn man „glassmorphistisch“ arbeiten möchte, dann versuchen zu reduzieren.
Aktualität:
Verbreitung:
Zukunft:
Glitch Art
Verzerrungen, Störungen, Rauschen – was eher unabsichtlich klingt, ist bei Glitch Art gewollt. Dieser Webdesigntrend geht auch einen visuellen Stil zurück, bei dem Unstimmigkeiten, Zufälligkeiten, Fehler oder Unschärfen in der Darstellung zu finden sind. Das kennt man teilweise von alten digitalen oder auch analogen System wie Videos oder erste Computerspiele.
Der Glitch Art-Trend baut diesen damals unabsichtlichen Effekt gewollt nach. Es entsteht so der Eindruck des Unvollkommenen, Kreativen, Unperfekten, vielleicht auch Wilden und Fantasievollen. Es ist quasi auch eine Retro-Trend.

- Steht als Gegensatz zu modernen, stylischen, „perfekten“ Designs.
- Eher einzusetzen bei Designs, die für Kreativität stehen und sozusagen noch „im Prozess“ sind.
Aktualität:
Verbreitung:
Zukunft:
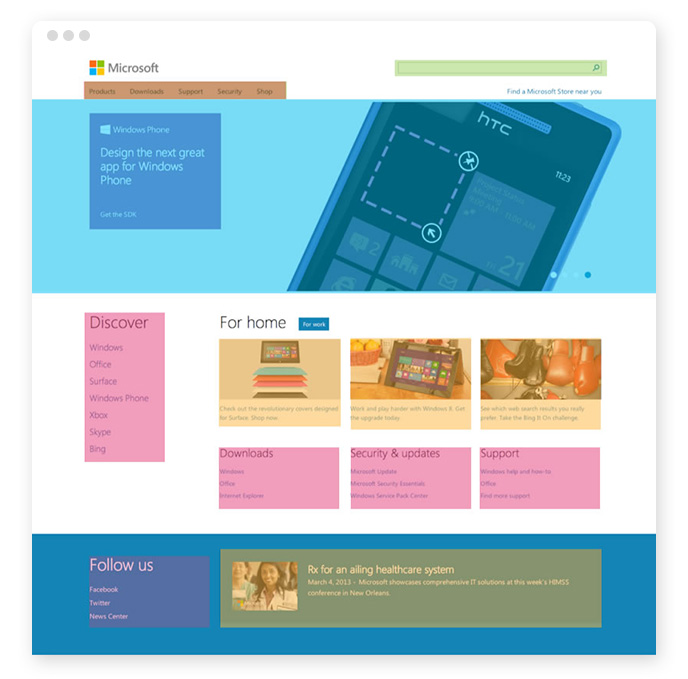
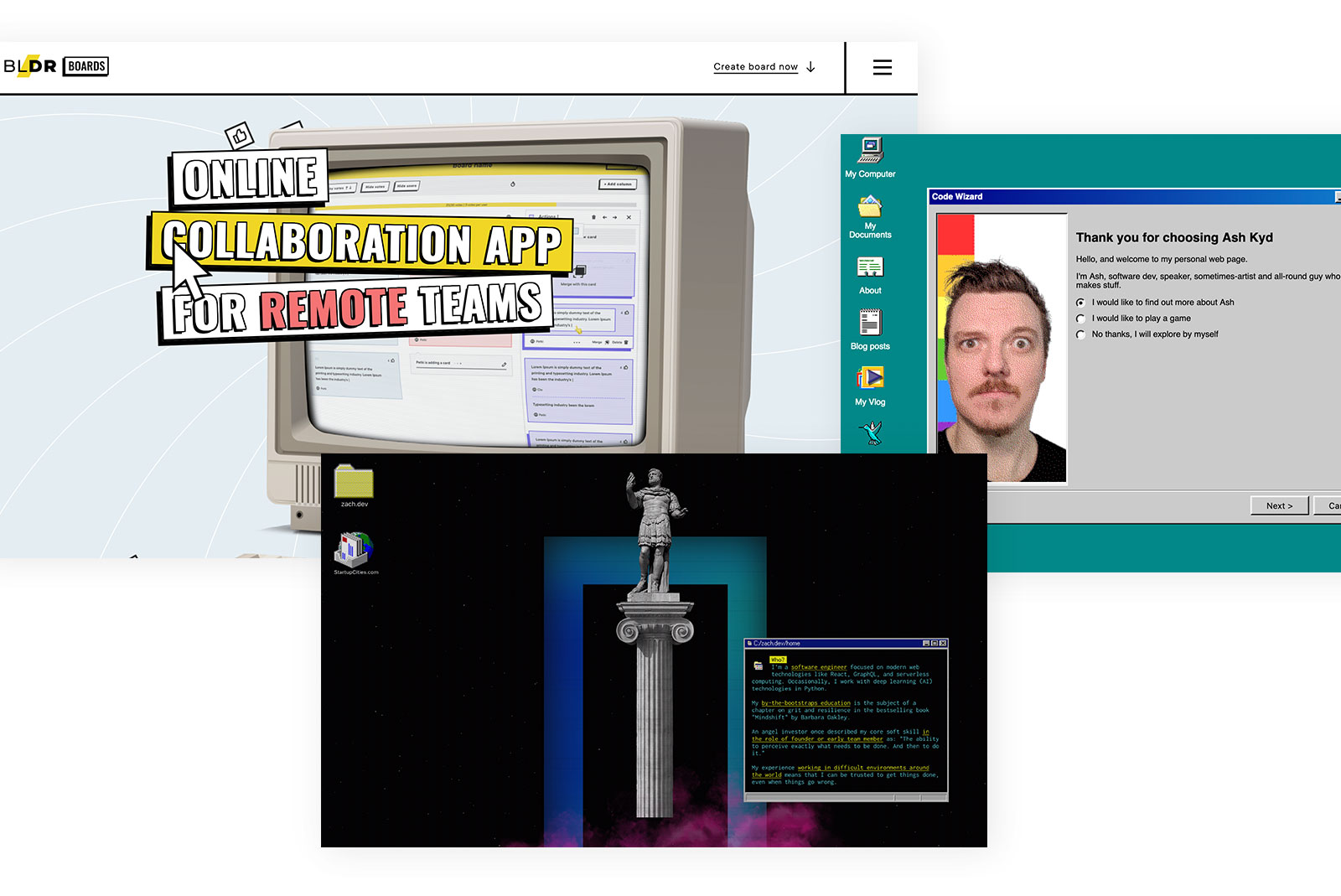
90er
Die 90er haben angerufen und wollen ihre Designs zurück… Ok, nicht wirklich, dafür ist der Trend zu selten im Einsatz. Und das zurecht 😉
Es ist zwar kein Vintage-Design, aber auf jeden Fall Old School – und erinnert (zu) sehr an die ersten Windows-Benutzeroberflächen. Was soll ich noch mehr sagen, schauts auch einfach an (und dir jetzt kein kalter Schauer über den Rücken läuft oder du jetzt sentimal wirst, dann freue dich über die Gnade der späten Geburt…)

- Im Grunde nur bei sehr kreativen Themen zu gebrauchen.
- Kann eine Mischung aus Nostalgie und Pfiffigkeit erzeugen.
- Für junge Menschen schwer zu verstehen 😉
Aktualität:
Verbreitung:
Zukunft:
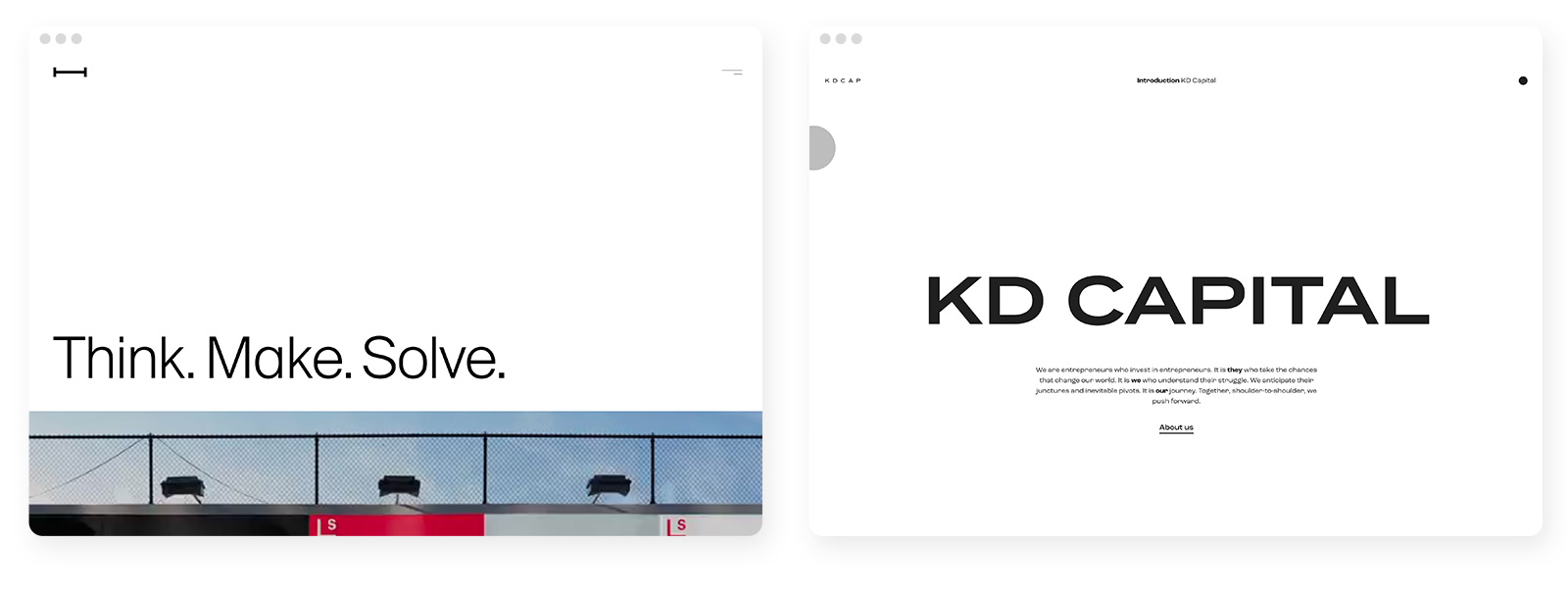
Minimalismus
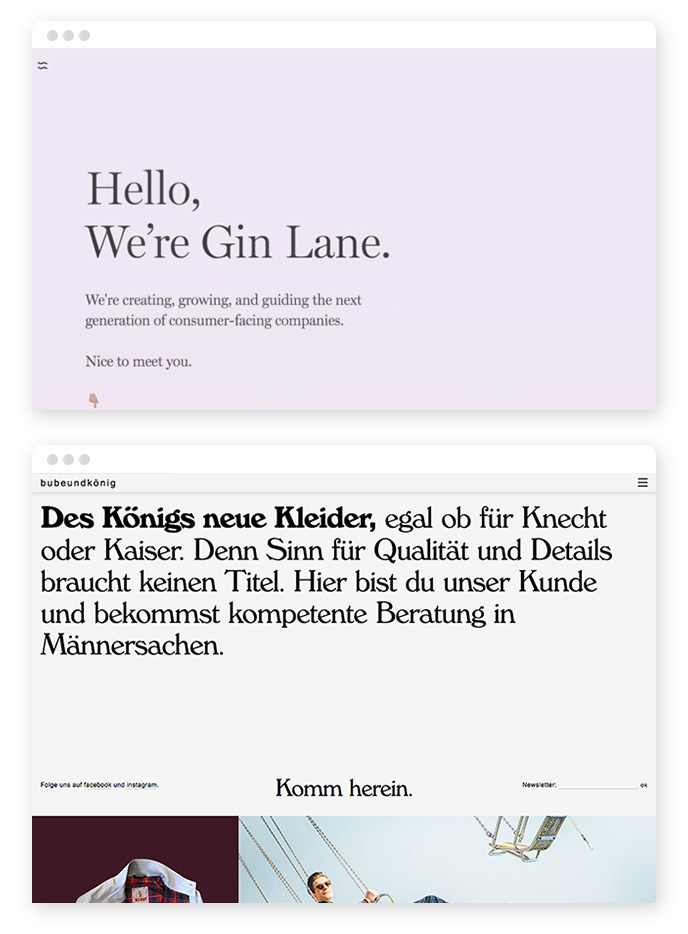
Flat Design wurde eben schon als minimalistisches Design beschrieben. Man kann es aber noch weiter treiben, indem schon Farbflächen als „zu viel“ angesehen werden.
Das Weglassen (fast) aller (Gestaltungs-)Elemente, bis nur noch das Wichtigste übrigbleibt: Es zwingt, klare (inhaltliche) Prioritäten zu setzen.
Minimalistische Designs lenken nicht vom Inhalt ab, sondern unterstützen diesen. Dazu ist die Ladezeit bei minimalistischen Websites sehr gut, da keine unnötigen Elemente und Codes geladen werden müssen.
Das Mobile First“-Prinzip unterstützt den minimalistischen Ansatz.

- Was einfach klingt, ist oft sehr schwierig: „Reduce to the max“.
- Wenn man alles „Unwichtige“ weglässt, erlaubt das Design keine „Unsauberkeiten“, da sich nichts mehr durch „überflüssige“ Gestaltung kaschieren lässt.
- Bei Kundenprojekten zuerst das „Ok“ einholen. Nicht selten, dass diese sich „mehr Gestaltung“ wünschen, wenn sie eine minimalistische Website ansehen.
Aktualität:
Verbreitung:
Zukunft:
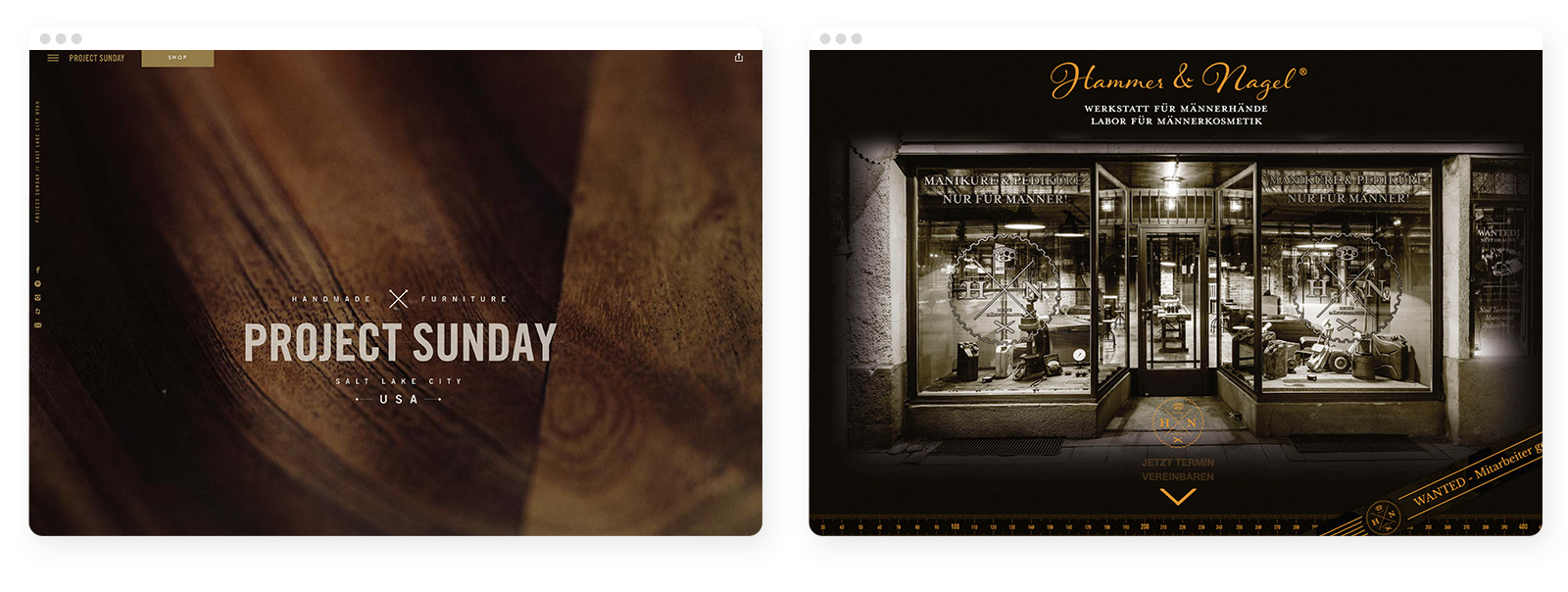
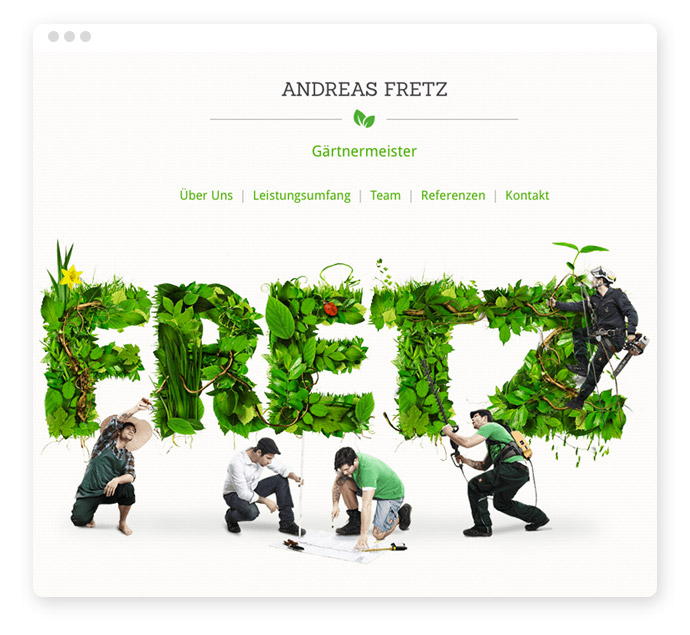
Vintage
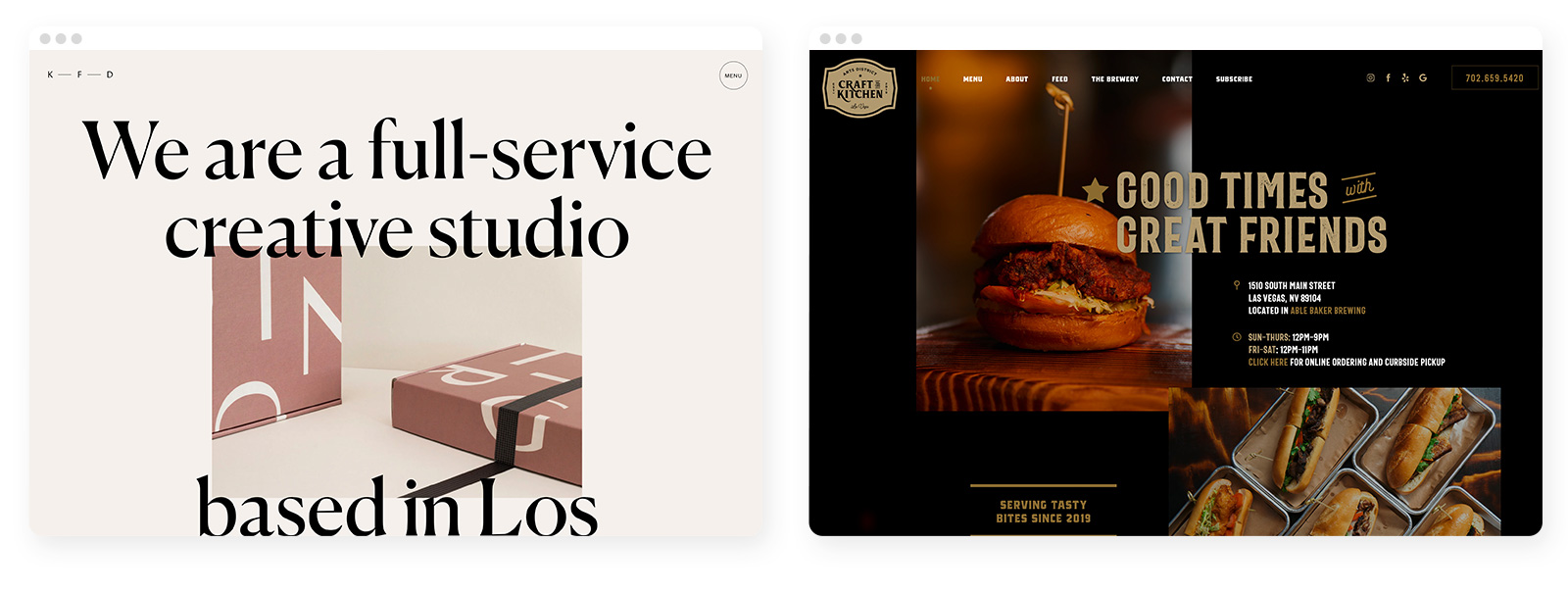
Nicht tot zu kriegen ist der Vintage-Stil. Mit einer serifenbetonten Typografie und bräunlich gegilbten Farbtönen wirkt er wie aus einer längst verlorengegangenen Zeit, die noch keine Digitalisierung kannte.
Dieser Designstil wird gerne bei handwerklichen Dienstleistungen eingesetzt, die eben genau das betonen sollen: das sprichwörtliche „Handwerk“.

- Wirkt altbacken und hand-made.
- Eher für klassische Handwerks-Dienstleistungen geeignet, kaum für moderne Themen.
Aktualität:
Verbreitung:
Zukunft:
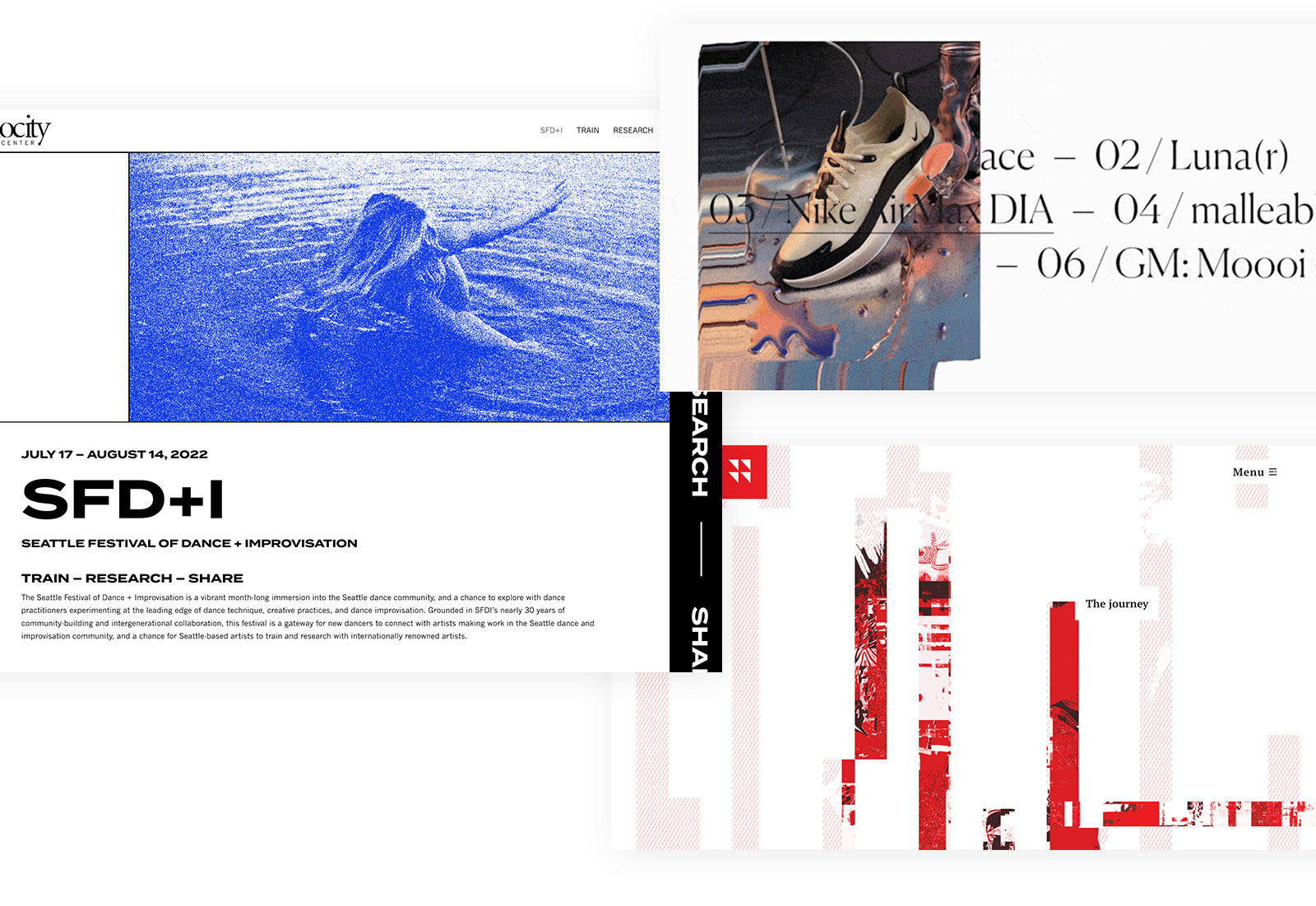
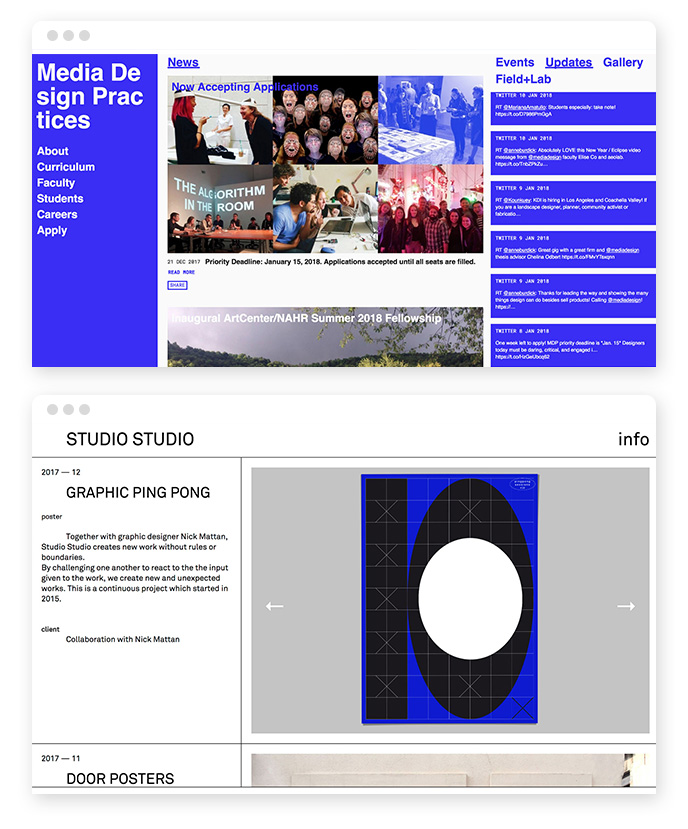
Web Brutalism
Kein Trend ohne Gegentrend könnte man meinen, wenn man sich die brutalistischen Websites anschaut. Statt auf cleane, schicke, morderne Designs zu setzen, geht hier die Entwicklung quasi „back to the roots“:
Design-Elemente der 90er kommen bei diesem Gestaltungstrend zurück. Klar, der erste Gedanke wäre: wie hässlich…
Und gerade darin liegt für manchen Betrachter die Schönheit. Es ist vergleichbar mit der Architektur, an die sich der Name anlehnt: Brutalism meint in etwa roher Beton, im Volksmund Betonbauten genannt. Also Gebäude, die nicht künstlich verschönert werden durch besondere Fassaden und weitere schmückende Elemente, sondern sich in ihrer puren Form mit ihren reinen Materialien präsentieren.
Eine brutalistische Website erscheint oft „roh“, reduziert, wenig Gestaltungselemente, kaum CSS-Gestaltung.

- Einsatz eigentlich nur bei „kreativen“ Themen sinnvoll. Daher sind brutalistische Websites oft Portfolios von Designern.
- Wer also gegen den aktuellen Gestaltungstrend sein will, findet hier eine Alternative (die inzwischen aber auch schon fast wieder als Trend zu verzeichnen ist).
- Oft sind brutalistische Websites schwierig zu bedienen, da die Navigationselemente nicht eindeutig/intuitiv erkennbar sind.
- Wer aber nur teilweise „anders“ sein will, findet im brutalistischen Design zumindest Anregungen.
Aktualität:
Verbreitung:
Zukunft:
Stockfotos
Bilder sind emotional und gehören daher eigentlich auf (fast) jede Website. Erste Anlaufstelle dabei: Stockfoto-Agenturen.
Die Auswahl ist hier beinahe unendlich. Bilder in Quantität und Qualität, die man so selber kaum umzusetzen in der Lage wäre – und schon gar nicht zu den Preisen der Stock-Agenturen.
Für viele Einsatzzwecke sind die Stockbilder absolut in Ordnung. Das Problem dabei ist meisten nur: Stockbilder sehen eben aus wie Stockbilder!
Extrem gekünstelt, „überprofessionell“ – direkter ausgedrückt: wie austauschbare Klischeeebilder.

- Klar, Stockfotos haben nicht den besten Ruf.
- Nicht immer sind Stockfotos aber schlecht.
- Bei bestimmten Einsatzzwecken (z.B. kleine unterstützende Artikelfotos in News-Portalen) sind sie definitiv wirtschaftlicher als eigene Fotos zu machen.
- Oder bei mangelndem Budget für einen Fotografen können sie eine sinnvolle Alternative sein.
Mehr zu Stockfotos gibt es im Artikel Klischeebilder.
Aktualität:
Verbreitung:
Zukunft:
Authentische Fotografie
Wer nicht in die „Stockfoto-Falle“ tappen möchte, sollte eigene authentische Fotos erstellen, die „echte“ Menschen in „echten“ Situationen zeigen und nicht diese gekünstelten.
Klar, dafür braucht es ein nicht zu knappes Budget.


- Individuelle Fotos sind immer Stockfotos vorzuziehen.
- Klar ist: der Aufwand, eigene und professionelle Fotos zu erstellen, ist deutlich größer, als Stockfotos in den Portalen zu suchen.
- Sollte man sich aber dafür entscheiden, dann einen professionellen Fotografen wählen.
Mehr Anregungen zu individuellen Bildideen findest du im Artikel über individuelle Bildmotive.
Aktualität:
Verbreitung:
Zukunft:
Monochrome Icons & Illustrationen im Flat Look
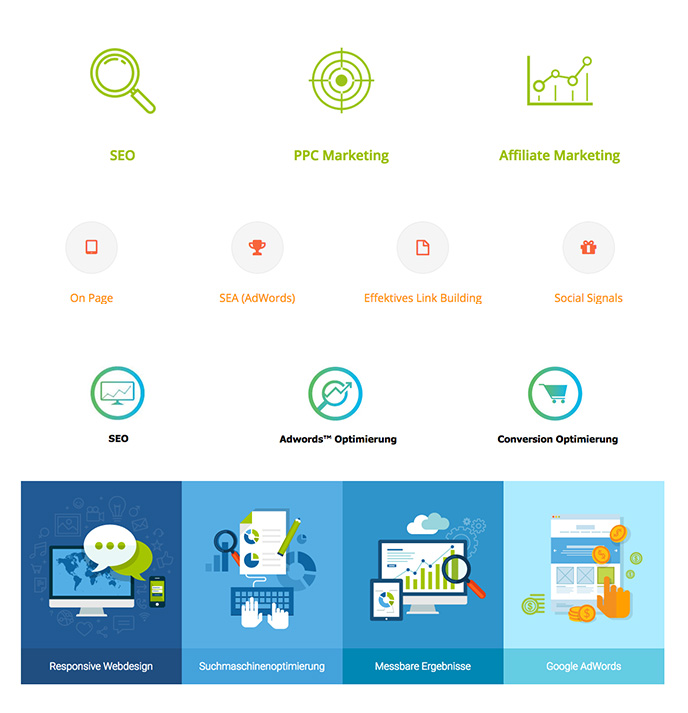
Zusammen mit dem Flat-Design sind zwei Arten von Icons aufgekommen:
Die einfarbigen „Strich-“Icons und die schlichten aus wenigen Farbflächen bestehenden Icons.
Kaum ein modernes Template, das nicht die monochromen Icons im Repertoire hat.

- Diese Art der Icons sind die Stockfotos unter den Illustrationen. „Kurzweilig“ und Standard – eben ein Einheitslook.
- Sie lassen sich bei sehr vielen Website-Themen einsetzen, Akzente setzt man damit aber weniger.
- Vorlagen gibt es für die Art der Icons genug, so dass man hier nicht besonders kreativ werden muss.
Aktualität:
Verbreitung:
Zukunft:
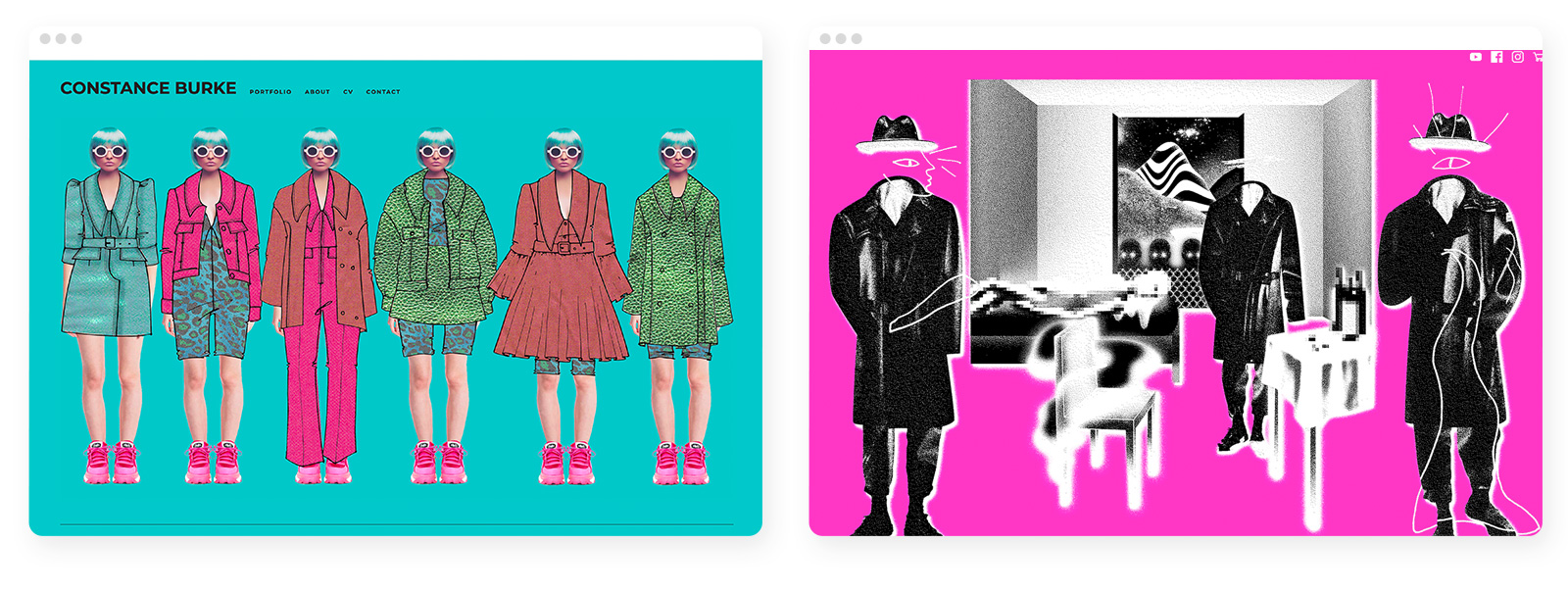
Individuelle Illustrationen
Nicht nur mit individuellen Fotos kann man dem allgemeinen Stockfoto-Trend entgegentreten – mit individuellen Illustrationen kann man den Standard-Icons und -Illustrationen entkommen.
Individuelle Illustrationen helfen dabei, eine eigene visuelle Sprache zu erzeugen und eine hohe Wiedererkennung zu erreichen und sich von anderen Websites abzusetzen.

- Der Spielraum bei Illustrationen ist riesig, wie die Beispiele oben zeigen.
- Damit sind die Möglichkeiten gewünschter Eigenschaften, Wirkungen und Umsetzungsstile enorm.
- Einen charakteristischen Stil zu entwickeln braucht viel Zeit und kann oft nur ein Designer/Illustrator umsetzen.
Aktualität:
Verbreitung:
Zukunft:
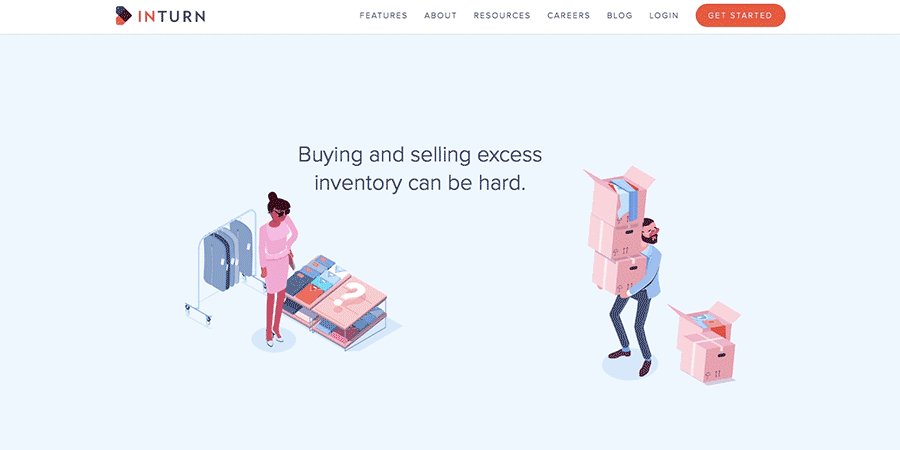
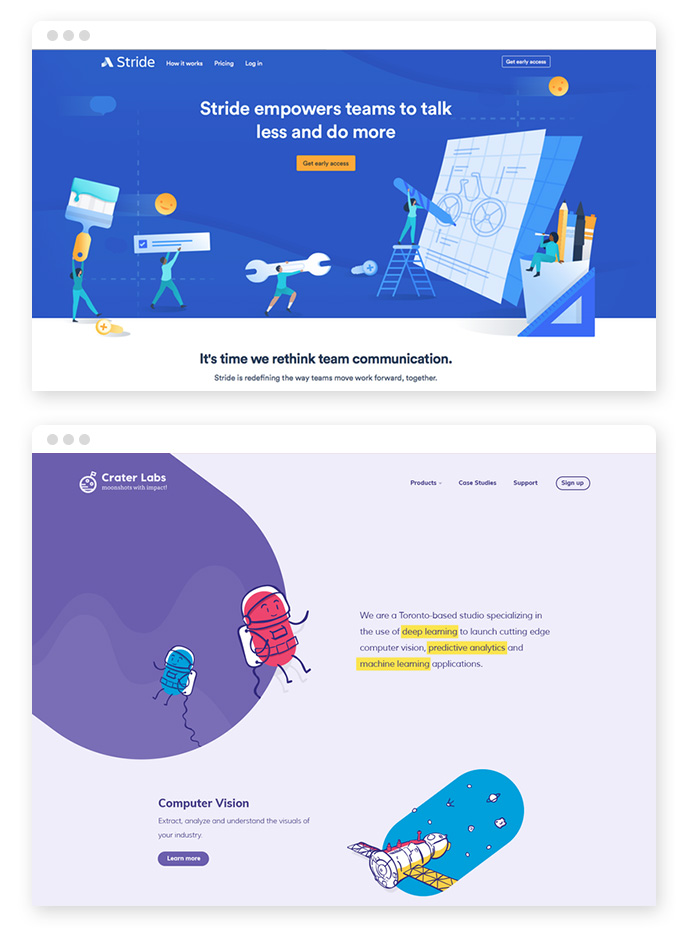
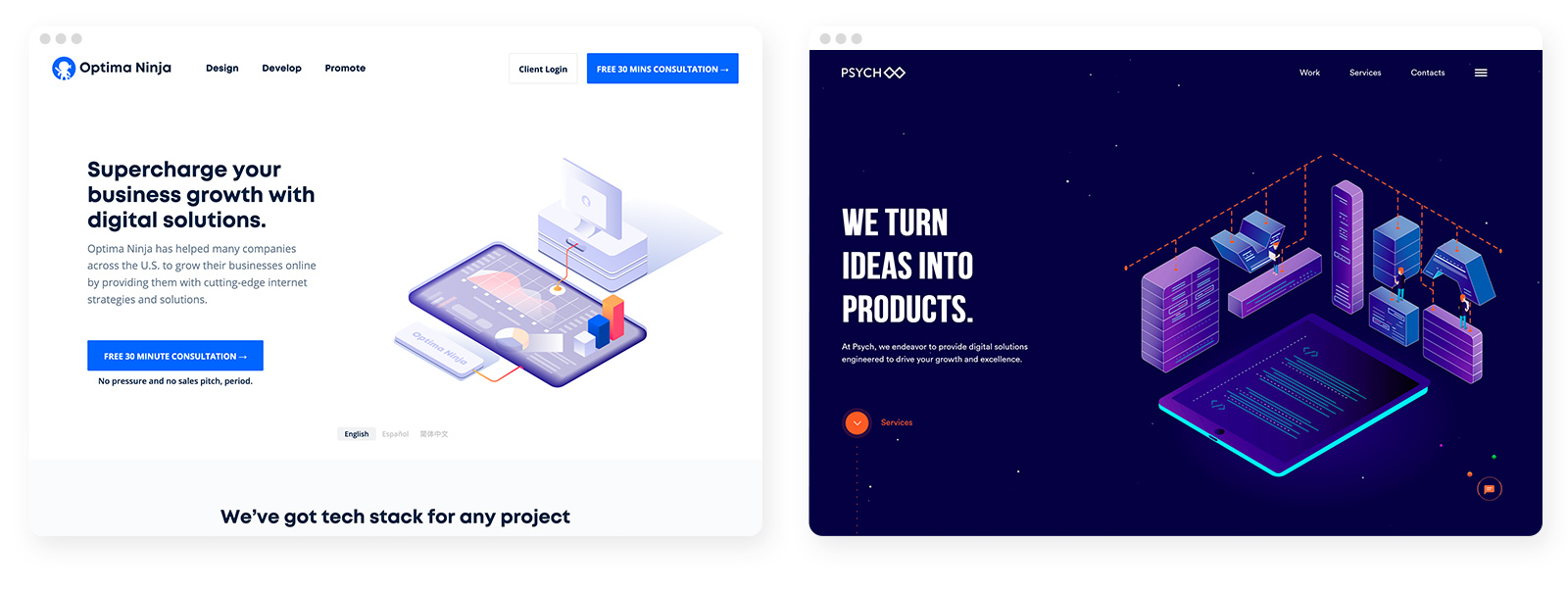
Isometrische Illustrationen
Ein Hauch von 3D: Isometrische Illustrationen, die oft recht technisch wirken.
Klassische Büro- oder Arbeitssituationen und/oder typische Hardwareprodukte werden gerne gezeigt, wie in den unteren Beispielen ersichtlich. Manchmal wird beides kombiniert und es entstehen „kleine digitale Welten“ in einem illustrativen Stil.

- Die Umsetzungsmöglichkeiten sind vielfältig. Meistens wirken sie aber recht technisch.
- Deswegen setzen gerade Anbieter digitaler Dienstleistungen auf diese isometrische Illustration.
- Da es hiervon inzwischen unzählige Vorlagen gibt, ist der Individualitätsfaktor meistens nur noch gering.
- Aufgrund des 3D-Effektes haben diese Illustrationen aber eine große Aufmerksamkeit.
Aktualität:
Verbreitung:
Zukunft:
Collagen – Mix aus Illustrationen und Fotos
Was soll man nehmen: Eigens erstellte Fotos, Stockbilder oder Illustrationen? Wie wäre es mit eine Kombination aus Fotos und Illustrationen?
Solche collagenartigen Kompositionen vermitteln einen spielerischen Eindruck, der eine große Wiedererkennung erzeugt. Dazu hat man dann nicht das Problem mit austauschbaren Bilderwelten und den immer gleichen Stock-Icons und -Illustrationen.

- Eignet sich für eine hohe Wiedererkennbarkeit und Individualität.
- Eignet sich besonders für „kreative“ Webdesigns.
- Die Herausforderung, passende Mixe zu erstellen, dürfte noch größer sein als bei reinen Fotos oder Illustrationen.
- Es gibt keine Templates oder Vorlagen.
Aktualität:
Verbreitung:
Zukunft:
Geometrische Formen
Geometrische Formen erinnern an die klassischen Grundformen Dreieck, Kreis und Quadrat und sind schon daher markante Gestaltungselemente.
Geometrische Formen wirken technisch, markant und rational. Sie lassen sich zu Dekozwecken einsetzen, ebenso wie zur Abgrenzung verschiedener Inhaltsabschnitte.

- Geometrische Formen sind zeitlose Gestaltungselemente.
- Sie wirken eher statisch-stabil und technisch-funktional.
Aktualität:
Verbreitung:
Zukunft:
Organische Formen
Organische Formen sind ein bisschen das Gegenstück zu den geometrischen Formen. Sie sind ebenso markant und auffällig, wirken aber runder, weicher und natürlicher, also nicht so streng technisch.
Organische Formen stehen eher für Wachstum, Natürlichkeit und Harmonie.

- Organische Formen sind aufmerksamkeitsstark und sehr vielseitig.
- Im Gegensatz zu den geometrischen Formen sind sie aber weicher, harmonischer.
- Sind eher „nur“ als dekorative Gestaltungselemente zu nutzen und weniger als Inhaltselemente.
Aktualität:
Verbreitung:
Zukunft:
Dark Mode
Kommt ursprünglich aus der Software- und Programmierecke: Hell leuchtende, weiße Hintergründe sind auf Dauer für die Augen unangenehm und anstrengend. Daher gibt es hier schon lange den „Dunkelmodus“:
Schwarzer Hintergrund mit hellen Texten – was auf Dauer eben augenschonender ist.
Selbst in den modernen Browsern lässt sich nun ein Dark Mode aktivieren. Da ein Webdesign und seine vielfältigen Farben fein aufeinander abgestimmt sind, führt diese browserseitige Einstellung und Anpassung nicht selten zu eher unschönen Ergebnissen.
Und gerade in Zeiten des mobilen Webs, wo man bei der Internetnutzung nicht mehr in schlecht beleuchteten Büroräumen sitzt, sondern unterwegs ist, oft auch mit strahlendem Sonnenlicht konfrontiert ist. Gerade da sind dunkle Websites hilfreich, da sich Texte besser lesen lassen.
So lässt sich diese Entwicklung im Webdesign aufgreifen und mit dunklen Hintergründen und hellen Texten arbeiten – ohne dass der User dies selber einstellen müsste.

- Bei sehr hellen Umgebungen hilfreich.
- Auf Websites noch eher ungewöhnlich und selten.
- Während bei „normalen“ Webdesigns der helle Hintergrund strahlt, ist es beim Dark Mode umgekehrt:
Helle Texte und Bilder strahlen jetzt und wirken deutlich heller als beim Einsatz auf weißem Hintergrund. - Bei Corporate Websites kann es schnell kritisch werden, da die anderen Kommunikationsmittel meistens auf hellem Hintergrund gestaltet sind. Logo, Farben usw. sind dann darauf abgestimmt und weniger für einen Einsatz auf dunklen Hintergründen.
Aktualität:
Verbreitung:
Zukunft:
3D
3D-Elemente sind natürlich immer ein Blickfang. Und wenn sie animiert sind erst recht.
Was früher Flash-Animationen waren, sind jetzt 3D-Animationen mit Sound. Oft kleine witzige Spielereien, die viel Aufmerksamkeit erhaschen. Aber zu oft bleiben sie eben auch das: Spielereien.
Der wirkliche Mehrwert der 3D-Elemente bleibt zu oft überschaubar.

- 3D-Elemente, erst recht als Animation, sind aufmerksamkeitsstark.
- Die Erstellung ist aber recht aufwendig. Daher werden meistens „nur“ für die Startseite Animationen erstellt.
- Der Mehrwert hält sich leider zu oft in Grenzen.
Aktualität:
Verbreitung:
Zukunft:
Fette Typografie
Wird eigentlich seit Jahren immer wieder in den Webdesign Trends erwähnt. Von daher würde ich kaum sagen wollen, ob es gerade Mode ist oder schon wieder vorbei oder eigentlich erst richtig aufkommt.
Aber große markante Typografie ist auf jeden Fall immer eine Gestaltungsoption.
Dank der großen Auswahl an Webfonts und dem Aufkommen hochauflösender Displays ist der Einsatz vieler Serifen-Schriften inzwischen gut möglich, ohne dass die Lesbarkeit leidet. So lassen sich Trends und Gestaltungen umsetzen, die man bisher nur aus dem Printbereich kannte. Die große, markante, typografische Gestaltung gehört dazu.

- Typografie ist ein mächtiges, visuelles Werkzeug, das aber viel Feinarbeit und gute Designkenntnisse erwartet.
- Mit großer, fetter Typografie lassen sich tolle Akzente setzen und eine hohe Wiedererkennung erreichen.
- Der Auswahl der Schriftart(en) sollte ausreichend Raum gegeben werden.
Hier findest du Anregungen für typografische Gestaltungen.
Aktualität:
Verbreitung:
Zukunft:
Überlappende Texte
Es ist ein bisschen wie bei den experimentellen Layouts – Texte (oder auch andere Elemente) stehen nicht exakt und brav im Raster, sondern ragen aus diesem heraus. Besonders beliebt sind große, markante Headlines, die nicht in Reih und Glied stehen, sondern das Raster aufbrechen und andere Elemente überlappen.
Mit überlappenden Elementen bekommt das Design einen – zumindest leichten – räumlichen Effekt.

- Bei recht kurzen markanten Headlines kann es ein tolles Gestaltungselement sein.
- Es kann schnell nach einem „Durcheinander“ aussehen.
- Die Wahl der Schriftart ist hier umso wichtiger.
- Herausforderung bei unterschiedlichen Bildschirmgrößen: hier kann der Text die anderen Elemente ungünstig überlappen.
Aktualität:
Verbreitung:
Zukunft:
Ghost-Buttons
Buttons sind – eigentlich – die markanteren Links. Größer und bunter kommen sie daher und animieren zum Klicken.
Und dann gibt es die Ghost-Buttons, die unscheinbarer sind, wie ein „Geist“ auf der Website erscheinen.
Ghost Buttons sind unaufdringlich und einfach gestaltet. Sie sind präsent und nehmen sich trotzdem zurück. Sie fordern zum Klicken auf, halt nur dezenter.

- In modernen Designs wird gerne auf Ghost-Buttons zurückgegriffen.
- Ein dezenter Rahmen um den Linktext, fertig ist der Button.
- Wer einen klaren Call-to-Action-Button braucht, der sollte nicht auf Ghost-Buttons setzen, sondern diese lieber markant gestalten.
- Ist der Button „nur“ ein Element unter mehreren, dann kann es auch mal Ghost-Button sein.
Aktualität:
Verbreitung:
Zukunft:
Kreative Typografie
Klar, Webfonts usw. sind im Einsatz. Aber um den besonderen Design-Kick zu bekommen, werden Texte/Headlines eigens (um)gestaltet.
So entsteht eine kreative Typografie, die auffällig und markant ist und dem Webdesign eine besondere Note verleiht.

- Mit Vorsicht zu genießen, denn es erfordert schon große Gestaltungskenntnisse, damit es gut aussieht.
- Eines der stärksten Typografie-Mittel, um Aufmerksamkeit und Individualität zu generieren.
- Gibt es nicht als „Vorlage“ oder Template und muss daher jedes mal individuell gestaltet werden.
Aktualität:
Verbreitung:
Zukunft:
Hover-Effekte
Klar, Links und andere Interaktions-Elemente sollten eine oder mehrere visuelle Kennzeichen beim Mouseover verändern.
Es gibt aber noch andere Elemente, bei denen ein Hover-Effekt die Benutzerfreundlichkeit erhöht, indem das Element optisch hervorgehoben wird.

Bei Preistabellen kann zum Beispiel die aktuelle Spalte, die der User mit der Maus überfährt, hervorgehoben werden.
- Sollte nur dezent eingesetzt werden, da oft mit einem Hover-Effekt ein Link assoziiert wird.
- Wird ein Hover-Effekt außerhalb eines Links eingesetzt, dann sollte er die Nutzbarkeit / Lesbarkeit erhöhen.
Aktualität:
Verbreitung:
Zukunft:
Duotone-Effekt
Ein monochromes Bild ist ein einfarbiges Bild, zum Beispiel ein Graustufenbild. Beim Duotone-Effekt kommt eine zweite Farbe hinzu, ähnlich dem Duplexdruck.
Meistens werden die Bilder großflächig eingesetzt und zusammen mit den eingesetzten Farben ergibt sich durch den Effekt eine große Wiedererkennung und Emotionalität.
Inzwischen werden nicht nur zwei Farben, sondern die Bilder mit mehreren Farbtönen eingefärbt oder gleich ganze Farbverläufe eingesetzt.

- Mit dem Duotone-Effekt lässt sich recht simpel ein markantes und wiedererkennbares Design schaffen.
- Die Individualität ist zwar eventuell durch die eingesetzten Farben recht hoch, der Effekt selber ist es aber nicht.
- Mit Hilfe des Duotone-Effektes lassen sich Bilder auch großflächig als Hintergrund einsetzen und der Text ist darauf trotzdem gut lesbar.
- Durch den Duotone-Effekt wirken emotionale Bilder nicht mehr so auffällig.
- Stehen einem nur typische Stockfotos zur Verfügung, ist der Duotone-Effekt oder ein Farbverlaufsfilter eine gute Gelegenheit, das Bild interessant zu machen.
- Das gleiche gilt für Bilder, die aufgrund der Farben unpassend für das Screendesign sind oder mehrere Bilder, die farblich nicht zusammenpassen. Hier kann der Duotone-Effekt diese vereinheitlichen.
Aktualität:
Verbreitung:
Zukunft:
Farbverläufe
Ich hatte es zu Beginn des Artikels schon als Beispiel erwähnt: Zu Zeiten des Flat-Designs galten sie als verschollen.
Und nun sind die Farbverläufe mit Macht zurückgekommen.
Buttons, Hintergründe, Duotone-Bilder, große Texte – nichts ist vor Verläufen sicher.
Dabei kommen dezente, kleine Farbverläufe ebenso vor, wie markante Verläufe zwischen sehr unterschiedlichen Farbtönen.

Oft werden kräftige intensive Farben für die Verläufe eingesetzt. Es gibt aber auch die ruhigeren, dezenteren Farbverläufe, die auf eher zurückhaltendere Farbtöne setzen.
Der Verlauf steht dann nicht so im Mittelpunkt wie bei den kräftigen Beispielen, sondern sorgt für ein harmonischeres, ausgeglicheneres Erscheinungsbild:

- Dezente Farbverläufe geben einem Design Tiefe und können die Benutzung erleichtern, weil beispielsweise Inhaltsbereiche optisch klarer getrennt sind.
- Markante Verläufe sollten mit Bedacht gewählt werden und passen eher zu innovativeren, kreativen Themen.
- Sind keine Bilder vorhanden, können Farbverläufe eine schöne Alternative sein.
Viele Anregungen für Farbverläufe findest du bei coolhue oder Gradient Buttons.
Aktualität:
Verbreitung:
Zukunft:
Bunte kräftige Farben
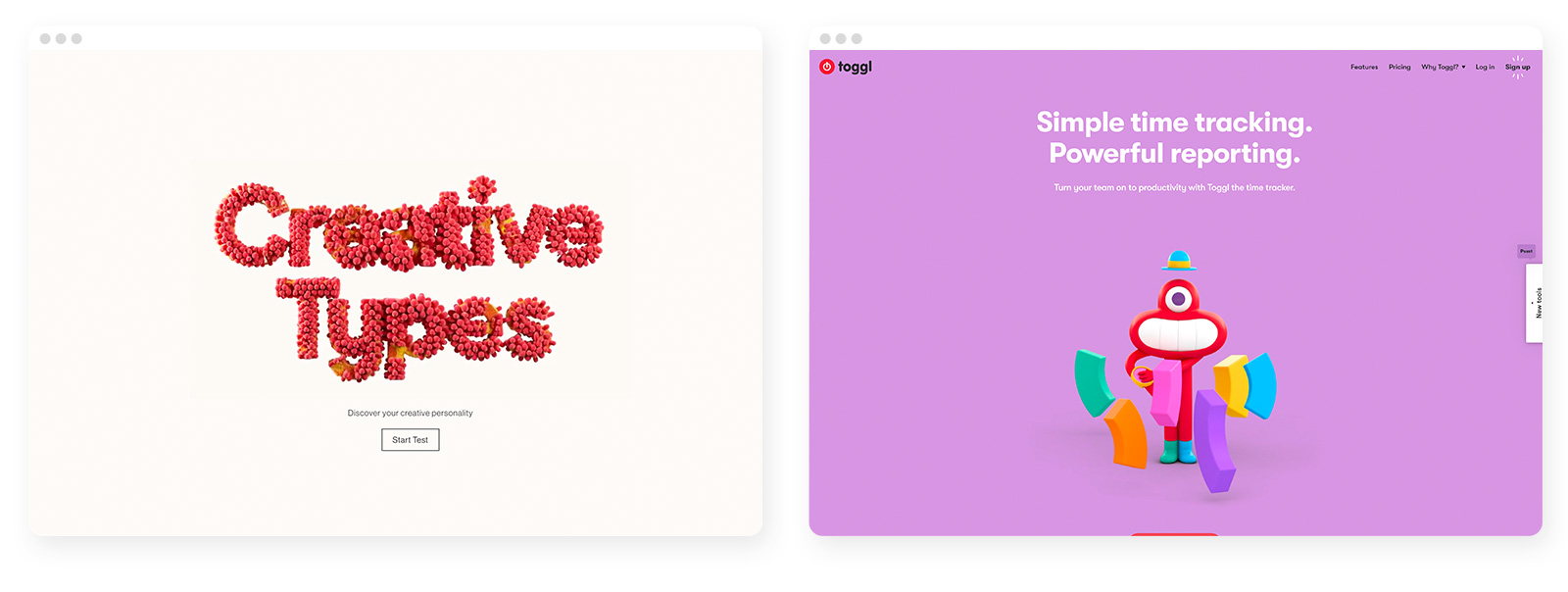
Und es wird „buntisch“…
Die Zeiten des minimalistischen dezenten Designs sind vorbei, zumindest bei einigen Websites. Hier kommen die farbenfrohen, aufmerksamkeitsstarken Töne zum Einsatz.
Vielleicht so etwas wie der Gegentrend zum Minimalismus. Nicht mehr dezent, eintönig und langweilig.
Mutiger, extrovertierter, innovativer – so ließe sich die neue Farbgebung beschreiben.
Im Web 2.0-Design waren kräftig leuchtende Farben schon einmal angesagt. Danach wurden die Farben dezenter, oft auch pastellener (siehe die Farbtrends im Webdesign). Und nun sind sie häufig wieder gesättigter, die auch gerne mal als grelle Farbverläufe daher kommen.

- Leuchtende, kräftige Farben eignen sich vor allem für gewichtige Elemente wie Buttons, Links oder Überschriften.
- Ihr übermäßiger Einsatz sollte vermieden werden – oder gut begründet sein.
- Zu viele unterschiedliche kräftige Farben irritieren eher und erschweren die Benutzbarkeit.
- Zusammen mit neutralen Farbtönen kommen kräftige Farben noch besser zur Geltung.
Aktualität:
Verbreitung:
Zukunft:
Weißraum / Leerraum
Ok, Weißraum klingt nicht gerade wie ein neuer Trend, sondern eher nach dem kleinen 1×1 guter Gestaltung. Doch während es bei vielen Websites im Grunde noch vernachlässigt wird, mit Leerraum zu gestalten, gibt es einige moderne Websites, die Weißraum gezielt einsetzen.
Von großen leeren/weißen Rahmen geprägte Webdesigns tragen zur Fokussierung bei und ermöglichen es, Inhalte visuell zu priorisieren. Das wirklich Wichtige kommt so noch besser zur Geltung.

- Leerraum wird generell eher vernachlässigt. Mut zur Lücke sollten der Webdesigner und Kunde haben. Es muss nicht jeder Platz mit Inhalten oder grafischen Elementen gefüllt werden.
- Großer Weißraum verlangt nach einer gezielten Priorisierung und einer guten visuellen Hierarchie.
- Wo weniger Elemente sind, fallen diese umso mehr auf. Das heißt, umso „besser“ müssen diese gestaltet sein. Herausforderung und Chance zugleich.
Aktualität:
Verbreitung:
Zukunft:
Individueller Cursor
Cursor sind wahrscheinlich einer der am meisten übersehenen Aspekte des Webdesigns, denn die meisten von uns geben sich mit einem einfachen alten Pfeil zufrieden. Wenn ein Designer diesen unbedeutenden Teil einer Website in etwas Cooles verwandeln kann, dann ist das schon eine Leistung.
Das Reizvolle an diesem Webdesigntrend ist natürlich, dass User mit diesem Cursor interagieren kann. Ok, nicht richtig, aber er kann ihn eben bewegen, es ist ja „sein“ Cursor und so haben diese individuellen Cursor auch schnell ertwas verspielt-experimentelles an sich. Und manchmal kann man diesen Cursors auch Sachen anstellen wie bspw. Linien zeichnen.

- Eher bei kreativ-verspielten Seiten einsetzen.
- Wenn man mit dem Cursor noch weitere Sachen machen kann, wie Elemente alleine durch das bewegen verzerren, kann die User Experience steigen.
- Die Bedienbarkeit kann leiden, nicht jeder User versteht diesen „neuen“ Cursor, dann leidet die User Experience.
Aktualität:
Verbreitung:
Zukunft:
Fazit der Webdesign-Trends
Als ich mit dem Artikel anfing, hätte ich nicht gedacht, dass am Ende so viele Webdesign-Trends zusammenkommen. Und vermutlich habe ich doch noch den ein oder anderen übersehen (dann ab in die Kommentare damit).

Zwei Dinge fielen mir beim Schreiben aber auf:
Kein Trend ohne Gegentrend!
Entweder kommt der Gegentrend zeitversetzt (auf Skeuomorphismus folgte Flat-Design) oder sie existieren parallel (Stockfotos und authentische Fotografien).
Was mir aufzeigt:
Es gibt nicht den oder die Trends, die man auf jeden Fall einsetzen sollte!
Vorsichtig sollte man nur mit extrem kurzzeitigen Trends sein, aber eigentlich sind alle hier vorgestellten schon viel Jahre zu sehen und/oder sie werden noch viele Jahre zum Einsatz kommen. Insofern kann man mit einem der vorgestellten Trends zuerst einmal nichts falsch machen.
Wichtiger ist es zu schauen, welcher Trend zur jeweiligen Website passt.
Lohnt es sich, einen der Trends einzusetzen, zumindest teilweise? Kann man so die gewünschte Wirkung der Website verstärken und passt er zu den Inhalten?
Eventuell lohnt es sich, Trends neu zu kombinieren. Wie wäre es mit einem minimalistischen Design und Ghost-Buttons? Oder fetter Typografie auf Duotone-Bildern?
Das Schöne an den Webdesign-Trends ist: Du kannst sie – so wie hier im Artikel – kennenlernen, analysieren und selber anwenden. Sie aber auch ignorieren in der eigenen Arbeit oder eben neu remixen. Ein Falsch oder Richtig gibt es nur im Zusammenhang mit dem Thema der Website.
Nicht selten ist die goldene Mitte ein guter Weg: Also ein paar moderne Webdesign-Trends aufnehmen, aber nicht zu viele, sondern mit zeitlosen Gestaltungs-Elementen kombinieren.
Und jetzt bist du dran:
Welche Webdesign-Trends setzt du ein? Habe ich wichtige vergessen? Welche Trends siehst du im Webdesign kommen?

im Überblick
Häufig gestellte Fragen (FAQ) zu den Webdesign Trends:
Jein, blind folgen und sie einfach anwenden, weil es gerade „angesagt“ ist, sollte man sie sicherlich nicht. Es ist aber wichtig, als Webdesigner, Internetagentur oder Webseitenbetreiber die aktuellen Trends zu kennen, um zu schauen, was zur eigenen Website oder zu Kundenprojekten passen könnte. Die Trends in diesem Artikel bieten dir einige Anregungen.
Dann, wenn sie zum Website-Projekt passen: Wenn sie zu den Inhalten, zum Design, zur gewünschten Wirkung, zu den Funktionalitäten, zur Zielgruppe passen. Dezente Animationen in einem minimalistischen Design mit „fetter“ Typografie kann bei einem modernen und hochwertigen Design gut zur Wirkung kommen – und dabei gar nicht mal „trendy“ aussehen, sondern einfach zeitgemäß und gut.
Es hat aber keinen Sinn, sich per Zufall irgendwelche Trends auszusuchen und sie einzusetzen in der Hoffnung, dadurch eine moderne Website gestaltet zu bekommen.
Es haben alle über 40 vorgestellten Webdesign-Trends ihre Bedeutung. Aber wenn man einzelne besonders hervorheben möchte, mit denen man sich als moderner Webdesigner auseinandersetzen sollte, dann sind das: Card-Design, Modulare Denkweise, Microinteractions und Mobile First.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 316